Новая строка и текстовые данные: все о переносе OTUS
Перенос строк – операция, которая улучшает визуализацию представления данных. Этот процесс встречается как при программировании, так и во время работы с разнообразными текстовыми редакторами. Каждый пользователь должен знать, каким образом добиться желаемого результата.
В данной статье будет рассказано о том, как перенести на новую строку текст в CSS, Word и HTML. Эта информация пригодится всем, кто планирует создавать сайты. А еще – обычным пользователям, работающим с текстовыми редакторами Windows.
Word
MS Word – один из самых популярных текстовых редакторов. Он автоматически осуществляет перевод строки на новую, если не хватает места для написания полноценного слова. Все текстовые данные будут едиными. Но иногда приходится переносить строчки вручную. Сделать это удается несколькими способами.
Автоматом
У Word есть специальные настройки автоматического переноса. Для активации соответствующей функции предстоит:
- Открыть редактор и выделить текст, который хочется отредактировать.

- Перейти в «Макет»-«Расстановка переносов».
- Щелкнуть по строчке «Авто».
Это – наиболее простое решение. Но есть и другие варианты переноса.
Вручную и мягкие переносы
Иногда требуется указывать разрыв слова или словосочетания, попадающих в конце строк. Данная ситуация разрешается при помощи мягкого переноса:
- Открыть текст и выбрать в разделе «Главная» блок «Абзац».
- Указать «Отобразить все знаки».
- Нажать ЛКМ в том месте слова, где требуется поставить перенос.
- Нажать Ctrl и -.
Теперь на экране появится соответствующий символ перевода на новую строчку.
Своими руками
Перенос строки в текстах может потребоваться в отдельных частях. В данном случае рекомендуется воспользоваться «ручной настройкой». Автоматически выставленные в приложении параметры выполняться не будут – только по запросу клиента.
Чтобы осуществить переносы строк в текстах, предстоит:
- Выделить фрагмент документа, подлежащий форматированию.

- Перейти в «Макет».
- Нажать на «Расстановка переносов».
- Выбрать в появившемся меню «Ручная».
- Поставить курсор туда, где требуется «разрыв». Подтвердить действия.
Система будет автоматически предлагать вариант переноса строк. Если он устраивает, курсор двигать не нужно. Достаточно просто подтвердить вносимые изменения.
Ограничения
Бывает и так, что нужно сделать перенос имеющейся строки в тексте для предотвращения разрыва слова/фразы/чисел. Пример – телефонные номера. Они должны всегда «писаться слитно».
На помощь придет ограничение строки. Сделать его можно так:
- Разместить курсор там, где требуется перенос строки (добавление неразрывного дефиса).
- Нажать сочетание Ctrl + Shift и -.
- Посмотреть на результат.
Этот подход не имеет ничего общего с перенесением слов в строчке, но на практике используется часто.
В программировании
Отдельное внимание стоит уделить переносу на следующую строку в программировании. Этот процесс обычно встречается при веб-разработке. Он помогает настраивать корректное визуальное отображение информации на странице.
Этот процесс обычно встречается при веб-разработке. Он помогает настраивать корректное визуальное отображение информации на странице.
Здесь перенос строки (или ее разрыв) – это продолжение печати текста с новой строчки (с левого края на порядок ниже или на следующей страничке). В разметке для этой затеи используется определенный тег. Далее переход (перенос написанных строк) будет рассмотрен на примерах CSS и HTML.
Текст на следующей строчке
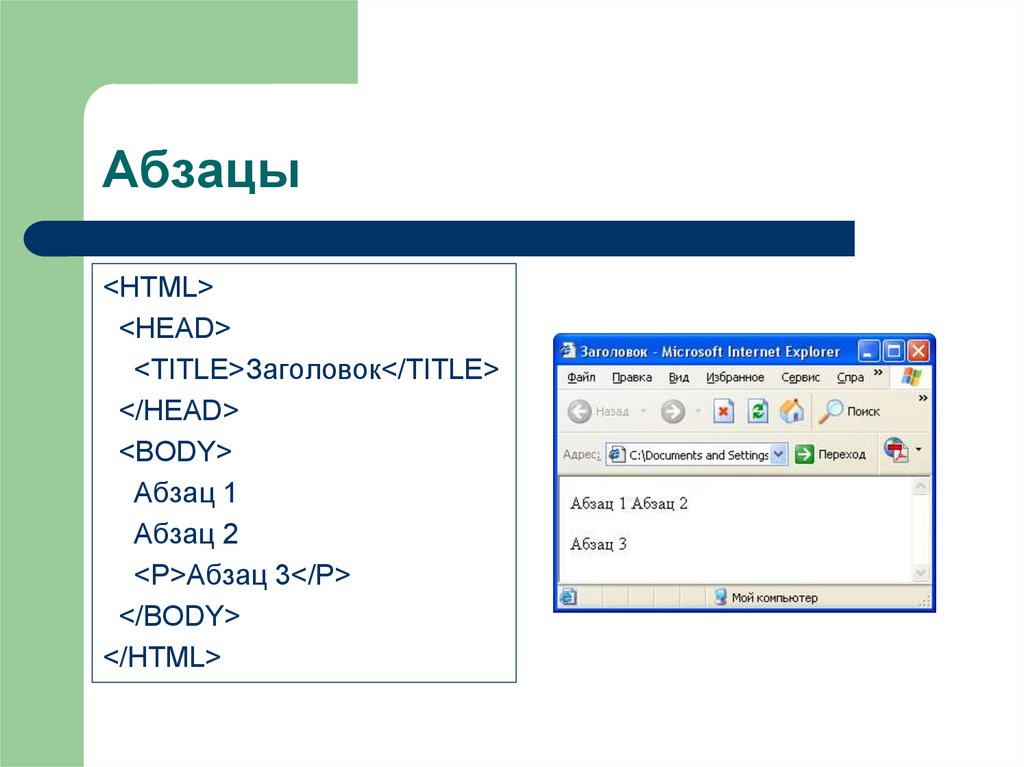
Перевод на следующую строчку можно делать в HTML при помощи специальных записей. А именно – тегов. Для это во время написания кода требуется вставить «команду» в угловых скобках.
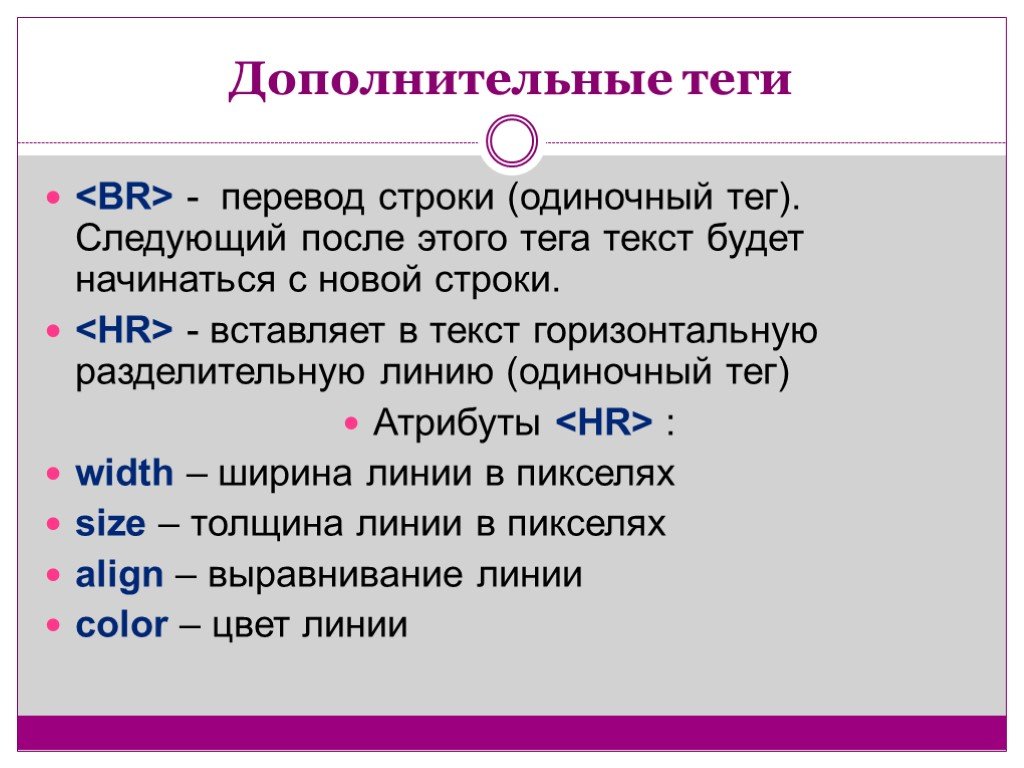
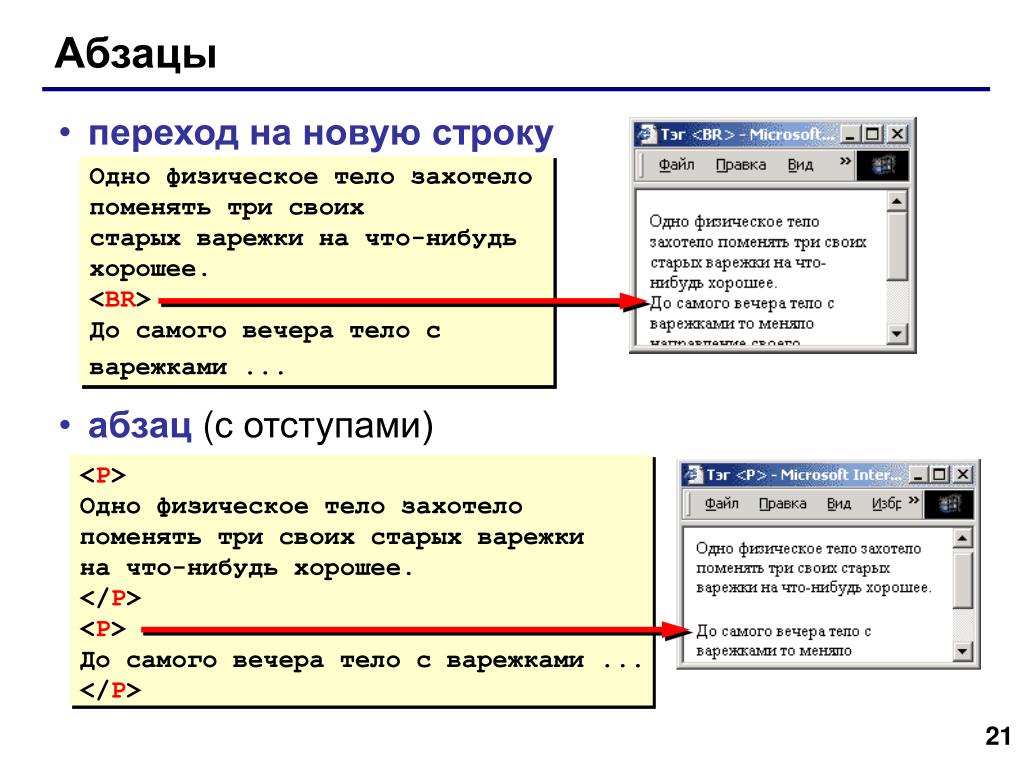
Переход (печать) текста с новой строки помогает провести тег br. Он одиночный. Не требует закрытия. Чтобы воспользоваться соответствующей записью, достаточно вставить его в том месте, где нужно переместить строку.
Выше – пример кода и переноса имеющихся текстовых данных для печати с новой строки. При создании через CSS узких блоков операция производится автоматически. Система считывает данные и слова, которые не помещаются в «выделенной области», переносятся на новую строчку.
Система считывает данные и слова, которые не помещаются в «выделенной области», переносятся на новую строчку.
Работа со словами
Перенос строки можно провести через CSS свойство. Оно называется word-break. Может иметь несколько значений:
- Normal. Параметр, устанавливаемый по умолчанию. Перенос строки (слова) не производится, если оно может полностью поместиться в текстовом блоке. Визуально произойдет «выход за границы».
- Break-all. Позволяет перенести на новую строку часть слова. Выполняется, когда текстовая запись не помещается в соответствующем блоке.
- Inherit. При установке такого параметра происходит наследование значений, выставленных у родительских компонентов.
Такой вариант написания с новой строки неплох, но он имеет свои недостатки. А именно – никаких разделительных характерных символов в тексте не будет. И переход производится без учета действующих правил.
Самостоятельный подход
Иногда при написании кода перевести текстовую информацию проще вручную. Такой перенос имеющейся строки в тексте помогает, когда данных не слишком много. И при условии, что пользователь готов соблюдать действующие правила.
Такой перенос имеющейся строки в тексте помогает, когда данных не слишком много. И при условии, что пользователь готов соблюдать действующие правила.
Чтобы текст писался с новой (нижней) строки, рекомендуется использовать специальный символ. А именно — ­. Его ставят там, где требуется перевод.
Свойство hyphens
Новая строка может быть заполнена информацией в CSS при помощи свойства hyphens. Это – относительно новый подход. Он не слишком хорошо поддерживается старыми браузерами, из-за чего не всегда применяется на практике.
Чтобы писать тексты с новой (заданной) строки через соответствующее свойство, его достаточно просто прописать в скрипте. Выглядит это так:
Несмотря на свою не универсальность, прием активно применяется современными разработчиками. Он для печати с новой строки использует встроенные браузерный словарь.
Выше – визуальные пример того, как выглядит обработанный при помощи рассмотренного метода ранее приведенный код.
Если на сайте соответствующее свойство не работает, нужно дописать для html-тега атрибут lang=«ru». Теперь «новая строка» будет функционировать исправно.
Теперь «новая строка» будет функционировать исправно.
Лучшее решение для изучения темы
Рассмотренная операция не слишком сложная – как в текстовых редакторах, так и при написании программного кода. Но лучше всего отрабатывать изученные приемы на практике. Это поможет разобраться в принципах операции максимально быстро и точно.
Задумываясь, как перенести имеющийся текст в редакторе на новую строку, можно просто нажать на Enter. Курсор перейдет на порядок ниже, но система сочтет запись новым абзацем. А вот с кодами ситуация сложнее. Чтобы быстрее освоить HTML и CSS, переходы и иные особенности разработки, рекомендуется закончить специализированные онлайн курсы. Они организованы дистанционно, в конце пользователь получит сертификат, подтверждающий соответствующие навыки и умения в выбранном направлении.
Хотите освоить современную IT-специальность? Огромный выбор курсов по востребованным IT-направлениям есть в Otus. В частности, вас может заинтересовать курс, посвященный FullStack-разработке, первой ступенью которого является изучение HTML/CSS:
Перенос текста с помощью CSS и HTML
Категория: Все статьи, Сайтостроение, Опубликовано: 2016-08-12
Автор: Юлия Гусарь
Приветствую вас, дорогие читатели!
Сегодня расскажу про HTML и CSS перенос текста. Очень часто возникает ситуация, когда какой-то текст или слово не помещается в блоке и нужно перенести его на следующую строку.
Очень часто возникает ситуация, когда какой-то текст или слово не помещается в блоке и нужно перенести его на следующую строку.
Перенос текса на следующую строку
Для переноса текста можно использовать специальный html тег <br />. Это одиночный тег, то есть его не нужно закрывать, и ставится он в том месте, где вам нужно осуществить перенос на следующую строку.
Например:
<div> Здесь ну oчень длинный текст, <br /> который не плохо было бы перенести на новую строку. </div>
<div> Здесь ну oчень длинный текст, <br /> который не плохо было бы перенести на новую строку. </div> |
Вот что получим:
Здесь ну oчень длинный текст,
который не плохо было бы перенести на новую строку.
Если вы через CSS задаёте более узкую ширину для блока с текстом то перенос текста осуществляется автоматически. То есть те слова, которые не помещаются в одной строке перескакивают на следующую.
Как сделать CSS перенос слова на следующую строку?
Осуществить перенос слова можно при помощи CSS свойства word-break.
У данного CSS свойства может быть несколько значений:
- Normal – значение по умолчанию, то есть перенос слова не осуществляется и если оно не помещается в блок с текстом, то просто вылезет за его пределы.Например:
Выглядит не очень! Не правда ли ?!
- break-all – переносит часть слова на следующую строку если оно не помещается в блоке с текстом.
Вот что получится:
Здесь ну oооооооооооооооочень длинное слово, которое не плохо было бы перенести на новую строку при помощи CSS.
- inherit – в этом случае наследуется то значение, которое стояла у родительского элемента, то есть у того блока или тега, внутри которого размещён блок с текстом.
Сам HTML кода блока с текстом для переноса в моём случае выглядит вот так:
<div>
Здесь ну oооооооооооооооочень длинное слово, которое не плохо было бы перенести на новую строку при помощи CSS.
<div> Здесь ну oооооооооооооооочень длинное слово, которое не плохо было бы перенести на новую строку при помощи CSS. </div> |
А вот CSS код для переноса текста, который записывается в файл стилей вашего шаблона или страницы сайта:
.perenos { border:3px solid #245488; margin:20px auto; padding:10px; width:170px; word-break:break-all; }
1 2 3 4 5 6 7 8 | .perenos { border:3px solid #245488; margin:20px auto; padding:10px; width:170px;
word-break:break-all; } |
Всё бы ничего, но вот только переносы расставляются без знака «-» в конце строки и не по правилам.
Перенос слов в тексте вручную
Если текста не очень много и критически важно чтобы всё переносилось по правилам, то перенос слов в тексте можно осуществить при помощи специального символа
­
Этот специальный символ ставится в том месте, где нужно осуществить перенос.
Например:
<div> Здесь ну oоооооо­ооооооооочень длинное слово, которое не плохо было бы перенести на новую строку при помощи CSS. </div>
<div> Здесь ну oоооооо­ооооооооочень длинное слово, которое не плохо было бы перенести на новую строку при помощи CSS. </div> |
Выглядеть это будет так:
Здесь ну oооооооооооооооочень длинное слово, которое не плохо было бы перенести на новую строку при помощи CSS.
Перенос слов в тексте при помощи свойства hyphens
Данное CSS свойства сравнительно новое и не очень хорошо поддерживается более старыми версиями браузеров. Однако, несмотря на это, оно наилучшим образом осуществляет перенос слов и текста, так как основывается на встроенном словаре браузера и автоматически проставляет знак «-» в конце строки.
СSS код блока с текстом в этом случае выглядит так:
.perenos-hyphens { -moz-hyphens: auto; -webkit-hyphens: auto; -ms-hyphens: auto; }
. -moz-hyphens: auto; -webkit-hyphens: auto; -ms-hyphens: auto; } |
Вот результат его использования данного CSS свойства:
Здесь ну очень длинненькое слово, которое не плохо было бы перенести на новую строку при помощи CSS.
Если на вашем сайте данное CSS свойство не срабатывает, то допишите для тега html атрибут lang=”ru”
В коде это будет выглядеть так:
<html lang=»ru»>
<html lang=»ru»> |
Как видите перенос текста можно осуществлять несколькими способами как средствами CSS так и HTML.
Надеюсь что данная статья была для вас полезной! Если у вас возникнут какие-то вопросы – пишите их в комментариях. Подписывайтесь на обновления блога и до встречи в следующих статьях!
html — Как переместить элемент на следующую строку?
спросил
Изменено 5 лет, 3 месяца назад
Просмотрено 3к раз
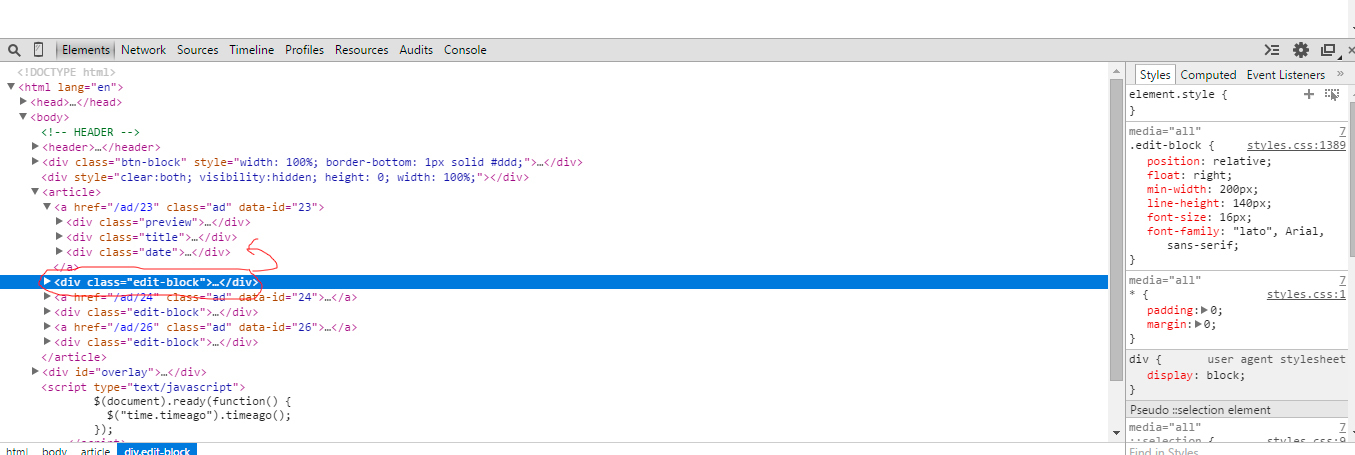
Как сделать, чтобы кнопка оставалась под текстом? Если я делаю , кнопка выходит за пределы div.
 Почему?
Почему?
.dropzone {
граница: пунктир 2px #ccc;
ширина: 100%;
высота: 200 пикселей;
цвет: #ccc;
выравнивание текста: по центру;
высота строки: 200 пикселей;
} <дел> Перетащите файл или


 perenos-hyphens {
perenos-hyphens { Вы можете использовать тег
Вы можете использовать тег  Я предлагаю удалить его, если вы хотите использовать разрыв строки, а также изучить свойства flexbox или padding, если вы хотите выровнять 9 по вертикали.0011 раздел содержимое.
Я предлагаю удалить его, если вы хотите использовать разрыв строки, а также изучить свойства flexbox или padding, если вы хотите выровнять 9 по вертикали.0011 раздел содержимое. Здесь также вам нужно установить свойство ширины для вашей кнопки.
Здесь также вам нужно установить свойство ширины для вашей кнопки. Давайте посмотрим, как мы можем добавить разрывы строк внутри кнопок, созданных с помощью этих элементов.
Давайте посмотрим, как мы можем добавить разрывы строк внутри кнопок, созданных с помощью этих элементов.