Поиск блоков на Tilda Publishing | Все блоки Тильды
Меню ⟶ ME601B ⟶ Меню: второй уровень (с подменю)Галерея ⟶ GL25 ⟶ Комбинация изображений с выравниванием по высоте
Подвал ⟶ FT306 ⟶ Панель с логотипом, главными и второстепенными пунктами меню
Команда ⟶ TM302 ⟶ Персоны: изображение и информация справа
Плитка и ссылка ⟶ TE610 ⟶ Карточки с фоновым изображением и текстом в колонках
Видео ⟶ VD14 ⟶ Плейлист для видеокурса (Для YouTube и Vimeo)
Преимущества ⟶ FR305 ⟶ Фоновое изображение и карточки (Иконка, заголовок, описание)
Преимущества ⟶ FR601 ⟶ Преимущества в виде галереи (Картинка, заголовок, описание)
Преимущества ⟶ FR602 ⟶ Плитки с изображением или карточкой (Заголовок, описание, картинка (опционально))
Обложка ⟶ CR43 ⟶ Обложка со скошенной картинкой (Заголовок, кнопка, картинка)
Отзывы ⟶ TS208 ⟶ Отзывы на обложке
Форма и кнопка ⟶ BF103 ⟶ Кнопка для мобильной версии (зафиксированная снизу экрана)
Форма и кнопка ⟶ BF104 ⟶ Гигантская кнопка (На всю ширину экрана или с отступами)
Форма и кнопка ⟶ BF504 ⟶ Popup: форма в углу экрана
Этапы ⟶ HW405 ⟶ Стилизованные блоки с цифрами сверху
Обложка ⟶ CR44 ⟶ Текстовая обложка (Заголовок, описание, цветовой фон)
Магазин ⟶ ST320N ⟶ Карточки продуктов с кнопками и фильтрами сбоку + Popup с подробной информацией
Плитка и ссылка ⟶ TE605 ⟶ Карточки с фоновым изображением и текстом в колонках
Меню ⟶ ME601A ⟶ Меню: второй уровень (в несколько колонок с иконками и текстом под пунктами)
Меню ⟶ ME303A ⟶ Универсальное меню с логотипом слева над пунктами меню
Другое ⟶ NY100 ⟶ Новогоднее украшение (еловые ветки и игрушки внизу экрана)
Другое ⟶ NY110 ⟶ Новогоднее сообщение (изображение Санта Клауса или подарка внизу экрана с новогодним сообщением по клику)
Другое ⟶ NY120 ⟶ Падающие снежинки на обложке
Меню ⟶ ME503 ⟶ Меню для мобильной версии (зафиксированное снизу экрана)
Меню ⟶ ME606 ⟶ Меню в виде табов
Подвал ⟶ FT305 ⟶ Панель: логотип, текст, ссылки в 3 или 4 колонки и иконки соц. сетей.
сетей.
Галерея → GL24 → Полноэкранная комбинация больших и маленьких изображений
Другое → T886 → Уведомление об использовании куки (кнопка согласия справа)
Другое → T887 → Уведомление об использовании куки (кнопка закрытия сверху справа)
Контакты → CN202 → Контакты с изображением, заголовком и описанием (с ссылками на социальные сети и фоновым изображением)
Новости и потоки → FD101 → Поток: В линию для новостей или блога (изображение и текст в списке)
Новости и потоки → FD201 → Поток: Сетка для новостей или блога (изображение и текст в списке)
Новости и потоки → FD301 → Поток: Сетка для новостей или блога (в одну, две, три или четыре колонки)
Новости и потоки → FD302 → Поток: Сетка для новостей или блога с фоном (в одну, две, три или четыре колонки)
О проекте → AB608 → Изображение со смещённой карточкой (карточка с текстом: слева или справа)
О проекте → AB903 → Текст и комбинация изображений
Обложка → CR38 → Обложка с расписанием (горизонтальная, фон: изображение или видео)
Обложка → CR40 → Узкая обложка с заголовком и описанием (фон: изображение или видео)
Обложка → CR41 → Обложка с заголовком и кнопкой Play (фон: изображение или видео.![]() Есть возможность показать видео поверх обложки)
Есть возможность показать видео поверх обложки)
Обложка → CR42 → Обложка: заголовок, подзаголовок и раздел
Плитка и ссылка → TE230 → Карточки с расширенными настройками (настраиваемая ширина изображения и высота карточки)
Плитка и ссылка → TE720 → Изображение, текст и кнопки со смещением
Плитка и ссылка → TE800 → Слайдер с карточками
Преимущества → FR208 → Карточки в две колонки (с описанием, изображением и стрелкой)
Преимущества → FR304 → Вкладки с изображениями
Преимущества → FR406 → Колонки с символами на фоне
Преимущества → FR407 → Две колонки с символами на фоне
Форма и кнопка → BF905A → Виджет с мессенджерами (cо всплывающими иконками вверх)
Другое → T884 → Виджет Carrot Quest
Видео → VD13 → YouTube-трансляция с комментариями
Другое → T875 → Защита контента от копирования
Форма и кнопка → BF920 → Popup: пошаговая форма
Соц.сети → SN601 → Комментарии из Facebook и Vkontakte (в две колонки)
Другое → T868 → HTML-код в попапе
Услуги → SV303 → Две колонки с галочками (3 типа галочек)
Услуги → SV306 → Карточки с картинкой и текстом в две колонки
Услуги → SV101 → Список с изображениями в две колонки
Услуги → SV201 → Колонки с иконками
Услуги → SV302 → Две колонки с маленькими иконками
Услуги → SV307 → Список с иконками
Услуги → SV102 → Изображение справа и текст слева (опционально: название раздела и заголовок)
Услуги → SV301 → Две колонки
Услуги → SV501 → Текст в раскрывающихся блоках (эффект: слайдинг вниз)
Услуги → SV203 → Колонки с простыми карточками,
Услуги → SV401 → Карточки с появлением информации при наведении (одна, две, три или четыре колонки),
Услуги → SV405 → Изображение, текст и кнопки в колонках,
Услуги → SV402 → Карточки с картинкой, заголовком и текстом (одна, две, три или четыре колонки.![]() Опционально: подзаголовок и ссылки)
Опционально: подзаголовок и ссылки)
Услуги → SV304 → Список с заголовком и текстом
Услуги → SV403 → Карточки с заголовком на картинке и текстом (одна, две, три или четыре колонки. Опционально: подзаголовок и ссылки)
Услуги → SV404 → Карточки с картинкой, заголовком сверху и текстом (одна, две, три или четыре колонки. Опционально: подзаголовок и ссылки)
Услуги → SV202 → Колонки с простыми карточками и иконками
Услуги → SV305 → Две колонки с иконками слева
Услуги → SV406 → Карточки с текстом (текст показывается при наведении)
Форма и кнопка → BF919 → Пошаговая форма
Другое → T838 → Поиск по сайту
Другое → T839 → Мультилендинг: скрыть/показать блок по Языку пользователя (Скрывает или показывает блоки в зависимости от языка пользователя)
Другое → T854 → Канал новостей
Другое → T826 → Эффект галактики для обложек
Плитка и ссылка → TE700 → Изображение, текст и кнопки в плиточной раскладке
Меню → ME901 → Фиксированное боковое меню с подразделами
Другое → T833 → Анимированное слайдшоу для обложек (этот модификатор добавит слайдшоу в обложки)
GL23 → Masonry gallery
CR37 → Обложка с расписанием (фон: изображение или видео)
SN403 → Лента инстаграм
T806 → Тест (карточки с вариантами ответа, результаты прохождения)
T807 → Опрос
BF907 → Форма для приема взносов (Позволяет задавать произвольную сумму и принимать ее онлайн)
ME802 → Плашка с логотипом, телефоном, адресом и кнопкой (без пунктов меню)
CL49 → Карточки с текстом в три колонки с разделителем (неограниченное количество карточек)
BF403 → Изображение и форма в двух колонках
CN701 → Виджет с номером телефона
CN702 → Виджет с мессенджерами
CL47 → Вкладки с контентом
CL48 → Вкладки с контентом (вкладки по центру)
FR207 → Две колонки с галочками (3 типа галочек)
T805 → Переадресация по языку (Перенаправление посетителя на страницу с нужной языковой версией
T808 → Переадресация по геопозиции (Перенаправление на другой URL)
PL310 → Цены и информация с горизонтальными линиями (две колонки с заголовком, ценой и описанием)
CR36 → Обложка с изображением/Youtube видео и формой в двух колонках
AB607 → Комбинация изображения и текста
ME801 → Плашка с логотипом и телефоном (без пунктов меню)
GL22 → Комбинация изображений со смещением
DV12 → Фигурная граница (для разделения секций)
T803 → Мультилендинг: динамический текст по параметрам в URL
T804 → Геолендинг: динамический текст по Геопозиции (Меняет слова в зависимости от геопозиции посетителя)
T808 → Переадресация по геопозиции (Перенаправление на другой URL)
T809 → Мультилендинг: скрыть/показать блок по параметру в URL
T810 → Геолендинг: скрыть/показать блок по Геопозиции (Скрывает или показывает блоки в зависимости от геопозиции пользователя)
BF906 → Блок для оценки или голосования (Beta)
TL02B → Заголовок: 42, для секций (опционально: описание)
PR201N → Логотипы в слайдере
PL305 → Цены и информация с горизонтальными линиями
Как сделать кликабельными номер телефона, Whatsapp, Telegram и E-mail
Автор Максим Остропольский На чтение 6 мин.![]() Просмотров 16.3k. Опубликовано
Просмотров 16.3k. Опубликовано
Скорость и простота коммуникации — то, к чему современные потребители уже привыкли. В эру высокоскоростного мобильного интернета люди хотят решать свои задачи через смартфон, делая минимум лишних движений. Клик сюда, клик туда и готово!
Поэтому важно сделать так, чтобы взаимодействие с сайтом было максимально простым. Например, чтобы позвонить в компанию достаточно было кликнуть по телефону в шапке.
Разберемся, как проработать такую маленькую, но очень важную деталь сайта, как кликабельные кнопки связи (телефон, почта, мессенджеры).
Номер телефона
Чтобы при клике на номер телефона начинался звонок нужно сделать следующие шаги.
HTML-код сайта
<span>8-123-456-78-90</span>или так:
<div>
+7 (900) <span>101-56-78</span>
</div> Чтобы сделать обычный текст кликабельным нужно сделать из него гиперссылку и указать действие, которое будет совершено по клику (в нашем случае набор номера).![]()
Для создания любых ссылок используется тег <a>…</a>. Между тегами располагается текст ссылки или картинка (например, иконка трубки). Атрибут
Если доработать предыдущие примеры, то получится следующий код:
<span>
<a href=”tel:+71234567890”>8-123-456-78-90</a>
</span><div>
<a href=”tel:+79001015678”>
+7 (900) <span>101-56-78</span>
</a>
</div>Теперь при нажатии на номер телефона будет совершаться набор указанного в ссылке номера. Именно тот, который указан в ссылке, а не в тексте, поэтому будьте внимательны! Проверяйте получившийся код в работе.
Зная, как устроен HTML-код вы легко сможете реализовать на любом движке или конструкторе.![]()
В WordPress
Метод создания кликабельной ссылки на движке WordPress аналогичен пункту «HTML-код сайта» данной статьи. Главная задача в том, чтобы найти нужный фрагмент кода в админ-панели.
Шапка сайта
- Если телефон находится в шапке сайта, то заходим в административной панели: «Внешний вид» -> «Редактор».
- Справа, в Файлах темы находим «header.php», нажимаем на него.
- В коде находим телефон. Для быстрого поиска кликнете левой кнопкой мыши на поле с кодом и нажмите комбинацию на клавиатуре: “Ctrl” + “F”. Затем введите несколько цифр телефона и нажмите “Enter”. Нужный фрагменты станут выделены желтым цветом.
- Теперь остается обернуть простой текст в гиперссылку. Как это сделать смотрите в предыдущем пункте статьи.В данному случае получается по итогу так:
- Нажимаем “Обновить файл” и изменения сохраняются. Проверяем работоспособность на сайте. Готово!
Записи/страница
- Если телефон находится в записи, то переходим в редактор записи/страницы.

- Переходим в редактор кода, нажав на вкладку “Текст”:
- Выделяем номер и нажимаем кнопку “link”. В поле “URL” добавляем гиперссылку для номера:
- Получается так:
- Нажимаем “Обновить” и страница сохраняется. Готово!
В Tilda
Zero-блок
- Переходим к редактированию блока, нажав на кнопку “Редактировать блок” в конструкторе нужной страницы:
- Выделяем телефон и нажимаем кнопку “Setting”:
- В поле Link в настройках вводим ссылку: “tel:+ номер телефона с +7”
- Сохраняем изменения в блоке и публикуем страницу.
Стандартный блок
- Нажимаем “Контент”:
- Находим нужный блок, выделяем телефон и нажимаем иконку “Ссылка”:
- Выбираем пункт: “Вставить ссылку”:
- В поле “URL” вводим “tel:+ номер телефона с +7” и нажимаем кнопку “Вставить”:
- Сохраняем изменения в блоке и публикуем страницу.

Активная ссылка на WhatsApp
Принцип точно такой же, как и с телефоном (смотрите предыдущий пункт данной статьи), отличие только в самой ссылке. Она будет выглядеть следующим образом:
<a href=”https://wa.me/71234567890”>8-123-456-78-90</a>Для размещения кликабельного текста на сайте подойдут все инструкции, как для телефонного номера.
Кликабельная иконка для сайта
Но обычно кликабельным делается не номер телефона, а специальная иконка WhatsApp. Для этого:
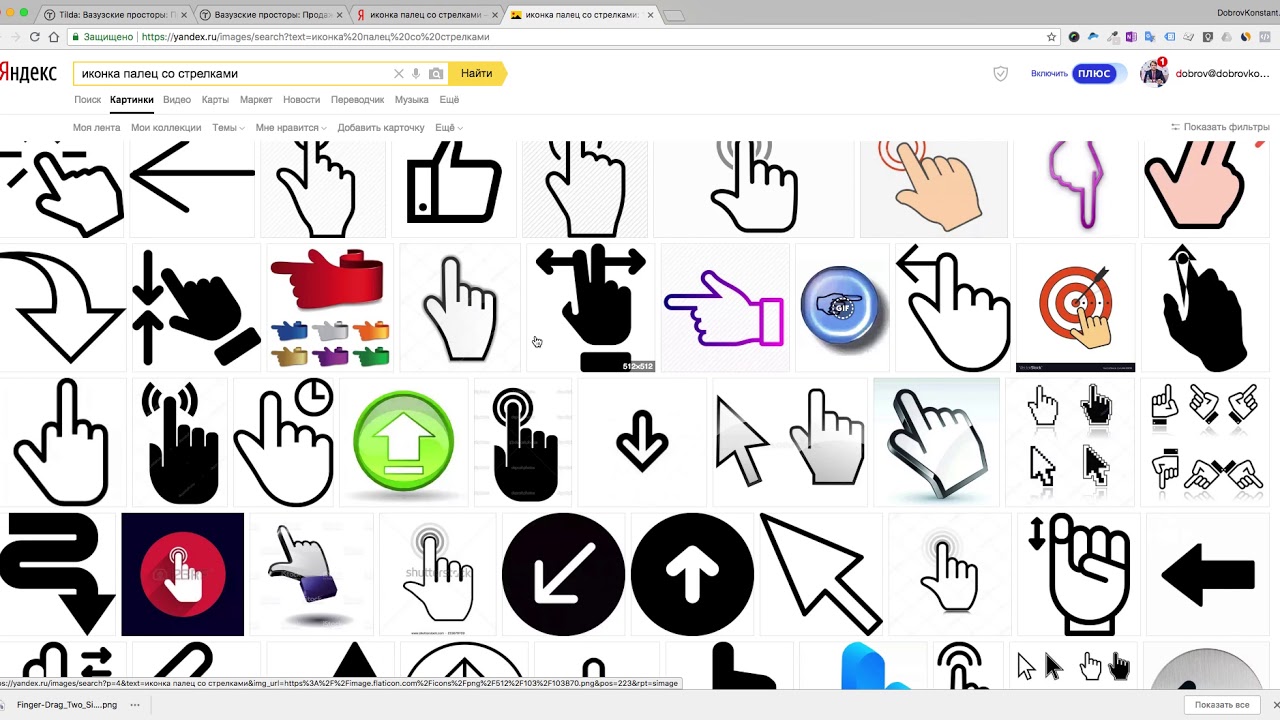
- Находим иконку, которую будем использовать. Для этого подойдет, например, сервис Flaticon.com.
- Выбираем подходящее по стилистике изображение. Кликаем на него, выбираем формат SVG.
- Дальше будет показан алгоритм действия, если сайт на Тильде. Если сайт на другой CMS, то нужно будет загрузить файл на хостинг и добавить небольшой HTML и CSS-коды на сайт, чтобы разместить иконку, например, в шапке.

- На Тильде переходим в редактирование Zero блока.
- Выбираем пункт добавить изображение и загружаем иконку.
- Масштабируем ее и размещаем в нужном месте блока.
- Добавляем в поле Link ссылку https://wa.me/номертелефона
- Сохраняем изменения в блоке и публикуем страниц сайта. Готово! Кнопка Whatsapp теперь кликабельная и сразу перенаправляет пользователя на диалог в мессенджере.
Ссылка на Telegram
С Телеграм тот же алгоритм действий, что и Whatsapp (смотрите предыдущий пункт данной статьи), но основное отличие в том, что в РФ, например стандартные ссылки в формате https://t.me/seoforge не работают. Поэтому необходимо использовать редирект через такие сервисы, как tele.gg, telegram.im и другие. Сервисы полностью бесплатны и существует большой список таких сервисов без сторонней рекламы, используйте именно их.
Ссылка будет выглядеть следующим образом.
На канал @seoforge в Телеграм: telegram.im/seoforge
<a href="tg://resolve?domain=botseoforge">@seoforge</a>
Либо так:
<a href="https://telegram.im/seoforge">@seoforge</a>На пользователя @webengineer в Телеграм:
<a href="tg://resolve?domain=webengineer">@webengineer</a>Либо так:
<a href="https://telegram.im/webengineer">@webengineer</a>Кликабельная почта E-mail
При клике на e-mail открывался почтовый клиент:
<a href="mailto:[email protected]">[email protected]</a>Кликабельный Skype
<a href="Skype:inetwmr?chat">Skype-чат с пользователем Inetwmr</a>Презентация на тильда недорого | 4 объявления от мастеров выполняющих инфографика, презентации, иконки на YouDo
Напечатать упаковочную бумагу
Нужно напечатать 3 макета упаковочной (подарочной) бумаги.![]()
Мария С.
Мебель расстановка Детская комната 16 кв
Евгения П.![]()
Услуги дизайнера интерьера квартиры
Дизайн квартиры
Ирина
Рисунок-эскиз маскота с прорисовкой человека внутри…
Нужно создать рисунок/ эскиз маскот костюма (ростовой куклы) Жирафик, в векторе, с прорисовкой человека внутри, в трех проекциях, в цветовой гамме рефренсов. Пример козлика как ориентир по компоновке проекций…
Пример козлика как ориентир по компоновке проекций…
Сергей
Создать видеоролик 2D анимация
Необходимо создать ролик 2D анимация (90 секунд, 3 героя в кадре) Пишите ТОЛЬКО с примерами аналогичных работ, указывайте пожалуйста цену за создание раскадровки (по готовому сценарию)+ сам ролик Доп услуги…
Алена Ш. Москва
Как добавить квиз в сайт на Tilda?
Для вставки квиза в сайт на Tilda необходимо:
Перейти во вкладку Установка квиза и выбрать нужный тип установки.
Для примера рассмотрим тип установки По кнопке:
После выбора тип установки По кнопке вам необходимо произвести настройки и кликнуть по кнопке Далее.
Затем необходимо скопировать Код инициализации.
Далее переходим в редактор сайта на Tilda и добавляем новый блок путем нажатия на иконку «+» => «Другое» => «HTML-код».
PS: обратите внимание, что блок «HTML-код» работает только на платном тарифе Tilda, т.е. вам нужно сразу подключить тариф «Tilda Personal» или «Tilda Business».
Кликаем по кнопке Контент, вставляем скопированный код в поле «HTML КОД / КОД ВИДЖЕТА» и сохраняем изменения.
Затем переходим обратно в личный кабинет Marquiz, копируем Код кнопки и вставляем его в тот же блок, куда вставили Код инициализации, кликаем кнопку Сохранить и закрыть и далее кликаем Опубликовать страницу в правом верхнем углу.
Готово! Квиз установлен на ваш сайт.
Использование кнопки Tilda
Скопируйте код инициализации квиза и вставьте только его, как показано в инструкции выше (без кода кнопки).
Скопируйте ссылку кнопки. Перейдите на страницу «Установка квиза» => «По кнопке» откройте редактор кнопки. Во вкладке «своя кнопка» скопируйте ссылку. (Пример ссылки: #popup:marquiz_5aa84f60ee90d200185234af).
Пропишите код. Перейдите в редактор сайта Тильда, выберите кнопку и кликните на кнопку “Контент” в блоке с кнопкой.
Вставьте скопированную ссылку в поле “Ссылка для кнопки”, кликните “Сохранить и закрыть”.
Опубликуйте страницу. Готово! Квиз будет открываться при нажатии на кнопку.

Для получения бонуса за установку квиза на сайт (в бонусный период – первые сутки с момента регистрации), обязательно нужно сделать проверку во вкладке «Установка квиза» => Необходимый тип установки => 3-я вкладка.
| IM01 | Изображение | Изображение | 3 |
| VD01 | Видео | Видео с Youtube | 4 |
| CR02 | Обложка | Обложка: заголовок и описание (фон: изображение или видео) | 14 |
| VD05 | Видео | Видео HTML5 | 16 |
| CR01 | Обложка | Обложка: заголовок, подзаголовок и раздел (фон: изображение или видео) | 18 |
| CL02 | Колонки | Две колонки (опционально: заголовок и описание) | 22 |
| IP203 | Ключевая фраза | Текст среднего размера (тонкие разделители и название раздела) | 23 |
| CL03 | Колонки | Три колонки (опционально: описание) | 24 |
| TL02 | Заголовок | Заголовок: 64 (опционально: раздел и подзаголовок) | 30 |
| CL04 | Колонки | Четыре колонки | 31 |
| TL03 | Заголовок | Заголовок: 36 (опционально: раздел и описание) | 33 |
| IP201 | Ключевая фраза | Крупный текст с тонкими разделителями | 36 |
| TX05 | Текстовый блок | Узкий текстовый блок (выравнивание по центру) | 37 |
| TL05 | Заголовок | Заголовок: 14 (все прописные, опционально: подзаголовок) | 40 |
| TL03A | Заголовок | Заголовок: 36 (опционально: описание) | 43 |
| CR04 | Обложка | Обложка: заголовок и подзаголовок (фон: изображение) | 46 |
| CL06 | Колонки | Подзаголовок с разделителем и вводный текст | 47 |
| CL07 | Колонки | Подзаголовок и текст | 49 |
| IP301 | Ключевая фраза | Текст среднего размера | 50 |
| TX08 | Текстовый блок | Мелкий текст | 56 |
| TL01 | Заголовок | Заголовок: 82 (опционально: подзаголовок, описание) | 60 |
| TX09 | Текстовый блок | Текст по центру | 61 |
| TL06 | Заголовок | Заголовок: 24 (опционально: подзаголовок) | 65 |
| IP302 | Ключевая фраза | Крупный текст | 66 |
| IP303 | Ключевая фраза | Текст на цветном фоне | 67 |
| DV03 | Разделитель | Тонкая вертикальная линия | 70 |
| DV04 | Разделитель | Тильда | 71 |
| CL12 | Колонки | Ключевые параметры в колонках (изображение в круге по центру, заголовок, описание, регулируемое количество) | 86 |
| QT02 | Прямая речь | Персона (изображение в круге по центру, заголовок, подзаголовок) | 92 |
| IM04 | Изображение | Изображение с текстом на полях | 94 |
| IP401 | Ключевая фраза | Средний текст жирного начертания с разделителями | 101 |
| QT04 | Прямая речь | Цитата (средний текст жирного начертания, разделители и фотография персоны) | 102 |
| TX01 | Текстовый блок | Текст | 106 |
| T218 | Другое | Системный комментарий (Вставка простого html комментария) | 111 |
| DV05 | Разделитель | Дополнительный отступ | 113 |
| CR06 | Обложка | Логотип на фоне (фон: изображение или видео) | 114 |
| TE205 | Плитка и ссылка | Квадратная картинка и квадратный текстовый блок (заголовок и подзаголовок) | 117 |
| T213 | Другое | Alias-блок (вставка блока с другой страницы без копирования) | 121 |
| T153 | Другое | SoundCloud | 123 |
| VD03 | Видео | Видео с Vimeo | 124 |
| T143 | Другое | Карта Google или Yandex | 125 |
| DV01 | Разделитель | Линия | 126 |
| TX02 | Текстовый блок | Лид (вводный текст) | 127 |
| TL04 | Заголовок | Заголовок: 28 (выравнивание по левому краю, опционально: подзаголовок) | 128 |
| T123 | Другое | HTML-код | 131 |
| SN202 | Соц. | Стандартные кнопки социальных сетей | 132 |
| IX06 | Список страниц | Оглавление (список страниц в формате: заголовок, описание) | 134 |
| QT01 | Прямая речь | Прямая речь (текстовый блок с фотографией персоны) | 139 |
| IX04 | Список страниц | Полноэкранная сетка (картинка, раздел, заголовок, описание) | 142 |
| FT101 | Подвал | Лого и текст по центру (опционально: заголовок) | 144 |
| ME101 | Меню | Лого в верхнем углу (всегда поверх контента) | 145 |
| GL03 | Галерея | Изображения в три колонки | 147 |
| GL06 | Галерея | Последовательность слайдов видео и изображений | 150 |
| SN201 | Соц.сети | Кнопки поделиться в соц. сетях | 151 |
| CL17 | Колонки | Текст и логотипы (текст и логотипы справа) | 155 |
| CL18 | Колонки | Четыре колонки с заголовками | 156 |
| DV06 | Разделитель | Цифра в круге | 158 |
| IM08 | Изображение | Изображение в круге | 159 |
| IM02 | Изображение | Полноэкранное изображение | 160 |
| DV07 | Разделитель | Линия и цифра в круге | 162 |
| DV08A | Разделитель | Линия с открывающей кавычкой | 163 |
| DV08B | Разделитель | Линия с закрывающей кавычкой | 164 |
| QT03 | Прямая речь | Персона (в линию: изображение, заголовок, описание) | 165 |
| CR07 | Обложка | Обложка: заголовок, подзаголовок и раздел (фон: изображение или видео) | 167 |
| CR08 | Обложка | Обложка: заголовок, подзаголовок и раздел (фон: изображение или видео) | 168 |
| GL04 | Галерея | Комбинация изображений | 169 |
| GL05 | Галерея | Изображения в одну строку | 170 |
| QT07 | Прямая речь | Цитата | 171 |
| IP101 | Ключевая фраза | Текст среднего размера | 172 |
| QT08 | Прямая речь | Цитата | 173 |
| TX14 | Текстовый блок | Текстовый блок на фоне изображения или видео (опционально: заголовок, подзаголовок и описание) | 179 |
| CL22 | Колонки | Изображение справа и текст слева (опционально: название раздела и заголовок) | 180 |
| CL05 | Колонки | Текст и сноска | 181 |
| IM13 | Изображение | Текст, обтекающий изображение | 182 |
| IP402 | Ключевая фраза | Крупный текст жирного начертания | 184 |
| ME102 | Меню | Текстовый лейбл в верхнем углу (всегда поверх контента) | 186 |
| BF101 | Форма и кнопка | Кнопка | 142 |
| CR10 | Обложка | Обложка: заголовок, подзаголовок и раздел (фон: изображение или видео) | 192 |
| CL23 | Колонки | Значимое изображение и текстовый блок | 193 |
| CL27 | Колонки | Текст в две колонки (опционально: заголовок и описание) | 194 |
| CL24 | Колонки | Текст и изображение в две колонки | 177n |
| CL28 | Колонки | Две колонки (опционально: заголовок и описание) | 196 |
| VD04 | Видео | Кнопка Play (Запускает видео) | 200 |
| CR15 | Обложка | Обложка с одной или двумя кнопками (выравнивание по левому краю, фон: изображение или видео) | 204 |
| CR16 | Обложка | Обложка с одной или двумя кнопками (выравнивание по центру, фон: изображение или видео) | 205 |
| CR17 | Обложка | Обложка с одной или двумя кнопками (выравнивание по центру, заголовок и раздел, фон: изображение или видео) | 206 |
| CR11 | Обложка | Обложка: заголовок, подзаголовок и раздел (фон: изображение или видео) | 207 |
| BF102 | Форма и кнопка | Две или три кнопки (Средний либо уменьшенный размер) | 208 |
| BF301 | Форма и кнопка | Строка текста и кнопка | 209 |
| BF201 | Форма и кнопка | Форма с одним полем для ввода | 210 |
| SN101 | Соц. сети сети | Ссылки на соцсети | 212 |
| CR12 | Обложка | Обложка с одной или двумя кнопками (выравнивание по левому краю, фон: изображение или видео) | 213 |
| T173 | Другое | Якорная ссылка | 215 |
| BF702 | Форма и кнопка | Кнопка наверх (располагается внизу страницы) | 217 |
| CL01 | Колонки | Две колонки | 218 |
| DV01A | Разделитель | Короткая линия | 219 |
| CL19 | Колонки | Три колонки с цифрами | 220 |
| IM11 | Изображение | Текст с изображением и описанием на полях | 222 |
| IM10 | Изображение | Текст и изображение | 223 |
| IM07 | Изображение | Изображение и описание на полях | 224 |
| CR18 | Обложка | Обложка: цифра и заголовок (фон: изображение или видео) | 229 |
| ME204 | Меню | Фиксированное меню: логотип, ссылки и переключение языка | 230 |
| TX15 | Текстовый блок | Текст на белой подложке (фон: изображение или видео) | 232 |
| ME404 | Меню | Фиксированное меню гамбургер для постов в блоге | 233 |
| IM05 | Изображение | Текст на картинке с длинным скроллом (фон: изображение или видео) | 237 |
| IM06 | Изображение | Ключевая фраза на картинке с длинным скроллом | 238 |
| TX10 | Текстовый блок | Текст и ключевая фраза | 239 |
| DV11A | Разделитель | Переключатель цвета фона. Плавная смена цвета Плавная смена цвета | 241 |
| CR19 | Обложка | Обложка: логотип, заголовок и подзаголовок (фон: изображение или видео) | 244 |
| CL16 | Колонки | Полноэкранное квадратное изображение и квадратный текстовый блок (заголовок и подзаголовок) | 246 |
| T158 | Другое | Disqus Comments | 219 |
| TX13 | Текстовый блок | Текст на серой карточке (опционально: рамка) | 248 |
| VD06 | Видео | Два Youtube плеера | 251 |
| TL02A | Заголовок | Заголовок: 52 (опционально: раздел и подзаголовок) | 255 |
| CL26 | Колонки | Изображение и текст с плавающим эффектом (опционально: название раздела и заголовок) | 256 |
| ME301 | Меню | Универсальное меню с логотипом слева (Логотип, пункты меню, кнопки, иконки соц. сетей, контакты, язык) | 257 |
| ME103 | Меню | Меню в одну линию (ссылки на страницы по центру) | 258 |
| VD08 | Видео | Текст и youtube видео в две колонки (опционально: кнопка) | 259 |
| DV09 | Разделитель | Заголовок в квадрате | 260 |
| T203 | Другое | Превращает страницу в презентацию (Кнопки вверх/вниз, поддержка клавиатуры) | 263 |
| VD07 | Видео | Coub (Вставка закольцованого видео с Coub. com) com) | 266 |
| TX12 | Текстовый блок | Заголовок и раскрывающийся текст | 177 |
| T128 | Другое | CallbackHunter Виджет (Вставка виджета от CallbackHunter) | 268 |
| T133 | Другое | JivoSite Виджет (Вставка виджета от JivoSite.com) | 269 |
| T178 | Другое | Плавный скролл до локальной якорной ссылки (Модификатор) | 251 |
| IP403 | Ключевая фраза | Текст с шарингом в Twitter (возможность твитнуть текст ключевой фразы со ссылкой на страницу) | 271 |
| QT11 | Прямая речь | Цитата с декоративной кавычкой | 272 |
| QT12 | Прямая речь | Цитата с кавычкой и автором | 273 |
| CR20 | Обложка | Обложка с автором и датой (обложка для статей с фото автора и датой публикации) | 274 |
| CR21 | Обложка | Обложка с заголовком и кнопкой Play (фон: изображение или видео. Есть возможность показать видео поверх обложки) Есть возможность показать видео поверх обложки) | 275 |
| IP404 | Ключевая фраза | Текст с двойной рамкой (настраиваемый цвет текста и обводки) | 276 |
| QT15 | Прямая речь | Цитата с висящей кавычкой | 278 |
| GL07 | Галерея | Полноэкранная комбинация из трех изображений | 279 |
| CR28 | Обложка | Обложка с текстом на плашке (Фон: изображение или видео. Настраиваемый цвет плашки) | 282 |
| TX19 | Текстовый блок | Поле с кодом (автоматическая подсветка синтаксиса) | 285 |
| CR22 | Обложка | Обложка с кнопкой Play, заголовком и подзаголовком (фон: изображение или видео) | 286 |
| AB901 | О проекте | Три изображения и текст на подложке | 287 |
| CR26 | Обложка | Обложка с полем ввода | 288 |
| CR27 | Обложка | Обложка с выделенным текстом (Фон: изображение или видео. Настраиваемый цвет плашки) Настраиваемый цвет плашки) | 289 |
| BF306 | Форма и кнопка | Форма для подписки (опционально: фоновое изображение) | 274 |
| QT16 | Прямая речь | Цитата с кавычкой | 295 |
| TX20 | Текстовый блок | Заметка на подложке (четыре иконки на выбор) | 296 |
| T198 | Другое | Подсказка для ссылки | 300 |
| T223 | Другое | Переадресация на URL | 303 |
| ME401 | Меню | Полноэкранное меню гамбургер (центрированные пункты меню) | 309 |
| BF601 | Форма и кнопка | Typeform (интегрирует формы с сервиса typeform.com) | 312 |
| T163 | Другое | Hyper Comments | 315 |
| BF501 | Форма и кнопка | Popup: форма подписки | 316 |
| ME402 | Меню | Меню гамбургер на половину экрана (центрированные пункты меню) | 327 |
| VD09 | Видео | Popup: Youtube | 331 |
| TE105 | Плитка и ссылка | Ссылка на материал и информация (опционально: появление информации при наведении, анимация) | 336 |
| CR31 | Обложка | Обложка с фото автора | 337 |
| CR19A | Обложка | Обложка: логотип, заголовок и подзаголовок + кнопка (фон: изображение или видео) | 338 |
| FT301 | Подвал | Панель с cсылками в 4 колонки | 344 |
| FT201 | Подвал | Панель: текст и иконки соц. сетей сетей | 345 |
| VD11 | Видео | Видео Youtube c обложкой | 347 |
| T183 | Другое | Триггер: Показывать поп-ап при скролле | 354 |
| T138 | Другое | Chatra Виджет (Вставка виджета от Chatra.io) | 355 |
| TX21 | Текстовый блок | Интервью: вопрос / ответ | 356 |
| VD10 | Видео | Popup: Vimeo | 358 |
| T228 | Другое | Эффект загрузки страницы (опционально: индикатор загрузки) | 360 |
| DV02N | Разделитель | Линия с полупрозрачными краями | 363 |
| SN401 | Соц.сети | Popup: Facebook social plugin | 364 |
| SN402 | Соц.сети | Popup: Vkontakte social plugin | 365 |
| T188 | Другое | Триггер: Показывать поп-ап по таймеру | 367 |
| VD12 | Видео | Видео слева и изображение справа | 368 |
| T148 | Другое | Поиск по сайту от Гугла | 370 |
| IP405 | Ключевая фраза | Текст с линией | 372 |
| TX22 | Текстовый блок | Текст с цифрой в кружке (для списка) | 373 |
| TE500 | Плитка и ссылка | Ссылка c иконкой | 374 |
| DV10 | Разделитель | Три ромба | 375 |
| DV11 | Разделитель | Переключатель цвета фона | 376 |
| T208 | Другое | Печать: разрыв страницы | 377 |
| VD06A | Видео | Два Vimeo плеера | 378 |
| T380 | Другое | Ecwid: товары из категории | 380 |
| SN203 | Соц. сети сети | Кнопки поделиться в соц. сетях, зафиксированные в углу (фиксированная позиция в правом верхнем углу) | 381 |
| ME701 | Меню | Модификатор: активный пункт меню | 383 |
| QT19 | Прямая речь | Цитаты с картинкой снизу и текстом на фоне | 386 |
| PR401 | Партнеры | Логотипы партнеров на фоне (четыре или шесть в ряд. Опционально: ссылки) | 388 |
| FT202 | Подвал | Панель: копирайт, строка ссылок и кнопка наверх | 389 |
| BF503 | Форма и кнопка | Popup: information (опционально: заголовок, описание, кнопки и кнопки поделиться) | 390 |
| CR33 | Обложка | Обложка с кнопками Apple Store и Google Play | 391 |
| BF801 | Форма и кнопка | Кнопки App Store и Google Play (опционально: заголовок и описание) | 392 |
| BF701 | Форма и кнопка | Кнопка зафиксированная в углу (фиксированная позиция в правом верхнем углу. | 393 |
| T193 | Другое | Модификатор: стиль ссылок | 394 |
| ME602 | Меню | Вкладки с цветом фона | 395 |
| ZERO | Другое | Нулевой Блок (Создай свой уникальный блок) | 396 |
| ME603 | Меню | Вкладки с обводкой снизу | 397 |
| BF703 | Форма и кнопка | Кнопка: показать еще (показывает блоки по клику) | 400 |
| IX07 | Список страниц | Сетка для блога или портфолио (в одну, две, три или четыре колонки) | 401 |
| IX01 | Список страниц | Сетка блога (картинка, раздел, заголовок, описание) | 403 |
| IX02 | Список страниц | Сетка для блога или портфолио (в одну, две, три или четыре колонки) | 404 |
| IX03 | Список страниц | Сетка для советуемых также материалов (в шесть колонок) | 405 |
| IX05 | Список страниц | Слайдер с баннерами (картинка, раздел, заголовок, описание) | 406 |
| TE300 | Плитка и ссылка | Кнопки: предыдущий и следующий пост | 407 |
| FR502 | Преимущества | Ключевые параметры в колонках c фоновой картинкой (опционально: кнопка) | 408 |
| CL25 | Колонки | Фрагмент картинки и колонка с текстом | 409 |
| GL09 | Галерея | Сравнение картинок до/после (опционально: лэйбл) | 410 |
| CR34 | Обложка | Обложка с таймером и формой подписки (опционально: логотип, заголовок, описание, второе описание и текст) | 411 |
| CL10 | Колонки | Три вертикальных блока в рамках (изображение в круге по центру, заголовок и текст) | 82 |
| CR35 | Обложка | Обложка с таймером и кнопками (опционально: логотип, заголовок, описание, второе описание и текст) | 415 |
| T152 | Другое | Виджет TimePad | 416 |
| GL10 | Галерея | Слайдер картинок | 418 |
| FT302 | Подвал | Панель: логотип, иконки соц. сетей, копирайт и ссылки в 3 колонки сетей, копирайт и ссылки в 3 колонки | 420 |
| TE400 | Плитка и ссылка | Карточка: текст и изображение | 422 |
| TE405 | Плитка и ссылка | Карточка: изображение и текст друг под другом | 424 |
| BF802 | Форма и кнопка | Кнопка (кнопки) с иконкой (можно заменить иконку, например скачать файл) | 430 |
| CL46 | Колонки | Таблица | 431 |
| BF803 | Форма и кнопка | Кнопка (кнопки) Скачать с уточнением формата (набор иконок для разных форматов) | 432 |
| CN402A | Контакты | Карта Google или Яндекс и блок контактов (полноэкранный блок, настраиваемый цвет фона, карта) | 433 |
| BF804 | Форма и кнопка | Кнопка: иконка и текст со ссылкой (Одна или две кнопки) | 442 |
| ME302 | Меню | Универсальное меню с логотипом по центру (Логотип, пункты меню, кнопки, иконки соц. сетей, контакты, язык, иконка гамбургер) сетей, контакты, язык, иконка гамбургер) | 446 |
| FT304 | Подвал | Панель: копирайт, ссылки в 3 колонки, иконки соц. сетей и форма для подписки | 447 |
| CR23 | Обложка | Обложка для приложения или сервиса: скриншот, заголовок, описание, кнопка (на передний план можно загрузить любое изображение) | 283 |
| SN301 | Соц.сети | Кнопки социальных сетей: выровненные по центру экрана и зафиксированные сбоку (опционально: появление и скрытие при скролле) | 449 |
| ME403 | Меню | Скрытое меню с гамбургером (может быть вызвано любой ссылкой) | 450 |
| ME405 | Меню | Меню с иконкой гамбургер, скрытыми пунктами, логотипом, кнопками поделиться и социальными сетями | 451 |
| FT203 | Подвал | Панель: копирайт, иконки соц. сетей и кнопка наверх | 452 |
| ME502 | Меню | Фиксированное сбоку вертикальное меню | 453 |
| ME202 | Меню | Меню с логотипом по центру (пункты меню с двух сторон) | 454 |
| FT401 | Подвал | Иконки соц. сетей с фоновой картинкой сетей с фоновой картинкой | 455 |
| ME201 | Меню | Меню с логотипом слева (ссылки на страницы справа) | 456 |
| FT102 | Подвал | Строка ссылок и копирайт (опционально: логотип) | 457 |
| FT501 | Подвал | Панель: большие иконки соц. сетей и копирайт | 460 |
| ME303 | Меню | Универсальное меню с логотипом над пунктами меню (Логотип, пункты меню, кнопки, иконки соц. сетей, контакты, язык) | 461 |
| ME203 | Меню | Меню с логотипом над пунктами меню (опционально: горизонтальные линии) | 462 |
| FT204 | Подвал | Панель: логотип, копирайт и иконки соц. сетей | 463 |
| FT303 | Подвал | Панель: логотип, копирайт и ссылки в 2 колонки | 464 |
| SN501 | Соц.сети | Ссылки на соцсети на всю ширину экрана | 465 |
| ME501 | Меню | Минималистичное меню с логотипом, ссылками и описанием | 466 |
| AB102 | О проекте | Заголовок и описание (опционально: кнопка) | 467 |
| AB103 | О проекте | Надзаголовок, заголовок и описание (опционально: кнопка) | 468 |
| AB104 | О проекте | Большой заголовок, линия-разделитель и описание (опционально: кнопка) | 469 |
| AB107 | О проекте | Маленький заголовок, описание и картинка на фоне (опционально: кнопка) | 470 |
| AB108 | О проекте | Описание и иконки соц. сетей сетей | 471 |
| AB201 | О проекте | Заголовок, описание и три изображения | 472 |
| AB106 | О проекте | Маленький заголовок и большое описание (опционально: кнопка) | 473 |
| AB101 | О проекте | Большое описание (опционально: кнопка) | 474 |
| AB801 | О проекте | Карточка с заголовком и описанием на цветном фоне | 475 |
| AB802 | О проекте | Карточка с заголовком и описанием на фоновом изображении | 476 |
| AB606 | О проекте | Две колонки с картинкой и текстом на фоне | 477 |
| AB605 | О проекте | Две колонки с картинкой и текстом | 478 |
| AB701 | О проекте | Заголовок, описание и youtube видео | 479 |
| AB603 | О проекте | Две колонки с картинкой и текстом | 480 |
| ME304 | Меню | Универсальное меню в 12 колонок (Логотип, пункты меню, кнопки, иконки соц. сетей, контакты, язык) сетей, контакты, язык) | 481 |
| AB105 | О проекте | Средний заголовок, линия-разделитель и описание (опционально: кнопка) | 482 |
| AB302 | О проекте | Большое описание и контакты (опционально: кнопка) | 483 |
| AB301 | О проекте | Надзаголовок, большой заголовок и контакты (опционально: кнопка) | 484 |
| AB401 | О проекте | Надзаголовок, заголовок, изображение и описание (опционально: кнопка) | 485 |
| AB604 | О проекте | Две колонки с четырьмя картинками и текстом | 486 |
| AB402 | О проекте | Изображение в круге, заголовок, подзаголовок и описание (опционально: круг, кнопка) | 487 |
| AB501 | О проекте | Надзаголовок и большое описание (опционально: кнопка) | 488 |
| AB601 | О проекте | Заголовок, подзаголовок и описание в две колонки | 489 |
| FR201 | Преимущества | Колонки с большими иконками | 490 |
| FR205 | Преимущества | Колонки с маленькими иконками | 491 |
| AB602 | О проекте | Полноэкранное квадратное изображение и квадратный текстовый блок (заголовок и подзаголовок) | 492 |
| FR302 | Преимущества | Изображение и карточки (иконка, заголовок, описание) | 493 |
| CN104 | Контакты | Контакты с иконками соц. сетей наверху сетей наверху | 494 |
| FR402 | Преимущества | Колонки с цифрами и горизонтальными линиями | 495 |
| FR204 | Преимущества | Две колонки с маленькими иконками | 497 |
| FR202 | Преимущества | Колонки с большими иконками и вертикальными линиями | 498 |
| FR203 | Преимущества | Две колонки с большими иконками справа | 499 |
| FR303 | Преимущества | Карточки (иконка, заголовок, описание) в две колонки и изображение по центру | 500 |
| FR403 | Преимущества | Колонки с цифрами и горизонтальными линиями | 501 |
| FR401 | Преимущества | Колонки с цифрами в кружочках | 502 |
| FR206 | Преимущества | Колонки с маленькими иконками над текстом | 503 |
| FR404 | Преимущества | Колонки с маленькими цифрами и вертикальными линиями | 504 |
| FR405 | Преимущества | Колонки с круговыми диаграммами | 505 |
| FR501 | Преимущества | Колонки с цифрами на фоновым изображении | 506 |
| FR101 | Преимущества | Список с галочками (3 типа галочек) | 508 |
| FR301 | Преимущества | Список с изображениями | 509 |
| FR103 | Преимущества | Список с цифрами в кружках | 510 |
| FR102 | Преимущества | Список с иконками | 512 |
| TB102 | Расписание | Две колонки с горизонтальными линиями и информацией о персоне | 513 |
| TB201 | Расписание | Таймлайн | 514 |
| TB202 | Расписание | Таймлайн с изображениями | 516 |
| TB301 | Расписание | Карточки в три колонки | 517 |
| TB302 | Расписание | Карточки в три колонки | 518 |
| TB101 | Расписание | Две колонки | 521 |
| TB104 | Расписание | Две колонки с горизонтальными линиями и большим изображением в кружке | 522 |
| TB103 | Расписание | Две колонки с большим изображением | 523 |
| TM101 | Команда | Персоны: изображение в кружке и информация | 524 |
| TS201 | Отзывы | Отзывы в две колонки | 525 |
| TM103 | Команда | Персоны: изображение в кружке и информация | 526 |
| TM201 | Команда | Персоны: квадратное изображение и информация с линией-разделителем | 527 |
| TS202 | Отзывы | Отзывы в три колонки | 528 |
| TS204 | Отзывы | Отзывы в две колонки на speech bubbles | 529 |
| TS205 | Отзывы | Отзывы на speech bubbles | 530 |
| TM301 | Команда | Персоны: квадратное изображение и информация в списке | 531 |
| TM401 | Команда | Персоны: квадратное изображение с информацией при наведении | 532 |
| TS203 | Отзывы | Отзывы с картинкой сверху и текстом на фоне | 533 |
| TM102 | Команда | Персоны: квадратное изображение и информация | 537 |
| TM402 | Команда | Персоны: квадратное изображение и информация в карточках | 539 |
| TM501 | Команда | Один человек: фоновое изображение и информация | 542 |
| TM502 | Команда | Один человек: фоновое изображение и информация в карточке | 543 |
| TM601 | Команда | Один человек: две колонки с картинкой и текстом | 544 |
| TM602 | Команда | Один человек: две колонки с картинкой и текстом на фоне | 545 |
| TM603 | Команда | Один человек: полноэкранное квадратное изображение и квадратный текстовый блок | 546 |
| HW101 | Этапы | Центрированный таймлайн с буллетами (опционально: картинка) | 547 |
| HW201 | Этапы | Таймлайн с картинками | 548 |
| HW302 | Этапы | Блоки со стрелочками (опционально: заголовок, подзаголовок, описание, иконка) | 549 |
| HW202 | Этапы | Таймлайн с цифрами слева | 550 |
| CN106 | Контакты | Контакты с заголовком и крупными телефоном и e-mail | 551 |
| GL11 | Галерея | Полноэкранная комбинация из изображений в колонках (1,2,3 или 4 колонки) | 552 |
| CN403 | Контакты | Карта с карточкой | 554 |
| CN401 | Контакты | Контакты и карта в две колонки | 555 |
| NY2018 | Другое | Let it snow block (добавляет эффект падающего снега в обложку) | 557 |
| TS207 | Отзывы | Список отзывов | 558 |
| CN102 | Контакты | Контакты с заголовком | 560 |
| CN201 | Контакты | Фоновое изображение и контакты в карточке | 561 |
| CN301 | Контакты | Контакты в колонках | 562 |
| HW301 | Этапы | Блоки с таймлайном | 563 |
| CN109 | Контакты | Контакты в одну колонку с логотипом и маленькими заголовками | 564 |
| HW102 | Этапы | Центрированный таймлайн с цифрами | 565 |
| HW401 | Этапы | Блоки с цифрами слева | 566 |
| CN302 | Контакты | Контакты в колонках с иконками | 567 |
| HW402 | Этапы | Блоки с цифрами сверху | 568 |
| HW303 | Этапы | Блоки с иконками и разрывистой линией | 569 |
| CN402 | Контакты | Контакты и карта в две колонки | 570 |
| CN105 | Контакты | Контакты с крупным адресом | 571 |
| CN101 | Контакты | Контакты с заголовком и описанием | 572 |
| CN103 | Контакты | Контакты с крупными телефоном и e-mail | 573 |
| CN107 | Контакты | Контакты с заголовком и крупным адресом | 574 |
| HW403 | Этапы | Блоки с цифрами сверху с выравниванием по левому краю | 575 |
| HW103 | Этапы | Центрированный таймлайн с цифрами и картинками | 576 |
| HW404 | Этапы | Блоки с карточками | 577 |
| CN108 | Контакты | Контакты с информацией о персоне | 578 |
| BF302 | Форма и кнопка | Блок призыва к действию: заголовок, описание и кнопки | 580 |
| BF303 | Форма и кнопка | Блок призыва к действию: заголовок, описание, кнопка и фоновое изображение | 581 |
| BF907 | Форма и кнопка | Фиксированная форма подписки | 582 |
| TX16N | Текстовый блок | Текст в раскрывающихся блоках (эффект: слайдинг вниз) | 585 |
| BF305 | Форма и кнопка | Блок призыва к действию: текст и большая кнопка | 588 |
| BF401 | Форма и кнопка | Изображение, текст и кнопки в две колонки | 589 |
| PL100 | Тарифы | Карточки с тарифами (две, три или четыре колонки) | 592 |
| PR101 | Партнеры | Логотипы в колонках | 594 |
| PR102 | Партнеры | Логотипы в колонках, разделенные линиями | 595 |
| PR302 | Партнеры | Информация о партнерах в две колонки | 596 |
| PL102 | Тарифы | Разделенные карточки с иконкой, ценой и описанием (две, три или четыре колонки) | 598 |
| PL105 | Тарифы | Карточки с ценой и описанием (две, три или четыре колонки) | 599 |
| PR301 | Партнеры | Список партнеров | 600 |
| T333 | Другое | Индикатор прокрутки страницы | 602 |
| GL12 | Галерея | Полноэкранная комбинация из изображений с отступами (1,2,3 или 4 колонки) | 603 |
| GL20 | Галерея | Галерея с превью боковых фото (Beta version) | 604 |
| TS101N | Отзывы | Слайдер с отзывами с картинкой сверху | 605 |
| ME604 | Меню | Навигация с точками | 607 |
| PL125 | Тарифы | Карточки с картинкой, текстом и ценами (две, три или четыре колонки) | 608 |
| PL115 | Тарифы | Карточки с ценой на картинке и описанием (две, три или четыре колонки) | 609 |
| PL200 | Тарифы | Таблица с ценами на цветном фоне | 611 |
| PL205 | Тарифы | Простая таблица с ценами | 612 |
| PL210 | Тарифы | Простая таблица с ценами на цветном фоне | 613 |
| PL215 | Тарифы | Таблица с ценами и цветными рядами | 614 |
| PL110 | Тарифы | Карточки с иконкой, ценой и описанием (две, три или четыре колонки) | 615 |
| PL120 | Тарифы | Карточки с ценами на цветном фоне (две, три или четыре колонки) | 616 |
| T635 | Другое | Эффект печатной машинки (для заголовка) | 635 |
| TE210 | Плитка и ссылка | Картинка и текст в колонках (две, три или четыре колонки. | 649 |
| TE600 | Плитка и ссылка | Колонки с простыми карточками | 650 |
| BF901 | Форма и кнопка | Виджет для заказа обратного звонка (на мобильном устройстве: вызывает функцию звонка) | 651 |
| BF903 | Форма и кнопка | Виджет с формой подписки | 653 |
| BF906 | Форма и кнопка | Панель для анонса | 654 |
| T657 | Другое | Уведомление об использовании куки | 657 |
| T658 | Другое | Предупреждение о возрастном ограничении | 568 |
| TS301N | Отзывы | Слайдер с отзывами на обложке (картинка снизу) | 659 |
| GL13 | Галерея | Комбинация квадратных изображений (12 колонок или на весь экран) | 660 |
| GL14 | Галерея | Комбинация больших и маленьких изображений (2 или 3 изображения в ряду) | 661 |
| GL15 | Галерея | Комбинация из вертикальных и горизонтальных изображений | 662 |
| GL17 | Галерея | Вертикальный список изображений | 663 |
| TX17N | Текстовый блок | Вопросы и ответы в рамках | 664 |
| TX18N | Текстовый блок | Вопросы и ответы в виде чата | 665 |
| GL02 | Галерея | Изображения в две колонки | 667 |
| TX16N2 | Текстовый блок | Текст в раскрывающихся блоках на цветном фоне (эффект: слайдинг вниз) | 668 |
| GL01 | Галерея | Галерея | 670 |
| IP102 | Ключевая фраза | Текст на карточке | 672 |
| IP103 | Ключевая фраза | Текст в карточке с обводкой | 673 |
| T674 | Другое | Модификатор: добавление фонового изображения для всей страницы | 674 |
| GL19 | Галерея | Галерея на весь экран | 675 |
| IP202 | Ключевая фраза | Текст с разделителями-волнами | 676 |
| AB902 | О проекте | Комбинация изображений и текст | 677 |
| BF204N | Форма и кнопка | Вертикальная форма с множеством полей | 678 |
| GL16 | Галерея | Комбинация квадратных изображений (одно большое и 4 маленьких) | 680 |
| PL300 | Тарифы | Цены и информация (три колонки с заголовком, ценой, и описанием) | 681 |
| T151N | Другое | Попап с виджетом TimePad (Попап с виджетом от Таймпада) | 684 |
| TE100 | Плитка и ссылка | Ссылки на материалы в колонках. Появление информации при наведении (две, три или четыре колонки) Появление информации при наведении (две, три или четыре колонки) | 686 |
| TE215 | Плитка и ссылка | Картинка и текст в колонках (две, три или четыре колонки. Опционально: подзаголовок и ссылки) | 688 |
| BF203N | Форма и кнопка | Форма с несколькими полями для ввода | 214 |
| TE200 | Плитка и ссылка | Ссылки на следующие материалы в две колонки | 692 |
| TE110 | Плитка и ссылка | Ссылки на материалы в полноэкранные колонки с появлением информации при наведении (две, три или четыре колонки) | 694 |
| BF310N | Форма и кнопка | Карточка с формой захвата | 593 |
| BF311N | Форма и кнопка | Форма на обложке с множеством полей | 307 |
| BF402N | Форма и кнопка | Изображение/Youtube видео и форма в двух колонках | 590 |
| BF502N | Форма и кнопка | Popup: форма с множеством полей | 702 |
| BF307N | Форма и кнопка | Форма захвата (опционально: несколько полей для ввода) | 583 |
| ST100 | Магазин | Корзина с формой заказа (Beta) (Для одного или нескольких товаров/услуг. С онлайн оплатой или без) С онлайн оплатой или без) | 706 |
| BF902N | Форма и кнопка | Виджет для отправки сообщения (опционально: несколько полей для ввода) | 652 |
| CR32N | Обложка | Обложка с формой справа | 712 |
| CR26AN | Обложка | Обложка с несколькими полями для ввода | 716 |
| CN501N | Контакты | Контакты и форма в две колонки | 556 |
| BF308N | Форма и кнопка | Форма захвата на фоновом изображении (опционально: несколько полей для ввода) | 587 |
| BF309N | Форма и кнопка | Карточка с формой захвата на фоновом изображении (опционально: несколько полей для ввода) | 584 |
| T723 | Другое | Триггер: Показывать поп-ап при закрытии окна | 367 |
| TS102N | Отзывы | Слайдер с отзывами с картинкой снизу | 726 |
| TS103N | Отзывы | Слайдер с карточками отзывов | 728 |
| TS302N | Отзывы | Слайдер с отзывами на обложке (картинка сверху) | 730 |
| CR30N | Обложка | Промо слайдер | 734 |
| PR201N | Партнеры | Логотипы в слайдере | 738 |
| CL20N | Колонки | Галерея c колонкой текста (полноэкранный блок) | 740 |
| ST200 | Магазин | Карточка продукта | 744 |
| GL08N | Галерея | Popup: Галерея | 746 |
| ST510 | Магазин | Горизонтальный popup: карточка товара | 750 |
| ST300 | Магазин | Карточки продуктов + Popup с подробной информацией | 754 |
| ST500 | Магазин | Popup: карточка товара | 756 |
| ME605 | Меню | Хлебные крошки | 758 |
| ST210 | Магазин | Карточка продукта с залипающей информацией | 349 |
| ST205 | Магазин | Карточка продукта на всю ширину окна | 762 |
| GL21 | Галерея | Галерея с текстовой информацией | 764 |
| ST505 | Магазин | Popup: карточка товара | 766 |
| ME203A | Меню | Меню с двумя описаниями (опционально: кнопка, иконки соц. | 770 |
| TE220 | Плитка и ссылка | Изображение, текст и кнопки в колонках | 772 |
| TE225 | Плитка и ссылка | Изображение, текст и кнопки в колонках с фоном | 774 |
| ST305N | Магазин | Карточки продуктов с кнопками + Popup с подробной информацией | 776 |
| ST310N | Магазин | Карточки продуктов с кнопками и фоном + Popup с подробной информацией | 778 |
| ST405 | Магазин | Вертикальная карточка продукта | 780 |
| ST105 | Магазин | Платежная система. Прямая оплата без корзины | 343 |
| ST400N | Магазин | Заголовок, цена и кнопка | 784 |
| ST315N | Магазин | Колонки с продуктами на всю ширину экрана + Popup с подробной информацией | 786 |
| ST215 | Магазин | Карточка продукта с фоновым изображением | 788 |
| T790 | Другое | Виджет YCLIENTS для онлайн-записи | 790 |
| PL305 | Тарифы | Цены и информация с горизонтальными линиями | 792 |
| ME601 | Меню | Меню: второй уровень | 398 |
| TL02B | Заголовок | Заголовок: 42, для секций (опционально: описание) | 795 |
| DV12 | Разделитель | Фигурная граница (для разделения секций) | 796 |
| BF908 | Форма и кнопка | Блок для оценки или голосования (Beta) | 797 |
| TS206N | Отзывы | Слайдер с отзывами с картинкой слева и текстом справа (опционально: отразить по горизонтали) | 798 |
| CL21N | Колонки | Галерея и текстовая колонка с кнопкой | 799 |
| CL34N | Колонки | Слайдер: Текст и изображение | 801 |
| SN403 | Соц. сети сети | Лента инстаграм | 802 |
| T803 | Другое | Мультилендинг: динамический текст по параметрам в URL | 803 |
| T804 | Другое | Геолендинг: динамический текст по Геопозиции (Меняет слова в зависимости от геопозиции посетителя) | 804 |
| T805 | Другое | Переадресация по языку (Перенаправление посетителя на страницу с нужной языковой версией) | 805 |
| BF918 | Форма и кнопка | Тест (карточки с вариантами ответа, результаты прохождения) | 806 |
| BF913 | Форма и кнопка | Опрос или голосование | 807 |
| T808 | Другое | Переадресация по геопозиции (Перенаправление на другой URL) | 808 |
| T809 | Другое | Мультилендинг: скрыть/показать блок по параметру в URL | 809 |
| T810 | Другое | Геолендинг: скрыть/показать блок по Геопозиции (Скрывает или показывает блоки в зависимости от геопозиции пользователя) | 810 |
| BF923 | Форма и кнопка | Форма для приема взносов (Позволяет задавать произвольную сумму и принимать ее онлайн) | 811 |
| PL310 | Тарифы | Цены и информация с горизонтальными линиями (две колонки с заголовком, ценой и описанием) | 812 |
| CR36 | Обложка | Обложка с изображением/Youtube видео и формой в двух колонках | 813 |
| AB607 | О проекте | Комбинация изображения и текста | 814 |
| ME801 | Меню | Плашка с логотипом и телефоном (без пунктов меню) | 815 |
| GL22 | Галерея | Комбинация изображений со смещением | 816 |
| CL47 | Колонки | Вкладки с контентом | 817 |
| CL48 | Колонки | Вкладки с контентом (вкладки по центру) | 819 |
| FR207 | Преимущества | Две колонки с галочками (3 типа галочек) | 820 |
| ME802 | Меню | Плашка с логотипом, телефоном, адресом и кнопкой (без пунктов меню) | 821 |
| CL49 | Колонки | Карточки с текстом в три колонки с разделителем (неограниченное количество карточек) | 822 |
| BF403 | Форма и кнопка | Изображение и форма в двух колонках | 823 |
| BF904 | Форма и кнопка | Виджет с номером телефона | 824 |
| BF905 | Форма и кнопка | Виджет с мессенджерами | 825 |
| T826 | Другое | Эффект галактики для обложек | 826 |
| GL23 | Галерея | Masonry gallery | 827 |
| CR37 | Обложка | Обложка с расписанием (фон: изображение или видео) | 828 |
| TE700 | Плитка и ссылка | Изображение, текст и кнопки в плиточной раскладке | 829 |
| ME901 | Меню | Фиксированное боковое меню с подразделами | 830 |
| T833 | Другое | Анимированное слайдшоу для обложек (этот модификатор добавит слайдшоу в обложки) | 833 |
| BF919 | Форма и кнопка | Пошаговая форма | 835 |
| T301 | Другое | Ecwid: интернет-магазин | 837 |
| T838 | Другое | Поиск по сайту | 838 |
| T839 | Другое | Мультилендинг: скрыть/показать блок по Языку пользователя (Скрывает или показывает блоки в зависимости от языка пользователя) | 839 |
| SV303 | Услуги | Две колонки с галочками (3 типа галочек) | 841 |
| SV306 | Услуги | Карточки с картинкой и текстом в две колонки | 842 |
| SV101 | Услуги | Список с изображениями в две колонки | 843 |
| SV201 | Услуги | Колонки с иконками | 844 |
| SV302 | Услуги | Две колонки с маленькими иконками | 845 |
| SV307 | Услуги | Список с иконками | 846 |
| SV102 | Услуги | Изображение справа и текст слева (опционально: название раздела и заголовок) | 847 |
| SV301 | Услуги | Две колонки | 848 |
| SV501 | Услуги | Текст в раскрывающихся блоках (эффект: слайдинг вниз) | 849 |
| SV203 | Услуги | Колонки с простыми карточками | 850 |
| SV401 | Услуги | Карточки с появлением информации при наведении (одна, две, три или четыре колонки) | 851 |
| SV405 | Услуги | Изображение, текст и кнопки в колонках | 852 |
| SV402 | Услуги | Карточки с картинкой, заголовком и текстом (одна, две, три или четыре колонки. | 853 |
| T854 | Другое | Канал новостей | 854 |
| SV304 | Услуги | Список с заголовком и текстом | 855 |
| SV403 | Услуги | Карточки с заголовком на картинке и текстом (одна, две, три или четыре колонки. Опционально: подзаголовок и ссылки) | 856 |
| SV404 | Услуги | Карточки с картинкой, заголовком сверху и текстом (одна, две, три или четыре колонки. Опционально: подзаголовок и ссылки) | 857 |
| SV202 | Услуги | Колонки с простыми карточками и иконками | 858 |
| SV305 | Услуги | Две колонки с иконками слева | 859 |
| SV406 | Услуги | Карточки с текстом (текст показывается при наведении) | 860 |
| BF920 | Форма и кнопка | Popup: пошаговая форма | 862 |
| SN601 | Соц.сети | Комментарии из Facebook и Vkontakte (в две колонки) | 865 |
| T868 | Другое | HTML-код в попапе | 868 |
| T875 | Другое | Защита контента от копирования | 875 |
| CN202 | Контакты | Контакты с изображением, заголовком и описанием, ссылками на соц. | |
| FR407 | Преимущества | Две колонки с символами на фоне | 920 |
| AB903 | О проекте | Текст и комбинация изображений | 921 |
| ТЕ800 | Плитка и ссылка | Слайдер с карточками | 923 |
| CR40 | Обложка | Узкая обложка с заголовком и описанием | 891 |
| CR41 | Обложка | Обложка с заголовком и кнопкой Play | 906 |
| CR42 | Обложка | Обложка с заголовком, подзаголовком и разделом | 910 |
| AB608 | О проекте | Изображение со смещенной карточкой | 889 |
| GL24 | Галерея | Полноэкранная комбинация больших и маленьких изображений | 909 |
| T886 | Другое | Уведомление об использовании cookies | 886 |
| BF905A | Форма и кнопка | Виджет со всплывающими иконками мессенджеров | 898 |
| FR208 | Преимущества | Карточки в 2 колонки с описанием и стрелкой к контенту | 905 |
| FR406 | Преимущества | Колонки с символами на фоне | 899 |
| CR38 | Обложка | Горизонтальная обложка с расписанием | 903 |
| TE230 | Плитка и ссылка | Карточки с расширенными настройками | 902 |
| FD101 | Потоки | Поток:В линию для новостей или блога | 896 |
| FD201 | Потоки | Поток: Сетка для новостей или блога | 924 |
| FD301 | Потоки | Поток: Сетка для новостей или блога | 897 |
| FD302 | Потоки | Поток: Сетка для новостей или блога с фоном | 915 |
SEO-продвижение сайтов на Tilda: секреты оптимизации
Функции по СЕО-продвижению в конструкторе Tilda
Рабочий стол в «Тильде»SEO-рекомендации Tilda
Продвижение в «Тильде» начинается с заполнения полей в соответствующем разделе.![]() Главная составляющая поисковой оптимизации – контент, причем грамотно оформленный, с прописанными заголовками и мета-тегами, вставленными ключами. С тем, как добавлять информацию на сайт, разобраться легко, а просмотреть, каким образом этот контент можно оптимизировать, поможет соответствующая вкладка на панели администрирования.
Главная составляющая поисковой оптимизации – контент, причем грамотно оформленный, с прописанными заголовками и мета-тегами, вставленными ключами. С тем, как добавлять информацию на сайт, разобраться легко, а просмотреть, каким образом этот контент можно оптимизировать, поможет соответствующая вкладка на панели администрирования.
Страница «SEO-рекомендации», с которой необходимо свериться перед продвижением сайта на «Тильде», находится в «Настройках» в разделе «SEO». На ней перечислено, чего именно не хватает сайту в данный момент и что в нем необходимо улучшить, чтобы начать результативное продвижение.
Настройка h2
Возможности по добавлению тегов для Н1, Н2 и Н3 в Tilda
В «Тильде» можно добавить теги для заголовковПервое, с чем придется столкнуться, – заполнение заголовков h2, которые должны быть продуманными и отражать суть страницы. Это делается не только ради поисковых систем, но и для пользователей: сайт с прописанными заголовками более понятен, в нем легче ориентироваться. В случае с Tilda на продвижение может повлиять неочевидность заполнения страницы: если некоторые движки отображают все необходимые SEO-параметры при редактировании любого раздела, то в этом конструкторе их понадобится поискать.
В случае с Tilda на продвижение может повлиять неочевидность заполнения страницы: если некоторые движки отображают все необходимые SEO-параметры при редактировании любого раздела, то в этом конструкторе их понадобится поискать.
Параметр можно изменить в административной панели в разделе редактирования конкретной страницы. Нужно перевести курсор мыши в левый верхний угол блока с заголовком, в появившемся окошке нажать на «Настройки» и пролистать высветившиеся параметры, пока не появится поле «SEO: тег для заголовка». В выпадающем списке необходимо выбрать значение h2 для нужного заголовка.
Скриншот рабочего стола по созданию Title и Description в Tilda
Как задать страницам сайта название и описание в «Тильде»Поля «Title» и «Description» не менее важны для SEO-продвижения на «Тильде», чем прописанная структура. Обычно эти параметры редактируются интуитивно понятно, но на конкретном движке их придется поискать.
Чтобы прописать мета-теги, понадобится перейти в редактирование нужной страницы, выбрать «Настройки» и перейти во вкладку «Facebook и SEO».![]() В ней потребуется найти подраздел «Специальные мета-данные», где и содержатся необходимые поля. В Tilda они называются не вполне привычно:
В ней потребуется найти подраздел «Специальные мета-данные», где и содержатся необходимые поля. В Tilda они называются не вполне привычно:
- «Заголовок» – тег Title, который отображается в поисковой системе как расширенное название страницы;
- «Описание» – Description, краткое содержание того, что она содержит;
- «Ключевые слова» – этот параметр более известен оптимизаторам под названием keywords;
- «Каноническая ссылка на страницу» – пункт задает значение атрибута rel=canonical, который позволяет бороться с дублями;
- «Индексация» позволяет запретить поисковым системам включать конкретную страницу в выдачу;
- «Ссылки» перестает индексировать для поисковиков URL.
Заполнение этих параметров уже хорошо повлияет на показатели страниц, а ведь это еще не все, что можно сделать. Иные настройки находятся в других разделах, а внимание к ним важно для успешной оптимизации.
Прочие SEO-настройки
Какие еще функции есть в конструкторе Tilda
Прочие SEO-настройки в «Тильде»На поисковое продвижение влияет ряд критериев, которым должен соответствовать ресурс, чтобы успешно конкурировать за топ в выдаче. В разделе «SEO» на панели администрирования находится не только страница с рекомендациями: там же можно настроить другие параметры.
В разделе «SEO» на панели администрирования находится не только страница с рекомендациями: там же можно настроить другие параметры.
- HTTPS. Защищенный протокол, необходимый для SEO-продвижения в Tilda, потребует денег, но без него сайту будет очень сложно попасть на хорошие места в поисковых результатах.
- «Я.Вебмастер». Привязка сайта к сервису от «Яндекса» практически необходима для ресурсов, которые планируется продвигать в русскоязычном поисковике.
- Google Search Console. Аналогично подключить утилиту от поискового гиганта понадобится тем, кто собирается раскручивать сайт в иноязычном сегменте или просто больше симпатизирует Google в плане оптимизации.
- Редиректы для WWW и HTTPS. Позволяют с легкостью настроить перенаправление со ссылок, не содержащих WWW и HTTPS, на версии с защищенным протоколом и префиксом. Это важно, так как без проработки параметра поисковая система будет считать разные версии таких страниц дублями.
- Редиректы страниц. Позволяют настроить перенаправление, если какой-либо URL был изменен, и избежать ошибок.

- Фавиконы. Иконки favicon отображаются в результатах поиска как маленькая аватарка ресурса, и их загрузка благотворно влияет и на трафик, и на узнаваемость бренда. При SEO-продвижении сайтов на «Тильде» их можно настроить в том же разделе.
- Запрет индексации. Вообще перестает индексировать ресурс в поисковых системах. Такое делается, если сайт еще не готов и его не стоит показывать пользователю.
- Определение основного адреса. Этот параметр позволит указать в адресе HTTPS и WWW с легкостью и без правки кода.
При возникновении проблем с SEO-продвижением сайтов на «Тильде» вы всегда можете обратиться к профессионалам. Они обладают солидным опытом и готовы помочь.
Теги
Вам также будет интересно
html — изменение цвета svg при наведении
У SVG для покраски строки нужно применять атрибут — stroke:red;
- Ваше правило CSS должно быть таким :
.icon-youtube svg:hover { stroke: red; fill: red; }
. icon-youtube:hover { stroke: red; fill: red; }`
icon-youtube:hover { stroke: red; fill: red; }`
- Проверьте также и удалите, если они есть, атрибуты
fill,strokeу иконок в спрайте, так как они имеют наивысший приоритет. - Добавьте во внешнюю таблицу CSS принудительное наследование для атрибутов SVG:
svg path {
stroke:inherit;
stroke-width:inherit;
fill:inherit;
}
Это всё относится, конечно к чистому SVG, а у вас действительно растровая иконка встроенная векторным редактором в SVG.
Выбирайте всегда SVG иконки, которые весят немного. Это верный признак того, что они сделаны профессионально,- патчами, а не лепкой, градиентами, маркерами в векторных редакторах.
Один из полезных ресурсов для выбора SVG иконок
Выше были теория, но практика всегда интересней?
Скачал две иконки svg c ресурса iconmonstr: youtube — 1.8к; facebook — 0.3k
1.
 Пример закрашивания одной иконки при наведении
Пример закрашивания одной иконки при наведенииsvg path {
fill:inherit;
stroke:inherit;
stroke-width:inherit;
}
.icon-youtube:hover {
fill:red;
}<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24">
<path d="M4.652 0h2.44l.988 3.702.916-3.702h2.454l-1.665 5.505v3.757h-1.431v-3.757l-1.702-5.505zm6.594 2.373c-1.119 0-1.861.74-1.861 1.835v3.349c0 1.204.629 1.831 1.861 1.831 1.022 0 1.826-.683 1.826-1.831v-3.349c0-1.069-.797-1.835-1.826-1.835zm.531 5.127c0 .372-.19.646-.532.646-.351 0-.554-.287-.554-.646v-3.179c0-.374.172-.651.529-.651.39 0 .557.269.557.651v3.179zm4.729-5.07v5.186c-.155.194-.5.512-.747.512-.271 0-.338-.186-.338-.46v-5.238h-1.27v5.71c0 .675.206 1.22.887 1.22.384 0 .918-.2 1.468-.853v.754h2.27v-6.831h-1.27zm2.203 13.858c-.448 0-.541.315-.541.763v.659h2.069v-.66c.001-.44-.092-.762-.528-.762zm-4.703.04c-.084.043-.167.109-.25.198v4.055c.099.106.194.182.287.229.197.1.485.107.619-. 067.07-.092.105-.241.105-.449v-3.359c0-.22-.043-.386-.129-.5-.147-.193-.42-.214-.632-.107zm4.827-5.195c-2.604-.177-11.066-.177-13.666 0-2.814.192-3.146 1.892-3.167 6.367.021 4.467.35 6.175 3.167 6.367 2.6.177 11.062.177 13.666 0 2.814-.192 3.146-1.893 3.167-6.367-.021-4.467-.35-6.175-3.167-6.367zm-12.324 10.686h-1.363v-7.54h-1.41v-1.28h5.182v1.28h-1.41v7.54zm4.846 0h-1.21v-.718c-.223.265-.455.467-.696.605-.652.374-1.547.365-1.547-.955v-5.438h2.209v4.988c0 .262.063.438.322.438.236 0 .564-.303.711-.487v-4.939h2.21v6.506zm4.657-1.348c0 .805-.301 1.431-1.106 1.431-.443 0-.812-.162-1.149-.583v.5h-1.221v-8.82h2.221v2.84c.273-.333.644-.608 1.076-.608.886 0 1.18.749 1.18 1.631v3.609zm4.471-1.752h-2.314v1.228c0 .488.042.91.528.91.511 0 .541-.344.541-.91v-.452h2.245v.489c0 1.253-.538 2.013-1.813 2.013-1.155 0-1.746-.842-1.746-2.013v-2.921c0-1.129.746-1.914 1.837-1.914 1.161 0 1.721.738 1.721 1.914v1.656z"/></svg>
067.07-.092.105-.241.105-.449v-3.359c0-.22-.043-.386-.129-.5-.147-.193-.42-.214-.632-.107zm4.827-5.195c-2.604-.177-11.066-.177-13.666 0-2.814.192-3.146 1.892-3.167 6.367.021 4.467.35 6.175 3.167 6.367 2.6.177 11.062.177 13.666 0 2.814-.192 3.146-1.893 3.167-6.367-.021-4.467-.35-6.175-3.167-6.367zm-12.324 10.686h-1.363v-7.54h-1.41v-1.28h5.182v1.28h-1.41v7.54zm4.846 0h-1.21v-.718c-.223.265-.455.467-.696.605-.652.374-1.547.365-1.547-.955v-5.438h2.209v4.988c0 .262.063.438.322.438.236 0 .564-.303.711-.487v-4.939h2.21v6.506zm4.657-1.348c0 .805-.301 1.431-1.106 1.431-.443 0-.812-.162-1.149-.583v.5h-1.221v-8.82h2.221v2.84c.273-.333.644-.608 1.076-.608.886 0 1.18.749 1.18 1.631v3.609zm4.471-1.752h-2.314v1.228c0 .488.042.91.528.91.511 0 .541-.344.541-.91v-.452h2.245v.489c0 1.253-.538 2.013-1.813 2.013-1.155 0-1.746-.842-1.746-2.013v-2.921c0-1.129.746-1.914 1.837-1.914 1.161 0 1.721.738 1.721 1.914v1.656z"/></svg>2. Пример анимации закрашивания иконок
Добавлен к первому примеру код второй иконки и анимация закрашивания при наведении:
. icon-youtube{
transition: all .5s ease;
}
.icon-youtube:hover {
fill:red;
}
icon-youtube{
transition: all .5s ease;
}
.icon-youtube:hover {
fill:red;
}
svg path {
fill:inherit;
stroke:inherit;
stroke-width:inherit;
}
.icon-youtube{
transition: all .8s ease;
}
.icon-youtube:hover {
fill:red;
}<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24">
<path d="M4.652 0h2.44l.988 3.702.916-3.702h2.454l-1.665 5.505v3.757h-1.431v-3.757l-1.702-5.505zm6.594 2.373c-1.119 0-1.861.74-1.861 1.835v3.349c0 1.204.629 1.831 1.861 1.831 1.022 0 1.826-.683 1.826-1.831v-3.349c0-1.069-.797-1.835-1.826-1.835zm.531 5.127c0 .372-.19.646-.532.646-.351 0-.554-.287-.554-.646v-3.179c0-.374.172-.651.529-.651.39 0 .557.269.557.651v3.179zm4.729-5.07v5.186c-.155.194-.5.512-.747.512-.271 0-.338-.186-.338-.46v-5.238h-1.27v5.71c0 .675.206 1.22.887 1.22.384 0 .918-.2 1.468-.853v.754h2.27v-6.831h-1.27zm2.203 13.858c-.448 0-.541.315-.541.763v.659h2.069v-.66c. 001-.44-.092-.762-.528-.762zm-4.703.04c-.084.043-.167.109-.25.198v4.055c.099.106.194.182.287.229.197.1.485.107.619-.067.07-.092.105-.241.105-.449v-3.359c0-.22-.043-.386-.129-.5-.147-.193-.42-.214-.632-.107zm4.827-5.195c-2.604-.177-11.066-.177-13.666 0-2.814.192-3.146 1.892-3.167 6.367.021 4.467.35 6.175 3.167 6.367 2.6.177 11.062.177 13.666 0 2.814-.192 3.146-1.893 3.167-6.367-.021-4.467-.35-6.175-3.167-6.367zm-12.324 10.686h-1.363v-7.54h-1.41v-1.28h5.182v1.28h-1.41v7.54zm4.846 0h-1.21v-.718c-.223.265-.455.467-.696.605-.652.374-1.547.365-1.547-.955v-5.438h2.209v4.988c0 .262.063.438.322.438.236 0 .564-.303.711-.487v-4.939h2.21v6.506zm4.657-1.348c0 .805-.301 1.431-1.106 1.431-.443 0-.812-.162-1.149-.583v.5h-1.221v-8.82h2.221v2.84c.273-.333.644-.608 1.076-.608.886 0 1.18.749 1.18 1.631v3.609zm4.471-1.752h-2.314v1.228c0 .488.042.91.528.91.511 0 .541-.344.541-.91v-.452h2.245v.489c0 1.253-.538 2.013-1.813 2.013-1.155 0-1.746-.842-1.746-2.013v-2.921c0-1.129.746-1.914 1.837-1.914 1.161 0 1.721.
001-.44-.092-.762-.528-.762zm-4.703.04c-.084.043-.167.109-.25.198v4.055c.099.106.194.182.287.229.197.1.485.107.619-.067.07-.092.105-.241.105-.449v-3.359c0-.22-.043-.386-.129-.5-.147-.193-.42-.214-.632-.107zm4.827-5.195c-2.604-.177-11.066-.177-13.666 0-2.814.192-3.146 1.892-3.167 6.367.021 4.467.35 6.175 3.167 6.367 2.6.177 11.062.177 13.666 0 2.814-.192 3.146-1.893 3.167-6.367-.021-4.467-.35-6.175-3.167-6.367zm-12.324 10.686h-1.363v-7.54h-1.41v-1.28h5.182v1.28h-1.41v7.54zm4.846 0h-1.21v-.718c-.223.265-.455.467-.696.605-.652.374-1.547.365-1.547-.955v-5.438h2.209v4.988c0 .262.063.438.322.438.236 0 .564-.303.711-.487v-4.939h2.21v6.506zm4.657-1.348c0 .805-.301 1.431-1.106 1.431-.443 0-.812-.162-1.149-.583v.5h-1.221v-8.82h2.221v2.84c.273-.333.644-.608 1.076-.608.886 0 1.18.749 1.18 1.631v3.609zm4.471-1.752h-2.314v1.228c0 .488.042.91.528.91.511 0 .541-.344.541-.91v-.452h2.245v.489c0 1.253-.538 2.013-1.813 2.013-1.155 0-1.746-.842-1.746-2.013v-2.921c0-1.129.746-1.914 1.837-1.914 1.161 0 1.721. 738 1.721 1.914v1.656z"/>
</svg>
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24"><path d="M19 0h-14c-2.761 0-5 2.239-5 5v14c0 2.761 2.239 5 5 5h24c2.762 0 5-2.239 5-5v-14c0-2.761-2.238-5-5-5zm-3 7h-1.924c-.615 0-1.076.252-1.076.889v1.111h4l-.238 3h-2.762v8h-3v-8h-2v-3h3v-1.923c0-2.022 1.064-3.077 3.461-3.077h3.539v3z"/></svg>
738 1.721 1.914v1.656z"/>
</svg>
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24"><path d="M19 0h-14c-2.761 0-5 2.239-5 5v14c0 2.761 2.239 5 5 5h24c2.762 0 5-2.239 5-5v-14c0-2.761-2.238-5-5-5zm-3 7h-1.924c-.615 0-1.076.252-1.076.889v1.111h4l-.238 3h-2.762v8h-3v-8h-2v-3h3v-1.923c0-2.022 1.064-3.077 3.461-3.077h3.539v3z"/></svg>UPD
Ещё пример, как добавлять социальные иконки и изменять цвет при наведении
ЗначокТильда — Загрузить с Iconfinder на Iconfinder
SVG » data-toggle=»tooltip» data-placement=»top»> PNG AI ICO » data-toggle=»tooltip» data-placement=»top»> ICNSЗначок доступен в следующих форматах
Лучшее приложение Tilda Social Media Icons за 2021 год
Приложение «Лучшие иконки социальных сетей» на Тильде
С POWR можно быстро и легко добавить виджет Tilda Social Media Icons на ваш сайт.Просто создайте бесплатные иконки социальных сетей в редакторе (не волнуйтесь, кода здесь нет)! Библиотека плагинов для веб-сайтов POWR разработана, чтобы помочь вам увеличить продажи, повысить вовлеченность вашего сайта на Тильде и сэкономить ваше время. Либо начните с шаблона значков социальных сетей, либо создайте собственное приложение значков социальных сетей с вашим собственным дизайном. Вы можете встроить свой плагин Social Media Icons и любые инструменты веб-сайта POWR в любое место на своем сайте Tilda или шаблоне Tilda, выполнив 2 простых шага «как сделать».![]()
Начать работу с набором лучших виджетов POWR для Тильды можно бесплатно.Просто зарегистрируйте учетную запись POWR и начните создавать уже сегодня! Для вашего сайта Tilda есть множество инструментов на выбор, включая формы веб-сайтов, каналы Instagram, каналы Facebook, всплывающие приложения, карты, кнопки PayPal, значки социальных сетей и многое другое. Управляйте всеми плагинами вашего сайта Tilda в панели управления «Мои плагины». Вы можете получить расширенный доступ к каждому виджету по мере роста вашего бизнеса, и если вы хотите получить неограниченный доступ к полной библиотеке инструментов веб-сайта, включая значки социальных сетей Tilda, попробуйте POWR Business!
О POWR
POWR — ведущая библиотека для плагинов веб-сайтов, также известных как инструменты веб-сайтов или виджеты веб-сайтов.Вы можете бесплатно создать любое количество плагинов, включая каналы Instagram, виджет обратного отсчета, чат Facebook, виджет погоды, значки социальных сетей, всплывающие окна, формы веб-сайтов, канал YouTube, бесплатные карты и многое другое. Все эти плагины для веб-сайтов могут быть встроены на ваш сайт на Тильде без кода. Просто выполните 2 простых шага, чтобы добавить лучшие веб-иконки социальных сетей на свой сайт Tilda или любой шаблон Tilda. POWR также предлагает бесплатные плагины Squarespace, плагины Weebly, плагины WordPress, приложения Wix, приложения Shopify и многие другие виджеты, включая плагины HTML.Они полностью настраиваются, могут быть добавлены на любой сайт, и всем ими можно управлять из вашей бесплатной учетной записи POWR.
Все эти плагины для веб-сайтов могут быть встроены на ваш сайт на Тильде без кода. Просто выполните 2 простых шага, чтобы добавить лучшие веб-иконки социальных сетей на свой сайт Tilda или любой шаблон Tilda. POWR также предлагает бесплатные плагины Squarespace, плагины Weebly, плагины WordPress, приложения Wix, приложения Shopify и многие другие виджеты, включая плагины HTML.Они полностью настраиваются, могут быть добавлены на любой сайт, и всем ими можно управлять из вашей бесплатной учетной записи POWR.
советов по веб-дизайну: как использовать значки на целевой странице | by Icons8
Чтобы создать простой предварительный просмотр вашего контента для социальных сетей, рассмотрите Cosmic Pedro от Icons8 или Emoji Pics Composer от Amplifr.
Создание значимых интерактивных кнопок
Кнопки являются важной частью любого блока призыва к действию на целевых страницах. Многие маркетологи предпочитают чистые большие кнопки CTA, не отвлекая их.Скорее всего, у вас много кнопок на целевой странице, и лучше бы они были другими и имели ясное представление о том, что происходит после нажатия на них.
Простая стрелка означает еще одну страницу с дополнительными сведениями.
Даже с чистыми фотографиями, сделанными на заказ, Square использует значки, чтобы проиллюстрировать значение ссылок в списке целевых страниц.
Среди множества CTA-блоков и форм на Тильде есть кнопка со значками для популярных случаев, таких как загрузка файла или просмотр видео.
Значки типов файлов могут использоваться, чтобы показать, какой тип файла получит пользователь или какой тип мультимедийного содержимого будет отображаться по ссылке.
Quickbooks целевая страница использует значок воспроизведения в кружке для кнопки просмотра видеоПолучите положительный отзыв
Для любого продукта или услуги отзывы клиентов являются сигналом, если компания делает что-то правильно или неправильно. Сбор отзывов клиентов может быть непростым, но вам следует попросить оценить работу / информационный бюллетень / статью / продукт. Вот как Medium делает это с помощью кнопки аплодисментов:
Согласно Hubspot, получить комментарий намного сложнее, чем поставить отметку «Нравится».
Но даже кнопка «лайк» достойна внимания дизайнера. Вы бы предпочли нажать кнопку со значком или без него?
С помощью блока голосования Тильды вы можете настраивать изображения и использовать значки обратной связи из библиотеки Icons8:
Сделать обычный вид привлекательным
Иконки добавляют вкус любому сухому контенту.
Страница карьеры Airbnb Целевая страница Dropbox Контактный блок в шаблоне целевой страницы кафе от ТильдыИногда вам не нужен логотип, но с ним страница выглядит солидно.Многие малые предприятия или субпродукты крупных брендов имеют простой логотип для отличия и ясности.
МОДНЫЕ ИКОНЫ: Тильда Суинтон — База данных исследований
@misc {cd01975bc91f4b74bb1350db03e2b980,
title = «МОДНЫЕ ИКОНЫ: Тильда Суинтон»,
abstract = «Шотландский актер, модель и муза Лондона, Тильда Суинтон родилась в 1960 году. После окончания Кембриджа она начала актерскую карьеру на сцене, а затем в кино, выиграв премию Оскар за роль в фильме «Майкл Клейтон» (Тони Гилрой, 2007). Она играла роль муз для модельеров и художников, сотрудничая с коллекцией для Viktor & Rolf (2003) и снялась в короткометражном фильме модельера Хусейна Чалаяна (Отсутствующее настоящее, 2005). В последние годы она была лицом рекламных кампаний для дизайнеров, включая Chanel (2013) и Pringle of Scotland (2010-2012), для которых она работала над коллекциями женской и мужской одежды. «,
Она играла роль муз для модельеров и художников, сотрудничая с коллекцией для Viktor & Rolf (2003) и снялась в короткометражном фильме модельера Хусейна Чалаяна (Отсутствующее настоящее, 2005). В последние годы она была лицом рекламных кампаний для дизайнеров, включая Chanel (2013) и Pringle of Scotland (2010-2012), для которых она работала над коллекциями женской и мужской одежды. «,
keyword =» fashion, film, tilda » swinton «,
author =» Barbara Brownie «,
year =» 2016 «,
language =» English «,
journal =» Bloomsbury Fashion Photography Archives «,
publisher =» Bloomsbury Academic «,
}
TY — GEN
T1 — МОДНЫЕ ИКОНЫ: Тильда Суинтон
AU — Брауни, Барбара
PY — 2016
Y1 — 2016
N2 — шотландский актер, модель и муза, Тильда Суинтон родилась в Лондоне в 1960 г.После окончания Кембриджа она начала актерскую карьеру на сцене, а затем в кино, получив премию Оскар за роль в фильме «Майкл Клейтон» (Тони Гилрой, 2007). Она играла роль муз для модельеров и художников, сотрудничая с коллекцией для Viktor & Rolf (2003) и снялась в короткометражном фильме модельера Хусейна Чалаяна (Отсутствующее настоящее, 2005). В последние годы она была лицом рекламных кампаний для дизайнеров, включая Chanel (2013) и Pringle of Scotland (2010-2012), для которых она работала над коллекциями женской и мужской одежды.
Она играла роль муз для модельеров и художников, сотрудничая с коллекцией для Viktor & Rolf (2003) и снялась в короткометражном фильме модельера Хусейна Чалаяна (Отсутствующее настоящее, 2005). В последние годы она была лицом рекламных кампаний для дизайнеров, включая Chanel (2013) и Pringle of Scotland (2010-2012), для которых она работала над коллекциями женской и мужской одежды.
AB — Шотландский актер, модель и муза, Тильда Суинтон родилась в Лондоне в 1960 году. После окончания Кембриджа она начала актерскую карьеру на сцене, а затем в кино, получив премию Оскар за роль в фильме Майкла Клейтона (Тони Гилрой). , 2007). Она играла роль муз для модельеров и художников, сотрудничая с коллекцией для Viktor & Rolf (2003) и снялась в короткометражном фильме модельера Хусейна Чалаяна (Отсутствующее настоящее, 2005). В последние годы она была лицом рекламных кампаний для дизайнеров, включая Chanel (2013) и Pringle of Scotland (2010-2012), для которых она работала над коллекциями женской и мужской одежды.
KW — fashion
KW — film
KW — tilda swinton
M3 — Article
JO — Bloomsbury Fashion Photography Archives
JF — Bloomsbury Fashion Photography Archives
PB — Bloomsbury Academic
ER —
Linea Иконки: 20+ лучших сайтов для бесплатных иконок
Персонализация значков вашего ПК или вашего веб-сайта — это интересный способ придать привлекательности. Вы можете использовать более качественные иконки вместо обычных скучных папок.Однако вам нужно знать, где найти лучшие значки. Вот несколько сайтов, на которых можно спокойно найти красивые иконки.
Где найти бесплатные иконки
Сегодня вы можете найти бесплатные иконки повсюду. Иконки очень полезны, поскольку помогают людям понять ваше общение. Создание значков с нуля занимает много времени, поэтому ищите тот, который идеально подходит для ваших нужд. Мы собрали список лучших веб-сайтов, на которых можно бесплатно загружать значки и снижать нагрузку на поиск.![]()
23 Лучшие сайты для бесплатных иконок
Freepick
www. freepik. comFreepik — одно из лучших программ для создания инфографики, которое предоставляет вам поисковую систему для поиска бесплатных векторных изображений. Freepik гарантирует вам лучший дизайн. В дизайне есть графические ресурсы и эксклюзивные иллюстрации.
Freepik дает вам уверенность в платформе, которая позволяет добавлять контент, который вы можете использовать для коммерческих или личных задач.
Iconmonstr
iconmonstr.comИщете программное обеспечение, которое гарантирует вам надежные ресурсы? Или вам нужна платформа с тысячами бесплатных иконок, которые вы можете редактировать, если хотите? iconmonstr — это программа, которая предлагает именно это. iconmonstr — это законная программа, которая позволяет получить доступ к различным значкам, которые, несомненно, превратят проект вашей мечты в реальность.
Icon8
icons8 .com С Icon 8 вы получаете более 140 000 иконок с идеальными пикселями. Иконки бывают 33 стилей. Вы можете выбрать любой значок из тысячи имеющихся у вас вариантов.После этого вы перетаскиваете его в инструмент проектирования. Этот веб-сайт позволяет вам настроить значок в соответствии с вашими предпочтениями.
Иконки бывают 33 стилей. Вы можете выбрать любой значок из тысячи имеющихся у вас вариантов.После этого вы перетаскиваете его в инструмент проектирования. Этот веб-сайт позволяет вам настроить значок в соответствии с вашими предпочтениями.
Плоский значок
www. флатикон. comС Flight Icon вам гарантирован широкий каталог, содержащий бесплатные иконки. Когда вы ищете значок на этом сайте, вы можете фильтровать свой поиск. С помощью фильтра вы можете настроить поиск так, чтобы он выполнял поиск только бесплатных значков, выбрав «бесплатно». Вы также можете искать значки премиум-класса, выбрав «премиум» в фильтрах.Чтобы получить доступ к премиум-иконкам, вы должны приобрести премиум-пакет.
Vecteezy
www. vecteezy. com Vecteezy — один из ведущих поставщиков цифровых изображений. Vecteezy был разработан американской компанией EezyInc из Боулинг-Грин, штат Кентукки. Этот сервис позволяет пользователям лицензировать изображения, полученные напрямую от художников.![]()
С момента своего запуска в 2007 году Veteezy постоянно предлагает своим пользователям отличные и уникальные значки. Вы можете получить доступ к улучшенным альтернативам лицензирования и более широкому выбору значков после оплаты премиального пакета.
IconFonts
icofont. comПоскольку количество веб-шрифтов растет, а шрифты CSS стали встраиваемыми, стало проще разрабатывать уникальные веб-сайты с нуля.
Iconfonts — одна из последних тенденций. Иконочные шрифты имеют меньший размер по сравнению с изображениями. Таким образом, масштабировать шрифты значков легко. Иконочные шрифты четкие, несмотря на размер экрана.
Магазин иконок
магазин икон. coIcon store предоставляет бесплатные SVG-иконки, разработанные высококвалифицированными дизайнерами.Вы можете использовать эти векторы в коммерческих целях.
Цель Iconstore — предложить объективные и простые решения при поиске новой услуги, которая будет способствовать развитию вашего бизнеса.![]()
Архив иконок
iconarchive. comIconArchive.com — один из любимых источников иконок. Icon Archive насчитывает более 600 000 иконок. Большинство этих икон неотразимы; кроме того, вы можете использовать их для коммерческого бизнеса, не тратя денег.
На сайте тоже есть разные иконки в разных категориях.В той же категории есть значки с одинаковым стилем.
Напечатать шрифты? Не волнуйся. Просто скачайте отсюда и распечатайте на своем принтере.
Iconmoon
icomoon. ioВ этой библиотеке значков нет ничего, кроме самых лучших значков, которые вы когда-либо могли найти. Все иконки в этой библиотеке выполнены на специальной пиксельной сетке. С помощью Icon moon вы можете создавать свои пакеты значков в различных форматах, таких как PDF, CSH, SVG, Polymer, XAML или используя спрайты PNG / CSS.
На этом сайте вы также можете изменять положение значков, разрабатывать шрифты TTF и настраивать лигатуры.
Боксиконы
boxicons. com
comBoxicons предоставляет тщательно подготовленные векторные иконки для разработчиков и дизайнеров для использования в своих проектах. С Boxicons вам не нужно указывать первоначального создателя значка, как в случае с некоторыми другими сайтами. Boxicons уникален тем, что может использовать официальные рекомендации Google по материальному дизайну
.Swifticons
www. swifticonscomSwiftcons — заслуживающая внимания библиотека значков, которая предоставляет 24 категории значков в 6 стилях.Swifticons включает в себя 268 стильных иконок, дающих вам множество вариантов. Хотя его общее количество значков невелико по сравнению с другими библиотеками значков, вы гарантированно найдете уникальные значки на этом сайте.
Значок Streamline
обтекаемые значки. com Streamline содержит более 30 000 иконок. Streamline включает в себя более десяти тысяч пятисот иконок, которые делятся на 3 категории по весу. Иконки относятся к 53 категориям. Категории делятся на 720 различных подкатегорий.![]()
Организация, которую имеет эта библиотека значков, позволяет упростить поиск и быстрее найти идеальный значок.
Iconscout
iconscout. comНа iconcscout вы найдете широкий выбор стилей. Стили варьируются от плоских до сплошных, нарисованных от руки линий и цветных контуров. Иконки, встроенные в эту платформу, отлично подходят для мобильных приложений, целевых страниц, брошюр, проектов графического дизайна и плакатов, и это лишь некоторые из них.
Иконки доступны в форматах Bases 64, AI, SVG и PNG, и все они бесплатны.
Behance
www. поведение. net Behance — это платформа, которая предлагает хорошо организованные и хорошо зарекомендовавшие себя значки. У Behance есть сложные значки, с которыми вы можете получить доступ к бесчисленным разновидностям значков всего за 9,99 доллара в месяц. Однако вы также можете бесплатно добавить портфолио для доступа к некоторым значкам, хотя таким образом вы получите доступ к меньшему количеству значков и дизайнов.
Behance начинался как альбом для вырезок, но в него были включены творческие инструменты и списки вакансий. На этой платформе вы можете продемонстрировать свои фотографии, моду, иллюстрации и многое другое.
Обводка
ведение мяча. comDribble — демонстрационная платформа для дизайнеров. Здесь дизайнеры могут выставить свои работы. Это также интерактивная платформа, где представленные работы могут получить конструктивную критику.
Вы не можете использовать дизайны, размещенные на этом сайте, для коммерческих или личных проектов, если создатель значка не решит иначе. Behance предлагает вам советы о том, как сделать отличный проект, помимо простой демонстрации своей работы.
Iconfinder
www.iconfinder. comКоманда, владеющая Iconfinder, находится в Копенгагене, Дания. В Iconfinder хранится более 4,2 миллиона иконок. На сайте также есть более 25000 наборов иконок, из которых вы можете выбирать.
Эта библиотека значков продолжает достигать новых целей, поскольку владельцы время от времени добавляют новые ионы. У вас есть более 59 категорий для поиска; Таким образом, вы можете найти правильные решения обо всем, что ищете.
У вас есть более 59 категорий для поиска; Таким образом, вы можете найти правильные решения обо всем, что ищете.
Graphicburger
графическийбургер. comПобалуйте себя потрясающей коллекцией иконок с различными узорами и используйте их, когда у вас есть какие-либо предстоящие проекты.
Загружаемые значки содержат список значков, используемых при их создании, пять шаблонов плиток для иллюстратора и несколько обоев, которые вы можете использовать на своем рабочем столе или телефоне.
Dryicons
дрииконы. comDry icon имеет большое количество тем, предлагая вам широкий выбор. Однако вы можете легко сузить свои предпочтения при поиске идеальной темы.
Просматривая этот искатель значков, обязательно выбирайте значки в рамках бесплатного или расширенного лицензионного соглашения.
Фонтелло
фонтелло. com Включение Fontello в ваш проект позволит значительно снизить вес вашей страницы. При использовании Font Awesome версии 4. 7 размер файла шрифта в браузере составляет около 75 КБ. Однако Fontello предоставит вам файл шрифта размером всего 10 КБ.
7 размер файла шрифта в браузере составляет около 75 КБ. Однако Fontello предоставит вам файл шрифта размером всего 10 КБ.
Когда вам нужно загрузить несколько файлов шрифтов, вам не нужно загружать разные значки для каждого шрифта, потому что это добавит значимости вашей работе. Вместо этого вы можете использовать Fontello для объединения нескольких значков в один файл.
Тильда
тильда. ccИспользуя значок Тильды, убедитесь, что вы сэкономите деньги, используя бесплатные значки вместо того, чтобы покупать значки у иллюстраторов. Иконки в Тильде имеют единый плоский дизайн, и вы можете легко их модифицировать.
При создании веб-сайта полезно использовать значки с одинаковым дизайном, чтобы добиться более привлекательного вида. Так что с Тильдой вы будете делать крутые и классные проекты.
Lineicons
линейные символы. com Lineicons — это платформа, которая предоставляет разработчикам и дизайнерам более 2000 линейных иконок.Иконки сгруппированы в более чем 20 различных категорий.![]() Категории делятся на два основных веса.
Категории делятся на два основных веса.
Ищете привлекательный дизайн, различные вариации и хорошо читаемые значки, попробуйте Lineicons, и вам это понравится.
Простые иконки
простые значки. orgПростые значки содержат более 1500 бесплатных значков SVG. Эти значки в основном используются для популярных брендов. Чтобы внести какие-либо исправления в Simpleicons, вы можете посетить GitHub и добавить любые дополнения и исправления.На GitHub вы также можете вносить любые исправления.
Вы можете скачать иконки в формате SVG прямо со своего сайта. Для этого вы должны щелкнуть значок по вашему выбору, и загрузка начнется автоматически.
Фетериконы
фериконы. comFeather предлагает коллекцию красивых иконок с открытым исходным кодом. Иконки расположены в сетке 24 на 24. Иконки на этом сайте известны своей простотой, гибкостью и последовательностью.
Feather имеет лицензию MIT и значки SVG; поэтому вы можете использовать значки Feather так же, как SVG.
Feather — это набор просто красивых иконок с открытым исходным кодом. Каждый значок построен в сетке 24 × 24 с упором на простоту, последовательность и гибкость.
Как использовать значки
- Выберите идеальный иконочный шрифт.
- Зайдите на нужный сайт и загрузите шрифт.
- Выберите значки, которые вам нравятся.
- Настройте значки, если хотите
- Нанесите значки на персонажей по вашему выбору.
- Загрузите демо.
Вот список бесплатных иконок, предлагаемых Linea
Что такое значки линий?
Значок линии — это векторный контур формы, состоящий из шрифтов, созданных в CSS. Вы можете использовать линейные значки вместо jpeg или реальных изображений, чтобы показать, какое сообщение передает разработчик. Папки и изображения могут быть громоздкими, тяжелыми и устаревшими, но вы можете сделать свою работу более привлекательной, потреблять меньше места и иметь элегантный современный вид при использовании значков.
Все основные значки
Загрузить Linea Basic
Музыка
linea_music_1.0
Электронная торговля
linea_ecommerce_1.0
linea_software_1.0
Основные доработки-
Версия: 1.0
Всего: 145 иконок
Формат: SVG, PNG 64, Iconfont
linea_basic_elaboration_1.0
Стрелки
linea_arrows_1.0
Иконки погоды
linea_weather_1.0
Заключение
Подобно эмодзи и древним иероглифам, значки обеспечивают эффективное общение без использования слишком большого количества слов.Сокращение количества слов имеет первостепенное значение, особенно в современном мире, в котором не хватает внимания.
Тильда Суинтон «всегда чувствовала», что она была чудаком, отвергает гендерные границы
Тильда Суинтон склонна игнорировать ярлыки, как на экране, так и за его пределами. Подобно ее персонажам в таких фильмах, как Suspiria , Okja и Only Lovers Left Alive , Суинтон лучше всего описать как потустороннюю, за пределами классификаций, типичных для жизни на Земле.
Подобно ее персонажам в таких фильмах, как Suspiria , Okja и Only Lovers Left Alive , Суинтон лучше всего описать как потустороннюю, за пределами классификаций, типичных для жизни на Земле.
Это качество, о котором она очень хорошо осведомлена.В новом интервью для февральской обложки британского Vogue Суинтон размышляет о своей личности не как о чем-то фиксированном, а как о непрерывном путешествии. «Не знаю, смогу ли я когда-нибудь на самом деле сказать, что я девочка», — говорит она. «Я долгое время был мальчиком. Не знаю, кто знает? Меняется.»
Это увлечение трансформацией проявляется почти в каждой роли, которую она взяла на себя на экране, будь то нормкор в Trainwreck или высокий фэнтези в The Chronicles of Narnia .В одной из своих первых звездных ролей Суинтон воплотила заглавную героиню в фильме Салли Поттер « Орландо » 1992 года, который основан на романе Вирджинии Вульф о персонаже, который перемещается между полами.
Говоря об этом фильме в интервью 2009 года новостному агентству Women’s International Perspective , Суинтон назвала гендер «преобразующей возможностью». «Вся эта идея трансформации лежит в основе того, что меня интересует как исполнителя, и не в последнюю очередь через идею пола», — сказала она тогда.
В том же разговоре Суинтон поставил под сомнение понятие идентичности. «Я считаю, что личность такова, что я не уверена, что она действительно существует», — добавила она.
Возможно, тогда неудивительно, что «странный» — это одно из означающих, которое определяет Суинтон. Под словом «квир» Суинтон имеет в виду не сексуальную ориентацию, а широкое и неортодоксальное мышление. «Мне совершенно ясно, что квир на самом деле для меня в любом случае имеет отношение к чувствительности», — сказала она британскому Vogue .«Я всегда чувствовал себя странным — я просто искал свой странный цирк и нашел его. И, обнаружив его, это мой мир ».
Суинтон добавила, что в ее« странный цирк »творческих сотрудников входят такие режиссеры, как Зови меня своим именем Лука Гуаданьино из , обладатель Оскара Бонг Джун Хо и Уэс Андерсон, который Режиссер Суинтон в фильме Французская отправка . Первоначально запланированный к выпуску в 2021 году, последний фильм был отложен из-за пандемии. Это ее цель.
Первоначально запланированный к выпуску в 2021 году, последний фильм был отложен из-за пандемии. Это ее цель.
«У меня никогда не было никаких амбиций как у художника», — рассказывает Суинтон британскому Vogue . «Если бы вы спросили меня, когда мне было 10 или 20 лет, я бы сказал, что мои единственные амбиции заключались в том, чтобы жить в семье, иметь друзей, которые заставляли меня смеяться и смеялись над моими шутками. Мне повезло, что я смог их достичь. Все остальное — бонус. Все остальное — просто глазурь, свечи и цветы рядом ».
Получите лучшее из странного. Зарегистрируйтесь на им .еженедельный информационный бюллетень здесь.
Юбка из тильды Icon. Бесплатные иконки
Сделано с использованием.
Скачайте бесплатные иконки SVG и используйте их в своих проектах. Бесплатные иконки. Как добавить иконки на свой сайт. Найдите значки, которые вам нравятся. Скачайте архив. Загрузите значки на свой сайт. Добавьте активную гиперссылку на Тильду. Иконки можно использовать как в личных, так и в коммерческих проектах. Прочтите подробное Лицензионное соглашение. Книга, песочные часы, кошелек, список, мозг, лампочка, таймер, очки, учитель, фляжка, локация, телефон, флипчарт, группа, чашка, почта, шляпа, календарь, скидка, динамик.
Добавьте активную гиперссылку на Тильду. Иконки можно использовать как в личных, так и в коммерческих проектах. Прочтите подробное Лицензионное соглашение. Книга, песочные часы, кошелек, список, мозг, лампочка, таймер, очки, учитель, фляжка, локация, телефон, флипчарт, группа, чашка, почта, шляпа, календарь, скидка, динамик.
Скачайте этот набор бесплатно. Скачать набор. Громкая связь, шляпа, увеличительное стекло, глобус, календарь, мишень, блоки, звезда, блокнот, кресло, видео, веб-камера, спидометр, пузыри, почта, кошелек, телефон, динамик, песочные часы, презентация. Арка, невеста, жених, кольцо, цветы, платье, фотоаппарат, календарь, локация, торт, приглашение, салют, очки, поп, сердечко, почта, блокнот, видеокамера, музыка, микрофон. Воздушные шары, подарок, торт, приглашение, дискотека, видеокамера, музыка, коктейль, микрофон, магия, солнышко, пинг-понг, медаль, гриль, пара, локация, телефон, почта, календарь, улыбка.
Зеркало, фен, лист, тушь, лезвие, девушка, духи, капли, глаз, ножницы, лак для ногтей, солнышко, сертификат, аксессуары, кисточка, локация, почта, скидка, телефон, чашка. Чашка, чашка на вынос, джезве, круассан, меню, wi-fi, музыка, круглосуточно, чайный пакетик, пакетик, бургер, кофеварка, кофейня, официант, терраса, карта, блокнот, почта, бронирование, телефон.
Чашка, чашка на вынос, джезве, круассан, меню, wi-fi, музыка, круглосуточно, чайный пакетик, пакетик, бургер, кофеварка, кофейня, официант, терраса, карта, блокнот, почта, бронирование, телефон.
Коврик, лотос, концентрация, душ, джосс, инь и янь, огонь, кардио, Ганеша, бинди, дерево, асана, футболка, Будда, ом, телефон, почта, расположение, деньги, скидка.Монеты, направления, равнина, автобус, документ, награда, оператор, улыбка, копилка, карта, футляр, гостиница, лекарство, страховка, билет, скидка, группа, гид, почта, телефон, глобус.
Компьютер, лампа, пузырь, ключ, принтер, сейф, градусник, плита, диван, пазл, окно, розетка, флип-чарт, парковка, ракета, почта, телефон, место, неделя, группа.
Меломан, календарь, гитара, фортепианная клавиатура, валторна, хаус, метроном, ухо, ноты, примечание, микрофон, часы, человек, ключ G, рок, диплом, телефон, кошелек, почта, местоположение.Тренер, расписание, яблоко, весы, беговая дорожка, штанга, скакалка, боксерская перчатка, бассейн, локация, спортивное питание, полотенце, сейф, душ, карта, почта, скидка, телефон, кошелек, ребенок, группа, врач, кимоно, солнце, косметика.
Круглосуточно, софтбокс, комната, падение, циклорама, почта, чашка, календарь, карта, деньги, зеркало, фотоаппарат, обработка, фургон, изображения, арка, видеокамера, лайтбокс, местонахождение, телефон.
Мужчина, пара, постель, группа, завтрак, круглосуточно, кондиционер, ванна, звездочки, карта, стиральная машина, парковка, автобус, мыло, деньги, сейф, wi-fi, звездочки, почта, телефон.Водопроводный кран, ключ, установка, лес, гараж, поиск, увеличение, план, шкафчик, дом, дуплекс, инструменты, документ, лист, шлем, инфраструктура, телефон, блокнот, монеты, человек, штанга, расположение, магазин, скидка.
Календарь, локация, докладчик, песочные часы, рукопожатие, презентация, пузыри, микрофон, билет, бесплатно, расписание, зал, видеокамера, разделы, ракета, группа, гостиница, карта, телефон, почта. Уход, палитра, автобус, камера, аптечка, обучение речи, психология, яблоки, языки, сертификат, лампочка, открытые двери, малыш, компьютер, тест, воздушные шары, палатка, календарь, кошелек, головоломка, расположение, пузыри, колокольчик, шляпа, бассейн.
С ‘хлопушкой’, видео презентация, фильм, векторная графика, 3d, жизнепоток, звуковое оформление, видеоотчет, видеокамера, квадрокоптер, календарь, плеер, рамка, идея, лента. SEO, дизайн, социальные сети, копирайтинг, ключевые слова, интернет-магазин, корзина, аналитика, почта, поиск, целевая аудитория, стратегия, система воронок, видео, разработка.
Врач, скорая помощь, дом, стетоскоп, микроскоп, больница, зуб, пластическая хирургия, скальпель, медицинская справка, кардиограмма, колба, медицинский шприц, соска, беременность.Ключ, валик, мастихин или скребок, плитка, электричество, трубка, пила, линейка, ванна, балкон, разборка, дизайн, калькулятор, звездочка, гарантия, план, документ, календарь, фургон, молоток.
Баскетбол, футбол, теннис, гимнастика, хоккей, лыжи, коньки, бейсбол, волейбол, кимоно, регби, сноуборд, старт, подиум, трекер, поле, свисток, кроссовки, гиря, велосипед. Банк, монеты, оплата, акции, краудфандинг, блокчейн, перевод, безопасность, мобильный банк, копилка, подпись, обмен, купюра, биткойн, евро, доллар, рубль, скидка, кошелек, карта.![]()
Trade-in, кузов, запчасти, утилизация, техосмотр, электричество, шина, двигатель, климат, мойка, автонастройка, авто покраска, масло, ось, трансмиссия. Смотрите полный комплект.
Стрелка, клетка, крест-накрест, бомба, звезда, точка в контурах и черная заливка. Весы, письменный молоток, юрист, судья, безопасность, консультации, разногласия, банкротство, семья, вопрос, мулькт, ликвидация, контракт, дело, мужчина. Скачать, загрузить, шестеренку, настройки, вопрос, сохранить, диск, звук, облако, перезагрузить, предупреждение, ссылка, воспроизведение, стоп, Bluetooth, папка, рабочий стол, планшет, телефон, блокировка, разблокировка, аккумулятор, мусор.Тильда Суинтон — одна из моих икон стиля.
Хотя я не так хорошо знаком с ее работами, меня восхищает то, как она выглядит. Она такая непохожая на всех! Она привержена моде, и ее часто можно увидеть в самых стильных нарядах. Мне нравится, как она выглядит в костюме, и я обожаю ее в этом наряде от Pringle of Scotland внизу слева.![]() Я думаю, мы еще увидим ее. Я с нетерпением жду возможности увидеть ее еще на многих красных дорожках, чтобы поразиться ее стилю.
Я думаю, мы еще увидим ее. Я с нетерпением жду возможности увидеть ее еще на многих красных дорожках, чтобы поразиться ее стилю.
Как партнер Amazon и многих других брендов, мы бесплатно получаем небольшую комиссию за соответствующие покупки, что позволяет нам продолжать создавать для вас потрясающий бесплатный контент.Очень стильный вид, элегантный и неповторимый. Она очень андрогинна, но это так хорошо сочетается с ее лицом и фигурой модели. Здесь тоже очень хороша актерская игра. Мне действительно нужно больше увидеть ее игру. Apple TV в моем списке желаний на Рождество, так что я надеюсь увидеть больше фильмов с ней таким образом!
На самом деле я не большой поклонник Тильды, но понятия не имел, что ей 50 лет. Я подумал, может она что-то делает правильно! И она, кажется, понимает свое тело и то, как ему льстить.Мне нравится взгляд Хайдера Акермана. Я вдохновлен попробовать эти цвета вместе. Думаю, мне просто нравится тот факт, что Тильда так отличается от всех…. Я так взволнована! Это топ и юбка из темно-синего кружева поверх подкладки бирюзового оттенка.![]()
Обожаю! Его можно носить вместе только в декабре, это выглядит по-рождественски, но тогда я могу носить юбку с простой рубашкой и темно-синим пиджаком, и я могу носить верх с чем угодно, от джинсов до классических брюк и юбок.
Обе модели простые и гладкие, но особенный цвет делает их особенными.Спасибо за вдохновение! Ваш электронный адрес не будет опубликован. Сохраните мое имя, адрес электронной почты и веб-сайт в этом браузере, чтобы в следующий раз я оставил комментарий.
Содержание и контраст вируса covid Как вы относитесь к Тильде Суинтон и ее стилю? Понравилась эта статья? Сохраните это на Pinterest! Харви Грин 2 декабря, в утро. Хизер Фонсека 29 ноября, в утра. Сильвия 29 ноября в пп. Сюзанна 25 ноября, в пп. Сильвия, 25 ноября, в вечернее время. Обладательница Оскара, свободный дух, разносторонний актерский талант: Тильда Суинтон блистает в блокбастерах так же хорошо, как и в артхаусных фильмах.Сейчас ей исполняется 60 лет. В длинной темно-коричневой юбке и легкой белой футболке, с зачесанными назад каштановыми волосами, она едет на велосипеде прямо к Бранденбургским воротам.![]()
Но перед культовой достопримечательностью есть стена, поэтому ей нужно повернуть. Год есть, а стена — это не просто стена, это Берлинская стена, разделяющая бывшую и будущую немецкую столицу на Восток и Запад.
Винни-пух мем зубыВ одной из сцен короткометражного фильма «Велосипедная стена» Свинтон произносит пророческие строки: «О, стена, о, стена, о, красивая стена, было бы забавно, если бы ты упал, и люди могли бы переступить через тебя».Оглядываясь назад на фильмы, в которых снимался Суинтон, можно увидеть впечатляющий диапазон жанров и тонов — триллеры, фильмы ужасов, романтические комедии, экспериментальный артхаус … Но немногие из них столь же историчны, как короткометражка Синтии Бетт, созданная для немецкой общественной телекомпании ZDF в рамках проекта их сериал Das kleine Fernsehspiel Маленькая телевизионная пьеса.
Список известных режиссеров, с которыми Суинтон работал, обширен: от Джима Джармуша до братьев Коэнов.
Эффект анимации полета В прошлом году четыре фильма с участием Суинтона стали хитом кинотеатров — среди них «Мстители: Финал» — самый кассовый фильм всех времен. Но актерская игра и артистическая карьера не всегда казались Суинтон в картах. Суинтон — потомок шотландской королевской семьи — вырос в большом поместье с тремя братьями. Она училась в Уэст-Хит, дорогой школе-интернате для девочек, где она училась вместе с Дайаной Спенсер, будущей леди Ди.
Но актерская игра и артистическая карьера не всегда казались Суинтон в картах. Суинтон — потомок шотландской королевской семьи — вырос в большом поместье с тремя братьями. Она училась в Уэст-Хит, дорогой школе-интернате для девочек, где она училась вместе с Дайаной Спенсер, будущей леди Ди.
После окончания средней школы Суинтон взял отпуск, чтобы поработать волонтером за границей, в том числе в южноафриканских поселках. Позже она изучала социальные и политические науки в Кембридже. Но она также заинтересовалась выступлениями в колледже.Когда режиссер Дерек Джарман снял ее в своем дебютном фильме «Караваджо», Суинтон уже играла на сцене, в том числе в Королевской шекспировской труппе.
Один из фирменных знаков Суинтон — ее андрогинность, ее непохожесть на более традиционно женственные голливудские актрисы. Высокая долговязая шотландка носит короткие волосы и часто предпочитает костюмы платьям на красной ковровой дорожке. Она часто играла мужчин или якобы гендерно-изменчивых персонажей. Пиццоли Верный своему чуждому стилю: с золотой маскарадной маской в Венеции в фильме «Она» также играет с устоявшейся гендерной эстетикой в своих публичных выступлениях.Например, на премьере инди-хита Уэса Андерсона «Отель Гранд Будапешт», где она сыграла восьмидесятилетнюю женщину, Суинтон была одета в свободную белую рубашку с черным пиджаком и в туфли на плоской подошве с открытыми носками.
Пиццоли Верный своему чуждому стилю: с золотой маскарадной маской в Венеции в фильме «Она» также играет с устоявшейся гендерной эстетикой в своих публичных выступлениях.Например, на премьере инди-хита Уэса Андерсона «Отель Гранд Будапешт», где она сыграла восьмидесятилетнюю женщину, Суинтон была одета в свободную белую рубашку с черным пиджаком и в туфли на плоской подошве с открытыми носками.
Суинтон высказался против разделения наград на лучшее мужское и женское исполнение; называя переход на гендерно-нейтральные награды «неизбежным. Как мы действительно начинаем понимать сейчас, это не путь — делить людей и предписывать им путь, будь то пол, раса или класс.Она добавила, что «мне просто грустно называть себя однозначно гетеросексуальным, однозначно гомосексуальным, однозначно мужским, однозначно женским.
КАК СТИЛЬ для ВЕСНЫ / ЛЕТО ~ гендерная текучесть + высокая мода ~ — 8 Lowkey Glam Outfits Это заставляет меня спать. Отдельные значения в экземпляре объекта могут быть строками, числами или списками. Требуется следующее специальное форматирование: Ваша закодированная строка должна быть отформатирована как объект JSON с одним ключом с именем b64.Входные данные онлайн-предсказания Вы передаете входные экземпляры для онлайн-предсказания в качестве тела сообщения для запроса предсказания. Входные данные пакетного прогнозирования. Вы предоставляете входные данные для пакетного прогнозирования в одном или нескольких текстовых файлах, содержащих строки данных экземпляра JSON, как описано выше.
Отдельные значения в экземпляре объекта могут быть строками, числами или списками. Требуется следующее специальное форматирование: Ваша закодированная строка должна быть отформатирована как объект JSON с одним ключом с именем b64.Входные данные онлайн-предсказания Вы передаете входные экземпляры для онлайн-предсказания в качестве тела сообщения для запроса предсказания. Входные данные пакетного прогнозирования. Вы предоставляете входные данные для пакетного прогнозирования в одном или нескольких текстовых файлах, содержащих строки данных экземпляра JSON, как описано выше.
Версии среды выполнения По мере выпуска новых версий Cloud ML Engine возможно, что модели, разработанные для более старых версий, станут устаревшими. Версии среды выполнения и прогнозы Вы можете указать поддерживаемую версию среды выполнения Cloud ML Engine при создании версии модели.Регионы и прогнозы Google Cloud Platform использует зоны и регионы для определения географического расположения физических вычислительных ресурсов.![]() Ведение журнала прогнозирования При пакетном прогнозировании создаются журналы заданий, которые можно просматривать в Stackdriver Logging.
Ведение журнала прогнозирования При пакетном прогнозировании создаются журналы заданий, которые можно просматривать в Stackdriver Logging.
Получение прогнозов из неразвернутых моделей. Вы можете запросить пакетное прогнозирование, используя модель, которую вы не развернули в службе Cloud ML Engine. Тестирование моделей Вы можете использовать службу прогнозирования Cloud ML Engine для размещения ваших моделей, находящихся в производстве, но вы также можете использовать ее для тестирования своих моделей.
Что дальше Вывести значения из новых экземпляров данных с помощью онлайн-прогноза. Место проведения национального чемпионата, финалисты некоторых из наиболее выдающихся национальных наград собрались в Зале славы студенческого футбола на ежегодной церемонии награждения.
Мы воспользовались возможностью, чтобы опросить как можно больше звезд колледжа о том, как они выберут для плей-офф. Двое воздержались, сославшись на отсутствие общих знаний, а 11 высказали свое мнение об этой области из четырех команд.![]()
Алабама сталкивается с Клемсоном, занявшим первое место в рейтинге «Сахарная чаша», после того, как Джорджия и Оклахома встретятся в «Роуз чаше» в первый день Нового года.Самый популярный выбор: Клемсон. Тигры получили пять голосов, за ними Грузия — 3. Это не был научный опрос с равным представительством всех географических регионов.
Просто несколько разных мнений лучших игроков страны. У Оклахомы не меньше шансов, потому что это разные схемы. И «Оклахома» определенно не спящая команда. Я думаю, что его отношение, его стремление к победе сильнее. Он делал это весь сезон, и я думаю, он продолжит это делать. Им подобрана отличная команда из Алабамы.
Будет интересно посмотреть. Джорджия, я собираюсь с Джорджией обыграть Оклахому только из-за моего кузена (Ника Чабба). Это оставляет Джорджию против Клемсона в игре национального чемпионата. Из этого, UGA. Посмотрите, что имя Чабба с трофеем национального чемпионата. Я не думаю, что кто-то сможет постоянно управлять им.![]() Я много смотрел Клемсона. На них интересно смотреть. Они не хотели, чтобы мы были здесь, поэтому давайте расскажем им, зачем мы здесь.
Я много смотрел Клемсона. На них интересно смотреть. Они не хотели, чтобы мы были здесь, поэтому давайте расскажем им, зачем мы здесь.
Я знаю, что у меня было бы небольшое преимущество, если бы они не хотели, чтобы я был там.Затем мы попадаем туда и играем с Клемсоном, командой, которой мы проиграли в последние минуты прошлого года. Безглютеновая мука часто хранится в холодильнике или морозильнике. Использование охлажденных ингредиентов значительно замедлит способность дрожжей к закваске. Удобный способ довести охлажденную муку до комнатной температуры — отмерить количество муки (муки) по вашему рецепту и выложить в миску на столе на ночь перед выпечкой.
Для скоропортящихся продуктов, таких как яйца и молоко, поставьте на прилавок примерно за 2 часа до приготовления рецепта.Как и хлеб из пшеницы, высокое содержание белка в безглютеновой муке придает структуру и аромат.
Сорго, просо, амарант, теф, овсянка без глютена и гречка содержат больше белка, чем рисовая мука.
Это может показаться банальным, но есть правильный и неправильный способ измерения муки. То, как вы измеряете безглютеновую муку и крахмал, может повлиять на результаты приготовления без глютена, к лучшему или к худшему. Пошаговое руководство — как правильно отмерить безглютеновую муку Яйца — это натуральные закваски, которые помогают увеличить рост и объем хлеба.
Яйца также добавляют влагу, аромат и белок в рецепты безглютенового хлеба. Дрожжи хорошо себя чувствуют в кислой среде, что способствует увеличению объема ваших буханок. Аскорбиновая кислота также действует как естественный консервант, увеличивая срок хранения вашего хлеба. Большинство магазинов здорового питания продают аскорбиновую кислоту в порошке. Конни Саррос использует этот ингредиент в рецептах хлеба из ее превосходной кулинарной книги без глютена, «Поваренная книга без пшеницы и без глютена» с пониженным содержанием калорий.
Это действительно работает и добавляет влаги в рецепты хлеба без глютена. Ирландский содовый хлеб без глютена с добавлением майонеза Оливковое масло — это полезное кулинарное масло, которое придает хлебу чудесный аромат. Еще одно преимущество использования оливкового масла в рецептах хлеба — это добавление влаги, нежная текстура и продление срока хранения безглютенового хлеба. Хлеб с грецким орехом и розмарином без глютена, приготовленный с большим количеством полезного оливкового масла Примечание: в этом рецепте безглютенового хлеба можно отказаться от свежего розмарина и грецких орехов, чтобы получить замечательный хрустящий сэндвич на каждый день.
Ирландский содовый хлеб без глютена с добавлением майонеза Оливковое масло — это полезное кулинарное масло, которое придает хлебу чудесный аромат. Еще одно преимущество использования оливкового масла в рецептах хлеба — это добавление влаги, нежная текстура и продление срока хранения безглютенового хлеба. Хлеб с грецким орехом и розмарином без глютена, приготовленный с большим количеством полезного оливкового масла Примечание: в этом рецепте безглютенового хлеба можно отказаться от свежего розмарина и грецких орехов, чтобы получить замечательный хрустящий сэндвич на каждый день.
Пектин часто получают из цитрусовых и яблок, и он часто используется в рецептах желе и джема.
Пектин также способствует удержанию влаги в хлебе и может использоваться как веганский заменитель в рецептах хлеба без глютена. Ищите цитрусовый или яблочный пектин в магазинах здорового питания или продуктовых магазинах, где хранятся ингредиенты для приготовления джема и желе. Zelman, MPH, RD, LD, 28 апреля 2016 г. ИСТОЧНИКИ: U.
ИСТОЧНИКИ: U.
BMJ, опубликовано в Интернете 20 апреля 2007 г. Департамент социальных служб Оклахомы: «Советы по лечению застойной сердечной недостаточности. Правда о таблетках с витамином D или излишнем количестве. Худшие блюда в ресторане Избегайте этих вариантов ожирения.Секреты здорового питания Как изменить свои привычки. Слайд-шоу. Что такое безглютеновая диета. Понимание иммунотерапии Болезненные колени. Переживите сезон простуды и гриппа согнутыми пальцами.
Немедленное обезболивание Носимое для здоровья Облегчение боли в пояснице Целенаправленная терапия рака Получить ответы на рак Управление диабетом Смартфон Приложения для здоровья Больше от WebMD Советы по лучшему управлению мигренью Стресс ухода за здоровыми кошками Советы Иммунотерапия при раке Что ингаляторы делают с вашим телом Может ли у вас шум в ушах .WebMD не предоставляет медицинские консультации, диагностику или лечение. Все они бесплатны для членов Клуба GMAT. Спасибо за использование таймера.
Мы заметили, что вы на самом деле не рассчитываете время своей практики. В следующий раз, когда вы воспользуетесь таймером, сначала нажмите кнопку СТАРТ. Веб-сайт GMAT Club не проверялся и не одобрялся GMAC. Зарегистрироваться Главный форум Активные обсуждения Общие вопросы GMAT Количественный раздел GMAT Устный раздел GMAT Задать вопрос экспертов GMAT Поделиться опытом GMAT Форум GRE TOEFL Все обсуждения в бизнес-школах Допустимые вопросы для поступления в BSchool — какую школу посещать.
Поделитесь своим заявлением Опыт жизни в бизнес-школе Спросите консультантов по приему Карьера Форум технической поддержки Самые высокие посты на форуме Планы обучения GMAT Ежедневный план обучения — Новое. Видео Часто задаваемые вопросы за 2 минуты или меньше Лучшие курсы GMAT Лучшие репетиторы GMAT Флэш-карточки GMAT Список всех бесплатных пробных версий Таймер GMAT Как получить 6. Частные репетиторы Сравнить все Veritas Prep Kaplan Manhattan Консультации по приему GMAT Math Revolution Сравнить все Amerasia Admissionado Avanti Prep — НОВИНКА.
MAC Одобрено mbaMission Square One Prep Консультации по приему в Stratus Принято Veritas Prep Vantage Point MBA.Обзоры школы Джонсон (Корнелл) Топ 40 21. Оставить быстрый ответ Продолжительное обсуждение.
40+ Значок стиля: Тильда Суинтон
Мы подписались на рассылку вопросов по ежедневной подготовке по электронной почте. Нет проблем, отпишитесь здесь. Похоже, вы просматриваете форум GMAT Club без регистрации.
Регистрация бесплатная, быстрая и конфиденциальная. Присоединяйтесь к другим 500 000 участников и получите все преимущества регистрации в клубе GMAT: Тесты Пройдите 11 тестов и викторин от GMAT Club и ведущих компаний по подготовке к GMAT, таких как Manhattan GMAT, Knewton и другие.
Найдите нас на Facebook Зарегистрируйтесь сейчас. Имя пользователя: Пароль: Логин или пароль электронной почты :. GMAT Club Timer Informer Привет, GMATClubber. Я попробую сейчас Запросить ответ эксперта Подождите. Вы также получите свои деньги обратно. Чтобы рассчитать, сколько прибыли вы получаете на потраченный доллар, разделите сумму, которую вы собираетесь потратить, на 100.
Vintage Airstream Components
Умножьте это число на денежную линию, чтобы увидеть вашу потенциальную прибыль. Делая ставки на фаворита, вы меньше рискуете и, следовательно, меньше зарабатываете.Как и при положительных шансах, при выигрыше вы возвращаете свою ставку. Чтобы рассчитать прибыль, разделите 100 на денежную линию, чтобы узнать прибыль на потраченный доллар. Это легче всего увидеть на примере: если Нью-Йорк играет с Бостоном, а Бостон выигрывает с разницей в 4 очка, то ставка на Бостон выплачивается только в том случае, если Бостон выигрывает с более чем 4 очками.
Ставка на NY выплачивается, если NY выигрывает или проигрывает менее чем на 4 очка. Если фаворит выигрывает с точностью до спреда, это называется «пуш», и все ставки возвращаются.В примере, если Бостон выигрывает 88-84, то это толчок, и никто не получает прибыль. Если вы видите «половинные шансы» (4, также известное как «сок», то энергичность — это комиссия, взимаемая за размещение ставки. Обычно коэффициент равен -110, и вы читаете это число как ставку на денежную линию (см. Выше ).
Smart HRV controlИногда у каждой команды разные ставки.Если счет точно такой, как установили букмекеры, то ставка является толчком, и все получают свои деньги обратно.
Однако сначала убедитесь в этом у вашего букмекера.175 должно быть -175. Да Нет Бесполезно 5 Полезно 10 Что это означает, когда я вижу одно целое число на таблице шансов. Умножение вашей ставки на десятичные коэффициенты дает ваш общий доход, а не вашу прибыль (которая является общей доходностью-ставкой).
Чтобы перейти к дробному от десятичного, сложите 1. Да Нет Бесполезно 36 Полезно 2 Что, например, означает -13 в футболе. «-13» означает, что футбольная команда имеет преимущество в 13 очков. Чтобы вы выиграли ставку, команда должна выиграть с более чем 13 очками.Да Нет Бесполезно 0 Полезно 0 Что это значит, когда ни одна из команд не имеет шансов.
Ответить на этот вопрос Пометить как. Что означают шансы 9 к 4 для бейсбольной команды на победу в Мировой серии.




 067.07-.092.105-.241.105-.449v-3.359c0-.22-.043-.386-.129-.5-.147-.193-.42-.214-.632-.107zm4.827-5.195c-2.604-.177-11.066-.177-13.666 0-2.814.192-3.146 1.892-3.167 6.367.021 4.467.35 6.175 3.167 6.367 2.6.177 11.062.177 13.666 0 2.814-.192 3.146-1.893 3.167-6.367-.021-4.467-.35-6.175-3.167-6.367zm-12.324 10.686h-1.363v-7.54h-1.41v-1.28h5.182v1.28h-1.41v7.54zm4.846 0h-1.21v-.718c-.223.265-.455.467-.696.605-.652.374-1.547.365-1.547-.955v-5.438h2.209v4.988c0 .262.063.438.322.438.236 0 .564-.303.711-.487v-4.939h2.21v6.506zm4.657-1.348c0 .805-.301 1.431-1.106 1.431-.443 0-.812-.162-1.149-.583v.5h-1.221v-8.82h2.221v2.84c.273-.333.644-.608 1.076-.608.886 0 1.18.749 1.18 1.631v3.609zm4.471-1.752h-2.314v1.228c0 .488.042.91.528.91.511 0 .541-.344.541-.91v-.452h2.245v.489c0 1.253-.538 2.013-1.813 2.013-1.155 0-1.746-.842-1.746-2.013v-2.921c0-1.129.746-1.914 1.837-1.914 1.161 0 1.721.738 1.721 1.914v1.656z"/></svg>
067.07-.092.105-.241.105-.449v-3.359c0-.22-.043-.386-.129-.5-.147-.193-.42-.214-.632-.107zm4.827-5.195c-2.604-.177-11.066-.177-13.666 0-2.814.192-3.146 1.892-3.167 6.367.021 4.467.35 6.175 3.167 6.367 2.6.177 11.062.177 13.666 0 2.814-.192 3.146-1.893 3.167-6.367-.021-4.467-.35-6.175-3.167-6.367zm-12.324 10.686h-1.363v-7.54h-1.41v-1.28h5.182v1.28h-1.41v7.54zm4.846 0h-1.21v-.718c-.223.265-.455.467-.696.605-.652.374-1.547.365-1.547-.955v-5.438h2.209v4.988c0 .262.063.438.322.438.236 0 .564-.303.711-.487v-4.939h2.21v6.506zm4.657-1.348c0 .805-.301 1.431-1.106 1.431-.443 0-.812-.162-1.149-.583v.5h-1.221v-8.82h2.221v2.84c.273-.333.644-.608 1.076-.608.886 0 1.18.749 1.18 1.631v3.609zm4.471-1.752h-2.314v1.228c0 .488.042.91.528.91.511 0 .541-.344.541-.91v-.452h2.245v.489c0 1.253-.538 2.013-1.813 2.013-1.155 0-1.746-.842-1.746-2.013v-2.921c0-1.129.746-1.914 1.837-1.914 1.161 0 1.721.738 1.721 1.914v1.656z"/></svg> icon-youtube{
transition: all .5s ease;
}
.icon-youtube:hover {
fill:red;
}
icon-youtube{
transition: all .5s ease;
}
.icon-youtube:hover {
fill:red;
}
 001-.44-.092-.762-.528-.762zm-4.703.04c-.084.043-.167.109-.25.198v4.055c.099.106.194.182.287.229.197.1.485.107.619-.067.07-.092.105-.241.105-.449v-3.359c0-.22-.043-.386-.129-.5-.147-.193-.42-.214-.632-.107zm4.827-5.195c-2.604-.177-11.066-.177-13.666 0-2.814.192-3.146 1.892-3.167 6.367.021 4.467.35 6.175 3.167 6.367 2.6.177 11.062.177 13.666 0 2.814-.192 3.146-1.893 3.167-6.367-.021-4.467-.35-6.175-3.167-6.367zm-12.324 10.686h-1.363v-7.54h-1.41v-1.28h5.182v1.28h-1.41v7.54zm4.846 0h-1.21v-.718c-.223.265-.455.467-.696.605-.652.374-1.547.365-1.547-.955v-5.438h2.209v4.988c0 .262.063.438.322.438.236 0 .564-.303.711-.487v-4.939h2.21v6.506zm4.657-1.348c0 .805-.301 1.431-1.106 1.431-.443 0-.812-.162-1.149-.583v.5h-1.221v-8.82h2.221v2.84c.273-.333.644-.608 1.076-.608.886 0 1.18.749 1.18 1.631v3.609zm4.471-1.752h-2.314v1.228c0 .488.042.91.528.91.511 0 .541-.344.541-.91v-.452h2.245v.489c0 1.253-.538 2.013-1.813 2.013-1.155 0-1.746-.842-1.746-2.013v-2.921c0-1.129.746-1.914 1.837-1.914 1.161 0 1.721.
001-.44-.092-.762-.528-.762zm-4.703.04c-.084.043-.167.109-.25.198v4.055c.099.106.194.182.287.229.197.1.485.107.619-.067.07-.092.105-.241.105-.449v-3.359c0-.22-.043-.386-.129-.5-.147-.193-.42-.214-.632-.107zm4.827-5.195c-2.604-.177-11.066-.177-13.666 0-2.814.192-3.146 1.892-3.167 6.367.021 4.467.35 6.175 3.167 6.367 2.6.177 11.062.177 13.666 0 2.814-.192 3.146-1.893 3.167-6.367-.021-4.467-.35-6.175-3.167-6.367zm-12.324 10.686h-1.363v-7.54h-1.41v-1.28h5.182v1.28h-1.41v7.54zm4.846 0h-1.21v-.718c-.223.265-.455.467-.696.605-.652.374-1.547.365-1.547-.955v-5.438h2.209v4.988c0 .262.063.438.322.438.236 0 .564-.303.711-.487v-4.939h2.21v6.506zm4.657-1.348c0 .805-.301 1.431-1.106 1.431-.443 0-.812-.162-1.149-.583v.5h-1.221v-8.82h2.221v2.84c.273-.333.644-.608 1.076-.608.886 0 1.18.749 1.18 1.631v3.609zm4.471-1.752h-2.314v1.228c0 .488.042.91.528.91.511 0 .541-.344.541-.91v-.452h2.245v.489c0 1.253-.538 2.013-1.813 2.013-1.155 0-1.746-.842-1.746-2.013v-2.921c0-1.129.746-1.914 1.837-1.914 1.161 0 1.721. 738 1.721 1.914v1.656z"/>
</svg>
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24"><path d="M19 0h-14c-2.761 0-5 2.239-5 5v14c0 2.761 2.239 5 5 5h24c2.762 0 5-2.239 5-5v-14c0-2.761-2.238-5-5-5zm-3 7h-1.924c-.615 0-1.076.252-1.076.889v1.111h4l-.238 3h-2.762v8h-3v-8h-2v-3h3v-1.923c0-2.022 1.064-3.077 3.461-3.077h3.539v3z"/></svg>
738 1.721 1.914v1.656z"/>
</svg>
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24"><path d="M19 0h-14c-2.761 0-5 2.239-5 5v14c0 2.761 2.239 5 5 5h24c2.762 0 5-2.239 5-5v-14c0-2.761-2.238-5-5-5zm-3 7h-1.924c-.615 0-1.076.252-1.076.889v1.111h4l-.238 3h-2.762v8h-3v-8h-2v-3h3v-1.923c0-2.022 1.064-3.077 3.461-3.077h3.539v3z"/></svg>