Убрать подчеркивание у ссылок — «Ссылки» » Самоучитель CSS
Меню
Наши новости
Учебник CSS
Невозможно отучить людей изучать самые ненужные предметы.
Введение в CSS
Преимущества стилей
Добавления стилей
Типы носителей
Базовый синтаксис
Значения стилевых свойств
Селекторы тегов
Классы
CSS3
Надо знать обо всем понемножку, но все о немногом.
Идентификаторы
Контекстные селекторы
Соседние селекторы
Дочерние селекторы
Селекторы атрибутов
Универсальный селектор
Псевдоклассы
Псевдоэлементы
Кто умеет, тот делает. Кто не умеет, тот учит. Кто не умеет учить — становится деканом. (Т. Мартин)
Группирование
Наследование
Каскадирование
Валидация
Идентификаторы и классы
Написание эффективного кода
Самоучитель CSS
Вёрстка
Изображения
Текст
Цвет
Линии и рамки
Углы
Списки
Ссылки
Дизайны сайтов
Формы
Таблицы
CSS3
HTML5
Новости
Блог для вебмастеров
Новости мира Интернет
Ремонт и советы
Все новости
Справочник CSS
Справочник от А до Я
HTML, CSS, JavaScript
Афоризмы
Афоризмы о учёбе
Статьи об афоризмах
Все Афоризмы
Видео уроки
Разместить статью у нас на сайте.
Популярные статьи
Наш опрос
| Помогли мы вам |
Наши новости
РЕКЛАМА
27-03-2016, 09:45
Убрать подчеркивание у ссылок — «Ссылки»
| Internet Explorer | Chrome | Opera | Safari | Firefox | iOS | |
| 4.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Убрать подчёркивание у текстовых ссылок.
Решение
Используйте свойство text-decoration со значением none для селектора A.
Описание
По умолчанию ссылки всегда подчёркиваются, чтобы легко можно было отличить ссылку
от рядового текста. Но в некоторых случаях подчеркивание допустимо убрать, когда
очевидна разница между ссылкой и текстом.
Чтобы ссылки не подчер кивались, для селектора A следует добавить свойство text-decoration со значением none, как показано в примере 1.
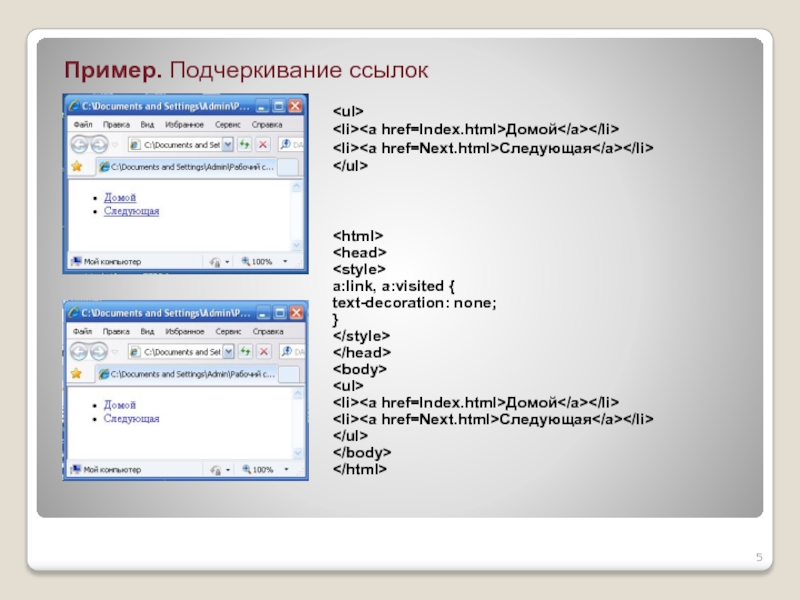
Пример 1. Ссылка без подчеркивания
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Ссылки без подчеркивания</title>
<style>
a {
text-decoration: none; /* Отменяем подчеркивание у ссылки */
}
</style>
</head>
<body>
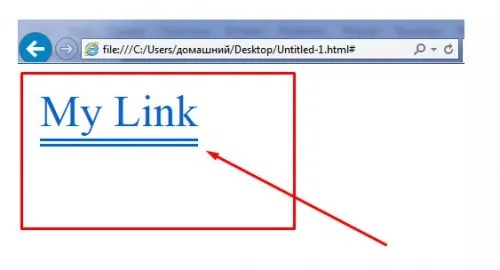
<p><a href="link.html">Ссылка без подчеркивания</a></p>
</body>
</html>Результат данного примера показан ни рис. 1.
Рис. 1. Ссылка, у которой отсутствует подчёркивание
Уважаемый посетитель, Вы зашли на сайт как незарегистрированный пользователь. Мы рекомендуем Вам зарегистрироваться либо войти на сайт под своим именем.
Еще новости по теме:
Другие новости по теме:
Комментарии для сайта CackleФорматирование символов в InDesign
- Руководство пользователя InDesign
- Основы работы с InDesign
- Введение в InDesign
- Новые возможности InDesign
- Системные требования
- Общие вопросы
- Использование библиотек Creative Cloud
- Новые возможности InDesign
- Рабочая среда
- Основные сведения о рабочей среде
- Панель инструментов
- Установка параметров
- Рабочая среда «Сенсорное управление»
- Комбинации клавиш по умолчанию
- Восстановление документа и отмена
- Основные сведения о рабочей среде
- Введение в InDesign
- Создание документов и макетов
- Документы и страницы
- Создание документов
- Работа со страницами-шаблонами
- Работа с несколькими документами
- Задайте размер страницы, поля или области выпуска
- Работа с файлами и шаблонами
- Создание файлов книг
- Добавление основной нумерации страниц
- Нумерация страниц, глав и разделов
- Преобразование документов QuarkXPress и PageMaker
- Совместное использование содержимого
- Сохранение документов
- Сетки
- Сетки
- Форматирование сеток
- Средства создания макетов
- Линейки
- Документы и страницы
- Добавить содержимое
- Текст
- Добавление текста к фреймам
- Связывание текстовых блоков
- Возможности для арабского языка и иврита в InDesign
- Создание текста по контуру
- Маркеры и нумерация
- Глифы и специальные символы
- Компоновка текста
- Текстовые переменные
- Создание QR-кодов
- Редактирование текста
- Выравнивание текста
- Обтекание текста вокруг объектов
- Привязанные объекты
- Связанное содержимое
- Форматирование абзацев
- Форматирование символов
- Найти/заменить
- Проверка орфографии и языковые словари
- Типографика
- Использование шрифтов в InDesign
- Кернинг и трекинг
- Форматирование текста
- Форматирование текста
- Работа с пакетами стилей
- Табуляторы и отступы
- Рецензирование текста
- Отслеживание и просмотр изменений
- Добавление редакционных примечаний в InDesign
- Импорт комментариев файла PDF
- Добавление ссылок
- Создание оглавления
- Сноски
- Создание указателя
- Концевые сноски
- Подписи
- Стили
- Стили абзацев и символов
- Сопоставление, экспорт и организация стилей
- Стили объектов
- Буквицы и вложенные стили
- Работа со стилями
- Интерлиньяж
- Таблицы
- Форматирование таблиц
- Создание таблиц
- Стили таблиц и ячеек
- Выделение и редактирование таблиц
- Обводка и заливка таблиц
- Интерактивные функции
- Гиперссылки
- Динамические документы PDF
- Закладки
- Кнопки
- Формы
- Анимация
- Перекрестные ссылки
- Структурирование документов PDF
- Переходы страниц
- Аудио и видео
- Графические объекты
- Знакомство с контурами и фигурами
- Рисование с помощью инструмента «Карандаш»
- Рисование с помощью инструмента «Перо»
- Применение параметров линии (штриха)
- Составные контуры и фигуры
- Редактирование контуров
- Обтравочные контуры
- Изменение параметров угла
- Выравнивание и распределение объектов
- Связанные и встроенные графические объекты
- Интеграция ресурсов AEM
- Цвет и прозрачность
- Применение цвета
- Использование цветов из импортированной графики
- Работа с цветовыми образцами
- Смешение красок
- Оттенки
- Знакомство с плашечными и триадными цветами
- Наложение цветов
- Градиенты
- Сведение прозрачного графического объекта
- Добавление эффектов прозрачности
- Текст
- Общий доступ
- Работа с облачными документами InDesign
- Облачные документы в InDesign | Часто задаваемые вопросы
- Общий доступ и совместная работа
- Отправка на редактирование
- Проверка опубликованного документа InDesign
- Управление отзывами
- Публикация
- Размещение, экспорт и публикация
- Публикация в Интернете
- Копирование и вставка графических объектов
- Экспорт содержимого в формат EPUB
- Параметры Adobe PDF
- Экспорт содержимого в формат HTML
- Экспорт в формат Adobe PDF
- Экспорт в формат JPEG
- Экспорт в HTML
- Обзор DPS и AEM Mobile
- Поддерживаемые форматы файлов
- Печать
- Печать брошюр
- Метки и выпуск за обрез
- Печать документов
- Краски, цветоделенные формы и линиатура растра
- Наложение
- Создание PostScript и EPS-файлов
- Предпечатная проверка файлов перед отправкой
- Печать миниатюр или документов большого формата
- Подготовка файлов PDF для поставщиков услуг
- Подготовка к печати цветоделенных форм
- Размещение, экспорт и публикация
- Расширение InDesign
- Автоматизация
- Объединение данных
- Плагины
- Расширение Capture в InDesign
- Разработка сценариев
- Автоматизация
- Устранение неполадок
- Исправленные ошибки
- Аварийное завершение работы при запуске
- Ошибка папки настроек: только для чтения
- Поиск и устранение проблем с файлами
- Невозможно экспортировать в PDF
- Восстановление документов InDesign
Применение смещения базовой линии
Для смещения выделенного символа вверх или вниз относительно базовой линии окружающего текста применяется параметр «Смещение базовой линии». Этот параметр особенно удобно использовать в тех случаях, когда нужно вручную задать дробные значения, а также при позиционировании графики в строке.
Этот параметр особенно удобно использовать в тех случаях, когда нужно вручную задать дробные значения, а также при позиционировании графики в строке.
Выделите текст.
В палитре «Символ» или в панели «Управление» введите числовое значение для параметра «Смещение базовой линии» . Положительные значения смещают базовую линию символа выше, а отрицательные — ниже базовой линии остальной части строки.
Примечание.
Чтобы увеличить или уменьшить это значение, щелкните поле «Смещение базовой линии», затем установите нужное значение с помощью клавиш «Стрелка вверх» и «Стрелка вниз». Если при этом удерживать клавишу «Shift», то значение будет изменяться с большим шагом.
Другой шаг изменения значения для смещения базовой линии по умолчанию задается с помощью параметра «Смещение базовой линии» в разделе «Единицы измерения» диалогового окна «Установки».
Создание надстрочного и подстрочного индексов символов в шрифтах, отличных от OpenType
Выделите текст.
Выберите в меню палитры «Символ» или панели «Управление» пункт «Надстрочный индекс» или «Подстрочный индекс».
При выборе параметра «Надстрочный индекс» или «Подстрочный индекс» к выделенному тексту применяются заранее определенные значения смещения базовой линии и кегля шрифта.
Значения исчисляются в процентах от текущего кегля и интерлиньяжа и основаны на параметрах, заданных в диалоговом окне «Установки текста». Когда выделяется текст, эти значения не отображаются в полях «Смещение базовой линии» и «Размер» палитры «Символ».
Примечание.
Размер и положение по умолчанию для надстрочных и подстрочных индексов можно изменить в разделе установок «Дополнительные параметры текста».
Применение подчеркивания или перечеркивания
Толщина линии подчеркивания и перечеркивания по умолчанию зависит от кегля шрифта.
Джефф Уитчел (Jeff Witchel) представляет видеоруководство по использованию подчеркнутого шрифта: Настройка подчеркивания в InDesign.
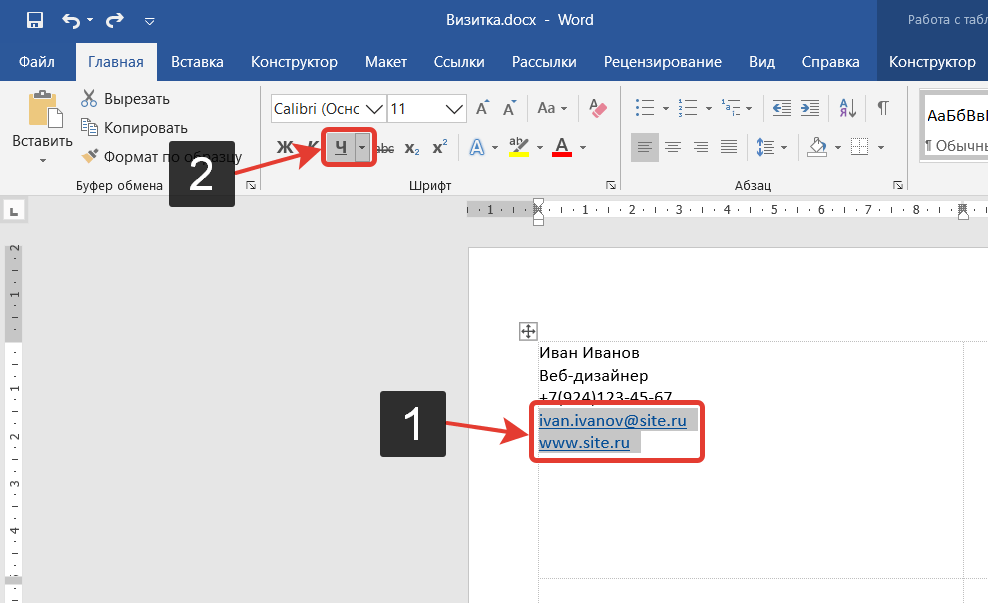
Применение подчеркивания или перечеркивания
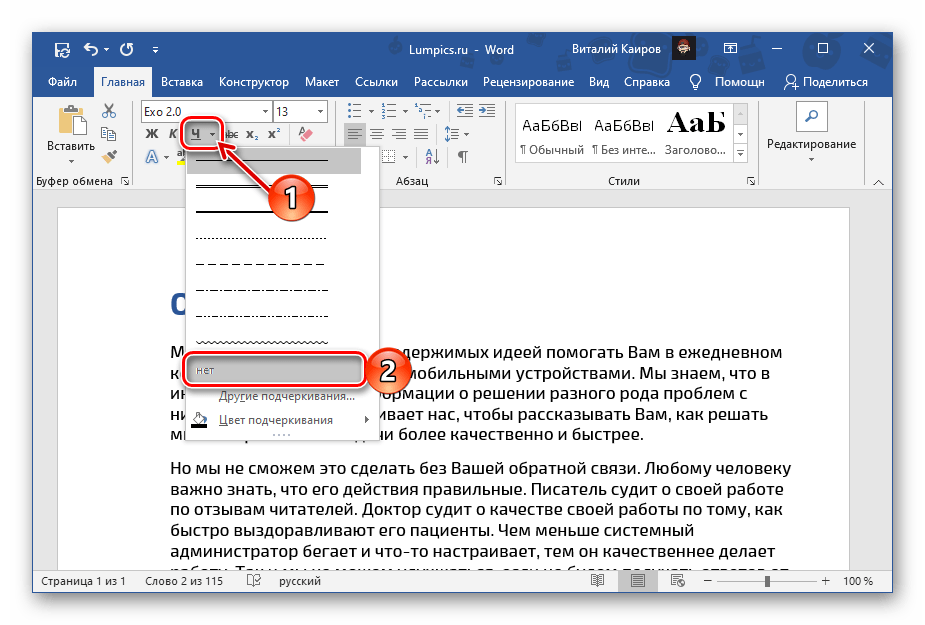
Выделите текст.
Выберите параметр «Подчеркивание» или «Перечеркивание» в меню палитры «Символ» или панели «Управление».
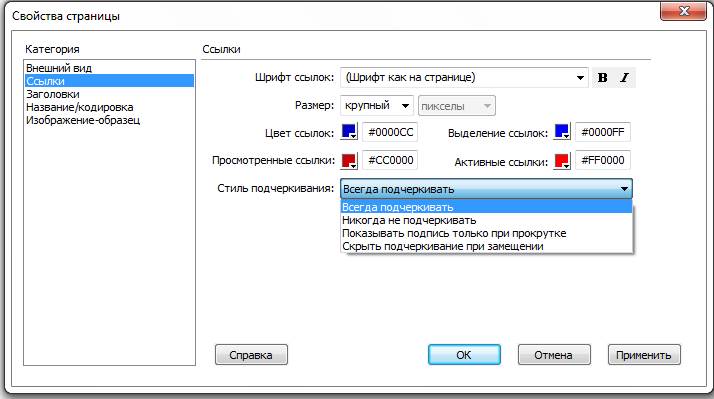
Изменение параметров подчеркивания или перечеркивания
Возможность настройки подчеркивания особенно удобна в том случае, когда нужно добиться равномерного подчеркивания для символов разного размера, а также при создании специальных эффектов, например при выделении фона.
Вид текста до и после настройки подчеркиванияВыберите пункт «Параметры подчеркивания» или «Параметры перечеркивания» в меню палитры «Символ» или панели «Управление».
Выполните одно из следующих действий и нажмите кнопку «ОК»:
Чтобы задать для текущего текста подчеркивание или перечеркивание, выберите «Подчеркивание включено» или «Перечеркивание включено».

Выберите в параметре «Толщина» значение толщины подчеркивания или перечеркивания или введите нужное значение.
В меню «Текст» выберите один из параметров подчеркивания или перечеркивания.
Задайте для параметра «Смещение» позицию линии по вертикали. Смещение отсчитывается от базовой линии. При отрицательном значении линия подчеркивания смещается выше базовой линии, а линия перечеркивания — ниже.
Выберите параметр «Наложение обводки», если обводка не должна маскировать нижележащую типографскую краску на печатной машине.
Выберите цвет и оттенок. Если задан тип линии, отличный от сплошной, то выберите цвет или оттенок пробела, чтобы изменить отображение области между штрихами, точками или линиями.
Выберите параметр «Наложение обводки» или «Наложение пробелов», если подчеркивание или перечеркивание следует печатать поверх другого цвета и нужно избежать ошибок, которые могут произойти в результате неприводки.

Примечание.
Изменить параметры подчеркивания или перечеркивания в стиле абзаца или символа можно в разделах «Параметры подчеркивания» и «Параметры перечеркивания» диалогового окна, которое отображается при создании или редактировании стиля.
Применение лигатур к парам символов
InDesign обеспечивает автоматическую вставку лигатур — типографских знаков, заменяющих определенные пары символов (например, «fi» и «fl»), если они доступны для данного шрифта. Символы, которые InDesign использует, если выбран параметр «Лигатура», отображаются и печатаются как лигатуры, однако при этом они полностью доступны для редактирования и не приводят к ложным ошибкам при проверке орфографии.
Отдельные символы (сверху) и комбинации лигатур (снизу)Если при использовании шрифта OpenType в меню палитры «Символ», меню панели «Управление» или в контекстном меню выбран параметр «Лигатуры», то InDesign формирует все стандартные лигатуры, заданные разработчиком шрифта. Однако некоторые шрифты содержат большее число декоративных, дополнительных лигатур, которые создаются, если выбран параметр «Дополнительные лигатуры».
Однако некоторые шрифты содержат большее число декоративных, дополнительных лигатур, которые создаются, если выбран параметр «Дополнительные лигатуры».
Выделите текст.
Выберите «Лигатуры» во всплывающем меню. Можно также выбрать пункт «Лигатуры» в меню палитры «Символ» или панели «Управление».
Изменение цвета, градиента или обводки текста
Можно применить цвета, градиенты и обводку к символам, а затем продолжить редактирование текста. Используйте палитру «Образцы» и палитру «Обводка» для применения цветов, градиентов и обводки к тексту либо измените параметры цвета символов при создании или редактировании стиля.
ОбразцыA. Воздействие образцов на заливку и обводку B. Воздействие образцов на контейнер и текст C. Оттенок в процентах
Выполните одно из следующих действий:
Прежде чем изменить цвета текста внутри фрейма, при помощи инструмента «Текст» выделите его.

Чтобы применить изменение цвета ко всему фрейму, при помощи инструмента «Выделение» выделите фрейм. Если цвет применяется к тексту, а не к контейнеру, обязательно щелкните значок «Форматирование изменяет текст» в палитре «Инструменты» или «Образцы».
В палитре «Инструменты» или «Образцы» выберите, к чему следует применить цвет: к заливке или обводке. Если выбрано значение «Обводка», цвет будет применен только к контурам символов.
Выполните одно из следующих действий:
В палитре «Образцы» щелкните образец цвета или градиента.
В палитре «Обводка» укажите толщину или другой параметр линии (см. раздел Параметры палитры «Обводка»).
Градиент к тексту можно также применить, перетащив курсор мыши по выделенному тексту, когда выбран инструмент «Образец градиента» или «Градиент: Растушевка» .
Примечание.
Чтобы инвертировать текст, можно выбрать для заливки текста белый цвет (или «[Бумага]»), а для цвета заливки фрейма — темный. Того же эффекта можно добиться, создав позади текста линию абзаца, однако если она будет черной, цвет текста придется поменять на белый.
Добавление к тексту эффектов прозрачности
Используйте палитру «Эффекты» для добавления тексту эффектов прозрачности, например, теней.
Майк Ранкин (Mike Rankin) приводит примеры использования эффектов прозрачности: Красивые эффекты InDesign, Часть I.
При помощи инструмента «Выделение» выделите текстовый фрейм.
Выберите меню «Объект» > «Эффекты» > [название эффекта].
В меню «Настройки для…» выберите пункт «Текст».
Если выбран параметр «Объект», то выбираемые эффекты применяются как к находящемуся в текстовом фрейме тексту, так и к обводке и заливке самого фрейма.

Задайте атрибуты эффекта и нажмите кнопку «ОК».
Если необходимо изменить режим наложения и параметры непрозрачности текста, то это можно сделать на палитре «Эффекты».
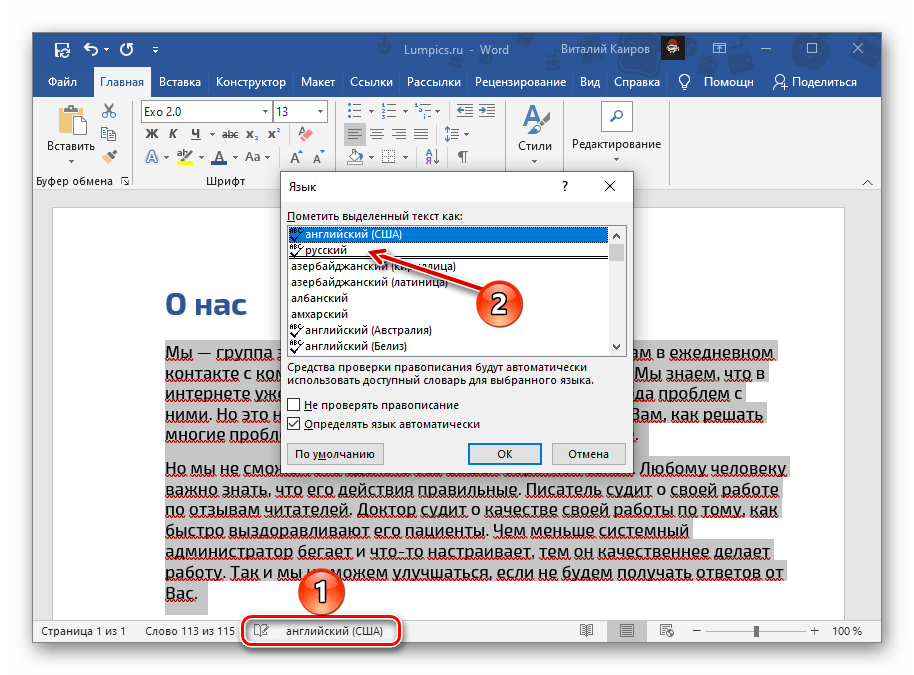
Назначение языка для текста
Задание для текста языка определяет, какой из словарей будет использоваться для проверки орфографии и расстановки переносов. На сам текст выбор языка не влияет.
Выполните одно из следующих действий:
Чтобы применить языковые настройки только к выделенному тексту, выделите нужный текст.
Чтобы изменить словарь по умолчанию для InDesign, измените язык в то время, когда не открыт ни один документ.
Чтобы изменить словарь по умолчанию для конкретного документа, выберите «Редактирование» > «Отменить выделение», затем выберите необходимый язык.
В меню «Язык» палитры «Символ» выберите соответствующий словарь.

При проверке орфографии и расстановке переносов программа InDesign использует словари Proximity (и Winsoft для некоторых языков). Эти словари позволяют определять другой язык даже для одного символа текста. Каждый словарь содержит сотни тысяч слов со стандартной разбивкой по слогам. Изменение языка по умолчанию не затронет существующие текстовые фреймы или документы.
Словари можно настраивать, что обеспечивает корректное распознавание и обработку любого уникального словаря.
Влияние словарей на расстановку переносовA. Слово «Glockenspiel» на английском B. Слово «Glockenspiel» на традиционном немецком C. Слово «Glockenspiel» на реформированном немецком
Изменение регистра символов
Команды «Все прописные» или «Капители» изменяют отображение текста, но не сам текст. Команда «Изменить регистр», наоборот, изменяет регистр выделенного текста. Это различие играет важную роль при поиске или проверке орфографии текста. Предположим, что в документ вводится слово «паукообразные», затем к нему применяется команда «Все прописные». Когда осуществляется поиск слова «ПАУКООБРАЗНЫЕ» с помощью команды «Найти и заменить» (при выбранном параметре «С учетом регистра»), слово «паукообразные», к которому применена команда «Все прописные», найдено не будет. Чтобы улучшить результаты при поиске и проверке орфографии, используйте команду «Изменить регистр», а не «Все прописные».
Предположим, что в документ вводится слово «паукообразные», затем к нему применяется команда «Все прописные». Когда осуществляется поиск слова «ПАУКООБРАЗНЫЕ» с помощью команды «Найти и заменить» (при выбранном параметре «С учетом регистра»), слово «паукообразные», к которому применена команда «Все прописные», найдено не будет. Чтобы улучшить результаты при поиске и проверке орфографии, используйте команду «Изменить регистр», а не «Все прописные».
Анна-Мари Консепсьон (Anne-Marie Concepcion) представляет статью о капителях: Обычные капители и капители OpenType.
Изменение символов текста на все прописные или на капители
InDesign поддерживает автоматическое изменение регистра символов для выделенного текста. Если текст отформатирован в виде капителей, то автоматически используются символы капители, если они предусмотрены в шрифте. Если же капители в шрифте отсутствуют, то InDesign производит их синтез, используя варианты обычных прописных символов уменьшенного размера. Размер синтезируемых капителей задается в диалоговом окне «Установки текста».
Размер синтезируемых капителей задается в диалоговом окне «Установки текста».
Для шрифтов OpenType при выборе параметра «Все прописные» или «Капители» создается более элегантное начертание. При использовании шрифтов OpenType в меню палитры «Символ» или панели «Управление» можно также выбрать параметр «Все капителями». См. раздел Применение атрибутов шрифтов OpenType.
Выделите текст.
Выберите команду «Все прописные» или «Капители» в меню палитры «Символ» или панели «Управление». Если текст был изначально введен в символах капители, то выбор параметра «Капители» не приведет к его изменению.
Задание размера для капители
Выберите «Редактирование» > «Установки» > «Дополнительные параметры текста» (Windows) или «InDesign» > «Установки» > «Дополнительные параметры текста» (Mac OS).

В поле «Капители» введите процент от исходного размера шрифта для текста, форматируемого в капители. Затем нажмите кнопку «ОК».
Изменение прописных символов
Выделите текст.
Выберите в подменю «Текст» > «Изменить регистр» один из следующих параметров:
Чтобы сделать все символы строчными, выберите «Все строчные».
Чтобы сделать заглавной первую букву каждого слова, выберите «Прописные В Начале Каждого Слова».
Чтобы сделать все символы прописными, выберите «Все прописные».
Чтобы сделать заглавной первую букву каждого предложения, выберите «Прописная в начале предложения».
Примечание.
Эта команда предполагает наличие точки («.»), восклицательного («!») или вопросительного знака («?») в конце предложений. Ее выполнение может привести к непредвиденным изменениям регистра, если перечисленные символы используются для других целей — в аббревиатурах, названиях файлов, URL-адресах и т. п. Кроме того, со строчной буквы могут начинаться имена собственные, хотя они должны начинаться с заглавной буквы.
Ее выполнение может привести к непредвиденным изменениям регистра, если перечисленные символы используются для других целей — в аббревиатурах, названиях файлов, URL-адресах и т. п. Кроме того, со строчной буквы могут начинаться имена собственные, хотя они должны начинаться с заглавной буквы.
Тип масштабирования
Можно задать пропорцию между высотой и шириной текста относительно исходной ширины и высоты символов. Для немасштабированных символов эта величина имеет значение 100%. Некоторые гарнитуры включают настоящий широкий шрифт, символы которого специально разработаны с большей шириной, чем в обычном шрифте. Масштабирование приводит к визуальному искажению символов текста, поэтому обычно предпочтительнее использовать шрифты, специально разработанные как узкие или широкие, если они доступны.
Масштабирование шрифтов по горизонтали A. Текст без масштабирования B. Текст без масштабирования сжатым шрифтом C. Текст сжатым шрифтом после масштабирования
Текст сжатым шрифтом после масштабирования
Настройка масштабирования по вертикали или по горизонтали
Выделите текст для масштабирования.
В палитре «Символ» или на панели «Управление» введите числовое значение для параметра «Масштаб по вертикали» или «Масштаб по горизонтали» .
Масштабирование текста изменением размера текстового фрейма
Выполните одно из следующих действий:
При помощи инструмента «Выделение» измените размер текстового фрейма, перетаскивая его угол, удерживая при этом нажатой клавишу «Ctrl» (Windows) или «Command» (Mac OS).
При помощи инструмента «Масштаб» измените размер фрейма.
См. раздел Масштабирование объектов.
Определение внешнего вида значений масштабируемого текста
При изменении масштаба фрейма изменяется и масштаб текста, находящегося внутри него. Например, если текстовый фрейм увеличивается вдвое, то размер текста увеличивается с 20 до 40 пунктов.
Например, если текстовый фрейм увеличивается вдвое, то размер текста увеличивается с 20 до 40 пунктов.
Дэвид Блатнер (David Blatner) представляет статью о масштабировании текстовых фреймов: Создание увеличительного стекла для текстового фрейма в InDesign.
Отображение масштабируемого текста на палитрах регулируется параметрами установок.
По умолчанию, когда выбран режим «Применить к содержимому», в полях «Кегль» на панели «Управление» и на палитре «Символ» указаны новые размеры текста (в нашем примере «40 пт»). Если выбрать режим «Настроить масштабирование в процентах», то в полях «Кегль» будет отражен как исходный размер, так и размер после масштабирования («20 пт(40)»).
Значения масштаба на палитре «Трансформирование» отражают изменение масштаба фрейма в процентах по горизонтали и по вертикали. По умолчанию, если выбран режим «Применить к содержимому», после масштабирования текста значения масштаба сбрасываются в «100%». Если выбран режим «Настроить масштабирование в процентах», эти значения отражают изменение масштаба фрейма, то есть при его увеличении вдвое будет показан масштаб фрейма «200%».

Отслеживание изменений масштаба может оказаться полезным в тех случаях, когда может понадобиться вернуть исходный масштаб фрейма и содержащегося в нем текста или выяснить, насколько изменился размер фрейма. Для отслеживания изменений масштаба фреймов и содержащегося в них текста выполните следующие действия.
Выберите «Редактирование» > «Установки» > «Основные» (Windows) или «InDesign» > «Установки» > «Основные» (Mac OS).
Выберите параметр «Настроить масштабирование в процентах», а затем нажмите кнопку «ОК».
Обратите внимание на следующие моменты.
Параметр настройки «Настроить масштабирование в процентах» применяется только к тем фреймам, масштабирование которых выполняется после установки этого параметра, а все существующие фреймы остаются без изменений.
Значение параметра установок «Настроить масштабирование в процентах» сохраняется вместе с текстом.
 Кегль после масштабирования отображается в скобках даже после выключения параметра установок «Настроить масштабирование в процентах» и последующего изменения масштаба фрейма.
Кегль после масштабирования отображается в скобках даже после выключения параметра установок «Настроить масштабирование в процентах» и последующего изменения масштаба фрейма.Чтобы отключить его отображение, выберите на палитре «Трансформирование» параметр «Переопределить масштаб как 100%». При этом вид фрейма, подвергшегося масштабированию, не изменится.
При редактировании текста или изменении масштаба связанных фреймов при выбранном параметре установок «Настроить масштабирование в процентах» масштаб текста изменяется даже при переносе в следующий фрейм. Но если выбран параметр «Применить к содержимому», то текст, который в результате редактирования переносится в следующий фрейм, теряет изменения масштаба.
Наклон текста
Выделите текст.
В палитре «Символ» введите числовое значение для параметра «Наклон» . Положительные значения наклоняют текст вправо, а отрицательные — влево.

Помните, что применение наклона отличается от курсива.
Связанные материалы
- Применение атрибутов шрифтов OpenType
- Шрифты OpenType
- Применение цвета
- Добавление линеек абзаца сверху и снизу
- Применение градиентов к тексту
- Эффекты прозрачности
- Словари для расстановки переносов и проверки орфографии
[CSS] — Как убрать подчеркивание ссылки в CSS —
Узнайте, как удалить подчеркивание ссылки в CSS с помощью свойства text-decoration.
👩💻 Технический вопрос
Спросил 2 месяца назад в CSS by Alejandra
как убрать подчеркивание ссылки
CSS украшение текста подчеркнуть ссылки веб-дизайн
Дополнительные вопросы по кодированию о CSS👩💻 Технический вопрос
Спросил 9 дней назад в CSS Татьяна
как закодировать страницу с фоновым изображением, которое является адаптивным
background-image отзывчивый CSS медиа-запрос
👩💻 Технический вопрос
Спросил 17 дней назад в CSS от Fania Kadiria
как центрировать div
УС див центр поля
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 17 дней назад в CSS от Jess
расскажите мне больше о поведении прокрутки css
поведение прокрутки плавная прокрутка внутренние ссылки
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 17 дней назад в CSS Джесс
щелчок по ссылке не прокручивается, приводит к прямой ссылке на якорь на странице
поведение при прокрутке якорная ссылка веб-страница плавная прокрутка современные браузеры
👩💻 Технический вопрос
Спросил 18 дней назад в CSS by Maryam
как увеличить поле ввода?
поле ввода размер ширина высота КСС
👩💻 Технический вопрос
Спросил 18 дней назад
в
CSS
Рикке В.
что такое подзаголовок в ccs?
УС подзаголовок теги заголовков стиль классы ID
👩💻 Технический вопрос
Спросил 18 дней назад в CSS Рикке В.
что такое блок в css
CSS коробочная модель макет позиция свойства
👩💻 Технический вопрос
Спросил 18 дней назад в CSS by Ravneet
как поставить картинку на фон страницы
background-image HTML CSS веб-дизайн
👩💻 Технический вопрос
Спросил 18 дней назад в CSS by Chicherem
все о переходе
CSS переход анимация временная функция МДН
👩💻 Технический вопрос
Спросил 18 дней назад в CSS by Ravneet
как поставить границу вокруг текста
HTML CSS граница стиль элемент
👩💻 Технический вопрос
Спросил 18 дней назад в CSS Патриция Даниэль
как настроить расстояние между горизонтальным списком
CSS горизонтальный список интервал допуск прокладка
👩💻 Технический вопрос
Спросил 18 дней назад в CSS Патриция Даниэль
как сделать список горизонтальным
список горизонтальный флексбокс выравнивание стиль
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 18 дней назад в CSS Джесс
межбуквенный интервал css
УС межбуквенный интервал
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 18 дней назад в CSS Патриция Даниэль
как добавить эффекты тени на кнопку
CSS HTML тень последствия кнопка
👩💻 Технический вопрос
Спросил 18 дней назад в CSS by A
почему моя сетка не подходит к телу, когда страница свернута
сетка отзывчивый медиазапросы макет размер экрана
👩💻 Технический вопрос
Спросил 18 дней назад в CSS Анна
дайте мне цветовую палитру песочного цвета
цветовую палитру песочный цвет бежевый коричневатый оттенки
👩💻 Технический вопрос
Спросил 18 дней назад в CSS Анна
дайте мне градиент серого, зеленого и бежевого цветов
градиент цвет шифер серый бежевый светло-зеленый
👩💻 Технический вопрос
Спросил 19 дней назад в CSS by Emer
как переместить содержимое
- справа от изображения?
HTML CSS изображение элементы списка встроенный блок допуск вертикальное выравнивание
👩💻 Технический вопрос
Спросил 19 дней назад в CSS Автор: Linda
Я создал панель навигации с помощью элемента ul, и все элементы li отображаются как встроенные в CSS.
Я хочу, чтобы это было отзывчивым, но когда я пытаюсь изменить размер экрана, я хочу, чтобы элементы находились друг под другом, но они все еще находились в одной строке. Как я могу это исправить?
отзывчивый медиазапросы панель навигации ул ли
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 19 дней назад в CSS by Emer
как поместить контент в горизонтальные столбцы и удалить маркеры на
CSS горизонтальные столбцы отверстия от пуль стиль списка
👩💻 Технический вопрос
Спросил 19 дней назад в CSS от Katusiime
как выровнять по центру мою кнопку
выровнять по центру кнопка CSS допуск дисплей
👩💻 Технический вопрос
Спросил 19 дней назад в CSS by Victoria
Мой h2 не меняется, когда страница расширяется по центру
CSS медиа-запрос Отзывчивый дизайн выравнивание текста элемент h2
👩💻 Технический вопрос
Спросил 19 дней назад в CSS by Victoria
Как сделать так, чтобы h2 отображался ниже на странице
CSS позиционирование допуск h2
👩💻 Технический вопрос
Спросил 19 дней назад
в
CSS
by Rikke V.
как изменить цвет кнопки?
кнопка цвет фон стиль CSS
👩💻 Технический вопрос
Спросил 19 дней назад в CSS Рикке В.
что такое наведение?
наведение Веб-разработка мышь CSS-эффекты элемент
👩💻 Технический вопрос
Спросил 19 дней назад в CSS by Parisa
как добавить тень к кнопке
CSS тень кнопка
👩💻 Технический вопрос
Спросил 19 дней назад в CSS by Folasade
Как мне собрать несколько фотографий, которые будут переворачиваться при просмотре
перевернуть изображений анимация HTML JavaScript
👩💻 Технический вопрос
Спросил 19 дней назад в CSS by Agnieszka
Что такое медиазапросы и когда их использовать? Что можно использовать вместо медиазапросов?
УС медиазапросы Отзывчивый дизайн начальная загрузка
👩💻 Технический вопрос
Спросил 19 дней назад в CSS от Zuzana
как выделить классы жирным шрифтом в css
CSS стиль смелый вес шрифта
👩💻 Технический вопрос
Спросил 19 дней назад в CSS Зузана
что такое li:before
li:before Псевдоэлемент CSS Элемент списка свойство контента стиль
👩💻 Технический вопрос
Спросил 19 дней назад в CSS от Zuzana
почему мой список ul не центрирован с маркерами
CSS неупорядоченный список центрирование выравнивание текста
👩💻 Технический вопрос
Вопрос 19дней назад в CSS от Zuzana
что такое unicode-bidi
CSS юникод-биди направление текста двунаправленный текст имущество
👩💻 Технический вопрос
Спросил 19 дней назад в CSS от Zuzana
что такое iframe в css
iframe HTML вставлять стиль размеры граница
👩💻 Технический вопрос
Спросил 19 дней назад в CSS от Zuzana
что такое noscript в css
noscript HTML браузер альтернативный контент
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 19 дней назад в CSS by Bridget
изменить цвет фона на черный
CSS фоновый цвет черный
👩💻 Технический вопрос
Спросил 19 дней назад в CSS by Emer
как сделать колонки?
столбцы флексбокс контейнер дочерние элементы
👩💻 Технический вопрос
Спросил 19 дней назад в CSS by Emer
как поместить разное содержимое в разные столбцы по горизонтали
CSS отображать флексбокс сетка столбцы макет
👩💻 Технический вопрос
Спросил 19 дней назад в CSS by Emer
как мне поместить рамку вокруг моего контента?
УС граница стиль дизайн
👩💻 Технический вопрос
Спросил 19 дней назад в CSS by Katusiime
как сделать шрифт тонким
CSS вес шрифта тонкий
👩💻 Технический вопрос
Спросил 20 дней назад в CSS by Folasade
Как добавить градиент в мой код?
УС градиент изображение на заднем плане линейный градиент
👩💻 Технический вопрос
Спросил 20 дней назад в CSS by Alessandra
Можете ли вы сделать цвет более непрозрачным, а не менее непрозрачным, используя rgb и css?
УС RGB альфа-канал прозрачность непрозрачность
👩💻 Технический вопрос
Спросил 20 дней назад в CSS по Emer
как переместить текст в правую часть изображения?
текст изображение выравнивание плавать поля
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 20 дней назад в CSS Эмер
как поместить содержимое в рамку или рамку?
УС коробка граница набивка поля
👩💻 Технический вопрос
Спросил 20 дней назад в CSS by Christine
как сделать html классы ссылками разных цветов
HTML классы ссылки цвета
👩💻 Технический вопрос
Спросил 20 дней назад в CSS от Элисеи
Как зафиксировать позицию справа на странице?
УС позиция зафиксированный справа
👩💻 Технический вопрос
Спросил 20 дней назад
в
CSS
Рикке В.
как сделать цвет фона в css
CSS фоновый цвет Цветовые значения CSS
👩💻 Технический вопрос
Спросил 21 день назад в CSS от Дженни
как иметь 100px отступ сверху и снизу и 50px отступ слева только
отступ CSS стиль
👩💻 Технический вопрос
Спросил 21 день назад в CSS Дженни
как удалить маркеры из элемента li
CSS стиль списка отверстия от пуль литиевый элемент
👩💻 Технический вопрос
Спросил 21 день назад в CSS Эбони
можно ли изменить прозрачность фонового изображения?
фоновое изображение прозрачность непрозрачность
👩💻 Технический вопрос
Спросил 22 дня назад в CSS by Taylor
Как заставить изображение изменять свой размер в зависимости от размера окна браузера?
УС адаптивное изображение Максимальная ширина окно просмотра соотношение сторон
Просмотрите вопросы по кодированию по темам: HTML CSS JavaScript Код ВС Питон Реагировать Начальная загрузка Попутный ветер Джава PHP Node. js Рубин Идти .NET
js Рубин Идти .NET
Как убрать синее подчеркивание из ссылки в CSS
html8 месяцев назад
от Anees Asghar
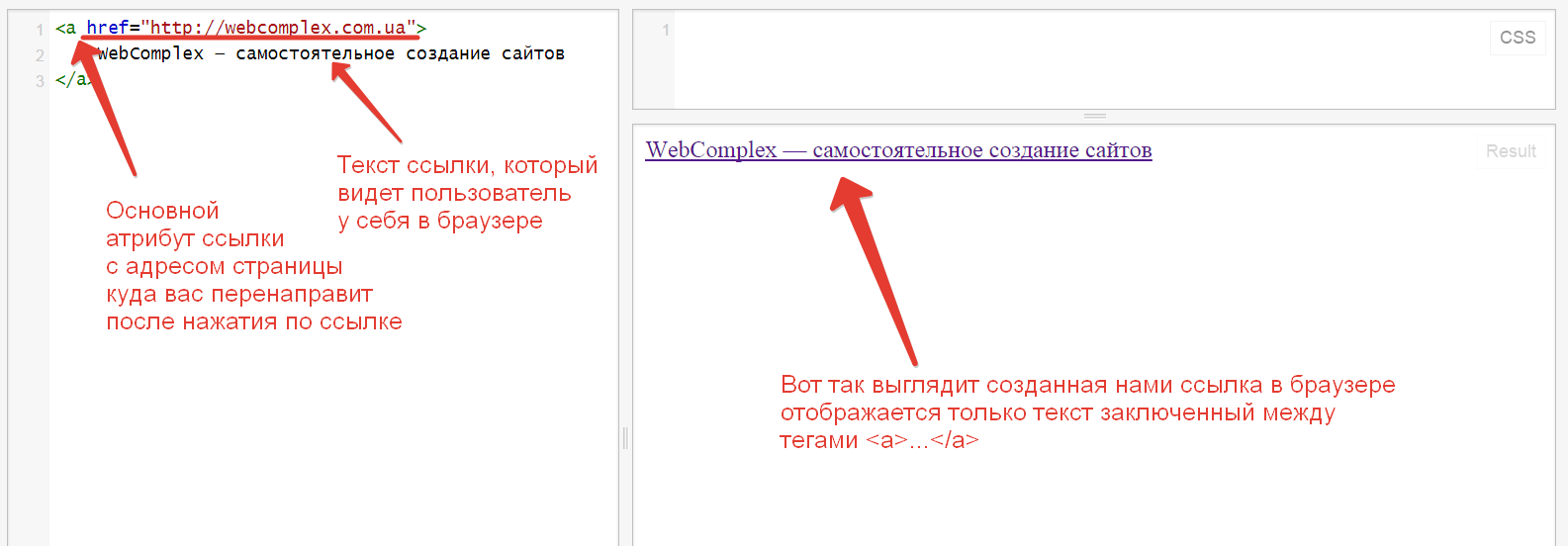
Ссылки в HTML — это гиперссылки, по которым можно перейти на другой сайт. В веб-дизайне ссылки — это соединения между двумя веб-ресурсами, например изображениями, видео, pdf-файлами и веб-страницами.
В HTML ссылка создается с помощью тега . Внутри тега вы можете указать URL-адрес и текст ссылки. При добавлении ссылки под ней появляется подчеркивание; однако для его удаления можно использовать свойство text-decoration.
В этом посте будут рассмотрены некоторые примеры для объяснения перечисленных ниже аспектов:
- свойство text-decoration в CSS
- Как убрать подчеркивание из ссылки?
Итак, начнем!
Свойство text-decoration в CSS Чтобы применить к тексту любой тип оформления, используется свойство text-decoration. Например, свойство text-decoration помогает нам изменить цвет текста, стиль и декоративную линию.
Например, свойство text-decoration помогает нам изменить цвет текста, стиль и декоративную линию.
Syntax
Во-первых, мы поймем синтаксис свойства text-decoration:
text-decoration: line | цвет | стиль;
text-decoration — это сокращенное свойство для следующих свойств CSS:
- text-decoration-line: Используется для добавления строки в текст.
- text-decoration-color: Используется для применения цвета к строке текста.
- text-decoration-thickness: Указывает толщину оформления линии.
- text-decoration-style: Это свойство устанавливает стиль линии.
С помощью свойства text-decoration мы удалим подчеркивание ссылки в следующем примере.
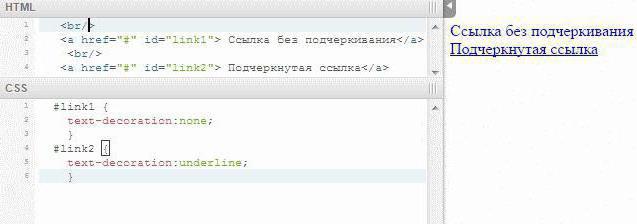
Как убрать подчеркивание в ссылке? В HTML, когда мы добавляем ссылку, появляется строка под текстом ссылки, которую можно удалить с помощью свойства text-decoration.
Вы можете видеть, что появляется строка под Facebook, которая означает, что к нему прикреплена гиперссылка:
Теперь перейдем к CSS и удалим синее подчеркивание.
Здесь « a » относится к ссылке, которую мы указали в разделе HTML. Мы установим атрибут свойства text-decoration как « none ».
a{
украшение текста:нет;
}
Вывод показывает, что синее подчеркивание было удалено после присвоения атрибута « none » свойству text-decoration:
Мы предложили метод, связанный с удалением синего подчеркивания из ссылки в CSS .








 Кегль после масштабирования отображается в скобках даже после выключения параметра установок «Настроить масштабирование в процентах» и последующего изменения масштаба фрейма.
Кегль после масштабирования отображается в скобках даже после выключения параметра установок «Настроить масштабирование в процентах» и последующего изменения масштаба фрейма.
 Я хочу, чтобы это было отзывчивым, но когда я пытаюсь изменить размер экрана, я хочу, чтобы элементы находились друг под другом, но они все еще находились в одной строке. Как я могу это исправить?
Я хочу, чтобы это было отзывчивым, но когда я пытаюсь изменить размер экрана, я хочу, чтобы элементы находились друг под другом, но они все еще находились в одной строке. Как я могу это исправить?