Таблицы и стили | htmlbook.ru
Таблицы являются широко используемым элементом для представления различных данных на презентациях, лекциях, в рекламных листовках и не только. Благодаря своей наглядности, универсальности и простоте таблицы также повсеместно применяют на сайтах, чтобы лучше донести до читателя нужный материал. Однако в большинстве случаев на веб-страницах используют весьма убогие средства по представлению табличных данных. Вместе с тем воспользовавшись мощью стилей, можно весьма расширить средства по оформлению таблиц, удачно вписать их в дизайн сайта и нагляднее представить табличные данные.
Далее речь пойдет об оформлении таблиц с помощью стилей. Но в начале обговорим некоторые моменты, которые помогут лучше понять, что же мы делаем.
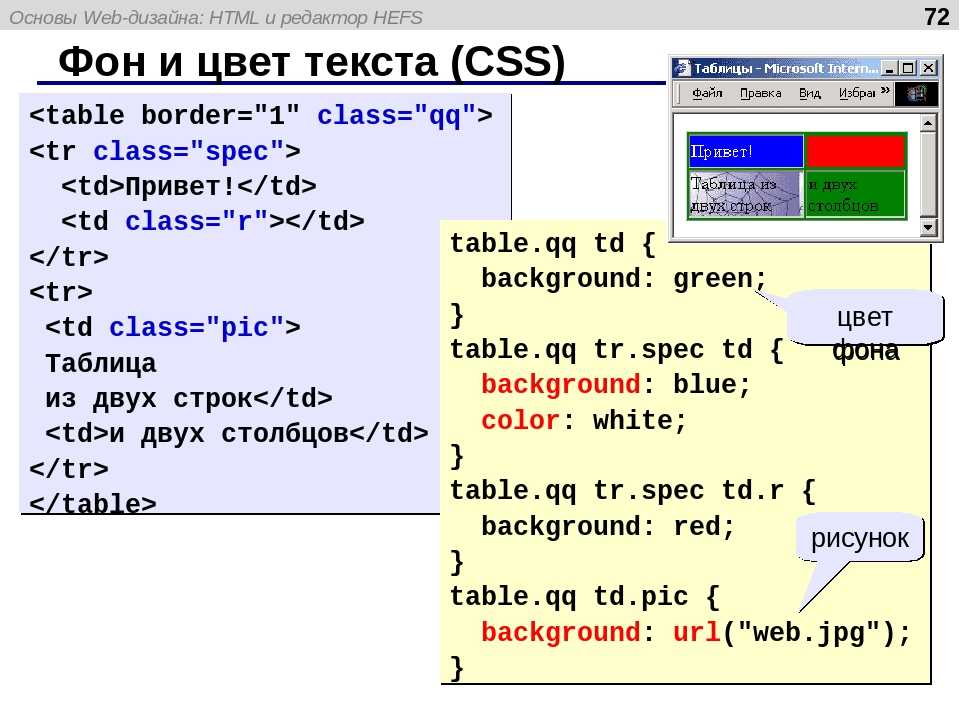
Цвет фона ячеек
Цвет фона одновременно всех ячеек таблицы устанавливается через свойство background,
которое применяется к селектору TABLE. При этом следует
помнить о правилах использования стилей, в частности, наследовании свойств элементов.
Пример 1. Цвет фона
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Таблицы</title>
<style type="text/css">
TABLE {
background: maroon; /* Цвет фона таблицы */
color: white; /* Цвет текста */
}
TD {
background: navy; /* Цвет фона ячеек */
}
</style>
</head>
<body>
<table cellpadding="4" cellspacing="1">
<tr><th>Заголовок 1</th><th>Заголовок 2</th></tr>
<tr><td>Ячейка 3</td><td>Ячейка 4</td></tr>
</table>
</body>
</html>В данном примере получим синий цвет фона у ячеек (тег <td>)
и красный у заголовка (тег <th>). Это связано
с тем, что стиль для селектора TH не определен, поэтому «просвечивается» фон родителя, в данном случае, селектора TABLE.
А цвет для селектора TD указан явно, вот ячейки и «заливаются»
синим цветом.
Это связано
с тем, что стиль для селектора TH не определен, поэтому «просвечивается» фон родителя, в данном случае, селектора TABLE.
А цвет для селектора TD указан явно, вот ячейки и «заливаются»
синим цветом.
То же самое происходит и с цветом текста. Для всех элементов таблицы в примере он установлен белым.
Результат данного примера показан на рис. 1.
Рис. 1. Изменение цвета фона
Поля внутри ячеек
Полем называется расстояние между краем содержимого ячейки и ее границей. Обычно для этой цели применяется атрибут cellpadding тега <table>. Он определяет значение поля в пикселах со всех сторон ячейки. Допускается использовать стилевое свойство padding, добавляя его к селектору TD, как показано в примере 2.
Пример 2. Поля в таблицах
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Таблицы</title>
<style type="text/css">
TABLE {
background: white; /* Цвет фона таблицы */
color: white; /* Цвет текста */
}
TD, TH {
background: maroon; /* Цвет фона ячеек */
padding: 5px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<table cellspacing="1">
<tr><th>Заголовок 1</th><th>Заголовок 2</th></tr>
<tr><td>Ячейка 3</td><td>Ячейка 4</td></tr>
</table>
</body>
</html>В данном примере с помощью группирования селектором поля установлены одновременно
для селектора TD и TH.
Результат данного примера показан на рис. 2.
Рис. 2. Поля в ячейках
Если применяется стилевое свойство padding для ячеек таблицы, то действие атрибута cellpadding тега <table> игнорируется.
Границы и рамки
Линии между ячейками можно установить несколькими методами, при этом рассмотрим два из них, которые непосредственно связаны со стилями.
Использование атрибута cellspacing
Известно, что атрибут cellspacing тега <table> задает расстояние между ячейками таблицы. Если используется разный цвет фона таблицы и ячеек, то между ячейками возникнет сетка линий, цвет которых совпадает с цветом таблицы, а толщина равна значению атрибута cellspacing в пикселах. В вышеприведенном примере 2 этот эффект показан, поэтому повторять его не будем.
Заметим, что это не совсем удобный способ создания границ, поскольку он имеет
ограниченную область применения. Так можно получить только одноцветную сетку,
а не вертикальные или горизонтальные линии в нужных местах.
Применение свойства border
Стилевое свойство border одновременно задает цвет границы, ее стиль и толщину вокруг элемента. Когда требуется создать отдельные линии на разных сторонах, лучше использовать его производные — border-left, border-right, border-top и border-bottom, они соответственно определяют границу слева, справа, сверху и снизу.
Применяя свойство border к селектору TABLE, мы добавляем рамку вокруг таблицы в целом, а к селектору TD или TH — рамку вокруг ячеек (пример 3).
Пример 3. Добавление двойной рамки
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Таблицы</title>
<style type="text/css">
TABLE {
background: #dc0; /* Цвет фона таблицы */
border: 5px double #000; /* Рамка вокруг таблицы */
}
TD, TH {
padding: 5px; /* Поля вокруг текста */
border: 1px solid #fff; /* Рамка вокруг ячеек */
}
</style>
</head>
<body>
<table>
<tr><th>Заголовок 1</th><th>Заголовок 2</th></tr>
<tr><td>Ячейка 3</td><td>Ячейка 4</td></tr>
</table>
</body>
</html>В данном примере используется двойная рамка черного цвета вокруг самой таблицы
и сплошная рамка белого цвета вокруг каждой ячейки.
Результат примера показан на рис. 3.
Рис. 3. Граница вокруг таблицы и ячеек
Обратите внимание, что в месте состыковки ячеек образуются двойные линии. Они получаются опять же за счет действия атрибута cellspacing тега <table>. Хотя в коде примера этот атрибут нигде не фигурирует, браузер использует его по умолчанию. Если задать <table cellspacing=»0″>, то получим не двойные, а одинарные линии, но удвоенной толщины. Для изменения указанной особенности применяется стилевое свойство border-collapse со значением collapse, которое добавляется к селектору TABLE (пример 4).
Пример 4. Создание одинарной рамки
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Таблицы</title>
<style type="text/css">
TABLE {
border-collapse: collapse; /* Убираем двойные границы между ячейками */
background: #dc0; /* Цвет фона таблицы */
border: 4px solid #000; /* Рамка вокруг таблицы */
}
TD, TH {
padding: 5px; /* Поля вокруг текста */
border: 2px solid green; /* Рамка вокруг ячеек */
}
</style>
</head>
<body>
<table>
<tr><th>Заголовок 1</th><th>Заголовок 2</th></tr>
<tr><td>Ячейка 3</td><td>Ячейка 4</td></tr>
</table>
</body>
</html>В данном примере создается сплошная линия зеленого цвета между ячейками и черная
вокруг таблицы. Все границы внутри таблицы имеют одинаковую толщину.
Все границы внутри таблицы имеют одинаковую толщину.
Результат примера показан на рис. 4.
Рис. 4. Граница вокруг таблицы
При добавлении border-collapse: collapse значение атрибута cellspacing тега <table> игнорируется.
Выравнивание содержимого ячеек
По умолчанию текст в ячейке таблицы выравнивается по левому краю. Исключением из этого правила служит тег <th>, он определяет заголовок, в котором выравнивание происходит по центру. Чтобы изменить способ выравнивания применяется стилевое свойство text-align (пример 5).
Пример 5. Выравнивание содержимого ячеек по горизонтали
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Таблицы</title>
<style type="text/css">
TABLE {
border-collapse: collapse; /* Убираем двойные линии между ячейками */
width: 300px; /* Ширина таблицы */
}
TH {
background: #fc0; /* Цвет фона ячейки */
text-align: left; /* Выравнивание по левому краю */
}
TD {
background: #fff; /* Цвет фона ячеек */
text-align: center; /* Выравнивание по центру */
}
TH, TD {
border: 1px solid black; /* Параметры рамки */
padding: 4px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<table>
<tr><th>Заголовок 1</th><td>Ячейка 1</td><td>Ячейка 2</td></tr>
<tr><th>Заголовок 2</th><td>Ячейка 3</td><td>Ячейка 4</td></tr>
</table>
</body>
</html>В данном примере содержимое тега <th> выравнивается
по левому краю, а содержимое тега <td> —
по центру. Результат примера показан ниже.
Результат примера показан ниже.
Рис. 5. Выравнивание текста в ячейках
Выравнивание по вертикали в ячейке всегда происходит по ее центру, если это не оговорено особо. Это не всегда удобно, особенно для таблиц, у которых содержимое ячеек различается по высоте. В таком случае выравнивание устанавливают по верхнему краю ячейки с помощью свойства vertical-align, как показано в примере 6.
Пример 6. Выравнивание содержимого ячеек по вертикали
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Таблицы</title>
<style type="text/css">
TABLE {
border-collapse: collapse; /* Убираем двойные линии между ячейками */
width: 300px; /* Ширина таблицы */
}
TH, TD {
border: 1px solid black; /* Параметры рамки */
text-align: center; /* Выравнивание по центру */
padding: 4px; /* Поля вокруг текста */
}
TH {
background: #fc0; /* Цвет фона ячейки */
height: 40px; /* Высота ячеек */
vertical-align: bottom; /* Выравнивание по нижнему краю */
padding: 0; /* Убираем поля вокруг текста */
}
</style>
</head>
<body>
<table>
<tr><th>Заголовок 1</th><th>Заголовок 2</th></tr>
<tr><td>Ячейка 1</td><td>Ячейка 2</td></tr>
</table>
</body>
</html>В данном примере устанавливается высота заголовка <th>
как 40 пикселов и выравнивание текста происходит по нижнему краю. Результат
примера показан на рис. 6.
Результат
примера показан на рис. 6.
Рис. 6. Выравнивание текста в ячейках
Учебник HTML. Урок 7. Создание таблиц и их форматирование | DesigNonstop
Полезности / Учебники
24023
22-05-2013
В этом уроке речь идет о том, как в HTML выполняется построение таблиц и как таблицы можно использовать для управления компоновкой и внешним видом веб-страниц. Начнем мы с самых простых таблиц и узнаем, какие теги задействованы при их создании. После этого перейдем к форматированию. В этой части мы разберемся с основными стилевыми атрибутами, предназначенными для украшения таблиц. Следующий раздел посвящен более сложным таблицам. Мы узнаем как можно объединить ячейки или столбцы и какие атрибуты при этом используются. Рассмотрим подробно на примере — сначала как выглядит сам код, а потом, как выглядит таблица в окне браузера.
Простые таблицы
Как правило, таблицы применятся для отображения информации (например, текстовой или числовой), распределенной по строкам и столбцам. Средства HTML позволяют, однако, использовать таблицы не только для представления данных в упорядоченном виде. В действительности для веб-дизайнеров более важной является возможность использовать таблицы для управления компоновкой создаваемых документов (т.е. размещением компонентов веб-страницы, таких, как текстовые блоки или рисунки, на экране).
Средства HTML позволяют, однако, использовать таблицы не только для представления данных в упорядоченном виде. В действительности для веб-дизайнеров более важной является возможность использовать таблицы для управления компоновкой создаваемых документов (т.е. размещением компонентов веб-страницы, таких, как текстовые блоки или рисунки, на экране).
Таблица — это способ представления информации в виде распределенных по строкам и столбцам данных. На пересечении строки и столбца находится ячейка.
Создавать таблицы в HTML совсем несложно, однако это занятие требует некоторого предварительного планирования. В кодах HTML все таблицы начинаются тегом <table> и оканчиваются тегом </table>. Этот тег обозначает начало и окончание таблицы. Все содержание таблицы должно заключаться внутри этих тегов. Между этими двумя тегами могут присутствовать в разных сочетаниях три других тега:
<tr> — который определяет горизонтальную строку
<td> — определяющий ячейку в этой строке
<th> — который определяет ячейку в строке заголовка таблицы. Браузеры последних версий применяют к содержанию таких ячеек полужирный стиль начертания и выравнивание по центру.
Браузеры последних версий применяют к содержанию таких ячеек полужирный стиль начертания и выравнивание по центру.
Не забывайте о том, что браузеры игнорируют любые добавляемые в документ HTML пробелы, символы табуляции и пустые строки. Таким образом, вы можете смело использовать это для более удобного распределения тегов таблицы внутри документа. Так, в коде, представленном ниже, благодаря использованию дополнительных пробелов в кодах HTML документа легко обнаружить значения, отображаемые в ячейках таблицы (этот же прием поможет вам проследить за наличием всех необходимых тегов).
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtmll/DTD/xhtmll-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ru" lang="ru"> <head> <title>Простая таблица</title> <style type="text/css"> </style> </head> <body> <table> <tr><th>Столбец 1</th><th>Столбец 2</th></tr> <tr><td>Строка 2</td><td>Строка 2</td></tr> <tr><td>Строка 3</td><td>Строка 3</td></tr> </table> </body> </html>
На этом рисунке показано, как эта таблица из двух столбцов и трех строк выглядит в окне веб-браузера.
Форматирование таблиц
Теперь эту простенькую таблицу можно немного приукрасить. Ниже перечислены отдельные стилевые атрибуты, предусмотренные для форматирования внешнего вида HTML таблиц.
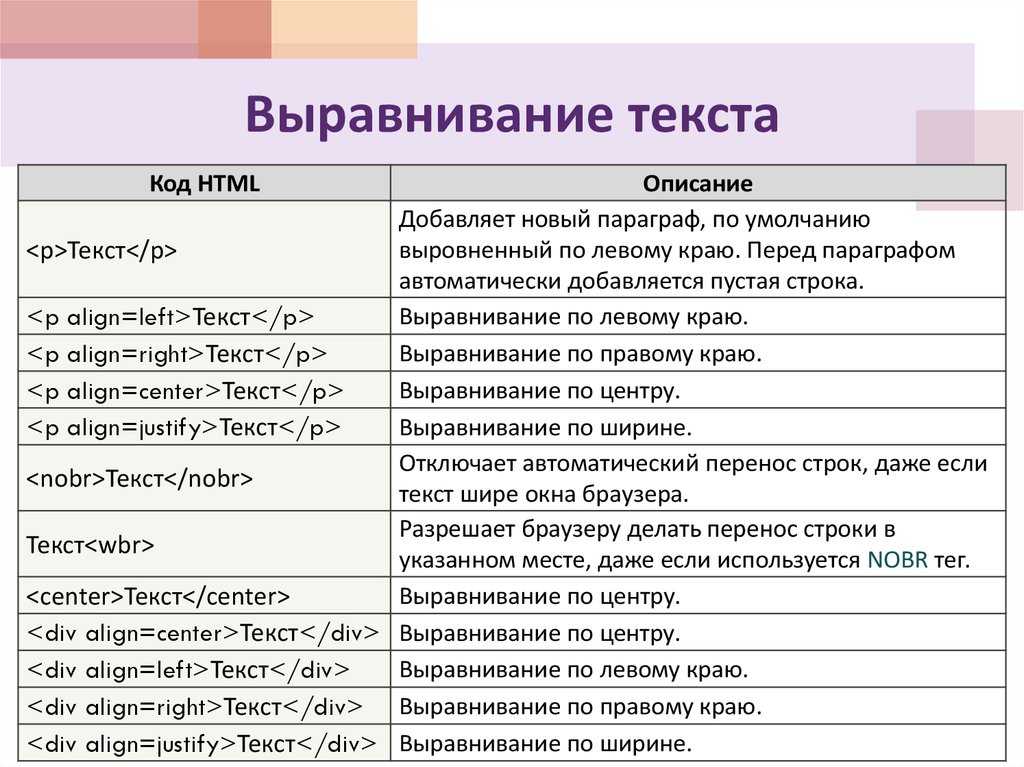
align — Выравнивание содержимого ячейки по горизонтали; возможные значения: left (по умолчанию), right, center и char. Применяется ко всем тегам.
bgcolor — Фоновый цвет. Применяется ко всем тегам.
border — Толщина разделительной линии (значение указывается в пикселях). По умолчанию значение 0. Применяется с тегом <table>.
cellpadding — Расстояние между разделительной линий и содержимым ячейки (значение указывается в пикселях). По умолчанию значение 0. Применяется с тегами <td> и <tr>.
cellspacing — Расстояние между ячейками (значение указывается в пикселях). По умолчанию значение 0. Применяется с тегами <td> и <tr>.
colspan — Количество столбцов, которое должна занимать текущая ячейка. По умолчанию значение 1. Применяется с тегами <td> и <tr>.
По умолчанию значение 1. Применяется с тегами <td> и <tr>.
rowspan — Количество строк, которое должна занимать текущая ячейка. По умолчанию значение 1. Применяется с тегами <td> и <tr>.
rules — Применяется для отображения линеек между ячейками; возможные значения: rows, cols и all. Применяется с тегом <table>.
valign — Выравнивание содержимого ячейки по вертикали; возможные значения: top, bottom и baseline. По умолчанию значение center. Применяется с тегами <td>, <th> и <tr>.
width — Ширина таблицы или ячейки (значение указывается в пикселях или в процентном выражении относительно ширины страницы). Применяется со всеми тегами.
Ниже представлен HTML код таблицы, к которой применяется форматирование.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtmll/DTD/xhtmll-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ru" lang="ru"> <head> <title>Моя новая HTML таблица</title> <style type="text/css"> th { background-color:lightblue; color:red; font-family:Arial } td { color:blue; font-family:Times New Roman } </style> </head> <body> <table border="1" rules="all"> <tr><th>Столбец 1</th><th>Столбец 2</th></tr> <tr><td align="center">Строка 2</td><td align="center">Строка 2</td></tr> <tr><td align="center">Строка 3</td><td align="center">Строка 3</td></tr> </table> </body> </html>
На этом рисунке вид этой же таблицы в окне веб-браузера.
Более сложные таблицы
В HTML предусмотрены еще два очень важных атрибута, которые часто применяются при форматировании таблиц. Атрибуты colspan (позволяющий определять ячейки, занимающие более одного столбца) и rowspan (применяемый для определения ячеек, занимающих более одной строки) просто незаменимы при создании таблиц сложной формы, хотя, как показывает пример ниже, их использование значительно усложняет чтение и восприятие HTML кодов таких таблиц.
Атрибуты colspan (позволяющий определять ячейки, занимающие более одного столбца) и rowspan (применяемый для определения ячеек, занимающих более одной строки) просто незаменимы при создании таблиц сложной формы, хотя, как показывает пример ниже, их использование значительно усложняет чтение и восприятие HTML кодов таких таблиц.
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtmll/DTD/xhtmll-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ru" lang="ru">
<head>
<title>Моя новая HTML таблица</title>
<style type="text/css">
th {
background-color:lightblue;
color:red;
font-family:Arial
}
td
{
color:blue;
font-family:Times New Roman
}
</style>
</head>
<body>
<table border="1" rules="all">
<tr><th colspan="2">Столбец 1 и Столбец 2 объединены</th></tr>
<tr><td align="center">Строка 2</td>
<td rowspan="2">Строка 2 и 3 объединены</td></tr>
<tr><td align="center">Строка 3</td></tr>
</table>
</body>
</html>
На этом рисунке вид этой же таблицы в окне веб-браузера.
По материалам книги Дидре Хейз «Освой самостоятельно HTML«.
Форматирование таблицы — CoderLessons.com
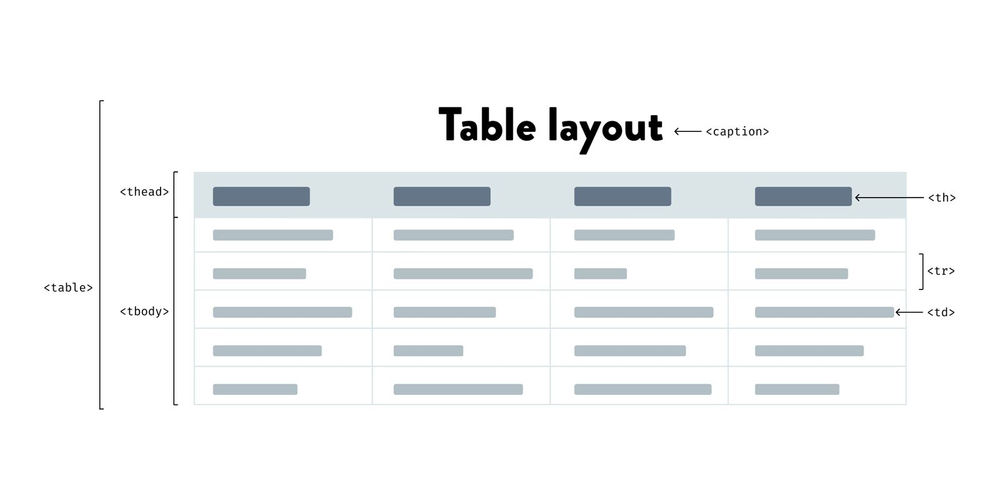
Таблицы – это самые сложные элементы в HTML, а форматирование таблиц – одна из самых сложных частей CSS. CSS определяет количество объектов, которые участвуют в форматировании таблицы, как показано на рисунке ниже.
Объекты форматирования таблицы
Таблица может содержать заголовок, группы строк и группы столбцов. Группа строк содержит строки, а группа столбцов содержит столбцы. Строки и столбцы содержат ячейки. Таблицы отображаются в виде слоев в указанном порядке снизу вверх: таблица, группы столбцов, столбцы, группы строк, строки и ячейки.
Модель таблицы в HTML ориентирована на строки. Хотя вы можете указать столбцы и группы столбцов в разметке, ячейки структурно содержатся в строках. Столбцы и группы столбцов являются более эзотерическими элементами, которые получены из набора ячеек во всех строках таблицы.
Таблица может быть включена в контекст форматирования в виде блока уровня блока или встроенного уровня. Он может иметь отступы , границы и поля .
Он может иметь отступы , границы и поля .
Элемент таблицы генерирует анонимное поле, которое включает в себя поле таблицы и поле заголовка (если они присутствуют). Поле с надписью отображается вне поля таблицы, но неразрывно связано с ним. Когда таблица перемещается, это внешнее анонимное поле, которое перемещается, чтобы позволить подписи следовать за таблицей.
Подписи наследуют наследуемые свойства из таблицы. Заголовок форматируется как блок-блок, но он не ведет себя как общие блок-блоки во всех отношениях. Если входной элемент предшествует таблице, он не попадет в поле заголовка.
Размещение заголовка можно контролировать с помощью свойства заголовка. Допустимые значения в CSS2.1 – это topbottom
Внутренние элементы таблиц – группы строк, группы столбцов, строки, столбцы и ячейки – генерируют обычные поля, которые могут иметь границы. Ячейки также могут иметь отступы, но внутренние объекты таблицы не имеют полей.
Десять из допустимых значений для свойства display Эти значения и типы элементов HTML, с которыми они связаны по умолчанию, показаны в таблице ниже.
| Тип элемента | Стоимость имущества | Элемент HTML |
|---|---|---|
| Стол | table | table |
inline-table | н / | |
| титр | table-caption | caption |
| Группа строк | table-header-group | thead |
table-footer-group | tfoot | |
table-row-group | tbody | |
| Строка | table-row | tr |
| Группа столбцов | table-column-group | colgroup |
| колонка | table-column | col |
| клетка | table-cell | td |
th |
Эти отображаемые значения также могут быть указаны для других типов элементов, отличных от тех, которые относятся к модели таблицы HTML; однако версии Internet Explorer до 7 включительно не поддерживают эти значения.
Когда для элементов, не относящихся к таблице, используются display Здесь мы перечислили ситуации, в которых могут быть созданы анонимные элементы, связанные с таблицами:
- Клетки должны иметь ряд в качестве родителя. Объект строки будет
генерируется как родитель одной или нескольких последовательных ячеек, которые не имеют
ряд как их родитель. - Строки должны иметь группу строк или таблицу в качестве родителя. Столбцы должны
иметь группу столбцов или таблицу в качестве родителя. Группы строк и столбец
у групп должна быть таблица как их родитель. Объект таблицы будет
генерируется как родитель одного или нескольких последовательных объектов из этих
типы, которые не имеют требуемого родителя. - Если дочерний элемент табличного объекта не является заголовком, группой строк, столбцом
группа, строка или столбец, объект строки будет создан как родитель
этот ребенок, и любые последовательные братья и сестры, которые требуют строки в качестве их
Родитель.
- Если дочерний объект объекта группы строк не является строкой, объект строки будет
генерируется как родитель этого ребенка и любых последовательных братьев и сестер, которые
требовать строки в качестве родителя. - Если дочерний элемент объекта строки не является ячейкой, объект ячейки будет
генерируется как родитель этого ребенка и любых последовательных братьев и сестер, которые
не клетки.
Свойства, которые применяются к элементам столбца и группы столбцов
Только несколько свойств могут быть применены к элементам со значением свойства display table-columntable-column-group
- свойства
border
модель коллапсирующих границ (см. ниже) - свойства
background
иметь прозрачный фон - свойство
width - значение свойства
visibilitycollapse
для столбцов и групп столбцов
Алгоритмы ширины таблицы
В отличие от других блоков, таблица с нулевыми горизонтальными полями и свойством width, для которых установлено значение auto, не имеет размера для заполнения содержащего его блока. Вместо этого размер таблицы будет определяться ее содержимым. Однако таблицу можно отцентрировать по горизонтали, установив для
Вместо этого размер таблицы будет определяться ее содержимым. Однако таблицу можно отцентрировать по горизонтали, установив для margin-leftmargin-right
Существует два очень разных алгоритма определения ширины столбцов таблицы: алгоритм fixed Они указываются в свойстве table-layoutfixedauto его начальное значение – auto. Если ширина таблицы указана как auto, обычно используется алгоритм автоматической разметки таблицы. В случае таблиц уровня блока (когда для displaytable
При использовании алгоритма фиксированной компоновки таблицы ширина столбцов и таблицы не зависит от содержимого ячеек таблицы. Вместо этого ширина каждого столбца определяется следующим образом:
- Объекты столбца,
widthauto - Ячейка в первом ряду,
widthauto
Если ячейка охватывает более одного столбца, ширина делится на
колонны.
- Любые оставшиеся столбцы поровну делят оставшиеся горизонтальные
пробел, минус любые границы или расстояние между ячейками.
Ширина таблицы больше значения свойства width таблицы и суммы значений ширины столбца (плюс границы или интервал между ячейками). Если таблица шире столбцов, дополнительное пространство будет распределено по столбцам.
Не опускайте клетки!
Так как ячейки в первой строке таблицы используются для определения ширины столбца, не следует пропускать ячейки в первой строке, если вы используете алгоритм фиксированной разметки таблицы. Поведение в таком случае не определено спецификацией CSS2.1.
Алгоритм автоматического размещения таблиц обычно требует более одного прохода. Спецификация CSS2.1 предлагает алгоритм определения ширины столбцов , но пользовательские агенты не обязаны его использовать.
Предлагаемый алгоритм определения ширины столбцов исследует каждую ячейку во всей таблице, вычисляя минимальную и максимальную ширины, необходимые для визуализации каждой ячейки. Эти значения затем используются для определения ширины каждого столбца, который, в свою очередь, может определять ширину самой таблицы.
Эти значения затем используются для определения ширины каждого столбца, который, в свою очередь, может определять ширину самой таблицы.
Производительность и автоматическое размещение таблиц
Поскольку необходимо проверять каждую отдельную ячейку, алгоритм автоматической разметки таблицы может занять очень много времени, если он рассчитан для таблицы с большим количеством строк и / или столбцов.
Алгоритмы высоты стола
Если свойство высоты таблицы имеет значение, отличное от auto
Значения в процентах для свойства height не определены для строк, групп строк и ячеек.
Свойство vertical-align Допустимы только значения baselinetopbottommiddle Для любого другого значения будет использоваться baseline
Границы на объектах таблицы
В CSS2 есть две разные модели для визуализации границ вокруг внутренних объектов таблицы: модель разделенных границ и модель сворачивающихся границ. Мы можем выбрать модель, которую мы предпочитаем, используя свойство
Мы можем выбрать модель, которую мы предпочитаем, используя свойство border-collapse
В модели разделенных границ только ячейки (и сама таблица) могут иметь границы; строки, группы строк, столбцы и группы столбцов не могут. Границы рисуются отдельно вокруг ячеек, а ячейки разделяются вертикальными и горизонтальными расстояниями, указанными в свойстве border-spacing В пространстве между границами ячеек фоны строк, групп строк, столбцов и групп столбцов невидимы. В промежутке между ячейками виден только фон таблицы. На изображении ниже показан пример таблицы, отображаемой с использованием модели разделенных границ.
Визуализация таблицы с разделенными границами
Вот соответствующий CSS для таблицы:
table {
border-collapse: separate;
border-spacing: 1em 0.5em;
background-color: #ddd;
} Другое свойство, которое применяется в модели с разделенными границами, – это свойство empty-cells Он контролирует, имеют ли ячейки, у которых отсутствует видимое содержимое, границы и фоны (если значение равно show, начальное значение) или нет (если значение равно hide). Возврат каретки, переводы строк, табуляции и пробелы не считаются видимым содержимым, хотя пробел не является разрывным.
Возврат каретки, переводы строк, табуляции и пробелы не считаются видимым содержимым, хотя пробел не является разрывным.
В модели сворачивающихся границ ячейки не отделены друг от друга, и их границы – наряду с границами строк, групп строк, столбцов, групп столбцов и самой таблицы – сворачиваются (или перекрываются) довольно сложным образом. Пример таблицы, к которой применяется модель сворачивающихся границ, показан здесь:
Рендеринг таблицы со свернутыми границами
С помощью этой модели можно указать несколько границ таким образом, чтобы они отображались в одном и том же месте. Спецификация CSS2.1 предоставляет алгоритм для разрешения конфликта границ, то есть какая граница выиграет или будет визуализирована в этих ситуациях. Говоря в широком смысле, будет отображаться наиболее привлекательная граница, если только по крайней мере для одной из границ не задан border-stylehidden
Если ни одна из границ не скрыта, широкие границы побеждают узкие границы. Если две или более границ имеют одинаковую ширину, свойство
Если две или более границ имеют одинаковую ширину, свойство border-style Стили предпочтительны в следующем порядке: doublesoliddasheddottedridgeoutsetgrooveinset Границы со стилем границ, у которых нет ни одного, имеют самый низкий приоритет, и никогда не будут преобладать над другими стилями границ, даже если они имеют большое значение ширины.
Если победителя по-прежнему нет, алгоритм просматривает объекты, для которых установлены границы. Предпочтительный порядок: ячейка, строка, группа строк, столбец, группа столбцов и таблица.
Свойства border-spacingempty-cells
HTML. Создание таблиц
Создание таблиц в html. Теги, описывающие строки, ячейки и другие элементы таблиц. Заголовки и объединение ячеек. Применение основных атрибутов. Примеры.
Предисловие
Для проведения экспериментов по созданию таблиц в html, используйте файл test. html.
html.
По умолчанию, таблицы в браузерах отображаются без границ, а нам они очень нужны для наглядности. Вставьте в тестовый файл перед закрывающим тегом </head> следующий блок стилей, задающий серую границу (border) элементам таблицы:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <style> table, th, td { border: 1px solid gray; border-collapse: collapse; } th { background: #eaeaea; text-align: center; } td { background: #fff7ec; } </style> |
Еще я добавил цвет фона ячеек (background), такой же, как в таблицах на этой странице. Ниже строки «После этой строки будем писать контент и вставлять тестируемый код» можно проводить эксперименты с html-таблицами.
Создание таблиц в html
Для создания html-таблицы достаточно четырех основных тегов:
| Тег | Описание |
|---|---|
| <table></table> | Контейнер таблицы |
| <tr></tr> | Строка таблицы |
| <th></th> | Ячейка с заголовком |
| <td></td> | Ячейка с контентом |
Если форматировать заголовки вручную, то можно обойтись без тега <th></th>, но его использование сокращает время разработки и заполнения таблиц. Даже по умолчанию браузеры применяют к заголовкам отдельное форматирование. В этом вы можете убедиться, экспериментируя с кодом таблиц в файле test.html, если удалите блок стилей.
Даже по умолчанию браузеры применяют к заголовкам отдельное форматирование. В этом вы можете убедиться, экспериментируя с кодом таблиц в файле test.html, если удалите блок стилей.
Таблица из одной строки
Таблица из одной строки, состоящей из пяти ячеек с контентом:
1 2 3 4 5 6 7 8 9 | <table> <tr> <td>Ячейка1</td> <td>Ячейка2</td> <td>Ячейка3</td> <td>Ячейка4</td> <td>Ячейка5</td> </tr> </table> |
Результат:
| Ячейка1 | Ячейка2 | Ячейка3 | Ячейка4 | Ячейка5 |
Таблица с заголовками
Таблица из 16 ячеек с горизонтальной шапкой (с заголовками столбцов):
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | <table> <tr> <th>Заголовок 1</th> <th>Заголовок 2</th> <th>Заголовок 3</th> <th>Заголовок 4</th> </tr> <tr> <td>Ячейка</td> <td>Ячейка</td> <td>Ячейка</td> <td>Ячейка</td> </tr> <tr> <td>Ячейка</td> <td>Ячейка</td> <td>Ячейка</td> <td>Ячейка</td> </tr> <tr> <td>Ячейка</td> <td>Ячейка</td> <td>Ячейка</td> <td>Ячейка</td> </tr> </table> |
Результат:
| Заголовок 1 | Заголовок 2 | Заголовок 3 | Заголовок 4 |
|---|---|---|---|
| Ячейка | Ячейка | Ячейка | Ячейка |
| Ячейка | Ячейка | Ячейка | Ячейка |
| Ячейка | Ячейка | Ячейка | Ячейка |
Таблица из 16 ячеек с вертикальной шапкой (с заголовками строк):
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | <table> <tr> <th>Заголовок 1</th> <td>Ячейка</td> <td>Ячейка</td> <td>Ячейка</td> </tr> <tr> <th>Заголовок 2</th> <td>Ячейка</td> <td>Ячейка</td> <td>Ячейка</td> </tr> <tr> <th>Заголовок 3</th> <td>Ячейка</td> <td>Ячейка</td> <td>Ячейка</td> </tr> <tr> <th>Заголовок 4</th> <td>Ячейка</td> <td>Ячейка</td> <td>Ячейка</td> </tr> </table> |
Результат:
| Заголовок 1 | Ячейка | Ячейка | Ячейка |
|---|---|---|---|
| Заголовок 2 | Ячейка | Ячейка | Ячейка |
| Заголовок 3 | Ячейка | Ячейка | Ячейка |
| Заголовок 4 | Ячейка | Ячейка | Ячейка |
Размер таблицы и ячеек
По умолчанию браузер подбирает ширину и высоту ячеек в зависимости от их содержимого. Кроме того, ширину и высоту ячеек можно регулировать с помощью атрибутов
Кроме того, ширину и высоту ячеек можно регулировать с помощью атрибутов width и height.
Ширина столбца всегда равна ширине самой широкой ячейки. Высота строки всегда равна высоте самой высокой ячейки.
Ширина таблицы и ячейки
За ширину таблицы и ячейки отвечает атрибут width. Он может быть задан в пикселях или процентах.
Если атрибут width таблицы задан в процентах, это означает, что ширина таблицы будет составлять указанный процент от ширины контейнера, в котором она расположена (обычно, это тело документа — <body></body>.
Если атрибут width ячейки задан в процентах, это означает, что ширина ячейки будет составлять указанный процент от ширины таблицы.
Код задающий ширину таблицы:
<table style=»width:100%»> <table style=»width:800px»> |
Код задающий ширину ячейки:
1 2 3 4 5 6 | <td> <td> или <td> <td> <td> |
Этот же код применим и к тегу <th>.
Высота ячейки (строки)
За высоту ячейки отвечает атрибут height. Он задается только в пикселях.
Код задающий высоту ячейки и, соответственно, всей строки:
<td> <td> <td> |
Этот же код применим и к тегу <th>.
Пример
Пример таблицы с шириной 80% от ширины веб-страницы со вторым столбцом шириной 50% от ширины таблицы и с высотой третьей строки — 100px:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | <table style=»width:80%»> <tr> <th>Заголовок</th> <th>Заголовок</th> <th>Заголовок</th> <th>Заголовок</th> </tr> <tr> <td>Ячейка</td> <td>Ячейка</td> <td>Ячейка</td> <td>Ячейка</td> </tr> <tr> <td>Ячейка</td> <td>Ячейка</td> <td>Ячейка</td> <td>Ячейка</td> </tr> <tr> <td>Ячейка</td> <td>Ячейка</td> <td>Ячейка</td> <td>Ячейка</td> </tr> </table> |
Результат:
| Заголовок | Заголовок | Заголовок | Заголовок |
|---|---|---|---|
| Ячейка | Ячейка | Ячейка | Ячейка |
| Ячейка | Ячейка | Ячейка | Ячейка |
| Ячейка | Ячейка | Ячейка | Ячейка |
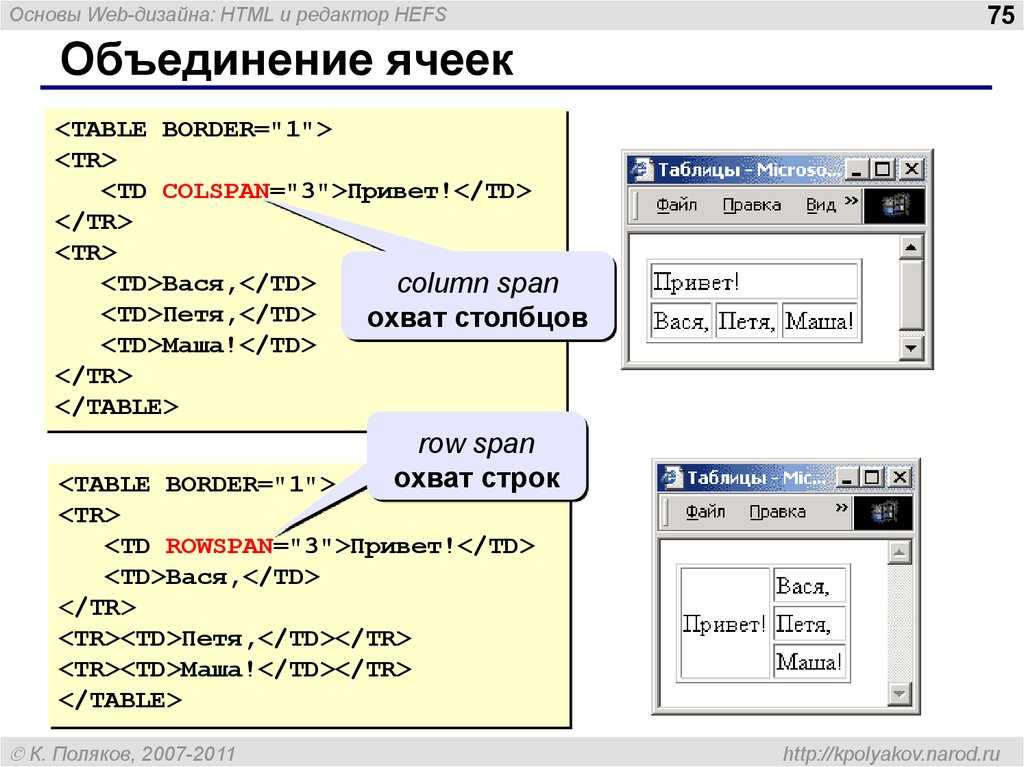
Объединение ячеек в таблице
За объединение ячеек в таблице html отвечают атрибуты colspan (объединение столбцов) и rowspan (объединение строк).
Объединение двух ячеек в одной строке (объединение столбцов):
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <table> <tr> <td colspan=»2″>Объединенная ячейка</td> <td>Ячейка</td> </tr> <tr> <td>Ячейка</td> <td>Ячейка</td> <td>Ячейка</td> </tr> <tr> <td>Ячейка</td> <td>Ячейка</td> <td>Ячейка</td> </tr> </table> |
Результат:
| Объединенная ячейка | Ячейка | |
| Ячейка | Ячейка | Ячейка |
| Ячейка | Ячейка | Ячейка |
Объединение трех ячеек в одном столбце (объединение строк):
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <table> <tr> <td rowspan=»3″>Объединенная ячейка</td> <td>Ячейка</td> <td>Ячейка</td> </tr> <tr> <td>Ячейка</td> <td>Ячейка</td> </tr> <tr> <td>Ячейка</td> <td>Ячейка</td> </tr> </table> |
Результат:
| Объединенная ячейка | Ячейка | Ячейка |
| Ячейка | Ячейка | |
| Ячейка | Ячейка |
Объединение четырех смежных ячеек в центре таблицы:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | <table> <tr> <td>Ячейка</td> <td>Ячейка</td> <td>Ячейка</td> <td>Ячейка</td> </tr> <tr> <td>Ячейка</td> <td colspan=»2″ rowspan=»2″>Объединенная ячейка</td> <td>Ячейка</td> </tr> <tr> <td>Ячейка</td> <td>Ячейка</td> </tr> <tr> <td>Ячейка</td> <td>Ячейка</td> <td>Ячейка</td> <td>Ячейка</td> </tr> </table> |
Результат:
| Ячейка | Ячейка | Ячейка | Ячейка |
| Ячейка | Объединенная ячейка | Ячейка | |
| Ячейка | Ячейка | ||
| Ячейка | Ячейка | Ячейка | Ячейка |
Пример шапки таблицы с объединенными ячейками:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | <table> <tr> <th rowspan=»2″>Наименование</th> <th rowspan=»2″>Производитель</th> <th colspan=»2″>Лицензия</th> </tr> <tr> <th>Серия и номер</th> <th>Срок действия</th> </tr> <tr> <td>Ячейка</td> <td>Ячейка</td> <td>Ячейка</td> <td>Ячейка</td> </tr> <tr> <td>Ячейка</td> <td>Ячейка</td> <td>Ячейка</td> <td>Ячейка</td> </tr> </table> |
Результат:
| Наименование | Производитель | Лицензия | |
|---|---|---|---|
| Серия и номер | Срок действия | ||
| Ячейка | Ячейка | Ячейка | Ячейка |
| Ячейка | Ячейка | Ячейка | Ячейка |
Теги html-таблицы
Все теги html-таблицы, включая основные, перечисленные в начале статьи:
| Тег | Описание |
|---|---|
| <table> | Контейнер таблицы |
| <th> | Ячейка с заголовком |
| <tr> | Строка таблицы |
| <td> | Ячейка с контентом |
| <caption> | Заголовок таблицы |
| <colgroup> | Группа из одного или нескольких столбцов таблицы для отдельного форматирования |
| <col> | Элемент, задающий форматирование для каждого из столбцов группы <colgroup>, непарный тег |
| <thead> | Контейнер для заголовков (шапки) таблицы |
| <tbody> | Контейнер для тела таблицы |
| <tfoot> | Контейнер для футера (нижнего колонтитула) таблицы |
Изначально задумывалось, что таблица будет состоять из трех основных блоков: заголовок, тело и футер. Но такая разметка не прижилась: футер вообще не используется, а вот заголовок и тело встречаются довольно часто. Да и я их зачем-то до сих пор использую.
Но такая разметка не прижилась: футер вообще не используется, а вот заголовок и тело встречаются довольно часто. Да и я их зачем-то до сих пор использую.
Таблицы в документах HTML
Таблицы в документах HTML| ЭЛЕКТРОННАЯ БИБЛИОТЕКА КОАПП |
| Сборники Художественной, Технической, Справочной, Английской, Нормативной, Исторической, и др. литературы. |
Содержание
- Введение в таблицы
- Элементы построения таблиц
- Элемент TABLE
- Направление таблиц
- Captions таблиц: элемент CAPTION
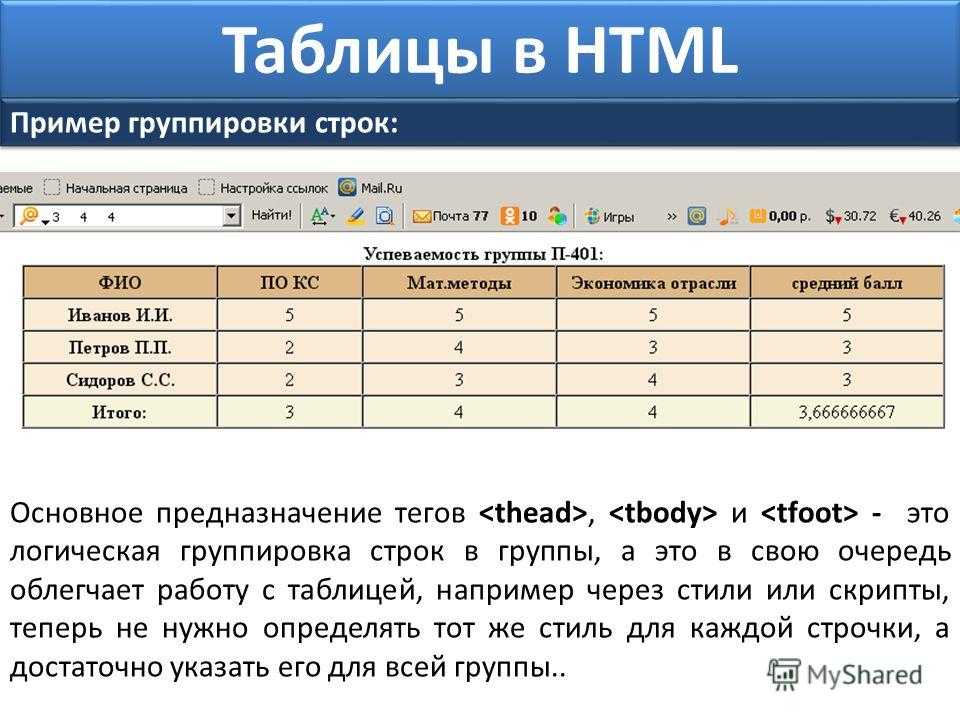
- Группы строк: элементы THEAD, TFOOT и TBODY
- Группы столбцов: элементы COLGROUP и COL
- Элемент COLGROUP
- Элемент COL
- Подсчет числа столбцов в таблице
- Подсчет ширины столбцов
- Строки таблицы: элемент TR
- Ячейки таблицы: элементы TH и TD
- Ячейки, span несколько строк или столбцов
- Элемент TABLE
-
Форматирование таблиц визуальными агентами пользователей
- Границы и rules
-
Горизонтальное и вертикальное выравнивание
- Наследование параметров выравнивания
- Поля ячейки
-
Представление таблиц невизуальными агентами пользователей
- Связь информации заголовка с ячейками данных
- Категоризация ячеек
- Алгоритм поиска заголовочной информации
- Пример таблицы
11.
 1 Введение в таблицы
1 Введение в таблицы
Модель таблиц HTML позволяет авторам упорядочивать данные — текст, форматированный текст, изображения, ссылки, формы, поля форм, другие таблицы и т.д. — в строки и столбцы ячеек.
С каждой таблицей может быть связан заголовок (см. элемент CAPTION), предоставляющий краткое описание таблицы. Можно также указать и более длинное описание (с помощью атрибута summary) для удобства людей, использующих агенты на базе азбуки Бройля или речи.
Строки таблицы могут группироваться в разделы заголовков, нижних заголовков и тела, (с помощью элементов THEAD, TFOOT и TBODY
соответственно). Группы строк convey дополнительную структурную информацию и могут генерироваться агентами пользователей различными способами, отображающими эту структуру. Агенты пользователей могут использовать подразделение на заголовки/тело/нижние заголовки для поддержки прокрутки тела независимо от заголовков. При печати длинных таблиц информация из заголовков может повторяться на каждой странице таблицы.
При печати длинных таблиц информация из заголовков может повторяться на каждой странице таблицы.
Авторы также могут группировать столбцы для предоставления дополнительной структурной информации, которая может использоваться агентами пользователей. Более того, авторы могут объявлять свойства столбцов в начале определения таблицы (с помощью элементов COLGROUP и COL) таким образом, который позволяет агентам пользователей генерировать таблицу последовательно, а не ждать считывания всех данных таблицы перед тем, как начать генерацию.
Ячейки таблицы могут содержать «заголовок» (см. элемента TH) или «данные» (см. элемент TD). Ячейки могут распространяться на несколько строк или столбцов. Модель таблиц языка HTML 4.0 позволяет авторам помечать каждую ячейку, так что невизуальным агентам пользователей будет проще работать с информацией о ячейках. Эти механизмы не только существенно облегчают доступ пользователям с физическими недостатками, но и делают его обработку таблиц возможной для мультирежимных беспроводных браузеров с ограниченными возможностями отображения (например, Web-совместимых
пейджеров и телефонов).
Не следует использовать таблицы только как средство компоновки содержимого документа, поскольку это может вызвать проблемы при генерации для невизуальных средств. Кроме того, если метки использовать с графикой, это может привести к тому, что пользователям придется выполнять горизонтальную прокрутку, чтобы просмотреть таблицу, созданную в системе с большим экраном. Для уменьшения возможности этих проблем авторам следует использовать для компоновки документа таблицы стилей, а не таблицы.
Примечание. В этой спецификации более подробная информация о таблицах приводится в разделах о вопросах применения и rationale создания таблиц.
Ниже показана простая таблица, на примере которой иллюстрируются некоторые возможности модели таблиц языка HTML. Следующее определение:
<TABLE border="1"
summary="В этой таблице приводится некоторая статистика о фруктовых мухах:
средняя высота и вес, процент мух с красными глазами (особей мужского и женского пола). ">
<CAPTION><EM>Тестовая таблица с объединенными ячейками</EM></CAPTION>
<TR><TH rowspan="2"><TH colspan="2">Средний
<TH rowspan="2">Красные<BR>глаза
<TR><TH>высота<TH>вес
<TR><TH>мужской пол<TD>1.9<TD>0.003<TD>40%
<TR><TH>женский пол<TD>1.7<TD>0.002<TD>43%
</TABLE>
">
<CAPTION><EM>Тестовая таблица с объединенными ячейками</EM></CAPTION>
<TR><TH rowspan="2"><TH colspan="2">Средний
<TH rowspan="2">Красные<BR>глаза
<TR><TH>высота<TH>вес
<TR><TH>мужской пол<TD>1.9<TD>0.003<TD>40%
<TR><TH>женский пол<TD>1.7<TD>0.002<TD>43%
</TABLE>
должно генерироваться на терминале примерно следующим образом:
Тестовая таблица с объединенными ячейками
/----------------------------------------------------------\
| | Средний | Красные |
| |-------------------| глаза |
| | высота | вес | |
|----------------------------------------------------------|
| Мужской пол | 1.9 | 0.003 | 40% | |
|----------------------------------------------------------|
| Женский пол | 1. 7 | 0.002 | 43% | |
\----------------------------------------------------------/
7 | 0.002 | 43% | |
\----------------------------------------------------------/
или следующим образом — графическими агентами пользователей:
11.2 Элементы построения таблиц
11.2.1 Элемент
TABLE
<!ELEMENT TABLE - -
(CAPTION?, (COL*|COLGROUP*), THEAD?, TFOOT?, TBODY+)>
<!ATTLIST TABLE -- таблица --
%attrs; -- %coreattrs, %i18n, %events --
summary %Text; #IMPLIED -- цель/структура для речевого вывода --
width %Length; #IMPLIED -- ширина таблицы --
border %Pixels; #IMPLIED -- толщина рамки вокруг таблицы --
frame %TFrame; #IMPLIED -- какие части рамки нужно генерировать --
rules %TRules; #IMPLIED -- rulings между строками и столбцами --
cellspacing %Length; #IMPLIED -- расстояние между ячейками --
cellpadding %Length; #IMPLIED -- расстояние внутри ячеек --
>
Начальный тег: обязателен, конечный тег: обязателен
Определения атрибутов
- summary = текст [CS]
- Краткая информация о назначении и структуре таблицы для агентов пользователей, выполняющих генерацию для невизуальных средств, таких как синтезаторы речи или азбуки Бройля.

- align = left|center|right [CI]
- Deprecated.
Этот атрибут задает положение таблицы относительно документа. Допустимые значения:
- left: Таблица находится в левой части документа.
- center: Таблица находится в центре документа.
- right: Таблицы находится в правой части документа.
- width = длина [CN]
- Этот атрибут определяет необходимую ширину всей таблицы и предназначен для визуальных объектов пользователей. Если значение указано в процентах, это означает долю в процентах от доступного горизонтального пространства. Если ширина не указана, она определяется агентом пользователя.
Атрибуты, определяемые в любом другом месте
- id, class (идентификаторы в пределах документа)
- lang (информация о языке), dir (направление текста)
- title (заголовок элемента)
- style (встроенная информация о стиле)
- onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup (внутренние события)
- bgcolor (цвет фона)
- frame, rules, border (границы и rules)
- cellspacing, cellpadding (поля в ячейках)
Элемент TABLE содержит все другие элементы, определяющие заголовок, строки, содержимое и форматирование.
В следующем списке описано, какие операции может выполнять агент пользователя при генерации таблиц:
- Предоставление пользователю информации о таблице. Авторам следует предоставлять краткую информацию о содержании и структуре таблицы, чтобы люди, работающие с невизуальными агентами пользователей, могли лучше понять ее.
- Генерация caption, если он определен.
- Генерация верхнего заголовка таблицы, если он определен. Генерация нижнего заголовка, если он определен. Агенты пользователей должны знать, где нужно генерировать верхний и нижний заголовки. Например, если средство вывода делится на страницы, агенты пользователей могут помещать верхний заголовок в верхней части каждой страницы, а нижний — внизу. Точно так же, если агент пользователя предоставляет механизм прокрутки строк, верхний заголовок может отображаться вверху прокручиваемой области, а нижний — внизу.
- Вычисление числа столбцов в таблице.
 Помните, что число строк в таблице равно числу элементов TR, содержащихся в элементе TABLE.
Помните, что число строк в таблице равно числу элементов TR, содержащихся в элементе TABLE.
- Группировка столбцов в соответствии со спецификациями групп столбцов.
- Построчная генерация ячеек и группировка в столбцы между верхним и нижним заголовками. Визуальные агенты пользователей должны форматировать таблицы в соответствии с атрибутами HTML и спецификациями таблиц стилей.
Модель таблиц HTML разработана так, чтобы с помощью автора агенты пользователей могли генерировать таблицы последовательно (т.е. по мере получения строк таблицы), а не ждали получения всей таблицы до начала генерации.
Чтобы агенты пользователей могли форматировать таблицу за один проход, авторы должны сообщить агентам пользователей следующую информацию:
- Число столбцов в таблице. Подробнее о том, как указать эту информацию, см. в разделе о подсчете числа столбцов в таблице.
- Ширину столбцов.
 Подробнее о том, как указать эту информацию, см. в разделе о подсчете ширины столбцов.
Подробнее о том, как указать эту информацию, см. в разделе о подсчете ширины столбцов.
Более точно агент пользователя может сгенерировать таблицу за один проход, когда ширина столбцов указана с использованием комбинации элементов COLGROUP и COL. Если для какого-либо столбца указана относительная ширина или ширина в процентах (см. раздел о подсчете ширины столбцов), авторы должны также указать ширину самой таблицы.
Направление таблиц
Направление таблицы либо наследуется (по умолчанию используется направление слева направо), либо определяется атрибутом dir элемента TABLE.
Для таблиц, направление которых слева направо, нулевой столбец находится слева, а нулевая строка — сверху. Для таблиц, направление которых справа налево, нулевой столбец находится справа, а нулевая строка — сверху.
Если агент пользователя allots в строку дополнительные ячейки (см. раздел о подсчете числа столбцов в таблице), дополнительные ячейки строки добавляются в таблицу справа для таблиц, имеющих направление слева направо, и слева для таблиц, имеющих направление справа налево.
раздел о подсчете числа столбцов в таблице), дополнительные ячейки строки добавляются в таблицу справа для таблиц, имеющих направление слева направо, и слева для таблиц, имеющих направление справа налево.
Помните, что TABLE — единственный элемент, для которого атрибут dir обращает визуальный порядок столбцов; нельзя изменить порядок одной строки (TR) или группы столбцов (COLGROUP).
Если для элемента TABLE установлен атрибут dir, он также влияет на направление текста в ячейках таблицы (поскольку атрибут dir наследуется элементами уровня блока).
Чтобы определить таблицу с направлением справа налево, установите атрибут dir следующим образом:
<TABLE dir="RTL"> ...продолжение таблицы... </TABLE>
Направление текста в отдельных ячейках можно изменить, установив атрибут dir для элемента, определяющего ячейку. Подробнее о вопросах направления текста см. в разделе о двунаправленном тексте.
Подробнее о вопросах направления текста см. в разделе о двунаправленном тексте.
11.2.2 Captions таблиц: элемент
CAPTION<!ELEMENT CAPTION - - (%inline;)* -- caption таблицы --> <!ENTITY % CAlign "(top|bottom|left|right)"> <!ATTLIST CAPTION %attrs; -- %coreattrs, %i18n, %events -- >
Начальный тег: обязателен, конечный тег: обязателен
Определения атрибутов
- align = top|bottom|left|right [CI]
- Нежелателен. Для визуальных агентов пользователей этот атрибут указывает положение caption относительно таблицы. Возможные значения:
- top: caption находится наверху таблицы. Это значение используется по умолчанию.
- bottom: caption находится внизу таблицы.

- left: caption находится слева от таблицы.
- right: caption находится справа от таблицы.
Атрибуты, определяемые в любом другом месте
- id, class (идентификаторы в пределах документа)
- lang (информация о языке), dir (направление текста)
- title (заголовок элемента)
- style (встроенная информация о стиле)
- onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup (внутренние события)
Если элемент CAPTION присутствует, его текст должен описывать предмет таблицы. Элемент CAPTION может располагаться только непосредственно после начального тега TABLE. Элемент TABLE может включать только один элемент CAPTION.
Элемент CAPTION может располагаться только непосредственно после начального тега TABLE. Элемент TABLE может включать только один элемент CAPTION.
Визуальные агенты пользователей позволяют sighted people быстро grasp структуру таблицы из заголовков и caption. Последствием этого является то, что captions не будут совпадать с краткими описаниями назначения и структуры таблицы с точки зрения людей, использующих невизуальные агенты.
Таким образом, авторы должны позаботиться о предоставлении дополнительной информации, описывающей назначение и структуру таблицы с помощью атрибута summary элемента TABLE. Это особенно важно для таблиц, не имеющих captions. На примерах ниже показано использование атрибута summary.
Визуальные агенты пользователей должны избегать clipping любой части таблицы, включая caption, если не предоставлено средство доступа ко всем частям, например, с помощью горизонтальной или вертикальной прокрутки. Мы рекомендуем, чтобы текст caption разбивался так, чтобы иметь ту же ширину, что и таблица. (См. также раздел о рекомендуемых алгоритмах компоновки.)
Мы рекомендуем, чтобы текст caption разбивался так, чтобы иметь ту же ширину, что и таблица. (См. также раздел о рекомендуемых алгоритмах компоновки.)
11.2.3 Группы строк: элементы
THEAD, TFOOT и TBODY<!ELEMENT THEAD - O (TR)+ -- заголовок таблицы --> <!ELEMENT TFOOT - O (TR)+ -- нижний заголовок таблицы -->
Начальный тег: обязателен, конечный тег: необязателен
<!ELEMENT TBODY O O (TR)+ -- тело таблицы -->
Начальный тег: необязателен, конечный тег: необязателен
<!ATTLIST (THEAD|TBODY|TFOOT) -- раздел таблицы -- %attrs; -- %coreattrs, %i18n, %events -- %cellhalign; -- горизонтальное выравнивание в ячейках -- %cellvalign; -- вертикальное выравнивание в ячейках -- >
Атрибуты, определяемые в любом другом месте
- id, class (идентификаторы в пределах документа)
- lang (информация о языке), dir (направление текста)
- title (заголовок элемента)
- style (встроенная информация о стиле)
- onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup (внутренние события)
- align, char, charoff, valign (выравнивание ячейки)
Строки таблицы могут группироваться в заголовки, нижние заголовки и один или несколько разделов тела таблицы с помощью элементов THEAD, TFOOT и TBODY соответственно. Это подразделение позволяет агентам пользователей поддерживать прокрутку тела таблицы независимо от заголовков. При печати длинных таблиц информация из заголовков может повторяться на каждой странице, на которой имеются данные таблицы.
Это подразделение позволяет агентам пользователей поддерживать прокрутку тела таблицы независимо от заголовков. При печати длинных таблиц информация из заголовков может повторяться на каждой странице, на которой имеются данные таблицы.
Заголовки таблицы должны содержать информацию о столбцах таблицы. Тело таблицы должно содержать строки данных таблицы.
Если элементы THEAD, TFOOT и TBODY присутствуют, каждый из них содержит группу строк. Каждая группа строк должна содержать по крайней мере одну строку, определяемую элементом TR.
В этом примере показан порядок и структура заголовков таблицы, нижних заголовков и тел.
<TABLE>
<THEAD>
<TR> ...заголовок...
</THEAD>
<TFOOT>
<TR> ...нижний заголовок...
</TFOOT>
<TBODY>
<TR> ...первая строка данных блока 1. ..
<TR> ...вторая строка данных блока 1...
</TBODY>
<TBODY>
<TR> ...первая строка данных блока 2...
<TR> ...вторая строка данных блока 2...
<TR> ...третья строка данных блока 2...
</TBODY>
</TABLE>
..
<TR> ...вторая строка данных блока 1...
</TBODY>
<TBODY>
<TR> ...первая строка данных блока 2...
<TR> ...вторая строка данных блока 2...
<TR> ...третья строка данных блока 2...
</TBODY>
</TABLE>
Элемент TFOOT должен располагаться до элемента TBODY в определении TABLE, чтобы агенты пользователей могли генерировать нижний заголовок до получения всех (возможно, многочисленных) строк данных. Ниже приводится сводка обязательных тегов и тегов, которые можно опустить:
- Начальный тег TBODY всегда обязателен, если только таблица не содержит единственного тела без верхних и нижних заголовков. Конечный тег TBODY всегда можно опускать.
- Начальные теги для элементов THEAD и TFOOT обязательны, если в таблице присутствуют верхний и нижний заголовки, но соответствующие конечные теги можно опускать.

Соответствующий спецификации агент пользователя при разборе должен obey эти правила из соображений совместимости с предыдущими версиями.
Таблицу из предыдущего примера можно сократить, удалив конечные теги, как показано ниже:
<TABLE>
<THEAD>
<TR> ...верхний заголовок...
<TFOOT>
<TR> ...нижний заголовок...
<TBODY>
<TR> ...первая строка данных блока 1...
<TR> ...вторая строка данных блока 1...
<TBODY>
<TR> ...первая строка данных блока 2...
<TR> ...вторая строка данных блока 2...
<TR> ...третья строка данных блока 2...
</TABLE>
Разделы THEAD, TFOOT и TBODYдолжны содержать одинаковое число столбцов.
11.2.4 Группы столбцов: элементы
COLGROUP и COLГруппы столбцов позволяют создавать структурные подразделения внутри таблицы. Авторы могут выделять такую структуру с помощью таблиц стилей или атрибутов HTML (например, атрибут rules для элемента TABLE). Пример визуального представления группы столбцов см. в примере таблицы.
Авторы могут выделять такую структуру с помощью таблиц стилей или атрибутов HTML (например, атрибут rules для элемента TABLE). Пример визуального представления группы столбцов см. в примере таблицы.
Таблица может содержать одну неявную группу столбцов (элемент COLGROUP не разделяет столбцы) или любое число явных групп столбцов (каждая из которых отделяется одним экземпляром элемента COLGROUP).
Элемент COL позволяет авторам использовать одни и те же атрибуты в различных столбцах, не используя структурной группировки. «span» элемента COL — это число столбцов, использующих атрибуты этого элемента.
Элемент
COLGROUP<!ELEMENT COLGROUP - O (col)* -- группа столбцов таблицы --> <!ATTLIST COLGROUP %attrs; -- %coreattrs, %i18n, %events -- span NUMBER 1 -- число столбцов в группе, используемое по умолчанию -- width %MultiLength; #IMPLIED -- ширина для вложенных элементов COL, используемая по умолчанию -- %cellhalign; -- горизонтальное выравнивание в ячейках -- %cellvalign; -- вертикальное выравнивание в ячейках -- >
Начальный тег: обязателен, Конечный тег: необязателен
Определения атрибутов
- span = число[CN]
- Этот атрибут, значением которого должно быть целое число больше нуля, определяет число столбцов в группе.
 Значения означают следующее:
Значения означают следующее:
- При отсутствии атрибута span каждый элемент COLGROUP определяет группу столбцов, состоящую из одного столбца.
- Если для атрибута span установлено значение N > 0, текущий элемент COLGROUP определяет группу, содержащую N столбцов.
Агенты пользователей должны игнорировать этот атрибут, если элемент COLGROUP содержит один или несколько элементов COL.
- width = multi-length[CN]
Этот атрибут определяет ширину каждого столбца в текущей группе, используемую по умолчанию. Кроме стандартных значений в пикселах, процентах и относительных значений, в этом атрибуте может использоваться специальная форма «0*» (ноль со звездочкой), которая означает, что ширина каждого столбца в группе должна быть минимальной, необходимой для размещения содержимого столбца. Подразумевается, что содержимое столбца известно до того, как можно будет корректно вычислить его ширину.
 Авторы должны знать, что использование «0*» не позволит агентам пользователей генерировать таблицу последовательно.
Авторы должны знать, что использование «0*» не позволит агентам пользователей генерировать таблицу последовательно.Этот атрибут переопределяется для любого столбца из группы, для которого значение атрибута width задано в элементе COL.
Атрибуты, определяемые в любом другом месте
- id, class (идентификаторы в пределах документа)
- lang (информация о языке), dir (направление текста)
- title (заголовок элемента)
- style (встроенная информация о стиле)
- onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress,onkeydown, onkeyup (внутренние события)
- align, char, charoff, valign (выравнивание ячейки)
Элемент COLGROUP создает явную группу столбцов. Число столбцов в группе может быть указано двумя взаимоисключающими способами:
Число столбцов в группе может быть указано двумя взаимоисключающими способами:
- Атрибут span элемента (значение по умолчанию — 1) задает число столбцов в группе.
- Каждый элемент COL в COLGROUP представляет один или несколько столбцов в группе.
Преимуществом использования атрибута span является то, что авторы могут группировать информацию о ширине столбцов. Таким образом, если в таблице содержится сорок столбцов, каждый из которых имеет ширину 20 пикселов, проще написать:
<COLGROUP span="40"> </COLGROUP>
чем:
<COLGROUP>
<COL>
<COL>
...все сорок элементов COL...
</COLGROUP>
Если необходимо выделить столбец (например, для информации о стиле, для указания информации о ширине и т. д.) в группе, авторы должны определить этот столбец с помощью элемента COL. Таким образом, чтобы применить специальную информацию о стиле к последнему столбцу предыдущей таблице, мы выделяем его следующим образом:
д.) в группе, авторы должны определить этот столбец с помощью элемента COL. Таким образом, чтобы применить специальную информацию о стиле к последнему столбцу предыдущей таблице, мы выделяем его следующим образом:
<COLGROUP>
<COL span="39">
<COL>
</COLGROUP>
Атрибут width элемента COLGROUP наследуют все сорок столбцов. Первый элемент COL относится к первым 39 столбцам (ничего особенного для них не делая), а второй назначает значение idсороковому столбцу, так что на него можно будет ссылаться в таблицах стилей.
Таблица в следующем примере содержит две группы столбцов. Первая группа включает 10 столбов, вторая — 5. Ширина по умолчанию для каждого столбца в первой группе — 50 пикселов. Ширина каждого столбца во второй группе — минимальная, необходимая для этого столбца.
<TABLE> <COLGROUP span="10"> <COLGROUP span="5"> <THEAD> <TR><TD> ... </TABLE>
Элемент
COL<!ELEMENT COL - O EMPTY -- столбец таблицы --> <!ATTLIST COL -- группы и свойства столбцов -- %attrs; -- %coreattrs, %i18n, %events -- span NUMBER 1 -- атрибут COL влияет на N столбцов -- width %MultiLength; #IMPLIED -- ширина столбца -- %cellhalign; -- горизонтальное выравнивание в ячейках -- %cellvalign; -- вертикальное выравнивание в ячейках -- >
Начальный тег: обязателен, Конечный тег: запрещен
Определения атрибутов
- span = число[CN]
- Этот атрибут, значением которого должно быть целое число больше нуля, определяет число столбцов, «spanned» элементом COL; атрибуты элемента COL распространяются на все столбцы, которые он spans.
 Значение по умолчанию для этого атрибута — 1 (т.е. элемент COL означает один столбец). Если для атрибута span установлено значение N > 1, атрибуты текущего элемента COL распространяются на следующие N-1 столбец.
Значение по умолчанию для этого атрибута — 1 (т.е. элемент COL означает один столбец). Если для атрибута span установлено значение N > 1, атрибуты текущего элемента COL распространяются на следующие N-1 столбец.
- width = multi-length[CN]
- Этот атрибут определяет ширину каждого столбца, spanned текущим элементом COL, используемую по умолчанию. Он имеет то же значение, что и атрибут width для элемента COLGROUP и имеет над ним приоритет.
Атрибуты, определяемые в любом другом месте
- id, class (идентификаторы в пределах документа)
- lang (информация о языке), dir (направление текста)
- title (заголовок элемента)
- style (встроенная информация о стиле)
- onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup (внутренние события)
- align, char, charoff, valign (выравнивание в ячейках)
Элемент COL позволяет авторам группировать определения атрибутов для столбцов таблицы. Атрибут COL не группирует столбцы структурно — эту роль играет элемент COLGROUP.
Элементы COL являются пустыми и служат только для поддержания атрибутов. Они могут находиться внутри или вне явной группы столбцов (т.е. элемента COLGROUP).
Атрибут COL не группирует столбцы структурно — эту роль играет элемент COLGROUP.
Элементы COL являются пустыми и служат только для поддержания атрибутов. Они могут находиться внутри или вне явной группы столбцов (т.е. элемента COLGROUP).
Атрибут width для элемента COL означает ширину каждого столбца в span элемента.
Подсчет числа столбцов в таблице
Имеется два способа определения числа столбцов в таблице (в порядке старшинства):
- Если элемент TABLE включает элементы COLGROUP или COL, агенты пользователей должны подсчитывать число столбцов, суммируя следующие цифры:
- Для каждого элемента COL — значение его атрибута span (по умолчанию 1).
- Для каждого элемента COLGROUP, содержащего по крайней мере один элемент COL — игнорировать атрибут span для элемента COLGROUP.
 Для каждого элемента COL выполнить вычисление из шага 1.
Для каждого элемента COL выполнить вычисление из шага 1. - Для каждого пустого элемента COLGROUP — значение его атрибута span (по умолчанию 1).
- В противном случае, если элемент TABLE не содержит элементов COLGROUP или COL, агенты пользователей определять число столбцов из того, что необходимо для строк. Число столбцов равно число столбцов, необходимых строке с наибольшим числом столбцов, включая ячейки, span несколько столбцов. Для любой строки, число столбцов в которой меньше, конец этой строки будет дополняться пустыми ячейками. «Конец» строки зависит от направления таблицы.
Если таблица содержит элементы COLGROUP или COL, и эти два способа подсчет дают разные результаты, это является ошибкой.
Когда агент пользователя подсчитал число столбцов в таблице, он может сгруппировать их в группы столбцов.
Например, для каждой из следующих таблиц, оба способа подсчета числа столбцов должны дать три столбца. Первые три таблицы могут генерироваться последовательно.
Первые три таблицы могут генерироваться последовательно.
<TABLE> <COLGROUP span="3"></COLGROUP> <TR><TD> ... ...строки... </TABLE> <TABLE> <COLGROUP> <COL> <COL span="2"> </COLGROUP> <TR><TD> ... ...строки... </TABLE> <TABLE> <COLGROUP> <COL> </COLGROUP> <COLGROUP span="2"> <TR><TD> ... ...строки... </TABLE> <TABLE> <TR> <TD><TD><TD> </TR> </TABLE>
Подсчет ширины столбцов
Авторы могут указывать ширину столбцов тремя способами:
- Фиксированная
- Указание фиксированной ширины дается в пикселах (например, width=»30″).
 Использование фиксированной ширины позволяет использовать последовательную генерацию.
Использование фиксированной ширины позволяет использовать последовательную генерацию.
- В процентах
- Указание ширины в процентах (например, width=»20%») означает процент горизонтального пространства, доступного для таблицы (между текущим левым и правым полями, включая floats). Помните, что это пространство не зависит от самой таблицы, поэтому указание ширины в процентах позволяет использовать последовательную генерацию.
- Пропорциональная
- Указание пропорциональной ширины (например, width=»3*») означает число частей горизонтального пространства, необходимого для таблицы. Если ширина таблицы определяется как фиксированное значение (с помощью атрибута width элемента TABLE), агенты пользователей могут генерировать таблицу последовательно и с указанием пропорциональной ширины.
Однако если ширина таблицы не фиксирована, агенты пользователей должны получить все данные таблицы перед тем, как они смогут определить горизонтальное пространство, необходимое для таблицы.
 Только тогда это пространство может быть распределено между столбцами, для которых указана пропорциональная ширина.
Только тогда это пространство может быть распределено между столбцами, для которых указана пропорциональная ширина.
Если автор не указывает для столбца информацию о ширине, агент пользователя не сможет форматировать таблицу последовательно, поскольку он вынужден будет ждать получения всех данных столбца для определения его ширины.
Если указанная для столбца ширина недостаточна для размещения содержимого какой-либо ячейки, агенты пользователей могут переформатировать таблицу.
Таблица в этом примере содержит шесть столбцов. Первый не принадлежит к явной группе столбцов. Следующие три образуют первую явную группу столбцов, а последние два — вторую явную группу столбцов. Эту таблицу нельзя отформатировать последовательно, поскольку она содержит столбцы пропорциональной ширины, а значение атрибута width для элемента TABLE не указано.
Когда агент пользователя (визуальный) получит данные таблицы, доступное горизонтальное пространство будет распределяться агентом пользователя следующим образом: сначала агент пользователя распределит 30 пикселов на первый и второй столбец. Затем будет зарезервировано минимальное пространство, необходимое для третьего столбца. Оставшееся горизонтальное пространство будет разделено на шесть равных частей (поскольку 2* + 1* + 3* = 6 частей). Четвертый столбец (2*) получит две таких части, пятый (1*) — одну, а шестой — (3*) три.
Затем будет зарезервировано минимальное пространство, необходимое для третьего столбца. Оставшееся горизонтальное пространство будет разделено на шесть равных частей (поскольку 2* + 1* + 3* = 6 частей). Четвертый столбец (2*) получит две таких части, пятый (1*) — одну, а шестой — (3*) три.
<TABLE> <COLGROUP> <COL> <COLGROUP> <COL> <COL> <COL> <COLGROUP align="center"> <COL> <COL align="char" char=":"> <THEAD> <TR><TD> ... ...строки... </TABLE>
Для атрибута align во второй группе столбцов мы установили значение «center». Все ячейки в каждом столбце этой группы будут наследовать это значение, но могут переопределять его. В действительности последний элемент COL делает именно это, потому что в нем указано, что каждая ячейка столбца, которым он управляет, будет выровнена с использованием символа «:».
В следующей таблице спецификации ширины столбца позволяют агентам пользователя форматировать таблицу последовательно:
<TABLE> <COLGROUP span="10"> <COLGROUP> <COL> <COL> <THEAD> <TR><TD> ... ...строки... </TABLE>
Первые десять столбцов имеют ширину 15 пикселов каждый. Последние два столбца получают по половине из оставшихся 50 пикселов. Помните, что элемент COL расположен так, что значение id можно указать только для последних двух столбцов.
Примечание. Хотя атрибут width элемента TABLE не является нежелательным, авторам рекомендуется использовать для указания ширины таблицы стилей.
11.2.5 Строки таблицы: элемент
TR<!ELEMENT TR - O (TH|TD)+ -- строка таблицы --> <!ATTLIST TR -- строка таблицы -- %attrs; -- %coreattrs, %i18n, %events -- %cellhalign; -- горизонтальное выравнивание в ячейках -- %cellvalign; -- вертикальное выравнивание в ячейках -- >
Начальный тег: обязателен, Конечный тег: не обязателен
Атрибуты, определяемые в любом другом месте
- id, class (идентификаторы в пределах документа)
- lang (информация о языке), dir (направление текста)
- title (заголовок элемента)
- style (встроенная информация о стиле )
- onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown,onkeyup (внутренние события)
- align, char, charoff, valign (выравнивание в ячейках)
Элементы TR служат контейнерами для строки ячеек таблицы. Конечный тег можно опустить.
Конечный тег можно опустить.
Эта простая таблица состоит из трех строк, каждая из которых начинается с элемента TR:
<TABLE summary="В этой таблице показан график числа
чашек кофе, выпиваемых каждым сенатором, тип
кофе (без кофеина или обычный) и наличие сахара.">
<CAPTION>Сколько чашек кофе выпивает каждый сенатор</CAPTION>
<TR> ...Строка заголовка...
<TR> ...Первая строка данных...
<TR> ...Вторая строка данных...
...продолжение таблицы...
</TABLE>
11.2.6 Ячейки таблицы: элементы
TH и TD<!ELEMENT (TH|TD) - O (%flow;)* -- ячейка заголовка таблицы, ячейка данных таблицы --> <!-Для большинства таблиц атрибут scope проще, чем атрибут axes --> <!ENTITY % Scope "(row|col|rowgroup|colgroup)"> <!-- TH используется для заголовков, TD - для данных, но для ячеек, служащих и тем, и другим используйте TD --> <!ATTLIST (TH|TD) -- заголовок ячейки данных -- %attrs; -- %coreattrs, %i18n, %events -- abbr %Text; #IMPLIED -- сокращение для ячейки заголовка -- axis CDATA #IMPLIED -- группы имен связанных заголовков -- headers IDREFS #IMPLIED -- список id для ячеек заголовков -- scope %Scope; #IMPLIED -- область ячеек заголовков -- rowspan NUMBER 1 -- число строк, spanned ячейкой -- colspan NUMBER 1 -- число столбцов, spanned ячейкой -- %cellhalign; -- горизонтальное выравнивание в ячейках -- %cellvalign; -- вертикальное выравнивание в ячейках -- >
Начальный тег: обязателен, Конечный тег: не обязателен
Определения атрибутов
- headers = idrefs[CS]
- В этом атрибуте указывается список ячеек заголовков, предоставляющих заголовочную информацию для текущей ячейки данных.
 Значением этого атрибута является разделенный пробелами список названий ячеек; имена ячейкам должны даваться с помощью атрибута id. Авторы обычно используют атрибут headers с целью помочь невизуальным агентам пользователей в генерации заголовков ячеек данных (например, заголовок произносится перед прочтением данных ячейки), но этот атрибут может также использоваться вместе с таблицами стилей. См. также атрибут scope.
Значением этого атрибута является разделенный пробелами список названий ячеек; имена ячейкам должны даваться с помощью атрибута id. Авторы обычно используют атрибут headers с целью помочь невизуальным агентам пользователей в генерации заголовков ячеек данных (например, заголовок произносится перед прочтением данных ячейки), но этот атрибут может также использоваться вместе с таблицами стилей. См. также атрибут scope. - scope = имя области действия [CI]
- Этот атрибут определяет набор ячеек данных, для которых заголовочная информация задается текущим заголовком. Этот атрибут может использоваться вместо атрибута a href=»tables.html#adef-headers»>headers, особенно в простых таблицах. Если этот атрибут используется, он должен иметь одно из следующих значений:
- row: В ячейке представлена заголовочная информация для оставшейся части строки, в которой содержится эта ячейка (см.
 также раздел о направлении таблиц).
также раздел о направлении таблиц).
- col: В текущей ячейке представлена заголовочная информация для оставшейся части столбца, в котором содержится эта ячейка.
- rowgroup: В ячейке представлена заголовочная информация для оставшейся группы строк, в которой содержится эта ячейка.
- colgroup: В ячейке представлена заголовочная информация для оставшейся группы столбцов, в которой содержится эта ячейка.
- row: В ячейке представлена заголовочная информация для оставшейся части строки, в которой содержится эта ячейка (см.
- abbr = текст [CS]
- Этот атрибут следует использовать для представления сокращенной формы содержимого ячейки; он может генерироваться агентами пользователей в подходящий момент вместо содержимого ячейки. Сокращенные имена должны быть короче, и агенты пользователей могут повторять их. Например, синтезаторы речи могут генерировать сокращенные заголовки, относящиеся к определенной ячейке, перед генерацией содержимого ячейки.
- axis = cdata [CI]
- Этот атрибут может использоваться вместо ячейки в концептуальных категориях, которая может использоваться для формирования axes в n-мерном пространстве.
 Агенты пользователей могут давать пользователям доступ к этим категориям (например, пользователь может запрашивать у агента все ячейки, принадлежащие к определенной категории, агент пользователя может представлять таблицу в форме оглавления и т.д.). Подробнее см. в разделе о категоризации ячеек. Значением этого атрибута является список имен категорий, разделенных запятыми.
Агенты пользователей могут давать пользователям доступ к этим категориям (например, пользователь может запрашивать у агента все ячейки, принадлежащие к определенной категории, агент пользователя может представлять таблицу в форме оглавления и т.д.). Подробнее см. в разделе о категоризации ячеек. Значением этого атрибута является список имен категорий, разделенных запятыми. - rowspan = число [CN]
- Этот атрибут определяет число строк, spanned текущей ячейкой. По умолчанию используется значение один («1»). Значение ноль («0») означает, что ячейка spans все строки от текущей до последней строки таблицы.
- colspan = число [CN]
- Этот атрибут определяет число столбцов, spanned текущей ячейкой. По умолчанию используется значение один («1»). Значение ноль («0») означает, что ячейка spans все столбцы от текущего до последнего столбца таблицы.
- nowrap [CI]
- Нежелателен.
 Если этот логический атрибут используется, он сообщает визуальным агентам пользователей о необходимости отключить автоматическое разбиение текста для этой ячейки. Для разбиения строк вместо этого атрибута должны использоваться таблицы стилей. Примечание. при невнимательном использовании этот атрибут может привести к тому, что ячейки будут очень широкими.
Если этот логический атрибут используется, он сообщает визуальным агентам пользователей о необходимости отключить автоматическое разбиение текста для этой ячейки. Для разбиения строк вместо этого атрибута должны использоваться таблицы стилей. Примечание. при невнимательном использовании этот атрибут может привести к тому, что ячейки будут очень широкими. - width = пикселы [CN]
- Нежелателен. Этот атрибут дает агентам пользователей рекомендуемую ширину ячейки.
- height = пикселы [CN]
- Нежелателен. Этот атрибут дает агентам пользователей рекомендуемую высоту ячейки.
Атрибуты, определяемые в любом другом месте
- id, class (идентификаторы в пределах документа)
- lang (информация о языке), dir (направление текста)
- title (заголовок элемента)
- style (встроенная информация о стиле )
- onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup (внутренние события)
- bgcolor (цвет фона)
- align, char, charoff, valign (выравнивание в ячейках)
Ячейки таблицы могут содержать информацию двух типов: заголовочную информацию и данные. Это различие позволяет агентам пользователей генерировать ячейки заголовков и данных различным образом даже при отсутствии таблиц стилей. Например, визуальные агенты пользователей могут представлять текст ячеек заголовков жирным шрифтом. Синтезаторы речи могут выделять заголовочную информацию голосом.
Это различие позволяет агентам пользователей генерировать ячейки заголовков и данных различным образом даже при отсутствии таблиц стилей. Например, визуальные агенты пользователей могут представлять текст ячеек заголовков жирным шрифтом. Синтезаторы речи могут выделять заголовочную информацию голосом.
Элемент TH определяет ячейку, содержащую информацию заголовка. Агентам пользователей доступны две части заголовочной информации: содержимое элемента TH и значение атрибута abbr. Агенты пользователей должны генерировать содержимое ячейки или значение атрибута abbr. Для визуальных устройств последнее может иметь смысл, если пространства для генерации полного содержимого ячейки недостаточно. Для невизуальных устройств abbr может использоваться в качестве сокращения для заголовков таблиц, когда они генерируются вместе с содержимым ячеек, к которым они относятся.
Атрибуты headers и scope также позволяют авторам помочь невизуальным агентам пользователей в обработке информации заголовка. Подробную информацию и примеры см. в разделе о пометке ячеек для невизуальных агентов пользователей.
Подробную информацию и примеры см. в разделе о пометке ячеек для невизуальных агентов пользователей.
Элемент TD определяет ячейку, содержащую данные.
Ячейка может быть пустой (т.е. не содержать данных).
Например, в следующей таблице содержится четыре столбца данных, каждый столбец имеет заголовок.
<TABLE summary="В этой таблице показан график числа
чашек кофе, выпиваемых каждым сенатором, тип
кофе (без кофеина или обычный) и наличие сахара.">
<CAPTION>Сколько чашек кофе выпивает каждый сенатор</CAPTION>
<TR>
<TH>Имя</TH>
<TH>Число чашек</TH>
<TH>Тип кофе</TH>
<TH>Сахар?</TH>
<TR>
<TD>Т. Секстон</TD>
<TD>10</TD>
<TD>Эспрессо</TD>
<TD>Нет</TD>
<TR>
<TD>Дж. Диннен</TD>
<TD>5</TD>
<TD>Без кофеина</TD>
<TD>Да</TD>
</TABLE>
Диннен</TD>
<TD>5</TD>
<TD>Без кофеина</TD>
<TD>Да</TD>
</TABLE>
Агент пользователя, выполняющий генерацию для терминала, может отобразить это следующим образом:
Имя Число чашек Тип кофе Сахар? Т. Секстон 10 Эспрессо Нет Дж. Диннен 5 Без кофеина Да
Ячейки, span несколько строк или столбцов
Ячейки могут span несколько строк или столбцов. Число строк или столбцов, spanned ячейкой, устанавливается с помощью атрибутов rowspan и colspan элементов TH и TD.
В этом определении таблицы мы указываем, что ячейка в четвертой строке во втором столбце span все три столбца, включая текущий.
<TABLE border="1"> <CAPTION> Сколько чашек кофе выпивает каждый сенатор </CAPTION> <TR><TH>Имя<TH>Число чашек<TH>Тип кофе<TH>Сахар? <TR><TD>Т.Секстон<TD>10<TD>Эспрессо<TD>Нет <TR><TD>Дж. Диннен<TD>5<TD>Без кофеина<TD>Да <TR><TD>А. Сориа<TD colspan="3"><em>Нет данных</em> </TABLE>
На терминале эта таблица может генерироваться следующим образом:
Сколько чашек кофе выпивает каждый сенатор ---------------------------------------------- | Имя |Число чашек|Тип кофе |Сахар?| ---------------------------------------------- |Т. Секстон|10 |Эспрессо |Нет | ---------------------------------------------- |Дж. Диннен|5 |Без кофеина |Да | ---------------------------------------------- |А. Сориа |Нет данных | ----------------------------------------------
В следующем примере показано (с помощью границ таблицы), как определения ячеек, span несколько строк или столбцов, влияют на определения следующих ячеек. Рассмотрите следующее определение таблицы:
Рассмотрите следующее определение таблицы:
<TABLE border="1"> <TR><TD>1 <TD rowspan="2">2 <TD>3 <TR><TD>4 <TD>6 <TR><TD>7 <TD>8 <TD>9 </TABLE>
Поскольку ячейка «2» spans первую и вторую строки, определение второй строки будет принято во внимание. Таким образом, второй элемент TD в строке два в действительности определяет третью ячейку строки. Визуально на терминале таблица может генерироваться следующим образом:
------------- | 1 | 2 | 3 | ----| |---- | 4 | | 6 | ----|---|---- | 7 | 8 | 9 | -------------
а графический агент пользователя может представить ее так:
Помните, что, если элемент TD, определяющий ячейку «6», опущен, агенты пользователя будут добавлять дополнительную пустую ячейку, чтобы заполнить строку.
Точно так же в следующем определении таблицы:
<TABLE border="1"> <TR><TD>1 <TD>2 <TD>3 <TR><TD colspan="2">4 <TD>6 <TR><TD>7 <TD>8 <TD>9 </TABLE>
ячейка «4» spans два столбца, так что второй элемент TD в строке на самом деле определяет третью ячейку («6»):
------------- | 1 | 2 | 3 | --------|---- | 4 | 6 | --------|---- | 7 | 8 | 9 | -------------
Графический агент пользователя может представить это следующим образом:
Определение перекрывающихся ячеек является ошибкой. Агенты пользователей могут по-разному обрабатывать эту ошибку (например, они могут по-разному генерировать такие таблицы).
Агенты пользователей могут по-разному обрабатывать эту ошибку (например, они могут по-разному генерировать такие таблицы).
В следующем примере недопустимого использования показано, как можно создать перекрывающиеся ячейки. В этой таблице ячейка «5» spans две строки, а ячейка «7» spans два столбца, так что они обе используют ячейку между «7» и «9»:
<TABLE border="1"> <TR><TD>1 <TD>2 <TD>3 <TR><TD>4 <TD rowspan="2">5 <TD>6 <TR><TD colspan="2">7 <TD>9 </TABLE>
Примечание. В следующих разделах описываются атрибуты таблиц HTML, относящиеся к визуальному форматированию. Хотя таблицы стилей предлагают лучшие возможности управления визуальным форматированием таблиц, во время написания этой спецификации в [CSS1] не было механизмов для управления всеми аспектами визуального форматирования таблиц.
В HTML 4. 0 имеются механизмы для управления:
0 имеются механизмы для управления:
- стилями границ
- горизонтальным и вертикальным выравниванием содержимого ячеек
- и полями ячейки
11.3.1 Границы и rules
Следующие атрибуты влияют на внутренние кадры и внутренние rules таблицы.
Определения атрибутов
- frame = void|above|below|hsides|lhs|rhs|vsides|box|border [CI]
- Этот атрибут указывает, какие стороны кадра, окружающего таблицу, будут видимы. Возможные значения:
- void: Сторон нет. Это значение используется по умолчанию.
- above: Только верхняя часть.
- below: Только нижняя часть.
- hsides: Только верхняя и нижняя часть.
- vsides: Только левая и правая части.
- lhs: Только левая часть.

- rhs: Только права часть.
- box: Все четыре части.
- border: Все четыре части.
- rules = none|groups|rows|cols|all [CI]
- Этот атрибут указывает, какие rules будут отображаться между ячейками. Генерация rules зависит от агента пользователя. Возможные значения:
- none: Нет rules. Это значение используется по умолчанию.
- groups: Rules отображаются только между группами строк (см. THEAD, TFOOT, and TBODY) и группами столбцов (см. COLGROUP and COL).
- rows: Rules отображаются только между строками.
- cols: Rules отображаются только между столбцами.
- all: Rules отображаются между строками и столбцами.

- border = пикселы [CN]
- Этот атрибут задает ширину (только в пикселах) кадра вокруг таблицы (подробнее об этом атрибуте см. в Примечании ниже).
Для простоты различия ячеек в таблице мы можем устанавливать атрибут border элемента TABLE. Рассмотрим предыдущий пример:
<TABLE border="1"
summary="В этой таблице приведены данные
о числе чашек кофе, потребляемом каждым
сенатором, типе кофе (без кофеина или обычный)
и наличии сахара.">
<CAPTION>Сколько чашек кофе выпивает каждый сенатор</CAPTION>
<TR>
<TH>Имя</TH>
<TH>Число чашек</TH>
<TH>Тип кофе</TH>
<TH>Сахар?</TH>
<TR>
<TD>Т. Секстон</TD>
<TD>10</TD>
<TD>Эспрессо</TD>
<TD>Нет</TD>
<TR>
<TD>Дж. Диннен</TD>
<TD>5</TD>
<TD>Без кофеина</TD>
<TD>Да</TD>
</TABLE>
Диннен</TD>
<TD>5</TD>
<TD>Без кофеина</TD>
<TD>Да</TD>
</TABLE>
В следующем примере агент пользователя должен отобразить границу шириной в пять пикселов слева и справа от таблицы и rules между столбцами.
<TABLE border="5" frame="vsides" rules="cols"> <TR> <TD>1 <TD>2 <TD>3 <TR> <TD>4 <TD>5 <TD>6 <TR> <TD>7 <TD>8 <TD>9 </TABLE>
Следующие настройки должны рассматриваться агентами пользователей для обеспечения совместимости с предыдущими версиями.
- Настройка border=»0″ подразумевает frame=»void» и, если не указано другое, rules=»none».
- Другие значения border предполагают frame=»border» и, если не указано другое, rules=»all».
- Значение «border» в начальном теге элемента TABLE должно интерпретироваться как значение атрибута frame.
 Предполагается, что rules=»all» и используется некоторое стандартное значение (не нулевое) для атрибута border.
Предполагается, что rules=»all» и используется некоторое стандартное значение (не нулевое) для атрибута border.
Например, следующие определения эквивалентны:
<TABLE border="2"> <TABLE border="2" frame="border" rules="all">
следующим:
<TABLE border> <TABLE frame="border" rules="all">
Примечание. Атрибут border также определяет отображение границы для элементов OBJECT и IMG, но принимает для этих элементов различные значения.
11.3.2 Горизонтальное и вертикальное выравнивание
Для различных элементов таблицы можно установить следующие атрибуты (см. их определения).
<!- атрибуты горизонтального выравнивания содержимого ячейки --> <!ENTITY % cellhalign "align (left|center|right|justify|char) #IMPLIED char %Character; #IMPLIED -- символы выравнивания, например char=':' -- charoff %Length; #IMPLIED -- отступ символа выравнивания --" ><!-атрибуты вертикального выравнивания содержимого ячейки --><!ENTITY % cellvalign "valign (top|middle|bottom|baseline) #IMPLIED" >
Определения атрибутов
- align = left|center|right|justify|char [CI]
- Этот атрибут задает выравнивание данных и выключку текста в ячейке.
 Возможные значения:
Возможные значения:
- left: Выравнивание данных по левому краю/выключка текста влево. Это значение используется по умолчанию.
- center: Выравнивание данных по центру/выключка текста по центру. Это значение используется по умолчанию в заголовках таблиц.
- right: Выравнивание данных по правому краю/выключка текста вправо.
- justify: Выключка по обоим краям.
- char:Выравнивание текста вокруг указанного символа.
- valign = top|middle|bottom|baseline [CI]
- Этот атрибут задает вертикальное положение данных в ячейке. Возможные значения:
- top: Данные ячейки сдвигаются вверх.
- middle: Данные ячейки центрируются вертикально. Это значение используется по умолчанию.
- bottom: Данные в ячейке сдвигаются вниз.

- baseline: Во всех ячейках строки, в которой находится ячейка, для которой установлен атрибут valign, текст должен располагаться так, чтобы первая строка оказывалась на базовой линии, общей для всех ячеек в строке. Это ограничение не применяется к последующим текстовым строкам в этой ячейке.
- char = символ [CN]
- Этот атрибут определяет отдельный символ во фрагменте текста, служащий осью для выравнивания. По умолчанию в качестве значения этого атрибута используется символ десятичной точки для текущего языка, установленного в соответствии с атрибутом lang (например, точка («.») в английском языке и запятая («,») во французском). Агенты пользователя не обязательно должны поддерживать этот атрибут.
- charoff = длина [CN]
- Если этот атрибут задан, он определяет отступ первого экземпляра символа выравнивания в каждой строке.
 Если в строек нет символа выравнивания, она горизонтально сдвигается до конца в позиции выравнивания.
Если в строек нет символа выравнивания, она горизонтально сдвигается до конца в позиции выравнивания.
Если для установления смещения символа выравнивания используется атрибут charoff, направление смещения определяется текущим направлением текста (устанавливаемым атрибутом dir). В текста, направленных слева направо (по умолчанию), смещение производится от левого поля. В текстах, направленных справа налево, смещение производится от правого поля. Агенты пользователей не обязательно должны поддерживать этот атрибут.
В этом примере денежные единицы выровнены по десятичной точке. Мы явно установили выравнивание по символу «.».
<TABLE border="1"> <COLGROUP> <COL><COL align="char" char="."> <THEAD> <TR><TH>Овощи <TH>Цена за кг <TBODY> <TR><TD>Lettuce <TD>$1 <TR><TD>Silver carrots <TD>$10.50 <TR><TD>Golden turnips <TD>$100.30 </TABLE>
Отформатированная таблица может выглядеть следующим образом:
------------------------------ | Овощи |Цена за кг | |--------------|-------------| |Lettuce | $1 | |--------------|-------------| |Silver carrots| $10.50| |--------------|-------------| |Golden turnips| $100.30| ------------------------------
Если в ячейке содержится несколько экземпляров символов выравнивания, заданных в атрибуте char, и содержимое ячейки переносится на другую строку, поведение агента пользователя не определено. Поэтому авторы должны внимательно использовать атрибут char.
Примечание. Визуальные агенты пользователей обычно генерируют элементы TH выровненными вертикально и горизонтально по центру с использованием полужирного шрифта.
Наследование параметров выравнивания
Выравнивание содержимого ячейки могут задаваться для каждой ячейки или наследоваться от элементов верхнего уровня, таких как строка, столбец или сама таблица.
Приоритет (от высшего к низшему) атрибутов align, char и charoff следующий:
- Атрибут выравнивания, установленный для элемента в данных ячейки (например, P).
- Атрибут выравнивания, установленный в ячейке (TH и TD).
- Атрибут выравнивания, установленный в элементе группировки столбцов (COL и COLGROUP). Если ячейка является частью span из нескольких столбцов, свойство выравнивания наследуется от определения ячейки в начале span.
- Атрибут выравнивания, установленный в элементе строки или группировки строк(TR, THEAD, TFOOT и TBODY).
 Если ячейка является частью span из нескольких строк, свойство выравнивания наследуется от определения ячейки в начале span.
Если ячейка является частью span из нескольких строк, свойство выравнивания наследуется от определения ячейки в начале span.
- Атрибут выравнивания, установленный в таблице(TABLE).
- Значение выравнивания по умолчанию.
Приоритет (от высшего к низшему) атрибута valign (а также других унаследованных атрибутов lang, dir и style) следующий:
- Атрибут, установленный для элемента в данных ячейки (например, P).
- Атрибут, установленный для ячейки (TH и TD).
- Атрибут, установленный для элемента строки или группировки строк (TR, THEAD, TFOOT и TBODY). Если ячейка является частью span из многих строк, значение атрибута наследуется от определения ячейки в начале span.
- Атрибут, установленный для элемента группировки столбцов (COL и COLGROUP).
 Если ячейка является частью span из многих столбцов, значение атрибута наследуется от определения ячейки в начале span.
Если ячейка является частью span из многих столбцов, значение атрибута наследуется от определения ячейки в начале span.
- Атрибут, установленный для таблицы(TABLE).
- Значение атрибута по умолчанию.
Кроме того, при генерации ячеек горизонтальное выравнивание определяется сначала для столбцов, а потом для строк, а вертикальное выравнивание — для строк, а потом для столбцов.
Выравнивание ячеек по умолчанию зависит от агента пользователя. Однако агенты пользователя должны подставлять атрибут по умолчанию соответственно текущем направлению (то есть не просто «left» во всех случаях).
Агенты пользователя, не поддерживающие значение «justify» атрибута align должны использовать значение, соответствующее направлению.
Примечание. Помните, что ячейка может наследовать атрибут не от родителя, а от первой ячейки в span. Это является исключением из общих правил наследования атрибутов.
11.3.3 Поля ячейки
Определения атрибутов
- cellspacing = длина [CN]
- Этот атрибут определяет пространство, которое агент пользователя должен оставить между левой стороной таблицы и левым краем крайнего левого столбца, верхней границей таблицы и верхним краем самой верхней строки и так далее для правой и нижней границ таблицы. Этот атрибут также определяет пространство между ячейками.
- cellpadding = длина [CN]
- Этот атрибут определяет пространство между границей ячейки и ее содержимым. Если значение этого атрибута указано в пикселах, все четыре поля должны иметь этот размер. Если значение атрибута указано в процентах, верхнее и нижнее поля должны быть отделены от содержимого на одинаковый процент доступного вертикального пространства, а левое и правое поля должны быть отделены от содержимого на одинаковый процент доступного горизонтального пространства.

Эти два атрибута управляют расстоянием между ячейками и внутри них. Они объясняются на следующей иллюстрации:
В следующем примере атрибут cellspacing задает расстояние в двадцать пикселов между ячейками и от края таблицы. Атрибут cellpadding определяет, что верхнее и нижнее поля ячейки отделяются от содержимого ячейки на 10% доступного вертикального пространства (всего 20%). Точно так же, левое и правое поле ячейки будут отделены от содержимого на 10% доступного горизонтального пространства (всего 20%).
<TABLE cellspacing="20" cellpadding="20%"> <TR> <TD>Данные1 <TD>Данные2 <TD>Данные3 </TABLE>
Если таблица или данный столбец имеет фиксированную ширину, cellspacing и cellpadding могут занимать больше пространства, чем назначено. Агенты пользователей могут давать этим атрибутам приоритет над атрибутом width в случае конфликта, но они не обязательно должны это делать.
11.4.1 Связь информации заголовка с ячейками данных
Невизуальные агенты пользователей, такие как синтезаторы речи и устройства на базе азбуки Бройля, могут использовать следующие атрибуты элементов TD и TH для более intuitive генерации ячеек таблицы:
- Для данной ячейки данных в атрибуте headers перечислено, в каких ячейках находится pertinent информация заголовка. С этой целью каждая ячейка заголовка должна получить имя с использованием атрибута id. Помните, что не всегда возможно явно разделить ячейки на заголовки и данные. В таких ячейка следует использовать элемент TD вместе с атрибутами id или scope.
-
Для данной ячейки заголовка атрибутscope сообщает агенту пользователя ячейки данных, информация для которых указывается этим заголовком. Авторы могут использовать этот атрибут вместо headers в зависимости от того, что более удобно; эти два атрибута имеют одну и ту же функцию.
 Атрибут headers обычно нужен, если заголовки помещаются в нестандартном положении по отношению к данным, к которым они применяются.
Атрибут headers обычно нужен, если заголовки помещаются в нестандартном положении по отношению к данным, к которым они применяются.
- Атрибут abbr задает сокращенный заголовок для ячеек заголовков, так что агенты пользователя могут быстрее генерировать информацию заголовка.
В следующем примере мы назначаем информацию заголовка ячейкам, устанавливая атрибут headers. Каждая ячейка в одном и том же столбце относится к одной и той же ячейке заголовка (с помощью атрибута id).
<TABLE border="1"
summary="В этой таблице приводится информация о том, сколько
чашек кофе выпивает каждый сенатор, о типа кофе
(без кофеина или обычный) и о сахаре.">
<CAPTION>Сколько чашек кофе выпивает каждый сенатор</CAPTION>
<TR>
<TH>Имя</TH>
<TH>Сколько</TH>
<TH abbr="Тип">Тип кофе</TH>
<TH>Сахар?</TH>
<TR>
<TD headers="t1">Т. Секстон</TD>
<TD headers="t2">10</TD>
<TD headers="t3">Эспрессо</TD>
<TD headers="t4">Нет</TD>
<TR>
<TD headers="t1">Дж. Диннен</TD>
<TD headers="t2">5</TD>
<TD headers="t3">Без кофеина</TD>
<TD headers="t4">Да</TD>
</TABLE>
Секстон</TD>
<TD headers="t2">10</TD>
<TD headers="t3">Эспрессо</TD>
<TD headers="t4">Нет</TD>
<TR>
<TD headers="t1">Дж. Диннен</TD>
<TD headers="t2">5</TD>
<TD headers="t3">Без кофеина</TD>
<TD headers="t4">Да</TD>
</TABLE>
Синтезатор речи может генерировать эту таблицу следующим образом:
Заголовок: Сколько чашек кофе выпивает каждый сенатор
Summary: В этой таблице приводится информация о том, сколько
чашек кофе выпивает каждый сенатор, о типа кофе
(без кофеина или обычный) и о сахаре.
Имя: Т. Секстон, Сколько: 10, Тип: Эспрессо, Сахар: Нет
Имя: Дж. Диннен, Сколько: 5, Тип: Без кофеина, Сахар: Да
Заметьте, что заголовок «Тип кофе» сокращается до «Тип» с помощью атрибута abbr.
Вот тот же пример, использующий атрибут scope вместо атрибута headers. Обратите внимание на значение «col» для атрибута scope, означающее «все ячейки в текущем столбце»:
Обратите внимание на значение «col» для атрибута scope, означающее «все ячейки в текущем столбце»:
<TABLE border="1"
summary="В этой таблице приводится информация о том, сколько
чашек кофе выпивает каждый сенатор, о типа кофе
(без кофеина или обычный) и о сахаре.">
<CAPTION>Сколько чашек кофе выпивает каждый сенатор</CAPTION>
<TR>
<TH scope="col">Имя</TH>
<TH scope="col">Сколько</TH>
<TH scope="col" abbr="Тип">Тип кофе</TH>
<TH scope="col">Сахар?</TH>
<TR>
<TD>Т. Секстон</TD>
<TD>10</TD>
<TD>Эспрессо</TD>
<TD>Нет</TD>
<TR>
<TD>Дж. Диннен</TD>
<TD>5</TD>
<TD>Без кофеина</TD>
<TD>Да</TD>
</TABLE>
Ниже приводится несколько более сложный пример, в котором показаны другие значения атрибута scope:
<TABLE border="1" cellpadding="5" cellspacing="2"
summary="Исторические курсы, предлагаемые округа Бат,
упорядоченные по названию, преподавателю, описанию,
коду и стоимости">
<TR>
<TH colspan="5" scope="colgroup">Курсы - Бат, осень 1997 г. </TH>
</TR>
<TR>
<TH scope="col" abbr="Название">Название курса</TH>
<TH scope="col" abbr="Преподаватель">Преподаватель курса</TH>
<TH scope="col">Описание</TH>
<TH scope="col">Код</TH>
<TH scope="col">Стоимость</TH>
</TR>
<TR>
<TD scope="row">После Гражданской войны</TD>
<TD>Доктор Джон Раутон</TD>
<TD>
В этом курсе изучаются turbulent годы в Англии после 1646 года.
<EM>6 еженедельных занятий, начиная с понедельника, 13 октября.</EM>
</TD>
<TD>h37</TD>
<TD>£32</TD>
</TR>
<TR>
<TD scope="row">Англо-саксонская Англия - введение</TD>
<TD>Марк Коттл</TD>
<TD>
Однодневный курс - введение в раннесредневековый период
Реконструкции англо-саксонского общества.
</TH>
</TR>
<TR>
<TH scope="col" abbr="Название">Название курса</TH>
<TH scope="col" abbr="Преподаватель">Преподаватель курса</TH>
<TH scope="col">Описание</TH>
<TH scope="col">Код</TH>
<TH scope="col">Стоимость</TH>
</TR>
<TR>
<TD scope="row">После Гражданской войны</TD>
<TD>Доктор Джон Раутон</TD>
<TD>
В этом курсе изучаются turbulent годы в Англии после 1646 года.
<EM>6 еженедельных занятий, начиная с понедельника, 13 октября.</EM>
</TD>
<TD>h37</TD>
<TD>£32</TD>
</TR>
<TR>
<TD scope="row">Англо-саксонская Англия - введение</TD>
<TD>Марк Коттл</TD>
<TD>
Однодневный курс - введение в раннесредневековый период
Реконструкции англо-саксонского общества. <EM>Суббота, 18
октября.</EM>
</TD>
<TD>h38</TD>
<TD>£18</TD>
</TR>
<TR>
<TD scope="row">Греция</TD>
<TD>Валери Лоренц</TD>
<TD>
Колыбель демократии, философии, сердце театра, родина аргумента. Это могли сделать римляне, если бы греки не опередили их. <EM>Субботняя школа 25 октября 1997 года</EM>
</TD>
<TD>h40</TD>
<TD>£18</TD>
</TR>
</TABLE>
<EM>Суббота, 18
октября.</EM>
</TD>
<TD>h38</TD>
<TD>£18</TD>
</TR>
<TR>
<TD scope="row">Греция</TD>
<TD>Валери Лоренц</TD>
<TD>
Колыбель демократии, философии, сердце театра, родина аргумента. Это могли сделать римляне, если бы греки не опередили их. <EM>Субботняя школа 25 октября 1997 года</EM>
</TD>
<TD>h40</TD>
<TD>£18</TD>
</TR>
</TABLE>
Графический агент пользователя может сгенерировать это следующим образом:
Обратите внимание на использование атрибута scope со значением «row». Хотя первая ячейка в каждой строке содержит данные, а не заголовок, благодаря атрибуту scope ячейки данных выглядят как ячейки заголовка строки. Это позволяет синтезаторам речи указывать соответствующее название курса по запросу или произносить его непосредственно перед содержимым ячейки.
11.4.2 Категоризация ячеек
Возможно, пользователи, просматривающие таблицу с использованием речевых агентов, захотят услышать пояснение к содержимым ячейки в дополнение к самой информации. Один из способов, которым агент пользователя может обеспечить пояснения, — произносить соответствующую заголовочную информацию перед произнесением информации, являющейся содержимым ячейки (см. раздел о связи заголовочной информации с ячейками данных).
Пользователям может также понадобиться информация о нескольких ячейках, и в этом случае заголовочная информация, заданная на уровне ячейки (с помощью headers, scope, и abbr) может не соответствовать контексту. Рассмотрим следующую таблицу с классификацией расходов на еду, гостиницы и транспорт в двух пунктах (Сан-Хосе и Сиэтле) за несколько дней:
Пользователям понадобится извлечь информацию из таблицы в форме запросов:
- «Сколько всего денег я потратил на еду?»
- «Сколько я потратил на еду 25 августа?»
- «Сколько всего денег я потратил в Сан-Хосе?»
Каждый запрос подразумевает вычисления, выполняемые агентом пользователя, которые могут затрагивать несколько или ни одной ячейки. Чтобы определить, например, расходы на еду 25 августа, агент пользователя должен знать, какие ячейки таблицы относятся к «Еде» (все эти ячейки), а какая к «Датам» (25 августа), и найти пересечение этих двух наборов.
Чтобы определить, например, расходы на еду 25 августа, агент пользователя должен знать, какие ячейки таблицы относятся к «Еде» (все эти ячейки), а какая к «Датам» (25 августа), и найти пересечение этих двух наборов.
Для принятия запроса такого типа модель таблиц HTML 4.0 позволяет авторам помещать заголовки и данные ячеек в категории. Например, в таблице расходов на командировку автор может сгруппировать ячейки заголовков «Сан-Хосе» и «Сиэтл» в категорию «Пункт», заголовки «Еда», «Гостиницы» и «Транспорт» в категорию «Расходы», а четыре дня в категорию «Дата». Тогда предыдущие три вопроса будут иметь следующее значение:
- «Сколько всего денег я потратил на еду?» означает «Все ячейки данных из категории «Расходы=Еда»?
- «Сколько я потратил на еду 25 августа?» означает «Все ячейки данных из категорий «Расходы=Еда» и «Дата=25-авг-1997»?
- «Сколько всего денег я потратил в Сан-Хосе?» означает «Все ячейки данных из категорий «Расходы=Еда, Гостиницы, Транспорт» и «Пункт=Сан-Хосе»?
Авторы определяют категории заголовков или ячеек данных, устанавливая для ячейки атрибут axis. Например, в таблице расходов на командировку ячейка, содержащая информацию «Сан-Хосе» может быть помещена в категорию «Пункт» следующим образом:
Например, в таблице расходов на командировку ячейка, содержащая информацию «Сан-Хосе» может быть помещена в категорию «Пункт» следующим образом:
<TH axis="пункт">Сан-Хосе</TH>
Любая ячейка, содержащая информацию, относящуюся к «Сан-Хосе», должна ссылаться на эту ячейку заголовка с помощью атрибута headers или scope. Таким образом, расходы на еду 25-авг-1997 должны иметь ссылку на атрибут id (значение которого здесь — «a6») ячейки заголовка «Сан-Хосе»:
<TD headers="a6">37.74</TD>
Каждый атрибут headers содержит список ссылок id. Авторы таким образом могут определять категории для данной ячейки с помощью данного ряда способов (или along any number of «headers», hence the name).
Ниже в таблице командировочных расходов указана информация о категориях:
<TABLE border="1"
summary="В этой таблице приводятся сведения о
командировочных расходах в августе
в Сан-Хосе и Сиэтле">
<CAPTION>
Отчет о командировочных расходах
</CAPTION>
<TR>
<TH></TH>
<TH axis="расходы">Еда</TH>
<TH axis="расходы">Гостиницы</TH>
<TH axis="расходы">Транспорт</TH>
<TD>итого</TD>
</TR>
<TR>
<TH axis="пункт">Сан-Хосе</TH>
<TH></TH>
<TH></TH>
<TH></TH>
<TD></TD>
</TR>
<TR>
<TD axis="дата">25-авг-97</TD>
<TD headers="a6 a7 a2">37. 74</TD>
<TD headers="a6 a7 a3">112.00</TD>
<TD headers="a6 a7 a4">45.00</TD>
<TD></TD>
</TR>
<TR>
<TD axis="дата">26-авг-97</TD>
<TD headers="a6 a8 a2">27.28</TD>
<TD headers="a6 a8 a3">112.00</TD>
<TD headers="a6 a8 a4">45.00</TD>
<TD></TD>
</TR>
<TR>
<TD>итого</TD>
<TD>65.02</TD>
<TD>224.00</TD>
<TD>90.00</TD>
<TD>379.02</TD>
</TR>
<TR>
<TH axis="пункт">Сиэтл</TH>
<TH></TH>
<TH></TH>
<TH></TH>
<TD></TD>
</TR>
<TR>
<TD axis="дата">27-авг-97</TD>
<TD headers="a10 a11 a2">96.25</TD>
<TD headers="a10 a11 a3">109.
74</TD>
<TD headers="a6 a7 a3">112.00</TD>
<TD headers="a6 a7 a4">45.00</TD>
<TD></TD>
</TR>
<TR>
<TD axis="дата">26-авг-97</TD>
<TD headers="a6 a8 a2">27.28</TD>
<TD headers="a6 a8 a3">112.00</TD>
<TD headers="a6 a8 a4">45.00</TD>
<TD></TD>
</TR>
<TR>
<TD>итого</TD>
<TD>65.02</TD>
<TD>224.00</TD>
<TD>90.00</TD>
<TD>379.02</TD>
</TR>
<TR>
<TH axis="пункт">Сиэтл</TH>
<TH></TH>
<TH></TH>
<TH></TH>
<TD></TD>
</TR>
<TR>
<TD axis="дата">27-авг-97</TD>
<TD headers="a10 a11 a2">96.25</TD>
<TD headers="a10 a11 a3">109. 00</TD>
<TD headers="a10 a11 a4">36.00</TD>
<TD></TD>
</TR>
<TR>
<TD axis="дата">28-авг-97</TD>
<TD headers="a10 a12 a2">35.00</TD>
<TD headers="a10 a12 a3">109.00</TD>
<TD headers="a10 a12 a4">36.00</TD>
<TD></TD>
</TR>
<TR>
<TD>итого</TD>
<TD>131.25</TD>
<TD>218.00</TD>
<TD>72.00</TD>
<TD>421.25</TD>
</TR>
<TR>
<TH>Всего</TH>
<TD>196.27</TD>
<TD>442.00</TD>
<TD>162.00</TD>
<TD>800.27</TD>
</TR>
</TABLE>
00</TD>
<TD headers="a10 a11 a4">36.00</TD>
<TD></TD>
</TR>
<TR>
<TD axis="дата">28-авг-97</TD>
<TD headers="a10 a12 a2">35.00</TD>
<TD headers="a10 a12 a3">109.00</TD>
<TD headers="a10 a12 a4">36.00</TD>
<TD></TD>
</TR>
<TR>
<TD>итого</TD>
<TD>131.25</TD>
<TD>218.00</TD>
<TD>72.00</TD>
<TD>421.25</TD>
</TR>
<TR>
<TH>Всего</TH>
<TD>196.27</TD>
<TD>442.00</TD>
<TD>162.00</TD>
<TD>800.27</TD>
</TR>
</TABLE>
Обратите внимание на то, что такая разметка таблицы также позволяет агентам пользователей не сбивать пользователей с толку ненужной информацией. Например, если синтезатор речи должен был произнести все цифры из столбца «Еда» этой таблицы в ответ на запрос «Все расходы на еду?», пользователь не смог бы отличить дневные расходы от итоговой суммы. С помощью тщательной категоризации данных авторы позволяют агентам пользователей делать важные семантические различия при генерации.
С помощью тщательной категоризации данных авторы позволяют агентам пользователей делать важные семантические различия при генерации.
Конечно, авторы не ограничены в категоризации информации в таблице. В таблице командировочных расходов, например, мы можем ввести дополнительные категории «итого» и «всего».
Данная спецификация не выставляет требование к агентам пользователей по обработке информации, предоставляемой атрибутом axis, а также не дает никаких рекомендаций относительно представления агентами пользователей информации из атрибута axis или спецификации запросов пользователями этой информации у агентов.
Однако агенты пользователей, особенно синтезаторы речи, могут выделять информацию, общую для нескольких ячеек, являющихся результатами запроса. Например, если пользователь спрашивает «Сколько всего денег я потратил на еду в Сан-Хосе?», агент пользователя должен определить соответствующие ячейки (25-авг-1997: 37. 74, 26-авг-1997:27.28), а затем сгенерировать информацию. Агент пользователя может произнести следующую информацию:
74, 26-авг-1997:27.28), а затем сгенерировать информацию. Агент пользователя может произнести следующую информацию:
Пункт: Сан-Хосе. Дата: 25-авг-1997. Расходы, Еда: 37.74 Пункт: Сан-Хосе. Дата: 26-авг-1997. Расходы, Еда: 27.28
или более компактно:
Сан-Хосе, 25-авг-1997, Еда: 37.74 Сан-Хосе, 26-авг-1997, Еда: 27.28
Еще более экономичная генерация может выделить еще более общую информацию и переупорядочить ее:
Сан-Хосе, Еда, 25-авг-1997: 37.74
26-авг-1997: 27.28
Агенты пользователей, поддерживающие генерацию такого типа, должны обеспечивать средства настройки генерации (например, с помощью таблиц стилей).
11.4.3 Алгоритм поиска заголовочной информации
В отсутствии заголовочной информации в атрибуте scope или headers агенты пользователей могут составлять эту информацию в соответствии со следующим алгоритмом. Целью алгоритма является нахождение упорядоченного списка заголовков. (В следующем описании алгоритма принято направление таблицы слева направо.)
Целью алгоритма является нахождение упорядоченного списка заголовков. (В следующем описании алгоритма принято направление таблицы слева направо.)
- Сначала выполняется поиск влево от позиции ячейки для определения ячейки заголовка строки. Затем выполняется поиск вверх для определения ячейки заголовка столбца. Поиск в заданном направлении прекращается, если достигнут край таблицы или обнаружена ячейка данных после ячейки заголовка.
- Заголовки строк помещаются в список в том порядке, в котором они расположены в таблице. Для таблиц, направленных слева направо, заголовки помещаются слева направо.
- Заголовки столбцов помещаются после заголовков строк, в том порядке, в каком они расположены в таблице, сверху вниз.
- Если для ячейки заголовка установлен атрибут headers, заголовки, на которые ссылается этот атрибут, помещаются в список, и поиск для текущего направления прекращается.
- Ячейки TD, в которых устанавливается атрибут axis, обрабатываются так же, как и ячейки заголовков.

В этом примере показаны сгруппированные строки и столбцы. Пример взят из книги «Разработка интернационального программного обеспечения» Надин Кэно.
В «формате ascii» следующая таблица:
<TABLE border="2" frame="hsides" rules="groups"
summary="Поддержка кодовых страниц в различных версиях MS Windows.">
<CAPTION>ПОДДЕРЖКА КОДОВЫХ СТРАНИЦ В MICROSOFT WINDOWS</CAPTION>
<COLGROUP align="center">
<COLGROUP align="left">
<COLGROUP align="center" span="2">
<COLGROUP align="center" span="3">
<THEAD valign="top">
<TR>
<TH>ИД кодовой<BR>страницы
<TH>Название
<TH>ACP
<TH>OEMCP
<TH>Windows<BR>NT 3.1
<TH>Windows<BR>NT 3.51
<TH>Windows<BR>95
<TBODY>
<TR><TD>1200<TD>Unicode (BMP of ISO/IEC-10646)<TD><TD><TD>X<TD>X<TD>*
<TR><TD>1250<TD>Windows 3. 1 Восточноевропейская<TD>X<TD><TD>X<TD>X<TD>X
<TR><TD>1251<TD>Windows 3.1 Кириллица<TD>X<TD><TD>X<TD>X<TD>X
<TR><TD>1252<TD>Windows 3.1 США (ANSI)<TD>X<TD><TD>X<TD>X<TD>X
<TR><TD>1253<TD>Windows 3.1 Греческая<TD>X<TD><TD>X<TD>X<TD>X
<TR><TD>1254<TD>Windows 3.1 Турецкая<TD>X<TD><TD>X<TD>X<TD>X
<TR><TD>1255<TD>Иврит<TD>X<TD><TD><TD><TD>X
<TR><TD>1256<TD>Арабская<TD>X<TD><TD><TD><TD>X
<TR><TD>1257<TD>Балтийская<TD>X<TD><TD><TD><TD>X
<TR><TD>1361<TD>Корейская (Johab)<TD>X<TD><TD><TD>**<TD>X
<TBODY>
<TR><TD>437<TD>США MS-DOS<TD><TD>X<TD>X<TD>X<TD>X
<TR><TD>708<TD>Арабская (ASMO 708)<TD><TD>X<TD><TD><TD>X
<TR><TD>709<TD>Арабская (ASMO 449+, BCON V4)<TD><TD>X<TD><TD><TD>X
<TR><TD>710<TD>Арабская (Прозрачная арабская)<TD><TD>X<TD><TD><TD>X
<TR><TD>720<TD>Арабская (Прозрачная ASMO)<TD><TD>X<TD><TD><TD>X
</TABLE>
1 Восточноевропейская<TD>X<TD><TD>X<TD>X<TD>X
<TR><TD>1251<TD>Windows 3.1 Кириллица<TD>X<TD><TD>X<TD>X<TD>X
<TR><TD>1252<TD>Windows 3.1 США (ANSI)<TD>X<TD><TD>X<TD>X<TD>X
<TR><TD>1253<TD>Windows 3.1 Греческая<TD>X<TD><TD>X<TD>X<TD>X
<TR><TD>1254<TD>Windows 3.1 Турецкая<TD>X<TD><TD>X<TD>X<TD>X
<TR><TD>1255<TD>Иврит<TD>X<TD><TD><TD><TD>X
<TR><TD>1256<TD>Арабская<TD>X<TD><TD><TD><TD>X
<TR><TD>1257<TD>Балтийская<TD>X<TD><TD><TD><TD>X
<TR><TD>1361<TD>Корейская (Johab)<TD>X<TD><TD><TD>**<TD>X
<TBODY>
<TR><TD>437<TD>США MS-DOS<TD><TD>X<TD>X<TD>X<TD>X
<TR><TD>708<TD>Арабская (ASMO 708)<TD><TD>X<TD><TD><TD>X
<TR><TD>709<TD>Арабская (ASMO 449+, BCON V4)<TD><TD>X<TD><TD><TD>X
<TR><TD>710<TD>Арабская (Прозрачная арабская)<TD><TD>X<TD><TD><TD>X
<TR><TD>720<TD>Арабская (Прозрачная ASMO)<TD><TD>X<TD><TD><TD>X
</TABLE>
может быть сгенерирована следующим образом:
ПОДДЕРЖКА КОДОВЫХ СТРАНИЦ В MICROSOFT WINDOWS
=================================================================================
ИД кодовой| Название | ACP OEMCP | Windows Windows Windows
Страницы | | | NT 3. 1 NT 3.51 95
---------------------------------------------------------------------------------
1200 | Unicode (BMP of ISO 10646) | | X X *
1250 | Windows 3.1 Восточноевропейская| X | X X X
1251 | Windows 3.1 Кириллица | X | X X X
1252 | Windows 3.1 США (ANSI) | X | X X X
1253 | Windows 3.1 Греческая | X | X X X
1254 | Windows 3.1 Турецкая | X | X X X
1255 | Иврит | X | X
1256 | Арабская | X | X
1257 | Балтийская | X | X
1361 | Корейская (Johab) | X | ** X
-------------------------------------------------------------------------------
437 | США MS-DOS | X | X X X
708 | Арабская (ASMO 708) | X | X
709 | Арабская (ASMO 449+, BCON V4) | X | X
710 | Арабская (Прозрачная арабская) | X | X
720 | Арабская (Прозрачная ASMO) | X | X
===============================================================================
1 NT 3.51 95
---------------------------------------------------------------------------------
1200 | Unicode (BMP of ISO 10646) | | X X *
1250 | Windows 3.1 Восточноевропейская| X | X X X
1251 | Windows 3.1 Кириллица | X | X X X
1252 | Windows 3.1 США (ANSI) | X | X X X
1253 | Windows 3.1 Греческая | X | X X X
1254 | Windows 3.1 Турецкая | X | X X X
1255 | Иврит | X | X
1256 | Арабская | X | X
1257 | Балтийская | X | X
1361 | Корейская (Johab) | X | ** X
-------------------------------------------------------------------------------
437 | США MS-DOS | X | X X X
708 | Арабская (ASMO 708) | X | X
709 | Арабская (ASMO 449+, BCON V4) | X | X
710 | Арабская (Прозрачная арабская) | X | X
720 | Арабская (Прозрачная ASMO) | X | X
===============================================================================
Графический агент пользователя может сгенерировать ее следующим образом:
В данном примере показано, как можно использовать COLGROUP для группировки столбцов и установки выравнивания столбцов по умолчанию. Точно так же TBODY используется для группировки строк. Атрибуты frame и rules сообщают агенту пользователя, какие границы и rules должны генерироваться.
Точно так же TBODY используется для группировки строк. Атрибуты frame и rules сообщают агенту пользователя, какие границы и rules должны генерироваться.
CSS: Оформление HTML таблиц — рамка, размер, выравнивание текста
- Рамка таблицы
- Размер таблицы
- Выравнивание текста
- Чередование фонового цвета строк таблицы
- Изменение фона строки при наведении курсора
- Выравнивание таблицы по центру
Табличные данные — информация, которую можно отобразить в виде таблицы и логически разделить по столбцам и строкам. Для отображения табличных данных на веб-страницах используется HTML тег <table>, представляющий из себя контейнер с содержимым таблицы. Контент HTML таблицы описывается построчно, каждая строка начинается с открывающего тега <tr> и заканчивается закрывающим тегом </tr>.
Внутри тега <tr> располагаются ячейки таблицы, представленные тегами <th> или <td>. Именно ячейки содержат весь контент таблицы, отображаемый на веб-странице.
Рамка таблицы
По умолчанию HTML таблица на веб-странице отображается без рамки, для добавления рамки к таблице, как и ко всем другим элементам, используется CSS свойство border. Но стоит обратить внимание на то, что если добавить рамку только к элементу <table>, то она отобразиться вокруг всей таблицы. Для того, чтобы ячейки таблицы тоже имели рамку, надо будет установить свойство border и для элементов <th> и <td>.
table, th, td { border: 1px solid black; }Попробовать »
Теперь и таблица и ячейки имеют рамки, при этом и каждая ячейка и таблица имеют свои собственные рамки. В результате между рамками появилось пустое пространство, управлять размером этого пространства позволяет свойство border-spacing, которое задается для всей таблицы целиком. Другими словами, нельзя управлять промежутками между различными ячейками индивидуально.
Другими словами, нельзя управлять промежутками между различными ячейками индивидуально.
Даже если убрать промежутки между ячейками с помощью значения 0 свойства border-spacing, то рамки ячеек будут соприкасаться друг с другом, удваиваясь. Для объединения рамок ячеек используется свойство border-collapse. Оно может принимать два значения:
- separate: является значением по умолчанию. Ячейки отображаются на небольшом расстоянии друг от друга, каждая ячейка имеет свою собственную рамку.
- collapse: соединяет соседние рамки в одну, все промежутки между ячейками, а также между ячейками и рамкой таблицы игнорируются.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
table, td, th {
border: 4px outset blue;
border-spacing: 5px;
}
.first { border-collapse: collapse; }
</style>
</head>
<body>
<table>
<tr><th>Имя</th><th>Фамилия</th></tr>
<tr><td>Гомер</td><td>Симпсон</td></tr>
<tr><td>Мардж</td><td>Симпсон</td></tr>
</table>
<br>
<table>
<tr><th>Имя</th><th>Фамилия</th></tr>
<tr><td>Гомер</td><td>Симпсон</td></tr>
<tr><td>Мардж</td><td>Симпсон</td></tr>
</table>
</body>
</html>
Попробовать »
Размер таблицы
После добавления рамок к ячейкам таблицы стало заметно, что содержимое ячеек слишком близко расположено к краям. Для добавления свободного пространства между краями ячеек и их содержимым можно воспользоваться свойством padding:
Для добавления свободного пространства между краями ячеек и их содержимым можно воспользоваться свойством padding:
th, td { padding: 7px; }Попробовать »
Размер таблицы зависит от ее содержимого, но часто возникают ситуации, когда таблица оказывается слишком узкой и появляется необходимость ее растянуть. Ширину и высоту таблицы можно изменять с помощью свойств width и height, задавая нужные размеры или самой таблице или ячейкам:
table { width: 70%; }
th { height: 50px; }Попробовать »
Выравнивание текста
По умолчанию текст в заголовочных ячейках таблицы выравнивается по центру, а в обычных ячейках текст выровнен по левому краю, используя свойство text-align можно управлять выравниванием текста по горизонтали.
CSS свойство vertical-align позволяет управлять выравниванием текстового содержимого по вертикали. По умолчанию текст выровнен вертикально по центру ячеек. Вертикальное выравнивание можно переопределить с помощью одного из значений свойства vertical-align:
- top: текст выравнивается по верхней границе ячейки
- middle: выравнивает текст по центру (значение по умолчанию)
- bottom: текст выравнивается по нижней границе ячейки
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
table, td, th {
border: 1px solid black;
border-collapse: collapse;
}
table { width: 70% }
td { text-align: right; }
th { height: 50px; }
. test1 { vertical-align: top; }
.test2 { vertical-align: bottom; }
</style>
</head>
<body>
<table>
<tr><th>Имя</th><th>Фамилия</th></tr>
<tr><td>Гомер</td><td>Симпсон</td></tr>
<tr><td>Мардж</td><td>Симпсон</td></tr>
</table>
</body>
</html>
test1 { vertical-align: top; }
.test2 { vertical-align: bottom; }
</style>
</head>
<body>
<table>
<tr><th>Имя</th><th>Фамилия</th></tr>
<tr><td>Гомер</td><td>Симпсон</td></tr>
<tr><td>Мардж</td><td>Симпсон</td></tr>
</table>
</body>
</html>
Попробовать »
Чередование фонового цвета строк таблицы
При просмотре больших таблиц, содержащих много строк с большим количеством информации, бывает трудно отследить, какие данные относятся к конкретной строке. Чтобы помочь пользователям сориентироваться, можно использовать два разных фоновых цвета поочередно. Для создания описанного эффекта можно использовать селектор class, добавляя его к каждой второй строке таблицы:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
table {
width: 70%;
border-collapse: collapse;
}
td, th {
border: 1px solid #98bf21;
padding: 3px 7px 2px 7px;
}
th {
text-align: left;
padding: 5px;
background-color: #A7C942;
color: #fff;
}
. alt td { background-color: #EAF2D3; }
</style>
</head>
<body>
<table>
<tr><th>Имя</th><th>Фамилия</th><th>Положение</th></tr>
<tr><td>Гомер</td><td>Симпсон</td><td>отец</td></tr>
<tr><td>Мардж</td><td>Симпсон</td><td>мать</td></tr>
<tr><td>Барт</td><td>Симпсон</td><td>сын</td></tr>
<tr><td>Лиза</td><td>Симпсон</td><td>дочь</td></tr>
</table>
</body>
</html>
alt td { background-color: #EAF2D3; }
</style>
</head>
<body>
<table>
<tr><th>Имя</th><th>Фамилия</th><th>Положение</th></tr>
<tr><td>Гомер</td><td>Симпсон</td><td>отец</td></tr>
<tr><td>Мардж</td><td>Симпсон</td><td>мать</td></tr>
<tr><td>Барт</td><td>Симпсон</td><td>сын</td></tr>
<tr><td>Лиза</td><td>Симпсон</td><td>дочь</td></tr>
</table>
</body>
</html>
Попробовать »
Добавлять атрибут class к каждой второй строке довольно утомительное занятие. В CSS3 был добавлен псевдо-класс :nth-child, позволяющий решить эту проблему альтернативным путем. Теперь эффекта чередования можно достичь исключительно средствами CSS, не прибегая к изменению HTML-разметки документа. С помощью псевдо-класса
Теперь эффекта чередования можно достичь исключительно средствами CSS, не прибегая к изменению HTML-разметки документа. С помощью псевдо-класса :nth-child можно выбрать все четные или нечетные строки таблицы, используя одно из ключевых слов: even (четные) или odd (нечетные):
tr:nth-child(odd) { background-color: #EAF2D3; }Попробовать »
Изменение фона строки при наведении курсора
Еще одним способом повышения удобочитаемости табличных данных является изменение фонового цвета строки при наведении на нее курсора мыши. Это поможет выделить нужное содержимое таблицы и повысит визуальное восприятие данных.
Реализовать такой эффект очень просто, для этого нужно добавить псевдо-класс :hover к селектору строки таблицы и задать нужный цвет фона:
tr:hover { background-color: #E0E0FF; }Попробовать »
Выравнивание таблицы по центру
Выравнивание HTML таблицы по центру возможно только в том случае, если ширина таблицы меньше, чем ширина её родительского элемента. Чтобы выровнять таблицу по центру, надо воспользоваться свойством
Чтобы выровнять таблицу по центру, надо воспользоваться свойством margin, задав ему минимум два значения: первое значение будет отвечать за внешний отступ таблицы сверху и снизу, а второе — за автоматическое выравнивание по центру:
table { margin: 10px auto; }Попробовать »
Если вам нужны разные отступы сверху и снизу таблицы, то можно задать свойству margin три значения: первое будет отвечать за отступ сверху, второе за выравнивание по горизонтали, а третье за отступ снизу:
table { margin: 10px auto 30px; }Тег таблицы HTML
❮ Назад Полный справочник HTML Далее ❯
Пример
Простая таблица HTML, содержащая два столбца и две строки:
| Месяц | Экономия |
|---|---|
| Январь | 100 долларов США |
Попробуйте сами »
Другие примеры «Попробуйте сами» ниже.
Определение и использование
Тег Таблица HTML состоит из одного элемента Элемент Таблица HTML может также включать Тег Как добавить к таблице свернутые границы (с помощью CSS): Попробуйте сами » Как выровнять таблицу по правому краю (с помощью CSS): Попробуйте сами » Как выровнять таблицу по центру (с помощью CSS): Попробуйте сами » Как добавить фоновый цвет к таблице (с помощью CSS ): <таблица> Попробуйте сами » Как добавить отступы к таблице (с помощью CSS): Попробуйте сами » Как установить ширину таблицы (с помощью CSS): Попробуйте сами » Как создать заголовки таблиц: Попробуйте сами » Как создать таблицу с заголовком: Попробуйте сами » Как определить ячейки таблицы, которые охватывают более одной строки или одного столбца: Попробуйте сами » Учебник по HTML: Таблицы HTML Справочник по HTML DOM: Объект таблицы Большинство браузеров отображают элемент таблица { Попробуйте сами » ❮ Предыдущая
Полный справочник HTML
Далее ❯ НОВИНКА Мы только что запустили Узнать Играть в игру W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Copyright 1999-2022 Refsnes Data. Все права защищены. Во-первых, давайте взглянем на некоторые из основных тегов, связанных с таблицами: Многие примеры здесь показаны с рамками и без них для сравнения.
Когда границы не используются, блоки текста и графики можно творчески
расположены в относительных позициях на веб-странице, что позволяет лучше
контроль над макетом. Дизайнеров следует предупредить, что они должны
рассмотреть последствия изменения пользователем размера шрифта
текст, отображаемый браузером, и как это
может повлиять на общий формат. Таблицы также могут быть вложены в другие таблицы, что позволяет
сложные форматы. Будьте осторожны, потому что столы могут быть сложными
для отладки, когда компоненты ячейки неправильно подобраны или размеры превышают
допустимые габариты. Посмотреть результаты: С границами Без ограничений В то время как CMS или конструктор веб-сайтов предлагают модуль для создания таблиц одним нажатием кнопки, вы можете создавать таблицы с нуля с помощью некоторых базовых HTML и CSS. HTML-таблицы помогают отображать большие объемы данных таким образом, чтобы их было легко просматривать, сравнивать и анализировать. Например, вы можете использовать таблицу на странице с ценами, чтобы потенциальные клиенты могли сравнить ключевые характеристики ваших тарифных планов. В этом посте мы рассмотрим все, что вам нужно знать об элементе таблицы HTML, в том числе: Таблицы позволяют читателю сразу увидеть результаты или выводы, вместо того чтобы корпеть над текстом в поисках числовых данных или ключевых моментов. Вот почему мы используем таблицы в блогах HubSpot. Ниже приведена таблица в конце обзора SiteGround и HostGator, в которой резюмируется статья из 2000 слов менее чем из 200 слов. Хотя эта таблица была создана одним нажатием кнопки в CMS Hub, вы также можете использовать HTML и CSS для создания таблиц с нуля. Давайте рассмотрим некоторые конкретные варианты использования HTML-таблиц ниже. При создании публикации в блоге или веб-страницы может потребоваться включить данные, которые не могут быть лучше всего представлены в виде текста. Допустим, вы хотите отобразить разбивку разнообразия вашей рабочей силы. Поскольку эти данные были бы слишком сложными или подробными, чтобы просто записать их, вы можете использовать таблицы для их организации и представления. Вот несколько других вариантов использования HTML-таблиц: Хотя таблицы могут быть отличным дополнением к некоторым сообщениям в блогах, таблицам с ценами и т. д., их не следует использовать для определенных целей. Давайте быстро посмотрим на тех, кто ниже. HTML-таблицы следует использовать для отображения и организации любого типа табличных данных. Они не должны использоваться для размещения веб-страниц. Этот метод использовался в прошлом, когда CSS был менее продвинутым, а веб-браузеры не всегда и надежно поддерживали позиционирование CSS. Ниже приведены наиболее распространенные причины, по которым следует избегать использования HTML-таблиц для макета: Теперь, когда мы лучше понимаем, почему и когда использовать (и не использовать) HTML-таблицы, давайте рассмотрим процесс их создания ниже. Чтобы создать таблицу в HTML, используйте тег Важно отметить, что тег Чтобы наглядно увидеть, как создать таблицу, используя только HTML, посмотрите это видео. Вы также можете использовать CSS-фреймворк Bootstrap для создания стильных таблиц. Ознакомьтесь с Пошаговым руководством по элементу таблицы Bootstrap CSS, чтобы узнать, как это сделать. Предположим, вы создаете таблицу для контактной информации ваших сотрудников. Вы хотите указать имя, должность и адрес электронной почты каждого из трех ваших сотрудников. В этом случае вам понадобится три столбца и четыре строки. Эта первая строка будет заголовком вашей таблицы. Здесь вы должны пометить каждый столбец, заключив следующий текст — имя, должность и адрес электронной почты — в теги Затем вы должны создать еще три строки. Внутри этих тегов Затем вы должны обернуть все четыре строки тегом < /tr> Вот как таблица будет выглядеть в интерфейсе ваш веб-сайт: Обратите внимание, что ширина каждого столбца достаточна для размещения текста, и нет границ, отделяющих один столбец или строку от другого. Результат выглядит загроможденным и трудным для чтения. Ниже мы рассмотрим несколько способов сделать эту таблицу более удобной для чтения. Для визуального ознакомления с тем, как создать более сложный пример таблицы HTML с помощью HTML и CSS, посмотрите это видео от FollowAndrew: Совет для профессионалов: отредактируйте границу таблицы, чтобы читатель понял отношения между значениями и читать данные слева направо и сверху вниз. По умолчанию таблицы не имеют границ. Чтобы добавить границы, используйте свойство границы CSS. Допустим, я хочу добавить простую черную рамку вокруг моей таблицы выше. Затем мне просто нужно добавить следующий CSS в раздел заголовка моего HTML-файла или во внешнюю таблицу стилей. граница: 1 пиксель сплошной черный; } HTML-код в основной части файла HTML останется прежним. Вот как это будет выглядеть во внешнем интерфейсе: Обратите внимание, что границы вокруг таблицы, заголовка таблицы и ячеек таблицы отделены друг от друга. Чтобы свернуть их, используйте свойство CSS border-collapse. Вы просто добавите это свойство в свой набор правил CSS и установите значение «свернуть». Вот как теперь будет выглядеть ваш CSS: граница: 1 пиксель сплошной черный; border-collapse: коллапс; } Опять же, HTML остается прежним. Вот как это будет выглядеть во внешнем интерфейсе: Добавление границ уже помогло сделать эту таблицу более удобной для чтения, четко разграничив, какие значения являются именами, какие — должностями, а какие — адресами электронной почты, но она все еще выглядит перегруженной. Давайте посмотрим, как мы можем добавить больше пустого пространства в эту таблицу. Совет: добавьте отступы к таблице, чтобы она выглядела менее перегруженной и читабельной. Как упоминалось выше, размер таблиц соответствует размеру их содержимого по умолчанию. Итак, ваш второй шаг — добавить больше места вокруг содержимого в ячейках таблицы. Для этого используйте свойство CSS padding. Поскольку заполнение определяет пространство между содержимым ячейки и ее границей, вам нужно добавить заполнение только к заголовку таблицы и элементам данных таблицы, а не к самому элементу таблицы. Это означает, что вы создадите новый набор правил CSS, который использует только два селектора CSS: th и td. Вот как будет выглядеть CSS: border: 1px сплошной черный; border-collapse: коллапс; } th, td { padding: 10px; } HTML остается прежним. Вот как это будет выглядеть во внешнем интерфейсе: Теперь таблица выглядит намного яснее, но по-прежнему сложно сопоставить данные. Мы можем упростить эту задачу, отделив заголовок от других ячеек. Давайте посмотрим, как ниже. Совет: отредактируйте заголовок таблицы, чтобы отличать категории данных от точек данных. Чтобы выделить заголовок таблицы, вы можете сделать что-то простое, например добавить фоновый цвет для этих ячеек. Вам просто нужно использовать селектор элемента «th», чтобы применить уникальные свойства стиля только к заголовку. Ниже вы будете использовать тот же CSS, что и выше, но добавите третий набор правил, который содержит свойство background-color CSS. Вот CSS: border: 1px сплошной черный; border-collapse: коллапс; } th, td { padding: 10px; } th { background-color: #FDDF95; } Вот как это будет выглядеть во внешнем интерфейсе: Со стилем заголовка легче просмотреть таблицу на наличие имен, должностей и адресов электронной почты. Еще немного пустого пространства может сделать сканирование еще проще. Давайте посмотрим, как добавить их, стилизовав столбец ниже. Совет для профессионалов: отредактируйте ширину столбца таблицы, чтобы добавить больше пробелов в таблицу. Если бы вам нужно было угадать, как стилизовать столбец, вы могли бы подумать, что вам нужно добавить атрибут стиля в ячейку каждой строки. Вместо этого вы можете использовать тег Чтобы создать эту группу, вы должны добавить тег Затем вы можете настроить таргетинг на эту группу столбцов с помощью CSS. Допустим, вы не хотите просто указывать отступы — или пространство между содержимым ячейки и ее границей — вы также хотите указать ширину каждого столбца. Затем вы можете добавить еще один набор правил в свой CSS и определить свойство ширины. Вот как будет выглядеть CSS: border: 1px сплошной черный; border-collapse: коллапс; } th, td { padding: 10px; } th { background-color: #FDDF95; } colgroup { ширина: 250 пикселей; } Вот как будет выглядеть HTML: < td>CEO Вот как это будет выглядеть на интерфейсе: Давайте скажем, вы хотите изменить ширину только одного столбца, например столбца, содержащего адреса электронной почты. Вместо того, чтобы добавлять внутренний CSS в раздел заголовка вашего HTML-файла, вы можете просто добавить атрибут стиля к третьему тегу Вот как это будет выглядеть во внешнем интерфейсе: Указание ширины столбца таблицы таким образом может быть больше места для более длинных входных данных, таких как адреса электронной почты. Помимо изменения ширины столбца HTML-таблицы, вы можете сделать так, чтобы ячейка занимала несколько столбцов. Давайте посмотрим, как. Совет для профессионалов: используйте диапазон столбцов, если вы представляете два столбца связанных данных, таких как номера мобильных и домашних телефонов. В некоторых случаях имеет смысл, чтобы ячейка занимала несколько столбцов. Например, ячейка заголовка, содержащая название группы столбцов, должна охватывать более одного столбца. Чтобы сделать ячейку более чем одним столбцом, вы можете использовать атрибут colspan. Просто добавьте его в открывающий тег заголовка таблицы (или ячейки таблицы) и установите количество столбцов, которое вы хотите охватить. В приведенном ниже примере предположим, что вы хотите добавить в таблицу номера мобильных и домашних телефонов ваших сотрудников. В этом случае вы должны добавить новый тег Примечание: мы будем использовать тот же CSS из примера выше. Вот как будет выглядеть HTML: <таблица> <столбец> <столбец> <столбец> <столбец> <столбец> Вот как это будет выглядеть во внешнем интерфейсе: Теперь, когда вы изменили отступы, ширину столбца, выравнивание и многое другое в своей таблице, вы, возможно, ищете еще несколько способов привести таблицу в порядок. на странице. Один из способов — изменить цвет фона не только заголовка, но и всей таблицы. Давайте рассмотрим, как. Совет: отредактируйте цвет фона таблицы, чтобы отличить таблицу от других элементов на веб-странице и привлечь внимание читателя. Чтобы изменить цвет фона всей таблицы, а не только заголовка таблицы, вы просто определяете свойство цвета фона CSS как для заголовка таблицы, так и для элементов данных таблицы. Вот как будет выглядеть ваш CSS: border: 1px сплошной черный; border-collapse: коллапс; } th, td { padding: 10px; цвет фона: #FDDF95; } Вот как будет выглядеть HTML: <таблица> <столбец> <столбец> <столбец> Вот как это будет выглядеть в интерфейсе: Изменение цвета фона таблицы поможет ей выделиться на веб-странице и привлечь внимание посетителей к важной информации, содержащейся в ней. Если вы хотите, чтобы заголовок таблицы и элементы данных таблицы имели разные цвета фона, просто используйте два селектора элементов, «th» и «td», и установите свойство цвета фона на разные шестнадцатеричные коды цветов или названия цветов. . Вот как может выглядеть CSS: border: 1px сплошной черный; border-collapse: коллапс; } th, td { padding: 10px; } th { background-color: #FFB500; } td { background-color: #FDDF95; } HTML остается прежним. Вот как это будет выглядеть во внешнем интерфейсе: Изменение цвета заголовка и фона таблицы может выделить ее на странице и позволит читателям легко ссылаться на данные. Еще один способ убедиться, что таблица не потеряется среди другого содержимого на странице, — увеличить размер ее шрифта. Ниже мы рассмотрим, как. Совет для профессионалов: увеличьте размер шрифта заголовка таблицы, чтобы привлечь внимание читателя и помочь ему замедлить чтение элементов данных таблицы. Чтобы изменить размер шрифта в таблице HTML, используйте свойство CSS font-size. Это свойство можно использовать для заголовка таблицы и элементов данных таблицы. Но допустим, вы хотите увеличить размер шрифта только заголовка таблицы. Тогда ваш CSS будет выглядеть так: border: 1px сплошной черный; border-collapse: коллапс; } th, td { padding: 10px; } th { background-color: #FFB500; размер шрифта: 20 пикселей; } td { background-color: #FDDF95; } Ваш HTML останется прежним. Вот как это будет выглядеть в интерфейсе: Изменение размера шрифта — это еще один способ отличить заголовок от остальных данных в таблице, что может упростить просмотр. После того, как вы будете довольны внешним видом своей таблицы, вам может быть интересно изменить ее положение на странице. Один из способов сделать это — изменить его выравнивание по умолчанию. Давайте посмотрим, как ниже. Совет для профессионалов. Центрируйте таблицу, чтобы отделить ее от остального содержимого веб-страницы, выровненного по левому краю. По умолчанию элементы, включая элемент таблицы, будут выравниваться по левому краю страницы. Если вы хотите отцентрировать его на странице, используйте свойство margin CSS. Сначала вы добавите имя класса к элементу таблицы. В приведенном ниже примере я буду использовать имя «центр». Затем вы можете использовать селектор класса для выравнивания по центру только элемента таблицы. < td>Zendaya Grace Вы Затем добавьте еще один набор правил в ваш CSS. Используя селектор класса «.center», вы установите для свойств margin-left и margin-right значение «auto». Таким образом, таблица будет занимать любую ширину, указанную CSS или содержащимся в ней содержимым, а браузер обеспечит равномерное распределение оставшегося пространства между левым и правым полями. Вот как будет выглядеть CSS вместе: стол, т, тд { граница: 1 пиксель сплошной черный; border-collapse: свернуть; } -й, тд { отступ: 10 пикселей; } -й { фоновый цвет: #FFB500; размер шрифта: 20 пикселей; } тд { фоновый цвет: #FDDF95; } .центр { поле слева: авто; правое поле: авто; } Вот как это будет выглядеть во внешнем интерфейсе: Совет для профессионалов: Вложите таблицу в таблицу, чтобы создать сложную, визуально интересную компоновку таблицы. Вы можете вкладывать таблицы или создавать таблицы внутри таблиц в HTML. Чтобы создать вложенную таблицу, просто создайте другой элемент таблицы с тегами заголовка, строки таблицы и данных таблицы и поместите его внутрь любого тега Допустим, я хочу перечислить домашний и мобильный телефоны сотрудника во вложенной таблице. Вот как может выглядеть CSS: стол, т, тд { граница: 1 пиксель сплошной черный; border-collapse: свернуть; } -й, тд { отступ: 10 пикселей; } -й { фоновый цвет: #FDDF95; } # вложенный { фоновый цвет: #EEEEEE; } Вот как может выглядеть HTML: <таблица> <тд> <таблица> Вот как это будет выглядеть во внешнем интерфейсе: Если вы хотите поделиться большими объемами данных на своем веб-сайте, используйте таблицы для представления этих данных в удобном для посетителей виде. Примечание редактора: этот пост был первоначально опубликован в сентябре 2020 года и обновлен для полноты информации. Темы:
HTML В HTML-тегах Раскрытие информации: Ваша поддержка помогает сайту работать! Мы зарабатываем комиссионные за некоторые услуги, которые мы рекомендуем на этой странице. Узнать больше На заре Интернета таблицы HTML обычно использовались для управления макетом веб-страницы. Тогда это было плохой идеей, а сейчас еще хуже. Использование таблиц таким образом не только семантически неверно, но и может создать проблемы с доступностью и значительно усложнить создание адаптивного дизайна веб-сайта. Итак, как правильно использовать HTML-таблицы? Для отображения табличных данных. Некоторые наборы данных проще всего понять и усвоить, когда они представлены в виде таблицы. Если у вас есть подобный набор данных для добавления на веб-сайт, HTML-таблица — подходящий инструмент для этой работы. Как видно из приведенного выше фрагмента кода, для создания HTML-таблицы используется множество элементов. Мы составили учебник по таблицам, который поможет вам освоить все эти элементы. Мы также составили руководство по стилизации таблиц, которое поможет вам создавать таблицы, которые будут красиво отображаться на любом устройстве — проще сказать, чем выполнить. Адам Вуд Адам — технический писатель, специализирующийся на документации и руководствах для разработчиков. Поиск на HTML.com Самые популярные Мы надеемся, что следующего достаточно для большинства приложений (обратная связь приветствуется!): При вызове только с DataFrame в качестве параметра применяется набор средств форматирования по умолчанию: NB: сетка между ячейками взята из CSS Jupyter по умолчанию. Он не будет отображаться, если блок отображается с помощью b.show() . Средства форматирования — это функции, которые добавляют один конкретный аспект форматирования (например, выделение полужирным шрифтом, размер шрифта, выравнивание, отображение нескольких индексов). Использование средств форматирования по умолчанию можно полностью отключить. Дополнительные средства форматирования можно использовать поверх или вместо средств форматирования по умолчанию. Форматтеры меняют внешний вид, изменяя значения ячеек и добавляя стили CSS. «Экзотические» средства форматирования, которые используются только в одном контексте, могут быть определены локально. Набор средств форматирования общего назначения можно найти в pybloqs.block.table_formatters. Все средства форматирования принимают следующие параметры: Если строки и столбцы равны Пример: Следующие средства форматирования выполняют нестандартные общие задачи #### Replace NaN Заменяет все значения np. Выравнивает содержимое внутри ячеек в пределах указанного диапазона. Допустимые значения для выравнивания Выравнивает всю таблицу относительно ее окружения. Допустимые значения для выравнивания: Создает повторяющиеся цветовые узоры на фоне указанных ячеек. Добавить пространство по бокам выделенных ячеек. Добавляет строку в конец таблицы, заполненную значениями, вычисленными по столбцам. Например, см. раздел [Форматирование таблиц с помощью форматировщиков таблиц] Скрывает ячейки на пересечении строк и столбцов списка. Если указаны только строки или столбцы, а для другого оставлено значение None, вся строка или столбец будут скрыты. Определяет поведение таблицы при разрывах страниц. Обратите внимание, что браузеры на основе Webkit (также Chrome, Safari и wkhtmltopdf) не обрабатывают повторный заголовок Следующие средства форматирования изменяют отображение как текста, так и чисел. #### FmtFontsize Задает свойство размера шрифта указанных ячеек. Хорошим свойством является Устанавливает различные свойства отображения символов. Задает цвет фона указанных ячеек. Устанавливает полужирный шрифт в указанных ячейках. Следующие средства форматирования применяются только к числам. Обратите внимание, что некоторые конвертируют число в строку при применении. Напр. Если содержимое ячейки представляет собой число, оно заменяется на строку с соответствующим форматированием, например. число десятичных знаков (FmtDecimals), с запятой в качестве разделителя тысяч (FmtThousandSeparator) или в процентах со знаком «%» в конце (FmtPercent). — это класс форматирования общего назначения, который принимает любую строку форматирования. Для получения дополнительной информации о форматировании строк см. https://pyformat.info/ Умножает число в ячейке на заданный коэффициент, таким образом сохраняя число. Суффикс должен быть добавлен к заголовку столбца. Это полезно для таблиц, которые все содержат процентные значения и где знак «%» после каждого значения нежелателен. — функция общего назначения, умножающая на любой заданный коэффициент. Форматирование таблицы имеет очень гибкий модуль форматирования тепловых карт. #### FmtHeatmap Создает тепловую карту на пересечении указанных столбцов и строк. Мультииндексные кадры данных могут быть расширены до одного простого индексного кадра данных с применением специального форматирования. См. пример ниже. Может обрабатывать неуникальные индексы. Пользовательские форматировщики могут быть либо добавлены в pybloqs, либо включены в код пользовательского пространства. Последнее полезно для очень специфических средств форматирования, у которых мало шансов на повторное использование и, следовательно, им не нужно сидеть в базе кода. следующий →
← предыдущая Тег таблицы HTML используется для отображения данных в табличной форме (строка * столбец). Мы можем создать таблицу для отображения данных в табличной форме, используя элемент В каждой таблице строка таблицы определяется тегом таблицы HTML используются для управления макетом страницы, например. раздел заголовка, панель навигации, основной контент, раздел нижнего колонтитула и т. д. Но рекомендуется использовать тег div над таблицей для управления макетом страницы. Давайте посмотрим на пример тега таблицы HTML. Его вывод показан выше. <таблица> Вывод: В приведенной выше HTML-таблице 5 строк и 3 столбца = 5 * 3 = 15 значений. Существует два способа указать границы для HTML-таблиц. Вы можете использовать атрибут границы тега таблицы в HTML для указания границы. Но сейчас это не рекомендуется. <граница таблицы="1"> Вывод: Теперь рекомендуется использовать свойство границы CSS для указания границы в таблице. <стиль> стол, т, тд {
граница: 1px сплошной черный;
} Вы можете свернуть все границы в одну границу с помощью свойства border-collapse. Это разрушит границу в одну. <стиль> стол, т, тд {
граница: 2px сплошной черный;
граница коллапса: коллапс;
} Вывод: Вы можете указать отступы для заголовка таблицы и данных таблицы двумя способами: Атрибут cellpadding тега таблицы HTML теперь устарел. <стиль> стол, т, тд {
граница: 1px сплошной розовый;
граница коллапса: коллапс;
}
й, тд {
отступ: 10 пикселей;
} Вывод: Мы можем указать ширину таблицы HTML, используя свойство CSS width . Его можно указать в пикселях или процентах. Мы можем настроить ширину стола в соответствии с нашими требованиями. Ниже приведен пример отображения таблицы с шириной. стол{
ширина: 100%;
} <голова> Вывод: Если вы хотите, чтобы ячейка занимала более одного столбца, вы можете использовать атрибут colspan. Он разделит одну ячейку/строку на несколько столбцов, а количество столбцов зависит от значения атрибута colspan. Давайте посмотрим на пример, который охватывает два столбца. Код CSS: <стиль> стол, т, тд {
граница: 1px сплошной черный;
граница коллапса: коллапс;
}
й, тд {
отступ: 5px;
} HTML-код: <таблица> Вывод: Если вы хотите, чтобы ячейка занимала более одной строки, вы можете использовать атрибут rowspan. Разделит ячейку на несколько строк. Количество разделенных строк будет зависеть от значений rowspan. Давайте посмотрим на пример, который охватывает две строки. Код CSS: <стиль> стол, т, тд {
граница: 1px сплошной черный;
граница коллапса: коллапс;
}
й, тд {
отступ: 10 пикселей;
} HTML-код: <таблица> Вывод: HTML-заголовок отображается над таблицей. Он должен использоваться только после тега таблицы. <таблица> Код CSS: <стиль> стол, т, тд {
граница: 1px сплошной черный;
граница коллапса: коллапс;
}
й, тд {
отступ: 10 пикселей;
}
table#alter tr:nth-child(even) {
цвет фона: #eee;
}
table#alter tr:nth-child(нечетный) {
цвет фона: #fff;
}
таблица # изменить {
белый цвет;
цвет фона: серый;
} Вывод: определяет HTML-таблицу.
и одного или нескольких элементов
,
элементы и . определяет строку таблицы, элемент и. определяет заголовок таблицы, а элемент
Элемент определяет ячейку таблицы. Поддержка браузера
Элемент <таблица> Да Да Да Да Да Глобальные атрибуты
<таблица> 9Тег 0029 также поддерживает глобальные атрибуты в HTML. Атрибуты событий
также поддерживает атрибуты событий в HTML.

Дополнительные примеры
Пример
Месяц
Экономия
Январь 100 долларов
Февраль
80 долларов США
Пример
Месяц
Экономия
Январь 100 долларов
Февраль
80 долларов США
Пример
Месяц
Экономия
Январь 100 долларов
Февраль
80$
Пример
Месяц
Экономия
Январь 100 долларов
Февраль
80$
Пример
Месяц
Экономия
Январь 100 долларов
Февраль
80$
Пример
Месяц
Экономия
Январь 100 долларов
Февраль
80$
Пример
90 004 Электронная почта
Телефон
Джон Доу john.  [email protected]
[email protected]
123-45-678 Пример
Месяц
Экономия
Январь 100 долларов
Февраль
80$
Пример
Имя Электронная почта
Телефон
Джон Доу [email protected]
123-45-678 212-00-546
Связанные страницы
Настройки CSS по умолчанию
со следующими значениями по умолчанию:
Посмотреть веб-страницу Пример
display: table;
border-collapse: отдельный;
интервал между границами: 2 пикселя;
цвет границы: серый;
}
Видео W3Schools ВЫБОР ЦВЕТА
КОД ИГРЫ
Лучшие учебники
Учебное пособие по HTML
Учебное пособие по CSS
Учебное пособие по JavaScript
How To Tutorial
SQL Tutorial
Python Tutorial
W3. CSS Tutorial
CSS Tutorial
Bootstrap Tutorial
PHP Tutorial
Java Tutorial
C++ Tutorial
jQuery Tutorial Top References
HTML Reference
CSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference Лучшие примеры
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
9002 |
О Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
W3Schools работает на основе W3.CSS. Форматирование страниц с помощью таблиц HTML
Форматирование страниц с помощью HTML-таблиц Дональда В. Хаятта
Теги базовой таблицы
Теги TABLE в HTML не только очень полезны для отображения данных,
но и за помощь в форматировании веб-страницы. По сути, теги позволяют
веб-дизайнер, чтобы указать, где элементы должны быть размещены в различных строках
или столбцы
table, тем самым давая некоторый контроль над относительными позициями на этой странице. <ТАБЛИЦА> Начало таблицы Конец таблицы Начало строки в таблице Конец ряда Начало ячейки данных таблицы Завершить ячейку данных Начало ячейки заголовка таблицы Завершить ячейку заголовка Модификаторы тегов таблиц
Существует ряд модификаций, которые могут быть включены в
теги таблицы для указания параметров или предоставления дополнительных
функциональность. Некоторые из них:
Некоторые из них: ГРАНИЦА = n Наличие и размер рамки вокруг ячеек таблицы. ШИРИНА = n Ширина таблицы или ячейки данных CELLPADDING = n Объем пространства вокруг данных в ячейке. (по умолчанию 1) ЯЧЕЙКА = n Расстояние между ячейками. (по умолчанию 2) КОЛСПАН = н Количество столбцов, охватываемых ячейкой данных. ПРОЛЕТ = n Количество строк, охваченных ячейкой данных. ВАЛИГН = позиция Выравнивание данных внутри ячейки таблицы (ВЕРХ, НИЗ, ВПРАВО, ВЛЕВО)
В следующем примере создается таблица из 4 ячеек в матрице 2 на 2. Каждый
ячейка содержит слово «Ячейка» и число. Пример: table1.html
Простая таблица
<ТАБЛИЦА>
Ячейка 1
Ячейка 2
Ячейка 3
Ячейка 4
Пробуем несколько простых модификаций

<ГРАММА ТАБЛИЦЫ = 1>
Посмотреть результаты
<ГРАММА ТАБЛИЦЫ = 1 CELLPADDING = 10>
Посмотреть результаты
<ШИРИНА ТД = 100>
Посмотреть результаты
Посмотреть результаты: С границами Без ограничений
Посмотреть результаты: С границами Без ограничений
Посмотреть результаты: С границами Без ограничений
Посмотреть результаты: С границами Без ограничений Текст иногда может быть скрыт за большими
графика, а когда табличные теги неполные, часто
вообще ничего не будет отображаться на экране.
Текст иногда может быть скрыт за большими
графика, а когда табличные теги неполные, часто
вообще ничего не будет отображаться на экране. Использование таблиц для определения общего формата веб-сайта
Иногда веб-дизайнер тратит много времени на планирование формата.
веб-страницы с помощью таблиц, чтобы все страницы имели единообразный вид
и чувствовать. Давайте рассмотрим возможную модель веб-страницы с
следующие требования:
Как только эта структура формата установлена, веб-автор может импортировать
блоки текста в различные области, чтобы дать каждой странице то же самое
общее ощущение. В приведенном ниже примере каждой области таблицы присваивается
другой цвет, чтобы показать части. Чтобы увидеть, как оформлена страница,
просто нажмите «Просмотр», а затем «Источник» в навигации браузера. бар. Посмотреть, как другие создали веб-сайты, которыми вы восхищаетесь, — отличный способ
научиться веб-дизайну.
бар. Посмотреть, как другие создали веб-сайты, которыми вы восхищаетесь, — отличный способ
научиться веб-дизайну. Когда их использовать и как их создавать и редактировать
Зачем создавать таблицы в HTML
 Таким образом, делая пост или страницу более читабельными, вы можете привлечь и удержать посетителей на вашем сайте и, в конечном итоге, улучшить их взаимодействие с пользователем.
Таким образом, делая пост или страницу более читабельными, вы можете привлечь и удержать посетителей на вашем сайте и, в конечном итоге, улучшить их взаимодействие с пользователем. Когда использовать HTML-таблицы

Когда не следует использовать HTML-таблицы
 Теперь в CSS есть несколько методов компоновки, включая свойство display, flexbox и grid, которые более эффективны, чем HTML-таблицы, и широко поддерживаются веб-браузерами.
Теперь в CSS есть несколько методов компоновки, включая свойство display, flexbox и grid, которые более эффективны, чем HTML-таблицы, и широко поддерживаются веб-браузерами.
Как создать таблицу в HTML
. Внутри этого тега таблицы вы разместите теги
, и . определяет строку таблицы. определяет заголовок таблицы. По умолчанию любой текст в теге выделяется жирным шрифтом и располагается по центру. определяет данные таблицы (т. е. ячейки таблицы). По умолчанию любой текст в теге выделен жирным шрифтом и выровнен по левому краю. 
может содержать ряд элементов HTML, а не только текст. Возможные элементы включают изображения, нумерованные или маркированные списки и другие таблицы. Пример таблицы HTML

. Вот как будет выглядеть этот код:
Имя Должность Адрес электронной почты
вы должны разместить теги
, содержащие имя, должность и адрес электронной почты каждого сотрудника. Вот как будет выглядеть код для второй строки:
Анна Фицджеральд Штатный писатель [email protected]
. В целом ваш код будет выглядеть примерно так:
Имя Должность Адрес электронной почты< /й> Анна Фицджеральд штатный сотрудник example@company.  com
com Джон Смит Менеджер по маркетингу [email protected] Зендая Грейс CEO [email protected]
Редактирование границы таблицы

table, th, td {
table, th, td {

Редактирование отступов таблицы
 Затем вы должны установить для свойства заполнения CSS любое значение, которое вы хотите. Ниже я установлю его на 10px.
Затем вы должны установить для свойства заполнения CSS любое значение, которое вы хотите. Ниже я установлю его на 10px.
table, th, td {
Редактирование заголовка таблицы
 Затем вы можете установить для свойства определенное значение цвета, используя шестнадцатеричный код цвета. В этом примере я буду использовать шестнадцатеричный код цвета для мягкого оттенка желтого.
Затем вы можете установить для свойства определенное значение цвета, используя шестнадцатеричный код цвета. В этом примере я буду использовать шестнадцатеричный код цвета для мягкого оттенка желтого.
table, th, td { Редактирование ширины столбца таблицы
 Это было бы неприятно, верно? Хорошая новость в том, что вам это не нужно.
Это было бы неприятно, верно? Хорошая новость в том, что вам это не нужно.
table, th, td {
Имя Должность Адрес электронной почты< /th> Анна Фицджеральд штатный сотрудник example@company.  com
com Джон Смит Менеджер по маркетингу [email protected] Зендая Грейс [email protected]

Диапазон столбца таблицы HTML
с атрибутом colspan, установленным на «2».  Затем вы добавите в каждую строку еще два тега
Затем вы добавите в каждую строку еще два тега, содержащие номера телефонов сотрудников.
Имя
Должность
Адрес электронной почты
Телефон
Анна Фицджеральд
Штатный писатель
[email protected]
888-888-880
888-888-881
Джон Смит
Менеджер по маркетингу
[email protected]
888-888-882
888-888-883
Зендая Грейс
генеральный директор
example2@company.
 com
com888-888-884
888-888-885
Редактирование цвета фона таблицы
table, th, td {
Имя
Должность
Адрес электронной почты
Анна Фицджеральд
Штатный писатель
example@company.
 com
com
Джон Смит
Менеджер по маркетингу
[email protected]
Зендая Грейс
генеральный директор
[email protected]
table, th, td { 
Размер шрифта таблицы HTML
table, th, td { 
Центрирование таблицы в HTML
 Остальные элементы на странице останутся выровненными по левому краю. Вот как будет выглядеть HTML:
Остальные элементы на странице останутся выровненными по левому краю. Вот как будет выглядеть HTML:
Имя Должность 2 th>Адрес электронной почты
Анна Фицджеральд штатный сотрудник example@company. ком Джон Смит Менеджер по маркетингу [email protected] CEO [email protected]

Вложение таблиц в HTML
существующей таблицы. 
Имя
Должность
Адрес электронной почты
Вложенная таблица
Анна Фицджеральд
Штатный писатель
[email protected]
Домашний телефон
Сотовый телефон
888-888-880
888-888-881
Создание таблиц в HTML
 читать и понимать. Любой из описанных выше шагов может помочь вам добавить и настроить таблицы на вашем уникальном веб-сайте. Вам просто нужно быть знакомым с HTML и CSS.
читать и понимать. Любой из описанных выше шагов может помочь вам добавить и настроить таблицы на вашем уникальном веб-сайте. Вам просто нужно быть знакомым с HTML и CSS. Не забудьте поделиться этим постом!
Создайте таблицу HTML быстро и легко с помощью нашего примера кода »
Быстрое и простое создание HTML-таблицы с помощью нашего примера кода ? используется в сочетании с дочерними элементами, такими как
, , и другими, для добавления табличных данных в документ HTML. Пример кода
<таблица>
Библиотека
JQuery
Самозагрузка
Модернизр
Доля рынка
<тд>96,1%
<тд>17,0%
<тд>14,3%
Абсолютное использование
<тд>70,4%
<тд>12,4%
<тд>10,5%
Доля рынка — это процент сайтов, использующих любую библиотеку JavaScript, использующую указанную библиотеку.
 Абсолютное использование – это процент опрошенных веб-сайтов, включая те, которые не используют библиотеки JavaScript, но использующие указанную библиотеку. Все данные взяты из W3Techs и были точными на июнь 2016 года.
Абсолютное использование – это процент опрошенных веб-сайтов, включая те, которые не используют библиотеки JavaScript, но использующие указанную библиотеку. Все данные взяты из W3Techs и были точными на июнь 2016 года. Library jQuery Bootstrap Modernizr Market Share 96.1% 17.0% 14.3% Absolute Usage 70,4% 12,4% 10,5% Доля рынка относится к проценту сайтов, использующих любую библиотеку JavaScript, использующую указанную библиотеку. Абсолютное использование — это процент опрошенных веб-сайтов, включая те, которые не используют библиотеки JavaScript, которые используют указанную библиотеку.  Все данные получены от W3Techs и были точными на июнь 2016 года.
Все данные получены от W3Techs и были точными на июнь 2016 года. Таблицы для данных, а не для макета

Атрибуты создания таблицы HTML быстро и легко и легко с нашим примером кода
Наименование атрибута Значения Примечания Столовая граница: Старая (HTML) и New (CSS) CODE
4444444444444444. Используется для указания того, следует ли применять границы ко всем ячейкам таблицы. Этот атрибут устарел в пользу CSS. Table Cellpadding устарел HTML: Получите новый код CSS сейчас Используется для добавления заполнения между содержимым каждой ячейки таблицы и границей или краем ячейки. Этот атрибут устарел, и вместо него следует использовать CSS. Забудьте о интервалах между ячейками таблицы в HTML (и изучайте CSS сейчас) Используется для указания расстояния между отдельными ячейками HTML-таблицы. Этот элемент устарел, и для управления макетом таблицы следует использовать CSS. 
ширина Почему таблица Bgcolor больше недействительна Код (и что использовать вместо этого) Используется для установки цвета фона таблицы HTML. Этот атрибут устарел. Используйте CSS для оформления таблиц. Фон таблицы для стилизации таблиц HTML отсутствует (но присутствует CSS) Используется для указания URL-адреса изображения, которое должно быть установлено в качестве фона для таблицы HTML. Этот элемент устарел. Используйте CSS для оформления таблиц HTML.
Используется для выравнивания таблицы HTML по левому, правому краю или по центру относительно родительского элемента. Этот атрибут устарел, и для управления положением таблицы следует использовать CSS. HSPACE Высота <Табличный кадр = "> .  Теперь он устарел и больше не должен использоваться.
Теперь он устарел и больше не должен использоваться. rules Используется для указания отображения внутренних границ между строками и столбцами. Этот атрибут устарел. Вместо этого используйте CSS для оформления границ таблицы. Что атрибут HTML Bordercolor делает с вашими таблицами? [Подсказка: Цвет!] Используется для указания цвета границ таблицы. Этот атрибут устарел. Используйте CSS для оформления границ таблицы. резюме HTML-таблицы и форматирование таблиц — документация PyBloqs 1.
 2.13
2.13 Создание HTML-таблицы из pandas.DataFrame
из pybloqs import Blockb = Block(df)
table_block = Block(df, formatters=None, use_default_formatters=True)
%%захват
импортировать pybloqs как abl
из блока импорта pybloqs
импортировать панд как pd
импортировать numpy как np
df = pd.DataFrame(np.random.rand(4,4), index=['a','b','c','d'], столбцы = ['aa','bb','cc ','дд'])
df.index.name = 'Азбука'
Блок (дф)
Форматирование таблиц с помощью средств форматирования таблиц
 Форматтеры могут быть сложены вместе в виде списка для создания желаемого макета. Затем список передается в
Форматтеры могут быть сложены вместе в виде списка для создания желаемого макета. Затем список передается в HTMLJinjaTableBlock . :rows Список строк, к которым следует применить средство форматирования
:columns Список столбцов, к которым следует применить средство форматирования
:apply_to_header_and_index True/False, если установлено значение True, средство форматирования будет применяться ко всем ячейкам индекса и заголовка.

Нет , средство форматирования применяется ко всем ячейкам в таблице. импортировать pybloqs.block.table_formatters как tf
table_block = Блок (df)
table_block_raw = Блок (df, use_default_formatters = False)
fmt_pct = tf.FmtPercent(1, columns=['bb','cc'], apply_to_header_and_index=False)
fmt_totals = tf.FmtAppendTotalsRow(total_columns=['aa','dd'])
fmt_highlight = tf.FmtHighlightText (столбцы = ['bb'], строки = ['d'], apply_to_header_and_index = False)
форматтеры = [fmt_pct, fmt_totals, fmt_highlight]
table_block_additional_formatters = Блок (df, форматтеры = форматтеры)
fmt_mult = tf.FmtMultiplyCellValue(1e6, '')
fmt_sep = tf.FmtThousandSeparator()
форматтеры=[fmt_mult, fmt_sep]
table_block_new_formatters = Блок (df, formatters = форматтеры, use_default_formatters = False)
row1 = abl.HStack([table_block, table_block_raw])
row2 = abl.HStack([table_block_additional_formatters, table_block_new_formatters])
абл.
 VStack([строка1,строка2])
VStack([строка1,строка2])
а 0,69 0,41 0,26 0,13 б 0,50 0,68 0,94 0,67 с 0,60 0,71 0,07 0,92 г 0,35 0,48 0,22 0,88 азбука аа бб копия дд а 0,6852474251934583 0,4112041112 05 0,26466502351221766 0,13038676806147742 б 0,50092732462 0,6756706339375467 0,9411 1685857 0,67166512993 с 0,6010710732450969 0,7148296329613193 0,07250899622251417 0, 74989893737 г 0,35060978076583094 0,4773133603344051 0,22375109653340475 0,878994223447428 а 0,69 41,1% 26,5% 0,13 б 0,50 67,6% 94,1% 0,67 с 0,60 71,5% 7,3% 0,92 г 0,35 47,7% 22,4% 0,88 Общий 2.  14
14 2,61 азбука аа бб копия дд а 685 247 411 204 264 665 130 387 б 500 929 675 671 941 192 671 916 с 601 071 714 830 72 509 924 717 г 350 610 477 313 223 751 878 994 Общие средства форматирования
FmtReplaceNaN(value='')
 nan в указанном диапазоне предоставленным значением
nan в указанном диапазоне предоставленным значением . По умолчанию использует пустую строку. FmtAlignCellContents
FmtAlignCellContents(alignment='center')
: влево|вправо|по центру|выравнивание|начальное|наследовать (все, что понимает тег CSS text-align ). FmtAlignTable
FmtAlignTable (выравнивание)
по центру , по правому краю , по левому краю . FmtStripeBackground
FmtStripeBackground (first_color=colors.LIGHT_GREY, second_color=colors.WHITE, header_color=colors.WHITE,
:first_color Цвет CSS для нечетных номеров строк
:second_color Цвет CSS для четных номеров строк
:header_color Цвет CSS, примененный к строке заголовка
FmtAddCellPadding
FmtAddCellPadding (слева = нет, справа = нет, сверху = нет, снизу = нет, length_unit = 'px')
 #### FmtAppendTotalsRow
#### FmtAppendTotalsRow FmtAppendTotalsRow(row_name='Total', operator=OP_SUM, полужирный=True, background_color=colors.LIGHT_GREY, font_color=None, total_columns=None)
:row_name Метка для дополнительной строки, показанной в указателе.
:operator Вычислительная операция для столбцов, например. tf.OP_SUM, tf.OP_MEAN, tf.OP_NONE
:total_columns Имена столбцов, к которым применяется оператор. Если None, оператор применяется ко всем столбцам.
:bold True/False, жирный шрифт применяется к ячейкам в добавленной строке
:font_color Цвет CSS для текста ячейки в добавленной строке
:background_color Цвет CSS для фона ячейки в добавленной строке
FmtHideRows
FmtHideCells (строки = нет, столбцы = нет)
 #### FmtPageBreak
#### FmtPageBreak FmtPageBreak(no_break=True, Repeat_header=True)
9.0029 должным образом, особенно при повороте заголовков. Об этой ошибке сообщается, и она не устранена в течение 6 лет. Функциональность в Firefox в порядке, включая повернутые заголовки. :no_break True/False, избегает разделения таблицы при разрыве страницы
:repeat_header True/False, когда таблица разбита по страницам, повторять заголовок на следующей странице
Отображение текста
FmtFontsize (размер шрифта, формат = 'px')
vw , которое дает размер шрифта в процентах от ширины области просмотра. Это будет масштабировать шрифт в соответствии с шириной страницы и, таким образом, подходит для широких таблиц, которые должны выглядеть хорошо (но маленькими) при выводе в формате PDF.
Это будет масштабировать шрифт в соответствии с шириной страницы и, таким образом, подходит для широких таблиц, которые должны выглядеть хорошо (но маленькими) при выводе в формате PDF. FmtHighlightText
FmtHighlightText (полужирный = True, курсив = True, font_color = colors.BLUE)
:bold True/False, устанавливает полужирный стиль шрифта
:italic True/False, устанавливает курсивный стиль шрифта
:font_color Цвет CSS, устанавливает цвет текста
FmtHighlightBackground
FmtHighlightBackground(color=colors.RED)
FmtBold
FmtBold()
Отображение чисел
FmtNumbers, FmtDecimals, FmtThousandSeparator, FmtPercent

FmtPercent(n_decimals)
FmtNumbers(fmt_string)
FmtMultiplyCellValue, FmtValueToMillion, FmtValueToPercent, FmtValueToBps
FmtValueToPercent (суффикс = '%')
FmtMultiplyCellValue(d, суффикс)

Тепловые карты
FmtHeatmap(min_color=colors.HEATMAP_RED, max_color=colors.HEATMAP_GREEN, порог=0.,ось=нет)
:min_color Цвет CSS, который применяется в качестве цвета фона при минимальном отрицательном значении.
:max_color Цвет CSS, который применяется в качестве цвета фона при максимальном положительном значении.
:threshold указывает интервал около 0, в котором тепловая карта не применяется.
: номер оси, либо 0 (по горизонтали), либо 1 (по вертикали), либо None. Если нет, тепловая карта применяется ко всем выбранным ячейкам. Если задано число, тепловая карта применяется соответственно к столбцам или строкам.
строка импорта
# Создать кадр данных
df_size = 15
index = [c для c в string.ascii_lowercase[:df_size]]
столбцы = [c+c для c в string.ascii_lowercase[:df_size]]
df = pd.
 DataFrame (np.random.rand (df_size, df_size), индекс = индекс, столбцы = столбцы)
# Указываем форматтеры тепловой карты
# Все значения в диапазоне
fmt_heatmap1 = tf.FmtHeatmap (строки = индекс [10:16], столбцы = столбцы [: 5])
# По строке
fmt_heatmap2 = tf.FmtHeatmap (строки = индекс [: 3], ось = 0, max_color = (255,0,255))
# По столбцу
fmt_heatmap3 = tf.FmtHeatmap (строки = индекс [5:], столбцы = столбцы [10:], ось = 1, max_color = (255,255,0))
форматтеры = [fmt_heatmap1, fmt_heatmap2, fmt_heatmap3]
Блок (df, форматтеры = форматтеры)
DataFrame (np.random.rand (df_size, df_size), индекс = индекс, столбцы = столбцы)
# Указываем форматтеры тепловой карты
# Все значения в диапазоне
fmt_heatmap1 = tf.FmtHeatmap (строки = индекс [10:16], столбцы = столбцы [: 5])
# По строке
fmt_heatmap2 = tf.FmtHeatmap (строки = индекс [: 3], ось = 0, max_color = (255,0,255))
# По столбцу
fmt_heatmap3 = tf.FmtHeatmap (строки = индекс [5:], столбцы = столбцы [10:], ось = 1, max_color = (255,255,0))
форматтеры = [fmt_heatmap1, fmt_heatmap2, fmt_heatmap3]
Блок (df, форматтеры = форматтеры)
а 0,89 0,95 0,52 0,00 0,76 0,23 0,97 0,23 0,02 0,29 0,78 0,38 0,23 0,57 0,05 б 0,17 0,93 0,70 0,71 0,48 0,77 0,08 0,06 0,22 0,99 0,73 0,36 0,60 0,60 0,63 с 0,77 0,46 0,25 0,97 0,08 0,15 0,40 0,49 0,36 0,64 0,20 0,94 0,03 0,54 0,49 г 0,93 0,28 0,28 0,47 0,07 0,17 0,28 0,25 0,74 0,65 0,20 0,79 0,81 0,82 0,32 е 0,34 0,09 0,84 0,92 0,95 0,50 0,50 0,32 0,36 0,16 0,92 0,01 0,34 0,49 0,56 ф 0,44 0,10 0,63 0,61 0,86 0,09 0,31 0,97 0,71 0,87 0,09 0,23 0,03 0,73 0,71 грамм 0,55 0,74 0,67 0,49 0,89 0,56 0,25 0,10 0,94 0,78 0,57 0,73 0,61 0,92 0,86 час 0,21 0,15 0,95 0,53 0,47 0,48 0,27 0,94 0,02 0,09 0,29 0,65 0,55 0,28 0,56 я 0,10 0,50 0,44 0,58 0,54 0,54 0,11 0,90 0,00 0,21 0,09 0,95 0,70 0,18 0,19 Дж 0,55 0,86 0,17 0,73 0,79 0,51 0,47 0,17 0,67 0,77 1,00 0,29 0,90 0,45 0,91 к 0,85 0,93 0,69 0,54 0,40 0,29 0,74 0,64 0,34 0,85 0,23 0,72 0,25 0,35 0,14 л 0,14 0,83 0,89 0,46 0,36 0,98 0,68 0,57 0,53 0,10 0,55 0,67 0,96 0,24 0,43 м 0,16 0,65 0,78 0,04 0,03 0,16 0,57 0,40 0,48 0,02 0,30 0,95 0,82 0,71 0,99 н 0,05 0,79 0,58 0,84 0,58 0,76 0,61 0,06 0,32 0,47 0,03 0,37 0,75 0,73 0,24 о 0,55 0,66 0,17 0,81 0,49 0,78 0,85 0,41 0,94 0,02 0,21 0,41 0,40 0,98 0,49 Мультииндексные таблицы
 #### FmtExpandMultiIndex
#### FmtExpandMultiIndex FmtExpandMultiIndex(total_columns=None, operator=OP_SUM, bold=True, indent_px=20, hline_color=colors.DARK_BLUE, level_background_colors=None, level_text_colors=None)
:total_columns Список столбцов, к которым можно применить оператор на более высоких уровнях индекса
:operator Вычислительная операция для столбцов, например. tf.OP_SUM, tf.OP_MEAN, tf.OP_NONE
:bold True/False, изменяет стиль шрифта более высокого уровня на полужирный
:index_px Размер отступа на уровень в пикселях
:hline_color Цвет CSS, устанавливает цвет горизонтальной линии, разделяющей строки более высокого уровня.
:level_background_colors Список цветов CSS с размером, равным количеству уровней индекса, background_color применяется в каждой строке уровня индекса.
:level_text_colors Список цветов CSS с размером, равным количеству уровней индекса, цвет текста применяется в каждой строке уровня индекса.
определение make_multiindex_table():
fmt = tf. FmtExpandMultiIndex()
idx = np.array([['a', 'a', 'b', 'b'], ['aa', 'ab', 'ba', 'bb']])
idx_tuples = список (zip (* idx))
multi_index = pd.MultiIndex.from_tuples (idx_tuples, имена = ['a-level', 'aa-level'])
столбцы = ['столбец0', 'столбец1', 'столбец2']
data = pd.DataFrame(np.arange(12, dtype=float).reshape(4, 3), index=multi_index, columns=columns)
возвращаемые данные
mi_df = make_multiindex_table()
печать (mi_df)
fmt_multiindex = tf.FmtExpandMultiIndex (оператор = tf.OP_SUM)
Блок (mi_df, formatters=[fmt_multiindex], use_default_formatters=False)
FmtExpandMultiIndex()
idx = np.array([['a', 'a', 'b', 'b'], ['aa', 'ab', 'ba', 'bb']])
idx_tuples = список (zip (* idx))
multi_index = pd.MultiIndex.from_tuples (idx_tuples, имена = ['a-level', 'aa-level'])
столбцы = ['столбец0', 'столбец1', 'столбец2']
data = pd.DataFrame(np.arange(12, dtype=float).reshape(4, 3), index=multi_index, columns=columns)
возвращаемые данные
mi_df = make_multiindex_table()
печать (mi_df)
fmt_multiindex = tf.FmtExpandMultiIndex (оператор = tf.OP_SUM)
Блок (mi_df, formatters=[fmt_multiindex], use_default_formatters=False)
столбец0 столбец1 столбец2
а-уровень аа-уровень
ааа 0,0 1,0 2,0
аб 3,0 4,0 5,0
б ба 6,0 7,0 8,0
бб 9,0 10,0 11,0
столбец0 столбец1 столбец2 а 3.  0
0 5,0 7,0 аа 0,0 1,0 2.0 аб 3.0 4.0 5,0 б 15,0 17,0 19,0 ба 6,0 7,0 8,0 бб 9,0 10,0 11,0 Написание пользовательских форматировщиков
 В общем, форматтеры — это классы, которые наследуются от
В общем, форматтеры — это классы, которые наследуются от TableFormatter базовый класс. Базовый класс предоставляет следующие перехватчики функций, которые не обязательно должны быть реализованы новым средством форматирования. На самом деле, большинство средств форматирования используют только один или два функциональных хука.
Доступные хуки: * _insert_additional_html : Может использоваться для размещения кода HTML или JavaScript перед таблицей. * _modify_dataframe : Получите доступ и потенциально измените DataFrame до того, как станут активными любые другие функции ловушки. * _modify_cell_content : Доступ и возможное изменение значения ячейки. Вызывается для каждой ячейки отдельно. * create_table_level_css : Вставить встроенный стиль CSS на уровень *
_create_thead_level_css : Вставить встроенный стиль CSS на уровень * _create_row_level_css : Вставить встроенный стиль CSS на и уровень * _create_cell_level_css : Вставить встроенный стиль CSS на уровень Таблица HTML — javatpoint
 В строке может быть много столбцов.
В строке может быть много столбцов. с помощью элементов
, и . , заголовок таблицы определяется тегом , а данные таблицы определяются тегом . Теги таблицы HTML
Тег Описание Определяет таблицу. Определяет строку в таблице. <й> Определяет ячейку заголовка в таблице. Определяет ячейку в таблице. Определяет заголовок таблицы. 
Указывает группу из одного или нескольких столбцов в таблице для форматирования. Используется с элементом Используется для группировки содержимого тела в таблице. Используется для группировки содержимого заголовка в таблице. Используется для группировки содержимого нижнего колонтитула в таблице. Пример таблицы HTML
Имя Фамилия Отметки Соно Джайсвал 60 Джеймс Уильям 80 Свати Сирони 82 Четна Сингх 72 First_Name Last_Name Marks Sonoo Jaiswal 60 James William 80 Swati Sironi 82 Chetna Singh 72 
Таблица HTML с рамкой
1) Атрибут границы HTML
Имя Фамилия Отметки Соно Джайсвал 60 Джеймс Уильям 80 Свати Сирони 82 Четна Сингх 72 First_Name Last_Name Marks Sonoo Jaiswal 60 James William 80 Swati Sironi 82 Chetna Singh 72 2) Свойство границы CSS

Имя Фамилия Марки Соно Jaiswal 60 James William 80 Swati Sironi 82 Chetna Singh 72 HTML Table with cell padding
 Рекомендуется использовать CSS. Итак, давайте посмотрим код CSS.
Рекомендуется использовать CSS. Итак, давайте посмотрим код CSS. Имя Фамилия Марки Соно Джайсвал 60 Джеймс William 80 Swati Sironi 82 Chetna Singh 72 HTML Table width:
Пример:
1 заголовок 1 заголовок 1 заголовок 1данные 1данные 1данные 2 данных 2 данных 2 данных 3 данных 3 данных 3 данных Таблица HTML с colspan

Имя Номер мобильного телефона Аджит Маурья 7503520801 9555879135 Имя Мобильный № Аджит Маурья 7503520801 9555879135 HTML-таблица с rowspan

Имя Аджит Маурья Номер мобильного телефона 7503520801 9555879135 Имя Аджит Маурья Мобильный номер 7503520801 9555879135 Таблица HTML с заголовком
Имя Фамилия Отметки Вимал Джайсвал 70 Майк Предупредить 60 Шейн Предупреждать 42 Джай Мальхотра 62 Стилизация четных и нечетных ячеек таблицы HTML
ПРИМЕЧАНИЕ.


 dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ru" lang="ru">
<head>
<title>Моя новая HTML таблица</title>
<style type="text/css">
th {
background-color:lightblue;
color:red;
font-family:Arial
}
td
{
color:blue;
font-family:Times New Roman
}
</style>
</head>
<body>
<table border="1" rules="all">
<tr><th>Столбец 1</th><th>Столбец 2</th></tr>
<tr><td align="center">Строка 2</td><td align="center">Строка 2</td></tr>
<tr><td align="center">Строка 3</td><td align="center">Строка 3</td></tr>
</table>
</body>
</html>
dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ru" lang="ru">
<head>
<title>Моя новая HTML таблица</title>
<style type="text/css">
th {
background-color:lightblue;
color:red;
font-family:Arial
}
td
{
color:blue;
font-family:Times New Roman
}
</style>
</head>
<body>
<table border="1" rules="all">
<tr><th>Столбец 1</th><th>Столбец 2</th></tr>
<tr><td align="center">Строка 2</td><td align="center">Строка 2</td></tr>
<tr><td align="center">Строка 3</td><td align="center">Строка 3</td></tr>
</table>
</body>
</html>

 ">
<CAPTION><EM>Тестовая таблица с объединенными ячейками</EM></CAPTION>
<TR><TH rowspan="2"><TH colspan="2">Средний
<TH rowspan="2">Красные<BR>глаза
<TR><TH>высота<TH>вес
<TR><TH>мужской пол<TD>1.9<TD>0.003<TD>40%
<TR><TH>женский пол<TD>1.7<TD>0.002<TD>43%
</TABLE>
">
<CAPTION><EM>Тестовая таблица с объединенными ячейками</EM></CAPTION>
<TR><TH rowspan="2"><TH colspan="2">Средний
<TH rowspan="2">Красные<BR>глаза
<TR><TH>высота<TH>вес
<TR><TH>мужской пол<TD>1.9<TD>0.003<TD>40%
<TR><TH>женский пол<TD>1.7<TD>0.002<TD>43%
</TABLE>
 7 | 0.002 | 43% | |
\----------------------------------------------------------/
7 | 0.002 | 43% | |
\----------------------------------------------------------/

 Помните, что число строк в таблице равно числу элементов TR, содержащихся в элементе TABLE.
Помните, что число строк в таблице равно числу элементов TR, содержащихся в элементе TABLE.
 Подробнее о том, как указать эту информацию, см. в разделе о подсчете ширины столбцов.
Подробнее о том, как указать эту информацию, см. в разделе о подсчете ширины столбцов.

 ..
<TR> ...вторая строка данных блока 1...
</TBODY>
<TBODY>
<TR> ...первая строка данных блока 2...
<TR> ...вторая строка данных блока 2...
<TR> ...третья строка данных блока 2...
</TBODY>
</TABLE>
..
<TR> ...вторая строка данных блока 1...
</TBODY>
<TBODY>
<TR> ...первая строка данных блока 2...
<TR> ...вторая строка данных блока 2...
<TR> ...третья строка данных блока 2...
</TBODY>
</TABLE>

 Значения означают следующее:
Значения означают следующее:
 Авторы должны знать, что использование «0*» не позволит агентам пользователей генерировать таблицу последовательно.
Авторы должны знать, что использование «0*» не позволит агентам пользователей генерировать таблицу последовательно. ..
</TABLE>
..
</TABLE>
 Значение по умолчанию для этого атрибута — 1 (т.е. элемент COL означает один столбец). Если для атрибута span установлено значение N > 1, атрибуты текущего элемента COL распространяются на следующие N-1 столбец.
Значение по умолчанию для этого атрибута — 1 (т.е. элемент COL означает один столбец). Если для атрибута span установлено значение N > 1, атрибуты текущего элемента COL распространяются на следующие N-1 столбец.
 Для каждого элемента COL выполнить вычисление из шага 1.
Для каждого элемента COL выполнить вычисление из шага 1. Использование фиксированной ширины позволяет использовать последовательную генерацию.
Использование фиксированной ширины позволяет использовать последовательную генерацию.
 Только тогда это пространство может быть распределено между столбцами, для которых указана пропорциональная ширина.
Только тогда это пространство может быть распределено между столбцами, для которых указана пропорциональная ширина.
 Значением этого атрибута является разделенный пробелами список названий ячеек; имена ячейкам должны даваться с помощью атрибута id. Авторы обычно используют атрибут headers с целью помочь невизуальным агентам пользователей в генерации заголовков ячеек данных (например, заголовок произносится перед прочтением данных ячейки), но этот атрибут может также использоваться вместе с таблицами стилей. См. также атрибут scope.
Значением этого атрибута является разделенный пробелами список названий ячеек; имена ячейкам должны даваться с помощью атрибута id. Авторы обычно используют атрибут headers с целью помочь невизуальным агентам пользователей в генерации заголовков ячеек данных (например, заголовок произносится перед прочтением данных ячейки), но этот атрибут может также использоваться вместе с таблицами стилей. См. также атрибут scope. также раздел о направлении таблиц).
также раздел о направлении таблиц).
 Агенты пользователей могут давать пользователям доступ к этим категориям (например, пользователь может запрашивать у агента все ячейки, принадлежащие к определенной категории, агент пользователя может представлять таблицу в форме оглавления и т.д.). Подробнее см. в разделе о категоризации ячеек. Значением этого атрибута является список имен категорий, разделенных запятыми.
Агенты пользователей могут давать пользователям доступ к этим категориям (например, пользователь может запрашивать у агента все ячейки, принадлежащие к определенной категории, агент пользователя может представлять таблицу в форме оглавления и т.д.). Подробнее см. в разделе о категоризации ячеек. Значением этого атрибута является список имен категорий, разделенных запятыми. Если этот логический атрибут используется, он сообщает визуальным агентам пользователей о необходимости отключить автоматическое разбиение текста для этой ячейки. Для разбиения строк вместо этого атрибута должны использоваться таблицы стилей. Примечание. при невнимательном использовании этот атрибут может привести к тому, что ячейки будут очень широкими.
Если этот логический атрибут используется, он сообщает визуальным агентам пользователей о необходимости отключить автоматическое разбиение текста для этой ячейки. Для разбиения строк вместо этого атрибута должны использоваться таблицы стилей. Примечание. при невнимательном использовании этот атрибут может привести к тому, что ячейки будут очень широкими. Диннен</TD>
<TD>5</TD>
<TD>Без кофеина</TD>
<TD>Да</TD>
</TABLE>
Диннен</TD>
<TD>5</TD>
<TD>Без кофеина</TD>
<TD>Да</TD>
</TABLE>
 Секстон<TD>10<TD>Эспрессо<TD>Нет
<TR><TD>Дж. Диннен<TD>5<TD>Без кофеина<TD>Да
<TR><TD>А. Сориа<TD colspan="3"><em>Нет данных</em>
</TABLE>
Секстон<TD>10<TD>Эспрессо<TD>Нет
<TR><TD>Дж. Диннен<TD>5<TD>Без кофеина<TD>Да
<TR><TD>А. Сориа<TD colspan="3"><em>Нет данных</em>
</TABLE>


 Диннен</TD>
<TD>5</TD>
<TD>Без кофеина</TD>
<TD>Да</TD>
</TABLE>
Диннен</TD>
<TD>5</TD>
<TD>Без кофеина</TD>
<TD>Да</TD>
</TABLE>
 Предполагается, что rules=»all» и используется некоторое стандартное значение (не нулевое) для атрибута border.
Предполагается, что rules=»all» и используется некоторое стандартное значение (не нулевое) для атрибута border.
 Возможные значения:
Возможные значения:

 Если в строек нет символа выравнивания, она горизонтально сдвигается до конца в позиции выравнивания.
Если в строек нет символа выравнивания, она горизонтально сдвигается до конца в позиции выравнивания.
 50
<TR><TD>Golden turnips <TD>$100.30
</TABLE>
50
<TR><TD>Golden turnips <TD>$100.30
</TABLE>
 Если ячейка является частью span из нескольких строк, свойство выравнивания наследуется от определения ячейки в начале span.
Если ячейка является частью span из нескольких строк, свойство выравнивания наследуется от определения ячейки в начале span.
 Если ячейка является частью span из многих столбцов, значение атрибута наследуется от определения ячейки в начале span.
Если ячейка является частью span из многих столбцов, значение атрибута наследуется от определения ячейки в начале span.