Как растянуть фон картинки в Photoshop .: mtv59 — LiveJournal
?- Искусство
- Компьютеры
- Cancel
Недавно меня попросили продолжить фон вот у этой картинки.Поэтому поводу решила написать , как я это делаю.
Итак, приступим.
1.
Открываем картинку в фотошопе.
2.
Инструментом Rectangular Marquee (Прямоугольное выделение)
Выделяем изображение и копируем выделение на новый слой.
3. Удаляем нулевой слой — он нам больше не нужен.
Для этого внизу впалитре вслоёв жмём на иконку с корзинкой и в появившемся окошке жмём
Ок.
Или жмём в палитре слоёв на нулевой слой правой кнопкой и в
появившемся меню жмём на удаление слоя.
4.
Так, как данное изображение маленькое, я увеличила просмотр до 200%
Сделать это можно в палитре Navigator.
Если вы её не нашли на рабочем
столе фотошопа, то ступайте в меню и откройте эту панель.Теперь приступим к главному.
Начнём с правой стороны.5.
Тем же инструментом прямоугольное выделение выделяем кусочек фона и
копируем его на новый слой тем же способом, что и раньше.
6.
Инструментом Move (Перемещение) передвигаем копированный кусочек и отображаем его горизонтально.
7.
Теперь нам нужны инструменты ретуширования.
Воспользуемся -Eraser -(Ластик).
Параметры выберем такие — — Mode (Режим)— Brush (Кисть)
В параметре — Brush (Кисть) жмём на стрелочку и у нас выпадает окошко с
кистями.Возьмём стандартную мягкую кисточку. В моём случае достаточно
на 23 пикс.
На скрине я выделила красным параметр -Hardness (Жесткость). В этой
настройке пользователь определяет, насколько у кисти должны быть мягкие
края. 0% обозначает, что края будут предельно сглажены. Чем больше %,
тем края более чёткие.Итак, мягким ластиком, который мы только что настроили аккуратненько стираем левый край с дублированного кусочка. 9.
Объединим слои. Жмём правой кнопкой мышки по слою с фрагментом и выбираем
ОБЪЕДИНИТЬ С ПРЕДЫДУЩИМ
Сделаем ещё одно прямоугольное выделение и скопируем его на новый слой.
Этот кусочек так же , как и предыдущий, перетаскиваем и ретушируем.так-же как было описано выше
Соединяем слои.
Так продолжаем до полного заполнения правой стороны фоном
Переходим на левую сторону.
Повторяем ходы, которые мы делали для правой стороны.
Смотрите по
рисунку и выбирайте, какие кусочки вам копировать, чтобы получилось
реалистичное изображение.
Накладывайте один кусочек на другой,
свободной трансформацией ( сочетание клавиш Ctrl+T) изменяйте размер
кусочков.
В общем, включайте фантазию.
Моя фантазия привела меня вот к
такому результату.Ещё могу посоветовать воспользоваться такими инструментами, как -Blur (Размытие) и Smudge (Палец) .
Они дают интересные результаты.
Так же можно воспользоваться
инструментом -Patcn (Заплатка)
Является сочетанием произвольного выделения и заливки.
Его удобно
использовать при ретушировании.
Способов и возможностей очень много. Вам достаточно получше
познакомиться с инструментами программы и их возможностями и все
преграды перед вами отступят .
Автор — ваш Admin- Ольга Бор.Серия сообщений «уроки Ledy_OlgA»:
Часть 1 — Сделать блестки фильтром по краю рамки.
Часть 2 — Как растянуть фон картинки в Photoshop .
Оригинал записи и комментарии на LiveInternet. ru
ru
Subscribe
Реки России. Кубань.
Автор — Хильда56. Это цитата этого сообщения Реки России. Кубань. 1. Кубань — это главная кормилица плодородных равнин Северного…
Пропитанные солнцем цветочные натюрморты. Художник Алексеев Сергей Владимирович (Россия, 1966)
Автор — ovenca. Это цитата этого сообщения Не стала разделять масляные и акварельные работы художника, на мой взгляд, и те, и другие…
Ура! Моему блогу сегодня 12!
…
Photo
Hint http://pics.livejournal.com/igrick/pic/000r1edq
Как сделать клавиатуру на iPhone больше и вводить текст быстрее
С современными клавиатурами на смартфонах вводить текст — одно удовольствие. При необходимости есть автокоррекция, которая исправляет ошибки, а большой экран позволяет легко попадать по клавишам. Однако не всем хватает размера даже самого большого Айфона, и можно столкнуться с большим количеством ошибок.:max_bytes(150000):strip_icc()/html-background-example-15e4a8f1a6724b3ca187b2bcc19650e8.jpg) В такой ситуации хорошим выходом было бы просто взять и увеличить размер клавиатуры. Однако сделать это просто так не получится. По понятной только самой Apple причине: размер стандартной клавиатуры строго зафиксирован и просто так изменению не подлежит.
В такой ситуации хорошим выходом было бы просто взять и увеличить размер клавиатуры. Однако сделать это просто так не получится. По понятной только самой Apple причине: размер стандартной клавиатуры строго зафиксирован и просто так изменению не подлежит.
Клавиатуру на iPhone все-таки можно увеличить. Хоть и не так, как хочется
❗️ПОДПИСЫВАЙСЯ НА НАШ КАНАЛ В ДЗЕНЕ И ЧИТАЙ КРУТЫЕ СТАТЬИ БЕСПЛАТНО
Но есть парочка лайфхаков, которые позволят вам решить эту проблему. Во-первых, можно выделить клавиши и сделать их более заметными, что позволит с большей уверенностью попадать по буквам. А во-вторых, способ увеличить саму клавиатуру все-таки есть. Просто придется немного поимпровизировать. В этом материале рассказываем, как сделать клавиатуру на iPhone больше и вводить текст быстрее и с меньшим количеством ошибок.
Содержание
- 1 Как сделать жирный шрифт на Айфоне
- 2 Как увеличить масштаб на Айфоне
- 3 Как установить Яндекс Клавиатуру на Айфон
- 4 Клавиатура на Айфон с большими буквами
Как сделать жирный шрифт на Айфоне
Первое, о чем хочется рассказать, это как сделать буквы на клавиатуре iPhone более заметными и броскими. iOS всегда славилась аккуратными и тонкими шрифтами. Но для кого-то кнопки из-за этого становятся менее заметными. Поэтому лучше сразу сделать их броскими. Добиться этого можно следующим образом:
iOS всегда славилась аккуратными и тонкими шрифтами. Но для кого-то кнопки из-за этого становятся менее заметными. Поэтому лучше сразу сделать их броскими. Добиться этого можно следующим образом:
Жирный шрифт делает клавиши визуально крупнее
- Откройте настройки на Айфоне и перейдите в раздел “Экран и яркость”;
- Активируйте переключатель “Жирный шрифт”;
- Вернитесь в настройки и откройте “Универсальный доступ”;
- Выберите пункт “Клавиатура” и отключите в блоке “Виртуальные клавиатуры” переключатель “Строчные буквы”.
❗️ПОДПИШИСЬ НА НАШ ЧАТИК В ТЕЛЕГРАМЕ. ТАМ СОБРАЛИСЬ ТОЛЬКО ИЗБРАННЫЕ ЧИТАТЕЛИ
После этих настроек буквы на клавиатуре iPhone станут заметнее, и вам будет легче в них попадать. Если вам не нравится жирный шрифт, то можно только отключить “Строчные буквы”. Тогда даже когда вы будете вводить прописные буквы, на клавиатуре они будут отображаться как строчные. Очень неплохой способ сделать кнопки более заметными.
Как увеличить масштаб на Айфоне
Но давайте все-таки попробуем изменить размер клавиатуры. К сожалению, отдельно от масштаба интерфейса его настроить не получится. Эти настройки полностью взаимосвязаны, поэтому придется начать именно с него. Не переживайте, что текст на экране станет некомфортно воспринимать. Вместе с клавиатурой увеличатся иконки приложений. Если вы еще не пробовали увеличенный масштаб, то он вам даже придется по душе:
Клавиатура стала больше, хоть и совсем чуть-чуть
- Откройте настройки на Айфоне;
- Перейдите в раздел “Экран и яркость”;
- Пролистайте в самый низ и выберите пункт “Масштаб”;
- Выберите “Увеличенный текст” и перезагрузите Айфон.
Сразу после того, как Айфон включится, вы увидите разницу между тем, как интерфейс выглядит в стандартном и увеличенном режимах. Первое время использование этого режима может быть немного некомфортным, но это исключительно дело привычки. Пара часов — и вы уже даже не вспомните, что иконки и клавиатура были меньше. На сегодняшний день это единственный способ сделать оригинальную клавиатуру на iPhone больше.
Пара часов — и вы уже даже не вспомните, что иконки и клавиатура были меньше. На сегодняшний день это единственный способ сделать оригинальную клавиатуру на iPhone больше.
Как установить Яндекс Клавиатуру на Айфон
Мне кажется, что Apple зря не позволила настраивать высоту стандартной клавиатуры. Тем более что Яндекс Клавиатура это позволяет делать. Вы без проблем можете немного растянуть ее по высоте, и набирать текст вам станет комфортнее. А с учетом того, что свайп у Яндекса реализован лучше, то имеет смысл перейти именно на клавиатуру от Яндекса:
Увеличение такое же, как при использовании увеличенного масштаба интерфейса
- Загрузите из App Store Яндекс Клавиатуру;
- Запустите ее и выдайте все разрешения, которые запросит приложение;
- В настройках выберите пункт “Внешний вид”;
- Передвиньте ползунок “Высота” направо до конца.
Скачать Яндекс Клавиатуру
❗️ПОДПИСЫВАЙСЯ НА ТЕЛЕГРАМ-КАНАЛ СУНДУК АЛИБАБЫ. ТАМ КАЖДЫЙ ДЕНЬ ВЫХОДЯТ ПОДБОРКИ САМЫХ ЛУЧШИХ ТОВАРОВ С АЛИЭКСПРЕСС
ТАМ КАЖДЫЙ ДЕНЬ ВЫХОДЯТ ПОДБОРКИ САМЫХ ЛУЧШИХ ТОВАРОВ С АЛИЭКСПРЕСС
Теперь можете попробовать что-нибудь напечатать с помощью Яндекс Клавиатуры. Это будет проще, так как ее размер немного больше стандартной клавиатуры. Если вы так и не смогли подружиться с клавой от Apple, то обязательно попробуйте Яндекс.
Клавиатура на Айфон с большими буквами
Ну а для тех, кому мало даже этого, мы нашли реально ультимативное решение. Обычно такие клавиатуры не поддерживают русский язык. Но мы как следует капнули в App Store и нашли там 1С Keyboard Lite. Она предлагает пользователям реально огромные клавиши, промахнуться по которым практически невозможно. Установите и посмотрите сами:
1C Keyboard Lite занимает две трети экрана, поэтому промахнуться по буквам очень сложно
- Загрузите из App Store 1C Keyboard Lite;
- Перейдите в настройки iPhone и выберите раздел “Основные”;
- Откройте пункт “Клавиатура” и перейдите в “Клавиатуры”;
- Нажмите “Новые клавиатуры” и выберите в списке 1C Keyboard Lite.

Скачать 1C Keyboard Lite
Перейдите в приложение, в котором необходимо вводить текст, и с помощью глобуса в нижнем левом углу переключитесь на новую клавиатуру. Я думаю, что, увидев ее впервые, вы будете даже немного шокированы. Это обычная QWERTY-клавиатура. Просто для удобства буквы немного смещены вверх и вниз и значительно увеличены. Промахнуться мимо таких клавиш будет просто невозможно. Кстати, эта клавиатура идеально подойдет тем, у кого плохое зрение. Не придется напрягать глаза в поисках нужных букв.
App StoreСмартфоны AppleСоветы по работе с Apple
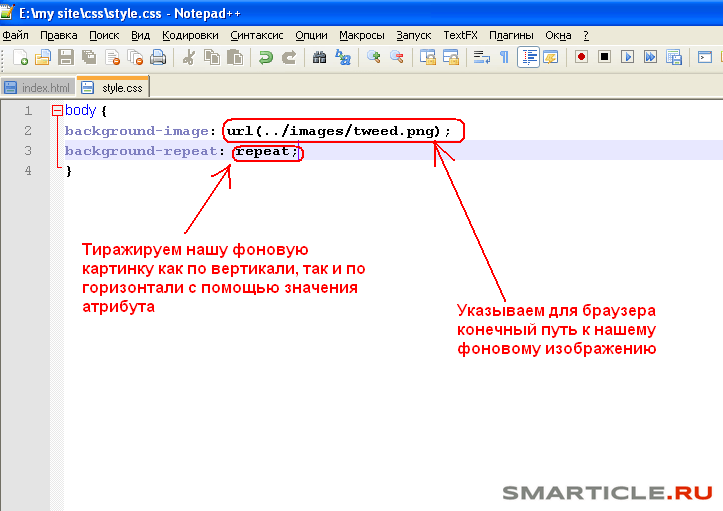
html — Фоновое изображение растягивается на 100% по высоте Div
Изменено 7 лет, 9 месяцев назад
Просмотрено 62к раз
У меня есть контейнер, который будет увеличиваться/уменьшаться в высоту в зависимости от того, сколько текста динамически помещается в него. Контейнер будет иметь фоновое изображение, которое необходимо растягивать/сжимать по мере изменения высоты контейнера, и это изображение нельзя обрезать каким-либо образом. Мне интересно, как бы я стиль
Контейнер будет иметь фоновое изображение, которое необходимо растягивать/сжимать по мере изменения высоты контейнера, и это изображение нельзя обрезать каким-либо образом. Мне интересно, как бы я стиль
Я пробовал следующее, но это не сработало:
.container { background: url('backgroundImage.jpg') 0 100% no-repeat; }
Пример структуры HTML:
<дел>Это короткий контейнер
Это
высокий
контейнер


 Возьмём стандартную мягкую кисточку. В моём случае достаточно
Возьмём стандартную мягкую кисточку. В моём случае достаточно 

 Обязательно проверьте поддержку background-size, так как это довольно новое свойство.
Обязательно проверьте поддержку background-size, так как это довольно новое свойство.



 На этой странице есть растянутое фоновое изображение. На момент написания не было возможности растянуть фоновое изображение. Мы сможем растягивать фоновые изображения, как только браузеры это поддержат. Вы можете скопировать и вставить растянутое фоновое изображение на свой веб-сайт или в другой документ.
На этой странице есть растянутое фоновое изображение. На момент написания не было возможности растянуть фоновое изображение. Мы сможем растягивать фоновые изображения, как только браузеры это поддержат. Вы можете скопировать и вставить растянутое фоновое изображение на свой веб-сайт или в другой документ.