HTML страницы в Django. Render
Основы HTML позади, самое время вернуться в уютный мир бэкенда. Проекты «Анфиса» и Yatube уже научились реагировать на запросы и возвращать текстовую строку:
# ice_cream/views.py
from django.http import HttpResponse
# Главная страница
def index(request):
return HttpResponse('Главная страница') Если view-функция может вернуть клиенту текстовую строку, то почему бы ей не вернуть HTML, ведь это тоже текстовая строка!
# ice_cream/views.py
from django.http import HttpResponse
# Главная страница
def index(request):
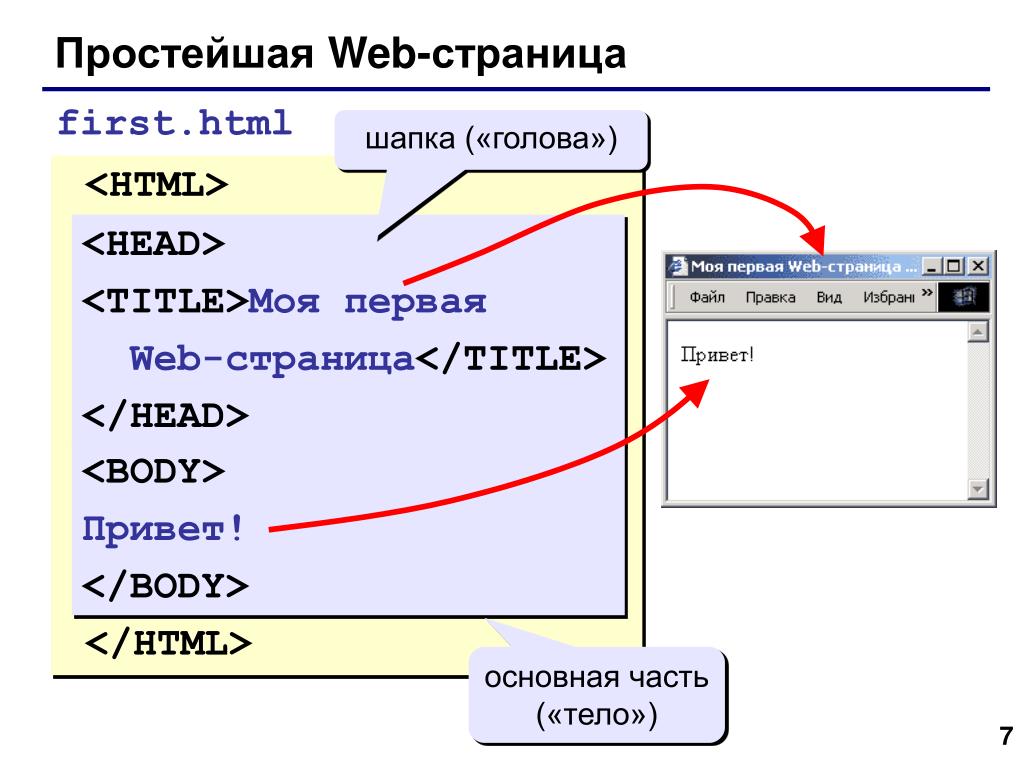
html_content = '<html><head><title>Анфиса для друзей</title></head><body>'
html_content += '<h2>Главная страница</h2>'
html_content += '</body></html>'
return HttpResponse(html_content) Этот подход отлично работает (с технической точки зрения), но писать код будет ужасно неудобно:
- HTML-код может занимать сотни строк;
- непонятно, где начинается и заканчивается тот или иной HTML-тег;
- сложно ловить ошибки;
- синтаксис не подсвечивается;
- в коде перемешаны логика (Python) и отображение (HTML).

HTML — отдельно, Python — отдельно
Решение проблемы есть: HTML-код выносят в отдельные файлы (их называют HTML-шаблоны) и при необходимости подключают их через загрузчик — loader:
from django.http import HttpResponse
# Импортируем загрузчик.
from django.template import loader
def index(request):
# Загружаем шаблон;
# шаблоны обычно хранят в отдельной директории.
template = loader.get_template('ice_cream/index.html')
# Формируем шаблон
return HttpResponse(template.render({}, request)) В результате в ответ на запрос будет отправлен HTML из шаблона ice_cream/index.html.Есть и более изящный синтаксис: вернуть пользователю HTML-код из шаблонов можно посредством функции render() из раздела django.shortcuts. **Эта функция делает то же самое, что и код, приведённый выше, но часть операций прячет «под капот»:
from django.shortcuts import render def index(request): template = 'ice_cream/index.html' return render(request, template)
Подключение HTML-шаблонов
В проекте «Анфиса для друзей» есть три view-функции и три HTML-шаблона:
- шаблон главной страницы: index.html;
- шаблон для для списка сортов мороженого: ice_cream_list.html;
- шаблон подробной информации про мороженое: ice_cream_detail.html.
Нехорошо, если они будут валяться в корневой директории проекта: надо их положить в специальную директорию. Но куда?Есть две традиционные схемы хранения шаблонов: на уровне приложения и на уровне проекта.
Хранение шаблонов на уровне приложения
anfisa ├── anfisa # Главная папка проекта ├── ice_cream # Папка приложения │ ├── templates <-- Директория для шаблонов │ │ └── ice_cream <-- Директория для шаблонов приложения ice_cream │ │ ├── ice_cream_detail.html # Шаблон для отдельного мороженого │ │ ├── ice_cream_list.html # Шаблон со списком мороженого │ │ └── index.html # Шаблон главной страницы │ ├── __init__.py │ ├── admin.py │ ├── apps.py │ ├── models.py │ ├── test.py.py │ ├── urls.py │ └── views.py └── manage.py
Этот вариант хорош в тех случаях, когда приложение планируется преобразовать в пакет Python (например, для того, чтобы можно было легко встроить его в другой проект). В работе с проектом Yatube таких планов нет, так что применим другой вариант.
Хранение шаблонов на уровне проекта
В корневой директории проекта создаётся папка
anfisa ├── anfisa # Главная папка проекта ├── ice_cream # Папка приложения ├── templates <-- Директория для шаблонов │ └── ice_cream <-- Директория для шаблонов приложения ice_cream │ ├── ice_cream_detail.html # Шаблон страницы для отдельного мороженого │ ├── ice_cream_list.html # Шаблон страницы со списком мороженого │ └── index.html # Шаблон главной страницы └── manage.py
Именно эту схему применим в проектах «Анфиса» и Yatube.
Настройки шаблонизатора Django
За настройки шаблонов в Django отвечает переменная TEMPLATES в файле settings.py:
BACKEND: под этим ключом указывается, какой язык шаблонов используется в проекте.В Django существует два языка разметки шаблонов: Django Template Language (DTL) и Jinja2. Значение по умолчанию — DjangoTemplates. Оставим его.DIRS: здесь указывается список директорий, где Django будет искать шаблоны. Чтобы Django искал шаблоны на уровне проекта, нужно добавить путь до папки с шаблонами.Путь к папке с шаблонами указывается от корневой директории проекта (от папки, где лежитmanage. py).Адрес корневой директория хранится в константе
py).Адрес корневой директория хранится в константе BASE_DIR, эта константа создаётся автоматически при создании проекта.Указывать путь к директории с шаблонами лучше не напрямую, а посредством методаpath.joinиз стандартной библиотекиos:os.path.join(BASE_DIR, 'templates').При таком подходе пути будут работать нормально на любой операционной системе: в Windows пути к директориям разделяются символом/; если указывать пути явно, без примененияos.path.join(), при переносе проекта из системы в систему могут возникнуть проблемы.APP_DIRSпоказывает, нужно ли искать шаблоны в папках приложений (на уровне приложений). Можно поменять наFalse, но лучше не надо. Ведь админ-зона Django — это встроенное приложение, а в нём шаблоны хранятся на уровне приложения.
Вот как должен выглядеть список TEMPLATES в том случае, когда шаблоны хранятся на уровне проекта:
# anfisa/settings.py TEMPLATES = [ { 'BACKEND': 'django.template.backends.django.DjangoTemplates', # Добавлено: Искать шаблоны на уровне проекта 'DIRS': [os.path.join(BASE_DIR, 'templates')], # Оставляем True: шаблоны встроенных приложений (например, админки) # нужно искать в директориях приложений 'APP_DIRS': True, 'OPTIONS': { 'context_processors': [ 'django.template.context_processors.debug', 'django.template.context_processors.request', 'django.contrib.auth.context_processors.auth', 'django.contrib.messages.context_processors.messages', ] }, } ]
Адреса директорий с шаблонами часто выносят в отдельные константы. Так код получается более читабельным.
# anfisa/settings.py
# Путь к директории с шаблонами вынесен в переменную:
TEMPLATES_DIR = os.path.join(BASE_DIR, 'templates')
TEMPLATES = [
{
'BACKEND': 'django. template.backends.django.DjangoTemplates',
# Добавлено: Искать шаблоны на уровне проекта
'DIRS': [TEMPLATES_DIR],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
]
},
}
]
template.backends.django.DjangoTemplates',
# Добавлено: Искать шаблоны на уровне проекта
'DIRS': [TEMPLATES_DIR],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
]
},
}
] Предстартовая проверка: структура папок в templates
В директории /templates должны быть созданы вложенные папки, названные по именам приложений. Это позволит точно определить, какому приложению какой шаблон соответствует: ведь в каких-то ситуациях имена шаблонов для разных приложений могут совпадать.
anfisa ├── anfisa/ # Главная папка проекта ├── ice_cream/ # Папка приложения ├── templates <-- Директория для шаблонов │ └── ice_cream │ ├── ice_cream_detail.html # Шаблон подробной информации о мороженом │ ├── ice_cream_list.html # Шаблон списка мороженого │ └── index.html # Шаблон главной страницы └── manage.py
Шаблоны в приложении Flask — Екатерина Черняк
В данной статье я буду практиковаться в использовании шаблонов.
В Flask вы можете использовать язык шаблонов Jinja для рендеринга HTML‑шаблонов. Шаблон — это файл, который может содержать как фиксированное, так и динамическое содержимое. Когда пользователь запрашивает что-то из вашего приложения (например, страницу индекса или страницу входа в систему), Jinja позволяет вам отвечать шаблоном HTML, в котором вы можете использовать многие функции, недоступные в стандартном HTML, такие как переменные, операторы if, циклы for, фильтры и механизм наследования шаблонов. Эти функции позволяют эффективно писать простые в обслуживании HTML‑страницы. Jinja также автоматически экранирует HTML для предотвращения Cross-Site Scripting (XSS) атак с использованием сценариев сайта.
1. Визуализация шаблона и использование переменных
Создав просто веб-приложение на Flask, я решила попробовать использование шаблонов. Для этого, я создала файл app2.py.
В него добавляем следующее:
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def hello():
return render_template('index.html')
В этом блоке кода мы импортируем класс Flask и функцию render_template() из пакета flask. Мы используем класс Flask для создания экземпляра приложения Flask с именем app. Затем мы определяем функцию просмотра (которая является функцией Python, которая возвращает ответ HTTP) с именем hello(), используя декоратор app.route(), который преобразует обычную функцию в функцию просмотра. Эта функция представления использует функцию render_template() для визуализации файла шаблона с именем index.html.
Затем нам нужно будет создать файл шаблона index. html в каталоге с именем templates. Flask ищет шаблоны в каталоге templates, который называется шаблонами, поэтому имя важно. Для этого выполним следующую команду, чтобы создать каталог шаблонов:
html в каталоге с именем templates. Flask ищет шаблоны в каталоге templates, который называется шаблонами, поэтому имя важно. Для этого выполним следующую команду, чтобы создать каталог шаблонов:
mkdir templates
Затем откроем файл с именем index.html и добавим следующий HTML код:
FlaskApp
Welcome to FlaskApp!
Здесь мы устанавливаем заголовок, добавляем Hello World! сообщение в виде заголовка h2 и создаем сообщение Welcome to FlaskApp! как заголовок h3. Далее запускаем наше приложение. (как это сделать говорилось выше)
Оставим сервер запущенным и откроем файл app2.py для редактирования. Импортируем модуль datetime из стандартной библиотеки Python и отредактируем функцию index(), чтобы файл выглядел следующим образом:
import datetime from flask import Flask, render_template app = Flask(__name__) @app.route('/') def hello(): return render_template('index.html', utc_dt=datetime.datetime.utcnow())
Здесь мы импортировали модуль datetime и передали в шаблон index.html переменную с именем utc_dt со значением datetime.datetime.utcnow(), которое является текущей датой и временем в формате UTC.
Затем, чтобы отобразить значение переменной на странице индекса, откроем файл index.html для редактирования. Отредактируем файл, чтобы он выглядел следующим образом:
FlaskApp
Welcome to FlaskApp!
{{ utc_dt }}
Мы добавили заголовок h3 со специальным разделителем {{…}} для печати значения переменной utc_dt. Откроем браузер и перейдём на главную страницу:
Теперь мы создали страницу индекса с шаблоном HTML в приложении Flask, отрисовали шаблон, передали и отобразили значение переменной. Затем мы избежим повторения кода, используя наследование шаблонов.
2. Использование механизма наследования шаблонов
Использование механизма наследования шаблонов
На этом этапе мы создадим базовый шаблон с содержанием, которым можно будет поделиться с другими шаблонами. Мы отредактируем свой шаблон индекса, чтобы он унаследовал от базового шаблона. Затем мы создадим новую страницу, которая будет служить страницей «О приложении», где пользователи смогут найти дополнительную информацию о вашем приложении.
Для этого, создадим base.html и пропишем следующий код:
{% block title %} {% endblock %} - FlaskApp
nav a {
color: #d64161;
font-size: 3em;
margin-left: 50px;
text-decoration: none;
}
{% block content %} {% endblock %}
Большая часть кода в этом файле представляет собой стандартный HTML код, заголовок, некоторые стили для ссылок навигации, панель навигации с двумя ссылками, одна для страницы индекса, другая для еще не созданной страницы «О программе», а также div для содержание страницы. (Ссылки пока не работают; на следующем шаге будет показано, как создавать ссылки между страницами). Однако, следующие выделенные части относятся к шаблонизатору Jinja:
(Ссылки пока не работают; на следующем шаге будет показано, как создавать ссылки между страницами). Однако, следующие выделенные части относятся к шаблонизатору Jinja:
•{% block title %} {% endblock %}: блок, который служит заполнителем для заголовка. Позже вы будете использовать его в других шаблонах, чтобы задать собственный заголовок для каждой страницы в приложении, не переписывая каждый раз весь раздел.
•{% block content %} {% endblock %}: другой блок, который будет заменен содержимым в зависимости от дочернего шаблона (шаблона, наследуемого от base.html), который заменит его.
Теперь, когда у нас есть базовый шаблон, мы можем воспользоваться им, используя наследование. Откроем файл index.html и затем заменим его содержимое следующим:
{% extends 'base.html' %}
{% block content %}
Welcome to FlaskApp!
{{ utc_dt }}
{% endblock %}
Здесь мы используем тег {% extends %} для наследования от шаблона base. html. Затем мы расширяем его, заменяя блок содержимого в базовом шаблоне тем, что находится внутри блока содержимого в предыдущем блоке кода.
html. Затем мы расширяем его, заменяя блок содержимого в базовом шаблоне тем, что находится внутри блока содержимого в предыдущем блоке кода.
Этот блок содержимого содержит тег h2 с текстовым индексом внутри основной надписи, который, в свою очередь, заменяет исходную основную надпись в шаблоне base.html текстовым индексом, так что полный заголовок становится индексом — FlaskApp. Таким образом, мы можем избежать повторения одного и того же текста дважды, поскольку он работает как заголовок страницы, так и заголовок, который появляется под панелью навигации, унаследованной от базового шаблона. Затем у нас есть еще несколько заголовков: один заголовок h2 с текстом Hello World!, заголовок h3 и заголовок h4, содержащий значение переменной utc_dt.
Наследование шаблонов дает нам возможность повторно использовать HTML код, который есть в других шаблонах (в данном случае base.html), без необходимости повторять его каждый раз, когда это необходимо. Сохраним и обновим страницу индекса в браузере. Страница будет выглядеть следующим образом:
Страница будет выглядеть следующим образом:
Затем мы создаем страницу «About». Открываем файл app2.py, чтобы добавить новый маршрут и добавляем следующее:
# ...
@app.route('/about/')
def about():
return render_template('about.html')
Здесь используется декоратор app.route() для создания функции просмотра с именем about(). В нем мы возвращаем результат вызова функции render_template() с именем файла шаблона about.html в качестве аргумента.
Откроем файл шаблона с именем about.html для редактирования и добавьте следующий код:
{% extends 'base.html' %}
{% block content %}
FlaskApp is a Flask web application written in Python.
{% endblock %}
Здесь мы наследуем базовый шаблон с помощью тега extends, заменяем блок содержимого базового шаблона тегом h2, который также служит заголовком страницы, и добавляем тег h4 с некоторой информацией о приложении.
Когда сервер разработки запущен, перейдем по следующему URL адресу в своем браузере:
http://127.0.0.1:5000/about
Мы создали базовый шаблон и использовали его на своей индексной странице и на странице сведений, чтобы избежать повторения кода.
3. Связывание страниц
На этом этапе мы свяжем страницы в шаблонах с помощью вспомогательной функции url_for(). Мы добавим две ссылки на панель навигации в свой базовый шаблон, одну для главной страницы и другую для страницы «About».
Сначала откроем базовый шаблон для редактирования и внесите следующие изменения:
{% block title %} {% endblock %} - FlaskApp
nav a {
color: #d64161;
font-size: 3em;
margin-left: 50px;
text-decoration: none;
}
{% block content %} {% endblock %}
Здесь мы используем специальную функцию url_for(), которая возвращает URL адрес функции просмотра, которую мы ему передаем. Первая ссылка ссылается на маршрут функции просмотра hello() (которая является страницей индекса). Вторая ссылка указывает на маршрут функции просмотра about(). Обратите внимание, что мы передаем имя функции просмотра, а не маршрут (/ или /about). Использование функции url_for() для создания URL адресов помогает лучше управлять URL адресами. Если мы жестко запрограммируем URL адреса, наши ссылки сломаются, если мы изменим маршруты. С url_for() мы можем редактировать маршруты и гарантировать, что ссылки будут работать должным образом. Функция url_for() также заботится о других вещах, таких как экранирование специальных символов.
Первая ссылка ссылается на маршрут функции просмотра hello() (которая является страницей индекса). Вторая ссылка указывает на маршрут функции просмотра about(). Обратите внимание, что мы передаем имя функции просмотра, а не маршрут (/ или /about). Использование функции url_for() для создания URL адресов помогает лучше управлять URL адресами. Если мы жестко запрограммируем URL адреса, наши ссылки сломаются, если мы изменим маршруты. С url_for() мы можем редактировать маршруты и гарантировать, что ссылки будут работать должным образом. Функция url_for() также заботится о других вещах, таких как экранирование специальных символов.
Теперь перейдем на главную страницу и попробуем ссылки на панели навигации. Мы увидим, что они работают.
4. Использование условных выражений и циклов
На этом этапе мы будем использовать операторы if в своих шаблонах, чтобы управлять тем, что отображать в зависимости от определенных условий. Мы также будем использовать циклы for для просмотра списков Python и отображения каждого элемента в списке. Мы добавим новую страницу, на которой будут отображаться комментарии в виде списка. Комментарии с четным порядковым номером будут иметь синий фон, а комментарии с нечетным порядковым номером будут отображаться на сером фоне.
Мы добавим новую страницу, на которой будут отображаться комментарии в виде списка. Комментарии с четным порядковым номером будут иметь синий фон, а комментарии с нечетным порядковым номером будут отображаться на сером фоне.
Сначала мы создадим маршрут для страницы комментариев. Откроем файл app2.py для редактирования и добавьте следующий маршрут в конец файла:
# ...
@app.route('/comments/')
def comments():
comments = ['This is the first comment.',
'This is the second comment.',
'This is the third comment.',
'This is the fourth comment.'
]
return render_template('comments.html', comments=comments)
В приведенном выше маршруте у нас есть список Python, называемый комментариями, который содержит четыре элемента. Мы возвращаете файл шаблона с именем comments.html в последней строке, передача переменной с именем comments, содержащей список, в файл шаблона.
Затем создадим и откроем новый файл comments. html в каталоге шаблонов для редактирования и добавим следующий код:
html в каталоге шаблонов для редактирования и добавим следующий код:
{% extends 'base.html' %}
{% block content %}
{% for comment in comments %}
{{ comment }}
{% endfor %}
{% endblock %}
Здесь мы расширяем шаблон base.html и заменяем содержимое блока содержимого. Во-первых, мы используем заголовок h2, который также служит заголовком страницы.
Мы используем цикл Jinja for в строке {% for comment in comments %}, чтобы просмотреть каждый комментарий в списке комментариев (который сохраняется в переменной комментария). Комментарий отображается в теге (p {{comment}} /p) так же, как мы обычно отображаем переменную в Jinja. Мы сигнализируем о завершении цикла for с помощью ключевого слова {% endfor %}. Это отличается от способа построения циклов for в Python, поскольку в шаблонах Jinja нет специального отступа.
Когда сервер разработки запущен, откроем браузер и перейдем на страницу комментариев:
http://127.0.0.1:5000/comments
Мы увидим следующее:
Давайте откроем файл шаблона comments.html и отредактируйте его, чтобы он выглядел следующим образом:
{% extends 'base.html' %}
{% block content %}
{% for comment in comments %}
{% if loop.index %2 == 0 %}
{% set bg_color = '#e6f9ff' %}
{% else %}
{% set bg_color = '#eee' %}
{% endif %}
#{{ loop.index }}
{{ comment }}
{% endfor %}
{% endblock %}
С помощью этого нового редактирования мы добавили оператор if в строку {% if loop.index %2 == 0 %}. Переменная цикла — это специальная переменная Jinja, которая дает нам доступ к информации о текущем цикле. Здесь мы используем loop.index, чтобы получить индекс текущего элемента, который начинается с 1, а не с 0, как в списках Python. Оператор if здесь проверяет, использует ли индекс даже оператор %. Он проверяет остаток от деления номера индекса на 2; если остаток равен 0, это означает, что номер индекса четный, в противном случае номер индекса нечетный. Тег {% set %} используется для объявления переменной с именем bg_color. Если порядковый номер четный, мы устанавливаем его на голубоватый цвет, в противном случае, если номер индекса нечетный, мы устанавливаем переменную bg_color на серый. Затем мы используем переменную bg_color, чтобы установить цвет фона для тега div, содержащего комментарий. Над текстом комментария мы используем loop.index для отображения текущего номера индекса в теге p.
Здесь мы используем loop.index, чтобы получить индекс текущего элемента, который начинается с 1, а не с 0, как в списках Python. Оператор if здесь проверяет, использует ли индекс даже оператор %. Он проверяет остаток от деления номера индекса на 2; если остаток равен 0, это означает, что номер индекса четный, в противном случае номер индекса нечетный. Тег {% set %} используется для объявления переменной с именем bg_color. Если порядковый номер четный, мы устанавливаем его на голубоватый цвет, в противном случае, если номер индекса нечетный, мы устанавливаем переменную bg_color на серый. Затем мы используем переменную bg_color, чтобы установить цвет фона для тега div, содержащего комментарий. Над текстом комментария мы используем loop.index для отображения текущего номера индекса в теге p.
Сохраним и посмотрим результат:
Кроме того, чтобы отобразить все комментарии, кроме второго, мы можем использовать оператор if с условием loop.index != 2, чтобы отфильтровать второй комментарий.
Откроем шаблон комментариев и отредактируем его, чтобы он выглядел следующим образом:
{% extends 'base.html' %}
{% block content %}
{% for comment in comments %}
{% if loop.index != 2 %}
#{{ loop.index }}
{{ comment }}
{% endif %}
{% endfor %}
{% endblock %}
Здесь мы используем {% if loop.index != 2 %}, чтобы отображать только те комментарии, которые не имеют индекса 2, что означает все комментарии, кроме второго. Мы также используем жестко запрограммированное значение для цвета фона вместо помощника loop.cycle(), чтобы упростить задачу, а остальное не изменяется. Мы завершаем оператор if, используя {% endif %}. Обновим страницу комментариев, и мы увидим, что второй комментарий не отображается.
Теперь нам нужно добавить ссылку, которая переводит пользователей на страницу комментариев на панели навигации. Откроем базовый шаблон для редактирования и изменим содержимое тега nav, добавив к нему новую ссылку a:
Откроем базовый шаблон для редактирования и изменим содержимое тега nav, добавив к нему новую ссылку a:
{% block title %} {% endblock %} - FlaskApp
nav a {
color: #d64161;
font-size: 3em;
margin-left: 50px;
text-decoration: none;
}
{% block content %} {% endblock %}
Здесь мы используем помощник url_for() для ссылки на функцию просмотра comments(). Теперь на панели навигации будет новая ссылка, которая ведет на страницу комментариев.
5. Использование фильтров
На этом этапе мы узнаем, как использовать фильтры Jinja в своих шаблонах.
Сначала мы преобразуем комментарии на странице комментариев в верхний регистр. Откроем для редактирования шаблон comments.html и отредактируем его, чтобы он выглядел следующим образом:
{% extends 'base. html' %}
{% block content %}
html' %}
{% block content %}
{% for comment in comments %}
{% if loop.index != 2 %}
#{{ loop.index }}
{{ comment | upper }}
{% endif %}
{% endfor %}
{% endblock %}
Здесь мы расширяем шаблон base.html и заменяем содержимое блока содержимого. Во-первых, мы используем заголовок h2, который также служит заголовком страницы.
Мы используем цикл Jinja for в строке {% for comment in comments %}, чтобы просмотреть каждый комментарий в списке комментариев (который сохраняется в переменной комментария). Комментарий отображается в теге ((p style = font-size: 24px {{comment}} /p)) так же, как мы обычно отображаем переменную в Jinja. Мы сигнализируем о завершении цикла for с помощью ключевого слова {% endfor %}. Это отличается от способа построения циклов for в Python, поскольку в шаблонах Jinja нет специального отступа.
Когда сервер разработки запущен, откроем браузер и перейдем на страницу комментариев:
http://127.0.0.1:5000/comments
Фильтры также могут принимать аргументы в круглых скобках. Чтобы продемонстрировать это, воспользуемся фильтром объединения, чтобы объединить все комментарии в списке комментариев.
Откроем шаблон комментариев и отредактируем его, чтобы он выглядел следующим образом:
{% extends 'base.html' %}
{% block content %}
{% for comment in comments %}
{% if loop.index != 2 %}
#{{ loop.index }}
{{ comment | upper }}
{% endif %}
{% endfor %}
{{ comments | join(" | ") }}
{% endblock %}
Здесь мы добавили теги hr и div, где мы объединяем все комментарии в списке комментариев с помощью фильтра join(). Обновим страницу комментариев, и мы увидим страницу, подобную следующей:
Как видите, список comments отображается с комментариями, разделенными вертикальной чертой, которую мы передали фильтру join().
Другой важный фильтр — это безопасный фильтр, который позволяет отображать доверенный HTML код в браузере. Для его реализации откроем шаблон комментариев и отредактируем его, чтобы он выглядел следующим образом:
{% extends 'base.html' %}
{% block content %}
{% for comment in comments %}
{% if loop.index != 2 %}
#{{ loop.index }}
{{ comment | upper }}
{% endif %}
{% endfor %}
{{ "
" }}
{{ comments | join("
") }}
{% endblock %}
Здесь мы добавили значение h2 COMMENTS/h2 и изменили аргумент соединения на тег hr. Обновим страницу комментариев, и мы увидите страницу, подобную следующей:
Чтобы отобразить HTML теги выше, откроем файл шаблона комментариев и добавим безопасный фильтр:
{% extends 'base. html' %}
{% block content %}
html' %}
{% block content %}
{% for comment in comments %}
{% if loop.index != 2 %}
#{{ loop.index }}
{{ comment | upper }}
{% endif %}
{% endfor %}
{{ "
" | safe }}
{{ comments | join("
") | safe }}
{% endblock %}
Мы можем видеть, что мы также можем объединить фильтры в цепочку, как в строке p{{ comments | join(«hr») | safe }}hr. Каждый фильтр применяется к результату предыдущей фильтрации. Обновим страницу комментариев, и мы увидим, что теги HTML теперь отображаются должным образом:
6 — интеграция Bootstrap
Сейчас мы узнаем, как использовать набор инструментов Bootstrap для стилизации нашего приложения. Добавим панель навигации Bootstrap в базовый шаблон, которая будет отображаться на всех страницах, унаследованных от базового шаблона.
Чтобы использовать Bootstrap, нужно добавить его в базовый шаблон, чтобы мы могли использовать его во всех других шаблонах. Откроем свой шаблон base.html для редактирования и запишем:
{% block title %} {% endblock %} - FlaskApp
{% block content %} {% endblock %}
Большая часть приведенного выше кода — это шаблон Bootstrap, необходимый для его использования. У нас есть несколько метатегов, ссылка на файл CSS Bootstrap в разделе head, а внизу у нас есть ссылка на необязательный JavaScript. Выделенные части кода содержат код Jinja, объясненный в предыдущих шагах.
Обратите внимание, как мы используем определенные теги и классы CSS, чтобы указать Bootstrap, как отображать каждый элемент.
В теге nav выше у нас есть тег a с классом navbar-brand, который определяет ссылку бренда на панели навигации. Внутри тега ul class = «. navbar-nav» у нас есть обычные элементы панели навигации внутри тега a в теге li.
navbar-nav» у нас есть обычные элементы панели навигации внутри тега a в теге li.
Когда сервер разработки запущен, откроем страницу индекса в своем браузере:
http://127.0.0.1:5000/
Мы увидим страницу, похожую на следующую:
Теперь мы знаем, как использовать HTML шаблоны в своем веб-приложении Flask. Мы использовали переменные для передачи данных с сервера в шаблоны, чтобы избежать повторения HTML кода мы использовали наследование шаблонов, встроили такие элементы, как условные выражения if и циклы for, а также ссылки между разными страницами. Мы узнали о фильтрах для изменения текста и отображения надежного HTML, а также интегрировали Bootstrap в свое приложение.
Экспорт файлов HTML-кода | Mailchimp
Hinweis
Die Vorlagenoptionen in diesem Artikel sind nur für den klassischen E-Mail-Builder verfügbar. Weitere Informationen zu den Vorlagen im neuen E-Mail-Builder findest du unter Eine E-Mail mit dem neuen Builder gestalten.
Перемещение на странице «Сохраненные шаблоны» (Gespeicherte Vorlagen) в определенной учетной записи, в которой используются HTML-данные, импортированные из HTML-данных, экспортированные в компьютер. Verwende diese Datei, um den HTML-Code der Vorlage zu bearbeiten, oder lade die Vorlage in einen anderen Mailchimp-Account hoch.
In diesem Artikel erfährst du, wie du eine Vorlage aus deinem Account exportierst.
So exportierst du eine gespeicherte Vorlage:
- Klicke auf Campaigns (Kampagnen) .
Нажмите на Шаблоны электронной почты (E-Mail-Vorlagen) .
Finde die Vorlage, die du exportieren möchtest, indem du die Vorlagenliste durchsuchst oder diesuche verwendest.
- Щелкните в раскрывающемся меню, чтобы открыть меню Schaltfläche Edit (Bearbeiten) und wähle Export as HTML (Als HTML exportieren) .
- Использование функции Drag-and-Drop-Vorlage для экспорта, предварительное предупреждение, возможность передачи данных, dass Drag-and-Drop-Vorlagen beim Import zurück nach Mailchimp keine Drag-and-Drop-Funktion umfassen.
 Нажмите на шаблон экспорта (Vorlage exportieren) , um fortzufahren.
Нажмите на шаблон экспорта (Vorlage exportieren) , um fortzufahren.
Wenn du die Drag-and-Drop-Funktion für eine Vorlage beibehalten möchtest, sieh dir unser Feature zum Teilen von Vorlagen an.
Экспортируйте данные в формате HTML-Datei на компьютере, установленном пользователем. Danach kannst du die Vorlage außerhalb von Mailchimp в нем используется HTML-редактор. Die Exportierte Vorlage kann zur Verwendung in Kampagnen auch in einen anderen Mailchimp-Account importiert werden.
Служба технической поддержки
War dieser Artikel hilfreich?
Я
Нейн
Супер! Kannst du uns ein bisschen mehr zu deinen heutigen Erfahrungen sagen?Das Gesuchte войны leicht цу finden.
Ich konnte problemlos einen Hilfeartikel überfliegen, um die benötigten Informationen zu finden.
Die Hilfeartikel sind einfach zu lesen.
Die Hilfeartikel haben mir geholfen, mein Problem zu lösen.
Mailchimp ist einfach zu verwenden.
Я люблю Mailchimp!
Сонстиги.
Bitte entschuldige, dass wir dir nicht besser helfen konnten. Kannst du uns etwas zu deinen heutigen Erfahrungen sagen?Die Hilfeartikel ergeben keinen Sinn.
Ich wünschte, es gäbe ein Video, в dem die Vorgehensweise gezeigt wird.
Было ли это в Mailchimp machen möchte, funktioniert nicht so, wie es sollte.
Das Gesuchte войны schwer цу finden.
Ich habe gar nicht gefunden, wonach ich gesucht habe.
Ich benötige den Support, um mein Problem (z. B. ein Accountoder Abrechnungsproblem) zu lösen.
Сонстиги.
Wie können wir unsere Веб-сайт weiter verbessern?Бесплатные простые HTML-шаблоны для узнаваемости вашего бренда
Создание онлайн-рынка — своего рода сложная задача. Чтобы разработать интернет-сайт, вам нужно иметь некоторый опыт программирования или даже нанять профессионала, который может сделать это за вас. Кроме того, вы должны получить хостинг, купить домен, а также выполнить множество других действий, чтобы стать профессионалом в том, над чем вы работаете.
Для того, чтобы сделать это более удобным для людей, которые не имеют каких-либо талантов в программировании HTML/CSS, а также ограничены в финансах, доступны бесплатные простые HTML-шаблоны и этот инструмент, который вы можете использовать и спроектировать удобно, чтобы выйти в интернет с вашим интернет-учреждением как можно быстрее.
Вот список бесплатных простых HTML-шаблонов.
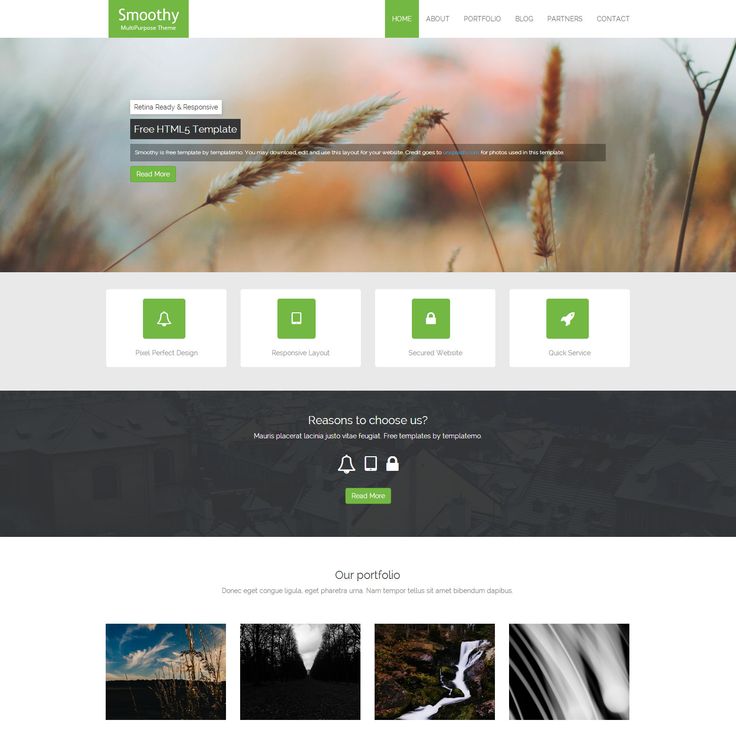
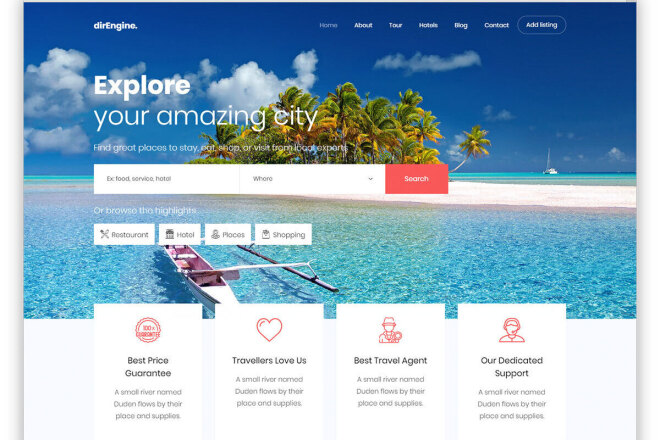
Этот шаблон представляет собой крутую и желанную многоцелевую тему, которая содержит множество разделов веб-страницы, таких как карты, галереи, магазины и другие. Вы можете использовать это для своего маленького интернет-магазина, который, в свою очередь, намерен удивить ваших гостей.
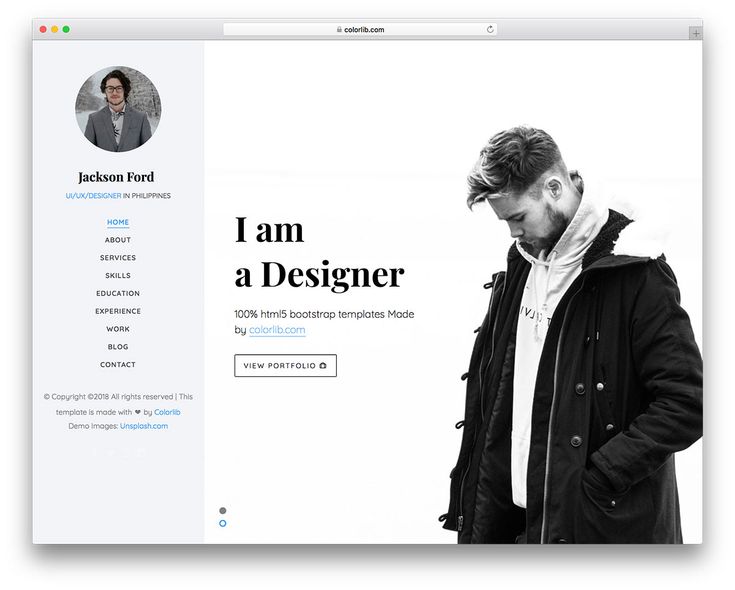
Это привлекательная и душераздирающая тема профиля. В данном случае это шаблон для создания профиля профессионального фотографа или персонального сайта. Воспользуйтесь этим, даже если вы разработчик, художник, композитор и т. д., поскольку он адаптируется и удобен для пользователя.
Этот тип темы сайта является фантастическим вариантом для создания веб-страниц парикмахерской или салона красоты. Вам потребуется не более 5 минут, чтобы применить этот веб-шаблон и конструктор веб-сайтов, который также предлагается. На самом деле, он идеально подходит для любого бизнеса: обновляйте изображения и тексты, указывайте часы работы, контактную информацию и расценки — с этим вы получите свою особенную страницу на сайте.
Этот привлекательный и заслуживающий доверия шаблон курса вальса привлекает внимание каждого зрителя. Все это является результатом соответствующей цветовой схемы и характеристик AMP, таких как быстрая загрузка на телефонах. Добавьте шаблон HTML5 в конструктор сайтов, чтобы легко редактировать его без необходимости кодирования HTML.
Если вы на самом деле владелец ресторана или ресторана, этот шаблон HTML5 определенно станет для вас идеальным продуктом. С его помощью вы можете легко организовать веб-сайт отеля и курорта вместе со всем необходимым: формами планирования, гостиными, тарифами, отзывами, телефонными формами и многим другим.
Он принадлежит к бесплатным простым HTML-шаблонам, которые удовлетворяют желания предпринимателей в сфере гостиничного бизнеса. Любой может легко изменить его благодаря конструктору веб-страниц: перемещайте блоки сайта, изменяйте их параметры и редактируйте их внешний вид прямо в программе. Благодаря этому вы легко достигнете фантастического и красивого вида вашей веб-страницы.
Вы хотите создать привлекательный небольшой интернет-магазин? Тогда проверьте эту тему HTML5 в первую очередь. Нет необходимости программировать при создании веб-сайта с его помощью: просто замените изображения и измените веб-контент, настройте некоторые параметры оплаты, и теперь ваш веб-сайт можно опубликовать.
Этот шаблон предназначен в первую очередь для владельцев бизнеса в сфере строительства или развития. Наслаждайтесь анимацией кнопок, огромными фоновыми изображениями, встроенными онлайн-видео, контактными формами и даже значками социальных сетей, которые вы, безусловно, можете без проблем разместить на своем сайте при работе с этим шаблоном.
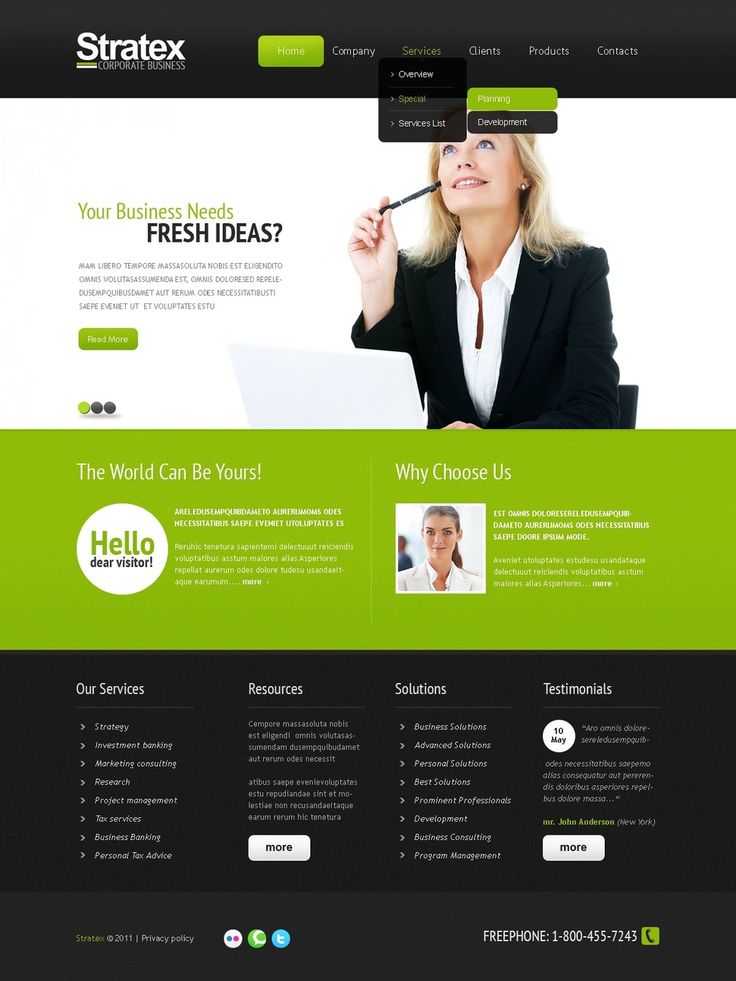
Это эффективный и единственный в своем роде шаблон. Этот шаблон поможет вам создать интернет-существование для вашего бизнеса максимально комфортно. Этот простой и модный шаблон идеально подходит для бизнеса и офисов.
Этот шаблон раскрывает вам метод, как зарекомендовать себя: создайте веб-страницу только для того, чтобы привлечь гораздо больше интереса со стороны сотрудников или клиентов. Шаблон очаровывает исключительными анимациями, отполированными изображениями, фоновой графикой и многим другим.
Шаблон очаровывает исключительными анимациями, отполированными изображениями, фоновой графикой и многим другим.
Выберите эту тему, чтобы создать визуально привлекательную торговую точку для продажи всего, что вы пожелаете. Предложите свои продукты, укажите некоторые цены продажи и детали, добавьте контактную информацию, и все это предусмотрено для вас, чтобы начать работу. Основным преимуществом для вас является экономичность и простота в обращении.
Когда речь идет о продаже одежды или обуви, это один из лучших вариантов для начала интернет-бизнеса. Этот определенный шаблон является иллюстрацией того, как вы могли бы продавать ассортимент спортивных ботинок более продуктивно. Вы, безусловно, можете создать свой сайт, используя этот шаблон HTML5 для любых целей.
Это другое музыкальное оформление, наиболее подходящее для музыкальных мероприятий, живых рок-фестивалей, а также различных подобных мероприятий. В настоящее время есть такие функции, как слайд-шоу, анимация фотографий, песни SoundCloud, карточки сайта блога и многое другое. Люди могут легко редактировать этот шаблон сайта без каких-либо проблем, просто получив и настроив конструктор мобильных сайтов.
Люди могут легко редактировать этот шаблон сайта без каких-либо проблем, просто получив и настроив конструктор мобильных сайтов.
Этот шаблон является решением любой из самых сложных проблем: как сделать красивый интернет-сайт о физической активности. Конечно, дизайн с помощью шаблона и редактора сайта может практически помочь вам создать веб-сайт спортивного клуба или семинара по уходу за здоровьем, подобный этому, за считанные минуты.
Независимо от вашего бизнеса, этот многоцелевой и интуитивно понятный шаблон является чрезвычайно эффективным решением для веб-сайтов любой формы. Это будет соответствовать вашим пожеланиям, в основном при условии, что вы хотите предлагать свои продукты максимально эффективно. Это позволяет вам легко поместить свою контактную информацию в заголовок, ввести несколько свидетельств, включить видеозаписи и галереи и многое другое.
По сравнению с другими бесплатными простыми HTML-шаблонами этот имеет больше возможностей для всех, кто находится в его распоряжении. Как правило, есть карточки отзывов со звездами и фотографиями профиля, карточки блогов, блоки презентаций услуг и многое другое, с чем вы обнаружите, изучив демонстрационную веб-страницу.
Как правило, есть карточки отзывов со звездами и фотографиями профиля, карточки блогов, блоки презентаций услуг и многое другое, с чем вы обнаружите, изучив демонстрационную веб-страницу.
Мы не можем думать об этой теме как о универсальном мягком макете, потому что вы можете создать практически любой онлайн-сайт, управляющий этой темой. Технология Bootstrap делает вещи еще более прочными и простыми в использовании, создавая потрясающие стили, созданные с учетом вашего воображения.
Удивительная и реактивная тема веб-сайта, посвященная верховой езде, которую действительно стоит попробовать. И все же вы можете легко выбрать этот шаблон для любой цели, поскольку он гибкий и удобный для пользователя. Вы можете заменить изображения, написать свой собственный контент, заменить цвета, и таким образом вы быстро создадите уникальную и приятную привлекательность для своей страницы.
Это один из самых профессионально выглядящих и хороших бесплатных простых HTML-шаблонов и прекрасная возможность рассказать о себе всему миру, предполагая, что вы действительно решили создать онлайн-резюме или даже профильную страницу на веб-сайте. . С помощью дизайна WYSIWYG и простоты шаблона никому не потребуется слишком много усилий и времени, чтобы создать что-то исключительное.
. С помощью дизайна WYSIWYG и простоты шаблона никому не потребуется слишком много усилий и времени, чтобы создать что-то исключительное.
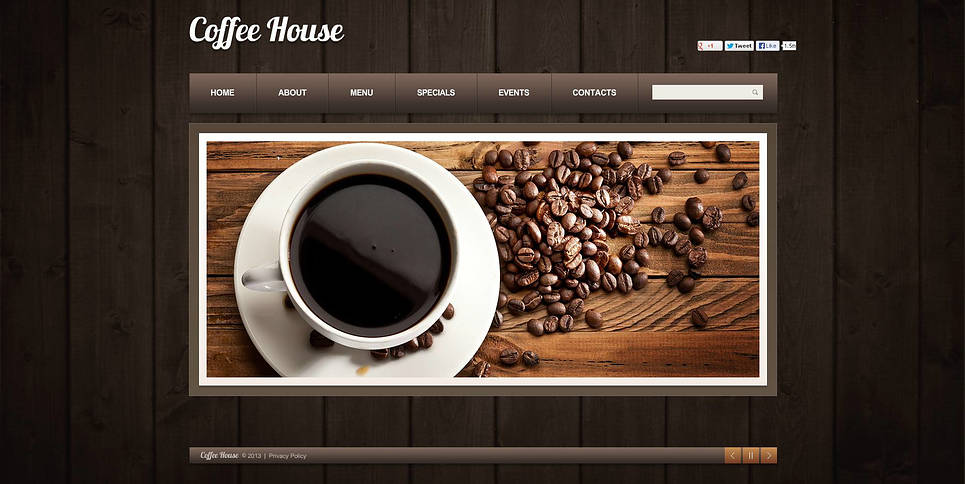
Имея эту тему веб-сайта, вы можете создать красивый и современный сайт кафе. Используйте встроенный конструктор веб-сайтов, который позволяет вам обрабатывать и редактировать свой сайт по своему усмотрению. Более того, этот шаблон веб-сайта полностью адаптивен, поэтому гость вашей веб-страницы, безусловно, получит максимально возможный опыт работы с мобильным телефоном.
Удивительный, модернизированный и функциональный шаблон для игроков. Это подходит, если вы решили создать свой личный веб-сайт популярной музыки, такой как фан-страница, сайт джаз-бэнда, веб-страница исполнителя или другие веб-сайты. Шаблон привлекает внимание музыкальными элементами, например, встроенным плеером SoundCloud.
Этот шаблон сайта определенно идеально подходит для ди-джеев, чтобы эти люди могли представить то, что они обслуживают, какие профессиональные услуги они предоставляют, кто именно является клиентами, как выглядит их студия и многое другое. Итак, работайте с этим шаблоном, чтобы заявить о себе, делая продвижение в Интернете — просто быстро создайте сайт, используя эту тему.
Итак, работайте с этим шаблоном, чтобы заявить о себе, делая продвижение в Интернете — просто быстро создайте сайт, используя эту тему.
Простой, но впечатляющий шаблон для дизайнеров зданий или деловых людей. Используя технологию AMP, эта тема позволяет разрабатывать интернет-сайты, которые быстро загружаются на всех типах устройств. Эта тема — простой способ представить свои проекты, услуги и команду.
Один из самых популярных бесплатных HTML-шаблонов для дизайна интерьера, который очарует ваших потенциальных клиентов. Это очаровывает анимированными градиентными фотообложками, уникальной цветовой схемой, готовой для мобильных устройств графической галереей, цветными анимированными значками социальных сетей и многим другим. Более того, тема целевой страницы не требует от вас каких-либо навыков программирования.
Вот один из HTML-шаблонов целевых веб-страниц салона красоты вместе с конструктором веб-сайтов, который позволяет вам управлять своими веб-страницами так, как вы предпочитаете. Выберите эту тему, если вам нужно создать онлайн-компанию о макияже, стиле, физическом здоровье или многом другом. Продажа товаров и услуг в то же время легко корректируется с использованием этого конкретного шаблона веб-сайта.
Выберите эту тему, если вам нужно создать онлайн-компанию о макияже, стиле, физическом здоровье или многом другом. Продажа товаров и услуг в то же время легко корректируется с использованием этого конкретного шаблона веб-сайта.
Исключительный веб-шаблон для тату-салонов. Выберите это, предполагая, что вы являетесь оператором этого конкретного вида услуг. Имейте в виду, что вы можете быстро изменить дизайн этого HTML-шаблона во что-то действительно уникальное без каких-либо сложностей: настройте спецификации блоков, чтобы изменить их стиль, и просто так заполните веб-шаблон своим содержимым.
Это, несомненно, веб-шаблон премиум-класса, который восхищает градиентами, оттенками и анимацией. Примените эту конкретную тему, чтобы выделиться среди других и привлечь еще больше клиентов для вашего бизнеса с минимальными затратами. Благодаря этой конкретной веб-теме целевой страницы вы можете создать свою веб-компанию и установить свой интернет-рейтинг за считанные минуты.
Этот шаблон содержит невероятные иллюстрации и текстовые карты, инновационные карты блогов, многоцветные этикетки и многое другое, что действительно понравится посетителям вашего сайта. Этот специальный веб-шаблон целевой страницы, несомненно, удовлетворит операторов курортов и туристических агентств, поскольку это, безусловно, наиболее практичное решение для создания внешнего вида в Интернете.
Достойная и инновационная тема с темными наложениями, изображениями, фоновыми изображениями и другими элементами, чтобы показать всю информацию, которую ваши клиенты или другие посетители веб-сайта хотели бы узнать о вас. Шаблон очень прост в установке и позволяет очень быстро создать и запустить собственный адаптивный веб-сайт.
Если вы посмотрите на этот HTML-шаблон здесь, вы никогда не подумаете, что он был создан без кодирования. Он основан на системе Bootstrap 4, поддерживаемой и управляемой известным компоновщиком веб-страниц, поэтому создать такой веб-сайт совсем несложно, не имея навыков программирования.
Это оптимальный шаблон для объявления такого события, как джазовый праздник или даже представление мелодий в реальном времени. Благодаря совместимости с AMP это позволяет вам фантастически представить свой сайт на любом телефоне. Вы можете продавать билеты на концерты, проводить веб-встречи и многое другое, работая с этой темой сайта.
Предположим, что вы спортсмен, вам понравится этот шаблон по сравнению со всеми бесплатными простыми HTML-шаблонами. Здесь вы найдете расписания уроков, таблицы цен, слайдеры обзоров, блоки нашей команды, карты Google, а также контактные формы. Вы можете просто изменить цвета, изображения, шрифты и кнопки, если хотите добиться невероятного ощущения и внешнего вида.
Загрузите этот макет, чтобы создать исключительный веб-сайт, посвященный видам питания и фитнесу. Что именно отличается от этой HTML-темы, так это уникальные функции и блоки, которые представляют: круги прогресса вместе с фоновыми изображениями, системы членства, блоки изображений, формы и другие.