Шаблоны на html и css. Простые HTML шаблоны. Onetech
Когда HTML5 стал поддерживаться современными браузерами,его начали использовать практически во всех современных сайтах. HTML5 в связке с CCS3 предоставляет огромные возможности для создания удивительных, функциональных и удобных сайтов.
В этой подборке я попытался собрать наиболее качественные адаптивные шаблоны сайтов, построенные на HTML5 и CSS3. Несмотря на то, что они бесплатные, вы можете увидеть, что большинство этих шаблонов выглядят как премиум-шаблоны.
5. SquadFree – бесплатный шаблон на Bootstrap HTML5
Squad Free — адаптивный шаблон на bootstrap
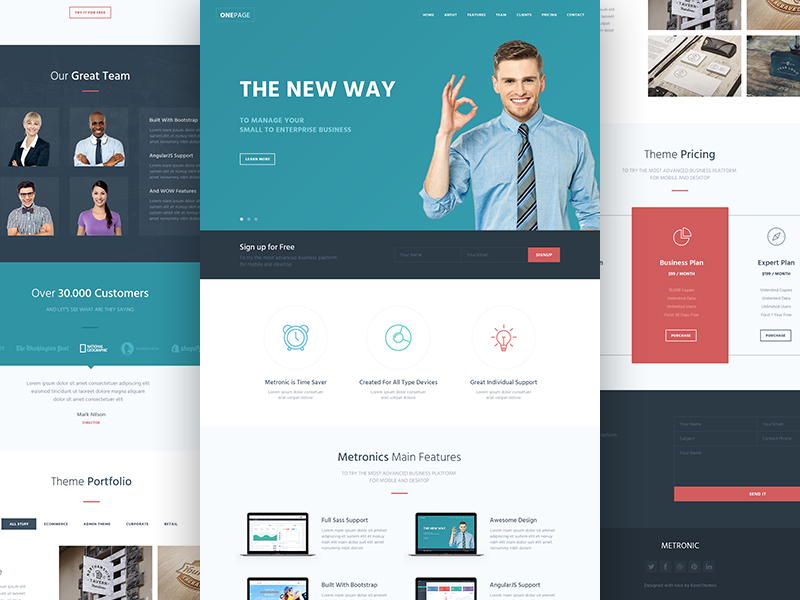
6. Pluton – бесплатный одностраничный шаблон на Bootstrap HTML5
Pluton — бесплатный одностраничный шаблон на Bootstrap HTML5
9. E-Shopper — бесплатный шаблон для интернет-магазина
E-Shopper — бесплатный шаблон для интернет-магазина
10.
 AdminLTE — шаблон панели управления администратора
AdminLTE — шаблон панели управления администратораAdminLTE — шаблон панели управления администратора
11. Magnetic — бесплатный шаблон для сайта фотографа
Magnetic — бесплатный шаблон для сайта фотографа
12. Mabur — адаптивный шаблон для портфолио
Mabur — адаптивный шаблон для портфолио
13. Moderna — адаптивный шаблон сайта на Bootstrap
Moderna — адаптивный шаблон сайта на Bootstrap
14. Sport Here — минималистичный шаблон сайта
Sport Here — минималистичный шаблон сайта
15. Crafty — адаптивный шаблон корпоративного сайта
Crafty — адаптивный шаблон корпоративного сайта
16. Infusion — одностраничный шаблон портфолио
Infusion — одностраничный шаблон портфолио
17. Yebo — HTML/CSS шаблон сайта в плоском стиле
Yebo — HTML/CSS шаблон сайта в плоском стиле
18. Twenty — шаблон на HTML5 с эффектом параллакса
Twenty — шаблон на HTML5 с эффектом параллакса
19.
 Urbanic — шаблон на Bootstrap
Urbanic — шаблон на BootstrapUrbanic — шаблон на Bootstrap
20. Calm — шаблон портфолио
Calm — шаблон портфолио
21. Mamba — одностраничный шаблон
Mamba — одностраничный шаблон
23. Brushed — одностраничный адаптивный шаблон сайта
Brushed — одностраничный адаптивный шаблон сайта
24. Big Picture — шаблон сайта на HTML5
Big Picture — шаблон сайта на HTML5
25. Tesselatte — бесплатный адаптивный шаблон сайта
Tesselatte — бесплатный адаптивный шаблон сайта
26. Overflow — адаптивный шаблон сайта на HTML5
Overflow — адаптивный шаблон сайта на HTML5
27. Runkeeper — шаблон сайта мобильного приложения
Runkeeper — шаблон сайта мобильного приложения
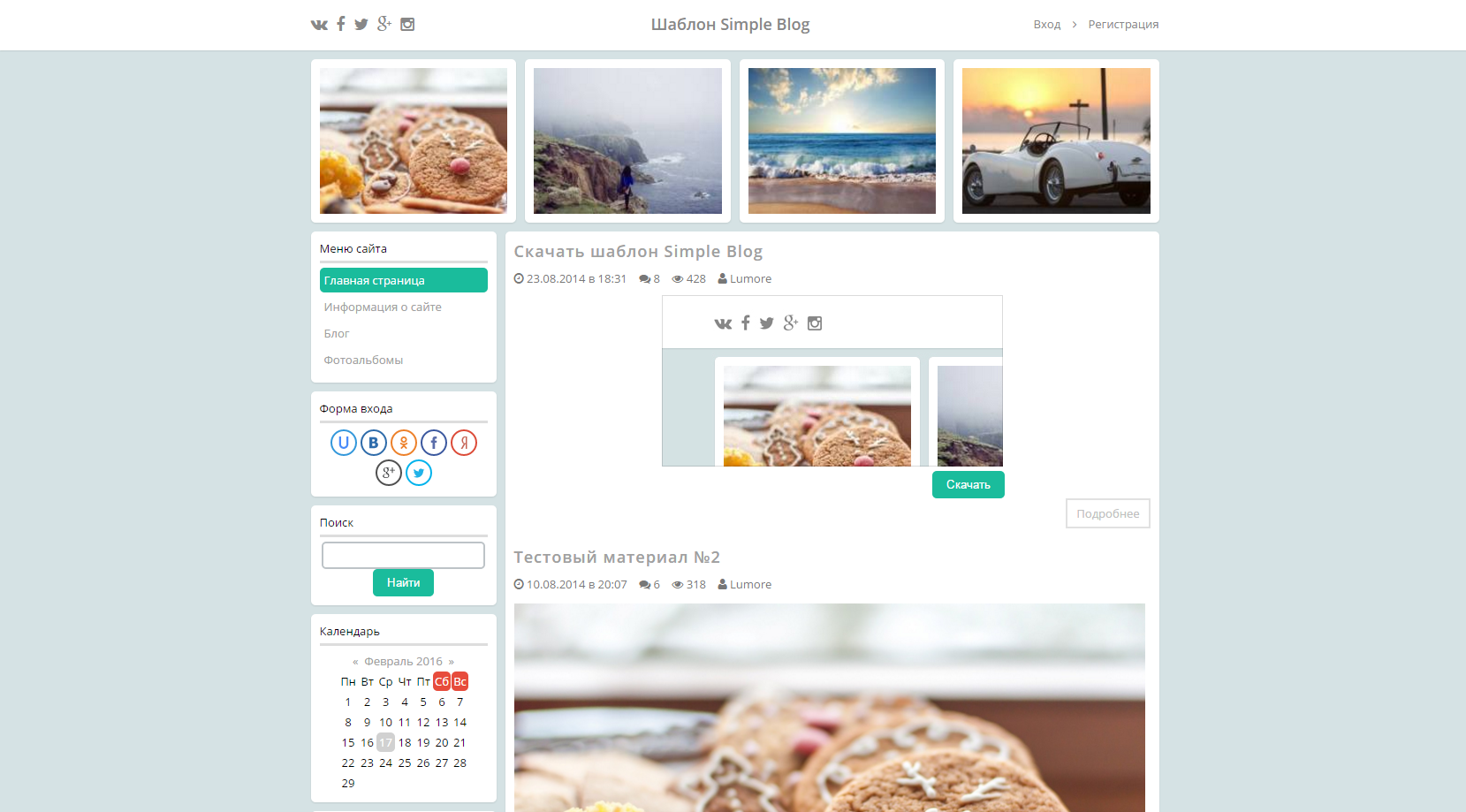
28. Pinball — адаптивный шаблон блога
Pinball — адаптивный шаблон блога
29. Bak One — одностраничный адаптивный шаблон сайта
Bak One — одностраничный адаптивный шаблон сайта
30.
 Andia — бесплатный шаблон сайта
Andia — бесплатный шаблон сайтаAndia — бесплатный шаблон сайта
31. Produkta — 4 HTML-шаблона в одном
Produkta — 4 HTML-шаблона в одном
33. Studio Francesca — адаптивный шаблон сайта
Studio Francesca — адаптивный шаблон сайта
34. Prologue — шаблон сайта на HTML5
Обходится ни один современный сайт. Однако есть способ, который поможет значительно сэкономить время при верстке и дизайне в том числе UI сайта — это готовые
В чем плюсы использования готовых UI элементов сайта в проекте?
- Вся нудная работа выверстывания мелких элементов сделана уже за вас.
- Анимация форм , кнопок и прочих элементов уже внедрена и настроена в соответствии с современными тенденциями веб-дизайна.
- Каждый набор HTML UI компонентов — это, как правило, уже не первый релиз.
 Весь JS отдебажен и стабильно работает. При этом опытным путем выявлены наиболее юзабильные решения того или иного элемента из набора.
Весь JS отдебажен и стабильно работает. При этом опытным путем выявлены наиболее юзабильные решения того или иного элемента из набора.
Где можно использовать наборы HTML UI элементов?
В первую очередь — это прототипы , так как там не требуется какая-то особая уникальность в дизайне. При разработке прототипа библиотеки применяются практически без косметических изменений. Главное, чтобы работало и отражало суть проекта.Несмотря на то, что UI имеет уже заранее продуманный дизайн, его можно использовать практически в любом проекте. Все элементы подогнаны под современные тенденции веб-дизайна и с большой вероятностью получится так, что хоть один набор из этой подборки будет именно в таком же стиле, как и ваш проект.
Итак. К вашему вниманию
Element
Довольно приятный HTML тулкит для сайта . Содержит в себе практически все элементы пользовательского интерфейса, включая диалоговые окна , формы , собственные сетки для веб-дизайна, уведомления, меню и много чего другого. Все элементы и их анимация воспринимаются легко и не грузят страницу. Базируется на Vue.js 2.0
Все элементы и их анимация воспринимаются легко и не грузят страницу. Базируется на Vue.js 2.0Design Blocks
170+ HTML блоков для создания качественного прототипа. Это некий конструктор веб-страниц , с которого можно слепить что угодно. Набор включает в себя полный сет всех элементов, сведенных в одно стилевое оформление.Material Design for Bootstrap
Бесплатный для css-фреймворка Bootstrap 3 в оформлении Google Material Design . К сожалению, он не обладает такой динамикой как оригинальный Google Material Design на Angular, но пытается ее имитировать.Flat UI
Достаточно качественный UI набор в плоском стиле , который основан на адаптивном CSS фреймворке Bootstrap 3 . Огромным плюсом является наличие PSD исходников.Pure UI Kit
Если вам нужны сетки, формы, кнопки, таблицы или меню, то этот UI фреймворк может вам подойти. Он очень легкий. Вес всего 3.8KB.Flat design UI – HTML5 + CSS3
Не отличающийся особым качеством минимальный набор UI элементов в исполнении HTML5 + CSS3 . Помимо этого имеет оригинальный дизайн.
Помимо этого имеет оригинальный дизайн.Metro UI CSS
Метро-интерфейсыPropeller
Бесплатный CSS-фреймворк в стиле Material Design на Bootstrap . Включает в себя около 25 компонентов, которые, как ни странно, имеют довольно большое сходство с оригинальной динамикой Material Design на Angular. Также есть премиум-версия.Material Design Lite
Один из наиболее развитых Material Design UI фреймворков на HTML . В его арсенале есть огромнейшее количество компонентов. Это целый комбайн. Думаю, что это одна из лучших реализаций языка Material Design на HTML.
В его арсенале есть огромнейшее количество компонентов. Это целый комбайн. Думаю, что это одна из лучших реализаций языка Material Design на HTML.Semantic UI
Приятный, легкий и аккуратный фреймворк для создания пользовательского интерфейса и прототипирования. Содержит практически все необходимое. Например, кнопки, табы, типографию, переключатели и пр. Активно переводится на русский язык. Он строился с нуля и не имеет отношения к Bootstrap, в отличие от большинства аналогов из этой статьи.Иногда, в поисках идей, я просматриваю каталоги шаблонов для сайтов. В этой статье я расскажу, что такое CSS-шаблоны для сайта, где лучше всего их искать.
Что такое шаблон для сайта
Под шаблоном в этой статье я понимаю сверстанный макет, то есть набор HTML и CSS файлов, изображений и, возможно, скриптов.
Шаблон отличается от PSD-макета (несверстанного, т.е. изображения), и темы оформления (которая чаще всего является уже конечным продуктом, полностью готовым к установке на CMS).
Зачем нужны готовые CSS-шаблоны?
Используя сверстанный шаблон, можно быстро и без особых проблем сделать тему оформления для любой CMS. В одном из ближайших постов я расскажу, как на основе сверстанного шаблона и темы Toolbox создать собственную тему для блога на WordPress. Также их можно использовать и без CMS, для создания простых сайтов типа визиток.
Ну а можно просто изучать с их помощью верстку, смотреть что и как сделал автор, пробовать как-то изменить, добавлять что-то свое, ну и так далее. В общем, готовый CSS-шаблон – это полезный инструмент для веб-творчества 🙂
На бесплатные шаблоны действуйт, как правило, лицензия Creative Commons , поэтому у вас не возникнет проблем с его использованием, изменением, и последующим распространением.
Где можно найти CSS-шаблоны?
Обыно я ищу бесплатные шаблоны на следующих сайтах:
- http://www.freecss.in – около 170 шаблонов, для каждого выводится дата добавления в каталог
- http://templated.
 org – очень удобная система поиска и сортировки: по цвету, лицензии; около 500 шаблонов, для каждого выводится количество скачиваний и дата добавления
org – очень удобная система поиска и сортировки: по цвету, лицензии; около 500 шаблонов, для каждого выводится количество скачиваний и дата добавления
В современном мире порой иметь собственный сайт также важно, как например, наличие номера телефона или адреса электронной почты. К сожалению, не каждый самостоятельно может сделать себе красивый профессиональный сайт, а порой даже и кривой не получается. Заказывать у программистов тоже не идеальный выход, так как не всем это по карману.
Из такой ситуации помогут выйти бесплатные HTML шаблоны сайтов. HTML шаблон сайта – это набор уже готовых статических страниц для сайта определенной тематики. С помощью такого шаблона, создать простой сайт можно буквально за пару часов, при наличии базового знания HTML разметки. В разделе HTML Вы получите эти знания, если потратите еще пару часов на изучения, а если не пожалеете время на раздел CSS, то сможете полностью управлять дизайном HTML шаблонов сайтов и настраивать их полностью под свои нужды.
Еще одним неоспоримым плюсом шаблонов сайтов является, то что их пишут в большинстве случаев профессионалы. Под профессиональным шаблоном сайтом понимается не только красивый и современный дизайн, но и так как написан код. Поисковые системы смотрят, как у Вас написан сайт, SEO оптимизирован код или нет, на основании этого понижают или повышают Ваши позиции в выдаче. Поэтому хороший сайт должен быть не только красивый и современный, что немаловажно, но и грамотно написан в плане кода.
Скачивайте бесплатные HTML шаблоны сайта и создавайте свои проекты в кратчайшие сроки.
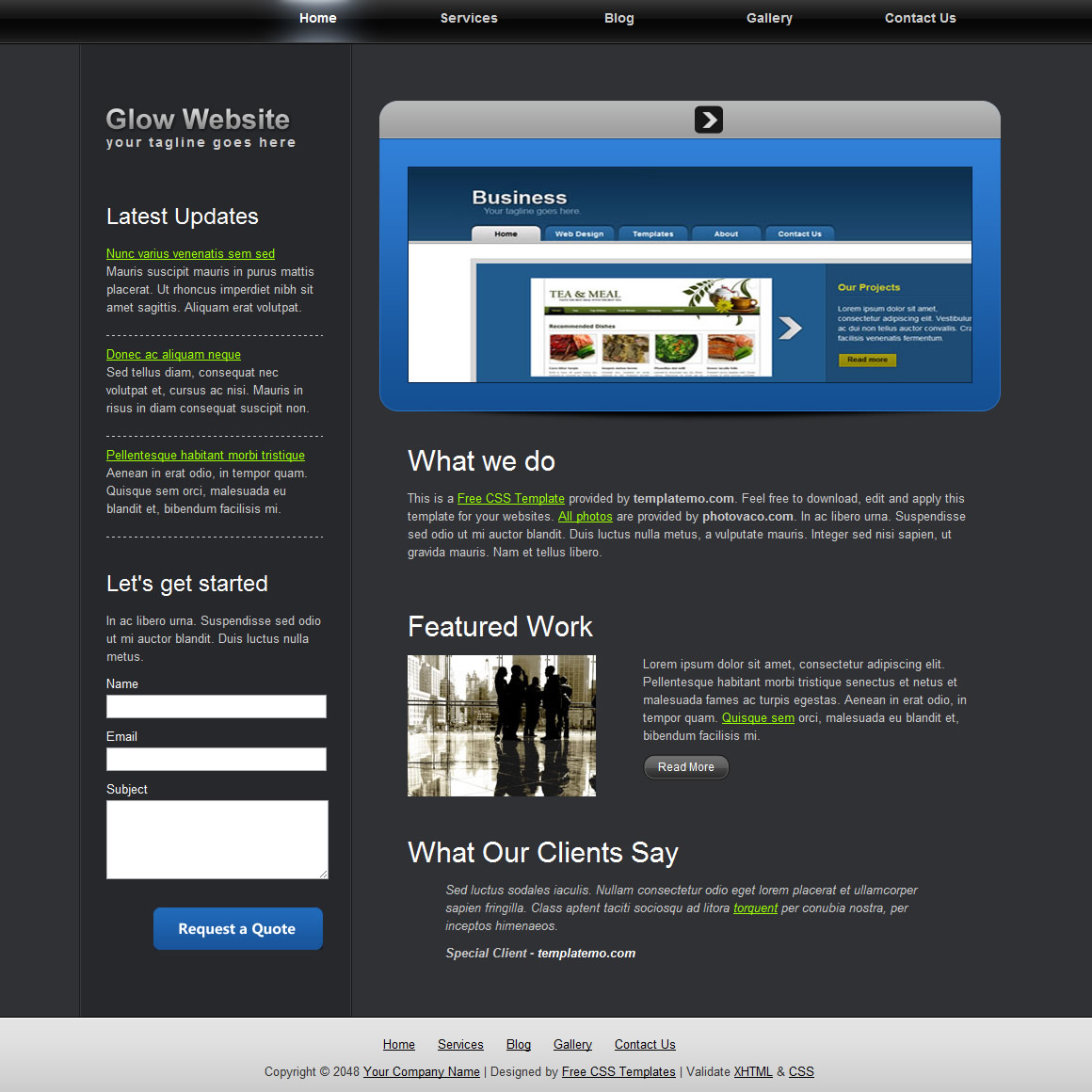
И напишем блочный шаблон сайта.
В этой статье я дам вам не только код блочного шаблона сайта, а и подробно расскажу, и покажу, что и как в нём можно изменять, и куда складывать файлы.
Итак, такой вот сайт.
Тему грузоперевозок я взял для примера потому, что чаще всего именно люди работающие в этой сфере, обращаются ко мне за помощью.
Но Вы, прочитав статью, сможете сделать всё по своей тематике, и со своей конструкцией каркаса сайта.
Времени это займёт столько, сколько потребуется на внимательное прочтение статьи, и материалов по ссылкам, и последовательное выполнение моих инструкций.
Код блочного сайта
/* Стилевое оформление */
#wrapper
{ /* Оболочка страницы сайта */
width
: 900px
; /* Меняется ширина страницы */
margin
: 0 auto
;
background
:#f2e8c9
; /* Меняется задний фон страницы */
}
/* Шапка сайта */
#header
{
position
:relative
; /* Задаём блоку относительное позиционирование для того, чтобы затем размещать, в нём другие элементы и позиционировать относительно его границ поверх фоновой картинки и заголовка */
height
: 250px
; /* Высота шапки */
background-color
: #ffffff
; /* Фон шапки */
margin-bottom
: 5px
; /* Нижний отступ шапки от остального контента */
border-radius
: 5px
; /* Закругляются углы блока */
box-shadow
: rgba(0,0,0,0.5) 0px 1px 3px
; /* Тень. Визуально приподнимает блок над оболочкой */
}
img
{ /* Фоновая картинка в шапке */
float
: left
; /* Разрешаем наплывание других элементов на картинку */
margin
: -40px 0 0 0
;} /* Размещаем картинку в блоке header. 1-я и 3-я цифры — двигаем вверх-вниз, 2-я и 4-я цифры — двигаем вправо-влево */
1-я и 3-я цифры — двигаем вверх-вниз, 2-я и 4-я цифры — двигаем вправо-влево */
h2
{ /* Заголовок сайта */
margin
:0 0 10px 40px
; /* Заголовок двигается верх-вправо-вниз-влево. */
color
:#464451
; /* Цвет заголовка */
}
.nomer
{ /*Подзаголовок (номер телефона)*/
position
:absolute
; /* Позиционируем абсолютно подзаголовок, относительно границ блока header. Также можно разместить в шапке сайта ещё другие картинки и абзацы поверх фоновой картинки и заголовка */
top
:5px
; /* Двигается вверх-вниз */
left
:680px
; /* Двигается вправо-влево */
font-size
: 25px
; /* Размер букв подзаголовка */
font-style
:italic
; /* Курсив */
font-weight
:bold
; /* Жирный */
color
:#464451
; /* Цвет букв подзаголовка */
}
/* Сайдбар (колонка справа) */
#sidebar
{ /* Блок сайдбара */
background-color
: #ffffff; /* Фон блока */
width
: 180px; /* Ширина блока */
padding
: 10px; /* Отступ текста от краёв */
float
: right; /* Размещаем блок справа от других элементов, наплывание или обтекание справа). Если делать сайдбар слева, то значение right меняем на left */
Если делать сайдбар слева, то значение right меняем на left */
border-radius
: 5px
; /* Закругляем углы блока */
box-shadow
: rgba(0,0,0,0.5) 0px 1px 3px
; /* Задаём блоку тень */
}
.marcer
{ /* Галочки маркеры меню */
float
: left
; /* Размещаем слева от текста */
margin
: 5px 5px 0 0
; /* Двигаются вверх-вправо-вниз-влево */
}
/* Контент (статья) */
#content
{ /* Блок контента */
margin-bottom
: 5px
; /* Отступ блока статьи от блока подвала */
width
: 676px
; /* Ширина статьи */
padding
: 10px
; /* Отступ текста от краёв блока */
background
: #ffffff
; /* Фон статьи */
border-radius
: 5px
;
box-shadow
: rgba(0,0,0,0.5) 0px 1px 3px
;
}
.left
{ /* Картинка в тексте слева */
float
: left
;
margin
: 30px 7px 7px 7px
;
}
.right
{ /* Картинка в тексте справа */
float
: right
;
margin
: 7px 0 7px 7px
;
}
/* Подвал */
#footer
{ /* Блок подвала */
height:80px; /* Высота блока подвала */
background-color
: #ffffff
; /* Фон блока подвала */
margin-bottom
: 10px
; /* Отступ снизу */
border-radius
: 5px
; /* Закруглённые углы */
box-shadow
: rgba(0,0,0,0. 5) 0px 1px 3px
; /* Тень блока */
5) 0px 1px 3px
; /* Тень блока */
}
.clear
{ /* Запрет наплывания. Устанавливается для того, чтобы блок контента, при заполнении текстом и изображениями не наплывал на подвал */
clear
: both
;
}
.fon
{ /* Номер телефона */
float
:left
; /* Разрешаем другим элементам обтекать абзац справа */
margin
:20px 0 0 20px
;
}
.fax
{ /* Номер факса */
float
:left
;
margin
:20px 0 0 60px
;
}
.mail
{ /* Адрес E-mail */
float
:left
;
margin
:20px 0 0 60px
;
}
http://trueimages.ru/img/81/90/b1718f15.png «>
Наша работа
Здравствуйте уважаемые будущие веб-мастера!
Мне 55 лет и я рад приветствовать Вас на своём сайте.
Этот сайт первый, который я разработал самостоятельно,
а до этого умел только входить в интернет.
Почему я решил его сделать?
За те 3 месяца, пока
разбирался в сайтостроении и создавал этот ресурс
обнаружилось, что авторы руководств по созданию
сайтов считают многие нюансы само собой разумеющимися
и не обращают на них внимание.
А мне, учитывая
возраст и «опыт», было не просто понять как раз эти
нюансы, они отнимали больше всего времени. И я решил
написать свой материал, так что-бы другим было легче
сориентироваться в потоке новой информации.
http://trueimages.ru/img/0d/64/07a18f15.png «>
Здесь
«разжеваны» все мелочи сопровождающие создание сайта,
мимо которых обычно проскакивают другие авторы.
Если вам что-то будет непонятно, спрашивайте, для
меня нет «глупых» вопросов.
Читайе и создавайте свой сайт самостоятельно, каким
бы ни был Ваш возраст и стаж работы на компьютере.
Уверен, у Вас получится еще лучше и уж точно, в
несколько раз быстрее, чем у меня.
Это код статичного сайта, а это значит, что на экранах с разным расширением, он будет оставаться в неизменных размерах.
То есть на мобилах у него появится полоса горизонтальной прокрутки, которой придётся пользоваться, чтоб просмотреть сайт целиком.
А теперь вернёмся к нашему примеру.
Прежде чем начать работать с кодом, нужно создать место где будет располагаться сайт до вывода его в интернет.
Для редактирования этого кода, потребуется HTML редактор. У кого он есть, очень хорошо, у кого нет, предлагаю .
Как начать в нём работу, то есть создать файл, прочитайте .
Когда редактор будет установлен, откройте его, скопируйте из представленного выше кода строки 1 — 6, и вставьте в поле редактора, а затем строки 118 — 153, и так же вставьте в редактор.
Таким образом мы выбрали HTML часть кода, из которой создадим HTML файл. Удалите мою нумерацию строк, создайте файл, назовите его index.html, и сохраните в директорию сайта.
Директория должна приобрести такой вид:
Следующим шагом создаём файл style.css, в котором будет расположена таблица стилей.
Вот тут внимание! Файл style.css, в дальнейшем, будет подключаться ко всем страницам сайта, поэтому в нём нужно собрать стили, формирующие основу страницы.
А это все стили из выше приведённого кода, кроме селекторов . left
и .right
, относящихся непосредственно к тексту статьи.
left
и .right
, относящихся непосредственно к тексту статьи.
В дальнейшем, если Вам захочется внести какие-то изменения в конструкцию сайта, достаточно будет внести их в файл style.css, и они отобразятся на всех страницах.
Итак, в директории сайта создаём ещё одну папку, и называем её css.
Затем возвращаемся в редактор, открываем новый документ (первая иконка панели), копируем и вставляем в него строки 8 — 80 и 90 — 116.
Пропускаем только стили оформляющие картинки в тексте, так как они предназначены только для одной страницы.
Убираем мою нумерацию, и сохраняем этот новый документ во вновь созданную папку css, под названием style.css.
Делается это следующим образом: в теге
, можно между тегами и , вставляется тег , с атрибутами определяющими местоположение и назначение css.После тега , подключим стили, оформляющие картинки расположенные в тексте статьи. (строки 81 — 88). Убираем мою нумерацию и комментарии, так как в файле html комментарии css не работают, и даже наоборот, могут всё испортить.
После каждой манипуляции с кодом в редакторе, не забывайте сохранить изменения (третья иконка слева). При этом иконка файла должна из красной стать синей.
Вид в редакторе:
Следующим шагом разберёмся с изображениями. У меня картинки загружены через сервис trueimages, только для того, чтоб страница открылась у Вас в браузере.
Вам же нужны будут свои изображения, и их нужно сделать, или найти в интернете.
Можно посмотреть в одноимённой статье. Если-же у Вас есть фотошоп, то все изображения лучше делать в нём.
Все сделанные, или найденные изображения, нужно поместить в папку images директории сайта.
Первым делом поменяем шапку сайта. Для этого в файле index.html удалим тег c моей картинкой (строка 124)
Затем в файле style.css удалим селектор img.
background-image
: url(../images/schapka.png)
;
В редакторе это будет смотреться так
Двоеточие в начале адреса изображения ставиться тогда, когда селектор находится в в отдельном css файле. Если стили подключены в html файле, двоеточие в начале адреса не ставится.
Если стили подключены в html файле, двоеточие в начале адреса не ставится.
Обратите внимание, что размер картинки не должен превышать размер блока header. Определяется он так: щёлкните по файлу картинки правой клавишей, в появившемся меню выбираете «Свойства», и затем, «Подробно», там и будут показаны размеры.
Теперь, если пройти в меню «Запуск», и открыть index.html, то откроется страница с Вашим изображением в шапке сайта.
Меняем остальные картинки (строки 128,129,130,135,141) В отличие от предыдущей, в них нужно изменить только адреса. Удалить адреса моих изображений, и вставить адреса Ваших.
После чего они приобретут примерно такой вид. Название картинки у меня i2.png, а у Вас будет своё.
Наши сотрудники
Ну вот, осталось написать свои заголовки, оформить и подвинуть их туда куда Вам нужно(как это сделать сказано в комментариях к коду), написать свой текст, и главная страница Вашего сайта готова!
Если Вам захочется изменить положение сайдбара, или сделать два сайдбара, то код таких шаблонов представлен в статье . Просмотрев их, можно сделать небольшие изменения в коде, представленном в этой статье, и получить желаемый результат.
Просмотрев их, можно сделать небольшие изменения в коде, представленном в этой статье, и получить желаемый результат.
Итак главная страница сайта готова, можно приступать к созданию рубрик и страниц. Я покажу, как создаётся одна рубрика, и в ней одна страница, а уж остальные Вы, точно так же, сделаете самостоятельно.
В директории сайта у нас есть папка content. Открываем её и создаём ещё одну папку — rubrica1(у Вас конечно будет своё название). В этой папке создаём ещё две папки — css и images.
В папку css помещаем файл style.css, а в папку images, во первых — основные изображения, которые должны быть на каждой странице (в моём случае это шапка сайта и маркеры меню), и во вторых, Вы поместите туда все картинки, которыми будете оформлять статьи этой рубрики.
Шаблоны для начинающих. Простые HTML шаблоны
При разработке сайта лучше всего максимально все упростить, получив возможность установить готовый шаблон в пару кликов и начать работу. Особенно это актуально для тех, кто либо не силен в программировании, либо ограничен во времени. Но если у вас стоит цель сделать сайт более уникальным, у вас есть определенные навыки в верстке, но вы все равно хотите сэкономить время, есть отличное решение – готовые макеты сайтов для верстки.
Особенно это актуально для тех, кто либо не силен в программировании, либо ограничен во времени. Но если у вас стоит цель сделать сайт более уникальным, у вас есть определенные навыки в верстке, но вы все равно хотите сэкономить время, есть отличное решение – готовые макеты сайтов для верстки.
Такие макеты создаются дизайнерами в Photoshop и, по сути, представляют собой обычные графические файлы страниц. Они не порезаны, а идут едиными файлами. Их преимущество в том, что верстальщик сможет самостоятельно настроить дизайн под индивидуальные нужды клиента. Да и стоят PSD-шаблоны довольно дешево. На одной из передовых площадок шаблонов Themeforest цены на макеты начинаются от 3$.
Обычным пользователям макеты сайтов будут не особенно полезны, поэтому я рекомендую не тратить лишнее время и нервы и сразу выбирать готовый шаблон сайта. Да, они стоят дороже, чем PSD-шаблоны, но эта разница с лихвой окупится сэкономленным временем и отсутствием необходимости в дальнейшей верстке и привлечении специалиста для адаптации под конкретную систему. На нашем сайте есть целый раздел, посвященный тысячам для любых целей. Также у нас есть шаблоны , и других CMS. С ними вы сможете понять, что разработка сайта это, на самом деле, очень просто!
Профессиональным пользователям мы представляем двадцатку лучших PSD-макетов под различные цели: бизнес, творчество, блог и интернет-коммерция. Почти все PSD-макеты имеют WordPress-версию, так что начинающим пользователям я тоже советую прочесть этот обзор.
Макеты сайтов для верстки для начинающих и опытных пользователей
TheFox – макет сайта для многоцелевого использования
В этом самом популярном макете есть компоненты для блога, магазина, лендинга, портфолио и корпоративного сайта. Все они выполнены с чувством вкуса и стиля. В комплект входит 280 PSD-файлов. Любителям WordPress доступна готовая версия под эту CMS.
Avada – универсальный PSD-макет
В этом макете собрано 59 PSD-файлов с уникальным оформлением сайтов различной направленности, в том числе интернет-магазинов, портфолио и блогов. Доступна коробочная и широкая версия. Также есть полноценная WordPress-версия шаблона Avada, который является самым популярным в мире WordPress-решением (360 тысяч довольных клиентов).
Доступна коробочная и широкая версия. Также есть полноценная WordPress-версия шаблона Avada, который является самым популярным в мире WordPress-решением (360 тысяч довольных клиентов).
AdelFox – многоцелевой шаблон PSD
150 Photoshop-файлов, в которых скрыты десятки вариантов домашней страницы, онлайн-магазина, портфолио, блога и других страниц. Все они поддерживают работу с шорткодами, а значит добавление контента будет очень простым. Варианты применения: творческий блог, сайт новостей, личное портфолио и сайт компании.
Black + White – простой макет с минималистичным оформлением
Чистый элегантный вариант для тех, кто хочет сделать свой сайт более уникальным. Идеально подойдет для сайтов с красивыми фотографиями. Ничего лишнего – только самое необходимое.
HUGE – универсальный PSD-макет для идеального сайта
Макет очень стильный и предоставит вам обширный выбор вариантов под любые задачи. Используя навыки в Photoshop, вы сможете добиться уникальности своего дизайна. Поддержка разделов во всю ширину, аккордеонов и выпадающих меню.
Поддержка разделов во всю ширину, аккордеонов и выпадающих меню.
Для этого макета есть версии под WordPress и Joomla , чтобы упростить разработку.
Enfold – популярные макеты сайтов для верстки в формате PSD
Это универсальный макет для любой компании, работающей в любой сфере деятельности. 31 хорошо организованный Photoshop-файл позволит вам немного подшаманить настройки, получив на выходе уникальный дизайн. Все иконки и шрифты в макете бесплатные. Есть и WordPress тема Enfold для тех, кто не хочет париться.
Waxom – чистый универсальный макет Photoshop
238 файлов, чистый дизайн, Google-шрифты и сетка Bootstrap. Сферы применения: портфолио, хостинг, медицина, путешествия, церковь, недвижимость, автомобили, онлайн-коммерция и бизнес. Есть также мобильные макеты и WordPress тема всего за 59$.
Circles – крутые макеты сайтов с идеальным дизайном
В этом макете потрясающий дизайн сочетается с мощным функционалом и удобством использования. Поддерживается работа с сеткой Bootstrap. Все 14 PSD-файлов открываются в любой версии Photoshop. В них очень удобно организованы слои, чтобы с ними было легко работать.
Все 14 PSD-файлов открываются в любой версии Photoshop. В них очень удобно организованы слои, чтобы с ними было легко работать.
Travelo – комплект макетов для бюро путешествий
В этом макете собраны стильные оформления для туроператоров и туристических агентств. 21 вариант слайдера с поддержкой Revolution и Layer Slider. 12 макетов домашней страницы. Также есть версия под WordPress .
Delimondo – отзывчивый макет сайта ресторана
В этом макете доступно 5 стилей оформления с 10 страницами в каждом. Всего 50 PSD-файлов для тщательной настройки дизайна. Поддержка слайдеров, формы бронирования и бесплатных шрифтов Google.
Это особенный макет дизайна для , которые пользуются особой популярностью у российских пользователей. Макет поддерживает варианты главной страницы, а также страницы категорий, сравнения товаров, корзины, оплаты, входа/регистрации, учетной записи, блога и другие.
Book Your Travel – макеты сайтов для верстки туроператора
Этот PSD-шаблон уже знаком нашим читателям благодаря WordPress шаблону для сервисов бронирования билетов, турагентств, отелей и блогов путешественников. В оформленных файлах есть домашняя страница со строкой поиска, страница результатов поиска и страницы отелей со всей информацией. Всего 16 PSD-файлов.
В оформленных файлах есть домашняя страница со строкой поиска, страница результатов поиска и страницы отелей со всей информацией. Всего 16 PSD-файлов.
Travel Agency – многозадачный туристический PSD макет сайтов
Чистый дизайн с функциями бронирования для турагентств и агентств недвижимости. Идет в трех цветовых стилях: голубой, зеленый и оранжевый. Всего целых 59 PSD-файлов!
Обзоры готовых сайтов под WordPress для туристической сферы смотрите и .
Super Duper – стильный макет для любого бизнеса
В этом макете в 150 файлах Photoshop вы найдете 21 макет домашней страницы, 50+ вариантов онлайн-магазина, 10 страниц блога и даже 2 вида одностраничного сайта. Предусмотрены мобильные макеты.
Carry Hill – PSD макет сайта школы
Уникальный дизайн этого макета отлично подходит как для школьного, так и для творческого сайта. 8 простых PSD-файлов с оформлением главной страницы, блога, галереи, контактных данных и других страниц. Есть поддержка Doodle’ов.
Образовательные темы WordPress мы рассматривали в нескольких обзорах: , и .
Новомодные веяния возвратили к жизни изготовление изделий из лоскутков ткани, вернув пэчворку былую популярность. Пэчворк пригодится всем, кто желает оригинально украсить свое жилище, иметь эксклюзивную одежду и аксессуары или порадовать своих близких уютным подарком.
В самом начале путешествия в удивительный мир пэчворк для начинающих рукодельниц крайне важно запомнить несколько правил, которые сделают обучение легким и приятным.
Шаблоны для пэчворка
Давайте усвоим некоторые правила перед самостоятельным изготовлением изделий по технологии пэчворк.
Сшивание блоков из лоскутов — ключевой и наиболее сложный этап в процессе творчества. Вам на помощь придут шаблоны, благодаря которым вы научитесь выкраивать и сшивать лоскутки.
Шаблон — это картонная или пластмассовая выкройка детали лоскута соответствующей формы. Шаблоны можно купить в магазинах рукоделия, а можно сделать самостоятельно. Для того, чтобы создать шаблон необходимого элемента, начертите его на бумаге без отступов на швы. Далее сделайте со всех сторон отступ на 5 мм и наметьте второй контур — это припуск на швы. Вырежьте оба этих контура из плотного картона и в результате получите 2 заготовки для каждой детали.
Для того, чтобы создать шаблон необходимого элемента, начертите его на бумаге без отступов на швы. Далее сделайте со всех сторон отступ на 5 мм и наметьте второй контур — это припуск на швы. Вырежьте оба этих контура из плотного картона и в результате получите 2 заготовки для каждой детали.
Запомните: сторона, которая должна точно соответствовать размерам готового элемента изделия, называется внутренней стороной и является линией шитья. Внешняя сторона — это линия кроя, в ее размер входят припуски для швов
Специально для начинающих рукодельниц мы решили опубликовать на «Крестике» подборку существующих шаблонов для пэчворка с примерами готовых изделий.
На первых порах не берите сложные проекты, такие как круговые узоры, шаблоны с закругленными краями. В пэчворке начинающим мастерицам проще справиться с простыми фигурами: квадратом и треугольником.
Правила раскроя
Перед этапом раскроя помните о следующих вещах:
- Перед раскроем новую ткань нужно обязательно постирать, затем отпарить утюгом.
 Это делается для того, чтобы предотвратить возможную усадку и изменение цвета ткани после стирки готового изделия.
Это делается для того, чтобы предотвратить возможную усадку и изменение цвета ткани после стирки готового изделия. - Лоскуты, уже применявшиеся ранее, нужно накрахмалить и отутюжить.
- Расчерчивать ткань рекомендуется карандашом, мелом или мылом, но не ручками (шариковыми или гелевыми), так как следы от них могут появиться на обратной стороне ткани, их невозможно будет удалить с готового изделия.
- Раскрой всегда принято производить по направлению долевой нити, тогда во время сшивания лоскутные детали не перекосятся. При использовании новой ткани ориентируйтесь на ёё кромку.
Для того, чтобы раскроить нужный элемент, приложите к обратной стороне ткани шаблон с отступами, обведите его мелом, затем, приложите сверху шаблон без припусков и вновь обведите по контуру.
После того, как раскроили все нужные детали, можете сшить их согласно выбранной схеме лоскутного шитья.
Cхемы для пэчворка
Как ни странно, осваивание техники пэчворка лучше начать с больших вещей, например, выполнения традиционного покрывала из лоскутов.
Все представленные шаблоны для своего сайта построены на современных версиях HTML5 и CSS3. Кроме того, авторы применяют такие модные фишки, как плоский дизайн, отзывчивый дизайн, адаптивная верстка, слайдеры на jQuery, анимация на CSS3 и пр. То есть, если вы ищете шаблон мобильного сайта, то можете выбрать любой из представленных. Красивые html5 шаблоны 2017 , хоть и бесплатны, но выглядят на уровне премиум-класса.
Здесь вы найдете более 50 бесплатных адаптивных шаблонов сайтов высокого качества на HTML5 и CSS3, которые можно использовать как для новых сайтов, так и для переделки уже существующих. Стильные шаблоны сайтов html5 — это то, что вам нужно!
Обновлено 12.03.2019 : Так как статья была написана 2 года назад, то многие ссылки стали битыми. Либо владельцы шаблонов слились, либо поменяли статус шаблонов с бесплатных на платные, либо инопланетяне все похерили. Просьба к вам, уважаемые читатели, если нашли такую ссылку, киньте в комментах, я поправлю.
1. Snow — бесплатный шаблон лендинга на HTML5 и CSS3
Шаблон html5 css3 целевой страницы Snow построен на фреймворке Bootstrap. Шаблон очень стильный и классный! Фиксированный фон и громадный Jumbotron — штука, которая показывает главное содержимое сайта. А что на лендинге самое главное? Правильно, призыв к действию. Естественно, шаблон полностью адаптирован под мобильные устройства. Вы можете использовать его даже в качестве основы для собственных шаблонов.
2. Sima — шикарный коммерческий шаблон сайта
Этот шаблон html5 css3 также построен на фреймворке Bootstrap. Вы можете создать на этом шаблоне уникальный сайт с портфолио, вашей командой, ценами, отзывами и всем другим, что будет необходимо. Например, отлично подойдет этот шаблон для сайта клининговых услуг. Анимация в этом шаблоне плавная и эффектная, чистые и хорошо читаемые шрифты. Просто идеальный шаблон!
3. White — прекрасный шаблон одностраничника!
Отличительная особенность шаблона сайта White — два варианта фона в верхней части. На ваш выбор либо слайдер с картинками, либо видео фон. Очень качественный и эффектный шаблон для сайта!
На ваш выбор либо слайдер с картинками, либо видео фон. Очень качественный и эффектный шаблон для сайта!
4. Platz — бесплатный HTML5 шаблон сайта на основе сетки
Современный, визуально привлекательный HTML5 шаблон сайта, разработанный на основе сетки (подробнее о сетке читайте ). Красивый и отзывчивый дизайн шаблона для блога или сайта.
5. Mart eCommerce — прекрасный HTML5 и CSS3 шаблон сайта для электронной коммерции
Свежий и стильный дизайн шаблона сайта лучше всего подходит для всех видов модных сайтов, продающих обувь, одежду, часы, аксессуары, спортивную одежду и др. В комплекте идет PSD файл, который вы можете скорректировать под свои нужды.
Nava представляет собой современный HTML5 шаблон сайта, который используется в основном для творческих профессионалов, которые хотят показать их работу во всей красе. Множество вариаций настроек шаблона позволяет сделать ваш сайт уникальным. Легкий, красивый и отзывчивый шаблон для сайта.
Легкий, красивый и отзывчивый шаблон для сайта.
7. Box Portfolio — уникальный творческий шаблон сайта на HTML5 и CSS3
Шаблон сайта Box Portfolio обладает чистым и современным минималистичным дизайном. Отлично подойдет для профессионалов, желающих эффектно показать свои работы в сети. Как следует из названия, шаблон сайта идеально заточен под портфолио.
8. Mountain King — популярный и функциональный HTML5 и CSS3 шаблон сайта
Горная тема в дизайне сайтов очень популярна в последнее время. Шаблон сайта Mountain King не исключение. Включает 336 векторных иконок от Typicons. Плюс великолепная анимация на CSS3. Шаблон отлично подойдет для сайтов о путешествиях и портфолио.
9. Beauty Spa — классный шаблон сайта на HTML5 и CSS3 для спа-салонов
Beauty Spa — отзывчивый шаблон сайта, имеющий множество функций, идеально подходящих для сайтов спа-салонов, оздоровительных или фитнес-центров, сайтов о йоге или даже парикмахерских. Отличная читаемость шрифтов и ненавязчивый минимализм.
Отличная читаемость шрифтов и ненавязчивый минимализм.
10. Bent – стильный и эффектный лендинг для сайтов на HTML5 и CSS3
Bent — великолепный бесплатный шаблон сайта на html5 и css3. Отзывчивый дизайн, CSS3 анимация, параллакс прокрутка, настраиваемая навигации и прочие вкусняшки. Это чистый дизайн шаблона для сайтов, которые хотят использовать сбалансированную конструкцию, чтобы гарантировать, что посетители будут наслаждаться внешним видом сайта, и в то же время четко видеть его основное содержание.
11. Triangle — бесплатный отзывчивый многоцелевой шаблон на HTML5 и CSS3
Triangle эксклюзивный творческий HTML5 и CSS3 шаблон сайта специально для тех, кто хочет нарулить свой клевый дизайн, но при этом не сделать хуже. В шаблоне есть более 40 предварительно разработанных страниц, которые позволят вам настраивать ваш сайт, как душе угодно.
12. Future Imperfect — блестящий шаблон сайта для творческих людей!
Испытайте подлинное чувство удовольствия с этим шаблоном сайта, идеально подходящим для писателей, авторов, копирайтеров и других работников пера и бумаги. Шаблон можно использовать также для личного блога, блога о путешествиях, о творчестве и пр. Креативный дизайн и адаптивная верстка шаблона понравятся многим.
Шаблон можно использовать также для личного блога, блога о путешествиях, о творчестве и пр. Креативный дизайн и адаптивная верстка шаблона понравятся многим.
13. Bodo — прекрасный шаблон для персонального сайта
Bodo — красивый шаблон сайта на HTML5 и CSS3, который идеально подходит для персонального сайта. Особенно для организации портфолио. Чистая и четкая типографика, карусельный слайдер, всплывающие popup окна для показа работ и многое другое.
14. Lens — идеальный HTML5 шаблон сайта для фотографов
Фотографы всегда ищут идеальный шаблон для своего сайта, чтобы показать работы во всей красе, эффектно и самое главное — крупно! Редкий шаблон сайта отвечает этим требованиям. Lens — один из таких шаблонов сайта фотографа.
15. Spectral — уникальный шаблон сайта ручной работы на HTML5 и CSS3
Если вы ищете бесплатные шаблоны сайтов по теме авто тематика , то Spectral будет идеальным решением. Здесь совершенно уникальный дизайн шаблона одностраничного сайта ручной работы. Дизайн можно менять по своему усмотрению. С помощью этого шаблона можно сделать потрясающий сайт абсолютно на любую тему, будь то впечатляющий блог о путешествиях или фотогалерея, сайт автомобильной тематики или хостинг-провайдера.
Дизайн можно менять по своему усмотрению. С помощью этого шаблона можно сделать потрясающий сайт абсолютно на любую тему, будь то впечатляющий блог о путешествиях или фотогалерея, сайт автомобильной тематики или хостинг-провайдера.
16. Oxygen — одностраничный HTML5 и CSS3 шаблон сайта
Oxygen — удобный и уникальный шаблон для бизнес сайта. Современный плоский дизайн, адаптивная верстка. Наример, этот шаблон идеально подойдет для сайта о мобильных приложениях или мобильной технике.
17. Mobirise Bootstrap — совершенный бесплатный шаблон сайта на HTML5 и CSS3
Если вы ищете бесплатный шаблон сайта, то Mobirise Bootstrap будет идеален, чтобы начать работу. Это многофункциональный шаблон с массой дополнений в комплекте. Три, предварительно сделанные, макета главной страницы и блога помогут вам в этом. Mobirise Bootstrap также SEO оптимизирован на 100% и адаптирован под любые размеры экранов.
18. La Casa — красивый и бесплатный HTML5 шаблон для сайта недвижимости
Шаблон Brandy прекрасно подойдет для организации коммерческого сайта о недвижимости. Отзывчивый и очень красивый дизайн понравится не только владельцу сайта, но и посетителям.
Отзывчивый и очень красивый дизайн понравится не только владельцу сайта, но и посетителям.
19. Drifolio — стильный HTML5 шаблон сайта для портфолио
Стильный и анимированный HTML5 и CSS3 шаблон сайта для организации портфолио. Чистый дизайн, отличная типографика, красивые иконки и многое другое.
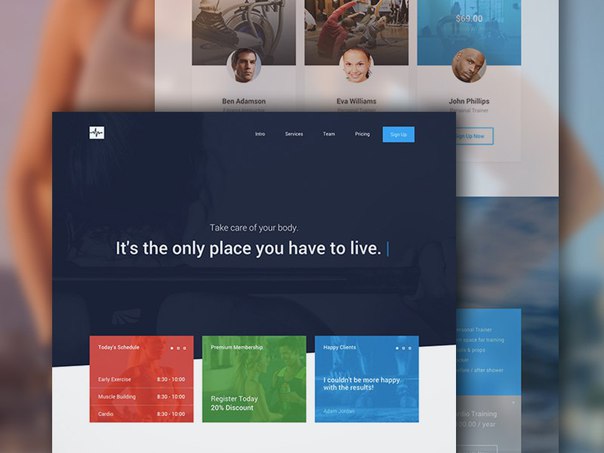
20. Pluton — яркий и стильный шаблон для одностраничного сайта
Pluton – яркий и эффектный шаблон сайта на Bootstrap. Современный шаблон сайта, с его уникальным одностраничным макетом и адаптивным дизайном, который отлично подходит для студий, фотографов и творческих дизайнеров.
21. SquadFree — профессиональный шаблон одностраничного сайта на HTML5
Шаблон SquadFree отлично подойдет для создания коммерческого одностраничного сайта. Выглядит шаблон не только профессионально, но и адаптирован под все виды экранов. Шаблон собран на основе Bootstrap.
22. Sublime — завораживающий шаблон сайта на HTML5 и CSS3
Sublime — чистый и потрясающе красивый шаблон сайта на HTML5 и CSS3, идеально подходящий для стартапа, креативного агентства или сайта-портфолио. Отзывчивый дизайн и два варианта страниц на выбор.
Отзывчивый дизайн и два варианта страниц на выбор.
23. Timber — необычный и красивый HTML5 и CSS3 шаблон сайта
Timber — свежая, стильная и необычная тема шаблона одностраничного сайта. Диагональ — главная фишка дизайна этого шаблона. Шаблон отлично подойдет для бизнес-сайта или портфолио. Есть встроенная галерея, карта и контактная информация, которые вы легко сможете адаптировать под себя.
24. E-Shopper — лучший шаблон сайта для электронной коммерции
E-Shopper — прекрасный вариант шаблона сайта для электронной коммерции. Построен на основе bootstrap с удивительным набором функций для полноценного и эффективного интернет-магазина.
25. Magnetic — бесплатный HTML5 и CSS3 шаблон для фотосайта
Совершенно потрясающий HTML5 и CSS3 шаблон для создания фотосайта или портфолио дизайнера, иллюстратора или художника. Этот шаблон поднимает планку профессиональных шаблонов на новый уровень! Отзывчивый дизайн, отличная поддержка всех видов устройств отображения, легкая и удобная навигация и многое другое.
26. Mabur Portfolio — прекрасный шаблон сайта в стиле минимализма на HTML5 и CSS3
Плоский дизайн этого шаблона сайта в стиле минимализма отлично подойдет для создания портфолио. В шаблоне все детали выверены идеально!
27. Modern Bootstrap HTML5 — бесплатный одностраничный шаблон сайта
Этот бесплатный одностраничник на основе фреймворка Bootstrap прекрасно подойдет для корпоративных сайтов, как для малых компаний, так и для крупных. Плоский дизайн, адаптивная верстка, все элементы дизайна высокого качества. Шаблон представлен в 4 различных цветах.
28. Infusion — стильный одностраничный шаблон сайта на HTML5 и CSS3
Infusion — это прекрасный пример шаблона сайта в стандартах HTML5 и CSS3, который специально разработан для создания бизнес портфолио. Богатая функциональность этого шаблона позволяет эффективно работать с клиентами и привлекать новых.
29. Yebo — корпоративный шаблон сайта на HTML5 и CSS3
Этот высококачественный шаблон сайта в плоском стиле прекрасно подойдет для любого корпоративного сайта. Адаптивный дизайн, масса настроек и возможностей для редактирования.
Адаптивный дизайн, масса настроек и возможностей для редактирования.
30. Twenty — эффектный HTML5 и CSS3 шаблон сайта с параллаксом
Этот уникальный и очень красивый шаблон сайта с эффектом параллакса не оставит никого равнодушным. Одностраничный шаблон построен на чистом HTML5 и CSS3 с адаптивной версткой, впечатляющими фонами, поддержкой социальных медиа и пр.
31. Urbanic – отличный HTML5 и CSS3 шаблон сайта на Bootstrap
Urbanic – свежий и классный HTML5 и CSS3 шаблон сайта, построенный на движке Bootstrap. Прекрасно подходит, чтобы сразу начать создавать свой сайт без особых проблем. Шаблон отлично адаптирован под любые размеры экранов.
32. Design Showcase — HTML5 шаблон сайта для портфолио
Визуально гармоничный и эффектный шаблон сайта на HTML5 для организации вашего портфолио. Шаблон прекрасно адаптирован под мобильные устройства, что для сайтов такого формата очень непросто сделать.
33. Mamba One — простой и стильный шаблон сайта на HTML5 и CSS3
Mamba One — это пример простого, но стильного шаблона сайта для создания одностраничника. Совместим со всеми современными браузерами и везде будет отображаться адекватно.
Совместим со всеми современными браузерами и везде будет отображаться адекватно.
34. KreativePixel — бесплатный шаблон сайта для фотографов
Еще один прекрасный шаблон сайта для фотографов. Отзывчивый дизайн и очень удобная сортировка фоток в портфолио и галереях понравятся многим любителям фотографии. В шаблоне также применен параллакс-эффект, что тоже впечатляет зрителей при просмотре фоток.
35. Retina Ready Responsive App — бесплатный шаблон лендинга на HTML5 и CSS3
Как следует из названия, этот замечательный шаблон сайта не только идеально заточен под целевые страницы, но и отвечает новым мобильным веяниям, особенно в плане четкости отображения на устройствах с Retina дисплеями.
36. Brushed — отзывчивый HTML5 и CSS3 шаблон сайта на движке Bootstrap
Brushed — отзывчивый, бесплатный HTML5 и CSS3 шаблон сайта на основе движка Bootstrap. Также оптимизирован для Retina дисплеев (iPhone, IPAD, IPod Touch и MacBook Pro Retina).
37. Big Picture HTML5 и CSS3 шаблон сайта
Добро пожаловать на Big Picture! Этот адаптивный шаблон сайта на HTML5 прекрасно подойдет всем творческим людям, которым есть что показать, и показать это крупно и эффектно на своем сайте. Кроме того, в шаблоне применена отличная анимация.
38. Tesselatte — бесплатный отзывчивый шаблон на HTML5 и CSS3
Простой шаблон одностраничника, который учитывает все необходимые инструменты для успешного создания сайта. Идеально подойдет для личного блога писателя, копирайтера и просто любителя печатного слова.
39. Overflow — уникальный шаблон сайта на HTML5 и CSS3
Этот уникальный шаблон сайта на чистом HTML5 и CSS3 прекрасно подойдет любому творческому человеку. Он полностью отзывчивый и совершенно бесплатный.
40. Runkeeper — отзывчивый и очень красивый шаблон сайта
Runkeeper — бесплатный, отзывчивый и очень красивый шаблон сайта. Его можно использовать для сайта любой тематики. Блестящий стиль и четкие шрифты, адаптивный дизайн и впечатляющие детали шаблона. Все работает на вас!
41. Pinball Responsive Grid Style — отличный шаблон сайта на основе сетки
Этот замечательный профессиональный шаблон сайта на основе сетки идеально подойдет для корпоративного сайта. Современный плоский дизайн и отзывчивая структура шаблона прекрасно отображается как на экранах больших мониторов, так и мобильных устройств.
42. Prologue — чистый шаблон одностраничного сайта на HTML5 и CSS3
Этот чистый, простой и четкий шаблон сайта на HTML5 и CSS3 прекрасно подойдет для постройки лендинга. Минималистический дизайн не отвлекает от главного. Эффектная боковая панель навигации с прокруткой и четкие линии страницы — просто идеальное сочетание!
43. Helios — современный шаблон сайта на чистом HTML5 и CSS3
Еще один шаблон сайта в стиле минимализма и чистых форм. Специально разработан, чтобы использовать преимущества больших экранов дисплеев, но так же прекрасно адаптирован и под маленькие экраны мобильных устройств.
44. Telephasic — бесплатный и отзывчивый шаблон сайта на HTML5
Этот современный, отзывчивый и абсолютно бесплатный шаблон сайта обладает одним большим преимуществом — он прост и лаконичен, но многим именно этого и не хватает.
45. Strongly Typed — очень красивый шаблон сайта в стиле полу-ретро
Новый шаблон сайта с минималистичным полу-ретро стилем. Просто ретро уже не в моде, а вот легкий намек на него — очень даже кстати. Этот шаблон сайта полностью отзывчивый, построен на чистом HTML5 и CSS3 и включает все необходимые основные элементы страницы. Шаблон Strongly Typed идеально подойдет для сайтов творческой тематики. Например, для сайта о домашнем декоре .
46. Striped — чистый, красивый и функциональный шаблон сайта HTML5 и CSS3
Свежий и чистый, красивый и функциональный, новый шаблон сайта на HTML5 и CSS3. Имеет в своем арсенале все необходимые элементы страниц, в том числе оформленные цитаты, таблицы и списки, а также адаптированный сайдбар (справа или слева — по вашему желанию).
47. Parallelism — необычный и стильный шаблон сайта на HTML5 и CSS3
Parallelism — стильный шаблон сайта для организации портфолио или фотографий. Необычность его в том, что прокрутка здесь не вертикальная, как обычно, а горизонтальная. Это придает сайту особый шик и запоминаемость.
48. Miniport — полностью отзывчивый HTML5 шаблон сайта в стиле минимализма
Отличный шаблон сайта в стиле минимализма на HTML5. Прекрасно подойдет как для личного сайта/блога, так и для небольшого корпоративного сайта одностраничника или в качестве сайта-визитки.
49. Verti — просторный и свободный отзывчивый шаблон сайта на HTML5
Чистый и просторный дизайн этого шаблона сайта прекрасно подойдет для набольших корпоративных сайтов или для коммерческих проектов. Отзывчивый и удобный как для автора, так и для пользователей.
50. ZeroFour — впечатляющий и стильный шаблон сайта на HTML5 и CSS3
И последний в списке, но не последний по качеству и внешней эффектности шаблон сайта — ZeroFour. Стильный дизайн, очень красивое меню, идеально выверенные формы и кнопки, красивые иконки и многое другое. И все это абсолютно бесплатно!
Надеюсь, вы нашли для себя что-то подходящее среди этих замечательных шаблонов сайтов на HTML5 и CSS3. Удачи!
Добавьте в закладки, чтобы потом быстро найти.
ПС: Если никак не можете определиться с выбором, прочтите статью «Я не знаю, чего я хочу» . Будет полезно.
В современном мире порой иметь собственный сайт также важно, как например, наличие номера телефона или адреса электронной почты. К сожалению, не каждый самостоятельно может сделать себе красивый профессиональный сайт, а порой даже и кривой не получается. Заказывать у программистов тоже не идеальный выход, так как не всем это по карману.
Из такой ситуации помогут выйти бесплатные HTML шаблоны сайтов. HTML шаблон сайта – это набор уже готовых статических страниц для сайта определенной тематики. С помощью такого шаблона, создать простой сайт можно буквально за пару часов, при наличии базового знания HTML разметки. В разделе HTML Вы получите эти знания, если потратите еще пару часов на изучения, а если не пожалеете время на раздел CSS, то сможете полностью управлять дизайном HTML шаблонов сайтов и настраивать их полностью под свои нужды.
Еще одним неоспоримым плюсом шаблонов сайтов является, то что их пишут в большинстве случаев профессионалы. Под профессиональным шаблоном сайтом понимается не только красивый и современный дизайн, но и так как написан код. Поисковые системы смотрят, как у Вас написан сайт, SEO оптимизирован код или нет, на основании этого понижают или повышают Ваши позиции в выдаче. Поэтому хороший сайт должен быть не только красивый и современный, что немаловажно, но и грамотно написан в плане кода.
Скачивайте бесплатные HTML шаблоны сайта и создавайте свои проекты в кратчайшие сроки.
Киригами или поп-ап (pop-up) — искусство вырезания из бумаги открыток-«раскладушек». Открываешь такую — как чертик из табакерки, выскакивает изображение. Открытки получаются необычными, но в их изготовлении, на самом деле, нет ничего сложного. Вам в помощь мы собрали самые простые схемы и шаблоны киригами для начинающих.
Разбираем схемы киригамиСхемы киригами для начинающих предельно просты: по сплошным линиям бумагу нужно будет надрезать, по пунктирным — согнуть. Там, где используется цветная разметка, красные линии обычно обозначают сгиб-«впадину», зеленые — сгиб-выпуклость, черные — места надрезов.
Инструменты для работыВ отличие от оригами, искусства складывания, киригами допускает использование ножа и клея. Чтобы сделать простое киригами для начинающих, вам будут нужны только:
- макетный нож или резак,
- линейка,
- самовосстанавливающийся коврик или любая плотная подложка, которая убережет ваш стол от царапин,
- скрепки или малярный скотч, чтобы крепить шаблон к бумаге,
- плотная бумага или тонкий картон.
Если вы беретесь за дело в первый раз, распечатайте схему попроще и потренируйтесь на ней. Подложите коврик под схему и с помощью линейки (лучше металлической) делайте аккуратные надрезы. Если боитесь ошибиться и разрезать что-нибудь лишнее, раскрасьте линии надреза и линии сгиба разными фломастерами.
Получилось? Тогда распечатайте новую схему, прикрепите ее к листу цветной бумаги скрепками или малярным скотчем и вырезайте. С картинками из нашей подборки киригами справятся даже начинающие.
Экспериментируйте, и у вас всегда будет оригинальная открытка для любого праздника!
Простейшие киригами-открытки Киригами с елочкойЭто самые простые открытки киригами — начинающим будет удобно на них тренироваться. Для этих открыток не нужен даже принтер — можно перерисовать схему на листок бумаги в клетку.
Когда у вас получится первая елочка, попробуйте нарисовать свою и вырезать ее: открытки киригами можно делать и по собственным схемам.
Такую открытку можно сделать на любой праздник: день рождения, день свадьбы… да хоть День космонавта! К простым «подставкам» можно приклеить любое изображение, подходящее к случаю.
Эта открытка ненамного сложнее. Для нее вам понадобится двусторонняя бумага.
Освоили самые простые открытки? Тогда научитесь вырезать буквы поп-ап.
Чтобы сделать сюрприз любимому, не обязательно ждать особенного случая. Открытку киригами можно спрятать в ежедневник или книгу, которую любимый человек читает — получится настоящий сюрприз.
В этой подборке мы собрали простые схемы открыток киригами, приуроченных к новому году или наступлению осени. Приноровившись, можно вырезать сразу несколько таких открыток, позаботьтесь только, чтобы листы бумаги не съезжали относительно друг друга.
Для подобных открыток можно использовать двустороннюю бумагу.
Читайте также…
Простые шаблоны сайтов | Vladmaxi.net
Есть такая штука, называется «изобретать велосипед» – это как раз то, чего народная мудрость делать не советует (изобретать этот самый велосипед). Совет относится не только к двухколесным рекреационным транспортным средствам, но и к новейшим областям человеческой деятельности, в частности, к информационным технологиям, к интернет-бизнесу.
В наше время сколь-либо серьезный бизнес без хорошего сайта просто немыслим! А в целом ряде случаев именно грамотно построенный сайт собственно и является ключевым инструментом в продвижении Вашего торгового предприятия: это может быть интернет-магазин, промо-страницы или любой другой значимый для Вашего проекта информационный ресурс, призванный расширить Вашу клиентскую базу и привлечь новых покупателей и клиентов.
Перед Вами стоит задача создания нового сайта «с нуля». По понятным причинам, Вы в панике. Возьмите себя в руки, сделайте глубокий вдох, постарайтесь мыслить рационально. Трезво оцените обстановку. Вам нужен новый сайт. Это вполне достижимо. Постарайтесь отследить более тщательно, откуда и каким образом в связи с поставленной задачей у возникает внутренняя паника. Разумеется, Вам хочется, чтобы все получилось, чтобы проект, Ваш сайт, оказался успешным.
Итак, с чего начать? Не изобретайте тот самый пресловутый велосипед, опирайтесь на уже существующие разработки, благо в сфере интернет-технологий их великое множество.
На помощь Вам придут уже существующие, разработанные специально для таких ситуаций простые шаблоны сайтов. Не бойтесь слова «шаблон»: это не всегда плохо. Считайте это типовым проектом, если так Вам будет удобнее.
При этом обязательно имейте в виду, что от выбора конкретного шаблона зависит не только скорость, но и стабильность работы сайта. Для небольших сайтов наиболее распространенными являются html-шаблоны – они просты, легко редактируются, на них можно делать визитки и, скажем, промо-страницы.
Помните: в бизнесе работают простые вещи. Не усложняйте без лишней необходимости Вашу задачу, Вам и так придется попотеть в поисках новых покупателей. В том же что касается разработки информационного ресурса в поддержку Вашего нового бизнеса, Вашего сайта, воспользуйтесь простым и эффективным, проверенным «народным средством» – уже существующими и испытанными «в боевых условиях» шаблонами.
Простые html5 шаблоны. Шаблоны HTML5. Трактовка русского языка как основного языка HTML документа
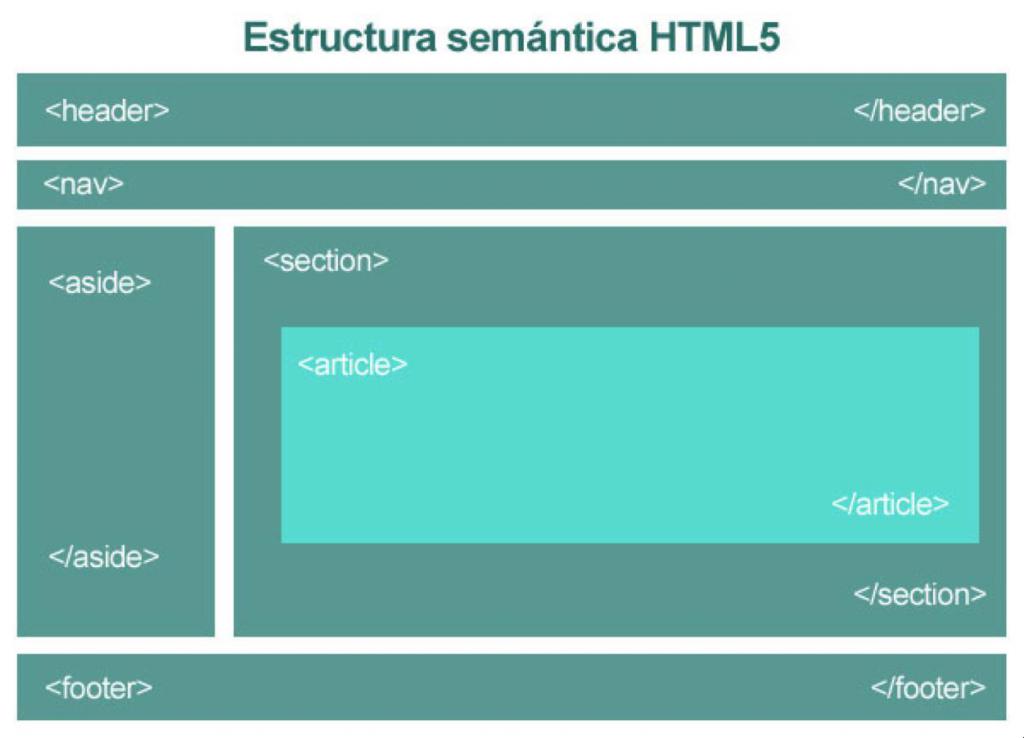
. Сделано это для поисковых роботов, чтобы они лучше распознавали код страниц и отделяли основной контент от вспомогательных элементов.С использованием новых тегов пустой шаблон HTML5 может выглядеть так:
Заголовок страницыМеню навигацииБоковая колонка SideBar Контент — основное содержимое страницы. Подвал сайтаУпрощение написания DOCTYPE
Вспомним как было раньше, в HTML4 тег DOCTYPE выглядел так:
Теперь же запись минимальна, проще, наверное некуда:
Похожие упрощения произошли и с остальными тегами, так что переход на стандарт HTML5 существенно облегчает написание.
Необязательные теги в HTML5
Новый стандарт принес много послаблений верстальщикам. В частности, использование элементов HTML, HEAD и BODY уже не является обязательным для разметки HTML5. Если их нет, то браузер все равно считает, что они существуют. По сути из обязательных в HTML5 остался только .
Трактовка русского языка как основного языка HTML документа
Тег определяет язык документа. В сети регулярно возникают дискуссии о правильном его написании, в частности правильность написания «ru-RU». Я склоняюсь к варианту, что «-RU» является избыточным, так как у русского языка нет диалектов и вариантов написания как у Английского языка (Британский и Американский). Суффикс RU уточняет, где говорят на русском языке. То есть если en-US означает «английский язык на котором говорят в США», то ru-RU означает «русский язык на котором говорят в России», что является излишним.
В прочем, ничего страшного не случится, если вы и дальше будете использовать вариант «ru-RU».
Все представленные шаблоны для своего сайта построены на современных версиях HTML5 и CSS3. Кроме того, авторы применяют такие модные фишки, как плоский дизайн, отзывчивый дизайн, адаптивная верстка, слайдеры на jQuery, анимация на CSS3 и пр. То есть, если вы ищете шаблон мобильного сайта, то можете выбрать любой из представленных. Красивые html5 шаблоны 2017 , хоть и бесплатны, но выглядят на уровне премиум-класса.
Здесь вы найдете более 50 бесплатных адаптивных шаблонов сайтов высокого качества на HTML5 и CSS3, которые можно использовать как для новых сайтов, так и для переделки уже существующих. Стильные шаблоны сайтов html5 — это то, что вам нужно!
Обновлено 12.03.2019 : Так как статья была написана 2 года назад, то многие ссылки стали битыми. Либо владельцы шаблонов слились, либо поменяли статус шаблонов с бесплатных на платные, либо инопланетяне все похерили. Просьба к вам, уважаемые читатели, если нашли такую ссылку, киньте в комментах, я поправлю.
1. Snow — бесплатный шаблон лендинга на HTML5 и CSS3
Шаблон html5 css3 целевой страницы Snow построен на фреймворке Bootstrap. Шаблон очень стильный и классный! Фиксированный фон и громадный Jumbotron — штука, которая показывает главное содержимое сайта. А что на лендинге самое главное? Правильно, призыв к действию. Естественно, шаблон полностью адаптирован под мобильные устройства. Вы можете использовать его даже в качестве основы для собственных шаблонов.
2. Sima — шикарный коммерческий шаблон сайта
Этот шаблон html5 css3 также построен на фреймворке Bootstrap. Вы можете создать на этом шаблоне уникальный сайт с портфолио, вашей командой, ценами, отзывами и всем другим, что будет необходимо. Например, отлично подойдет этот шаблон для сайта клининговых услуг. Анимация в этом шаблоне плавная и эффектная, чистые и хорошо читаемые шрифты. Просто идеальный шаблон!
3. White — прекрасный шаблон одностраничника!
Отличительная особенность шаблона сайта White — два варианта фона в верхней части. На ваш выбор либо слайдер с картинками, либо видео фон. Очень качественный и эффектный шаблон для сайта!
4. Platz — бесплатный HTML5 шаблон сайта на основе сетки
Современный, визуально привлекательный HTML5 шаблон сайта, разработанный на основе сетки (подробнее о сетке читайте ). Красивый и отзывчивый дизайн шаблона для блога или сайта.
5. Mart eCommerce — прекрасный HTML5 и CSS3 шаблон сайта для электронной коммерции
Свежий и стильный дизайн шаблона сайта лучше всего подходит для всех видов модных сайтов, продающих обувь, одежду, часы, аксессуары, спортивную одежду и др. В комплекте идет PSD файл, который вы можете скорректировать под свои нужды.
Nava представляет собой современный HTML5 шаблон сайта, который используется в основном для творческих профессионалов, которые хотят показать их работу во всей красе. Множество вариаций настроек шаблона позволяет сделать ваш сайт уникальным. Легкий, красивый и отзывчивый шаблон для сайта.
7. Box Portfolio — уникальный творческий шаблон сайта на HTML5 и CSS3
Шаблон сайта Box Portfolio обладает чистым и современным минималистичным дизайном. Отлично подойдет для профессионалов, желающих эффектно показать свои работы в сети. Как следует из названия, шаблон сайта идеально заточен под портфолио.
8. Mountain King — популярный и функциональный HTML5 и CSS3 шаблон сайта
Горная тема в дизайне сайтов очень популярна в последнее время. Шаблон сайта Mountain King не исключение. Включает 336 векторных иконок от Typicons. Плюс великолепная анимация на CSS3. Шаблон отлично подойдет для сайтов о путешествиях и портфолио.
9. Beauty Spa — классный шаблон сайта на HTML5 и CSS3 для спа-салонов
Beauty Spa — отзывчивый шаблон сайта, имеющий множество функций, идеально подходящих для сайтов спа-салонов, оздоровительных или фитнес-центров, сайтов о йоге или даже парикмахерских. Отличная читаемость шрифтов и ненавязчивый минимализм.
10. Bent – стильный и эффектный лендинг для сайтов на HTML5 и CSS3
Bent — великолепный бесплатный шаблон сайта на html5 и css3. Отзывчивый дизайн, CSS3 анимация, параллакс прокрутка, настраиваемая навигации и прочие вкусняшки. Это чистый дизайн шаблона для сайтов, которые хотят использовать сбалансированную конструкцию, чтобы гарантировать, что посетители будут наслаждаться внешним видом сайта, и в то же время четко видеть его основное содержание.
11. Triangle — бесплатный отзывчивый многоцелевой шаблон на HTML5 и CSS3
Triangle эксклюзивный творческий HTML5 и CSS3 шаблон сайта специально для тех, кто хочет нарулить свой клевый дизайн, но при этом не сделать хуже. В шаблоне есть более 40 предварительно разработанных страниц, которые позволят вам настраивать ваш сайт, как душе угодно.
12. Future Imperfect — блестящий шаблон сайта для творческих людей!
Испытайте подлинное чувство удовольствия с этим шаблоном сайта, идеально подходящим для писателей, авторов, копирайтеров и других работников пера и бумаги. Шаблон можно использовать также для личного блога, блога о путешествиях, о творчестве и пр. Креативный дизайн и адаптивная верстка шаблона понравятся многим.
13. Bodo — прекрасный шаблон для персонального сайта
Bodo — красивый шаблон сайта на HTML5 и CSS3, который идеально подходит для персонального сайта. Особенно для организации портфолио. Чистая и четкая типографика, карусельный слайдер, всплывающие popup окна для показа работ и многое другое.
14. Lens — идеальный HTML5 шаблон сайта для фотографов
Фотографы всегда ищут идеальный шаблон для своего сайта, чтобы показать работы во всей красе, эффектно и самое главное — крупно! Редкий шаблон сайта отвечает этим требованиям. Lens — один из таких шаблонов сайта фотографа.
15. Spectral — уникальный шаблон сайта ручной работы на HTML5 и CSS3
Если вы ищете бесплатные шаблоны сайтов по теме авто тематика , то Spectral будет идеальным решением. Здесь совершенно уникальный дизайн шаблона одностраничного сайта ручной работы. Дизайн можно менять по своему усмотрению. С помощью этого шаблона можно сделать потрясающий сайт абсолютно на любую тему, будь то впечатляющий блог о путешествиях или фотогалерея, сайт автомобильной тематики или хостинг-провайдера.
16. Oxygen — одностраничный HTML5 и CSS3 шаблон сайта
Oxygen — удобный и уникальный шаблон для бизнес сайта. Современный плоский дизайн, адаптивная верстка. Наример, этот шаблон идеально подойдет для сайта о мобильных приложениях или мобильной технике.
17. Mobirise Bootstrap — совершенный бесплатный шаблон сайта на HTML5 и CSS3
Если вы ищете бесплатный шаблон сайта, то Mobirise Bootstrap будет идеален, чтобы начать работу. Это многофункциональный шаблон с массой дополнений в комплекте. Три, предварительно сделанные, макета главной страницы и блога помогут вам в этом. Mobirise Bootstrap также SEO оптимизирован на 100% и адаптирован под любые размеры экранов.
18. La Casa — красивый и бесплатный HTML5 шаблон для сайта недвижимости
Шаблон Brandy прекрасно подойдет для организации коммерческого сайта о недвижимости. Отзывчивый и очень красивый дизайн понравится не только владельцу сайта, но и посетителям.
19. Drifolio — стильный HTML5 шаблон сайта для портфолио
Стильный и анимированный HTML5 и CSS3 шаблон сайта для организации портфолио. Чистый дизайн, отличная типографика, красивые иконки и многое другое.
20. Pluton — яркий и стильный шаблон для одностраничного сайта
Pluton – яркий и эффектный шаблон сайта на Bootstrap. Современный шаблон сайта, с его уникальным одностраничным макетом и адаптивным дизайном, который отлично подходит для студий, фотографов и творческих дизайнеров.
21. SquadFree — профессиональный шаблон одностраничного сайта на HTML5
Шаблон SquadFree отлично подойдет для создания коммерческого одностраничного сайта. Выглядит шаблон не только профессионально, но и адаптирован под все виды экранов. Шаблон собран на основе Bootstrap.
22. Sublime — завораживающий шаблон сайта на HTML5 и CSS3
Sublime — чистый и потрясающе красивый шаблон сайта на HTML5 и CSS3, идеально подходящий для стартапа, креативного агентства или сайта-портфолио. Отзывчивый дизайн и два варианта страниц на выбор.
23. Timber — необычный и красивый HTML5 и CSS3 шаблон сайта
Timber — свежая, стильная и необычная тема шаблона одностраничного сайта. Диагональ — главная фишка дизайна этого шаблона. Шаблон отлично подойдет для бизнес-сайта или портфолио. Есть встроенная галерея, карта и контактная информация, которые вы легко сможете адаптировать под себя.
24. E-Shopper — лучший шаблон сайта для электронной коммерции
E-Shopper — прекрасный вариант шаблона сайта для электронной коммерции. Построен на основе bootstrap с удивительным набором функций для полноценного и эффективного интернет-магазина.
25. Magnetic — бесплатный HTML5 и CSS3 шаблон для фотосайта
Совершенно потрясающий HTML5 и CSS3 шаблон для создания фотосайта или портфолио дизайнера, иллюстратора или художника. Этот шаблон поднимает планку профессиональных шаблонов на новый уровень! Отзывчивый дизайн, отличная поддержка всех видов устройств отображения, легкая и удобная навигация и многое другое.
26. Mabur Portfolio — прекрасный шаблон сайта в стиле минимализма на HTML5 и CSS3
Плоский дизайн этого шаблона сайта в стиле минимализма отлично подойдет для создания портфолио. В шаблоне все детали выверены идеально!
27. Modern Bootstrap HTML5 — бесплатный одностраничный шаблон сайта
Этот бесплатный одностраничник на основе фреймворка Bootstrap прекрасно подойдет для корпоративных сайтов, как для малых компаний, так и для крупных. Плоский дизайн, адаптивная верстка, все элементы дизайна высокого качества. Шаблон представлен в 4 различных цветах.
28. Infusion — стильный одностраничный шаблон сайта на HTML5 и CSS3
Infusion — это прекрасный пример шаблона сайта в стандартах HTML5 и CSS3, который специально разработан для создания бизнес портфолио. Богатая функциональность этого шаблона позволяет эффективно работать с клиентами и привлекать новых.
29. Yebo — корпоративный шаблон сайта на HTML5 и CSS3
Этот высококачественный шаблон сайта в плоском стиле прекрасно подойдет для любого корпоративного сайта. Адаптивный дизайн, масса настроек и возможностей для редактирования.
30. Twenty — эффектный HTML5 и CSS3 шаблон сайта с параллаксом
Этот уникальный и очень красивый шаблон сайта с эффектом параллакса не оставит никого равнодушным. Одностраничный шаблон построен на чистом HTML5 и CSS3 с адаптивной версткой, впечатляющими фонами, поддержкой социальных медиа и пр.
31. Urbanic – отличный HTML5 и CSS3 шаблон сайта на Bootstrap
Urbanic – свежий и классный HTML5 и CSS3 шаблон сайта, построенный на движке Bootstrap. Прекрасно подходит, чтобы сразу начать создавать свой сайт без особых проблем. Шаблон отлично адаптирован под любые размеры экранов.
32. Design Showcase — HTML5 шаблон сайта для портфолио
Визуально гармоничный и эффектный шаблон сайта на HTML5 для организации вашего портфолио. Шаблон прекрасно адаптирован под мобильные устройства, что для сайтов такого формата очень непросто сделать.
33. Mamba One — простой и стильный шаблон сайта на HTML5 и CSS3
Mamba One — это пример простого, но стильного шаблона сайта для создания одностраничника. Совместим со всеми современными браузерами и везде будет отображаться адекватно.
34. KreativePixel — бесплатный шаблон сайта для фотографов
Еще один прекрасный шаблон сайта для фотографов. Отзывчивый дизайн и очень удобная сортировка фоток в портфолио и галереях понравятся многим любителям фотографии. В шаблоне также применен параллакс-эффект, что тоже впечатляет зрителей при просмотре фоток.
35. Retina Ready Responsive App — бесплатный шаблон лендинга на HTML5 и CSS3
Как следует из названия, этот замечательный шаблон сайта не только идеально заточен под целевые страницы, но и отвечает новым мобильным веяниям, особенно в плане четкости отображения на устройствах с Retina дисплеями.
36. Brushed — отзывчивый HTML5 и CSS3 шаблон сайта на движке Bootstrap
Brushed — отзывчивый, бесплатный HTML5 и CSS3 шаблон сайта на основе движка Bootstrap. Также оптимизирован для Retina дисплеев (iPhone, IPAD, IPod Touch и MacBook Pro Retina).
37. Big Picture HTML5 и CSS3 шаблон сайта
Добро пожаловать на Big Picture! Этот адаптивный шаблон сайта на HTML5 прекрасно подойдет всем творческим людям, которым есть что показать, и показать это крупно и эффектно на своем сайте. Кроме того, в шаблоне применена отличная анимация.
38. Tesselatte — бесплатный отзывчивый шаблон на HTML5 и CSS3
Простой шаблон одностраничника, который учитывает все необходимые инструменты для успешного создания сайта. Идеально подойдет для личного блога писателя, копирайтера и просто любителя печатного слова.
39. Overflow — уникальный шаблон сайта на HTML5 и CSS3
Этот уникальный шаблон сайта на чистом HTML5 и CSS3 прекрасно подойдет любому творческому человеку. Он полностью отзывчивый и совершенно бесплатный.
40. Runkeeper — отзывчивый и очень красивый шаблон сайта
Runkeeper — бесплатный, отзывчивый и очень красивый шаблон сайта. Его можно использовать для сайта любой тематики. Блестящий стиль и четкие шрифты, адаптивный дизайн и впечатляющие детали шаблона. Все работает на вас!
41. Pinball Responsive Grid Style — отличный шаблон сайта на основе сетки
Этот замечательный профессиональный шаблон сайта на основе сетки идеально подойдет для корпоративного сайта. Современный плоский дизайн и отзывчивая структура шаблона прекрасно отображается как на экранах больших мониторов, так и мобильных устройств.
42. Prologue — чистый шаблон одностраничного сайта на HTML5 и CSS3
Этот чистый, простой и четкий шаблон сайта на HTML5 и CSS3 прекрасно подойдет для постройки лендинга. Минималистический дизайн не отвлекает от главного. Эффектная боковая панель навигации с прокруткой и четкие линии страницы — просто идеальное сочетание!
43. Helios — современный шаблон сайта на чистом HTML5 и CSS3
Еще один шаблон сайта в стиле минимализма и чистых форм. Специально разработан, чтобы использовать преимущества больших экранов дисплеев, но так же прекрасно адаптирован и под маленькие экраны мобильных устройств.
44. Telephasic — бесплатный и отзывчивый шаблон сайта на HTML5
Этот современный, отзывчивый и абсолютно бесплатный шаблон сайта обладает одним большим преимуществом — он прост и лаконичен, но многим именно этого и не хватает.
45. Strongly Typed — очень красивый шаблон сайта в стиле полу-ретро
Новый шаблон сайта с минималистичным полу-ретро стилем. Просто ретро уже не в моде, а вот легкий намек на него — очень даже кстати. Этот шаблон сайта полностью отзывчивый, построен на чистом HTML5 и CSS3 и включает все необходимые основные элементы страницы. Шаблон Strongly Typed идеально подойдет для сайтов творческой тематики. Например, для сайта о домашнем декоре .
46. Striped — чистый, красивый и функциональный шаблон сайта HTML5 и CSS3
Свежий и чистый, красивый и функциональный, новый шаблон сайта на HTML5 и CSS3. Имеет в своем арсенале все необходимые элементы страниц, в том числе оформленные цитаты, таблицы и списки, а также адаптированный сайдбар (справа или слева — по вашему желанию).
47. Parallelism — необычный и стильный шаблон сайта на HTML5 и CSS3
Parallelism — стильный шаблон сайта для организации портфолио или фотографий. Необычность его в том, что прокрутка здесь не вертикальная, как обычно, а горизонтальная. Это придает сайту особый шик и запоминаемость.
48. Miniport — полностью отзывчивый HTML5 шаблон сайта в стиле минимализма
Отличный шаблон сайта в стиле минимализма на HTML5. Прекрасно подойдет как для личного сайта/блога, так и для небольшого корпоративного сайта одностраничника или в качестве сайта-визитки.
49. Verti — просторный и свободный отзывчивый шаблон сайта на HTML5
Чистый и просторный дизайн этого шаблона сайта прекрасно подойдет для набольших корпоративных сайтов или для коммерческих проектов. Отзывчивый и удобный как для автора, так и для пользователей.
50. ZeroFour — впечатляющий и стильный шаблон сайта на HTML5 и CSS3
И последний в списке, но не последний по качеству и внешней эффектности шаблон сайта — ZeroFour. Стильный дизайн, очень красивое меню, идеально выверенные формы и кнопки, красивые иконки и многое другое. И все это абсолютно бесплатно!
Надеюсь, вы нашли для себя что-то подходящее среди этих замечательных шаблонов сайтов на HTML5 и CSS3. Удачи!
Добавьте в закладки, чтобы потом быстро найти.
ПС: Если никак не можете определиться с выбором, прочтите статью «Я не знаю, чего я хочу» . Будет полезно.
Перевод: Влад Мержевич
Не вдаваясь в обсуждение того, почему HTML5 доступен сегодня, а не в 2022 году, эта статья даст вам набор шаблонов HTML5, которые вы можете использовать в своих проектах прямо сейчас.
HTML5 за 5 секунд
Уберпросто получить разметку, которая определяется как HTML5 — достаточно изменить ваш DOCTYPE с имеющегося на этот:
Вот и все! Больше ничего не требуется.
Google уже это сделал. Проверьте его домашнюю страницу, где всё написано в одну строку:
HTML5 — Поиск в GoogleПростые шаблоны — HTML, CSS, JavaScript, Perl, PHP, MySQL: Weblibrary.biz
В Perl шаблоны помешаются в оператор поиска по шаблону, который обычно выглядит как т/л вот пример простого шаблона:
Этот шаблон соответствует последовательности букв S-i-m-o-n. Но вот только где он ищет эту последовательность? Ранее вы узнали, что в Perl часто используется стандартная переменная $_. Так вот, поиск по шаблону происходит в переменной $_, если не будет указана другая переменная (об этом мы поговорим позже). Итак, предыдущий шаблон ишет последовательность символов S-i-m-o-n в скалярной переменной $_.
Если в переменной $_ найдена строка, соответствующая шаблону, оператор т// возвращает истинное значение. Поэтому обычно поиск по шаблону используют в условных выражениях, как показано ниже:
Внутри шаблона каждый символ соответствует самому себе, если только это не метасимвол. Большинство обычных символов (буквы и цифры) соответствуют сами себе. Метасимволы — это символы, изменяющие поведение шаблонов. Вот список метасимволов:
Их действие будет объяснено чуть позже. Если же в шаблоне вы хотите использовать метасимвол как литерал, необходимо перед ним поставить обратную косую черту, например: –
m/Я честно выиграл /; | $ в данном случае “$” не метасимвол, а просто знак доллара.
Оператор поиска по шаблону обычно имеет вид m//. Тем не менее в нем можно заменить символы косой черты на любой другой символ, как в следующем примере:
Подобная замена символов часто делается, если в шаблоне есть символы косой черты, что может привести к неправильному определению конца шаблона. Поэтому перед вложенным символом косой черты должен быть символ обратной косой черты, например:
Этот же пример можно переписать в более читабельном виде:
В операторе поиска по шаблону можно обойтись и без префикса m, если в качестве ограничителей шаблона используются символы косой черты. Так, вместо m/Cheetos/ можно написать /Cheetos/. Обычно, если не нужно заменять символ-ограничитель, так и поступают.
В регулярных выражениях можно использовать переменные. Встретив в регулярном выражении имя переменной, Perl сначала вычисляет значение этой переменной, а затем уже использует получившийся шаблон. Это позволяет создавать регулярные выражения на ходу. В приведенном ниже примере регулярное выражение, используемое в операторе if, считывается с клавиатуры:
Для обозначения регулярных выражений в руководстве и документации часто используются сокращения RE или regехр. Для ясности мы будем по-прежнему называть их регулярными выражениями.
Правила игры
Прежде чем применять регулярные выражения в Perl, сначала нужно узнать, как они используются. Этих правил немного. Все они возникли не на пустом месте, а имеют определенный смысл. Вот они.
- Обычно поиск по шаблону в строке ведется слева направо.
- Выражение, в котором задан шаблон, возвращает истинное значение (в любом контексте) тогда и только тогда, когда в строке найден текст, полностью соответствующий шаблону.
- Поиск соответствия шаблону выполняется в строке слева направо. Таким образом, первым будет найден текст, расположенный ближе к началу строки. Однако это совсем не означает, что следующие соответствия шаблону найдены не будут. Хотя существуют и исключения…
- Прежде всего программа пытается найти самую длинную строку, соответствующую шаблону. Обнаружив первое совпадение, Perl просматривает всю строку до конца в поиске более длинной фразы, соответствующей заданному шаблону. Для описания этого свойства регулярных выражений придуман специальный термин — “жадность” регулярных выражений.
Лучшие адаптивные и открытые исходные HTML шаблоны электронной почты и новостных рассылок
Маркетинг по электронной почте важен для выстраивания отношений с потенциальными, потенциальными, текущими и даже бывшими клиентами, потому что он дает вам возможность напрямую общаться с ними в их почтовом ящике в удобное для них время. Помимо содержимого вашей электронной почты, оно должно быть функциональным и приятным для вашего пользователя.
Наслаждайтесь нашей коллекцией из 20 лучших бесплатных почтовых шаблонов. Эти шаблоны предоставляются в виде HTML-файлов, которые можно загрузить (большинство из них) и использовать с любым программным обеспечением электронной почты.
Иногда все, что вам нужно, это действительно простой адаптивный HTML-шаблон электронной почты, вот он.
Airmail — это простые html шаблоны электронной почты, которые возвращают ностальгическое чувство воздушной почты с любопытной и ретро-темой.
Мяу очень простая тема с базовым стилем начальной загрузки. Он имеет 9 шаблонов моделей для каждого случая, счета, приветственного письма и т. Д.
Адаптивная электронная почта — это очень простой и удобный в использовании шаблон для электронной почты.
Настроить
- Копировать содержимое
simple.css, - Вставить внутрь
тег. - Пройдите через утилиту inliner, как Инлайнер от Zurb.
Шаблон дня святого Валентина для пекарей и кондитеров.
Goldstar — это бесплатная шаблонная тема премиум-класса от ребят из MailBakery. Он имеет классический стиль и уникальный шаблон дня рождения.
Мяу — простая тема, созданная с помощью Foundation for Emails от ZURB. Он имеет 9 шаблонов моделей для каждого случая, счета, приветственного письма и т. Д.
Neopolitan — это легковесная электростанция, которая идеально подходит для мобильных устройств. Его чистый, минимальный стиль отлично подходит для любого типа транзакционной электронной почты с 9 шаблонами.
Шаблон Salted полностью адаптивен (как и электронное письмо в формате HTML). Он использует текучие таблицы, текучие изображения и медиазапросы для настройки контента и макета на мобильных устройствах, которые его поддерживают.
Go — это гибкий шаблон из двух колонок с простым плоским дизайном, предназначенный для выделения ссылок на призыв к действию и ссылок в социальных сетях.
Mantra — это бесплатная шаблонная тема от парней из Email Monks. Его стиль делает вещи простыми и точными.
Sunday — это чистый и современный шаблон электронной почты для настольных компьютеров и мобильных устройств, который отлично подходит для обновлений, квитанций и рекламных акций.
Skyline — это шикарный, современный шаблон электронной почты с четкими линиями для достижения профессионализма, которого жаждут ваши транзакционные электронные письма.
Oxygen — это современный, свежий дизайн, который может включать любой бренд и работать с любым типом транзакционной электронной почты.
Чертежи электронной почты — это коллекция шаблонов электронной почты в формате HTML, которые могут служить прочной основой и отправной точкой для разработки электронных писем. Они включают элементы языка шаблонов, которые делают их настраиваемыми при импорте в учетную запись MailChimp, а также теги слияния, которые будут генерировать динамическое содержимое при отправке через MailChimp.
Кодирование обычных писем само по себе достаточно сложно. Их адаптивность не должна усиливать головную боль. Несколько простых, но надежных шаблонов — все, что нужно для оптимизации электронной почты для небольших экранов. Вот что такое Цербер. Это всего лишь несколько адаптивных шаблонов электронной почты, которые имеют большое значение. Блоки кода разделены таким образом, чтобы их можно было использовать, объединять и вкладывать для создания электронной почты.
Лето здесь — это многофункциональный шаблон электронной почты, отметьте теплую погоду с помощью яркого и солнечного шаблона.
По расписанию? Используйте 5-дневный, 7-дневный или месячный шаблон, чтобы сообщить людям, когда они могут посещать ваши занятия или занятия. Если вы загрузите шаблон, вы получите три zip-файла, по одному для каждого календаря, все сразу.
Mystical идеально подходит для сайтов, ориентированных на сообщества, включая блоги и форумы, которые хотят выделить свой лучший контент и разослать его в качестве дайджеста для читателей. Это особенно полезно для публикаций большого объема. Шаблон поставляется в четырех цветовых схемах: синий, зеленый, фиолетовый и бирюзовый. Но если вам не нравится ни одно из них, вы можете легко отредактировать все поля CSS и использовать собственную цветовую схему.
Fabulous — это высококонтрастный, эффективный бесплатный почтовый шаблон. Невероятно коротко, сладко и точно.
Похвальный отзыв
Если у вас возникли проблемы при работе с электронной почтой, потому что вам нужно написать много кода и много разметки, чтобы увидеть, что он, вероятно, не будет работать так, как ожидается в большинстве почтовых клиентов? Затем вы можете рассмотреть возможность использования Framework для этого, в этом случае мы рекомендуем MJML Framework.
MJML — это язык разметки, предназначенный для облегчения написания адаптивных писем. Его семантический синтаксис делает его простым и понятным, а его богатая библиотека стандартных компонентов ускоряет ваше время разработки и облегчает вашу кодовую базу электронной почты. Движок с открытым исходным кодом MJML генерирует высококачественный отзывчивый HTML, соответствующий передовым практикам, поэтому вы можете писать меньше кода, экономить время и код более эффективно с помощью семантического синтаксиса MJML.
Если вы считаете, что мы забыли еще один замечательный бесплатный HTML-шаблон для писем, поделитесь им с сообществом в поле для комментариев!
HTML-шаблоны
Управление дизайном сайта осуществляется через изменение html-шаблонов. Условно, их можно поделить на два вида: «полностраничные» и «частичные». К полностраничным шаблонам относятся шаблоны, в которых находится html-код всей страницы. Присутствуют теги <html>, <head>, <body>. Изменяя такие шаблоны, можно полностью изменить дизайн страницы.
К частичным шаблонам относятся шаблоны, в которых находится html-код какой-то определенной функциональной части системы, например, формы регистрации пользователей на сайте. При изменении частичных шаблонов НЕ затрагивается основной каркас сайта, и общий дизайн не меняется. Изменяется внешний вид только указанной части.
Все шаблоны разделены на несколько групп:
- Редактор страниц
В эту группу входит шаблон страниц сайта (общий для всех нединамических страниц) и шаблоны тех страниц, для которых выбран индивидуальный дизайн.
- Общие шаблоны
В эту группу входит шаблон меню сайта и таблица стилей (CSS).
- Пользователи
В эту группу входят шаблоны, связанные с регистрацией и входом пользователей на сайт, отображением персональной информации и т.д. Если на сайте отключен модуль ПОЛЬЗОВАТЕЛИ, то в использовании шаблонов этой группы нет необходимости.
- Комментарии
Шаблоны этой группы отвечают за внешний вид комментариев, которые могут оставлять посетители сайта. Этот шаблон един для всех модулей сайта.
- Шаблоны контент-модулей
В эту группу входят шаблоны, которые отвечают за отображение материалов каждого модуля: НОВОСТИ, ДНЕВНИК, ФОТОАЛЬБОМЫ, КАТАЛОГ СТАТЕЙ, КАТАЛОГ ФАЙЛОВ, КАТАЛОГ САЙТОВ, ДОСКА ОБЯЪВЛЕНИЙ, FAQ, ГОСТЕВАЯ КНИГА.
- Опросы
Эти шаблоны можно выделить в отдельную группу, они отвечают за внешний вид формы опроса (голосования) и внешний вид выводимых результатов опроса.
- Мини-чат
Группа шаблонов, отвечающая за внешний вид мини-чата.
- Тесты
По сути, в эту группу входит только один шаблон, отвечающий за общий вид страниц с тестами.
Для редактирования html-шаблонов можно использовать простой текстовый или визуальный редактор.
Простой текстовый – это непосредственное написание html-тегов. В данном случае, удобнее использовать какой-то свой html-редактор, которым Вы привыкли пользоваться, на своем компьютере создавать нужный код, а потом вставлять его в текстовое поле редактирования шаблона.
Визуальный редактор – WYSIWYG (сокращение от What You See Is What You Get, англ. что видишь, то и получишь, произносится как «ви-зи-виг») – позволяет изменять html-код шаблона, не внося изменения в этот код непосредственно. При использовании этого редактора, виден сайт так, как он есть, можно передвигать блоки, вставлять картинки, форматировать текст и т.д., используя простые кнопки управления (аналогично MS Office), при этом html-код будет изменен редактором автоматически, и, как следствие, качество кода будет оставлять желать лучшего, могут появиться дополнительные ненужные теги, в результате чего, страница может выглядеть «криво». Поэтому данный редактор подходит в том случае, если совсем нет никакого представления о HTML и CSS, а сайт изменить уж очень хочется.
Очень часто бывает, что в процессе переделки дизайна сайта, из HTML-шаблонов удаляются куски кода, все переделывается, перестраивается… Однако потом, выясняется, что удаленные коды было бы неплохо вернуть, и тогда на помощь приходит функция «Восстановления стандартного шаблона».
На странице редактирования каждого html-шаблона есть кнопка «Восстановить стандартный шаблон». Нажатие этой кнопки восстановит стандартный вид данного html-шаблона по образцу того дизайна, который выбран в общих настройках сайта.
Нужно помнить, что если для сайта создан свой персональный дизайн, но он не сохранен в системе и НЕ ВНЕСЕН в список стандартных дизайнов, то при восстановлении стандартного шаблона, восстановится первоначальный стандартный дизайн, а не вновь созданный.
Чтобы сохранить персональный дизайн, нужно установить его на сайт используя КОНСТРУКТОР ШАБЛОНОВ, и потом, в дополнительных опциях конструктора выбрать «Добавить в набор дизайнов», после чего, новый дизайн появится в списке стандартных шаблонов uCoz под номером №000 (он будет доступен только для данного сайта и другие пользователи системы не смогут его установить на свои сайты).
Затем необходимо в общих настройках сайта выбрать дизайн №000 для всего сайта. После этого, новый дизайн станет «стандартным» для сайта, и именно он будет восстанавливаться при использовании функции «Восстановление стандартного шаблона».
Чтобы ошибок и проблем при редактировании html-шаблонов системы возникало как можно меньше, а уже если возникли, то быстро исправлялись, лучше использовать функцию «Резервного копирования шаблонов». При использовании этой функции создаются копии всех html-шаблонов системы, которые можно скачать и хранить у себя на компьютере и, при необходимости, быстро все восстановить.
Возможно, для кого-то все вышенаписанное окажется давно известным и саморазумеющимся фактом, но, надеюсь, кто-то почерпнет из этой статьи что-то полезное для себя и своего сайта.
Если создавать свой дизайн для вас пока сложно, можете выбрать шаблон их нашей коллекции премиум шаблонов для uCoz. Там же можно заказать установку шаблона на ваш сайт.
Спасибо за внимание!
Порядок вывода комментариев: По умолчаниюСначала новыеСначала старые
HTML-шаблонов брендов
Шаблоны веб-сайтов брендов 2021
Адаптивный Шаблоны веб-сайтов брендов , как и профессиональные шаблоны бизнес-веб-сайтов (HTML), позволяют вам эффективно продемонстрировать преимущества вашего бренда. Брендовый веб-дизайн интернет-магазина убеждает покупателя купить товар и получить положительный результат. Темы WordPress для бизнеса с конструктором страниц wpbakery, синий дизайн веб-сайта — один из самых популярных типов макетов для компании, занимающейся недвижимостью.Nicepage предлагает вам лучшие HTML-шаблоны, более быстрые шаблоны и темы веб-дизайна, целевые страницы Unbounce и так далее. Наша бизнес-тема WordPress, винтажный одностраничный параллакс-шаблон, модный адаптивный шаблон веб-сайта, HTML-шаблон функциональной контактной формы помогут вашему проекту начать работу над темой WordPress раньше, чем позже.
Бесплатные темы WordPress с брендами нужны в интернет-магазине, где вы будете размещать любые товары и услуги. В основе бесплатных шаблонов лежит отражение личности вашей компании.Бесплатный дизайн сайта направлен на то, чтобы повлиять на правильное восприятие компании пользователями. Получите шаблоны HTML, чтобы изучить популярные категории элементов темы WordPress, например тему портфолио, которые информируют аудиторию о бренде. Когда вы начинаете продавать, важно представить свой онлайн-бизнес в социальных сетях и иметь кнопку добавления в корзину. Шаблон веб-сайта интернет-магазина с креативной целевой страницей и создателем бизнес-логотипа увеличит посещаемость вашего сайта. Шаблон веб-сайта интернет-магазина с креативной целевой страницей и создателем бизнес-логотипа увеличит посещаемость вашего сайта.
WordPress темы для вашего бренда
Быстро загружаемый HTML-шаблон, тема WordPress для личного портфолио, тема портфолио html5 — все это легко использовать в качестве шаблона веб-сайта на мобильных устройствах и в веб-браузерах. Креативный дизайн профессионального бизнес-сайта и шаблоны сделают ваш сайт более привлекательным. В 22 лучших бесплатных лучших шаблонах веб-сайтов есть креативный минималистичный веб-дизайн, видеоресурсы, потрясающие функции наведения курсора и т. Д. Многоцелевая тема WordPress с целевой страницей приложения позволяет получить функциональную контактную форму.Можно с уверенностью сказать, что наши бесплатные темы скачиваются более миллиона раз. Все необходимое для создания бесплатных шаблонов вы найдете на нашем сайте. HTML-шаблон персональное портфолио Темы WordPress с создателем логотипа и современными веб-элементами сделают ваш сайт прекрасным и получат шаблон веб-сайта для идентификации бренда.
Существуют плагины WordPress, включая конструктор страниц с перетаскиванием, значки социальных сетей, конструкторы веб-сайтов для разработчиков логотипов недвижимости и конструкторы логотипов, помогающие разработать шаблон вашего веб-сайта.Например, ползунок Revolution позволяет показывать изображения, видео и т. Д. С ним адаптирован эффект наведения, который применяется к элементам веб-сайта при наведении курсора. Тема Brand WordPress идеально подходит для портфолио личного бренда, креативного дизайна целевой страницы, креативного портфолио компании и т. Д. Вы можете выбрать один из одностраничных шаблонов администратора, что упрощает настройку целевых страниц вашего сайта. Если у вас возникнут вопросы о вашей компании, пользователь может заполнить контактную форму и обратиться в справочный центр по теме WordPress или шаблону веб-сайта.
Скачать простые шаблоны веб-сайтов бесплатно, базовый HTML-шаблон
Все эти базовые шаблоны веб-сайтов выпущены как проекты с «открытым исходным кодом», что означает, что вы можете БЕСПЛАТНО загружать и использовать их для чего угодно (включая изменение и исправление). Это красивые, но простые шаблоны HTML. Хотя эти простые шаблоны веб-сайтов могут выглядеть как базовые веб-шаблоны, они имеют очень чистый код html и css и поэтому очень быстро загружаются, что хорошо для рейтинга Google, а также для ваших зрителей!
Обратите внимание, что вы должны оставить нашу ссылку в нижнем колонтитуле шаблона.В качестве альтернативы вы можете сделать пожертвование в размере 15 фунтов стерлингов на удаление ссылки нижнего колонтитула. Щедрость всегда приветствуется, используйте кнопку «Пожертвовать» слева, если вы хотите оставить большую сумму, не забудьте добавить свой URL. Спасибо!
Адаптивные элементы
Великолепный HTML5 и полностью адаптивный шаблон для настольных компьютеров, планшетов и мобильных устройств. Это ЕДИНСТВЕННЫЙ, чистый HTML-код с CSS и удобный для мобильных устройств, это, вероятно, лучший из наших простых HTML-шаблонов.
Просмотреть элементыЗагрузить элементы
Черный Розовый Белый
Баннер Simplestyle
Simplestyle Purple
Простые синие деревья
Simplestyle Horizon
Черный Белый
Текстурированные звезды, свет
Текстурированные звезды
Простой стиль 8
Текстурированный промышленный
Текстурированный зеленый
Текстурированный синий
Ночное небо 2
Простой и современный шаблон веб-сайта в честь НОЧНОГО НЕБО.Этот шаблон полностью написан на HTML5 и CSS, и его можно проверить с помощью ссылок в нижнем колонтитуле.
View Night Sky 2Скачать Night Sky 2
Оранжевый цвет
Простой и современный шаблон веб-сайта, посвященный ОРАНЖЕВОМ цвету. Этот шаблон полностью написан на HTML5 и CSS, и его можно проверить с помощью ссылок в нижнем колонтитуле.
Посмотреть Color OrangeСкачать Color Orange
Игра теней 2
Простой и современный шаблон веб-сайта.Этот шаблон представляет собой простой шаблон веб-сайта фиксированной ширины, соответствующий стандартам. Этот шаблон представляет собой полнофункциональный 5-страничный веб-сайт.
Посмотреть Shadow Play 2Скачать Shadow Play 2
Ночное небо
Простой, современный и элегантный шаблон веб-сайта в честь Ночного неба. Этот шаблон представляет собой простой шаблон веб-сайта фиксированной ширины, соответствующий стандартам.
View Night SkyСкачать Night Sky
Пурпурный цвет
Простой, современный и элегантный шаблон веб-сайта, посвященный пурпурному цвету.Этот шаблон представляет собой полнофункциональный 5-страничный веб-сайт, который также включает страницу с примерами.
Посмотреть Пурпурный цветЗагрузить Пурпурный цвет
Черно-белое
Простой стиль 7
Простой стиль 6
Цвет Красный
Простой стиль 5
Цвет зеленый
Простой слайд
Цвет Синий
Игра теней 1
Простой стиль 4
Простой стиль 3
Простой стиль 2
Простой стиль 1
Простой свет
Простой скользящий светильник
сайтов, созданных с помощью этих быстрых и простых шаблонов веб-сайтов, обязательно получат хорошие отзывы.
Создание HTML с помощью шаблонов · GitBook
Очень распространенная задача в веб-приложении — создание HTML-кода. выход. Каждое приложение должно генерировать HTML и должно делать это в последовательным образом, чтобы все страницы в приложении следовали та же структура и ссылки на одни и те же таблицы стилей и т. д. В примерах мы уже видели, что HTML-код был включен в код Python как буквальные строки. Это нормально для простых приложений, но когда они получают более сложный, поэтому необходимость разделения задачи генерации страницы и системная логика растет.
В контексте приложения Bottle содержимое, возвращаемое процедура, связанная с маршрутом, — это то, что отправляется обратно в браузер и в большинстве случаев это будет текст, включая разметку HTML. В Самый простой случай — включить текст как буквальную строку Python.
@ app.route ('/')
def index ():
return " Hello World
Как дела?
"
Проблема с этим подходом состоит в том, что он смешивает содержимое , и макет приложения с программным кодом.В общем хотелось бы чтобы отделить HTML-контент от логики программы. Одна из причин для этого относится к разделению проблемы, которых мы хотим избежать смешивание кода уровня представления (HTML) с логикой приложения (Python). Другое требование — иметь возможность изменять созданный HTML-код. путем вставки разного содержимого на каждую возвращаемую страницу. Это может быть результатом запроса к базе данных или другого настраиваемого содержимого, созданного логика приложения. Решение — использовать шаблоны , которые можно хранятся в отдельных файлах и кодируют только уровень представления, а обратитесь к ним из программного кода.
Простой шаблонизатор для бутылок
Каркас бутылки поставляется с простым шаблоном Двигатель, обеспечивающий хорошую решение проблемы генерации HTML-контента для веб-приложений. Движок Bottle довольно мощный, так как он позволяет нам встраивать любой Python код в шаблоне, чтобы помочь сгенерировать необходимый HTML, а также просто подставляя значения переменных.
Самый простой способ использовать библиотеку шаблонов — просто заменить
значения в строковый шаблон аналогично строке .шаблон , но
с другим синтаксисом. В этом случае переменные заключаются в двойные
фигурные скобки. Вот пример экспериментирования с библиотекой из
приглашение Python:
>>> из шаблона импорта бутылки
>>> tpl = 'Привет, {{имя}}!'
>>> шаблон (tpl, name = 'World')
u'Hello World! '
(обратите внимание, эти примеры адаптированы из Simple Template Engine
документация). Другой
разница здесь в том, что процедура шаблона принимает ключевое слово named
аргументы — в этом примере мы передаем значение для имя .Это хорошо
для шаблонов с небольшим количеством встроенных значений, которые станут
громоздко с большим количеством. Альтернативой является хранение информации в
Словарь Python и передайте это как второй аргумент. Вот
пример:
>>> из шаблона импорта бутылки
>>> info = {'number': '123', 'street': 'Fake St.', 'city': 'Fakeville'}
>>> tpl = 'Я живу по адресу {{number}} {{street}}, {{city}}'
>>> шаблон (tpl, информация)
«Я живу по адресу 123 Fake St., Fakeville»
Здесь мы все еще работаем с буквальными строками в коде Python, но
Бутылка также позволяет нам поместить шаблон в отдельный файл и ссылаться на него.
ему по имени.По умолчанию, если мы передаем имя шаблона в SimpleTemplate , и он будет искать файл с этим именем в
подкаталог просмотров с расширением .tpl . Эта единственная особенность
означает, что мы можем хранить код шаблона HTML полностью отдельно от
код приложения; большая победа за разделение
обеспокоенность. Чтобы попробовать пример
это мы можем создать файл views / simple.tpl ( views \ simple.tpl , если вы
находятся в Windows) с содержанием:
{{title}}
{{title}}
{{содержание}}
Теперь это можно использовать для рендеринга страницы.Перейдем к командной строке
примеры к реальному веб-приложению. Запишем это в файл main.py в том же каталоге, что и подкаталог , просматривает подкаталог со следующими
код:
из бутылки импортная Бутылка, шаблон
app = Бутылка ()
@ app.route ('/')
def index ():
"" "Домашняя страница" ""
info = {'title': 'Добро пожаловать домой!',
'content': 'Hello World'
}
шаблон возврата ('simple.tpl', информация)
если __name__ == '__main__':
app.run ()
В этом примере снова используется функция шаблона , но на этот раз первая
аргумент — это имя файла шаблона, а не шаблон
сам.Функция шаблона достаточно умен, чтобы решить эту проблему и обработать
первый аргумент иначе. Это наиболее распространенный способ использования
шаблоны в коде вашего приложения. Второй аргумент — это словарь
содержащие значения, которые используются в шаблоне; когда вы запускаете
приложение, они подставляются непосредственно в шаблон страницы и
страница обслуживается.
Более сложные шаблоны
Модуль Simple Template Engine для бутылок — это мощный модуль, и шаблоны могут содержат больше, чем просто замену значений переменных.По факту, они могут содержать любой фрагмент кода Python, который вы хотите включить, используя слегка измененный синтаксис Python. В этом разделе будут описаны некоторые из эти возможности.
Использование переменных
Простые примеры выше включали значения переменных, переданных в шаблон с использованием синтаксиса двойных фигурных скобок. Фактически этот синтаксис может содержать любое выражение Python, которое оценивается как строка (или может быть принужден к одному). Вот несколько примеров того, как это можно использовать:
-
{{имя.lower ()}}преобразует значениеnameв нижний регистр. -
{{name.title ()}}преобразовать значение в регистр заголовка. -
{{имя или «По умолчанию»}}используйте значение «По умолчанию», еслиимя— Нет (обратите внимание, что переменная все еще должна быть определена, чтобы это работало) -
{{имя, если определено ('имя') else "Ничего"}}использует бутылку функция шаблонаопределила, чтобы проверить, существует ли переменная и в противном случае использует другое значение.
Очень распространенный случай, когда значение переменной содержит HTML разметка. Это может произойти, если мы передадим в шаблон форматированный контент. По умолчанию механизм шаблонов правильно цитирует любые HTML-теги, чтобы они отображались на странице так же, как при распечатке. в Python. Вот пример:
>>> из шаблона импорта бутылки
>>> tpl = "{{content}}"
>>> шаблон (tpl, content = ' привет, мир
')
'& lt; p & gt; привет, мир & lt; / p & gt;'
Как видите, выходные данные функции шаблона содержат сущность ссылки вместо символов <и>.Это означает, что когда страница отображается браузером, пользователь увидит это, а не отформатированный абзац. Это безопасно, поскольку любой контент переданный в шаблон, возможно, был получен из пользовательского ввода, и поэтому может содержат вредоносный контент. Мы остерегаемся вставки кода Javascript, который может поставить под угрозу браузер пользователя. Тем не мение, во многих случаях мы доверяем содержанию переменной и хотим его буквально включить в шаблон. В этом случае мы можем использовать ! символ в начале шаблона — это отменяет цитирование HTML-тегов:
>>> tpl = "{{! Content}}"
>>> шаблон (tpl, content = ' привет, мир
')
' привет, мир
'
Условные
Вы можете захотеть, чтобы часть вашего шаблона изменялась в зависимости от вводимых данных.
Переменная.Для этого вы можете использовать оператор if. Например,
если мы передаем переменную is_staff , которая истинна, если пользователь
сотрудника, и мы хотим отобразить ссылку на сайт администратора для
эти пользователи. Код шаблона будет:
% если is_staff:
Страница администратора
% конец
Также можно включить предложение else для переключения между разными содержимое на основе входной переменной. Итак, если мы хотим включить подписку форма для новых пользователей и ссылку на профиль для существующих пользователей, можно сказать:
%, если статус == 'зарегистрировано':
Ваш профиль
% еще:
% конец
Петли
Очень распространенным требованием к шаблону является отображение списка элементов в так же.Часто это необходимо для включения результатов запроса к базе данных. на странице — например, список сообщений в блоге или товаров в корзине. Для этого мы используем возможность в шаблонах бутылок, чтобы включить Код Python в шаблоне. Давайте посмотрим на простой пример, который отображает список имен, переданных в шаблон. Код Python, вызывающий шаблон:
@ app.route ('/')
def index ():
"" "Домашняя страница" ""
info = {'title': 'Добро пожаловать домой!',
'names': ['Джон', 'Пол', 'Джордж', 'Ринго']
}
шаблон возврата ('simple.tpl ', информация)
Значение имен в словаре, переданном в шаблон, представляет собой список
струн. Теперь нам нужно написать код в шаблоне для отображения этих
как неупорядоченный список. Вот код шаблона:
{{title}}
{{title}}
% для имени в именах:
- {{имя}}
% конец
Цикл for в шаблоне выглядит почти как обычный Python для
петля.Символ % используется для введения кода Python в шаблон.
и поскольку мы смешиваем HTML-код с Python, нам нужен явный способ
чтобы отметить конец цикла for, а не использовать отступ, как мы
обычно делал бы; поэтому мы используем строку %, конец . Что-нибудь внутри тела
цикла будет повторяться для каждой итерации цикла, поэтому в этом
В этом случае мы получим по одному элементу списка для каждого имени в списке имен.
Повторяющийся контент может быть настолько сложным, насколько это необходимо для отображения.
каждый предмет.Обычный случай, когда каждый элемент сам по себе является списком значений —
например, значения, полученные из запроса к базе данных. Например, если мы
иметь список сообщений , который содержит сообщения блога, извлеченные из базы данных,
каждая запись в списке сама по себе является списком, содержащим дату, имя автора
и содержание сообщения в блоге:
информация ['posts'] = [
('2007/03/13', 'Стив', ' Сегодня ничего не произошло.
'),
('2007/03/12', 'Джон', ' Что-то случилось сегодня.
'),
('2007/03/11', 'Стив', ' Добро пожаловать в новый блог!
')
]
Третий элемент в списке отформатирован как HTML и поэтому должен быть вставлен в шаблон без кавычек. Шаблон для рендеринга этого может включать:
% за публикацию в сообщениях:
Автор {{post [1]}} в {{post [0]}}
{{! сообщение [2]}}
% конец
Здесь мы используем три записи в каждом посте для создания контента. сообщение [0] — это дата, сообщение [1] — имя автора и сообщение [2] — это
содержимое, вставленное с префиксом ! для предотвращения цитирования
HTML.
Одна из очень простых ловушек, в которую можно попасть с кодом Python в шаблонах Bottle:
забыть включить в цикл закрывающую строку % end . к несчастью
вы не получите предупреждения об этом, и ваш шаблон будет отображать
контент, который вы отправляете. Вы увидите все содержимое файла.
после вашего % для строка повторяется для каждого элемента.Это будет выглядеть странно в
браузера, но это будет очень заметно, если вы просмотрите исходный код
веб-страницу с помощью инструментов разработчика вашего браузера.
Модульные шаблоны
Одним из мотивов использования шаблонов страниц является упрощение
используйте один и тот же дизайн для всех страниц в вашем приложении. Ты
можно добиться этого, имея единый шаблон, содержащий все
макет страницы HTML, который ссылается на вашу таблицу стилей CSS. Однако это
часто бывает несколько разных макетов страниц в одном приложении;
например, на главной странице может быть два столбца, в то время как пользователь
Страница настроек может содержать один столбец с формой.Достигать
это обычное дело для модульного разделения шаблонов страниц, используемых в проекте.
Один мастер-шаблон содержит основной макет, включая, скажем, строку меню,
логотип компании и стандартный нижний колонтитул страницы, который будет на любой странице. Другой
шаблоны затем специализируются на этом, чтобы добавлять новые детали.
Для этого механизм шаблонов бутылок включает в себя две функции: включают и перебазировать , что
разрешить включение одного шаблона в другой. Самый простой из них — включает , который просто включает результат отрисовки другого шаблона
везде, где он присутствует в шаблоне.Это может быть использовано для включения
стандартная строка меню на странице:
{{title}}
% include ('menu.tpl')
{{title}}
...
Функция include также может принимать аргументы ключевого слова для настройки
рендеринг шаблона на странице. Хотя включает полезно, он
не совсем выполняет ту работу, которую мы хотим разрешить общей базовой компоновкой
для использования во всех шаблонах сайтов.Это достигается с помощью перебазирования функция, которая похожа на перевернутую версию include: она позволяет
шаблон, чтобы сказать, что он должен быть включен в другой шаблон, чтобы получить
конечный результат. В качестве иллюстрации приведен простой пример базового
шаблон (сохраните как base.tpl):
<ссылка href = 'style.css' rel = 'stylesheet' type = 'css'>
{{заголовок или 'Без заголовка'}}
<заголовок>
{{!база}}
<нижний колонтитул>
Авторские права и копия; 2015, Боб Бобалуба
Это простой шаблон, который использует переменную base с ! символ, чтобы предотвратить цитирование содержимого HTML.Использование rebase является
затем в фактическом шаблоне, который мы будем вызывать из нашего кода (сохраните этот
как index.tpl):
% rebase ('base.tpl', title = 'Заголовок страницы')
Содержание страницы с использованием некоторых значений {{variable}}
Когда мы используем шаблон index.tpl, он сначала будет обработан, а затем
результат вставляется в шаблон base.tpl для получения финальной страницы.
Затем у нас может быть другой шаблон, который также использует base.tpl, назовите его
error.tpl:
% rebase ('base.tpl ', title =' Заголовок страницы ')
Произошла ошибка: {{message}} значения
Наше приложение может использовать этот шаблон для возврата страницы с ошибкой в
Пользователь. Преимущество в том, что все страницы будут использовать одну и ту же общую страницу.
макет со стандартной таблицей стилей, меню страницы и нижним колонтитулом.
Когда вы разрабатываете макет страницы для веб-сайта, принято издеваться над
превратить дизайн вашей страницы в статическую HTML-страницу — ваш веб-дизайнер может
сделайте это за вас и доставьте вам одну или несколько HTML-страниц в результате
процесса проектирования.Ваша задача — превратить их в шаблоны
которое ваше приложение может использовать для генерации окончательного HTML. Использование rebase можно создать мастер-шаблон с большей частью стандартного
дизайн, оставляя заполнитель для контента, который будет сгенерирован
другими шаблонами и кодом вашего приложения.
базовых шаблонов веб-сайтов и тем WordPress
При информационном потоке на все платформы задача дизайнеров веб-сайтов состоит в том, чтобы привнести творческий подход в веб-сайт, не усложняя его.Если вы выберете слишком простой веб-сайт, он может не привлечь достаточно просмотров. И, если вы хотите проявить творческий подход, вам нужно нарушить некоторые правила.
В этой напряженной ситуации наши базовые шаблоны веб-сайтов откроют новый баланс. Они простые, но творческие. Они приятны для глаз, отзывчивы и в то же время уникально украшены блестящей анимацией.
Большинство этих шаблонов построены по стандартной схеме, что упрощает понимание вашего веб-сайта аудитории.С ними создать веб-сайт так же просто, как щелкнуть пальцами!
Между прочим, минималистичный и простой дизайн веб-сайтов постепенно распространяется по сети. Итак, поймайте эту растущую тенденцию и пролистайте эти шаблоны.
Возьмите демо и загрузите его!
В этой конкурентной среде вам необходимо убедиться, что ваш веб-сайт не отстает в плане брендинга. Вы должны разработать свой веб-сайт с такими удивительными функциями, чтобы каждый его уголок использовался с максимальной доступностью.Когда у нас есть потрясающие функции, виджеты, плагины, надстройки и инструменты, простой веб-сайт можно превратить в многоцелевой. Все эти основные функции могут быть разработаны с помощью базовых HTML-шаблонов веб-сайтов. У них есть свои специфические атрибуты, которые являются основным требованием для любого бизнеса.
Каждый бизнес хочет добиться максимальной производительности при использовании самых основных компонентов и ресурсов. Наши базовые шаблоны веб-сайтов легкие, но без ущерба для глянцевого внешнего вида и стильной анимации.
Давайте посмотрим на элементы базовых шаблонов сайтов из нашей коллекции.
Логотип
Логотип — важная часть вашего бизнеса и брендинга. Правильно разработанный логотип поможет вам закрепиться на рынке. В базовых шаблонах веб-сайтов W3layouts HTML размещены временные логотипы, которые можно заменить узнаваемым вашим брендом. Логотипы создают связь между вашим брендом и продуктами. Они также помогают вашим потенциальным клиентам найти ваш бизнес в Интернете.
Логотип создает последовательность и является признаком профессионально разработанного веб-сайта. Есть несколько веб-сайтов, на которых уже есть логотипы. Если вам нужен профессиональный логотип, вы можете нанять дизайнера. Правильный выбор цветовой комбинации и шрифта произведет на покупателей неизгладимое впечатление.
Вкладки
Вкладки имеют фиксированное положение в шаблоне. Статические данные, которые не часто меняются, можно разместить во вкладках. Они подходят для отображения и скрытия контента, а также для разделов часто задаваемых вопросов.Чтобы отображать динамический контент, вам нужно нанять профессионального дизайнера или вы можете пройти несколько курсов по программированию.
Наши базовые шаблоны веб-сайтов HTML просты в установке и настройке. У нас есть анимированные вкладки с плагинами JQuery UI, CSS для цвета и шрифтов и HTML для формирования базового макета. Вкладки, интегрированные нашими дизайнерами, представляют собой основные встроенные вкладки, плавающие вкладки и причудливые анимированные вкладки.
Хронология
Временная шкала используется для создания визуального впечатления у пользователей.Здесь вы можете представить основные события, важные даты, статистику и данные или историю. Сроки легко читать и поддерживать. Наши базовые шаблоны веб-сайтов HTML имеют вертикальное и горизонтальное отображение данных.
Вы также можете показывать изображения вместе с текстом. Текстовые поля можно настраивать и размещать альтернативно или в одну строку. Для создания успешного веб-проекта решающую роль играет стратегия представления данных.
Портфолио
С помощью функции портфолио вы можете продемонстрировать свои лучшие образцы своему клиенту.Эти базовые шаблоны идеально подходят для веб-сайтов с фотографиями, веб-сайтов по дизайну интерьера или образовательных веб-сайтов. Это наиболее подходящая стратегия, чтобы ваши работодатели знали о ваших лучших проектах, над которыми вы работали.
W3layouts Простые шаблоны веб-сайтов HTML и CSS, доступные для бесплатной загрузки. В есть эта функция для демонстрации самых творческих проектов, которые вы реализовали. У него есть заголовок, небольшое описание и вкладки, расположенные по горизонтали для разных категорий. В карточках вы можете показывать изображения, видео как часть вашей пробной работы.
У нас есть полноэкранное изображение заголовка ползунка с автоматическим ползунком макета. Карусель разработана с использованием HTML5, CSS3 и JQuery. Они на 100% отзывчивы. Макет заголовка и меню выглядят сверкающими над изображением.
Маркеры внизу делают работу с базовыми HTML-шаблонами более яркой и яркой. Количество маркеров равно количеству скользящих изображений. В мобильном представлении у него есть функция смахивания пальцем, которая отлично смотрится на маленьких экранах.У каждого слайда есть небольшое описание с кнопкой призыва к действию. Вы также можете установить время в несколько секунд для последнего слайда.
Элементы с изображением значков
Визуальные элементы создают более глубокое впечатление. Маленьких детей заставляют узнавать вещи через наглядные пособия, потому что они склонны запоминать их надолго. По этой причине наши дизайнеры сосредоточились на отображении значков вместе с текстом. Эти базовые шаблоны веб-сайтов HTML сделаны интерактивными с графикой и информацией, передаваемой через значки.
Мы разместили временные значки, которые вы можете настроить и заменить другими значками в соответствии с вашими требованиями.
Изображения с текстом
Изображения с текстом стали настолько популярными. Для этого фон должен быть чистым для отображения визуального контента. Это может сделать или сломать ваш сайт. Чтобы писать текст поверх изображений, вам нужно немного знать иллюстратор.
Инфографика пользуется большим спросом в деловых и маркетинговых целях.Мы разместили несколько заменяемых образцов изображений. Они дадут вам краткое представление о цветовом контрасте изображения и текста, положении текста над изображением и прозрачности.
Гамбургер-меню находится в верхнем левом или правом углу базовых шаблонов веб-сайтов HTML. Значок состоит из трех горизонтальных линий, расположенных одна над другой, и не занимает много места. Гамбургер в основном используется для мобильных приложений, но веб-приложения также могут выбрать его. При нажатии открывается панель навигации для доступа ко всем страницам.
W3layouts адаптировал эту функцию, чтобы отклониться от традиционного способа отображения меню. Он не требует пояснений и помогает быстрее добраться до желаемого места.
Подходит для возобновления
Оставить первое впечатление на работодателя — лучший шаг вперед. Чтобы пройти собеседование при приеме на работу, наличие хороших навыков — обязательная вещь, но нельзя игнорировать письменный документ, демонстрирующий ваш талант. Составление убедительного резюме докажет, что вы являетесь важным ресурсом для работодателей.
На w3layouts.com вы найдете базовых HTML-шаблонов веб-сайтов , посвященных разработке комплексного резюме, демонстрирующего ваши навыки и опыт. В нем есть разные карточки для передачи вашей личной информации, опыта работы и названия проекта. Вы можете представлять и систематизировать свою информацию уникальным образом. Его очень легко настроить, так как вам просто нужно упорядочить данные.
Статистика и счетчики
Когда данные представлены визуально, они становятся более ясными и завоевывают доверие ваших клиентов.Наши шаблоны отображают данные, которые дают достоверное представление статистики. Цель представления данных — представить большой объем информации на небольшом пространстве. Они являются реальным представлением тенденций. Эти счетчики отзывчивы и являются лучшим способом передачи информации. В некоторых шаблонах вы можете изменить цвет, шрифты и расположение данных в соответствии с вашим брендом.
Вы можете заметить эффект анимации подсчета данных, когда дойдете до области просмотра окна. Счетчики анимированных данных интегрированы с использованием функций JavaScript и CSS.
В карточку счетчиков можно поместить иконку. Номер выделен жирным черным цветом с краткой информацией. Каждый заголовок имеет свой тип и размер шрифта. Это выводит отображение данных на совершенно новый уровень.
Кнопка плавающего действия (FAB)
Это захватывающая визуальная функция, которую можно разместить на своих веб-сайтах. Эта плавающая кнопка расположена слева или справа от шаблона. Это кнопка призыва к действию для позитивного взаимодействия с пользователем.У каждого веб-сайта может быть уникальный плавающий значок. Его можно использовать для целей навигации или переключения интерфейсов внутри веб-сайта или за его пределами. Обычно его помещают в круглый контейнер; вы также можете изменить значок по своему усмотрению. В большинстве шаблонов он открывается и закрывается с небольшим эффектом анимации.
Карты
карточки Эти карточки подходят для любого шаблона, такого как шаблон веб-сайта о еде, шаблон фотографии, резюме или любой бизнес-шаблон. У них простая и элегантная планировка.
Внешний вид улучшается за счет применения тени границы, анимации и эффекта переворачивания при щелчке, наведении курсора или загрузке страницы. Эти карточки отзывчивы и отлично смотрятся на мобильных устройствах.
В них легко интегрировать изображения, видео или любую информацию о продукте. В ряду раскладывается минимум 2-3 карты. У них разные цвета и шрифты для каждого заголовка. В верхней части карты находится значок. Вы можете изменить значки и положение текста.
Набор из нескольких характерных особенностей заслуживает гораздо большего внимания.Он суммирует весь веб-сайт в одном. Здесь привлекают внимание такие функции, как форма обратной связи, кнопки публикации в социальных сетях, контактные данные и уведомление об авторских правах.
Меню навигации сайта, которые часто хранятся в разделе заголовка, также могут быть повторены здесь. W3layouts Базовые шаблоны веб-сайтов HTML включили эту опцию, чтобы пользователю не приходилось снова прокручивать до заголовка для навигации.
Это важно для улучшения взаимодействия с пользователем, а также для повышения производительности веб-сайта.
Заключение
Эти маленькие функции и виджеты сделают ваш веб-сайт впечатляющим и отвечающим высочайшим стандартам качества. Компиляция W3layouts простого шаблона веб-сайта для начинающих разработана исключительно с использованием HTML5, CSS3 и JavaScript. Вы можете использовать эти базовые шаблоны веб-сайтов HTML для веб-сайтов блогов, новостных веб-сайтов, веб-сайтов портфолио или веб-сайтов электронной коммерции.
С некоторыми модификациями вы можете реализовать веб-сайт своей мечты.
Другая особенность таких шаблонов заключается в том, что они могут использоваться для многоцелевых веб-сайтов, одностраничных или многостраничных веб-сайтов.Привлекательные страницы и привлекательные компоненты дизайна упрощены для настройки пользователем.
Множество замечательных функций — результат кропотливой работы наших талантливых профессионалов.
Эти шаблоны доступны как в бесплатной, так и в премиальной версиях. Вы можете выбрать наиболее подходящий для своего сайта. Чтобы узнать, как загрузить эти шаблоны с нашего веб-сайта, щелкните здесь.
Простое руководство по созданию электронного письма в формате HTML [+ бесплатные шаблоны]
Когда вы создаете электронное письмо с помощью перетаскивания или инструмента на основе модулей, вы фактически создаете электронное письмо в формате HTML.
Существует два основных типа электронных писем, которые вы можете отправлять и получать: обычных текстовых писем (именно так они звучат — любое электронное письмо, содержащее простой старый текст без форматирования) и электронных писем в формате HTML , которые отформатированы. и оформлен с использованием HTML и встроенного CSS.
электронных писем в формате HTML легко обнаружить — большинство стилизованных мультимедийных маркетинговых писем в вашем почтовом ящике представляют собой электронные письма в формате HTML.
Для контекста, вот визуальное сравнение обычного текстового электронного письма и простого HTML-письма:
Как маркетолог, вы, вероятно, обнаружили, что у каждого типа есть свои преимущества.Электронные письма в формате HTML по своей сути не лучше , чем электронные письма с обычным текстом, и в разных ситуациях оба типа могут быть частью успешной программы электронного маркетинга.
В этой статье мы расскажем, как начать создавать электронные письма в формате HTML, независимо от уровня вашего опыта и комфорта в программировании, а также расскажем о некоторых бесплатных шаблонах, которые вы можете использовать для начала работы. Давайте нырнем.
Как создать электронное письмо в формате HTML
Есть хорошие новости, если вы не являетесь экспертом по HTML: большинство инструментов для создания и отправки электронной почты (например, HubSpot) будут предлагать предварительно отформатированные, готовые к использованию HTML-шаблоны, которые позволят вам создавать электронные письма без необходимости доступа к фактическим код на серверной стороне.
По мере того, как вы вносите изменения в редактор электронной почты, эти изменения будут автоматически внесены в окончательный продукт. Подобные инструменты для создания электронной почты — идеальный вариант, если в вашей команде нет дизайнера электронной почты, но вы все равно хотите отправлять маркетинговые электронные письма профессионального качества. Вы можете проверить наш полный список инструментов для рассылки новостей по электронной почте прямо здесь, чтобы найти тот, который подходит именно вам.
Если вы знакомы с HTML и хотите более прямой контроль над кодом ваших писем, большинство инструментов электронной почты позволят вам напрямую импортировать файлы HTML для использования в качестве настраиваемых шаблонов электронной почты.В Интернете доступно множество бесплатных HTML-шаблонов электронной почты (некоторыми из которых мы поделимся ниже), и если вы знаете свой путь к HTML-файлу, обычно довольно просто адаптировать шаблон к инструменту создания электронной почты твой выбор.
Чтобы создать электронное письмо в формате HTML полностью с нуля, вам необходимо иметь глубокие знания HTML (или работать с разработчиком, который знает). Это руководство предлагает подробный обзор написания простого HTML-письма. Поскольку процесс создания электронного письма в формате HTML с нуля может быть довольно сложным, мы рекомендуем работать с разработчиком или использовать готовый шаблон электронного письма в формате HTML.
Разрабатываете электронную почту HTML специально для HubSpot? Если вы разрабатываете шаблон электронной почты HTML специально для использования в HubSpot, вам нужно убедиться, что вы включили необходимые токены HubL (они гарантируют, что ваши электронные письма могут быть настроены и соответствуют законам CAN-SPAM). Вы можете найти полное руководство по написанию HTML-шаблонов электронной почты для HubSpot здесь. Или, как альтернатива, просто воспользуйтесь нашим простым редактором электронной почты «что видишь, то и получаешь».
Рекомендации по электронной почте в формате HTML
Теперь, когда вы понимаете основы разработки электронного письма в формате HTML, давайте рассмотрим несколько важных передовых практик, о которых следует помнить.Независимо от того, какой метод вы планируете использовать для создания электронных писем в формате HTML, эти передовые методы помогут улучшить дизайн, удобство для пользователей и возможность доставки ваших писем.
1. Убедитесь, что ваше электронное письмо в формате HTML соответствует разным размерам экрана и устройствам.
Как объясняет Чад С. Уайт, то, как ваше письмо выглядит в почтовом ящике пользователя, сложно и зависит от множества различных факторов, которые могут сделать кодирование электронного письма еще более трудным и трудным испытанием, чем кодирование веб-страницы.
«Печатная кампания имеет один рендеринг. Рендеринг веб-сайтов значительно сложнее, поскольку сайты могут выглядеть по-разному в зависимости от операционной системы устройства, браузера и размера экрана. Но даже это не соответствует сложности рендеринга электронной почты». — Чад С. Уайт, Почему рендеринг электронной почты такой сложный?
Одним из важнейших и наиболее очевидных факторов, которые могут повлиять на загрузку сообщения электронной почты в почтовом клиенте, является размер экрана устройства, на котором оно просматривается. Электронное письмо, которое выглядит великолепно и хорошо отформатировано на рабочем столе, может легко превратиться в клубок неразборчивого, перекрывающегося текста и изображений при просмотре на экране смартфона.
Чтобы ваши электронные письма в формате HTML выглядели так, как вы планировали, при широком спектре размеров экрана, лучшее, что вы можете сделать, — это сделать макет простым и понятным. Когда вы начинаете добавлять более сложные элементы, такие как несколько столбцов и плавающие изображения, становится сложнее перевести формат вашего электронного письма для разных размеров экрана.
Если вы все же решили разработать более сложный макет, убедитесь, что вы активно решаете, как элементы будут переставлены для соответствия разным размерам экрана.Например, если ваша электронная почта отображается в виде нескольких столбцов на рабочем столе, эта же структура не будет работать на мобильных устройствах — вам нужно будет использовать медиа-запросы, чтобы определить, как элементы будут отображаться на экранах разных размеров.
Помните, разработка действительно отзывчивых электронных писем HTML выходит за рамки структуры и формата вашего сообщения. Подумайте о том, как общее впечатление от вашей электронной почты будет восприниматься на разных устройствах. Убедитесь, что выбранные вами шрифты так же удобочитаемы на мобильных устройствах, как и на компьютерах, и используйте удобные для мобильных устройств кнопки или призывы к действию вместо текста с гиперссылкой (вы когда-нибудь пробовали нажать небольшую строку текста с гиперссылкой на мобильном устройстве? Это не очень просто ).
Вы можете найти наше более подробное руководство по передовым методам работы с мобильной электронной почтой прямо здесь.
2. Убедитесь, что ваш стиль работает в разных почтовых клиентах.
Еще один важный фактор, который сильно влияет на то, как ваши электронные письма в формате HTML отображаются в почтовых ящиках ваших подписчиков, — это почтовый клиент, который они используют для открытия сообщения. Каждый почтовый клиент загружает письма по-разному, поэтому письмо, которое выглядит определенным образом в Gmail, скорее всего, будет выглядеть иначе в Outlook.
К счастью, если вы знаете, как самые популярные почтовые клиенты загружают определенные элементы HTML и CSS, вы можете создать довольно единообразное взаимодействие с почтовыми ящиками разных пользователей.Все дело в том, чтобы знать, каких неподдерживаемых тегов следует избегать, и соответствующим образом адаптироваться. В этом подробном руководстве объясняется, как 11 самых популярных почтовых клиентов (включая Gmail и несколько версий Outlook) поддерживают и отображают различные элементы стиля.
Вы также можете ознакомиться со статьей, которую мы написали об оптимизации электронной почты для различных почтовых клиентов, прямо здесь.
3. Помните, сколько времени требуется для загрузки ваших HTML-сообщений.
Время, необходимое для загрузки электронной почты, вполне может стать разницей между привлечением нового клиента и потерей разочарованного подписчика.Хотя может возникнуть соблазн воспользоваться всеми различными вариантами стилей и возможностями для включения визуальных элементов, которые предлагают электронные письма HTML, в конце концов, все это не имеет значения, если ваша электронная почта загружается слишком долго.
При создании электронного письма в формате HTML не забывайте, сколько времени займет его загрузка, особенно если кто-то, скажем, открывает ваше сообщение в утреннем метро при слабом соединении для передачи данных. Вот несколько небольших шагов, которые помогут сократить время загрузки.
— Используйте изображения экономно , чтобы усилить сообщение, которое вы хотите донести до подписчиков, и всегда используйте компрессор изображений (например, Compressor.io или Toolur), чтобы максимально уменьшить размер файла. Большинство компрессоров изображений могут значительно уменьшить размер файла изображения без ущерба для качества, поэтому этот дополнительный шаг не повредит визуальной целостности вашего электронного письма.
– Используйте стандартные веб-шрифты. Пользовательские шрифты отлично подходят для оживления целевой страницы, но они могут добавить лишний уровень сложности при добавлении в электронное письмо.Как мы уже говорили выше, все почтовые клиенты по-разному обрабатывают элементы стиля, особенно это касается шрифтов. На всякий случай используйте стандартные веб-шрифты и убедитесь, что почтовый клиент, который использует большинство ваших подписчиков, поддерживает определенные шрифты.
– Попробуйте минификатор HTML. Минификатор HTML (например, minifycode.com и smallseotools.com) автоматически удаляет код, который не нужен в файле HTML. Повторяющиеся, лишние элементы будут удалены, но фактическое отображение вашего электронного письма должно остаться прежним (всегда проверяйте это!).Каждый символ в вашем коде влияет на время загрузки электронного письма, поэтому время на удаление лишних символов может положительно повлиять на время загрузки.
— Сосредоточьте свое сообщение на единственной цели. Лучший способ сократить время загрузки электронной почты — это уменьшить количество содержимого, которое вы добавляете в каждое из отправляемых сообщений электронной почты. Это может показаться очевидным, но слишком многие маркетологи пытаются вложить в свои электронные письма слишком много контента. Это не только приводит к отталкиванию пользователя (никто не хочет читать роман в форме электронной почты), но также может вывести ваше время загрузки за пределы графиков и заставить пользователей отказаться от вашей электронной почты.Будьте проще, и ваши пользователи будут вам благодарны.
4. Планируйте (как можно больше) на случай несогласованности со стороны пользователя.
Размер экрана и почтовый клиент — не единственные факторы, которые могут изменить способ отображения электронной почты в формате HTML в почтовых ящиках подписчиков (нет — это было бы слишком просто, не так ли?). Такие элементы, как версия их почтового клиента, их операционная система, их уникальные пользовательские настройки, их программное обеспечение безопасности, а также то, загружаются ли изображения автоматически или нет, — все это может повлиять на то, как загружается ваша электронная почта.
Как вы, вероятно, догадались по этому обширному списку факторов, попыток решить все из них (каждый раз, когда вы отправляете электронное письмо), вероятно, будет достаточно, чтобы вы бросили свой компьютер через комнату. Но вам не нужно быть полностью беспомощным перед этими переменными — вам просто нужно сделать небольшое предварительное планирование.
— Рассмотрите возможность создания версии электронной почты в виде веб-страницы. Это что-то вроде того, что ваша электронная почта дает надежную кнопку. Если по какой-то причине — из-за одного из многих факторов, рассмотренных выше — ваше любовно оформленное электронное письмо выглядит как полный беспорядок, когда подписчик открывает его, у них, по крайней мере, будет возможность нажать «Просмотреть как веб-страницу» и увидеть электронная почта, как вы планировали.Поскольку элементы стиля отображаются гораздо более единообразно в веб-браузерах и в почтовых клиентах, вы сможете лучше контролировать версию своего сообщения на веб-странице. В HubSpot есть опция, которую вы можете включить, которая автоматически генерирует версию веб-страницы.
— Вы также должны добавить текстовую версию своего электронного письма. Версия с обычным текстом — это именно то, на что она похожа — альтернативная версия вашего электронного письма в формате HTML, которая отображается в виде полностью простого текста. Добавление простой текстовой версии вашего электронного письма в формате HTML важно, потому что некоторые почтовые клиенты и пользовательские настройки не могут (или не хотят) загружать HTML.В этом случае клиент будет искать альтернативную текстовую версию вашего электронного письма в формате HTML для загрузки пользователю. Если его нет, это может сигнализировать серверу электронной почты получателя, что ваше сообщение является спамом или потенциально опасным.
Большинство инструментов электронной почты, таких как HubSpot, автоматически предоставляют версию в виде простого текста, которая отображается, если это требуется почтовому серверу получателя, но если вы кодируете электронное письмо в формате HTML с нуля, вам нужно будет создать что-то, называемое составным сообщением MIME.
Составное сообщение MIME — это электронное письмо, содержащее как простой текст, так и HTML-версию одного и того же электронного письма. Если почтовый клиент или система безопасности получателя не разрешают электронную почту в формате HTML, будет отображаться версия в виде обычного текста. Это процесс, требующий глубоких знаний в области кодирования, поэтому мы рекомендуем работать с разработчиком.
– Убедитесь, что ваша электронная почта по-прежнему имеет смысл, если изображения — по какой-либо причине — не загружаются. У некоторых пользователей отключена автоматическая загрузка изображений, что означает, что они будут видеть ваше письмо без изображений, когда откроют его.По этой причине не полагайтесь полностью на изображения, чтобы донести смысл вашего сообщения, и всегда добавляйте замещающий текст к изображениям, которые вы действительно включаете. Альтернативный текст будет загружаться, даже если изображения не загружаются, поэтому ваши подписчики могут получить общее представление о том, что включают в себя визуальные эффекты.
5. Проведите тщательное тестирование.
Наконец, вам необходимо протестировать электронную почту HTML на каждом этапе разработки, чтобы убедиться, что она работает с различными почтовыми клиентами, операционными системами и типами устройств. Не ждите до самого конца процесса, чтобы проверить свою электронную почту — тестирование во время работы — лучший способ выявить несоответствия между различными почтовыми клиентами и убедиться, что вы создаете максимально согласованный опыт для ваших получателей.
Некоторые инструменты электронной почты (например, HubSpot) предлагают тестирование в приложении в своих конструкторах электронной почты, чтобы упростить процесс. Если вы работаете с нуля, вы можете использовать такой инструмент, как HTML Email Check или PreviewMyEmail, чтобы лучше понять, как ваша электронная почта будет выглядеть в различных почтовых клиентах и устройствах.
Бесплатные шаблоны электронной почты в формате HTML
В Интернете доступно огромное количество HTML-шаблонов электронной почты, которые различаются по качеству, быстродействию и цене. Мы собрали набор бесплатных HTML-шаблонов электронной почты, которые обеспечивают гибкость взаимодействия с пользователем.Обязательно ознакомьтесь с условиями каждого отдельного шаблона перед использованием.
1. Бесплатный HTML-шаблон электронной почты Material Design
Этот современный шаблон от дизайнера Пола Годдарда изыскан и минимален. Яркая, привлекательная цветовая палитра и простой дизайн делают его универсальным вариантом для самых разных отраслей и целей, и он был протестирован на 33 популярных почтовых клиентах и устройствах, чтобы обеспечить единообразие взаимодействия с пользователем на разных платформах.
2.Бесплатный HTML-шаблон информационного бюллетеня
Этот чистый шаблон с отключенным звуком от Mailto — отличный способ показать контент, созданный вашей командой, и связать подписчиков с вашими последними продуктами или сообщениями в блогах. Дизайн состоит из двух полностью адаптивных столбцов с несколькими вариантами цветовой схемы и места в верхней части для выделения логотипа вашей компании.
3. Бесплатный шаблон электронной почты MINImalist в формате HTML
Доказательство того, что иногда меньше — значит больше, этот простой, полностью адаптивный дизайн максимально использует пробелы и четко фокусирует внимание на ваших словах и визуальных элементах.Не отвлекаясь от дизайна, ваш контент действительно будет сиять на любом устройстве.
4. Бесплатные адаптивные HTML-шаблоны электронной почты ZURB
Если вы ищете HTML-шаблон электронной почты с большим пространством для настройки, адаптивные шаблоны электронной почты ZURB — отличное место для начала. Используя эти базовые HTML-шаблоны в качестве отправной точки, вы можете быть уверены, что создаваемые вами шаблоны будут полностью адаптированы на любом устройстве.
5.Бесплатные адаптивные HTML-шаблоны электронной почты от Dyspatch
Эта коллекция полностью бесплатных шаблонов с открытым исходным кодом полностью адаптируется и протестирована в популярных почтовых клиентах. Поскольку они с открытым исходным кодом, вы можете редактировать и развивать их, сколько душе угодно.
Это идеальный вариант, если вам нужна более стильная и изысканная стартовая площадка, но при этом вы хотите иметь возможность настраивать дизайн в соответствии с потребностями вашей компании. Каждый шаблон доступен в нескольких форматах для разных маркетинговых целей, таких как транзакционные электронные письма, сбор NPS и повторное взаимодействие с подписчиками электронной почты.
6. Бесплатный HTML-шаблон электронной почты SliceJack
Этот гладкий, адаптивный дизайн от SliceJack идеально подходит для отправки вашего портфолио дизайнеров по электронной почте, но мы думаем, что он также может служить стильным способом продемонстрировать ваши последние продукты подписчикам по электронной почте.
50 лучших бесплатных простых шаблонов веб-сайтов с использованием HTML и CSS на 2020 год
Лучшая коллекция из 50 шаблонов веб-сайтов для создания простого веб-сайта в 2020 году. Все эти шаблоны веб-сайтов HTML и CSS идеально подходят для создания потрясающего веб-сайта.
Сегодняшний мир ищет простой и элегантный шаблон веб-сайта, чтобы сосредоточить внимание на важном тексте. Тем самым мы можем улучшить пользовательский опыт на вашем веб-сайте.
Простой HTML-шаблон CSS:
Все эти шаблоны созданы с использованием новейших технологий, таких как HTML5, CSS3 и JavaScript. Мы также использовали фреймворк начальной загрузки, чтобы улучшить внешний вид сайта.
Эти простые шаблоны веб-сайтов очень легко настроить. В них меньше изображений для отображения и больше свободного пространства.Благодаря этому он будет выглядеть более элегантно.
У каждой компании должен быть официальный веб-сайт для демонстрации продуктов, услуг, новостей и обновлений с контактными данными. Так что все эти вещи играют очень важную роль в росте бизнеса в любой форме.
Эти коллекции, которые включают в себя все опции и предварительно разработанные элементы для настройки простого веб-сайта. Визуальный дизайн этих шаблонов очень чистый и минималистичный, чтобы соответствовать простому дизайну этого шаблона.
WebThemez имеет 5-летний опыт работы в отрасли в создании первоклассных шаблонов веб-сайтов по всему миру.Сегодня мы придумали бесплатных HTML-шаблонов для вашего бизнеса.
Эти шаблоны корпоративных веб-сайтов разработаны с учетом высоких стандартов качества кода. Поэтому мы используем новейшие технологии, такие как Bootstrap 4 , HTML5 , CSS3 , Responsive и поддержка шрифтов Google . Все эти шаблоны полностью совместимы с браузером, а также поддерживаются на нескольких устройствах.
Почему Bootstrap Framework?
Bootstrap — один из лучших и самых популярных интерфейсных фреймворков.Все эти простых шаблонов сайтов созданы с помощью Bootstrap. Которые улучшают внешний вид страницы веб-сайта и в то же время делают ее более удобной для пользователя. Итак, все эти бесплатных простых шаблонов , доступные в настоящее время, созданы творчески, чтобы повысить эффективность и простоту использования.
Эти бесплатные шаблоны HTML5, доступные в Интернете, помогают создать потрясающее визуальное впечатление на клиентов и привлечь больше бизнеса для вашей компании. В конкурентном мире онлайн-бизнеса, где все выбирают адаптивные, интерактивные и многофункциональные веб-сайты, вам необходимо использовать все удобные инструменты, чтобы получить преимущество над конкурентами. Бесплатные шаблоны начальной загрузки — идеальное решение для достижения этой цели.
Недавнее исследование показало, что большая часть корпоративного бизнеса создается через онлайн-сайты. Чтобы увеличить отклик на ваш бизнес-сайт, вы можете использовать бесплатных шаблонов HTML5 , приведенных ниже. Эти бесплатных шаблонов Bootstrap очень легко добавить на веб-страницу и имеют четко определенные интерфейсы.
Вывод:
Мы рады порекомендовать вам лучших бесплатных простых шаблонов , которые могут повысить значимость вашего веб-сайта и увеличить его присутствие.
Итак, все эти веб-шаблоны снабжены подробной документацией и рабочим демонстрационным файлом для ознакомления с пользовательским интерфейсом. Получите свой любимый шаблон для вашего бизнеса или личных нужд. Приятного просмотра.
Шаблон веб-сайта Acura Business Bootstrap
Подробности
Демо
Хостинг
Корпоративный сайт Topper
Подробности
Демо
Хостинг
Обновление темы мобильного веб-сайта
Подробности
Демо
Хостинг
Сайт Mirror Beauty
Подробности
Демо
Хостинг
Шаблон автомойки Carz
Подробности
Демо
Хостинг
Вечерний свадебный HTML-шаблон
Подробности
Демо
Хостинг
Шаблон HTML для вечеринки Подробности
Демо
Хостинг
Бизнес-шаблон Fortune
Подробности
Демо
Хостинг
Дизайн интерьера корпуса
Подробности
Демо
Хостинг
Breza Лучший корпоративный веб-сайт Бесплатный шаблон HTML5
Подробности
Демо
Хостинг
Loud Business HTML5 Адаптивный шаблон веб-сайта
Подробности
Демо
Хостинг
Шаблон веб-сайта HTML Overtake Business Bootstrap
Подробности
Демо
Хостинг
Регистрация шаблона корпоративного веб-сайта в формате HTML
Подробности
Демо
Хостинг
Оптимальный адаптивный веб-шаблон HTML для бизнеса
Подробности
Демо
Хостинг
Executive Corporate Business Bootstrap4 Шаблон веб-сайта
Подробности
Демо
Хостинг
Загрузочный веб-шаблон Hillside Real Estate
Подробности
Демо
Хостинг
Tycoon Corporate Bootstrap HTML-шаблон веб-сайта
Подробности
Демо
Хостинг
Шаблон адаптивного веб-сайта Arrive Business
Подробности
Демо
Хостинг
Rolls Car Rental Bootstrap шаблон веб-сайта
Подробности
Демо
Хостинг
Шаблон адаптивного веб-сайта Euro Pharma Industry
Подробности
Демо
Хостинг
Шаблон корпоративного адаптивного веб-сайта Xtream
Подробности
Демо
Хостинг
Pro Fitness Center Бесплатный веб-шаблон HTML5
Подробности
Демо
Хостинг
Бесплатный шаблон веб-сайта Ballet One Page
Подробности
Демо
Хостинг
Шаблон веб-сайта для экспертов по финансовым услугам в формате HTML5
Подробности
Демо
Хостинг
Шаблон корпоративного веб-сайта Active HTML
Подробности
Демо
Хостинг
евро HTML5 шаблон веб-сайта туристического агентства
Подробности
Демо
Хостинг
Шаблон корпоративного сайта Empire HTML5
Подробности
Демо
Хостинг
Шаблон корпоративного загрузочного HTML-сайта Bluesea
Подробности
Демо
Хостинг
HTML-шаблон Delta Corporate Material Design Bootstrap
Подробности
Демо
Хостинг
Magnet Bootstrap 4 Бесплатный веб-шаблон
Подробности
Демо
Хостинг
Tokyo Bootstrap Корпоративный бизнес-шаблон
Подробности
Демо
Хостинг
Шаблон начальной загрузки веб-хостинга Linux
Подробности
Демо
Хостинг
Большой веб-шаблон HTML для корпоративного бизнеса
Подробности
Демо
Хостинг
Веб-шаблон HTML5 Super Car Service Bootstrap
Подробности
Демо
Хостинг
Корпоративный шаблон веб-сайта Nexta Bootstrap4
Подробности
Демо
Хостинг
Адаптивный веб-шаблон для загрузки HTML-кода Money Business
Подробности
Демо
Хостинг
Загрузочный HTML-шаблон Orange County Real Estate
Подробности
Демо
Хостинг
Многоцелевой HTML-шаблон Bootstrap Bravo
Подробности
Демо
Хостинг
Lookup Interior Design Bootstrap Шаблон веб-сайта
Подробности
Демо
Хостинг
eVenu Лучший корпоративный HTML5 шаблон веб-сайта
Подробности
Демо
Хостинг
Адаптивный HTML-шаблон Snap Photography
Подробности
Демо
Хостинг
Макрос Макро корпоративный бизнес Bootstrap HTML веб-шаблон
Подробности
Демо
Хостинг
Skills Best Education Bootstrap HTML-шаблон веб-сайта
Подробности
Демо
Хостинг
Адаптивный HTML5 шаблон ресторана Flavor Restaurant
Подробности
Демо
Хостинг
Веб-шаблон SeaView Free Bootstrap Realestate
Подробности
Демо
Хостинг
Яркий адаптивный веб-шаблон для дизайна интерьера
Подробности
Демо
Хостинг
Redspot Corporate Bootstrap Адаптивный веб-шаблон
Подробности
Демо
Хостинг
Яркий адаптивный веб-шаблон для дизайна интерьера
Подробности
Демо
Хостинг
Flexbox Корпоративный бесплатный веб-шаблон HTML5 для начальной загрузки
Подробности
Демо
Хостинг
Виолончель бизнес-адаптивный загрузочный веб-шаблон
Подробности
Демо
Хостинг
HTML-шаблон сайта Wheels Car Wash Bootstrap
Подробности
Демо
Хостинг
Creative Hub Корпоративный бесплатный веб-шаблон начальной загрузки
Подробности
Демо
Хостинг
Случайный бизнес-адаптивный веб-шаблон Html5 Bootstrap
Подробности
Демо
Хостинг
Корпоративный адаптивный загрузочный веб-шаблон Egate
Подробности
Демо
Хостинг
Link Веб-хостинг Бесплатный шаблон начальной загрузки
Подробности
Демо
Хостинг
Prime Interior Design Bootstrap Адаптивный шаблон
Подробности
Демо
Хостинг
Многоцелевой адаптивный загрузочный веб-шаблон Star
Подробности
Демо
Хостинг
Создать корпоративный сайт
Подробности
Демо
Хостинг
Шаблон Slog Business
Подробности
Демо
Хостинг
Веб-шаблон Assure Business Responsive Bootstrap
Подробности
Демо
Хостинг
Примеры · Bootstrap
Пользовательские компоненты
Совершенно новые компоненты и шаблоны, которые помогут людям быстро приступить к работе с Bootstrap и демонстрируют передовые методы добавления в структуру.
Альбом
Простой одностраничный шаблон для фотогалерей, портфолио и т. Д.
Стоимость
Пример страницы с ценами, созданной с помощью карточек и имеющей настраиваемый верхний и нижний колонтитулы.
Касса
Пользовательская форма оформления заказа, показывающая наши компоненты формы и их функции проверки.
Товар
Экономичная маркетинговая страница, ориентированная на продукт, с обширной сеткой и изображениями.
Крышка
Одностраничный шаблон для создания простых и красивых домашних страниц.
Карусель
Настройте панель навигации и карусель, а затем добавьте новые компоненты.
Блог
Журнал, как шаблон блога с заголовком, навигацией, избранным контентом.
Панель приборов
Базовая оболочка панели администратора с фиксированной боковой панелью и навигационной панелью.
Войти
Пользовательский макет и дизайн формы для простой формы входа.
Клейкий нижний колонтитул
Прикрепите нижний колонтитул к нижней части области просмотра, когда содержимое страницы короткое.
Фреймворк
Примеры, которые фокусируются на реализации использования встроенных компонентов, предоставляемых Bootstrap.
Сетка
Несколько примеров макетов сетки со всеми четырьмя уровнями, вложенностью и т. Д.
Jumbotron
Создайте вокруг jumbotron с навигационной панелью и некоторыми основными столбцами сетки.
Навбары
Взять компонент панели навигации по умолчанию и показать, как его можно перемещать, размещать и расширять.
Навбары
Демонстрация всех адаптивных и контейнерных опций для навигационной панели.
Статическая навигационная панель
Пример статической верхней панели навигации с одним дополнительным контентом.
Исправлена навигационная панель
Пример одной панели навигации с фиксированной верхней панелью навигации и некоторым дополнительным контентом.
Нижняя панель навигации
Пример одной панели навигации с нижней панелью навигации и некоторым дополнительным контентом.
