Тег | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 1.0+ | 1.0+ | 2.1+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
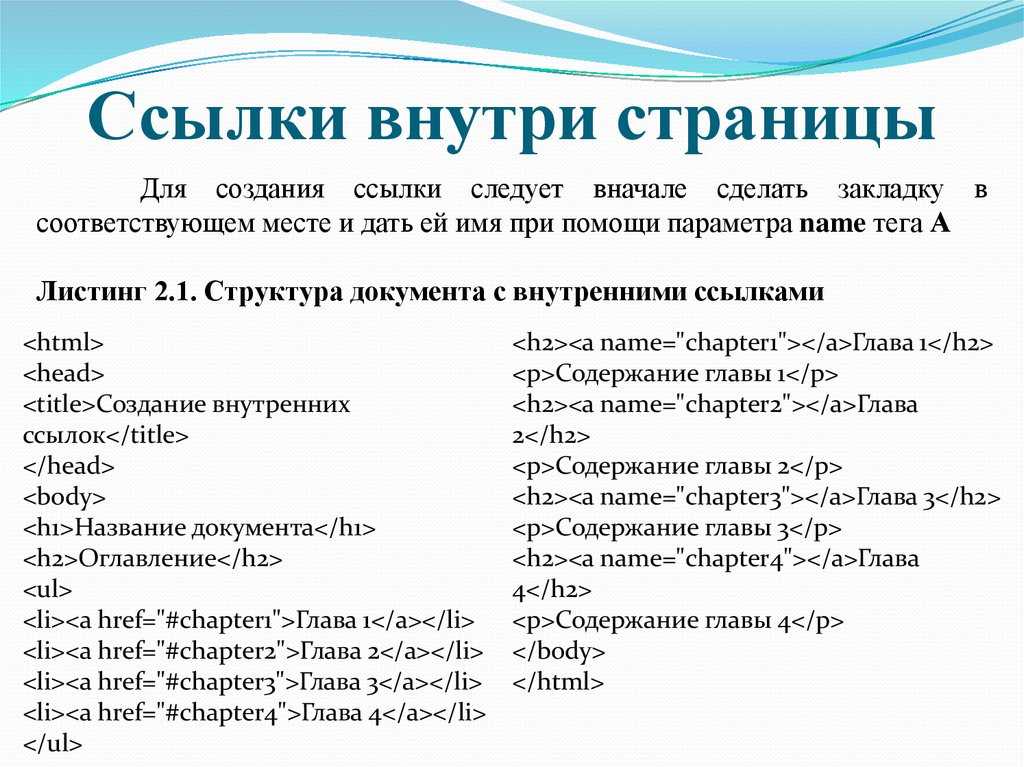
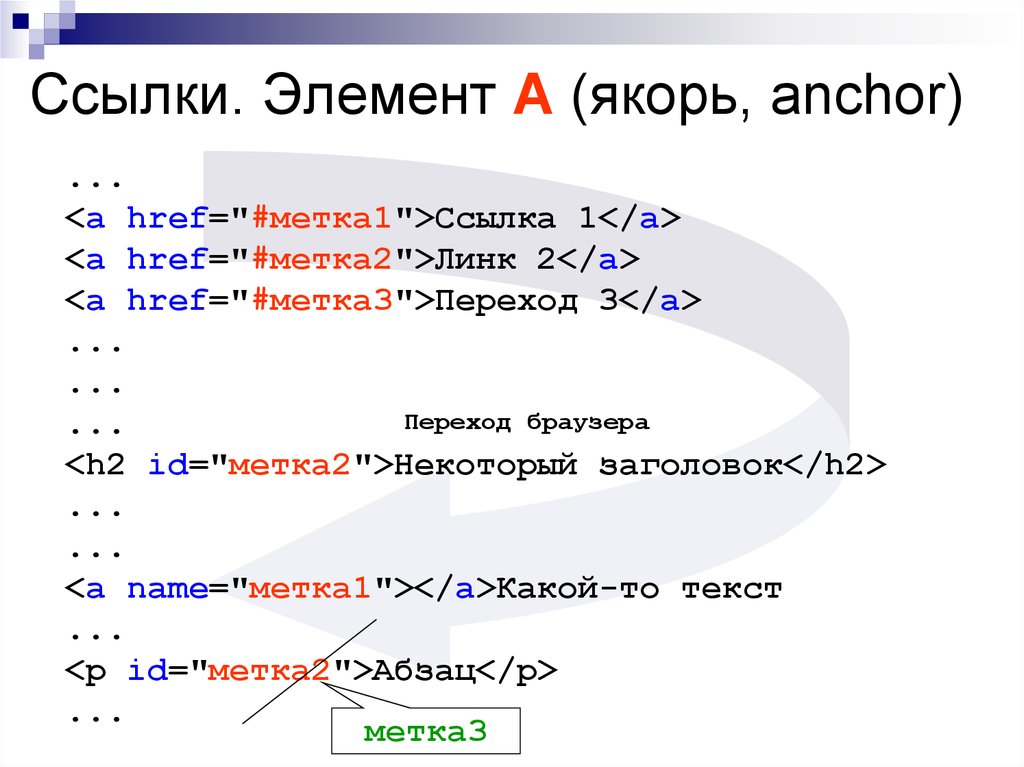
Тег <a> является одним из важных элементов HTML и предназначен для создания ссылок. В зависимости от присутствия атрибутов name или href тег <a> устанавливает ссылку или якорь. Якорем называется закладка внутри страницы, которую можно указать в качестве цели ссылки. При использовании ссылки, которая указывает на якорь, происходит переход к закладке внутри веб-страницы.
Для создания ссылки необходимо сообщить браузеру, что является ссылкой, а
также указать адрес документа, на который следует сделать ссылку. В качестве
значения атрибута href используется адрес документа
(URL, Universal Resource Locator, универсальный указатель ресурсов), на который
происходит переход. Адрес ссылки может быть абсолютным и относительным. Абсолютные
адреса работают везде и всюду независимо от имени сайта или веб-страницы, где
прописана ссылка. Относительные ссылки, как следует из их названия, построены
относительно текущего документа или корня сайта.
Адрес ссылки может быть абсолютным и относительным. Абсолютные
адреса работают везде и всюду независимо от имени сайта или веб-страницы, где
прописана ссылка. Относительные ссылки, как следует из их названия, построены
относительно текущего документа или корня сайта.
Синтаксис
<a href="URL">...</a> <a name="идентификатор">...</a>
Атрибуты
- accesskey
- Активация ссылки с помощью комбинации клавиш.
- coords
- Устанавливает координаты активной области.
- download
- Предлагает скачать указанный по ссылке файл.
- href
- Задает адрес документа, на который следует перейти.
- hreflang
- Идентифицирует язык текста по ссылке.
- name
- Устанавливает имя якоря внутри документа.
- rel
- Отношения между ссылаемым и текущим документами.
- rev
- Отношения между текущим и ссылаемым документами.
- shape
- Задает форму активной области ссылки для изображений.

- tabindex
- Определяет последовательность перехода между ссылками при нажатии на кнопку Tab.
- target
- Имя окна или фрейма, куда браузер будет загружать документ.
- title
- Добавляет всплывающую подсказку к тексту ссылки.
- type
- Указывает MIME-тип документа, на который ведёт ссылка.
Также для этого тега доступны универсальные атрибуты и события.
Закрывающий тег
Обязателен.
Пример
HTML5IECrOpSaFx
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>Тег А</title> </head> <body> <p><a href="images/xxx.jpg">Посмотрите на мою фотографию!</a></p> <p><a href="tip.html">Как сделать такое же фото?</a></p> </body> </html>
Строчные элементыСсылки
- Атрибут target
- Атрибуты ссылок
- Блочные элементы
- Изображение в качестве ссылки
- Как сделать ссылку
- Правила вложений для тега <a>
- Свойства ссылок
- Ссылка на адрес эл.
 почты
почты - Ссылка на адрес электронной почты
- Ссылка на новое окно
- Ссылки
- Ссылки без подчеркивания
- Ссылки внутри страницы
- Ссылки во фреймах
- Строчные элементы
- Что всё это значит?
- Элемент base
- Якоря
Оформление ссылок с использованием стиля.Для оформления ссылок используются псевдоклассы
- Информация о материале
- Автор: Георгий Оплачкин
По умолчанию все ссылки в сайте выделяются синим цветом и имеют стандартный вид.
При помощи CSS можно создавать следующие виды ссылок:
- — a:link — ссылки не посещенные;
- — a:visited — ссылки после посещения пользователем;
- — a:hover — пользователь провел над;
- — a:active — ссылки активные.
Для оформления ссылок используются псевдоклассы. Для каждой ссылки можно установить и применить следующие параметры:
Для каждой ссылки можно установить и применить следующие параметры:
{font-size; text-decoration; color; font-weight; font –family; }
При этом создается новый стиль, а последовательность выше описанную — необходимо соблюдать.
Существует возможность оформления ссылки в любом тэге, так называемый комбинированный способ. Далее приводится несколько примеров оформления ссылок.
Изменение цвета подчеркивания
Со ссылками, при помощи CSS, можно сделать интересную особенность. Цвет ссылки, при наведении на нее курсора мыши, остается неизменным, но зато у нее появляется подчеркивание другого цвета, нежели сама ссылка. Данный прием не работает в браузерах Netscape 4.x и Internet Explorer 5.
Пример: Изменение цвета подчеркивания у ссылок
<html>
<head>
<style>
a:link { color: blue; text-decoration: none }
a:hover { color: red; text-decoration: underline }
.link { color: blue }
</style>
<body>
<a href=link1. html><span class=link>Ссылка</span></a>
html><span class=link>Ссылка</span></a>
</body>
</head>
</html>
Создание подчеркивания
Подчеркивание текста у ссылок настолько устоялось, что любое другое применение такого оформления будет с ними ассоциироваться. Чтобы не вводить посетителей сайта в заблуждение, никогда не используйте подчеркивание для обычного текста, только для ссылок. Но подчеркивание можно использовать разное, например, в виде пунктирной линии. Для этого создадим новый стиль, в котором будем использовать параметр border-bottom, он создает линию под текстом;
Пример: Создание пунктирного подчеркивания для ссылок
<html>
<head>
<style>
A {color: #FF0000;}
A:visited {color: #666666;}
A:hover { text-decoration: none; border-bottom: 1px dashed blue; }</style>
</head>
<body>
<a href=1.html>Подчеркнутая ссылка</a>
</body>
</html>
В примере создается стиль для ссылки, который при наведении не нее курсором мыши создает у текста пунктирное подчеркивание синего цвета.
Сайт на HTML
Таблицы стилей — CSS
Вебмастеру в помощь
×
Ваше имя
Телефон
Сообщение
Мои услуги
ДОРАБОТКА МОДЕРНИЗАЦИЯ
УСОВЕРШЕНСТВОВАНИЕ
ТЕХНИЧЕСКАЯ ПОДДЕРЖКА
ОБСЛУЖИВАНИЕ САЙТОВ
НА JOOMLA.
Макет страницы ссылок — HTML и CSS — Форумы SitePoint
Форумы SitePoint | Сообщество веб-разработки и дизайнавеб-сайт_дизайнер
#1
У меня есть очень простой сайт на html/css. Я пытаюсь сделать это простым, плюс я мало знаю о php или скриптах. В любом случае я буду торговать ссылками с определенными связанными сайтами, и мне нужна страница ссылок.
Я не знаю, есть ли способ навести порядок без необходимости каждый раз редактировать страницу. и что, если я получу более 1 страницы ссылок. Я думал выяснить, как сайты связывают маленькие числа внизу страницы с другой страницей, например 1,2,3 и т. Д.
Idk Я не могу ясно выражать свои мысли. Если вы понимаете меня и можете дать мне несколько идей и помочь id ценю это.
И есть ли SEO на этом сайте? Этот сайт, похоже, сильно изменился с тех пор, как я сюда заходил.
Кохутек
#2
SEO-форум закрыт. Вопросы, касающиеся SEO, можно задавать на форуме интернет-маркетинга.
Для управления вашим контентом (или ссылками в этом случае) вы можете использовать почти любую простую готовую CMS.
веб-сайт_дизайнер
#3
да, я только что зашел на SEO-форум. Мне этот сайт нравился намного больше, чем 5-6 лет назад. В любом случае, я бы сделал нумерацию страниц, если бы хотел сохранить html/css. CMS звучит как то, о чем я думаю, поскольку у меня есть бэкэнд, чтобы просто добавлять контент.
что посоветуете? Учитывая, что мне придется научиться настраивать CMS? Я думаю о том, чтобы просто сделать это статическим, чтобы начать, потому что это так много работы, и я просто пытаюсь попасть на первую страницу Google. Я скорее сосредоточу свою энергию на получении обратных ссылок. Чтобы получить некоторые из обратных ссылок, я думаю о получении, мне нужно добавить взаимные ссылки, поэтому мне нужна страница ссылок.
Кохутек
#4
Я бы посоветовал CMS наподобие Perch или MODx, первая из которых является коммерческой CMS, но довольно хороша с точки зрения кода.
майк_фро
#5
Вордпресс? С их системой плагинов/дополнений я не могу представить, что каталог на основе ссылок невозможен. Учитывая ограниченный опыт, который у вас есть, я бы настоятельно рекомендовал WordPress. В зависимости от вашего хоста, настройка может быть такой же простой, как нажатие кнопки.
РайанРиз
#6
Я бы просто сделал PHP-массив и сохранил в нем каждую ссылку. Подсчитайте количество ссылок в массиве и ограничьте его до 25 или около того. Какой бы номер вы ни хотели. Вы можете (если ?page=2 или что-то подобное) отображать ссылки из [26]-[50] или что-то еще.
Используйте $_GET в URL-адресе, чтобы определить, что отображать. Хотя нет смысла изобретать велосипед, поэтому вы должны найти готовый скрипт с нумерацией страниц, чтобы контролировать все ваши данные :). То, что я описал выше, — это то, как я лично буду отображать данные.
веб-сайт_дизайнер
#7
http://www. phpjunkyard.com/php-link-manager.php как вам это кажется?
phpjunkyard.com/php-link-manager.php как вам это кажется?
Всегда боюсь что-то скачивать из-за вирусов. Но этот php или скрипт кажется хорошим
RyanReese
#8
Ну не буду качать по какой-то случайной ссылке, так что извините :). Не могли бы вы опубликовать некоторые сценарии, которые они дают? Как правило, сложно испортить что-то вроде нумерации страниц с ужасным кодом, и я сомневаюсь, что на таком веб-сайте он есть.
Я бы доверял этому
TehYoyo
#9
Он получает 100% на webutation.net
~TehYoyo
RyanReese
#10
ТехЙойо:
Он получает 100% на webutation.net
~TehYoyo
Дело в принципе. Мне не нужно загружать скрипт, чтобы помочь людям, и мне не нужно регистрировать учетную запись на веб-сайте, чтобы получить доступ к страницам участников, у которых есть проблемы ;).
веб-сайт_дизайнер
#11
РайанРиз:
Дело в принципе. Мне не нужно загружать скрипт, чтобы помочь людям, и мне не нужно регистрировать учетную запись на веб-сайте, чтобы получить доступ к страницам участников, у которых есть проблемы ;).
Нет, я не ожидал всего этого. Мне просто интересно, знает ли кто-нибудь представителя сайта. Я думаю, что попробую это, так как это кажется простым решением. и он делает все, что я хочу, вплоть до проверки взаимных ссылок и автоматического добавления и удаления ссылок. Это мило.
Мне просто интересно, знает ли кто-нибудь представителя сайта. Я думаю, что попробую это, так как это кажется простым решением. и он делает все, что я хочу, вплоть до проверки взаимных ссылок и автоматического добавления и удаления ссылок. Это мило.
РайанРиз
#12
Что ж, если вам когда-нибудь понадобится помощь в изменении PHP-скрипта, у нас есть раздел PHP на этих форумах, который, безусловно, может решить любые проблемы :). Возможно, вы также захотите опубликовать там и посмотреть, есть ли более чистое решение в сценарии. Просто предложение :).
веб-сайт_дизайнер
№13
РайанРиз:
Что ж, если вам когда-нибудь понадобится помощь в модификации PHP-скрипта, у нас есть раздел PHP на этих форумах, который наверняка решит любые проблемы :).
Возможно, вы также захотите опубликовать там и посмотреть, есть ли более чистое решение в сценарии. Просто предложение :).
Большое спасибо! и я, вероятно, понадобится, потому что я не знаю о php, и я мог бы изучить его, но на данный момент я предпочитаю аутсорсинг чего-то подобного, если мне действительно нужно.
Я думаю, что могу просто использовать этот скрипт. Я думал о том, может быть, я мог бы снять логотип без оплаты. Я знаю, это звучит плохо, и, может быть, я должен просто заплатить 19 долларов, может быть, я заплачу.
веб-сайт_дизайнер
№14
Я начал новую тему, связанную с этой, на http://www.sitepoint.com/forums/showthread.php?844482-php-links-page
Я в основном скачал скрипт и загрузил его на свой сервер по адресу [ noparse]http://ukratom. com/links[/noparse] Это хороший скрипт с точки зрения его функций. Я просто хотел бы встроить его в свой дизайн, чтобы пользователь мог щелкнуть с этой страницы на домашнюю страницу. Также я считаю, что эта страница и все страницы должны быть связаны между собой,
com/links[/noparse] Это хороший скрипт с точки зрения его функций. Я просто хотел бы встроить его в свой дизайн, чтобы пользователь мог щелкнуть с этой страницы на домашнюю страницу. Также я считаю, что эта страница и все страницы должны быть связаны между собой,
РайанРиз
№15
Если скрипт защищен авторским правом, то не надо было разрешать его скачивание для общего пользования :). Каковы условия его использования? Вы должны легко преобразовать сценарий в свою домашнюю страницу. Вы просто беспокоитесь о нарушении авторских прав?
веб-сайт_дизайнер
№16
РайанРиз:
Если скрипт защищен авторским правом, то его нельзя было скачивать для общего пользования :).
Каковы условия его использования? Вы должны легко преобразовать сценарий в свою домашнюю страницу. Вы просто беспокоитесь о нарушении авторских прав?
Беспокоитесь? Да и нет. Я уверен, что это просто код, и вам нужно удалить там имя и прочее. Я просто плохо разбираюсь в php, я просмотрел файлы с блокнотом и не смог найти там правильные ссылки для копирования, я думаю, они каким-то образом спрятали это. Я понятия не имею, как интегрировать его в свой дизайн, я надеюсь, что кто-то может мне помочь, потому что у меня нет денег, чтобы инвестировать прямо сейчас.
И мне не терпится закончить эту страницу, чтобы поработать над обратными ссылками. Но я понятия не имею, как это сделать, и я расстроюсь, потому что я не хочу изучать php
Условия использования? По сути, вы можете использовать его до тех пор, пока вы оставляете там логотип и ссылки или что-то еще. У меня нет проблем с этим, и если вы платите 20 долларов, они снимают его, что того стоит. Я написал им по электронной почте, чтобы узнать, могут ли они рассказать мне, как интегрировать его, как я хочу.
Если бы я мог просто оставить копию прямо здесь и просто вставить ее в тело моего макета, я был бы доволен, а позже заплачу им 20 долларов за лицензию, и я доволен этим. Я не собираюсь воровать, он этого заслуживает, так как я неграмотен в php и мне нужны быстрые результаты
веб-сайт_дизайнер
# 17
хорошо, я прочитал условия использования, и вы можете изменить их или что-то еще, пока там остается знак авторского права и ссылки
kohoutek
# 18
Невозможно ни изучить HTML, CSS и PHP, если вы собираетесь использовать этот скрипт (который, кстати, бесплатный, пока вы сохраняете их ссылки «powered by»), либо платить кому-то за это. работа для вас. Если вы не можете позволить себе платить кому-то, то вам нужно научиться делать это самостоятельно.
работа для вас. Если вы не можете позволить себе платить кому-то, то вам нужно научиться делать это самостоятельно.
Ничто не может быть сдвинуто с мертвой точки без каких-либо инвестиций. Поскольку денежные вложения для вас сейчас невозможны, я бы сначала вложился в изучение основ HTML, CSS и PHP, прежде чем пытаться модифицировать сторонний скрипт.
сайт_дизайнер
# 19
согласовано. Я просто надеюсь, что кто-нибудь скажет мне, как каким-то образом поместить этот скрипт на мою страницу. Я знаю простой css и html никогда не изучал php
веб-сайт_дизайнер
#20
сделать что-то вроде добавления кода php внутри моей веб-страницы html? как следующая страница → Поиск Веб-страница, отображаемая в браузере, состоит из многих элементов: логотипа, информационного текста, изображений, гиперссылок, навигационной структуры и многого другого. HTML5 предлагает набор элементов разметки, позволяющих создавать структурированный макет для веб-страниц. Эти элементы часто называют семантической разметкой, потому что они четко передают свое значение и назначение разработчику и браузеру. В этой статье обсуждаются некоторые важные элементы HTML5, которые могут повлиять на макет веб-страницы. Семантическая разметка четко выражает свое значение и назначение для разработчиков и браузера. Веб-разработчики часто используют элемент В приведенной выше разметке класс CSS заголовка дает вам представление о том, что может делать HTML5 включает набор элементов разметки, которые преодолевают эту трудность. Эти новые элементы имеют осмысленные имена, так что просто взглянув на эти элементы, вы получите четкое представление об их содержании. Эти семантические элементы HTML5 перечислены ниже (это не исчерпывающий список): Как видите, эти элементы достаточно выразительны и сразу можно составить представление о предназначении. На приведенном выше рисунке показано типичное расположение различных элементов. Обратите внимание, что их точное расположение на странице полностью зависит от макета. Например, элемент На следующем рисунке показана реальная веб-страница, использующая эти элементы: Теперь, когда у вас есть некоторое представление о семантических элементах, давайте обсудим каждый из них более подробно. Для нашего обсуждения мы будем использовать приведенный выше образец веб-страницы в качестве примера. Элемент Элемент Приведенное выше объяснение говорит нам о том, что элемент Следующая разметка показывает, как элемент Элемент Элемент Раздел Следующая разметка показывает, как элемент В соответствии со спецификациями W3C элемент Следующая разметка показывает, как выглядит элемент Раздел также может иметь свои собственные элементы Элемент Следующая разметка показывает, как выглядит элемент Вы обнаружите, что люди иногда используют Элемент Как видите, показанный выше элемент . Элемент Элемент Полная HTML-разметка примера веб-страницы приведена ниже для быстрого ознакомления:
Привет, мир! Привет, мир! Привет, мир!
Привет, мир! Привет, мир! Привет, мир!
Привет, мир! Привет, мир! Привет, мир!
Привет, мир! Привет, мир! Привет, мир!
Привет, мир! Привет, мир! Привет, мир!
Привет, мир! Привет, мир! Привет, мир!
Привет, мир! Привет, мир! Привет, мир!
Привет, мир! Привет, мир! Привет, мир!
С образцом веб-страницы, созданным в предыдущем разделе, связан StyleSheet.css. Эта таблица стилей содержит несколько правил CSS, которые управляют внешним видом различных семантических элементов. В более реальной ситуации вы можете создать классы CSS, а затем прикрепить их к соответствующим элементам. Однако в этом примере для элементов определены стили, как показано ниже: Определенные выше правила CSS довольно просты и не требуют пояснений. Лучший способ макета страницы с помощью HTML5
Введение
Семантическая разметка
 Обычно классы CSS, применяемые к элементам
Обычно классы CSS, применяемые к элементам
 На следующем рисунке показан образец макета страницы, созданный с использованием следующих элементов:
На следующем рисунке показан образец макета страницы, созданный с использованием следующих элементов: Элемент заголовка
 Элемент заголовка также можно использовать для обертывания оглавления раздела, формы поиска или любых соответствующих логотипов.
Элемент заголовка также можно использовать для обертывания оглавления раздела, формы поиска или любых соответствующих логотипов.
Это заголовок страницы
Элемент Section
 Спецификации W3C дополнительно уточняют: элемент section подходит только в том случае, если содержимое будет явно указано в структуре документа. Некоторые примеры использования элемента
Спецификации W3C дополнительно уточняют: элемент section подходит только в том случае, если содержимое будет явно указано в структуре документа. Некоторые примеры использования элемента
Это заголовок раздела
<р>
Привет, мир! Привет, мир! Привет, мир!
Привет, мир! Привет, мир! Привет, мир!
Привет, мир! Привет, мир! Привет, мир!
Элемент статьи
 Ожидается, что контент в элементе article должен быть независимо распространяемым или повторно используемым, как в случае синдикации контента.
Ожидается, что контент в элементе article должен быть независимо распространяемым или повторно используемым, как в случае синдикации контента.
Это заголовок статьи
<р>
Привет, мир! Привет, мир! Привет, мир!
Привет, мир! Привет, мир! Привет, мир!
Привет, мир! Привет, мир! Привет, мир!
Элемент Aside
<в сторону>
<рисунок>

и
указывает на реально отображаемое изображение, а элемент

Элемент нижнего колонтитула
Полная разметка примера веб-страницы
<голова>
Это заголовок страницы
<навигация>
<ул>
Это заголовок статьи
 png" />
png" />
Это заголовок раздела
Создание CSS для примера веб-страницы
статья
{
отступ: 5px;
граница: пунктирная 3px #ff006e;
поле сверху: 5px;
}
заголовок
{
отступ: 0px;
выравнивание текста: по центру;
}
в сторону
{
поле сверху: 5px;
цвет фона:#f0eaea;
отступ: 5px;
выравнивание текста: по центру;
стиль шрифта: курсив;
граница:двойная 3px #b200ff;
}
раздел
{
отступ: 5px;
граница: пунктирная 3px #0026ff;
поле сверху: 5px;
}
нижний колонтитул
{
отступ: 5px;
выравнивание текста: по центру;
вес шрифта: полужирный;
}
навигация
{
выравнивание текста: по центру;
}
ул ли
{
дисплей: встроенный;
отступ слева: 5px;
заполнение справа: 5px;
выравнивание текста: по левому краю;
размер шрифта: 16 пикселей;
вес шрифта: полужирный;
} 


 почты
почты Возможно, вы также захотите опубликовать там и посмотреть, есть ли более чистое решение в сценарии. Просто предложение :).
Возможно, вы также захотите опубликовать там и посмотреть, есть ли более чистое решение в сценарии. Просто предложение :). Каковы условия его использования? Вы должны легко преобразовать сценарий в свою домашнюю страницу. Вы просто беспокоитесь о нарушении авторских прав?
Каковы условия его использования? Вы должны легко преобразовать сценарий в свою домашнюю страницу. Вы просто беспокоитесь о нарушении авторских прав?