Как создать html-шаблон для email-писем в сервисе Stripo
Привет! В этой статье пойдет речь об html-шаблонах для email-писем в рассылку. А точнее, я покажу один интересный сервис, где можно создать себе такой шаблон на основе готовых дизайнов. Сервис называется Stripo. В нем есть бесплатный тариф с ограничениями, но в них вполне можно вписаться.
Тарифы мы видим на скриншоте:
На бесплатном тарифе «Free» все упирается в количество созданных шаблонов – только 2, и в возможность экспорта (4 раза в месяц).
Также, если планируете использовать таймер в письмах, то учтите, что доступно 1000 просмотров в месяц. Для владельцев небольших баз вплоть до 1000-2000 подписчиков, если в месяц отправлять несколько писем с таймером, вполне можно вписываться. Считаются именно открытия писем и просмотры таймера, а не общее количество отправленных писем.
Как в эти ограничения вписаться, если вам нужно больше вариантов шаблонов, чем 2?
Вначале создать 2 шаблона с универсальным оформлением, в которых вам нужно будет менять только текст и ссылку для конкретного письма. Например, 1 повседневный для регулярных рассылок, второй праздничный – в моем примере я делала новогодний шаблон.
Например, 1 повседневный для регулярных рассылок, второй праздничный – в моем примере я делала новогодний шаблон.
Экспортировать (скачать) эти шаблон с сервиса. На сервисе скачанные шаблоны можно удалить и создать новые, тоже с учетом того, чтобы в дальнейшем вы могли в них подставлять разные тексты в зависимости от писем. И редактировать текст в своем сервисе рассылок.
Так, вы можете создать себе несколько оформлений и просто всякий раз, когда отправляете письмо – менять текст и ссылку в нем. То есть, без необходимости постоянно пользоваться редактором Stripo.
Я тестировала использование созданного в Stripo шаблона на нескольких сервисах рассылок – Джастклик, Massdelivery и Spoonpay. Поэтому в уроке покажу пример добавления шаблона на каждом из этих сервисов – там есть нюансы.
Вы можете посмотреть мой видеоурок по созданию и использованию шаблона ниже:
Или продолжить читать статью.
Для начала работы понадобится зарегистрироваться на сервисе Stripo по ссылке.
Кстати, есть возможность потестировать сервис и без регистрации, тут имеется такая вкладка «Демо-редактор».
Нажав на нее, можно перейти в редактор, подобрать шаблон или сделать свое оформление с нуля из блоков.
Но чтобы сохранить и экспортировать шаблон, понадобится зарегистрироваться.
В момент регистрации создается проект. Я назвала его по названию своего блога – «О заработке онлайн. Блог Виктории Карповой». И указала на него ссылку.
После регистрации, сбоку слева вы увидите два раздела «Шаблоны» и «Письма».
Создать html-шаблон для своего письма можно и там, и там. Кстати, это вариант обойти ограничения в 2 шаблона.
Если в разделе «Шаблоны» на бесплатном тарифе не дает добавить больше 2 шаблонов, то можно зайти в раздел «Письма» и там создать новое письмо на основе другого шаблона из библиотеки – тем самым расширить количество шаблонов.
Чтобы показать, как пользоваться конструктором, я зайду в раздел «Шаблоны» и создам там новый шаблон письма.
Можно с нуля, добавляя нужные вам блоки.
А можно использовать заготовки – редактировать их, удалять/добавлять блоки.
Рассмотрим вариант создания шаблона на основе готового дизайна со своими правками. Для этого я кликаю по вкладке «Подготовленные шаблоны».
Есть еще раздел с базовыми шаблонами – там представлены несколько типовых макетов из блоков, которые мы просто наполняем своим контентом.
В разделе «Подготовленные шаблоны» есть бесплатные варианты уже с оформлением, а также те, что с пометкой «Премиум» (для платных тарифов).
Плюс вверху есть фильтры, которые можно использовать для сортировки подходящих вам шаблонов.
Чтобы в полном размере посмотреть понравившийся шаблон в браузере, наведите на него мышкой и нажмите на иконку в виде глаза.
А чтобы открыть шаблон в редакторе, просто кликните на него левой кнопкой мыши.
Редактор выглядит следующим образом – по центру наш шаблон, слева набор инструментов для редактирования.
В разделе «Контент» доступны следующие элементы:
«Структуры» позволяют разбить блок на несколько секций и в каждую добавить свои элементы.
В «Блоках» вы найдете те или иные элементы, которые хотите добавить в свое письмо – картинку, кнопку, текст, видео, соцсети и т.д.
В «Модулях» представлены заготовки блоков – хедер, подвал, контентные блоки, блоки с контактами и т.д. В зависимости от выбранного шаблона, там могут быть свои варианты.
В разделе «Оформление» можно задать глобальные настройки шаблона – ширину письма, цвет фона, стиль ссылок, шрифт, интервалы.
А также настройки для блоков – хедера, контентной части, кнопки, футера… Есть отдельный раздел с настройками «Адаптивность» – но лично я тут ничего не меняла, оставив все настройки по умолчанию.
Чтобы отредактировать тот или иной элемент шаблона, выделяем его мышью.
Текст можно менять непосредственно в шаблоне, а также использовать панель редактирования вверху.
Другие настройки – как-то замена картинки, настройка отступов, фона, цветов и т.д. делаются слева при выделенном элементе или блоке.
Если вам нужно удалить какой-либо элемент (блок), выделите его и нажмите на иконку корзины.
Аналогично удаляются модули целиком – выделяем модуль и жмем по корзине. Рядом с иконкой удаления есть иконка копирования и перемещения блоков.
Чтобы добавить свою структуру или блок – выбираем его в меню слева.
Например, я удалила два верхних модуля в шаблоне над картинкой. Хочу добавить туда свою структуру из двух секций – в одну поместить логотип своего блога. А во вторую брендирующее название.
Выбираю нужную мне структуру в одноименном разделе слева и перетаскиваю мышкой в самое начало html-шаблона. Появляется подсказка на черном фоне – “бросьте сюда”.
Появляется подсказка на черном фоне – “бросьте сюда”.
В одну секцию этой структуры добавляю блок с картинкой – там будет логотип.
Во вторую – просто текст.
Выделяю блок картинки и загружаю свой логотип. Добавляю в него ссылку.
В соседний блок вписываю и форматирую свой текст. Меняю шрифт, размер текста. И верхний отступ:
А также фон – его можно поменять в разделе «Оформление», предварительно выделив целиком структуру с блоками.
В блоке с картинкой ниже поменяю только текст. Выделяю и вписываю свой.
Далее применяю форматирование, пользуясь панелью инструментов сверху.
А ниже отредактирую заголовок и текст своего письма. Это те элементы, которые можно менять в каждом новом письме, не трогая остальных блоков.
После текстового удалю все лишние блоки и добавлю блок с кнопкой.
По задумке – она ведет на страницу, о которой я говорю в письме – это может быть статья на блоге, партнерская ссылка и т. д.
д.
Для редактирования выделяю блок кнопки и использую инструменты слева – вставка ссылки, замена надписи и цвета, скругление углов и т.д.
После кнопки добавлю блок с иконками соцстей.
Вначале добавляю структуру, а уже в нее перетаскиваю блок с соцсетями.
И редактирую иконки с помощью инструментов на панели слева.
Во-первых, можно поменять стили иконок.
Во-вторых, добавить иконки нужных соцсетей/удалить ненужных.
И в каждую встроить ссылку на свой профиль в этой соцсети.
Над блоком с соц. иконками я добавлю текстовое поле с предложением дружить в соцсетях.
Нижний блок с картинкой, который был в шаблоне изначально, оставляю – он придает html-письму завершенный праздничный стиль.
А вот самый последний модуль с логотипом Stripo удаляю.
Блок про отписку я не добавляю, так как он подставляется по умолчанию в сервисе рассылок.
Как будет выглядеть шаблон в браузере с компьютера и с мобильного устройства можно посмотреть, нажимая на иконку предпросмотра справа.
Чтобы сохранить свой шаблон, даю ему название и нажимаю по иконке в виде облака.
Скачивание созданного html-шаблона
Здесь есть вариант – просто скопировать код шаблона, который вы создали в редакторе Stripo, и добавить его в режиме редактирования кода письма в сервисе рассылок.
Я пробовала этот вариант, но столкнулась с проблемой, что искажаются стили шаблона в рассыльщике – шрифты, кнопки. Вот пример с Джасткликом:
Поэтому посоветую использовать второй вариант – экспорт в html.
Тут присутствует возможность экспорта и на многие сервисы рассылок, например, в Sendpulse, Mailchimp.
Если же нужного рассыльщика в списке нет, экспортируем в html.
В настройках при экспорте я ставила обе галочки, как на скриншоте.
Html-файл по умолчанию скачивается в папку «Загрузки», оттуда его можно перетащить левой кнопкой мыши на рабочий стол. Файл имеет значок браузера, который у вас установлен по умолчанию. Чтобы открыть его для просмотра в браузере – просто кликните на него двойным кликом левой кнопкой мыши. Или нажмите правой кнопкой мыши по файлу и в списке выберете – «Открыть с помощью» и желаемый браузер, если у вас их несколько.
Чтобы открыть его для просмотра в браузере – просто кликните на него двойным кликом левой кнопкой мыши. Или нажмите правой кнопкой мыши по файлу и в списке выберете – «Открыть с помощью» и желаемый браузер, если у вас их несколько.
Рассмотрим процесс добавления html-шаблона на примере 3 сервисов рассылок – Джастклик, Spoonpay, Massdelivery.
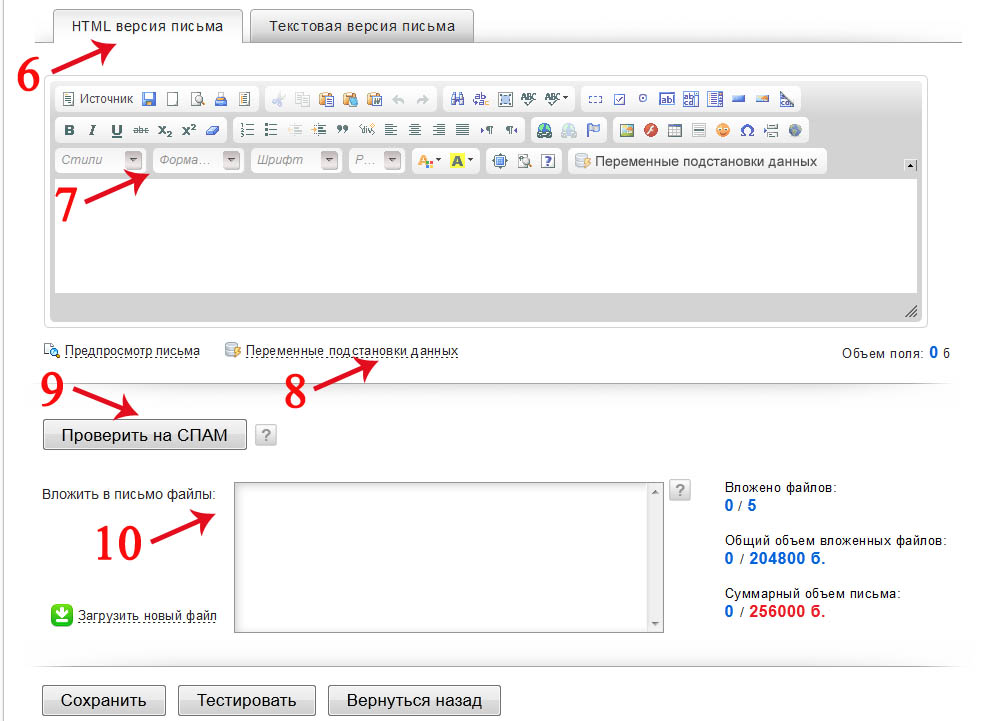
В Джастклик заходим в «Рассылки» → «Мгновенная» → «По группам» – переходим к созданию письма – удаляем текстовую заготовку, которая там есть. Затем на панели инструментов редактора либо переключается в режим «Источник», либо жмем «HTML». Сюда надо добавить код нашего скачанного шаблона.
Для этого открываем его на компьютере с помощью блокнота Notepad++ (это бесплатная программка, можно скачать в интернете). Вот так выглядит значок программы:
После установки блокнота кликните по html-шаблону правой кнопкой мыши и выберите «Открыть с помощью Notepad++» или «Edit with Notepad++».
У вас откроется код. Далее полностью скопируйте его.
Далее полностью скопируйте его.
Для удобства используйте сочетания клавиш:
Ctrl+A – полностью выделить содержимое.
Ctrl+C – скопировать.
Идете в Джастклик и вставляете скопированный код, переключившись на «Источник» или через вставку html.
Используйте сочетание клавиш Ctrl+V – вставить.
Снова переключаетесь в визуальный режим и делаете нужные правки в шаблоне – будь-то текст письма, надпись на кнопке, ссылка.
Если в визуальном режиме что-то не получается (например, съедут стили кнопки, когда поменяете надпись на ней), то отмените действие и отредактируйте надпись на кнопке в режиме кода. Или предварительно откройте код шаблона в блокноте Notepad++, отредактируйте там и потом вставляйте шаблон в сервис рассылки.
Тестируйте письмо себе перед отправкой.
Затем отправляйте по базе.
Добавление шаблона в Spoonpay
Здесь точно так же понадобится скопировать html-код шаблона, открыв его в блокноте Notepad++.
Далее в Spoonpay зайти в «Инструменты маркетинга» → «Письма» и добавить новое письмо.
На панели инструментов редактирования письма переключиться в режим кода, нажав на соответствующую иконку. Удалите там содержимое.
Затем сочетанием клавиш Ctrl+V добавьте скопированный код. Снова нажмите по иконке кода и тем самым переключитесь на визуальный режим.
Важно: в редакторе шаблон выглядит немного искаженным с большими отступами, но проверено – в рассылке подписчикам он будет смотреться нормально.
Тут вы также можете отредактировать текст, ссылки в шаблоне прям в визуальном редакторе.
А вот эмодзи (смайлы) в Spoonpay работают неадекватно, поэтому их ни в заголовок, ни в текст лучше не добавлять (вместо них появляются вопросы).
Сохраните добавленное html-письмо. Затем используйте его для отправки по группам подписчиков в разделе «Рассылки».
Как добавить шаблон в Massdelivery?
Перейдите в раздел «Рассылки» → «Отправить письмо».
Выберите группы подписчиков для рассылки, укажите отправителя письма, нажмите «Следующий шаг».
На открывшейся странице, где идет выбор редактора и шаблонов, оставьте вариант «Упрощенный html-редактор» и нажмите «Следующий шаг».
Откроется редактор письма. Здесь вам нужно нажать на «Импорт шаблона» и подгрузить файл с компьютера.
Шаблон подгружается в редактор письма. Опционально вы можете его отредактировать (изменить текст, ссылки) и отправить это html-письмо по базе.
В Stripo созданные шаблоны сохраняются в одноименно разделе «Шаблоны» или «Письма» (зависит от того, где вы изначально добавляли шаблон письма). Нажав на троеточие внизу шаблона – можно его удалить, переместить, скопировать, просмотреть. А чтобы снова открыть в редакторе – просто кликните по шаблону левой кнопкой мыши.
P.S. Кстати, я познакомилась с данным сервисом html-шаблонов в ходе марафона по интернет-рассылкам Владимира Фирсова. Рекомендую поучаствовать, если вы желаете прокачать навык ведения рассылок, взять интересные приемы и лайфхаки на внедрение. Записаться на марафон можно здесь.
Рекомендую поучаствовать, если вы желаете прокачать навык ведения рассылок, взять интересные приемы и лайфхаки на внедрение. Записаться на марафон можно здесь.
Также вам можете быть интересна моя статья про отправку мгновенных рассылок подписчикам.
Благодарю вас за внимание!
Виктория
Шаблоны html писем новая эра коммерческих предложений
Готовые шаблоны – скачайте предложение в html виде
Рассылка – мощный маркетинговый инструмент. Команда VozniNet использует его для привлечения новых клиентов. Мы подготовили html шаблоны писем для рассылки и для вас, чтобы облегчить ваш труд. Теперь не нужно корпеть над темой, заголовком, дизайном и наполнением письма.
Html-письмо шаблоны для E-mail рассылок – как это действует?
Например, вам необходимо письмо для рассылки на строительную тематику. Вам подходит один из представленных ниже шаблонов, вы скачиваете его и редактируете, добавляя свою информацию. Скачайте, кликнув по ссылке.
Скачайте, кликнув по ссылке.
СКАЧАТЬ
так выглядит шаблон html письма
HTML шаблон электронного письма можем редактировать мы. С вашей стороны необходима подробная информация, что должно быть в письме и небольшое поощрение в сумме 46$. Буквально через два дня вы получите шаблон с вашими данными и уникальным торговым предложением.
Мы подберем и поменяем картинки, поменяем текст на ваше коммерческое предложение и проставим необходимые ссылки.
Также мы можем создать эксклюзивное письмо с уникальным дизайном. Шикарное представление услуг, которое покорит ваших клиентов.
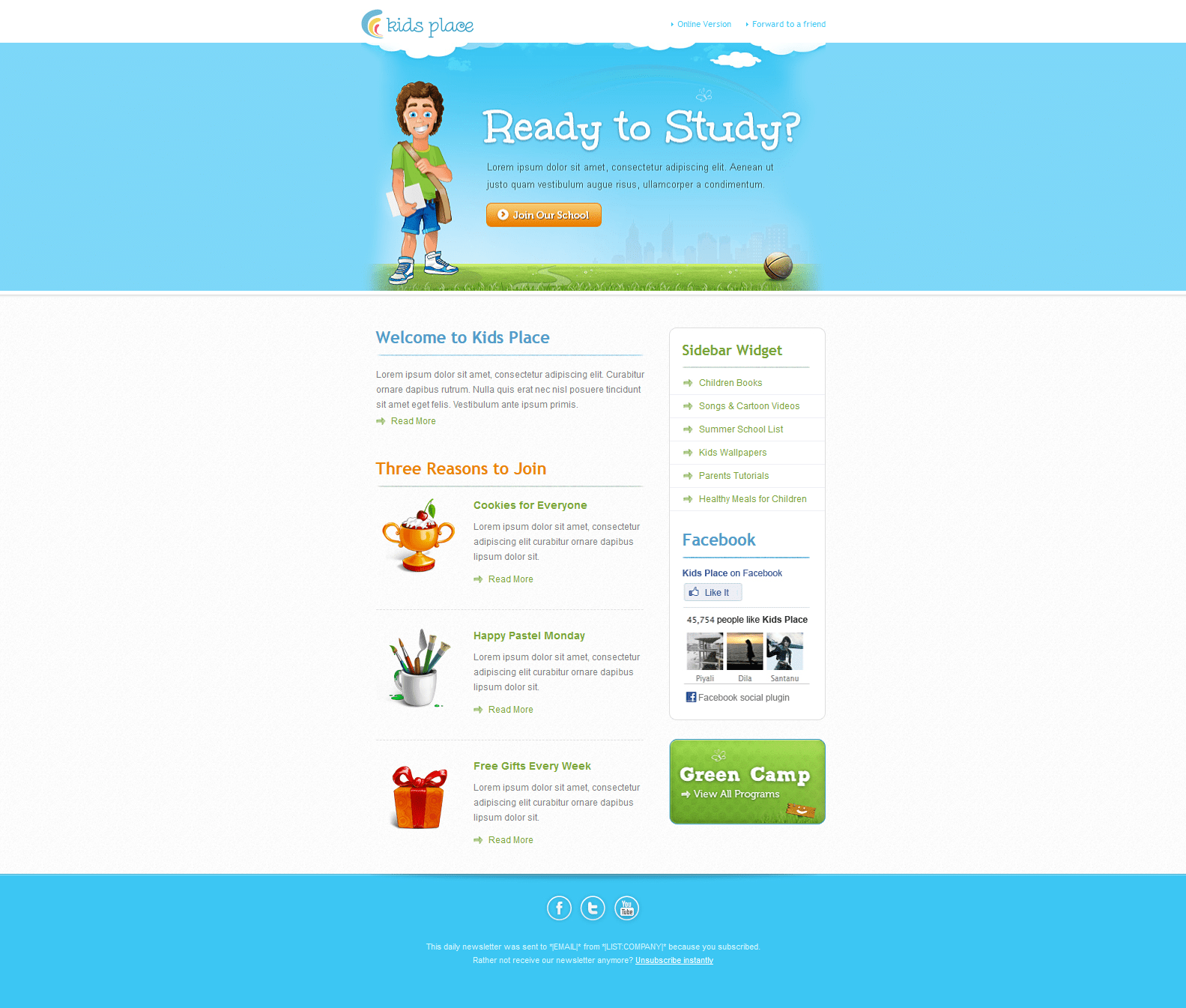
Например, вот такого типа
Читайте также: как написать самый эффективный продающий текст и внедрить его в email письмо
Готовые шаблоны html писем – мы всё сделали за вас!
Какие бесплатные шаблоны вы можете получить от команды «VozniNet»?
- Акционное.
 Стимулируем продажи! Мы разработали и протестировали большое количество макетов писем и предоставляем наиболее эффективные варианты.
Стимулируем продажи! Мы разработали и протестировали большое количество макетов писем и предоставляем наиболее эффективные варианты.
пример такого письма
СКАЧАТЬ
- Товарные. Доступно рассказываем об услуге/товаре! Приятное глазу расположение блоков и продающий текст заинтригуют человека.
СКАЧАТЬ
- Новостные. Донесём клиенту самое важное! Рассказать новость – это искусство. Желаете узнать несколько советов, как сделать это лучше всего? Ждём вас в чате на главной странице сайта.
- Опросы. Соберём информацию! Мы составляем варианты ответов, доступные вопросы и формулируем специальное предложение, которое получит человек.
- Приветственные. Приветствуем человека, представляем событие! Подписчик будет рад увидеть письмо от знакомой ему компании.
- Сегментационные. Делаем базу рассылки тёплой! Нет, не нужно лично переписываться с клиентом.
 Укажите его имя – ему будет приятно. Раскройте его интересы – и он к вам потянется.
Укажите его имя – ему будет приятно. Раскройте его интересы – и он к вам потянется. - Реанимационные. Мотивируем подписчиков к действиям! Каждый человек очень важен. Мы встряхнем «засыпающую» аудиторию. Вернём клиентов, которые забыли о вас. Возвратим клиентов, о которых забыли вы.
Читать также: как раскрутить сайт, чтобы он не спал на дне поисковой выдачи
HTML письма – несколько важных деталей
- Вам предоставляется полное письмо, в которое входит:
коммерческое предложение + дизайн + вёрстка. - Письмо кроссбраузерное и адаптивное, то есть открывается во всех почтах, браузерах и на всех устройствах.
СКАЧАТЬ
Шаблоны html писем скачать бесплатно
С помощью мышки и клавиатуры мы можете редактировать шаблон: менять цветовую гамму и картинки, вставлять иконки социальных сетей и ссылки на группы, изменять логотип компании и текст письма.
Дополнительно мы организовываем создание html писем и проводим рассылки, которые могут рассказать о вас многим людям.
Ниже представлены еще некоторые шаблоны html писем
СКАЧАТЬ
Этот вариант очень пригодится для оповещения акционными продуктами или когда в компании добавилась услуга. Также вы можете использовать этот вариант коммерческого предложения в html виде, когда на сайте добавился новый раздел.
СКАЧАТЬ
Это html письмо будет отлично смотреться, когда вы замените картинки на корпоративные достижения компании. Дополнив текст уникальным торговым предложением вы завоюете не один десяток клиентов.
СКАЧАТЬ
Попробуйте разместить коммерческое предложение строительной компании в этот шаблон email письма. Замените иллюстрации, напишите текст и ярко выделите свои услуги
СКАЧАТЬ
Читать также: какое письмо может считаться самым привлекательным для клиентов
Этот шаблон пригодится тем, кто разработал уникальное торговое предложение для учебных учреждений. Вам нужно предложить своим клиентам школьные принадлежности, а может вы предлагаете услуги для студентов? Почему не выразить их в html формате рассылки.
Вам нужно предложить своим клиентам школьные принадлежности, а может вы предлагаете услуги для студентов? Почему не выразить их в html формате рассылки.
СКАЧАТЬ
Приятный шаблон для клиентов гипермаркетов или интернет магазинов. Продукция, товары, продукты — в этом письме можно вместить все что угодно.
СКАЧАТЬ
Почему бы не продать брендовые товары таким необычным образом. Лучше email письмо, нежели несколько чёрных строк, попадающих на почту ваших клиентов.
Если у вас возникли вопросы или вы не знаете, какой шаблон email рассылки будет лучше для ваших посетителей, вы можете смело обращаться к нам. Подберём шаблон, сверстаем его под нишу вашего бизнеса, вкусно преподнесём продающим текстом и мощно призовём к покупкам!
Команда Без Возни
как создать письмо для рассылки без знания HTML, СМС и регистрации
Всем, кто любит красивые и адаптивные email письма. Всем, кто ценит время. Посвящается. Я столкнулась с проблемой подготовки письма для массовой отправки. Боль в том, что при создании письма использую разные сервисы. Переключаю вкладки. Отвлекаюсь на графический редактор, проверку корректного отображения письма. Это отнимает много времени.
Всем, кто ценит время. Посвящается. Я столкнулась с проблемой подготовки письма для массовой отправки. Боль в том, что при создании письма использую разные сервисы. Переключаю вкладки. Отвлекаюсь на графический редактор, проверку корректного отображения письма. Это отнимает много времени.
Моя цель — минимизировать время для создания письма, чтобы больше сил уделить идее и концепту. Нашла решение в редакторе Stripo. С радостью делюсь своим опытом пользования сервисом. С помощью Stripo ты создашь email-письмо любого формата, не зная HTML. Акцентирую внимание на том, что Stripo не отправляет письма, а создает их. При этом сервис интегрируется с вашим сервисом рассылки. Об этом ниже.
Интерфейс редактора
Знакомлю тебя с личным кабинетом:Рабочая область, где создаются письма:
Что отличает редактор писем Stripo от других?
Основные преимущества, которые я выделила:
- встроенный мини-фотошоп;
- мгновенная подгрузка видео;
- смарт-блоки, которые по ссылке заполняют карточку товара;
- возможность добавить готовые блоки в архив;
- интеграция с популярными рассыльщиками;
- настройка адаптивности отдельно для компьютерной и мобильной версий;
- встроенный банк картинок;
- есть библиотека готовых шаблонов.
Поговорим подробно о каждом пункте. Поехали!
- Мини-фотошоп для работы с баннерами и обработки фото встроен в интерфейс редактора: изменяй яркость, контраст фото, меняй его размер, добавляй рамки, стикеры и фильтры. И не переключай вкладки 🙂
- Мгновенная подгрузка видео. Для этого нужна только ссылка. Заставка, кнопка play (в 3-х цветах) добавятся автоматически.
- Смарт-блоки, которые по ссылке заполняют карточку товара. Редактор автоматически подгружает цены, фото, название в карточку товара. Это экономит минимум час времени для каждой тематической рассылки о новых, сезонных товарах.
- Заготовки готовых блоков. Один раз создаешь блок приветствия, футер, карточку товара и они всегда под рукой.
- Интеграция с популярными рассыльщиками. Экспортируй письма в eSputnik, MailChimp, Campaign Monitor, Gmail, GetResponce. Если твоего рассыльщика нет в списке, смело пиши в саппорт Stripo с предложением о новом внедрении, они открыты к общению.
- Настройка адаптивности писем для разных устройств. Скрывай некоторые элементы письма для отображения в мобильной версии. Например, большие картинки или кнопки. Настраивай отображение шрифтов, заголовков, включай и выключай адаптивность картинок.
- Банк картинок интегрирован в редактор. Не отвлекайся на другие сервисы и экономь время.
- Библиотека готовых шаблонов и блоков. Не выдумывай структуру письма. Пользуйся готовым решением. Это освобождает время на решение творческих задач.
Стоимость
100 баксов— сумма, за которую ты получаешь Stripo на год. Тариф free ограничен условиями максимального использования всех функций. Из основного — только 4 экспорта писем в месяц. Но если вам хватает, то вэлкам. Для агентств — расширенный пакет с безграничными условиями и собственным доменом для писем за 250$/год.. Соответственно условия пакетов:
Работа технической поддержки
В процессе работы со Stripo возник вопрос о добавлении ссылок «просмотр в браузере» и «отписка от рассылки». Отправила вопрос по адресу [email protected]. Получила полный ответ от Дмитрия с уточнениями и скриншотами-инструкциями. Подробно и понятно.
Блог
На блоге Stripo подробно и понятно пишут об:
Юля Залиховская
Руководитель отдела продаж
Узнайте о рекламе для вашего бизнеса!
Задайте Юле вопросы о продвижении сайта в интернете.
Нажимая на кнопку, вы даете согласие на обработку персональных данных и соглашаетесь с политикой конфиденциальности
Выводы:- Stripo — универсальный редактор для тех, кто часто отправляет тематические рассылки. Сервис сохраняет блоки с собственным дизайном и избавляет тебя от мук выбора. Манит 😉
- Stripo экономит время. Внутри редактора ты найдешь мини-фотошоп, банк картинок и быстро подрузишь любое видео по ссылке.
- Редактор экспортирует письма в популярные рассыльщики. Но если твоего нет, тех.поддержка с радостью рассмотрит предложение о его добавлении.
- Редактор для тех, кто любит комфортный интерфейс и логичные функции.
- Бесплатный пакет позволяет экспортировать 4 письма в месяц и имеет ограниченные доступы. Платный пакет для бизнеса — 100$/год: 300 писем на экспорт и полные доступы к Библиотекам, для агентств — 250$: вы счастливчик с безграничными возможностями и доменным именем для отправки писем.
- Быстрая и заботливая тех.поддержка не оставит тебя без ответа.
- Ставлю на то, что тебе понадобится в среднем 14 минут для знакомства и освоения Stripo. А то и меньше.
P.S. Письма верстаем в Stripo, отправляем с помощью GetResponce.
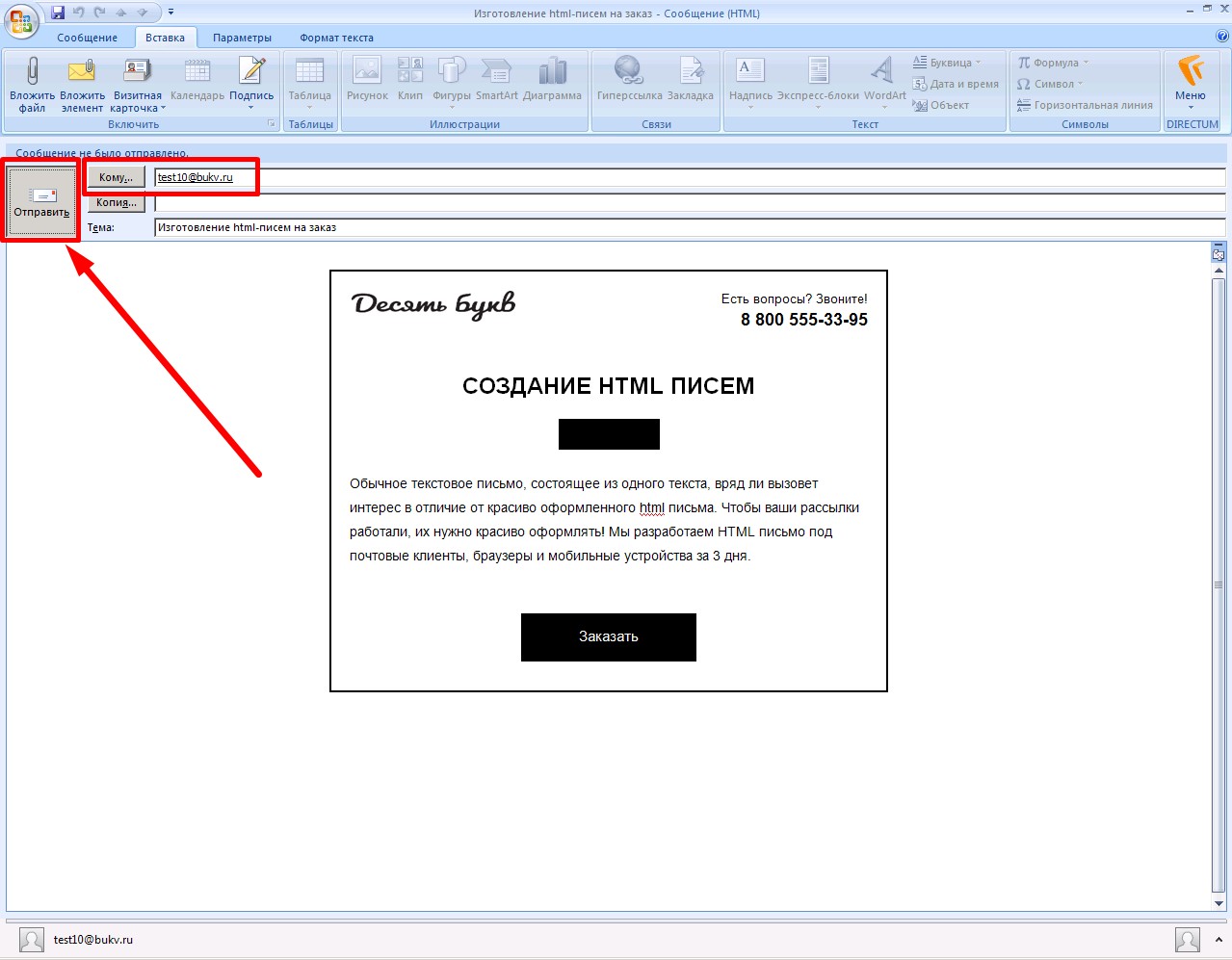
Верстка электронных HTML писем для почтовой рассылки на заказ
Профессиональная верстка EMAIL рассылок
В наше время простым электронным письмом, представляющим однообразную страницу с текстом, сложно кого-то заинтересовать. Сегодня, во времена огромного потока спама, маленькой победой уже можно считать решение адресата просмотреть ваше сообщение. Но главной задачей электронной рассылки остаётся привлечение покупателей вашего товара, чему имеет шанс поспособствовать только качественно и грамотно оформленное сообщение.
Что даёт HTML-письмо?
Почтовые письма – мощное маркетинговое оружие. Такая реклама хороша тем, что не предполагает обязательного наличия самостоятельной веб-площадки. Качественное письмо, получаемое в результате комплексной работы, способно за короткие сроки существенно увеличить объёмы продаж товара. Ведущие фирмы и компании знают о рентабельности электронных рассылок, поэтому активно её используют, как важную часть всей маркетинговой стратегии.
Как заказать верстку электронного email письма?
Для верстки необходим дизайн электронного сообщения, который также можно заказать у нас. Предоставленный графический макет будет в точности адаптирован под все почтовые сервисы с использованием валидного HTML-кода. В случае отсутствия собственного веб-сервера мы предлагаем наш сервер для хранения картинок сообщения.
75 — 120 $
Средняя цена
3 — 7 дней
Средний срок
Как делаются такие письма?
Верстка электронных писем строится на тех же принципах, что и верстка страниц сайта. Только есть определённые особенности в техническом плане и способе представления информации. Если верстка сайта – это борьба только с браузерами, то верстка HTML-писем несёт в себе ещё не один набор «головных болей». Помимо строгого использования только табличной верстки с использованием «древних» атрибутов (cellspacing, cellpadding и.т.д.), каждый почтовый клиент имеет не всегда одинаковие способы интерпретации информации. Пренебречь каким-то почтовым сервисом – потерять покупателя, а этого не хочет никто.
Разработка дизайна и верстки почтовой рассылки для компании ABBY
Вся работа по созданию электронного письма разделяется на четыре этапа:
- Составление рекламного текста и подбор необходимой информации для email рассылки.
- Графическое оформление страницы письма (создание дизайна рассылки).
- Верстка макета электронного сообщения.
- Проверка отображения электронного письма во всех популярных почтовых агентах и сервисах.
Максимальный эффект достигается только при качественной работе профессионалов на каждой стадии. Верстка считается самым ответственным моментом, ведь работа верстальщика – заключительный этап создания электронного письма, который может перечеркнуть все плоды рекламного и дизайнерского решений.
Пример
Адаптивный дизайн в современном маркетинге — это обязательное условие успешной e-mail рассылки. Одинаково удобное «прочтение» на любом виде устройств, гибкий дизайн, который подстраивается под размер экрана, оптимальное расположение всех кнопок и ссылок. Чтобы понять, как он выглядит и работает, посмотрите пример ниже.
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Создание Онлайн-письма | Pos материалы
Создание Онлайн Писем
Почтовые рассылки до сих пор остаются эффективным методом маркетинговой стратегии продвижения бизнеса в интернете.
Онлайн-письма, могут выполнять следующие задачи:
- новостные рассылки – содержащие список статей, сопровождающихся короткими пресс релизами с картинками и ссылками на сайт.
- письма с транзакциями – данный тип писем, предполагает взаимодействия пользователя с письмом. Это может быть переход по ссылке внутри письма с целью совершения покупки, подтверждения заказа на сайте.
- маркетинговые письма – предназначены для налаживания контакта с потенциальными клиентами. Это может быть покупка товара, подписка на рассылку или посещение оффлайн магазина.
Стоит отметить, что проверка электронной почты занимает считанные секунды, поэтому важно создать такое онлайн-письмо, которое произведет впечатление. Наши дизайнеры, помогут вам в разработке подходящего макета html письма, которое, будет отвечать всем требованиям.
Еще одной из важных особенностей html писем является его адаптивность и возможность просмотра на планшетах и мобильных устройствах.
Существуют определенные требования, которые предъявляются к онлайн письмам:
- Заголовок письма должен побуждать к действию (а именно открытию письма)
- Текст онлайн письма должен быть максимально коротким и информативным.
- Все кнопки должны быть достаточно большими и располагаться в видимой части письма.
- Письмо должно содержать ссылку на его веб-версию, на случай, если почтовый клиент не поддерживает просмотр html писем.
- Отдайте предпочтение более простому дизайну, который будет хорошо просматриваться как на компьютерах так и на мобильных устройствах.
Специалисты компании Pos-Production оказывают услуги по созданию Онлайн писем с адаптивным дизайном, оптимизированным для различных разрешений экрана и отображающихся во всех почтовых клиентах.
Цена на изготовление Html письма
Стоимость создания онлайн писем оговаривается индивидуально, и зависит от выбора дизайна макета письма и технических особенностей.
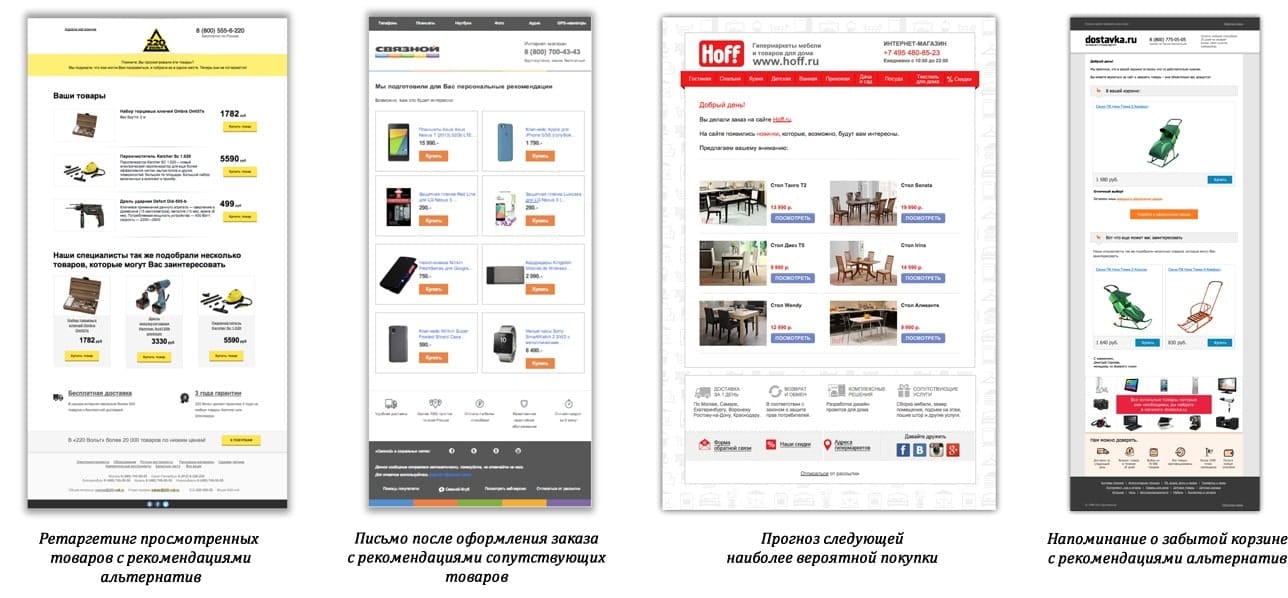
Примеры наших работ
Верстка email писем с помощью HTML
Продвижение бизнеса или услуг требует постоянного контакта с клиентами, которое может проходить в различных форматах – холодные и горячие звонки, раздача листовок, баннеры и другие виды рекламы. Но одним из самых эффективных способов рассказать о себе и своей компании – это email-рассылка.
Конечно, если вы хотите, чтобы ваши мэйлы не просто открывались или сразу пинком отправлялись в спам, а по-настоящему приковывали к себе внимание потенциальных клиентов, необходимо обладать некоторыми знаниями в верстке при помощи HTML, а также, освоить несколько полезных стилей в CSS.
Возможно, вы уже знакомы с процессом верстки или умеете создавать письма для email-рассылки самостоятельно, но внезапно столкнулись с некоторыми проблемами. Или же вы только начали изучать этот вопрос и хотите знать некоторые полезные приемы. В любом случае, мы поможем вам разобраться в этом как можно лучше!
«Пошло, поехало»
Далеко не все пользователи работают на ноутбуках или персональных компьютерах. По этой причине верстку необходимо подгонять под все устройства, иначе, в конечном итоге, на адрес придет письмо со сдвинутым заголовком, неверно отображаемым шрифтом и другими проблемами, которые буквально с первых секунд отпугнут даже заранее «разогретых» на покупку клиентов.
К тому же, проблемы могут быть связаны не только с самим устройством, но и с почтовым клиентом, установленном на компьютере или смартфоне. Самые популярные из них – это Outlook, Gmail, Yahoo, iOS, Android, Mozilla Thunderbird и многие др.
Но как избежать основных проблем при отображении писем? Существует несколько важных правил, которые срабатывают практически в любой ситуации, и если постоянно держать их в голове, то можно делать уникальные, яркие и запоминающиеся email-рассылки различной специфики.
Вот, что нужно запомнить:
- Предпочтение необходимо отдать верстке с помощью таблицы.
- Прописывать стили нужно либо в самом коде (инлайн), либо в отдельном файле, либо в «головной» части страницы head вместе с остальными медиа.
- Сокращение свойств в стилях не особо приветствуется, поэтому прописывайте их в развернутом виде.
- Откажитесь от фанатичного внедрения CSS3 в коде, иначе в дальнейшем могут появиться серьезные проблемы с отображением.
- Если хотите, чтобы письмо помещалось на экране по ширине абсолютно на любом устройстве, то не превышайте размер в 600-700px.
- «Играть» лучше со стандартными шрифтами, ведь далеко не все устройства и клиенты могут похвастаться полной «всеядностью».
Табличная верстка
Для того, чтобы контентная часть письма не «поплыла», необходимо заключить её в 2 таблицы таким образом:
В первой части у нас задается 100-процентная ширина экрана с заданным фоном, затем минимальные данные ширины, шрифт в 1px, что предотвращает появление нежелательных отступов.
Во второй таблице мы задали ширину контентной части в 700px, обозначили фон и также, как в первой таблице, поставили минимальные данные ширины. Для cellpadding, cellspacing и border были введены нулевые значения.
Если потребуется создавать новые таблицы в новом письме, то необходимо будет обозначить их ширину в процентном соотношении, например, 80%. Этот прием используется для того, чтобы при сужении границ таблицы и появлении дополнительных крайних отступов, не возникало необходимости применять медиа запросы.
Адаптивная верстка
Сегодня существует масса способов создания адаптивных email-писем, но мы разберем один из самых действенных. Как же он работает?
В то время, как ширина экрана увеличивается или уменьшается, письмо будет самостоятельно растягиваться или сужаться под новые параметры. Удобно, не правда ли? Если сделать всё правильно, то элементы в письме не будут перетасовываться, как колода карт, а просто начнут смещаться вниз.
Для того, чтобы этот способ работал, нужно использовать тег center со стилями. В том случае, если количество блоков в нашем письме 2 и более, то они должны заключаться в span со стилями, сохраняя таким образом свою структуру. Но здесь существует важное исключение из правил: на версии Microsoft Outlook для настольных ПК необходимо создавать верстку, где вместо center и span будут вставляться другие таблицы.
«Правильные» теги
Как и со шрифтами, некоторые сервисы и устройства дольно капризно относятся к используемым тегам. Так, во всех случает нельзя применять тег button, который при верстке сайтов позволяет создавать кнопки. В email-рассылке такие элементы лучше всего реализовывать при помощи возможностей CSS. Также, стоит отказаться от header и footer, т.к они не воспринимаются на сервисе Mail.ru и Outlook.
Если сомневаетесь, какой тег можно использовать, а какой отображаться не будет, воспользуйтесь списком универсальных вариантов, которые сработают в любом случае на различных устройствах, отображаясь так, как было задумано при верстке.
Внедряем CSS
Инструмент CSS – это язык, описывающий внешний вид документа, задающий ему определенные визуальные параметры. HTML и CSS – это верные «товарищи», без которых невозможно представить работу всего веба. Так что все шрифты, цвета, поля, строки и медиа лучше всего форматировать с помощью этого языка.
Как добавить CSS в нашу рассылку? Есть 3 варианта.
-
Заключить тег style внутри head или body. Наверно, это один из самых простых и популярных способов, который прекрасно работает как в письмах, так и на страницах сайтов. Но главные его минут – это перегруженность кода, в результате чего становится сложно найти нужный элемент и отредактировать его. В общем, если хотите облегчить себе дальнейшую работу, второй и третий способы специально для вас.
-
«Прячем» стили CSS в отдельном файле и даем на него ссылку в HTML-документе с помощью тега link. Простой способ, стили подгружаются довольно быстро, основной код остается «прозрачным», понятным.
-
Размещаем стили в нашем письме инлайн, т.е. встраиваем его в структуре HTML-документа в качестве атрибута. Да, это неудобно. Да, для простоты придется воспользоваться дополнительной программой или сервисом, внедряющей стили в код. Но неоспоримым преимуществом такого способа является то, что такие стили будут читаться на любом устройстве или приложении.
Цвет и фон
Цветовое оформление в рассылке задается с помощью 16-теричных числовых значений в формате HEX, например, #FFFFFF (белый цвет). Сокращение до #FFF не рекомендуется, иначе далеко не все устройства и клиенты смогут распознать это значение, поэтому от него лучше отказаться. По той же причине следует избегать внедрение цветов в формате RGB.
Задавать фон в рассылке следует при помощи атрибутов background=»» и bgcolor=»», используемых в теге table. Применив их внутри других тегов, они не будут распознаваться Gmail, если открыть его в браузере Safari. Также, при работе с фоном, нужно исключить использование некоторых свойств CSS, а именно background-image, background-visibility и background-size.
Прежде чем рассылать письма, их нужно протестировать. Помогут в этом специальные ресурсы Litmus и Emailonacid, либо создайте почтовые ящики на разных сервисах и самостоятельно разошлите на них письма.
Если хотите освоить все тонкости верстки email-рассылки, то запишитесь на наши курсы HTML и CSS, где мы совмещаем теоретические и практические занятия, создаем готовые проекты и делимся опытом.
Для более глубокого обучения программированию с нуля у нас есть специализированные курсы, на которых талантливые разработчики делятся такими уникальными приемами, которые не найти в книгах или видеоуроках.
Приходите к нам в гости за новыми знаниями!
Word в HTML — простота использования и мгновенное преобразование
Word в HTML — это простой способ мгновенно преобразовать текст или документы в чистый HTML5 онлайн. Вы можете использовать наш инструмент для очистки, преобразования и уменьшения размера существующего HTML, а также в качестве генератора кода HTML, инструмента преобразования Word в HTML или редактора веб-страниц.
Как преобразовать текст в HTML?
- Вставьте содержимое из Microsoft Word или Excel или напишите текст в визуальном редакторе.
- Ваш текст будет мгновенно преобразован в чистый HTML.Вы можете сохранить или удалить форматирование.
- Преобразованный HTML-код появится в редакторе HTML.
Вы также можете создавать новое содержимое, вводя текст непосредственно в поле визуального редактора. Работает как любой текстовый редактор. У вас есть полный контроль над шрифтами, размером шрифта, цветом шрифта, а также возможность создавать списки, таблицы и вставлять изображения.
Как преобразовать документ MS Word в HTML?
- Нажмите синюю кнопку Загрузить файл и выберите свой документ
- Ваш файл будет мгновенно преобразован в чистый HTML
- Текст из вашего файла будет показан в визуальном редакторе
- Преобразованный HTML появится в редакторе HTML
Word to HTML поддерживает файлы Word (.DOCX и .DOC), файлы PDF, RTF (богатый текстовый формат), файлы Open Doc (из Libre или Open Office) и текстовые файлы .TXT. Если ваш документ содержит изображения, таблицы или другое богатое содержимое, он также будет преобразован для вас в HTML.
При загрузке документа у вас есть три дополнительных параметра:
Вставить изображения: Это классная функция, при которой изображения встраиваются непосредственно в ваш HTML-код. Вам не нужно иметь отдельные файлы изображений. Мы рекомендуем вам поэкспериментировать с этой опцией, так как она может хорошо работать с небольшими изображениями, но у вас могут возникнуть проблемы с большим количеством больших изображений.Размер и сложность ваших HTML-файлов также увеличатся.
Полностраничный режим: Создание автономных файлов HTML? Нет проблем, этот параметр добавляет в HTML теги
и. Это необходимо для правильного отображения страницы. Если вы вставляете данные в веб-систему, такую как WordPress, Amazon, eBay и т. Д., Вам этот вариант не понадобится.Фиксированный HTML: Если вам нужно, чтобы ваш HTML выглядел точно так же, как ваш входной документ, отметьте эту опцию фиксированного HTML.Но учтите, что фиксированный макет может не очень хорошо смотреться на мобильных устройствах. Это полезно при использовании в качестве отдельной HTML-страницы или при отображении в

 Стимулируем продажи! Мы разработали и протестировали большое количество макетов писем и предоставляем наиболее эффективные варианты.
Стимулируем продажи! Мы разработали и протестировали большое количество макетов писем и предоставляем наиболее эффективные варианты. Укажите его имя – ему будет приятно. Раскройте его интересы – и он к вам потянется.
Укажите его имя – ему будет приятно. Раскройте его интересы – и он к вам потянется.