— элемент для контактных адресов — HTML
HTML- тег <address> задаёт контактные данные для ближайшего родительского <article> или <body> ; В последнем случае применяется ко всему документу, визуально выделяется курсивом.
Примечание:
- Для представления адреса, который не является контактной информацией, воспользуйтесь
<p>элементом. - Данный тег не должен содержать любой другой информации, кроме контактной. (пример: дата публикации — относится к
<time>тегу ). - Обычно тег <address> размещается внутри тега
<footer>текущего блока, если есть хотя бы один.
| Категории контента (en-US) | Основной поток, palpable content. |
|---|---|
| Разрешённый контент | Основной поток, но без вложенного элемента <address>, без элементов заголовка (<h2> (en-US), <h3> (en-US), <h4> (en-US), <h5> (en-US), <h5> (en-US), <h6> (en-US)), без секционного контента (<article>, <aside>, <section>, <nav>) и без <header> или <footer> элементов. |
| Опускание тегов | Нет, открывающий и закрывающий теги обязательны. |
| Разрешённые родительские элементы | |
| DOM интерфейс | HTMLElement Prior to Gecko 2.0 (Firefox 4), Gecko implemented this element using the HTMLSpanElement (en-US) interface |
Этот элемент включает в себя глобальные атрибуты.
<address>
You can contact author at <a href="http://www.somedomain.com/contact">www.somedomain.com</a>.<br>
If you see any bugs, please <a href="mailto:[email protected]">contact webmaster</a>.<br>
You may also want to visit us:<br>
Mozilla Foundation<br>
1981 Landings Drive<br>
Building K<br>
Mountain View, CA 94043-0801<br>
USA
</address>
Результат:
Помимо элемента <address>, с такими же стандартными стилями как и он текст отображают <i> (en-US) или <em> элементы, более правильно использовать его, когда имеете дело с контактной информацией, так как он передаёт дополнительную семантическую информацию.
| Specification |
|---|
| HTML Standard |
BCD tables only load in the browser
with JavaScript enabled. Enable JavaScript to view data.- Другие элементы:
<body>,<nav>,<article>,<aside>,<h2>(en-US),<h3>(en-US),<h4>(en-US),<h5>(en-US),<h5>(en-US),<h6>(en-US),<hgroup>,<footer>,<section>, - Разделы и структура документа HTML5.
Last modified: , by MDN contributors
Тесты по HTML
Тесты на знание html с ответами
Правильный вариант ответа отмечен знаком +
1. О чем говорит тэг <p align=»right»> … </p>?
О чем говорит тэг <p align=»right»> … </p>?
— Текст, заключенный в тэг, будет расположен по центру страницы
— Текст, заключенный в тэг, будет расположен по левому краю страницы
+ Текст, заключенный в тэг, будет расположен по центру страницы
2. Какие единицы измерения могут использоваться для атрибута ширины?
+ Пиксели и %
— Миллиметры и сантиметры
— Пиксели и миллиметры
3. Использование тэга … позволяет добавлять одну строку текста без начала нового абзаца.
— <line/>
+ <br/>
— <td/>
4. Объясните смысл кода, представленного ниже:
+ Будет создана таблица, состоящая из 1 ряда и 3 колонок
— Будет создана таблица, состоящая из 3 рядов и 1 колонки
— Будет создана таблица, состоящая из 2 рядов и 3 колонок
5. Напишите код HTML, который бы создавал кнопку отправки заполненной формы. Имя кнопки – ОК.
— <input type=»ОК» value=»Submit»/>
— <p> input type=»submit» value=»OK»< /p>
+ <input type=»submit» value=»ОК»/>
6. Какой тэг при создании страницы добавляет имя страницы, которое будет отображаться в строке заголовка в браузере пользователя?
+ <title> … </title>
— <header> … </header>
— <body> … </body>
7. Заполните поля, чтобы отобразить картинку “flower.jpg” с высотой 300 пикселей и шириной 750 пикселей:
— <img ref=”flower” format=.jpg
high=300 px
width=750 px />
— <src img=”flower.jpg”
height=”300%”
width=”750%”/>
+ <img src=”flower.jpg”
height=”300 px” alt=””
width=”750 px”/>
8. Что содержит в себе атрибут href?
+ URL страницы, на которую произойдет перенаправление
— Имя страницы, на которую произойдет перенаправление
— Указание на то, где будет открываться новая страница: в том же или новом окне
9. Какие из перечисленных тэгов относятся к созданию таблицы?
Какие из перечисленных тэгов относятся к созданию таблицы?
— <header> <body> <footer>
+ <table> <tr> <td>
— <ul> <li> <tr> <td>
тест 10. Укажите тэг, который соответствует элементу списка:
+ <li>
— <ul>
— <ol>
11. О чем говорит следующая запись: <form action=»url» method=»POST»>?
— Создается форма, при заполнении которой вводимые данные будут отображаться
+ Создается форма, при заполнении которой вводимые данные не будут отображаться
— Создается форма, которая будет служить для внесения информации, представленной в виде ссылки (URL)
12. Какое значение следует задать атрибуту type, чтобы оно превращало входной тэг в форму отправки?
+ Submit
— Checkbox
— Radiobutton
13. Для задания размеров тэгу <frameset> требуются следующие атрибуты:
— Высока и ширина
— Площадь и толщина границ
+ Строки и столбцы
14. Выберите верное утверждение.
Выберите верное утверждение.
+ В HTML цвета задаются комбинацией значений шестнадцатеричной системы исчисления: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 0, A, B, C, D, E, F
— В HTML цвета задаются комбинацией значений двоичной системы исчисления: 0 или 1
— В HTML цвета задаются комбинацией значений восьмеричной системы исчисления: 0, 1, 2, 3, 4, 5, 6, 7
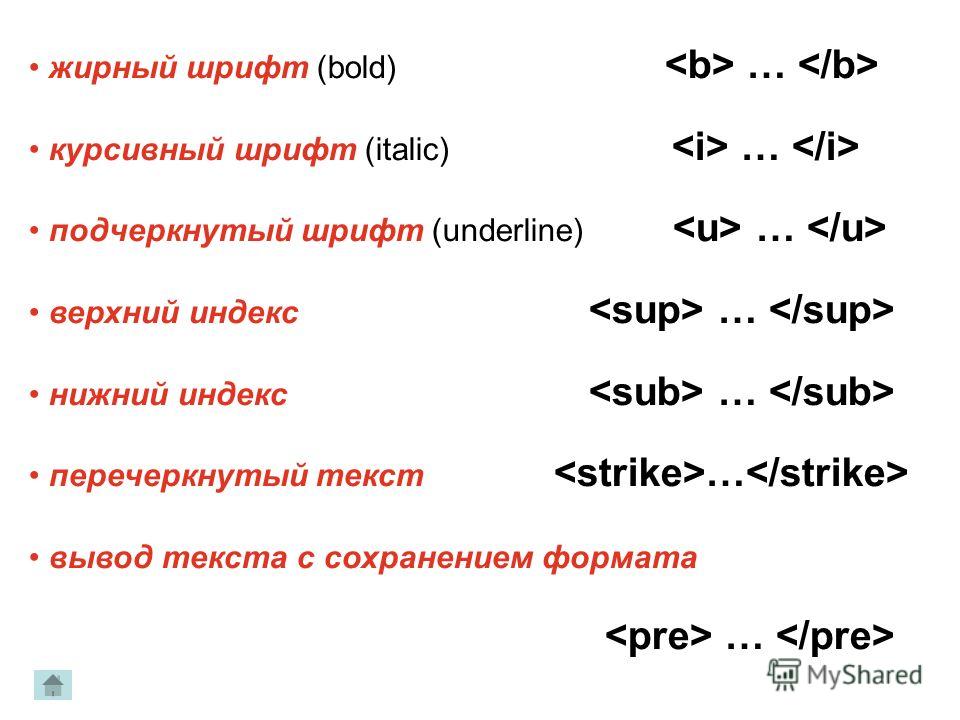
15. Какие тэги делают шрифт текста жирным?
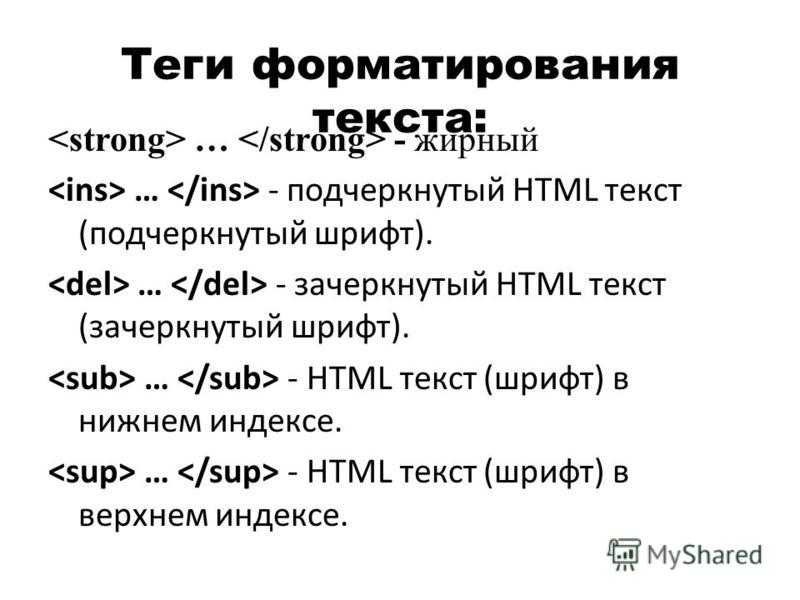
— <ins> и <del>
— <li> и <ul>
+ <b> и <strong>
16. Какие тэги используются для определения заголовков?
+ h2-h6
— Header
— Heading
17. Неотображаемые комментарии в HTML задаются следующим образом:
— <! — Your comment -!>
+ <! — — Your comment — -!>
— <!p> Your comment </!p>
18. Что означает код на картинке?
+ Переход по ссылке произойдет на новой странице
— Переход по ссылке произойдет на текущей странице
— На текущей странице появится текст «Learn Playing»
19. Перечислите основные модули контента, существующие в HTML 5.
Перечислите основные модули контента, существующие в HTML 5.
— Image, Media, Metadata, Link, Heading, Color, Input Value
+ Metadata, Embedded, Interactive, Heading, Phrasing, Flow, Sectioning
— Flow, Static, Link, Header, Body, Footer, Processing, Chase
тест-20. Укажите, какой элемент HTML 5 отвечает за воспроизведение видео:
+ <video>
— <media>
— <movie>
21. Элемент <canvas> используется для:
— Прикрепления таблиц Excel
— Управления данными в базе данных
+ Прорисовки графики
22. Какой тэг содержит навигацию?
+ <nav>
— <geo>
— <metanav>
23. SessionStorage – это клиентское решение в HTML 5, которое позволяет:
— Извлекать и использовать данные предыдущих сессий при условии того, что не были очищены cash и cookie
— Создавать базу данных решений пользователей в памяти браузера
+ Извлекать и использовать данные только текущей сессии
24. Что создастся при исполнении следующего кода:
Что создастся при исполнении следующего кода:
<svg>
<line x1=»50″ y1=»0″ x2=»50″ y2=»100″
style=»stroke:black» />
<line x1=»0″ y1=»50″ x2=»100″ y2=»50″
style=»stroke:black» />
</svg> ?
+ Знак «плюс»
— Знак «минус»
— Знак «равно»
25. Функция HTML 5 «
— Встроенную в основной функционал сайта карту мира
+ Данные о местонахождении пользователя
— Данные о местонахождении сервера
26. Заполните пропуски таким образом, чтобы получился валидный HTML документ. «First paragraph» — комментарий.
<___>
<body>
<! — — First paragraph ___>
<___> This is the first paragraph! </p>
<___>
</html>
— html/; — — ?; p; /body
— html v.5; — — !; /p; /body
+ html; — — !; p; /body
27. HTML – это
HTML – это
+ Язык разметки
— Библиотека гипертекста
— Скриптовый язык
28. Обязательно ли использование тэгов <html> … </html>?
+ Да, без них браузер не распознает HTML-документ
— Да, если HTML-документ создается в блокноте или другом текстовом редакторе. В специальном компиляторе HTML эти тэги можно не использовать
— Не обязательно
29. Какой атрибут позволяет объединить ячейки таблицы по вертикали?
— Union
— Colspan
+ Rowspan
тест_30. Допустимое число заголовков первого уровня в HTML-документе составляет:
+ 1
— 3
— 7
31. Текст, выделенный курсивом, представлен в следующей записи:
— <del> курсив </del>
+ <i> курсив </i>
— <hr> курсив </hr>
32. В HTML не существует … тэгов.
— Одиночных
— Парных
+ Тройных
33.
— ;
+ /
38. Список, в котором элементы перечисления отмечаются буллетами, позволяет создать тэг:
+ <ul>
— <ol>
— <bl>
39. Укажите корректную запись для создания чек-бокса:
— <input checkbox>
— <type input=”checkbox”>
+ <input type=”checkbox”>
тест*40. Укажите корректную запись для создания выпадающего списка:
+ <input type=”dropdown”>
— <input dropdown list>
— <dropdown list>
41. Какой атрибут HTML указывает альтернативный текст для изображения, если данное изображение не отобразится?
— imgalt
— imgvar
+ alt
42. Какой HTML-тэг используется для определения футера документа или раздела?
+ <footer>
— <bottom>
— <section>
43. HTML-тэг, позволяющий воспроизводить аудиозаписи – это:
— <music>
+ <audio>
— <sound>
44. В HTML 5, onblur и onfocus – это:
В HTML 5, onblur и onfocus – это:
+ Атрибуты событий
— Атрибуты стиля
— Атрибуты подключения базы данных
45. Графика, определенная SVG, отображается в формате:
— CSS
— JSOM
+ XML
46. Что определяет тэг <aside>?
+ Дополнительное содержимое, т.е. то, что не включает основной документ
— Ссылку на подключенный документ
— Цветовое решение документа
Тег HTML »
В тегах HTML
Раскрытие информации: Ваша поддержка помогает сайту работать! Мы зарабатываем комиссионные за некоторые услуги, которые мы рекомендуем на этой странице. Подробнее
- Элемент
- Узнайте, как шрифты и веб-типографика работают в HTML: руководство для начинающих
- Что делает
HTML-тег? - Элемент используется для выделения слов из окружающего текста путем выделения выделенного текста курсивом без дополнительного выделения выделенных курсивом слов.

- Дисплей
- встроенный
- Использование
- Текст
Содержание
- 1 Пример кода
- 2 против
- 3 и не забывайте
- 4 LONG-Form italics
- 5 Поддержка браузера для i
Пример кода
Элемент
<i>используется для курсива.
Элемент используется для курсив .
по сравнению с Элемент делает окруженный текст курсивом . Элемент указывает текстовый акцент , который передается как курсивный текст. Так в чем разница? Элемент означает что-то , а элемент не означает вообще ничего, кроме того, что текст должен быть выделен курсивом. Итак, когда вы должны использовать один и когда другой? Жестких правил мало, если они вообще есть, но в целом, если вы хотите выделить текст , вы должны использовать элемент . С другой стороны, если курсив нужен только для стиля (, например, , латинское типографское сокращение), вы можете предпочесть использовать элемент
С другой стороны, если курсив нужен только для стиля (, например, , латинское типографское сокращение), вы можете предпочесть использовать элемент .
И не забывайте
Элемент определения ( ), который используется для разметки слова или фразы, определенной в окружающем тексте, также придает тексту курсив по умолчанию. Правила использования этого элемента вместо , гораздо проще. Его следует использовать только при разметке определяемого слова.
Полный курсив
Иногда желательно выделить несколько строк текста курсивом. Это может быть краткое введение в содержание, заметка для читателя, «мелкий шрифт» того или иного рода. Как правило, здесь также следует избегать элемента . Элемент по сути является типографским , а встроен в (не блочный). Это означает, что его следует использовать для разметки нескольких слов или фраз в более широком контексте. Если вы хотите выделить весь абзац курсивом, присвойте ему конкретный
Если вы хотите выделить весь абзац курсивом, присвойте ему конкретный class или id и используйте CSS.
Адам Вуд
Адам — технический писатель, специализирующийся на документации и руководствах для разработчиков.
Поддержка браузера i
| ALL | ALL | ALL | ALL | ALL | ALL |
ALMARTER WALE ALLMLE и SMSMLE ALL HARTMLE и SMSMLERE и SMSMLERE и SMSMLERE и SMSMLERE и SMSMLERE и SMSMLER и SMSMSLE ALL HARTMLE и SMSMSLER. Курсив
Курсив
Выбрать другой урокВаш CSS может указывать курсив для текста. Вот класс, который выделяет текст курсивом:
.standout {
}
Итак, если в HTML-документе вы пишете…
Правдивая история
…заголовок выделен курсивом:
Правдивая история
А если написать…
Что бы вы ни слышали, перечитывание, выделение и подчеркивание не являются эффективными способами изучения. Запоминание — ответы на вопросы и выполнение упражнений — единственный способ закрепить что-то в вашей долговременной памяти.
Запоминание — ответы на вопросы и выполнение упражнений — единственный способ закрепить что-то в вашей долговременной памяти.
…абзац отображается курсивом…
Что бы вы ни слышали, перечитывание, выделение и подчеркивание не являются эффективными способами изучения. Практика припоминания — ответы на вопросы и выполнение упражнений — единственный способ закрепить что-то в вашей долговременной памяти.
Как и в случае любого класса, который вы создаете, вы придумываете имя класса, следуя правилам именования, которые я упоминал в предыдущем уроке. Вы можете создать класс с именем…
.вуп-ди-до {
начертание шрифта: курсив;
}
Но лучше придумывать осмысленные имена классов.
Вместо того, чтобы определять классы CSS для выделения текста курсивом, вы можете использовать тег или тег в своем HTML. Визуально оба тега производят одинаковый эффект. текст выглядит так  Текст также выглядит так. Но смысл этих двух тегов разный.
Текст также выглядит так. Но смысл этих двух тегов разный.
Тег используется для выделения курсивом книг, фильмов и других заголовков; также иностранные слова.
Чао, детка!Приведенный выше HTML-код выдает…
Чао , Детка!Тег используется для выделения курсивом слов em phasis.
Пожалуйста, сделайте это
сейчас! Программа чтения с экрана будет читать курсивом без специального выделения. Он будет произносить курсивом с особым ударением
Предположим, вы выделяете заголовки h5 курсивом. Но тогда вы хотите, чтобы некоторые заголовки h5 не были выделены курсивом. Создать класс:
.quiet {
стиль шрифта: обычный;
}
Забрать его, чтобы сохранить.
Введите правильный ответ в поле. Затем нажмите кнопку или нажмите ctrl-Enter , чтобы проверить свой ответ.
Затем нажмите кнопку или нажмите ctrl-Enter , чтобы проверить свой ответ.
Заполните пробел курсивом.
__________ курсив;
стиль шрифта:
Что такое открывающий тег для выделения курсивом иностранного слова?
<я>
Какой открывающий тег выделить курсивом?
<эм>
Заполните пробел, чтобы убрать курсив .
стиль шрифта: _________;
обычный 9*♣p♠.*♣em♠важно♣\/em♠.*♣\/p♠ *$
Икс
Прочитайте эту важную новость!
Практика.
- В серой области ниже щелкните Ручка для запуска
- Следуйте инструкциям на левой панели, чтобы начать кодирование.
- Сначала кодируйте CSS. Затем нажмите кнопку