Как сделать горизонтальное меню на HTML?
Хороший веб-сайт должен иметь удобную систему навигации. Меню является одним из вариантов выбора нужного действия. Не столько важна ориентация элементов меню в пространстве, сколько удобство их использования. Хороший дизайн логики управления и его преемственность по всем элементам диалога делает сайт компактно-комфортным поставщиком нужного функционала.
Меню: привычное и комфортное
Как выполнить навигацию по веб-ресурсу — вопрос теоретический. Как сделать меню для сайта? HTML в горизонтальном или вертикальном варианте? Как на каждой странице управлять поведением посетителя и предоставлять ему реальный функционал?
Привычное и комфортное меню — это актуально и востребовано. Посетителя не интересует теория. Посетителю нужно решение его реальных задач.
По обыкновению, документ HTML и горизонтальное меню располагаются на первой странице сайта и ориентируют посетителя в систематизированном представлении об услугах, продуктах или разделах сайта, владельце, новостях, контактах.
Ориентация в пространстве — не главное, но привычнее горизонтальная систематизация предлагаемого функционала. Читать слева направо и сверху вниз общепринято не только на русскоязычных сайтах.
Однозначно правильные сайты и их меню
На рисунке изображены однозначно правильные сайты. Их меню могут считаться образцами дизайна, логики и функциональности. Однако мнение лидеров не столь уж незыблемо, порой бывают и исключения.
В качестве образца можно рассматривать сайты:
- международной биржи Forex;
- Всемирной организации здравоохранения;
- финансовой системы России;
- нефтегазовой компании.
Но количество денег или социальная значимость — не критерии качества веб-разработки.
Всякое меню — дело рук конкретного разработчика и мнение коллектива разработчиков популярной системы управления сайтами (CMS), использованной при разработке веб-ресурса.
В шаблоны самых лучших CMS никогда не загнать реальную жизнь. Применение интернет-технологий всегда обуславливает в каждом конкретном случае необходимость выполнить теоретико-практические работы по созданию комфортного меню.
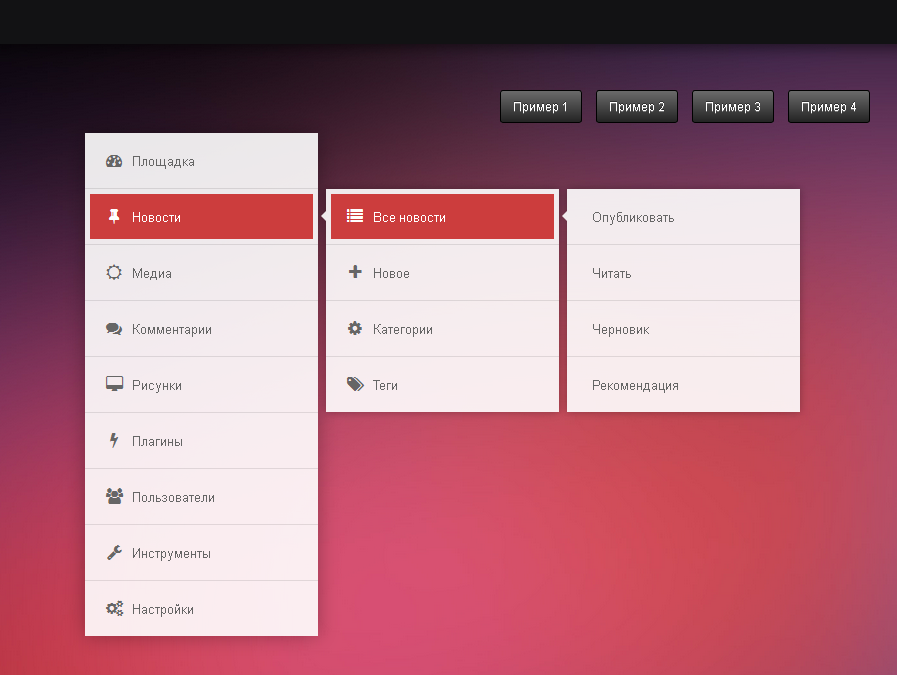
Классический многофункциональный пример
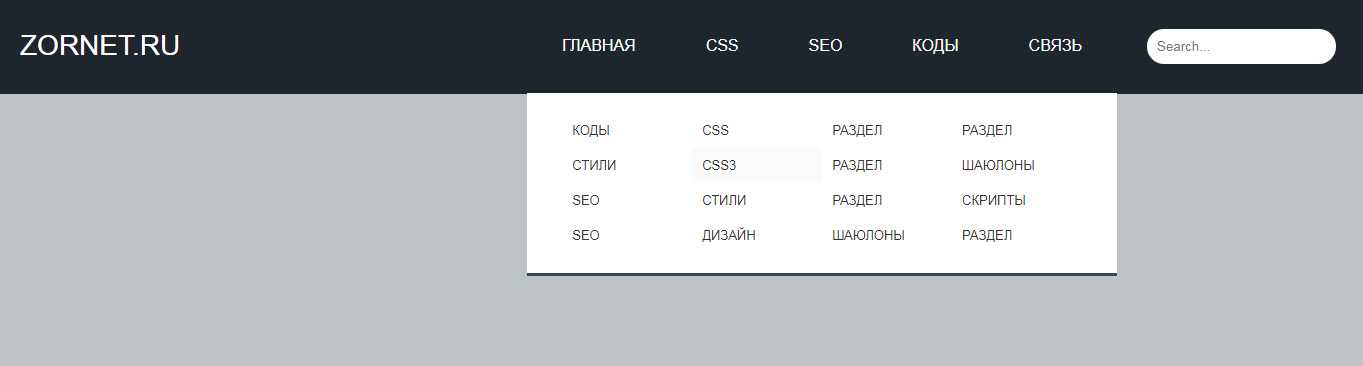
Как можно видеть на изображении под цифрой 1, здесь сразу четыре разных меню. Главная страница: сначала ролик, затем документ HTML. Горизонтально все, но каждое меню выполнено с разным соотношением HTML-тегов, нагрузки на CSS и использования JavaScript.
Самое верхнее меню (1.1) относится к посетителю (частное или юридическое лицо, финансовая организация или инвестор). Самое нижнее (1.4) — зависит от всех остальных, и здесь властвует не HTML, а JavaScript и AJAX, которые динамично формируют нужный вариант тегов HTML.
Средние меню содержат функционал компании в зависимости от посетителя, мнения владельца и его интересов.
Простая динамичная навигация
Пример с Google (на фото под цифрой 2) — классика простоты переключающегося меню. В начале поиска оно одно, в процессе поиска совсем другое. Здесь нет горизонтального выпадающего меню HTML, и CSS отведена минимальная роль. Здесь важен момент переключения варианта конечной выборки и меню подстроено под эту задачу.
Конкурент Google — Yandex (цифра 3) строит свое меню сразу. Более того, страница поиска здесь сразу наполнена дополнительным функционалом и предлагает посетителю не только функцию поиска.
Yandex предлагает сразу:
- поиск;
- деньги;
- почту и др.
Все функции в чистом HTML. Горизонтальные меню по каждой функциональности. Характерная особенность Google и Yandex — настройки, которые выполняются автоматически, но могут быть изменены посетителем через горизонтально ориентированные функции.
Реальная статичная и общая практика
Последний пример (под цифрой 4) — для разработчиков на платформе Office XML. Документы формата «*.*x» востребованы, популярны, и сайт, предлагающий описание стандарта, использует чистый HTML. Горизонтальное меню содержит ссылки на основные разделы:
- docx;
- xlsx;
- pptx.
В Интернете можно найти много других, менее популярных, сайтов. Всегда можно обнаружить современное уверенное стремление к максимальной простоте и функциональности.
Эпоха, когда разработчик и дизайнер тратили время на шикарные кнопки, выпадающие подразделы, анимацию и другие эффекты, прошла.
Сегодня красивое горизонтальное меню: HTML и CSS или JavaScript — это простота, комфорт и функциональность для посетителя.
Меню: слева направо и сверху вниз или …
В разных странах читают по-разному. Вариант движения слева направо и сверху вниз — это книга, статья, лозунг или рекламный буклет, но не сайт. Ориентироваться на такую организацию диалога разумно, но речь идет о веб-представлении информации, которая определяет логику диалога с посетителем.
Традиционный документ HTML: меню горизонтальное с выпадающими подпунктами по каждому пункту. Выпадать может не только список ссылок (пунктов), но списки списков. Когда сайт предоставляет десятки услуг (товаров), и в каждой позиции может быть более десятка строк, становится проблемой как само меню, так и его подпункты.
Обычно проблема большого количество пунктов и подпунктов в меню решается путем скроллинга. Однако каждая область применения допускает систематизацию информации. Сомнительно, что существует такая задача на веб-программирование, которая бы не допускала ограничение от трех-четырех до семи — девяти пунктов.
Однако каждая область применения допускает систематизацию информации. Сомнительно, что существует такая задача на веб-программирование, которая бы не допускала ограничение от трех-четырех до семи — девяти пунктов.
Такое количество вмещается в страницу HTML, горизонтальное меню получается компактным и удобным.
Если совместить идею систематизации информации и скроллинга через иерархию категорий, можно реализовать прекрасную идею движения не по пунктами меню, а по категориям созданной системы представления информации.
Фактически сайт — это систематизированное представление информации, а структура этого представления — есть категории, то есть меню.
Организация меню: списки, таблицы и дивы
HTML под горизонтальное меню не отводит никакого специального синтаксиса. Можно использовать обычные дивы (div, span), таблицы (table, tr, td) и списки (ul, li). Последнее считается самым правильным, но часто встречаются конструкции, в которых все смешано в одно целое: один пункт меню может представлять собой таблицу, в каждой ячейке по нескольку дивов и список для описания подразделов.
Синтаксис HTML/CSS при создании пункта меню, если он основан на нескольких дивах (т. е. картинках оформления), становится жестким. Использовать вектор в меню или его пункте невозможно: нет связи между смыслом меню и логикой вектора (растягивания, сжатия, или иного пропорционального изменения размера). Остается использовать растр, а это несколько HTML. Горизонтальное меню (основное), а также:
- для смартфона — свое;
- увеличенное — для большого экрана;
- контрастное — когда монитор уже старенький;
- для слабовидящих и прочие варианты.
В этом пояснении существенно то, что не столь важна ориентация в пространстве конструкций HTML посредством правил CSS, сколько выражение смысла пункта меню через функциональность JavaScript.
Идея: содержание меню и его пунктов определяют, как сделать горизонтальное меню в HTML, а не жесткую конструкцию самого оптимального сочетания ul, li, div, table и т.д.
Всегда важен смысл, а не жесткая конструкция. Смысл всегда можно делегировать от сервера через AJAX браузеру, где функция JavaScript оформит его в нужный HTML-тег и приставит к нему правило CSS, которое определит место, размер и цветовое решение меню (пункта меню).
Смысл всегда можно делегировать от сервера через AJAX браузеру, где функция JavaScript оформит его в нужный HTML-тег и приставит к нему правило CSS, которое определит место, размер и цветовое решение меню (пункта меню).
Виртуальное горизонтальное меню (HTML, CSS, JS)
Google — бесспорный лидер в поиске и не только. Идея динамичного изменения меню появилась давно, но реализация Google — самая простая в наглядной интерпретации.
Здесь нет никакого емкого CSS, не выражено участие JavaScript, но поиск через классическое «погуглить» обусловлен не только лаврами лидера, но и фактическим исполнением.
Переход горизонтального меню на HTML тегах из одного смысла в смысл, обусловленный результатами поиска, — хорошее решение.
Скорее всего, разработчики Google имели ввиду совершенно иное, но рядовой посетитель привык к своему пониманию логики поиска, понятию комфорта и управления поисковой машиной. Привычка сложилась в обычай, и уже далеко не первое поколение искателей информации пользуется ним.
Воспитание привычки у посетителей — трудоемкий процесс, но когда он удался — этим пользуются, а не предлагают кардинально новые доктрины. Нельзя нарушить правила и сформированные навыки.
Если разработчик HTML/CSS/JS сменит технику создания меню горизонтального на логику меню осмысленного, наделенного элементами реальности, возможно, его сайт получит иную аудиторию посетителей и совершенно иной рейтинг среди подобных.
HTML/CSS. Как создать вертикальное и горизонтальное меню
Этот туториал покажет вам, как создать вертикальное и горизонтальное меню в HTML с использованием стилей CSS. Прежде чем продолжить, убедитесь, что вы знакомы с HTML-тегами неупорядоченного списка. Также ознакомьтесь с учебным пособием о том, как создать меню в HTML.
Хорошо, сначала создайте HTML-меню, используя неупорядоченный список:
<ул>
Затем вам нужно создать новый файл CSS и прикрепить его к странице HTML:
css" rel="stylesheet" type="text/css" />
Убедитесь, что вы поместили код прикрепления CSS в тег
вашей html-страницы.Вы также можете использовать встроенные стили.
<тип стиля="текст/CSS">...вот ваши стили CSS...
В результате вы получите следующий HTML-код:
<голова> <тело> <ул>
Ненумерованный список имеет свои стили, поэтому без дополнительных изменений у вас вертикальное меню.
Что касается горизонтального меню, вам необходимо внести некоторые изменения в HTML и CSS.
Прежде всего добавьте в список новый класс, замените
- на
Теперь в файле CSS сделаем меню горизонтальным. Ненумерованный список имеет значения полей и отступов, назначенные по умолчанию. нам нужно их очистить:
ул.горизонтальная{
маржа: 0;
заполнение: 0;
}
Затем сделайте так, чтобы элементы списка отображались горизонтально:
ul.horizontal li {
дисплей:блок;
плыть налево;
отступ: 0 10 пикселей;
}
Мы добавили значение горизонтального отступа к элементам списка, чтобы они не прилипали друг к другу. Теперь ваше меню готово, назначьте ссылки, добавьте причудливые цвета и фон, и все готово.
Zemez Отзывчивая панель навигации JavaScript
Демо | Скачать
У обычного пользователя нет ни времени, ни терпения просматривать ваш сайт в поисках нужной информации. Сложная в использовании навигация заставляет пользователя чувствовать себя неловко и может покинуть сайт в любой момент. Выберите Zemez отзывчивый Navbar JavaScript, чтобы избежать этих ошибок и повысить функциональность вашего веб-ресурса.
Этот JavaScript-навигатор — прекрасное решение для тех, кто хочет добавить больше возможностей веб-ресурсу. Пакет поставляется с 8 уникальными макетами, многоуровневыми раскрывающимися списками и мегаменю, доступными в светлых и темных цветовых схемах. Кроме того, он совместим с разными браузерами, поскольку поддерживает Edge 15+, Firefox 54+, Chrome 51+, Safari 10+. Щелкните демонстрационную ссылку, чтобы просмотреть демонстрацию работы этого скрипта.
Дополнительные возможности:
- САС
- Липкая панель навигации
- Фиксированные и полноразмерные макеты
- Flexbox на основе
- Круглосуточная поддержка
Эта запись была размещена в Работа с CSS и помечена как css, HTML, список, меню. Добавьте постоянную ссылку в закладки.
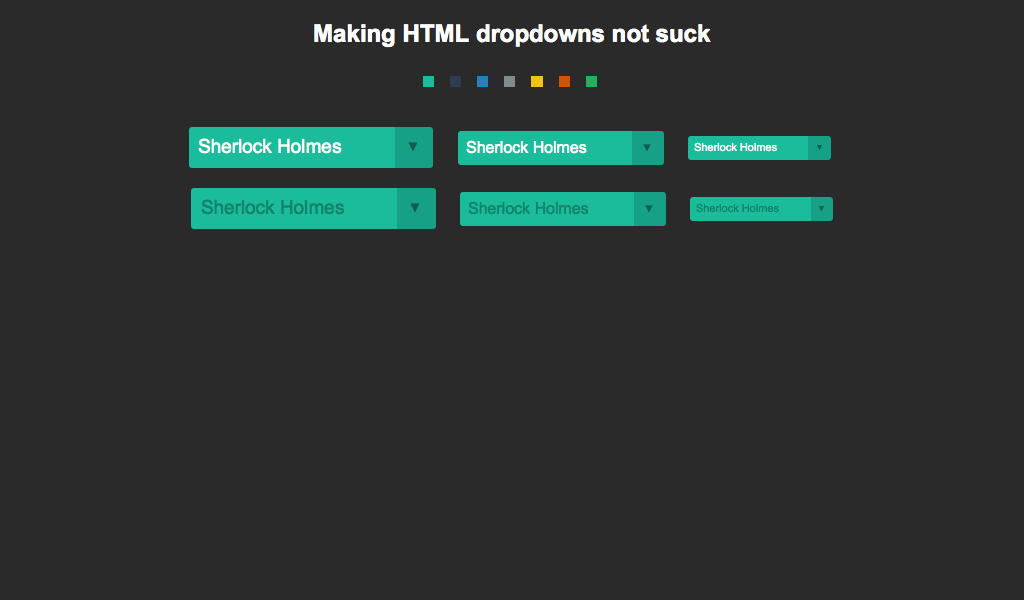
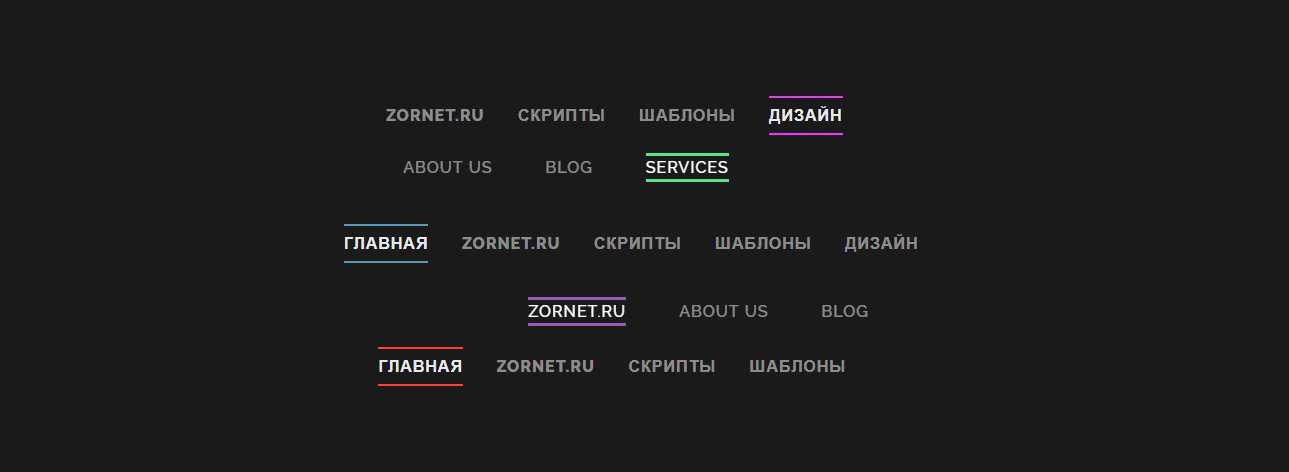
Меню CSS
Исходный код состоит из трех частей: HTML, CSS и файла menucss.htc.
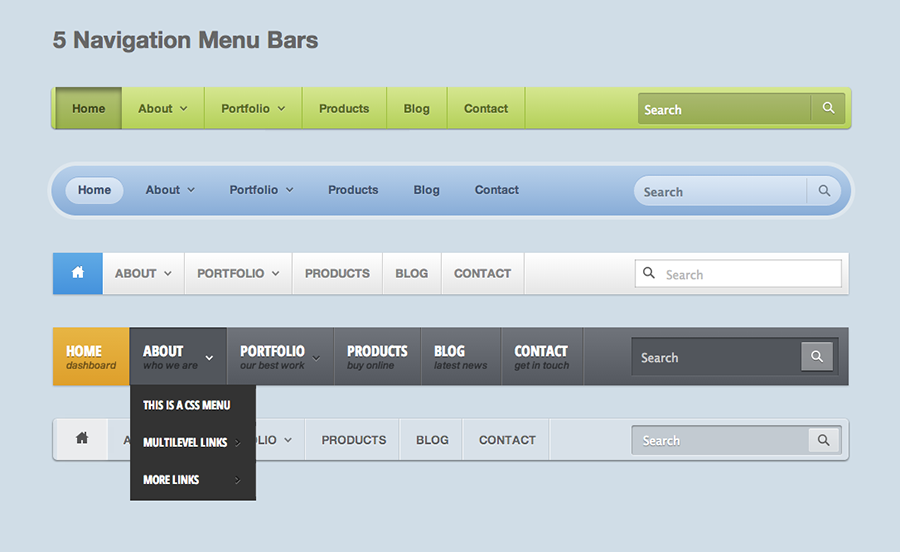
1. Выберите шаблон:
Выберите шаблон из приведенных выше, который соответствует вашему собственному стилю. Ссылка CSS, указанная ниже, изменится соответствующим образом.
Ссылка CSS, указанная ниже, изменится соответствующим образом.
2. HTML:
CSS веб-меню
Меню CSS
Элемент навигации
SEO-меню

 ..
..
 <дел> ЧИСТОЕ МЕНЮ CSS <дел>
<дел> ЧИСТОЕ МЕНЮ CSS <дел>  CSS:
CSS: Например, добавлено подменю под пунктом меню «Веб-меню»
класс «dropToLeft»(class=»drop decor2 dropToLeft»), который имеет следующий стиль:
Например, добавлено подменю под пунктом меню «Веб-меню»
класс «dropToLeft»(class=»drop decor2 dropToLeft»), который имеет следующий стиль: 