Как убрать подчеркивание ссылок? CSS свойство text-decoration
От Masterweb
15.08.2018 23:00
Ссылки – неотъемлемая часть любой веб-страницы. Они могут быть как текстовыми, так и в виде кнопок. В этой статье будут рассмотрены только текстовые ссылки.
Ни для кого не секрет, что в HTML все элементы выглядят не очень аккуратно, да и дизайн, откровенно говоря, плохой.
Самой главной частью «линка», которая и мешает при создании ссылки, является нижнее подчеркивание. Сейчас разберемся в том, как убрать подчеркивание ссылки в CSS.
Создание ссылки
Для демонстрации работы этого метода, необходимо создать ссылку. В этом поможет стандартный HTML 5.
Чтобы создать ссылку, нужно использовать парный тег «a», который не является блочным. Поэтому, чтобы размещать ссылки на отдельных строчках, необходимо заключать их в теги параграфа (p). Можно воспользоваться и альтернативным способом – задать свойство display: block для каждой ссылки.
Можно воспользоваться и альтернативным способом – задать свойство display: block для каждой ссылки.
Приступаем к созданию ссылки. Вписываем несколько тегов в наш HTML документ. Между открывающим и закрывающим тегом записываем название для нашей ссылки, которое будет отображаться на нашей странице.
Кроме этого, тег «a» имеет целый ряд атрибутов. Обязательным является атрибут href, без которого не будет осуществляться переход по ссылке. В нем указывается путь к странице или файлу, к которому будет вести наша ссылка.
В представленном примере не будет осуществляться переход по другим ссылкам, поэтому можно указать стандартное значение #.
Ссылка создана, теперь ее нужно стилизовать. Существует несколько способов убрать подчеркивание ссылки в CSS:
- Атрибут style (располагается внутри тега).
- Тег style (располагается в блоке head).
- Внешнее подключение стилей с помощью тега link.
Для отмены подчеркивания ссылки в CSS можно использовать любой из этих способов, но наиболее пригодным считается подключение внешних стилей.
Совет: при стилизации веб-страницы отдавайте предпочтение внешним ссылкам.
Стилизация ссылки в CSS
В представленном примере будет использоваться внешнее подключение ссылок. Открываем CSS файл, в котором и будем изменять дизайн ссылок.
Кроме ссылок, на этой странице ничего нет. Поэтому будем использовать в качестве селектора тег «a». При желании можете добавить классы для каждой ссылки, но это необязательно.
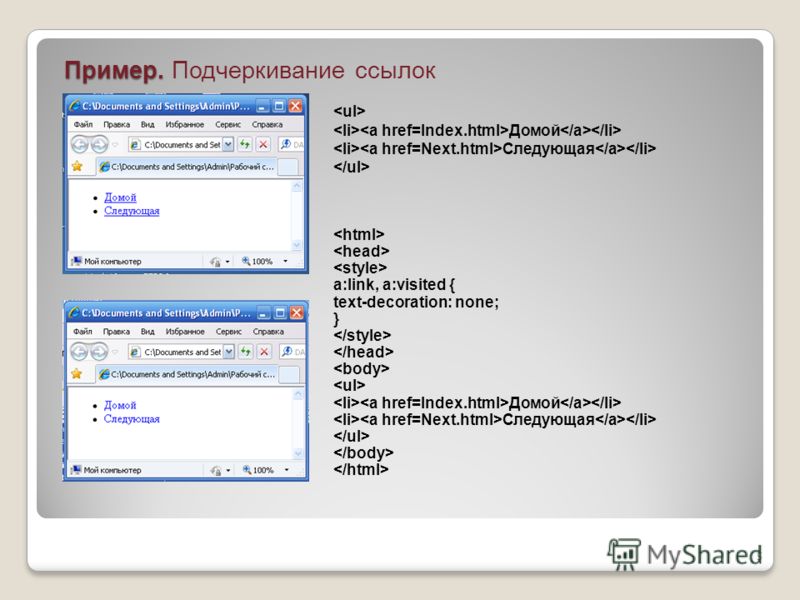
Записываем селектор «a», в котором будет прописано свойство text-decoration: none;
Одно простое свойство text-decoration используется для того, чтобы с помощью CSS убрать подчеркивание ссылки.
Text-decoration содержит ряд других значений. С его помощью можно сделать и верхнее подчеркивание, однако это используется редко.
Чтобы убрать подчеркивание ссылки, в CSS документе введите следующий код:
Чтобы упростить код, можно использовать простой атрибут – style. В примере, не представлено полноценного дизайна всей странице, поэтому можно использовать и данный способ.
Главное — не расписывать такими способами всю HTML страницу. В таком коде можно очень легко запутаться.
Изменение наведенной ссылки в CSS
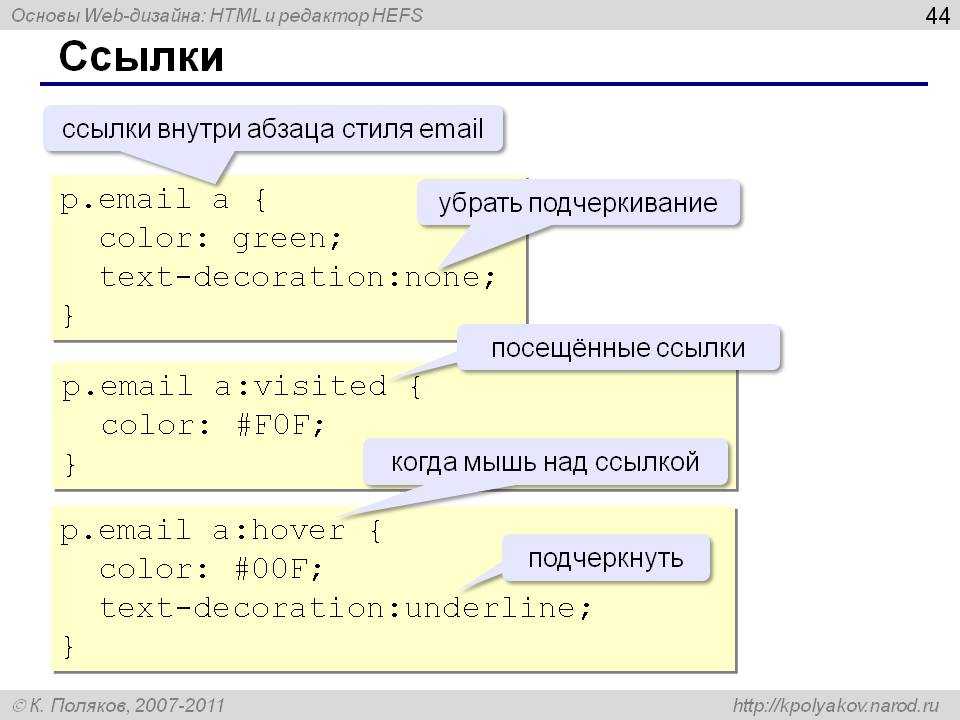
Допустим, вы захотели сделать так, чтобы в обычном состоянии ссылки подчеркивание осталось, а при наведении исчезло. Чтобы убрать или задать подчеркивание для ссылки при наведении, в CSS используется псевдокласс «:hover». Вот пример:
Стили можно применять не только к наведенной ссылке, но и к активированной или посещенной. Для этого нужно использовать псевдоклассы «:active» и «:visited».
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Как отображать гиперссылки без подчеркивания?
Как отображать гиперссылки без подчеркивания?
Как отображать гиперссылки без подчеркивания?
Мистер Твинкл Шарма
Обновлено — 19 августа 2022 г. 3 минуты чтения Опубликовано: 24 августа 2022 г. привести пользователя к внешней ссылке или даже к другим документам на той же веб-странице.
3 минуты чтения Опубликовано: 24 августа 2022 г. привести пользователя к внешней ссылке или даже к другим документам на той же веб-странице.
В HTML существует стиль элементов по умолчанию. Мы можем легко переопределить все эти стили по умолчанию; для тега привязки у нас есть стиль по умолчанию: текст синего цвета с подчеркиванием. В этой статье мы обсудим, как убрать подчеркивание из тега привязки.
Мы можем удалить подчеркивание тега привязки, установив для свойства text-decoration стиля значение none.
Подчеркивание гиперссылки можно удалить с помощью внутреннего CSS, используя тег стиля со свойством text-decoration равным none.
Синтаксис:
style="text-decoration:none"
<тело>Тег привязки | HTML
НАЖМИТЕ ЗДЕСЬВнешняя таблица стилей
#anchor-tag{ текстовое оформление: нет; }HTML
/mystyles.css"> <тело>Тег привязки | HTML
НАЖМИТЕ ЗДЕСЬОбъяснение:
- Во внешнем CSS мы написали стиль для определенного тега привязки идентификатора, который используется в HTML-документе.
- Здесь мы используем селектор id, но мы можем использовать и другие селекторы, такие как селектор класса и селектор группировки.
- В HTML-документе мы создали ассоциацию внешней таблицы стилей и HTML-документа с помощью тега link.
- Впоследствии мы используем тот же идентификатор для нашего тега привязки, и именно поэтому к тегу привязки применяется соответствующий стиль.
Внешняя таблица стилей
.anchor-tag-nounderline{
текстовое оформление: нет;
}
HTML
<тело>
Тег привязки | HTML
НАЖМИТЕ ЗДЕСЬ
Объяснение:
- В этом примере все аналогично предыдущему; единственная разница здесь в том, что мы используем селектор класса вместо селектора идентификатора.

Универсальный селектор: Выбирает все элементы документа и применяет соответствующие стили.
<стиль>
* {
текстовое оформление: нет;
}
<тело>
Тег привязки | HTML
НАЖМИТЕ ЗДЕСЬ
Объяснение:
- Мы выбрали все элементы с помощью универсального селектора (*) и записали свойство text-decoration как none.
- В идеале мы не должны использовать этот подход, потому что стили применяются ко всем без исключения элементам.
Селектор группировки: Используется для выбора всех элементов одной группы, а затем к этим элементам применяются стили.
<стиль>
а {
текстовое оформление: нет;
}
<тело>
Тег привязки | HTML
НАЖМИТЕ ЗДЕСЬ
Другая ссылка
Объяснение:
- Селектор группировки a выберет все теги привязки документа и предоставит стили для всех них.

- Таким образом, мы можем убрать подчеркивание со всех гиперссылок.
Ниже перечислены три способа достижения этой цели:
- Селектор идентификаторов: Мы можем назначить идентификатор конкретному тегу привязки, а затем связать некоторые стили с этим идентификатором в таблице стилей.
#anchor-tag-nounderline{
текстовое оформление: нет;
}
- Селектор класса: Мы можем определить класс с некоторыми стилями, а затем мы можем ограничить себя от назначения этого класса только одному элементу. Таким образом, мы можем стилизовать отдельную ссылку.
.anchor-tag-nounderline{
текстовое оформление: нет;
}
- Встроенные стили: Это может быть лучшим подходом, поскольку встроенные стили имеют наивысший приоритет. Кроме того, с помощью встроенных стилей легко задать стили любому отдельному элементу.
стиль = "украшение текста: нет"
Заключение
- Свойство text-decoration используется для удаления подчеркивания в гиперссылках.
 Мы можем обеспечить ценность как никто, чтобы достичь того же.
Мы можем обеспечить ценность как никто, чтобы достичь того же. - Как правило, мы удаляем подчеркивание из гиперссылок, чтобы сделать дизайн лучше, потому что подчеркивание не идеально вписывается в этот дизайн.
- Помимо встроенного стиля, есть несколько селекторов, которые мы можем использовать, например, селектор класса, селектор группировки и селектор идентификатора. Все они имеют свои собственные свойства и, следовательно, могут использоваться в зависимости от ситуации.
Время испытаний!
Время проверить свои навыки и выиграть награды!
Примечание. Награды будут начислены после следующего обновления продукта.
Ссылки без подчеркивания | потеря подчеркивания в ссылках
Путь // www.yourhtmlsource.com → Таблицы стилей → ССЫЛКИ НЕ ПОДЧЕРКНУТЫ
by Ross Shannon
Кажется, это одна из самых популярных реализаций CSS — избавиться от этих подлых подчеркиваний по вашим ссылкам. Вот код, чтобы избавиться от всех подчеркнутых ссылок на вашем вся страница . Поместите это в часть документа
Вот код, чтобы избавиться от всех подчеркнутых ссылок на вашем вся страница . Поместите это в часть документа head .

 01//EN» «http://www.w3.org/TR/html4/strict.dtd»>
01//EN» «http://www.w3.org/TR/html4/strict.dtd»>