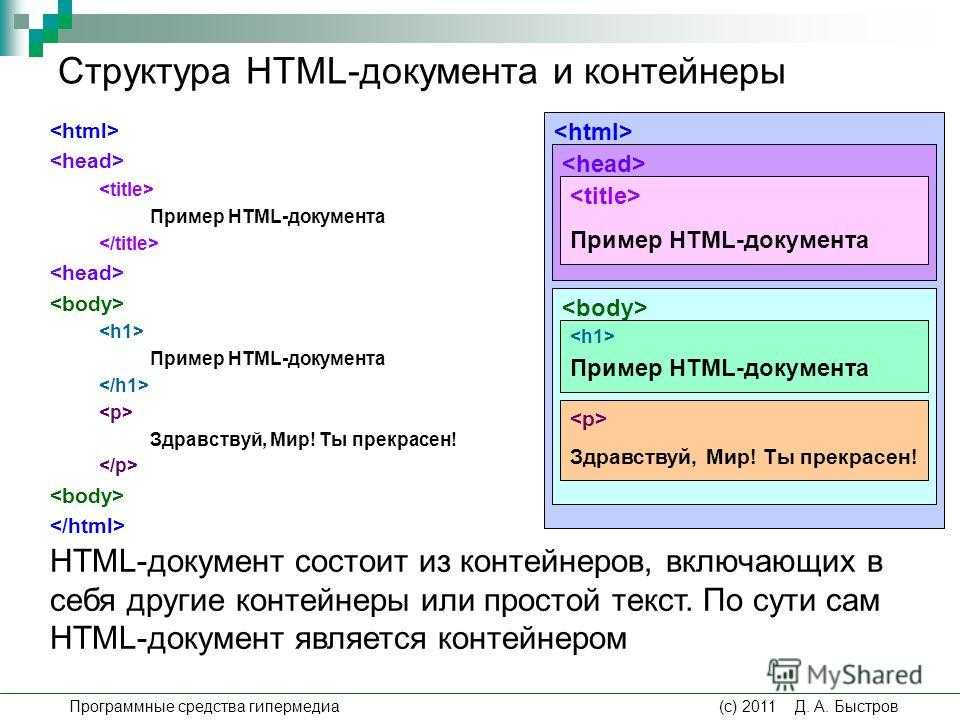
HTML таблицы основы — Изучение веб-разработки
- Обзор: Tables
- Далее
Этот раздел познакомит вас с таблицами HTML, представив самые базовые понятия — строки и ячейки, заголовки, слияние строк и столбцов, а также объединение всех ячеек в столбце в целях стилизации.
| Начальные условия: | Знание основ HTML (читайте Введение в HTML — Introduction to HTML). |
|---|---|
| Цель: | Общее знакомство с таблицами HTML. |
Таблица — это структурированный набор данных, состоящий из строк и столбцов (табличных данных). Таблицы позволяют быстро и легко посмотреть значения, показывающие некоторую взаимосвязь между различными типами данных, например — человек и его возраст, или расписание в плавательном бассейне.
Люди постоянно используют таблицы, причём уже давно, как показывает документ по переписи в США, относящийся к 1800 году:
Так что не удивительно, что создатели HTML включили в него средства для структурирования и представления табличных данных в сети.
Как работает таблица?
Смысл таблицы в том, что она жёсткая. Информацию легко интерпретировать, визуально сопоставляя заголовки строк и столбцов. Например, посмотрите на приведённую ниже таблицу и найдите единственное личное местоимение, используемое в третьем лице , с полом ♀, выступающее в качестве объекта в предложении. Ответ можно найти, сопоставив соответствующие заголовки столбцов и строк.
| Субъект | Объект | |||
|---|---|---|---|---|
| Единствен. числ. | 1 Лицо | Я | меня | |
| 2 Лицо | ты | тебя | ||
| 3 Лицо | ♂ | он | его | |
| ♀ | она | её | ||
| o | оно | его | ||
Множ. числ. числ. | 1 Лицо | мы | нас | |
| 2 Лицо | вы | вас | ||
| они | их | |||
Если правильно представить таблицу HTML, интерпретировать её данные смогут даже люди, имеющие проблемы со зрением.
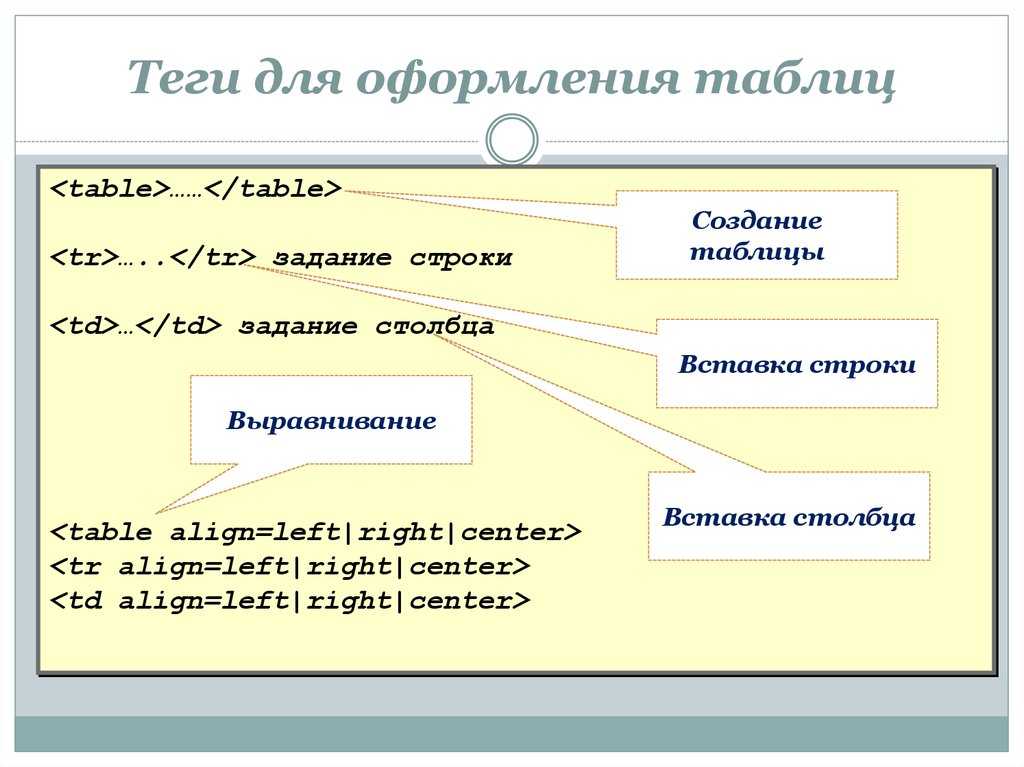
Оформление таблиц
Исходный код HTML (HTML source code) вышеприведённой таблице есть в GitHub; посмотрите его и живой пример (look at the live example)! Вы заметите, что таблица там выглядит иначе — это потому, что на сайте MDN к этим данным была применена таблица стилей, а приведённый в GitHub пример информации о стиле не имеет.
Не питайте ложных иллюзий — чтобы эффективно представлять таблицы в веб, необходимо придать им хорошую структуру в HTML и применить к ним таблицы стилей (CSS). В данном разделе мы сфокусируемся на HTML, чтобы узнать о том, что касается CSS, вам надо обратиться к статье Стилизация таблиц.
В этом разделе мы не фокусируемся на CSS, но всё же дали простейшую таблицу стилей CSS, чтобы сделать таблицы более читабельными. Эту таблицу стилей можно найти здесь, можно также использовать шаблон HTML, применяющий эту стаблицу стилей — вместе они дадут вам хорошую основу для экспериментов с таблицами HTML.
Примечание: Посмотрите также таблицу personal_pronouns с применённым к ней стилем, чтобы получить представление о том, как она выглядит.
Когда не надо использовать таблицы HTML?
HTML-таблицы следует использовать для табличных данных — это то, для чего они предназначены. К сожалению, многие используют таблицы HTML для оформления веб-страниц, например, одна строка для заголовка, одна для содержимого, одна для сносок, и тому подобное. Подробнее об этом можно узнать в разделе Вёрстка на Начальном обучающем модуле доступности. Это происходило из-за плохой поддержки CSS в разных браузерах; в наше время такое встречается гораздо реже, но иногда всё же попадается.
Короче говоря, использование таблиц в целях оформления вместо методов CSS является плохой идеей по следующим причинам :
- Таблицы, используемые для оформления, уменьшают доступность страниц для людей, имеющих проблемы со зрением: Скринридеры (Screenreaders), используемые ими, интерпретируют HTML-теги и читают содержимое пользователю. Поскольку таблицы не являются средством для представления структуры таблицы, и разметка получается сложнее, чем при использовании методов CSS, скринридеры вводят пользователей в заблуждение.
- Таблицы создают путаницу тегов: Как уже упоминалось, оформление страниц с помощью таблиц даёт более сложную структуру разметки, чем специально предназначенные для этого методы. Соответственно, такой код труднее писать, поддерживать и отлаживать.
- Таблицы не реагируют автоматически на тип устройства: У надлежащих контейнеров (например,
<header>,<section>,<article>, или<div>) ширина по умолчанию равна 100% от их родительского элемента. У таблиц же размер по умолчанию подстраивается под их содержимое, так что чтобы они одинаково хорошо работали на разных типах устройств необходимо принимать дополнительные меры.
У таблиц же размер по умолчанию подстраивается под их содержимое, так что чтобы они одинаково хорошо работали на разных типах устройств необходимо принимать дополнительные меры.
Итак, мы уже достаточно говорили о теории, теперь возьмём конкретный пример и построим таблицу.
- Прежде всего, создайте локальную копию blank-template.html и minimal-table.css в новой папке на вашем компьютере.
- Содержимое любой таблицы заключается между двумя тегами :
<table></table>. Добавьте их в тело HTML. - Самым маленьким контейнером в таблице является ячейка, она создаётся элементом
<td>(‘td’ — сокращение от ‘table data’). Введите внутри тегов table следующее:<td>Hi, I'm your first cell.</td>
- Чтобы получить строку из четырёх ячеек, необходимо скопировать эти теги три раза. Обновите содержимое таблицы так, чтобы она выглядела следующим образом:
<td>Hi, I'm your first cell.
 </td>
<td>I'm your second cell.</td>
<td>I'm your third cell.</td>
<td>I'm your fourth cell.</td>
</td>
<td>I'm your second cell.</td>
<td>I'm your third cell.</td>
<td>I'm your fourth cell.</td>
Как видите, ячейки не располагаются одна под другой, на самом деле они автоматически выравниваются по отношению к другим ячейкам той же строки. Каждый элемент <td> создаёт отдельную ячейку, а все вместе они создают первую строку. Каждая добавленная ячейка удлиняет эту строку.
Чтобы эта строка перестала расти, а новые ячейки перешли на вторую строку, необходимо использовать элемент <tr> (‘tr’ — сокращение от ‘table row’). Попробуем, как это получится.
- Поместите четыре уже созданных ячейки между тегами
<tr>как здесь показано:<tr> <td>Hi, I'm your first cell.</td> <td>I'm your second cell.</td> <td>I'm your third cell.</td> <td>I'm your fourth cell.</td> </tr>
- Теперь, когда одна строка уже есть, добавим ещё — каждую строку надо вложить в дополнительный элемент
элемента <td>.
В результате получится таблица, которая будет выглядеть примерно так:
| Hi, I’m your first cell. | I’m your second cell. | I’m your third cell. | I’m your fourth cell. |
| Second row, first cell. | Cell 2. | Cell 3. | Cell 4. |
Примечание: Этот пример можно также найти на GitHub под названием simple-table.html (see it live also).
Теперь обратимся к табличным заголовкам — особым ячейкам, которые идут вначале строки или столбца и определяют тип данных, которые содержит данная строка или столбец (как «Person» и «Age» в первом примере данной статьи). Чтобы показать, для чего они нужны, возьмём следующий пример. Сначала исходный код:
<table>
<tr>
<td> </td>
<td>Knocky</td>
<td>Flor</td>
<td>Ella</td>
<td>Juan</td>
</tr>
<tr>
<td>Breed</td>
<td>Jack Russell</td>
<td>Poodle</td>
<td>Streetdog</td>
<td>Cocker Spaniel</td>
</tr>
<tr>
<td>Age</td>
<td>16</td>
<td>9</td>
<td>10</td>
<td>5</td>
</tr>
<tr>
<td>Owner</td>
<td>Mother-in-law</td>
<td>Me</td>
<td>Me</td>
<td>Sister-in-law</td>
</tr>
<tr>
<td>Eating Habits</td>
<td>Eats everyone's leftovers</td>
<td>Nibbles at food</td>
<td>Hearty eater</td>
<td>Will eat till he explodes</td>
</tr>
</table>Теперь как выглядит таблица:
| Knocky | Flor | Ella | Juan | |
| Breed | Jack Russell | Poodle | Streetdog | Cocker Spaniel |
| Age | 16 | 9 | 10 | 5 |
| Owner | Mother-in-law | Me | Me | Sister-in-law |
| Eating Habits | Eats everyone’s leftovers | Nibbles at food | Hearty eater | Will eat till he explodes |
Проблема в том, что, хотя вы и можете представить, о чем идёт речь, ссылаться на эти данные не так легко, как хотелось бы.
Упражнение: заголовки
Попробуем улучшить эту таблицу.
- Сначала создайте локальную копию dogs-table.html и minimal-table.css в новой папке на вашем компьютере. HTML содержит пример Dogs, который вы уже видели выше.
- Чтобы опознавать заголовки таблицы в качестве заголовков, визуально и семантически, можно использовать элемент
<th>(‘th’ сокращение от ‘table header’). Он работает в точности как<td>, за исключением того, что обозначает заголовок, а не обычную ячейку. Замените в своём HTML все элементы<td>, содержащие заголовки, на элементы<th>. - Сохраните HTML и загрузите его в браузер, и вы увидите, что заголовки теперь выглядят как заголовки.
Примечание: Законченный пример можно найти на dogs-table-fixed.html в GitHub (посмотрите живой пример).
Для чего нужны заголовки?
Мы уже частично ответили на этот вопрос — когда заголовки выделяются, легче искать данные и таблица выглядит лучше.
Примечание: По умолчанию к заголовкам таблицы применяется определённый стиль — они выделены жирным шрифтом и выровнены по центру, даже если вы не задавали для них стиль специально.
Заголовки дают дополнительное преимущество — вместе с атрибутом scope (который мы будем изучать в следующей статье) они помогают улучшить связь каждого заголовка со всеми данными строки или столбца одновременно, что довольно полезно
Иногда нам нужно, чтобы ячейки распространялись на несколько строк или столбцов. Возьмём простой пример, в котором приведены имена животных. Иногда бывает нужно вывести имена людей рядом с именами животных. А иногда это не требуется, и тогда мы хотим, чтобы имя животного занимало всю ширину.
Исходная разметка выглядит так:
<table>
<tr>
<th>Animals</th>
</tr>
<tr>
<th>Hippopotamus</th>
</tr>
<tr>
<th>Horse</th>
<td>Mare</td>
</tr>
<tr>
<td>Stallion</td>
</tr>
<tr>
<th>Crocodile</th>
</tr>
<tr>
<th>Chicken</th>
<td>Cock</td>
</tr>
<tr>
<td>Rooster</td>
</tr>
</table>Но результат не такой, как хотелось бы:
| Animals | |
|---|---|
| Hippopotamus | |
| Horse | Mare |
| Stallion | |
| Crocodile | |
| Chicken | Cock |
| Rooster |
Нужно, чтобы «Animals», «Hippopotamus» и «Crocodile» распространялись на два столбца, а «Horse» и «Chicken» — на две строки. К счастью, табличные заголовки и ячейки имеют атрибуты
К счастью, табличные заголовки и ячейки имеют атрибуты colspan и rowspan, которые позволяют это сделать. Оба принимают безразмерное числовое значение, которое равно количеству строк или столбцов, на которые должны распространяться ячейки. Например, colspan="2" распространяет ячейку на два столбца.
Воспользуемся colspan и rowspan чтобы улучшить таблицу.
- Сначала создайте локальную копию animals-table.html и minimal-table.css в новой папке на вашем компьютере. Код HTML содержит пример с животными, который вы уже видели выше.
- Затем используйте атрибут
colspanчтобы распространить «Animals», «Hippopotamus» и «Crocodile» на два столбца. - Наконец, используйте атрибут
rowspanчтобы распространить «Horse» и «Chicken» на две строки. - Сохраните код и откройте его в браузере, чтобы увидеть улучшения.
Примечание: Законченный пример можно посмотреть в animals-table-fixed. html на GitHub (живой пример).
html на GitHub (живой пример).
И последняя возможность, о которой рассказывается в данной статье. HTML позволяет указать, какой стиль нужно применять к целому столбцу данных сразу — для этого применяют элементы <col> и <colgroup>. Их ввели, поскольку задавать стиль для каждой ячейки в отдельности или использовать сложный селектор вроде :nth-child() (en-US) было бы слишком утомительно.
Возьмём простой пример:
<table>
<tr>
<th>Data 1</th>
<th>Data 2</th>
</tr>
<tr>
<td>Calcutta</td>
<td>Orange</td>
</tr>
<tr>
<td>Robots</td>
<td>Jazz</td>
</tr>
</table>Что даёт нам:
| Data 1 | Data 2 |
|---|---|
| Calcutta | Orange |
| Robots | Jazz |
Он не идеален, поскольку нам пришлось повторить информацию о стиле для всех трёх ячеек в столбце (в реальном проекте, возможно, придётся вводить class на всех трёх и вводит правило в таблице стилей). Вместо этого, мы можем задать информацию один раз, в элементе
Вместо этого, мы можем задать информацию один раз, в элементе <col>. Элемент <col> задаётся в контейнере <colgroup> сразу же за открывающим тегом <table>. Эффект, который мы видели выше, можно задать так:
<table>
<colgroup>
<col>
<col>
</colgroup>
<tr>
<th>Data 1</th>
<th>Data 2</th>
</tr>
<tr>
<td>Calcutta</td>
<td>Orange</td>
</tr>
<tr>
<td>Robots</td>
<td>Jazz</td>
</tr>
</table>Мы определяем два «стилизующих столбца». Мы не применяем стиль к первому столбцу, но пустой элемент <col> ввести необходимо — иначе к первому столбцу не будет применён стиль.
Если бы мы хотели применить информацию о стиле к обоим столбцам, мы могли бы просто ввести один элемент <col> с атрибутом span, таким образом:
<colgroup> <col span="2"> </colgroup>
Подобно colspan и rowspan, span принимает безразмерное числовое значение, указывающее, к какому количеству столбцов нужно применить данный стиль.
Упражнение: colgroup и col
Теперь попробуйте сами.
Ниже приведена таблица уроков по языкам. В пятницу (Friday) новый класс целый день изучает голландский (Dutch), кроме того, во вторник (Tuesday) и четверг (Thursdays) есть занятия по немецкому (German). Учительница хочет выделить столбцы, соответствующие дням, когда она преподаёт.
| Mon | Tues | Wed | Thurs | Fri | Sat | Sun | |
|---|---|---|---|---|---|---|---|
| 1st period | English | German | Dutch | ||||
| 2nd period | English | English | German | Dutch | |||
| 3rd period | German | German | Dutch | ||||
| 4th period | English | English | Dutch |
Заново создайте таблицу, проделав указанные ниже действия.
- Сначала создайте локальную копию файла timetable.html в новой папке на вашем компьютере. Код HTML содержит таблицу, которую вы уже видели выше, но без информации о стиле.
- Добавьте элемент
<colgroup>вверху таблицы, сразу же под тегом<table>, куда вы сможете вставлять элементы<col>. - Первые два столбца надо оставить без стиля..
- Добавьте цвет фона для третьего столбца. Значением атрибута
styleбудетbackground-color:#97DB9A; - Задайте ширину для четвёртого столбца.
Значением атрибута styleбудетwidth: 42px; - Добавьте цвет фона для пятого столбца. Значением атрибута
styleбудетbackground-color: #97DB9A; - Добавьте другой цвет фона и границу для шестого столбца, чтобы показать, что это особый день и она ведёт новый класс. Значениями атрибута
styleбудут:background-color:#DCC48E; border:4px solid #C1437A; - Последние два дня выходные; значением атрибута style
будет width: 42px;
Посмотрите, что у вас получилось. Если застрянете, или захотите себя проверить, можете посмотреть нашу версию в timetable-fixed.html (посмотрите живой пример).
Если застрянете, или захотите себя проверить, можете посмотреть нашу версию в timetable-fixed.html (посмотрите живой пример).
Здесь приведены практически все базовые сведения о таблицах HTML. В следующей статье вы получите более продвинутые сведения на эту тему.
- Обзор: Tables
- Далее
Last modified: , by MDN contributors
Работа с HTML таблицами для новичков
Начиная с этого урока, я больше не буду приводить структуру всей страницы, считайте, что мы всегда работаем внутри тега body.
Блок . Структура простейшей таблицы
Я думаю, вы представляете, что такое таблица в обычной жизни — это набор строк и столбцов, на пересечении которых находятся ячейки.
В HTML таблицы создаются по похожему принципу. Там тоже есть
столбцы и строки с ячейками, однако HTML код таблиц при первом взгляде может
показаться непривычным.
Сама таблица имеет жесткую структуру: главным является тег <table>, внутри которого должны лежать теги <tr>, которые создают ряды (строки) таблицы, а внутри них — теги <td>, которые создают ячейки.
Как вы видите, нету тегов, которые создавали бы столбцы — таблицы создаются по рядам: сначала первый ряд, потом второй и так далее.
Изучите внимательно следующий пример с таблицей (тегу table добавлен атрибут border, который задает границу таблице и ее ячейкам):
<table border="1"> <!--Это будет первый ряд таблицы:--> <tr> <td>Ячейка 1</td> <td>Ячейка 2</td> <td>Ячейка 3</td> </tr> <!--Это будет второй ряд таблицы:--> <tr> <td>Ячейка 4</td> <td>Ячейка 5</td> <td>Ячейка 6</td> </tr> <!--Это будет третий ряд таблицы:--> <tr> <td>Ячейка 7</td> <td>Ячейка 8</td> <td>Ячейка 9</td> </tr> </table>
Так код будет выглядеть в браузере:
| Ячейка 1 | Ячейка 2 | Ячейка 3 |
| Ячейка 4 | Ячейка 5 | Ячейка 6 |
| Ячейка 7 | Ячейка 8 | Ячейка 9 |
Блок .
 Ячейки-заголовки
Ячейки-заголовкиКроме тегов td существуют также теги <th>, которые также создают ячейки. Но это уже будут не обычные ячейки, а ячейки-заголовки, которые указывают, что находится в данном столбце (или строке) таблицы.
В следующем примере ячейки «Иван» и «Николай» должны быть обычными ячейками td, а ячейка «Имя» по логике должна быть ячейкой-заголовком th, так как «Имя» — это общее название содержимого этого столбца:
<table border="1"> <tr> <th>Имя</th> <th>Фамилия</th> <th>Зарплата</th> </tr> <tr> <td>Иван</td> <td>Иванов</td> <td>200$</td> </tr> <tr> <td>Николай</td> <td>Сидоров</td> <td>1000$</td> </tr> </table>
Так код будет выглядеть в браузере:
| Имя | Фамилия | Зарплата |
|---|---|---|
| Иван | Иванов | 200$ |
| Николай | Сидоров | 1000$ |
По умолчанию текст в ячейках th будет жирный и расположен по центру (это поведение можно поменять, но об этом позже).
Блок . Атрибут cellspacing
Вы обратили внимание на то, что между ячейками есть некоторое расстояние, из-за которого видно то, что каждая ячейка имеет свою границу? Это расстояние регулируется атрибутом cellspacing. При этом, если мы не напишем этот атрибут, то его значение будет совсем не ноль (в этом случае все ячейки слиплись бы друг с другом). То есть, атрибут cellspacing по умолчанию имеет некоторое ненулевое значение, из-за которого ячейки не слипаются (это расстояние равно нескольким пикселям).
Давайте посмотрим на примере. Сейчас я увеличу отступ между ячейками до 10 пикселей:
<table border="1" cellspacing="10"> <tr> <th>Имя</th> <th>Фамилия</th> <th>Зарплата</th> </tr> <tr> <td>Иван</td> <td>Иванов</td> <td>200$</td> </tr> <tr> <td>Николай</td> <td>Сидоров</td> <td>1000$</td> </tr> </table>
Так код будет выглядеть в браузере:
| Имя | Фамилия | Зарплата |
|---|---|---|
| Иван | Иванов | 200$ |
| Николай | Сидоров | 1000$ |
То, что cellspacing имеет некоторое значение по умолчанию, зачастую может мешать вам. В этом случае следует просто поставить его в ноль.
В этом случае следует просто поставить его в ноль.
В HTML5 этот атрибут считается устаревшим (но он по-прежнему придает отступ по умолчанию). Вместо него следует использовать специальное CSS свойство, о котором мы поговорим попозже.
Если вы думаете, что вам не стоит изучать этот атрибут из-за того, что он устарел — вы ошибаетесь. В мире гораздо больше сайтов, сделанных не на HTML5, и в них вы можете столкнуться с этим атрибутом (и некоторыми другими устаревшими, которые мы будем проходить). В этом случае вам нужно знать, что это такое и как с ним работать.
Блок . Атрибут cellpadding
Атрибут cellpadding задает отступ между текстом и границей ячейки. В следующем примере я поставлю значение этого атрибута в 20px и теперь текст отойдет от границы ячеек:
<table border="1" cellpadding="20"> <tr> <th>Имя</th> <th>Фамилия</th> <th>Зарплата</th> </tr> <tr> <td>Иван</td> <td>Иванов</td> <td>200$</td> </tr> <tr> <td>Николай</td> <td>Сидоров</td> <td>1000$</td> </tr> </table>
Так код будет выглядеть в браузере:
| Имя | Фамилия | Зарплата |
|---|---|---|
| Иван | Иванов | 200$ |
| Николай | Сидоров | 1000$ |
Для сравнения привожу то, как таблица будет выглядеть по умолчанию:
| Имя | Фамилия | Зарплата |
|---|---|---|
| Иван | Иванов | 200$ |
| Николай | Сидоров | 1000$ |
Атрибут cellpadding также имеет некоторое значение по умолчанию. Если оно вам мешает — обнулите его.
Если оно вам мешает — обнулите его.
Этот атрибут, так же, как и cellspacing, считается устаревшим в HTML5.
Блок . Обнуляем cellpadding и cellspacing
Давайте обнулим cellpadding и cellspacing и посмотрим, что станет с таблицей в этом случае:
<table border="1" cellpadding="0" cellspacing="0"> <tr> <th>Имя</th> <th>Фамилия</th> <th>Зарплата</th> </tr> <tr> <td>Иван</td> <td>Иванов</td> <td>200$</td> </tr> <tr> <td>Николай</td> <td>Сидоров</td> <td>1000$</td> </tr> </table>
Так код будет выглядеть в браузере:
| Имя | Фамилия | Зарплата |
|---|---|---|
| Иван | Иванов | 200$ |
| Николай | Сидоров | 1000$ |
Как вы видите, в данном случае ячейки таблицы слиплись,
однако все равно заметно, что каждая ячейка имеет свою границу
(то есть границы сейчас двойные). Вы сможете поправить это, когда изучите язык CSS.
Вы сможете поправить это, когда изучите язык CSS.
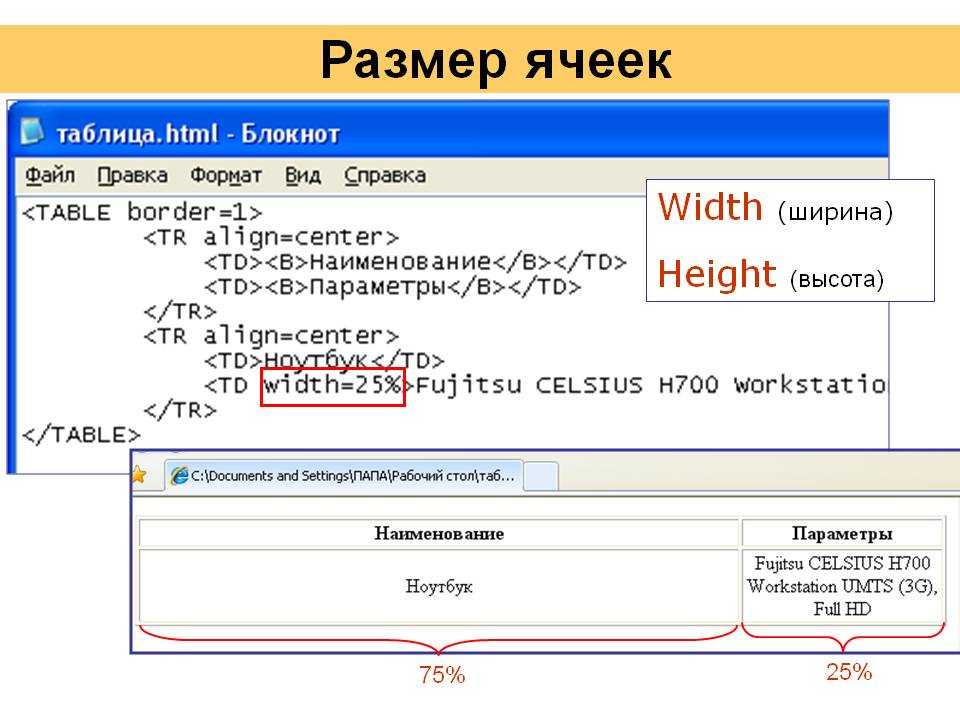
Блок . Добавляем ширину и высоту
Существуют также атрибуты width и height, которые позволяют задать таблице ширину и высоту таблицы соответственно (без этих атрибутов ширина и высота таблицы регулируются ее содержимым: много текста — ширина большая, мало текста — ширина маленькая).
Посмотрите на пример их применения:
<table border="1" cellpadding="0" cellspacing="0"> <tr> <th>Имя</th> <th>Фамилия</th> <th>Зарплата</th> </tr> <tr> <td>Иван</td> <td>Иванов</td> <td>200$</td> </tr> <tr> <td>Николай</td> <td>Сидоров</td> <td>1000$</td> </tr> </table>
Так код будет выглядеть в браузере:
| Имя | Фамилия | Зарплата |
|---|---|---|
| Иван | Иванов | 200$ |
| Николай | Сидоров | 1000$ |
Значениями атрибутов могут выступать пиксели или проценты. Значения
в процентах задаются таким образом: width=»30%» — в этом случае таблица
займет 30% ширины родителя.
Значения
в процентах задаются таким образом: width=»30%» — в этом случае таблица
займет 30% ширины родителя.
Что вам делать дальше:
Приступайте к решению задач по следующей ссылке: задачи к уроку.
Когда все решите — переходите к изучению новой темы.
← Предыдущая страница Следующая страница →
Тег | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 2.0+ | 1.0+ | 2.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Элемент <table> служит контейнером для элементов,
определяющих содержимое таблицы. Любая таблица состоит из строк и ячеек, которые
задаются с помощью тегов <tr> и <td>.
Внутри <table> допустимо использовать следующие элементы: <caption>, <col>, <colgroup>, <tbody>, <td>, <tfoot>, <th>, <thead> и <tr>.
Таблицы с невидимой границей долгое время использовались для верстки веб-страниц, позволяя разделять документ на модульные блоки. Подобный способ применения таблиц нашел воплощение на многих сайтах, пока ему на смену не пришел более современный способ верстки с помощью слоев.
Синтаксис
<table>
<tr>
<td>...</td>
</tr>
</table>Атрибуты
- align
- Определяет выравнивание таблицы.
- background
- Задает фоновый рисунок в таблице.
- bgcolor
- Цвет фона таблицы.
- border
- Толщина рамки в пикселах.
- bordercolor
- Цвет рамки.
- cellpadding
- Отступ от рамки до содержимого ячейки.
- cellspacing
- Расстояние между ячейками.
- cols
- Число колонок в таблице.
- frame
- Сообщает браузеру, как отображать границы вокруг таблицы.
- height
- Высота таблицы.
- rules
- Сообщает браузеру, где отображать границы между ячейками.

- summary
- Краткое описание таблицы.
- width
- Ширина таблицы.
Также для этого тега доступны универсальные атрибуты и события.
Закрывающий тег
Обязателен.
Пример
HTML5IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Таблица размеров обуви</title>
</head>
<body>
<table border="1">
<caption>Таблица размеров обуви</caption>
<tr>
<th>Россия</th>
<th>Великобритания</th>
<th>Европа</th>
<th>Длина ступни, см</th>
</tr>
<tr><td>34,5</td><td>3,5</td><td>36</td><td>23</td></tr>
<tr><td>35,5</td><td>4</td><td>36⅔</td><td>23–23,5</td></tr>
<tr><td>36</td><td>4,5</td><td>37⅓</td><td>23,5</td></tr>
<tr><td>36,5</td><td>5</td><td>38</td><td>24</td></tr>
<tr><td>37</td><td>5,5</td><td>38⅔</td><td>24,5</td></tr>
<tr><td>38</td><td>6</td><td>39⅓</td><td>25</td></tr>
<tr><td>38,5</td><td>6,5</td><td>40</td><td>25,5</td></tr>
<tr><td>39</td><td>7</td><td>40⅔</td><td>25,5–26</td></tr>
<tr><td>40</td><td>7,5</td><td>41⅓</td><td>26</td></tr>
<tr><td>40,5</td><td>8</td><td>42</td><td>26,5</td></tr>
<tr><td>41</td><td>8,5</td><td>42⅔</td><td>27</td></tr>
<tr><td>42</td><td>9</td><td>43⅓</td><td>27,5</td></tr>
<tr><td>43</td><td>9,5</td><td>44</td><td>28</td></tr>
<tr><td>43,5</td><td>10</td><td>44⅔</td><td>28–28,5</td></tr>
<tr><td>44</td><td>10,5</td><td>45⅓</td><td>28,5–29</td></tr>
<tr><td>44,5</td><td>11</td><td>46</td><td>29</td></tr>
<tr><td>45</td><td>11,5</td><td>46⅔</td><td>29,5</td></tr>
<tr><td>46</td><td>12</td><td>47⅓</td><td>30</td></tr>
<tr><td>46,5</td><td>12,5</td><td>48</td><td>30,5</td></tr>
<tr><td>47</td><td>13</td><td>48⅔</td><td>31</td></tr>
<tr><td>48</td><td>13,5</td><td>49⅓</td><td>31,5</td></tr>
</table>
</body>
</html>Создание таблиц в HTML.
 Все о HTML таблицах
Все о HTML таблицахВ HTML для создания таблиц используются теги группы table. К ним относятся:
- <table> — тег обвертка таблицы;
- <tr> — тег строки (ряда) таблицы;
- <td> — тег обычной ячейки таблицы;
- <th> — тег ячейки-заголовка таблицы;
- <col> — тег колонки таблицы;
- <colgroup> — тег группы колонок таблицы;
- <thead> — тег верхнего колонтитула таблицы;
- <tbody> — тег основной части таблицы;
- <tfoot> — тег нижнего колонтитула таблицы;
- <caption> — тег подписи таблицы.
Каждому из этих тегов посвящена отдельная страница в нашем справочнике. Перейти на нее вы можете нажав по названию тега.
Далее будет рассмотрена практика создания HTML таблиц с примером исходного кода и описанием на русском языке.
Простая HTML таблица
Чтобы создать простую таблицу HTML достаточно 3 тега: <table>, <tr> и <td>.
Тег <table> является корневым контейнером таблицы. Все содержимое таблицы должно находится внутри него.
Далее необходимо определить строки и ячейки — структуру таблицы.
В HTML таблицах строка (ряд) <tr> является контейнером для ячеек. Колонки таблицы определяются позицией ячеек: первая ячейка <td> внутри строки <tr> будет в первой колонке, второй элемент <td> — во второй колонке и так далее.
Для разделения таблицы на колонтитулы (об этом ниже) и основную часть, как обвертку строк <tr> основной части таблицы используют тег <tbody>. Его использование не обязательно в простых таблицах, однако некоторые браузеры и HTML редакторы добавляют его автоматически, поэтому в примерах ниже мы также будем его использовать. Если ваша таблица не имеет колонтитулов, вы можете не использовать тег <tbody>.
Пример простой таблицы HTML
| Ячейка 1 | Ячейка 2 | Ячейка 3 |
| Ячейка 4 | Ячейка 5 | Ячейка 6 |
| Ячейка 7 | Ячейка 8 | Ячейка 9 |
Исходный код простой таблицы HTML
<table>
<tbody>
<tr>
<td>Ячейка 1</td>
<td>Ячейка 2</td>
<td>Ячейка 3</td>
</tr>
<tr>
<td>Ячейка 4</td>
<td>Ячейка 5</td>
<td>Ячейка 6</td>
</tr>
<tr>
<td>Ячейка 7</td>
<td>Ячейка 8</td>
<td>Ячейка 9</td>
</tr>
</tbody>
</table>
Заголовки таблицы HTML
В HTML таблицах существует 2 типа ячеек. Тег <td> определяет ячейку обычного типа. Если ячейка выполняет роль заголовка, она определяется с помощью тега <th>.
Тег <td> определяет ячейку обычного типа. Если ячейка выполняет роль заголовка, она определяется с помощью тега <th>.
Для наглядности в примерах далее мы будем использовать конкретные ситуации, где можно применять те или иные возможности HTML таблиц.
Пример HTML таблицы с заголовком th
| Volkswagen AG | Daimler AG | BMW Group |
|---|---|---|
| Audi | Mercedes-Benz | BMW |
| Skoda | Mercedes-AMG | Mini |
| Lamborghini | Smart | Rolls-Royce |
Исходный код таблицы HTML с заголовками th
<table>
<tbody>
<tr>
<th>Volkswagen AG</th>
<th>Daimler AG</th>
<th>BMW Group</th>
</tr>
<tr>
<td>Audi</td>
<td>Mercedes-Benz</td>
<td>BMW</td>
</tr>
<tr>
<td>Skoda</td>
<td>Mercedes-AMG</td>
<td>Mini</td>
</tr>
<tr>
<td>Lamborghini</td>
<td>Smart</td>
<td>Rolls-Royce</td>
</tr>
</tbody>
</table>
Объединение ячеек в таблице HTML
В HTML таблицах есть возможность объединить ячейки по горизонтали и вертикали.
Чтобы объединить ячейки по горизонтали используйте атрибут colspan=»х«, у ячейки <td> или <th>, где x — количество ячеек для объединения.
Чтобы объединить ячейки по вертикали используйте атрибут rowspan=»х«, у ячейки <td> или <th>, где x — количество ячеек для объединения.
Ячейки можно объединять по горизонтали и вертикали одновременно. Для этого используйте оба атрибута colspan и rowspan для нужной ячейки:
<td colspan="3" rowspan="2">Текст ячейки</td>
Обратите внимание на то, что при объединении ячеек меняется количество элементов в строке <tr>. Например, если в таблице 3 колонки с ячейками <td>, и мы объединяем первую и вторую ячейку, то всего внутри тега <tr>, определяющего данную строку будет 2 элемента <td>, первый из них будет содержать атрибут colspan=»2″.
Пример HTML таблицы с объединением ячеек
| Nissan | ||
|---|---|---|
| Модель | Комплектация | Наличие |
| Nissan Qashqai | VISIA | + |
| TEKNA | + | |
| Nissan X-Trail | ACENTA | + |
| CONNECTA | — | |
Исходный код таблицы HTML с объединенными ячейками
<table>
<tbody>
<tr>
<th colspan="3">Nissan</th>
</tr>
<tr>
<th>Модель</th>
<th>Комплектация</th>
<th>Наличие</th>
</tr>
<tr>
<td rowspan="2">Nissan Qashqai</td>
<td>VISIA</td>
<td>+</td>
</tr>
<tr>
<td>TEKNA</td>
<td>+</td>
</tr>
<tr>
<td rowspan="2">Nissan X-Trail</td>
<td>ACENTA</td>
<td>+</td>
</tr>
<tr>
<td>CONNECTA</td>
<td>-</td>
</tr>
</tbody>
</table>
Колонтитулы и подпись в HTML таблицах
HTML таблицы можно поделить на 3 области: верхний колонтитул, основная часть, нижний колонтитул.
Делается это при помощи обвертки строк <tr> выбранной части таблицы тегами. <thead> определяет область верхнего колонтитула, <tfoot> — область нижнего колонтитулы, <tbody> — основную часть таблицы.
По умолчанию, колонтитулы не отличаются стилями (это можно сделать через CSS при необходимости), но могут быть использованы браузерами. Например, при печати многостраничной таблицы колонтитулы могут дублироваться на каждой напечатанной странице.
Правильный порядок размещения тегов областей в коде HTML таблицы <table> следующий: вначале верхний колонтитул <thead>, за ним нижний колонтитул <tfoot>, после них основная часть <tbody>. При этом на странице основная часть будет выведена между колонтитулами.
По необходимости к таблице можно добавить подпись. Для этого используйте тег <caption>.
Подпись <caption>, при использовании, ставится сразу после открывающего тега <table>.
Пример HTML таблицы с колонтитулами и подписью
| Характеристика | SUTA 09H 6R | SUTA 09HR6R | SUTA 15H 5R |
|---|---|---|---|
| Наличие | + | + | + |
| Мощность двигателя | 0,9 (90 л. с.) с.) |
0,9 (90 л.с.) | 1,5 (90 л.с.) |
| Топливо | бензин | бензин | дизель |
| Норма токсичности | Евро-6 | Евро-6 | Евро-5 |
Исходный код таблицы с колонтитулами и подписью
<table>
<caption>Комплектации Renault Sandero Stepway</caption>
<thead>
<tr>
<th>Характеристика</th>
<th>SUTA 09H 6R</th>
<th>SUTA 09HR6R</th>
<th>SUTA 15H 5R</th>
</tr>
</thead>
<tfoot>
<tr>
<th>Наличие</th>
<td>+</td>
<td>+</td>
<td>+</td>
</tr>
</tfoot>
<tbody>
<tr>
<th>Мощность двигателя</th>
<td>0,9 (90 л.с.)</td>
<td>0,9 (90 л.с.)</td>
<td>1,5 (90 л.с.)</td>
</tr>
<tr>
<th>Топливо</th>
<td>бензин</td>
<td>бензин</td>
<td>дизель</td>
</tr>
<tr>
<th>Норма токсичности</th>
<td>Евро-6</td>
<td>Евро-6</td>
<td>Евро-5</td>
</tr>
</tbody>
</table>
Колонки и группы колонок
HTML таблицу можно делить на колонки и группы колонок с помощью тегов <col> и <colgroup>.
Такое разделение позволяет задать стили для таблицы используя минимальное количество CSS свойств, тем самым уменьшая объем кода таблицы (вместо определения стилей для каждой ячейки колонки, можно задать стили для одной или нескольких колонок сразу).
Теги <col>и <colgroup> ставятся внутри тега <table> перед тегами <thead>, <tfoot>, <tbody>, <tr> и после тега <caption>.
Оба тега могут определять стили для одной или нескольких колонок. Атрибут span=»число«, указывает количество колонок, на которые будет влиять тег. Если атрибут span не указан, его значение приравнивается к единице.
Атрибут span=»число«, указывает количество колонок, на которые будет влиять тег. Если атрибут span не указан, его значение приравнивается к единице.
Теги <col> и <colgroup> похожи друг на друга, однако тег <colgroup> позволяет использование вложенных тегов <col>, таким образом можно задать стили группе колонок через <colgroup> и конкретной колонке внутри группы через элемент <col> (см. пример ниже).
Если внутри <colgroup> есть вложенные теги <col>, то атрибут span у тега <colgroup> не ставится, а количество колонок на которые влияет тег определяется вложенными <col> элементами.
Пример HTML таблицы с разделением на колонки
| ZEN 2E2C AL A | ZEN 2E2C J5 A | INTENSE 2E3C AL A | Характеристика |
|---|---|---|---|
| 1.5 (90 л.с.) | 1.2 (115 л.с.) | 1.5 (90 л.с.) | Мощность двигателя |
| дизель | бензин | дизель | Топливо |
| АКП6 (EDC) | АКП6 (EDC) | АКП6 (EDC) | Трансмиссия |
Исходный код таблицы HTML c <col> и <colgroup>
<table>
<colgroup>
<col>
<col>
<col>
</colgroup>
<tbody>
<tr>
<th>ZEN 2E2C AL A</th>
<th>ZEN 2E2C J5 A</th>
<th>INTENSE 2E3C AL A</th>
<th>Характеристика</th>
</tr>
<tr>
<td>1.5 (90 л.с.)</td>
<td>1.2 (115 л.с.)</td>
<td>1.5 (90 л.с.)</td>
<th>Мощность двигателя</th>
</tr>
<tr>
<td>дизель</td>
<td>бензин</td>
<td>дизель</td>
<th>Топливо</th>
</tr>
<tr>
<td>АКП6 (EDC)</td>
<td>АКП6 (EDC)</td>
<td>АКП6 (EDC)</td>
<th>Трансмиссия</th>
</tr>
</tbody>
</table>
Таблицы в макете страниц сайта
На современных сайтах немаловажно корректное отображение страниц как на компьютерах, так и на мобильных устройствах. Использовать таблицы для создания каркаса HTML страницы не целесообразно, так как теряется возможность адаптирования контента под экрыны разного размера (компьютеры, смартфоны, планшеты).
Теги группы Table лучше использовать внутри страницы для отображения контента табличного формата.
основы HTML.
 Таблицы и списки на веб-страницах
Таблицы и списки на веб-страницах
Создание таблицыОбрамление таблицыЗаголовок таблицыГруппирование столбцовГруппирование строкЗадание цвета элементов таблицыГрафический фон таблицыВыравнивание данных в таблицеИзменение размеров таблицыСлияние ячеек таблицыУлучшение внешнего вида таблицыОтображение границ таблицыПеренос слов в ячейках таблицыВложенные таблицыОбтекание таблицы текстом
Переходим к изучению таблиц. Таблицы играют огромную роль в создании html-страниц сайта. С их помощью можно придать странице сколь угодно сложную компоновку. Поэтому советую досконально изучить этот мощный инструмент создания сайта.
Для создания таблицы служит тэг <TABLE>. Как известно таблица состоит из строк, а строки, в свою очередь состоят из ячеек. Для определения строк служит тэг <TR>, для создания ячеек — <TH>, <TD>.
Тэг <TH> используется для создания ячеек с заголовками.
Тэг <TD> — для обыкновенных ячеек с данными.
Содержание ячеек заголовков отображается полужирным шрифтом и выравнивается по центру.
В чем же «прелесть» таблиц и почему они нашли такое широкое применение в сайтостроении? Дело в том, что, используя таблицы, можно сделать аккуратную компоновку информации в пределах Веб-страницы, добиться точного расположения того или иного фрагмента страницы, будь то текст, графика или гиперссылка. Например, используя таблицу, можно легко добиться отображения текста в нескольких колонках, подобно газетной публикации.
Пример:
|
HTML-код: <table border=»1″> <tr> <td>1</td> <td>2</td> </tr> <tr> <td>3</td> <td>4</td> </tr> <tr> <td>5</td> <td>6</td> </tr> </table> |
Отображение в браузере:
|
Обрамление таблицы документа html
Для того, чтобы сделать видимой границы таблицы, служит атрибут BORDER тэга <TABLE>.
Определяя рамку таблицы, надо указать толщину ее внешних линий в пикселях. Чтобы задать толщину разграничивающих линий внутри таблицы, необходимо воспользоваться атрибутом CELLSPACING.
По умолчанию браузер отображает рамку таблицы темно-серым цветом. Чтобы изменить цвет рамки надо применить атрибут BORDERCOLOR.
Пример:
|
HTML-код: <table border=»2″ cellspacing=»5″ bordercolor=»#0ff00f»> <tr> <td>1</td> <td>2</td> </tr> <tr> <td>3</td> <td>4</td> </tr> <tr> <td>5</td> <td>6</td> </tr> </table> |
Отображение в браузере:
|
Заголовок таблицы документа html
Для создания заголовка таблицы служит тэг <CAPTION>.
По умолчанию браузер располагает заголовок таблицы по центру над ней. При помощи атрибута ALIGN со значением bottom можно разместить заголовок под таблицей.
Следует сказать, что стандарт HTML не позволяет ставить одной таблице несколько заголовков.
Пример:
|
HTML-код: <table border=»1″> <caption> Заголовок таблицы </caption> <tr> <td>1</td> <td>2</td> </tr> </table> |
Отображение в браузере:
|
Группирование столбцов документа html
Для группирования столбцов таблицы служат тэги <COLGROUP> и <COL>.
Дескриптор <COLGROUP> создает структурную группу столбцов, которая выделяет множество логически однородных ячеек. Так одна структурная группа может охватывать ячейки заголовков столбцов, а другая — ячейки, содержащие данные.
Дескриптор <COL> предназначен для формирования неструктурных групп столбцов, которые делят таблицу на разделы, не имеющих отношения к структуре. Это удобно в том случае, когда не все столбцы содержат информацию одного типа.
Пример:
|
HTML-код: <table border=»1″> <colgroup span=»1″></colgroup> <colgroup span=»2″> <tr> <th>Товар</th> <th>Цена</th> <th>Кол-во</th> </tr> <tr> <th>Гайка</th> <td>20р</td> <td>50</td> </tr> <tr> <th>Болт</th> <td>30р</td> <td>80</td> </tr> </table> <br> <table border=»1″> <col span=»1″> <col span=»2″> <tr> <th>Товар</th> <th>Цена</th> <th>Кол-во</th> </tr> <tr> <th>Гайка</th> <td>20р</td> <td>50</td> </tr> <tr> <th>Болт</th> <td>30р</td> <td>80</td> </tr> </table> |
Отображение в браузере:
|
Группирование строк документа html
Для группирования строк таблицы служат тэги <THEAD>, <TBODY>, <TFOOT>.
<THEAD> — нужен для создания группы заголовков для столбцов таблицы. Этот дескриптор допускается использовать в пределах таблицы только одни раз.
<TBODY> — применяется для создания одной или нескольких групп строк таблицы, содержащих основные данные.
<TFOOT> — позволяет создать группу строк для представления информации о суммах или итогах, располагаемую в нижней части таблицы. Этот дескриптор допускается использовать в пределах таблицы только одни раз. Вовсе не обязательно создавать группы строк таблицы всех трех типов.
Пример:
|
HTML-код: <table border=»1″> <thead> <tr> <th>Товар</th> <th>Цена</th> <th>Кол-во</th> </tr> </thead> <tr> <th>Гайка</th> <td>20р</td> <td>50</td> </tr> <tr> <th>Болт</th> <td>30р</td> <td>80</td> </tr> <tfoot> <tr> <td colspan=»3″ align=»center»>Итоговая строка</td> </tr> </tfoot> </table> |
Отображение в браузере:
|
||||||||||||
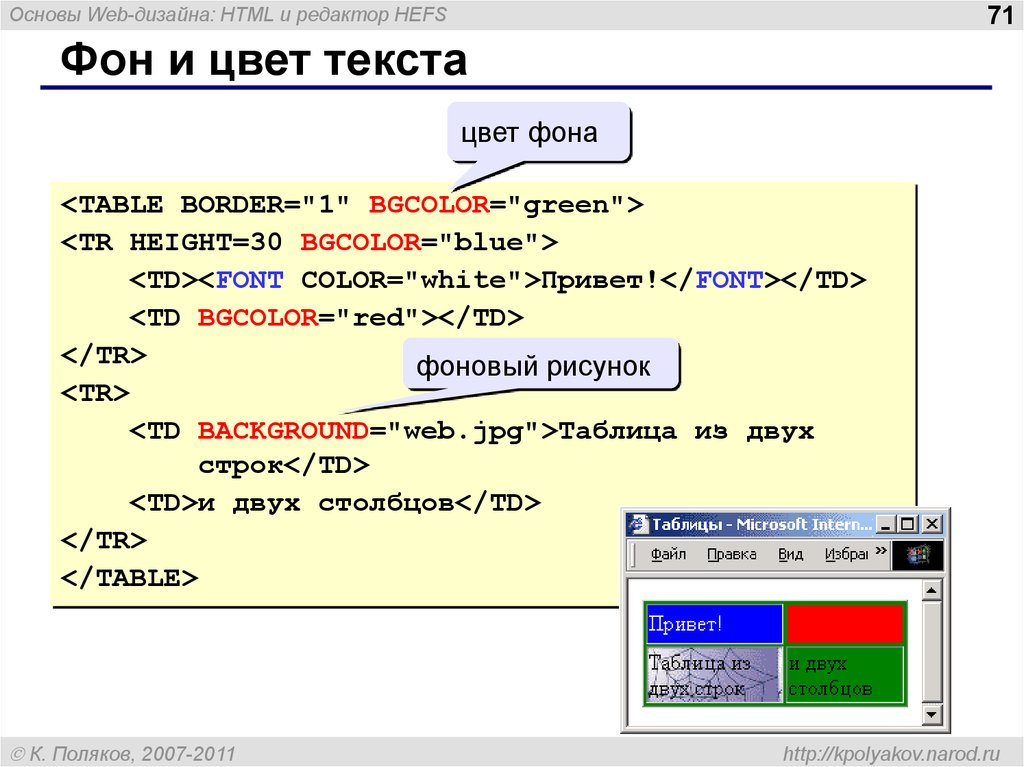
Задание цвета элементов таблицы html страницы
При помощи атрибута BGCOLOR можно изменять цвет содержимого ячейки, строки, группы столбцов, крупы строк, таблицы целиком.
Цвет можно задать как наименованием цвета, так и шестнадцатеричным значением кода цвета со знаком #.
Пример:
|
HTML-код: <table border=»1″> <tr bgcolor=»#ff00ff»> <td>1</td> <td>2</td> </tr> <tr bgcolor=»#5555ff»> <td>3</td> <td>4</td> </tr> </table> |
Отображение в браузере:
|
Графический фон таблицы html страницы
При помощи атрибута BACKGROUND можно задать графический фон ячейки или таблицы целиком. Если размеры изображения превышают габариты ячейки или таблицы, для которых оно предназначено, браузер обрезает изображение таким образом, чтобы оно уместилось в пределах соответствующего объекта.
Если размеры изображения превышают габариты ячейки или таблицы, для которых оно предназначено, браузер обрезает изображение таким образом, чтобы оно уместилось в пределах соответствующего объекта.
Пример:
|
HTML-код: <table background=»img/sea.jpg»> <tr> <td>11111</td> <td>22222</td> </tr> <tr> <td>33333</td> <td>44444</td> </tr> </table> |
Отображение в браузере:
|
Выравнивание данных в таблице html страницы
Для выравнивания данных в таблице предназначены атрибуты ALIGN, VALIGN.
Атрибут ALIGN предназначен для выравнивания по горизонтали. По умолчанию содержимое заголовков выравнивается по центру, а ячеек — влево.
Атрибут VALIGN выравнивает данные по вертикали. По умолчанию информация выравнивается посередине. Средствами выравнивания можно пользоваться в отдельной ячейке, строке, группе столбцов, группе строк. Самым высоким приоритетом обладает атрибут выравнивания в ячейках таблицы.
Если вы ограничиваете расстояние между содержимым ячейки и ее кромками при помощи атрибута CELLPADDING, то это сказывается на результате выравнивания. Например, при CELLPADDING=3 и ALIGN=»top», данные будут размещены на расстоянии трех пикселей от верхней границы ячейки.
Пример:
|
HTML-код: <table border=»1″ cellpadding=»5″> <tr> <td align=»right»>1111<br>2222</td> <td valign=»top» align=»center»>22222</td> </tr> <tr> <td>Нижняя ячейка</td> <td>Нижняя ячейка</td> </tr> </table> |
Отображение в браузере:
|
Изменение размеров таблицы html страницы
Ширина таблицы задается атрибутом WIDTH. Значение можно задавать как в абсолютных единицах (WIDTH=250), так и в относительных (WIDTH=»80%»). Например, задав значение ширины в 600 пикселей, можно быть уверенным, что таблица поместится в окне браузера при любом разрешении монитора.
Значение можно задавать как в абсолютных единицах (WIDTH=250), так и в относительных (WIDTH=»80%»). Например, задав значение ширины в 600 пикселей, можно быть уверенным, что таблица поместится в окне браузера при любом разрешении монитора.
То же самой можно делать и с высотой таблицы при помощи атрибута HEIGHT.
При задании чрезмерно малых величин ширины и высоты таблицы, браузер определяет минимальные значения, которые позволяют нормально отображать данные.
Все вышесказанное относится и к ячейкам таблицы. При этом вовсе не обязательно задавать размеры каждой отдельной ячейки. При изменении ширины ячейки все соседние ячейки в пределах столбца будут отображаться с учетом нового значения. То же справедливо и в отношении высоты ячейки.
Пример:
|
HTML-код: <table border=»1″> <tr> <td><p>Ширина 200 пикселей</p></td> </tr> </table> <br> <table border=»1″> <tr> <td><p>Ширина 60%</p></td> </tr> </table> |
Отображение в браузере:
|
Слияние ячеек таблицы html-страницы
При помощи атрибутов COLSPAN, ROWSPAN можно объединять несколько соседних ячеек столбца или строки в одну большую ячейку.
Атрибут COLSPAN тэгов <TH>, <TD> позволяет сделать слияние ячеек нескольких столбцов в пределах одной строки.
Атрибут ROWSPAN — ячеек из нескольких строк в пределах одного столбца.
Цифра, указываемая в этих атрибутах, указывает количество ячеек, которые будут подвергнуты слиянию.
Т.к. при выполнении операций слияния очень легко запутаться, то настоятельно рекомендую сделать предварительный эскиз таблицы на бумаге.
Пример:
|
HTML-код: <table border=»1″> <tr> <td rowspan=»3″>1111</td> <td colspan=»2″>22222</td> <td colspan=»2″>33333</td> </tr> <tr> <td>44444</td> <td colspan=»2″ rowspan=»2″>55555</td> <td>66666</td> </tr> <tr> <td>77777</td> <td>88888</td> </tr> <tr> <td colspan=»5″>99999</td> </tr> </table> |
Отображение в браузере:
|
||||||||||||||||
Улучшение внешнего вида таблицы html-страницы
Атрибут CELLSPACING дает возможность задавать размер полосы чистого пространства, обрамляющих таблицу извне. По умолчанию браузер разделяет ячейки таблицы полосой в 2 пикселя.
По умолчанию браузер разделяет ячейки таблицы полосой в 2 пикселя.
Атрибут CELLPADDING задает размеры полос чистого пространства внутри ячейки, отделяя ее содержимое от внешних границ. По умолчанию эта величина равна 1 пикселю.
Чтобы графические изображения, помещенные в соседние ячейки таблицы, выглядели как единое целое, надо задать атрибутам CELLSPACING, CELLPADDING нулевые значения.
Отображение границ таблицы html-страницы
Если значение атрибута BORDER тэга <TABLE> отлично от нуля, то браузер заключает таблицу в рамку и разграничивает соседние строки и столбцы таблицы. При помощи атрибутов FRAME, RULES можно указать какие именно части обрамлений таблицы следует показывать.
Атрибут FRAME служит для определения фрагментов внешнего очертания таблицы.
Атрибут RULES — указывает набор внутренних разделительных линий.
Ниже приведены допустимые значения этих атрибутов.
FRAME Значение Результат void Все линии отсутствуют above Линия над таблицей below Линия под таблицей rhs Линия справа от таблицы lhs Линия слева от таблицы hsides Линии над и под таблицей vsides Линии слева и справа от таблицы border Все линии присутствуют (по умолчанию) RULES none Все линии отсутствуют cols Линии между столбцами rows Линии между строками groups Линии между группами столбцов и строк all Все линии присутствуют (по умолчанию)
Пример:
|
HTML-код: <table border=»1″ rules=»rows»> <tr> <td>111</td> <td>111</td> <td>111</td> </tr> <tr> <td>111</td> <td>111</td> <td>111</td> </tr> </table> |
Отображение в браузере:
|
Перенос слов в ячейках таблицы html-страницы
По умолчанию браузер делает автоматический перенос слов текста внутри ячейки таблицы. Атрибут NOWRAP принудительно отключает функцию переноса слов внутри таблицы и отображает текст в одну строку. Поэтому этот атрибут рекомендуют применять по отношению к ячейкам таблицы, содержащим короткий текст, т.к. в противном случае он выйдет за пределы окна браузера. Следует сказать, что этот атрибут не оказывает воздействие на текст ячейки, отформатированный при помощи тэгов <P>, <BR>.
Атрибут NOWRAP принудительно отключает функцию переноса слов внутри таблицы и отображает текст в одну строку. Поэтому этот атрибут рекомендуют применять по отношению к ячейкам таблицы, содержащим короткий текст, т.к. в противном случае он выйдет за пределы окна браузера. Следует сказать, что этот атрибут не оказывает воздействие на текст ячейки, отформатированный при помощи тэгов <P>, <BR>.
Вложенные таблицы html-страницы
Вложение таблиц одну в другую — очень распространенный прием оформления внешнего вида веб-страницы. Прежде всего надо построить главную таблицу, а затем в ее ячейках разместить дочерние таблицы. Определяя таблицы, надо не забывать включать в их описание все закрывающие тэги, содержащие символ косой черты, т.к. пропуск всего одного такого дескриптора исказит таблицу кардинальным образом.
Не следует, также, злоупотреблять вложением, т.к. в этом случае существенно замедляется загрузка страницы браузером.
Форматирование вложенных таблиц осуществляется по общим правилам, что, собственно и делает страницу привлекательной.
Пример:
|
HTML-код: <table border=»1″> <tr> <td>111</td> <td>111</td> <td> <table border=»1″ bgcolor=»#00ff00″> <tr> <td>01</td> <td>01</td> </tr> <tr> <td>01</td> <td>01</td> </tr> </table> </td> </tr> <tr> <td>111</td> <td>111</td> <td>111</td> </tr> </table> |
Отображение в браузере:
|
Обтекание таблицы текстом
Атрибут ALIGN, используемый для задания признака обтекания таблиц текстом, может принимать два значения — left, right. Первое — заставляет браузер поместить таблицу слева от текста, второе — справа.
Первое — заставляет браузер поместить таблицу слева от текста, второе — справа.
Если необходимо, чтобы форматированию подвергся определенный фрагмент текста, надо применить тэг <BR> с атрибутом CLEAR, указывающими позицию в тексте, начиная с которой обтекание отменяется. Значения left, right, all атрибута CLEAR позволяет определить, с какой стороны текст далее будет свободен от таблицы.
Пример:
|
HTML-код: <table border=»1″ align=»left»> <tr> <td>11</td> <td>11</td> </tr> <tr> <td>11</td> <td>11</td> </tr> </table> <p>Текст обтекает таблицу</p> <br clear=»left»> <p>Текст не обтекает таблицу</p> |
Отображение в браузере:
Текст обтекает таблицу Текст не обтекает таблицу |
Нумерованный списокМаркированный списокМногоуровненвый списокСписки определений
Основное применение списков:
Нумерованные — для перечисления элементов, следующих в строго определенном порядке.
Маркированные — для перечисления элементов, следующих в произвольном порядке.
Многоуровневые — для конкретизации информации определенных элементов.
Список определений — используется для форматирования словарей.
Нумерованный список html страницы
Для создания нумерованных списков используются тэги <OL> <LI>
Тэгом <OL> отмечается начало/окончание всего списка.
Тэгом <LI> обозначают начало/конец отдельного элемента списка.
По умолчанию элементы списка нумеруются по порядку 1, 2, 3… При помощи атрибута TYPE можно изменить стиль нумерации.
Значение Нумерация TYPE A A, B, C.. a a, b, c.. I I, II, III.. i i, ii, iii.. 1 1. 2. 3..
Если дополнить уже существующий список новыми значениями, то браузер автоматически пересчитает его.
При помощи атрибутов START VALUE можно изменить порядок нумерации списка.
START — служит для задания начального номера списка, отличного от 1.
VALUE — дает возможность назначить произвольный номер любому элементу списка.
Пример:
|
HTML-код: <ol> <li>элемент 1</li> <li>элемент 2</li> <li>элемент 3</li> </ol> <ol type=»A»> <li>элемент 1</li> <li>элемент 2</li> <li>элемент 3</li> </ol> <ol start=»5″> <li>элемент 1</li> <li value=»9″>элемент 2</li> <li>элемент 3</li> </ol> |
Отображение в браузере:
|
Маркированный список html страницы
Для создания маркированных списков применяют тэги <UL <LI>
Тэгом <UL> отмечается начало/окончание всего списка.
Тэгом <LI> обозначают начало/конец отдельного элемента списка.
По умолчанию элементы списка маркируются черным кружочком. При помощи атрибута TYPE можно изменить стиль маркирования.
В пределах одного списка можно использовать различную маркировку элементов списка.
Пример:
|
HTML-код: <ul type=»circle»> <li>элемент 1</li> <li>элемент 2</li> <li type=»disc»>элемент 3</li> <li type=»square»>элемент 4</li> </ul> |
Отображение в браузере:
|
Многоуровненвый список html страницы
Для создания многоуровневых списков можно использовать как маркированные, так и нумерованные списки, а также их сочетание. Многоуровневый список получается путем вложения одного списка в тело другого. Главная задача при этом не запутаться. Для этого советую делать различные отступы для отдельных списков.
Многоуровневый список получается путем вложения одного списка в тело другого. Главная задача при этом не запутаться. Для этого советую делать различные отступы для отдельных списков.
Списки определений html страницы
Для создания списков определений используют три тэга:
<DL> — начало/конец списка.
<DT> — начало/конец конкретного термина.
<DD> — начало/конец поясняющей статьи термина.
Тэги <DT> и <DD> не обязательно чередовать. Т.е. можно «привязать» к одному определению несколько терминов, и, наоборот.
Пример:
|
HTML-код: <dl> <dt>Термин 1</dt> <dd>Аннотация1 к термину 1</dd> <dd>Аннотация2 к термину 1</dd> </dl> |
Отображение в браузере:
|
Создание таблицы в HTML
Создание таблицы в HTML
- Сайтостроение
- Статьи
- Верстка сайта
- HTML/xHTML
15. 03.1453153
03.1453153
В языке разметки HTML таблицы используются не только для представления каких-либо данных в виде строк и столбцов, но и как средство форматирования страниц и задания расположения различных элементов.
Другими словами, в HTML оформление таблицы может быть вовсе не заметным, однако выполнять функцию каркаса, занимая всю веб-страницу.
Можно поместить, например, в её левый столбец меню, основную информацию в средний, а контактные данные — в правый.
Итак, как сделать таблицу в HTML?
Создадим простейшую таблицу, содержащую три ячейки одной строки с помощью приведенного ниже кода:
<body>
<table>
<tr>
<td>Столбец 1</td>
<td>Столбец 2</td>
<td>Столбец 3</td>
</tr>
</table>
</body>
В окне браузера только что созданная таблица выглядит следующим образом:
Таблица начинается с тега <table> и заканчивается парным ему </table>. Всё содержимое таблицы описывается сверху вниз по строкам, каждая из которых начинается с тега <tr> и заканчивается </tr>.
Всё содержимое таблицы описывается сверху вниз по строкам, каждая из которых начинается с тега <tr> и заканчивается </tr>.
Ячейки строки описываются слева направо с помощью тегов <td> и </td>. В ячейку вы можете поместить как текст, так и графические файлы и даже другие таблицы.
Содержание
- Границы и рамки
- Цвет фона и текста
- Отступы таблицы в HTML
- Выравнивание таблицы в HTML
- Вставка изображения в HTML таблицу
- Объединение ячеек в HTML таблице
- Генераторы HTML таблиц
Границы и рамки
По умолчанию в таблице нет границы. Добавить её можно с помощью атрибута border тега <table>. Однако, иногда браузеры такую границу отображают по-разному, поэтому лучше данный процесс возложить на работу со стилями:
<body>
<table border=»1″>
<tr>
<td>Столбец 1</td>
<td>Столбец 2</td>
<td>Столбец 3</td>
</tr>
</table>
</body>
Цвет фона и текста
Для того чтобы указать фон ячейки таблицы HTML, строки или отдельной ячейки, к тегам <table>, <td> и <tr> можно применить следующие параметры:
- background — в качестве фона используется изображение.
 Указать можно либо имя файла, либо путь к нему;
Указать можно либо имя файла, либо путь к нему; - bgcolor — фоном является определённый цвет. Указать можно как название интересующего оттенка, так и шестнадцатеричный код.
Для того чтобы изменить цвет текста в таблице HTML, необходимо использовать тег <font>.
Например:
<table border=»1″ bgcolor=»green»>
<tr bgcolor=»blue»>
<td><font color=»white»>Ячейка 1</font></td>
<td bgcolor=»red»></td>
</tr>
<tr>
<td background=»http://t2.gstatic.com/images?q=tbn:ANd9GcRfByY7DCMopoeaahCdF4Yi7HWMo89lEYTZVJb4GAew7ZlZNiPW»>Ячейка 3</td>
<td>Ячейка 4</td>
</tr>
</table>
Отступы таблицы в HTML
В HTML отступы в таблице задаются с помощью тега <table>:
- cellspacing — расстояние между границами соседних ячеек;
- cellpading — расстояние между содержимым и границей ячейки.

Например:
<table border=»1″ bgcolor=»green» cellspacing=»20″ cellpadding=»20″>
<tr bgcolor=»blue»>
<td><font color=»white»>Ячейка 1</font></td>
<td bgcolor=»red»></td>
</tr>
<tr>
<td>
background=»http://t2.gstatic.com/images?q=tbn:ANd9GcRfByY7DCMopoeaahCdF4Yi7HWMo89lEYTZVJb4GAew7ZlZNiPW»>Ячейка 3</td>
<td>Ячейка 4</td>
</tr>
</table>
Визуальное отображение данного кода в браузере таково:
Выравнивание таблицы в HTML
Вы можете для каждой отдельной ячейки или строки задать два параметра, которые выполняют горизонтальное (align) и вертикальное (valign) выравнивание текста в таблице HTML.
Параметр align может иметь следующие значения:
- left — выравнивание по левой границе;
- right — выравнивание по правой границе;
- center — выравнивание по центру.

Параметр valign может иметь такие значения:
- bottom — выравнивание по нижней границе;
- top — выравнивание по верхней границы;
- middle — выравнивание посередине.
Пример:
<table border= «1»>
<td>Текст 1</td>
<td align=»right» valign=»top»>Текст 2</td>
</table>
Как сделать таблицу по центру в HTML? С помощью упомянутого значения center.
Например:
Я ндекс.ДиректКонтроль за строительными работами mrspro.ru Данные о ходе строительства в режиме реального времени всем участникам проекта.
<table cellpadding=»0″ cellspacing=»0″>
<tr>
<td align=»center»>
<table cellpadding=»60″ cellspacing=»4″ border=»1″>
<tr>
<td>
Текст таблицы
</td>
</tr>
</table>
</td>
</tr>
</table>
Вставка изображения в HTML таблицу
У вебмастеров часто возникает вопрос о том, как вставить картинку в HTML таблицу? Для того чтобы это осуществить, необходимо прописать адрес или имя изображения в соответствующей ячейке после тега <td>.
Например:
<table border= «1»>
<tr align=»left»>
<td><img src=»http://amadeya.users.photofile.ru/photo/amadeya/1288508/xlarge/42642197.jpg»></td>
<td> Содержимое 2 ячейки </td> </tr>
<tr align=»right»>
<td> Содержимое 3 ячейки </td>
<td> Содержимое 4 ячейки </td> </tr>
</table>
Дополнительными атрибутами в данном случае являются:
- width — ширина;
- height — высота;
- alt — альтернативный текст, который отображается в браузере при отключенной функции отображения изображений;
- title — подпись к картинке;
- align — горизонтальное выравнивание;
- Я ндекс.Директкак удалить вирус с ПК rostov.k-itservice.ru 18+ Эффективное удаление вирусов и шпионских программ. Обезопасим ваш компьютер!
- valign — вертикальное выравнивание.
Кроме того, облачив изображение в специальный тег <a href=»страница, на которую ведёт ссылка»><img src=»имя файла. jpg»></a>, его можно использовать в качестве ссылки.
jpg»></a>, его можно использовать в качестве ссылки.
Объединение ячеек в HTML таблице
Соседствующие ячейки внутри одного столбца или строки можно объединить с помощью параметров rowspan и colspan тега <td>.
Объединение столбцов одной строчки выглядит так:
<table border=»1″>
<tr>
<td colspan=»3″>Текст 2</td>
</tr>
<tr>
<td>Текст 2</td>
<td>Текст 3</td>
<td>Текст 4</td>
</tr>
</table>
У HTML таблицы объединение ячеек одного столбца выглядит следующим образом:
<table border=»1″>
<tr>
<td rowspan=»3″>Текст 1</td>
<td>Текст 2</td>
</tr>
<tr>
<td>Текст 3</td>
</tr>
<tr>
<td>Текст 4</td>
</tr>
</table>
Генераторы HTML таблиц
Я ндекс. ДиректКонтроль за строительными работами mrspro.ru Данные о ходе строительства в режиме реального времени всем участникам проекта.
ДиректКонтроль за строительными работами mrspro.ru Данные о ходе строительства в режиме реального времени всем участникам проекта.
Разумеется, создавать HTML таблицы можно самостоятельно, прописывая вручную все теги HTML. Таблица в данном случае рискует быть составленной некорректно, поскольку человеческий фактор при работе с большими объёмами информации даёт о себе знать.
Уже давно существуют специальные генераторы таблиц HTML, которые призваны сэкономить ваше время. С их помощью вы можете легко создать таблицу с множеством настроек.
Одним из наиболее распространенных генераторов таблиц является русскоязычный сервис http://rusws.ru/genertabtag . В его арсенале имеется множество настроек для построения таблиц: вы можете задать цвет фона, выравнивание, ширину таблицы, толщину рамки и т.д.
Несмотря на то, что сервис http://www.2createawebsite.com/build/table_generator.html является зарубежным, настроек для генерации таблицы здесь меньше, чем в предыдущем примере. Имеются лишь самые необходимые — количество столбцов, строк, ширина, размер, цвет границы.
Имеются лишь самые необходимые — количество столбцов, строк, ширина, размер, цвет границы.
Это — отличный вариант для генерации простейших таблиц, однако для более серьёзных целей рекомендуем воспользоваться другими сервисами:
Генератор таблиц html также имеет не слишком много настроек, однако цвет для фона и границы таблицы вы можете подобрать из палитры цветов.
Этот же сервис имеет довольно удобный HTML редактор, в котором можно построить, заполнить таблицу, а затем получить её код:
Таким образом, таблица является не только важным статистическим элементом во всех сферах жизни, но и неотъемлемой частью веб-дизайна и вёрстки.
Если вы решили воспользоваться услугами генератора таблиц, стоит внимательно подойти к выбору подходящего вам сервиса, опробовав самые популярные из них и выбрав наилучший.
Желаем успехов!
HTML-таблицы
❮ Назад Далее ❯
HTML-таблицы позволяют веб-разработчикам упорядочивать данные в строки и
столбцы.
Пример
| Компания | Контакт | Страна |
|---|---|---|
| Альфред Футтеркисте | Мария Андерс | Германия |
| Торговый центр Моктесума | Франсиско Чанг | Мексика |
| Эрнст Гендель | Роланд Мендель | Австрия |
| Островная торговля | Хелен Беннет | Великобритания |
| Винные погреба Смеющегося Вакха | Йоши Таннамури | Канада |
| Магазин Алиментари Риунити | Джованни Ровелли | Италия |
Попробуйте сами »
Определение таблицы HTML
Таблица в HTML состоит из ячеек таблицы внутри строк и столбцов.
Пример
Простая HTML-таблица:
| Компания | Контактное лицо | Страна |
|---|---|---|
| Альфред Футтеркисте | Мария Андерс | Германия |
| Центр коммерческий Moctezuma | Франсиско Чанг | Мексика |
Попробуйте сами »
Ячейки таблицы
Каждая ячейка таблицы определяется и тег 
тд обозначает табличные данные.
Все, что находится между и
Пример
<таблица>
Попробуйте сами »
Примечание: Ячейка таблицы может содержать всевозможные элементы HTML: текст, изображения, списки, ссылки, другие таблицы и т. д.
Строки таблицы
Каждая строка таблицы начинается с и оканчивается на
т.р. обозначает строку таблицы.
Пример
<таблица>
Попробуйте сами »
В таблице может быть сколько угодно строк; просто убедитесь, что количество ячеек одинаково в каждой строке.
Примечание: Бывают случаи, когда в одной строке может быть меньше или больше ячеек, чем в другой. Вы узнаете об этом в следующей главе.
Заголовки таблицы
Иногда вы хотите, чтобы ваши ячейки были ячейками заголовка таблицы. В таких случаях используйте Пусть первая строка будет ячейками заголовка таблицы: Попробуйте сами » По умолчанию текст в Добавьте строку таблицы с двумя заголовками. Два заголовка таблицы должны иметь значения «Имя» и «Возраст». <таблица> Начать упражнение Полный список всех доступных тегов HTML см. ❮ Предыдущий
Далее ❯ НОВИНКА Мы только что запустили Узнать Играть в игру FORUM |
О W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности. Copyright 1999-2022 Refsnes Data. Все права защищены. ❮ Назад
Полный справочник HTML
Далее ❯ Установите цвет фона трех столбцов с помощью тегов Попробуйте сами » Другие примеры «Попробуйте сами» ниже. Тег Тег Примечание: Тег Совет: Чтобы определить различные свойства столбца в пределах Тег Тег Выровнять текст в столбцах таблицы (с помощью CSS): Попробуйте сами » Вертикальное выравнивание текста в столбцах таблицы (с помощью CSS): Попробуйте сами » Задать ширину столбца таблицы (с помощью CSS): Попробуйте сами » HTML DOM Ссылка: ColumnGroup Object Большинство браузеров будут отображать Colgroup { Попробуйте сами » ❮ Предыдущая
Полный справочник HTML
Далее ❯ NEW Мы только что запустили Узнать Играть в игру 9003 900
Справочник по HTML ФОРУМ |
О W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности. Copyright 1999-2022 Refsnes Data. Все права защищены. ❮ Назад
Полный справочник HTML
Далее ❯ Таблица HTML с элементами, Попробуйте сами » Ниже приведены дополнительные примеры из серии «Попробуйте сами». Элемент Браузеры могут использовать эти элементы для включения прокрутки тела таблицы независимо от верхнего и нижнего колонтитула. Кроме того, при печати большой таблицы, занимающей несколько страниц, эти элементы позволяют печатать верхний и нижний колонтитулы вверху и внизу каждой страницы. Примечание: Элемент Тег Совет: Элементы Тег Стиль, Попробуйте сами » Как выровнять содержимое внутри (с помощью CSS): Попробуйте сами » Как выровнять содержимое внутри по вертикали (с помощью CSS): Попробуйте сами » Большинство браузеров будут отображать thead { ❮ Предыдущий
Полный справочник HTML
Далее ❯ НОВИНКА Мы только что запустили Узнать Играть в игру FORUM |
О W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Copyright 1999-2022 Refsnes Data. Все права защищены. Эта статья поможет вам начать работу с HTML-таблицами, охватывая самые основы, такие как строки, ячейки, заголовки, объединение ячеек в несколько столбцов и строк, а также способы группировки всех ячеек в столбце для целей стилизации. Таблица — это структурированный набор данных, состоящий из строк и столбцов ( табличные данные ). Таблица позволяет быстро и легко искать значения, указывающие на какую-то связь между различными типами данных, например, человек и его возраст, или день недели, или расписание местного плавательного бассейна. Таблицы очень широко используются в человеческом обществе и используются в течение длительного времени, о чем свидетельствует этот документ переписи населения США от 1800 года: Поэтому неудивительно, что создатели HTML предоставили средства для структурирования и представления табличных данных в Интернете. Смысл стола в том, что он жесткий. Информация легко интерпретируется путем создания визуальных ассоциаций между заголовками строк и столбцов. Например, посмотрите на таблицу ниже и найдите газового гиганта Юпитера с 62 лунами. Вы можете найти ответ, связав соответствующие заголовки строк и столбцов. При правильной реализации HTML-таблицы хорошо обрабатываются специальными средствами, такими как программы чтения с экрана, поэтому успешная HTML-таблица должна в равной степени улучшить работу как зрячих, так и слабовидящих пользователей. Вы также можете посмотреть живой пример на GitHub! Одна вещь, которую вы заметите, это то, что таблица выглядит немного более читабельной — это потому, что таблица, которую вы видите выше на этой странице, имеет минимальный стиль, тогда как версия GitHub использует более значительный CSS. Не питайте иллюзий; чтобы таблицы были эффективными в Интернете, вам необходимо предоставить некоторую информацию о стилях с помощью CSS, а также хорошую прочную структуру с помощью HTML. В этом модуле мы не будем сосредотачиваться на CSS, но мы предоставили вам минимальную таблицу стилей CSS, которая сделает ваши таблицы более читабельными, чем стандартная, которую вы получаете без каких-либо стилей. Вы можете найти таблицу стилей здесь, а также шаблон HTML, который применяет таблицу стилей — вместе они дадут вам хорошую отправную точку для экспериментов с таблицами HTML. HTML-таблицы следует использовать для табличных данных — для этого они и предназначены. К сожалению, многие люди использовали HTML-таблицы для разметки веб-страниц, например. одна строка для верхнего колонтитула, одна строка для столбцов содержимого, одна строка для нижнего колонтитула и т. д. Дополнительные сведения и пример можно найти в разделе «Макеты страниц» в нашем учебном модуле по специальным возможностям. Короче говоря, использование таблиц для компоновки, а не методов компоновки CSS — плохая идея. Основные причины следующие: Мы достаточно поговорили о теории таблиц, так что давайте перейдем к практическому примеру и создадим простую таблицу. Как вы увидите, ячейки не размещаются друг под другом, а автоматически выравниваются друг с другом в одной строке. Каждый элемент Чтобы остановить рост этой строки и начать размещать последующие ячейки во второй строке, нам нужно использовать элемент В результате должна получиться таблица примерно следующего вида: Примечание: Вы также можете найти это на GitHub как simple-table.html (также смотрите его вживую). Теперь обратим внимание на заголовки таблиц — специальные ячейки, которые располагаются в начале строки или столбца и определяют тип данных, которые содержит эта строка или столбец (в качестве примера см. ячейки «Человек» и «Возраст» в первый пример, показанный в этой статье). Чтобы проиллюстрировать, почему они полезны, взгляните на следующий пример таблицы. Сначала исходный код: Теперь реальная визуализированная таблица: Проблема здесь в том, что, хотя вы можете понять, что происходит, не так просто сопоставить данные, как могло бы быть. Давайте попробуем улучшить эту таблицу. Примечание: Вы можете найти наш готовый пример по адресу dogs-table-fixed. Частично мы уже ответили на этот вопрос — легче найти нужные данные, когда заголовки четко выделяются, да и дизайн в целом выглядит лучше. Примечание. Заголовки таблиц имеют некоторые стили по умолчанию — они выделены полужирным шрифтом и расположены по центру, даже если вы не добавите к таблице свой собственный стиль, чтобы они выделялись. Заголовки таблиц также имеют дополнительное преимущество — наряду с атрибутом Иногда нам нужно, чтобы ячейки занимали несколько строк или столбцов. Возьмем следующий простой пример, в котором показаны названия обычных животных. В некоторых случаях мы хотим показывать имена самцов и самок рядом с названием животного. Исходная разметка выглядит так: Но вывод не дает нам совсем то, что мы хотим: Нам нужен способ, чтобы «Животные», «Гиппопотам» и «Крокодил» располагались в двух столбцах, а «Лошадь» и «Курица» — в двух столбцах. пролет вниз на два ряда. К счастью, заголовки и ячейки таблицы имеют атрибуты Давайте используем Примечание: Готовый пример можно найти на странице animals-table-fixed.html на GitHub (также см. его вживую). Есть еще одна функция, о которой мы расскажем вам в этой статье, прежде чем двигаться дальше. Примечание: Стиль столбцов, подобный этому, ограничен несколькими свойствами: Возьмем следующий простой пример: Что дает нам следующий результат: Это не идеально, так как мы должны повторить информацию о стилях для всех трех ячеек в столбце (в реальном проекте мы, вероятно, установили бы класс Вместо этого мы можем указать информацию один раз, на По сути, мы определяем два «столбца стилей», один из которых определяет информацию о стиле для каждого столбца. Мы не стилизуем первый столбец, но нам все равно нужно включить пустой элемент Если бы мы хотели применить информацию о стиле к обоим столбцам, мы могли бы просто включить один элемент Так же, как Теперь пришло время попробовать себя. Ниже вы можете увидеть график работы учителя иностранных языков. В пятницу у нее новый класс, где весь день преподают голландский, но она также преподает немецкий несколько уроков по вторникам и четвергам. Она хочет выделить столбцы, содержащие дни, когда она преподает. Воссоздайте таблицу, выполнив следующие действия. Посмотрите, как вы справитесь с примером. Если вы застряли или хотите проверить свою работу, вы можете найти нашу версию на GitHub как timetable-fixed.html (также смотрите ее вживую). На этом основные сведения о HTML-таблицах заканчиваются. В следующей статье мы рассмотрим несколько более продвинутые функции таблиц и начнем думать, насколько они доступны для людей с ослабленным зрением. Последнее изменение: , участниками MDN Когда вы создаете проект, который должен представлять данные визуально, вам понадобится хороший способ отображения информации, чтобы ее было легко читать и понимать. Теперь, в зависимости от типа данных, вы можете выбирать между различными методами представления с помощью элементов HTML. В большинстве случаев таблицы удобнее отображать большие объемы структурированных данных. Вот почему в этой статье мы узнаем, как использовать таблицы в HTML, а затем как их стилизовать. Но обо всем по порядку — что такое таблица в HTML? Таблица — это представление данных, расположенных в строках и столбцах. В последнее время использование таблиц в Интернете стало более популярным из-за удивительных тегов таблиц HTML, упрощающих их создание и оформление. Чтобы создать таблицу в HTML, вам понадобятся теги. Наиболее важным из них является тег РЕКЛАМА Другие теги включают: Теперь, когда вы понимаете, что представляет собой таблица HTML и как ее создать, давайте продолжим и посмотрим, как мы можем использовать эти теги для создания таблиц с дополнительными функциями. РЕКЛАМА Пример использования Из приведенного выше примера мы можем сказать, какой столбец содержит какую информацию. Это стало возможным благодаря использованию тега Основное назначение добавления заголовка к таблице — предоставить описание данных, представленных в таблице. Заголовок можно разместить вверху или внизу таблицы, и по умолчанию он всегда будет по центру. Чтобы вставить заголовок в таблицу, используйте тег РЕКЛАМА Пример использования Атрибут области действия используется для определения того, предназначен ли конкретный заголовок для столбца, строки или их группы. Основная цель элемента области действия — показать целевые данные, чтобы пользователю не приходилось полагаться на предположения. Атрибут объявлен в ячейке заголовка Значения РЕКЛАМА Пример использования Что сделал атрибут В этом случае заголовки принадлежат столбцу, потому что это то, что мы установили в коде. Вы можете поиграть, изменив атрибут, чтобы увидеть различные варианты поведения. Возможно, вы столкнулись с ячейками, которые занимают два или более столбца или строки в таблице. Это называется охватом ячеек. Если вы работали в таких программах, как MS Office или Excel, вы, вероятно, использовали эту функцию, выделяя ячейки и нажимая команду, и вуаля! У тебя есть это. Те же функции можно применить к таблице HTML, используя два атрибута ячейки: Пример использования пролета В приведенном выше примере у нас есть ячейка, состоящая из 2 ячеек в строках и 3 ячеек в столбце, как указано. При использовании атрибутов РЕКЛАМА Точно так же, как веб-сайт или любой другой документ состоит из трех основных разделов — заголовка, основной части и нижнего колонтитула — так же, как и таблица. В таблице они разделены по атрибутам, а именно: Пример использования В приведенном выше примере заголовок представлен названием месяцев, часть с данными о продажах и прибыли представляет тело таблицы, и, наконец, часть с заявлением представляет нижний колонтитул нашей таблицы. Еще одна важная вещь, которую следует отметить, это то, что таблица может иметь более одной части тела. В подобном сценарии каждое тело группирует строки, которые связаны друг с другом. Несмотря на то, что таблицы сегодня широко используются, очень редко можно найти таблицу без стилей. Большинство из них используют различные формы стилей, будь то цвета, шрифты, выделение важных значений и так далее. Стиль помогает сделать столы профессиональными и привлекательными. В конце концов, вы бы не хотели, чтобы ваш читатель смотрел на данные, разделенные только одной строкой. В отличие от стилей с помощью других языков или инструментов, в HTML вам потребуется создать дополнительный файл с расширением Ниже прикреплена игровая площадка кода с примером стилизованной таблицы. Не стесняйтесь поиграть с ним, чтобы увидеть, как разные стили повлияют на дисплей. В приведенной выше игровой площадке с кодом мы создали таблицу и придали ей стиль, используя некоторые атрибуты, описанные в статье. Мы стилизовали его с помощью файла CSS, в котором мы добавили цвет и границу нашей таблице, чтобы сделать ее более читабельной и красивой. Итак, мы увидели, что такое таблица, мы создали несколько из них и даже сделали шаг вперед и применили стили. Но знания и неумение их применять не помогут. Итак, где и когда вам нужно использовать таблицы в своем дизайне? РЕКЛАМА Есть много ситуаций, когда таблицы могут пригодиться при разработке ваших проектов: Таблицы — отличный способ представления табличных данных, и вы можете создавать их с помощью базовых элементов HTML, таких как Вы также можете добавить некоторые стили, чтобы они хорошо выглядели и четко представляли данные с помощью файла CSS. Прежде чем мы закончим, давайте выполним еще одно задание: Создайте таблицу, используя то, что мы узнали, чтобы обобщить то, что мы рассмотрели в сегодняшней статье. После этого сравните свой дизайн с моей закрепленной площадкой кода ниже: Научитесь программировать бесплатно. Учебная программа freeCodeCamp с открытым исходным кодом помогла более чем 40 000 человек получить работу в качестве разработчиков. РЕКЛАМА В этой статье мы познакомимся с HTML-таблицей , различными способами ее реализации, а также поймем ее использование на примерах. Таблица HTML представляет собой расположение данных в строках и столбцах или, возможно, в более сложной структуре. Таблицы широко используются в общении, исследованиях и анализе данных. Таблицы полезны для различных задач, таких как представление текстовой информации и числовых данных. Его можно использовать для сравнения двух или более элементов в макете табличной формы. Таблицы используются для создания баз данных. Определение таблиц в HTML: Таблица HTML определяется с помощью тега «table». Каждая строка таблицы определяется тегом «tr». Заголовок таблицы определяется тегом «th». По умолчанию заголовки таблиц выделяются жирным шрифтом и располагаются по центру. Данные/ячейка таблицы определяются с помощью тега «td». Пример 1: В этом примере мы создаем простую таблицу в HTML с помощью тега table. Output: HTML Table Example 2: This example explains the use of the HTML Table. Вывод: Простая таблица HTML Принятые атрибуты4 9013 Атрибуты4 964 Добавление границы к таблице HTML: Граница задается с помощью свойства границы CSS. Пример 3 : В этом примере объясняется добавление границы к таблице HTML. 20190 >100106 Выход: . Добавление свернутых границ в HTML-таблицу: Чтобы границы сводились в одну границу, добавьте свойство CSS border-collapse. Пример 4: В этом примере описывается добавление свернутых границ в HTML. Вывод: HTML-таблица со свернутыми границами Добавление таблицы в HTML0134 Заполнение ячейки указывает пространство между содержимым ячейки и ее границами. Пример 5: В этом примере описывается добавление заполнения ячейки таблицы в HTML. Output: Adding Table cell padding Adding Left Align Headings in an HTML Таблица: По умолчанию заголовки таблиц выделяются жирным шрифтом и располагаются по центру. Пример 6: В этом примере объясняется свойство text-align, при котором текст выравнивается по левому краю. 106 05 > Вывод: text-align Свойство Добавление интервала между границами в таблицу HTML: Расстояние между границами определяет расстояние между ячейками. Чтобы установить интервал границы для таблицы, мы должны использовать свойство CSS border-spacing. Пример 7: В этом примере показано, как использовать свойство границы для создания пространства между ячейками таблицы. Выход: . чем один столбец, мы должны использовать атрибут colspan. Пример 8: В этом примере описывается использование атрибута colspan в HTML. Вывод: атрибут colspan Добавление ячеек, которые охватывают несколько строк в HTML-таблицах: Чтобы ячейка занимала более одной строки атрибута, мы должны использовать атрибут rowspan. Пример 9: В этом примере описывается использование атрибута rowspan в HTML. 9 9 707070707011050106 Output: Use of rowspan attribute Adding a Caption in an HTML Table: Чтобы добавить заголовок к таблице, мы должны использовать тег «caption». Пример 10: В этом примере описывается заголовок таблицы HTML путем указания свойств CSS для установки его ширины. : : : :. Пример 11: В этом примере описывается добавление цвета фона таблицы в HTML. 106 Вывод: Добавление цвета фона таблицы с использованием свойств CSS Создание 9 вложенных таблиц0134 Вложение таблиц просто означает создание таблицы внутри другой таблицы. Пример 12: В этом примере описывается вложенная таблица HTML. 9010 9 0106 Выход: Вложенные HTML Table Поддерживаемые браузеры: тег вместо тег: й обозначает заголовок таблицы. Пример
Лицо 1
Лицо 2
Лицо
3
Эмиль
Тобиас
Линус
16
14
10 элементов
выделены жирным шрифтом и расположены по центру, но вы можете изменить это с помощью CSS. 
HTML-упражнения
Проверьте себя с помощью упражнений
Упражнение:
Джилл Смит
50
Теги таблицы HTML
Тег Описание <таблица> Определяет таблицу <й> Определяет ячейку заголовка в таблице Определяет строку в таблице <тд> Определяет ячейку в таблице <заголовок> Определяет заголовок таблицы Указывает группу из одного или нескольких столбцов в таблице для форматирования <столбец> Указывает свойства столбца для каждого столбца в элементе <заголовок> Группирует содержимое заголовка в таблице <тело> Группирует содержимое тела в таблицу Группирует содержимое нижнего колонтитула в таблице  в нашем справочнике по тегам HTML.
в нашем справочнике по тегам HTML.
Видео W3Schools ВЫБОР ЦВЕТА
КОД ИГРЫ
Top Tutorials
Учебное пособие по HTML
Учебное пособие по CSS
Учебное пособие по JavaScript
How To Tutorial
SQL Tutorial
Python Tutorial
W3.CSS Tutorial
Bootstrap Tutorial
PHP Tutorial
Java Tutorial
C++ Tutorial
jQuery Tutorial Top References
HTML Reference
CSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference Лучшие примеры
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3. CSS
CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
W3Schools использует W3.CSS. HTML-тег colgroup
Пример
ISBN
Название
Цена
3476896
Мой первый HTML
$53

Определение и использование
,
после любых элементов
элементы. и: Поддержка браузера
Элемент Да Да Да Да Да Атрибуты
Атрибут Значение Описание пролет номер Указывает количество столбцов, которые должна охватывать группа столбцов Глобальные атрибуты

Атрибуты событий
Дополнительные примеры
Пример
ISBN
Название Цена
3476896
Мой первый HTML 53 доллара США
2489604
Мой первый CSS $47
Пример
Месяц
Сбережения
Январь
100$
Пример
Месяц
Экономия
Январь 100 долларов США
Февраль
80$
Связанные страницы
Настройки CSS по умолчанию
Пример
. столбец-группа;
столбец-группа;
}
видео W3Schools ПАЛЕТКА ЦВЕТОВ
КОД ИГРЫ
Top Tutorials
Учебное пособие по HTML
Учебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.CSS
Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery Основные примеры
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3. CSS
CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
W3Schools использует W3.CSS. HTML тег объявления
Пример
Месяц Экономия
Январь
100 долларов США
Февраль
80 долларов США
0 8 <2 tr>
180 долларов США

Определение и использование
9Тег 0106 используется для группировки содержимого заголовка в таблице HTML. используется в сочетании с элементами и для указания каждой части таблицы (заголовок, тело, нижний колонтитул). должен иметь один или несколько
Теги внутри. должен использоваться в следующем контексте: как дочерний элемент
элемент после любого
элементы
. , и не влияют на
макет таблицы по умолчанию. Однако вы можете использовать CSS для стилизации этих
элементы (см. пример ниже)!
Однако вы можете использовать CSS для стилизации этих
элементы (см. пример ниже)! Поддержка браузера
Элемент <заголовок> Да Да Да Да Да Глобальные атрибуты
также поддерживает глобальные атрибуты в HTML. Атрибуты событий
9Тег 0106 также поддерживает атрибуты событий в HTML. Другие примеры
Пример
Месяц Экономия
январь
100 долларов
Февраль
80$
Sum
180 долларов США
Пример
Месяц
Экономия
Январь 100 долларов
Февраль
80 долларов США
Пример
Месяц Экономия
Январь 100 долларов
Февраль
80 долларов США
Настройки CSS по умолчанию
со следующими значениями по умолчанию:
display: table-header-group;
вертикальное выравнивание: посередине;
цвет границы: наследовать;
}
Видео W3Schools ВЫБОР ЦВЕТА
КОД ИГРЫ
Top Tutorials
Учебное пособие по HTML
Учебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3. CSS
CSS
Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery Основные примеры
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery  Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
W3Schools использует W3.CSS. Основы HTML-таблиц — изучите веб-разработку
Предпосылки: Основы HTML (см.
Введение в HTML). Цель: Чтобы получить базовые знания о таблицах HTML. 
Как работает стол?
<таблица>
<заголовок>
Данные о планетах нашей Солнечной системы (Планетарные факты взяты из
Планетарный информационный бюллетень НАСА – метрика).
<тд colspan="2">
Имя
Масса (1024кг)
Диаметр (км)
Плотность (кг/м3)
Гравитация (м/с2)
Продолжительность дня (часы)
Расстояние от Солнца (106км)
Средняя температура (°C)
Количество лун
Примечания
Планеты земной группы
Меркурий
0,330
<тд>4 879
5427
<тд>3. 7
7
4222.6
57,9
167
<тд>0
Ближе всего к Солнцу
Венера
4.87
12 104
<тд>5243
8.9
2802.0
108.2
464
<тд>0
<тд>
Земля
<тд>5.97
12 756
<тд>5514
9.8
24,0
149,6
15
<тд>1
Наш мир
Марс
0,642
6 792
3933
<тд>3.7
24,7
<тд>227,9
-65
<тд>2
Красная планета
Планеты Юпитера
Газовые гиганты
Юпитер
1898
142 984
1326
23.
 1
19.9
778,6
-110
67
Самая большая планета
Сатурн
568
120 536
687
<тд>9.0
10.7
1433,5
-140
<тд>62
<тд>
Ледяные гиганты
Уран
86,8
51 118
1271
8.7
17.2
2872,5
<тд>-195
27
<тд>
Нептун
102
49 528
1638
11.0
16.1
4495.1
<тд>-200
14
<тд>
Карликовые планеты
Плутон
0,0146
2370
<тд>2095
0,7
153,3
5906.
 4
4-225
<тд>5
<тд>
Рассекречена как планета в 2006 году, но это
остается спорным.
стол {
граница коллапса: коллапс;
граница: 2px сплошной черный;
}
й,
тд {
отступ: 5px;
граница: 1px сплошной черный;
}
Стиль таблицы
 В этом модуле мы сосредоточимся на части HTML; чтобы узнать о части CSS, вы должны посетить нашу статью о таблицах стилей после того, как закончите здесь.
В этом модуле мы сосредоточимся на части HTML; чтобы узнать о части CSS, вы должны посетить нашу статью о таблицах стилей после того, как закончите здесь. Когда НЕ следует использовать HTML-таблицы?
 Это обычно использовалось, потому что поддержка CSS в браузерах раньше была ужасной; макеты таблиц в настоящее время гораздо менее распространены, но вы все еще можете увидеть их в некоторых уголках сети.
Это обычно использовалось, потому что поддержка CSS в браузерах раньше была ужасной; макеты таблиц в настоящее время гораздо менее распространены, но вы все еще можете увидеть их в некоторых уголках сети.
элемент («td» означает «табличные данные»).  Добавьте в теги таблицы следующее:
Добавьте в теги таблицы следующее:
Привет, я твой первый мобильный.
Привет, я твой первый мобильный.
Я твой второй сотовый.
Я ваша третья ячейка.
Я ваша четвертая ячейка.
создает одну ячейку, и вместе они составляют первую строку. Каждая добавленная ячейка удлиняет строку. («tr» означает «строка таблицы»). Давайте исследуем это сейчас. , например:
Привет, я твой первый мобильный.

Я твой второй сотовый.
Я ваша третья ячейка.
Я ваша четвертая ячейка.
, причем каждая ячейка содержится в <тд> . Результат
Привет, я твой первый мобильный.
Я твой второй сотовый.
Я ваша третья ячейка.
Я ваша четвертая ячейка.
Вторая строка, первая ячейка.
Ячейка 2.
Ячейка 3.
Ячейка 4.
таблица {
граница коллапса: коллапс;
}
тд,
й {
граница: 1px сплошной черный;
отступ: 10px 20px;
}

<таблица>
Ноки
Флор
Элла
Хуан
Порода
Джек Рассел
Пудель
Уличный пес
Кокер-спаниель
Возраст
16
<тд>9
<тд>10
<тд>5
Владелец
Свекровь
Я
Я
Невестка
Пищевые привычки
Ест все, что осталось
Откусывает еду
Сытный едок
Будет есть, пока не взорвется
таблица {
граница коллапса: коллапс;
}
тд,
й {
граница: 1px сплошной черный;
отступ: 10px 20px;
}
 Если бы заголовки столбцов и строк как-то выделялись, было бы намного лучше.
Если бы заголовки столбцов и строк как-то выделялись, было бы намного лучше. ("th" означает "заголовок таблицы"). Это работает точно так же, как , за исключением того, что оно обозначает заголовок, а не обычную ячейку. Зайдите в свой HTML и измените все элементы , окружающие заголовки таблицы, на элементы .  html на GitHub (также смотрите его вживую).
html на GitHub (также смотрите его вживую). Scope (о котором мы узнаем в следующей статье) они позволяют сделать таблицы более доступными, связывая каждый заголовок со всеми данными в одной строке. или колонка. Затем программы чтения с экрана могут считывать всю строку или столбец данных сразу, что очень полезно. Иногда мы этого не делаем, и в таких случаях мы просто хотим, чтобы название животного охватывало всю таблицу.
Иногда мы этого не делаем, и в таких случаях мы просто хотим, чтобы название животного охватывало всю таблицу. <таблица>
Животные
Гиппопотам
Лошадь
Маре
Жеребец
Крокодил
Курица
Курица
Петух
таблица {
граница коллапса: коллапс;
}
тд,
й {
граница: 1px сплошной черный;
отступ: 10px 20px;
}
colspan и rowspan , которые позволяют нам делать именно это. Оба принимают безразмерное числовое значение, которое равно количеству строк или столбцов, которые вы хотите охватить. Например,
Например, colspan="2" заставляет ячейку занимать два столбца. colspan и rowspan , чтобы улучшить эту таблицу. colspan , чтобы «Животные», «Гиппопотам» и «Крокодил» располагались в двух столбцах. rowspan , чтобы "Horse" и "Chicken" располагались в двух строках. Стилизация без
 В HTML есть метод определения информации о стилях для всего столбца данных в одном месте —
В HTML есть метод определения информации о стилях для всего столбца данных в одном месте — или в столбце или использовать сложный селектор. например :nth-child . граница , фон , ширина и видимость . Чтобы установить другие свойства, вам придется либо стилизовать каждые или в столбце, либо использовать сложный селектор, такой как :nth-child . <таблица>
Данные 1
Данные 2
Калькутта
Оранжевый
Роботы
Джаз
таблица {
граница коллапса: коллапс;
}
тд,
й {
граница: 1px сплошной черный;
отступ: 10px 20px;
}
для всех трех ячеек). и укажите стиль в отдельной таблице стилей).
и укажите стиль в отдельной таблице стилей). Стилизация с помощью
. Мы могли бы создать тот же эффект, что и выше, указав нашу таблицу следующим образом:
Данные 1
Данные 2
Калькутта
Оранжевый
Роботы
Джаз
colspan и rowspan , span принимает безразмерное числовое значение, указывающее количество столбцов, к которым вы хотите применить стиль.
Активное обучение: colgroup и col
, в который вы можете добавить свои элементы
является background-color:#97DB9A;  Значение атрибута стиля равно
Значение атрибута стиля равно width: 42px; является background-color: #97DB9A; : background-color:#DCC48E; граница: 4 пикселя сплошная #C1437A; : ширина : 42 пикселя; 
Таблицы HTML — Учебное пособие по таблицам с кодом примера
Что такое таблица в HTML?
 На самом деле, это больше похоже на электронную таблицу. В HTML с помощью таблиц вы можете упорядочивать данные, такие как изображения, текст, ссылки и т. д., в строки и столбцы ячеек.
На самом деле, это больше похоже на электронную таблицу. В HTML с помощью таблиц вы можете упорядочивать данные, такие как изображения, текст, ссылки и т. д., в строки и столбцы ячеек. , который является основным контейнером таблицы. Он показывает, где таблица начинается и где заканчивается.
Общие теги таблицы HTML
tr> - представляет строки - используется для создания ячеек данных - используется для добавления заголовков таблицы — добавляет в таблицу отдельный заголовок — показывает основную часть таблицы — создает отдельный колонтитул для таблицы Синтаксис таблицы HTML:
<таблица>
Ячейка 1
Ячейка 2
Ячейка 3
Ячейка 4
Ячейка 5
Ячейка 6
Ячейка 1 Ячейка 2 Ячейка 3 Ячейка 4 Ячейка 5 Ячейка 6 
Как добавить заголовок таблицы в HTML
используется для добавления заголовков к таблицам. В базовых проектах заголовок таблицы всегда будет занимать верхнюю строку, то есть у нас будет , объявленный в нашей первой строке таблицы, за которым следуют фактические данные в таблице. По умолчанию текст, переданный в заголовке, выделен по центру и выделен полужирным шрифтом. <таблица>
Имя
Фамилия
Адрес электронной почты
Хиллари
Ньякунди
[email protected]
Лари
Мак
разработчик@mail.com
Имя Фамилия Адрес электронной почты Хиллари Ньякунди таблицы@mail.com Лари Мак разработчик@mail.  com
com . Как добавить заголовок к таблице
Синтаксис заголовка
<таблица>
<заголовок>
<тр>
<таблица>
Сайты
Каналы YouTube
Мобильные приложения
Лагерь Freecode
Лагерь Freecode
Энки
Школы W3
Академический ум
Герой программирования
Академия Хана
Поезд кодирования
Обучение в одиночку
Объекты Каналы Youtube Мобильные приложения Лагерь Freecode Лагерь свободного кода Энки W3Schools Академик Герой программирования Академия Хана Кодирующий поезд Обучение в одиночку Как использовать атрибут Scope в таблицах HTML
 Я знаю, что определение может быть сложным для понимания, но подождите — с помощью примера вы лучше поймете его.
Я знаю, что определение может быть сложным для понимания, но подождите — с помощью примера вы лучше поймете его. и принимает значения col , строка , colgroup и rowgroup . col и row указывают на то, что ячейка заголовка предоставляет информацию либо для строк, либо для столбцов соответственно. Синтаксис области действия
<таблица>
<таблица>
<й>
Семестр
Оценка
<тд>1
Январь - Апрель
Кредит
<тд>2
Май - август
Пройти
<тд>2
Сентябрь - Декабрь
Отличие
Семестр Класс 1 Январь - Апрель Кредит 2 май - август Пропуск 2 Сентябрь - Декабрь Знак отличия Scope , так это то, что он показывает, принадлежит ли ячейка заголовка столбцу, строке или группе того и другого.
Как использовать охват ячеек в таблице HTML
colspan для горизонтального охвата и rowspan для вертикального охвата. Двум атрибутам присваиваются числа больше нуля, которые показывают количество ячеек, которые вы хотите охватить. <таблица>
Имя
Тема
Знаки
Хиллари
Расширенный Интернет
75
Операционная система
60
Лари
Расширенный Интернет
<тд>80
Операционная система
75
<тд>
Всего в среднем: 72,5
Имя Субъект Марки Хиллари Расширенный Интернет 75 Операционная система 60 Лари Расширенный Интернет 80 Операционная система 75 Общее среднее: 72,5  Нам удалось применить пролет как по вертикали, так и по горизонтали.
Нам удалось применить пролет как по вертикали, так и по горизонтали. colspan и rowspan убедитесь, что присвоенные значения объявлены правильно, чтобы избежать перекрытия ячеек. Как добавить заголовок, тело и нижний колонтитул таблицы в таблицы HTML
— предоставляет отдельный заголовок для таблицы - содержит основное содержимое таблицы - создает отдельный нижний колонтитул для таблицы , и <таблица>
октябрь
ноябрь
Продажи
Прибыль
Продажи
Прибыль
$200,00
$50,00
300 000 долл.
 США
США70 000 долл. США
Ноябрь был более продуктивным
Октябрь ноябрь Продажа Прибыль Продажи Прибыль 200,00 $ $50,00 300 000 долларов США 70 000 долларов США Ноябрь был продуктивнее 
Как стилизовать HTML-таблицы с помощью CSS
.css , в который вы добавите свои стили и свяжете их с вашим HTML-файлом. Таблица также имеет фиксированный заголовок, поэтому вы можете прокручивать большое количество данных и по-прежнему видеть заголовок определенного столбца.
Таблица также имеет фиксированный заголовок, поэтому вы можете прокручивать большое количество данных и по-прежнему видеть заголовок определенного столбца. Когда использовать стол
 Например, если вы просматриваете длинный список имен, таблица может быть использована для разделения списка на подпункты, что упрощает его для читателей.
Например, если вы просматриваете длинный список имен, таблица может быть использована для разделения списка на подпункты, что упрощает его для читателей. Подведение итогов
,
, .  Начать
Начать — GeeksforGeeks

HTML
< html > < body > < table > < tr > < th >Название книги th > 0106 th >Author Name th > < th >Genre th > tr > < TR > < TD > Книжный тиф 0106 td > < td >Markus Zusak td > < td >Historical Fiction td > TR > < TR > . 0106
0106 < TD > «Жестокий принц». < TD > Fantasy TD > TR TR TR TR TR TR TR 0105 > < tr > < td >The Silent Patient td > < td > Alex Michaelides td > < td >Психологическая фантастика td > tr > table > body > html > 
HTML
< html > < body > < table > < TR > < TH > FirstName .0106 th > < th >Lastname th > < th >Age th > TR > < TR > 0105 < td >Priya td > < td >Sharma td > < TD > 24 TD > TR > < tr > < td >Arun td > < td >Singh td > < TD > 32 TD > 9070 > 0106 tr > < tr > < td >Sam td > < td >Watson td > < td >100106 > tr > table > body > < / html > cellpacing
rules
 Если вы не укажете рамку для таблицы, она будет отображаться без рамок.
Если вы не укажете рамку для таблицы, она будет отображаться без рамок. HTML
< html > < head > < style > table, th, td { граница: 1 пиксель сплошной черный; } style > head > < body > < table Стиль = "Ширина: 100%" > < TR > < TH > FirstName TH > < TH > Последний раз. 
> Возраст TH > TR > > > > > > > tr > < td >Priya td > < td >Sharma td > < TD > 24 TD > . 0106
0106 tr > < tr > < td >Arun td > < td >Singh td > < td > tr > < tr > < td >Sam td > < TD > Watson TD > < td >41 td > tr > table > Body > HTML >  0003
0003 HTML
< html > < head > < style > table, th, td { border: 1px solid black; border-collapse: коллапс; } стиль > head > < body > < table style = "width:100 %" > < TR > < TH > FirstName TH >0106 th > < th >Lastname th > < th >Age th > TR > < TR > 0105 < td >Priya td > < td >Sharma td > < TD > 24 TD > TR > < tr > < td >Arun td > < td >Singh td > < TD > 32 TD > 9070 > 0106 tr > < tr > < td >Sam td > < td >Watson td > < td >100106 > tr > table > body > < / html >  Если мы не укажем отступ, ячейки таблицы будут отображаться без отступов.
Если мы не укажем отступ, ячейки таблицы будут отображаться без отступов. HTML
< html > < head > < style > table, th, td { border: 1px solid черный; border-collapse: коллапс; } th, td { padding: 20px; } style > head > < body > < стол style = "width:100%" > < tr > < th >Firstname th > < TH > LASTNAME TH > < < >Age th > tr > < tr > < td >Прия td > < td > < td >24 td > tr > < tr > < TD > Arun TD > < td >Singh td > < td >32 td > TR > < TR > < TD > SAM < TD > SAM < TD > SAM . 0106
0106 td > < td >Watson td > < td >41 td > TR > Таблица > .0105 body > html >  Чтобы выровнять заголовки таблицы по левому краю, мы должны использовать свойство CSS text-align.
Чтобы выровнять заголовки таблицы по левому краю, мы должны использовать свойство CSS text-align. HTML
< html > < head > < style > table , th, td { 901 901 border-collapse: коллапс; } TH, TD { ; } TH { Текст-Альген: слева; } style > head > < body > < Таблица Стиль = "Ширина: 100%" > < TR < TR < TR. 0106
0106 > < th >Firstname th > < th >Lastname th > < TH > Возраст TH > TR > < tr > < td >Priya td > < td >Шарма td > < td >246 90 tr > < tr > < td >Arun td > < TD > Singh TD > < td >32 td > tr > < tr > < TD > SAM TD > < TD > Watson 05 td
> < td >41 td > tr > Таблица > Body > HTML > . 0022
0022 HTML
< html > < head > < style > table, th, td { граница: 1 пиксель сплошной черный; } table { border-spacing: 5px; } style > head > < body > < стол стиль = "Ширина: 100%" > < > < Th < TH > LASTNAME TH > < TH > AGE < TH > AGREST. 0106
0106 th > tr > < tr > < td >Priya TD > < TD > Шарма TD > TD > 0105 < td >24 td > tr > < tr > < td >Арун td > 60106 1 d 9010 td > < td >32 td > tr > < TR > < TD > SAM TD > 9. 0003
0003 < td >Watson td > < td >41 td > < / TR > Таблица > Корпус > 9070 .0106 HTML > 
HTML
< html > < head > < style > стол, th, td { 901 901 border-collapse: коллапс; } TH, TD { ; выравнивание текста: по левому краю; } стиль > Головка > < > > > > > > > .  h3
h3 > < table style = "width:100%" > < tr > < th >Name th > < th colspan = "2 « > Телефон TH > TR > > > 9070 > 9070 > 0105 < tr > < td >Vikas Rawat td > < td >77854 td > < TD > 85655557785 TD > . 0106
0106 TR > > > > . HTML
< html > < head > < style > стол, th, td { рамка: 1 пиксель сплошной черный; border-collapse: коллапс; } TH, TD { ; выравнивание текста: по левому краю; } style > head > < body > < h3 >Ячейка, занимающая две строки: h3 > < table style = "width:100%" > < tr > < th >Name: TH > < TD > Vikas Rawat TD > > > TR > < ТР > < THA < TH < TH < TH .  /
/ TH > < TD > 57854 TD > tr > < tr > < td >8565557785 td > Таблица0106 > html > 
HTML
< html > < head > < style > table , th, td { 901 901 border-collapse: коллапс; } TH, TD { ; } TH { Текст-Альген: слева; } style > head > < body > < Таблица Стиль = "Ширина: 100%" > < КОНТЕНЦИЯ Th < . 0106
0106 > Подробная информация Подпись > < > < < th >Фамилия th > 9 0 1 0 6 9 0 1 0 6 9 0 1 0 6 9 0 1 0 6 9 0 1 0 6 9 0 1 0 60105 th >Age th > tr > < tr > < td >Прия td > < td > < td >24 td > tr > < tr > < TD > Arun TD > < td >Singh td > < td >32 td > TR > < TR > < TD > SAM < TD > SAM < TD > SAM . 0106
0106 td > < td >Watson td > < td >41 td > TR > Таблица > .0105 Body > HTML >  Цвет фона таблицы: Цвет можно добавить в качестве фона в HTML-таблицу с помощью параметра « background-color ».
Цвет фона таблицы: Цвет можно добавить в качестве фона в HTML-таблицу с помощью параметра « background-color ». HTML
< html > < head > < style > Таблица, TH, TD { 0106 граница: 1 пиксель сплошной черный; border-collapse: коллапс; } TH, TD { ; выравнивание текста: по левому краю; } table#t01 { ширина: 100%; background-color: #f2f2d1; } style > head > < body > < table style = "width:100%" > < tr > < th > FirstName TH > < TH > LASTNAME TH > < th >Age th > tr > < tr > < TD > Priya TD > < TD >Sharma td > < td >24 td > tr > < TR > < TD > ARUN TD > < td >Singh td > < td >32 td > TR > < TR > < . 0106
0106 td >Sam td > < td >Watson td > < td > 41 TD > TR > Таблица .0106 > < br /> < br /> < table id = " T01 " > < TR > < TH > FirstNam0106 th > < th >Lastname th > < th >Age th > TR > < TR > 0105 < td >Priya td > < td >Sharma td > < TD > 24 TD > TR > < tr > < td >Arun td > < td >Singh td > < TD > 32 TD > > 0106 tr > < tr > < td >Sam td > < td >Watson td > < td >100106 > tr > table > body > < / html >  Вложенные таблицы могут привести к сложным макетам таблиц, которые визуально интересны и могут привести к ошибкам.
Вложенные таблицы могут привести к сложным макетам таблиц, которые визуально интересны и могут привести к ошибкам. HTML
< html > < body > < table border = 5 bordercolor = black > < tr > < td > Первый столбец внешней таблицы td > < td > < table border = 5 bordercolor = grey > < tr > < td > Первая строка внутренней таблицы td > tr > < tr > < td > Second row of Inner Table td > tr > table > td > tr > стол > корпус > 6 9 html0105> 

 У таблиц же размер по умолчанию подстраивается под их содержимое, так что чтобы они одинаково хорошо работали на разных типах устройств необходимо принимать дополнительные меры.
У таблиц же размер по умолчанию подстраивается под их содержимое, так что чтобы они одинаково хорошо работали на разных типах устройств необходимо принимать дополнительные меры. </td>
<td>I'm your second cell.</td>
<td>I'm your third cell.</td>
<td>I'm your fourth cell.</td>
</td>
<td>I'm your second cell.</td>
<td>I'm your third cell.</td>
<td>I'm your fourth cell.</td>

 с.)</td>
с.)</td> 5 (90 л.с.)</td>
5 (90 л.с.)</td>