Топ-10 бесплатных HTML-редакторов для macOS 10.14
HTML, который расшифровывается как Hyper Text Markup Language, широко используется для маркировки текстовых файлов с целью создания гиперссылок, шрифтов, графики и цветов на веб-страницах. HTML-файлы создаются и редактируются на macOS 10.14 специальными приложениями и IDE (Integrated Development Environment), большинство из которых довольно дорого стоят. Для этого ниже вы найдете лучший бесплатный HTML-редактор для macOS 10.14, а также HTML-редактор WYSIWYG, поддерживаемый macOS 10.14. Список будет всесторонне информировать Вас о плюсах и минусах этих бесплатных приложений и о том, где их можно скачать.
10 бесплатный HTML редактор для macOS 10.14
1. Komodo Edit
Komodo Edit-это кросс-платформенный бесплатный HTML-редактор macOS 10.14,который делает написание кодов очень легким. Это позволяет вам писать коды быстрее и минимизировать ошибки.
Плюсы
- Работает практически на всех платформах
- Функция расширения с помощью дополнений
- Завершает коды
- Предварительный просмотр кода в миникарте
Минусы
- Конфликты плагинов могут возникать между надстройками
- Не полностью поддерживает все языки
Скачать Бесплатно Komodo Edit
2.
 Atom
Atom
Atom-это бесплатный HTML-редактор для macOS 10.14, используемый для редактирования исходных кодов и текстов. Он интегрирован в Git Control и имеет поддержку плагинов. С плагинами по умолчанию также поддерживаются такие языки программирования, как CSS, HTML, Ruby, JavaScript, Python, C++ и другие. Atom-это классический, современный и легко взламываемый HTML-редактор, который опирается на веб-технологии и предоставляет доступ к системным файлам. Он поддается взлому в том смысле, что позволяет начинающим программистам самостоятельно создавать текстовые редакторы без предварительного знания программирования. С помощью Atom вы можете настроить его по своему вкусу или просто наилучшим образом использовать этот HTML-текстовый редактор macOS 10.14, не касаясь файла конфигурации.
Плюсы
- Открытый исходным кодом
- Плагины строятся с помощью node.JS
- Поддержка Github
- Удивительный пользовательский интерфейс
Минусы
- Берет на себя большое количество памяти
- Медленный с слишком большим количеством файлов
Скачать Бесплатно Atom
3.

NetBeans-это IDE с открытым исходным кодом, используемая разработчиками для разработки программных приложений. Он может читать и редактировать тексты в формате HTML. PHP, C++ и еще несколько. Он обеспечивает интуитивно понятный пользовательский интерфейс для пользователей macOS 10.14 и поставляется с индивидуальными привязками ключей. Интересно, что он поддерживает Git и управление исходными кодами.
Плюсы
- Поставляется с различными интегрированными модулями разработки
- Завершает коды
- Удивительный дизайн Swing GUI
- Интеграция системы контроля версий
Минусы
- Требуется время для загрузки
- Продвинутый инструмент не может быть использован без обучения
- Берет на себя тяжелую память, чем большинство других IDEs
Скачать Бесплатно NetBeans
4.
 Brackets
Brackets
Brackets-это бесплатный html-редактор для macOS 10.14, который предлагает пользователям возможность редактировать коды с помощью предпроцессоров. Редактор скобок HTML macOS 10.14 имеет такие инструменты и функции, как Live Preview и встроенные редакторы, которые делают кодирование проще и быстрее.
Плюсы
- Открытый исходный код
- Построенный с помощью CSS, HTML и JavaScript для легкого взлома
Минусы
- Мало или вообще нет функций для пользователей использующих серверные языки кодирования
- Нет фильтра для реестра расширений
Скачать Бесплатно Brackets
5. Aptana Studio 3
Aptana Studio 3-это редактор текста и кода с открытым исходным кодом для macOS 10. 14, основанный на Eclipse. Он полагается на несколько сторонних продуктов, таких как Git и Oracle. Он может четко редактировать HTML, отображать соответствующие теги и графическое содержимое с поддержкой каждого элемента в веб-браузерах. Создание веб-страницы с помощью этой программы очень просто.
14, основанный на Eclipse. Он полагается на несколько сторонних продуктов, таких как Git и Oracle. Он может четко редактировать HTML, отображать соответствующие теги и графическое содержимое с поддержкой каждого элемента в веб-браузерах. Создание веб-страницы с помощью этой программы очень просто.
Плюсы
- Встроенный отладчик
- Отслеживание Кода
Минусы
- Слабость в отладке PHP и JavaScript
Скачать Бесплатно Aptana Studio 3
6. Amaya
Amaya-это один из лучших бесплатных HTML-редакторов WYSIWYG, которые когда-либо были у macos 10.14. Принятый и принятый консорциумом World Wide Web Consortium (W3C), Amaya-это простой и мощный веб-редактор с неограниченным дизайном, который позволяет пользователям создавать шрифты, изменять цвета, вставлять объекты и делать практически все, что угодно с текстовыми строками.
Плюсы
- Открытый исходный код
- Дружественный интерфейс WYSIWYG
- Поддержка всех стандартов W3C включая XML
Минусы
- В основном нестабилен
- Никаких дополнительных функций редактирования
Скачать Бесплатно Amaya
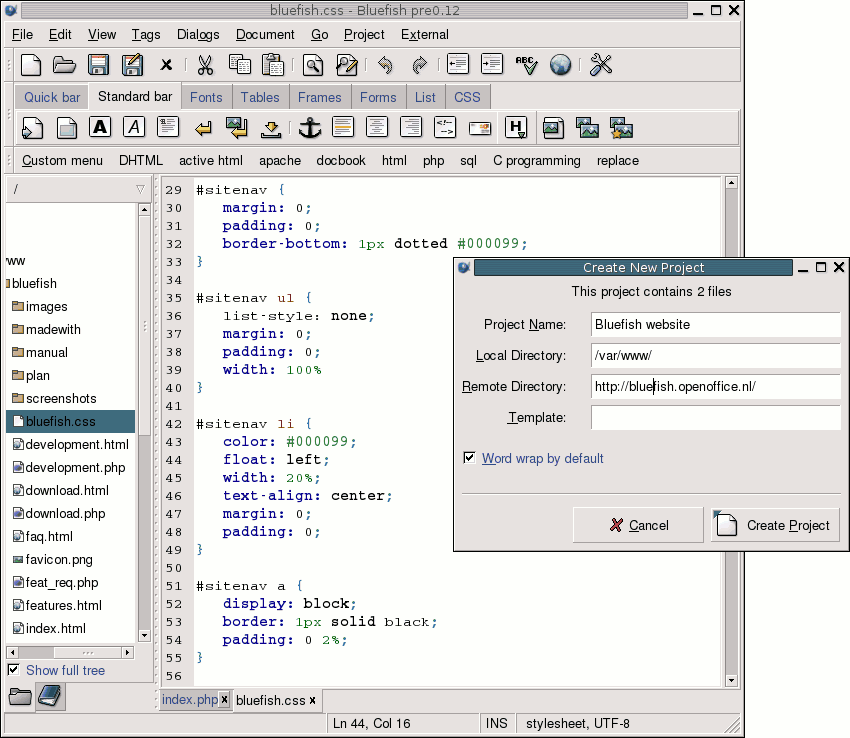
7. Bluefish Editor
Если вы ищете HTML-редактор для macOS 10.14 с простым интерфейсом, но сложными функциями, то вы можете найти и то, и другое в Редакторе Bluefish. Это приложение поставляется с красивым графическим пользовательским интерфейсом и в то же время работает очень быстро. Его функция автоматического восстановления включается после неизвестного завершения работы или сбоя, и эта функция дает редактору Bluefish преимущество над другими текстовыми редакторами.
Плюсы
- Открытый исходный код
- Доступно для различных операционных систем
- Избыточные инструменты для программистов
- Поддержка шаблонов HTML5
Минусы
- Ограничение DOCTYPE
- Меньше поддержки для не-веб-языков программирования / разметки
Скачать Бесплатно Bluefish Editor
8. SeaMonkey
SeaMonkey — это продукт Mozilla, основанный на тех же исходных кодах, что и Firefox и Sunbird. Это набор приложений, который служит в качестве HTML-редактора, веб-браузера, веб-разработки, IRC-чата и почтового клиента.
Плюсы
- Потрясающие инструменты форматирования HTML
- Мощная организация и безопасность
- Удобный интерфейс WYSIWYG
Минусы
- Нет быстрого индексного поиска
Скачать Бесплатно SeaMonkey
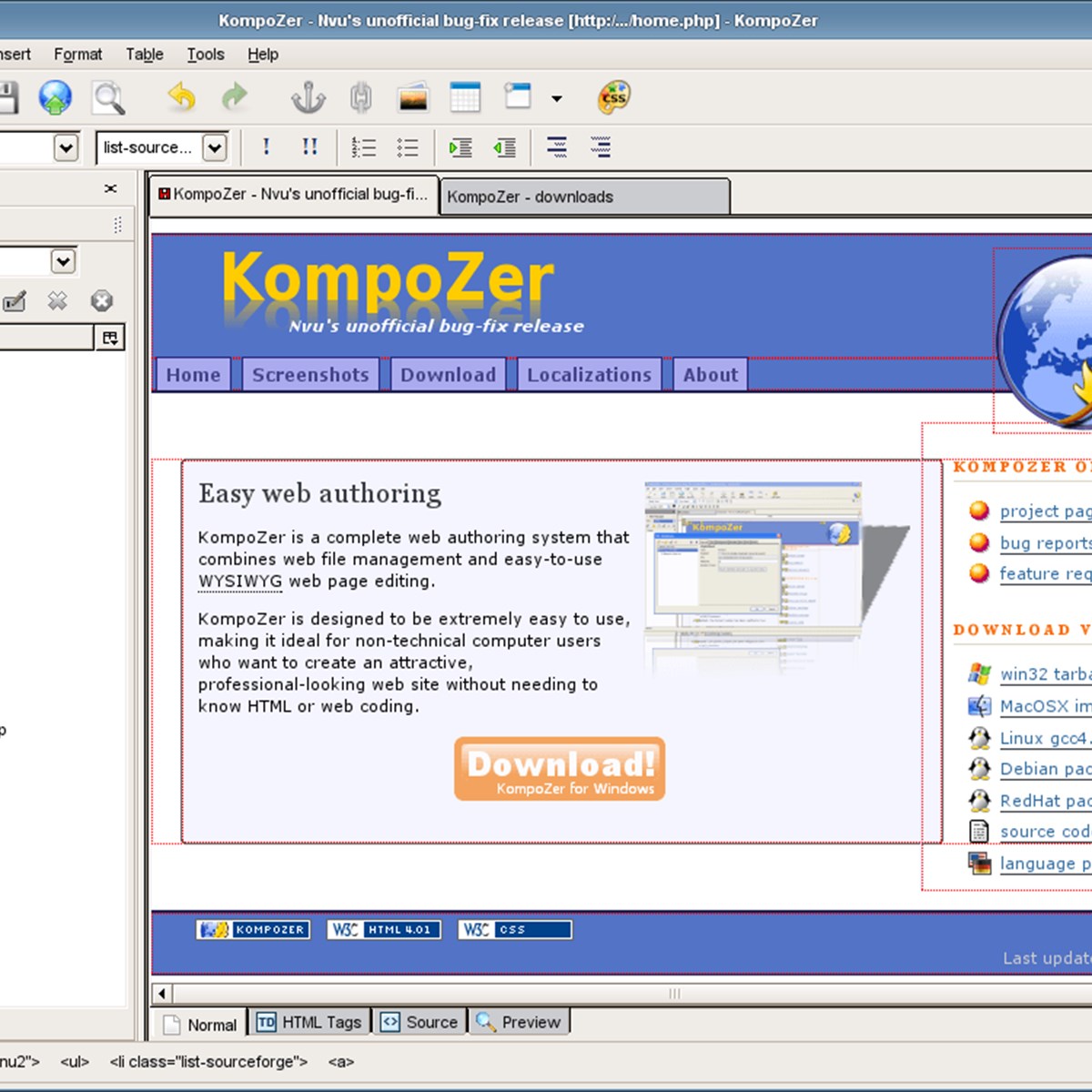
9. KompoZer
KompoZer-это простой в использовании HTML-редактор WYSIWYG с открытым исходным кодом для macOS 10.14, который можно использовать для редактирования HTML-кодов без какого-либо профессионального опыта в области кодирования. Его первый стабильный релиз был выпущен в августе 2007 года и с тех пор известен своим гладким интерфейсом и многочисленными функциями редактирования кода.
Плюсы
- Код-графический вид в разрезе
- Редактирует код напрямую
- Аккуратный интерфейс
Минусы
- Аккуратный интерфейс
- Нет CSS валидатора
- Назойливые баги
10. Vim
Vim, разработанный Брэмом Муленааром, — это бесплатный HTML-редактор с открытым исходным кодом, который поставляется с различными режимами просмотра для эффективного редактирования текста. Vim (Vi Improved) — это сокращение и Клон для редактора кода Vi Билла Джоя. Его функция поиска и замены очень удобна при работе с несколькими файлами. Кроме того, Vim-это очень мощный и быстрый HTML-редактор.
Плюсы
- Расширение плагина
- Можно выделить синтаксис
- Настраиваемый
Минусы
- Не очень хороший интерфейс
- Сложность поиска лучших плагинов с большими пакетами
Скачать Бесплатно Vim
Лучший бесплатный HTML Конвертер для macOS 10.
Преобразование HTML-документов на macOS 10.14-это функция, которая встречается в очень немногих приложениях, и даже когда она найдена, в большинстве случаев может быть очень медленной и непростой. Именно здесь PDFelement для Mac вступает в игру. Если вы задаетесь вопросом, зачем вам нужно конвертировать HTML-файлы, то подумайте о том, чтобы попытаться сохранить HTML-файл в виде PDF-документа. Вы можете сделать это только с помощью программного обеспечения PDF, которое имеет возможность конвертировать такие документы. Простой в использовании PDFelement интегрирован с передовыми и полезными офисными функциями, которые делают конверсию эффективной.
Другие функции:
- Может легко создавать и конвертировать PDF-файлы из изображений, HTML-документов и других текстовых форматов документов
- Редактирование и аннотирование PDF файлов происходит просто и быстро
- Эффективное заполнение и подписание бланков и договоров
- Простое добавление фонов, водяных знаков, верхних и нижних колонтитулов
- Дает доступ к огромному количеству PDF шаблонов
- Защита файлов паролем
17 лучших бесплатных HTML-редакторов в 2020 году
Создание, управление и редактирование веб-страниц еще никогда не было таким простым и беспроблемным.
Мы подобрали для вас лучшие редакторы HTML, чтобы помочь вам создать сенсационный веб-сайт.
Прошли те времена, когда вам нужно было набирать весь код вручную. Хотя многие веб-мастера все еще любят это делать. Но для тех, кто этого не хочет, здесь, в конструкторе сайтов HTML TemplateToaster, у меня есть список лучших редакторов HTML, которые помогут вам снизить нагрузку.
В этом посте я расскажу о лучших редакторах HTML, которые помогут вам написать наиболее эффективный код для вашего сайта.
Редакторы кода или редакторы HTML – самая важная часть разработки веб-сайтов. Любой веб-разработчик или будущий веб-профессионал должен иметь под рукой этот список лучших редакторов HTML, чтобы поддерживать эффективность и продуктивность.
Что такое редактор HTML?
Редактор HTML – это инструмент, который помогает вам редактировать и создавать код HTML (язык гипертекстовой разметки). Это текстовый инструмент, который позволяет вам напрямую редактировать исходный код.
Редактор HTML – неотъемлемая часть веб-разработки!
Рекомендуется воспользоваться помощью редакторов HTML, поскольку они дают вам четкое представление о коде. Большинство профессиональных веб-разработчиков полагаются на HTML-редакторы для поддержки и создания своих веб-сайтов.
Преимущества использования редакторов HTML
Когда у вас есть веб-сайт, и вы хотите поделиться своим ценным контентом со своими пользователями, первая мысль, которая приходит в голову, должна быть о том, как должен выглядеть ваш веб-сайт. Правильно?
Создание веб-сайта может быть действительно утомительным, если у вас нет доступа к различным полезным инструментам для веб-дизайна. Тем не менее, редактор HTML входит в категорию лучших инструментов, доступных на рынке и в Интернете, чтобы дать вам приятный опыт проектирования.
Вспомогательные инструменты, такие как редакторы HTML, продуманно созданы, чтобы помочь вам написать лучший код и решить все ваши проблемы, а также убедиться, что у вас не возникнет никаких сложностей при разработке веб-сайта. Они следят за тем, чтобы желаемый веб-сайт выглядел и работал нормально.
Они следят за тем, чтобы желаемый веб-сайт выглядел и работал нормально.
Редакторы HTML или онлайн-редакторы HTML созданы для выявления ошибок в вашем коде, вам не нужно прокручивать сотни строк кода, чтобы найти ошибку вручную. Вы также можете прочитать о лучших валидаторах HTML
Какое облегчение!
2 типа редакторов HTML
1. текстовый редактор HTML
2.WYSIWYG HTML редактор.
Текстовый редактор HTML
Это идеально подходит для опытных веб-разработчиков, потому что он показывает вам код так же, как вы его написали. Осторожно! Прежде чем переходить к текстовому редактору HTML, убедитесь, что вы заядлый программист, иначе вы можете столкнуться с дилеммой.
Редактор WYSIWYG
Что вы видите, то и получаете редактор, поскольку само название подразумевает, что это редактор, который дает вам результат точно такой же, как вы видите. Это означает, что при разработке веб-сайта вы знаете, как именно он будет выглядеть после завершения.
Вы получите легкую в использовании возможность перетаскивания с большинством редакторов WYSIWYG для облегчения работы.
Здесь, в офлайновом конструкторе сайтов Templatetoaster, я составил список редакторов HTML в соответствии с платформами, на которых они используются.
Список лучших редакторов HTML
- Блокнот ++
- Adobe Dreamweaver CC
- Кофейная чашка
- Аптана Студия 3
- NetBeans
- Bluefish
- Возвышенный текст
- Редактор HTML фазы 5
- Композер
- NoteTab
- Атом
- BareBonesПравить
- CotEditor
- Кронштейны
- Комодо Править
- TextMate
- UltraEdit
Лучшие редакторы Html для платформ Windows, Linux, MacOS (2020)
1. Блокнот ++ (бесплатно)
- Notepad ++ – это свободно доступный редактор кода.
- Notepad ++ явно доступен для пользователей Windows. Это расширенная версия Блокнота предыдущего выпуска.
- Он имеет все функции и возможности, которые предыдущая версия «Блокнота» не могла предоставить.
- Одна из выдающихся особенностей Notepad ++ заключается в том, что он выделяет синтаксис и автоматически выполняет функцию.

- Кроме того, у вас есть возможность редактировать несколько документов на нескольких вкладках. Notepad ++ – идеальный выбор для веб-разработчиков ace.
- Параметры с несколькими документами и вкладками.
2. Adobe Dreamweaver CC
Величие программного обеспечения видно из его пользовательского интерфейса. Adobe Dreamweaver специально разработан для графических дизайнеров, интерфейсных разработчиков и веб-дизайнеров. Dreamweaver, разработанный технологическим гигантом Adobe Inc., является частью пакета Adobe Creative Cloud. Инструмент можно использовать, интегрировав его с любым другим программным обеспечением Adobe CC Suite. Dreamweaver поставляется с элементами Fluid Grid Layouts и Visual Media Queries, которые помогают создавать адаптивный или удобный для мобильных устройств дизайн.
Ключевая особенность
- Выделенная поддержка через форумы, поддержку обратной связи и доступность в социальных сетях для решения проблем пользователей.

- Интеграция с Bootstrap для создания адаптивного дизайна.
- Разработчики и дизайнеры могут редактировать различные типы документов, такие как HTML, Javascript, PHP, XML, SQL, SVG, шаблоны JSON и т.д., Чтобы создавать проекты своей мечты.
- Создавайте динамические веб-сайты с помощью интеллектуального механизма кодирования, т. Е. Предоставляя подсказки по кодированию для ускорения разработки сайта.
- Современный пользовательский интерфейс этого редактора помогает легко редактировать дизайн и код.
- Поддержка нескольких мониторов для расширения вашего рабочего пространства.
- Сотрудничество с поддержкой Git для управления исходным кодом в процессе разработки.
- Dreamweaver – многоязычное программное обеспечение, поддерживающее более 20 языков.
Плюсы
- Доступно для Windows и Mac OS.
- Предыдущие версии можно использовать после установки последней версии.
- Надежная поверхность дизайна, а также поддержка режимов редактора WYSIWYG.

- Доступны наглядные пособия для уменьшения количества ошибок и предварительного просмотра дизайна.
Минусы
- 7-дневная пробная версия доступна только пользователям, имеющим членство в Creative Cloud (CC).
- Цена высока.
Получить Adobe Dreamweaver
3. Бесплатный HTML-редактор CoffeeCup (бесплатный и платный)
- CoffeeCup поставляется в двух версиях: одна – это бесплатная версия с ограниченными функциями, а вторая версия с полными функциями – платная.
- Бесплатная версия – это текстовый редактор, а платная – WYSIWYG-редактор.
- Версия WYSIWYG (What You See Is What You Get) обеспечивает предварительный просмотр вашего сайта в реальном времени.
- CoffeeCup полностью совместим с платформами Windows и macOS.
- Платная версия HTML-редактора CoffeeCup включает библиотеку тегов, проверку HTML и CSS, подсказку для завершения кода и т.д.
- Автозаполнение тегов, как только вы их вводите.
- Встроенный инструмент проверки, который позволяет проверять код для всех страниц.

- Разделенный экран для предварительного просмотра вашего сайта.
4. Aptana Studio 3 (бесплатно)
- Aptana Studio 3 – это IDE веб-приложений с открытым исходным кодом (интегрированная среда разработки).
- Aptana Studio 3 доступна для кросс-платформ, таких как Linux, Windows и macOS. Это бесплатно.
- Помимо кода HTML5, Aptana Studio 3 позволяет редактировать, создавать и предварительно просматривать код CSS, JavaScript, Ruby on Rails, PHP и Python.
- Aptana позволяет вам поместить ваш дизайн в систему контроля версий Git.
- Самым большим преимуществом использования этого HTML-редактора является его настраиваемость.
- Несколько протоколов, таких как FTP, FTPS, SFTP и Capistrano.
5. NetBeans (бесплатно)
- NetBeans – это бесплатный редактор HTML с открытым исходным кодом.
- NetBeans – это впечатляющая среда разработки Java, которая позволяет создавать мощные веб-приложения.
- Это очень полезно при разработке веб-приложений, настольных приложений, а также мобильных приложений.

- Вы можете свободно разрабатывать свой код на HTML5, C ++, PHP, JavaScript и многих других языках программирования.
- IDE NetBeans можно установить в нескольких операционных системах, таких как Linux, Windows, macOS.
6. Bluefish (бесплатно)
- Bluefish – еще один мощный HTML-редактор, созданный специально для профессиональных разработчиков и программистов. Это бесплатный редактор HTML.
- Bluefish работает на многих платформах, таких как Solaris, Windows, Linux, OpenBSD, MacOS.
- Примечательные особенности Bluefish – автозаполнение, автоматическое закрытие тегов для многих языков программирования, даже для вложенных языков.
- Автосохранение, поддержка нескольких проектов и проверка орфографии.
- Легкий, аккуратный и чистый редактор графического интерфейса пользователя (GUI).
- Сильный поиск и замена.
- Боковые панели сниппета.
- Опция автоматического восстановления для внезапной потери данных, такой как сбой, завершение работы или завершение работы.

7. Превосходный текстовый HTML-редактор (бесплатный и платный)
- Sublime Text – это один из сложных текстовых редакторов HTML, который позволяет вам выбирать несколько строк за раз и может вносить в них изменения одновременно без каких-либо проблем.
- Sublime Text имеет функцию подсветки синтаксиса для многих языков, таких как HTML, C, C ++, C #, CSS, Java, JavaScript, PHP, Python, Ruby и многих других.
- Множественная цветовая гамма.
- Sublime Text доступен для кросс-платформ, таких как macOS, Linux и Windows.
- Автосохранение, чтобы вы никогда не потеряли свои драгоценные данные.
- Вариант автозаполнения.
- Параметры макросов и сниппетов.
- Вы можете бесплатно скачать Sublime Text и протестировать его. В то время как, если вы хотите получить доступ к его основным функциям, вам нужно будет купить для этого лицензионный ключ.
- Закладки; успокойтесь и позвольте закладкам делать свою работу.
8.
 Фаза 5 HTML-редактор (бесплатная и платная)
Фаза 5 HTML-редактор (бесплатная и платная)- Phase 5 – впечатляющий немецкий редактор HTML.
- Это бесплатное программное обеспечение, но только для школьных и домашних пользователей. Если вы управляете большой организацией или компанией, вам необходимо купить лицензионный ключ для запуска программы.
- Фаза 5 совместима только с Windows.
- HTML-редактор Phase 5 поддерживает различные языки, такие как HTML, PHP, Java, JavaScript, Pearl и VBScript.
- Он имеет четкое и понятное меню.
- Интегрированное управление файлами упрощает переключение между различными документами.
- Фаза 5 имеет удобный интерфейс для работы.
9. Веб-редактор Kompozer (бесплатно)
- Kompozer – это бесплатный HTML-редактор с открытым исходным кодом и простым в использовании редактором WYSIWYG.
- Kompozer – отличный вариант для начинающих создать профессионально выглядящий веб-сайт.
- Вы можете легко редактировать свои веб-страницы с помощью редактора WYSIWYG.

- Простое переключение между режимом WYSIWYG и режимом HTML.
- Вы можете настроить свою панель инструментов.
- Встроенная встроенная проверка орфографии.
- Kompozer предлагает вам кроссплатформенную совместимость. таким образом, может легко работать в Linux, Windows и MacOs.
- Интегрированное управление файлами через FTP.
10. NoteTab (бесплатно и платно)
- NoteTab – бесплатный текстовый редактор для Windows и Linux. Эта полнофункциональная версия HTML-редактора является платной.
- Это действительно быстро и надежно.
- Функция выделения синтаксиса, чтобы дать вам четкое представление.
- Функция Clipbook в NoteTab имеет огромную коллекцию вставляемых фрагментов текста, связанных с тегами заголовков.
- Вставьте фрагменты кода.
- Из списка документов просто перетащите фрагменты кода.
- Легко вставлять теги и другой HTML-код из панели инструментов.
- Простая работа с несколькими страницами.
- Функция автозаполнения для вставки тегов.
11. Atom – лучший редактор HTML
- Atom – еще один превосходный редактор HTML. Это отличный текстовый редактор с открытым исходным кодом от GitHub.
- Это один из ведущих доступных редакторов WYSIWYG.
- Предоставляет вам кроссплатформенный вариант. Он поддерживает macOS X, Windows и Linux.
- Умная опция автозаполнения, чтобы дать вам более быстрые результаты.
- Легкий вариант поиска и замены. Это бесплатный редактор HTML.
- Удобный интерфейс.
- Возможность использования нескольких панелей для удобного сравнения файлов.
- Простая система просмотра файлов для быстрого вывода.
Устали кодировать? Давайте сделаем перерыв и погрузимся в зону отсутствия кодирования с TemplateToaster!
Что ж, если в какой-то момент вы устали от этого кода и редакторов HTML и ищете какой-то простой способ создать желаемый веб-сайт, тогда не расстраивайтесь совсем.
Ваш собственный TemplateToaster поможет вам спасти вас. В этой поисковой охоте на лучший редактор HTML вы можете забыть, что выдающееся программное обеспечение для веб-дизайна находится всего в одном клике от вас. Да, мы говорим о программном обеспечении для веб-дизайна, которое создает для вас полноценный веб-сайт без каких-либо технических навыков.
TemplateToaster – потрясающая программа для создания веб-сайтов!
TemplateToaster позволяет создавать веб-сайты, не ввязываясь в битву кода. Просто сядь и расслабься!
Программирование или кодирование иногда могут быть действительно утомительными для новичка, даже для профессионала. Так почему бы не выбрать простой способ и не заняться умной работой. Это экономит ваше время и силы.
Скачайте и проверьте этот самый умный конструктор сайтов один раз. Это абсолютно бесплатно для ознакомления. Если он удовлетворяет все ваши потребности, попросите лицензионный ключ и оставьте его у себя на всю жизнь.
Вернуться к списку наших редакторов HTML
Все еще есть люди, которые любят кодировать и сами создавать свой сайт. Мы ценим это, и для таких людей мы продолжим нашу тему «Лучшие редакторы HTML».
Мы ценим это, и для таких людей мы продолжим нашу тему «Лучшие редакторы HTML».
12. BareBonesEdit (бесплатно и платно)
- Bare Bones Edit – еще один очень популярный редактор HTML для Mac.
- Высококачественные функции для поиска, редактирования и манипулирования текстом.
- Удобный интерфейс для быстрого поиска и изменения нескольких файлов.
- Подсветка синтаксиса, сворачивание кода, FTP и SFTP легко открываются и сохраняются.
- Автозавершение кода.
- Только пользователи macOS могут использовать Bare Bones Edit. Есть платная и бесплатная версия.
- Встроенная проверка орфографии.
- Автозаполнение текста.
13. CotEditor – бесплатный редактор HTML
- CotEditor разработан только для пользователей Mac.
- CotEditor – открытый и бесплатный редактор.
- Функция подсветки синтаксиса для основных языков, таких как HTML, PHP, Ruby, Python.
- CotEditor отображает разделенное окно на несколько панелей, чтобы иметь различный вид документа.

- CotEditor имеет мощную функцию поиска и замены.
- Это позволяет вам создавать макросы для различных языков, например PHP, Python, Perl, Ruby, JavaScript.
- CotEditor автоматически выполняет резервное копирование ваших данных во время редактирования.
14. Скобки – бесплатный текстовый редактор
- Brackets – это первоклассный текстовый редактор для Mac.
- Открытый исходный код и бесплатная загрузка текстового редактора.
- Скобки поддерживают несколько платформ, таких как macOS, Windows, Linux.
- Основная особенность, которая отличает скобки от остальных редакторов HTML, – это функция «Извлечь».
- Функция извлечения позволяет извлекать информацию прямо из PSD, такую как шрифты, цвета и размеры, с помощью чистого CSS без контекстных ссылок на код.
- Просто реализовать JavaScript, HTML и CSS.
- Легко настроить. Это бесплатный редактор HTML.
15. Komodo Edit (бесплатно)
- Komodo Edit – бесплатный и быстрый редактор HTML для многих платформ, таких как macOS X, Windows и Linux.

- Он поддерживает несколько языков, таких как HTML5, PHP, Perl, Ruby on Rails, Python, CSS3, JavaScript.
- Komodo предлагает варианты подсветки синтаксиса и раскраски кода.
- Автозаполнение
- Автоматический отступ (очень полезно)
- Поддержка макросов и расширений.
16. TextMate (бесплатно и платно)
- TextMate – отличный HTML-редактор, специально разработанный для Mac. Есть как бесплатная, так и платная версии.
- Он имеет функцию автоматического отступа для общих действий.
- TextMate позволяет искать и заменять текст в проекте.
- Вы можете получить историю буфера обмена.
- TextMate доступен только для macOS X.
- Складные блоки кода.
- Поддержка запуска команд оболочки из документа.
- TextMate поддерживает более 50 языков.
- Тематическая подсветка синтаксиса.
- TextMate поддерживает автоматическое сопряжение всплывающих окон функций для быстрой навигации и обзора.
- TextMate поддерживает макросы.

- Автоматическое сопряжение скоб.
- Выбор столбца и тип столбца.
17. UltraEdit (бесплатно и платно)
- UltraEdit – один из мощных редакторов HTML, который имеет как бесплатную, так и платную версию.
- Он совместим с различными платформами, такими как Mac, Windows и Linux.
- Это идеальный выбор для редактирования большого количества файлов.
- UltraEdit предлагает подсветку синтаксиса для всех основных языков, таких как Perl, PHP, Ruby, JavaScript, CSS и других.
- UltraEdit поддерживает FTP, SFTP и FTPS.
- Легко проверять и заменять файлы.
- Встроенные скрипты и макросы.
- он имеет функцию сворачивания кода и иерархического перечисления функций.
- Он автоматически закрывает теги HTML / XML.
- UltraEdit предлагает вам функцию редактирования разделенного окна.
Что ж, это было довольно много вариантов для рассмотрения. Выберите любой на ваш выбор и тест-драйв столько, сколько захотите. Вы можете пропустить часть загрузки и кодирования. Вместо этого попробуйте лучшее программное обеспечение для веб-дизайна TemplateToaster и создайте свой собственный веб-сайт или шаблон с легкостью, не написав ни единой строчки кода, и получите бесплатные html-шаблоны.
Вы можете пропустить часть загрузки и кодирования. Вместо этого попробуйте лучшее программное обеспечение для веб-дизайна TemplateToaster и создайте свой собственный веб-сайт или шаблон с легкостью, не написав ни единой строчки кода, и получите бесплатные html-шаблоны.
Используете любой другой редактор HTML?
Если вы думаете или знаете какой-либо редактор HTML, который мы могли пропустить для включения в наш список, и считаете, что он заслуживает упоминания, тогда поделитесь этим с нами в разделе комментариев ниже. Мы будем рады услышать от вас то же самое.
Источник записи: https://blog.templatetoaster.com
Лучшие бесплатные редакторы кода приложений для Android
Как разработчик-энтузиаст, я пишу и читаю много кода каждый день без исключения. Однако не всегда вы можете взять свой ноутбук и работать где угодно по разным причинам. В настоящее время у всех есть смартфон, который маленький, как рука. Многие разработчики говорят, что это уже препятствие, потому что вы не можете работать с комфортом, но мы не все думаем одинаково (я имею в виду, не у всех нас огромные пальцы).
В этом топе мы поделимся с вами коллекцией из 7 лучших бесплатных приложений для редактирования кода, доступных для платформы Android.
рекомендации
Если вы хотите получать удовольствие от разработки во время работы с любым из приложений в этом топе, мы рекомендуем вам использовать соответствующую клавиатуру, например клавиатуру Хакера. Эта клавиатура доступны в магазине Play.
видео
Dcoder — это IDE для мобильного кодирования, специально разработанная для улучшения ваших навыков кодирования на мобильных устройствах. Это полный пакет для изучения и понимания языков программирования в широком диапазоне, например от C до Ruby. Он включает в себя многофункциональный текстовый редактор, поддерживающий подсветку синтаксиса и упакованный всеми необходимыми инструментами, необходимыми, чтобы дать вам все преимущества, которые может дать IDE или компилятор кода. Процесс компиляции выполняется через облачные API, что означает, что эти функции не доступны без интернета.
Вы можете не только кодировать, но и отлаживать код, чтобы увидеть ошибки компиляции и результат на одном экране. Это более похожий порт ваших любимых редакторов кода, таких как Notepad ++ или Sublime Text с возможностью компиляции. Он также предлагает пользовательские темы, редактируемый размер шрифта для редактора и многое другое. Это приложение предлагает покупки в приложении.
Quoda — это сложный и простой в использовании редактор исходного кода или IDE, очень похожий на Notepad ++, Textmate или Sublime Text, с интегрированной поддержкой SFTP / FTP (S) серверов и облачного хранилища (Dropbox и Google Drive). Другие функции включают загрузку исходного кода URL, завершение кода, автоматическое обнаружение кодировки, сопоставление фигурных скобок, автоматическое отступление, создание закладок, выбор цвета, форматирование HTML и многое другое — многие из них не имеют аналогов в других средах разработки Android или текстовых редакторах.
Если вы хотите кодировать продуктивно вне своего ПК, Quoda просто необходима, позволяя вам носить с собой текстовый редактор и IDE, такие как Notepad ++, Textmate или Sublime Text, в вашем кармане для кодирования, когда вы находитесь в движении.
Веб-сайт | видео
QuickEdit — это быстрый, стабильный и полнофункциональный текстовый редактор для устройств Android. Он был оптимизирован как для телефона, так и для планшета, он имеет высокую производительность и обратную связь в реальном времени с большими текстовыми файлами (более 10000 строк). Скорость и отзывчивость очень хорошие, если сравнивать их с другими приложениями для текстового редактора в Google Play. Его можно использовать как текстовый редактор или редактор кода для обычных текстовых файлов и программных файлов. Он автоматически обнаружит кодировку символов в ваших файлах, но вы все равно можете изменить ее по своему усмотрению.
QuickEdit позволяет получать доступ к файлам из недавно открытых или добавленных коллекций файлов, FTP, Google Drive, Dropbox и OneDrive и имеет подсветку синтаксиса для более чем 40 языков, таких как C ++, C #, Java, XML, Javascript, Markdown, PHP, Perl, Python, Ruby, Smali, Swift и т. Д. QuickEdit также имеет возможность редактировать системные файлы на корневых устройствах.
HTML-редактор anWriter помогает вам писать код: он предлагает поддержку автозаполнения для: HTML, CSS, JavaScript, LaTeX (PHP, SQL в профессиональной версии). Он поддерживает современные технологии: он предлагает поддержку автозаполнения для HTML 5, CSS 3, jQuery, Bootstrap и Angular. Он поддерживает FTP: вы можете скачать файл с FTP-сервера, отправить файл на FTP-сервер и просмотреть каталоги на FTP сервер. Он позволяет просматривать веб-страницы в приложении: позволяет быстро просмотреть веб-страницу во внутренней программе просмотра. Вам не нужно открывать браузер. Интегрированный просмотрщик имеет консоль ошибок JS.
С anWriter вы значительно увеличите скорость кодирования по сравнению с обычным блокнотом. anWriter намного легче, чем большинство IDE, но в то же время гораздо мощнее, чем большинство редакторов, подобных блокнотам.
видео
Наш Code Editor Free — это интегрированная среда разработки (IDE), текстовый редактор, редактор кода для Android. Наш редактор кода предлагает множество функций для повышения вашей производительности во время работы. Скачивайте и редактируйте файлы из многих источников (sftp, dropbox), полезного автозаполнения и множества тем. Идеально подходит для планшетов, мобильных телефонов и других устройств Android. Никакой учетной записи или подключения к Интернету не требуется (за исключением Dropbox и SFTP), просто загрузите, установите запустить и начать кодирование! Файлы кода будут управляться локально на вашем устройстве.
Скачивайте и редактируйте файлы из многих источников (sftp, dropbox), полезного автозаполнения и множества тем. Идеально подходит для планшетов, мобильных телефонов и других устройств Android. Никакой учетной записи или подключения к Интернету не требуется (за исключением Dropbox и SFTP), просто загрузите, установите запустить и начать кодирование! Файлы кода будут управляться локально на вашем устройстве.
Наш редактор кода поддерживает свертывание кода, проверку синтаксиса Live (для пары языков), функции вырезания, копирования и вставки, поиск и замену регулярными выражениями
Хотя это приложение с закрытым исходным кодом, оно абсолютно бесплатно и не имеет рекламы. Наш редактор кода Free был написан нашим кодом мира.
Github исходный код
Простой, мощный и открытый текстовый редактор для Android. Создан в соответствии с последними правилами Android, чтобы сделать его максимально интуитивно понятным как на телефоне, так и на планшете.
Веб-сайт | видео
DroidEdit — это редактор текста и исходного кода (аналог Notepad ++ или gedit) для планшетов и телефонов Android. Работайте везде с этим приложением, кодируйте, пока вы ждете автобус или когда вы отдыхаете на хорошем пляже (я не знаю, почему кто-то будет писать на каникулах, но что угодно). Не спешите в свой офис, если вы получили экстренный вызов с просьбой изменить какой-либо код. Просто выберите свой мобильный телефон и отредактируйте все, что вам нужно. Это приложение поддерживает Emmet Tools, автоматически расширяет простые выражения в полноценный HTML-код.
Работайте везде с этим приложением, кодируйте, пока вы ждете автобус или когда вы отдыхаете на хорошем пляже (я не знаю, почему кто-то будет писать на каникулах, но что угодно). Не спешите в свой офис, если вы получили экстренный вызов с просьбой изменить какой-либо код. Просто выберите свой мобильный телефон и отредактируйте все, что вам нужно. Это приложение поддерживает Emmet Tools, автоматически расширяет простые выражения в полноценный HTML-код.
Версия с рекламной поддержкой имеет те же функции, что и платная версия, за исключением того, что она не имеет поддержки SFTP, Dropbox, пользовательских тем и корневого режима.
Похвальные грамоты
Это некоторые приложения, которые хотя и не указаны в топе, но заслуживают упоминания, поскольку они все еще потрясающие!
Codeanywhere — это редактор текста, кода и разметки, который был переработан и переработан, чтобы быть легким, быстрым и удобным для мобильных устройств. Подключитесь к своей учетной записи FTP, SFTP-серверы, Dropbox или Github и легко управляйте своими ресурсами, папками или файлами одним движением пальца. Делитесь и работайте над проектами или просто одним файлом — где бы вы ни находились, и, конечно, быстро редактируйте код с помощью нашей клавиатуры, настроенной для разработчиков на ходу. Codeanywhere также работает на рабочем столе (Mac и ПК).
Делитесь и работайте над проектами или просто одним файлом — где бы вы ни находились, и, конечно, быстро редактируйте код с помощью нашей клавиатуры, настроенной для разработчиков на ходу. Codeanywhere также работает на рабочем столе (Mac и ПК).
Очевидно, приложение Codeanywhere не позволяет редактировать локальные файлы с вашего устройства, только из удаленных источников.
Enlightened — элегантный минималистичный редактор кода для Android. Его назначение аналогично другим легким редакторам кода: оно позволяет редактировать текст и код на многих языках. Думайте об этом как о неком блокноте ++ для устройств Android. В то же время его цель — оставаться минималистичным и интуитивно понятным. У него нет абсолютно никакой рекламы, навязчивых разрешений или другой чепухи. Это приложение нестабильно и имеет некоторые ошибки, однако оно имеет потенциал и его можно улучшить, поэтому стоит упомянуть об этом.
Если вы знаете другое замечательное бесплатное приложение для редактирования кода, пожалуйста, поделитесь им с сообществом в поле для комментариев.
Лучшие бесплатные HTML-редакторы для ОС Linux. HTML-редакторы Визуальный редактор html linux
Обновление (20170929): В течение прошлого года я использовал потрясающую среду IDE Pinegrow (https://pinegrow.com), и я искренне рекомендую ее. BlueGriffon, о котором я упоминал ниже в своем ответе несколько лет назад, устарел и сильно отстает от Pinegrow в разработке.
Я рекомендую BlueGriffon . Он БЕСПЛАТНЫЙ, многофункциональный, работает на всех основных платформах и имеет много хороших дополнений, некоторые из которых коммерческие. У меня есть (коммерческий) плагин CSS, и я очень доволен им. Я использовал KompoZer до того, как нашел BlueGriffon. Я смиренно верю, что Amaya не может конкурировать с этими двумя.
Хорошей альтернативой является Eclipse с некоторым плагином WYSIWYG, как, например, «Проект инструментов JavaServer Faces (JSF)», который является частью «Eclipse Webtools».
Сиань
К сожалению, BlueGriffon не стабилен: как только я щелкаю мышью по некоторым частям панели управления, он возникает с ошибкой сегментации.
user1908895
К сожалению, Blue Griffon не является открытым исходным кодом и не является бесплатным. О, можно скачать исполняемый файл и источник доступен. Но это было связано с любой полезной функциональностью. Нужно купить плагины с закрытым исходным кодом, чтобы сделать программу работоспособной. Кроме того, похоже, что он отказался от 32-битных пользователей Ubuntu. У меня есть деловые причины, чтобы держать свою компанию на 12.04LTS как можно дольше, чтобы мы были в дураках. Наконец, отказ Mozilla от XUL API означает, что эта программа вместе со всеми другими, использующими XUL API, умрет. Не продукт, чтобы тратить свое время. Джон
Фахим Митха
Мне нужно было сделать быстрое и грязное редактирование html-страницы, и бинарный файл, который я скачал с сайта BlueGriffon, сработал для меня (Debian jessie). Тем не менее, он недоступен в Debian / Ubuntu, хотя в
Обновление (20170929): В течение прошлого года я использовал потрясающую среду IDE Pinegrow (https://pinegrow. com), и я искренне рекомендую ее. BlueGriffon, о котором я упоминал ниже в своем ответе несколько лет назад, устарел и сильно отстает от Pinegrow в разработке.
com), и я искренне рекомендую ее. BlueGriffon, о котором я упоминал ниже в своем ответе несколько лет назад, устарел и сильно отстает от Pinegrow в разработке.
Я рекомендую BlueGriffon . Он БЕСПЛАТНЫЙ, многофункциональный, работает на всех основных платформах и имеет много хороших дополнений, некоторые из которых коммерческие. У меня есть (коммерческий) плагин CSS, и я очень доволен им. Я использовал KompoZer до того, как нашел BlueGriffon. Я смиренно верю, что Amaya не может конкурировать с этими двумя.
Хорошей альтернативой является Eclipse с некоторым плагином WYSIWYG, как, например, «Проект инструментов JavaServer Faces (JSF)», который является частью «Eclipse Webtools».
Сиань
К сожалению, BlueGriffon не стабилен: как только я щелкаю мышью по некоторым частям панели управления, он возникает с ошибкой сегментации.
user1908895
К сожалению, Blue Griffon не является открытым исходным кодом и не является бесплатным. О, можно скачать исполняемый файл и источник доступен. Но это было связано с любой полезной функциональностью. Нужно купить плагины с закрытым исходным кодом, чтобы сделать программу работоспособной. Кроме того, похоже, что он отказался от 32-битных пользователей Ubuntu. У меня есть деловые причины, чтобы держать свою компанию на 12.04LTS как можно дольше, чтобы мы были в дураках. Наконец, отказ Mozilla от XUL API означает, что эта программа вместе со всеми другими, использующими XUL API, умрет. Не продукт, чтобы тратить свое время. Джон
Но это было связано с любой полезной функциональностью. Нужно купить плагины с закрытым исходным кодом, чтобы сделать программу работоспособной. Кроме того, похоже, что он отказался от 32-битных пользователей Ubuntu. У меня есть деловые причины, чтобы держать свою компанию на 12.04LTS как можно дольше, чтобы мы были в дураках. Наконец, отказ Mozilla от XUL API означает, что эта программа вместе со всеми другими, использующими XUL API, умрет. Не продукт, чтобы тратить свое время. Джон
Фахим Митха
Мне нужно было сделать быстрое и грязное редактирование html-страницы, и бинарный файл, который я скачал с сайта BlueGriffon, сработал для меня (Debian jessie). Тем не менее, он недоступен в Debian / Ubuntu, хотя в
Редакторы исходного кода под Linux. Редакторы с подсветкой синтаксиса. C, C++ редакторы. PHP, Perl, HTML редакторы.
Notepadqq — простой редактор кода для программистов, созданный по мотивам Notepad++.
Visual Studio Code — функциональный редактор кода от компании Microsoft.

Atom
Atom — современный, удобный, функциональный редактор кода. Имеет встроенный менеджер пакетов (плагинов) для расширения возможностей.
Brackets — бесплатный редактор для web-дизайнеров и разработчиков. Преимущественно предназначен для написания и редактирования HTML, CSS и JavaScript кода.
Textadept — текстовый редактор для программистов. Выполнен в минималистичном стиле, позволяет разделять рабочее окно на несколько частей и просматривать один или несколько файлов одновременно. Поддерживается подсветка синтаксиса для большинства языков программирования.
JuffEd — редактор кода для Linux. Умеет подсвечивать код (синтаксис), поддерживает сворачивание блоков кода, подсвечивание парных скобок и многое другое. Редактор похож по функциональности на Notepad++.
NetBeans — мощная бесплатная интегрированная среда разработки приложений (IDE). Поддерживает языки программирования Java, PHP, JavaScript, Ajax, Ruby, Ruby on Rails, C/C++ и другие.

Medit
Medit — текстовый редактор для Linux с подсветкой синтаксиса. Поддерживает основные языки программирования и языки разметки.
Screem — Site CReating and Editing EnvironMent — текстовый редактор для веб-дизайнеров. Screem предназначен в первую очередь для написания HTML или XML кода.
Верстать веб-сайты сегодня стало гораздо легче, благодаря мощным HTML-редакторам. Подбор редактора в соответствии с вашими личными предпочтениями — ваша забота. Тем же, кто пользуется ОС Linux и занимается веб-разработкой, стоит попробовать в деле предлагаемые нами сервисы. Некоторые из этих HTML-редакторов для ОС Linux бесплатны и находятся в открытом доступе. Есть ряд восхитительных по своим возможностям инструментов, но доступ к ним платный. Большинство HTML-редакторов поддерживают платформы различных ОС, например, Windows и MAC.
HTML-редакторы для ОС Linux
Конструируйте веб-приложения быстро и легко с помощью флагмана отрасли веб-сервиса IDE. Aptana Studio обеспечила ему функциональную гибкость за счёт среды Eclipse, превратив её в мощный двигатель веб-разработки. Функции Aptana Studio 3 расширены в сравнении с базовым вариантом Aptana Studio 2, они позволяют вам выполнять вёрстку, редактирование, предварительный просмотр и отладку HTML-, CSS- и javascript-сайтов средствами веб-разработки PHP и Ruby on Rails.
Aptana Studio обеспечила ему функциональную гибкость за счёт среды Eclipse, превратив её в мощный двигатель веб-разработки. Функции Aptana Studio 3 расширены в сравнении с базовым вариантом Aptana Studio 2, они позволяют вам выполнять вёрстку, редактирование, предварительный просмотр и отладку HTML-, CSS- и javascript-сайтов средствами веб-разработки PHP и Ruby on Rails.
Komodo Edit — бесплатный мультиязычный редактор исходного кода. Со множеством отличных функций для HTML- и CSS-разработки.
SCREEM — HTML/XML-редактор с открытым исходным кодом для систем на базе Unix, а также для среды рабочего стола GNOME.
Bluefish — мощный редактор, предназначенный для программистов и веб-разработчиков (HTML, PHP, CSS и т. д.), многофункциональный, позволяющий вам верстать веб-сайты, писать отдельные программы и комплектовать кодовую основу целых ресурсов. Bluefish поддерживает многие языки программирования и разметки.
Укомплектован веб-инструментальной платформой с неплохим встроенным HTML-редактором.
 При использовании других модификаций ПО Eclipse подбирайте дополнительный Eclipse-редактор веб-страниц.
При использовании других модификаций ПО Eclipse подбирайте дополнительный Eclipse-редактор веб-страниц.Автономный надплатформенный веб-управляемый javascript/HTML-редактор, отображающий набираемый текст в виде типографской страницы, выпущенный Moxiecode Systems AB по LGPL-лицензии в качестве ПО с открытым исходным кодом. TinyMCE может преобразовывать текстовые области HTML TEXTAREA и прочие HTML-элементы в объекты редактирования. TinyMCE запросто встраивается в другие системы управления контентом.
Приложение является совместной разработкой консорциума W3C и института INRIA в рамках проекта WAM (Web, Adaptation and Multimedia — «Веб, адаптация и мультимедиа»). Поддерживает HTML 4.01, XHTML 1.0, XHTML Basic, XHTML 1.1, HTTP 1.1, MathML 2.0, многие функции CSS 2 и SVG.
Под Linux существует огромное количество различных приложений для web-разработчиков . В этот раз я напишу про четыре удобных HTML-редактора, которые пользуются популярностью на данной платформе. Если будет интересно, то можно будет продолжить и писать про программы для разработчиков почаще.
Большинство редакторов, помимо ручного ввода кода, поддерживают технологию WYSIWYG . Сам я пробовал только два редактора (ибо всё таки ручками всё писать, с помощью gedit, как то привычней и удобней), но оба они были в официальных репозиториях Ubuntu и доступны из Центра приложений .
BlueFish – кроссплатформенный и очень лёгкий редактор, ориентированный на программистов и веб-разработчиков. Он поддерживает множество языков программирования и разметки, но фокусируется на создании динамических и статичных веб-сайтов. Это открытый проект, выпущенный под лицензией GNU GPL.
Возможности BlueFish:
- Настраиваемая подсветка синтаксиса
- Проверка орфографии HTML-страниц
- Автодополнение HTML-тегов
- Встроенная справочная информация для различных языков программирования
- Складывающиеся блоки кода
- Подсветка начала и окончания тегов для соответствующих блоков
- Авто-завершение и автоматическое закрытие тегов для многих языков программирования
(так же известный как Quanta ) — популярный редактор под KDE. У Quanta есть WYSIWYG-редактор, а также функция редактирования файлов по FTP.
У Quanta есть WYSIWYG-редактор, а также функция редактирования файлов по FTP.
Возможности Quanta Plus:
- Автоматический ввод основных HTML тегов и их атрибутов
- Подсветка синтаксиса
- Автодополнение кода
- Визуальный редактор Web-форм и страниц
- Предварительный просмотр Web-страницы
- Поиск и замену (в том числе с использованием регулярных выражений)
- Проверку орфографии.
- Сворачивание логических блоков
Это ещё один полезный инструмент для разработчика. Он поддерживает HTML, CSS, javascript, PHP, CSS и многое другое, вот только поддержки WYSIWYG у него нет.
Html Reader бесплатный html редактор. Лучшие CSS редакторы Приложение для редактирования html
Для комфортной работы с HTML-страницами, внесения изменений и правок в них, используются HTML-редакторы. На сегодняшний день существует большое многообразие подобных редакторов, каждый из которых имеет свои сильные и слабые стороны, а также может применяться для различных задач.
Программа Adobe Dreamweaver является одним из старейших HTML-редакторов, первая версия которого вышла еще в декабре 97 года. С тех пор пакет претерпел массу изменений и в итоге стал настоящим профессиональным HTML-редактором, который применяется для работы со сложными web-проектами. Здесь есть все актуальные инструменты для web-разработчика.
В новой версии поддерживается стандарт HTML 5, а также доработан редактор кода и окно разработчика. Реализована поддержка препроцессора CSS, а также отображение всех изменений в окне браузера в реальном времени. Обеспечена тесная интеграция с Flash Player. Полностью обновлен внешний дизайн.
Минусами Adobe Dreamweaver являются его «тяжеловесность» и требовательность к железу. Необходимо иметь несколько свободных гигабайт на жестком диске для установки пакета. В программе присутствует большое количество различных вкладок и настроек, что требует дополнительного времени на ознакомление с ней. Кроме того, Adobe Dreamweaver является проприетарным программным обеспечением, за использование которого нужно платить деньги.
Не смотря на это, у программы есть пробный бесплатный период работы, за который можно оценить все преимущества и достоинства этого пакета. Обычно этот период длится в течение месяца со дня установки программы.
Мультиплатформенный редактор Sublime Text постепенно набирает популярность в среде профессионалов. Это обусловлено его максимальной простотой, отсутствием излишеств и при этом наличием всех необходимых инструментов, которые нужны разработчику. Однако если вдруг что-то потребуется, а этого не будет в стандартном функционале Sublime Text, то это всегда можно найти в качестве плагина, либо же написать самому на языке Python. Вся работа происходит с использованием горячих клавиш, поэтому в окне самой программы присутствует минимум элементов интерфейса. Рабочую область можно поделить на несколько независимых окон, располагающихся горизонтально, вертикально, либо сеткой.
Несмотря на все преимущества, редактор Sublime Text остается довольно сложным инструментом для новичков. Даже стандартная настройка редактора здесь происходит не с помощью меню, а с помощью config.json файлов, работа с которыми требует от пользователя базовой подготовки. Однако для профессиональных программистов не составит труда настроить под себя этот инструмент, учитывая, что к нему поставляется полная документация.
Даже стандартная настройка редактора здесь происходит не с помощью меню, а с помощью config.json файлов, работа с которыми требует от пользователя базовой подготовки. Однако для профессиональных программистов не составит труда настроить под себя этот инструмент, учитывая, что к нему поставляется полная документация.
Редактор Sublime Text является проприетарным ПО, однако за его использование не обязательно платить. Каждый раз при запуске будет появляться окно с напоминанием, что вы можете официально купить эту программу, однако делается это скорее на основе пожертвования, нежели обязательной покупки.
Скачать программу можно на официальном сайте: https://www.sublimetext.com .
Формально Notepad++ не является редактором HTML, однако его можно использовать для этих целей. В него встроена подсветка синтаксиса языков разметки HTML и XML, большинства популярных языков программирования, часть которых используется и в web-разработке, такие как PHP, Ruby, Perl, Python и множество других.
Есть ряд инструментов, которые помогают редактировать код, например маркеры, сворачивание блоков кода, автодополнение, менеджер проектов, мультистрочное редактирование и выделение, поддержка различных кодировок и многое другое. Еще для Notepad++ существует большое количество плагинов от самых разных разработчиков, что существенно расширяет функционал программы, делая ее серьезным конкурентом для профессиональных HTML-редакторов.
В преимущества текстового редактора Notepad++ входит скорость его работы и малое количество занимаемого места на диске. Кроме того, у программы весьма простой интерфейс, для работы с которым не требуется тратить дополнительное время на обучение. Помимо этого, для Notepad++ постоянно выходят обновления, о которых пользователей уведомляет сама программа, предлагая их установить. Самым главным преимуществом редактора является то, что он распространяется по лицензии GNU GPL 2, которая подразумевает бесплатный свободный софт.
Вы можете без каких-либо ограничений прямо сейчас скачать этот редактор с официального сайта https://notepad-plus-plus.org .
Это простой редактор с приятным интерфейсом, который визуально отдаленно напоминает Sublime Text. Написан на CoffeeScript. Atom довольно молодой текстовый редактор, первый релиз которого произошел 26 февраля 2014 года. Имеет поддержку плагинов, написанных на Node.js. Подойдет новичкам для работы не только с HTML, но и с рядом других задач.
Atom является бесплатным и может быть установлен на большинство популярных операционных систем. Помимо этого он довольно прост в установке и использовании, быстро работает и требует малое количество свободного места на жестком диске.
Чтобы начать работу с этим редактором, достаточно кликнуть «Open a Project» из окна с приветствием, открывающимся по умолчанию. Далее выбирается директория для работы, после чего в ней создается файл и указывается его расширение. Синтаксис для файла определяется автоматически исходя из указанного расширения.
Vim – это профессиональный свободный текстовый редактор, который берет свое начало от семейства старейших юниксовых редакторов. Первый выпуск Vim состоялся 2 ноября, 91 года. Известен, как инструмент для профессиональных программистов, который дает колоссальные возможности по автоматизации работы. Стандартный визуальный интерфейс Vim – консольный, однако существует модификация Gvim, работающая через оконный графический интерфейс.
При работе с Vim существует несколько режимов, переключаясь между которыми изменяются горячие клавиши и их функционал. Изначально Vim начинает свою работу с так называемого «нормального» или «командного» режима. Для него характерны все обычные горячие клавиши, такие как «копирование», «удаление», «вставка». В других режимах производится ввод текста, работа с консолью или вызов визуального режима. Казалось бы, к чему такие сложности? Дело в том, что Vim разрабатывался как инструмент, в котором любое действие рассматривается не с позиции классического «удобства», а как что-то, что требует максимальной оптимизации.
Vim работает очень быстро и почти не тратит ресурсы системы. Что касается сложности изучения, то это точно не инструмент для новичков. Для одной только операции перемещения разработано свыше сотни команд. Разумеется, что не нужно заучивать их все. Каждый выбирает свой собственный стиль программирования и, исходя из него, учит то, что ему нужно. Только для того, чтобы овладеть этим редактором на должном уровне потребуется немалое терпение и время. Однако в награду усердные пользователи получат мощнейший редактор кода из ныне имеющихся. Vim является бесплатным и мультиплатформенным инструментом, работающим на Linux, Mac, Windows и ряде других операционных систем.
В отличие от остальных программ, IntelliJ IDEA является профессиональной интегрированной средой разработки (IDE). Помимо того, что в ней можно беспрепятственно работать с языками разметки HTML/XHTML/HAML и языками описания внешнего вида страницы CSS/SASS/LESS, реализована возможность тесной работы с Java, JavaScript, Python и Coffee Script. Разработкой IntelliJ IDEA занимается компания JetBrains.
Почему стоит начать использовать именно эту программу? Во-первых, она имеет действительно продуманный интерфейс. Вы сможете начать работать с ней сразу после установки, даже если до этого ни разу с ней не встречались. Кроме того, предусмотрена возможность работы с такими популярными инструментами как CVS, Apache Ant, Maven, JUnit и Subversion, которые, к слову, являются совершенно бесплатными.
К сожалению, сама IntelliJ IDEA не является полностью бесплатной программой. Полная версия доступна лишь на пробный 30-дневный период использования, а ее урезанная по функционалу версия лишена довольно многих полезных функций и по настоящему может пригодиться для разработки приложений на Android или при работе с джава машиной.
Всем кто занимается написание и редактированием сайтов знает, что работа с html, css кодом очень долгая и кропотливая работа, чтобы ускорить этот процесс существуют различные редакторы html документов.
HtmlReader —бесплатный HTML-редактор , предназначенный для разработки документов в виде html — файлов. Имеет мощный механизм для создания новых, для редактирования и просмотра существующих html — документов.
Также он разработан для работы с документами в виде html — файлов . В его основе довольно мощный механизм для написания, изменения и просмотра html — документов.
Одним из бесплатных и очень удобных html редакторов является программа HtmlReader.
Программа будет очень удобна как начинающим так и продвинутым разработчикам WEB документов.
Стандартное оформление программы дает возможность работать с программой, тем кто до этого работал с платными аналогами программы.
Программа русифицирована, работает со вставкой различных палитр цветов, а также есть подсветка тегов html, php, css и js, предварительный просмотр в , и мастер подготовки и вставки различных тегов.
Программа весит чуть более 3мБ имеет понятный интерфейс и будет очень удобна разработчикам WEB документов и тем кто решил создать свой собственный сайт.
Бесплатный HTML-редактор , предназначенный для разработки документов в виде html — файлов. Имеет мощный механизм для создания новых, для редактирования и просмотра существующих html — документов.
Может быть удобен и полезен как для начинающих, так и для уже работающих в других ПО средствах разработки web-документов. Стандартный интерфейс и стиль работы делает похожим редактор на такие коммерческие продукты, как HomeSite, AceHtml или их свободной и бесплатной альтернативой 1st Page 2006.
Имеет мастера подготовки и вставки тегов, широкие функции настройки приложения под удобство конкретных пользователей, интеграцию с различными внешними утилитами, поставляемыми вместе с редактором, в том числе и утилитой Tidy (рекомендуемой консорциумом W3C), возможностью создания релизов(копий файлов с обработкой) и многое другое.
Cool Reader скачать бесплатно
Сегодня многие люди читают электронные книги . Во-первых, это дешевле, чем приобретать бумажный аналог (если речь идет о бесплатном скачивании). Во-вторых, интернет-библиотека предлагает большой выбор книг, которых нет в оффлайновых магазинах города. Люди, которые много читают, высоко оценят Cool Reader.
У программы множество достоинств, которые сделали ее популярной. Функциональный интерфейс позволяет осуществлять переформатирование, делать закладки, сглаживать шрифты и настраивать их размер. Отображение возможно либо постранично, как в бумажной книге, либо свитком с плавной прокруткой.
AlReader бесплатное приложения для чтения электронных книг
Удобная программа для работы со многими популярными форматами. С ее помощью можно читать электронные книги и документы rtf, doc, а также такие эксклюзивные, как abw, tcr, odt, rb и другие.
AlReader позволяет работать с текстом, а именно: копировать, вставлять, изменять шрифт. Режимы День и Ночь снижают нагрузку на глаза: в темное время суток отображение становится более контрастным. Интересной опцией программы является фон. Пользователь оценит вид состаренных страниц.
Dicter бесплатный онлайн переводчик
Кто часто посещает иностранные сайты, а также тем, кто просто хочет перевести фрагмент текста на незнакомом языке, поможет программа Dicter.
Теперь перевод прост как никогда, установите бесплатную программу и воспользуйтесь услугами качественного переводчика . Оцените простоту дизайна и правильность перевода.
OCR CuneiForm программа для распознавания сканированного текста
Как отредактировать сканированный текст или вставить часть сканированного текста в тестовый редактор?
С этим легко справиться OCR CuneiForm.
OCR CuneiForm это бесплатная программа для распознавания текста, которая распознает сканированный текст и импортирует его в текстовые редакторы.
WinDjView программа для просмотра файлов DjVu скачать бесплатно
DjVu – формат сжатых изображений, который позволяет работать со сканированными страницами . Часто в таком виде предоставляются книги, журналы и различные документы. Для полноценной работы с подобным материалом предусмотрена программа WinDjView.
Она достаточно быстра, чтобы оперативно открывать страницы и при этом имеет небольшой вес. В то же время программа выполняет функции обычного ридера. То есть, она позволяет делать заметки в тексте и закладки с переименованием и сортировкой страниц. Последние хранятся в памяти компьютера и при желании их можно переместить на другое устройство, воспользовавшись кнопками Экспорт и Импорт.
Каждый веб-разработчик нуждается в удобном инструменте для создания и редактирования кода, но, далеко не все готовы выкладывать приличную сумму за покупку того же Adobe Dreamweaver . Тем более, что у большинства нет необходимости в использовании такого спектра функционала, который предлагает этот программный комбайн.
Поэтому, мы собрали для вас список из лучших HTML-редакторов, которые распространяются под бесплатной лицензией.
Notepad++
Отличный текстовый редактор, который можно использовать как более функциональную замену Блокноту Windows, так и в качестве редактора с языками верстки и веб-программирования : HTML, CSS, Java Script, PHP.
Работа в режиме вкладок, подсветка синтаксиса, кодировки, макросы, возможность установки дополнительных плагинов, проверка кода и сравнение файлов — эти и другие возможности делают Notepad++ действительно полезным инструментом для веб-разработчика.
Стоит отметить легкость дистрибутива и скорость работы программы.
Komodo Edit
Редактор общего назначения с поддержкой HTML и CSS, который представляет собой полноценную платформу, возможности которой можно увеличивать путем установки различных дополнений. Особенно рекомендуется HTML Toolkit , после добавления которого вы получите такие возможности как предварительный просмотр CSS, автозакрытие тегов, поддержка HTML 5, контекстное автозаполнение и многое другое.
Среди других интересных возможностей можно отметить светлые и темные цветовые схемы, гибкая настройка подсветки кода, выделение блоков, соединение с сайтом по FTP и т. д.
Качественная справочная система и продвинутый функционал делают Komodo Edit одним из лучших редакторов, и отличной альтернативой платным решениям.
Aptana
Основным предназначением программы является работа с HTML, CSS и JavaScript, а поддержка других языков осуществляется путем подключения соответствующих плагинов. Автозаполнение HTML и всплывающие подсказки — отличный бонус для бесплатного редактора.
Aptana частично поддерживает CSS3, и полностью — HTML5. Дистрибутив программы довольно объемный, но это объясняется обширным функционалом. Новичка такое большое количество различных функций и настроек может отпугнуть, но использовать программу в качестве простого редактора, в принципе, никто не мешает.
Alaborn iStyle
Еще один качественно сделанный инструмент, разработчики которого смогли найти компромисс между удобством интерфейса, функциональностью и понятностью для пользователя. Интерфейс полностью русскоязычный, а в качестве бонуса — проработанная справочная система.
Среди других возможностей, которые предлагает этот HTML-редактор, стоит отметить:
- скорость работы и нетребовательность к ресурсам;
- большой объем встроенной в интерфейс справочной информации;
- работа с несколькими текстовыми буферами одновременно;
- автоматические пошаговые мастера, для упрощения выполнения стандартных задач.
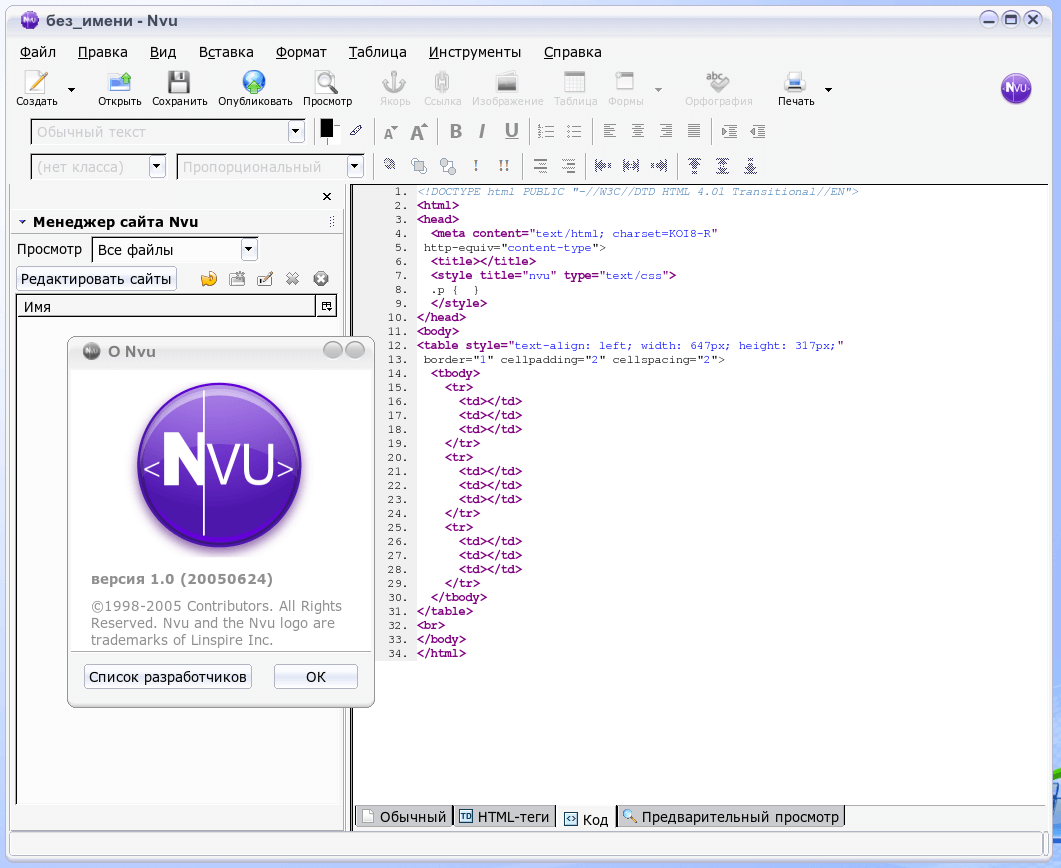
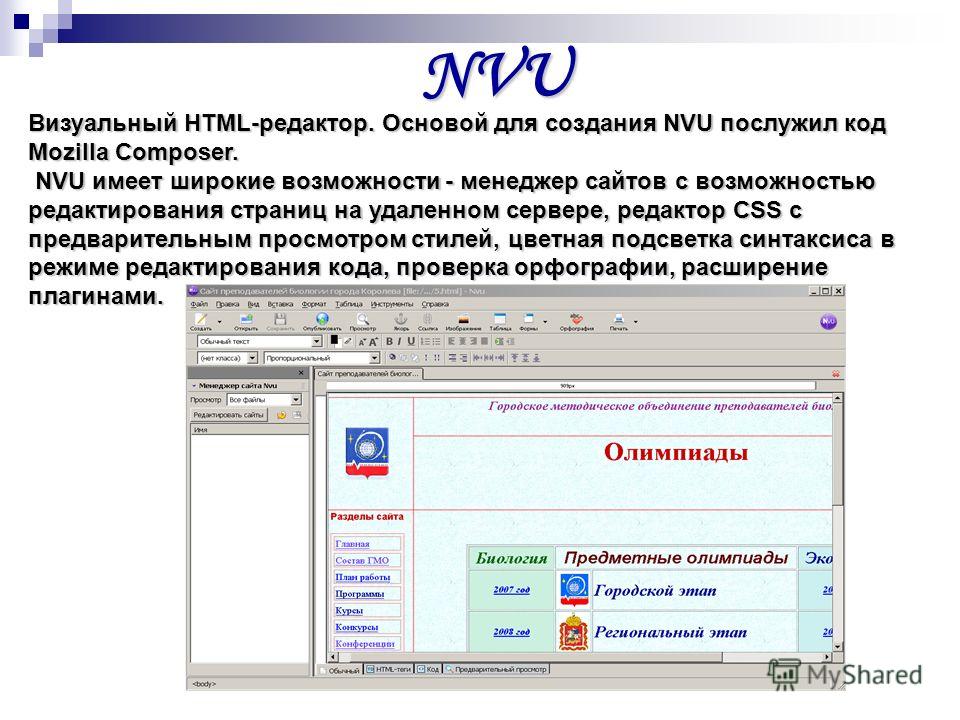
KompoZer
Если все перечисленные выше редакторы HTML были текстовыми, то этот — единственный, позволяющий работать и в режиме WYSIWYG . Кроме того, его заслуженно можно назвать лучшим из бесплатных. Причем, работать он может в трех режимах: текстовом, визуальном и комбинированном. Таким образом, предоставляя необходимые возможности как для новичков, так и для профессионалов.
Удобство работы с кодом обеспечивается удобным интерфейсом, встроенным редактором CSS и поддержкой всех элементов HTML.
Мы специально не распределяли места в рейтинге, так как у каждой из перечисленных программ есть свои преимущества и недостатки, которые могут играть важную роль для одного человека, и быть совершенно незначительными для другого. Поэтому, мы рекомендуем установить и попробовать каждую из программ на практике, чтобы сделать для себя выводы. Тем более, что это совершенно бесплатно.
Каждый веб дизайнер и кодер нуждается в хорошем редакторе веб страниц для создания и редактирования HTML, CSS и JavaScript кода. Notepad (Windows) и TextEdit (Mac) — отличные инструменты для начала, но вскоре по мере накопления опыта работы захочется использовать более солидный и удобный инструмент.
Существует сотни отличных редакторов, среди которых можно подобрать подходящий, однако многие из них являются платными. А если не хочется нарушать авторское право, а бюджет не располагает средствами на покупку коммерческого продукта? В данной статье рассматриваются несколько отличных бесплатных редакторов.
- WYSIWYG редакторы. Это графические редакторы, которые позволяют строить макет страницы и задавать стили визуально, как в хорошо известном текстовом процессоре MS Word. Они являются удобным инструментом для построения дизайна страницы, хотя, как известно каждому опытному веб дизайнеру, код все равно придётся «причесывать» для достижения отличного результата.
- Текстовые редакторы. Это инструмент для непосредственного редактирования HTML и CSS кода. Некоторые редакторы имеют общее назначение и в них нет специальных опций поддержки веб кода. Другие специализированы для использования веб языков, таких как HTML, CSS, JavaScript и PHP, и имеют встроенные свойства для быстрого ввода HTML тегов, CSS свойств, и так далее. Многие из таких редакторов позволяют просматривать веб страницу в отдельном окне.
KompoZer (Windows, Mac, Linux)
KompoZer — отличный выбор, если вам нужен визуальный редактор в условиях ограниченного бюджета
Komodo Edit — хороший редактор, простой в освоении, но мощный и расширяемый
Хотя это и редактор общего назначения, он поддерживает HTML и CSS, и имеет свойство контекстного автозаполнения HTML тегов и свойств CSS, а также коллекцию вставок кода для различных элементов HTML. Для того, чтобы получить максимум от использования Komodo, нужно установить расширение HTML Toolkit , которое содержит такие чудесные свойства как, автозакрытие тегов, предварительный просмотр вида CSS, и генератор временного текста.
Komodo Edit позволяет просматривать редактируемые страницы в любом установленном браузере, или использовать встроенный браузер в отдельном окне, так что можно редактировать и видеть результат изменений одновременно.
Редактор имеет встроенную функцию загрузки файлов на сайт (FTP, FTPS, SFTP, или SCP), а также вы можете чудненько группировать ваши файлы с помощью опции менеджера проекта.
Очень полезная функция Code > Select Block . Она выделяет текущий основной блок HTML, например, текущий закрытый элемент div или ul . Очень удобная функция, когда нужно выделить целую секцию на странице для копирования или перемещения.
В редакторе Komodo Edit есть очень много мощных и полезных функций, такие как использование регулярных выражений для поиска/замены, возможность выполнять внешние команды, и так далее. К счастью, редактор обладает также хорошей справочной системой, которая позволяет легко освоить всю мощьKomodo Edit.
Aptana Studio (Windows, Mac, Linux)
Aptana Studio — это полноценная интегрированная среда разработки веб приложений с большим набором плагинов. Хотя вы можете использовать ее только как редактор HTML/CSS/JavaScript кода
Notepad++ — отличная замена для Notepad из Windows. Несмотря на то, что у него нет такого набора опций, как у других редакторов, он отлично подходит для редактирования HTML, CSS, JavaScript и других файлов с кодом
PSPad — другой редактор общего назначения для Windows с большим набором функций полезных для HTML и CSS кодеров
jEdit — это кросс-платформенный редактор текста с мощными функциями макро команда и плагинов. Установите плагин XML, если вам нужно редактировать веб страницы
TextWrangler — это легкий редактор общего назначения. Несмотря на отсутствие специальных функций для веб разработки, его можно использовать для работы с веб страницами.
Vim определенно сложен для освоения, но если вы преодолеете трудности, то никогда не захотите вернуться обратно!
Дедушка редакторов текста для программистов Vim (прямой потомок редактора vi) — это консольный редактор текста с открытым кодом. Он устанавливается редактором по умолчанию в почти всех разновидностях Unix, включая Linux и Mac OS X. Также редактор доступен для использования в Windows и многих других системах.
Vim не является системой, которую можно поставить и начать использовать сразу, до этого никогда не имев с ней дела. Большинство команда редактирования включают странные сочетания наподобие:wq и / . Он также имеет три режима редактирования: режим вставки , в котором вводится текст; визуальный режим для выделения текста; и командный режим для ввода команд. Такое функционирование является наследием Unix тех дней, когда не было ни окон ни мышки.
Почему он попал в список? Если вы освоите его, то убедитесь в его быстроте и мощности. С помощью нескольких команд можно за несколько секунд сделать то, что в других редакторах может занять минуты.
существует большое количество макросов и плагинов для Vim, которые облегчают работу с кодом HTML, CSS и JavaScript, включая подсветку синтаксиса, автозавершение, HTML Tidy, и просмотр в браузере. Вот большой список полезных ссылок:
- Vim Omni автозавершение
- HTML/XHTML редактирование в Vim
- домашней страницы
Fraise (Mac)
Fraise — интуитивный редактор для Mac, с набором функций, достаточных для веб редактирования
Как и TextWrangler и gedit, Fraise — чудесный легкий редактор, который приятно использовать. Он является ответвлением от редактора . Он относительно новый и у него нет нормального веб сервера. В настоящее время он поддерживается только в Mac OS X 10.6 (Snow Leopard), то есть, если вы используете версию 10.5, то вам придется загрузить Smultron.
Fraise имеет несколько чудесных опций для веб редактирования:
- Подсветка кода для HTML, CSS, JavaScript, PHP и нескольких других языков программирования.
- Команду Close Tag(Command-T) для закрытия текущего тега. Это реально сохраняет время при вводе списков.
- Удобный предварительный просмотр встроенным браузером (с использованием WebKit), с очень удобной опцией Live Update? которая обновляет браузер как только изменилась разметка и CSS на редактируемой странице.
- Опцию Advanced Find, которая поддерживает поиск/замену с использованием регулярных выражений.
- Поддержка блоков для быстрого ввода тегов HTML и свойств CSS.
- Некоторые удобные команды для манипулирования текстом, такие как проверка HTML и конвертация символов в элементы HTML.
Fraise стоит изучить, если вы используете Mac и вам нужен удобный редактор с большими возможностями, чем встроенный TextEdit.
Подборка бесплатных кроссплатформенных сред для веб-разработки
При подготовке использовались материалы: «HTML Editors and Web Page Editors» , «Best free web development IDE for JavaScript, HTML and CSS» , «Cloud IDEs For Web Developers – Best Of» .
Существует множество способов писать код для веб-приложений: от текстовых редакторов до облачных сред разработки. Трудно сразу решить, какая среда лучше подходит для поставленных задач. Чтобы сэкономить вам время, выбрали наиболее популярные:
В конце каждого раздела размещена сводная таблица, в которой можно наглядно увидеть сравнение функций редакторов для веб-разработки. В статье рассмотрены исключительно бесплатные кроссплатформенные решения, поэтому популярные проприетарные редакторы вроде Sublime Text не вошли в подборку.
Текстовые редакторы для веб-разработки
Komodo Edit
Основные возможности:
- бесконечная история отмены,
- обширное количество плагинов,
- поддержка сотен языков программирования и форматов файлов,
- мощный поиск и замена,
- интеграция со сторонними инструментами.
GNU Emacs
Настольные интегрированные среды разработки (IDE)
Eclipse
Облачные IDE
Большинство десктопных приложений перешли в «облако», поэтому нет ничего удивительного, что облачные среды также становятся популярными среди программистов. Не каждый сразу доверяет облачным IDE, но популярные инструменты вроде Github и Pastebin помогают привыкнуть к тому, что исходный код хранится не на локальной машине, а на стороннем сервере.
Cloud9
После нескольких минут работы в Cloud9 создаётся впечатление, что попал в рай для программистов. Интерфейс написан на JavaScript, а серверная часть — на NodeJS. Хотя Cloud9 облюбовали разработчики и дизайнеры интерфейсов, поддерживается подсветка синтаксиса C#, C++, Python, Perl, Ruby, Scala и некоторых других языков.
Встроенный режим Vim — приятный штрих, как и поддержка популярных систем контроля версий вроде Git, Mercurial и SVN. Благодаря наличию CSSLint и JSBeautify это одна из красивейших сред разработки.
Codeanywhere
Ещё один инструмент для создания приложений, который часто возглавляет списки лучших — Codeanywhere. Эта дружественная облачная IDE поддерживает подсветку кода HTML, CSS, JavaScript, PHP, MySQL и других языков. Благодаря наличию приложений для iOS, Android и BlackBerry, с помощью Codeanywhere программисты работают где угодно.
Кроме того, Codeanywhere поддерживает Dropbox и SFTP, которые помогают легко создавать резервные копии файлов проекта и обмениваться ими с коллегами. Это не самая полнофункциональная среда, но свою работу выполняет на отлично.
Система платная, но есть бесплатный тарифный план.
Eclipse Che
Полезные ссылки
А какие редакторы и среды используете вы? Поделитесь своим опытом!
КАК: Лучшие редакторы Windows для начинающих
Если вы только начинаете создавать веб-страницу, может быть полезно иметь редактор, который является WYSIWYG-то, что вы видите, что вы получаете, или который объясняет вам HTML. Все перечисленные здесь веб-редакторы предлагают бесплатные версии. Некоторые из них также предлагают недорогие версии. В большинстве случаев вам не нужно знать какой-либо HTML-код для создания собственной веб-страницы.
01 из 06CoffeeCup Free Редактор HTML
CoffeeCup Free HTML-редактор — текстовый редактор с большим потенциалом. Бесплатная версия является хорошим редактором HTML, но покупка полной версии редактора дает вам поддержку WYSIWYG, поэтому вам не нужно знать, как создавать код для разработки веб-сайта.
Полная версия CoffeeCup HTML editor — отличный инструмент для веб-дизайнеров. Он поставляется с множеством графических элементов, шаблонов и дополнительных функций, таких как MapCup image Mapper. После покупки CoffeeCup HTML Editor вы получаете бесплатные обновления на всю жизнь.
Редактор HTML включает в себя опцию Open From Web, поэтому вы можете использовать любой веб-сайт в качестве отправной точки для своих проектов. Встроенный инструмент проверки проверяет код при его написании и автоматически предлагает теги и селектор CSS.
02 из 06SeaMonkey
SeaMonkey — это пакет приложений для приложений «все-в-одном» проекта Mozilla. Он включает в себя веб-браузер, клиент электронной почты и новостей, клиент чата IRC и Composer — редактор веб-страниц. Одна из приятных особенностей использования SeaMonkey заключается в том, что у вас есть встроенный браузер, поэтому тестирование — легкий ветерок. Кроме того, это бесплатный редактор WYSIWYG со встроенной функцией FTP для публикации ваших веб-страниц.
03 из 06Evrsoft Первая страница 2000
Evrsoft First Page 2000 — бесплатная версия программного обеспечения Evrsoft. Он не включает редактор WYSIWYG и некоторые из более продвинутых функций версии 2006 редактора. Он предлагает три режима разработки: легкий, экспертный и хардкорный. Первая страница 2000 поддерживает HTML, CSS, CGI, Perl, Cold Fusion, ASP и JavaScript и другие.
Существуют две версии редактора Evrsoft: первая страница Eurrsoft и первая страница Eврософт 2000. Первая версия 2000 года бесплатна.
04 из 06Первая страница Evrsoft 2006
Evrsoft First Page 2006 — это текстовый редактор и редактор WYSIWYG для Windows. Он предлагает функции, которые вы ожидаете от профессионального веб-редактирования. Среди них — CSS Insight, который помогает вам разрабатывать CSS-код, улучшенную подсветку синтаксиса, инспектор свойств тегов, автоматическое заполнение тегов, управление активами и многие другие.
На первой странице 2006 представлены онлайн-инструменты для веб-мастеров, которые сканируют и проверяют ваш сайт, отправляют его в поисковые системы, проверяют доступность веб-страницы, проверяют ваши документы и получают рейтинг сайта на Alexa.
05 из 06Динамический редактор HTML
Текущая версия Dynamic HTML Editor имеет чистое интуитивное рабочее пространство. Программа WYSIWYG не требует знаний HTML и поддерживает CSS и размещенные макеты. Используйте мастер-страницы и инструменты электронной коммерции для создания динамических веб-страниц.
Бесплатная версия Dynamic HTML Editor — это ранняя версия платной версии, и она доступна только для некоммерческих организаций и для личного использования. Если вы не хотите изучать что-либо другое, кроме передачи файлов, для получения ваших веб-страниц на вашем хосте, то эта программа работает нормально. Он имеет некоторые возможности редактирования графики, и легко перетаскивать элементы на странице.
06 из 06PageBreeze Professional
PageBreeze Professional предназначен для коммерческого использования. Он имеет встроенные возможности публикации FTP, поддержку PHP, Flash-файлов и iFrames в визуальном редакторе, а также все функции бесплатной версии. PageBreeze Pro предлагает бесплатные обновления на всю жизнь.
Существуют две версии программы PageBreeze: Free и Professional.
PageBreeze Бесплатный HTML-редактор — это редактор WYSIWYG, который упрощает редактирование ваших веб-страниц. Вы можете переключаться между WYSIWYG и исходным режимом, чтобы проверить свой HTML.
Редактор с подсветкой синтаксиса html. Bluefish – бесплатный текстовый редактор с подсветкой синтаксиса
Редакторы кода имеют огромное значение для ежедневного процесса разработки веб-сайта. Они рассматриваются как ресурс, без которого вы не можете обойтись, поскольку их целью является повышение эффективности вашей работы. С отличным редактором вы можете быстрее писать код, находить синтаксические ошибки и делать гораздо больше, чтобы помочь развитию вашего сайта. Вы можете легко вносить изменения в свой код, если используете хороший редактор. Редакторы кода появляются и исчезают на протяжении многих лет, но есть те, которые оставались сильными и улучшались с течением времени, чтобы предоставлять лучшие услуги своим пользователям.
Вот несколько из редакторов, которые вы можете использовать сегодня, и при этом все они абсолютно бесплатные.
Это бесплатный редактор кода, а также редактор исходного кода, предназначенный для программистов. Он является бесплатным для использования на Windows. Также он может работать с простым текстом и создавать веб-страницы для вас. Это лучший выбор, если вы хотите использовать хорошую IDE для своего компилятора.
Редактор абсолютно бесплатен для Windows, Linux и Mac OS X. Это полноценная среда веб-разработки, в которой используется сочетание очень мощных средств разработки для HTML, JavaScript и CSS. Он также имеет множество дополнительных плагинов, которые были созданы сообществом разработчиков. Это унифицированный инструмент для редактирования веб-приложений.
Это редактор с открытым исходным кодом, предназначенный для пользователей, работающих с исходным кодом. Он имеет отличные функции, которые включают в себя сворачивание кода или структурирование, окна стыковки инструментов, закладки, как пронумерованные, так и простые, менеджер ассоциаций файлов и другие.
Бесплатный редактор кода для Windows. Он предлагает поддержку нескольких языков. Некоторые ее мощные функции включают автозавершение, определяемую пользователем подсветку синтаксиса, динамическую позицию просмотров, а так же среди прочего поддержку мультидокумента.
Это отличный текстовый редактор для Microsoft Windows. Он является полнофункциональным и предназначен для редактирования, форматирования, проверки, предварительного просмотра, а также публикации веб-страниц на языках HTML, XHTML и XML. Редактор позволяет сворачивать код, имеет несколько опций загрузки, и с ним вы можете перемещаться по тегам и скриптам.
Еще один бесплатный редактор кода для Windows, Linux и Mac OS X. Это очень хороший мультиплатформенный и многоязычный редактор, который дает своим пользователям возможность создавать, модифицировать, перемещаться, строить, а также отлаживать код очень быстро и точно. Он позволяет редактировать файлы размером до 2 ГБ.
Это очень профессиональный редактор исходного кода для Windows. Он маленький по размеру, а также очень быстрый во время загрузки. С ним вы можете редактировать несколько документов сразу, и он предлагает подсветку синтаксиса среди других своих замечательных функций.
Это очень полезная среда веб-разработки для разработчиков Linux. Его главная полезность заключается в повышении производительности разработчиков при создании сайта. Этот инструмент даст вам быстрый доступ к некоторым функциям, которые столь необходимы.
Это очень хороший текстовый редактор, редактор HTML, редактор Java, а также редактор PHP. Он предназначен для Windows, а также имеет отличные и мощные функции для веб-программистов и веб-авторов.
Это код-ориентированная интегрированная среда разработки, которая фокусируется на производительности разработчика. Этот инструмент очень хорошо понимает ваш код, и он поставляется с набором инструментов, которые являются очень мощными, но при этом не вмешиваются в рабочий процесс или структуру вашего проекта.
Очень легкий по весу, но расширяемый текстовый редактор, который доступен только в качестве бесплатной пробной версии для Windows. Первоначально он был разработан для Windows XP, но он также сертифицирован для использования с Windows Vista.
TextMate предоставляет возможность поиска и замены в проекте, а также автоматического спаривания скобок и других символов. Он имеет отличные функции, которые могут помочь вам, среди прочего, завершить слова в текущем документе.
Это очень полезный редактор кода для Mac OS X, предназначенный для веб-дизайнеров и программистов. Среди его замечательных функций есть интерфейс с вкладками, сворачивание кода, подсказка и завершение кода, управление сайтом на основе проекта и так далее.
Этот редактор кода является бесплатным для Windows, Linux и Mac OS X. Это очень продуманный редактор кода, поставляющийся с многочисленными плагинами, которые вы можете использовать в своем процессе разработки. Он имеет встроенный макроязык и может поддерживать большое количество кодировок символов, в том числе Unicode и UTF8.
Это идеальный выбор для веб-разработчиков, которые хотят быстро и легко выполнить все свои задачи. Редактор имеет отличные функции, которые предлагают обработку текста, программирование и веб-разработку, обработку файлов и демонстрацию среди прочего.
Это потрясающий бесплатный текстовый редактор и редактор открытого исходного кода. Он хорошо работает с рядом операционных систем, включая Microsoft Windows, Linux и MacOs.
Это очень полезный кодовый редактор для Mac OS X. Существует бесплатная, а также коммерческая версия. Он поставляется с замечательными плагинами для веб-разработчиков, открывается очень быстро, умен в орфографии и легко находит файлы.
Этот редактор предназначен только для Mac. Он поддерживает всего лишь один язык, хотя это очень мощный текстовый редактор общего назначения. Редактор имеет отличные функции для веб-разработчиков, чтобы сделать их разработку легкой и быстрой.
Это редактор кода, который поможет вам создавать очень красивые инновационные сайты, загружающиеся очень быстро. Отметим, что приложение само по себе красивое, инновационное и быстрое. Редактор дает вам интуитивный подход, чтобы вы имели возможность модернизировать таблицы, и он поставляется с мощными функциями предварительного просмотра, которые помогут вам создавать удивительные и стандартные сайты в самое короткое время.
Очень хороший и простой в использовании текстовый редактор. Это лучший редактор для совместной работы, который вам понравится использовать. Он просто необходим, чтобы сделать вашу совместную работу возможной и веселой.
Выбор редактора кода всегда должен быть сделан в зависимости от ваших потребностей и проектов, над которыми вы работаете. Веб-разработчикам нужны эти редакторы, чтобы работать быстрее и эффективнее, и это лучшие из которых вы можете выбрать.
Converter
Этот плагин преобразует выделенный текст (или шестнадцатеричную строку ASCII) в ASCII или шестнадцатеричные строки по вашему выбору. Формат генерируемой шестнадцатеричной строки может быть установлен путем изменения параметров в разделе из converter.ini . Для этого потребуется перезапустить редактор Notepad++
При помощи этого плагина Notepad++ можно запускать командную строку с параметрами. В Notepad++ есть даже инструкция, как создавать компиляции скриптов для каждого типа файлов исходного кода.
При помощи данного плагина можно решать различные сложные задачи. Например, нужно при помощи NppExec скомпилировать свои C файлы, запустить их, и показывать свои данные.
Вот как это делается для Perl. То есть, просто адаптируется для C
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 | * Open Notepad * Type F6 to open the execute window * write the following commands: o npp_save , example: perl.exe -c -w test.pl (-c = compile -w = warnings) * Click on Save * Type a name to save the script (ie Perl Compile) * Go to Menu Plugins -> Nppexec -> advanced options -> Menu Item * In the combobox select the script recently created and click ok -> ok * Restart Notepad * Go to Menu Settings -> Shortcut mappter -> Plugins -> search for the script name * Select the shortcut to use (ie ctrl + 1), click ok * Verify that you can now run the script created with the shortcut selected. |
* Open Notepad * Type F6 to open the execute window * write the following commands: o npp_save , example: perl.exe -c -w test.pl (-c = compile -w = warnings) * Click on Save * Type a name to save the script (ie Perl Compile) * Go to Menu Plugins -> Nppexec -> advanced options -> Menu Item * In the combobox select the script recently created and click ok -> ok * Restart Notepad * Go to Menu Settings -> Shortcut mappter -> Plugins -> search for the script name * Select the shortcut to use (ie ctrl + 1), click ok * Verify that you can now run the script created with the shortcut selected.
NppExport
Полезный плагин Notepad++, с помощью которого можно экспортировать файлы в html, rtf форматы
Вот как он работает. Открываем файл, переходим на вкладку «Пл агины» > NppExport > Export to HTML. То есть, экспортируем файл в HTML формат. Код может быть просмотрен в любом браузере
Чрезвычайно полезный плагин. С его помощью можно работать с файлами прямо на сервере. Плагин позволяет моментально загружать файлы с сервера, вносить в них изменения прямо в окне редактора, и сохранять их, тем самым автоматически отправляя измененный файл обратно на сервер. Это очень удобно, поверьте!
NppNetNote
С помощью данного плагина Notepad++ у вас появится возможность дать возможность редактировать файл удаленно. То есть, вы можете сами подключиться, или дать возможность подключиться своему другу к вашему файлу, и после этого вы сможете вдвоем, одновременно редактировать файл.
Plugin Manager
Этот плагин является мозгом системы апгрейда текстового редактора Notepad++. С помощью этого плагина пользователь может обновлять, удалять или устанавливать плагины для Notepad++. Просто открываем этот плагин, выбираем плагин из списка доступных для загрузки, и устанавливаем его. Либо просто обновляем плагины. Их вообще много. У меня установлено по-умолчанию 10 плагинов, а в списке доступных я насчитал аж 72 плагина для Notepad++!!! Небольшое уточнение. В Windows 7 чтобы обновляться, необходимо запускать программу от имени администратора.
Spell- Checker
Данный плагин предназначен для проверки орфографии, напободобие вордовского встроенного словаря. Здесь все тоже самое по аналогии. Только предварительно нужно будет установить программу ASpell.
Другие полезные возможности бесплатного текстового редактора Notepad++
1. Подсветка синтаксиса
Возможно, это одна из причин, по которой я использую бесплатный текстовый редактор Notepad++. Его возможности в плане подсветки синтаксиса поражают воображение. Количество используемых языков огромно. В последней версии программы их стало настолько много, что их пришлось разбить на отдельные категории, потому что уже в окне попросту не помещаются. При желании можно создавать свои правила подсветки синтаксиса.
Например, ставим подсветку php кода
Помимо непосредственно самой подсветки преимущество заключается еще и в том, что информация разбивается на специальные контейнеры, с помощью которых можно изучать сложный код, чтобы не путаться. В данном случае из скриншота выше, я раскрыл 745 строку (нажал на значок «-» минус), чтобы посмотреть контейнер целиком. Теперь вместо минуса «-» там значится плюс «+», и изучение кода становится проще и понятнее
2. Редактор Notepad++ в кодировке UTF-8 (без BOM)
UTF-8 в переводе с английского означает формат преобразования Юникода. На сегодняшний день эта кодировка является одной из наиболее популярных и используемых. С её помощью реализуется представление Юникода, совместимое с 8-битным кодированием текста.
Теперь что касается кодировки UTF-8 без BOM, про которую вы уже могли слышать. Дело в том, что движок WordPress (см. ) работает с кодировкой UTF-8, но если пользоваться стандартным блокнотом Windows, то при сохранении файлов в кодировке UTF-8, эта прелесть добавляет в PHP-файлы невидимые символы. Именно они и называются BOM. Поэтому UTF-8 без BOM и означает, что файл не содержит всей это радости, т.е. лишних невидимых символов. Эта проблема успешно решается с помощью бесплатного текстового редактора Notepad++, который может преобразовывать либо сохранять файлы Html (см. ) и PHP (см. ).
Преобразовать файл из исходной кодировки в кодировку UTF-8 (без BOM) можно следующим образом:
Делается все просто. Берем, к примеру, файл, где содержится английский текст, вписываем вместо английских букв русские, после чего идем на вкладку «Кодировки», выбираем «Преобразовать в UTF-8 без BOM, и жмем на значок дискетки. Все, файл сохранен.
3. Закладки
Программа Notepad++ содержит такую полезную штуку. Предположим, у меня есть несколько файлов в формате.txt, где я храню всякую нужную информацию: разные html коды, напоминания. В общем, текущую рабочую информацию, и просто часто используемую информацию. Ну, к примеру, нужно мне найти для какой-нибудь цели (неважно для какой) в моем.txt файле теги . Кроме этих тегов в этом файле может быть куча другой информации. И мне чтобы найти эти теги , нужно будет скролить документ то вверх, то вниз, пока не найду. В итоге получается глупая работа. А если за день нужно открывать этот.txt файл не один, а несколько раз, то в итоге получается, что какое-то время просто глупо тратим время на скролинг документа то вверх, то вниз. Проблема решается легко. Находим нужную нам строку, и дважды кликаем рядом с её номером. И сразу же напротив неё появится закладка. А потом эту закладку легко можно найти, нажимая F2 на клавиатуре.
Не для каждой задачи и не каждого проекта требуется полноценная IDE, поэтому для многих основным инструментом по-прежнему остается любимый текстовый редактор. И кажется, что выбор прост: мощный, расширяемый, но простой Sublime Text, живая классика в лице emacs и vim, а также моноплатформенные фавориты — Notepad++ для Windows, TextMate для OS X и Geany для Linux. Но ведь новые редакторы появляются чуть ли не каждый день — есть ли тебе смысл менять привычки? Давай посмотрим, что происходит.
Atom
Еще в августе 2011 года один из основателей GitHub Крис «defunkt» Уонстрат поставил перед собой амбициозную цель: создать редактор, который был бы по-настоящему открытым и предлагал неограниченные возможности для хакинга, но при этом не превращался бы во второй Vim или Emacs (который, как известно, умеет почти все, но только если у тебя мозги как у Джеффа Дина). И вот спустя три года и более чем пятнадцать тысяч коммитов началось публичное бета-тестирование. В марте этого года Atom стал доступен для загрузки всем желающим. Чем же собирается перевернуть наш подход к кодингу знаменитая компания?
Первое, что бросается в глаза при запуске нового детища GitHub, — это невероятно похожий на Sublime Text интерфейс. Само по себе это не минус. Известный факт, что интерфейс Sublime был вдохновлен другим, некогда не менее популярным редактором кода для OS X TextMate. Нынешняя история с Atom и Sublime лишь подчеркивает удачные решения GUI последнего.
Вторая особенность Atom заключается в том, что это, по сути, веб-приложение в обертке Chromium. Нет, конечно, у редактора есть своя иконка в доке, нормальные системные меню и поддержка нативных хоткеев. Просто ядро Atom написано по большей части на CoffeeScript, работает оно на Node.js, а сам интерфейс редактора является HTML-страницей со вполне обычной разметкой. Убедиться в этом можно, если выбрать из меню View пункт Developer -> Toogle developer tools.
Третья интересная фишка Atom — его модульность. В лучших традициях экосистемы Node.js он написан с использованием максимального количества открытых модулей (больше пятидесяти). Это значит, что если тебе не нравится какой-то штатный функционал, то, по уверениям разработчиков, ты без труда сможешь подобрать ему замену из более чем 70 тысяч пакетов в npm registry или написать свой плагин. Учитывая, что JavaScript фактически уже давно стал самым популярным языком на GitHub, и у CoffeeScript лишь немного отстает от Perl, это вселяет уверенность в будущее Atom.
А что же с киллер-фичами? Вот тут все не так радужно. То ли дело в молодости проекта, то ли еще в чем-то, но Atom, кроме громкого имени создателей и больших надежд, из коробки не предоставляет ничего, что бы могло заставить часами играться с ним. То, что преподносится разработчиками как преимущества (например, автокомплит, вкладки, коллапс кода, снипеты), может вызвать лишь снисходительную улыбку на лицах адептов Sublime. Да, конечно, Atom уже имеет свой пакетный менеджер, но я не нашел в его репозиториях ничего такого, что было бы нельзя реализовать с помощью плагинов для Sublime.
Light Table
Разработка Light Table началась в 2011 году, когда американский программист Крис Грейнджер решил, что процесс работы с кодом в современных текстовых редакторах недостаточно хорошо вписывается в современный workflow. Если кратко, задача Light Table — сделать процесс разработки по-настоящему интерактивным и наглядным, давая разработчику моментальный фидбек на любое действие, тем самым помогая быстрее ориентироваться в большом коде. Именно с такой идеей Крис подался на Kickstarter и достаточно быстро собрал на разработку проекта 316 720 долларов при заявленной цели в 200 тысяч. Чем же конкретно идеи Криса так приглянулись бейкерам?
Одной из самых крутых особенностей Light Table является возможность работать с документацией по ходу написания кода. Чтобы увидеть описание функции, достаточно просто навести на нее курсор. Редактор моментально найдет и выведет документацию по запрошенной функции или параметру (в случае с build-in методами) или покажет prepend-описание функции, оставленное прямо в коде. Чем-то это напоминает автокомплит, который используется в среде разработки Visual Studio от Microsoft, но значительно более глубокий и мощный.
Второй киллер-фичей можно назвать мгновенное выполнение функций по ходу написания кода. Это позволяет в режиме отладки пробовать различные входные условия и видеть не только результат, но и как переменные проходят через весь код. Тоже достаточно полезная штука, особенно когда ты не уверен в результате выполнения какого-либо участка кода.
Третья фишка Light Table — уникальная возможность организации кода в так называемые таблицы. Они представляют собой логически завершенные блоки кода, через которые можно наглядно представить взаимодействие отдельных функций программы. С помощью этой фичи очень удобно разделить файл на несколько независимых блоков-функций и работать с ними, соорудив некое подобие настоящего дашборда из кода. Также приятной особенностью является интеллектуальная подсветка блоков — в этом случае шансы запутаться в и без того наглядном workflow стремятся к нулю.
Несмотря на довольно непривычную философию, Light Table — это, несомненно, редактор нового поколения. Его фишка не в том, что он написан на модных технологиях, а в изменении самого подхода к процессу разработки сложного ПО. Наверное, при работе с простенькими JS-скриптами реальная мощь Light Table не почувствуется, но для проектов чуть посложнее он станет незаменимым инструментом. Нужно только привыкнуть. Но вот это как раз-таки будет непросто.
Lime
Весь Lime можно описать одной-единственной, но известной фразой Бобука — блеск и нищета опенсорса. Проект, начатый в прошлом году Фредриком «quarnster» Энбомом (Fredrik Ehnbom), решает одну-единственную, но понятную задачу: создать опенсорный конструктор по образу и подобию Sublime Text. Причина такого желания понятна — автор, горячий поклонник Sublime, был недоволен вялым развитием проекта и отсутствием банального исправления багов прошлых версий. Идея оказалась близка нескольким десятками единомышленников, и вскоре свет увидела первая версия Lime.
Первое, что отталкивает при знакомстве с этим редактором, — отсутствие хоть какого-нибудь подобия бинарных пакетов. В целом логика такого решения понятна: Lime — это и не цельное приложение, а набор из отдельного бэкенда на языке Go и пары фронтендов на выбор. Однако легче от этого не становится — попытка с наскока заставить Lime элементарно работать превращается в увлекательную возню с зависимостями Go, конфигами и прочими радостями жизни.
Что касается работы в этом редакторе, на данный момент она откровенно неудобна, и написать здесь о чем-то уникальном, по сути, нечего. Lime пока не может похвастаться даже теми функциями, которые в других текстовых редакторах воспринимаются как должное. Создается впечатление, что разработчики пока уделяют куда больше внимания архитектуре приложения и чистоте кода, чем функционалу. До некоторой степени ситуацию спасает частичная совместимость с API Sublime (ну и некоторых частей TextMate, соответственно), но, несмотря на это, с юзабилити у Lime остаются большие проблемы.
В целом на сегодняшний день Lime оставляет двоякое впечатление. Наверное, это здорово, когда твой рабочий инструмент полностью опенсорный и настолько гибкий. Но давай будем честны с собой: скольким из нас когда-либо придет в голову переписать фронтенд своего текстового редактора? Скольким из нас вообще придет в голову заниматься разработкой текстового редактора под себя из-за каких-то неудобств вместо того, чтобы использовать этот инструмент по прямому назначению — а именно писать в нем свои программы? Большинству разработчиков (особенно тем, кто не болен Столлманом головного мозга) за глаза хватит функционала Sublime Text и его системы плагинов для решения повседневных задач. Да и, если честно, за несколько лет ежедневной работы в Sublime я не встречал каких-то сверхкритичных багов, для которых бы не смог найти своего workaround’а. Так что на данном этапе по-настоящему Lime подойдет лишь упертым фанатам опенсорса с огромным количеством свободного времени и желанием сделать этот мир чуточку лучше.
Brackets от Adobe
Brackets — достаточно молодой (разработка ведется с 2011 года), но интересный проект от Adobe. Его цель незамысловата — создать минималистичную и комфортную среду разработки, которая бы требовала минимум усилий со стороны девелопера. На моей памяти было уже немалое количество проектов со схожими целями. Давай посмотрим, получилось ли у Adobe с помощью комьюнити сделать что-то интересное и на этом поприще.
На удивление, Brackets получился весьма неплохим. Все необходимое работает из коробки (после Lime даже это становится в некотором смысле плюсом). Проект действительно решает свою главную задачу — облегчает написание кода, хотя и делает это практически без каких-либо принципиально новых подходов. И кстати, в этом нет ничего плохого.
Brackets написан на HTML/JS (спасибо, что не Flash или Adobe AIR:)), тесно интегрирован с Node.js. Внешне из коробки производит весьма благоприятное впечатление (правда, не без налета некоторой игрушечности). Что меня подкупило с нажатия первой клавиши — так это потрясающий автокомплит для HTML/CSS/JS/jQuery. Он действительно умный и к тому же содержит множество приятных мелочей (например, встроенный color-picker или тулзу для гуишного подбора transition’ов в CSS).
Но главной киллер-фичей для меня стало inline-редактирование связанных участков кода. Это возможность посмотреть и отредактировать, скажем, набор CSS-свойства по его классу или ID-шнику прямо из HTML-файла верстки в отдельной области. Brackets в реальном времени анализирует структуру твоего проекта, строит дерево зависимостей и позволяет писать взаимозависимые участки кода, практически не покидая основного контекста файла. Признаюсь, именно такой функционал я пилил пару лет назад в своем простеньком текстовом редакторе (уверен, не я один). Так что подобная фишка не может не радовать.Из остальных особенностей можно выделить быстрый доступ к документации (правда, не настолько детализированный, как у Light Table), JSLint из коробки и симпатичный менеджер плагинов. Хотя, конечно, таким обилием пакетов, как у Sublime, Brackets пока похвастаться не сможет.
В целом, несмотря на поддержку в некоторой степени, например, Ruby или Python, Brackets ориентирован в первую очередь на фронтенд разработчиков. Он отлично справится с нуждами верстальщиков, в чем-то оставляя позади даже специализированные IDE. Ничего революционно нового, кроме inline-редактирования кода, ты в нем не найдешь. Однако то, что есть, сделано на совесть и с душой. Если ты преимущественно верстаешь или пишешь клиентский код на не слишком замороченном стеке, вполне возможно, Brackets придется тебе по душе.
Zed
Zed — это довольно хипстерский текстовый редактор, который также пытается переосмыслить современный процесс разработки ПО. Если Light Table пытается изменить сам принцип разработки, то Zed в основном ограничивается экспериментами с интерфейсом. Разработка была начата в 2011 году, и на сегодняшний день на официальном сайте Zed доступен в виде бинарников под основные платформы, а также в качестве приложения для Chrome Web Store.
Первое, что бросается в глаза при знакомстве с Zed, — отсутствие привычных элементов интерфейса вроде дерева проекта или вкладок. Достаточно спорный шаг, весь зачастую при разработке значительно легче ориентироваться в структуре проекта именно по дереву. Но вот в отсутствии табов некое рациональное зерно есть: обычно при работе с большими проектами количество открытых вкладок разрастается экспоненциально, и уже через полчаса работы приходится постоянно ходить по ним, закрывая то, с чем ты не работаешь в данный момент. В Zed же навигация по проекту осуществляется или с помощью прыжка напрямую к нужному файлу в проекте по его названию (Ctr/Cmd + E) через небольшую консоль в верхней части приложения.
Второй запоминающейся особенностью Zed является упор на многоколоночный интерфейс. Редактор поддерживает несколько фиксированных вариантов сплита рабочего пространства — 50/50%, 25/75% и так далее. Стоит отметить, что вторая (или даже третья) колонка предназначена не только для одновременного редактирования нескольких файлов, но также и для моментального предпросмотра кода на языках, требующих пропроцессинга (таких как Markdown или CoffeeScript).
При работе с Zed очень чувствуется его ориентированность на удаленное редактирование. Так, из коробки он имеет шикарную поддержку редактирования файлов из Dropbox или напрямую на удаленном сервере и поддерживает сессии. Но вот именно как редактор Zed весьма беден. Его встроенное автодополнение базируется на словаре, он не имеет удобных средств работы с расширениями, не позволяет настроить UI так, как хотелось бы. Хотя, наверное, Zed просто не об этом.
Кстати, нельзя не отметить, что Zed весьма задумчив. Временами приложение достаточно надолго застывает и теряет всякую отзывчивость, что, конечно, не добавляет удобства к и так довольно необычному экспириенсу.
В общем, Zed странный, и он однозначно не для всех. Если ты не заморачиваешься с бесконечной настройкой пользовательского интерфейса, тебе важна переносимость, возможность стабильного редактирования файлов на удаленном сервере и ты готов попробовать что-то необычное, можешь поиграться. Но для повседневного написания кода Zed явно не подойдет.
Bluefish – никакая не «голубая рыбка», а первоклассный текстовый редактор с подсветкой синтаксиса. В первую очередь, предназначен для программистов и веб-дизайнеров.
Программа имеет просто безграничное количество возможностей, которые облегчают написание программного кода, веб-сайтов и скриптов. Bluefish поддерживает несколько популярных языков программирования и разметки. Интерфейс понятный и простой, сможете разобраться с первого раза. А еще Bluefish прекрасно интегрируется с внешними программами.
Если скачать Bluefish и сравнить ее с другими текстовыми редакторами, программа отличается полностью настраиваемой подсветкой синтаксиса, поддержкой вкладок, автоматическим дополнением HTML-тегов, распознаванием огромного количества кодировок, некоторыми другими функциями.
Ключевые особенности Bluefish:
- Умеет проверять орфографию HTML-страничек. Автодополнение HTML-тегов также присутствует.
- Работает с удаленными файлами по FTP.
- Есть встроенная справочная информация для языков программирования.
- Поддерживает порядка 30 языков программирования!
- Интерфейс программы является многоязычным. Это значит, что приложение работает на нескольких языках.
- Для многих языков программирования работает автозавершение, автоматическое закрытие тегов.
В двух словах о проекте Bluefish. Первоначально программа разрабатывалась для оптимизации работы веб-программистов на платформе Linux. У руля проекта стояли два талантливых специалиста Olivier Sessink и Chris Mazuc. В качестве названия для утилиты предлагались разные варианты, однако все они были признаны неудачными. Приложение назвали Thtml editor, но затем и это название было отброшено в силу своей загадочности. Название Bluefish появилось случайно благодаря детскому рисунку, предложенному в списке рассылок.
ВведениеНаверное, каждый пользователь, работавший в Windows, знает, что такое Notepad. Или Блокнот — кому как привычнее. Штука удобная. Маленькое легкое приложение, где можно набрать текст письма или скопировать какую-то информацию из Интернет. Минимум опций, простейшее управление. Созданные файлы невелики по размеру, да еще и сжимаются архиваторами отлично. Казалось бы, все хорошо. Но только до поры до времени, пока нам не понадобится нечто большее (и умеющее нормально работать с файлами большого объёма). Да, удобство и простота Блокнота исключительно важны для начинающих компьютерщиков. Но стоит расширить сферу применения, попробовать использовать Блокнот совместно с другими «плоскими» файлами, не только *.txt, как этого несложного инструмента перестает хватать. Даже несмотря на то, что им все равно можно просмотреть скрипты всевозможных языков программирования, логи программ, пакетные файлы, файлы настроек и многие-многие другие, работа со всем этим уже не представляется удобной и продуктивной. К счастью, программисты мириться с таким положением дел не стали, и начали выпускать в свет улучшенные варианты блокнотов, дополненных каждый своими надстройками. Различаясь функциональными расширениями, эти продукты в некотором роде стали разделяться и по классам решаемых задач. Об одном из таких классов, простых редакторах для программистов и web-мастеров, и есть наш сегодняшний обзор.
Что для таких программ первостепенно? Конечно же, подсветка синтаксиса языка, на котором пишет пользователь! Желательна поддержка плагинов и дополнительных языковых и функциональных пакетов, а также возможность редактирования уже подключенных. Поиск с заменой и использованием регулярных выражений. Таблица символов, простенький hex-редактор, умение работать с большим количеством форматов и кодировок. Ну и, разумеется, удобство в работе. Требование, справедливое, в принципе, для любой программы, однако наиболее актуальное для подобного рода продуктов, ведь сам по себе процесс программирования отнимает немало времени, а подолгу сидеть за неудобной оболочкой никому не захочется. Отталкиваясь от этого и будем рассматривать отобранные программы, а именно: PSPad 4.5.0, Golden Pen 1.5, PolyEdit 5.0 RC, Edit Ex 2006r1, Crimson Editor 3.70, Uniqway Poetic 0.2b.
PSPad
PSPad является достаточно известным и распространенным редактором для программистов. И популярность его вполне заслуженна. Ведь это программа, наверное, тысячи функций. И что будет особенно приятно программистам, это не просто текстовый редактор с дополнительными возможностями, это набор специальных инструментов именно для их нужд. Вот, к примеру, зачем текстовику встроенный FTP-клиент? Едва ли он будет востребован, а web-мастер наверняка, написав какой-либо скриптик или страничку, захочет тут же посмотреть результат в деле, закинув его на удаленный сервер. Соединяемся с указанными настройками. Они гораздо шире, нежели указание адреса, логина и пароля.
Настройки соединения FTP-клиента
А дерево проектов? С его помощью можно еще более расширить функции редактора и создавать настоящие проекты. И хотя вовсе не обязательно, что это будут программные проекты, но интересна данная возможность именно для этих нужд.
Параметры создаваемого проекта
Для работы с длинными кодами просто незаменимым будет отображение структуры файла. В этом поле PSPad показывает найденные по шаблонам в просматриваемом файле функции и макроопределения в соответствии с выбранным синтаксисом.
Редактирование pas-файла в окне редактора
В последних версиях PSPad пользователь может активно работать со скриптами, не только вручную исправлять их, но и затем перекомпилировать. Правда, для этого понадобится установленный MS Windows Scripting host. Последний поддерживает достаточно большое количество языков, а не только скрипты Visual Basic и Java.
Хороши возможности редактирования HTML. Конечно, наш редактор уступит по количеству функций специализированным пакетам, но ведь мы и не требуем от легкого удобного инструмента способностей мощного компилятора? А в остальном PSPad будет полезен и новичкам, и web-мастерам с опытом. Тут есть и конвертор между различными форматами, и средство просмотра с возможностью изменения разрешения, и проверка кода HTML, и широкие возможности форматирования.
Только что установленный, PSPad «знает» около тридцати различных языков программирования. При том, что тут есть совершенно обычные C, Object Pascal, Java, Java Script, HTML, PHP, Visual Basic и т.д., присутствие некоторых, как, например, COBOL, Inno Setup Script, KiXtart, Tcl/Tk, TeX, Unix Shell Script вызвало мой неподдельный интерес. Любой из языков, кстати, пользователь может перенастроить, отредактировать и создать собственный синтаксис. Или указать для него компилятор.
Вообще, широчайшие возможности настройки всего и вся является еще одной отличительной чертой рассматриваемого редактора. Начиная с процесса установки программы, и заканчивая доводкой уже самих инструментов. Не знаю как вам, а мне подобные полномочия всегда были приятны, ведь предоставляя их, автор тем самым дает понять, что нацеливает продукт на квалифицированную аудиторию, представители которой смогут не только во всем этом разобраться, но и улучшить, оптимизировать, довести. Конечно, ничего страшного нет, если вам ничего такого и не надо — оставьте как есть, программа не станет от этого хуже.
Установка программы
Общие настройки программы
Меню некоторых прочих настроек
Выше были перечислены лишь некоторые возможности PSPad, наиболее касающиеся его начинки под программирование. Помимо этого есть еще море всего интересного и полезного. Например, hex-редактор и менеджер буфера обмена.
Если будете использовать программу для набора текста, несомненно, пригодится проверка правописания. К тому же относятся всевозможные опции правки, поиска и замены, форматирования. Просто изобилует «примочками» меню инструментов. Здесь имеется менеджер макросов, парсер файлов, таблица ASCII, несколько видов палитры. Если и последних окажется мало — нате, пипетка! Вариант хорошо знакомого по многим редакторам изображений инструмента для определения цвета в той или иной области. Пипетка от PSPad позволит забрать цвет в любой точке и под окном самой программы. Кроме того, имеется хэш-генератор (используются функции MD4, MD5, SHA1, RIPEMD160), командная строка, преобразователь чисел между различными системы исчислений и даже римскими символами, простой, но мощный вариант калькулятора (назван анализатором выражений), и другие.
Справочная система (именно система) полна и разнообразна. Помимо собственно исчерпывающего справочника по программе, можно получить сведения о языках программирования, а если имеется подключение к Интернет, то и доступ к сайтам по программированию и к удаленным онлайн-утилитам.
Сайт программы: http://www.pspad.com
Golden Pen
Наверное, многим Golden Pen известен. Программа не нова, возможно, некоторые уже успели забыть ее. Неудивительно, последняя версия была выпущена аж в 2001 году, автором не указана даже поддержка Windows XP. С другой стороны, простота и удобство — главные козыри этого небольшого редактора, совмещены с достаточной для среднего уровня функциональностью. А потому Golden Pen Виталия Невзорова может с успехом использоваться и по сей день.
Код VB в окне Golden Pen
Golden Pen хорош и тем, что является универсальным «двубоким» редактором. Им одинаково удобно пользоваться как для набора обычного текста, так и для редактирования исходников. Предоставляемые возможности примерно равнозначны. Для текста это печать, экспорт в RTF и HTML, опции выравнивания, отображения, поиска и переходов. Для скриптов — подсветка синтаксиса пятнадцати актуальных (для 2000 года) языков вплоть до Фортрана, работа с закладками, hex-режим просмотра файлов. Кроме того, присутствуют дополнительные инструменты, буфер обмена, запись макросов, калькулятор, таблица ASCII кодов. Калькулятор Golden Pen способен к вычислению некоторых статистических функций, а, помимо этого, при наборе текста активен контекстный калькулятор — это когда вы набиваете выражение, и после знака «=» программа автоматически выводит его значение.
Hex-режим редактора
При работе с программой мною были замечены два небольших бага — при вызове калькулятора с панели инструментов упорно показывается календарь, а сама панель при закрытии программы исчезает, но не всегда при следующем запуске восстанавливается автоматически.
Сайт программы: http://www.geocities.com/midweststudio/
PolyEdit
Назвать PolyEdit блокнотом для программистов как-то даже и язык не поворачивается. Тем не менее, он попал в наш обзор, потому что такие функции он тоже включает. А еще много-много всего, для описания чего потребуется отдельная статья.Да, действительно, PolyEdit — это программа с широчайшими возможностями, хотя при первом знакомстве она вызвала у меня ощущения… наверное, схожие с ощущениями героев из «Незнайки на Луне» Николая Носова, когда те попали на ночевку в гостиницу «Экономическая». Если там хозяева декларировали самые дешевые номера, но в действительности требовалась отдельная плата за пользование водой, телевизором, постелями и т.д., то создатели PolyEdit (Polysoft Solutions), не преминув отметить малый размер дистрибутива программы, не включили в него часть оговоренных функций. Поэтому, решив первым делом проверить подсветку синтаксиса языков, я был несколько разочарован и отправлен на сайт программы для скачивания нужных компонентов. К счастью, данный пакет в ZIP»е занимает всего 9 Кбайт. Вызывает удивление, почему же нельзя было сразу включить его в дистрибутив. Помимо указанного файла в разделе Downloads доступны еще несколько аддонов и 10 словарей размером от 500 КБ до 6 МБ. Впрочем, слишком строго судить разработчиков нельзя. Рассчитывать получить полноценный текстовый процессор уровня Word»а в размере менее полутора мегабайт — несколько наивно. Решение же о раздельном размещении дополнительных, нужных лишь конкретному пользователю пакетов, вполне разумно для свободно распространяемой через Интернет программы.
Что же касается самой программы, то данный текст набирался как раз в окне редактора, и никаких удобств испытать не пришлось. Единственное, понадобилось скачать дополнительный русский языковой пакет для проверки правописания. Для ее осуществления нажмите F7 или выберите команду из пункта меню. Автоматически проверка не происходит. Да может, и к лучшему? Тем самым не будет ненужного затормаживания и пауз при наборе на небыстрых компьютерах.
Среди возможностей PolyEdit отметим следующие. Шифрование данных, с использованием преобразований BlowFish и хеш-функции SHA-1. Полная поддержка OLE-объектов (картинок, клипов, диаграмм и др.). Экспорт/импорт нескольких форматов, включая Word, Excel, Html. Поддержка плагинов. Встроенный e-mail клиент. Функции Drag-and-Drop и Drag-and-Dock. Поддержка большого количества кодировок. Автосохранение. Поиск и замена с использованием регулярных выражений, поиск по файлам. Подсветка синтаксиса. Показ непечатаемых знаков.
Некоторые пункты меню
Интерфейс в «расширенном» стиле весьма напоминает интерфейс по умолчанию редактора MS Word. Совпадают и все базовые возможности по работе с текстом. Отсутствует только панель рисования. Зато в наличии дополнительные элементы. Очень понравилась технология Drag-and-Dock для многодокументных окон.
Многодокументный интерфейс
PolyEdit поддерживает темы оформления. Всевозможные параметры могут быть настроены в опциях программы.
Настройка PolyEdit
Тестирование редактора при работе с сырцами выявило некоторые недостатки. Так, в pas-файле Delphi некорректно работает комментирование фигурными скобками, вообще не работает комментирование обычными скобками со звездочками. Подобные проблемы наблюдались и для html- и cpp-файлов. Подсветку t-sql-скрипта можно наблюдать на сопутствующей иллюстрации. Для наглядности дан вид в PolyEdit и вид в окне MS SQL Query Analyzer восьмой версии. Понятно, что в этих программах используются различные спецификации, но тем не менее…
Не всегда правильно работает отмена последних действий.
SQL-скрипт в окне PolyEdit (слева) и SQL Query Analyzer
Вашу копию PolyEdit можно зарегистрировать. Целесообразно ли — решать вам. Среди важнейших преимуществ платной версии первоочередная техническая поддержка по e-mail, бесплатные апгрейды программы, скидки при приобретении прочих продуктов от PolySoft Solution. Как видите, даже представленные плюсы не представляются значительными, о прочих же и говорить нечего, едва ли отображение имени вашей компании в окне информации о программе стоит 30 долларов за лицензию. Впрочем, оптовым покупателям — скидки…
Сайт программы: http://www.polyedit.com/
EditEx
Свежая версия 2006r1 этого редактора вышла чуть более месяца назад, ее и возьмем к рассмотрению. Главным козырем, указываемый автором программы Артемом Фурсенко, является «подсветка всего-всего-всего». Действительно, EditEx «знает» более полусотни различных синтаксисов. И это — абсолютный рекорд среди сегодняшних конкурсантов. Перечислять все нет даже смысла, едва ли вы не найдете нужный вам. Нет, ну, конечно, при желании можно, но для подавляющего большинства программистов этого будет достаточно.Несмотря на то, что разработка — отечественная, интерфейс программы полностью на английском языке. Аналогичен и сайт разработчика. Хотя на сайт скуп на инструкции и полезную информацию. Нет, к слову, справки и в самой программе. Хорошо, что не особо и надо — редактор внешне достаточно традиционен и не сложен. В левой его части размещен проводник, сверху — панели инструментов, а остальное место отведено под область редактирования документов.
Интерфейс редактора EditEx 2006
В программе присутствуют все необходимые инструменты для форматирования текста, поиска, смены кодировки. Дополнительно имеется пакет проверки правописания английских и русских слов и переводчик «на лету». К сожалению, работают обе последние утилиты просто ахово. И хотя они функционируют, пользоваться ими практически едва ли получится. Переводчик производит контекстный поиск по словарю и отображает абсолютно все встретившиеся результаты. Введите, к примеру, слово «go» и вы получите сотни вариантов от «агония» («the agony») до «ящера» («the pangolin»). Хотя, собственно, глагол «идти» будет где-то в середине выборки. Проверка правописания по словарю также удивила своей неординарностью, «части» было предложено заменить на «чёботы», «имеются» на «иван-чай», «запуск» на «заалеть» и т.д. в том же ключе буквально через слово. Лишь чуть лучше обстоит дело с английским языком, где слова, обычно, меньше склоняются.
Проверка правописания удивляет своим подходом
Теперь о приятных дополнениях. Простенький FTP-клиент, возможность работы в полноэкранном режиме, видя чистый код без надоедливых иногда кнопок и панелей, дополнительная панель автоматического выставления тегов HTML, предварительный просмотр HTML-страниц и запуск программы с указанием внешнего компилятора.
Опции соединения с FTP-сервером
Сайт программы: http://www.flywheel.nm.ru/editex.html
Crimson Editor
Обратившись к Crimson Editor уже после EditEx, мне показалось, что последний делался именно с него. Еще бы, по набору функций оба редактора — словно братья родные. Даже внешне немудрено спутать. Все тот же набор стандартных для рассматриваемого класса программ функций, все тот же расширенный поиск, та же подсветка парных скобок, нумерация строк (и печать с ее сохранением), форматирование текста, перекодировщик с минимальным количеством наборов. Есть встроенный FTP-клиент, опционально проводник, предварительный просмотр HTML-файлов, проверка правописания, подробная статистика, возможность записи и выполнения макросов. В наличие имеется и контекстный калькулятор.
Окно редактора без включенного проводника
Подсветка языков, которых в стандартной установке всего 16 (включая Basic, C/C++, CSS, HTML, Java, Matlab, Pascal, Perl, PHP, Python и др.) производится корректно, с автоматическим определением типа. Спецификации языков могут быть перенастроены самим пользователем. Кроме того, большое количество всевозможных языковых файлов доступно для скачивания на официальном сайте программы. Наверное, это позволило создателю (Ingyu Kang) заявить о поддержке более чем 100 компьютерных языков.
При работе с редактором нашелся неприятный баг — при открытии файлов программа осуществляет анализ его содержимого, видимо, для определения выделяемого синтаксиса. Механизмы его автором не сообщаются, но вследствие этой процедуры некоторые работоспособные скрипты приводят к ошибке обращения к памяти и программа вылетает.
Ошибка при анализе открываемого файла
Сайт программы: http://www.crimsoneditor.com/
Uniqway Poetic
Ну и в заключение — рассмотрим еще одну программу. Редактор этот совсем свежий, даже с сырцой, однако мне приглянулся и кажется весьма перспективным. Первая его версия 0.1a вышла всего около месяца назад, а теперь уже доступна вторая 0.2b. Если авторы (Павел Сушков и др.) и далее продолжат с той же ретивостью, то мы вправе ожидать законченную удобную программу с хорошей функциональностью уже весной. Хотя пользоваться Uniqway Poetic можно прямо сейчас.Итак, что здесь есть интересного. В целом — приятный многодокументный интерфейс, широкое использование «горячих» клавиш, удобная навигация, импорт/экспорт форматов UTF-8 и UTF-16, возможность печати, предварительный просмотр и установка параметров страницы. Отображение непечатаемых символов, подгон размера шрифта для удобства работы, разумеется, поиск и замена, причем с использованием регулярных выражений. Еще есть статистика файла по количеству слов и определенных символов.
Uniqway Poetic
Работа с текстом. Понравились опции регулирования отступа, удаления начальных и конечных пробелов. Присутствует возможность изменения регистра набранного текста и установка типа переноса строки (Unix, Mac или Win). Может производиться перекодировка между следующими видами: Windows 1251, KOI8-R, ISO-8859-2, ISO-8859-5, ISO-8859-6, DOS 866, Mac Central European, Mac Cyrillic, Mac Greek. Доступны небольшая таблица символов с указанием кодов для быстрого набора на клавиатуре, а также функция сортировки строк в алфавитном порядке. Не ограничена история вносимых изменений.
Перекодировщик
Работа с кодом. Интересной выглядит фраза с официальной страницы программы о подсветке «любого типа синтаксиса». Я так и не понял, что именно создатели имели в виду, но практически программа поддерживает следующие типы: PHP, CSS, HTML, Delphi, XML, INI и Perl. Опционально, помимо координат позиции курсора в статусной строке, присутствует нумерация строк кода.
Настройки программы
Параметры программы можно изменять, приспосабливая её под собственные нужды. К сожалению, ни в одну из панелей задач, в том числе и пользовательскую, нельзя добавить кнопки по своему усмотрению, но я уверен, что подобная функция появится уже ближайших релизах.
Кстати, что еще может появиться в следующих версиях? Прежде всего, увеличение количества поддерживаемых языков, включение FTP-клиента и hex-режима, расширение настроек программы. А может чем-то оригинальным, отличным от других редакторов порадует нас в будущем команда Uniqway?
Сайт программы: http://www.uniqway.com/poetic/
Итоги
Вообще, все рассмотренные выше программы, так или иначе, понравились. И все можно применять на собственный «вкус и цвет».PSPad среди прочих выделяется по набору функций и удобству. Очень дельный редактор, превосходит даже некоторые платные аналоги. Рекомендую абсолютно всем, кому по долгу службы или велению сердца приходится заниматься программописательством.
Golden Pen является неплохой заменой стандартному блокноту Windows с рядом дополнительных инструментов как общего назначения, так и предназначенных для программистов.
PolyEdit — достаточно сильная программа, но не является специализированным продуктом для программистов. Потенциально может быть альтернативой MS Word, так как включает широкие возможности по работе с текстом.
В EditEx интересна, прежде всего, поддержка большого количества различных синтаксисов. Вместе с тем попытку автора напичкать программу значительным количеством дополнительных функций стоит признать неудачной. Возможно, дело в нехитром использовании найденных в сети готовых программных компонентов. Притом, что некоторые из них не доработаны сами по себе. Довольно быстро надоедает баннер с предложением купить сырцы программы за 40 долларов. Отбросьте это, не пользуйтесь недоделанными функциями и получите вполне годный редактор.
Crimson Editor в целом поприятней предыдущей программы, нет раздражающего баннера. Возможности примерно те же, но EditEx поддерживает больше языков. Crimson Editor в свою очередь представляется лучше доработанным.
Ну и Uniqway Poetic — молодая программа с перспективой стать хорошим подспорьем программисту…
Рекомендуем также
Онлайн-редактор HTML (бесплатно)
Используйте этот бесплатный онлайн-редактор HTML для создания HTML-кодов для своего веб-сайта или блога. Это редактор WYSIWYG, поэтому вы можете видеть результаты во время редактирования. Нажмите кнопку «Источник» в любое время, чтобы просмотреть сгенерированный код.
Редактор HTML
Вы можете использовать этот онлайн-редактор HTML для создания HTML-кода для вашего собственного веб-сайта. С помощью этого редактора HTML вы можете делать все, что угодно, например:
- Создайте полужирный, или курсивный текст.
- Изменить цвет текста
- Изменить семейство шрифтов или размер шрифта
- Создание гиперссылок
- Создание маркированного списка …
- … и многое другое!
Это редактор HTML WYSIWYG, поэтому вы можете видеть изменения во время редактирования.
Когда у вас все будет выглядеть так, как вы хотите, нажмите кнопку «Источник» вверху (слева), чтобы получить исходный код HTML.
HTML-тегов
Вы можете изменить свою веб-страницу в любое время, добавив любой из этих тегов HTML в исходный код (или просто изменив существующие теги).
Онлайн-конструктор сайтов
Сделайте еще один шаг вперед с этим онлайн-конструктором веб-сайтов от нашего партнера ZappyHost. Это полноценный конструктор сайтов с включенным хостингом. Включает CMS, изображения, шаблоны, хостинг и многое другое.
Офлайн-редактор HTML
Иногда вам нужно использовать HTML-редактор на вашем собственном компьютере. Автономный редактор позволяет создавать целые веб-сайты и сохранять их на жесткий диск. Они также включают расширенные функции, такие как глобальный поиск и замена, навигация по файловой системе, поддержка сценариев и многое другое.
KompoZer, CoffeeCup и HTML-Kit — популярные редакторы WYSIWYG HTML, которые содержат функции, которые вы ожидаете от большинства редакторов WYSIWYG HTML, а также некоторые другие. Типичные функции включают поддержку HTML и CSS, разделенный экран, библиотеку объектов HTML, встроенный FTP-клиент и многое другое.
Об онлайн-редакторах HTML
Онлайн-редакторы HTML на этом веб-сайте известны как «CKEditor», которые можно загрузить с веб-сайта CKEditor. Он распространяется по лицензиям с открытым исходным кодом GPL, LGPL и MPL.
16 профессиональных бесплатных редакторов CSS и HTML
Ресурсы • Инструменты Натали Берч • 21 июня 2020 г. • 14 минут ПРОЧИТАТЬ
CSS или каскадные таблицы стилей — это особый тип веб-языка, который используется для описания различной семантики (то есть «вставка», а также представления) конкретного документа. Это наиболее широко используемое приложение для разработки веб-страниц, написанных как на HTML, так и на XHTML.Существуют определенные бесплатных редакторов CSS , которые предоставляют пользователю возможность включать новый CSS и различать общие категории CSS. С помощью этих бесплатных редакторов CSS пользователи могут практически мгновенно увидеть изменения, а вы можете из первых рук получить представление о том, как будет выглядеть веб-страница и как она повлияет на весь ваш шаблон. Это особенно важно, прежде чем вы встраиваете его в свой конкретный код.
При выборе определенного тега этот редактор предоставит вам код, который является примером, совместимым с этим конкретным тегом.После того, как вы это увидите, вы можете отредактировать и попробовать еще раз после предварительного просмотра внесенных вами изменений. Большинство этих бесплатных редакторов CSS дадут вам возможность быстро редактировать и загружать изменения.
Несколько бесплатных редакторов HTML дадут пользователям возможность очень легко создавать базовый дизайн. Они могут выбрать нужную вам из семи различных типов вкладок и ряда вариантов редактирования тех, которые пользователь найдет встроенными в функцию, на которой есть вкладки.Основная задача будет состоять в том, чтобы разбить его на пять частей или секторов — код , атрибуты, предварительный просмотр, выбор и значения . Как только вы это сделаете, редактирование и загрузку можно будет выполнить очень быстро. Некоторые бесплатные редакторы CSS снова дают вам возможность очень быстро кратко рассказать о CSSMate, как правильно его использовать.
Несколько бесплатных редакторов CSS снова позволят пользователю вставить код, который необходимо отредактировать, и предварительно просмотреть изменения, когда вы захотите их внести. С другой стороны, несколько бесплатных редакторов CSS позволяют пользователю разработать основу для веб-сайта или блога.В этом CSS главная страница будет содержать все доступные параметры, такие как отступы, плавающие, шрифты, которые будут использоваться при отображении, фон, редактирование границ и т. Д. Создайте чистый код CSS, просмотрите свои изменения, а затем скопируйте свой CSS за считанные минуты.
Говорят, код — это поэзия. Хотя писатели могут обсуждать эту тему в течение всего дня, вы все равно должны согласиться с тем, что некоторые фрагменты кода напоминают стихи. В них есть что-то от ритмической композиции, написанной для волнующего удовольствия красивыми возвышенными мыслями.Если задуматься, в каждом из них есть пять основных элементов истории: персонажи, обстановка, сюжет, конфликт, развязка.
Поэтому неудивительно, что, подобно писателям, которым для повышения читабельности требуются специальные инструменты, такие как Grammarly, разработчики также используют аналогичные программы, которые не позволяют их рассказам проваливаться. Более того, хотя ошибки в блогах или книгах можно не заметить, разработчики не могут рассчитывать на такое прощение. Когда дело доходит до кода, даже малейшая ошибка может кардинально изменить ход событий.Поэтому каждый фрагмент кода требует пристального внимания к грамматике и пунктуации. Здесь на помощь приходят редакторы HTML и CSS. Они гарантируют, что ваш код — это безупречная поэзия, которая заставляет движок делать множество продвинутых и увлекательных вещей.
Конструктор электронных писем
С Postcards вы можете создавать и редактировать шаблоны электронных писем онлайн без каких-либо навыков программирования! Включает более 100 компонентов, которые помогут вам создавать собственные шаблоны писем быстрее, чем когда-либо прежде.
Попробуйте бесплатноДругие продуктыДавайте погрузимся в этих выдающихся помощников, узнаем, какие функции они должны иметь для выполнения своей миссии и какие варианты у вас есть в 2020 году, чтобы упростить рабочий процесс и превратить ваши стихи в безупречный шедевр.
Редактор HTML и CSS: основы
Что такое редактор HTML и CSS?
Редактор HTML и CSS — это расширенная версия текстового редактора. Он предоставляет интуитивно понятный интерфейс для написания и редактирования кода и предлагает функциональные возможности для устранения всевозможных ошибок, повышения производительности и превращения вашей работы в приятное времяпрепровождение.Основные возможности редакторов кода:
- проверка ошибок,
- подсветка синтаксиса,
- автозаполнение,
- форматирование,
- умный просмотр файлов.
В зависимости от производителя эта функция может отличаться. Иногда вы можете получить гораздо больше, в то время как в других случаях вы можете наслаждаться только основными инструментами со всеми дополнительными наворотами, поставляемыми с платной версией.
Поскольку некоторые разработчики предпочитают базовую функциональность и примитивный, но чистый и аккуратный интерфейс, тогда как другие обожают настраивать каждую деталь внешнего вида в соответствии с настроением, у каждого редактора есть свои фанаты.Хотя одно можно сказать наверняка, независимо от того, являетесь ли вы новичком или опытным разработчиком, предпочитаете ли вы простые подходы или необычные, редактор HTML и CSS является настоятельно рекомендуемым активом для вашего набора инструментов.
Дело в том, что хотя базовый текстовый процессор, который является родным для любой операционной системы, позволяет вам прямо сейчас писать код любой сложности, у него есть два существенных недостатка. Во-первых, изначально он не предназначен для таких целей; поэтому нет компилятора или режима предварительного просмотра.Во-вторых, текстовые процессоры печально известны тем, что они добавляют к результирующему фрагменту бессвязное слово, сводя на нет все ваши попытки создать чистый и оптимизированный код. Давайте рассмотрим еще несколько плюсов использования редактора кода в вашей работе.
Код Visual Studio
Плюсы использования редакторов HTML и CSS
Основные преимущества использования редакторов HTML и CSS по сравнению с текстовыми редакторами:
- Они создают самый чистый код.
- Они ускоряют кодирование HTML.
- Обеспечивают высокую производительность.
- У них есть инструменты для устранения неполадок.
- Они предлагают более простое редактирование файлов.
- Экономят время с автозаполнением.
- Они поддерживают различные языки, не только HTML и CSS, но также JavaScript и PHP. Следовательно, вы можете создать весь проект в одном интерфейсе, используя несколько вкладок.
- Имеют легкую интеграцию различных файлов.
- Они обладают дополнительными функциями, такими как встроенный FTP, возможность удаленного управления сайтом, поиск и замена нескольких файлов и т. Д.
- Они регулярно обновляются, чтобы вы могли пользоваться преимуществами новой спецификации или даже использовать теги или свойства CSS, о которых вы еще не знали.
Более того, вы можете добавить в этот список некоторые преимущества использования редакторов WYSIWYG, которые являются редакторами определенного типа, например:
- Быстрое и удобное создание сайтов;
- Обширная библиотека компонентов, включающая множество предопределенных графических элементов и шаблонов;
- Предварительный просмотр на разделенном экране, на котором отображаются все изменения;
- Широкие возможности настройки;
- Нет необходимости в обширных навыках программирования, так что с этим могут справиться даже люди, не разбирающиеся в технологиях.
Подводя итог, все, что вы можете делать в основном текстовом процессоре, это писать, тогда как в редакторе HTML и CSS вы можете создавать.
Различия между редакторами WYSIWYG и редакторами на основе кода
Как вы уже догадались, редакторы HTML и CSS бывают двух типов. Первый — это редактор WYSIWYG, который расшифровывается как «Что видишь, то и получаешь». Второй — это базовый редактор кода, который больше всего напоминает обычный текстовый редактор с некоторыми существенными особенностями.
Первый тип ориентирован на обеспечение комфортной среды для людей, не разбирающихся в технологиях, всех неопытных разработчиков, которые только начинают свою карьеру, и разработчиков, которые хотят сэкономить свое драгоценное время.Как правило, он включает в себя готовые шаблоны или стильные испытанные в полевых условиях устройства, соответствующие всем текущим стандартам, мгновенный предварительный просмотр и удобную игровую площадку с перетаскиванием и многочисленными параметрами настройки.
The Slides — прекрасный тому пример. Это позволяет вам сформировать вашу идею за считанные минуты. В нем более 200 стильных слайдов, 30 панелей и множество мелких компонентов. Каждый элемент легко настроить и настроить. В отличие от своих конкурентов, он генерирует чистый, полностью оптимизированный код, который легко понять.
Слайды
Редактор кода слайдов
Второй вариант, конечно, для разработчиков, готовых запачкать руки. Хотя редакторы на основе кода не имеют мгновенного предварительного просмотра и визуального конструктора, они по-прежнему являются универсальными инструментами для создания любого проекта. Они дают вам полный контроль над вашим кодом. Вы можете легко расширить его функциональность с помощью сторонних плагинов. Они дают свободу и дают все необходимые инструменты для реализации проекта любого масштаба.
Итак, у каждого типа есть свои достоинства. В зависимости от ситуации вам может пригодиться тот или иной вариант. Иногда опытные разработчики используют редакторы WYSIWYG для экономии времени; иногда новички обращаются к традиционным редакторам на основе кода, чтобы набраться опыта и изучить новый материал.
Основные функции современных редакторов CSS и HTML
РедакторыHTML и CSS бывают всех форм и размеров, от примитивных редакторов с базовой функциональностью до онлайн-площадок с некоторыми уникальными функциями и до сложного WYSIWYG, с которым могут справиться любители.Некоторые из них сосредоточены на визуальном представлении, в то время как другие отдают приоритет функциональности.
Прежде чем выбрать единственный инструмент для создания вашего следующего проекта среди такого широкого разнообразия, подумайте, какие функции должен иметь редактор кода для удовлетворения общих потребностей:
- Открытие файлов и целых проектов;
- Умное автозаполнение;
- Подсветка синтаксиса;
- Проверка ошибок;
- Настраиваемый интерфейс;
- Возможность расширения функциональности за счет сторонних плагинов;
- Кросс-платформенный монтаж;
- Поддержка многоязычной среды кодирования;
- проверка разметки HTML;
- Предоставление специальных символьных символов;
- Поддержка тегов META.
Так же лучше иметь такие функции как
- Мощный API и экосистема пакетов;
- Инструменты для соответствия стандартам доступности;
- Команды Git;
- расширение Live Server;
- Предварительный просмотр HTML в реальном времени;
- Пользовательский контроль кодировки набора символов.
Бесплатные редакторы CSS и HTML
Программы рабочего стола
Во-первых, мы собираемся рассмотреть редакторы HTML и CSS, доступные как настольные программы.Мы составили список из десятка бесплатных решений. Некоторые из них относительно примитивны и предлагают только самое необходимое, в то время как другие могут похвастаться впечатляющим набором функций и возможностей.
Атом
Созданный известным сообществом разработчиков Github, он сочетает в себе все лучшее, что вы можете найти в Интернете в наши дни. Он отлично работает во всех операционных системах: Linux, Microsoft Windows и macOS. И имеет такие важные функции, как
- Поддержка широкого спектра языков: C, C ++, HTML, CSS, PHP, JavaScript, Perl, Python, Ruby on Rails, Yaml и многих других.
- Полная настройка в HTML, CSS и JavaScript.
- Многочисленные пакеты расширения, которые можно установить через менеджер Atom.
- Постоянные обновления и улучшения в соответствии с текущими стандартами.
- Умное автозаполнение.
- Разделенный экран для работы с несколькими панелями.
- Цветовое выделение основных языков.
- Сотрудничество через телетайп. Вы можете редактировать код вместе в режиме реального времени.
- Встроенная интеграция с Git и Github, позволяющая извлечь выгоду из этих систем отслеживания.
- Предустановленные темы с темным и светлым режимами.
Блокнот ++
Notepad ++, пожалуй, один из самых популярных вариантов среди веб-разработчиков, когда речь идет о бесплатных приложениях-редакторах. Он хорошо подходит для аудитории Windows. Продукт наделен такими неотъемлемыми и жизнеспособными функциями, как
- подсветка синтаксиса и сворачивание синтаксиса;
- вкладок для удобного мультиэкранного просмотра;
- Настройка графического интерфейса;
- документ-карта;
- подсказок для автозаполнения, включая слова, функции и даже их параметры;
- поиск, замена и поддержка регулярных выражений, совместимых с Perl.
Sublime Text
Впервые представленный в 2007 году, этот простой, но эффективный редактор кода смог занять достойную нишу. Теперь это одно из популярных решений, которое имеет огромное количество поклонников. Это кроссплатформенное приложение, которое можно расширить с помощью подключаемых модулей, доступных по лицензиям на бесплатное программное обеспечение. Его основные характеристики:
- Множественный выбор для изменения любого количества строк.
- GOTO Anything для перехода к символам, словам и строкам за секунды.
- Палитра команд для сортировки или изменения синтаксиса всего несколькими нажатиями клавиш.
- Раздельное редактирование для управления несколькими мониторами и одновременного редактирования кода.
- Мгновенное переключение проекта для перехода от одного проекта к другому в мгновение ока.
- Автозаполнение, подсветка синтаксиса и, конечно же, проверка ошибок.
Код Visual Studio
Созданный технологическим гигантом Microsoft, этот впечатляющий редактор HTML и CSS доказал веб-сообществу, что он может успешно справляться со всеми видами проблем.Использование фреймворка Electron в качестве ядра обеспечивает отличную производительность. Одна из его основных особенностей заключается в том, что он может работать как независимый от языка редактор кода для любого языка. Еще одна замечательная вещь заключается в том, что он работает не только в Windows, но также в Linux и macOS, так что огромная аудитория может пользоваться его преимуществами. Среди других его полезных функций:
- Поддержка множества популярных языков: Java, JavaScript, Go, Node.js и C ++.
- Интеллектуальная подсветка синтаксиса.
- Поддержка отладки для Node.js.
- IntelliSense для JavaScript, HTML и CSS.
- Широкий набор параметров настройки для изменения макета, значков и цветовой схемы.
- Встроенная интеграция с Git и другими поставщиками SCM.
- Встроенный предварительный просмотр уценки.
- Расширяемость за счет нескольких плагинов.
Кронштейны
Легкий, но мощный, современный редактор кода предоставляет удобную площадку для создания проектов различного масштаба прямо в браузере.И веб-дизайнеры, и разработчики оценят его потенциал. Это проект с открытым исходным кодом, который пользуется огромной поддержкой активного сообщества.
Характеристики:
- Предварительный просмотр в реальном времени, где вы можете видеть мгновенные изменения.
- Препроцессоры, чтобы вы могли ощутить настоящую красоту, скрытую в LESS и SCSS.
- Интуитивно понятный менеджер расширений для установки любого количества плагинов.
- Встроенный редактор для параллельной работы с кодом.
- Пользовательский интерфейс быстрого редактирования, содержащий только необходимые инструменты для оптимизации рабочего процесса.
Быстрый редактор CSS
Как мы уже говорили, некоторые редакторы HTML и CSS сосредотачиваются на основных функциях, обеспечивая дополнительную функциональность за небольшую плату; Rapid CSS — один из таких случаев. Доступный бесплатно для пользователей Windows, он может стать хорошей отправной точкой в вашей карьере. А если вы хотите чего-то большего, вы всегда можете обновить его до профессиональной версии и получить дополнительные функции.
Легкость и скорость — два основных преимущества. Хотя, безусловно, может похвастаться еще кое-чем.Например, среди его основных функций
- Поддержка всех популярных языков: HTML, CSS, LESS, SASS, JavaScript, PHP, XML, ASP, Perl.
- Интеллектуальное завершение.
- Поддержка FTP / SFTP / FTPS, чтобы вы могли редактировать файлы на веб-сервере.
- Расширенный поиск и замена.
- Усовершенствованный предварительный просмотр в браузере, который поддерживает все популярные размеры экранов.
- Мощная подсветка синтаксиса.
Эспрессо
В отличие от предыдущего продукта, этот редактор кода был специально создан для пользователей macOS.Как и Apple, он отличается от других своим вниманием к деталям и любовью к совершенству. Здесь вы можете насладиться красивым отшлифованным интерфейсом с множеством функций для оптимизации рабочего процесса. Взгляните на его превосходную функциональность:
- Предварительный просмотр в браузере с помощью Xray;
- Удобный навигатор для быстрого поиска папок и файлов;
- Сервер синхронизации для работы с удаленными файлами;
- Издательские инструменты;
- Комплексные визуальные инструменты CSSEdit для создания модульных файлов SCSS и LESS;
- Обширный плагин API;
- Множественное редактирование посредством множественного выбора;
- Панель избранного.
EnginSite Editor
EnginSite Editor — это инструмент разработки CSS, в котором нет всех тех причудливых функций, которые присущи предыдущим решениям, но, тем не менее, он заслуживает вашего внимания. Он предлагает простую среду, в которой вы можете сосредоточиться исключительно на написании всевозможных таблиц стилей. Хотя он не работает с другими языками, у него есть некоторые полезные функции для любителей HTML и CSS, такие как
.- Код автозаполнения;
- Мгновенный предварительный просмотр;
- Быстрый парсер CSS;
- Соответствие стандартам CSS и различным браузерам;
- Мастера для тела, полос прокрутки IE, списков и фонов;
- Настраиваемая и расширяемая библиотека кода;
- Интеграция с W3C HTML Validator.
Простой CSS
Simple CSS — это бесплатный инструмент для создания CSS, доступный для Windows и Mac OS. Он призван скрасить создание каскадных таблиц стилей. Вы можете легко указать основные характеристики веб-сайта, обновить их, не рискуя разрушить всю гармонию, и насладиться интуитивно понятным интерфейсом, в котором все находится на поверхности. Вы также можете обрабатывать несколько проектов одновременно, перемещаясь между ними в одном открытом окне.
PSPad
PSPad — это простой, немного примитивный, но все же действующий редактор кода, созданный для пользователей Windows.Как и несколько предыдущих решений, в нем также нет расширенных функций или исключительного дизайна; тем не менее, его набора инструментов достаточно для оптимизации рабочего процесса и повышения производительности.
Среди его основных характеристик:
- Множество опций форматирования;
- Интеграция с внешними файлами;
- Продвинутая подсветка синтаксиса;
- Несколько макросов и шаблонов для автоматизации повторяющихся задач;
- Традиционный FTP-клиент, поиск / замена файлов, обозреватель кода, преобразование кодовой страницы.
Стилизатор
Stylizer делает именно то, что указано на паспортной табличке — предоставляет вам набор инструментов для быстрой разработки оптимизированных и удобочитаемых фрагментов для форматирования и стилизации веб-сайтов. Что касается характеристик, то
- имеет версии как для Mac, так и для Windows;
- отображает мгновенные изменения, даже без экономии;
- упрощает адаптивную кроссбраузерную разработку, предлагая переключение между различными платформами одним щелчком мыши;
- он имеет функцию «яблочко» для лучшей настройки.
После более чем десяти лет продуктивной работы, безусловно, стоит попробовать.
NoteTab
Представляя себя достойной альтернативой знаменитому Блокноту (который занимает 2-е место в нашей коллекции бесплатных редакторов HTML и CSS), NoteTab пытается стрелять по звездам. Он утверждает, что является самым быстрым и универсальным решением. Его основные характеристики:
- Продуманный функционал: подсветка синтаксиса, автозаполнение, проверка ошибок.
- Быстрый и гибкий поиск и замена.
- Многоразовые фрагменты текста и макросы, которые вы можете хранить в библиотеке и использовать там, где вам нужно.
- Удобные утилиты, такие как шифрование и дешифрование данных, генератор хешей, конвертеры единиц измерения.
- Интегрированный двухпанельный контур.
- Инструменты преобразования и форматирования текста.
Edit Plus
EditPlus — это небольшой, но относительно мощный редактор HTML и CSS, который позволяет писать код на различных языках, включая HTML, CSS, PHP, Perl и даже ASP и C / C ++.Как и PSPad, он предоставляет только основные функции, которых достаточно для создания интерфейсов различного масштаба. Что касается функций, вы можете пользоваться такими функциями, как
- Предварительный просмотр веб-браузера для тестирования интерфейса на экранах различных размеров.
- FTP (также SFTP и FTPS) сервер для работы с удаленными файлами. Панель инструментов
- HTML для быстрой и эффективной вставки HTML-тегов.
- Автозаполнение. Вы можете создавать свои файлы для поддержки других языков.
- Подсветка URL.
- Пользовательские инструменты, делающие интерфейс более удобным.
Barebones
Как указано на паспортной табличке, этот редактор HTML и CSS предназначен для необработанного кодирования в простой среде, где модные функции пользовательского интерфейса не отвлекают внимание от основной цели. Однако не все так просто. Этот редактор получил несколько наград и работает с нами много лет, поэтому он определенно знает кое-что о том, как предоставить разработчику удобную среду.Единственный недостаток — он доступен только для macOS.
Среди его основных характеристик вы найдете:
- Дисковые браузеры и браузеры FTP / SFTP;
- Многофайловый поиск и замена мест;
- Окна проекта;
- Инструменты командной строки;
- Автозаполнение;
- Контекстно-зависимое редактирование тегов и атрибутов;
- Различные варианты предварительного просмотра.
Онлайн-редакторы CSS и HTML
Здесь мы собираемся рассмотреть редакторы HTML и CSS, доступные в качестве онлайн-площадок.Хотя они не обладают таким огромным потенциалом, как настольные приложения, они все же могут быть ценными активами для хранения фрагментов и совместной работы над одним проектом с вашими коллегами. Рассмотрим два самых популярных и проверенных временем решения.
Кодовая панель
Codepad — это онлайн-редактор HTML и CSS, который обеспечивает удобную среду для разработки интерфейсов, как и все решения, упомянутые выше. Хотя вы не можете реализовать здесь огромные решения, это все же отличная площадка, где вы можете улучшить свои навыки и сотрудничать со своими товарищами по команде.Среди его основных характеристик:
- Сохранение сниппетов в коллекциях;
- Делитесь фрагментами с другими;
- Совместная работа в реальном времени;
- Контроль версий сниппета;
- Форматировать и выделять синтаксис;
- Работа с популярными языками.
Codepen
Codepen — один из самых популярных онлайн-редакторов HTML и CSS в сети. Его 14-миллионное сообщество — яркое тому подтверждение. Созданный талантливым Крисом Койером, он предлагает веб-разработчикам удобную площадку для применения знаний на практике и демонстрации навыков с 2012 года.Обладает такими важными характеристиками, как:
- Перьевой редактор с поддержкой HTML, CSS и JavaScript.
- Редактор проектов для работы с различными файлами под одной крышей.
- Коллекция многоразовых сниппетов, которые вы можете организовывать и контролировать вместе со своей командой.
- Хостинг для всех профи.
- Встраиваемые ручки.
- Автоматическое обновление превью.
- Добавляем внешние ресурсы и запускаем их в ручке.
- Автозаполнение для заполнения элементов и атрибутов HTML, свойств и значений CSS, а также переменных и функций JavaScript.
Заключение
Без сомнения, разработчики не пишут стихи или романы в традиционном смысле слова; тем не менее, в компьютерном коде, несомненно, есть возвышенная красота. Код — это поэзия, никаких вопросов. Тем не менее, эта поэзия требует шлифовки и доработки, поскольку даже малейшие ошибки могут изменить конец рассказа.
Для доставки намеченного сообщения настоятельно рекомендуется использовать профессиональные инструменты в рабочем процессе, такие как редакторы HTML и CSS. Они не только обеспечивают чистый и интуитивно понятный интерфейс, в котором вы можете формировать свои творческие способности, но и обладают функциями, позволяющими писать безошибочный код, повышать уровень производительности, эффективно выполнять задачи, экономить ваше драгоценное время и просто наслаждаться процессом.
Разработка современных макетов веб-сайтов с фантастическими и передовыми эффектами CSS с нуля может быть легкой задачей, если у вас под рукой есть нужные инструменты. Секретное оружие, конечно же, — удобный, интуитивно понятный и многофункциональный редактор. Только кажется, что нет разницы, писать ли код в стандартном блокноте ОС или в сложной сторонней программе. Есть что сравнивать и противопоставлять. Всегда есть смысл использовать специальные инструменты, которые созданы именно для таких нужд.
Наша коллекция тому подтверждение. Несмотря на то, что они преследуют одну и ту же цель и в целом обладают базовыми функциональными возможностями, каждый из перечисленных выше предоставляет свою уникальную среду для разработки. Вот почему всегда здорово иметь свободу выбора, чтобы найти более подходящий инструмент .
Нравится то, что вы читаете? Подпишитесь на наши главные новости.
7 лучших редакторов HTML (и почему бесплатные опции работают отлично)
Кодирование — важный навык для многих создателей цифровых материалов.Вам не нужно быть программистом, чтобы получать выгоду от программирования — писатели, художники и другие творческие люди могут извлечь выгоду, зная, как писать код, особенно HTML.
Сегодня мы говорим о важном инструменте для программистов, особенно если вы хотите создать веб-сайт.
Независимо от того, новичок вы или человек с многолетним опытом, каждый может извлечь выгоду из хорошего редактора HTML при кодировании. Сегодня мы рассмотрим лучшие варианты (и объясним, почему наши фавориты — бесплатные ).
Поехали.
Что такое редактор HTML?
Редактор HTML — это программа, созданная для написания и редактирования кода HTML — основы для многих веб-сайтов.
Хотя для написания кода HTML можно использовать любой текстовый редактор, например Блокнот, специальный редактор HTML предлагает множество функций, помогающих упростить процесс написания и редактирования кода.
Эти функции включают подсветку синтаксиса, автозаполнение, отладку и многое другое.
Примечание
Если вы хотите быстро создать веб-сайт и отказаться от кодирования, мы рекомендуем вам ознакомиться с нашим подробным обзором лучших конструкторов веб-сайтов.
Когда следует использовать редактор HTML?
Вот лишь несколько примеров, когда может пригодиться редактор HTML:
- Вы учитесь писать код.
- Вам нужно отредактировать файл HTML или CSS.
- Вы разрабатываете что-то для Интернета.
- Вы хотите обновить простой текстовый редактор или текстовый процессор.
Функции редактора HTML, такие как автозаполнение, упрощают кодирование, поскольку они вводят закрывающие теги там, где они должны появиться. Это означает, что вы можете писать код быстрее и меньше вероятность ошибки из-за отсутствия закрывающего тега.
В целом, независимо от того, являетесь ли вы новичком или более опытным программистом, редактор HTML может иметь огромное значение для вашего рабочего процесса и результатов.
Редакторы WYSIWYG по сравнению с текстовым HTML
WYSIWYG — это аббревиатура от What You See Is What You Get . Это редакторы HTML, которые позволяют предварительно просмотреть код, который вы пишете.
Эти HTML-редакторы отлично подходят для начинающих, поскольку они позволяют вам увидеть, как ваш HTML-код будет выглядеть в Интернете, и для этого не требуется никаких начальных знаний HTML. Это означает, что вы можете зайти туда, не обладая знаниями HTML, и создать великолепную веб-страницу.
С другой стороны, текстовый редактор HTML, как следует из названия, является текстовым редактором, и для его использования требуется знание HTML. Когда вы используете текстовый редактор HTML, вы не можете увидеть предварительный просмотр сайта, который редактируете / создаете, и поэтому вам потребуются некоторые практические знания HTML, чтобы получить от него максимальную отдачу.
Однако одним из преимуществ текстового редактора HTML является то, что он дает больше свободы при создании вашей веб-страницы.
Лучшие бесплатные редакторы HTML
На рынке существует множество редакторов HTML.
Мы рассмотрим 5 отличных бесплатных и 2 отличных премиум-варианта.
1. Код Visual Studio
TL; DRVisual Studio Code — это бесплатный HTML-редактор с открытым исходным кодом, с рядом языков программирования и надежными функциями, которые могут быть полезны как новичкам, так и опытным программистам.
Visual Studio Code — это бесплатный редактор HTML с открытым исходным кодом, созданный и поддерживаемый корпорацией Майкрософт, а также поддерживаемый сообществом разработчиков ПО с открытым исходным кодом.
Microsoft Visual Studio Code великолепен благодаря своему чистому и интуитивно понятному дизайну. Он хорошо работает для новичков, но при этом предлагает многое и для более опытных программистов.
Здесь мы можем говорить по опыту — вот что сказала собственная техническая команда Bitcatcha:
Я лично ручаюсь за Visual Studio Code (я использую его для HTML, это довольно круто). Он кодирует все цветом и выделяет ошибки, но также является бесплатным и имеет обширный охват расширений (например,грамм. HTML, CSS, Apache; можно загрузить с собственного маркета расширений). Вы также можете создать для него учетную запись и синхронизировать настройки между устройствами ».
~ Chen Xi, Bitcatcha On-page Specialist
Visual Studio Code — мой текущий редактор. Тонны расширений. Вы можете многое настроить, и он более интуитивно понятен, чем Notepad ++ »
~ Аарон, разработчик Bitcatcha Full Stack
А еще одна замечательная часть кода Visual Studio? Вы также можете скачать расширение под названием Live Server.Это поможет отражать любые изменения в реальном времени по мере того, как вы кодируете свой сайт. Насколько это аккуратно?
Расширение Live Server для Visual Studio Code.
Код Visual Studio доступен для Windows, macOS и Linux.
Основные характеристики:
- Поддерживает широкий спектр языков программирования, таких как HTML, Sass, JavaScript, C ++, CSS, Python, XML и другие.
- Предлагает широкий спектр параметров настройки, которые позволяют добавлять темы, разные языки, отладчики и многое другое.
- Его функция IntelliSense не только предлагает автозаполнение и подсветку синтаксиса, но также дает вам интеллектуальное завершение, основанное на ваших функциях, модулях и типах.
- Команды Git встроены, что упрощает работу с Git и другими поставщиками SCM. Вы можете просматривать различия, сценические файлы и делать коммиты прямо из редактора.
Con:
- Код Visual Studio на первый взгляд может показаться ошеломляющим, однако, если вы потратите некоторое время на его использование, его легко понять.
2. Notepad ++
TL; DRNotepad ++ — это бесплатный легкий редактор HTML с многоязычной поддержкой, параметрами настройки и пользовательским интерфейсом без отвлекающих факторов.
Notepad ++ — это бесплатный редактор текста и исходного кода для Microsoft Windows. Если вы ищете чистый и простой редактор HTML, то Notepad ++ может вам подойти. Он поддерживает более 80 языков программирования, включая HTML, JavaScript, CSS.
Этот HTML-редактор легкий и даже имеет мобильную версию. Его репозиторий доступен на GitHub, а также в нем есть сторонние плагины. Если вы пользователь Linux, вы также можете использовать Notepad ++ через Wine.
Notepad ++ — отличный редактор HTML, если вы хотите повысить свои навыки программирования, а его чистый интерфейс делает его идеальным для тех, кто предпочитает рабочее пространство без отвлекающих факторов.
Основные характеристики:
- Предлагает легкую, простую и быструю программу.
- Многоязычные среды кодирования, такие как CSS, ActionScript и другие.
- Настраиваемый, расширяемый и поддерживает плагины от сообщества разработчиков ПО с открытым исходным кодом. Вы даже можете сделать свой собственный.
Con:
- Notepad ++ не может правильно обрабатывать большие файлы.
3. Atom
TL; DRAtom — это бесплатный HTML-редактор с открытым исходным кодом с превосходной производительностью, он имеет более 8000 пакетов, доступных для установки, а также множество функций, удовлетворяющих любого разработчика.
Выпущенный в 2014 году, Atom — это бесплатный редактор кода с открытым исходным кодом, который был разработан и в настоящее время поддерживается командой GitHub. Он был разработан, чтобы предложить ощущение премиум-класса без дополнительной цены.
Само программное обеспечение можно настраивать, поскольку GitHub стремился сделать его легко взломанным текстовым редактором. Вы можете расширять, редактировать, изменять и делиться исходным кодом программы, а также улучшать свои пакеты, чтобы сделать Atom лучше.
Atom доступен для устройств Windows, macOS и Linux.
Основные характеристики:
- Подсветка синтаксиса, а также функция поиска и замены.
- Интеллектуальное автозаполнение позволяет писать код умнее и быстрее.
- Atom также предлагает функцию Teletype, которая позволяет вам работать с другими разработчиками в режиме реального времени.
- Имеется поддержка нескольких панелей, что означает, что вы можете работать с несколькими файлами одновременно. Это особенно удобно, если вы работаете с взаимосвязанными файлами.
- Atom доступен с 81 встроенным пакетом, до 8700 дополнительных доступны для установки.Это в дополнение к вашей способности создавать свой пакет.
Con:
- Atom может работать медленно при запуске, а также может занимать много системных ресурсов при использовании.
4. Sublime Text
TL; DRSublime — это бесплатный текстовый редактор HTML с платным обновлением, он предлагает поддержку Python API и другие функции, которые могут удовлетворить ваши потребности в разработке.
Sublime Text — отличный текстовый редактор HTML, разработанный Sublime HQ Pty Ltd.Он предлагает бесплатную модель с доступным платным обновлением. Этот редактор HTML предлагает отличную поддержку, которая гарантирует его постоянное обновление.
Вы также можете создавать свои плагины для Sublime Text или использовать те, которые созданы сообществом. Бесплатная версия более чем достаточна для многих разработчиков, но если вам когда-нибудь понадобится еще, обновление готово и ждет.
Sublime доступен в системах macOS, Linux и Windows. Вам нужна только одна лицензия, чтобы использовать его в любой системе.
Основные характеристики:
- Sublime имеет поддержку Python API, которая позволяет плагину расширять свою базовую функциональность.
- Раздельное редактирование позволяет использовать несколько мониторов для одновременного редактирования различных типов кода.
- Функция одновременного редактирования позволяет одновременно редактировать различные выбранные области.
- Функция Goto Definition означает, что Sublime может автоматически сгенерировать индекс проекта для каждого метода, класса и функции.
- Его функция Goto Anything дает вам возможность открывать файлы одним или двумя нажатиями клавиш, так что вы можете искать строки, символы или слова.
Минусы:
- Доступно меньше плагинов, чем других бесплатных редакторов HTML на рынке.
- Некоторые пользователи поделились, что его аналог для Mac не так удобен в использовании, как версии для Windows и Linux.
5. Komodo Edit
TL; DRKomodo Edit — это бесплатный редактор кода с открытым исходным кодом, который предлагает многоязычное программирование и широкий спектр параметров настройки.
Komodo Edit — это бесплатный редактор кода с открытым исходным кодом, который предлагает широкий спектр языков программирования, таких как HTML, CSS, JavaScript, Python и другие. Текущая версия Komodo Edit — Komodo 12.
Хотя Komodo Edit является бесплатным редактором кода от ActiveState, программа Komodo IDE теперь доступна бесплатно как часть платформы ActiveState. Komodo Edit — это простой редактор кода, а Komodo IDE — более функциональная программа, которая предлагает обновленный анализ кода, отладку печати и многое другое.
Komodo Edit доступен для устройств macOS, Windows и Linux.
Основные характеристики:
- Позволяет интегрировать Kopy.io.
- Обложки и наборы значков позволяют персонализировать.
- Автозаполнение позволяет уменьшить количество ошибок при программировании.
- Предлагает многоязычную поддержку, включая HTML, Python, C ++ и другие.
- Функция множественного выбора позволяет выбирать несколько позиций и вносить изменения во все сразу.
Con:
- Komodo Edit занимает много системных ресурсов и может работать медленно при запуске.
Лучшие редакторы HTML, за которые вам нужно будет заплатить
1. Adobe Dreamweaver
TL; DRAdobe Dreamweaver — это редактор HTML премиум-класса, который обеспечивает универсальное кодирование, а также легко работает с Adobe текущая программная экосистема.
Adobe Dreamweaver — это HTML-редактор премиум-класса, разработанный и управляемый Adobe.
Это быстрый, мощный и универсальный по своим характеристикам. Dreamweaver можно использовать как для интерфейсной, так и для внутренней разработки. Dreamweaver — это программное обеспечение с закрытым исходным кодом, созданное для работы в существующей экосистеме Adobe.
С Dreamweaver у вас есть доступ к широкому спектру цифровых ресурсов Adobe, а также к поддержке и плагинам, которые сделают кодирование простым. Одной из функций, которая увеличивает универсальность Dreamweaver, является то, что он поддерживает как WYSIWYG, так и текстовое редактирование HTML.Вы не ограничены ни одним, ни другим, вы можете выбирать.
Dreamweaver доступен для Windows, macOS и Linux (с использованием Wine). Раньше это была единовременная покупка, однако теперь она доступна как часть Adobe Creative Cloud в виде ежемесячной или годовой подписки.
Ежемесячная подписка только на приложение Dreamweaver составляет 31,49 долларов США, а годовой план — 239,88 долларов США. Однако есть годовой план с ежемесячной оплатой за 20,99 доллара.
Основные характеристики:
- Его редактор позволяет работать в WYSIWYG и текстовом режимах.
- Dreamweaver предлагает поддержку кодирования для любых основных языков программирования, таких как HTML, CSS, JavaScript и других.
- Полная интеграция с экосистемой Adobe предоставляет вам доступ к широкому спектру ресурсов, таких как графика, слои, персонажи и многое другое.
Con:
- Adobe Dreamweaver — это программное обеспечение премиум-класса, которое может быть слишком дорогим для некоторых разработчиков.
2. Nova
TL; DRNova — это редактор кода для Mac от Panic, созданный для работы исключительно на устройствах с macOS. Если вам нравится Coda, подумайте об обновлении Nova.
Nova — это редактор кода для Mac, разработанный компанией Panic, той же компанией, что и текстовый редактор Coda. Nova доступна за 99 долларов, и вы также получаете один год обновлений и новых функций.
По истечении первого года вам нужно будет платить 49 долларов каждый год, чтобы поддерживать Nova в курсе. Если вы хотите перейти с Coda, вы можете сделать это за 79 долларов вместо 99 и получить те же преимущества.
Nova — это полностью настраиваемый редактор с темами, которые вы можете написать самостоятельно.Он даже меняется в зависимости от светлого и темного режимов вашего Mac. Mac известен своей простотой дизайна, и Panic стремилась подражать этому с помощью Nova, предлагая чистый и элегантный редактор кода, который не только радует глаз, но и обладает некоторой мощностью.
Основные характеристики:
- Настраиваемый интерфейс, благодаря которому Nova выглядит так, как вы этого хотите.
- В текстовом редакторе есть автозаполнение, миникарта, прокрутка редактора и многое другое.
- Надежный API вместе со встроенным расширением позволяет расширять Nova по своему усмотрению.
- Встроенная поддержка различных языков программирования, таких как HTML, JavaScript, CSS, CoffeeScript, PHP и других.
- Улучшенные компоненты рабочего процесса вместе с инструментами управления версиями Git и другими инструментами, чтобы Nova работала на вас.
Con:
- Nova работает только на macOS.
Заключение: почему бесплатных редакторов HTML может быть достаточно
Редакторы HTML необходимы для веб-разработки, и знание того, как их использовать, только добавит к любому цифровому создателю или любому другому арсеналу.Они позволяют писать код быстрее и помогают избежать распространенных ошибок при написании кода.
Существует множество вариантов на выбор, поэтому, прежде чем сделать свой выбор, подумайте о своих потребностях, своем бюджете и уровне опыта, прежде чем загружать его.
Вот краткое изложение того, что мы рассмотрели:
Как и все остальное в жизни, когда дело доходит до редакторов HTML, не существует универсального решения, поэтому рассмотрите свои потребности, а затем выберите тот, который вам больше всего подходит.
В то время как большинство продуктов премиум-класса обычно вытесняют платные альтернативы из воды, это не относится к редакторам HTML.
Фактически, многие разработчики очень довольны бесплатными редакторами HTML, потому что они предлагают больше, чем то, что им нужно для выполнения работы.
Кроме того, у многих бесплатных редакторов HTML есть сообщества с открытым исходным кодом, что означает, что они постоянно обновляются новыми и интересными функциями, и если чего-то не хватает, вы можете сделать это самостоятельно.
Даже с учетом всего этого, если вы обнаружите, что ни один из этих HTML-редакторов не подходит вам и кодирование не ваша сильная сторона, но вам НУЖЕН веб-сайт, тогда проверьте лучшие на рынке конструкторы веб-сайтов, которые сделают всю работу за вас.
Лучшие редакторы HTML, которые следует рассмотреть в 2021 году
Раскрытие информации: этот контент поддерживается читателями, что означает, что если вы нажмете на некоторые из наших ссылок, мы можем получить комиссию.
Кодирование — это все, что касается веб-разработки.Таким образом, вам просто нужно установить на , чтобы повысить безопасность и избежать сбоев в будущем.
К счастью, есть очень эффективное решение. Подобно тому, как проверка орфографии помогает писать документы без ошибок, веб-разработчики могут использовать редакторы HTML, чтобы избежать ошибок.
Все стало быстрее и проще благодаря функциям проверки орфографии, подсветки синтаксиса и автозаполнения в редакторах HTML.
В этом руководстве я рассмотрю лучшие доступные редакторы HTML.Некоторые из этих вариантов бесплатны. Попробуйте их. Вы можете обнаружить, что они позволяют достичь большего за меньшее время или вселяют в вас уверенность, чтобы попробовать что-то новое.
# 1 — Обзор Atom — Лучшее для расширенной настройкиAtom — это бесплатный редактор кода с открытым исходным кодом, разработанный командой GitHub и поддерживаемый сообществом GitHub. Он поставляется с достаточным количеством пакетов и коллекций тем, работает легко и загружается очень быстро, что делает этот HTML-редактор одним из лучших, которые вы можете найти.
Это модернизированный HTML-редактор WYSIWYG (то, что вы видите, то и получаете), доступный для Windows, Mac и Linux, созданный для совместной работы.Независимо от того, являетесь ли вы новичком или опытным профессионалом, Atom — это всеобщий фаворит благодаря превосходному ощущению и гибкости настройки.
Думайте об этом как о продвинутом текстовом редакторе, который имеет несколько функций, обычно ограниченных высокоуровневыми программами кодирования.
Он также поставляется с текстовым редактором, который можно взломать! Это функция, которая позволяет разработчикам редактировать, расширять, изменять и делиться исходным кодом программы, а также разрабатывать свои собственные пакеты для улучшения Atom.
Поддержка нескольких панелей — еще одна функция, которая мне нравится.Вы можете разделить интерфейс на столько окон, сколько вам нужно для сравнения и написания кода бок о бок.
Другие функции включают исправление и выделение синтаксиса, автозаполнение, управление проектами и телетайп (пользователи могут сотрудничать с другими разработчиками в режиме реального времени).
Atom совершенно бесплатно! Так что вам не нужно тратить деньги, чтобы использовать этот отличный редактор.
# 2 — Блокнот + + Обзор — Лучшее для Front-End разработчиков и веб-дизайнеровБыстро работающий, проверенный временем и надежный, Notepad + + — один из самых популярных редакторов HTML, которым пользуются миллионы людей по всему миру.Это редактор с открытым кодом, который предлагает многоязычную поддержку, которая не ограничивается только HTML и CSS.
Одной из основных причин популярности Notepad ++ является его многофункциональный интерфейс.
Вы получаете сворачивание синтаксиса, подсветку синтаксиса, мульти-просмотр, карту документов, многодокументный интерфейс, автозаполнение, закладки и полностью настраиваемый графический интерфейс. И даже после этого длинного списка есть еще кое-что.
Notepad ++ был разработан для компьютеров под управлением Windows, но пользователи Linux могут использовать его через Wine.Как следует из названия, этот редактор похож на обновленную версию программного обеспечения Блокнота, которое по умолчанию уже доступно в Windows. Вы также получите его репозиторий на GitHub.
Также доступна мобильная версия, поэтому вы можете работать независимо от того, где и когда вы обнаружите проблему.
Экологи тоже полюбят Блокнот ++. У него есть программы, которые работают с меньшей мощностью процессора, чтобы уменьшить выбросы углерода.
Notepad + + бесплатен для всех! Так что вам не нужно беспокоиться о лишних деньгах или скрытых расходах.
# 3 — Обзор скоб — лучшее для начинающихBrackets — еще один широко популярный редактор HTML для программистов, совместимый с различными операционными системами, такими как Windows, Mac и Linux. Он поставляется со встроенным менеджером пакетов, который позволяет пользователям искать и устанавливать любой поддерживаемый пакет, который им нравится.
Я настоятельно рекомендую этот HTML-редактор с открытым исходным кодом для начинающих из-за его интеллектуальной функции автозаполнения, которая делает кодирование невероятно быстрым и точным.
Пользовательский интерфейс кодированияBracket можно разделить на несколько панелей, что упрощает и упрощает запись и сравнение кодов между разными файлами. Встроенный браузер файловой системы позволяет вам получать доступ к файлам на вашем ПК.
Кроме того, в нем есть функция поиска и замены, которая позволяет разработчикам при необходимости настраивать код. Это может быть полезно для новичков и опытных профессионалов, чтобы их веб-сайт оставался актуальным.
Стилизация и настройка очень просты и просты, поэтому программирование с Brackets никогда не надоест.
Предустановленные темы синтаксиса имеют темные и яркие яркие цвета. Поскольку на платформе нет недостатка в пакетах, вы можете добавить столько функций, сколько захотите, в зависимости от вашего варианта использования и предпочтений.
Brackets совершенно бесплатно! Вы можете скачать его прямо с официального сайта
.Примечание. Поддержка скобок заканчивается в сентябре 2021 года. Вы сможете создавать ветки проектов на GitHub или переходить на Visual Studio Code, бесплатный редактор кода от Microsoft .
# 4 — Обзор Sublime Text — Лучшее для многоязычной поддержкиSublime Text — это расширенная версия Notepad + +. Он поставляется со стандартными функциями Notepad + +, а также с более современными функциями, отвечающими сложным потребностям более опытных пользователей.
Вы получаете кроссплатформенную поддержку, разделенное редактирование, редактирование с множественным выбором, проприетарную палитру команд и редактирование синтаксиса, чтобы упростить веб-разработку. Редактор невероятно мощный и обещает высокую производительность.Однако впереди вас ждет более крутая кривая обучения в обмен на эту гибкость и мощность.
Одна из наиболее продвинутых функций Sublime Text — «Goto Anything». Используя это, вы можете найти и заменить код в значительно более короткие сроки. Режим без отвлекающих факторов — еще одна замечательная функция, которая отображает только код, скрывая другие элементы.
Вы можете использовать сочетания клавиш для быстрого выполнения задач — при условии, что вы их запомните. В редакторе также легко настроить все, хотите ли вы персонализировать привязки клавиш к фрагментам меню.
Доступный в Windows, Mac и Linux, Sublime Text также поддерживает различные языки, такие как C, HTML, C ++, C #, Java, CSS, JavaScript, PHP, Python, Ruby и многие другие.
Sublime Text имеет бесплатную версию, которой достаточно для новичков, но если вы хотите получить доступ ко всем ее функциям, вам придется заплатить единовременную плату в размере 80 долларов.
# 5 — Обзор Adobe Dreamweaver CC — Лучшее для веб-разработчиковБольшинство других вариантов отлично подходят для интерфейсной разработки, но также необходим редактор HTML, который облегчает внутреннюю разработку, и именно здесь на помощь приходит Adobe Dreamweaver CC.
Этот редактор, созданный известной компанией Adobe, является одним из самых известных и влиятельных вариантов на рынке. Вы получаете всевозможные плагины и дополнительные функции, к которым у вас обычно нет доступа с другими редакторами HTML.
Dreamweaver делает все возможное, будь то создание более адаптивных сайтов или редактирование кода веб-сайта.
Этот редактор представляет собой программное обеспечение с закрытым исходным кодом, предназначенное для работы в экосистеме Adobe. Он поддерживает как текстовые, так и WYSIWYG-методы, что позволяет вам выбирать между кодированием с живым визуальным представлением или традиционным путем.Вы можете писать код на любом из основных языков программирования и пользоваться доступом к творческим облачным библиотекам.
Веб-разработчикам особенно понравится Adobe Dreamweaver CC. Он автоматически подтверждает доступность кода и страницы, облегчая разработчикам выполнение рекомендаций по обеспечению доступности веб-контента (WCAG) и даже просматривая конечный продукт.
Plus, прямой доступ к большому количеству ресурсов в экосистеме Adobe, таких как графика, слои, цвета, слова, символы и многое другое, является еще одним преимуществом.
УDreamweaver есть бесплатная версия, но вы также можете выбрать тарифный план премиум-класса. У вас есть три варианта:
- Годовой план
- с ежемесячной оплатой — 25,99 долларов США в месяц
- Ежемесячный план — 31,49 долларов США в месяц Годовой план
- с предоплатой — 239,88 долларов США в год
HTML — как бесплатные, так и платные — имеют несколько косметических функций. Исходя из потребностей вашего бизнеса, вы обнаружите, что некоторые из них абсолютно необходимы, а другие могут не понадобиться вовсе.
Я составил список функций, которые, по моему мнению, должны быть у хорошего редактора HTML. Возможно, вам не понадобятся все они, но вот на что следует обратить внимание при выборе редактора HTML.
Цветовое кодирование или выделение синтаксисаHTML имеет язык разметки на основе тегов. Вам понадобится редактор HTML с функциями подсветки синтаксиса или цветового кодирования, чтобы осветить эти теги.
Это поможет вам быстро идентифицировать теги, что, в свою очередь, упростит работу с блоками кода.
Автозаполнение и предложенияФункция автозаполнения и предложений помогает быстро заполнить более длинный код нажатием кнопки.
Редактор предлагает всплывающие подсказки, основанные на вашей работе — все, что вам нужно сделать, это щелкнуть по нему, и код будет автоматически заполнен. Подумайте, как вы набираете текстовые сообщения на телефоне или когда выполняете быстрый поиск в Google.
Вы также можете автоматизировать создание закрывающих вкладок с помощью этой функции.
Найти и заменитьЯ настоятельно рекомендую искать редакторы кода с функцией поиска и замены, так как она позволяет вам находить определенные строки и очень быстро заменять их чем-то другим.
Plus, HTML постоянно меняет и обновляет стандарты и отменяет неэффективные теги. Так что вы определенно захотите когда-нибудь в будущем использовать эту функцию для обновления своего веб-сайта.
Контроль версий Редакторыс контролем версий позволяют просматривать предыдущие версии кода и выполнять откат при необходимости.
В результате вы можете хранить все копии без создания отдельных документов, и я знаю, насколько это важно, когда вы работаете с другими разработчиками.
Функции нескольких курсоровРоль мультикурсоров проста: они позволяют писать код одновременно в нескольких местах. Другими словами, вы можете редактировать код одновременно.
Это особенно полезно, если вы хотите добавить дубликаты одного и того же тега.
Поддержка FTP и обнаружение ошибокПолучение редакторов HTML с поддержкой FTP позволяет подключаться к WordPress и загружать изменения, которые вы хотите внести, без каких-либо проблем. В результате вам не придется заходить в FileZilla или в предпочитаемый вами FTP-клиент каждый раз, когда вы хотите что-то обновить.
Обнаружение ошибок в реальном времени не менее важно.
HTML — это язык разметки, а не язык программирования, поэтому он не компилируется. Это также означает, что вы не можете тестировать свой код. Однако с живым обнаружением ошибок вы сразу узнаете, когда что-то напишете неправильно.
В дополнение к этим, есть несколько других функций, таких как сворачивание кода и автосохранение, которые могут повысить производительность и точность.
Примечание: Если вам нужен редактор кода с расширенными функциями и интеграцией с платформой, вам понадобится интегрированная среда разработки или IDE, а не текстовый редактор.Хотя IDE похожи на редакторы HTML, они более усовершенствованы и предназначены для опытных разработчиков.
Заключение РедакторыHTML необходимы для любого инструментария веб-разработки и дизайна. Вы не только сможете быстрее создавать код, но и упростите весь процесс, помогая избежать ошибок.
Единственная загвоздка — выбрать вариант, соответствующий вашим потребностям.
Вы можете выбрать вариант из моих лучших предложений или поискать другие альтернативы на рынке.Вот полный список лучших выборов:
Попробуйте найти потенциальных редакторов, которые включают подсветку синтаксиса и предварительный просмотр в реальном времени. Если вам нужно что-то более сложное, функция поиска и замены будет большим преимуществом.
Узнайте, как мое агентство может привлечь огромное количество трафика на ваш веб-сайт
- SEO — разблокируйте огромное количество SEO-трафика. Смотрите реальные результаты.
- Контент-маркетинг — наша команда создает эпический контент, которым будут делиться, получать ссылки и привлекать трафик.
- Paid Media — эффективные платные стратегии с четким ROI.
Заказать звонок
HTML-редакторов
Простой текстовый редактор — это все, что вам нужно для изучения HTML.
Изучение HTML с помощью Блокнота или TextEdit
Веб-страницы можно создавать и изменять с помощью профессиональных редакторов HTML.
Однако для изучения HTML мы рекомендуем простой текстовый редактор, например Блокнот (ПК) или TextEdit (Mac).
Мы верим в то, что использование простого текстового редактора — хороший способ изучить HTML.
Выполните следующие действия, чтобы создать свою первую веб-страницу с помощью Блокнота или TextEdit.
Шаг 1. Откройте Блокнот (ПК)
Windows 8 или новее:
Откройте начальный экран (символ окна в левом нижнем углу экрана). Тип Блокнот .
Windows 7 или более ранняя версия:
Открыть Старт > Программы> Аксессуары> Блокнот
Шаг 1. Откройте TextEdit (Mac)
Откройте Finder> Приложения> TextEdit
Также измените некоторые настройки, чтобы приложение правильно сохранять файлы.В настройках > Формат> выберите «Обычный текст»
Затем в разделе «Открыть и сохранить» установите флажок «Отображать файлы HTML как HTML-код вместо форматированного текста».
Затем откройте новый документ для размещения кода.
Шаг 2. Напишите HTML
Напишите или скопируйте следующий HTML-код в Блокнот:
Мой первый заголовок
Мой первый абзац.
