HTML: Перенос строки | тег
В ходе создания HTML-документа может возникнуть необходимость переноса строки внутри абзаца: например, при размещении отрывка из стихотворения каждая фраза должна начинаться с новой строки.
Обратите внимание, что вы не сможете изменить вид отображения текста на странице с помощью добавления в код дополнительных пробелов или переносов строки. Любое количество пробелов и переносов строк будет считаться как один пробел, так как браузер будет автоматически удалять все лишние пробелы и переносы строк, в этом случае браузер отобразит отрывок стихотворения в виде одного предложения:
<html>
<body>
<p>
Заглянула осень в сад -
Птицы улетели.
За окном с утра шуршат
Жёлтые метели.
</p>
<p>Обратите внимание, что браузер игнорирует ваше форматирование текста</p>
</body>
</html>
В таких случаях самым лучшим выходом из ситуации будет использование тега <br> (вставляет перенос строки). Он является одним из пустых элементов, у которых нет содержимого. Пустые теги, такие как br, изначально не имеют никакого содержимого, поэтому для их использования было придумано краткое описание для представления элемента, то есть в то место, где нужно добавить разрыв строки, просто подставляется тег <br>. Краткое описание подразумевает то, что этот тег не имеет закрывающего тега. Если не было бы краткого описания, пришлось бы каждый раз для обозначения разрыва строки писать <br></br>, а разве это было бы удобнее?!
Примите во внимание, что краткое описание придумано и используется не из-за лени, а для повышения эффективности, за счет более легкого чтения кода. И в самом деле, спустя некоторое время, проведенное за чтением HTML-кода, вы увидите, что такие элементы легче воспринимаются и запоминаются.
<html>
<body>
<p>Это обычный<br> абзац с разры-<br>вом строки</p>
</body>
</html>
Попробовать »Для переноса текста на несколько строк тег <br> ставится соответствующее количество раз.
С этой темой смотрят:
Как сделать или запретить перенос строки: HTML код и тег

HTML-оформление постов и страниц очень важное дело — оно помогает оформлять контент таким способом, чтобы пользователю было удобно его читать.
Я расскажу вам о теге br — он делает перенос строки в HTML, то есть разбивает строку на две части — причем делает это принудительно, заканчивая текущую строку в том месте, где был вставлен и перенося ее вторую часть на новый ряд.
Где используется этот тег, когда конкретно возникает неотложна необходимость вставить в текст перевод строки без создания нового абзаца? Например, это может пригодиться в оформлении контента — если у вас есть сайт со стихами и отрывками стихов, текстами песен или чем-то подобным.
Все о теге для переноса строки br
Тег br осуществляет одинарный перенос строки в HTML (что это такое описано тут) и определяется всеми браузерами. Да, чуть не забыл — если вы используете тег br, то в отличие от тега абзаца p, у вас не добавляется пустой отступ (перед строкой).
Тег br является пустым (пустой значит без содержимого, ничего не содержит), а значит его не нужно закрывать. А так как его не нужно закрывать, было придумано краткое описание — оно изначально подразумевает то, что сам тег не имеет закрывающего тега.
Представьте на минуту, что не было бы краткого описания. Что тогда? Тогда пришлось бы каждый раз «закрывать и открывать» перенос строки примерно так: <br></br>. Это как минимум неудобно. Но, тем не менее, в строгом XHTML закрывать его обязательно тегом <br />.
Если стоит задача увеличить расстояние по вертикали — между теми строками, где вы вставляете перенос — сделайте двойной перенос, вставив тег <br> дважды подряд.
Пример:
Чтобы осуществить перенос следующего предложения на новую строку, используем тег br.
<br>
Ура, второе предложение на новой строке.
Результат:
Чтобы осуществить перенос следующего предложения на новую строку, используем тег br.
Ура, второе предложение на новой строке.
Реальный пример:
А. Блок<br>
Ночь, улица, фонарь, аптека,<br>
Бессмысленный и тусклый свет.<br>
Живи еще хоть четверть века —<br>
Все будет так. Исхода нет.<br><br>
Умрешь — начнешь опять сначала<br>
И повторится все, как встарь:<br>
Ночь, ледяная рябь канала,<br>
Аптека, улица, фонарь.
Результат:
А. Блок
Ночь, улица, фонарь, аптека,
Бессмысленный и тусклый свет.
Живи еще хоть четверть века —
Все будет так. Исхода нет.
Умрешь — начнешь опять сначала
И повторится все, как встарь:
Ночь, ледяная рябь канала,
Аптека, улица, фонарь.
Как выглядит:

Зачем придумали тег br?
Необходимость этого тега существует хотя бы потому что перенести строку «как в Ворде» (как делают неопытные пользователи), путем написания десятков пробелов подряд, — не выйдет.
Почему не выйдет? Потому что любое количество пробелов будет считаться браузером как один пробел, а не перенос строки — браузер автоматически удаляет лишние пробелы. Для этого и нужен перенос строк.
Читайте также: Как сделать пробел в HTML: https://blogwork.ru/probel-v-html/.
Но не стоит злоупотреблять тегом <br>, чтобы все больше и больше увеличивать расстояние между строками — для этого лучше всего воспользоваться базовыми инструментами HTML+CSS. Недопустимо создание новых абзацев или «как бы абзацев» (это считается плохим подходом) — только перенос строки!
Чтобы создавать и размечать абзацы вам следует пользоваться тегом p, а чтобы увеличить имеющееся расстояние между абзацами — измените каскадные таблицы стилей, например добавьте:
Бонус — br clear
А как сделать так чтобы текст, в котором вы поставили перенос строки, не обтекал плавающий элемент (это либо изображение с установленным align, либо элемент со свойством float), а начинался ниже элемента? Для этого можно использовать атрибут clear.
Допустим, у нас есть изображение выровненное по левому краю (align=»left»). Если мы установим <br clear=»all»> или <br clear=»left»>, то текст после тега <br> (следующая строка, которую мы и переносим) будет отображаться как надо, ниже рисунка. Другие значения атрибута clear тега <br> сделают так, чтобы текст обтекал рисунок, расположившись справа от него.
Использование этого специфичного атрибута не приветствуется спецификацией HTML — такой код будет невалидным.
Кстати, рекомендуем прочесть: Как вставить изображение в HTML.
БОНУС — тег-разделитель hr
Тег <hr> тоже одиночный, но, в отличие от <br>, он используется для создания горизонтального разделителя в виде линии. Более того, внешний вид этой линии мы можем задавать при помощи атрибутов. Но, конечно же, лучше это делать проверенными методами через CSS (что это такое, читайте здесь).
БОНУС — запрет переноса на новую строку с тегом nobr
Бывает и так, что мы хотим запретит перенос строки и избежать перевода на новую строку текста: либо между двумя конкретными словами, либо в целом абзаце. Что делать? Использовать тег <nobr>Ваш текст</nobr>. Как выглядит на практике? Вот так:

Что делает тег <nobr>? Он говорит браузеру — отображай текст внутри тега без переносов, одной строкой. И, если текст длинный, тогда у нас появится некрасивая и длинная горизонтальная полоса прокрутки, а пользователи должны будут прокрутить текст по горизонтали, чтобы прочитать его полностью.
Как мы понимаем, это очень неудобно. Но тег есть!
Итоги — использование br, nobr, hr, p в HTML
Подводя итог, резюмирую содержание статьи:
- тег <p> — для того чтобы разделять абзацы
- тег <br> — для того чтобы перенести строку внутри абзаца (недопустимо «создание абзацев» при помощи этого тега или злоупотребление им)
- тег <hr> — для создания горизонтальной линии-разделителя
- тег <nobr> — для запрета переноса строк в HTML
Как сделать перенос строки в тексте в HTML?
Сегодня мы с вами немного коснемся темы оформления текстов на вашем сайте. Создавая сайт и ведя уже существующий, нужно грамотно подходить к каждой его мелочи. Я – активный пользователь Интернета, очень часто ищу различную информацию абсолютно по разным темам. Зачастую встречаю сайты, на которых информация представлена примерно в таком виде:

Не говоря уже о том, что здесь нет никаких выделений (главного в тексте), так и отсутствуют какие-либо параграфы, или попросту – переносы строк. Текст может быть и корректным с точки зрения орфографии и его темы, но визуально – он некомфортен для восприятия. Согласитесь, такой вид куда более читабельный и не «отпугивает» наших пользователей:

Неважно, коммерческий ваш сайт или это обычный блог – всем этим нюансам должно быть уделено отдельное внимание. Именно поэтому сегодня я покажу вам целых три варианта переноса строк в вашем тексте.
Для наглядности за основу мы возьмем популярный в кругах дизайнеров и верстальщиков текст «Lorem Ipsum», а если быть точнее – то несколько его параграфов:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus imperdiet imperdiet urna vehicula elementum. Sed scelerisque luctus nisi, quis lacinia augue rutrum sit amet. Nullam vel erat quis urna tristique eleifend. Donec finibus eros in dui ornare, ut efficitur ante elementum.
Mauris est lorem, blandit nec turpis et, elementum imperdiet diam. Quisque eu pulvinar ipsum. Vivamus sit amet tortor a orci commodo convallis eget ac arcu.
Nulla lacinia augue orci, nec consequat eros viverra sit amet. Phasellus scelerisque, arcu eget hendrerit fringilla, elit urna commodo ante, a semper elit diam ut felis.и рассмотрим популярные способы переноса строк в HTML.
Первый вариант переноса строк в HTML
Первый и, наверное, самый популярный и в то же время специально созданный тег для переноса строк – это:
<br />Вы могли видеть этот тег и без слэша (косой черты) на конце, разницы в этом особо нет, просто приведенный выше вариант является более валидным (правильным).
Пример использования:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus imperdiet imperdiet urna vehicula elementum. Sed scelerisque luctus nisi, quis lacinia augue rutrum sit amet. Nullam vel erat quis urna tristique eleifend. Donec finibus eros in dui ornare, ut efficitur ante elementum.
<br />
Mauris est lorem, blandit nec turpis et, elementum imperdiet diam. Quisque eu pulvinar ipsum. Vivamus sit amet tortor a orci commodo convallis eget ac arcu.
<br />
Nulla lacinia augue orci, nec consequat eros viverra sit amet. Phasellus scelerisque, arcu eget hendrerit fringilla, elit urna commodo ante, a semper elit diam ut felis.Использовать его вы можете сколько угодно раз. Одно использование – один перенос строки, соответственно, два этих тега, поставленные подряд, дают двойной перенос.
Второй вариант переноса строк в HTML
В HTML существует такое понятие, как параграфы. Для них отведен специальный тег типа:
<p></p>Весь текст, заключенный в него, переносится на новую строку. По умолчанию (если нет глобальных стилей) он имеет свой отступ. Использование следующее:
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus imperdiet imperdiet urna vehicula elementum. Sed scelerisque luctus nisi, quis lacinia augue rutrum sit amet. Nullam vel erat quis urna tristique eleifend. Donec finibus eros in dui ornare, ut efficitur ante elementum.</p>
<p>Mauris est lorem, blandit nec turpis et, elementum imperdiet diam. Quisque eu pulvinar ipsum. Vivamus sit amet tortor a orci commodo convallis eget ac arcu.</p>
<p>Nulla lacinia augue orci, nec consequat eros viverra sit amet. Phasellus scelerisque, arcu eget hendrerit fringilla, elit urna commodo ante, a semper elit diam ut felis.</p>Здесь стоит отметить то, что использование пустого тега типа:
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus imperdiet imperdiet urna vehicula elementum. Sed scelerisque luctus nisi, quis lacinia augue rutrum sit amet. Nullam vel erat quis urna tristique eleifend. Donec finibus eros in dui ornare, ut efficitur ante elementum.</p>
<p></p> <!-- Пустой тег -->
<p>Mauris est lorem, blandit nec turpis et, elementum imperdiet diam. Quisque eu pulvinar ipsum. Vivamus sit amet tortor a orci commodo convallis eget ac arcu.</p>не даст вам дополнительной пустой строки, как это можно сделать в первом варианте. Для того чтобы отредактировать желаемый отступ между параграфами, воспользуйтесь глобальными стилями:
p {
margin: 0;
padding: 0 0 10px 0; // Отступ 10px снизу
}Или же присвойте параграфу свой идентификатор, за счет которого примените свой персональный стиль:
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus imperdiet imperdiet urna vehicula elementum. Sed scelerisque luctus nisi, quis lacinia augue rutrum sit amet. Nullam vel erat quis urna tristique eleifend. Donec finibus eros in dui ornare, ut efficitur ante elementum.</p>
<style>
p.block {
margin: 0;
padding: 0 0 10px 0; // Отступ 10px снизу
}
</style>Этот вариант оформления текстов я люблю больше всего, так как можно настроить желаемое расстояние между параграфами. Тег из первого же варианта я использую редко.
Третий вариант переноса строк в HTML
Этот вариант похож на вид параграфов, только вместо тега «p» используется тег «div»:
<div>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus imperdiet imperdiet urna vehicula elementum. Sed scelerisque luctus nisi, quis lacinia augue rutrum sit amet. Nullam vel erat quis urna tristique eleifend. Donec finibus eros in dui ornare, ut efficitur ante elementum.</div>
<div>Mauris est lorem, blandit nec turpis et, elementum imperdiet diam. Quisque eu pulvinar ipsum. Vivamus sit amet tortor a orci commodo convallis eget ac arcu.</div>
<div>Nulla lacinia augue orci, nec consequat eros viverra sit amet. Phasellus scelerisque, arcu eget hendrerit fringilla, elit urna commodo ante, a semper elit diam ut felis.</div>Принцип работы тот же самый – каждый блок текста, обернутого в эту конструкцию, начинается с новой строки. Пустой тег не дает дополнительной новой строки. Что касается отступов, в отличие от параграфов, то здесь они отсутствуют. Но вы можете настроить их и сами, через глобальные стили:
div {
padding: 0 0 10px 0; // Отступ 10px снизу
}или же через отдельный идентификатор блока:
<div>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus imperdiet imperdiet urna vehicula elementum. Sed scelerisque luctus nisi, quis lacinia augue rutrum sit amet. Nullam vel erat quis urna tristique eleifend. Donec finibus eros in dui ornare, ut efficitur ante elementum.</div>
<style>
div.block {
margin: 0;
padding: 0 0 10px 0; // Отступ 10px снизу
}
</style>Все описанное выше, на мой взгляд, – это самые популярные способы переноса строк в вашем тексте. Все расписано максимально подробно, так что вопросов возникнуть не должно.
Основные HTML теги форматирования текста
Если Вы хотите, чтобы люди читали то, что Вы написали, то надо уделить время для форматирования текста. Люди не любят читать широкие и длинные абзацы текста на страницах сайтов, если они не разбиты на более мелкие. В этой статье вы узнаете основные HTML-теги форматирования текста.

Пробелы и пустые строки
Прежде чем Вы начнете форматировать текст, нужно сначала понять, как браузеры читают пробелы и пустые строки.
Если Вы считаете, что если сделаете несколько последовательных пробелов между двух слов и эти пробелы появятся этими словами на экране браузера, то это не так. По умолчанию будет отображаться только один пробел. Поэтому необходимо использовать специальные HTML-теги для создания нескольких пробелов.
Аналогичным образом, если Вы начинаете новую строку в исходном документе или у вас есть последовательность пустых строк, они будут просто проигнорированы браузером и будут рассматриваются как один большой пробел пробел. Для этого тоже существуют специальные HTML-теги для создания нескольких пустых строк.
Создание заголовков (h2 — h6)
Любая страница начинается с заголовка. С помощью тегов форматирования мы можем использовать разные размеры заголовков. HTML имеет шесть уровней заголовков, которые представлены тегами: <h2>, <h3>, <h4>, <h5>, <h5>, и <h6>. При отображении любого заголовка, браузер добавляет одну пустую строку до и после заголовка.
Примеры заголовков:
<h2>заголовок 1</h2> <h3>заголовок 2</h3> <h4>заголовок 3</h4> <h5>заголовок 4</h5> <h5>заголовок 5</h5> <h6>заголовок 6</h6> |
Браузер покажет это так:
Это заголовок 1 Это заголовок 2 Это заголовок 3 Это заголовок 4 Это заголовок 5 Это заголовок 6 |
Тег <p>, параграф
Тег <p> помогает структурировать свой текст. В HTML, параграф — это абзац. Каждый абзац текста должен быть размещен между тегами <p> и </p>, как показано ниже в примере:
<p>Первый абзац текста.</p> <p>Второй абзац текста.</p> <p>Третий абзац текста.</p> |
В браузере Вы увидите следующее:
| Первый абзац текста. Второй абзац текста. Третий абзац текста. |
Вы можете использовать атрибут выравнивания абзацев align:
<p align="left">Выравнивание по левому краю.</p> <p align="center">Это выравнивание по центру.</p> <p align="right">По правому краю.</p> <p align="justify">Это работает, когда у вас есть несколько строк в абзаце.</p> |
В браузере будет следующий результат:
Выравнивание по левому краю. Это выравнивание по центру. По правой стороне. Это работает, когда у вас есть несколько строк в абзаце. |
Тег <br />, перевод строки
Всякий раз, когда вы используете тег <br />, после него текст начинается на следующей строке. Этот тег является примером пустого элемента, который не имеет закрывающий тег, поскольку он не несет никакой информации, а только сообщает браузеру о переводе строк.
Примечание: тег <br /> содержит пробел между символами «br» и «/». Если вы пропустите этот пробел, то старые браузеры будут иметь проблемы с подготовкой обрыва строки.
Вот пример использования тега <br />:
Здравствуйте<br />Вы читаете мою статью.<br />Спасибо.<br />С уважением админ сайта. |
В браузере Вы увидите такое:
|
Тег <center>, выравнивание текста по центру,
Вы можете использовать тег <center>, чтобы выровнять любой текст по центру страницы или в любой ячейке таблицы:
<p>Это не по центру.</p> <center> <p>Это по центру.</p> </center> |
Вид в браузере такой:
Это по центру. Это не по центру. |
Элемент ( ), неразрывный пробел
Предположим, вы решили использовать фразу «только на сайте wmz-mail.at.ua«. И Вы не хотите, чтобы браузер разбил ее на две строки эту фразу:
Я изучаю язык разметки HTML «только на сайте wmz-mail.at.ua» |
Итак, в тех случаях, когда Вы не хотите, чтобы браузер перервал текст, нужно использовать неразрывный пробел ( ) вместо обычного пробела. Для этого нужно использовать следующий код:
<p>Я изучаю язык разметки HTML "только на сайте wmz-mail.at.ua"</p> |
Элемент (­), мягкий перенос
Бывают такие случаи, когда Вы хотите чтобы браузер переносил длинные слова для того, чтоб сделать абзац более визуально эстетичным. Давайте рассмотрим пример. Имеем следующий код:
<p>HTML - это не язык программирования, а язык разметки гипертекста.</p> |
Давайте сделаем перенос слов «программирования» и «гипертекста». Для этого мы должны проставить элемент (­) в нужном для нас месте слова. Теперь код абзаца будет таким:
<p>HTML - это не язык программи­рования, а язык разметки гипер­текста.</p> |
Теперь абзац будет иметь следующий вид:
HTML - это не язык программи-рования, а язык разметки гипер-текста. |
Тег <pre>, исходное форматирование текста
Для того чтобы сохранить исходное форматирование текста нужно использовать тег <pre>. Рассмотрим пример:
<pre>HTML - это язык разметки гипертекста. Изучайте его и делайте Ваш сайт лучше.</pre> |
Что же мы увидим в итоге? Текст, который находится в средине тегов <pre> и </pre> будет отображен так называемым "моноширинным" шрифтом, который является основным и общепринятым шрифтом в html-документах. Таким образом наше предложение будет иметь такой вид:
HTML - это язык разметки гипертекста. Изучайте его и делайте Ваш сайт лучше.
Тег <hr />, горизонтальная линия
Горизонтальные линии используются для того, чтобы визуально разбить разделы текста на веб-странице. Данный тег создает горизонтальную линию от левого до правого края страницы в пределах контента. Например, имеем следующий код:
<p>Это первый абзац с текстом</p><hr /><p>Это второй абзац с текстом</p> |
Результат будет таким:
Это первый абзац с текстом Это второй абзац с текстом |
Ставив лайк Вы помогаете сайту 🙂 Статьи по теме:
Перенос текста с помощью CSS и HTML
Приветствую вас, дорогие читатели!
Сегодня расскажу про HTML и CSS перенос текста. Очень часто возникает ситуация, когда какой-то текст или слово не помещается в блоке и нужно перенести его на следующую строку.
Перенос текса на следующую строку
Для переноса текста можно использовать специальный html тег <br />. Это одиночный тег, то есть его не нужно закрывать, и ставится он в том месте, где вам нужно осуществить перенос на следующую строку.
Например:
<div> Здесь ну oчень длинный текст, <br /> который не плохо было бы перенести на новую строку. </div>
<div> Здесь ну oчень длинный текст, <br /> который не плохо было бы перенести на новую строку. </div> |
Вот что получим:
Здесь ну oчень длинный текст,
который не плохо было бы перенести на новую строку.
Если вы через CSS задаёте более узкую ширину для блока с текстом то перенос текста осуществляется автоматически. То есть те слова, которые не помещаются в одной строке перескакивают на следующую.
Как сделать CSS перенос слова на следующую строку?
Осуществить перенос слова можно при помощи CSS свойства word-break.
У данного CSS свойства может быть несколько значений:
- Normal – значение по умолчанию, то есть перенос слова не осуществляется и если оно не помещается в блок с текстом, то просто вылезет за его пределы.
Например:Выглядит не очень! Не правда ли ?!
- break-all – переносит часть слова на следующую строку если оно не помещается в блоке с текстом.
Вот что получится:
Здесь ну oооооооооооооооочень длинное слово, которое не плохо было бы перенести на новую строку при помощи CSS.
- inherit – в этом случае наследуется то значение, которое стояла у родительского элемента, то есть у того блока или тега, внутри которого размещён блок с текстом.
Сам HTML кода блока с текстом для переноса в моём случае выглядит вот так:
<div> Здесь ну oооооооооооооооочень длинное слово, которое не плохо было бы перенести на новую строку при помощи CSS. </div>
<div> Здесь ну oооооооооооооооочень длинное слово, которое не плохо было бы перенести на новую строку при помощи CSS. </div> |
А вот CSS код для переноса текста, который записывается в файл стилей вашего шаблона или страницы сайта:
.perenos { border:3px solid #245488; margin:20px auto; padding:10px; width:170px; word-break:break-all; }
.perenos { border:3px solid #245488; margin:20px auto; padding:10px; width:170px;
word-break:break-all; } |
Всё бы ничего, но вот только переносы расставляются без знака «-» в конце строки и не по правилам.
Перенос слов в тексте вручную
Если текста не очень много и критически важно чтобы всё переносилось по правилам, то перенос слов в тексте можно осуществить при помощи специального символа
­
Этот специальный символ ставится в том месте, где нужно осуществить перенос.
Например:
<div> Здесь ну oоооооо­ооооооооочень длинное слово, которое не плохо было бы перенести на новую строку при помощи CSS. </div>
<div> Здесь ну oоооооо­ооооооооочень длинное слово, которое не плохо было бы перенести на новую строку при помощи CSS. </div> |
Выглядеть это будет так:
Здесь ну oооооооооооооооочень длинное слово, которое не плохо было бы перенести на новую строку при помощи CSS.
Перенос слов в тексте при помощи свойства hyphens
Данное CSS свойства сравнительно новое и не очень хорошо поддерживается более старыми версиями браузеров. Однако, несмотря на это, оно наилучшим образом осуществляет перенос слов и текста, так как основывается на встроенном словаре браузера и автоматически проставляет знак «-» в конце строки.
СSS код блока с текстом в этом случае выглядит так:
.perenos-hyphens { -moz-hyphens: auto; -webkit-hyphens: auto; -ms-hyphens: auto; }
.perenos-hyphens { -moz-hyphens: auto; -webkit-hyphens: auto; -ms-hyphens: auto; } |
Вот результат его использования данного CSS свойства:
Здесь ну очень длинненькое слово, которое не плохо было бы перенести на новую строку при помощи CSS.
Если на вашем сайте данное CSS свойство не срабатывает, то допишите для тега html атрибут lang=”ru”
В коде это будет выглядеть так:
Как видите перенос текста можно осуществлять несколькими способами как средствами CSS так и HTML.
Надеюсь что данная статья была для вас полезной! Если у вас возникнут какие-то вопросы – пишите их в комментариях. Подписывайтесь на обновления блога и до встречи в следующих статьях!
Перенос строки и разделительная линия в HTML — Разметка текста — codebra
Перенос строки при помощи HTML или CSS
Перевод строки, перенос строки, перенос на новую строку – это все об одном. В языке HTML перенос на новую строку применяется часто. Есть несколько путей: использовать тег <br> для перевода на новую строку, а можно использовать свойства CSS для переноса строки. Рассмотрим пример использования тега переноса строки:
Код HTML
Здесь текст
<br>
Этот текст на новой строкеВ CSS перенос строки можно осуществить по-разному, например вот так:
Код CSS
.br {
float: left;
width: 100%;
margin: 0 0 20px 0; /* отступ после строки 20 пикселей */
}Код HTML
Здесь текст
<div class = "br"></div>
Этот текст на новой строкеРазделительная линия при помощи HTML или CSS
В HTML создать разделительную линию очень просто. Используется тоже непарный тег <hr> — это и есть разделительная линия. Разделительная линия начинается с новой строки и после нее есть отступ. Вы можете управлять стилем горизонтальной линии, а так же можно сделать альтернативу ей. Далее пример разделительной линии при помощи тега:
Код HTML
Здесь текст
<hr>
И здесь текстА теперь давайте стилизуем (изменим стили, изменим внешний вид) нашу разделительную линию:
Код CSS
hr {
width: 80%; /* ширина линии */
height: 4px; /* высота / толщина линии */
background: #333; /* фон / цвет линии */
border: 0; /* рамка вокруг разделительной линии (уберем ее) */
margin: 5px 0 5px 0; /* отступ над и под линией 5 пикселей */
}И создадим альтернативу нашей разделительной линии при помощи тега <div> и CSS:
Код CSS
.line {
width: 80%; /* ширина линии */
height: 4px; /* высота / толщина линии */
background: #333; /* фон / цвет линии */
border: 0; /* рамка вокруг разделительной линии (уберем ее) */
margin: 5px 0 5px 0; /* отступ над и под линией 5 пикселей */
}Код HTML
Здесь текст
<div class = "line"></div>
Здесь текстПробельные символы в HTML: табуляция в HTML, неразрывный пробел в HTML, перенос строки в HTML
Привет, посетитель сайта ZametkiNaPolyah.ru! Этой записью мы продолжаем рубрику: Верстка сайтов, в которой есть раздел HTML. На этот раз мы поговорим про пробельные символы HTML. На первый взгляд тема кажется не важной да и не очень нужно, но смею вас заверить, что это далеко не так. Пробельные символы в HTML имеют, во-первых, четкое и определенное назначение, а во-вторых, заранее определенное поведение. Думаю, с назначением пробельных символов в HTML более менее всё понятно: пробельные символы в основном используются для форматирования HTML кода, но и не только для этого. А вот с поведением пробельных символов, думаю, понятно не всё. Дело всё в том, что браузеры особым образом обрабатывают пробельные символы, поэтому я и написал, что у пробельных символов есть четко определенное поведение.
Пробельные символы в HTML: табуляция в HTML, неразрывный пробел в HTML, перенос строки в HTML
Сразу отметим, что HTML делит пробельные символы на виды: HTML табуляция, пробел и перенос строки. И каждый из этих видов браузер обрабатывает особым образом, кроме того в HTML есть специальные тэги, которые говорят браузеру о том, как обрабатывать пробельные символы. Из этой записи вы узнаете о том для чего нужны пробельные символы в HTML, на какие виды делятся пробельные символы в HTML и как с ними обращается браузер.
Так же мы рассмотрим во всех деталях каждый из пробельных символов в отдельности. В записи будут описаны следующие вопрос:
- как браузер обрабатывает пробелы в HTML документе и в чем разница между обычным пробелом и неразрывным пробелом;
- для чего используется табуляция в HTML;
- как браузер относится к переносам строк, для чего нужны переносы строк в HTML и как выглядит символ переноса строки в HTML;
- как заставить браузер сделать принудительный перенос строки;
- и как сохранить все пробельные символы в HTML.
Надеюсь, что словесные объяснения и примеры из публикации помогут вам разобраться с тем, как браузер обрабатывает пробельные символы.
Для чего нужны пробельные символы в HTML
Содержание статьи:
В языке HTML, как и в любом языке, на котором мы что-то разрабатываем, есть пробельные символы. Итак, давайте сперва разберемся с вопросом: для чего нужны пробельные символы в HTML? Ответ на самом деле очень прост. Пробельные символы в HTML используются для двух целей. Первая цель или первое назначение пробельных символов в HTML заключается в форматирование HTML документа.
При помощи пробельных символов мы делаем HTML код читабельным и понятным для нас и для других разработчиков. Согласитесь, что код без пробельных символов был бы не очень читабельным и его не очень удобно было бы редактировать. Стандарт языка HTML относится лояльно к пробельным символам, а это значит, что мы их можем использовать в документе, как нам угодно, а можем писать сплошной код.
Второе назначение пробельных символов в HTML, можно сказать, логическое, и используем мы пробельные символы для того, чтобы разделить слова между собой, поскольку тексты без пробелов были бы совсем нечитабельны. Бывают ситуации, когда вы случайно поставили несколько пробелов между словами внутри HTML тэга, в этом случае браузер «сожмет» эти пробелы до одного. В дальнейшем мы с вами в этом убедимся и посмотрим на примере.
Надеемся, что с назначением пробельных символов в HTML мы разобрались и теперь можем двигаться дальше. Тема пробельных символов довольно простая, но важная. В принципе, в HTML нет сложных тем и нет ничего не важного, поскольку HTML – это стандарт, который нужно соблюдать.
Виды пробельных символов в HTML
Раз с назначением пробельных символов всё понятно, то стоит разобраться с видами пробельных символов. В HTML, да и в общем, пробельные символы можно разделить следующим образом: пробел, табуляция и перенос строки. Описать словами пробельные символы хорошо, но хотелось бы их увидеть своими глазами, в этом нам поможет бесплатный HTML редактор Notepad++, у которого есть подсветка синтаксиса, но сейчас для нас важно, что Notepad++ умеет отображать пробельные символы.
Как выглядят пробельные символы в HTML документе
Обратите внимание на рисунок: это скрин из Notepad++, на котором открыт HTML документ из записи, в которой мы говорили про HTML элементы. Оранжевая стрелка – это табуляция в HTML документе. Поскольку я работаю на ОС Windows 10, то перенос строк в HTML у меня отображается двумя символами: CR и LF (такая уж традиция, идущая от печатных машинок, в ОС семейства Linux перенос строки обозначается одни символом LF). А вот пробел в Notepad++ отображается символом красной точки, если присмотритесь к скрину, то заметите ее.
Итак, Notepad++ помог нам увидеть пробельные символы в HTML документе: табуляцию, перенос строки и пробел. Однако большинство этих пробельных символов мы не увидим в HTML странице, которую нам сформирует браузер. Мы уже говорили, что язык HTML не чувствителен к пробельным символам, и браузеры отбрасывают все пробельные символы, расположенные между тэгами.
Также хотим обратить ваше внимание на то, что каждый пробельный символ занимает место на жестком диски, размер пробельного символа в HTML зависит от кодировки документа. Поэтому если вы проводите внутреннюю оптимизацию сайта и пытаетесь уменьшить скорость загрузки сайта, то на хостинге можете попробовать удалить все пробельные символы, стоящие между HTML тэгами, тем самым уменьшив размер документа.
Пробел и неразрывный пробел в HTML
Давайте теперь рассмотрим каждый из пробельных символов в отдельности. Начнем мы с пробелов в HTML. Итак, мы уже знаем, что браузер игнорирует все пробельные символы, расположенные между тэгами. Но как обрабатывает браузер пробельные символы внутри тэгов, это важный вопрос, поскольку от этого зависит то, как будут отображаться тексты на странице. Давайте посмотрим это на примере. Откройте любой удобный для вас редактор, можно даже обычный блокнот, но я порекомендую вам бесплатный PHP редактор NetBeans, у которого есть прекрасные возможности по работе с HTML, и наберите следующий код:
Пример использования пробелов в HTML документе
Сохраните файл с расширением .html в любую удобную для вас папку и откройте его в браузере, вы увидите вот такую картину:
Отображение пробельных символов в браузере
Мы видим, что в первом HTML параграфе браузер «сконвертировал» все лишние пробелы и пробельные символы, отличные от пробела, в один пробел. А во втором параграфе у нас ситуация несколько другая. Здесь мы используем специальный символ, про который часто говорят, что это неразрывный пробел в HTML. Всё дело в том, что говорить неразрывный пробел в HTML не совсем правильно, так как это специальная последовательность кодировки.
Неразрывные пробелы в HTML документах, как и в любых других документах используются, чтобы сказать программе, открывающей данный документ (в нашем случае браузеру), что данные слова соединены пробелом неразрывно, другими словами, если мы напишем «Привет мир!», то браузер никогда не перенесет слово «мир!» без слова «Привет» на новую строку, перенос будет осуществлен только вместе. Плюс ко всему прочему неразрывный пробел в HTML можно использовать, чтобы поставить несколько пробелов между словами внутри HTML тэгов.
Обратите внимание на рисунок, в котором показано окно браузера: браузер проигнорировал все переносы строк, несмотря на то, что мы использовали неразрывный пробел внутри HTML тэга <p>. Давайте подведем промежуточный итог: браузер игнорирует все пробельные символы, расположенные вне HTML тэгов, и браузер сжимает все пробельные символы внутри HTML тэгов до одного пробела, если внутри HTML тэга не используется неразрывный пробел.
Табуляция в HTML или еще один пробельный символ
HTML табуляция – это еще один пробельный символ. Чаще всего табуляцию в HTML используют для того, чтобы форматировать HTML код в редакторе. Табуляцию не стоит использовать внутри HTML тэга <pre>, о котором мы поговорим далее. Дело всё в том, что табуляция не имеет фиксированного размера. Размер табуляции можно настроить, как в редакторе, так и в браузере. Поэтому нельзя точно сказать, как табуляция будет отображаться у того или иного пользователя на созданной HTML странице в браузере.
Табуляцию в HTML можно настроить (да и не только в HTML), потому что она представляет собой несколько пробелов, объединенных вместе. Чтобы написать пробельный символ табуляции нажмите клавишу Tab (по-моему, это сработает в любом редакторе). Табуляцию в HTML можно использовать для форматирования кода (не путайте форматирование кода с непосредственным форматированием текста в HTML), но ее не стоит использовать внутри HTML тэгов, поскольку у каждого пользователя она будет отображаться в соответствии с его настройками, а значит по-разному. Пожалуй, мы сказали всё, что можно про использование табуляции в HTML документах и редакторах.
Перенос строки в HTML или третий пробельный символ. Символ переноса строки
Перенос строки в HTML, да и не только в HTML, осуществляется нажатием клавиши Enter. Символ переноса строки в операционных системах Linux: LF. В операционных системах Windows CR LF, в системах Mac OS до версии девять символом переноса строки была последовательность CR. Итак, мы уже знаем, что браузер игнорирует переносы строк в HTML документе, где бы они не располагались.
Перенос строки в HTML используется в основном для редактирования и форматирования кода, чтобы сделать его читабельным и удобным для редактирования, не пренебрегайте возможностью поставить символ переноса строки, чтобы облегчить чтение кода себе и людям, которые работают вместе с вами.
Как браузер делает переносы строк
Итак, мы уже разобрались с тем, как браузер интерпретирует пробельные символы и в принципе решили для себя вопрос о том, что пробельные символы: табуляция, пробел, неразрывный пробел, символ переноса строки, нам нужны для форматирования кода, чтобы делать его читабельным. Но, мы бы сказали не всю правду, если бы не поговорили о том, как браузер делает перенос строк, когда ему не хватает области просмотра.
Дело всё в том, что для браузера символы пробела – это ориентиры, по которым он определяет, как будут переноситься строки в том случае, когда нет возможности их уместить в область просмотра. Давайте попробуем реализовать простой пример. Создадим простой HTML документ. Откройте любой удобный редактор, например, бесплатный CSS редактор Brackets и напишите следующий код:
<!DOCTYPE html> <html lang=»ru-RU»> <head> <meta charset=»UTF-8″> <title>Пробельные символы в HTML</title> <link rel=»stylesheet» type=»text/css» href=»style.css» /> </head> <body> <h2>Текстнаписанныйбезпробельныхсимволовперенесеннебудет</h2> <p>Браузер пользуется пробельными символами, чтобы осуществлять перенос строк в том случае, когда области просмора не хватает, чтобы уместить всю строку</p> </body> </html>
<!DOCTYPE html> <html lang=»ru-RU»> <head> <meta charset=»UTF-8″> <title>Пробельные символы в HTML</title> <link rel=»stylesheet» type=»text/css» href=»style.css» /> </head> <body> <h2>Текстнаписанныйбезпробельныхсимволовперенесеннебудет</h2> <p>Браузер пользуется пробельными символами, чтобы осуществлять перенос строк в том случае, когда области просмора не хватает, чтобы уместить всю строку</p> </body> </html> |
А затем откройте пример в браузере и сократите область просмотра до минимума, вы увидите примерно такую же картину, как на рисунке ниже.
Пример того, что браузер делает перенос строк, ориентируясь на пробелы в HTML документе
В случае HTML заголовка браузер не стал ничего переносить и оставил строку как есть. Но в случае с HTML абзацем у браузера появилось понимание о том, как переносить строки благодаря тому, что в тексте параграфа есть пробельные символа, на которые ориентируется браузер, чтобы осуществить перенос строки.
Итак, мы уже нашли три применения пробельным символам в HTML: первое и основное заключается в том, что пробельные символы используются для форматирования кода, второе применение заключается в том, что браузер, ориентируясь на пробельные символы, делает перенос строк в том случае, когда ему не хватает области просмотра, и третье применение пробельных символов в HTML заключается в разделение слов в тексте.
Принудительный перенос строки в HTML. HTML тэг <br>
Итак, мы выяснили, что браузер чихал на символы переноса строк в HTML, но как нам быть, если есть необходимость сделать перенос строки там, где нам хочется, а не там, где заканчивается область просмотра в браузере? Например, мы хотим опубликовать стихи, но параграфом их публиковать не сильно правильно и неудобно. В таких ситуациях нас спасает и, причем очень сильно спасает, HTML тэг <br>.
BR является строчным HTML элементом и одиночным HTML тэгом. Выполняет HTML тэг <br> одну единственную простую, но важную функцию – делает принудительный перенос строк. Когда браузер видит HTML тэг <br>, он формирует HTML элемент, который видят пользователи в виде переноса строк. Давайте сделаем принудительный перенос строк на примере, откройте любой удобный для вас редактор, на мой взгляд одним из самых удобных редакторов является JavaScript редактор Sublime Text 3, и скопируйте следующий код:
<!DOCTYPE html> <html lang=»ru-RU»> <head> <meta charset=»UTF-8″> <title>Пробельные символы в HTML</title> <link rel=»stylesheet» type=»text/css» href=»style.css» /> </head> <body> <p>Белая береза<br> Под моим окном<br> Принакрылась снегом,<br> Точно серебром.</p> </body> </html>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<!DOCTYPE html>
<html lang=»ru-RU»>
<head>
<meta charset=»UTF-8″>
<title>Пробельные символы в HTML</title>
<link rel=»stylesheet» type=»text/css» href=»style.css» />
</head>
<body>
<p>Белая береза<br> Под моим окном<br>
Принакрылась снегом,<br> Точно серебром.</p>
</body>
</html> |
Четверостишие из произведения Есенина будет отображено следующим образом:
Делаем принудительный перенос строк в HTML документе
Каждая строка стихотворения написана с новой строки, в принципе, этого мы и добивались. Итак, тэг <br> используется для принудительного переноса строк в HTML. Если вы напишите два и более тэгов BR подряд, то браузер сформирует столько принудительных переносов строк, сколько тэгов <br> он встретит в документе.
Важной особенностью тэга <br> является то, что все пробельные символы, которые расположены в коде до него и все символы, которые располагаются после него, игнорируются. Поэтому вы можете спокойно формировать принудительный перенос строки данным тэгом, не опасаясь, что где-нибудь «вылезет» лишний пробельный символ. Стоит заметить, что тэг <br> имеет один уникальный HTML атрибут clear, который сообщает браузеру, как обрабатывать следующую за <br> строку, если текст обтекает плавающий HTML элемент, но об этом мы поговорим в другой записи.
Сохранение пробелов в HTML. HTML тэг <pre>
Теперь давайте обсудим проблему Владимира Маяковского… Вернее его слога, еще точнее, как нам записать стихи Владимира Маяковского в HTML документе.
Неужели нам придется использовать специальные символы HTML, типа неразрывного пробела и после каждой строки тэг <br>? Ответ: конечно же нет. Разработчики стандарта HTML учли этот момент и приняли в стандарт специальный HTML тэг <pre>. Тэг <pre> или preformatted на русский язык можно перевести, как авторское форматирование.
Данный тэг позволяет сохранять пробельные символы в HTML. Когда браузер встречает текст внутри тэга <pre>, он его отображает как есть, то есть с сохранение всех пробельных символов: перенос строк, табуляция и просто пробел будут сохранены внутри тэга <pre> в том виде, как вы их написали.
Стоит отметить, что HTML тэг <pre> является парным, а HTML элемент PRE является блочным. Собственно, тэг получил название авторское форматирование из-за причины, которую мы озвучили выше: браузер сохраняет все пробельные символы текста, внутри данного тэга в том виде, в котором их написал автор. Давайте попробуем сохранить все пробельные символы в HTML, использовав тэг <pre> и посмотрим, как пробельные символы будут показаны в браузере.
Тэг pre, который позволяет сохранять пробельные символы в HTML
Код документа очень простой, стих В. Маяковского помещен в контейнер <pre>. Теперь посмотрим, как обработает браузер пробельные символы внутри HTML элемента PRE.
Пример авторского форматирования в HTML
Видим, что все пробельные символы сохранились в том виде, как мы их написали. Теперь мы убедились, что тэг <pre> действительно сохраняет пробельные символы на HTML страницах.
Итак, подведем итог всему вышесказанному. В HTML есть три вида пробельных символов: табуляция, перенос строки и пробел. Табуляцию в HTML стоит использовать только для форматирования HTML кода в редакторе. Переносы строк в HTML браузеры игнорируют, «сжимая» их до пробела, как и табуляции. Чтобы создать символ переноса строки в HTML используйте тэг <br>.
Пробелы в HTML нужны для двух целей: по пробелам браузер определяет, как осуществлять перенос строк, пробелы нужны чтобы текст был читабельным. HTML поддерживает специальные символы кодировки, например, символ неразрывного пробела в HTML можно использовать в том случае, когда вы хотите написать несколько пробелов подряд (в противном случае браузер сократит их до одного) или кода вы хотите указать браузеру, чтобы он не переносил слова на новые строки друг без друга.
text-decoration-skip — Веб-технологии для разработчиков
Этот перевод не завершён. Пожалуйста, помогите перевести эту статью с английского
Свойство CSS text-decoration-skip указывает, какие части содержимого элемента должны пропускаться любые текстовые декорации, влияющие на элемент. Он контролирует все линии оформления текста, нарисованные элементом, а также любые линии оформления текста, нарисованные его предками.
/ * Одно ключевое слово * / текст-украшение-пропуск: нет; текст-украшение-пропуск: объекты; текст-украшение-пропуск: пробелы; текст-украшение-пропуск: чернила; текст-украшение-пропуск: края; текст-украшение-пропустить: украшение коробки; / * Несколько ключевых слов * / text-decoration-skip: пробелы между объектами; text-decoration-skip: оформление коробки краями чернил; / * Глобальные ключевые слова * / текст-украшение-пропустить: наследовать; текст-украшение-пропустить: начальный; текст-украшение-пропустить: отключено;
Синтаксис
Значения
-
нет - Ничего не пропущено, т.е.е. текстовое оформление рисуется для всего текстового содержимого и между атомарными блоками встроенного уровня.
-
объектов - Полное поле поля элемента пропускается, если это атомарный встроенный элемент, такой как изображение или встроенный блок.
-
мест - Пропускаются все интервалы, т. Е. Все символы пробела Unicode и все разделители слов, плюс любые смежные
межбуквенных интерваловилимежсловных интервалов. -
чернила - Оформление текста рисуется только там, где оно не касается глифа и не приближается к нему.Т.е. он прерывается там, где в противном случае он пересекал бы глиф.
-
кромок - Начало и конец оформления текста помещаются немного внутрь (например, на половину толщины линии) от края содержимого блока оформления. Например. два подчеркнутых элемента, расположенных рядом, не имеют единого подчеркивания. (Это важно для китайского языка, где подчеркивание является формой пунктуации.)
-
Коробка-украшение - Оформление текста пропускается через поля поля, границы и отступы поля.Это влияет только на украшения, наложенные предком; Коробка для украшения никогда не перекрывает собственное украшение коробки.
Формальный синтаксис
нет | [объекты || [пробелы | [ведущие пробелы || конечные пробелы]] || края || шкатулка-украшение]
Примеры
HTML-контент
Эй, выпей чашку кофе!
Содержимое CSS
p {
маржа: 0;
размер шрифта: 3em;
текст-оформление: подчеркивание;
текст-украшение-пропуск: чернила;
} Результат
Спецификации
браузеров Поддержка
| Элемент | Хром | Край | Firefox (Gecko) | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|---|
| Базовая опора | 57 | Нет [2] | Нет [1] | Нет | 44 | Нет [3] |
| Элемент | Android | Chrome для Android | Firefox Mobile (Gecko) | IE Mobile | Opera Mobile | Safari Mobile |
|---|---|---|---|---|---|---|
| Базовая опора | 57 | 57 | Нет [1] | Нет | 44 | Нет [3] |
[1] Эта функция еще не реализована.См. Баг 812990.
[2] Эта функция еще не реализована. См. Соответствующий запрос.
[3] Safari реализует версию этого свойства с префиксом -webkit, начиная с версии 8, хотя поддерживает только значение none и нестандартное значение skip . Все остальные значения ведут себя так же, как эти два значения.
Применение зажима строки в CSS для усечения текста: синтаксис и примеры кода
От автора: свойство зажим строки усекает текст до определенного количества строк. Спецификация для него в настоящее время находится в черновике редактора, что значит, что ничего еще не закреплено — она в работе. Тем не менее, оно определено как сокращение для свойств max-lines и block-overflow, первое из которых помечено, как такое в скором времени может быть удалено.
Легко представить, как max-lines будет работать, поскольку его функция (установка количества строк перед усечением) уже готова, и здесь не нужны дополнительные догадки. Но все же давайте идти по порядку.
Синтаксис
.module { линия-зажим: [нет | <целое число>]; }
.module { зажим линии: [нет | <целое число>]; } |
В текущем варианте указанная линия-зажим принимает следующие значения:

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееnone: не устанавливает максимальное количество строк, и в результате усечение не происходит.
целое: устанавливает максимальное количество строк перед усечением контента, а затем отображает многоточие (…) в последней строке.
Это многоточие должно использоваться как символ Unicode (U + 2026), но может быть заменено эквивалентом на основе языка и режима записи используемого агентом пользователя.
Эй, а не могу я сделать это с помощью text-overflow?
Справедливый вопрос, мой друг, и ответ, ну… (Видите, что я ниже сделал?)… Типа того.
text-overflow действительно имеет значение многоточия, которое будет обрезать текст:
.truncate { переполнение текста: многоточие; / * Необходимо, чтобы это заработало * / переполнение: скрыто; белое пространство: nowrap; }
.truncate { переполнение текста: многоточие; / * Необходимо, чтобы это заработало * / overflow: hidden; белое пространство: nowrap; } |

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееНормально, это хорошее начало.Но что, если мы вводим первую многоточие в строке, а где-то, скажем, в третьей? Вот тут и вступает в игру зажим.
Итак, а в чем загвоздка?
На данный момент это поддержка браузерами. line-clip являются частью модуля переполнения CSS уровня 3, который в настоящее время находится в черновике редактора и пока полностью не поддерживается.
Мы можем получить некоторые операции линейный зажим с помощью префикса -webkit. Фактически, именно так было сделано в демо-версии.Firefox — это полностью единственный браузер, в котором это будет работать, поэтому даже это не даст вам полной поддержки.
Мы могли бы пойти по пути JavaScript, если захотим. Clamp.js делает следующее:
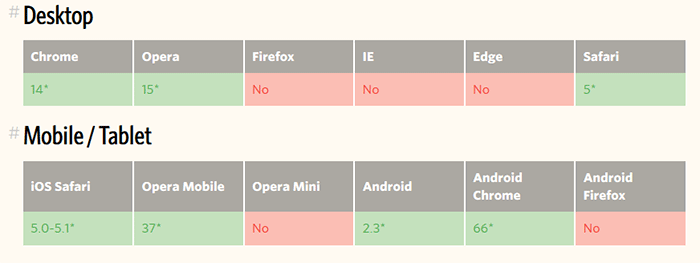
Поддержка браузерами
Это поддержка свойств WebKit и недокументированной реализации line-clamp. Данные поддержки браузерами принадлежат Caniuse, где вы сможете найти более подробную информацию. Число указывает, что браузер поддерживает эту функцию с этой версии и выше.

Автор: Джефф Грэм
Источник: https://css-tricks.com/
Редакция: Команда webformyself.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
PSD в HTML
Практика верстки сайта на CSS Grid с нуля
Смотреть.