html — Как у тега убрать визуальные эффекты?
Задать вопрос
Вопрос задан
Изменён 4 года 11 месяцев назад
Просмотрен 99k раз
Не могу понять, как у тега <a> убрать цвет, чтобы он выглядел не как ссылка, а как текст или рамка, а не был синего цвета или фиолетовым после нажатия на него
css
a {
text-decoration:none;
}
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
</head>
<body>
<div>
<a><h2>block1</h2></a>
</div>
</body>
</html>
- html
- css
Надо прописать для каждого состояния ссылки стиль оформления, используя псевдоклассы. А использовать
А использовать !important надо только в самых крайних случаях.
a.text:active, /* активная/посещенная ссылка */
a.text:hover, /* при наведении */
a.text {
text-decoration: none;
color: #666;
}<div> <a href="#"><h2>block1</h2></a> </div>
5
a {
color: #000 !important;
text-decoration: none
}<div> <a><h2>block1</h2></a> </div>
5
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
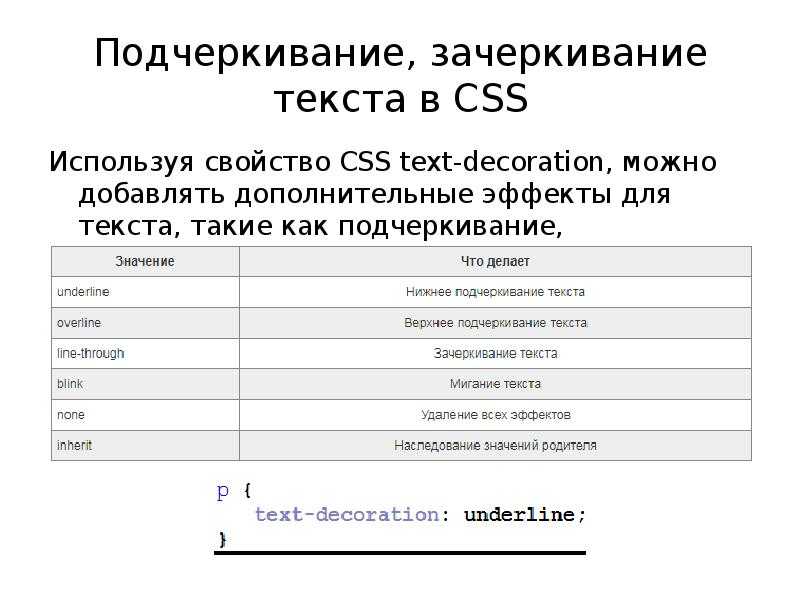
Как убрать подчеркивание у гиперссылки HTML?
Как убрать подчеркивание у гиперссылки HTML?
Но в некоторых случаях подчеркивание допустимо убрать, когда очевидна разница между ссылкой и текстом. Чтобы ссылки не подчер кивались, для селектора A следует добавить свойство text-decoration со значением none, как показано в примере 1.
Чтобы ссылки не подчер кивались, для селектора A следует добавить свойство text-decoration со значением none, как показано в примере 1.
Как подчеркнуть ссылку в HTML?
Подчеркивание прячется с помощью стилевого свойства text-decoration: none, добавляемого к селектору A, как показано в примере 1. В данном примере при наведении курсора на ссылку, она становится подчеркнутой и красной.
Как сделать активную ссылку?
Как сделать ссылку активной в Ворде
- Вставить ссылку из адресной строки браузера, а затем нажать клавишу Enter.
- Выделить слово или фразу, которая будет анкором ссылки, затем нажать на выделенный участок правой кнопкой мыши. Далее в выпавшем меню выбрать опцию «Гиперссылка».
Как написать текст ссылкой ВК?
Для создания такой ссылки введите символ * или @ и вставьте после него нужную вам ссылку. Шаг 2. После этого через пробел в скобках укажите слово или фразу, которая и будет вести на указанную ссылку. Структура такая: @ссылка (текст).
Структура такая: @ссылка (текст).
Как ссылку ВК заменить словом?
Если мы хотим сделать ссылку на человека ВКонтакте, то просто берём его id и вместо слова «ссылка» вставляем этот id. Ну а слово пишем такое, какое захотим. Например вот так: @andreyorlov96 (Андрей) или так [idАндрей], что то же самое. В этом случае будет ссылка на мою страницу.
Как сделать ссылку на человека в ВК с именем?
Просто ставите сначала знак звездочки * или собачки @, а затем без пробела можете указать либо короткий адрес страницы нужного человека, либо ее ID, либо вообще можно будет начать набирать его фамилию и имя, а нужный вариант выбрать из появившегося списка подходящих людей.
Как вставить ссылку на внешний сайт в ВК?
Ссылка на внешний сайт из вконтакте текстом
- Создать вики-страницу: http://vk.com/pages? …
- Нажмите «Наполнить содержанием» и напишите нужный текст.

- Вставляем ссылку: выделите нужный текст и на панели инструментов нажмите на «Добавить ссылку». …
- Скопируйте ссылку страницы из адресной строки.
Как сделать активную ссылку в вк на сайт?
Чтобы сделать активную ссылку, вам нужно использовать схему для ссылок — @ ид-номер страницы после vk, пробел и в скобках () текст, который будет активной ссылкой. При публикации ваша конструкция станет активной ссылкой — будет текст, за которым скрывается переход по ссылке.
Как сделать кликабельную ссылку в ВК?
На самом деле, недавно появился более простой способ делать ссылки словом Вконтакте: Начните набор слова со знака звездочки «*» или «@» после чего набирайте название сообщества или имя человека, которого хотите сделать кликабельной ссылкой в посте. Сразу появится шаблон, во второй его части пропишите текст.
Что такое ссылка на сайт?
Ссылка на страницу ВКонтакте, Facebook, Twiter, Одноклассники и прочих — это URL (адрес) Вашего профиля, взять который можно из адресной строки браузера.
Как узнать свою ссылку вконтакте через телефон?
Его можно узнать в настройках страницы — зайти в Настройки и посмотреть «Адрес страницы»….В мобильной версии сайта:
- Пятая кнопка в нижнем ряду (меню, три полоски).
- Шестеренка в правом верхнем углу.
- Аккаунт.
- Адрес страницы (после /m.vk.com/) — это твой айди.
Как скопировать ссылку на свою страницу в ВК 2020?
Алгоритм передачи ссылки через приложение «Вконтакте» очень простой:
- Заходим в приложение.
- Открываем страницу, которую необходимо переслать.
- Нажимаем на 3 точки (горизонтальные полоски) в правом верхнем углу экрана приложения и попадаем в меню программы.
- Находим и выбираем строчку «Скопировать ссылку».
Как поделиться страницей в ВК?
Как в вконтакте сделать ссылку на человека или группу
- Чтобы создать ссылку в записи пишем [id_группы_или_человека|Текст ссылки] и все, ссылка готова и нажимаем кнопку «Отправить».
 Получаем вот такой вид:
Получаем вот такой вид: - Второй вариант примерно такой же, только немного другой «синтаксис»: Во втором варианте ссылка имеет вид @id (текст ссылки) и нажимаем ОтправитьИмеем такую же ссылку:
Удаление подчеркивания из ссылок в HTML
Все ссылки в HTML имеют одно сплошное подчеркивание. Так было с 1993 года, когда вышла версия 0.13 браузера Mosaic, в которой было введено подчеркивание якорного текста для гиперссылок.
Например, приведенная ниже простая HTML-разметка:
<голова> <мета-кодировка="utf-8">Образец документа <тело>Это образец документа с гиперссылкой.
Выглядит так при открытии в браузере:
Гиперссылка с подчеркиваниемВозникает вопрос: если вы не хотите, чтобы ссылки на вашем сайте были подчеркнуты, как вы можете убрать это подчеркивание?
Чтобы удалить подчеркивание одной или нескольких ссылок в HTML-документе, присвойте им свойство CSS text-decoration: none .
В этом руководстве вы узнаете, как именно это сделать для всех ссылок, группы ссылок или одной ссылки.
Ссылки в документах HTML (и почему это важно)
Браузеры применяют таблицу стилей CSS по умолчанию к элементам DOM в ваших документах HTML. Например, это таблицы стилей CSS по умолчанию для браузеров Gecko (Firefox) и WebKit (Chrome, Safari и др.).
Чтобы переопределить этот стиль по умолчанию, просто вставьте одну или несколько таблиц стилей CSS с вашими собственными стилями в документ HTML. (Если вы новичок в HTML/CSS и не знаете, как это сделать, читайте дальше; я объяснил это позже в этом посте).
В HTML вы создаете гиперссылки, заключая текст привязки в тег с цифрой 9.0013 атрибут href
Ссылки могут быть «просто ссылками», как показано в приведенной ниже разметке:
<голова> <мета-кодировка="utf-8">Образец документа <тело>
Однако на практике ссылки обычно встраиваются в меню навигации или в разделы, статьи и боковые панели:
<голова> <мета-кодировка="utf-8">Образец документа <тело> <навигация> <ул>
Это ссылка на Google.
Иногда у них будут классы и идентификаторы, такие как ссылки в нашем выше. В других случаях они не будут, например, ссылка на Google в разделе
Это важно знать, потому что, как мы сейчас обсудим, вы можете настроить таргетинг на все ссылки, группы ссылок или отдельные ссылки с помощью селекторов CSS в зависимости от того, что вы хотите сделать.
Удаление подчеркивания из ссылок в HTML
С помощью CSS вы можете удалить подчеркивание из всех ссылок или только удалить подчеркивание из ссылок в зависимости от их состояния, класса или идентификатора. Это делается с помощью text-decoration Правило CSS.
Из всех ссылок
Чтобы убрать подчеркивание со всех ссылок, независимо от их состояния, класса или идентификатора, добавьте следующее правило в таблицу стилей CSS:
a, a:hover, a:active {
текстовое оформление: нет;
} Попробуйте это в JSFiddle →
Чтобы убрать подчеркивание со ссылок в зависимости от их состояния, используйте следующие селекторы CSS:
/* Непосещенные ссылки */
ссылка {
текстовое оформление: нет;
}
/* Посещенные ссылки */
а: посетил {
текстовое оформление: нет;
}
/* Наведенные ссылки */
а: наведите {
оформление текста: подчеркивание;
}
/* Нажатые ссылки */
а: активный {
текстовое оформление: нет;
} В приведенном выше примере подчеркивание удаляется из непосещенных, посещенных и активных ссылок, но сохраняется для наведенных ссылок.
Попробуйте это в JSFiddle →
Из ссылок с определенным классом
Чтобы удалить подчеркивание из ссылок на основе их класса, добавьте следующее правило в таблицу стилей CSS:
/* Ссылки с .your- только класс */
a.your-class, a.your-class:hover, a.your-class:active {
текстовое оформление: нет;
} В приведенном выше примере удаляются подчеркивания для всех ссылок с классом CSS 9.0013 .your-class
Попробуйте это в JSFiddle →
Чтобы убрать подчеркивание со ссылок в зависимости от их класса и состояния, добавьте следующее правило в таблицу стилей CSS:
/* Непосещенные ссылки .your-class */
a.ваш-класс:ссылка {
текстовое оформление: нет;
}
/* Посещенные ссылки .your-class */
a.your-class: посетил {
текстовое оформление: нет;
}
/* Наведенные ссылки .your-class */
a.ваш-класс:наведите {
оформление текста: подчеркивание;
}
/* Нажаты ссылки .
your-class */
a.ваш-класс: активный {
текстовое оформление: нет;
} Приведенный выше пример еще глубже.
Удаляет подчеркивания со всех ссылок с классом CSS .your-name , но со ссылками с состоянием :hover .
Попробуйте это в JSFiddle →
По ссылке с уникальным идентификатором
В HTML/CSS класс — это групповой идентификатор, который вы можете присвоить многим элементам, тогда как идентификатор — это уникальный идентификатор, который вы должны присвоить только к одному элементу.
Чтобы убрать подчеркивание с конкретной ссылки с уникальным идентификатором, добавьте следующее правило в таблицу стилей CSS:
/* Ссылка только с #your-id-01 */
a#your-id-01, a#your-id-01: hover, a#your-id-01: active {
текстовое оформление: нет;
} Попробуйте это в JSFiddle →
Чтобы убрать подчеркивание с конкретной ссылки с уникальным идентификатором на основе ее состояния, добавьте следующее правило в таблицу стилей CSS:
/* Непосещенные ссылки .your-class */ a#your-id-01:ссылка { текстовое оформление: нет; } /* Посещенные ссылки .your-class */ a#your-id-01:посетил { текстовое оформление: нет; } /* Наведенные ссылки .your-class */ a#your-id-01:наведите { оформление текста: подчеркивание; } /* Нажаты ссылки .your-class */ a#your-id-01:активный { текстовое оформление: нет; }
Приведенный выше код удаляет подчеркивание из ссылки с идентификатором #your-id-01 , но сохраняет ее при наведении.
Попробуйте это в JSFiddle →
В заключение
Теперь вы знаете, как удалить подчеркивание из ссылок в HTML-документе с помощью CSS. Вы также знаете, как применять базовые селекторы CSS к целевым ссылкам на основе их состояния, класса или идентификатора.
Если вы новичок в разработке внешнего интерфейса, я настоятельно рекомендую потратить время на освоение селекторов CSS. Как только вы изучите основы, единственными ограничениями в стилизации ваших HTML-документов будут ваше воображение и изобретательность.
Как отображать гиперссылки без подчеркивания?
Тег Anchor в HTML используется для создания гиперссылки на веб-странице, которая может привести пользователя к внешней ссылке или даже к другим документам на той же веб-странице.
В HTML существует стиль элементов по умолчанию. Мы можем легко переопределить все эти стили по умолчанию; для тега привязки у нас есть стиль по умолчанию: текст синего цвета с подчеркиванием. В этой статье мы обсудим, как убрать подчеркивание из тега привязки.
Мы можем удалить подчеркивание тега привязки, установив свойство text-decoration стиля как none.
Подчеркивание гиперссылки можно удалить с помощью внутреннего CSS с помощью тега стиля со свойством text-decoration равным none.
Синтаксис:
style="text-decoration:none"
<голова> <мета-кодировка="UTF-8"> 0">Свойство оформления текста <тело>Тег привязки | HTML
НАЖМИТЕ ЗДЕСЬВывод:
CSS
#якорный-тег{ текстовое оформление: нет; }HTML
<голова> <тело>Тег привязки | HTML
НАЖМИТЕ ЗДЕСЬВыход:
Объяснение:
- Во внешнем CSS мы написали стиль для определенного тега привязки id , который используется в документе HTML.
- Здесь мы используем селектор id, но мы можем использовать и другие селекторы, такие как селектор класса и селектор группировки.
- В HTML-документе мы создали ассоциацию внешней таблицы стилей и HTML-документа с помощью тега link.

- Впоследствии мы используем тот же идентификатор для нашего тега привязки, и именно поэтому к тегу привязки применяется соответствующий стиль.
CSS
.anchor-tag-nounderline{
текстовое оформление: нет;
}
HTML
<голова>
<тело>
Тег привязки | HTML
НАЖМИТЕ ЗДЕСЬ
Выход:
Объяснение:- В этом примере все аналогично предыдущему; единственная разница здесь в том, что мы используем селектор класса вместо селектора идентификатора.
Универсальный селектор: Выбирает все элементы документа и применяет соответствующие стили.
<голова>
<стиль>
* {
текстовое оформление: нет;
}
<тело>
Тег привязки | HTML
НАЖМИТЕ ЗДЕСЬ
Вывод:
Объяснение:- Мы выбрали все элементы с помощью универсального селектора (*) и записали свойство text-decoration как none.

- В идеале мы не должны использовать этот подход, потому что стили применяются ко всем без исключения элементам.
Селектор группировки: Используется для выбора всех элементов одной группы, а затем к этим элементам применяются стили.
<голова>
<стиль>
а {
текстовое оформление: нет;
}
<тело>
Тег привязки | HTML
НАЖМИТЕ ЗДЕСЬ
Другая ссылка
Выход:
Объяснение:- Селектор группировки a выберет все теги привязки документа и предоставит стили для всех них.
- Таким образом, мы можем убрать подчеркивание со всех гиперссылок.
Ниже перечислены три способа достижения этой цели:
- Селектор идентификаторов: Мы можем назначить идентификатор конкретному тегу привязки, а затем связать некоторые стили с этим идентификатором в таблице стилей.



 Получаем вот такой вид:
Получаем вот такой вид:
 your-class */
a#your-id-01:ссылка {
текстовое оформление: нет;
}
/* Посещенные ссылки .your-class */
a#your-id-01:посетил {
текстовое оформление: нет;
}
/* Наведенные ссылки .your-class */
a#your-id-01:наведите {
оформление текста: подчеркивание;
}
/* Нажаты ссылки .your-class */
a#your-id-01:активный {
текстовое оформление: нет;
}
your-class */
a#your-id-01:ссылка {
текстовое оформление: нет;
}
/* Посещенные ссылки .your-class */
a#your-id-01:посетил {
текстовое оформление: нет;
}
/* Наведенные ссылки .your-class */
a#your-id-01:наведите {
оформление текста: подчеркивание;
}
/* Нажаты ссылки .your-class */
a#your-id-01:активный {
текстовое оформление: нет;
}