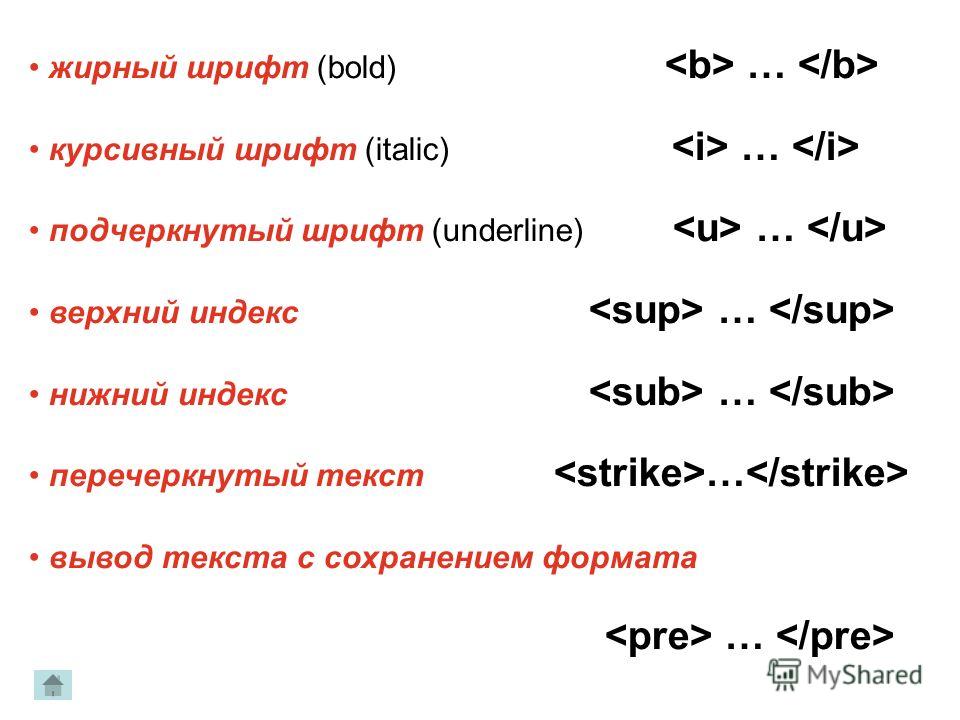
Подчеркнуть содержимое ячеек, целые ячейки или строки на
Excel для Microsoft 365 Excel 2021 Excel 2019 Excel 2016 Excel 2013 Excel 2010 Excel 2007 Еще…Меньше
Существует несколько способов, которые можно добавить к данным на лист. Вы можете подчеркнуть весь или выбранный текст в ячейках, применить нижнюю границу к ячейкам или строкам или нарисовать линию для подчеркнутых ячеек.
-
Выполните одно из следующих действий:
-
Чтобы подчеркнуть весь текст или числа в диапазон или диапазон, вы выберите эту ячейку или диапазон ячеек.
org/ListItem»>
Чтобы подчеркнуть только часть содержимого ячейки, дважды щелкните ее и выберем текст или числа, которые нужно подчеркнуть.
Если редактирование в ячейке включено, вы можете выбрать содержимое ячейки, дважды щелкнув ее. Если редактирование в ячейке отключено, можно щелкнуть ячейку и выбрать текст или числа, которые нужно подчеркнуть в строка формул. Вы также можете нажать клавишу F2, чтобы изменить активную ячейку, с помощью клавиш со стрелками разместить точку вставки, а затем выбрать содержимое с помощью клавиш SHIFT+клавиш со стрелками.
-
На вкладке Главная в группе Шрифт сделайте следующее:
-
Чтобы применить один подчеркнутую линию, нажмите кнопку Подчеркнуть .

-
Чтобы применить другой стиль подчеркнутого, например двойное подчеркнутое, одно или двойное подчеркнутое (подчеркнутое, которое заполняет ширину ячейки), нажмите кнопку кнопку запуска диалогового окна рядом с полем Шрифт, а затем в поле Подчеркнуть выберите нужный стиль.
-
-
Вы выберите ячейку, диапазон или строки, которые нужно подчеркнуть. Дополнительные сведения см. в статье Выбор ячеек, диапазонов,строк или столбцов\n на\n.
На вкладке Главная в группе Шрифт щелкните стрелку рядом с кнопкой Нижняя граница , а затем выберите нижний стиль границы на палитре.
-
На вкладке Вставка в группе элементов Иллюстрации нажмите кнопку Фигуры.
В области Линиивыберите .
-
Перетащите, чтобы нарисовать линию под ячейками, которые нужно подчеркнуть.
Чтобы нарисовать совершенно прямую линию, перетащите ее, удерживая на удержании shift.

-
Чтобы изменить форматирование линии, щелкните ее.
Отобразит вкладку Средства рисованияи добавит вкладку Формат.
-
На вкладке Формат в группе Стили фигур выберите нужные параметры форматирования.
Дополнительные сведения
Вы всегда можете задать вопрос специалисту Excel Tech Community или попросить помощи в сообществе Answers community.
Как сделать зачеркнутый или подчеркнутый текст в ВКонтакте
Полноценно форматировать текст в социальной сети «ВКонтакте» по-прежнему нельзя –инструменты для смены оформления слов в предложениях до сих пор доступны лишь в разделе со «Статьями».
Там разработчики не мешают добавлять заголовки или расставлять ссылки с цитатами, обращаясь за помощью к специальному контекстному меню.
И работать с текстовым редактором в ВК действительно удобно – материалы быстро обретают форму, становятся наглядными и читабельными. Жаль, за пределами «Статей» нововведения недоступны – ни в «Мессенджере», ни на стене.
Как и в 2010 году, оформлять текст по-прежнему приходится крайне экспериментальными способами. А, значит, настало время вернуться в прошлое и разобраться, как сделать зачеркнутый или подчеркнутый текст в ВКонтакте, а заодно научиться отправлять пустые сообщения.
Содержание
- Форматирование текста с помощью кода
- Предварительное форматирование текста в редакторе
- Отправка пустых сообщений на стене или в диалоге
- Вердикт
Форматирование текста с помощью кода
Сообщения в «Мессенджере» или на стене в социальной сети «ВКонтакте» визуально меняются с помощью специальных символьных комбинаций, добавляемых перед каждой буквой в форматируемых словах и предложениях.
На практике форматирование с помощью символьных комбинаций выглядит так: сначала составляется предложение, после – выбирается слово для визуального редактирования, а в конце – перед каждой буквой проставляется заранее скопированный код.
Результат проделанной работы появится уже после отправки подготовленного сообщения или поста на стене. Кстати, линия подчеркивания (или зачеркивания) при использовании символьных комбинаций обрывается на половине каждой буквы, а потому, если слово зачеркнуто не полностью, то код необходимо вставить еще и до пробела.
Кроме сочетаний «̶» и «_» в VK реализована поддержка и других символьных комбинаций. А именно:
Предварительное форматирование текста в редакторе
Зачеркивать или подчеркивать слова в социальной сети ВКонтакте необязательно вручную – в сети часто встречаются сервисы, проставляющие недостающие комбинации символов (например, _ для подчеркивания или ̶ для зачеркивания слов) между буквами в автоматическом режиме. Достаточно ввести фразу в текстовое поле, а после – скопировать получившийся код и вставить в пост на стене или в сообщение в «Мессенджере».
Достаточно ввести фразу в текстовое поле, а после – скопировать получившийся код и вставить в пост на стене или в сообщение в «Мессенджере».
Доступны в сети и более продвинутые редакторы: на сайте PiliApp текст обрабатывается через специальные шаблоны, накладывающие поверх букв нестандартные визуальные эффекты.
Сервис зачеркивает и подчеркивает слова, помечает пунктиром и даже волнистой линией. И, как и в случае с другими сервисами, появившийся в нижнем текстовом поле результат достаточно скопировать и перенести в VK.
По схожему сценарию на сайте PiliApp доступны спецсимволы, способные разнообразить переписку и дополнить публикации выразительными иконками и тематическими зарисовками.
Отправка пустых сообщений на стене или в диалоге
С помощью символьного кода некоторые энтузиасты научились обманывать алгоритмы социальной сети «ВКонтакте» и пересылать пустые сообщений, а вместе с тем – заполнять «воздухом» некоторые разделы, связанные с личной информацией.
Идея непривычная, но любопытная. Как и в случае с другими символьными кодами, у многих пользователей появится шанс внести разнообразие в переписку и даже впечатлить незнакомых с подобными махинациями собеседников.
Работает символьная комбинация так: код « » необходимо без кавычек добавить в текстовое поле в сообщениях или на стене, а после отправить. Социальная сеть обработает сообщение (символы сначала появятся в переписке), а после скроет символы и отобразит пустое пространство.
Вердикт
Работать с текстом в ВК стало удобнее – в социальной сети уже появился специальный текстовый редактор, поддерживающий базовое форматирование статей с помощью заголовков, курсивного и полужирного начертания. Но перечисленные нововведения не касаются привычного общения.
И в «Мессенджере», и на стене сообществ до сих пор приходится обращаться за помощью к специальным символьным комбинациям или тематическим сервисам, автоматически меняющим оформление текста. Главное – не злоупотреблять: далеко не всех читателей привлекают постоянные зачеркивания слов и эмодзи в каждом предложении.
Главное – не злоупотреблять: далеко не всех читателей привлекают постоянные зачеркивания слов и эмодзи в каждом предложении.
Как подчеркивать текст в CSS
Элементы подчеркивания — это распространенный инструмент форматирования, используемый для улучшения общей эстетики и удобочитаемости веб-страницы или статьи.
💡
Чтобы подчеркнуть текст в CSS, вам нужно установить для свойства «text-decoration» значение «underline».
Процесс довольно прост, и мы добавили несколько советов о других функциях подчеркивания, таких как надчеркивание и двойная линия, а также предоставили некоторые решения для распространенных ошибок.
Начнем!
Важное сообщение: мы гордимся тем, что являемся аффилированными лицами некоторых инструментов, упомянутых в этом руководстве. Если вы нажмете на партнерскую ссылку и впоследствии совершите покупку, мы получим небольшую комиссию без каких-либо дополнительных затрат для вас (вы ничего не платите дополнительно). Для получения дополнительной информации ознакомьтесь с раскрытием информации об аффилированных лицах.
Если вы нажмете на партнерскую ссылку и впоследствии совершите покупку, мы получим небольшую комиссию без каких-либо дополнительных затрат для вас (вы ничего не платите дополнительно). Для получения дополнительной информации ознакомьтесь с раскрытием информации об аффилированных лицах.
Как подчеркивать другой текст в CSS
Чтобы подчеркнуть текст в CSS, вам может потребоваться установить для свойства text-decoration значение подчеркивания
p {
оформление текста: подчеркивание;
} Все элементов ‘p’ в вашем HTML-документе теперь будут подчеркнуты.
💡
Чтобы использовать этот стиль форматирования для других элементов, просто замените «p» на имя элемента.
Например, если вы хотите подчеркнуть все заголовки h3 в документе или на странице, тогда ваш код будет выглядеть так:
h3 {
оформление текста: подчеркивание;
} Достаточно просто, правда? ✔️
Вот другие общих стилей , которые вы обычно найдете подчеркнутыми:
Подчеркнуть все ссылки в документе
a {
оформление текста: подчеркивание;
} Подчеркнуть определенный элемент с классом
.underline { оформление текста: подчеркивание; }
Подчеркните определенный элемент с помощью «специального» идентификатора
#special {
оформление текста: подчеркивание;
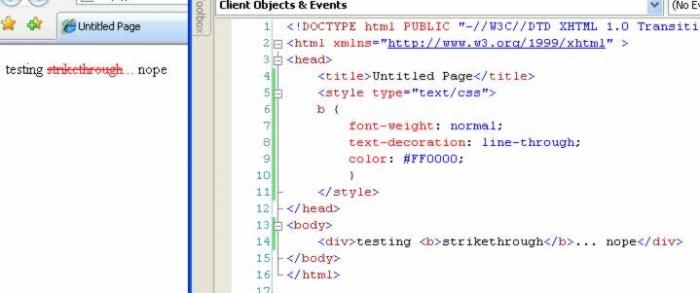
} Использовать двойное подчеркивание
p {
нижняя граница: 1 пиксель сплошной красный;
ширина нижней границы: 2px;
} Как удалить подчеркивание из элементов
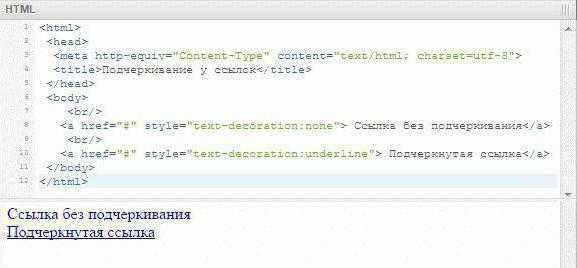
Удалить подчеркивание из текста или ссылки также очень просто. Просто установите для свойства text-decoration значение «none»
a {
текстовое оформление: нет;
}
Подчеркивание в CSS Распространенные ошибки и решения
Если вы пробовали описанные выше методы, а функция подчеркивания не отображается в вашем тексте, попробуйте одно из следующих быстрых исправлений .
Ошибка специфичности : убедитесь, что ваш селектор CSS имеет более высокую специфичность, чем любые другие конфликтующие стили.
Конфликты родительского и дочернего элементов : Если вы используете text-decoration: подчеркните на родительском элементе, это может быть переопределено text-decoration : нет 9Правило 0026 для дочернего элемента.
Несовместимый браузер : Некоторые старые браузеры несовместимы со свойством оформления текста.
Неверный синтаксис : Убедитесь, что код CSS правильный, с правильным синтаксисом, орфографией и учетом регистра, так как это влияет на вывод.
Часто задаваемые вопросы
Могу ли я подчеркнуть только определенную часть текста?
Да, вам просто нужно поместить эту часть текста в отдельный элемент HTML и применить стиль подчеркивания.
Это текст, и эта часть должна быть подчеркнута.
.подчеркнуть {
оформление текста: подчеркивание;
}
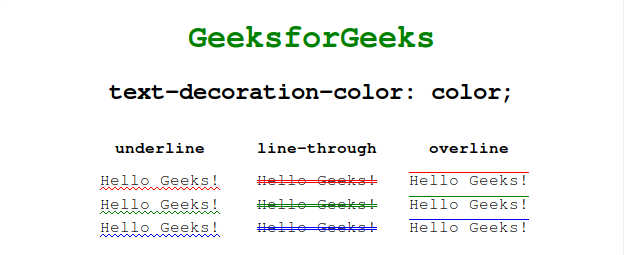
Как по-другому подчеркнуть текст в CSS?
Вы можете использовать свойство text-decoration с разными значениями, например. зачеркнутый или сквозной.
украшение текста: надчеркивание;
Можно ли изменить цвет подчеркивания?
Да, вы можете использовать свойство border-bottom для изменения цвета.
р {
нижняя граница: 1 пиксель сплошной красный;
}
Как сделать толстое подчеркивание в CSS?
Используйте свойство границы, чтобы сделать подчеркивание толще.
нижняя граница: сплошная толстая;
Надеемся, эта статья была вам полезна!
Хотите узнать больше? Посмотрите этот курс CSS🙌
Ссылка скопирована!
Запрос функции: подчеркнутый текст — Spec
dClauzel
Было бы неплохо иметь поддержку подчеркивания текста. Это дополнение к сильному, курсиву и удару.
HTML-теги bla существуют и могут использоваться для представления текста, который должен стилистически отличаться от обычного текста.
5 лайков
zzzzBov
#2
Markdown уже поддерживает этот элемент:
вот пример!
Если серьезно, то лучше избегать элемента , спецификация прямо говорит об этом
В большинстве случаев более подходящим будет другой элемент…
Целью уценки не является сопоставление функций HTML 1:1 с простым синтаксисом. Цель состоит в том, чтобы предоставить удобный способ написания текста и охват наиболее часто используемых функций. Из-за этого не вижу смысла добавлять поддержку элемент к стандартной спецификации.
Это может быть полезно в качестве дополнительного расширения, наряду с поддержкой , , ,
и ряда других редко используемые элементы.
4 лайков
dClauzel
#3
Жирный шрифт, курсив, подчеркивание и зачеркивание были основными возможностями форматирования со времен (по крайней мере) BBS. Даже сегодня часто можно увидеть, как люди помечают какой-либо текст для *важность* , /неявное значение/ , _Title_of_a_movie_ или для внесения -исправлений- модификаций.
Поддержка этих 4 основных стилей форматирования просто обеспечит непрерывность практики.
2 лайка
zzzzBov
#4
Я хотел сказать, что поддерживает эти стили форматирования. Чего он не делает, так это сокращения для подчеркнутого текста.
Чего он не делает, так это сокращения для подчеркнутого текста.
Непредоставление сокращения не равносильно полному отказу от поддержки функции.
1 Нравится
маце
#5
Подчеркивание использовалось, поскольку пишущие машинки не могли иначе выделять текст. Теперь мы можем подчеркнуть с помощью курсив , жирный и жирный курсив и поэтому подчеркивание не обязательно, а просто исторический артефакт. Кстати, в вашем списке семантических модификаций отсутствует какая-то статистическая подоплека. И, как уже говорили другие, всегда есть запасной вариант HTML.
2 лайка
Зегнат
#6
Позвольте мне указать на то, чего здесь раньше не было.
Жирный шрифт, курсив, подчеркивание и зачеркивание были основными возможностями форматирования со времен (по крайней мере) BBS.
В спецификации никогда не упоминаются слова «курсив» или «жирный шрифт». Это не фактические особенности синтаксиса Markdown. Вместо этого есть «акцент» и «сильный акцент». Standard Markdown также не указывает, что они должны быть выделены курсивом и полужирным шрифтом соответственно.
Markdown не предлагает способа «представить текст, который должен стилистически отличаться от обычного текста» (а может быть, должен?), поэтому в Markdown нет ничего, что можно было бы дополнить добавлением дополнительного синтаксиса для поддержки чего-то столь же специфичного, как подчеркивание текста.
Вместо этого вы можете настроить свой рендерер так, чтобы он выделял подчеркиванием, а не каким-либо другим стилем. В случае HTML это можно сделать, установив пользовательский CSS.
В случае HTML это можно сделать, установив пользовательский CSS.
3 лайка
бнб
#7
Зегнат:
В спецификации никогда не упоминаются слова «курсив» или «жирный шрифт». Это не фактические особенности синтаксиса Markdown. Вместо этого есть «акцент» и «сильный акцент». Standard Markdown также не указывает, что они должны быть выделены курсивом и полужирным шрифтом соответственно.
Верно, но стандартно, что один _ и * означают курсив, а два — жирный. Люди были бы возмущены, если бы вы поменяли местами эти значения во всех текущих реализациях. Это стандартный способ сделать это. Поскольку его нет в спецификации , теперь не означает, что этого не должно быть.
мекс
#8
Я бы скорее считал распространенным заблуждением, чем стандартом, что _ / * должен означать курсив, а __ / ** должен означать жирный шрифт.
Акцент переводится в тег выделения ( ), а сильный акцент переводится в тег строгости ( ). Примечательно, что он не переведен ни на , ни на по точным причинам, упомянутым Zegnat выше.
4 лайков
Крисселли
#9
Как веб-дизайнер, вы можете легко сделать текст подчеркнутым с помощью простого CSS, например:



 underline {
оформление текста: подчеркивание;
}
underline {
оформление текста: подчеркивание;
}