HTML — Фоны — CoderLessons.com
По умолчанию фон вашей веб-страницы имеет белый цвет. Вам может это не нравиться, но не стоит беспокоиться. HTML предоставляет вам следующие два хороших способа украсить фон вашей веб-страницы.
- HTML фон с цветами
- HTML фон с изображениями
Теперь давайте рассмотрим оба подхода по очереди на соответствующих примерах.
HTML фон с цветами
Атрибут bgcolor используется для управления фоном элемента HTML, в частности, фоном тела страницы и таблицы.
Примечание . Атрибут bgcolor устарел в HTML5. Не используйте этот атрибут.
Примечание . Атрибут bgcolor устарел в HTML5. Не используйте этот атрибут.
Ниже приведен синтаксис использования атрибута bgcolor с любым тегом HTML.
<tagname bgcolor = "color_value"...>
Это color_value может быть дано в любом из следующих форматов —
<!-- Format 1 - Use color name --> <table bgcolor = "lime" > <!-- Format 2 - Use hex value --> <table bgcolor = "#f1f1f1" > <!-- Format 3 - Use color value in RGB terms --> <table bgcolor = "rgb(0,0,120)" >
пример
Вот примеры для установки фона тега HTML —
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>HTML Background Colors</title>
</head>
<body>
<!-- Format 1 - Use color name -->
<table bgcolor = "yellow" width = "100%">
<tr>
<td>
This background is yellow
</td>
</tr>
</table>
<!-- Format 2 - Use hex value -->
<table bgcolor = "#6666FF" width = "100%">
<tr>
<td>
This background is sky blue
</td>
</tr>
</table>
<!-- Format 3 - Use color value in RGB terms -->
<table bgcolor = "rgb(255,0,255)" width = "100%">
<tr>
<td>
This background is green
</td>
</tr>
</table>
</body>
</html>Это даст следующий результат —
HTML фон с изображениями
Атрибут background также можно использовать для управления фоном HTML-элемента, в частности, тела страницы и фона таблицы.
Примечание . Атрибут фона в HTML5 устарел. Не используйте этот атрибут.
Примечание . Атрибут фона в HTML5 устарел. Не используйте этот атрибут.
Ниже приведен синтаксис использования атрибута фона с любым тегом HTML.
Примечание . Атрибут фона устарел, поэтому рекомендуется использовать таблицу стилей для настройки фона.
Примечание . Атрибут фона устарел, поэтому рекомендуется использовать таблицу стилей для настройки фона.
<tagname background = "Image URL"...>
Наиболее часто используемые форматы изображений — изображения JPEG, GIF и PNG.
пример
Вот примеры, чтобы установить фоновые изображения таблицы.
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>HTML Background Images</title>
</head>
<body>
<!-- Set table background -->
<table background = "/images/html. gif" width = "100%" height = "100">
<tr><td>
This background is filled up with HTML image.
</td></tr>
</table>
</body>
</html>
gif" width = "100%" height = "100">
<tr><td>
This background is filled up with HTML image.
</td></tr>
</table>
</body>
</html>
Это даст следующий результат —
Узорные и прозрачные фоны
Возможно, вы видели много узоров или прозрачных фонов на разных сайтах. Этого просто можно добиться, используя узорчатое изображение или прозрачное изображение на заднем плане.
Предполагается, что при создании шаблонов или прозрачных изображений GIF или PNG используйте наименьшие возможные размеры, даже такие как 1×1, чтобы избежать медленной загрузки.
пример
Вот примеры, чтобы установить фоновый узор таблицы —
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>HTML Background Images</title>
</head>
<body>
<!-- Set a table background using pattern -->
<table background = "/images/pattern1.
gif" width = "100%" height = "100">
<tr>
<td>
This background is filled up with a pattern image.
</td>
</tr>
</table>
<!-- Another example on table background using pattern -->
<table background = "/images/pattern2.gif" width = "100%" height = "100">
<tr>
<td>
This background is filled up with a pattern image.
</td>
</tr>
</table>
</body>
</html>
Это даст следующий результат —
Как установить цвет страницы HTML
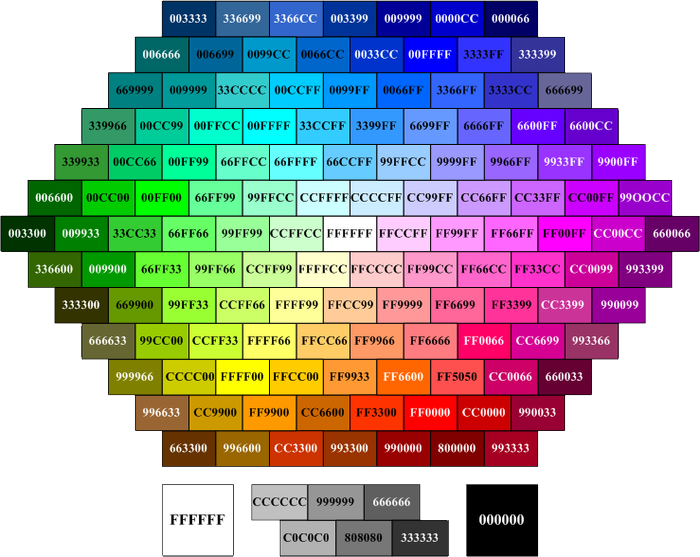
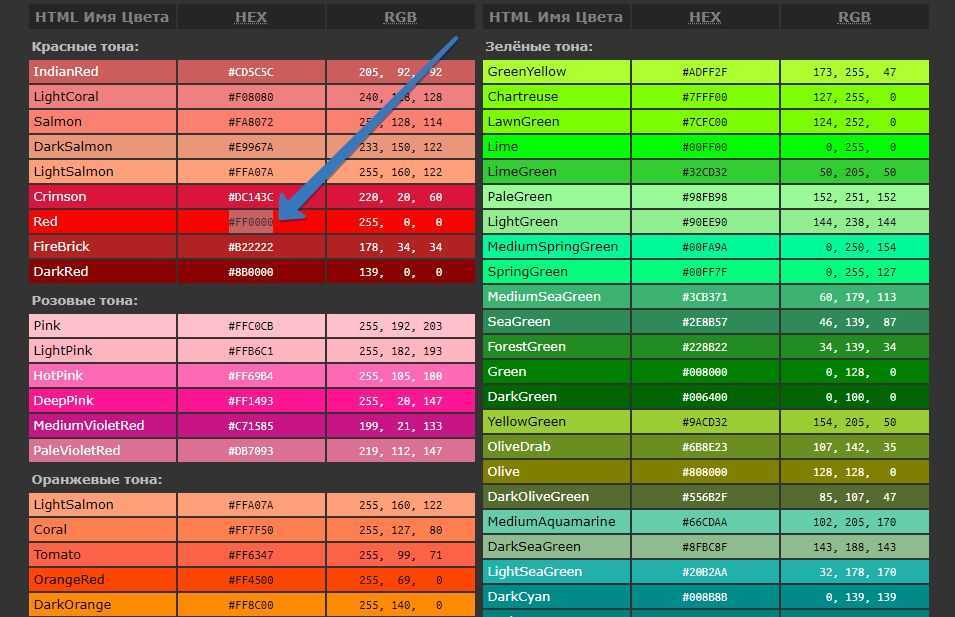
Для того, чтобы изменить цветовой фон страницы применяется тег bgcolor=»#цвет». Вместо слова цвет вставляются цвета HTML модели RGB, из 3 основных цветов — красный, зеленый, синий. Каждый цвет состоит из 2 знаков от 0 до 9или букв от A до F.
Пример записи черного цвета — «#000000»,
белого — «#FFFFFF»,
красного — «#FF0000»,
зеленого — «#33CC00»,
желтого — «#FFFF00».
Что бы установить цвет фона всей страницы пишем :
<tr bgcolor=»#0000FF»> или <td bgcolor=»#58F786″>.
Можно сделать фоном картинку или фото <body background=»?»> Чтобы изменить цвет текста на всей странице применяется параметр — text. Его надо вставить в тег<body text=»#FF0000″>. Если вам надо изменить цвет определенного участка текста надо применить тег <font> </font>. Запись этого будет такая<font color=»#FF0000″> текст </font>.
Если вы хотите изменить цвет гиперссылок, то этот параметр записывается так:
Имя | Значение | Цвет |
| aliceblue | #F0F8FF | |
| antiquewhite | #FAEBD7 | |
| aquamarine | #7FFFD4 | |
| azure | #F0FFFF | |
| beige | #F5F5DC | |
| bisque | #FFE4C4 | |
| black | #000000 | |
| blanchedalmond | #FFEBCD | |
| blue | #0000FF | |
| blueviolet | #8A2BE2 | |
| brown | #A52A2A | |
| burlywood | #DEB887 | |
| cadetblue | #5F9EA0 | |
| chartreuse | #7FFF00 | |
| chocolate | #D2691E | |
| coral | #FF7F50 | |
| cornflowerblue | #6495ED | |
| cornsilk | #FFF8DC | |
| crimson | #DC143C | |
| cyan | #00FFFF | |
| darkblue | #00008B | |
| darkcyan | #008B8B | |
| darkgoldenrod | #B8860B | |
| darkgray | #A9A9A9 | |
| darkgreen | #006400 | |
| darkkhaki | #BDB76B | |
| darkmagenta | #8B008B | |
| darkolivegreen | #556B2F | |
| darkorange | #FF8C00 | |
| darkorchid | #9932CC | |
| darkred | #8B0000 | |
| darksalmon | #E9967A | |
| darkseagreen | #8FBC8F | |
| darkslateblue | #483D8B | |
| darkslategray | #2F4F4F | |
| darkturquoise | #00CED1 | |
| darkviolet | #9400D3 | |
| deeppink | #FF1493 | |
| deepskyblue | #00BFFF | |
| dimgray | #696969 | |
| dodgerblue | #1E90FF | |
| firebrick | #B22222 | |
| floralwhite | #FFFAF0 | |
| forestgreen | #228B22 | |
| fuchsia | #FF00FF | |
| gainsboro | #DCDCDC | |
| ghostwhite | #F8F8FF | |
| gold | #FFD700 | |
| goldenrod | #DAA520 | |
| gray | #808080 | |
| green | #008000 | |
| greenyellow | #ADFF2F | |
| honeydew | #F0FFF0 | |
| hotpink | #FF69B4 | |
| indianred | #CD5C5C | |
| indigo | #4B0082 | |
| ivory | #FFFFF0 | |
| khaki | #F0E68C | |
| lavender | #E6E6FA | |
| lavenderblush | #FFF0F5 | |
| lawngreen | #7CFC00 | |
| lemonchiffon | #FFFACD | |
| lightblue | #ADD8E6 | |
| lightcoral | #F08080 | |
| lightcyan | #E0FFFF | |
| lightgoldenrodyellow | #FAFAD2 | |
| lightgreen | #90EE90 | |
| lightgrey | #D3D3D3 | |
| lightpink | #FFB6C1 | |
| lightsalmon | #FFA07A | |
| lightseagreen | #20B2AA | |
| lightskyblue | #87CEFA | |
| lightslategray | #778899 | |
| lightsteelblue | #B0C4DE | |
| lightyellow | #FFFFE0 | |
| lime | #00FF00 | |
| limegreen | #32CD32 | |
| linen | #FAF0E6 | |
| magenta | #FF00FF | |
| maroon | #800000 | |
| mediumaquamarine | #66CDAA | |
| mediumblue | #0000CD | |
| mediumorchid | #BA55D3 | |
| mediumpurple | #9370DB | |
| mediumseagreen | #3CB371 | |
| mediumslateblue | #7B68EE | |
| mediumspringgreen | #00FA9A | |
| mediumturquoise | #48D1CC | |
| mediumvioletred | #C71585 | |
| midnightblue | #191970 | |
| mintcream | #F5FFFA | |
| mistyrose | #FFE4E1 | |
| moccasin | #FFE4B5 | |
| navajowhite | #FFDEAD | |
| navy | #000080 | |
| oldlace | #FDF5E6 | |
| olive | #808000 | |
| olivedrab | #6B8E23 | |
| orange | #FFA500 | |
| orangered | #FF4500 | |
| orchid | #DA70D6 | |
| palegoldenrod | #EEE8AA | |
| palegreen | #98FB98 | |
| paleturquoise | #AFEEEE | |
| palevioletred | #DB7093 | |
| papayawhip | #FFEFD5 | |
| peachpuff | #FFDAB9 | |
| peru | #CD853F | |
| pink | #FFC0CB | |
| plum | #DDA0DD | |
| powderblue | #B0E0E6 | |
| purple | #800080 | |
| red | #FF0000 | |
| rosybrown | #BC8F8F | |
| royalblue | #4169E1 | |
| saddlebrown | #8B4513 | |
| salmon | #FA8072 | |
| sandybrown | #F4A460 | |
| seagreen | #2E8B57 | |
| seashell | #FFF5EE | |
| sienna | #A0522D | |
| silver | #C0C0C0 | |
| skyblue | #87CEEB | |
| slateblue | #6A5ACD | |
| slategray | #708090 | |
| snow | #FFFAFA | |
| springgreen | #00FF7F | |
| steelblue | #4682B4 | |
| tan | #D2B48C | |
| teal | #008080 | |
| thistle | #D8BFD8 | |
| tomato | #FF6347 | |
| turquoise | #40E0D0 | |
| violet | #EE82EE | |
| wheat | #F5DEB3 | |
| white | #FFFFFF | |
| whitesmoke | #F5F5F5 | |
| yellow | #FFFF00 | |
| yellowgreen | #9ACD32 |
Как добавить фон SVG в HTML
Автор Matt Visiwig, 20 октября 2021 г.
Есть два способа добавить фон SVG в HTML: CSS и встроенный SVG. Оба требуют базовых знаний HTML и CSS.
Добавление фонового изображения с помощью CSS намного проще, поскольку изображение обрабатывается как фон, и поэтому вы можете размещать текст и другое содержимое поверх изображения. Если вместо этого вы используете встроенные SVG для своего фона, вам потребуется абсолютное или фиксированное позиционирование, чтобы добавить контент над этим фоновым слоем.
В этой статье мы рассмотрим последний и более сложный метод. Если вы хотите изучить метод CSS, я уже рассказывал, как добавлять фоны SVG с помощью CSS в своем блоге.
Зачем добавлять встроенный SVG в качестве фонового изображения в HTML
Основное преимущество встроенного фона SVG заключается в том, что вы можете динамически изменять и анимировать свойства фона. Ваша возможность изменять свойства ограничена методом CSS: background-image .
Другая причина может заключаться в том, что вы планируете использовать повторяющиеся элементы для уменьшения размера файла. Если вы создаете сложную форму, вы можете присвоить ей идентификатор, а затем сослаться на нее с помощью 9.0013
Если вы создаете сложную форму, вы можете присвоить ей идентификатор, а затем сослаться на нее с помощью 9.0013
Если вы не планируете манипулировать встроенным SVG в качестве фона или повторно использовать фоновые элементы, это будет причиной НЕ встраивать SVG в качестве фона, а вместо этого использовать метод CSS: background-image .
Первое, что нам нужно, это код SVG. Если у вас есть файл SVG, вы можете открыть его в редакторе кода или простом текстовом редакторе, чтобы получить код SVG в буфер обмена. В этом примере я собираюсь на SVGBackgrounds.com, чтобы получить этот бесплатный фон под названием «Жидкий сыр», нажать кнопку экспорта, затем выбрать параметр «Встроенный SVG», чтобы скопировать код SVG в мой буфер обмена. Я вставлю его в свой редактор и вырежу половину контуров (форм), чтобы упростить демонстрацию. Вот код, с которого я начинаю.
Вот код, с которого я начинаю.
Сначала давайте добавим его на страницу, чтобы вы могли разместить текст поверх него.
Мы поместим как текстовый, так и фоновый слои в родительский слой с позицией : относительная , что позволит текстовому слою иметь позицию : абсолютная для отображения над фоном. Хотя фон не имеет специальных свойств CSS, он определяет размеры контейнера, но родительская оболочка контролирует текущую ширину.
<стиль>
.wrap-слой{
положение: родственник;
}
.текстовый слой{
положение: абсолютное;
ширина: 100%;
высота: авто;
сверху: 0;
слева: 0;
/* некритичные стили опущены */
}
<дел>
<дел>
НАВЕДИТЕ НАД ФОНОМ


 В приведенном ниже примере он должен анимироваться в течение целой секунды. Это правило нацелено на все элементы в SVG.
В приведенном ниже примере он должен анимироваться в течение целой секунды. Это правило нацелено на все элементы в SVG.