Icon Generator альтернативы и похожие программы
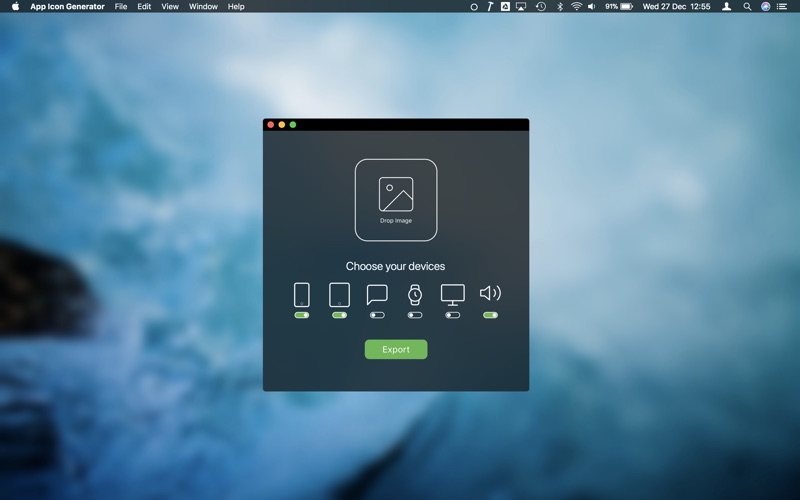
Icon Generator — это небольшое приложение, построенное на AIR, которое позволяет создавать иконки в стиле CS5 или Web 2.0. Три версии готовятся в соответствии с использованием. Вы можете использовать Windows XP / VISTA / 7, Mac OS X, Linux.
— Интернет — браузер, который можно использовать.
— Pro — Тип установки. Перетащите & падение в дополнение к «Онлайн».
— Lite — Тип установки. Вы можете сделать иконку всего за 3 шага.
Icon Generator Pro больше не доступен на Adobe AIR Marketplace, получите его здесь: http://www.softpedia.com/get/Desktop-Enhancements/Icons-Related/Icon-Generator-Pro.shtml
Ссылки на официальные сайты
Официальный сайт
Теги
icon-creator
Официальный сайт
IcoFX
IcoFX — это универсальное решение для создания, извлечения и редактирования иконок.
 Он предназначен для работы с иконками Windows и Macintosh, поддерживающими прозрачность.
Он предназначен для работы с иконками Windows и Macintosh, поддерживающими прозрачность.Платно Windows
Не требует установки
120
icon sushi
@icon sushi — это конвертер изображений в значки, который поддерживает редактор масок и создание значков в формате Windows XP 32bit / Windows Vista.

Бесплатно Windows
6
IconXP
IconXP — это создатель иконок для редактирования иконок. Вы можете сделать иконки для Windows XP с помощью этой программы.
Платно Windows
2
Icon Creator
Просто перетащите файл изображения на значок приложения Icon Creator, и на вашем рабочем столе появится новый файл ICNS.

Бесплатно Mac
0
Icono Maker
Icono Maker — это создатель иконок для Windows. Это мощный, простой в использовании инструмент для редактирования значков Windows и небольших изображений.
Платно Windows
0
icoworks
.
 ico-редактор для Windows 8 и Windows RT
ico-редактор для Windows 8 и Windows RTПлатно Windows RT
0
[email protected]
Лучший генератор фавиконок — Favic-o-Matic
Что-то нужно, парень?
16×16 + 32×32 пикселей Каждый чертов размер, сэр!
, включая iOS, Android, Metro и многое другое…
дополнительные настройки
Предустановленные размеры:
ленивый
навязчивый
апокалипсис
Размеры:
16×16
24×24
32×32
48×48
57×57
60×60
64×64
70×70
72×72
76×76
96×96
114×114
120×120
128×128
144×144
150×150
152×152
196×196
310×150
310×310
Параметры плитки метро
Заголовок:
Цвет фона:
URL RSS-канала:
Загрузите свое изображение
Рекомендуемый минимальный размер:
Lazy пресет для ленивых
включая следующие размеры:
- 16×16 + 32×32 пикселей (несколько .
 ico + .png)
ico + .png) - 144×144 пикселей
- 152×152 пикселей
Накладка Obsessive для одержимых людей
- 16×16 + 32×32 пикселей (несколько .ico + .png)
- 57×57 пикселей
- 72×72 пикселей
- 114×114 пикселей
- 120×120 пикселей
- 144×144 пикселей
- 152×152 пикселей
Апокалипсис сегодня
включая следующие размеры:
- ну что ж…
- все!
Предупреждение: завершающая косая черта не найдена!
Это может вызвать проблемы с путями, будьте осторожны!
Почему абсолютные пути?
В некоторых версиях Firefox требуются абсолютные пути. Поскольку все браузеры их поддерживают, это самый простой выбор.
Вы также можете использовать произвольный код.
Цвет фона для значка плитки Metro в IE 10 (Metro-эквивалент значка apple-touch-icon)
Название плитки Metro (может быть пустым, если хотите)
RSS-канал плитки Metro (может быть пустым, если хотите)
Интернет-стандарт для (почти) каждого браузера
IE9 Закрепленный пользовательский интерфейс браузера сайта
Новая вкладка в IE, кнопка панели задач в Win 7+, боковая панель списка чтения Safari Боковая панель «Список для чтения» в формате HiDPI/Retina
Стандартный главный экран iOS (iPod Touch, iPhone первого поколения с поддержкой 3G)
Изображение плитки Win 8.
Значок сенсорного экрана iPad (без дисплея Retina — iOS6 или более ранней версии)
iPad сенсорный значок (без сетчатки — iOS7)
Значок GoogleTV
Значок сенсорного экрана для iPhone (iOS6 или более ранней версии)
Значок сенсорного экрана для iPhone (iOS7)
Значок приложения Интернет-магазина Chrome и значок Android (низкое разрешение)
Плитка IE10 Metro для закрепленного сайта и экрана iPad (iOS6 или более ранней версии)
Изображение плитки Win 8.1 Metro (квадратное)
Значок iPad retina touch (iOS7)
Android Chrome (M31+)
Изображение плитки Win 8.1 Metro (большое )
О чем этот сайт?
Favic-o-Matic генерирует фавиконы в форматах .ico и .png (даже прозрачные!), а также HTML-код, необходимый для того, чтобы ваш сайт выглядел великолепно в любом браузере и на любом устройстве.
Попробуйте прямо сейчас, это бесплатно!
Не знаете, что такое фавикон ?
Нужна помощь, чтобы разместить значок favicon на вашем сайте?
Пара интересных ссылок:
Википедия
Как добавить фавикон в блог WordPress
Шпаргалка по фавикону (осторожно! Очень полезно!)
Настройка веб-сайта Создайте свой собственный веб-сайт!
Мария Беатрис Алонци Итальянский цифровой художник
Heroic Favicon Generator — Плагин WordPress
- Детали
- отзывов
- Монтаж
- Разработка
Опора
«Лучший плагин Favicon» ★★★★★ — отзыв пользователя WordPress.![]() org.
org.
Упрощенные и мощные фавиконы для WordPress.
Мгновенное добавление фавиконов с помощью Heroic Favicon Generator. Этот плагин автоматически генерирует фавиконы, используя изображения, которые вы загружаете или выбираете из медиагалереи. Предусмотрена поддержка всех современных фавиконов и автоматическое создание кросс-совместимого .ico с несколькими встроенными размерами. Поддерживает разные значки для разных устройств.
Обязательно ознакомьтесь с разделом установки и часто задаваемыми вопросами, чтобы начать работу и если у вас возникнут какие-либо проблемы.
О HeroThemes
HeroThemes разрабатывает одни из лучших плагинов, инструментов и тем для WordPress с более чем 26 000 клиентов и продолжает расти. Если вам нравится этот плагин и вы хотите больше новостей, тем и плагинов, вы можете сделать следующее:
- Получите тему базы знаний KnowAll для WordPress, создайте сайт базы знаний на основе WordPress за считанные минуты.
- Ознакомьтесь с лучшим плагином базы знаний WordPress.
- Ответьте на часто задаваемые вопросы с плагином Heroic FAQs для WordPress.
- Подписывайтесь на HeroThemes в Twitter и Facebook.
Начать легко
- Загрузите
ht-ultimate-faviconв каталог/wp-content/plugins/или перейдите в раздел «Плагины» > «Добавить новый» и найдитеHeroic Favicon Generator. - Активируйте плагин через меню «Плагины» в WordPress.
- Выберите «Настройки» > «Генератор фавиконки Heroic».
- Загрузите или выберите свою фавиконку, нажав Выбрать фавиконку.
В. Мои фавиконы не отображаются или отображаются неправильно
A. Убедитесь, что они включены на странице настроек, очистите все кеши (на вашем сервере и в браузере) и принудительно обновите страницу (CTRL/CMD+SHIFT и R). Если у вас более новая версия WordPress, убедитесь, что значок значка не установлен в разделе «Настроить» > «Идентификация сайта» > «Значок сайта».

В. Я отключил или деактивировал плагин и хочу удалить значок
A. Обязательно удалите favicon.ico из корня вашей установки WordPress или снимите флажок
с включеннымдля всех размеров фавиконов на странице настроек перед удалением плагина.В. У меня есть другой вопрос или запрос в службу поддержки
A. Не беспокойтесь, просто спросите в разделе поддержки на WordPress.org.
На этом веб-сайте произошла критическая ошибка. Пожалуйста, проверьте почтовый ящик администратора вашего сайта для получения инструкций.
Легкий плагин для настройки, который включает в себя кубики по описанию. No hay que recurrir a recursos externos para tener el favicon del sitio instalado. Мой рекомендуется.
Busqué varios plugins que no hacían lo que prometían pero este en dos clicks me a configurar el favicon ya que desde «personalizar» no me servía. ¡Аградесидо! Грасиас шикос.![]()
Это лучший плагин favicon, который я когда-либо использовал. Вы также можете загрузить любой фавикон оптимального размера вручную, что очень важно!
Привет, Этот плагин лучший в своем классе, простой, быстрый, легкий и очень, очень эффективный. Настоятельно рекомендуется !
Я попробовал около 3 других и столкнулся с различными проблемами, установил это и заработало!
Прочитать все 15 отзывов
«Heroic Favicon Generator» — это программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
Авторы
- HeroThemes
- Ричард Лонг
- Крис Хэдли
1.7.1
Обновлено для WordPress 6.0, Проверка совместимости и настройки
1,7.0
Обновлен для WordPress 5.8, Fixes and улучшения
. 1.6.0
Обновлено для WordPress 5.5, различные исправления и улучшения
1.5.0
Приоритет современных браузеров для вывода иконок
Исправлены ошибки на странице генератора значков
Удалены устаревшие вызовы PHP
1.


 Он предназначен для работы с иконками Windows и Macintosh, поддерживающими прозрачность.
Он предназначен для работы с иконками Windows и Macintosh, поддерживающими прозрачность.
 ico + .png)
ico + .png)