— HTML | MDN
HTML элемент контент шаблона <template> — это механизм для отложенного создания клиентского контента, который не отображается во время загрузки, но может быть инициализирован при помощи JavaScript.
Шаблон можно представить себе как фрагмент контента, сохранённый для последующего использования в документе. Хотя парсер и обрабатывает содержимое элемента <template> во время загрузки страницы, он делает это только чтобы убедиться в валидности содержимого; само содержимое при этом не отображается.
Элемент может иметь общие атрибуты.
Также есть доступный только для чтения атрибут content, который предоставляет доступ к содержимому шаблона. Проверка на наличие этого атрибута является распространённым способом определить, поддерживает ли браузер элемент <template>.
Начнём с HTML.
<table> <thead> <tr> <td>UPC_Code</td> <td>Product_Name</td> </tr> </thead> <tbody> </tbody> </table> <template> <tr> <td></td> <td></td> </tr> </template>
Для начала у нас есть таблица, в которую мы собираемся вставить содержимое с помощью Javascript кода. Затем следует шаблон, который описывает структуру HTML фрагмента представляющего одну строку таблицы
Затем следует шаблон, который описывает структуру HTML фрагмента представляющего одну строку таблицы
Теперь, когда таблица была создана и шаблон определён, мы используем JavaScript чтобы вставить строки в таблицу. Каждая строка строится с использованием шаблона.
if ('content' in document.createElement('template')) {
var t = document.querySelector('#productrow'),
td = t.content.querySelectorAll("td");
td[0].textContent = "1235646565";
td[1].textContent = "Stuff";
var tb = document.getElementsByTagName("tbody");
var clone = document.importNode(t.content, true);
tb[0].appendChild(clone);
td[0].textContent = "0384928528";
td[1].textContent = "Acme Kidney Beans";
var clone2 = document.importNode(t.content, true);
tb[0].appendChild(clone2);
} else {
}
Как результат имеем HTML таблицу с двумя новыми строками добавленными с помощью JavaScript:
BCD tables only load in the browser
9 профессиональных HTML 5 шаблонов с исходниками
9 профессиональных HTML шаблонов различной тематики с внедренными javascript эффектами. Тематика сайтов: центр йоги и пилатеса, шаблон спа салона (spa-салон), дизайн интерьеров, свадебная тематика сайтов, семейная тематика, шаблоны кулинарных сайтов и другие HTML CSS javascript решения.
Тематика сайтов: центр йоги и пилатеса, шаблон спа салона (spa-салон), дизайн интерьеров, свадебная тематика сайтов, семейная тематика, шаблоны кулинарных сайтов и другие HTML CSS javascript решения.
Для бесплатного скачивания шаблонов с PSD исходниками дизайна, необходимо ввести имя и е-мейл, на который вы получите ссылку для загрузки. Все шаблоны сделаны очень профессионально и предоставлены известным разработчиком Template Monster. Их можно скачивать, изменять и использовать в ваших проектах бесплатно без ограничений (запрещается только продажа бесплатных шаблонов).
Внимание: ссылки откроются в новом окне.
1. CSS HTML JS шаблон для сайта центра йоги
Шаблон для сайта центра йоги и пилатеса с использованием javascript. Фоновое изображение растягивается в зависимости от ширины окна браузера. Новый CSS шаблон 2011 года.
Демо | Скачать без PSD (2.2 mb) | Скачать шаблон с PSD исходниками (57 mb)
2. HTML шаблон для SPA-салона
Шаблон для СПА-салона в светлы тонах. Новый CSS HTML JS шаблон 2011 года.
Новый CSS HTML JS шаблон 2011 года.
Демо | Скачать без PSD (1.3 mb) | Скачать шаблон с PSD исходниками (12 mb)
3. HTML шаблон сайта: дизайн интерьера
Новый CSS шаблон 2011 года с JS галереей на главной странице. Тематика: интерьер.
Демо | Скачать без PSD (1.7 mb) | Скачать шаблон с PSD исходниками (45.7 mb)
4. HTML CSS шаблон сайта. Тематика: семья
Свежий бесплатный HTML шаблон с JS слайдером на главной странице.
Демо | Скачать без PSD (1.3 mb) | Скачать шаблон с PSD исходниками (12.7 mb)
5. HTML CSS шаблон свадебной тематики
Свадебный HTML шаблон сайта в светлых праздничных тонах. Очень интересно реализована страница фотоальбомов с помощью javascript.
Демо | Скачать без PSD (1.9 mb) | Скачать шаблон с PSD исходниками (23.2 mb)
6. HTML CSS шаблон для сайта ресторана
Бесплатный HTML CSS JS шаблон для сайта кулинарной тематики c jQuery слайдером на главной странице
Демо | Скачать без PSD (1. 6 mb) | Скачать шаблон с PSD исходниками (30.1 mb)
7. Скачать бесплатно HTML CSS шаблон
Шаблон HTML CSS JS в темных/черных тонах. JS слайд-шоу на главной странице. Тематика: овощи.
Демо |Скачать без PSD (1 mb)| Скачать шаблон с PSD исходниками (8.3 mb)
8. HTML CSS javascript шаблон. Тематика: благотворительность
Бесплатный шаблон темных/черных тонах. Тематика: волонтерство и благотворительность.
Демо |Скачать без PSD (0.7 mb)| Скачать шаблон с PSD исходниками (10 mb)
9. Бесплатный шаблон для сайта компании
HTML шаблон для бизнеса с применением javascript
Демо |Скачать без PSD (1 mb)| Скачать шаблон с PSD исходниками (15 mb)
HTML и CSS с примерами кода
Тег <template> (от англ. template — шаблон) представляет собой механизм для хранения содержимого на стороне клиента, которое не отображается в процессе загрузки страницы, но впоследствии может быть заполнено с помощью JavaScript.
Содержимое <template> — это шаблон для фрагмента HTML, который может быть клонирован и вставлен в документ через скрипты. Обычно применяется для элементов с повторяющейся структурой, вроде списков, таблиц, списков
Поддержка браузерами
Can I Use template? Data on support for the template feature across the major browsers from caniuse.com.
Синтаксис
Внутри <template> располагаются пустые элементы, образующие требуемый шаблон. Повторение этих элементов и их заполнение содержимым берут на себя скрипты.
Закрывающий тег обязателен.
Атрибуты
Для этого элемента доступны универсальные атрибуты.
Спецификации
Описание и примеры
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>template</title>
<style>
table {
width: 100%;
border-collapse: collapse;
}
td,
th {
padding: 4px;
border: 1px solid #333;
}
</style>
</head>
<body>
<table>
<thead>
<tr>
<th>Твёрдость по Моосу</th>
<th>Эталонный минерал</th>
<th>Обрабатываемость</th>
</tr>
</thead>
<tbody>
<template>
<tr>
<td></td>
<td></td>
<td></td></tr
></template>
</tbody>
</table>
<script>
var data = [
{
hardness: 1,
mineral: 'Тальк',
workability: 'Царапается ногтём',
},
{
hardness: 2,
mineral: 'Гипс',
workability: 'Царапается ногтём',
},
{
hardness: 3,
mineral: 'Кальцит',
workability: 'Царапается медью',
},
{
hardness: 4,
mineral: 'Флюорит',
workability:
'Легко царапается ножом, оконным стеклом',
},
{
hardness: 5,
mineral: 'Апатит',
workability:
'С усилием царапается ножом, оконным стеклом',
},
{
hardness: 6,
mineral: 'Ортоклаз',
workability:
'Царапает стекло.
 parentNode.appendChild(clone)
}
</script>
</body>
</html>
parentNode.appendChild(clone)
}
</script>
</body>
</html>
Ссылки
Лучшие HTML / CSS шаблоны для прайса
В этой статье мы рассмотрим лучшие HTML / CSS шаблоны прайсов, которые легко интегрируются на сайт. Если вы уже задумывались над тем, чтобы создать свой уникальный прайс, то приведенные ниже шаблоны помогут в этом. Также мы перечислим руководства, которые помогут вам создавать собственные CSS таблицы.
Если простота — это ваше кредо, тогда этот набор, состоящий из трех шаблонов прайсов, может оказаться полезным. С его помощью возможно создание месячных и годовых тарифных планов, поддерживается анимация. Кроме этого шаблон является адаптивным.
ДЕМО-ВЕРСИЯ | СКАЧАТЬ
Еще один плоский шаблон для таблиц цен со всеми основными функциями.
ДЕМО-ВЕРСИЯ | СКАЧАТЬ
Самый компактный шаблон прайса, позволяющий добавлять данные об услугах и их стоимости.
ДЕМО-ВЕРСИЯ | СКАЧАТЬ
Похож на один из уже перечисленных нами шаблонов, почти полная копия, отличающаяся только используемыми цветами. Но это все равно отличная красивая таблица CSS цен.
Но это все равно отличная красивая таблица CSS цен.
ДЕМО-ВЕРСИЯ | СКАЧАТЬ
Простые и красивые таблицы цен для вашего сайта с добавлением анимации.
ДЕМО-ВЕРСИЯ | СКАЧАТЬ
Крутой шаблон прайса с красивой шапкой, кнопкой в нижней части и областью описания.
ДЕМО-ВЕРСИЯ | СКАЧАТЬ
Плоский шаблон, в котором реализован раскрывающийся с эффектом анимации прайс. Для этого используются каскадные таблицы стилей CSS.
ДЕМО-ВЕРСИЯ | СКАЧАТЬ
Красивый шаблон прайса, который можно использовать на своем сайте для отображения информации о стоимости месячных планов и постоянной подписки.
ДЕМО-ВЕРСИЯ | СКАЧАТЬ
Компактный и простой шаблон прайса со слайдером изображений для демонстрации галереи товаров.
ДЕМО-ВЕРСИЯ | СКАЧАТЬ
Это бесплатный шаблон. Его можно использовать так, как вам нравится, данный шаблон отлично работает с фреймворком Bootstrap.
ДЕМО-ВЕРСИЯ | СКАЧАТЬ
Цветная CSS таблица цен отображается в современном минималистичном стиле с помощью комбинации трех цветов.

ДЕМО-ВЕРСИЯ|СКАЧАТЬ
Простые прямоугольные блоки цен для любого раздела вашего сайта.
ДЕМО-ВЕРСИЯ|СКАЧАТЬ
Чистый плоский дизайн с аккуратно размещенными элементами и жирным шрифтом, который читается на любом устройстве.
ДЕМО-ВЕРСИЯ|СКАЧАТЬ
Мини-версия адаптивной таблицы CSS цен, с помощью которой можно продавать расширения или дополнительные функции.
ДЕМО-ВЕРСИЯ|СКАЧАТЬ
Минималистичный и плоский макет, который поддерживает адаптивные функции.
ДЕМО-ВЕРСИЯ|СКАЧАТЬ
Шаблон прайса, который напоминает WordPress. Ширина по умолчанию установлена на 80%, что делает всю таблицу слишком широкой, поэтому скриншот был сделан с шириной 50%.
ДЕМО-ВЕРСИЯ|СКАЧАТЬ
Простой прайс для демонстрации доступных тарифных планов. Поставляется с выделенным «популярным» планом с помощью оформления таблицы CSS.
ДЕМО-ВЕРСИЯ|СКАЧАТЬ
Из учебника вы узнаете, как использовать некоторые новые свойства CSS3 для создания красивого шаблона прайса. Его суть состоит в том, чтобы задать для столбцов стили блоков и списков, и получить красивый и уникальный дизайн.
Его суть состоит в том, чтобы задать для столбцов стили блоков и списков, и получить красивый и уникальный дизайн.
ДЕМО-ВЕРСИЯ|СКАЧАТЬ
Простой шаблон прайса. Каждый тарифный план содержит название, цену, список функций и фиолетовую кнопку регистрации.
ДЕМО-ВЕРСИЯ|СКАЧАТЬ
Изучив это руководство, вы сможете создавать удивительные элементы пользовательской таблицы цен с использованием CSS3 свойств таблицы. Шаблоны уже содержат красивые эффекты наведения, созданные с помощью переходов CSS3. Вы сможете легко добавить их в свой интернет-магазин.
ДЕМО-ВЕРСИЯ|СКАЧАТЬ
На данный момент я работаю над премиум-сайтом WordPress и столкнулась с необходимостью создания приличной таблицы цен в стиле SaaS.
ДЕМО-ВЕРСИЯ|СКАЧАТЬ
Изучив это руководство, вы научитесь создавать из пользовательского интерфейса Impressionist код и стили CSS3 для прайсов.
ДЕМО-ВЕРСИЯ|СКАЧАТЬ
В этом руководстве рассказывается, как создать современную таблицу цен в Photoshop. После того, как дизайн будет готов, мы реализуем его код с помощью HTML и каскадных таблиц стилей CSS.
После того, как дизайн будет готов, мы реализуем его код с помощью HTML и каскадных таблиц стилей CSS.
ДЕМО-ВЕРСИЯ|СКАЧАТЬ
Воссозданный шаблон прайсов с http://www.webs.com/pricing.htm.
ДЕМО-ВЕРСИЯ|СКАЧАТЬ
Это адаптивная таблица цен для адаптивных тем.
ДЕМО-ВЕРСИЯ|СКАЧАТЬ
ДЕМО-ВЕРСИЯ|СКАЧАТЬ
Это плоская адаптивная таблица цен, созданная с помощью адаптивной таблицы CSS. Скачайте ее бесплатно и используйте в своих проектах.
ДЕМО-ВЕРСИЯ|СКАЧАТЬ
Данная публикация является переводом статьи «30 Best HTML CSS Pricing Table Templates, Tutorials» , подготовленная редакцией проекта.
Современный стартовый HTML-шаблон / Хабр
Доброго времени суток, друзья!
Позвольте представить вам мой новый проект — современный стартовый HTML-шаблон.
Данный шаблон является результатом анализа более 100 источников по вопросам, касающимся структуры и содержимого веб-страницы, разделения приложения на компоненты, кэширования ресурсов, поисковой оптимизации, безопасности и т. д., и включает в себя следующее:
д., и включает в себя следующее:
- Все meta и link-теги (общие, Microsoft, Facebook, Twitter, IOS, Android, структурированные данные — Schema.org и JSON-LD, а также парочка тегов, связанных с безопасностью)
- Пример использования HTML5-тегов
- Пример использования CSS3-свойств
- Пример использования CSS-модулей
- Пример использования JavaScript-модулей
- Файл «manifest.json»
- Сервис-воркер общего назначения (сначала кэш, затем сеть)
- Файл «robots.txt»
- Файл «sitemap.xml»
- Файл «browserconfig.xml»
- Файл «.gitignore»
- Пример Express.js-сервера, устанавливающего заголовки, связанные с безопасностью и сжатием, и возвращающего файлы по запросу
- Пример креативной страницы ошибки 404 (страница не найдена, креатив не мой)
- и многое другое
Официальный сайт: moderntemplate.site.
Код проекта находится здесь.
Приветствуется любая форма обратной связи: не стесняйтесь писать в личку и пуллреквестить на гитхабе.
Если же вы хотите повторить мой «исследовательский» путь, то можете начать со следующих ресурсов:
По этой ссылке вы найдете масштабируемый шаблон настроек Webpack 5, включающий Babel и PostCSS, сервер для разработки и оптимизированную сборку для продакшна.
А если вы хотите освежить или проверить свои знания по JavaScript, то специально для этого в свободное от работы время я занимаюсь разработкой этого замечательного приложения (сам себя не похвалишь…).
Благодарю за внимание и хорошего дня.
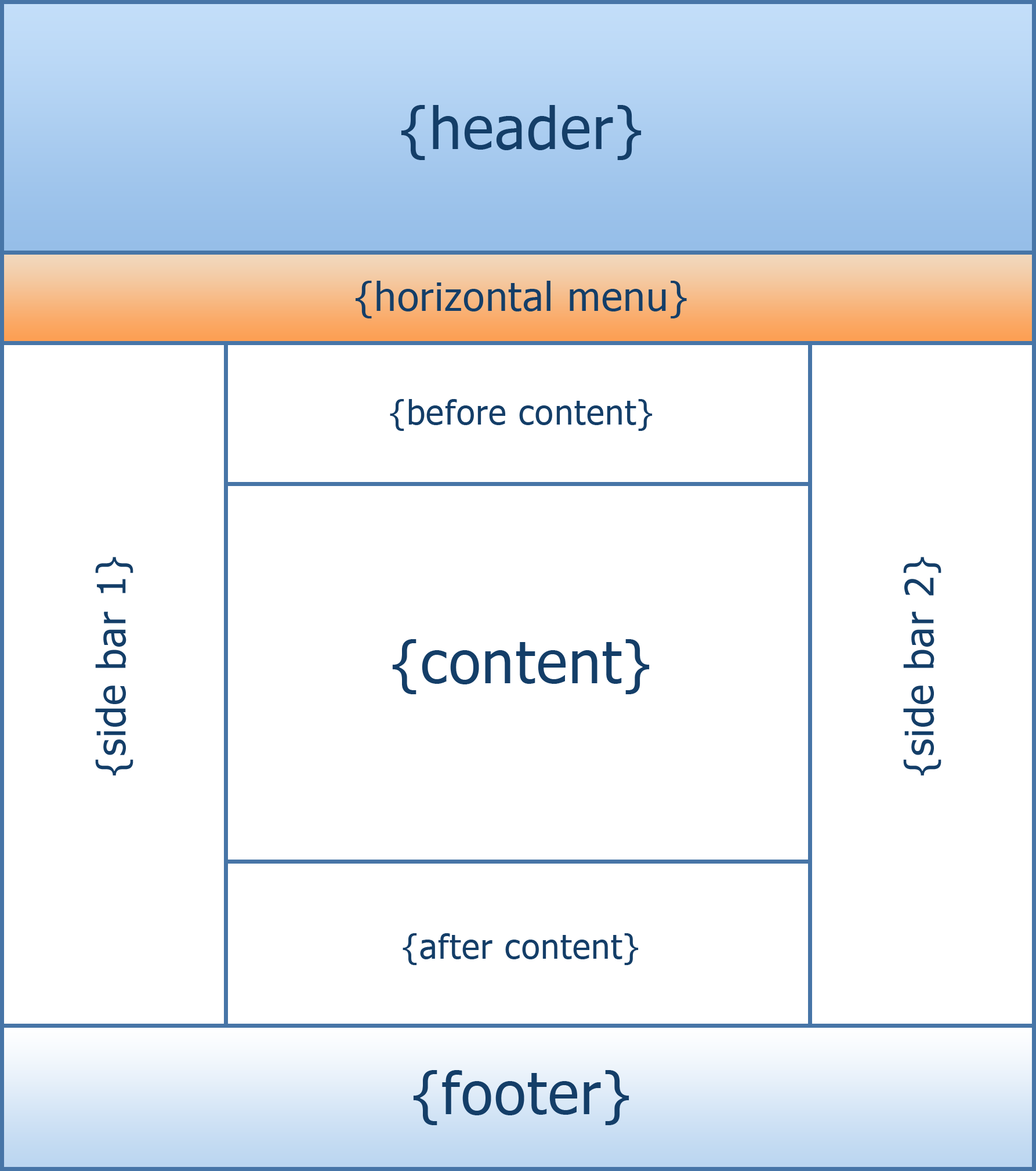
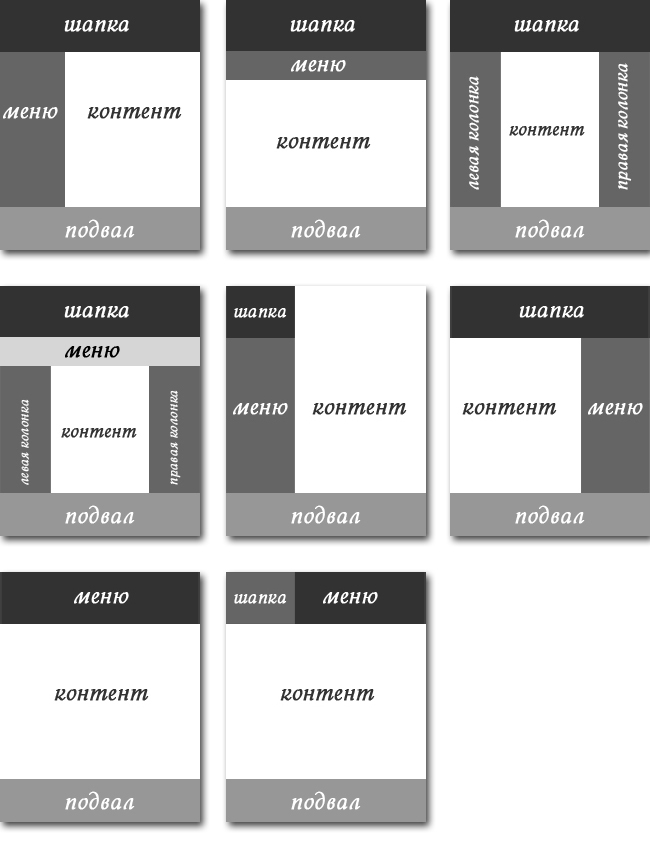
Колоночные шаблоны для сайта
Отцентрованные шаблоны для десктопной версии с фиксированной шириной 960px и прижатым подвалом. Хорошо подходят для лэндингов т.к. есть возможность сделать разноцветные блоки на всю ширину окна.
1
Шаблон с одной колонкой
<!DOCTYPE html>
<html lang="ru">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<meta name="viewport" content="width=960">
<title>Title</title>
<link rel="shortcut icon" href="/favicon. ico" type="image/x-icon">
<link rel="stylesheet" href="/style.css">
</head>
<body>
<div>
<header>
<div>
<p>Header</p>
</div>
</header>
<main>
<div>
<p>Content</p>
</div>
</main>
</div>
<footer>
<div>
<p>Footer</p>
</div>
</footer>
</body>
</html>
ico" type="image/x-icon">
<link rel="stylesheet" href="/style.css">
</head>
<body>
<div>
<header>
<div>
<p>Header</p>
</div>
</header>
<main>
<div>
<p>Content</p>
</div>
</main>
</div>
<footer>
<div>
<p>Footer</p>
</div>
</footer>
</body>
</html>html {
height: 100%;
}
body {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
.wrapper {
min-height: 100%;
height: auto !important;
height: 100%;
}
.wrp {
width: 960px;
margin: 0 auto;
position: relative;
}
.header {
height: 150px;
background: #B39DDB;
}
.content {
padding: 0 0 100px;
min-height: 200px;
}
. footer {
margin: -100px 0 0 0;
height: 100px;
position: relative;
background: #f7cfad;
}
footer {
margin: -100px 0 0 0;
height: 100px;
position: relative;
background: #f7cfad;
}Результат:
2
Колонка слева
<!DOCTYPE html>
<html lang="ru">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<meta name="viewport" content="width=960">
<title>Title</title>
<link rel="shortcut icon" href="/favicon.ico" type="image/x-icon">
<link rel="stylesheet" href="/style.css">
</head>
<body>
<div>
<header>
<div>
<p>Header</p>
</div>
</header>
<div>
<div>
<div>
<main>
<p>Content</p>
</main>
</div>
<aside>
<p>Left</p>
</aside>
</div>
</div>
</div>
<footer>
<div>
<p>Footer</p>
</div>
</footer>
</body>
</html>html {
height: 100%;
}
body {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
. wrapper {
min-height: 100%;
height: auto !important;
height: 100%;
}
.wrp {
width: 960px;
margin: 0 auto;
position: relative;
}
.header {
height: 150px;
background: #B39DDB;
}
.middle {
width: 100%;
padding: 0 0 100px;
position: relative;
}
.middle:after {
display: table;
clear: both;
content: '';
}
.container {
width: 100%;
float: left;
overflow: hidden;
}
.content {
padding: 0 0 0 260px;
min-height: 200px;
}
.leftcol {
float: left;
width: 240px;
margin-left: -100%;
position: relative;
min-height: 200px;
background: #ED6492;
}
.footer {
margin: -100px 0 0 0;
height: 100px;
position: relative;
background: #f7cfad;
}
wrapper {
min-height: 100%;
height: auto !important;
height: 100%;
}
.wrp {
width: 960px;
margin: 0 auto;
position: relative;
}
.header {
height: 150px;
background: #B39DDB;
}
.middle {
width: 100%;
padding: 0 0 100px;
position: relative;
}
.middle:after {
display: table;
clear: both;
content: '';
}
.container {
width: 100%;
float: left;
overflow: hidden;
}
.content {
padding: 0 0 0 260px;
min-height: 200px;
}
.leftcol {
float: left;
width: 240px;
margin-left: -100%;
position: relative;
min-height: 200px;
background: #ED6492;
}
.footer {
margin: -100px 0 0 0;
height: 100px;
position: relative;
background: #f7cfad;
}Результат:
3
Колонка справа
<!DOCTYPE html>
<html lang="ru">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<meta name="viewport" content="width=960">
<title>Title</title>
<link rel="shortcut icon" href="/favicon. ico" type="image/x-icon">
<link rel="stylesheet" href="/style.css">
</head>
<body>
<div>
<header>
<div>
<p>Header</p>
</div>
</header>
<div>
<div>
<div>
<main>
<p>Content</p>
</main>
</div>
<aside>
<p>Right</p>
</aside>
</div>
</div>
</div>
<footer>
<div>
<p>Footer</p>
</div>
</footer>
</body>
</html>
ico" type="image/x-icon">
<link rel="stylesheet" href="/style.css">
</head>
<body>
<div>
<header>
<div>
<p>Header</p>
</div>
</header>
<div>
<div>
<div>
<main>
<p>Content</p>
</main>
</div>
<aside>
<p>Right</p>
</aside>
</div>
</div>
</div>
<footer>
<div>
<p>Footer</p>
</div>
</footer>
</body>
</html>html {
height: 100%;
}
body {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
.wrapper {
min-height: 100%;
height: auto !important;
height: 100%;
}
. wrp {
width: 960px;
margin: 0 auto;
position: relative;
}
.header {
height: 150px;
background: #B39DDB;
}
.middle {
width: 100%;
padding: 0 0 100px;
position: relative;
}
.middle:after {
display: table;
clear: both;
content: '';
}
.container {
width: 100%;
float: left;
overflow: hidden;
}
.content {
padding: 0 260px 0 0;
min-height: 200px;
}
.rightcol {
float: left;
width: 240px;
margin-left: -240px;
position: relative;
min-height: 200px;
background: #ED6492;
}
.footer {
margin: -100px 0 0 0;
height: 100px;
position: relative;
background: #f7cfad;
}
wrp {
width: 960px;
margin: 0 auto;
position: relative;
}
.header {
height: 150px;
background: #B39DDB;
}
.middle {
width: 100%;
padding: 0 0 100px;
position: relative;
}
.middle:after {
display: table;
clear: both;
content: '';
}
.container {
width: 100%;
float: left;
overflow: hidden;
}
.content {
padding: 0 260px 0 0;
min-height: 200px;
}
.rightcol {
float: left;
width: 240px;
margin-left: -240px;
position: relative;
min-height: 200px;
background: #ED6492;
}
.footer {
margin: -100px 0 0 0;
height: 100px;
position: relative;
background: #f7cfad;
}Результат:
4
Три колонки
<!DOCTYPE html>
<html lang="ru">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<meta name="viewport" content="width=960">
<title>Title</title>
<link rel="shortcut icon" href="/favicon. ico" type="image/x-icon">
<link rel="stylesheet" href="/style.css">
</head>
<body>
<div>
<header>
<div>
<p>Header</p>
</div>
</header>
<div>
<div>
<div>
<main>
<p>Content</p>
</main>
</div>
<aside>
<p>Left</p>
</aside>
<aside>
<p>Right</p>
</aside>
</div>
</div>
</div>
<footer>
<div>
<p>Footer</p>
</div>
</footer>
</body>
</html>
ico" type="image/x-icon">
<link rel="stylesheet" href="/style.css">
</head>
<body>
<div>
<header>
<div>
<p>Header</p>
</div>
</header>
<div>
<div>
<div>
<main>
<p>Content</p>
</main>
</div>
<aside>
<p>Left</p>
</aside>
<aside>
<p>Right</p>
</aside>
</div>
</div>
</div>
<footer>
<div>
<p>Footer</p>
</div>
</footer>
</body>
</html>html {
height: 100%;
}
body {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
.wrapper {
min-height: 100%;
height: auto !important;
height: 100%;
}
. wrp {
width: 960px;
margin: 0 auto;
position: relative;
}
.header {
height: 150px;
background: #B39DDB;
}
.middle {
width: 100%;
padding: 0 0 100px;
position: relative;
}
.middle:after {
display: table;
clear: both;
content: '';
}
.container {
width: 100%;
float: left;
overflow: hidden;
}
.content {
padding: 0 260px 0 260px;
min-height: 200px;
}
.leftcol {
float: left;
width: 240px;
margin-left: -100%;
position: relative;
min-height: 200px;
background: #f06291;
}
.rightcol {
float: left;
width: 240px;
margin-left: -240px;
position: relative;
min-height: 200px;
background: #f06291;
}
.footer {
margin: -100px 0 0 0;
height: 100px;
position: relative;
background: #f7cfad;
}
wrp {
width: 960px;
margin: 0 auto;
position: relative;
}
.header {
height: 150px;
background: #B39DDB;
}
.middle {
width: 100%;
padding: 0 0 100px;
position: relative;
}
.middle:after {
display: table;
clear: both;
content: '';
}
.container {
width: 100%;
float: left;
overflow: hidden;
}
.content {
padding: 0 260px 0 260px;
min-height: 200px;
}
.leftcol {
float: left;
width: 240px;
margin-left: -100%;
position: relative;
min-height: 200px;
background: #f06291;
}
.rightcol {
float: left;
width: 240px;
margin-left: -240px;
position: relative;
min-height: 200px;
background: #f06291;
}
.footer {
margin: -100px 0 0 0;
height: 100px;
position: relative;
background: #f7cfad;
}Результат:
HTML/CSS/JS/PHP шаблоны – ICT LABORATORY
Универсальные генераторы
https://coveloping. com/
com/
http://angrytools.com/
https://css3clickchart.com/
http://www.generatecss.com/
http://www.createcss3.com/
Easy CSS3 Generator
http://css3generator.com/
http://www.cssmatic.com/
Тени
https://brumm.af/shadows
Easy CSS3 Generator
http://www.cssmatic.com/
http://www.themeshock.com/css-drop-shadow/
http://www.themeshock.com/css-text-shadow/
Кнопки
http://www.bestcssbuttongenerator.com/
http://dabuttonfactory.com/
http://cssgradientbutton.com/
http://buttons.cm/
http://unicorn-ui.com/
https://bttn.surge.sh/
Меню
http://cssmenumaker.com/
Центрирование
http://howtocenterincss.com/
Текст под углом
http://www.cssportal.com/
Уголки
http://triangle.designyourcode.io/
http://lugolabs.com/
https://csstriangle. firebaseapp.com/
firebaseapp.com/
Ленты
http://www.css3d.net/
http://www.cssportal.com/
Подсказка при наведении/указатель
http://online-html-tools.blogspot.ru/
http://www.cssportal.com/
http://csstooltip.com/
http://cssarrowplease.com/
Таблицы/блоки таблицей
http://tablestyler.com/
http://divtable.com/generator/
http://russellgoldenberg.github.io
Формы
https://html-css-js.com/html/generator/form/
Form Style Generator for Pardot Forms
Спрайты
https://spritegen.website-performance.org/
http://css.spritegen.com/
Переключатели
https://proto.io/
http://www.cssportal.com/
Кодировка изображений в Base64
https://www.base64-image.de/
Градиенты
http://www.gradient-animator.com/
http://elrumordelaluz.github.io/
http://www.colorzilla.com/
http://www.css3factory.com/
http://www. generateit.net/
generateit.net/
http://gradient.quasi.ink/
http://www.gradientify.net/
Анимация
http://tobiasahlin.com/
Easy CSS3 Generator
https://coveloping.com/
http://www.theappguruz.com/
http://angrytools.com/
http://waitanimate.eggbox.io
http://waitanimate.wstone.io/
http://animista.net/
Фигуры
https://coveloping.com/
http://csshexagon.com/
Медиа-запросы, точки перелома
http://simplecss.eu/
http://www.responsivebreakpoints.com/
http://giona.net/tools/
CSS фильтры
http://www.cssfilters.co/
http://ilyashubin.github.io/
Разное
https://developer.mozilla.org (рамка из изображения)
http://purecssapple.com/ (девайсы Apple на css)
Типографика
https://typeanything.io/
http://type-scale.com/
http://www.gridlover.net/
https://drewish.com/tools/
http://www.modularscale.com/
http://csstypeset. com/
com/
Генераторы шрифтов @font-face
http://jaicab.com/
https://www.web-font-generator.com/
https://www.flaticon.com/font-face
http://transfonter.org/
http://www.font2web.com/
Внешний вид кода, оптимизация и компрессия
http://cssshrink.com/ (CSS Shrink)
http://css.github.io/csso/ (CSSO – CSS optimizer)
http://info.seocafe.info/tools/csspack/ (упаковка css)
http://csscompressor.com/ (CSS Compressor)
http://tools.w3clubs.com/ (CSS min)
Важный CSS (Critical Path CSS Generator)
https://www.sitelocity.com/critical-path-css-generator
https://jonassebastianohlsson.com/
Извлечение CSS из HTML
http://extractcss.com/
http://lab.xms.pl/
CSS Grid Generator
http://www.gridcss.com/
http://www.responsivegridsystem.com/
https://cssgr.id/
Валидаторы CSS
http://jigsaw.w3.org/
HTML Validation and Web Hosting Research
https://www. 10bestdesign.com/dirtymarkup/ (проверка кода)
10bestdesign.com/dirtymarkup/ (проверка кода)
Совместимость
http://css3test.com/ (тест браузера)
http://caniuse.com/ (поддержка различных свойств браузерами)
бесплатных HTML-шаблонов — Freebiesbug
Главная> Код> HTML-шаблоны для веб-сайтов
Append — это чистый и современный бесплатный HTML-шаблон, созданный с помощью Bootstrap от Untree.
Untreefolio — бесплатный одностраничный HTML-шаблон для создания чистого портфолио.
Swipe — это бесплатный одностраничный HTML-шаблон, созданный с помощью Bootstrap 5 для создания целевых страниц.
Pixel Lite — это бесплатный набор пользовательского интерфейса на основе Bootstrap 5, который можно использовать для создания веб-сайтов и целевых страниц.
Luxury Hotel — это бесплатный HTML-шаблон для отелей и домов отдыха, разработанный Джофри Махусей.
K! Sbag — это бесплатный минимальный шаблон сайта с 6 готовыми HTML-страницами для создания личного веб-сайта-портфолио.
Kreative — это бесплатный HTML-шаблон для агентств, который отличается современным и профессиональным оформлением.
Open — это бесплатный шаблон целевой страницы React для стартапов, выпущенный Cruip, созданный на основе CRA (Create React App).
Hook — это бесплатный HTML-шаблон от Bansal, который можно использовать для создания темной целевой страницы для своего SaaS.
Arizona — это бесплатный HTML-шаблон на основе Bootstrap для создания простых личных или портфельных веб-сайтов за считанные минуты.
40 бесплатных шаблонов веб-дизайна портфолио HTML CSS 2020 — Bashooka
Портфолио, пожалуй, самый важный актив для любого дизайнера. Наличие онлайн-портфолио должно быть одним из ваших основных приоритетов.Несмотря на то, что ваше резюме абсолютно важно и будет первым, на что будут обращать внимание работодатели, ваше портфолио будет вашим секретным оружием, чтобы выделиться и показать сложность проектов, над которыми вы работали. Использование шаблона — это разумно! Слишком много дизайнеров переоценивают свое портфолио, и это создает ненужный стресс. Ваше портфолио — настоящая ценность вашей работы, поэтому сделайте его фантастическим с помощью этих бесплатных шаблонов дизайна веб-сайтов портфолио!
Ваше портфолио — настоящая ценность вашей работы, поэтому сделайте его фантастическим с помощью этих бесплатных шаблонов дизайна веб-сайтов портфолио!
Раскройте потенциал WordPress Ad
Потрясающая коллекция из 11000+ тем WordPress, включая шаблоны Bootstrap и элементы дизайна
Скачать сейчасKards — это современный и чистый шаблон личного веб-сайта vCard.Он имеет множество интересных функций, которые можно найти в шаблонах премиум-класса. В нем есть элементы шкалы времени, раздел статистики, панели навыков, рабочая форма ajax, проверка формы внешнего интерфейса, раздел портфолио для демонстрации ваших работ и многое другое. Он отлично смотрится на всех устройствах, от мобильных до настольных. Он также поддерживает сетчатку, поэтому ваш сайт будет выглядеть четким и четким на любом устройстве. Kards — идеальный шаблон для создания цифрового личного резюме и веб-сайта портфолио.
Скачать
Energy предлагает вам несколько макетов, чтобы представить себя и свой опыт с простотой и мощностью благодаря одностраничному шаблону. Этот шаблон полностью настраивается и имеет адаптивный дизайн для любого устройства.
Этот шаблон полностью настраивается и имеет адаптивный дизайн для любого устройства.
Скачать
Это простой черно-белый веб-сайт-портфолио, созданный с помощью Bootstrap. У него чистый, минималистичный дизайн; поддерживает слайдер с эффектом анимированного текста для избранных постов; и имеет потрясающий макет портфолио, чтобы минимально продемонстрировать ваши работы. Он полностью отзывчив и прост в настройке. Независимо от того, являетесь ли вы веб-разработчиком, который хочет создавать профессиональные портфолио, или творческим профессионалом, который хочет создать портфолио самостоятельно, вы можете получить большую пользу от этих шаблонов дизайна.
Скачать
Простые дизайны для демонстрации ваших фотографий, рисунков, графики и другого визуального контента в полнофункциональных галереях изображений в стиле лайтбоксов.
Скачать
Format — это креативный, чистый и современный бесплатный шаблон веб-сайта, который вы можете использовать в своем следующем портфолио. Если вам нужен шаблон как дизайнеру, фрилансеру, агентству, веб-студии, Format идеален для вас! Он имеет всплывающее видео, плавное наложение для портфолио и анимацию при прокрутке.
Если вам нужен шаблон как дизайнеру, фрилансеру, агентству, веб-студии, Format идеален для вас! Он имеет всплывающее видео, плавное наложение для портфолио и анимацию при прокрутке.
Скачать
Epitome — это красиво оформленный бесплатный шаблон веб-сайта с резюме и личным портфолио. Он современный, модный и отличается визуально привлекательным дизайном. Идеальный шаблон веб-сайта для творческих профессионалов и фрилансеров, которые хотят создать присутствие в Интернете, которое выделялось бы среди других. В Epitome есть все важные элементы эффективного шаблона веб-сайта личного портфолио с резюме: потрясающий полноэкранный баннер с героями, раздел о сведениях и квалификациях, услуги, портфолио, отзывы и раздел контактов.Эпитом также подвижен и готов к работе с сетчаткой. Он будет отлично смотреться на любых устройствах от мобильных до настольных и при любом разрешении экрана.
Скачать
Sublime — это одностраничный шаблон Creative HTML5, предназначенный для творческих агентств, студий, цифровых дизайнеров, медиа-агентств или других аналогичных компаний. Шаблон представляет собой темный дизайн с такими функциями, как полноэкранный раздел заголовка / героя, адаптивный видео-лайтбокс, красивый раздел портфолио и многое другое. Шаблон в первую очередь предназначен для творческих агентств, но он достаточно универсален, чтобы его можно было использовать для других целей, например, для создания целевой страницы для вашего стартапа или бизнес-сайта.
Шаблон представляет собой темный дизайн с такими функциями, как полноэкранный раздел заголовка / героя, адаптивный видео-лайтбокс, красивый раздел портфолио и многое другое. Шаблон в первую очередь предназначен для творческих агентств, но он достаточно универсален, чтобы его можно было использовать для других целей, например, для создания целевой страницы для вашего стартапа или бизнес-сайта.
Скачать
Это современный и элегантный одностраничный шаблон портфолио HTML5 с ярким дизайном. Каждая деталь тщательно продумана для удобства пользователей. Он имеет универсальный дизайн, что делает его идеальным выбором для любых проектов.
Скачать
Он имеет очень простую и минималистичную концепцию, чтобы ваши фотографии выделялись. Это чистый и творческий, бесплатный адаптивный веб-сайт-портфолио для фотографов, которые хотят поделиться своими невероятными историями в потрясающем оформлении в стиле галереи.Он полностью совместим с мобильными телефонами, настольными компьютерами и планшетами, такими как iPad.
Скачать
Venus — яркий и динамичный шаблон целевой страницы для стартапов. Этот HTML-шаблон — идеальное решение для быстрой презентации вашего мобильного приложения или для раннего сбора интереса к предстоящему запуску продукта.
Скачать
Draco, бесплатный шаблон резюме в формате PSD и HTML / CSS. Это идеально подходит для тех, кто создает свое онлайн-резюме.Если вы хотите продемонстрировать свое портфолио, это отличный шаблон. Благодаря своей упрощенной компоновке посетители могут сосредоточиться на самом главном — на вашей работе. Профиль автора с вашим именем, фотографией и биографией может отображаться на главной странице, что идеально подходит для того, чтобы рассказать читателям больше о себе, особенно если они впервые на вашем сайте.
Скачать
Шаблон — отличное решение для фотографов, дизайнеров и художников, которым нужно простое портфолио для элегантной демонстрации собственных работ.Nevada построен на основе фреймворка Bootstrap и имеет функцию галереи лайтбоксов, которая позволяет вам перемещаться по изображениям в полном разрешении.
Скачать
Alexis — чистый, минималистичный, простой и удобный для мобильных устройств одностраничный шаблон портфолио Bootstrap. Он легкий и загружается как молния. Alexis создан с непревзойденными возможностями для размещения на сайте портфолио для коммерческих фирм, фрилансеров, художников, дизайнеров, фотографов, творческих профессионалов и всех, кто хочет продемонстрировать свои высококачественные работы.Шаблон портфолио Alexis Bootstrap — отличное творение, способное произвести впечатление на посетителей при их первом посещении. Его интерфейс великолепен и отточен, наполнен последовательными функциями, которые дают ответы на каждый подсознательный вопрос потенциальных клиентов и экспоненциально повышают конверсию.
Скачать
Этот бесплатный шаблон портфолио html5 имеет значимое взаимодействие с красивым дизайном. Так что это поможет вам произвести впечатление на пользователя своим портфолио и добавить больше чувства вашим работам. Комбинация шрифтов с засечками и без засечек с отличной читабельностью поможет пользователю очень хорошо понять содержимое. Мы использовали шрифты Google, поэтому вы можете легко изменить эти шрифты в любое время. Вы можете легко настроить этот шаблон. Коды HTML, CSS и JavaScript хорошо структурированы и содержат комментарии, поэтому их можно легко изменять.
Комбинация шрифтов с засечками и без засечек с отличной читабельностью поможет пользователю очень хорошо понять содержимое. Мы использовали шрифты Google, поэтому вы можете легко изменить эти шрифты в любое время. Вы можете легко настроить этот шаблон. Коды HTML, CSS и JavaScript хорошо структурированы и содержат комментарии, поэтому их можно легко изменять.
Скачать
Howdy — это современный шаблон визитной карточки / личного портфолио с материальным дизайном. Вы можете использовать его, чтобы лучше показать себя миру.Этот шаблон полностью настраиваемый, адаптивный и основан на загрузке. Все файлы и код хорошо организованы и хорошо прокомментированы для удобства настройки.
Скачать
MyJourney — это легкий, быстрый, отзывчивый шаблон HTML / CSS, который можно использовать как для вашей личной, так и для клиентской веб-страницы. Чистая структура и минималистичный дизайн делают его отличным выбором для вашего следующего проекта. Этот ресурс был создан Pixel Buddha специально для GraphicBurger.
Скачать
Халява дня — это шаблон начальной загрузки, который станет отличным выбором для стартовой целевой страницы или любых других проектов, которые вы могли бы рассмотреть.В этом шаблоне есть переключатель макета в рамке и широкий и 8 цветовых стилей на выбор.
Скачать
Memphis Design часто встречается в пользовательских интерфейсах. На самом деле, это, вероятно, лучший вариант для вашего следующего проекта. Вы не могли знать название, вам даже не нужно, но я уверен, что вы видели его раньше — скорее всего, в современном дизайне для мобильных устройств, веб-сайтов или журналов. Откройте для себя Roxy, стильный многоцелевой бесплатный шаблон Bootstrap с потрясающим анимированным разделом героев.Он имеет красочный стиль и дизайн для цифрового, делового или агентского контента. Шаблон универсален, поэтому, если вам нравится стиль, вы можете использовать его для представления своего искусства, бизнеса, мероприятия, демонстрации своего портфолио, создания блога и т. Д.
Скачать
Если вам нужно продемонстрировать свои потрясающие работы с элегантностью и профессионализмом, то вам нужно сразу же приобрести Architect! Бесплатный шаблон начальной загрузки HTML5 для архитекторов и веб-сайтов с портфолио. Чистый и минималистичный дизайн вместе с красивой типографикой, большими изображениями и плавной анимацией готовы привлечь потенциальных клиентов.У Architect есть липкие элементы на деталях проекта, раскрывающемся меню и за пределами холста на мобильных устройствах. Поднимите свой архитектурный бизнес на новый уровень с Architect!
Скачать
Сегодня у нас есть для вас удобный для разработчиков HTML-шаблон с организованной структурой, который станет отличным выбором для веб-сайта-портфолио. Personal — это готовый к использованию шаблон на основе сетки, наполненный анимацией и переходами для плавной прокрутки.
Скачать
Studorlio — это шаблон для вашего личного сайта.Вы можете запустить свой в облаке ровно за 10 секунд. Но сначала убедитесь, что у вас есть учетная запись GitHub. На старт, внимание, марш!
Скачать
Сегодня мы хотели бы поделиться с вами небольшим декоративным эффектом, с которым мы столкнулись в портфолио Филиппо Белло, может быть, вы его видели. Это отличный способ добавить джаза к фоновым изображениям. Идея состоит в том, чтобы скопировать блоки из фона с тем же фоновым изображением и заставить эти блоки двигаться в перспективе по направлению к зрителю.Добавление подходящей тени и некоторого параллакса делает все это довольно интересным. Кроме того, мы используем anime.js, простую в использовании библиотеку анимации JavaScript от Джулиана Гарнье.
Скачать
Drifolio расшифровывается как Dribbble Portfolio. Вокруг меня много дизайнеров, которым не хватает времени, чтобы настроить собственный веб-сайт и управлять им. Для них это может быть отличный шаблон, который нужно настроить один раз. Вам просто нужно указать свою информацию и имя пользователя, вот и все.А после этого, когда вы публикуете что-то на dribbble, оно автоматически попадает и на ваш сайт. Больше там делать нечего. Создан исключительно для таких ленивых дизайнеров, как я, которые до сегодняшнего дня разработали тысячи веб-сайтов, но так и не смогли создать ни одного.
Скачать
Это бесплатный HTML-код для верстки портфолио. Он имеет красивый, стильный и современный дизайн, созданный с учетом элегантности. Этот шаблон начальной загрузки 4 готов придать вашему веб-сайту-портфолио классный, новый вид, который, несомненно, будет выделяться.
Скачать
Плоский адаптивный шаблон сайта, разработанный и созданный Максимом Орловым.
Скачать
Минималистичный супер-отзывчивый шаблон портфолио и блога HTML5. Галерея ульев шестиугольника только для CSS!
Скачать
резюме включают информацию об академическом прошлом, включая опыт преподавания, степени, исследования, награды, публикации, презентации и другие достижения. Таким образом, резюме намного длиннее, чем резюме, и содержат больше информации, особенно касающейся академического образования.Разместите ссылку на свое резюме на сайтах, где вам нужно, чтобы страница вашего личного профиля была открыта для других пользователей и предоставила много информации о ваших профессиональных навыках и опыте.
Скачать
Expert — это бесплатный одностраничный шаблон веб-сайта с использованием начальной загрузки, который идеально подходит для веб-сайтов портфолио, фрилансеров, агентств, но вы можете настроить его в соответствии со своими потребностями. Этот шаблон адаптивный и будет хорошо смотреться на всех устройствах. Среди функций — плавная анимация при прокрутке, лайтбокс для видео и изображений, ползунки карусели с совами и многое другое.Создан с использованием новейших технологий, таких как HTML5, CSS3, jQuery, Bootstrap 4 и SCSS.
Скачать
Elit — это потрясающе выглядящий одностраничный бесплатный шаблон с уникальной сеткой портфолио, который подходит для фотографов, фрилансеров и визуальных редакторов, которые хотели бы продемонстрировать свое портфолио в Интернете. Он имеет плавную анимацию при прокрутке страницы, слайдер с отзывами и потрясающее всплывающее окно с изображением с помощью fancybox.
Скачать
Create — это бесплатный одностраничный шаблон для портфолио, агентств и фрилансеров. Конечно, вы можете использовать его на любом типе веб-сайта, настроив его в соответствии со своими потребностями.Эта функция включает в себя лайтбокс с использованием fancybox, модальное видео, плавную анимацию и карусель отзывов. Сборка с использованием HTML5, CSS3, jQuery и Bootstrap 4.
Скачать
Это минималистский стиль дизайна веб-сайтов, в котором дизайнер пытается упростить свои веб-интерфейсы и взаимодействия, удаляя ненужные элементы. Минимализм стал преобладающей тенденцией в современном дизайне веб-сайтов. И все большее количество дизайнеров приняли этот влиятельный стиль дизайна и широко использовали его в своих проектах.Однако, как искусство меньшего, создание таких минималистичных веб-сайтов не означает удаление элементов веб-сайта без каких-либо ограничений. Это лучший простой, чистый и интуитивно понятный стиль минималистичного шаблона веб-дизайна портфолио для разработчика и дизайнера.
Скачать
Чистый и минималистичный дизайн, а также необходимый контент, панель навигации, значки социальных сетей и другие важные элементы делают веб-сайт более эффективным. А вот еще один бесплатный шаблон html5 от uiCookies, который идеально подойдет для вашего следующего онлайн-бизнеса. Кроме того, есть бесплатный шаблон веб-сайта HTML5 Bootstrap 4, который идеально подходит для всех фотографий, ресторанов, компаний, частных лиц или агентств.Этот шаблон отличает его от предыдущих шаблонов, поскольку элементы навигации по сайту расположены слева. В нем есть сова-карусель и плавная анимация изображений при прокрутке, мобильное меню вне холста, а также чистый и минималистичный дизайн.
Скачать
Это минималистичный, чистый и современный шаблон, специально разработанный для всех типов творцов. Сделано с вниманием к деталям, это отличный выбор для презентации вашего красивого портфолио.
Скачать
Allium — это чистый и минималистичный веб-сайт-портфолио, который позволяет вашему читателю сосредоточиться на вашем контенте. Это красиво оформленный, интуитивно понятный и привлекательный, увлекательный и динамичный, мощный и доступный, великолепный и гибкий бесплатный сайт-портфолио. Он специально разработан для создания всех типов веб-сайтов-портфолио. Все необходимое для создания личного портфолио вы можете получить через Box.
Скачать
Это простое, удобное, современное и креативное портфолио с потрясающей типографикой и макетом.Это уникальный веб-сайт, который предоставляет потрясающие изображения для ваших личных сайтов-портфолио, со стандартной сеткой из двух столбцов, поддерживаемой каменной кладкой, вы всегда будете ожидать идеального дизайна, независимо от того, на каком устройстве вы находитесь, будь то ваш iPhone, телефон Android или рабочий стол. .
Скачать
Создать страницу портфолио с этим современным шаблоном HTML легко благодаря его функциям и простому простому дизайну, большому заголовку и чистому дизайну. Он отзывчивый, совместим с несколькими браузерами.У него есть приветственный заголовок на главной странице, чтобы произвести впечатление на посетителей с первого взгляда. Его дизайн хорошо продуман, чтобы читатели могли сосредоточиться на содержании. Он был разработан для всех, у кого есть или не было опыта программирования, чтобы эффективно и помогать быстро создавать безупречные веб-сайты профессионального качества без необходимости даже заглядывать в одну строчку кода.
Скачать
Stylish Portfolio — это одностраничная тема портфолио Bootstrap с навигацией вне холста и плавной прокруткой разделов содержимого.
Скачать
Это отличный способ продемонстрировать вашу работу. Он построен с использованием новейших технологий HTML5 и CSS3, но в то же время делает его совместимым со старыми версиями браузеров.
Скачать
Avana — это бесплатный HTML-шаблон минимального портфолио, который идеально подходит для творческих агентств, которые хотят лучше продемонстрировать свое собственное портфолио. Шаблон построен на Bootstrap и использует Google Fonts и красивую анимацию при прокрутке.Разработан и выпущен творческой командой Designstub.
Скачать
Бестселлеров тем HTML / CSS и шаблонов веб-сайтов 2021 года
Каждый хочет, чтобы веб-сайт был приятным на вид, отзывчивым на всех устройствах, красивыми шрифтами, гладкой анимацией и, в довершение всего, должен выглядеть профессионально и в некоторой степени уникальным. Если вы не являетесь или не знаете опытного дизайнера (готового работать бесплатно или дешево) с HTML, CSS и некоторым опытом Javascript, вам не повезло.
Вы можете попробовать изучить все эти навыки самостоятельно, но это может занять очень много времени, и вы, вероятно, получите не идеальный конечный результат. Вы можете использовать что-то вроде Twitters Bootstrap. Bootstrap, как правило, прост в освоении и быстро запускается. Главный недостаток — ваш сайт будет очень похож на многие другие сайты. Другой вариант — нанять внештатного дизайнера. Если вам нужен уникальный веб-сайт, это один из лучших вариантов, но он имеет несколько недостатков.Вам нужно найти дизайнера, сообщить о своем видении, а затем надеяться, что оно окажется удачным, пока вы ждете завершения работы. Также будьте готовы заплатить изрядную цену. В зависимости от размера вашей компании, бренда и того, насколько уникальным вы хотите быть, он вполне может окупиться.
Последний вариант сочетает в себе небольшую часть всех предыдущих вариантов. Вы можете изучить бутстрап и приобрести тему / скин, чтобы он выглядел более профессионально. Такие сайты, как wrapbootstrap или themeforest, могут предоставить очень чистый дизайн по гораздо более доступным ценам.Вам все равно придется проделать немало работы самостоятельно, но вы также будете учиться на этом пути. Ваш сайт будет более уникальным, чем Bootstrap, но другие все равно смогут его купить, так что можно сделать сайт похожим на чужой. Создаете ли вы технический блог, такой как StubbornJava, сайт о лодочном снаряжении или сайт электронной коммерции, где представлены товары популярных персонажей из шоу, таких как Moana, Cars, Trolls или Paw Patrol, сделайте его профессиональным с помощью специальной темы.
Рекомендации
- Купите одну или несколько тем, но не импортируйте всю тему, а просто используйте ее как вдохновение.Это позволяет вам сохранить размер активов меньше, а также переключиться на SASS или LESS, если это не предусмотрено.
- Сделайте это своей — Модулируйте тему по-своему и настраивайте ее по своему усмотрению.
- Посмотрите на примеры страниц — смешивайте и сопоставляйте разные примеры страниц, чтобы получить внешний вид, который вам нравится. Некоторые темы содержат более 200 образцов страниц, которые соответствуют требованиям многих типов сайтов.
Самые продаваемые темы / шаблоны HTML / CSS 2021 года
HTML-шаблоны | Фонд
Новости или журнал
Этот шаблон делает акцент на жирных изображениях, идеально подходит для сайта в стиле журнала с привлекательным контентом.Ваши истории легко найти с помощью больших функциональных блоков.
Скачать См. ДемонстрациюНедвижимость или путешествия
Большие миниатюры с пространством для подписей и описаний вместе с информативным заголовком делают этот шаблон идеальным для бронирования недвижимости или отелей.
Скачать См. ДемонстрациюДомашняя страница электронной торговли
Создаете интернет-магазин? Вы оцените большой слайдер героя этого шаблона с питанием от Orbit и шаблоны миниатюр для элементов и кнопок.
Скачать См. ДемонстрациюАгентство
Выведите свою работу на первый план с помощью этого элегантного шаблона, который идеально подходит для агентств или фрилансеров.
Скачать См. ДемонстрациюБлог с боковой панелью
Большие изображения, удобный макет и универсальная боковая панель помогут вам наладить работу вашего блога.
Скачать См. ДемонстрациюБлог Одноколоночный
Этот изящный, минималистичный подход может помочь вашему блогу выделиться, поместив контент на передний план.
Скачать См. ДемонстрациюПортфолио
Покажите свою работу и выделите то, что вы делаете, с помощью этого макета миниатюр в виде сетки.
Скачать См. ДемонстрациюСтраница товара
Выделите свой новый продукт и обучите потенциальных клиентов с помощью этого классического шаблона.
Скачать См. Демонстрацию10 бесплатных шаблонов HTML / CSS высокого качества
Вам нужен сайт для вашего бизнеса? Вот в чем дело: веб-сайт не является необходимым для ведения бизнеса, но его наличие будет иметь огромное значение для вашего успеха в бизнесе.
Однако, даже если вы получите надежную учетную запись хостинга, сравнительно легко создадите привлекательный веб-сайт и оптимизируете его для трафика поисковых систем, в наши дни вы не сможете продвинуться так далеко вперед, как в первые годы Интернета. С начала века опытные бизнесмены осознали огромные преимущества наличия веб-сайта, независимо от аудитории, размера или бизнес-модели бизнеса.
Итак, что вам нужно сделать, чтобы вас заметили, когда в сети становится все больше людей? Это просто: создать превосходный веб-сайт и делать то, что большинство веб-сайтов не желают делать, чтобы выделиться.
При выборе шаблона веб-сайта сосредоточьтесь на гармонии частей. Хороший веб-сайт основан на множестве вещей, которые работают вместе, чтобы создать привлекательный дизайн и удобную навигацию. Речь идет о симбиозе, а не ошеломлении посетителя фейерверком из быстро движущейся графики. Речь идет о создании веб-сайта, который больше, чем сумма его частей.
Если вы хотите создать собственный веб-сайт и не очень хорошо умеете кодировать, вы можете поискать в Интернете несколько бесплатных шаблонов HTML / CSS.Мы проделали для вас тяжелую работу и нашли 10 действительно красивых и качественных бесплатных HTML-шаблонов. Если вы ищете бесплатные шаблоны HTML / CSS, чтобы практиковать свои навыки, эти 10 высококачественных, подобранных вручную шаблонов идеально подходят для вас. У них свежий и привлекательный дизайн, и они очень хорошо написаны. Проверь их!
ФОТОШАБЛОН CSS БЕСПЛАТНО
Первый пример идеально подходит для сайта фотографа. Фотографы могут использовать некоторые из своих лучших фотографий в большом горизонтальном слайдере, за которым следует красивая горизонтальная полоса, на которой они могут больше рассказать о себе и своей страсти.Вдобавок к этому этот шаблон также предоставляет красивую галерею сеток с большими миниатюрами. Этот шаблон также имеет адаптивный дизайн, благодаря которому сайт будет отлично смотреться на любом устройстве. Взгляните и убедитесь, что это тот шаблон, который вы искали.
И если вы ищете гораздо более простой и понятный дизайн, то этот шаблон может быть именно тем, что вы искали. BeSmart — это бесплатный шаблон CSS с простым дизайном. Цветовая палитра состоит из белого, серого и красного как акцентного цвета.Слайдер на главной странице простой, но эффективный.
Пустое пространство, также известное как негативное пространство, — лучший способ сделать копию читаемой и четко отделить ее от графики и рекламы. Это то, что вы замечаете, только когда его нет. Когда его нет, все переполнено и трудно читать. Это отличный пример того, как идеально использовать пустое пространство.
Этот пример идеально подходит, если вы работаете над сайтом-визиткой. Cardex — это бесплатный шаблон HTML / CSS, идеально подходящий в качестве веб-сайта vCard.Его можно использовать как онлайн-резюме или мини-портфолио. У него большие 3D-иконки и хитрый штрих.
В этом бесплатном HTML-шаблоне используются уникальные шрифты. Типографика — это искусство шрифта. Используйте минимально и со вкусом. Понимание правил типографики — это само по себе исследование, и оно включает в себя освоение таких основ, как стеки шрифтов (базовый CSS), мера (длина строк), интерлиньяж (высота строк), а также висячие кавычки и маркеры (улучшение читаемости).
Folder — это адаптивный шаблон HTML 5, который адаптируется к любым устройствам и размерам браузеров.Идеально подходит для творческих витрин и бизнеса. Ретро и минималистичный дизайн этого шаблона придают большое значение контенту и создают дружественную атмосферу для посетителей. Он использует темно-серый цвет для верхней части веб-сайта и более светлую серую текстуру для остальной части веб-сайта.
Сетка— это горизонтальное и вертикальное разделение веб-страницы на отдельные части или разделы. Его тоже нужно сбалансировать, чтобы он был удобен глазу, и в этом шаблоне мастерски используется сетка макета портфолио.Это может стать отличным дополнением к вашему арсеналу шаблонов и может очень пригодиться в будущих проектах.
Сэкономьте много времени, используя этот замечательный шаблон. Это отличный бесплатный шаблон блога, который может пригодиться, если вы хотите создать действительно красивый блог. Вы можете создать отличный блог с помощью этого шаблона. Это создает искусную, дружелюбную атмосферу, а нарисованные от руки элементы создают приятный штрих. Вам обязательно стоит добавить этот шаблон в свой арсенал бесплатных услуг, потому что он действительно может пригодиться для будущих проектов.
Графика должна быть хорошо сбалансированной по размеру, цвету и содержанию, и этот шаблон является отличным примером того, как использовать графику в ваших интересах. Хотя они не обязательно должны быть ошеломляющими, чтобы сделать хороший веб-сайт, вам следует избегать плохой графики, которая определенно испортит внешний вид веб-сайта. Если у вас есть большая, жирная графика, вам нужно уравновесить ее с некоторыми заниженными.
Это безобразный бесплатный шаблон HTML / CSS, который вы можете загружать и изменять по своему усмотрению.Темная тема и интересные векторные элементы делают дизайн-макет уникальным. Текстура страницы выглядит великолепно и может быть легко использована в качестве портфолио или для регулярного размещения статей. Вы определенно сэкономите много времени с этим замечательным бесплатным шаблоном.
Если вы работаете над сайтом и хотите заинтересовать аудиторию тем, как будет выглядеть будущий сайт, то этот шаблон определенно может вам пригодиться. У него простой темный фон, который позволит подписчикам точно знать, как идут дела в процессе дизайна.Это простой и современный шаблон Under Construction, сделанный на HTML / CSS. Его можно бесплатно загрузить и использовать по своему усмотрению.
Если у вас есть хостинговая компания и вы хотите быстро создать свой веб-сайт, вы можете выбрать эту тему и немного настроить ее в соответствии со своим брендом. Он имеет отличный дизайн и может быть легко модифицирован под свои предпочтения. Тема «Бесплатный хостинг» действительно может стать популярной благодаря ее простому и чистому дизайну, который можно легко настроить по своему усмотрению.
В хорошем шаблоне веб-сайта также есть баланс между графикой и текстом.Баланс — это обеспечение равномерного распределения всех элементов. Например, вы не хотите, чтобы с одной стороны был только текст, а с другой — только графика. Даже если у вас простая веб-страница с правой боковой панелью, в разделе статей должно быть несколько изображений, а в разделе боковой панели с большим количеством графики должен быть текст. Этот шаблон может сэкономить вам много времени!
Если вы ищете потрясающий шаблон с классным дизайном, то шаблон Design Company определенно то, что вы искали.Это бесплатный шаблон для дизайнерской компании. У него красочный дизайн с интересным слайдером, на котором вы можете разместить несколько действительно крутых баннеров, идеально подходящих для демонстрации последних работ компании.
Цвет — это согласование цветов. Не нужно слишком много цветов или слишком мало. Вы также хотите, чтобы цвета хорошо сочетались друг с другом, а не противоречили друг другу. И, конечно же, вы должны избегать ярких ярких цветов, которые полностью отвлекают посетителя от содержимого веб-сайта. Это не означает, что необходимо приглушить все цвета.Тут и там можно добавить несколько ярких цветов — при условии, что есть какая-то цветовая координация. Сэкономьте много времени с этим шаблоном!
Это Halcyonic, бесплатный шаблон сайта от AJ для HTML5 UP. Он адаптивный, построен на HTML5 + CSS3 и включает 5 уникальных макетов страниц. Halcyonic построен на платформе skelJS, поэтому имеет полную адаптивную поддержку дисплеев настольных компьютеров, планшетов и мобильных устройств. В макете дизайна используются горизонтальные полосы, на которых вы можете добавлять контент и настраивать его любым удобным для вас способом.Текстуры, используемые в качестве фона, выделяют кнопки, типографику и фотографии, делая ваш сайт действительно аккуратным и чистым.
Множество преимуществ привлекательного, модного и простого в использовании веб-сайтаЕсли у вас есть хорошо разработанный веб-сайт, вы сможете привлечь внимание и воспользоваться следующими тремя основными преимуществами:
- Ни вы, ни ваш персонал не должны присутствовать лично, чтобы разговаривать с клиентами, закрывать продажи, принимать платежи и доставлять товары, потому что все это можно автоматизировать.
- Вы будете открыты для бизнеса круглосуточно каждый день в году.
- Клиенты со всего мира могут узнать больше о вашем бизнесе, его продуктах и услугах в удобное для них время.
Ваш веб-сайт также позволит вам во многих отношениях расширить свой охват в Интернете. Например, вы сможете расширить свое влияние с помощью обмена видео на YouTube, получать более эффективную рекламу через Google и Facebook и лучше понимать своих клиентов с помощью онлайн-опросов.
50+ бесплатных адаптивных HTML-шаблонов CSS для 2021 года
Мы собираем готовые для мобильных устройств и удобные для пользователя шаблоны CSS в 2021 году. Каждая тема уникальна, и большинство шаблонов предлагают широкий выбор настроек. Вы обязательно найдете тему, которая идеально соответствует вашим потребностям. Все шаблоны основаны на Bootstrap Framework, что сделает темы мобильными и адаптивными.SEO Dream — шаблон службы цифрового маркетинга
SEO Dream — это бесплатный и удобный шаблон HTML CSS на основе Bootstrap 5 для цифрового маркетинга от Templaemo.com. Это одностраничный макет HTML5 с анимированными элементами страницы и красивыми векторными графическими изображениями. Бирюзово-синий и синий цветовые градиенты освежают, активны и круты в этом дизайне темы.Purple Buzz — шаблон CSS на основе Bootstrap 5
Purple Buzz — это бесплатный шаблон CSS на основе Bootstrap 5. Существует 6 различных страниц HTML. На главной странице есть простой слайдер для баннера и красивый анимированный эффект наведения для элементов сетки. На странице цен есть разные таблицы цен. В этом фиолетовом бизнес-шаблоне красиво использована векторная графика.На рабочей странице есть элементы сетки в стиле галереи.
Activello — бесплатный шаблон веб-сайта для блога на WP
Activello — это чистый, минимальный многоцелевой разработчик тем для блога WordPress, использующий интерфейс Bootstrap для еды, путешествий, приключений, фотографии, личного, фитнеса, корпоративного или любого другого замечательного блога. Это полностью адаптивные и удобные для мобильных устройств настраиваемые виджеты и полноэкранный слайдер для стильной демонстрации вашего контента.
Massively — шаблон HTML5, ориентированный на статьи
Massively — это бесплатный и ориентированный на статьи бесплатный адаптивный HTML5 для личного шаблона.Дизайн был построен вокруг огромного фона с эффектами прокрутки. В массовом шаблоне HTML 5 есть 3 страницы: индексная страница, страница статьи и страница компонента.
Paradigm Shift — бесплатный шаблон в стиле HTML5
Paradigm Shift — это бесплатный шаблон в стиле HTML5, предназначенный для личного портфолио, блога, фотографии и т. Д. Это чистая и очень простая одностраничная тема с несколькими строками кода. Он имеет уникальный дизайн на всю страницу, который должен быть похож на большинство современных веб-сайтов.
Wave Cafe — одностраничный HTML-шаблон для кафе-магазина
Wave Cafe — бесплатный одностраничный HTML-шаблон с видео-фоном для кафе или ресторанов. Этот шаблон адаптивен и удобен для мобильных устройств для ваших веб-сайтов.
Klassy Cafe — HTML-шаблон ресторана с Bootstrap
Klassy Cafe — бесплатный HTML-шаблон ресторана с CSS-фреймворком Bootstrap v4.5.2. Яркий с белым фоном и красным оттенком придаст свежий и восхитительный вид. Есть элементы карусели и вкладки содержимого для разнообразного меню еды.HTML-форма бронирования включена.
Eforlad — HTML-шаблон для туристического агентства
Eforlad — это бесплатный HTML-шаблон туристического агентства, который полностью адаптируется к созданию собственного бизнес-сайта туристического агентства. Он имеет уникальный дизайн интерфейса и хорошо работает с любым отраслевым веб-сайтом.
GradSchool — HTML-шаблон для школы
Grad School HTML-шаблон — еще один замечательный CSS-шаблон от Templaemo.com. Он разработан с помощью начальной загрузки 4.5.2 для образовательных сайтов, таких как.Есть полноразмерный видеобаннер с 3 полями для ролловера, содержимым вкладок, таймером обратного отсчета JS, элементами карусели и многим другим.Staging — Architect Interior Template
Staging — это бесплатный шаблон веб-сайта архитектора домашнего интерьера с отличным холстом для сайта. Инструмент бесплатный и прост в использовании. Лучшими функциями являются показ спортивных слайд-шоу, призывы к действию, значки социальных сетей, отзывы, слайдер с логотипом бренда и анимированная статистика.
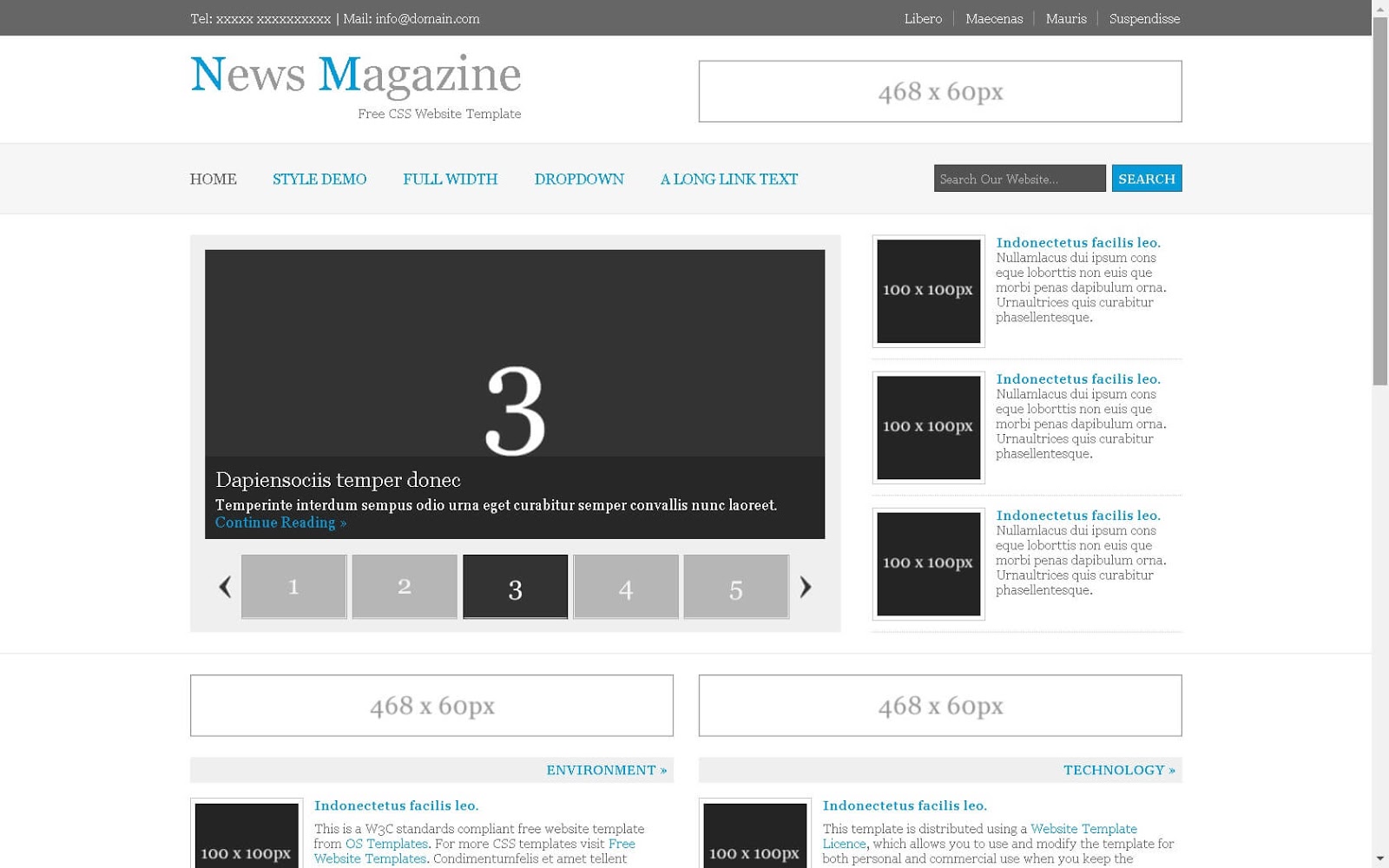
News — HTML Template
News Template — это бесплатный шаблон журнала Bootstrap 4, который включает три готовых к использованию страницы с примерами и некоторые полезные примеры компонентов.Вы найдете удобную для мобильных устройств и липкую панель навигации, слайдер новостей, вкладки новостей, контактную форму, значки социальных сетей и плавную прокрутку.
Вертикальный — шаблон HTML
Вертикальный — это бесплатный полноразмерный HTML-шаблон со столбцом параллаксного изображения. Этот одностраничный макет имеет многокатегорийную галерею с областью всплывающих изображений. Upright разработан с использованием Bootstrap 4, Magnific popup и гладкой карусели.
Gravita — Строительный HTML-шаблон
Gravita — это современный, уникальный и чистый отзывчивый HTML 5-шаблон для строительных и архитектурных компаний, оптимизированный для SEO и полностью настраиваемый.
Видеокаталог — шаблон видеогалереи
Видеокаталог— это бесплатный шаблон CSS HMTL с 4 различными HTML-страницами для веб-сайтов вашей видеогалереи. Есть главная страница с видео-баннером и списком видеороликов в виде сетки. На странице «О» есть параллаксные изображения, которые разделяют разные разделы. На странице контактов есть простая контактная форма и карты.
Illdy — многоцелевая тема WordPress с Bootstrap
Illdy — это многоцелевая тема WordPress с интерфейсом Bootstrap, что делает ее полностью адаптивной и удобной для мобильных устройств.Он лучше всего подходит для бизнеса, целевой страницы, портфолио или любых других творческих веб-сайтов.
Covido — Бесплатный HTML-шаблон для коронавируса
Covido — это бесплатный HTML-шаблон для медицинской профилактики коронавируса, специально разработанный для повышения осведомленности о covid-19 и всех других медицинских проблемах, вирусах, медицинских учреждениях.
Shahala — Бесплатный шаблон для новостей
Shahala — это бесплатный шаблон творческого новостного веб-сайта с Bootstrap 4. Лучшими функциями в нем являются слайдеры карусели, видео-лайтбоксы, комментарии, цитаты, недавние сообщения, связанные статьи, подписка на рассылку новостей, и больше.
Diagoona — мгновенно загружаемый шаблон Bootstrap
Diagoona — это бесплатный и мгновенно загружаемый шаблон Bootstrap v4.4.1 HTML CSS для различных целей. Это один из лучших шаблонов с сайта www.templatemo.com с полупрозрачным диагональным наложением на фоновые изображения. Есть 4 HTML-страницы для различного содержания. Включена простая контактная форма.Coming Soon — Under Construction Template
Coming Soon — это аккуратный и лаконичный одностраничный шаблон «скоро» / «в разработке» для отправки сообщений вашим посетителям.Полноэкранный вводный элемент включает в себя потрясающий счетчик, анимированный текстовый элемент и форму подписки.
Worky lite — тема WordPress для современных элементов архитектуры
Worky lite — это мощный шаблон CSS для архитектурного бизнес-сайта. Он на 100% готов к работе с мобильными устройствами, совместим с несколькими браузерами и совместим со всеми экранами Retina. Это комплексное решение и один из самых популярных веб-дизайнов, доступных в настоящее время на рынке.
Avilon — простой шаблон целевой страницы
Avilon — это бесплатный шаблон с уникальным дизайном для презентации и продвижения любого продукта, такого как мобильное приложение, настольное приложение, Saas-приложения, цифровые продукты, программное обеспечение или любой продукт, для которого требуется одностраничная презентация в Интернете. .Хорошо сочетается со всеми смарт-устройствами: смартфонами, планшетами и настольными компьютерами.
Dashio: шаблон администрирования Bootstrap
Dashio Это полностью адаптивный шаблон панели администратора практически для всех веб-приложений, например, панели администратора, системы управления проектами, настраиваемой панели администратора, CRM, CMS и серверной части приложения. Он поставляется с простым кодом для новичков. Он, безусловно, может работать с окном просмотра любого размера, включая iPhone, iPad, телефоны Android и планшеты.
Lodge: ювелирный шаблон Html5
Lodge — это бесплатный ювелирный HTML-шаблон с современным и креативным дизайном HTML5 для аксессуаров для ювелиров.Тема создана с различным классическим и старинным дизайном, любой может использовать ее для электронной коммерции, магазинов и многого другого. Он хорошо оптимизирован для SEO и совместим со всеми видами браузеров.
Host Cloud: шаблон веб-хостинга Html5
Host Cloud — это бесплатный шаблон хостинга для вашей компании, занимающейся веб-хостингом. Фиолетовый градиентный цвет красиво смешан в дизайне шаблона. Это один из самых красивых шаблонов от Templatemo.com. В шаблоне есть таблицы цен и много разных разделов.Есть 4 HTML-страницы, которые вы можете адаптировать или модифицировать в соответствии с потребностями вашего сайта.Organic Store: шаблон веб-сайта по органическому сельскому хозяйству
Organic Store — это шаблон HTML5 для веб-сайтов, посвященных сельскому хозяйству и органическому сельскому хозяйству. Существуют платные и бесплатные варианты загрузки шаблона. Пожалуйста, найдите переключатель (БЕСПЛАТНО), если вы хотите получить бесплатный. Этот веб-шаблон адаптивен, прост в настройке и удобен для поисковых систем.Pullo — шаблон Html5 для интернет-магазина обуви
Pullo — это бесплатный адаптивный шаблон веб-сайта электронной коммерции для обувного магазина или любого интернет-магазина модного магазина.Это действительно аккуратно, чисто и легко настраивается, чтобы произвести впечатление на ваших посетителей. Он оптимизирован для SEO и готов к кросс-браузерной совместимости.
Urbanic: бесплатная одностраничная тема для многоцелевого использования
Urbanic — один из самых привлекательных по внешнему виду и наиболее загружаемых шаблонов веб-сайтов с TemplateMo.com. Это бесплатный шаблон HTML5 с использованием Bootstrap 3. Этот одностраничный макет адаптивен и готов к работе с мобильными устройствами с использованием среды начальной загрузки. Он элегантно разработан и очень стильный для различных целей.
Impact: бесплатная многоцелевая тема CSS
Impact — это бесплатный многоцелевой шаблон CSS с сильным дизайном и потрясающими функциями, который включает в себя все необходимое, чтобы сделать ваш сайт красивым с легкостью. Эта красивая тема основана на мощном фреймворке BootStrap и будет прекрасно смотреться на любом устройстве. С впечатляющим полноэкранным заголовком домашней страницы, а также полноэкранным слайдером изображений для ваших проектов.
Softy Pinko: бесплатная тема Bootstrap для веб-хостинга бизнеса
Softy Pinko — это бесплатный Bootstrap 4.0 для сайтов любого типа и бизнеса. Он лучше всего подходит для компаний, занимающихся веб-хостингом или веб-серверами. Он поставляется с красивым розово-фиолетовым градиентным фоном для заголовка. Таблица цен и контактная HTML-форма готовы для вас. Скачайте себе и помогите поделиться с друзьями.
Решение GoodWeb: бесплатный минимум для веб-агентства
GoodWEB Solutions — это бесплатная адаптивная целевая страница html5 для мобильного веб-сайта, веб-приложения и настоящего нативного приложения для бизнеса веб-агентств.Он полностью отзывчив и совместим с несколькими браузерами. Коды внутри чистые и оптимизированы для SEO, чтобы получить более высокий рейтинг в Google. Его можно бесплатно загрузить и легко настроить под себя.
Профиль: Подходит для личного пользования / резюме
Профиль— это бесплатный HTML5 с загрузочной программой для личных сайтов или веб-сайтов с резюме. Вы можете продемонстрировать свое образование и опыт работы, чтобы произвести впечатление на работодателей, профессоров или друзей. Это такой простой шаблон, но с уникальным дизайном. Проверьте демо и загрузите!
Kevin: Minimal for Personal
Kevin — это чистый и современный дизайн, который идеально подходит для одностраничных личных или портфолио веб-сайтов, чтобы показать себя в Интернете.Он полностью отзывчив и совместим со всеми браузерами и всеми устройствами. Он поставляется с потрясающим слайдером, значками, счетчиком прокрутки, контактной формой и многим другим.
Medicio: шаблон целевой страницы для клиники / больницы
Medicio — это бесплатный шаблон целевой страницы для таких отраслей здравоохранения, как клиники, стоматологи, больницы, хирургия, врачи и медсестры на дому. Это лучший выбор для бизнеса в сфере здравоохранения. Эта тема поставляется с 10 предопределенными шаблонами цветов / скинов, которые могут выбрать посетители. Лучшие функции — ползунок области сгиба, форма выбора, видео и призыв к действию.Atlas: бесплатный премиальный шаблон Parallax для бизнеса
Atlas — это бесплатная адаптивная тема Parallax, созданная с использованием HTML3, CSS3 и Bootstrap 3. Она идеально подходит для бизнес-сайтов. Вы не поверите, что он так же хорош, как премиум-шаблон. В качестве фона заголовка вы можете выбрать слайдер изображения, слайдер видео Youtube или настраиваемый слайдер видео. Это может быть немного сложно настроить, но после этого оно того стоит.
Blugoon: одностраничный CSS-шаблон для малого бизнеса
Blugoon — это бесплатная тема css с одностраничным прокручиваемым макетом.Это современный дизайн с Bootstrap 4.3.1 CSS. Закрепленная панель главного меню с левой стороны и страница галереи с лайтбоксом действительно дадут вам уникальное ощущение, чтобы похвастаться посетителями вашего сайта. Это легко и полностью настраивается. Спасибо tooplate.com за этот простой и креативный шаблон.Medilab: CSS-шаблон веб-сайта для медицинского бизнеса
Medilab — это бесплатный профессиональный HTML5-шаблон от bootstrapmade. Он лучше всего подходит для сайтов больниц, здравоохранения, врачей, медицинских учреждений и клиник.Он отзывчивый и, конечно же, прост в навигации для всех типов устройств. Эта тема хорошо структурирована и легко настраивается. Включенные страницы включают услуги, отзывы, элементы галереи, формы назначения, врачей и многое другое.
Vanilla: одностраничный CSS-шаблон
Vanilla — это бесплатный одностраничный CSS-шаблон. Он хорошо разработан с макетом Parallax Bootstrap v4.2.1. Цветовая тема «Синий океан» действительно дает вам и вашим посетителям приятное ощущение. Справа находится фиксированное меню боковой панели.В шаблоне карусельная галерея используется для всплывающего большого изображения. Такие функции, как контактная форма, карта, простое содержимое вкладок и многое другое, действительно упростят вашу жизнь, чтобы завершить создание выдающегося веб-сайта за несколько минут.
Elsa: Корпоративный шаблон HTML5
Elsa — это полностью современный CSS-шаблон интерактивного веб-сайта. Это может быть для целей корпоративного бизнеса. Он поставляется со смешанными столбцами с красивыми раскрывающимися меню и множеством разделов. Он доступен с любых устройств, таких как настольный компьютер, ноутбук, мобильный телефон и планшет.
Homestate — Бесплатный шаблон веб-сайта по недвижимости
Homestate — это бесплатный шаблон CSS Bootstrap для веб-сайтов по недвижимости для бизнеса в сфере недвижимости. Он действительно профессионально разработан для вашего следующего проекта недвижимости. На главной / домашней странице есть слайдер, расширенный поиск объявлений о недвижимости и другие замечательные функции. Вы не можете поверить, что это абсолютно бесплатно для скачивания и распространения.
Innova — бесплатный CSS-шаблон веб-сайта о строительстве
Innova — это бесплатный одностраничный HTML-шаблон веб-сайта для подрядчиков по строительству домов, недвижимости, кондоминиумов и домов.Это чистый и профессиональный дизайн-шаблон с адаптивным макетом. Этот шаблон разработан на платформе Bootstrap и содержит 5 разделов: «О программе», «Услуги», «Проекты», «Отзывы» и «Контакты».
MIAPP: бесплатный мобильный шаблон CSS
Miapp — один из самых привлекательных шаблонов CSS для приложений или приложений. Он построен с использованием новейших технологий HTML5 и CSS3. Noman Ali Samejo Production разработал эти красивые веб-шаблоны для мобильного приложения. Он лучше всего подходит для веб-сайтов служб малого бизнеса.Есть функции подписки и подписки на рассылку новостей.
Mini Profile: бесплатный минимальный веб-шаблон CSS
Mini Profile — это простой минимальный шаблон CSS / HTML от template.com. Он достаточно мощный и изящный для личного веб-сайта. Используется параллакс-макет Bootstrap v4.3.1. Это лучше всего подходит для простой настройки профиля или страницы резюме на вашем собственном веб-сайте.Halice: Free Bootstrap for Personal
Halice — это бесплатный веб-шаблон css, основанный на адаптивном макете с 4 столбцами.Вы можете скачать его для личного пользования. Он разработан с использованием документа HTML5. Это один из самых скачиваемых шаблонов веб-сайтов с сайта OS-Templates .com. Его также легко настроить.
DevFolio: бесплатный Bootstrap для Portforlio
DevFolio — это бесплатный HTML-шаблон css для уникального веб-сайта-портфолио для человека, разработчика, маркетолога, художника или кого бы то ни было. Он создан с помощью фреймворка Bootstrap. Тема DevFolio — это элегантный и простой в использовании шаблон начальной загрузки. Он поставляется с шестью предопределенными цветовыми схемами и построен с использованием последней версии Bootstrap.Его полная отзывчивость произведет наилучшее впечатление на ваших посетителей и будет работать на всех основных устройствах.
Elegance: бесплатный шаблон CSS с видео-фоном
Elegance — один из самых фантастических бесплатных шаблонов CSS от templatemo.com. Самая впечатляющая особенность — это наложение видео фона с синим градиентом. Он также обеспечивает скольжение вверх и вниз по различным разделам. Элементы карусели используются в этом шаблоне CSS Bootstrap v4.1.3.
New Age: бесплатный шаблон CSS для веб-приложения
New Age — это бесплатная тема CSS Bootstrap, которая позволяет использовать все, что угодно, в вашем веб-приложении.Эта тема отличается смелым, красочным дизайном с различными разделами контента для вашего проекта на основе Bootstrap. Его легко настроить для отображения на всех современных устройствах. Вам не нужно иметь навыки Photoshop или редактирования изображений. Прокрутка анимации действительно подарит приятные ощущения вашим посетителям.
Laurel: бесплатный шаблон CSS для стартапов мобильных приложений
Laurel — красивый и полностью отзывчивый шаблон CSS, разработанный и разработанный для стартапов мобильных приложений. Лучше всего он подходит для мобильных устройств.Его можно легко настроить в соответствии с вашими потребностями и целями. Он иллюстрирует макет iPhone с красивой анимацией.
TheEvent: бесплатный шаблон CSS для события
TheEvent — это бесплатный шаблон CSS начальной загрузки для встреч, встреч, конференций, веб-сайтов мероприятий и т. Д. Трудно поверить, что профессиональный разработчик бесплатно раздал этот адаптивный шаблон всем веб-дизайнерам. Это действительно полноценная тема для ваших сайтов. Все функции являются наиболее часто используемыми и новейшими технологиями.Эту тему легко настроить, чтобы она стала вашим собственным потрясающим веб-сайтом для мероприятий. Вкладки, используемые в расписании событий, выглядят очень профессионально. Еще одна впечатляющая функция — галерея изображений с лайтбоксом. Таблица с ценами, в которой перечислены доступные для покупки билеты, поставляется с онлайн-формой заказа, выглядит великолепно. TheEvent — это готовый для мобильных устройств шаблон макета, который можно просматривать на любых устройствах.
Clean Blog: аккуратный HTML-шаблон CSS
Clean Blog — это бесплатный адаптивный шаблон CSS, тщательно созданный Start Bootstrap.Это идеальная идея для личных или корпоративных блогов. Это чистый и хорошо продуманный шаблон HTML5. Новичкам в веб-дизайне настоятельно рекомендуется начать писать свои собственные сообщения. Эта тема имеет четыре качественные страницы, такие как домашняя страница блога, страница о странице, страница с образцом сообщения и страница контактов для начала.Infinity: минимальный HTML-шаблон
Infinity — это бесплатный и хорошо продуманный адаптивный шаблон, предназначенный для агентств, фрилансеров и всех видов веб-сайтов малого бизнеса. Он хорошо построен с использованием HTML5 и CSS3, чтобы быть отзывчивым, так что он может быть универсальным шаблоном.Это минимально и легко настраивается.
Pure Mix: 6 разных постраничных смешанных HTML-шаблонов
Pure Mix — это чистый и только 6 различных постраничных смешанных html-шаблонов, которые могут придать потрясающий вид вашему бизнес-сайту. Он включает в себя домашнюю страницу, страницу блога, страницу проекта и страницы контактов. Это гарантирует, что все элементы станут отличным веб-сайтом. Этот шаблон также имеет плавную анимацию появления и исчезновения, чтобы действительно сделать сайт выдающимся и полностью отличаться от других.
Pure Mix — бесплатный и качественный веб-шаблон html.Конечно, это также отзывчивый и удобный для всех устройств шаблон. Это один из самых загружаемых HTML-шаблонов с сайта tooplate.com.
Nevada: минимальный одностраничный HTML-шаблон
Nevada — это бесплатный минимальный одиночный HTML-шаблон, созданный Никола Толин. Этот шаблон представляет собой отличный веб-шаблон для фотографов, дизайнеров и художников, создающих простое портфолио для собственных работ. Nevada построен на платформе Bootstrap и легко настраивается. Он поставляется с функцией галереи лайтбоксов для представления ваших изображений в полном разрешении.Это на 100% бесплатно, и для загрузки не требуется регистрация.
Global: шаблон веб-сайта HTML5
Global — это бесплатный веб-шаблон HTML5, который можно использовать как веб-сайт с одним портфолио или веб-сайты многих креативных агентств. Он чистый и достаточно простой, чтобы его можно было настроить, как профессионально выглядящий сайт.
Global замечательно написан экспертом Баки Малером. Он полностью реагирует с некоторыми различными решениями для навигации по экранам (при щелчке, при прокрутке, при нажатии клавиш со стрелками и при касании пальцем).Этот проект был разработан с использованием HTML5, Sass, jQuery и Hammer.js.
Maguwohost: бесплатный шаблон веб-хостинга
MaguwoHost — это чистый, современный и профессиональный единый HTML-шаблон, специально созданный для компаний, предоставляющих веб-хостинг. Это настраиваемый шаблон HTML 5, основанный на адаптивном шаблоне, поэтому все типы устройств могут хорошо отображать содержимое. Вы можете отображать планы хостинга с преимуществами и функциями, проверкой домена и многим другим.
Всем хостинговым компаниям необходимо проделать большую работу, чтобы позаботиться о веб-сайтах других компаний.Следовательно, им нужен профессиональный шаблон, чтобы быть более выдающимся и лучшим, чем их конкуренты. Необходимо иметь чистый, эффективно закодированный и чрезвычайно профессиональный шаблон. Это причины, по которым разработана тема MaguwoHost. Шаблон отзывчивый, красивый и классный.
The Card Portfolio: бесплатный творческий HTML-шаблон
The Card — это бесплатный одностраничный макет, который лучше всего подходит для веб-сайта портфолио, любого личного проекта или галереи изображений. Пункты меню имеют удивительное множество фонов в каждом разделе с плавным переходом.Это причины, по которым мы выбрали для вас этот шаблон. Этот шаблон идеально подходит для различных экранов, потому что bootstrap 4 полностью адаптивен. Основными функциями, которые делают этот веб-шаблон потрясающим, являются галерея лайтбоксов, анимация при наведении курсора, пользовательский интерфейс контактной формы, гладкий слайдер и магнитное всплывающее окно.
Standout: бесплатный многоцелевой одностраничный шаблон
Standout — это бесплатный многоцелевой одностраничный шаблон HTML5. Это красивый и современный бесплатный веб-шаблон HTML5. Он создан с помощью Bootstrap и может использоваться для личных, корпоративных, агентских, фрилансеров или веб-сайтов малого бизнеса.Он полностью адаптивен и состоит из 6 разделов: «О программе», «Услуги», «Галерея», «Статистика», «Отзывы» и «Контакты». Лучшие функции этой темы — это анимированный предварительный загрузчик CSS3, гладкий слайдер, разделенный заголовок с видеопроигрывателем в виде лайтбокса, анимация при прокрутке, карусель с отзывами и так далее.
Dream University: бесплатный шаблон HTML5 Bootstrap
Dream University — HTML5 Bootstrap Template — это профессионально разработанный веб-шаблон для сайтов образования, учебных центров, университетов и колледжей.Это удобный для веб-браузера шаблон веб-сайта. Он также совместим со всеми мобильными устройствами, планшетами и ПК без лишнего внешнего вида. Он поставляется с 7 уже созданными страницами и почти готов для использования в образовательных целях.
Вам нужно будет заполнить форму, прежде чем вы сможете ее скачать. Однако для получения такого качественного шаблона все же стоит сделать.
Minimal Dark — Маленький и простой HTML-шаблон
Minimal Dark — это бесплатный шаблон начальной загрузки html, разработанный BlackTie. Его уникальность заключается в простом и небольшом веб-шаблоне.Большинство веб-разработчиков могут подумать об использовании в качестве контактной страницы или очень минималистичного веб-сайта. Он построен на платформе Bootstrap, поэтому работает очень быстро и быстро реагирует. Он больше всего подходит для новичков, так как код прост, понятен и прост в использовании. Дизайн уникален и элегантен, и это гарантирует, что люди получат от вашего веб-сайта все самое лучшее.
Spicy — Бесплатный шаблон HTML5
Spicy — чистый и потрясающий элегантный веб-шаблон HTML5 в стиле, основанный на начальной загрузке для веб-сайтов ресторанов или столовых.У него очень уникальный цвет и креативный дизайн, чтобы оставить безупречное впечатление у ваших клиентов. Он поставляется с анимацией CSS и jQuery, которая дает вашим посетителям впечатляющие впечатления от посещения веб-сайта вашего ресторана. Он отзывчив и удобен для всех устройств, особенно для смартфонов. Основные функции — плавная анимация CSS3, липкий заголовок, SEO-оптимизация и многое другое.Sienna: бесплатный HTML-шаблон для стартапов
Sienna — это бесплатный HTML-шаблон целевой страницы, созданный Cruip.com для веб-стартапов. Он полностью отзывчив и работает на всех устройствах. Его можно легко настроить для создания совершенно нового веб-сайта. Он поставляется с несколькими предварительно созданными компонентами, такими как полностью подробный герой, логотипы для прессы, список функций, вкладки с ценами и раздел часто задаваемых вопросов. Его основные особенности — это настраиваемые иллюстрации / иконки, образец файла package.json, файлы Sass и т. Д.
Medicare: полный медицинский веб-сайт в формате HTML
Medicare — это потрясающий бесплатный веб-шаблон HTML для веб-сайтов больниц, фармацевтических компаний и клиник.Это готовый к использованию шаблон, из которого вы вскоре увидите фантастические результаты. Он полностью реагирует на фреймворк начальной загрузки. Все функции и производительность, поставляемые с этой темой, полностью соответствуют вашим потребностям. Вам нужно только ввести свое содержание и детали. Наслаждайтесь развитием сайта и привлечением широкой аудитории.
50+ бесплатных адаптивных HTML-шаблонов CSS на 2019-2020 гг.
Лучшие места для загрузки HTML-шаблонов для вашего веб-сайта
Опубликовано в: Code — Best of the WebВы ищете адаптивные, красивые и профессионально выглядящие шаблоны HTML для вашего следующий веб-сайт, но у вас нет бюджета? Что ж, вот пара бесплатных ресурсов в Интернете, где вы можете регулярно находить хорошие шаблоны для использования в ваших веб-проектах без ограничений.
Dribble — это популярное сообщество дизайнеров, где они могут демонстрировать свои работы в Интернете. Помимо публикации скриншотов своей работы, дизайнеры также загружают HTML / CSS-версию своих проектов, чтобы любой желающий мог их использовать. Вы должны добавить в закладки халяву и теги халявы на Dribble, чтобы никогда не пропустить эти проекты.
Creative Market — это торговая площадка для шаблонов веб-сайтов, тем, шрифтов и других ресурсов дизайна. Это платный магазин, но если вы подпишетесь на их рассылку по электронной почте, они каждую неделю будут присылать вам бесплатные дизайнерские материалы в ваш почтовый ящик, которые можно будет загрузить прямо в Dropbox.И они в основном хорошие.
HTML5 UP создан тем же разработчиком, который создал Carrd, один из самых полезных веб-сайтов в Интернете. HTML5 UP — это сокровищница красивых шаблонов, созданных без тяжелого фреймворка Bootstrap или Material. Все веб-шаблоны доступны по лицензии Creative Commons, поэтому вы можете использовать их любым способом с указанием авторства.
Envato’s Themes Forest — это торговая площадка премиум-класса для шаблонов веб-сайтов, но если создать на них бесплатную учетную запись, вы сможете загружать все бесплатные материалы, которые публикуются на их домашней странице каждые несколько недель.Это платные предметы, которые авторы сделали бесплатными только на время проведения рекламной акции, чтобы привлечь внимание к рынку.
OnePageLove — это тщательно подобранный каталог одностраничных веб-сайтов, в котором есть специальный раздел для шаблонов HTML, которые можно бесплатно загрузить.
UpLabs — еще одна онлайн-площадка и сообщество, где креативные дизайнеры делятся своей работой. Раздел «Интернет» предлагает множество бесплатных HTML-шаблонов как для личного, так и для коммерческого использования.
Manoela Ilic’s Codrops — это самая креативная коллекция работ как для веб-дизайнеров, так и для разработчиков.Каждый проект на этом сайте, будь то слайдер изображений или страница оформления заказа, не похож ни на что, что вы видели раньше, а исходный код доступен на Github.
Freebiesbug, как следует из названия, курирует бесплатные веб-ресурсы, включая шрифты, PSD-дизайн, стоковые фотографии и, конечно же, HTML-шаблоны.
