Что такое хлебные крошки на сайте и для чего они нужны
Хлебные крошки (breadcrumbs) — это элемент навигации на сайте или в программе. Он отображает маршрут от стартового элемента до места пребывания пользователя и позволяет легко вернуться к предыдущим разделам.
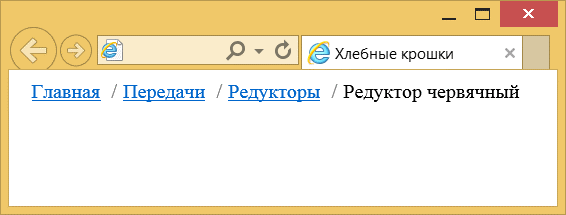
Кроме сайтов, breadcrumbs используют в CMS, операционных системах и файловых менеджерах. Простой пример — навигационная цепочка в текстовом редакторе Microsoft Word. При переходе во вкладку «Файл» можно увидеть полный путь к открытому документу.
Навигационная цепочка в текстовом редакторе
Для чего нужны «хлебные крошки» на сайте
«Хлебные крошки» улучшают юзабилити. Они указывают посетителю текущее местоположение, позволяют быстро вернуться в другие категории и разделы. Это помогает решить следующие задачи:
Увеличить время и глубину просмотра. Пользователям проще понять иерархию сайта и перемещаться по разделам. Поэтому они проводят на сайте больше времени и реже закрывают ресурс. Это снижает число отказов на сайте и улучшает дочитываемость.
Это снижает число отказов на сайте и улучшает дочитываемость.
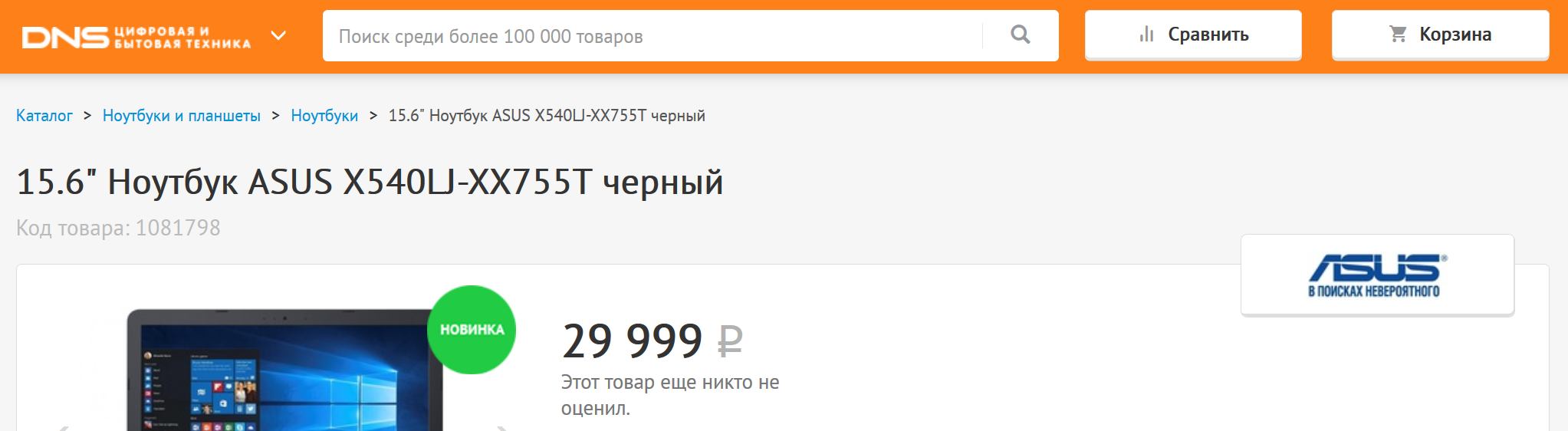
Повысить конверсию. Когда на сайте множество разделов, категорий и подкатегорий, посетителю трудно искать нужную страницу. Понятная навигация помогает быстро находить необходимые товары, услуги или разделы. Это повышает конверсию в заявку или продажу.
Например, клиенту интернет-магазина не понравилась конкретная модель смартфона. В этом случае он в один клик возвращается в раздел «Смартфоны» и изучает другие варианты. А вот если навигация неудобная, он закроет страницу и пойдет искать товар у конкурентов.
Улучшить ранжирование. Грамотно оформленные breadcrumbs помогают поисковым роботам лучше читать код сайта, понять его структуру и содержание.
А еще размеченная в коде сайта навигационная цепочка может отражаться в сниппете. Когда пользователь видит читабельные «хлебные крошки» в поисковой выдаче, это привлекает его внимание и увеличивает вероятность клика.
Отображение breadcrumbs в сниппете
Все вышеперечисленные показатели — число отказов, дочитываемость, время и глубина просмотра сайта — являются поведенческими факторами ранжирования.
Если пользователь легко взаимодействует с ресурсом, поисковые алгоритмы считают сайт полезным и удобным. Поэтому «хлебные крошки» в совокупности с другими факторами ранжирования помогают улучшать позиции веб-ресурса в выдаче.
Где применяют «хлебные крошки»
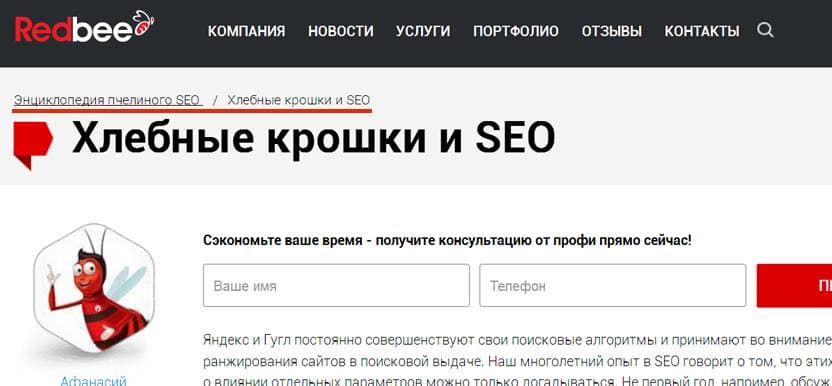
На сайте «хлебные крошки» становятся дублем меню. Чаще всего их добавляют в начале страницы, непосредственно над заголовком либо под ним.
Размещение навигации над статьёй
Фактически breadcrumbs выглядят как список ссылок на страницы. Каждая ссылка является кликабельной, и её можно использовать для быстрого перехода к нужному контенту.
Подобная навигация полезна большинству сайтов, особенно, если у ресурса многоуровневая структура и множество страниц. Breadcrumbs часто используют:
- новостные сайты;
- интернет-магазины;
- крупные порталы;
- блоги;
- корпоративные сайты;
- образовательные ресурсы.

Чтобы понять, нужны ли вашему сайту breadcrumbs, оцените уровень вложенности. Посчитайте количество категорий и подкатегорий, проанализируйте, как быстро пользователь попадает на нужную страницу с главной.
Если у сайта максимум два уровня вложенности, то упрощать навигацию не требуется. Достаточно добавить кнопку «Вверх» либо «На главную». Так, «хлебные крошки» не нужны для одностраничных сайтов и лендингов. Но когда в структуре более двух уровней, лучше настроить breadcrumbs.
Виды «хлебных крошек»
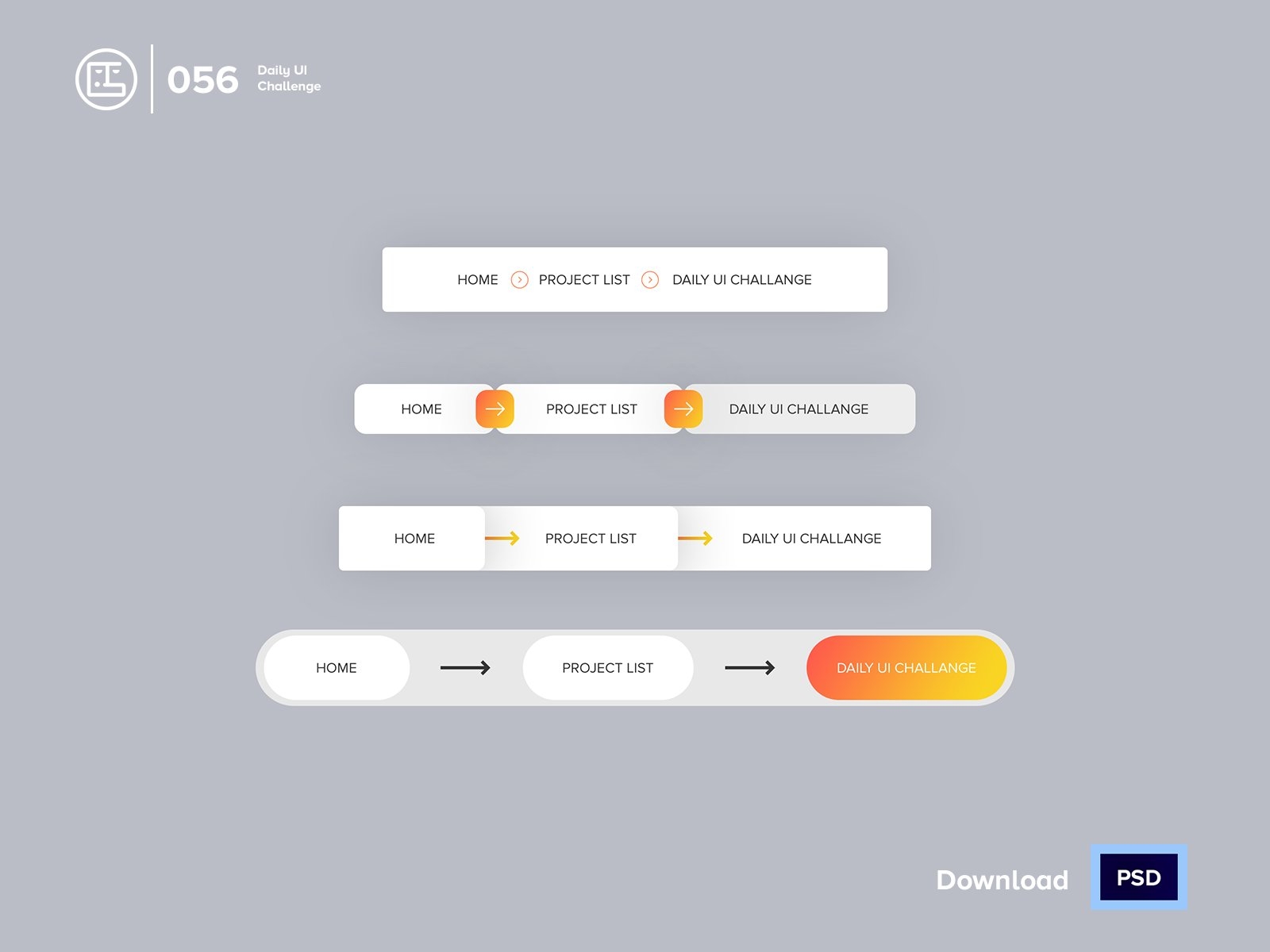
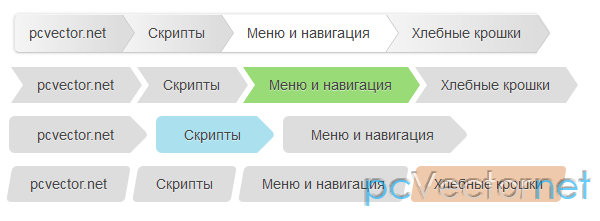
Есть разные виды breadcrumbs, которые отличаются по вариантам организации и отображения.
Динамические
Динамические breadcrumbs создаются автоматически и отображают историю посещений пользователя. Их внедряют с помощью специальных плагинов, например Breadcrumbs, Breadcrumbs NavXT и Yoast SEO для WordPress.
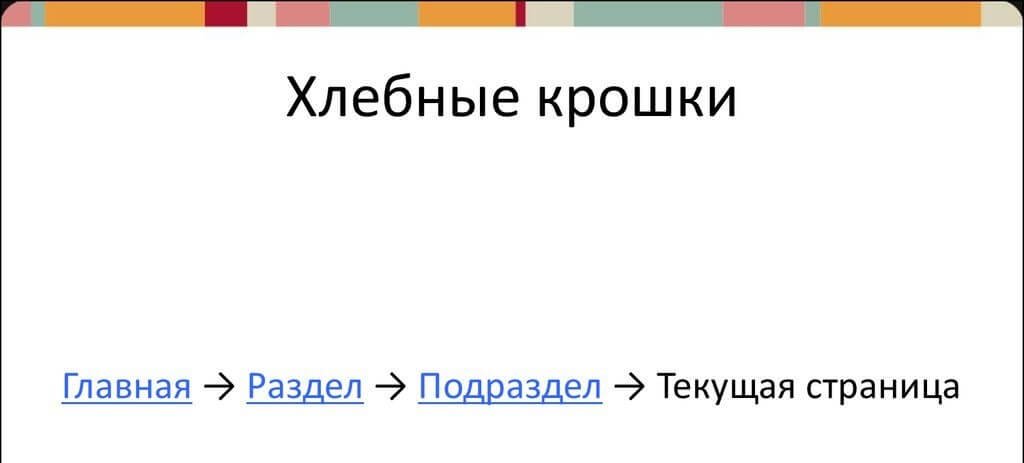
Навигационная цепочка отражает линейный путь от главной страницы до места пребывания пользователя. Например:
Главная > Категория > Подкатегория > Текущая страница
Пользователь легко поднимается выше по структуре, просто кликнув название нужной страницы.
Навигационная линейная цепочка
Если цепочка слишком длинная, ее сокращают. Удаляют очевидные подразделы либо начинают иерархию не от стартовой страницы, а от начала каталога или категории.
Навигация от каталога
С выпадающим списком
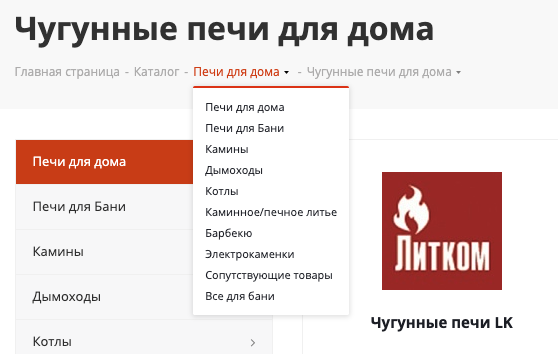
Навигационную цепочку с выпадающим списком используют на сайтах с многочисленными категориями. Пользователь может сам выбирать нужный уровень вложенности, сворачивать и разворачивать разделы и подразделы. Выглядит это следующим образом:
- Главная
- Категория
- Подкатегория
- Подкатегория
- Раздел 1
- Подраздел 1
- Подраздел 2
- Раздел 2
- Раздел 3
- Категория
- Категория
- …
Иногда в выпадающий список встраивают в элементы навигационной цепочки. Это помогает быстро выбрать нужный раздел.
Это помогает быстро выбрать нужный раздел.
Breadcrumbs с выпадающим списком
Обратные
Обратные «хлебные крошки» отображают путь, который пользователь прошел до своего местоположения. Навигационная цепочка выстраивается от текущей страницы и далее выше по иерархии.
Например:
Название товара > Подкатегория товаров > Категория товаров > Главная
Если вы хотите внедрять обратные breadcrumbs, убедитесь, что они легко читаются и понятны для пользователей. А еще нужно провести SEO-аудит и проверить, как воспринимают такую навигацию поисковые роботы.
Иногда обратные breadcrumbs оформляют в виде кнопки «Назад». Она сохраняет историю пути с учетом всем фильтров и возвращает посетителя на предыдущую страницу.
Кнопка «Назад» в навигационной цепочке
Как правильно создавать «хлебные крошки»
Чтобы «хлебные крошки» были полезны и для пользователей, и для поисковиков, следуйте советам:
Руководствуйтесь структурой сайта. Breadcrumbs должны отображать иерархию ресурса и направлять посетителей. К примеру, сайт имеет такую структуру: Главная > Категория > Подкатегория > Товар. Значит, и навигационную цепочку нужно составлять в аналогичном формате.
Breadcrumbs должны отображать иерархию ресурса и направлять посетителей. К примеру, сайт имеет такую структуру: Главная > Категория > Подкатегория > Товар. Значит, и навигационную цепочку нужно составлять в аналогичном формате.
Соблюдайте логику навигации. Не показывайте breadcrumbs на стартовой странице и странице пребывания. Это выглядит нелепо и плохо отражается на оптимизации.
Обеспечьте читабельность навигации. «Хлебные крошки» должны легко читаться. Сократите длинные названия. Используйте знаки «>» или «/» для разделения элементов цепочки: Главная страница / Категория / Подкатегория / Товар.
Ставьте ссылки на все элементы навигационной цепочки. Breadcrumbs должны быть интерактивными. Каждый элемент должен ссылаться на соответствующую страницу.
Размечайте структурированные данные в коде. Для правильной интерпретации breadcrumbs поисковыми системами, применяйте микроразметку. Обозначьте навигационные элементы HTML-тегами в коде страницы.
Тестируйте «хлебные крошки». Протестируйте настройки навигационной цепочки на разных устройствах и экранах. Убедитесь, что все элементы хорошо отображаются и легко читаются.
Главные мысли
Как сделать правильные для SEO хлебные крошки (Breadcrumb) на сайте? Оформление, микроразметка цепочки навигации для Яндекса и Google
Содержание
Основные SEO-требования к хлебным крошкам
1. Статический вес
2. Поведенческие факторы
3. Представление сайта на выдаче (сниппет)
4. Добрые советы
Полезные ссылки
Размер текста:
Какие функции решают хлебные крошки на сайте в плане SEO (поисковой оптимизации)?
Являются полноценным элементом перелинковки проекта и ведут к перераспределению статического веса.
Упрощают навигацию пользователю (сказываются на внутрисайтовых поведенческих метриках).
Позволяют улучшить представление документа на странице результатов поиска (сниппет на SERP).

Общее определение
Цепочка навигации (хлебные крошки, breadcrumb, градусник, дублирующая навигация) — функциональный элемент внутрисайтовой навигации, представляющий собой путь от главной страницы (корня) до текущего документа, который просматривает посетитель сайта.
Основные SEO-требования к хлебным крошкам
1. Статический вес
Факт наличия/отсутствия и состав цепочки навигации важно учитывать при расчёте перелинковки внутри сайта. Ссылки из хлебных крошек ведут к повышению статического веса основных разделов, располагающиеся высоко по иерархии, что хорошо для продвижения категорийных запросов (ВЧ и СЧ), но может несколько негативно сказываться на продвижении товарных фраз (НЧ и мНЧ).
Базовый вывод: важно, чтобы ссылки из цепочки навигации вели на продвигаемые разделы с вхождением в них слов из продвигаемых фраз. Если ставка при продвижении проекта делается на товарные (теговые и прочие НЧ-запросы), то имеет смысл рассмотреть вариант скрытия части гиперссылок с помощью AJAX.
Если главная страница сайта продвигается по конкурентным запросам, то (не в ущерб навигации) лучше использовать в качестве анкора ссылки не слово «Главная», а фрагмент соответствующей фразы или весь запрос целиком. Скажем: Мебель > Офисная > Стулья и кресла.
2. Поведенческие факторы
Безусловно, понятная навигация внутри сайта повышает глубину просмотра и вовлеченность пользователя. Как следует из ряда SEO-исследований [1, 2] данные поведенческие факторы (доля переходов из поиска со временем просмотра более 1 минуты, глубина просмотра) существенно сказываются на ранжировании сайта по продвигаемым запросам.
Увеличение данных метрик положительно сказывается не только на позициях сайта, но и на показателях конверсии.
Базовый вывод: внедрение хлебных крошек, если они упрощают пользователю навигацию, положительно сказывается на значимых поведенческих метриках и может вести к улучшению позиций продвигаемого ресурса.
3. Представление сайта на выдаче (сниппет)
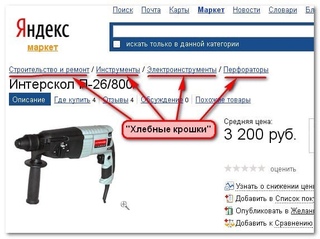
Используя передачу структурированных данных можно несколько улучшить представление сайта в результатах выдачи Google. Поисковая система Яндекс пока не поддерживает данный вид разметки, но часто и самостоятельно, без дополнительных усилий со стороны SEO-специалиста, формирует наглядную цепочку навигации для результата в SERP.
Поисковая система Яндекс пока не поддерживает данный вид разметки, но часто и самостоятельно, без дополнительных усилий со стороны SEO-специалиста, формирует наглядную цепочку навигации для результата в SERP.
Рис. 1. Отображение наглядной цепочки навигации в выдаче Яндекса.
Рис. 2. Отображение оформленной с помощью структурированных данных и не оформленной цепочки навигации в выдаче Google.
Google поддерживает три формата передачи структурированных данных — JSON-LD, Microdata, RDFa [3]. Для оформления хлебных крошек рекомендуется использовать Microdata и RDFa [4]. Пример оформления кода в формате Microdata для данных типа BreadcrumbList представлен ниже (сама цепочка: SEO > Трафик > Заказ).
<ol itemscope itemtype=»http://schema.org/BreadcrumbList»>
<li itemprop=»itemListElement» itemscope
<a itemscope itemtype=»http://schema.org/Thing»
itemprop=»item» href=»https://example.
 com/SEO»>
com/SEO»><span itemprop=»name»>SEO</span>
<img itemprop=»image» src=»http://example.com/images/icon-SEOicon.png» alt=»SEO»/></a>
<meta itemprop=»position» content=»1″ />
</li>
>
<li itemprop=»itemListElement» itemscope
itemtype=»http://schema.org/ListItem»>
itemprop=»item» href=»https://example.com/SEO/Traffic»>
<span itemprop=»name»>Трафик</span>
<img itemprop=»image» src=»http://example.com/images/icon-Traffic.png» alt=»Traffic»/></a>
<meta itemprop=»position» content=»2″ />
</li>
>
<li itemprop=»itemListElement» itemscope
itemtype=»http://schema.org/ListItem»>
<a itemscope itemtype=»http://schema.

itemprop=»item» href=»https://example.com/SEO/Traffic/Order»>
<span itemprop=»name»>Заказ</span>
<img itemprop=»image» src=»http://example.com/images/icon-Order.png» alt=»Order»/></a>
<meta itemprop=»position» content=»3″ />
</li>
</ol>
После внедрение микроразметки на сайт, важно произвести проверку правильности использования структурированных данных с помощью валидатора от Google. Доступна как проверка URL, так и фрагмента кода.
Контролировать правильность обработки и отображение структурированных данных можно с помощью соответствующей вкладки в Search Console от Google, путь: Вид в поиске > Структурированные данные.
Рис. 3. Инструмент работы со структурированными данными от Google в Search Console.
4. Добрые советы
Включение текущий страницы с отсутствием ссылки на неё в конце дублирующей навигации — является хорошим тоном.

Скажем: SEO > Тарифы > Трафик > Онлайн-заказ.Не стоит злоупотреблять вхождением ключевых фраз в цепочке — это повышает плотность их вхождений и увеличивает вероятность применения текстовых пост-фильтров. 1–2 вхождений для слова будет достаточно.
Наличие хлебных крошек не является строго обязательным требованием и её использование всегда остается на усмотрение администраторов ресурса. Тем не менее, внедрение цепочки часто позволяет улучшить удобство навигации.
Полезные ссылки
Эффективная работа с коммерческими и поведенческими факторами в 2016 году, Cybermarketing, 2016, http://www.slideshare.net/SergeyYurkov1/2016-cybermarketing-16.
Аналитика поведенческих факторов Яндекс/Гугл, SEO conference в Казани, 2015, http://www.slideshare.net/staspolomar/ss-53154946.
Introduction to Structured Data, Google Developers, 2016, https://developers.
 google.com/search/docs/guides/intro-structured-data.
google.com/search/docs/guides/intro-structured-data.Breadcrumbs, Google Developers, 2016, https://developers.google.com/search/docs/data-types/breadcrumbs.
Автор
Дмитрий Севальнев
20 навигационных крошек CSS
Коллекция бесплатных примеров навигационного кода HTML и CSS (простых, адаптивных, многострочных, свернутых и т. д.) из codepen и других ресурсов. Обновление декабрьской коллекции 2019 года. 5 новых предметов.
- Панировочные сухари Bootstrap
О коде
Дизайн панировочных сухарей
Дизайн хлебных крошек (перекос, радиус границы, эффект щелчка).
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Панировочные сухари
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Панировочные сухари Компонент
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Эксперимент с хлебными крошками
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Рефакторинг пользовательского интерфейса — хлебные крошки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Панировочные сухари для нарезки CSS
Хлебные крошки показывают иерархию контента между корнем сайта и текущим местоположением пользователя.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Вертикальная хлебная крошка
Простые вертикальные хлебные крошки CSS .
О коде
Хлебные крошки с раскрывающейся навигацией
Не стесняйтесь настраивать его по своему усмотрению. Цвета, размеры, тени, границы и т. д. Сделано с помощью Bootstrap .
О коде
Панировочные сухари с «умным» многоточием (Flex)
Поэкспериментируйте с размером браузера, чтобы увидеть, как хлебных крошек ведут себя, когда для них не осталось места.
О коде
Навигация по хлебным крошкам
В этом примере показано, что происходит, когда пользователь приближается к кнопке «Назад». Хлебные крошки расширяются и позволяют пользователю перемещаться практически в любое другое место в курсе, минимально воздействуя на пространство.
хлебные крошки CSS
хлебные крошки с настраиваемыми свойствами CSS в качестве API.
Сделано Стасом Мельниковым
15 июня 2017 г.
скачать демо и код
Демонстрационное изображение: Многострочные стрелки навигацииМногострочные стрелки навигации
Адаптивные многострочные стрелки навигации чистого CSS.
Сделано Глинном Смитом
30 мая 2017 г.
скачать демо и код
Демонстрационный GIF: хлебные крошкихлебные крошки
хлебные крошки HTML и CSS.
Сделано Дэни Сантос
15 июля 2016 г.
скачать демо и код
Демонстрационное изображение: Breadcrumb, Progress TrackerХлебные крошки, трекер прогресса
Хлебные крошки Material Design, трекер прогресса.
Автор Шьям Чен
30 июля 2015 г.
скачать демо и код
Демонстрационное изображение: Свернутые навигационные крошкиСвернутые навигационные крошки
Список навигационных цепочек свернут, чтобы показать только текст предварительного просмотра для всех страниц, кроме текущей, с полным текстом, отображаемым при наведении/фокусе.
Сделано Скай
4 марта 2015 г.
скачать демо и код
Демонстрационное изображение: Адаптивные хлебные крошкиАдаптивные хлебные крошки
Адаптивные хлебные крошки на чистом CSS.
Сделано Оливером Кноблихом
2 апреля 2014 г.
скачать
Demo GIF: Tiny CSS3 BreadcrumbTiny CSS3 Breadcrumb
Крошечная круглая хлебная крошка CSS3.
Сделано Рено Тертре
4 октября 2013 г.
скачать демо и код
Демонстрационное изображение: Расширяемые хлебные крошкиРасширяемые хлебные крошки
Идеально подходит для страниц с длинными заголовками.
Сделано Фелипе М Перес
3 октября 2013 г.
скачать демо и код
Демонстрационное изображение: плоская навигационная крошка CSS3навигационная крошка CSS3
плоская навигационная цепочка HTML и CSS3.
Сделано Рено Тертре
30 сентября 2013 г.
скачать демо и код
Демонстрационное изображение: навигационная цепочка на чистом CSS3навигационная цепочка на чистом CSS3
Навигация по навигационной цепочке с использованием чистого CSS3.
Сделано Аркев
16 апреля 2013 г.
скачать демо и код
15+ хлебных крошек в HTML и CSS — CodeHim
Навигация по хлебным крошкам — это полезный элемент на веб-странице, который помогает пользователям понять структуру каталогов веб-сайта. Он отображает ссылки рядом друг с другом на каждую предыдущую страницу с разделителем. В основном хлебные крошки размещаются после основной навигации или заголовка. А значит, он должен быть привлекательным и понятным, так как внимание пользователя падает на него еще до прочтения контента. Здесь я поделюсь коллекцией из 15+ отобранных вручную хлебных крошек, созданных в HTML и CSS. Вы можете найти наиболее подходящий для вашего проекта.
Навигация по веб-сайтам в виде хлебных крошек в настоящее время очень распространена. Новостные сайты с большим количеством категорий отображают навигацию в виде навигационных крошек, чтобы упростить взаимодействие с пользователем. Точно так же магазины электронной коммерции и блоги журналов отображают его, чтобы указать текущее местоположение публикации/страницы.
Использование хлебных крошек не только улучшает взаимодействие с пользователем, но и помогает поисковым системам понять структуру каталогов веб-сайта. Поэтому необходимо внедрить, создаете ли вы блог, бизнес-сайт или шаблон личного портфолио. Хорошо! вы можете выбрать любой дизайн из следующих хлебных крошек.
1. CSS Cool Breadcrumbs Styles Pack
Если вы ищете современные дизайнерские навигационные крошки, то следующий пакет навигации CSS Cool Breadcrumbs — лучший выбор для вас. Он поставляется с девятью различными типами стилей, включая пользовательский разделитель, треугольник, многошаговый и точечный индикатор с нумерацией.
Этот пакет навигации подходит для всех типов веб-сайтов. Если вы работаете над многоцелевым шаблоном премиум-класса, вам следует использовать его, так как в нем есть несколько разновидностей хлебных крошек.
Автор: Майк
Скачать демоверсию
2. Навигация с помощью навигационных крошек CSS со стрелкой
Следующая навигация с помощью навигационных крошек включает символы стрелок со светлым и темным режимом. Если на вашем веб-сайте есть функция темного режима, эта навигация может быть вам полезна. Потому что у него есть собственная версия в темном режиме. Таким образом, вам не нужно определять дополнительный CSS для темного режима хлебных крошек.
Если на вашем веб-сайте есть функция темного режима, эта навигация может быть вам полезна. Потому что у него есть собственная версия в темном режиме. Таким образом, вам не нужно определять дополнительный CSS для темного режима хлебных крошек.
Автор: Arkev
Скачать демо
3. Хлебные крошки HTML CSS с иконками
Навигация по хлебным крошкам с иконками выглядит более привлекательно, чем простые ссылки рядом друг с другом. Следующая навигационная цепочка HTML и CSS использует набор значков Font Awesome для различных шагов с круглым фоном. Каждый значок шага отделен символом стрелки, а заголовок отображается внизу значков. Кроме того, размер значков и расстояние между ними можно настроить в соответствии с вашими потребностями.
Автор: rajeshdn
Загрузка демо-версии
4. Расширяемые хлебные крошки при наведении курсора
Хотите попробовать что-то уникальное? Что ж, проверьте следующую навигационную цепочку, которая расширяет событие наведения. Дизайн панировочных сухарей был вдохновлен Material Design с дополнительной расширяющейся анимацией. Идея лучше всего экономить место на устройствах с маленьким экраном. Таким образом, вы можете использовать эту навигационную цепочку, если планируете сделать свой дизайн удобным для мобильных устройств.
Дизайн панировочных сухарей был вдохновлен Material Design с дополнительной расширяющейся анимацией. Идея лучше всего экономить место на устройствах с маленьким экраном. Таким образом, вы можете использовать эту навигационную цепочку, если планируете сделать свой дизайн удобным для мобильных устройств.
Автор: Дэни Сантос
Скачать демонстрационную версию
5. Градиентные цветовые хлебные крошки в HTML CSS
Нет другого способа сделать веб-компоненты привлекательными без использования градиентных цветов. Навигация в виде навигационных крошек в виде стрелок имеет градиентные цвета. Цвет градиента был хорошо использован, чтобы сделать хлебные крошки привлекательными. С другой стороны, каждый шаг хлебной крошки состоит из двух строк. Таким образом, вы можете определить краткое описание вместе с каждой ссылкой.
Автор: Карлос Исаак Мартинес Батиста
Скачать демонстрационную версию
6. Креативный HTML-дизайн навигационных цепочек
Следующий пакет навигационных цепочек содержит пять различных стилей оформления, включая навигацию со стрелками, точками и нумерацией. Точно так же каждая хлебная крошка имеет свою цветовую схему. Он преобразует неупорядоченный список ссылок в красивую навигационную цепочку. Дизайн этих навигационных крошек лучше всего подходит для блогов о красоте, новостных сайтов и личных портфолио. Кроме того, вы также можете интегрировать один из них на веб-сайт общего назначения.
Точно так же каждая хлебная крошка имеет свою цветовую схему. Он преобразует неупорядоченный список ссылок в красивую навигационную цепочку. Дизайн этих навигационных крошек лучше всего подходит для блогов о красоте, новостных сайтов и личных портфолио. Кроме того, вы также можете интегрировать один из них на веб-сайт общего назначения.
Автор: Mamun Khandaker
Загрузка демо-версии
7. Bootstrap 5 Breadcrumbs Example
Если вы ищете навигационную навигационную цепочку, совместимую с Bootstrap 5, то следующие навигационные крошки вполне соответствуют вашим потребностям. Он поставляется с двумя версиями: многослойной и адаптивной. В адаптивной версии хлебные крошки можно прокручивать по горизонтали. В основном демо-версия состоит из синей темы. Тем не менее, вы можете использовать встроенные классы цветов Bootstrap, чтобы легко настроить цветовую схему навигации по хлебным крошкам.
Автор: Simon Köhler
Скачать демонстрационную версию
8.
 Навигация по шагам с помощью HTML CSS
Навигация по шагам с помощью HTML CSSНавигация по шагам полезна для мастеров или многошаговых форм. Следующая навигационная цепочка содержит шаг нумерации, заголовок шага и текст описания. Вы можете легко интегрировать его в свои формы или проект мастера, чтобы отображать этапы процесса.
Автор: karmeljuk
Скачать демоверсию
9. Адаптивная хлебная крошка CSS с текстом с многоточием
Текст с многоточием в CSS — это лучший способ обрезать текст с помощью точки-точки-точки. Следующая навигационная цепочка использует текст с многоточием CSS для переполненных контейнеров и сокращает более длинные навигационные ссылки. Хлебные крошки поставляются с разделителем в виде стрелок, окаймленных CSS, между ссылками и значком дома. Он отображает полный текст ссылок на рабочем столе (большой экран) и текст с многоточием на мобильном устройстве (маленький экран). Вы можете использовать этот шаблон хлебных крошек, если вам нужна простая и удобная навигация для мобильных устройств.
Автор: Михал Йилек
Скачать демоверсию
Material Design — это модный фреймворк, используемый после Bootstrap. Следующие хлебные крошки разработаны с помощью Materialize CSS с некоторыми дополнительными стилями. Этот пакет B-навигации поставляется с несколькими вариантами навигации, включая чистую, плоскую, круглую, расширенную и точечную навигацию. Цвет этих хлебных крошек можно обновить в соответствии с вашими потребностями, используя классы цветов Materialize CSS.
Автор: Steve D
Скачать демонстрационную версию
11. Навигация в виде навигационных крошек с помощью CSS3
Следующая анимированная навигация в виде навигационных крошек с помощью CSS3 идеально подходит для страниц с длинными заголовками. Он расширяется при наведении курсора и показывает полное название страниц. Кроме того, ссылки в заголовке разделены рамкой в виде стрелки.
Тема этой навигационной крошки состоит из светло-серого и мягкого желто-зеленого тона, который плавно отображается в качестве фона при наведении курсора. Вы также можете установить собственный цвет в соответствии с темой вашего сайта.
Вы также можете установить собственный цвет в соответствии с темой вашего сайта.
Автор: Phelipe M Peres
Загрузка демоверсии
12. Навигация по цепочкам для Bootstrap 4
Следующая навигация по цепочкам создана с использованием Bootstrap 4 с некоторыми дополнительными стилями CSS. Он использует цвет линейного градиента CSS и свойство границы для создания разделителя стрелок между ссылками хлебных крошек. Точно так же он использует Font Awesome CSS для иконок. Индивидуальный дизайн стрелки-хлебной крошки также совместим с бета-версией bootstrap 4.0. Вы можете интегрировать этот шаблон хлебных крошек в свои проекты Bootstrap 4.
Автор: Kraisorn.R
Скачать демоверсию
13. Круговая нумерация
Следующая навигационная цепочка снабжена круговой нумерацией заголовков каждой страницы. По сути, он был разработан для отображения различных шагов прогресса. В любом случае, вы можете интегрировать его в качестве навигации по хлебным крошкам, чтобы отображать ссылки на предыдущие страницы с нумерацией. Он поставляется с адаптивной шириной, которая лучше всего подходит для мобильных и адаптивных шаблонов. Вы можете использовать эту «хлебную крошку», если хотите, чтобы ваш проект был простым, легким и удобным для пользователя. Размер шрифта, цвет и количество шагов можно настроить в соответствии с вашими потребностями.
Он поставляется с адаптивной шириной, которая лучше всего подходит для мобильных и адаптивных шаблонов. Вы можете использовать эту «хлебную крошку», если хотите, чтобы ваш проект был простым, легким и удобным для пользователя. Размер шрифта, цвет и количество шагов можно настроить в соответствии с вашими потребностями.
Автор: miguenhwyvar
Скачать демоверсию
14. Чистая навигация в виде навигационных крошек в CSS
Если вы ищете чистую и простую навигацию в виде навигационных крошек со знаковыми шрифтами, то следующая навигационная цепочка CSS удовлетворит ваши требования. Он использует неупорядоченный список HTML, чтобы упорядочить список ссылок и отобразить их с разделителем в виде стрелки. Лучше всего подходит для шаблонов магазинов электронной коммерции и коротких заголовков страниц. Кроме того, вы также можете интегрировать его в шаблоны веб-сайтов общего назначения.
Автор: Gerta Xhepi
Скачать демоверсию
15.
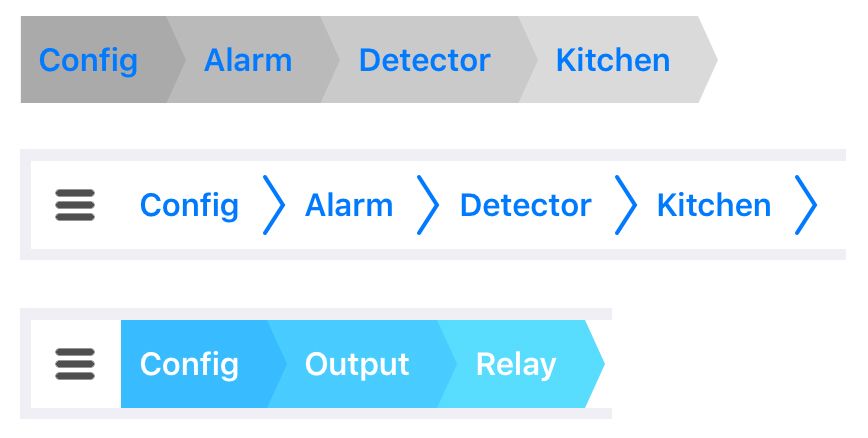
 Навигация в виде треугольника в CSS
Навигация в виде треугольника в CSSТреугольник или символ «больше» чаще всего используется внутри хлебных крошек в качестве разделителя. Следующая навигация поставляется с тремя вариантами, включая треугольник, граничный треугольник с описанием и простую навигационную цепочку с разделителем > (больше).
Вы можете использовать это, если вы работаете в новостном или журнальном блоге. Кроме того, вы можете использовать вторую версию этой навигации в качестве степпера, в котором вы можете определить заголовок и его описание для каждого отдельного шага.
Автор: Chris Coyier
Загрузка демоверсии
16. Навигационные навигационные крошки HTML с треугольной границей CSS
Следующий пакет навигации содержит треугольную рамку CSS. Он состоит из четырех слегка различающихся по дизайну панировочных сухарей со светло-серыми градиентами цветов. Эта навигация лучше всего подходит для веб-сайтов с большим содержанием, которые содержат несколько категорий с подкатегориями. В принципе, нет необходимости в настройке. В любом случае, вы можете установить основной цвет вашего веб-сайта в качестве фона при наведении на эти хлебные крошки, чтобы он точно соответствовал теме вашего веб-сайта.
В принципе, нет необходимости в настройке. В любом случае, вы можете установить основной цвет вашего веб-сайта в качестве фона при наведении на эти хлебные крошки, чтобы он точно соответствовал теме вашего веб-сайта.
Автор: KoBa4
Скачать демонстрационную версию
17. Простые хлебные крошки прототипа
Следующие чистые хлебные крошки на основе CSS основаны на простой идее сделать страницы доступными простым способом. Он использует Font Awesome CSS для иконок и перед псевдоклассами для разделителя стрелок/углов между ссылками.
Автор: Zywave
Скачать демоверсию
18. Адаптивные хлебные крошки CSS
Следующая иконическая навигационная цепочка имеет адаптивную ширину, подходящую практически для всех типов мультимедийных экранов. По сути, он состоит только из круглых значков, соединенных прямой линией. Ширина линии зависит от области просмотра мультимедийного устройства. Таким образом, он адаптирует доступную ширину в соответствии с окном просмотра.