⮓ — Переход на новую строку (направо): U+2B93
U+2B93
Нажмите, чтобы скопировать и вставить символ
Техническая информация
| Название в Юникоде | Newline Right |
| Номер в Юникоде | U+2B93 |
| HTML-код | ⮓ |
| CSS-код | \2B93 |
| Раздел | Разные символы и стрелки |
| Версия Юникода: | 7. 0 (2014) 0 (2014) |
Значение символа
Переход на новую строку (направо). Разные символы и стрелки.
Символ «Переход на новую строку (направо)» был утвержден как часть Юникода версии 7.0 в 2014 г.
Свойства
| Версия | 7.0 |
| Блок | Разные символы и стрелки |
| Тип парной зеркальной скобки (bidi) | Нет |
| Композиционное исключение | Нет |
| Изменение регистра | 2B93 |
| Простое изменение регистра | 2B93 |
Кодировка
| Кодировка | hex | dec (bytes) | dec | binary |
|---|---|---|---|---|
| UTF-8 | E2 AE 93 | 226 174 147 | 14855827 | 11100010 10101110 10010011 |
| UTF-16BE | 2B 93 | 43 147 | 11155 | 00101011 10010011 |
| UTF-16LE | 147 43 | 37675 | 10010011 00101011 | |
| UTF-32BE | 00 00 2B 93 | 0 0 43 147 | 11155 | 00000000 00000000 00101011 10010011 |
| UTF-32LE | 93 2B 00 00 | 147 43 0 0 | 2469068800 | 10010011 00101011 00000000 00000000 |
Новая строка и текстовые данные: все о переносе OTUS
Перенос строк – операция, которая улучшает визуализацию представления данных. Этот процесс встречается как при программировании, так и во время работы с разнообразными текстовыми редакторами. Каждый пользователь должен знать, каким образом добиться желаемого результата.
Этот процесс встречается как при программировании, так и во время работы с разнообразными текстовыми редакторами. Каждый пользователь должен знать, каким образом добиться желаемого результата.
В данной статье будет рассказано о том, как перенести на новую строку текст в CSS, Word и HTML. Эта информация пригодится всем, кто планирует создавать сайты. А еще – обычным пользователям, работающим с текстовыми редакторами Windows.
Word
MS Word – один из самых популярных текстовых редакторов. Он автоматически осуществляет перевод строки на новую, если не хватает места для написания полноценного слова. Все текстовые данные будут едиными. Но иногда приходится переносить строчки вручную. Сделать это удается несколькими способами.
Автоматом
У Word есть специальные настройки автоматического переноса. Для активации соответствующей функции предстоит:
- Открыть редактор и выделить текст, который хочется отредактировать.
- Перейти в «Макет»-«Расстановка переносов».

- Щелкнуть по строчке «Авто».
Это – наиболее простое решение. Но есть и другие варианты переноса.
Вручную и мягкие переносы
Иногда требуется указывать разрыв слова или словосочетания, попадающих в конце строк. Данная ситуация разрешается при помощи мягкого переноса:
- Открыть текст и выбрать в разделе «Главная» блок «Абзац».
- Указать «Отобразить все знаки».
- Нажать ЛКМ в том месте слова, где требуется поставить перенос.
- Нажать Ctrl и -.
Теперь на экране появится соответствующий символ перевода на новую строчку.
Своими руками
Перенос строки в текстах может потребоваться в отдельных частях. В данном случае рекомендуется воспользоваться «ручной настройкой». Автоматически выставленные в приложении параметры выполняться не будут – только по запросу клиента.
Чтобы осуществить переносы строк в текстах, предстоит:
- Выделить фрагмент документа, подлежащий форматированию.
- Перейти в «Макет».

- Нажать на «Расстановка переносов».
- Выбрать в появившемся меню «Ручная».
- Поставить курсор туда, где требуется «разрыв». Подтвердить действия.
Система будет автоматически предлагать вариант переноса строк. Если он устраивает, курсор двигать не нужно. Достаточно просто подтвердить вносимые изменения.
Ограничения
Бывает и так, что нужно сделать перенос имеющейся строки в тексте для предотвращения разрыва слова/фразы/чисел. Пример – телефонные номера. Они должны всегда «писаться слитно».
На помощь придет ограничение строки. Сделать его можно так:
- Разместить курсор там, где требуется перенос строки (добавление неразрывного дефиса).
- Нажать сочетание Ctrl + Shift и -.
- Посмотреть на результат.
Этот подход не имеет ничего общего с перенесением слов в строчке, но на практике используется часто.
В программировании
Отдельное внимание стоит уделить переносу на следующую строку в программировании. Этот процесс обычно встречается при веб-разработке. Он помогает настраивать корректное визуальное отображение информации на странице.
Этот процесс обычно встречается при веб-разработке. Он помогает настраивать корректное визуальное отображение информации на странице.
Здесь перенос строки (или ее разрыв) – это продолжение печати текста с новой строчки (с левого края на порядок ниже или на следующей страничке). В разметке для этой затеи используется определенный тег. Далее переход (перенос написанных строк) будет рассмотрен на примерах CSS и HTML.
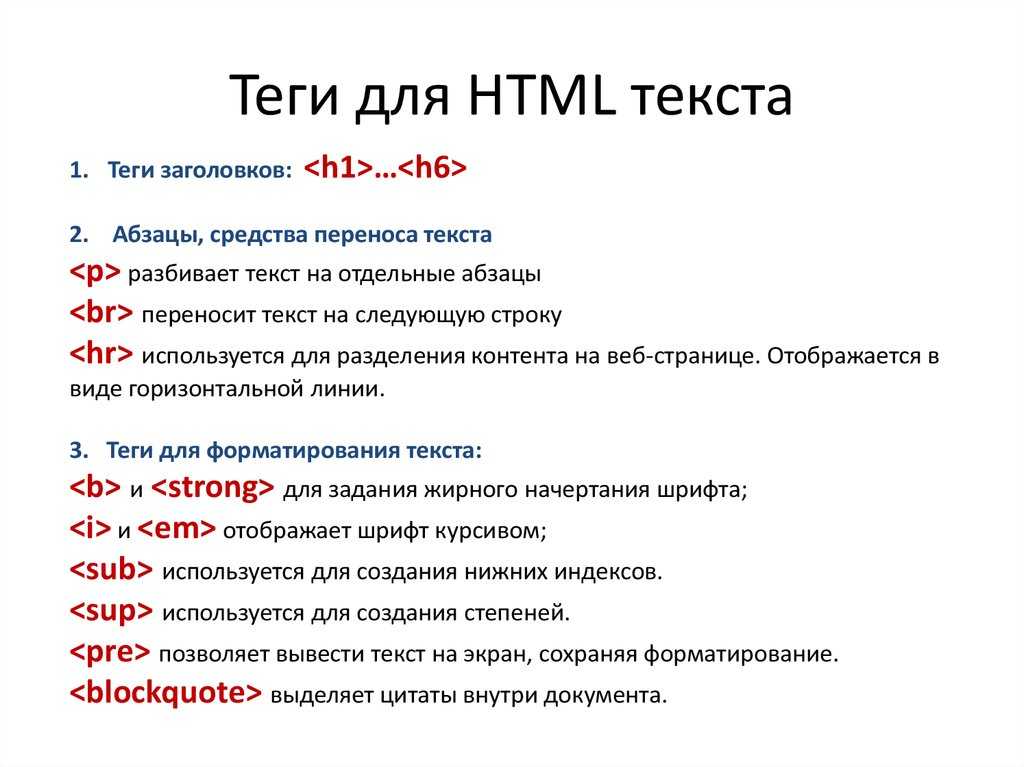
Текст на следующей строчке
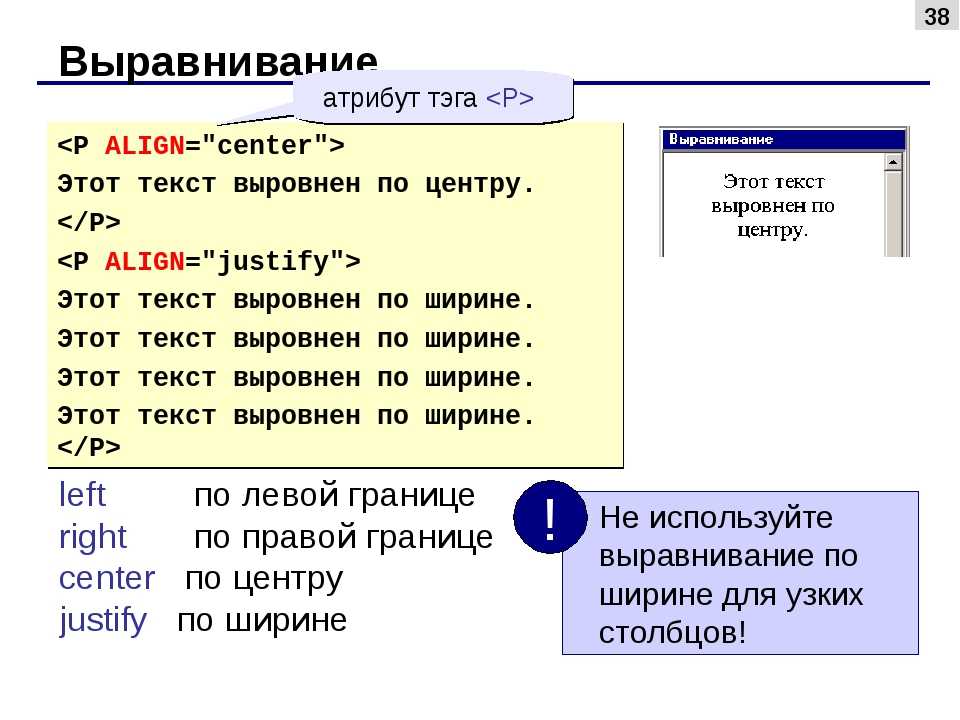
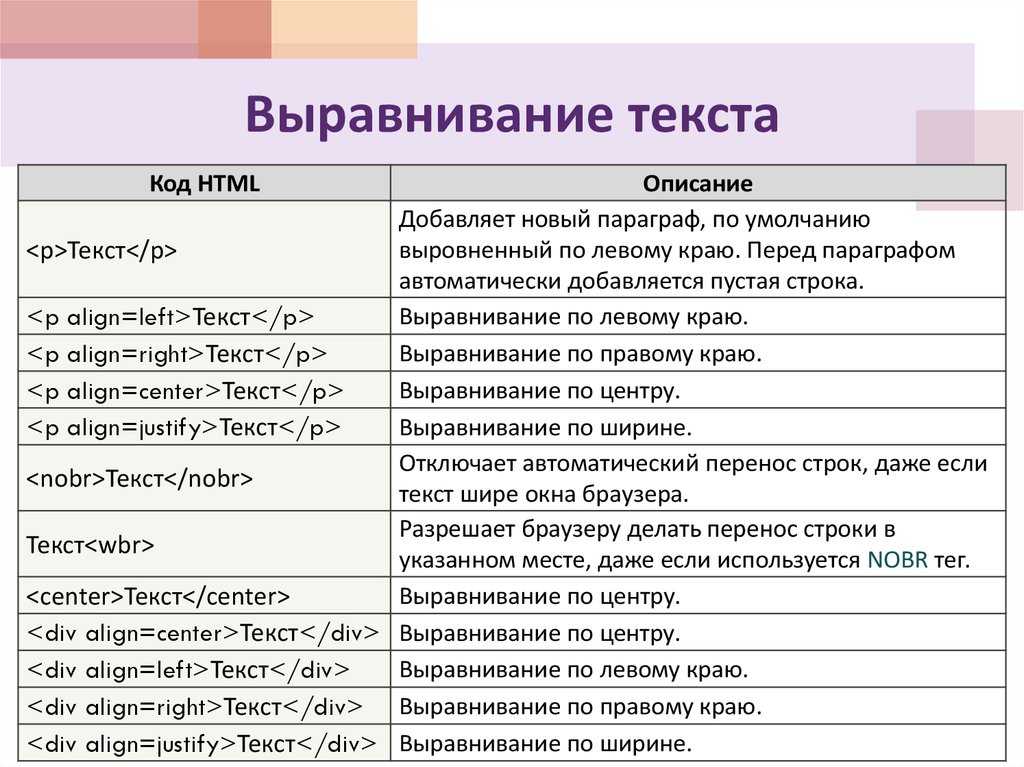
Перевод на следующую строчку можно делать в HTML при помощи специальных записей. А именно – тегов. Для это во время написания кода требуется вставить «команду» в угловых скобках.
Переход (печать) текста с новой строки помогает провести тег br. Он одиночный. Не требует закрытия. Чтобы воспользоваться соответствующей записью, достаточно вставить его в том месте, где нужно переместить строку.
Выше – пример кода и переноса имеющихся текстовых данных для печати с новой строки. При создании через CSS узких блоков операция производится автоматически. Система считывает данные и слова, которые не помещаются в «выделенной области», переносятся на новую строчку.
Система считывает данные и слова, которые не помещаются в «выделенной области», переносятся на новую строчку.
Работа со словами
Перенос строки можно провести через CSS свойство. Оно называется word-break. Может иметь несколько значений:
- Normal. Параметр, устанавливаемый по умолчанию. Перенос строки (слова) не производится, если оно может полностью поместиться в текстовом блоке. Визуально произойдет «выход за границы».
- Break-all. Позволяет перенести на новую строку часть слова. Выполняется, когда текстовая запись не помещается в соответствующем блоке.
- Inherit. При установке такого параметра происходит наследование значений, выставленных у родительских компонентов.
Такой вариант написания с новой строки неплох, но он имеет свои недостатки. А именно – никаких разделительных характерных символов в тексте не будет. И переход производится без учета действующих правил.
Самостоятельный подход
Иногда при написании кода перевести текстовую информацию проще вручную. Такой перенос имеющейся строки в тексте помогает, когда данных не слишком много. И при условии, что пользователь готов соблюдать действующие правила.
Такой перенос имеющейся строки в тексте помогает, когда данных не слишком много. И при условии, что пользователь готов соблюдать действующие правила.
Чтобы текст писался с новой (нижней) строки, рекомендуется использовать специальный символ. А именно — ­. Его ставят там, где требуется перевод.
Свойство hyphens
Новая строка может быть заполнена информацией в CSS при помощи свойства hyphens. Это – относительно новый подход. Он не слишком хорошо поддерживается старыми браузерами, из-за чего не всегда применяется на практике.
Чтобы писать тексты с новой (заданной) строки через соответствующее свойство, его достаточно просто прописать в скрипте. Выглядит это так:
Несмотря на свою не универсальность, прием активно применяется современными разработчиками. Он для печати с новой строки использует встроенные браузерный словарь.
Выше – визуальные пример того, как выглядит обработанный при помощи рассмотренного метода ранее приведенный код.
Если на сайте соответствующее свойство не работает, нужно дописать для html-тега атрибут lang=«ru». Теперь «новая строка» будет функционировать исправно.
Теперь «новая строка» будет функционировать исправно.
Лучшее решение для изучения темы
Рассмотренная операция не слишком сложная – как в текстовых редакторах, так и при написании программного кода. Но лучше всего отрабатывать изученные приемы на практике. Это поможет разобраться в принципах операции максимально быстро и точно.
Задумываясь, как перенести имеющийся текст в редакторе на новую строку, можно просто нажать на Enter. Курсор перейдет на порядок ниже, но система сочтет запись новым абзацем. А вот с кодами ситуация сложнее. Чтобы быстрее освоить HTML и CSS, переходы и иные особенности разработки, рекомендуется закончить специализированные онлайн курсы. Они организованы дистанционно, в конце пользователь получит сертификат, подтверждающий соответствующие навыки и умения в выбранном направлении.
Хотите освоить современную IT-специальность? Огромный выбор курсов по востребованным IT-направлениям есть в Otus. В частности, вас может заинтересовать курс, посвященный FullStack-разработке, первой ступенью которого является изучение HTML/CSS:
Использование br для вставки разрывов строк в HTML: Вот как это сделать »
В тегах HTML
Раскрытие информации: Ваша поддержка помогает сайту работать! Мы зарабатываем комиссионные за некоторые услуги, которые мы рекомендуем на этой странице. Узнайте больше
Узнайте больше
- Элемент
- Узнайте, как шрифты и веб-типографика работают в HTML: Руководство для начинающих
- Что делает
Использование br для вставки разрывов строк в HTML: вот как это делает? - Элемент
используется для вставки разрыва строки или возврата каретки в родительский элемент, такой как абзац, без разрыва родительского контейнера. - Дисплей
- встроенный
- Использование
- Текстовый
Содержание
- 1 Пример кода
- 2 Не злоупотребляет разрывами линии
- 3 Брейузер.
Это предложение и следующее будут на разных строках.
Это предложение и предыдущее будут на разных строках.Это предложение и следующее будут на разных строках.
Это предложение и предыдущее будут в разных строках.Не злоупотребляйте разрывами строк
Элемент
 Как правило, элемент
Как правило, элемент
- адреса
- поэзия
- образцы кода
John Smith
c/o Jane Smythe
123 Main St.
Northeast Southwestershire, XY 12345John Smith
c/o Jane Smythe
123 Main St.
Northeast Southwestershire, XY 12345Из ночи, покрывающей меня,
Черной, как бездна, от полюса до полюса,
Я благодарю всех богов
За мою непобедимую душу.В тисках обстоятельств
Я не дрогнул и не закричал вслух.
Под ударами случая
Моя голова в крови, но непокорена.За этим местом гнева и слезы
Маячит лишь Ужас тени,
И все же угроза лет
Находит и найдет меня, не боясь.Неважно, насколько тесны врата,< br> Как заряжен свиток наказаниями,
— Invictus, с картины Уильяма Эрнеста Хенли < /цитата>
Я хозяин своей судьбы:
Я капитан своей души.
Из ночи, которая покрывает меня,
Черная, как бездна, от полюса до полюса,
Я благодарю всех богов
За мою непобедимую душу. В падении обстоятельств
я не поморщился и не закричал вслух.
Под ударами случая
Моя голова окровавлена, но непокорена. За этим местом гнева и слез
Вырисовывается лишь Ужас тени,
И все же угроза лет
Находит и найдет меня, не боясь. Неважно, насколько тесны врата,
Как заряжен свиток наказаниями,
Я хозяин своей судьбы:
Я капитан своей души.— Invictus , Уильям Эрнест Хенли
Если вы обнаружите, что используете
margin.
Адам Вуд
Адам — технический писатель, специализирующийся на документации и руководствах для разработчиков.
Browser Support for br
All All All All All All Attributes of br
Имя атрибута Значения Примечания очистить Используется для гарантии того, что разрывы строк «очищены» от плавающих или выровненных элементов над ними. Устарело. Search HTML.com
Поиск:Самые популярные
- Тег HTML
- Тег HTML Body: Master The Most Important HTML Element Now
- Тег HTML
Тег HTML</li><li> Элемент HTML P: вот код для определения текста абзаца</li></ul><h2><span class="ez-toc-section" id="i-16"> Онлайн-инструмент для удаления разрывов строк </span></h2><p> Вы можете <strong> удалить разрывы строк </strong> из блоков текста, но сохранить разрывы абзацев с помощью этого инструмента.<img class="lazy lazy-hidden" loading='lazy' src="//art-nto.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/fuzeservers.ru/wp-content/uploads/0/4/f/04f13a8909e803a549f2a2d6144c66c3.jpeg' /><noscript><img loading='lazy' src='/800/600/http/fuzeservers.ru/wp-content/uploads/0/4/f/04f13a8909e803a549f2a2d6144c66c3.jpeg' /></noscript></p><p> Если вы когда-либо получали текст, отформатированный в узкий столбец с разрывами строк в конце каждой строки, например, текст из электронной почты или текст, скопированный и вставленный из столбца PDF с интервалом, переносом слов или разрывом строки проблемы, то этот инструмент чертовски удобен.</p><center><ins class="adsbygoogle" style="display:inline-block;width:580px;height:400px" data-ad-client="ca-pub-5948177564140711" data-ad-slot="9081085738"></ins> <script>(adsbygoogle=window.adsbygoogle||[]).push({});</script></center><p> У вас также есть возможность просто удалить все разрывы строк без сохранения разрывов абзацев (обычно двойные разрывы строк).</p><p> Используйте этот инструмент, потому что тратить часы на удаление разрывов строк вручную — отстой, если вы вставляете содержимое из чего-то вроде PDF со странным текстовым форматом, где перенос слов и резкий разрыв строки вызывают проблемы, тогда этот инструмент поможет вам.</p><p> Для тех, у кого есть обратная сторона этой проблемы, у меня также есть еще один онлайн-инструмент, если вам нужно автоматически добавлять разрывы строк для исправления блоков текста.</p><h3><span class="ez-toc-section" id="i-17"> Удалить разрывы строк </span></h3><p><div class="advv"> <ins class="adsbygoogle" style="display:inline-block;width:336px;height:280px" data-ad-client="ca-pub-5948177564140711" data-ad-slot="7683656859"></ins> <script>(adsbygoogle=window.adsbygoogle||[]).push({});</script> </div> Вставьте текст в поле ниже и нажмите кнопку.<img class="lazy lazy-hidden" loading='lazy' src="//art-nto.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/luxe-host.ru/wp-content/uploads/9/2/1/9214d51dda3b3acd6df9ae1a809aa6d1.jpeg' /><noscript><img loading='lazy' src='/800/600/http/luxe-host.ru/wp-content/uploads/9/2/1/9214d51dda3b3acd6df9ae1a809aa6d1.jpeg' /></noscript></p><p> Новый текст появится в поле внизу страницы.</p><p> Удалить только разрывы строк</p><p> Удалить разрывы строк и абзацев</p><h3><span class="ez-toc-section" id="i-18"> Новый текст без разрывов строк </span></h3><p> Скопируйте новый текст без разрывов строк из поля ниже.</p><h3><span class="ez-toc-section" id="i-19"> Как удалить разрывы строк </span></h3><p> Просто используйте указанный выше инструмент <strong> разрыва ссылок </strong>, если вам нужно удалить разрывы строк из любого текста.</p><p> Вы можете использовать источник практически из чего угодно, скопированного из поста в Instagram или из столбца PDF или искаженного электронного письма. Этот инструмент автоматически удалит все ненужные разрывы строк из вашего контента.</p><p> ПС. Если кому-то интересно, у меня есть короткая статья о техническом коде о том, как удалить разрывы строк с помощью javascript.</p><h4><span class="ez-toc-section" id="i-20"> Еще больше бесплатных инструментов! </span></h4><ul><li> Генератор случайных слов</li><li> Преобразователь абзаца в одну строку</li><li> Автоматически расположить текст в алфавитном порядке</li><li> Преобразование содержимого документа Word в код HTML</li><li> Делайте предложения заглавными или фиксируйте Caps Lock</li><li> Счетчик букв названия и описания</li><center><ins class="adsbygoogle" style="display:block; text-align:center;" data-ad-layout="in-article" data-ad-format="fluid" data-ad-client="ca-pub-5948177564140711" data-ad-slot="2646898692"></ins> <script>(adsbygoogle=window.adsbygoogle||[]).push({});</script></center></ul><h4><span class="ez-toc-section" id="i-21"> Языковые версии </span></h4><p> <strong> Инструмент для удаления разрывов строк </strong> также доступен на немецком языке (Zeilenumbrüche online entfernen), Французский (Outil de suppression de saut de ligne) и испанский (Eliminar saltos de línea).<img class="lazy lazy-hidden" loading='lazy' src="//art-nto.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/analizsaita.com/wp-content/uploads/2021/02/008.jpg' /><noscript><img loading='lazy' src='/800/600/http/analizsaita.com/wp-content/uploads/2021/02/008.jpg' /></noscript><div class='yarpp-related yarpp-related-none'><p>No related posts.</p></div></div></article><div class="sparkle-author-box"><div class="sparkle-author-image"> <img alt='' src="//art-nto.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='https://secure.gravatar.com/avatar/28885a98486f3753fb07ad1bbcbbbd1d?s=260&d=mm&r=g' data-srcset='https://secure.gravatar.com/avatar/28885a98486f3753fb07ad1bbcbbbd1d?s=520&d=mm&r=g 2x' class='lazy lazy-hidden avatar avatar-260 photo' height='260' width='260' /><noscript><img alt='' src='https://secure.gravatar.com/avatar/28885a98486f3753fb07ad1bbcbbbd1d?s=260&d=mm&r=g' class='avatar avatar-260 photo' height='260' width='260' /></noscript></div><div class="sparkle-author-details"> <span class="author-name"> <a href="https://art-nto.ru/author/alexxlab" title="Записи alexxlab" rel="author">alexxlab</a> </span> <span class="author-designation"> Автор записи </span><div class="author-desc"></div></div></div><nav class="navigation post-navigation"><div class="nav-links"><div class="nav-previous"><a href="https://art-nto.ru/raznoe/real-time-lightning-map-real-time-lightning-map-lightningmaps-org.html" rel="prev">Real time lightning map: Real Time Lightning Map :: LightningMaps.org</a></div><div class="nav-next"><a href="https://art-nto.ru/raznoe/bukvy-dlya-fotoshopa-3d-3d-obemnye-shrifty-skachat-besplatno-dlya-web-ili-photoshop.html" rel="next">Буквы для фотошопа 3d: 3D, объемные шрифты скачать бесплатно для Web или Photoshop.</a></div></div></nav><div id="comments" class="comments-area"><div id="respond" class="comment-respond"><h3 id="reply-title" class="comment-reply-title">Добавить комментарий <small><a rel="nofollow" id="cancel-comment-reply-link" href="/raznoe/html-kod-perehoda-na-novuyu-stroku-teg-html-perenos-stroki-razdelitel-strok-html5.html#respond" style="display:none;">Отменить ответ</a></small></h3><form action="https://art-nto.ru/wp-comments-post.php" method="post" id="commentform" class="comment-form" novalidate><p class="comment-notes"><span id="email-notes">Ваш адрес email не будет опубликован.</span> <span class="required-field-message">Обязательные поля помечены <span class="required">*</span></span></p><p class="comment-form-comment"><label for="comment">Комментарий <span class="required">*</span></label><textarea id="comment" name="comment" cols="45" rows="8" maxlength="65525" required></textarea></p><p class="comment-form-author"><label for="author">Имя <span class="required">*</span></label> <input id="author" name="author" type="text" value="" size="30" maxlength="245" autocomplete="name" required /></p><p class="comment-form-email"><label for="email">Email <span class="required">*</span></label> <input id="email" name="email" type="email" value="" size="30" maxlength="100" aria-describedby="email-notes" autocomplete="email" required /></p><p class="comment-form-url"><label for="url">Сайт</label> <input id="url" name="url" type="url" value="" size="30" maxlength="200" autocomplete="url" /></p><p class="form-submit"><input name="submit" type="submit" id="submit" class="submit" value="Отправить комментарий" /> <input type='hidden' name='comment_post_ID' value='45848' id='comment_post_ID' /> <input type='hidden' name='comment_parent' id='comment_parent' value='0' /></p></form></div></div></main></div><section id="secondaryright" class="home-right-sidebar widget-area" role="complementary"><aside id="search-2" class="widget clearfix widget_search"><form role="search" method="get" class="search-form" action="https://art-nto.ru/"> <label> <span class="screen-reader-text">Найти:</span> <input type="search" class="search-field" placeholder="Поиск…" value="" name="s" /> </label> <input type="submit" class="search-submit" value="Поиск" /></form></aside><aside id="categories-3" class="widget clearfix widget_categories"><h2 class="widget-title"><span>Рубрики</span></h2><ul><li class="cat-item cat-item-9"><a href="https://art-nto.ru/category/vektor">Вектор</a></li><li class="cat-item cat-item-5"><a href="https://art-nto.ru/category/dizajn">Дизайн</a></li><li class="cat-item cat-item-10"><a href="https://art-nto.ru/category/maket">Макет</a></li><li class="cat-item cat-item-7"><a href="https://art-nto.ru/category/programm">Программ</a></li><li class="cat-item cat-item-3"><a href="https://art-nto.ru/category/raznoe">Разное</a></li><li class="cat-item cat-item-6"><a href="https://art-nto.ru/category/sajt">Сайт</a></li><li class="cat-item cat-item-1"><a href="https://art-nto.ru/category/sovety">Советы</a></li><li class="cat-item cat-item-8"><a href="https://art-nto.ru/category/urok">Урок</a></li><li class="cat-item cat-item-4"><a href="https://art-nto.ru/category/shrift">Шрифт</a></li></ul></aside></section></div></div></div><footer id="colophon" class="site-footer" itemscope="itemscope" itemtype="http://schema.org/WPFooter"><div class="footer-social"><div class="sparkle-wrapper"></div></div><div class="copyright-footer"><div class="sparkle-wrapper"><div class="footer_text"><div id="c_copyright"><p>© 2019. <a href="http://art-nto.ru/" title="Независимое театральное объединение "Зрительские симпатии"">Независимое театральное объединение "Зрительские симпатии"</a></p><p class="text">Все права защищены и охраняются законом Российской Федерации об Авторском праве. Копирование материала разрешено только с использованием ссылки на Art-Nto.ru</p><p><a href="/sitemap.xml" class="c_sitemap">Карта сайта</a></p></div></div></div></div><div class="scroll-to-top"> <i class="icofont fa fa-angle-up"></i></div></footer></div> <noscript><style>.lazyload{display:none}</style></noscript><script data-noptimize="1">window.lazySizesConfig=window.lazySizesConfig||{};window.lazySizesConfig.loadMode=1;</script><script async data-noptimize="1" src='https://art-nto.ru/wp-content/plugins/autoptimize/classes/external/js/lazysizes.min.js'></script> <!-- noptimize --> <style>iframe,object{width:100%;height:480px}img{max-width:100%}</style><script>new Image().src="//counter.yadro.ru/hit?r"+escape(document.referrer)+((typeof(screen)=="undefined")?"":";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";h"+escape(document.title.substring(0,150))+";"+Math.random();</script> <!-- /noptimize --> <script defer src="https://art-nto.ru/wp-content/cache/autoptimize/js/autoptimize_3ad86f8a0143935d65b651aab6d91036.js"></script></body></html><script src="/cdn-cgi/scripts/7d0fa10a/cloudflare-static/rocket-loader.min.js" data-cf-settings="216d7d3b75e243abe34bf6fb-|49" defer></script>



 Как правило, элемент
Как правило, элемент