Как сделать кнопку онлайн? 20 лучших инструментов для создания CSS3-кнопок
Мы должны идти в ногу со временем, с технологиями, и пытаться осваивать их как можно скорее. CSS3 представляет собой самый современный стандарт разработки каскадных таблиц стилей. Он отвечает за то, как именно HTML-код будет отображаться на экране.
Генератор кнопок – это отличный способ быстро и просто создать кнопку онлайн для любых веб-проектов. Теперь не нужно тратить драгоценное время на обточку этих элементов дизайна. Больше никаких сложностей: вы просто оформляете кнопку, а генератор предоставляет необходимый код.
В этой статье я представлю подборку из 20 онлайн-инструментов для разработки CSS3-кнопок.
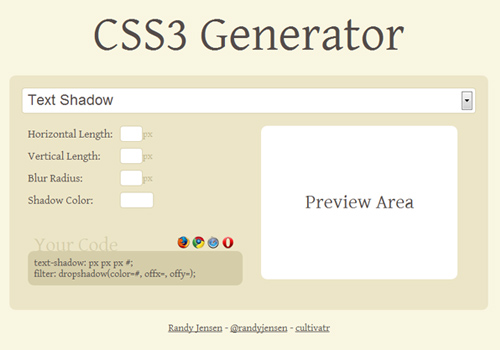
Простой и утонченный инструмент. Оформление CSS3-кнопок еще никогда не было настолько простым.
Более сложный генератор кнопок для сайта, предлагающий определенную гибкость в процессе разработки: есть возможность выбирать цветовое сочетание.
Позволяет подойти к разработке CSS3-кнопок более творчески, и поменять цвет кнопки даже при наведении курсора.
Простенький, но вполне продуманный CSS генератор кнопок.
Можно без труда составить комбинацию цвета и стиля кнопки.
Теперь можно заменить устаревшие кнопки на современные!
Не беспокойтесь, если при разработке вы работаете с другим языком программирования, так как этот генератор кнопок CSS без проблем понимает практически все!
Современный и удобный инструмент. Загрузите картинку и приготовьтесь скачивать результат.
Предлагает множество паттернов и цветов.
Этот генератор кнопок онлайн дает большую свободу для создания собственных CSS3-кнопок.
Простота инструмента вовсе не гарантирует качественную CSS3-кнопку, именно поэтому появился этот инструмент!
Теперь ваши кнопки точно будут привлекать внимание!
Удобный и бесплатный генератор кнопок для сайта онлайн.
Вам точно понравится этот инструмент!
Опрятный генератор CSS3-кнопок со множеством примеров.
Простой в использовании генератор кнопок CSS3 с множеством цветовых схем на выбор.
Создайте дизайн ваших CSS3-кнопок быстро и просто!
Этот инструмент позволит ощутить всю мощь процесса разработки собственных кнопок на CSS3!
Классический CSS генератор кнопок онлайн.
Оформите собственные CSS3-кнопки по своему вкусу! Также есть возможность настраивать стиль кнопки при наведении курсора.
Данная публикация является переводом статьи «20+ Best Tool Css3 Button Maker Online» , подготовленная редакцией проекта.
Генератор кнопок css — 18 проверенных инструментов
Генераторы CSS-кода могут быть узкоспециализированными, и одни из них предназначены для создания кнопки CSS. Эти элементы управления позволяют осуществлять определенные действия. Они призывают посетителей к действию, и позволяют понять, что вы хотите от них. При помощи кнопок можно увеличивать эффективность маркетинга и прибыль.
Генератор CSS3-кнопок позволяет создавать кнопки различного типа. Подобные сервисы позволяют сэкономить время и силы, и при этом не связываться с кодом.
В интернете можно найти множество бесплатных генераторов кнопок CSS, и вы вряд ли сразу найдете тот, который вам подходит. Поэтому мы решили отобрать лучшие генераторы, и поделиться этой подборкой с вами.
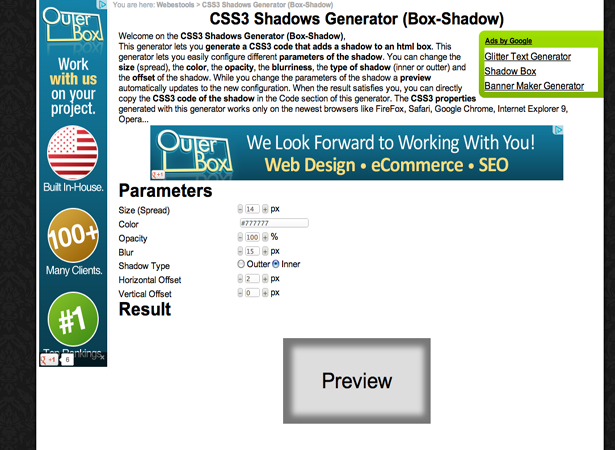
Этот генератор позволяет редактировать тени и фон кнопок. Отличный инструмент, который отвечает большинству требований.
Генерируйте собственные кнопки и выбирайте подходящие цвета при помощи удобных цветовых схем. Кроме этого инструмент позволяет добавлять тень к тексту, а также оформлять границы.
Хотите реализовать градиенты и эффекты для кнопки при наведении? Тогда используйте этот конструктор кнопок CSS, который позволяет адаптировать кнопки под любой дизайн сайта.
Выжмите максимум из собственного сайта, украсив его невероятно красивыми кнопками. Этот генератор позволяет создавать именно такие кнопки.
Данный генератор кнопок CSS представляет собой не просто мощный инструмент. Он также совместим с большинством современных браузеров.
Теперь у вас будет возможность создавать прекрасные кнопки для собственного сайта. Это быстрый и продуманный генератор кнопок.
Это быстрый и продуманный генератор кнопок.
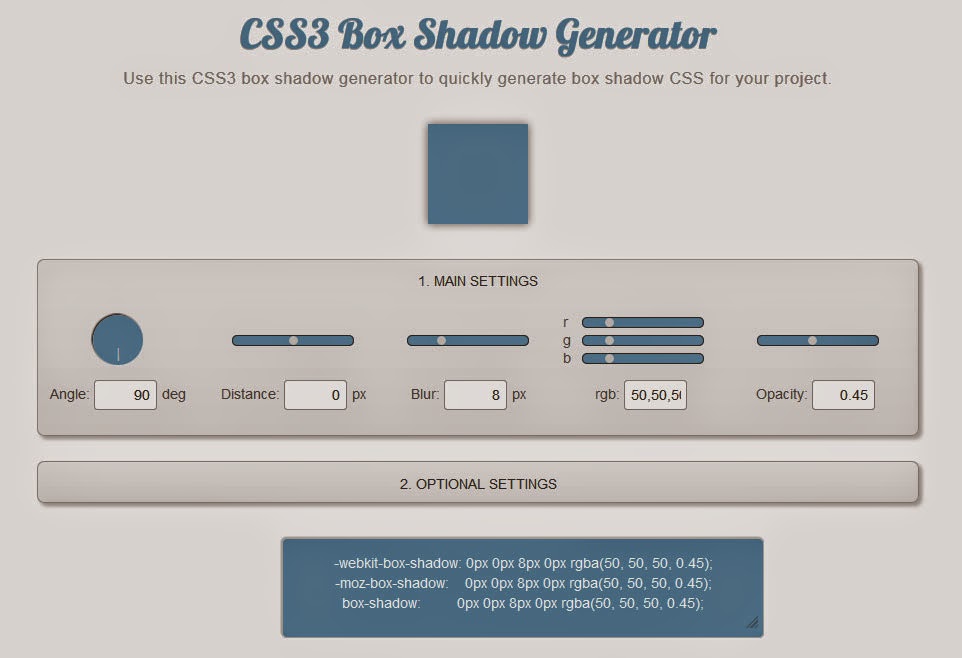
Тени, внутренние тени, фоны – все эти параметры доступны для настройки в этом генераторе кнопок.
Пусть ваши CSS кнопки будут идеально сочетаться с вашим сайтом. Не дайте некрасивым кнопкам препятствовать вам на пути к успеху!
Данный генератор отлично подойдет для создания кнопок под любой дизайн. Он очень прост в использовании, но при этом предлагает множество различных настроек.
Оптимизируйте свои кнопки под любой дизайн сайта. Теперь ваши страницы будут грузиться быстрее, а внешний вид улучшится.
Больше не нужно использовать картинки, чтобы получить красивые кнопки CSS для собственных дизайнов. Теперь можно без труда создавать их при помощи данного генератора.
Если хотите получить утонченные и стильные кнопки для вашего дизайна, то этот инструмент идеально подойдет для данной задачи.
Теперь вы сможете подобрать идеальные цвета для стилей кнопок CSS. После этого оформите их по своему вкусу, и дополните ими дизайн любого сайта.
При помощи VML и CSS можно создавать невероятно красивые кнопки для дизайна любого типа и формата.
Планируете создавать миниатюрные кнопки, отвечающие требованиям разметки XHTML? Тогда этот генератор кнопок создан специально для вас!
Этот генератор использует HTML и CSS-код. Идеальный инструмент для создания современных кнопок.
Этот генератор поможет без труда создавать кнопки CSS для любого дизайна. Все кнопки будут корректно отображаться в любом браузере.
Для создания идеальных кнопок можно воспользоваться этим онлайн-генератором.
Данная публикация является переводом статьи «18 Free CSS Button Generator – Easily create CSS3 button» , подготовленная редакцией проекта.
Создать красивую кнопку для сайта на CSS3 онлайн
Обзор онлайн сервисов генерации кнопок для вашего сайта на чистом CSS.
Кнопка – один из элементов сайта, стиль оформления которого может активно повлиять на решение пользователя о выполнении какого-либо действия. Или об отказе от него.
Или об отказе от него.
Я встречал немало экспериментов в интернете, которые показывали значительный рост конверсии лишь только благодаря изменению дизайна кнопки.
На сегодняшний день существует достаточно много способов сделать красивые кнопки. Можно покопаться в интернете и найти готовые. Можно создать самому с помощью графического редактора Photoshop (или его аналога). Либо же воспользоваться услугами онлайн конструкторов кнопок, о которых и пойдет речь в этой статье.
Раньше при создании кнопок для моего сайта я использовал упомянутый Photoshop. Делал 2 исходника, 1 – в дефолтном состоянии, 2-й при наведении. Но при знакомстве с CSS3 надобность в использовании изображений для создания кнопок напрочь отпала.
Однако далеко не у всех есть возможность и время изучать CSS. Тут то и приходят на помощь онлайн генераторы кнопок, которые позволяют сделать стильные кнопки без знаний CSS.
Все сервисы, перечисленные ниже, имеют простой пользовательский интерфейс. Используя визуальный редактор, вы в несколько кликов сделаете красивую кнопку, которая будет радовать глаз.
Используя визуальный редактор, вы в несколько кликов сделаете красивую кнопку, которая будет радовать глаз.
У вас будет 2 области: 1 — в которой вы будете делать настройки, 2 – поле, где можно увидеть в реальном времени результат этих настроек.
Среди настроек:
- Размер кнопки;
- Размер текста;
- Настройка цвета кнопки;
- Скругление углов;
- Создание градиента;
- Фон;
- Выбор шрифта;
- Обводка;
- Отступы;
- Тень;
- Оформление кнопки при наведении;
- Оформление кнопки при нажатии;
Генераторы кнопок на чистом CSS3
Подборка 5 онлайн сервисов генераторов (конструкторов) кнопок на CSS3:
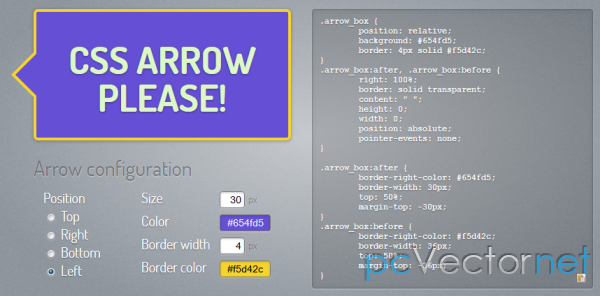
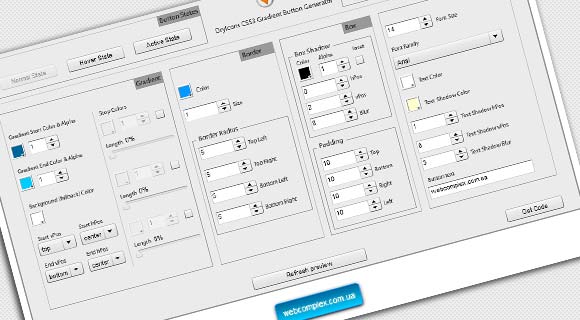
Генератор кнопок Cssdrive
Очень хороший генератор кнопок с большим количеством настроек. Среди возможностей есть поворот и искажение кнопок.
Перейти на сайт
Конструктор кнопок Uiparade
Данный сервис имеет чуть меньше настроек.
Перейти к конструктору
Генератор кнопок Css-tricks
Еще один очень простой онлайн генератор кнопок.
Перейти к генератору кнопок
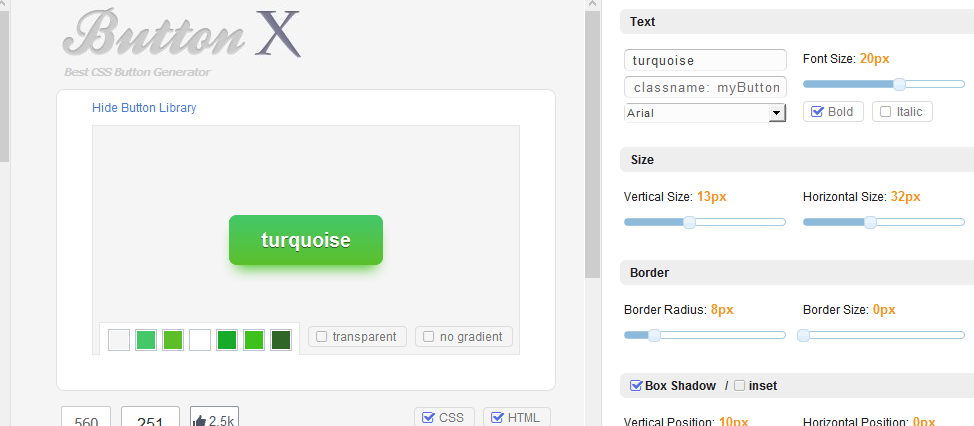
Конструктор кнопок Bestcssbuttongenerator
У данного конструктора имеется множество готовых шаблонов кнопок.
Перейти на сервис
Button Generator Coveloping
Еще 1 генератор кнопок, с небольшим количеством готовых шаблонов.
Перейти к генерации кнопок
Бесплатный генератор кнопок онлайн — Мой интернет online
Если у Вас есть собственный блог или Вы зарабатываете созданием сайтов, то Вам иногда, время от времени приходится делать кнопки, различные баннеры, фавиконы, и пр.
Особых секретов в том, как сделать такие вещи конечно нет, если Вы знаете и умеете работать в таких программах как, Corel либо Photoshop. Но что делать тому, кто не знаком с графическими редакторами?
Надо просто обратиться за помощью к онлайн сервисам.![]() Об одном из таких помощников я Вам сегодня и расскажу.
Об одном из таких помощников я Вам сегодня и расскажу.
COOLTEXT – бесплатный онлайн сервис, при помощи которого Вы сможете сделать кнопки для Вашего сайта по своему вкусу, которые будут выглядеть на достойном уровне! Для этого есть весь необходимый набор инструментов.
Изначально выбираем понравившийся шаблон кликнув на представленные образцы или выбираем в разделе ЛОГОТИПЫ, в верхней панели, после этого можно приступать к редактированию кнопки.
Все настройки внешнего вида кнопок доступны в одном рабочем окне. Давайте рассмотрим функциональность этого сервиса, так как английский знают далеко не все. Кстати, я так же его не знаю, к сожалению, и для исправления этой ситуации пользуюсь онлайн переводчиком английского языка.
На первом представленном скриншоте показано, как можно ввести текст, который будет отображаться на кнопке, выбрать шрифт, его стиль, размер шрифта и цвет. Надписи можно сделать объемной за счет тени, при помощи которой можно настроить цвет и степень отдаления от текста.
На следующем скриншоте показано как настроить форму кнопки: прямоугольник, прямоугольник с закругленными углами или круглыми. Здесь можно выбрать различный фон: однородную заливку, двухцветную либо градиент. Также в этом окошке можно сделать обводку, контур для кнопки (границу), также наложить тень и устанавливается размер кнопки.
Все произведенные при помощи редактора настроек изменения мгновенно отображаются на создаваемой кнопке, так можно легко контролировать их в режиме реального времени. После того, как Вы окончательно определитесь с настройкой внешнего вида, нажимаете «Создать кнопку».
В появившемся информационном окне показана созданная кнопка и предоставляется выбор для ее получения. Можно загрузить себе на компьютер или получить HTML код, а при необходимости вернуться к редактированию созданного логотипа.
Если вас все устраивает то,копируйте HTML код кнопки и вставляйте в нужное место на Вашем ресурсе.
Друзья, с помощью описанного онлайн сервиса создать кнопку для своего сайта не составит для Вас особого труда. Предлагаю вам занести его себе в закладки, чтобы при необходимости не мучиться в фотошопе.
Желаю удачи! http://cooltext.com/
Похожие по теме
Бесплатные кнопки для сайта-Создание в онлайн генераторе кнопок Создать кнопку онлайн просто — 2 Мая 2014
Бесплатные кнопки для сайта-Создание в онлайн генераторе кнопок-Создать кнопку онлайн просто. И что бы у вам не возникало вопросов в этой статье я расскажу вам как её сделать бесплатно в онлайн.
Кнопка – графический элемент, без которого дизайн некоторых сайтов трудно представить. Это красиво в оформлении, информативно для пользователя и полезно в продвижении бизнеса, как возможность управления поведением посетителей на сайте (побуждая его например, зарегистрироваться или подписаться на рассылку).
Кнопки для сайта способны удержать внимание посетителя сайта, они больше привлекают взгляд и лучше запоминаются, чем текст.
Существуют разные способы создания кнопки для сайта, но в нашем случае описываются лишь бесплатные сервисы — онлайн генераторы кнопок, которые позволяют сделать графические кнопки для сайта самостоятельно и без использования специальных программ.
Бесплатные онлайн генераторы кнопок можно считать оптимальной возможностью создать кнопку для сайта, когда требования к дизайну невысоки, и деньги на это тратить не планируется.
Сервисы предлагают своим пользователям готовые кнопки для сайта. Их можно редактировать, используя различные приемы и эффекты. Создание кнопок для сайта в онлайн генераторе заключается буквально в 2-х шагах: выбор стиля кнопки и шрифта для текста, и их последующее «украшение» при помощи различных настроек сервиса.
Используя онлайн генератор кнопок, можно создавать разнообразные 3d и 2d кнопки и настраивать при этом элементы кнопок – текст, свет, тип границ, форму, использовать текстуры, которые смогут придать кнопке вид какого-нибудь материала и другие эффекты.
Фильтры и эффекты можно применять и к тексту: делать его объемным, накладывать тень, заливать градиентом и т.д. Всё, кнопка готова, осталось только загрузить и сохранить ее на своем компьютере. Созданные кнопки представляют собой графические файлы в форматах gif, jpg, png. Бывает, что онлайн генератор кнопок поддерживает только один их этих форматов. Многие сервисы предлагают автоматическую генерацию html-кода для вставки на страницы сайта.
Можно создать кнопку для сайта, меняющуюся при наведении на нее курсора мышки. Например, при наведении курсора кнопка плавно меняет свой цвет на более яркий, а когда курсор «уходит» с кнопки — она также плавно меняет цвет на исходный. В таких случаях для отображения кнопки на сайте используется два изображения: при наведении мышки первое изображение заменяется вторым, а как только посетитель убрал мышку, второе изображение снова меняется на первое. Такие анимационные (меняющиеся) кнопки часто используются для создания системы навигации сайта.
Однако использование анимационных кнопок в навигации имеет ряд недостатков. Каждый графический элемент увеличивает размер страницы, что может не лучшим образом отразиться на скорости ее отображения, ведь чем больше размер, тем медленнее загрузка. К тому же у некоторых посетителей сайта может быть отключен просмотр графики в браузере, и если дополнительно к кнопкам нет текстовых ссылок, человек просто не будет знать, как ему перемещаться по вашему сайту. Желательно наряду с графическими кнопками навигации иметь и их текстовую версию. Тем самым для просмотра сайта пользователь сможет выбрать удобный для него вариант.
Если рассматривать сайт с точки зрения бизнеса, его внешнее оформление должно, в первую очередь, способствовать повышению эффективности сайта и получению прибыли его владельцем. Поэтому используя кнопки в качестве ссылок или просто графических элементов, помните о юзабилити сайта.
Ссылка на генератор — http://onservis.ru/pages/cooltext-buttons.
html
CoolText — бесплатный онлайн генератор кнопок
CoolText — простой онлайн генератор кнопок из готовых шаблонов подойдет тем, кому нужно быстро без сложных настроек и бесплатно сделать кнопку для сайта.
В базе сервиса более 1200 различных шрифтов, есть которые поддерживают кириллицу. Можно будет использовать русские буквы в названии кнопки.
К готовому стилю можно добавить различные эффекты для текста и самой кнопки. Доступно применение эффекта геля, стекла и 3d, наложение тени. Онлайн генератор кнопок CoolText позволяет создать кнопку, изменяющуюся при наведении курсора.
Кстати, кнопки, которые нумеруют пункты на этой странице, сделаны в CoolText. Попробуйте тоже создать свою кнопку.
Создание кнопки для сайта в онлайн генераторе CoolText:
Создание кнопки для сайта в онлайн генераторе CoolText:
1.Перейдите на сайт сервиса CoolText. Выберите стиль кнопки (Choose a Button Design), нажав на понравившееся изображение.
2.На следующей странице происходит непосредственно создание кнопки на основе выбранного шаблона. Укажите название кнопки и желаемые параметры.
Text – задает параметры текста, написанного на кнопке
Text – название кнопки
Font – в этом блоке задаются параметры шрифта
Поле-образец шрифта — предназначено для выбора шрифта. Выбирается также как опция Font в генераторе логотипов.
Color – цвет
Size – размер
Bold, Italics – делает шрифт жирным или курсивом. Если эта опция нужна, поставьте галочку.
Outline – обводка (контур) текста
Thickness – толщина
Color – цвет
Shadow – тень текста
Type – вид тени
Color – цвет
Offset – смещение текста
X — по горизонтали
Y – по вертикали
Button – задает параметры самой кнопки
Shape – форма кнопки
Fill – заливка
Gradient – тип градиента (вертикальный, горизонтальный, радиальный и др. )
)
Color 1 — цвет начальной точки
Color 2 — цвет конечной точки
Outline — обводка (контур) кнопки
Thickness – толщина
Color – цвет
Type – вид тени
Color – цвет
Other – другие опции
Effect – эффекты
Mouse Over – эффект при наведении курсора мыши
Size – размеры кнопки
Width – ширина
Height – высота
Auto – автоматическое установление размера кнопки по тексту. Если эта опция нужна, поставьте галочку.
Чтобы изменить параметр, нажимайте на черную стрелочку для вызова меню.
По ходу редактирования смотрите на результат, предпросмотр полученной кнопки перемещается вместе с курсором, очень удобно.
3.После того как определитесь с параметрами, нажмите на кнопку Render Button (создать кнопку) для отображения результата ваших действий. Откроется страница с изображением сделанной кнопки. Скачайте его, перейдя по ссылке Download Image.
Если вы использовали эффект при наведении курсора, откроются три картинки: 1 — внешний вид кнопки, 2 — вид кнопки при наведении на нее курсора, 3 — предпросмотр. Первое изображение при наведении на нее мышки заменяется вторым. Если полученный результат вам нравится, скачивайте первые две картинки (нажатием на ссылку Download Image).
В поле Mouse Over HTML Code располагается html-код сгенерированной кнопки. Чтобы редактировать это изображение, перейдите по ссылке- Edit this logo. Email Image — отправка изображения в электронном письме на любой адрес (для этого потребуется регистрация на сайте). Чтобы выбрать новый стиль, нажимайте на раздел Buttons в верхнем меню и начинайте все сначала.
С помощью этого онлайн генератора можно еще создать логотип для сайта. Также все просто, как и создание кнопки.
Перейти на сайт сервиса CoolText
5 генераторов кнопок онлайн, генератор кнопок css
Здравствуйте, уважаемый читатель моего блога. Эта статья написана в продолжении статьи Как сделать кнопку скачать с помощью кода css. Учимся изменять свойства кнопки с помощью генератора кнопок css.
Эта статья написана в продолжении статьи Как сделать кнопку скачать с помощью кода css. Учимся изменять свойства кнопки с помощью генератора кнопок css.
Я уже упоминала, что кнопки можно сделать абсолютно с различными эффектами, как то разных цветов, размеров, с тенью, в ободком, ну и так далее.
Если вы не специалист в стилях, то вам может показаться, что это достаточно сложная задача. Но на самом деле все очень просто.
В интернете существуют генераторы кнопок онлайн, которые позволят получить код буквально в течении минуты. Честное слово!
Подробности как они работают я не буду озвучивать, поскольку, конечно, все они в чем то отличаются, но все достаточно доступные для понимания чисто на интуитивном уровне.
Генераторы на английском языке, так что советую просто открывать их в хроме, ведь этот браузер может работать в режиме переводчика онлайн.
Итак, приступим.
Генераторы кнопок онлайн
1. Генератор кнопок CSS3 ButtonГенератор кнопок CSS3 Button позволяет изменять шрифт, отступы, фон, внутреннюю и внешнюю тени, текстовые тени, используя курсоры вверх / вниз в качестве управления.
http://css3button.net/
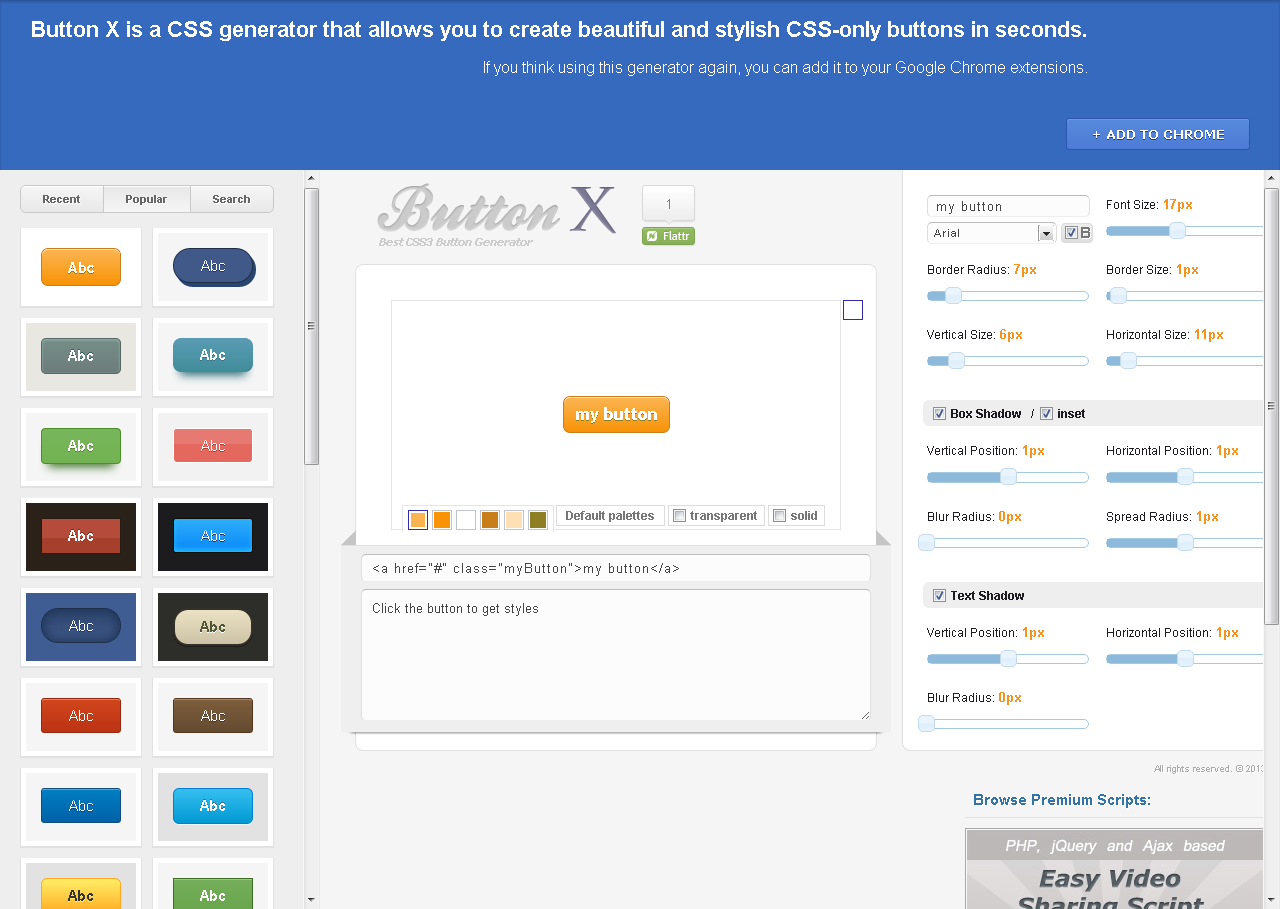
2. Генератор кнопок Button X
Генератор кнопок Button X позволяет создавать красивые и стильные кнопки CSS. Надо просто выбрать кнопку из библиотеки и поиграть стилями. После завершения дизайна, нажмите на саму кнопку, чтобы просмотреть CSS и HTML коды или просто нажмите кнопку ” Скопировать код кнопки “, чтобы скопировать код в буфер обмена. Теперь вы можете вставить CSS стиль вашего CSSфайла.
http://www.bestcssbuttongenerator.com/
3. Генератор кнопок CSS Button GeneratorГенератор кнопок CSS Button Generator является большим онлайн инструментом для генерирования кнопок. Цвет кнопки здесь задается с помощью генератора цветов, то есть удовлетворит всех однозначно по цветовой гамме.
http://css-button-generator.com/
4. Генератор кнопок CSS Button Generator
Генератор кнопок CSS Button Generator имеет простой интерфейс, но ограниченные возможности. Но зато вы легко сможете понять, как использовать его, и здесь очень легко просматривать изменения онлайн. В соответствии с Вашими настройками, когда кнопка готова, нужно нажать на Скопируйте код, и затем надо скопированный код CSS из буфер обмена вставить в файл стилей.
Но зато вы легко сможете понять, как использовать его, и здесь очень легко просматривать изменения онлайн. В соответствии с Вашими настройками, когда кнопка готова, нужно нажать на Скопируйте код, и затем надо скопированный код CSS из буфер обмена вставить в файл стилей.
http://css3buttongenerator.com/
5. Генератор кнопок Button Maker – CSS Tricks
Генератор кнопок Button Maker также дает вам ограниченные возможности для генерации кода CSS для кнопок. Он предлагает только изменить размеры радиуса, фон, цвет границы, цвет текста и размер шрифта. После того, как сделаете настройку, для получения кода необходимо нажать на кнопку, которую можно увидеть в окне предварительного просмотра.
https://css-tricks.com/examples/ButtonMaker/
Живут в интернете еще и другие генераторы кнопок онлайн. Но эти мне показались более удобными и простыми в употреблении.
Если захотите меня дополнить, пишите в комментариях, я с удовольствием добавлю их в этот список.
Надеюсь, я помогла вам и теперь вы для вас создание кнопок не является проблемой.
Удачи!
Еще статьи на тему создания кнопок
Возможно вам это будет интересно:
http://vkpluss.ru/dvizhok-wordpress/generator-knopok-css.htmlНадеждаWordPressгенератор кнопок css,генератор кнопок онлайнЗдравствуйте, уважаемый читатель моего блога. Эта статья написана в продолжении статьи Как сделать кнопку скачать с помощью кода css. Учимся изменять свойства кнопки с помощью генератора кнопок css. Я уже упоминала, что кнопки можно сделать абсолютно с различными эффектами, как то разных цветов, размеров, с тенью, в ободком, ну и так далее. Если…
Надежда Трофимова[email protected]Блог vkpluss.ru| ПОКУПКИ ONLINE |
Da Button Factory — Бесплатный генератор кнопок CTA
Что случилось со старой «фабрикой Da Button Factory»?
Da Button Factory была приобретена ClickMinded! Инструмент был обновлен и останется бесплатным. Теперь это генератор кнопок с призывом к действию для наших студентов, изучающих цифровой маркетинг, которые учатся писать в блоге, способствующие конверсии.
Мы рекомендуем вам использовать последние версии Chrome, Firefox, Edge или Safari для использования этого инструмента. У вас могут возникнуть проблемы, если вы используете Internet Explorer — в этом случае просто загрузите один из рекомендуемых браузеров.
У вас могут возникнуть проблемы, если вы используете Internet Explorer — в этом случае просто загрузите один из рекомендуемых браузеров.
Как добавить кнопку к веб-сайту, электронной почте или сообщению в социальных сетях
Есть несколько способов сделать это.
Вариант №1: Загрузить файл изображения кнопки
Это самый простой способ. Просто выберите нужный тип файла и нажмите кнопку загрузки.
Затем просто загрузите изображение кнопки на свой веб-сайт, у поставщика услуг электронной почты или используйте его в изображениях в социальных сетях.
Вариант № 2: реализовать кнопку как HTML + CSS
Da Button Factory также является бесплатным генератором кнопок CSS.Для этого варианта требуется немного больше знаний HTML и CSS, но в результате веб-страница или электронное письмо будут работать быстрее (поскольку нет необходимости загружать изображение).
Для этого создайте элемент HTML, например «div» или «button», напишите копию CTA и назначьте ей класс. В этом примере мы назовем класс my-cta-button.
В этом примере мы назовем класс my-cta-button.
Затем скопируйте код CSS, предоставленный инструментом в разделе «Встроить», и добавьте его либо в свой файл CSS, либо на страницу, используя теги «style».
Вот и все! Теперь вы разработали и реализовали свою собственную кнопку HTML.
Как создавать призывы к действию с высокой конверсией
Вот несколько лучших практик, которым вы можете следовать, чтобы убедиться, что ваши призывы к действию побуждают пользователей к действию.
- Используйте выделяющийся дизайн кнопок. Убедитесь, что между текстом кнопки и фоном, а также между кнопкой и фоном страницы достаточно контраста.
- Сообщите своим пользователям, что они получают, нажав на ваш CTA. Вместо того, чтобы использовать что-то общее, например «Нажмите здесь», сделайте описательный текст, например «Купить сейчас» или «Загрузить».
- При написании CTA-копии используйте от первого лица. Лучше использовать «Просмотреть мою учетную запись» вместо «Просмотреть свою учетную запись».

- Сделайте ваш CTA-текст кратким и по существу. Избегайте создания излишне многословных призывов к действию.
- Сделайте свое предложение более привлекательным, включив такие термины, как «Сейчас», «Бесплатно» или «Сохранить». Например, «Загрузите СЕЙЧАС», «Получите БЕСПЛАТНУЮ электронную книгу» или «Сэкономьте 10 $».
Ваша очередь
Da Button Factory от ClickMinded — это онлайн-производитель кнопок, который позволяет быстро и бесплатно создавать красивые, высококонвертируемые кнопки с призывом к действию для веб-сайтов, почтовых кампаний или публикаций в социальных сетях.
Начните с модели, показанной выше, настройте стиль в соответствии с вашими потребностями и реализуйте созданные вами кнопки для развития вашего бизнеса или веб-сайта.
После того, как вы создали свои кнопки и готовы приступить к своей первой цифровой маркетинговой кампании, обязательно ознакомьтесь с библиотекой шаблонов цифрового маркетинга ClickMinded, которая включает полезные шаблоны по всему, от написания описаний на Youtube до показа рекламы Google.
Пуленепробиваемые кнопки электронной почты | Монитор кампании
- Убедитесь, что отправляемый вами код в точности соответствует сгенерированному выше.Если вы внесли изменения в код вручную и при тестировании исходной версии все работает должным образом, возможно, что-то пошло не так при настройке кода.
- Посмотрите, не возникает ли проблема более чем в одном почтовом клиенте. Если это относится к одному хосту электронной почты, проверьте полученный HTML-код электронной почты, чтобы узнать, не изменил ли почтовый сервер ваш код до того, как он достиг почтового клиента.
- Если вы отправили электронное письмо с помощью службы, отличной от Campaign Monitor, попробуйте отправить превью на несколько разных почтовых серверов (например,грамм. Gmail или Yahoo! Mail) и просмотрите HTML-код полученного электронного письма. Если вы видите изменения в своем коде на каждом адресе, на который вы отправляете, вероятно, служба, которую вы используете для отправки электронных писем, вносит нежелательные изменения в ваш HTML.

Если у вас все еще возникают проблемы, отправьте по электронной почте [email protected] свои полные файлы шаблона / кампании, а также снимок экрана, четко показывающий проблему в соответствующем почтовом клиенте (ах).
Могу ли я использовать пуленепробиваемые кнопки поверх пуленепробиваемых фоновых изображений?
К сожалению, эти кнопки нельзя разместить поверх фоновых изображений, поскольку Outlook не поддерживает вложенные элементы VML.Однако во многих случаях вы можете успешно закодировать дизайн, изменив структуру.
Например, если только часть изображения должна находиться за текстовым содержимым, вы можете иногда разрезать изображение, использовать пуленепробиваемое фоновое изображение только для этой части дизайна и использовать пуленепробиваемые кнопки или встроенные изображения (удерживаемые вместе таблицей структура) для других частей.
Как сделать так, чтобы пуленепробиваемые кнопки реагировали?
Поскольку Outlook не поддерживает запросы @media, вам нужно беспокоиться только о почтовых клиентах, которые их поддерживают.Таким образом, реагировать должен только элемент HTML, а не VML. В качестве общей рекомендации более надежно использовать ширину на основе пикселей в HTML, и затем вы можете заменить это другой шириной на основе пикселей или процентов для других окон просмотра, например, с любым адаптивным веб-дизайном.
Для начала присвойте ссылке кнопки класс или идентификатор, на который вы можете настроить таргетинг. Затем в любых подходящих запросах @media укажите для ссылки (-ов) разные размеры, фоновые изображения и т. Д.
Можно ли отключить повторение фоновых изображений?
Этот метод позволяет создавать кнопки только с повторяющимися фоновыми изображениями. Чтобы это не повторялось визуально в одном или обоих направлениях, вы должны убедиться, что фоновое изображение не меньше размера кнопки, с добавлением дополнительных интервалов вокруг самого файла фонового изображения, если это необходимо. Также убедитесь, что ширина кнопки более чем достаточно, чтобы поместиться на этикетке, чтобы случайно не разорвать две строки при незначительном изменении шрифта.
Чтобы это не повторялось визуально в одном или обоих направлениях, вы должны убедиться, что фоновое изображение не меньше размера кнопки, с добавлением дополнительных интервалов вокруг самого файла фонового изображения, если это необходимо. Также убедитесь, что ширина кнопки более чем достаточно, чтобы поместиться на этикетке, чтобы случайно не разорвать две строки при незначительном изменении шрифта.
Почему мое фоновое изображение увеличено или уменьшено в Outlook?
В отличие от большинства других почтовых клиентов и браузеров, Outlook 2007/2010/2013 использует DPI вашего фонового изображения для определения масштаба. Поэтому, чтобы обеспечить правильный размер изображения, установите разрешение изображения 96 точек на дюйм.
Могу ли я сделать кнопки редактируемыми с помощью тегов шаблонов Campaign Monitor?
К сожалению, URL-адрес кнопки, текст и другие атрибуты нельзя сделать редактируемыми в нашем редакторе.
Если вы хотите, чтобы эта функция была добавлена в редактор, сообщите о себе на нашем форуме или по электронной почте.
18+ Бесплатные генераторы кнопок CSS
Существуют десятки небольших генераторов, которые помогут вам писать коды CSS для вашего веб-сайта. Эти генераторы могут создавать все, от простого градиента до сложного кода. Вы можете использовать их, чтобы помочь вам в добавлении расширенных стилей CSS или сделать их интерактивным инструментом, чтобы узнать, как это работает.Когда дело доходит до создания кнопок, эти генераторы могут стать вашим лучшим помощником.
Этот тип инструмента не требует от вас навыков программирования. Фактически, большинство этих генераторов предназначены для непрограммистов. С их помощью веб-владельцы, не имеющие навыков программирования, могут создавать кнопки CSS для своих собственных веб-сайтов.
С помощью этого инструмента вы можете настроить свой сайт так, чтобы сделать его более полезным для посетителей.
Вот список генераторов, которые можно использовать для создания кнопок CSS.
1. Уловки CSS
Этот инструмент позволяет вам настроить цвета текста кнопки, ее фона и того, как он будет отображаться, когда вы удерживаете указатель мыши над кнопкой.
2. Da Button Factory
Это очень просто, стильно и в то же время очень функционально. Это дает вам возможность изменить шрифт кнопки, гарнитуру и т. Д. Вы даже можете вставить изображение, если хотите.
3. Генератор кнопок CSS3
В этом инструменте вы можете сделать фон, границу / отступ, внутреннюю тень и многое другое.Это действительно функционально.
4. Кнопка X
Этот инструмент позволяет вам установить поля, высоту, отступы и цвета.
5. Сухие иконы
С помощью этого инструмента вы можете легко изменить цвет границы кнопки, тень блока, текст и т. Д. Это, безусловно, полезный генератор кнопок для CSS.
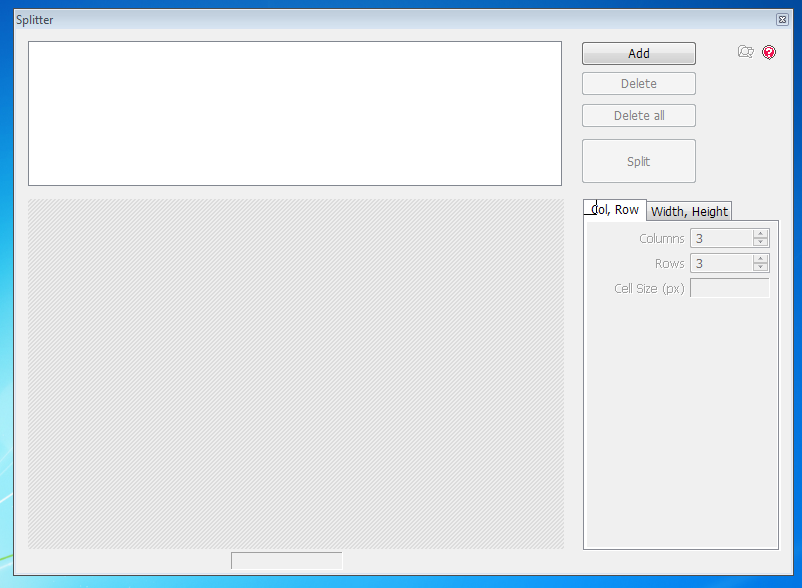
6. Dextronet
Если вам нужны кнопки большего размера, этот инструмент — то, что вам нужно. Код легко скопировать и вставить в таблицу стилей.
7. Генератор кнопок CSS
Помимо кода CSS, вы также можете сгенерировать код кнопки для HTML. Этот инструмент позволяет изменять размер кнопки, тень текста, градиент и т. Д.
8. Sci Weavers
Хотите стильные кнопки для своего сайта? Тогда этот инструмент может вам помочь. Кнопки, которые вы можете создать с помощью этого инструмента, будут очень красочными и стильными.
9. BxCreative
Как насчет прикольных кнопок на вашем сайте? Этот инструмент, разработанный Стивеном Вандерски, позволяет вам настроить кнопку в соответствии с вашим вкусом и дизайном вашего сайта.
10. Генератор CSS
Независимо от того, являетесь ли вы новичком или опытным пользователем, у этого инструмента есть кое-что для вас. Вы можете использовать простой или продвинутый генератор.
11. Генератор кнопки призыва к действию
Этот генератор совсем другой. Он не только позволяет сгенерировать код CSS для кнопки, но также позволяет загружать изображение в формате PNG, чтобы вы могли легко вставить его на свой сайт или целевую страницу.
12.CSS-накопитель
Инструмент включает настройку градиента кнопки, фона, закругленного угла, тени и трансформаций. Вы также можете изменить его состояние по умолчанию на стиль наведения, чтобы создать привлекательную кнопку.
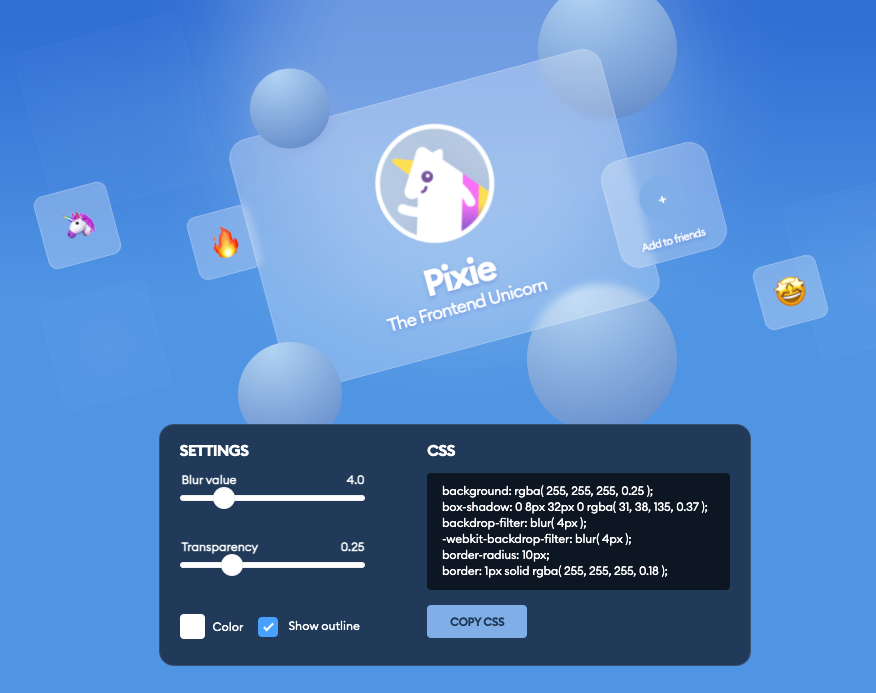
13. Стеклянные кнопки
Хотели бы вы добавить на свой сайт стеклянные кнопки? Используйте этот инструмент, чтобы узнать, как это сделать. Что здорово, так это то, что в нем есть множество стилей текста, из которых вы можете выбирать.
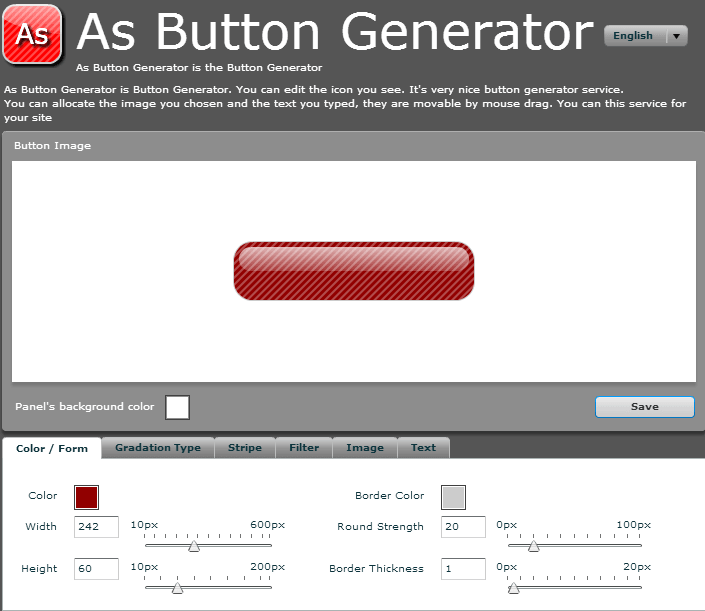
14. Как Button Gen
Здесь вы можете применить множество настроек.Вы можете вставить изображение или изменить его размер. Твой выбор.
15. Создание кнопок CSS
Если вам нужна кнопка без изображения, этот инструмент может вам помочь. Отступы, шрифты, тень текста, цвета кнопок, границы и цвета можно легко изменить.
Отступы, шрифты, тень текста, цвета кнопок, границы и цвета можно легко изменить.
16. Создание кнопок CSS
Созданные кнопки не только хороши для ваших веб-сайтов, но также могут быть реализованы в ваших учетных записях в социальных сетях.
17. Awcore
Он не только научит вас создавать кнопки CSS, но также поможет вам научиться создавать кнопки с помощью CSS3.Этот инструмент поможет вам сэкономить время и силы при создании красивых кнопок для вашего сайта.
18. Конструктор кнопок
Этот инструмент позволяет легко создавать кнопки и создавать их коды.
Эти инструменты представляют собой интересные генераторы, которые позволяют быстро и легко создавать кнопки для ваших сайтов. Некоторые из них также помогут вам сгенерировать код для HTML5. Если вы используете их правильно, вы можете улучшить внешний вид своего сайта даже без продвинутых навыков программирования.
Javascript CSS Button Generator — онлайн-генератор Javascript-кнопок
Javascript CSS Button Generator — онлайн-генератор Javascript-кнопок Кнопка CSSСтилизация кнопок CSS с помощью генератора кнопок CSS
CSS javascript Button Generator создаст красивые CSS-кнопки, которые вы сможете использовать на своих веб-страницах без каких-либо изображений . Просто нажмите на инструменты справа, чтобы создать и стилизовать кнопку. Когда вы настроили свою кнопку по своему вкусу с помощью инструмента создания кнопок css, щелкните созданную кнопку, чтобы получить код стиля CSS .
Просто нажмите на инструменты справа, чтобы создать и стилизовать кнопку. Когда вы настроили свою кнопку по своему вкусу с помощью инструмента создания кнопок css, щелкните созданную кнопку, чтобы получить код стиля CSS .
Похоже, что вы используете браузер Internet Explorer. Потому что этот браузер не поддерживает CSS3, вы не можете использовать настройки красного цвета. Чтобы иметь возможность используйте все функции генератора кнопок CSS, загрузите и используйте современный браузер, например Fire Fox или Google Chrome. близко
После того, как вы сгенерировали с помощью инструмента создания кнопок css, просто нажмите кнопку, чтобы получить код стиля.Если у вас возникли проблемы с поиском темы, которая вам нравится, просто нажмите кнопку «Цветные темы», чтобы открыть большой список предварительно созданных кнопок.
Пример закругленной кнопки отправки без изображения, созданной с помощью инструмента создания кнопок css.
Javascript css-генератор кнопок онлайн создаст кроссбраузерные кнопки, совместимые с Internet Explorer (IE8 и IE9), Firefox, Opera, Safari и т. Д. Это бесплатный инструмент.
Онлайн-инструмент генератора кнопок Javascript Css добавит радиус границы, тень текста, цвет градиента, радиус размытия, радиус распространения, который совместим с IE 9 и некоторыми более ранними версиями Internet Explorer, такими как microsoft ie7.
Кнопки CSS можно настроить так, чтобы они выглядели как значок или изображение, но оно не создается с изображением. Это бесплатный инструмент для создания кнопок javascript.
Инструмент для создания кнопок CSS предоставляется бесплатно без каких-либо гарантий.
© 2013 Javascript Button Generator Все права защищены — www.b254.com
Редактор HTML | экстрактор электронной почты | Цветовой код HTML | Генератор кнопок | Редактор CSS | Php | Html5 | Javascript | Генератор QR-кода | факторинг | парсер URL
Button Generator — easy Button Builder — плагин для WordPress
Button Generator — простой и функциональный плагин WordPress для создания кнопок. С помощью плагина для создания кнопок вы можете легко создать стандартную плавающую кнопку со значком для своих нужд по своему усмотрению, а затем вставить в любое место на сайте. Используйте аналитику для каждой кнопки для достижения маркетинговых целей.
С помощью плагина для создания кнопок вы можете легко создать стандартную плавающую кнопку со значком для своих нужд по своему усмотрению, а затем вставить в любое место на сайте. Используйте аналитику для каждой кнопки для достижения маркетинговых целей.
Характеристики
- Мощный стиль — создавайте кнопки с любым индивидуальным стилем
- Analytics — легко отслеживать каждое нажатие кнопки
- Разместите их где угодно
- Всплывающие подсказки для создания кнопки
- Клонирование — клонируйте кнопки, чтобы сэкономить время при создании кнопок аналогичного типа.
- Live Preview — мгновенная обратная связь при создании кнопки. Кнопка «Проверить» на любом цвете фона.
- иконок — 1400+ Font Awesome иконок
- Устройства контроля.
Видео Pro версии
Превью Pro версии
- Генератор кнопок
- Настройки стиля кнопок
- Вариант установки 1.
 Найдите и установите этот плагин в
Найдите и установите этот плагин в Plugins->Добавьте новый разделвашегоwp-admin - Вариант установки 2: Загрузите zip-файл, затем загрузите плагин через wp-admin в
Plugins->Add newsection.Или распаковать архив и загрузить папку в каталог плагинов/ wp-content / plugins /через ftp - Нажмите
Активируйте, если вы установили плагин через панель управления, или нажмитеАктивируйтев спискеПлагины - Перейдите в раздел
Button Generation, который появится в главном меню слева - Нажмите
Добавить новую, чтобы создать первую кнопку - Настройте кнопку
- Нажмите Сохранить
Я даю ему 5 звезд, потому что он мне очень нравится.
Хороший аддон, но почему ссылка «Открыть в новом окне» является профессиональной функцией? Этот атрибут HTML ОЧЕНЬ легко добавить самостоятельно (без каких-либо надстроек), так почему это профессиональная функция? Это просто глупо.
Отличное приложение для призыва к действию. Служба поддержки отличная, во всем вам помогают. Спасибо
Я очень доволен этим красивым плагином.Я создал очень четкие кнопки на своем веб-сайте и получил очень быструю и полезную поддержку, когда у меня возник вопрос об адаптивном дизайне. В течение нескольких часов мне предложили идеальное решение. Если вам нужно создать пользовательские кнопки на своем сайте, используйте этот плагин, вы останетесь довольны!
Плагин отличный, но функция ссылки не работает
Хороший плагин. Он делает все, что я хотел. Легко использовать, а шорткод прост, измените любые параметры внешнего вида кнопки, даже не редактируя страницу.
Посмотреть все 12 отзывов«Генератор кнопок — легко построитель кнопок» — это программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
авторов2.3.1
- Исправлено: сохранение информации в базе данных;
2,3
- Обновлено: Font Awesome Icons до версии 5.
 14
14 - Исправлено: незначительная ошибка с альфа-скриптом выбора цвета
2,2
- Обновлено: иконки Font Awesome
- Исправлено: кнопка отображения на интерфейсе
2.1
2,0
- Изменено: база данных для плагина
- Добавлено: опция для отключенного FontAwesome
- Исправлено: ссылки и меню администратора
1,0
Создание стилей кнопок HTML и CSS
бесплатный онлайн-конструктор кнопок. Этот инструмент позволяет создавать бесплатные (X) html-кнопки. Сгенерированные кнопки становятся интерактивными, когда вы наводите курсор мыши на
. Введение В этом уроке мы увидим, как создать бесплатный онлайн-генератор кнопок.Этот инструмент основан на языке разметки HTML. После разработки и сборки инструмент придаст вашему сайту реалистичный вид с настраиваемым текстом и изображениями. Сгенерированные таким образом кнопки легко стилизовать с помощью CSS. Этот инструмент полезен для веб-разработчиков и дизайнеров, которые плохо знакомы с веб-дизайном, или для тех, кому нужно изменить свои существующие проекты. Дополнительная информация Как и любую другую программу, эту можно использовать для создания бесплатных кнопок. Кнопки — один из самых важных компонентов в большинстве проектов веб-дизайна.И количество бесплатных и доступных способов их создания постоянно увеличивается.
Этот инструмент полезен для веб-разработчиков и дизайнеров, которые плохо знакомы с веб-дизайном, или для тех, кому нужно изменить свои существующие проекты. Дополнительная информация Как и любую другую программу, эту можно использовать для создания бесплатных кнопок. Кнопки — один из самых важных компонентов в большинстве проектов веб-дизайна.И количество бесплатных и доступных способов их создания постоянно увеличивается.
Загрузите бесплатный генератор кнопок HTML. Установите генератор кнопок HTML (для Windows) или загрузите последнюю версию генератора кнопок HTML (для Mac и xbox360). Вы можете получить его здесь. Запустите средство создания кнопок веб-приложения через веб-браузер. Чтобы добавить кнопки, введите текст. Обратите внимание, что кнопка будет иметь уникальный идентификатор, который можно будет использовать для последующего извлечения. Введите данные, параметры и нажмите OK. Вы можете выбрать предпочтительный цвет и размер кнопок. Щелкните в любом месте на кнопках, затем нажмите или удерживайте кнопку. Вы можете изменить размер кнопки. текстовое поле.
ОпцииОтправлять по электронной почте уведомления о созданных и удаленных кнопках. После 10 лет разработки StackSocial разработал инструмент, который может спасти вас, когда вы беспокоитесь о своем продукте или кнопке вашей кампании. Этот инструмент позволяет создавать бесплатные (X) HTML-кнопки. Сгенерированные кнопки становятся интерактивными, когда вы наводите указатель мыши на кнопку. Это отличная идея — позволить сообществу дизайнеров и разработчиков попробовать ваш инструмент и в то же время создать несколько потрясающих кнопок.Кнопка, созданная этим инструментом, также является настраиваемой, она понятна, легко читается и редактируется. Этот инструмент имеет первоклассный дизайн, что делает его полезным и информативным для многих маркетологов.
ЗаключениеВ этой статье мы обсудили создание кнопки в javascript с помощью этого инструмента. Итак, даже если вы новичок, вы сможете делать пуговицы. Вы также можете использовать некоторые бесплатные и некоторые дополнительные инструменты, если хотите. Я обсуждал различные веб-сайты, которые предлагают инструмент кнопки HTML.
9 бесплатных онлайн-инструментов для создания кнопок
В этом посте вы увидите 9 бесплатных веб-инструментов для создания кнопок или навигации по сайту. Все эти инструменты можно использовать бесплатно.
1. Устройство для изготовления пуговиц
Инструмент для изготовления пуговиц предоставлен Адамом Калси. Просто выберите цвета, введите текст, и вы получите кнопку, которую можно скачать для своего сайта.
2.Button Maker Online
Используйте этот бесплатный онлайн-инструмент для создания кнопок, чтобы легко и наглядно создавать популярные микрокнопки «допустимый XHTML» (80–15).Вы также можете выбрать более крупную кнопку 88Ã —31.
3. Устройство для изготовления пуговиц
Button Maker — замечательный бесплатный инструмент для создания кодов CSS для ваших кнопок. У вас есть доступ к разным цветам для разных частей кнопки. Ползунки над переключателями цвета позволяют изменять размер и форму кнопки, которую вы видите слева. Чтобы получить код, вы нажимаете на кнопку.
4. Завод кнопок Da
Создавайте кнопки онлайн быстро.Вы можете создавать кнопки разных размеров и загружать результат в формате PND, JPEG, GIF или ICO.
5. бесплатный генератор кнопок Flash
Если вы ищете источник для создания кнопок Flash, то Free Flash Button Generator отлично справится с этой задачей. Вы начинаете с выбора стиля кнопки. Цвета можно изменить с помощью значений HEX. Нижняя панель позволяет добавлять ссылки на кнопку и имена ссылок. Нажатие последней кнопки создает вашу кнопку и соответствующий ей HTML-код.
6.Web 2.0 и генератор кнопок Grudge Style
Этот онлайн-генератор кнопок делает немного больше, чем просто генерирует недовольство и кнопки Web 2.0. Он также генерирует систему меню из ваших кнопок.
7. стеклянные пуговицы
Сгенерируйте глянцевые кнопки онлайн и загрузите заархивированный файл кнопок. Как вы можете видеть на изображении ниже, существует множество вариантов для создания кнопок.
8. Как генератор кнопок
Используя As Button Generator, вы можете создавать кнопки, редактируя их через интерфейс с вкладками.Параметры настройки охватывают множество областей и удовлетворят все ваши требования к созданию кнопок.
9. Генератор кнопок со скругленными углами HTML и CSS
Этот сайт предназначен для разработчиков, которым нужен очень простой, но интерактивный инструмент для создания кнопок «2 в 1». С помощью HTML и генератора кнопок со скругленными углами CSS вы можете создавать кнопки, изменяя их цвета и получая ZIP-архив, содержащий файл изображения кнопки PNG, а также код HTML и CSS.
.
 html
html Без призыва к действию уже трудно представить проморассылки и транзакционные письма — они просто необходимы, чтобы захватить внимание клиентов и побудить их купить/почитать/перейти на сайт и т.д.
Без призыва к действию уже трудно представить проморассылки и транзакционные письма — они просто необходимы, чтобы захватить внимание клиентов и побудить их купить/почитать/перейти на сайт и т.д. Дублируйте в нем название вашей кнопки, а так же применяйте стили для оформления ALT-текста.
Дублируйте в нем название вашей кнопки, а так же применяйте стили для оформления ALT-текста.
 Однако Outlook не поддерживает css-свойство border-radius (и др.), поэтому закругленная кнопка в Outlook будет с острыми углами.
Однако Outlook не поддерживает css-свойство border-radius (и др.), поэтому закругленная кнопка в Outlook будет с острыми углами.


 Найдите и установите этот плагин в
Найдите и установите этот плагин в  14
14