Иллюстрированный самоучитель по Adobe Illustrator 10 › Размещение объектов › Направляющие линии и сетка [страница — 121] | Самоучители по графическим программам
Направляющие линии и сетка
Важнейшими средствами, предназначенными для повышения точности работы, являются направляющие линии (guides), аналог которых – тонкие карандашные разметочные линии, и сетка (grid), аналог которой – миллиметровая бумага. Нет необходимости добавлять, что компьютерные варианты этих средств имеют гораздо больше полезных качеств, чем их «бедные предки».
Размерность сетки может произвольно изменяться в диапазоне от 0.01 до 342.77 мм. Более подробную информацию об установках направляющих линий и сетки см. в разд. «Установка параметров направляющих линий и сетки» данной главы.
Направляющие линии и сетка могут служить не только в деле обеспечения точности и удобства, но и для создания модульных сеток, разметки документа по эстетическим критериям пропорциональности и меры.
Направляющие линии
Строго говоря, термин «направляющие линии» является обобщением направляющих двух типов:
- линеек-направляющих, которые пересекают по горизонтали и по вертикали все рабочее поле программы;
- объектов-направляющих, которые конвертируются из любых объектов (кроме шрифта).
По умолчанию все вновь создаваемые направляющие линии фиксируются (locked). Однако в любой момент фиксацию можно отключить и переместить направляющую в новое положение, удалить, изменить параметры и т. д.
Для того чтобы получить возможность создавать линейные направляющие, необходимо вывести на экран измерительные линейки, выполнив команду Show Rulers (Показать линейки) меню View (Просмотр).
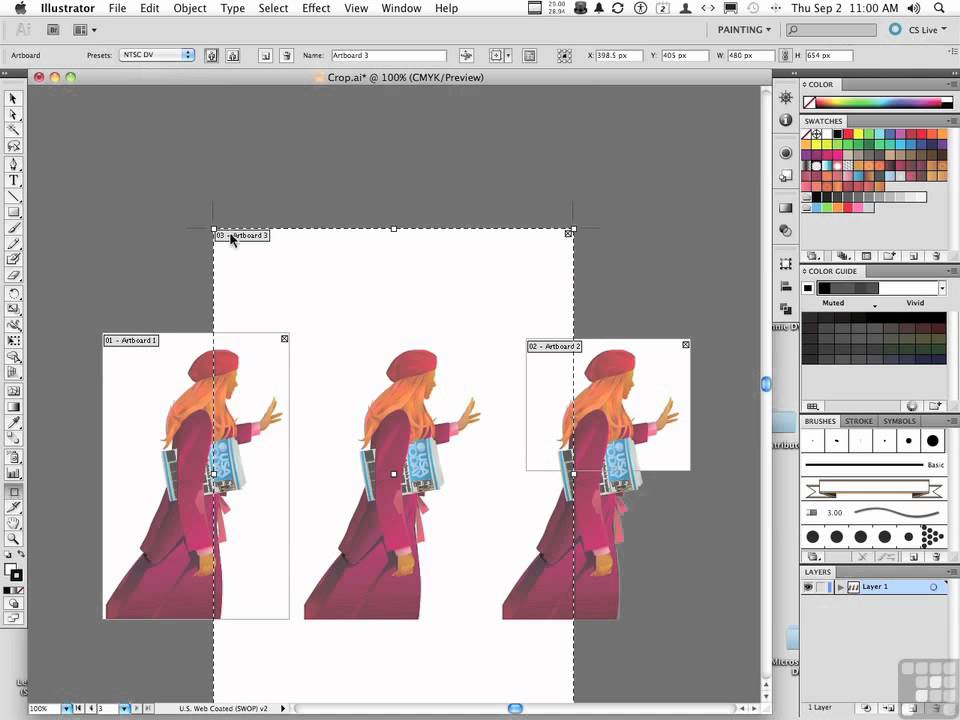
Измерительные линейки необходимы, поскольку они «скрывают» бесконечное число вспомогательных линеек, которые «вытаскиваются» из них с помощью кнопки мыши (рис. 5.11):
- из верхней измерительной линейки – горизонтальные линейки;
- из левой измерительной линейки – вертикальные линейки.

Впрочем, если удерживать клавишу ALT, то можно из верхней линейки получить вертикальные направляющие, а из левой – горизонтальные.
Рис. 5.11. Пример горизонтальных и вертикальных направляющих линий
Как сделать бесшовный узор в Иллюстраторе
В этом уроке мы разберем, как сделать простой и в то же время трендовый геометрический паттерн в Иллюстраторе. Вначале мы создадим повторяющуюся фигуру и затем будем сдвигать ее используя
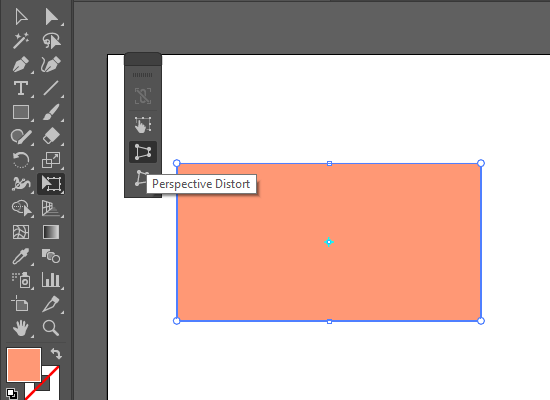
Шаг 1.
Создаем фонНачнем с того, что нарисуем фон для нашего узора. Используем инструмент Прямоугольник — Rectangle Tool (M) и кликнем по рабочему полю. В открывшемся окошке установим размер прямоугольника 100 px по Ширине (Width) и 100 px по Высоте (Height). После этого нажимаем
После этого нажимаем
Я выбрал мятный цвет, но цвет прямоугольника может быть любой.
Шаг 2.
Создаем фигуруТеперь давайте создадим повторяющуюся форму для нашего паттерна. Выберем цвет Обводки (Stroke) – черный, а цвет Заливки (Fill) – уберем.
Выберем инструмент Эллипс — Ellipse Tool (L) в панели инструментов, затем кликнем по рабочему полю левой кнопкой мыши. В появившемся диалоговом окне зададим размеры круга, 20 px по Ширине (Width) и 20px по Высоте (Height) затем нажимаем ОК.
Затем удерживая кнопки Alt (создает копию) и Shift (передвигает ровно по линии) сдвигаем круг. Теперь их должно получиться два. Выделив оба круга, выбираю 
Мы практически закончили с созданием фигуры, осталось только объединить объекты в одну фигуру. Идет в панель Обработка контуров (Pathfinder) и нажимаем кнопку Соединение (Unite). Теперь фигура готова.
Шаг 3.
Создаем фигуруПоместите фигуру поверх фона, который мы сделали в прошлом шаге. Поменяйте цвет обводки с черного на белый. Можете также поэкспериментировать с
После этого, преобразуем обводку в векторную фигуру, для этого нажмем в верхней панели Объект > Разобрать (Object > Expand).
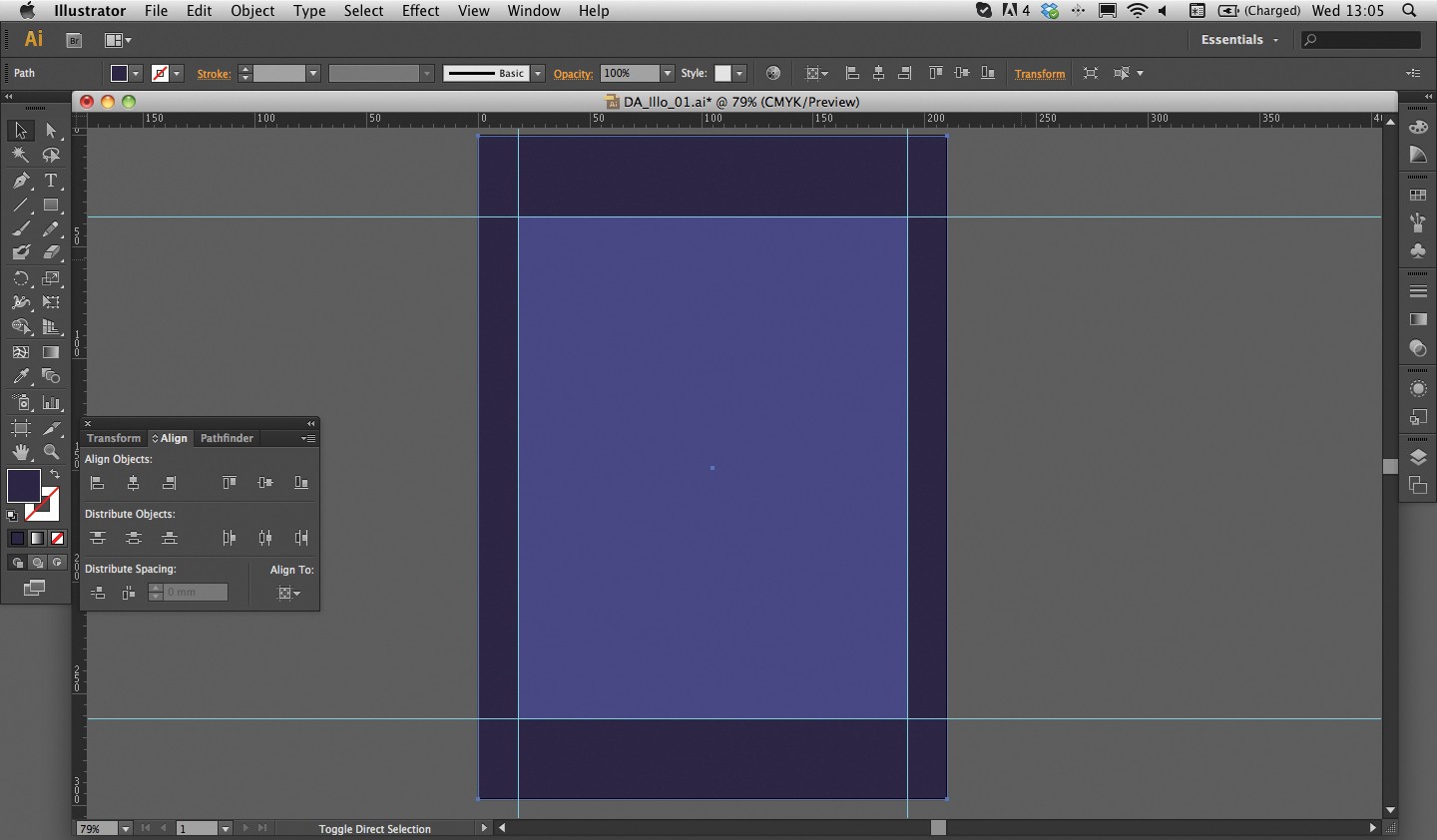
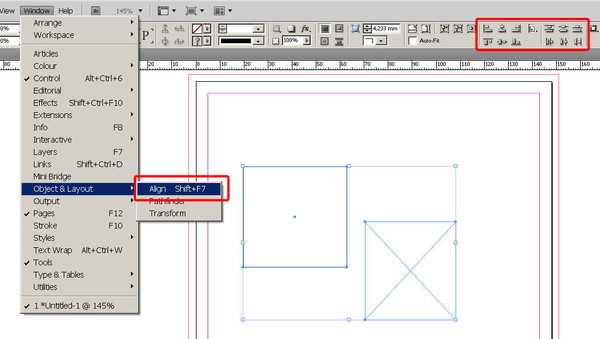
Теперь выровняем наш объект относительно прямоугольника. Зайдем в панель Выравнивание (Align). Убедитесь, что оба объекта выбраны (квадратный фон и фигура будущего паттерна) и нажмите кнопки Горизонтальное выравнивание по центру (Horizontal Align Center) и Вертикальное выравнивание по центру (Vertical Align Center).
Шаг 4.
Создаем паттерн (узор)Теперь нам нужно будет сдвигать фигуру, но делать это нужно точно, поэтому нужно активировать «Быстрые» направляющие (Smart Guides), для этого нажмем в верхней панели Просмотр > «Быстрые» направляющие — View > Smart Guides (Ctrl + U).
Теперь, зажав кнопку Alt, я сдвигаю нашу фигуру вверх, так чтобы ее центр оказался точно посередине (Alt я зажимаю для того, чтобы получить копию сразу при перемещении). Благодаря «Быстрым» направляющим Иллюстратор сам точно помещает фигуру в нужное место.
Шаг 5.
Создаем паттерн (узор)Делаю тоже самое, зажав кнопку Alt, только сдвигаю фигуру вниз.
Шаг 6.
Создаем паттерн (узор)Шаг 7.
Создаем паттерн (узор)
Теперь, также копирую фигуру вправо.
Шаг 8.
Создаем паттерн (узор)Теперь делаю копии фигур по диагонали. Но беру исходную фигуру, для копии не из центра, т.к. ее сложно точно передвинуть по диагонали, а беру фигуру слева и передвигаю ее наверх.
Шаг 9.
Создаем паттерн (узор)Повторяю действие, нажав кнопку Alt, перемещаю и копирую правую фигуру наверх.
Шаг 10.
Создаем паттерн (узор)Тоже самое повторяю, копируя фигуры вниз.
Не забываю зажимать кнопку Alt при перемещении.
Шаг 11.
Группировка узора (паттерна)Выберите все наши 9 объектов фигур, без квадрата и сгруппируйте (правая кнопка мыши > Сгруппировать). Эта группировка поможет нам впоследствии и сэкономит время.
Шаг 12.
Создание узора (паттерна)
Теперь выберем сгруппированные объекты и квадрат. Перейдем в панель Обработка контуров и там нажмем кнопку Минус Первый (Crop). Обратите внимание, что сгруппированные фигуры должны лежать выше, чем объект квадрат. Результат должен выглядеть так:
Перейдем в панель Обработка контуров и там нажмем кнопку Минус Первый (Crop). Обратите внимание, что сгруппированные фигуры должны лежать выше, чем объект квадрат. Результат должен выглядеть так:
Шаг 13.
Создание узора (паттерна)Чтобы создать Паттерн (узор), необходимо открыть панель Стили Графики (Swatches), затем просто взять наш узор (паттерн) и перенести в эту панель.
Шаг 14.
Использование узора (паттерна)После того как мы создали паттерн как стиль, теперь можно спокойно удалять все с нашего рабочего документа.
Теперь берем инструмент Прямоугольник — Rectangle Tool (M) и создаем квадрат по высоте и ширине в 600 px. Теперь опять перейдем в панель Стили Графики (Swatches) и выберем созданный нами паттерн.
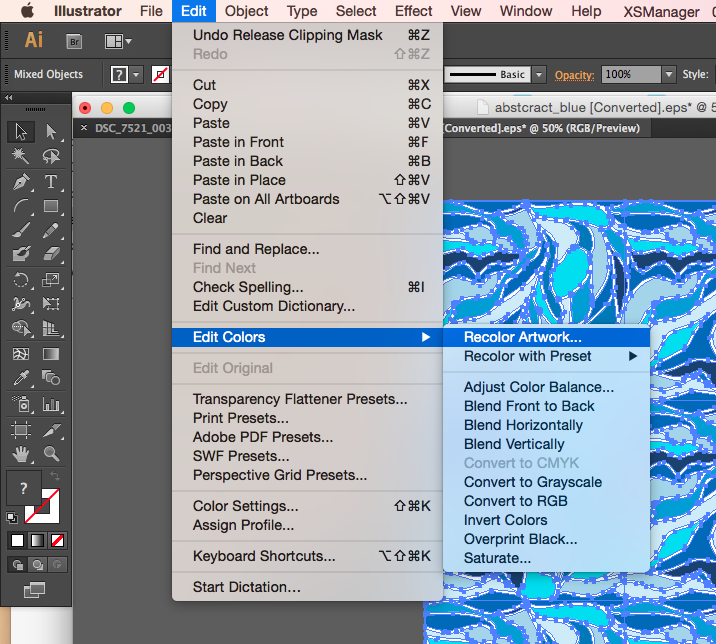
Шаг 15.
Использование узора (паттерна)
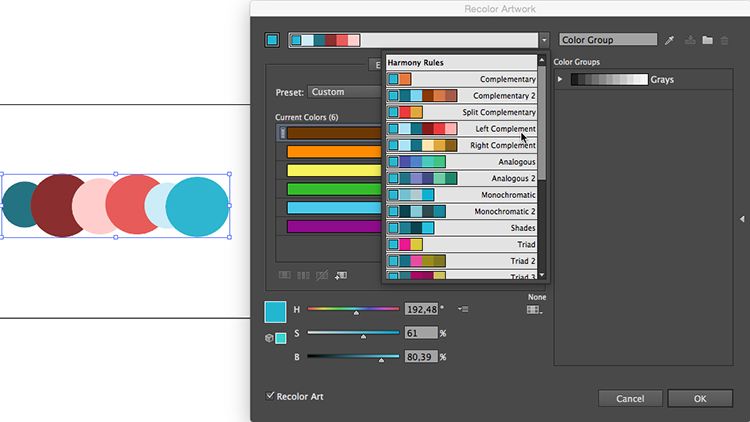
Теперь посмотрим, как можно поменять цвет этого узора.
После этого нажмем по цепочке Создавать ссылки на гармоничные цвета (Link harmony colors), расположенной по центру и чуть правее.
Теперь можно сдвигать кружки и этим простым движение будет меняться цвет нашего узора.
Я остановился на голубом цвете для примера.
Шаг 16.
Масштабирование узора (паттерна)Шаг 17.
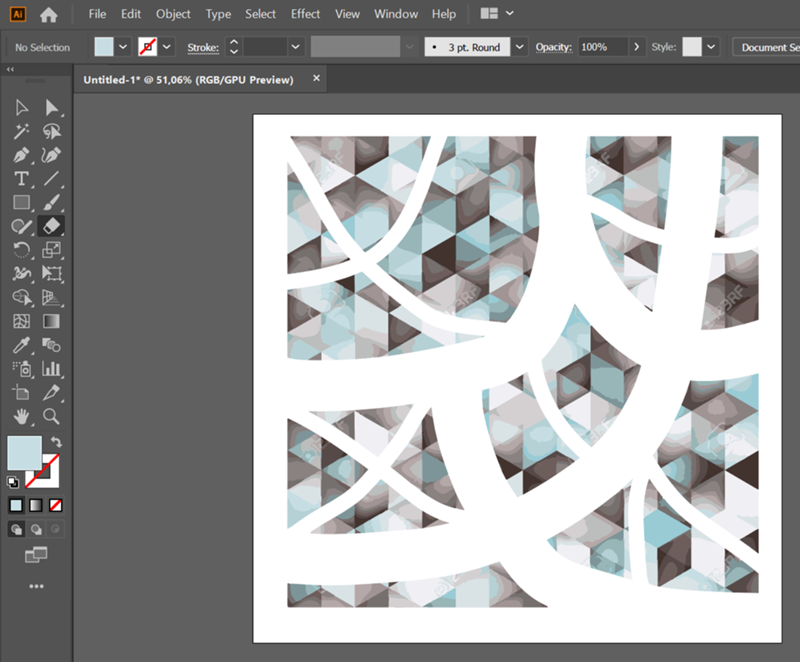
Финальное изображение Поздравляем, вы закончили данный урок. И теперь вы сможете создавать, по этому алгоритму, любые узоры и паттерны в Adobe Illustrator. Также вы узнали, как перекрашивать и масштабировать паттерн в Иллюстраторе. Надеюсь, эти знания помогут вам в ваших будущих дизайн проектах.
Ссылка на источник
И теперь вы сможете создавать, по этому алгоритму, любые узоры и паттерны в Adobe Illustrator. Также вы узнали, как перекрашивать и масштабировать паттерн в Иллюстраторе. Надеюсь, эти знания помогут вам в ваших будущих дизайн проектах.
Ссылка на источникИнструменты Adobe Illustrator. Pen tool.
Если вы пользуетесь Adobe Illustrator, то я почти уверен, что вы создаете линии при помощи Pen Tool. Это руководство имеет своей целью познакомить вас или напомнить вам о возможностях, фишках и методах работы с тем, что, возможно является наиболее важным инструментом Adobe.
Функции группы Pen Tool
- Pen tool: кликните на свободном поле нового документа, чтобы создать прямые линии. Для создания кривых Безье щелкните и перетащите мышку.

- Add anchor point tool: кликните по линии, чтобы добавить узловые точки (анкоры).
- Delete anchor point tool: кликните по анкору чтобы удалить его.
- Convert anchor point: нажмите и потащите за узловую точку. В результате чего у вас получится кривая Безье. Кликните на анкоре с направляющими, чтобы удалить направляющие
- Scissors: Не входит в группу Pen Tool, но определенно связан с ней. При нажатии на сегмент линии она поделится надвое.
Горячие клавиши для работы с Пером
- Выбрать Pen Tool (P)
- Выбрать Add anchor point tool (+)
- Выбрать Delete anchor point tool (-)
- Выбрать Convert anchor point (Shift + C)
- Выбрать Scissors Tool ©
Курсоры
Pen Tool принимает различные формы в зависимости от того, что и когда вы делаете. Это дает возможность понять, какие действия следует ожидать от программы.
(Caps Lock для переключения указателей)
Работа с выделенной кривой.
- При наведении Pen Tool на анкор: инструмент изменит вид на Delete anchor point tool
- При наведении Pen Tool на прямую: инструмент изменит вид на Add anchor point tool
- При наведении Pen Tool на конечную точку: инструмент изменит вид на Convert anchor point tool
Клавиши управления Пером
- Держите Shift для ограничения движения на 45 °, 90 °, 135 °, 180 ° во время создания или редактирования анкора или направляющих.
- Выберите точку при помощи Direct selection tool и нажмите кнопку «Delete». Точка удалится с прилегающими сегментами, оставляя два пути (path).
- Pen tool + Alt: измененит инструмент на Convert anchor point tool.
- Наведите Pen tool с зажатым Ctrl на направляющую: это позволит редактировать кривую Безье.
- Pen tool + Alt в то время как создания кривой: разбивает кривую.
- Наведите курсор мыши на направляющую и зажмите Alt: разделяет кривую.

- Scissors tool + Alt: изменит инструмент на Add anchor point tool.
- Add anchor point tool + Alt: измененит в инструмент на Delete anchor point .
- Delete anchor point + Alt: измененит в инструмент на Add anchor point tool.
Настройка работы с кривыми
(Illustrator > Preferences > Selection & anchor display)
- Tolerance: Радиус выбранной опорной точки. Может быть от 1 до 8 пикселей. 1px — если вы очень аккуратны при обращении с мышью или у вас много анкоров на близком расстоянии друг от друга, 8px — если вы менее точны =). 3px это значение по умолчанию.
- Object Selection by Path Only: При выборе этого параметра объекты будут выбираться только при нажатии на их кривые (path). Сопоставимо с работой в режиме Outline (View> Outline).
- Snap to Point (привязка к точке): Также меняется через View > Snap to Point, хотя и с помощью Selection & Anchor Display диалога может быть определена точность (tolerance) от 1 до 8 пикселей.
 Это значение опять оперирует с радиусом опорных точек. Когда выстраиваются два объекта, их опорные точки должны быть расположены в пределах указанного диапазона.
Это значение опять оперирует с радиусом опорных точек. Когда выстраиваются два объекта, их опорные точки должны быть расположены в пределах указанного диапазона. - Anchor Point and Handle Display: определяет способ отображения анкоров и направляющих.
- Anchor Point and Handle Display: подсветка анкоров при наведении курсора.
- Show Handles When Multiple Anchors are Selected: При выборе этой опции отображаются направляющие всех точек при выборе нескольких точек.
Фишки Pen Tool:
- Выберите Direct Selection tool перед выбором Pen tool. Нажмите и удерживайте Ctrl, чтобы получить доступ к последнему выбранному инструменту (в данном случае Direct Selection tool) для редактирования путей и направляющих, не снимая выделения с кривой.
- При выбранной кривой, используйте пробел, чтобы чтобы перемещаться по экрану не снимая выделения.
- При создании или редактировании анкора, нажмите и удерживайте нажатой клавишу мыши + Пробел, чтобы изменить позицию анкора с которым вы работаете.

- С помощью Direct Selection tool выберите начальную и конечную точки кривой. Нажмите Ctrl + J, чтобы соединить их.
- С помощью Direct Selection tool выберите начальную и конечную точки кривой. Ctrl + Alt + Shift + J, для соединения их в новой срединной точке.
- Для сглаживания кривой и сокращения числа опорных точек можно воспользоваться диалогом Simplify (Object > Path > Simplify) и настроить в соответствии с вашими потребностями.
- И наоборот, если вы хотите больше узловых точек используйте Object> Path> Add Anchor Points.
- Чтобы предотвратить изменение функций Pen tool при взаимодействии с другими точками, откройте диалог общих настроек Illustrator > Preferences > General) и проверьте поставлена ли галочка Disable Auto Add/Delete.
Практические советы
- Перемещайте направляющие от первого анкора, когда вы начинаете кривую.
- Перетаскивайте ваши направляющие только около одной трети кривой, если вы хотите получить плавную кривую.

- Для изменения кривой перетаскивайте крайние точки, а не серединные.
- Чем меньше анкоров, тем аккуратнее смотрится кривая.
Упражнения для практики работы Pen Tool
Все бы хорошо. Но советы без практики — ничто. Предлагаю Вам скачать Pen Tool упражнение и следуя инструкциям в этой статье попробовать выполнить это упражнение.
Что-то большее
На днях познакомился с очень интересным плагином для Иллюстратора под названием Xtream Path.
Очень удобный инструмент для работы с кривыми.
Картинка ниже наглядно объясняет чем он лучше стандартных инструментов:
Как нарисовать водяную лилию в Adobe Illustrator?
Программа: Adobe Illustrator CS4 +
Сложность: новички
Понадобится времени: 1 – 1,5 часа
Результат:
Этот урок будет полезен тем, кто только начинает осваивать Illustrator. Мы будем учиться рисовать водяную лилию – это очень красивый цветок и идеальный материал для нашего урока. В основном, создание цветка сводится к копированию и вращению лепестков, но у нас будет возможность и поэкспериментировать, например, создавать слои разными способами, или подбирать цвета лепестков.
В основном, создание цветка сводится к копированию и вращению лепестков, но у нас будет возможность и поэкспериментировать, например, создавать слои разными способами, или подбирать цвета лепестков.
Изначально урок был сделан в английской версии Illustrator, поэтому для тех, у кого стоит русскоязычная версия, в скобках мы сделали перевод названия инструментов.
Загрузите образцы цветов для водяной лилии
Чтобы не тратить время на подбор цвета и градиентов, я сохранил образцы в файл библиотеки Swatch Illustrator. Самый простой способ использовать этот файл, просто открыть его в Illustrator через File → Open (Файл → Открыть). У вас будет возможность изменить параметры документа, такие как размеры и цвет в настройках File → Document Setup (Файл → Настройки документа).
Если документ уже открыт и все настроено, вы можете просто загрузить этот файл в свой документ Illustrator: зайдите в меню панели образцов, выберите Open Swatch Library → Other Library… (Открыть библиотеку образцов → Открыть библиотеку), перейдите к файлу Water-lily-Swatches. ai, выберите его и нажмите Open (Открыть). Затем выберите образцы и перетащите их на главную панель образцов вашего документа Window → Swatches (Окно → Образцы). Убедитесь, что образцы отображаются в виде списка: для этого перейдите в меню панели образцов и выберите Small List View, таким образом, вы сможете видеть и названия образцов.
ai, выберите его и нажмите Open (Открыть). Затем выберите образцы и перетащите их на главную панель образцов вашего документа Window → Swatches (Окно → Образцы). Убедитесь, что образцы отображаются в виде списка: для этого перейдите в меню панели образцов и выберите Small List View, таким образом, вы сможете видеть и названия образцов.
Мы начнем с создания слоев лепестков, уровень за уровнем. Затем мы создадим внутреннюю часть цветка, которую я называю Ядро. В самом конце я вкратце объясню, как я создал воду с плавающими листьями. Чтобы помочь вам в этой части, я добавил все цвета и градиенты в файл библиотеки Swatch Illustrator .
СОЗДАНИЕ ЛЕПЕСТКОВ
Нажмите Fill swatch на панели инструментов и выберите «Light Pink» (светло-розовый) цвет из палитры образцов. Нам понадобится вертикальная направляющая, потому что мы создадим один лепесток, а затем будем отражать его с помощью вертикальной направляющей в качестве оси. Перетащите вертикальную направляющую от направляющих в центр документа. Если направляющие не видны в документе, включите их: View → Rulers → Show Rulers (Вид → Направляющие → Показать направляющие) или комбинацией клавиш Control + R .
Перетащите вертикальную направляющую от направляющих в центр документа. Если направляющие не видны в документе, включите их: View → Rulers → Show Rulers (Вид → Направляющие → Показать направляющие) или комбинацией клавиш Control + R .
Лепесток имеет заостренный кончик, так что для его создания мы будем использовать инструмент «Arc» (Дуга). Он скрыт под инструментом «Line» (Линия) на панели инструментов (зажмите кнопку мыши, чтобы выявить скрытые инструменты). Во-первых, сделаем правильные настройки в окне опций «Дуги».
Теперь сделайте двойной клик на «Дугу» на панели инструментов, и в появившемся окне настроек установите значения как на картинке.
С выделенной «Дугой» нажмите точно на вертикальную направляющую, после чего появится окно настроек, которые вы ввели. Просто нажмите кнопку «OK», для создания объекта.
С выделенной дугой, выберите «Reflect» (отражение) на панели инструментов (под инструментом «Rotate» (поворот)) и кликните на вертикальную направляющую, удерживая нажатыми кнопку Alt. В окне настроек «Reflect», которое появится, выберите вертикальную ось, и нажмите кнопку «Copy».
В окне настроек «Reflect», которое появится, выберите вертикальную ось, и нажмите кнопку «Copy».
Убедитесь, что обе созданных дуги выделены, затем снова выберите «Reflect», и кликните на пересечении основания дуг с вертикальной осью, удерживая Alt, чтобы появилось окно настроек отражения. На этот раз выберите горизонтальную ось, и нажмите «Copy».
Теперь соединим четыре получившихся объекта в один лепесток.
Выделите все 4-ре дуги и на панели «Pathfinder» (обработка контуров) нажмите «Unite» (объединить). Таким образом, вы создадите один объект. Ура! У нас есть один лепесток.
СОЗДАНИЕ ЛЕПЕСТКОВ СРЕДНЕГО УРОВНЯ
Возьмите горизонтальную направляющую и поместите ее так как показано на рисунке. Пересечение направляющих станет центром цветка.
Выберите «Rotate» инструмент, и кликните мышкой на будущий центр цветка, удерживая нажатой клавишу Alt. В появившемся окне настроек введите угол поворота -90° и нажмите «Copy». Лепесток скопируется. Повторите эту процедуру еще 2 раза, нажав комбинацию клавиш Ctrl+D.
В появившемся окне настроек введите угол поворота -90° и нажмите «Copy». Лепесток скопируется. Повторите эту процедуру еще 2 раза, нажав комбинацию клавиш Ctrl+D.
Теперь добавим градиент.
Выделите все объекты и выберите круговую градиентную заливку под названием «Darker Radial Gradient» (темный радиальный градиент). Градиент добавится к каждому лепестку по-отдельности, при этом самый темный цвет окажется в центре каждого лепестка. Для того чтобы переместить темный цвет в центр будущей лилии, нам нужно еще раз добавить этот градиент, выбрав инструмент «Gradient», и перетащив цвет мышкой из центра к краю лепестка. Чтобы все было ровно, удерживайте Shift.
Копирование и поворот на 45°
Теперь добавим еще слой лепестков. Выделите все лепестки которые мы только что создали, и скопируйте их с помощью клавиш Ctrl+C, а затем переместите на передний план клавишами Ctrl+F , или с помощью меню Edit→Paste in Front (Редактировать → Вставить на передний план). Возьмите инструмент «Selection» (выбрать), и нажмите курсором мыши на угол ограничительной рамки, пока не появится значок поворота. Удерживайте кнопку мыши и медленно вращайте объект, удерживая нажатой клавишу Shift, на 45°. Когда достигнете 45°, сначала отпустите кнопку мыши, а потом клавишу Shift.
Возьмите инструмент «Selection» (выбрать), и нажмите курсором мыши на угол ограничительной рамки, пока не появится значок поворота. Удерживайте кнопку мыши и медленно вращайте объект, удерживая нажатой клавишу Shift, на 45°. Когда достигнете 45°, сначала отпустите кнопку мыши, а потом клавишу Shift.
Применение нового градиента
Выберите «Light Radial Gradient 2» (Светлый радиальный градиент 2) образец на панели образцов цвета и добавьте этот градиент к новым лепесткам. Если хотите, можете изменить цвет или интенсивность градиента как вам нравится.
Создание нижнего уровня лепестков
Чтобы не запутаться, разделим все элементы по слоям:
- 1. «Top yellow petals» – верхние желтые лепестки (будет создан на последней стадии),
- 2. «yellow petals» – желтые лепестки (будет создан на последней стадии),
- 3. «top petals» – верхние лепестки (будет создан на более позднем этапе),
- 4.
 «middle petals» – средние лепестки,
«middle petals» – средние лепестки, - 5. «bottom petals» – нижние лепестки (наш следующий шаг).
Назовите слой со средними лепестками, которые мы только что создали, «middle petals», дважды щелкнув на него в редакторе слоев. Выберите самый верхний вертикальный лепесток, скопируйте его, и заблокируйте слой «middle petals», нажав в колонке рядом с глазом на иконку слоя на панели слоев. Должна появиться иконка блокировки. Создайте новый слой, нажав кнопку «Create New Layer» в нижней части панели слоев. Вставьте лепесток в то же самое место, нажав Ctrl + Shift + V . Дважды щелкните на слой и назовите его «bottom petals». Пока этот слой еще выбран в палитре слоев, перетащите его под слой «middle petals».
Во-первых, сделаем лепесток чуть длиннее. Выберите масштабирующий инструмент «Scale» и нажмите точно в точке пересечения двух направляющих (т.е. центра цветка), удерживая нажатой Alt , чтобы вызвать окно настроек изменения масштаба. Выберите «Non-uniform», и введите 85% для горизонтали и 115% для вертикали. Проверьте «Preview», чтобы увидеть, как это будет выглядеть, и нажмите кнопку «OK».
Выберите «Non-uniform», и введите 85% для горизонтали и 115% для вертикали. Проверьте «Preview», чтобы увидеть, как это будет выглядеть, и нажмите кнопку «OK».
Добавляем градиент
Примените «Light Radial Gradient 2» (светлый градиент 2), выбрав образец из палитры образцов, а затем выбрав инструмент градиент. Теперь, перетащите вертикально прямо на верхнюю часть лепестка, начиная с центра цветка, удерживая клавишу Shift , чтобы распределить градиент как на изображении.
Поворот на 45°
Развернем лепесток, используя инструмент «Rotate» (Поворот). Кликните мышкой на пересечение направляющих в центре цветка, удерживая нажатой клавишу Alt. В появившейся табличке с настройками параметров поворота укажите угол 45° и нажмите «Copy» для копирования объекта. Повторите это преобразование 6 раз нажатием клавиш Ctrl + D.
Поворот на 27,5°
Чтобы добиться лучшего результата, мы будем разворачивать лепестки на 27,5°. Конечно, вы можете сами выбрать угол, который вам больше понравится. Убедитесь, что все лепестки нижнего слоя выделены, нажмите на центр цветка, удерживая Alt. В окне настроек поворота укажите угол 27,5°, и нажмите «Ok».
В процессе создания можно подправить градиент на цветках там, где это нужно, для того, чтобы подчеркнуть контраст между темными и более светлыми лепестками на разных слоях.
Создайте еще один слой лепестков, как это показано на картинке, с углом поворота 27,5°
СОЗДАЕМ ВЕРХНИЕ ЛЕПЕСТКИ
Создаем слой верхних лепестков лилии. Для этого выделяем четыре лепестка, которые сейчас расположены наверху, (не забудьте сначала разблокировать их на панели слоев) и копируем в буфер обмена нажатием клавиш Ctrl+C. Теперь блокируем слои «middle petals» и «bottom petals», и создаем новый слой нажатием на вкладку «Create New Layer» на панели слоев. Переименовываем слой двойным кликом, пусть он называется «top petals». Теперь помещаем на этот слой скопированные ранее в буфер обмена лепестки нажатием клавиш Control + Shift + V, после чего поворачиваем эти лепестки на 27,5°, как показано на картинке ниже.
Переименовываем слой двойным кликом, пусть он называется «top petals». Теперь помещаем на этот слой скопированные ранее в буфер обмена лепестки нажатием клавиш Control + Shift + V, после чего поворачиваем эти лепестки на 27,5°, как показано на картинке ниже.
Добавляем к ним радиальный градиент
Просто добавьте из палитры образцов градиент с названием «Light Radial Gradient 3». Он практически такой же, как и градиент «Light Radial Gradient 2», но светлый цвет немного светлее и бегунок сдвинут чуть левее, что делает градиентный переход короче, а лепесток светлее от середины к концу. Опять же, вы можете сделать так, как больше нравится вам.
СОЗДАНИЕ ЯДРА И ТЫЧИНОК
Следующим шагом мы создадим ядро цветка. Перед тем как начать, заблокируйте слои и создайте новый слой под названием «Core» (ядро).
Создание ядра
Выберите инструмент «Ellipse» (Эллипс) и нарисуйте круг от центра наружу, удерживая нажатыми сочетание клавиш Alt+Shift. Добавьте радиальный градиент «Radial Core Gradient» из панели образцов.
Добавьте радиальный градиент «Radial Core Gradient» из панели образцов.
Создание тычинок
Блокируем слой «Core» и создаем слой «stamen» (тычинка). Выберите инструмент «Rounded Rectangle» (прямоугольник со скругленными углами), и нарисуйте вертикальный скругленный прямоугольник как это показано на картинке выше. Начните сверху, слева от вертикальной прямой, и тяните по диагонали до нижнего правого угла от вертикальной прямой. Пока тяните, вы можете изменить радиус скругления углов, используя клавиши вверх и вниз.
Горизонтальное выравнивание и центровка
Для расположения объекта строго по середине выберите оба объекта: и ядро, и прямоугольник. Временно разблокируйте слой «Core», чтобы у вас была возможность его выделить. Для выбора следующего по очереди объекта, удерживайте Shift. Вы должны увидеть толстую линию выделения, это значит, что это будет целевой объект для выравнивания и позиция этого объекта останется неизменной, и только другой объект переместится как надо. Теперь нажмите «Horizontal Align Center» на панели вверху. Если вы не видите эту панель, то перейдите Window → Control (Окно →Управление). После выравнивания объекта снова заблокируйте слой «Core».
Теперь добавьте линейный градиент и введите значение 90° в графу «Angle» (угол).
Уменьшение нижней части тычинки
Теперь нам нужно сделать нижнюю часть тычинки меньше. Для этого выберите инструмент «Direct Selection» (частичное выделение), и выделите три нижних точки тычинки. Выберите инструмент масштаб «Scale», и кликните в верхнюю точку привязки объекта, после чего ведите мышкой слева направо для уменьшения.
Отрезаем кусочек для создания пыльника
Выберите инструмент нож «Knife». Удерживя Shift + Alt проведите мышкой слева направо, пересекая объект по прямой линии в самом низу (как показано на рисунке выше). Теперь объект будет разделен на две части: тычинку и пыльник. Выберите только нижнюю часть, и примените цвет «Soft Brown» (мягкий коричневый) из панели образцов.
Выберите только нижнюю часть, и примените цвет «Soft Brown» (мягкий коричневый) из панели образцов.
Скопируйте эти 2 объекта и вставьте их на передний план, нажав Ctrl+F. Добавьте
«Linear gradient 2» для тычинки убедившись, что введен угол 90°. Для пыльника выберите цвет «Brown» (коричневый).
Создаем маленькую тычинку
На этом этапе, необходимо расположить вторую тычинку рядом с первой, но слегка наклонить и повернуть относительно центра цветка, а также немного уменьшить. Сначала мы будем уменьшать тычинку, а затем вращать ее. Во-первых, убедитесь, что тычинка выделена. Наведите курсор мыши на верхний левый угол ограничительной рамки, пока не увидите изменение размера стрелки. Нажмите и перетащите немного к нижнем углу, чтобы сделать объект меньше. Нет необходимости сохранить точные пропорции, просто сделайте ее немного меньше (см. рисунок ниже).
Пока тычинка выделена, нажмите на угол ограничительной рамки, после чего должен появиться значок поворота. Нажмите и тяните, чтобы повернуть чуть-чуть. Как альтернативой, можно воспользоваться инструментом «Rotate» и повернуть объект из центра цветка, но тогда нужно подобрать угол, так как у вас может быть немного другой размер объекта.
Нажмите и тяните, чтобы повернуть чуть-чуть. Как альтернативой, можно воспользоваться инструментом «Rotate» и повернуть объект из центра цветка, но тогда нужно подобрать угол, так как у вас может быть немного другой размер объекта.
Копирование и поворот на 20°
Когда обе ворсинки красиво выровнены, выделите их, нажмите Alt, и кликните на центр цвета. В окне настроек поворота, которое появится, убедитесь, что включена опция «Preview» и введите значение 20°. Нажмите «Copy», чтобы скопировать их.
Корректировки поворота
Если в результате у вас получилось так, как показано на картинке, отмените действие, и пробуйте снова и снова, пока не найдете нужный угол. Возможно, стоит сделать тычинки чуть меньше, или отодвинуть их друг от друга.
Когда вам удастся правильно повернуть эти тычинки (после нажатия кнопки «Copy»), нажимайте Ctrl+D для повторения этого действия до тех пор, пока у вас не образуется полный круг, как показано на картинке.
СОЗДАНИЕ ЖЕЛТЫХ ЛЕПЕСТКОВ
Завершающим этапов в рисовании лилии станет создание последнего слоя лепестков – маленькие желтые лепестки вокруг ядра лилии. Сначала создайте новый слой и назовите его «Yellow petals».
Разблокируйте слой «Middle petals» и выберите вертикальный лепесток сверху. Скопируйте его, опять заблокируйте слой «Middle petals», кликните на новый слой «yellow petals» и вставьте скопированный лепесток нажатием клавиш Ctrl+Shift+V. Добавьте цвет «Soft Yellow for Petals». Выберите инструмент «Scale», кликните в центр цветка и вручную уменьшите лепесток, как показано на картинке.
Выберите инструмент «Rotate» и кликните на центр цветка, удерживая нажатой клавишу Alt. В появившемся окне поворота введите значение 60°, и нажмите «Copy». Затем с помощью нажатия клавиш Ctrl+D сделайте дубликаты этого лепестка вокруг ядра цветка.
Слой верхних желтых лепестков
Мы могли бы скопировать их так же, как делали это раньше, но есть еще один простой способ, который вам пригодится. Для начала создайте новый слой поверх текущего и назовите его «top yellow petals». Выделите слой лепестков на панели слоев, и кликните на значок круга справа от названия слоя: этим вы выберите все объекты этого слоя. Появится маленький квадратик рядом с кругом, который означает, что объекты выделены. Этот квадратик не появится, если слой пустой. Мы продублируем выделенные объекты на новый слой удерживая Alt и перетаскивая красный квадратик на новый слой, как это показано на картинке.
Добавим градиент
Заблокируйте слой «yellow petals», чтобы случайно его не затронуть. Выделите только что скопированный лепестки и примените к ним образец «Radial Petals Gradient» (радиальный градиент для лепестков).
Поворот на 30°
Выберите инструмент «Rotate» и кликните в центр цветка, удерживая нажатой клавишу Alt. В появившемся окне настроек поворота введите значение 30°, и нажмите «Copy».
Создание окружающей среды
Вот и все! Цветок готов. Все что осталось сделать, это добавить слой воды, листья кувшинки, и листья снизу, которые бы имитировали тень. Для воды я использовал радиальный градиент, установив наиболее светлую часть вокруг лилии. Для облегчения создания среды я так же добавил все цвета в образцы. Для создания листьев кувшинки я создал круг и острый треугольник, который потом вычел из круга. Я использовал опцию «Minus Front Pathfinder» для этого, но вы также можете это сделать, используя инструмент «Shape builder», удерживая Alt для удаления треугольника.
Свои замечания и пожелания вы можете оставить в комментариях. Надеемся, вам понравился этот урок, и у вас получилась красивая водяная лилия!
Источник: www. smashingmagazine.com
smashingmagazine.com
Похожее
Как нарисовать изометрические иконки еды в Adobe Illustrator
Автор Дарья На чтение 13 мин. Опубликовано
В этом уроке вы узнаете, как создать небольшой набор из трех изометрических значков еды в Adobe Illustrator. Если вы новичок в изометрическом рисовании, то этот урок для вас, потому что вы узнаете, как создать свою собственную изометрическую сетку, а все значки созданы с использованием только основных форм.
Создаем новый документ
Запустите Illustrator и выберите «Файл» > «Создать», чтобы открыть пустой документ. Введите имя для своего файла, настройте размеры, а затем выберите Пикселы в качестве единиц и RGB в качестве цветового режима .
Затем перейдите в меню Редактировать > Установки > Основные и установите Перемещение курсора на 1 пиксель , затем перейдите к Единицам измерения , чтобы убедиться , что они установлены как на скриншоте ниже. Я обычно работаю с этими настройками, и они помогут вам на протяжении всего процесса рисования.
Я обычно работаю с этими настройками, и они помогут вам на протяжении всего процесса рисования.
Создаем изометрическую сетку
Шаг 1
При рисовании иконок в изометрической проекции очень важной частью процесса является знание того, как создать собственную сетку внутри монтажной области. Вот мой метод создания быстрой и простой изометрической сетки в Illustrator. Через несколько минут мы будем готовы начать рисовать иконки еды.
Возьмите инструмент Отрезок лини (\) и щелкните в любом месте на вашей монтажной области, чтобы открыть окно настроек. Введите 400 пикселей в поле Длина и 30 градусов в поле Угол, потому что в изометрических чертежах все должно быть нарисовано под этим углом. Поместите линию где-нибудь на левой стороне вашего артборда размером 200 x 200 пикселей и нарисуйте 1 штрих .
Шаг 2
С выделенной линией перейдите в Эффект > Исказить и трансформировать > Трансформировать . Введите 18 px в поле Перемещение > По горизонтали и укажите 30 копий, чтобы размножить линию. У вас должно быть достаточно линий, чтобы покрыть артборд.
Введите 18 px в поле Перемещение > По горизонтали и укажите 30 копий, чтобы размножить линию. У вас должно быть достаточно линий, чтобы покрыть артборд.
Шаг 3
С выделенной линией перейдите в Объект > Разобрать оформление, чтобы разобрать эффект Трансформация, примененный на предыдущем шаге. Оставьте получившуюся группу выбранной и нажмите «Горизонтальное выравнивание по центру», а затем «Вертикальное выравнивание по центру» на панели «Выравнивание» , убедившись, что установлен флажок «Выровнять по монтажной области» (1).
С выбранной группой линий, перейдите в Объект > Трансформировать > Зеркальное отражение . Установите Вертикальное и нажмите Копировать, чтобы получить отражение этих линий над монтажной областью (2).
Шаг 4
Я не считаю необходимым добавлять вертикальные линии в сетку, поэтому выберите две группы линий и перейдите в меню «Просмотр» > «Направляющие» > «Создать направляющие» . Это оно! Изометрическая сетка готова. Держите ее на отдельном слое, назвав его «сетка », и создайте новый слой над ним для первой иконки еды.
Это оно! Изометрическая сетка готова. Держите ее на отдельном слое, назвав его «сетка », и создайте новый слой над ним для первой иконки еды.
Прежде чем продолжить, обязательно активируйте «Быстрые» направляющие в меню Просмотр . Также установите флажок «Выровнять по точке» и снимите флажок «Привязать к пикселу» .
Я обычно не блокирую слой «сетка», потому что «Быстрые» направляющие работают лучше всего, когда слои и объекты не заблокированы, но вы можете сделать это, если боитесь ошибочно переместить его.
Как создать изометрическую иконку сэндвича
Шаг 1
При создании изометрической графики в Adobe Illustrator практически все начинается с базовых изометрических фигур, таких как квадраты, прямоугольники и круги. Первая иконка еды, которую мы нарисуем — это квадратный бутерброд, поэтому давайте начнем с того, как нарисовать изометрический квадрат.
Возьмите Перо (P) и нарисуйте первый путь, длина которого составляет 7 квадратов сетки. Отсчитайте еще 7 квадратов сетки для других сторон и закройте фигуру, чтобы получить изометрический квадрат. Придайте ему бежевый цвет заливки и темно-коричневую обводку размером 2 pt . На панели «Обводка» нажмите параметры «Круглые концы» и «Круглые углы» . Я назову эту форму «нижний хлеб ».
Шаг 2
Используйте Перо(P) снова, чтобы нарисовать левую сторону хлеба. Высота этой фигуры составляет всего 1 квадрат сетки, а длина остается 7. Примените немного более темный оттенок бежевого в качестве цвета заливки, обводку сделайте как в предыдущем шаге.
Мы сохраним одинаковые настройки обводки на протяжении всего урока, чтобы иконки были в одном стиле.
Нарисуйте правую сторону хлеба таким же образом.
Шаг 3
Теперь рассмотрим как сделать изометрические круги в Иллюстраторе. Сначала скопируйте и вставьте (Shift-Control-V) «нижний хлеб», чтобы получить копию (1). Перейдите в Эффект > Стилизация > Скругленные углы и примените очень высокое значение Радиуса, например 100 px или настолько высокое, насколько это возможно. Выберите Разобрать оформление в меню Объект. Вы только что получили изометрический круг (2). Легко, правда?
Пока круг остается выделенным, выберите «Объект»> «Контур» > «Добавить опорные точки», чтобы добавить дополнительные точки слева, справа, сверху и снизу. Эти точки полезны при выравнивании круга с сеткой или другими фигурами в вашем дизайне (3).
Шаг 4
Уменьшите круг, полученный на предыдущем шаге, удерживая клавишу Shift, чтобы сохранить пропорции. Затем переместите его рядом с нижним правым краем хлеба. Залейте его указанным цветом и примените ту же обводку (1).
Сделайте несколько маленьких копий этого круга и расположите их случайным образом сверху. Используйте три оттенка розового, чтобы окрасить их, и на этот раз не применяйте обводку. Это будет «ломтик салями» в бутерброде, и вы можете сгруппировать все составляющие его фигуры (2).
Сделайте копию «ломтика салями» и расположите его рядом с нижним левым краем хлеба (3).
Шаг 5
Скопируйте и вставьте (Shift-Control-V) «нижний хлеб», чтобы сделать его копию на переднем плане. Используйте технику Круглых углов , чтобы получить новый изометрический круг, как показано ранее (1).
Пока круг остается выделенным, перейдите к «Эффекту»> «Исказить и трансформировать» > «Зигзаг» и примените показанные настройки, чтобы получить волнистые края. Не забудьте разобрать этот эффект, перейдя в Объект > Разобрать оформление, и вы получите форму салата. Залейте его светло-зеленым и примените те же настройки обводки (2).
Шаг 6
Снова выберите «нижний хлеб» и перейдите в Объект > Трансформировать > Масштабирование . Введите 90% в поле Равномерно и нажмите Копировать, чтобы получить уменьшенную копию изометрического квадрата. Поместите его поверх всех фигур, перейдя в Объект > Монтаж > На передний план (Shift-Control-]) . Это будет «кусочек сыра» в бутерброде, и вы можете покрасить его в желтый цвет. Переместите его немного вверх, пару раз нажав клавишу со стрелкой вверх на клавиатуре.
Шаг 7
Выделите весь хлеб в нижней части бутерброда, а затем скопируйте и вставьте его (Shift-Control-V), чтобы сделать его копию. Сгруппируйте (Control-G) три фигуры и переместите их вверх на три квадрата сетки (1).
Чтобы создать текстуру на верхнем хлебе, случайным образом расположите несколько маленьких изометрических кругов, как вы делали для салями. Окрасьте их с бежевым и уменьшить непрозрачность до 35% (2).
Шаг 8
На этом этапе квадратный значок сэндвича готов, и вот как выглядит значок без сетки
Как создать изометрическую прямоугольную сэндвич-иконку
Шаг 1
Давайте создадим новый артборд внутри документа для второй иконки. Возьмите инструмент Прямоугольник (M) и нарисуйте новый квадрат 200 x 200 px ; затем перейдите в Обект> Монтажые области > Преобразовать в монтажные области.
Теперь создайте новую изометрическую сетку, как описано в начале урока, или скопируйте существующую. Просто убедитесь, что вы выровняли вторую сетку по Монтажной области №2.
Создайте новый слой под названием «длинный сэндвич » на панели «Слои» , и мы готовы создать вторую иконку еды.
Шаг 2
Мы будем использовать ту же технику для создания изометрического круга, начиная с изометрического квадрата, поэтому возьмите инструмент Перо (P) и нарисуйте квадрат, отсчитывая по 4 квадрата сетки с каждой стороны. Сделайте копию и поместите ее в верхнюю правую часть монтажной области (1).
Выбрв оба квадрата, перейдите в Эффект > Стилизация > Скругленные углы и примените радиус в 100 пикселей или выше. Выберите Разобрать оформление в меню Объект, чтобы разобрать примененный эффект, и вы получите два круга (2).
Шаг 3
Используйте инструмент прямого выбора (A), чтобы выбрать только указанные точки, и нажмите клавишу Delete на клавиатуре, чтобы удалить их (1). Вы получите два полукруга.
Продолжая использовать инструмент прямого выбора (A) , выберите две соответствующие конечные точки и нажмите Control-J, чтобы соединить их (2). Повторите то же самое с двумя другими конечными точками вверху, и вы получите практически изометрический прямоугольник с закругленными углами. Покрасьте хлеб светло-бежевым и добавьте такую же темную обводку в 2 пт (3).
Шаг 4
Скопируйте и вставьте обратно (Control-B) форму хлеба и используйте инструмент прямого выбора (A), чтобы выбрать только указанные точки (1). Слегка сдвиньте их вниз, нажав клавишу со стрелкой вниз на клавиатуре несколько раз. Я назову получившуюся форму «нижней булочкой». Измените цвет заливки на чуть более темный оттенок бежевого (2).
Шаг 5
Теперь, когда вы освоили рисование изометрических кругов, создайте и расположите три из них на хлебе в виде помидоров. Цвет их красный (1).
Сделайте меньшие копии трех кругов и замените красную заливку белым. Это будет моцарелла в бутерброде (2).
Шаг 6
Выберите форму хлеба, а затем скопируйте ее (Shift-Control-V), чтобы сделать копию поверх остальных. Перейдите в Объект > Трансформировать > Перемещение и введите -18 px в поле По вертикали и 90 градусов в поле Угол. Вы получите верхнюю булочку. Замените цвет заливки на более темный оттенок бежевого.
Шаг 7
Давайте добавим последние штрихи. Возьмите инструмент Отрезок линии (\) и используйте его, чтобы нарисовать линию длиной 40 пикселей под углом 120 градусов . Сделайте три копии и разместите их на верхней булочке, как показано (1).
Дайте им обводку 8 пт и выберите «Профиль» на панели «Обводка» . Выберите «Разобрать оформление» в меню «Объект» , чтобы превратить обводки в заполненные фигуры, а затем перейдите в «Объект» > «Составной контур» > «Создать» (Control-8) (2).
Шаг 8
Выберите верхнюю булочку, а затем скопируйте (Shift-Control-V), чтобы сделать ее копию поверх остальных фигур. Перейти к Объект > Контур > Создать параллельный контур и применять смещение -1 px, чтобы получить немного меньшую форму (1).
Теперь выберите синюю форму и группу линий и нажмите «Пересечение» на панели «Обработка контуров». Заполните получившиеся фигуры более светлым бежевым оттенком, и это будет разрез на булочке (2).
Шаг 9
На этом этапе прямоугольная сэндвич-иконка готова, и вот как иконка выглядит без сетки.
Как создать иконку изометрического супа
Шаг 1
Создайте в документе третий артборд размером 200 x 200 пикселей и выровняйте по нему изометрическую сетку, как вы делали раньше. Кроме того, создайте новый слой на панели «Слои» под названием «суп».
Шаг 2
Нарисуйте изометрический круг, начиная с квадрата 10 х 10, как вы узнали ранее (1). С выделенным кругом перейдите в Объект > Трансформировать > Масштабирование и введите 89 % в поле Равномерно . Нажмите «Копировать», чтобы получить меньший круг внутри (2).
Шаг 3
Сделайте копию большего черного круга и измените значение высоты на 130 пикселей на панели «Трансформирование» . Вы получите красную овальную форму (1).
Затем выберите красную форму вместе с копией черного круга и нажмите Разделить в панели Обработка контуров, затем Разгруппировать (Shift-Control-G) . В результате вы получите три отдельные фигуры, окрашенные в пурпурный, розовый и зеленый цвета на изображении ниже (2).
Удалите верхнюю фиолетовую фигуру, потому что она нам не нужна, и теперь у нас есть суповая тарелка (3).
Шаг 4
Раскрасьте розовые и зеленые фигуры светло-серым и примените все туже коричневую обводку, чтобы сохранить общий стиль (1). Затем выберите оригинальные черные и оранжевые круги и перейдите в Объект > Составной контур > Создать (Control-8) . Переместите получившийся составной путь перед остальными, перейдя в Объект > Монтаж > На передний план (Shift-Control-]) , и это будет внешний край чаши. Покрасьте его белым и примените те же настройки обводки (2).
Выберите круг, который раньше был розовым; перейдите в Объект > Трансформировать > Масштабирование и введите 40%в поле Равномерно. Нажмите Копировать, и вы получите меньший круг. Переместите его на дно чаши (3).
Шаг 5
Выберите белый край чаши, а затем скопируйте и вставьте (Control-F) . Затем перейдите в Объект > Составной контур > Отменить, чтобы получить отдельные круги. Возьмите меньшую из двух фигур, потому что она нужна нам для создания супа (1).
Сделайте еще одну копию оранжевого круга и переместите его немного вниз (красный круг). Выбрав два оранжевых и красных кружка, нажмите «Пересечение » на панели «Обработка контуров» (2). Заполните полученную форму супа светло-желтым и добавьте ту же обводку (3).
Шаг 6
Теперь возьмите больший круг из предыдущего шага и немного переместите его вниз. Возьмите Ножницы (С) и нажмите на две указанные точки, чтобы разрезать контур, а затем удалите верхний сегмент (2).
Выберите нижний сегмент и добавьте ему красную обводку в 2 пт, чтобы создать декоративную линию на чаше (3). Выберите Объект > Разобрать, чтобы превратить обводку в заполненную форму.
Шаг 7
Выберите основную форму чаши, а затем скопируйте и вставьте ее (Shift-Control-V), чтобы сделать копию поверх остальных. Перейти к Объект > Контур > Создать параллельный контур и применить Смещение от — 1 , чтобы получить немного меньшую форму. Уберите у этой фигуры обводку и залвку, хотя по визуальным причинам я покрасил ее в зеленый (1).
Выберите эту меньшую форму чаши вместе с красной полосой и нажмите Пересечение на панели Обработка контуров (2).
Шаг 8
Давайте добавим немного лапши в суп. Возьмите инструмент Отрезок линии (\) и используйте его, чтобы нарисовать линию длиной 111 px под углом 30 градусов, потому что даже лапша должна быть изометрической при создании изометрического рисунка. Сделайте две копии этой линии и расположите их в верхней левой части супа (1).
Задайте им все ту же обводку; затем перейдите в Эффект > Исказить и трансформировать > Зигзаг и примените показанные настройки. Вы получите волнистый вид лапши (2).
Шаг 9
Выберите форму супа, а затем скопируйте и вставьте (Shift-Control-V), чтобы сделать копию поверх остальных форм. Затем перейдите в Объект > Контур > Создать параллельный контур и применять смещение в -1 px, чтобы получить немного меньшую форму. берите у копии обводку и заливку, хотя по визуальным причинам я выделил ее синим цветом (1).
Теперь выберите лапшу вместе с меньшей формой супа и перейдите в Объект > Обтравочная маска > Сделать (Control-7) (2).
Шаг 10
Давайте добавим последние штрихи в виде нескольких маленьких изометрических кругов с зеленой обводкой в 2 пт .
Шаг 11
На этом этапе значок супа с лапшой готов, и вот как выглядит значок без сетки.
Шаг 12
Вот три монтажных области внутри документа с изометрическими иконками еды. Это упрощает сохранение значков по отдельности.
Пять правилами гигиены в Adobe Illustrator
ПредысторияВсю рабочую среду и ночь четверга работал над доработкой макетов упаковок для одного тендера, в котором участвовало League Design Agency. Мы презентовали концепты дизайна еще 26 июля. Но после презентации у меня было ощущение, что мы не выложились на 100%. Нас очень неожиданно поторопили, и мы не успели проработать все детали в дизайне и дожарить как хотели.
Через пару дней после презентации я предложил доработать упаковки, до момента как будет приниматься окончательное решение. Менеджер положительно отнеслась к моей инициативе и прислала комментарии, которые озвучивали в команде после презентации дизайна. Это как раз про «делать больше, чем ожидают и ориентацию на результат». Посмотрим сыграет ли это нам на руку.
В общем, среду я потратил на структурирование «рабочих файлов» как в папке, так и слоев и объектов в самих файлах. А мог бы сразу приступить к исправлениям и доработкам вместо того, чтобы делать это ночью четверга.
Тезисы.
Когда я открываю чужие файлы Illustrator’а мой мозг иногда просто взрывается. Мне хочется или грязно выругаться, или кого-то уволить. Но сегодня хочу ограничиться простыми пятью правилами гигиены при работе с Adobe Illustrator:
1 — Название файлов.
Я пропущу пункт про логику размещения файлов в папках, но вот названия самих файлов должны быть максимально информативными. Я использую следующую схему названий файлов «Названиепроекта_Чтовфайле_Датапоследнегоредактирования». Это позволяет быстро ориентироваться в файлах и всегда знать какой файл был последним. Например: League_Agency_Presentation _2019−08−16.indd
2 — Слои.
Ума не приложу как те, можно не пользоваться слоями в Illustrator. Это же как ящички в комоде. Правило такое — Один Artboard = один слой. Внутри слоя объекты группируются по блокам макета, а могут и не группировать если их мало. Кстати, если в файле всего один Artboard, то я использую слои для разделения контента на макете по типам: текст, графика, иллюстрации, фон.
3 — Внешние ссылки.
Illustrator не очень любит встроенные в файл объекты. Когда встраиваешь кучу JPG или TIFF, вес файла растет как на дрожжах, а программа начинает тормозить с галактической скоростью. Поэтому, если вставляете в Illustrator JPG, то оставляйте его ссылкой, до того момента пока не будете передавать файл в печать, но это отдельная история.
4 — Направляющие.
Может это чисто мой загон, но я люблю, когда все Guides находятся на отдельном слое. Не знаю почему, но мне так всегда комфортней работать. В Illustrator, в отличие Photoshop, направляющая — отдельный объект.
5 — Внимание к деталям.
Это, наверное, совсем общий совет, но я терпеть не могу, когда есть направляющая, и объект стоит не точно по ней, а смещён на пару пикселей (оптические компенсации не в счет). От такого хочется рыдать, потому что зачем тебе направляющая, если ты не ставишь блок четко по ней. Оптические компенсации крупных заголовков не в счет. И это не бесполезный заскок. Такое внимание к деталям очень сильно экономит время при подготовке файлов к печати. Например, недавно я убил около двух часов подтягивая кривые друг к другу и выравнивая объекты по сетке.
Любите детали ????
Рисуем логотип Google Chrome в Illustrator • ARTshelter
В этом уроке вы узнаете, как нарисовать логотип браузера Google Chrome в Illustrator.
Создаем новый документ размером 800 х 800 пикселей. Берем Ellipse Tool (L) (Овал), зажимаем клавишу Shift и рисуем окружность. На панели с параметрами инструмента отключаем обводку, если она активирована, и заливаем фигуру синим цветом (#4589F6).
Затем переходим Edit – Copy (Редактирование — Копировать) (Ctrl+C) и Edit – Paste in Place (Редактирование – Вставить на то же место) (Shift+Ctrl+V). Зажимаем клавиши Shift+Alt и увеличиваем окружность.
Открываем панель Color Picker (Выбор цвета) и выбираем для копии любой серый оттенок.
Далее переходим Object – Arrange – Send to Back (Объект – Монтаж – На задний план).
Повторяем копирование серой окружности Edit – Copy (Редактирование — Копировать) (Ctrl+C) и Edit – Paste in Place (Редактирование – Вставить на то же место) (Shift+Ctrl+V).
Зажимаем клавиши Shift+Alt и увеличиваем окружность. Заливаем ее более темным оттенком серого.
Повторяем Object – Arrange – Send to Back (Объект – Монтаж – На задний план).
Берем Pencil Tool (N) (Карандаш), активируем направляющие View – Smart Guides (Вид – Быстрые направляющие) (Ctrl+U).
Кликаем мышкой по верхней точке средней светло-серой окружности. Затем перемещаем курсор по горизонтали на внешнюю правую границу большой окружности и кликаем мышкой. Затем переходим Select – Deselect (Выделение – Снять выделение). Если нажать комбинацию клавиш Ctrl+Y, то вы перейдете в режим просмотра контуров и увидите вашу линию.
Не выключая режим просмотра контуров, рисуем еще две линии.
Активируем Selection Tool (V) (Выделение), зажимаем клавишу Shift и выделяем две центральные окружности (синюю и светло-серую). Переходим Edit – Copy (Редактирование — Копировать) (Ctrl+C) и Edit – Paste in Place (Редактирование – Вставить на то же место). Перемещаем скопированные фигуры за пределы логотипа.
С помощью Selection Tool (V) (Выделение) выделяем весь логотип, затем активируем Live Paint Bucket (K) (Быстрая заливка). При наведении на определенную область она выделяется красной обводкой. Это значит, что при заливке цветом, мы заполним только конкретно эту часть логотипа.
Выбираем красный цвет (#E04A40) и заливаем верхнюю часть лого.
Затем переходим к зеленому (#15A05F) и желтому (#FECD44).
Берем инструмент Direct Selection Tool (A) (Частичное выделение), выделяем серую центральную окружность, открываем окно Color Picker (Выбор цвета) (двойным кликом по цветовому квадрату в нижней части панели инструментов) и устанавливаем белый цвет.
В результате обе центральные окружности заполнились цветом. Чтобы это исправить, тем же инструментом выделяем центральный круг и отдельно для него устанавливаем синий цвет.
С базовыми элементами мы закончили. Нам осталось добавить затенение.
Выделяем весь логотип и переходим Object – Lock – Selection (Объект – Закрепить – Выделенное). Этим мы заблокируем элементы логотипа, чтобы случайно их не сдвинуть.
Берем Pen Tool (P) (Перо) и рисуем треугольник, как показано ниже.
Устанавливаем для этой фигуры желтый цвет. Открываем новую панель Window – Color Guide (Окно – Каталог цветов) и подбираем более темный оттенок желтого.
Повторяем то же самое для зеленой части логотипа.
И красной.
Выделяем все три фигуры и уменьшаем их непрозрачность до 20%.
Возвращаемся к центральным окружностям, которые мы скопировали ранее. Берем Direct Selection Tool (A) (Частичное выделение) и выделяем светло-серый круг. Меняем его цвет на белый. Затем выделяем обе окружности.
Далее переходим Object – Arrange – Bring to Front (Объект – Монтаж – На передний план). Зажимаем клавишу Shift и перемещаем выделенные фигура на логотип.
Затем переходим Object – Unlock All (Разблокировать все). Выделяем весь логотип и объединяем его в одну группу Object – Group (Объект — Сгруппировать) (Ctrl+G).
На верхней панели выбираем Align to Artboard (Выровнять относительно монтажной области) и выравниваем логотип по центру.
На этом все! В этом уроке вы научились создавать простой логотип, используя базовые фигуры. Надеюсь, вы узнали что-то новое для себя. Если возникнут вопросы, пишите комментарии, а также не забывайте делиться своими работами. Приятного творчества!
购买 Adobe Illustrator — Все, что вам нужно знать Руководства
Иллюстратор повсюду вокруг вас. Программное обеспечение для векторной графики, являющееся отраслевым стандартом, используется миллионами дизайнеров и художников для создания всего, от великолепной веб-графики и мобильной графики до логотипов, значков, иллюстраций книг, упаковки продуктов и рекламных щитов. Вы можете создавать действительно потрясающие профессиональные документы, книги и т. Д., Но есть много инструментов и немало уроков, которые необходимо извлечь, чтобы извлечь максимум из этого фантастического программного обеспечения.Эта коллекция из 732 простых видеоруководств скоро поможет вам начать работу. Уроки включают: Как использовать инструмент прямоугольной сетки в учебном пособии по Illustrator Как использовать инструмент ширины в учебном пособии по Illustrator Какие бывают типы кистей в учебном пособии по Illustrator Учебное пособие по Adobe Illustrator — Как использовать инструмент группового выделения Учебное пособие по Adobe Illustrator — Как использовать инструмент выделения Как создать эффект длинной тени — Урок Illustrator Учебное пособие по Illustrator — Как использовать инструмент «Прямоугольник со скругленными углами» Как использовать инструмент «Карандаш» в учебном пособии по Illustrator Объяснение каждого инструмента Adobe Illustrator — Учебное пособие по инструменту Arc Как использовать инструменты цвета в Illustrator Как использовать инструмент «Текст» в Illustrator — Учебное пособие Как добавить градиенты к нескольким объектам в Illustrator — Учебное пособие Как использовать инструмент «Срез» в Illustrator Как использовать живую краску в учебном пособии по Illustrator Как создать текст на контуре в учебном пособии по Illustrator Как использовать инструмент «Пипетка» в учебном пособии по Illustrator Как добавить объекты в сетку перспективы в учебном пособии по Illustrator Как создать художественные кисти в учебном пособии по Illustrator Типы графиков в Illustrator Учебное пособие по Illustrator — Как использовать инструмент «Лассо» Учебное пособие в Illustrator Как использовать инструмент «Волшебная палочка» Как использовать градиенты в учебном пособии по Illustrator Как использовать графические инструменты в Illustrator Как использовать инструменты плавного стирания и соединения в учебном пособии по Illustrator Как использовать учебное пособие по программе Start Tool Illustrator Как использовать сетку перспективы в учебном пособии по Illustrator Как использовать инструмент Shape Builder в учебном пособии по Illustrator Трюк с вводом контура в учебном пособии по Illustrator Как добавить мазки кистью в учебное пособие по Illustrator Как использовать инструмент «Отражение» в учебном пособии по Illustrator Как использовать инструмент Artboard в Illustrator Как отражать объекты относительно центральной точки Как использовать инструмент поворота в учебном пособии по Illustrator Как использовать фрагменты для веб-разработки в Illustrator Как использовать символы в Illustrator Альтернативные методы рисования в Adobe Illustrator CC Рисование с помощью инструмента «Перо» в Adobe Illustrator CC Научитесь рисовать что угодно с Adobe Illustrator CC Библиотеки CC в Adobe Illustrator CC Как получить сертификат Adobe с помощью Illustrator Мастер-класс Illustrator CC 2019 Дизайн узоров в Adobe Illustrator CC Работа со шрифтами в Adobe Illustrator CC Обтравочные маски в Adobe Illustrator CC Маскирование в Adobe Illustrator CC Создание графиков в Adobe Illustrator CC Использование образцов цвета Градиенты Pantones подробнее Ep619 Adobe Illustrator для начинающих Эффекты обводки заливки в Adobe Illustrator Ep519 Adobe Illustrator для начинающих Знакомство с интерфейсом Adobe Illustrator Ep119 Adobe Illustrator для начинающих Панели рабочих пространств в Adobe Illustrator Ep219 Adobe Illustrator для начинающих Создание векторных фигур в Adobe Illustrator Ep819 Adobe Illustrator для начинающих Инструменты набора текста в Adobe Illustrator Ep1219 Adobe Illustrator для начинающих 10 полезных советов Что нужно знать начинающим Ep719 Adobe Illustrator для начинающих Монтажные области в Adobe Illustrator Ep319 Adobe Illustrator для начинающих Раскрашивание векторного рисунка в Adobe Illustrator Ep1719 Adobe Illustrator для начинающих Рисование с помощью инструмента «Перо» Инструмент «Карандаш» Инструмент «Кисть» Ep1019 Adobe Illustrator для начинающих Основы работы с векторной графикой Selection Инструмент прямого выбора подробнее Ep419 Adobe Illustrator для начинающих Инструмент трассировки изображения для эскизов в Adobe Illustrator Ep1419 Adobe Illustrator для начинающих Составление мазков векторных фигур Инструмент Обработка контуров Ep1619 Adobe Illustrator для начинающих Трассировка нарисованного от руки эскиза Преобразование в векторную графику Ep1519 Adobe Illustrator для начинающих Полное руководство для начинающих по Adobe Illustrator Обзор руководства Разбивка Группирование составных векторов Использование инструмента построения фигур Ep919 Illustrator для начинающих Инструмент «Кисть-клякса» Инструмент «Ластик» в Adobe Illustrator Ep1119 Adobe Illustrator для начинающих Настройка документа Размещение на чертеже Sketch Ep1319 Adobe Illustrator для начинающих Подготовьте и экспортируйте готовые к печати в Adobe Illustrator Ep1919 Adobe Illustrator для начинающих Добавление шрифта к дизайну плаката в Adobe Illustrator Ep1819 Adobe Illustrator для начинающих Adobe Illustrator для ученых 5 — Согласование цифр данных Adobe Illustrator для ученых 1 — Простые формы Adobe Illustrator для ученых 3 — Сложные формы с помощью инструмента Pathfinder Adobe Illustrator для ученых 4 — Цвет Adobe Illustrator для ученых 2 — Сложные формы с помощью инструмента «Перо» Интерлюдия Adobe Illustrator для ученых — Настройка рабочего пространства Adobe Illustrator для ученых 9 — Работа с текстом Adobe Illustrator для ученых 10 — Плакат от начала до конца Adobe Illustrator для ученых 6 — Расширенные инструменты для создания фигур Adobe Illustrator для ученых 7 — Модель рисунка от начала до конца Adobe Illustrator для ученых 8 — Расширенные инструменты для работы с цветом ЧИСТЫЙ ДИЗАЙН ЛОГОТИПОВ с помощью смещения контура Illustrator Дизайн логотипа LIFE SAVER в Illustrator НУЖНО ЗНАТЬ Техника ONE Illustrator для разработки существующего логотипа Знаете ли вы это ПОТРЯСАЮЩИЙ 3D мех в Illustrator — ЛЕГКО 6 ВЕЩЕЙ, КОТОРЫЕ ВЫ НЕ ЗНАЛИ, МОЖЕТ ДЕЛАТЬ ИЛЛЮСТРАТОР ПОЛЕЗНЫЕ Умные направляющие в Illustrator ПОЛНОСТЬЮ объяснены за 5 минут Создайте УДИВИТЕЛЬНУЮ векторную гору за 5 минут Руководство для иллюстратора Adobe Illustrator 2020 обновляет Quick-Fire Rundown 3 аккуратных эффекта типографики в Illustrator — попробуйте все 6 советов по работе с Illustrator, которые необходимо знать, чтобы улучшить рабочий процесс Illustrator Уловка оформления в Illustrator с функцией смещения контура 5 ДОЛЖНЫ ЗНАТЬ Советы по рабочему процессу Illustrator ПОВЫСИТЕСЬ 6 вещей, которые я узнал в иллюстраторе за последние 365 дней Знаете ли вы эти расширенные сочетания клавиш Сочетания клавиш Illustrator Мои ТОП-5 действий для рабочего процесса 2020 Adobe Illustrator НОВЫЙ Illustrator Рисование в реальном времени с полным объяснением ИЗОМЕТРИЧЕСКИЙ ДИЗАЙН БЕЗ СЕТКИ Полезные приемы Я нашел НОВЫЙ ИЗОМЕТРИЧЕСКИЙ иллюстратор методов Изометрические рисунки Adobe Ai Daily Creative Challenge — добро пожаловать Adobe Illustrator Daily Creative Challenge — Указатели Ежедневное творческое задание Adobe Illustrator — Текстура Adobe Illustrator Daily Creative Challenge — символы Ежедневное творческое задание Adobe Illustrator — стационарные Ежедневное творческое задание Adobe Illustrator — Тип Adobe Illustrator Daily Creative Challenge — Инструмент «Перо» Ежедневное творческое задание Adobe Illustrator — Режимы наложения Ежедневное творческое задание Adobe Illustrator — Иконки Ежедневное творческое задание Adobe Illustrator — Цвета 13 советов и хитростей для начинающих по Adobe Illustrator 2019 Силуэт животного в лунном свете векторные иллюстрации — Учебное пособие для иллюстратора Золотое сечение для дизайна логотипов или иконок в Illustrator Happy Fire Artwork — Учебное пособие по Adobe Illustrator Создание векторного ГЕОМЕТРИЧЕСКОГО фона Учебное пособие по Illustrator Стеклянная Планета Векторная Иллюстрация Adobe Illustrator Учебное пособие Невероятный эффект светящегося волокна с 3D точками и линиями в Illustrator Маскирование масок в Illustrator за 5 минут Пять ДОЛЖНЫ ЗНАТЬ о новых функциях Illustrator CC 2018 Научитесь рисовать эскизы рисунков в Illustrator CC Как создать классную графику в Adobe Illustrator CC Простой логотип с кругами Учебное пособие по Illustrator CC Как использовать перекрашивание рисунков в Adobe Illustrator Соты векторные иллюстрации — Учебное пособие для иллюстратора Создайте невозможный треугольник Пенроуза в Adobe Illustrator CC Создавайте штриховые рисунки в Эмпайр-стейт-билдинг с помощью Illustrator и инструментов Shaper Join Создание расширенного текста сценария 3D-векторной трубки в Illustrator с помощью инструмента наложения пользовательского текста Учебное пособие по созданию векторного знака с логотипом арбуза для иллюстратора КАК ИСПОЛЬЗОВАТЬ ПЕРО — Adobe Illustrator Как создать векторную графику аналитики и линейного графика показателей в Illustrator Сделайте эту УДИВИТЕЛЬНУЮ иллюстрацию плавающего иглу Цвета и тени в Adobe Illustrator НЕОБХОДИМО ПОСМОТРЕТЬ Учебное пособие по FANCY. Как создать ЛОГОТИП BADGE в Illustrator CC Как использовать инструмент Freeform Gradient Tool ТРИ УТВЕРЖДЕНИЯ Учебное пособие по Illustrator Создайте красивый учебник для иллюстратора с лентой в стиле ретро в стиле гранж Иллюстрация космического пространства космического корабля — Учебное пособие для иллюстратора 3D Bubble Text Logo Mark Design Учебное пособие для иллюстратора Перенос текста вокруг графики и фотографий в Illustrator CC Создание плаката в болотной хижине Учебное пособие по Adobe Illustrator Иллюстрация двуликого кота в Adobe Illustrator СОЗДАВАЙТЕ профессиональные логотипы из эскиза логотипа Firefox в Illustrator Moody Vietnam Sunset Illustration — Учебное пособие для иллюстратора Создайте простой дизайн хипстерского логотипа в Illustrator Эффект ретро текста Векторная графика Создание иллюстрации сцены пирамиды пустыни в Adobe Illustrator CC 3D-дизайн изометрического куба в Adobe Illustrator CC Используйте МОЩНОСТЬ Illustrator для создания красивой 3D-иконки Создавайте собственные шрифты в Adobe Illustrator с помощью Fontself Дизайн логотипа летучей мыши с круговой сеткой в золотом сечении в Adobe Illustrator Красочная иконка приложения в стиле iOS в Adobe Illustrator CC Как создать иконку для приложения Создание многоугольного геометрического драгоценного камня в Illustrator CC Создание учебного пособия по графической иллюстрации для горных пейзажей Учебное пособие по Illustrator CC 2018 с ретро-низкополигональными эффектами Создайте пузырьковый текст с помощью простых техник иллюстрации Фиолетовый белый медведь силуэт векторные иллюстрации в Adobe Illustrator Олень в свете фар — Учебное пособие по Illustrator CC 5 приемов работы с Pathfinder в Adobe Illustrator CC
显示 更多Сила умных направляющих
Когда я устанавливал новую версию Illustrator, я быстро отключал Smart Guides.Они всегда казались мне запутанными, но после некоторого времени поработав с Illustrator, я стал полагаться на умные руководства Illustrator. Если вы не используете Smart Guides, вам следует! Это поможет вам создавать более чистые файлы, повысить производительность и быть более точными при создании иллюстраций в Illustrator.
Умные направляющие
При включении Smart Guides создают на экране несколько вариантов обратной связи во время работы. По мере того, как вы перемещаетесь по экрану, создавая и изменяя изображения, будут появляться различные умные направляющие, которые помогут вам в работе.Чтобы включить или выключить быстрые направляющие, выберите «Просмотр»> «Быстрые направляющие» (Command + U). В Illustrator есть шесть типов интеллектуальных руководств, по-разному предлагающих обратную связь на экране.
Направляющие
Направляющие выравнивания появляются при перемещении курсора, помогая выравнивать объекты в контексте при рисовании, перемещении или редактировании объектов.
Метки привязки / пути
Метки привязки / пути определяют пути и точки привязки при наведении на них указателя мыши.
Выделение объекта
«Выделение объектов» определяет исходные контуры, текст или графические объекты при наведении указателя мыши на объекты, к которым применены «живые» эффекты или конверты.
Этикетки с измерениями
Метки измерений определяют размеры объектов, когда вы их рисуете или изменяете. Эти метки также определяют координаты x и y точки привязки относительно исходного местоположения объекта.
Инструменты преобразования
Инструменты преобразования отображают направляющие при масштабировании, повороте и сдвиге объектов.
Строительные руководства
Construction Guides идентифицирует схожие плоскости и углы с другими объектами при рисовании новых форм.Вы можете указать, какие углы будут отображаться во всплывающем меню в диалоговом окне «Настройки быстрых направляющих», или вы можете выбрать «Пользовательские углы» и указать до шести настраиваемых углов.
Настройки Smart Guides
Необязательно включать сразу все функции Smart Guide, иногда это может быть информационной перегрузкой. Чтобы управлять функциями, перейдите в Illustrator> Настройки> Быстрые направляющие (Правка> Настройки> Быстрые направляющие для ПК). В диалоговом окне «Настройки» вы можете активировать / деактивировать любые функции, установить пользовательские углы построения, изменить цвет направляющих и настроить допуск привязки.
Попробуйте
Если вы не используете Smart Guides, сейчас отличное время для начала. Подумайте о том, какие операции в Illustrator вы выполняете часто, и попробуйте использовать умные направляющие, чтобы облегчить ваше творчество. Ниже приведены несколько примеров сценариев.
- Если вы создали много эффектов и позже вам нужно изменить пути, попробуйте выделить объект.
- Если вы создаете веб-дизайн в Illustrator, попробуйте метки измерения или направляющие для большей точности размещения.
- Если вы создаете много значков, попробуйте «Руководства по выравниванию» или «Инструменты преобразования», чтобы точно и быстрее выровнять и построить простые формы.
- Если вы много работаете с масками, попробуйте «Выделение объектов», чтобы упростить редактирование исходных контуров.
Вы уже используете Smart Guides? Если да, считаете ли вы их полезными?
Эти значки ссылаются на сайты социальных закладок, где читатели могут делиться и открывать новые веб-страницы.Улучшение дизайна сетки с помощью GuideGuide, плагина для Photoshop и Illustrator — Smashing Magazine
Об авторе
Кэмерон МакЭфи — креативный директор и дизайнер с левым полушарием.Когда-либо недовольный инструментами, доступными дизайнерам и разработчикам, он проводит свои дни … Больше о Кэмерон ↬
Почти пять лет назад мне выпала честь написать в Smashing Magazine сообщение о моем Руководстве по панели Photoshop. С тех пор оно пользуется огромным успехом как наиболее часто устанавливаемое стороннее расширение Photoshop, и я очень горжусь этим достижением. За это время я добавил несколько мощных функций, а совсем недавно расширил их до Illustrator. Этот пост даст вам представление о том, как GuideGuide может изменить способ использования руководств в Photoshop и Illustrator.Если вы один из многих, кто уже использует GuideGuide, читайте дальше. Вы можете обнаружить некоторые нетрадиционные способы использования, которые не сразу бросаются в глаза. Я представлю обзор основных функций, а затем приведу несколько примеров продвинутых и необычных способов их использования, чтобы сделать вас более эффективным дизайнером.Почти пять лет назад мне выпала честь написать в Smashing Magazine сообщение о моем Руководстве по панели Photoshop. С тех пор оно пользуется огромным успехом как наиболее часто устанавливаемое стороннее расширение Photoshop, и я очень горжусь этим достижением.За это время я добавил несколько мощных функций, а совсем недавно расширил их до Illustrator. Этот пост даст вам представление о том, как GuideGuide может изменить способ использования руководств в Photoshop и Illustrator.
Если вы один из многих, кто уже использует GuideGuide, читайте дальше. Вы можете обнаружить некоторые нетрадиционные способы использования, которые не сразу бросаются в глаза. Я представлю обзор основных функций, а затем приведу несколько примеров продвинутых и необычных способов их использования, чтобы сделать вас более эффективным дизайнером.
Дополнительная литература по SmashingMag:
Хотя я собираюсь сосредоточить этот пост на Illustrator, почти все применимо и к Photoshop.
Обратите внимание, что на момент публикации оригинальной публикации Smashing Magazine GuideGuide был бесплатным расширением. Сейчас он стоит 10 долларов (вы можете прочитать о том, почему я решил это сделать), и он поддерживает Photoshop и Illustrator CC +. Чтобы попробовать это на себе, вы можете загрузить специальную версию пробной версии GuideGuide для журнала Smashing Magazine. Он является полнофункциональным в первые 90 раз, когда вы используете его для добавления руководств.
Системные требования
В этом руководстве используется GuideGuide 4, который поддерживает Photoshop и Illustrator CC и более поздние версии. Если у вас есть Photoshop CS5 или CS6, вы все равно можете бесплатно загрузить GuideGuide 3, который работает, но не имеет некоторых функций, упомянутых в этой статье. Предыдущие версии Illustrator не поддерживаются.
Установка расширений Adobe, как известно, непредсказуема. Я приложил все усилия, чтобы упростить процесс с помощью прилагаемого установщика и документации, но если у вас возникнут проблемы, вы всегда можете связаться со мной для получения поддержки.
Основы
Сетки — одна из основ проектирования, независимо от используемых вами инструментов. Статья Криса Браакмюллера, хотя и немного устарела, представляет собой отличный краткий обзор сеток в Интернете, а Making and Breaking the Grid заслуживает места на каждой книжной полке по дизайну. Многие художники и дизайнеры сетуют на то, что Photoshop и Illustrator страдают от недостатка функций сетки. GuideGuide заполняет эту пустоту, автоматически выполняя сложные математические операции, необходимые для создания сеток, что упрощает жизнь вашего дизайна.
Я написал этот пост, используя дюймы для измерения, но GuideGuide работает со всеми типами измерения, поддерживаемыми Illustrator и Photoshop.
A Basic Grid
Представьте, что вы готовите документ размером 11 x 8,5 дюйма для буклета, сложенного втрое, с полями 0,5 дюйма, без полей 0,125 дюйма и базовой сеткой. Если вы станете экспертом GuideGuide, то сможете создать эту сетку одним действием; однако я собираюсь разбить его на шаги, чтобы проиллюстрировать некоторые функции GuideGuide.
Когда открыт только что созданный документ, первое, что нужно сделать, это добавить столбцы. По умолчанию GuideGuide будет использовать выбранную монтажную область в качестве ссылки. Введите 3 в поле количества столбцов и нажмите «Добавить направляющие».
Затем мы добавим поля к каждому столбцу. GuideGuide может использовать выбранный объект в качестве ссылки; Итак, создайте прямоугольник размером с один из столбцов, выберите его, добавьте ,5 на в каждое из полей полей, а затем нажмите «Добавить направляющие».»Повторите этот процесс для каждого столбца, а пока оставьте фигуры в документе.
Я упоминал ранее, что мы собираемся добавить в документ направляющие за обрез. В этом примере мы не хотим использовать встроенную настройку выпуска за обрез. GuideGuide поддерживает отрицательные значения в полях формы, что позволит вам создавать руководства вне контекста. Снимите выделение с любых выбранных фигур, затем введите -0,125 дюйма в поля полей и нажмите «Добавить направляющие».
Теперь, когда у нас есть направляющие для выпуска за обрез, мы можем расширить монтажную область, чтобы она соответствовала им.
Затем мы добавим направляющую средней точки в каждый столбец. Если вы оставили формы столбцов в документе, как я предлагал, выберите первую форму и используйте вертикальную кнопку быстрого подсказки «Средняя точка» в нижней части панели. Повторите это для каждого столбца.
(Просмотр большой версии)Если вы любите сохранять чистоту и порядок, стоит отметить, что GuideGuide добавляет направляющие к активному слою (только Illustrator поддерживает направляющие для отдельных слоев). Если вы планируете заранее, вы можете создать разные части вашей сетки на отдельных слоях, чтобы вы могли включать и выключать их независимо по мере необходимости.
Например, давайте добавим базовую сетку. Создайте новый слой с именем «Базовая сетка» и выберите его. Введите 16 точек в поле высоты строки. Если вы оставите поле подсчета строк пустым, GuideGuide автоматически заполнит экран строками, пока на нем не закончится место. Добавляя направляющие к выбранному слою «Базовая сетка», вы можете включать и выключать их отдельно от основной сетки, переключая видимость слоя.
Приступая к делу
Теперь, когда мы рассмотрели простые функции «на лету», давайте рассмотрим некоторые варианты использования GuideGuide, которые являются сверхмощными, но требуют некоторого размышления.
Нотация сетки
Если вы введете некоторые значения на вкладке «Форма», а затем щелкните вкладку «Пользовательский», вы найдете что-то, что немного похоже на язык программирования. Это обозначение сетки , язык, который вы можете использовать на вкладке «Пользовательский» (и в определенной степени на вкладке «Форма»), чтобы сообщить GuideGuide о ваших сетках. Фактически, каждая функция работает с использованием обозначения сетки под капотом.
Вот краткое введение. Самая важная часть обозначения сетки — это вертикальная черта, | .Он говорит GuideGuide «положить сюда гида». Далее идет команда , , , которая говорит: «Переместитесь так много». Если вы сложите несколько из них вместе, GuideGuide будет читать их слева направо, интерпретируя это как «Добавить руководство, перейти, добавить руководство, перейти, добавить руководство». Вы можете прочитать все о нотации сетки в документации, в том числе о командах, которые помогают в вычислениях, таких как , переменные и , заполняет .
А пока я покажу вам одну из наиболее важных команд нотации сетки, подстановочный знак ~ .GuideGuide поровну разделяет все пространство, не учтенное в сетке, между каждым подстановочным знаком. Собственно говоря, вот так GuideGuide рассчитывает ширину столбцов и строк. Например, | ~ | ~ | ~ | будет сеткой из трех столбцов.
Вам может быть интересно, если форма GuideGuide уже может делать все это, зачем беспокоиться? Рассмотрим распространенный в веб-дизайне шаблон сочетания значков с абзацами.
(Просмотр большой версии)Визуализируйте этот узор по оси x.Есть немного места для поля страницы, ширины значка, другого поля, ширины абзаца, а затем поля перед следующим экземпляром этого шаблона.
Если вы создаете адаптивный веб-сайт таким образом, то вы, вероятно, знаете ширину значка, но не абзаца. Вот здесь и пригодится подстановочный знак. В этом примере поля и отступы документа составляют 40 пикселей, ширина значка — 60 пикселей, расстояние между абзацами — 10 пикселей, а ширина столбца неизвестна, но должна быть равна друг другу.Это можно выразить в виде сетки следующим образом:
| 40px | 60px | 10px | ~ | 40px | 60px | 10px | ~ | 40px | 60px | 10px | ~ | 40px | GuideGuide складывает команды с явным значением и вычитает его из ширины доступного пространства. Затем он разделяет оставшуюся область между подстановочными знаками. Результат будет выглядеть следующим образом:
(Просмотр большой версии)Нотация в виде сетки в полях
Нотация в виде сетки в исходном виде — это мощное средство, но вам часто понадобится удобство формы сетки с небольшой долей этой мощности.Например, что, если вы хотите, чтобы у желобов была середина? Легкий! Просто используйте обозначение сетки. Чтобы создать желоб размером 40 пикселей со средней точкой, добавьте 20px | 20px в поле шириной желоба.
GuideGuide поддерживает базовую нотацию в любом поле, которое позволяет вводить измерения. Возвращаясь к предыдущему примеру, вы можете создать тот же эффект с помощью формы и обозначения сетки:
(см. Большую версию)Обозначение сетки очень полезно и является отличным способом создания и совместного использования сложных сеток, таких как предустановка сетки на основе Bootstrap, созданные Кристофором Уилсоном.
Получение странных руководств
Благодаря сочетанию формы и обозначения сетки, GuideGuide может делать практически все. Возвращаясь к нашему первоначальному примеру буклета, сложенного втрое, вся сетка, которую я создал за несколько шагов, на самом деле может быть создана с помощью одного.
(Просмотр большой версии)Можно даже сохранить сетку в качестве предустановки для повторного использования или поделиться с кем-нибудь.
Золотое сечение
В то время как GuideGuide избавляет вас от вычислений, некоторые сетки выигрывают от небольшой математики, например, сетка 3 × 3, направляющие в центре которой указывают золотое сечение.Я стараюсь не заниматься математикой, когда могу, поэтому быстрый поиск подсказывает мне, что золотое сечение, выраженное в процентах, составляет 38,2% и 61,8% . Я также знаю, что вычитание одного значения из 100% даст мне другое; Итак, если я наберу 38,2% для каждого поля, вуаля! Сетка золотого сечения.
Последовательность Фибоначчи
Чтобы убедить меня в том, что вы можете делать почти все, как насчет сетки, основанной на последовательности Фибоначчи? Я собираюсь основывать сетку на процентах, а значения Фибоначчи ниже 100%: 1%, 1%, 2%, 3%, 5%, 8%, 13%, 21%, 34%, 55%, 89. %.Нам не нужны две направляющие при 1%; мы можем оставить второй 1%.
Хотя это кажется довольно простым, мы должны внести корректировку, чтобы сетка была точной. Каждая команда говорит GuideGuide переместиться; Таким образом, координаты каждого гида — это сумма всех команд, отданных до этого момента. Например, чтобы выразить 8% в последовательности, вы должны использовать 3% , что составляет 8% минус сумма всех значений перед ним. Смущенный? Это нормально. Если вы попробуете несколько раз, вы научитесь.
После выполнения всех настроек эта строка обозначений сетки даст вам сетку Фибоначчи:
| 1% | 1% | 1% | 2% | 3% | 5% | 8% | 13% | 21% | 34% | (vl) Вы можете вставить это в форму «Пользовательский», или, если вы посмотрите на предустановки на вкладке «Сохранено», вы увидите, что это одно из значений по умолчанию.
(Просмотр большой версии)В восторге?
Надеюсь, вы нашли это руководство GuideGuide руководство полезным. Как я упоминал в начале этого поста, вы можете загрузить специальную версию пробной версии GuideGuide для журнала Smashing Magazine, которая длится в три раза дольше стандартной пробной версии.
(il, al)Home — Illustrator — Руководства в библиотеках Пенсильвании
Home — Illustrator — Руководства в библиотеках Пенсильвании Перейти к основному содержаниюПохоже, вы используете Internet Explorer 11 или старше. Этот веб-сайт лучше всего работает с современными браузерами, такими как последние версии Chrome, Firefox, Safari и Edge. Если вы продолжите работу в этом браузере, вы можете увидеть неожиданные результаты.
Где можно использовать Illustrator?
- Загрузите бесплатную 30-дневную пробную версию (Mac или Win) по адресу http: // www.adobe.com/downloads
- Используйте его бесплатно в Vitale Digital Media Lab или в Weigle Information Commons
- Купите его по сниженной цене в Computer Connection (находится в книжном магазине Penn Bookstore).
Зачем изучать Illustrator?
Adobe Illustrator — это редактор векторной графики, позволяющий создавать точные, легко масштабируемые иллюстрации.Это особенно полезно для набора текста, разработки логотипов и штрихового рисунка.
БиблиотекиPenn Libraries предлагают помощь с Illustrator через семинары, консультации в малых группах и индивидуальные консультации, онлайн-учебные пособия и доступ к учебным материалам Lynda.com.
Материалы для мастерских
Что вы узнаете в нашей мастерской иллюстратора:
- Разница между векторной и растровой графикой
- Примеры работ, созданных Illustrator
- Обзор инструментов и компоновки программы
- Создание простого логотипа с фигурами и текстом
- Изменение цвета заливки и обводки
- Инструмент «Перо»
- Изменение путей
- Использование слоев в Illustrator
- Расширенный набор инструментов
LinkedIn Learning @ Penn
LinkedIn Learning предоставляет более 77 000 обучающих видео, посвященных новым технологиям и программному обеспечению.Преподаватели, студенты и постоянный персонал могут получить доступ к LinkedIn Learning через Pennkey.
Блог PennWIC в Illustrator
Советы иллюстратору из журнала Layers Magazine
Правило третей и направляющие в Photoshop для иллюстрации
Использование правила третей в Photoshop и Illustrator очень полезно при компоновке изображения и принятии решения о размещении элементов в формате.
То, как вы пишете, оказывает огромное влияние на конечный результат. Плохая композиция может испортить хороший образ и идею. Это так же важно, как цветовая палитра или стиль.
Установка направляющих — это первое, что я делаю, когда начинаю работать над окончательной иллюстрацией.
Гиды дают мне уверенность и направление. Элементы и формы не плавают; они размещены, построены и основаны на этих мощных невидимых линиях.
Правило третей
Правило третей — это упрощенная версия золотого радио.Он основан на Phi , математическом соотношении, и широко используется с древних времен такими людьми, как Леонардо да Винчи , Дали и Ле Корбюзье .
Правило третей предполагает разделение композиции на девять равных секторов с использованием двух вертикальных и двух горизонтальных линий.
Как я использую правило девятых, мою особую версию правила третей
Правило третей очень практично, потому что вы можете использовать его неограниченное количество раз для результирующих секторов, получая столько делений и направляющих, сколько вам нужно.
Я дважды использую правило третей, которое дает в 3 раза больше третей. Итак, я называю это Правило девятых .
Это очень полезно, потому что:
- В итоге вы получите направляющие, которые позволяют определять поля. Например, я редко обхожу внешние сектора. Мне нравится давать простор композиции.
- Правило третей создает 4 точки внимания, в которых можно разместить самый важный элемент композиции. Если у меня есть два важных элемента, я размещаю их на противоположных по диагонали точках.
- Я использую эти направляющие в виде линий или фигур, таких как линия горизонта или других вертикальных или горизонтальных контрольных линий в своих иллюстрациях.
Нарушение правил
Некоторые изображения требуют нарушения этих правил, и у меня нет проблем с этим.
Руководства приведены только для справки, и характер каждого изображения индивидуален. Каждая композиция должна отвечать каждому брифу, поскольку они производят разные эффекты.
Существуют десятки различных композиционных диаграмм.У Рикарда Родина есть замечательная статья о композиционных схемах, в которой он анализирует композиционные схемы более чем 50 плакатов.
Очень рекомендую!
GuideGuide
Я создаю направляющие по правилу третей в один клик. Я использую замечательное расширение для Photoshop и иллюстраций от Кэмерона МакЭфи под названием GuideGuide.
В дополнение к правилу третей мне нравится добавлять вертикальные и горизонтальные направляющие средних точек. Это очень полезно для центрирования элементов.Вы можете импортировать мой набор руководств по этой ссылке в GuideGuide.
Внимание к композиции имеет огромное влияние на конечный результат.
Работа с правилом третей и направляющими дает мне направление. Мои шаги твердые. Но больше всего я доверяю своему глазу и своему опыту. Я нарушаю и игнорирую эти правила, когда мне нужно. Каждое изображение уникально.
Используете ли вы руководство или какую-либо теорию для создания композиции? Как вы их используете? Как всегда, я хотел бы услышать о ваших рабочих процессах в комментариях!
смарт-направляющих в Adobe Illustrator CS5 | Шафран инсульт
Когда я был новичком в Illustrator, я заметил зеленые линии и некоторые метки, появляющиеся на моем артборде, когда я создавал свои художественные работы.Когда я узнал, что это «умные гиды», и больше узнал о том, как их эффективно использовать, я понял, насколько они удобны. Smart Guides очень помогли мне в работе, поскольку они помогли мне и ускорили мой вывод.
Smart Guides, как их называют, умно направляют вас, когда вы перемещаетесь по экрану, создавая или управляя объектами на монтажной области. Они создают временные направляющие с привязкой, которые помогают выравнивать и / или изменять объекты относительно других объектов.
Smart Guides включены по умолчанию.Чтобы переключить быстрые направляющие, выберите «Просмотр»> «Быстрые направляющие» или нажмите Ctrl + U (Windows) и Command + U (Mac). Умные направляющие по умолчанию отображаются светло-зеленым цветом, но вы можете изменить их цвет в окне «Настройки умных направляющих». Чтобы открыть окно настроек, выполните одно из следующих действий:
а. Для Windows: Правка> Настройки> Быстрые направляющие… Для Mac: Illustrator> Настройки> Быстрые направляющие .
г. На панели приложения (под строкой меню) нажмите кнопку «Настройки».
В окне «Настройки» в раскрывающемся списке выберите «Быстрые направляющие».
Давайте подробно рассмотрим каждый из этих вариантов;
1. Цвет: Задает цвет направляющих. Используйте раскрывающийся список, чтобы выбрать новый цвет из списка.
2. Adobe Illustrator отображает шесть видов умных направляющих;
(i) Направляющие выравнивания:
(ii) Метки привязки / пути:
Они определяют точки привязки и пути при наведении на них указателя мыши.
(iii) Выделение объекта:
Объекты, к которым применены «живые» эффекты или искажения, выделяются с помощью выделения объектов.
(iv) Этикетки с измерениями:
Когда вы рисуете или изменяете объекты с помощью различных инструментов рисования и текстовых инструментов, метки измерений отображают маленькие метки с размерами объекта. В то время как метки измерений отображают размеры по мере рисования, они также отображают координаты точки привязки X и Y относительно исходного местоположения объекта, когда вы перемещаете объекты.
(v) Инструменты преобразования:
Инструменты преобразования отображают информацию при масштабировании, повороте или сдвиге объектов.
(vi) Руководства по строительству:
Construction Guides будет отображать направляющие при рисовании новых объектов. Вы можете указать до шести углов, под которыми вы хотите, чтобы Illustrator рисовал направляющие, основанные на опорных точках близлежащего объекта. Выберите углы из раскрывающегося списка или введите значения Custom Angle в поля.
3. Допуск привязки: Определяет количество точек, в которых указатель должен быть помещен от другого объекта, чтобы быстрые направляющие вступили в силу.
Если вы еще не используете Smart Guides, я бы посоветовал вам начать их использовать. Надеюсь, вам понравился урок, и благодарю вас за его просмотр.
Краткое руководство по Adobe Illustrator
Некоторые из моих друзей-блоггеров и друзей, не являющихся блоггерами, просили меня научить их пользоваться Illustrator, поэтому я решил написать об этом блог, вместо того, чтобы искать время для встречи с ней.
Illustrator — это в основном MS Paint, но лучше — я в основном использую его для создания диаграмм своих проектов, маркировки изображений и создания файлов для лазерной резки.
Настройка документа
Первое, что нужно сделать при открытии Illustrator, — это создать новый документ. Вы можете назвать его, но это не значит, что он где-то сохранен — вы можете нажать ctrl + s после того, как документ будет создан, чтобы выбрать каталог, сохранить и переименовать, если хотите.
«Количество монтажных областей» в основном означает количество страниц, и вы можете добавлять или удалять монтажные области после создания документа.
Мне также нравится работать в режиме RGB — CYMK иногда вызывает у меня ошибки (щелкните треугольник слева от «Advanced», чтобы перейти к этой настройке).
Это то, что у вас должно получиться после нажатия кнопки ОК:
Увеличивайте и уменьшайте масштаб с помощью ctrl + — и ctrl + +, и вы можете прокручивать в сторону, удерживая ctrl во время прокрутки.
Некоторые из ваших панелей инструментов могут быть в разных местах — я не помню, где все закреплено при новой установке, так что вам придется с ней поиграться.
Справа вы можете найти слои (о которых я расскажу позже) и монтажные области:
Вы можете добавить новую страницу, щелкнув символ, выделенный зеленым пунктиром, и изменить размер каждой страницы, щелкнув символ, выделенный сплошной рамкой.
Основы
В левой части экрана находится набор инструментов. Каждый значок с маленьким треугольником в правом нижнем углу имеет варианты основного инструмента, к которому вы можете получить доступ, щелкнув и удерживая значок.
Самым простым будет инструмент «Линия», выбранный здесь:
Используйте его, чтобы сделать прямые линии — удерживайте сдвиг при рисовании линии, чтобы сделать ее идеально вертикальной, горизонтальной или под углом 45 градусов. Панель инструментов вверху позволит вам выбрать толщину (по умолчанию 1 pt), непрозрачность, длину и расположение.
Здесь я нарисовал 3 линии:
Чтобы изменить какие-либо свойства ваших объектов, вам необходимо их выделить, поэтому используйте инструмент «Выделение» (черный курсор в верхней части левой панели инструментов) и щелкните один из ваших объектов.Удерживайте Shift, чтобы выбрать несколько объектов, или щелкните и перетащите, начиная с пустого раздела страницы, чтобы выделить все внутри поля.
Чтобы изменить цвет линий («цвет обводки»), дважды щелкните большой черный квадрат в нижней части левой панели инструментов.
Двойной щелчок по белому квадрату с красной линией через него (позади и слева от кнопки цвета обводки) позволяет выбрать цвет заливки, что полезно при рисовании фигур.
Одиночный щелчок по квадрату обводки или заливки активирует «обводку» или «заливку», и затем вы можете выбрать, хотите ли вы цвет, градиент или отсутствие обводки / заливки.
При щелчке по оранжевому тексту «Штрих» (подчеркнутому) открывается панель «Штрих», на которой можно указать, хотите ли вы, чтобы линия была пунктирной, и / или добавить стрелки к одному или обоим концам линии. Размеры стрелок масштабируются в зависимости от толщины линии, но могут быть изменены.
Здесь я сделал первую линию красной, пунктирной и со стрелкой.
Чтобы рисовать простые формы, например прямоугольники, выберите инструмент «Прямоугольник» или нажмите и удерживайте инструмент «Прямоугольник» для доступа к другим формам.Удерживайте Shift во время рисования, чтобы создать идеальный квадрат с помощью инструмента «Прямоугольник» или идеальный круг с помощью инструмента «Эллипс».
Вот у меня незаполненный квадрат
И теперь я заполнил его, активировав настройку заливки (один раз щелкнув большой белый квадрат с красной линией), указав, что мне нужен цвет заливки (маленький черный квадрат под настройкой заливки), и выбрав цвет заливки (двойной щелкните настройку заливки теперь черной).
Чтобы перемещать объекты или масштабировать объекты, убедитесь, что вы используете инструмент «Выделение», а не инструмент «Прямое выделение».
Инструмент «Прямое выделение» позволяет перемещать опорные точки, которые являются независимо управляемыми точками, определяющими направление линий. Квадрат имеет 4 опорные точки, по одной в каждом углу, но вы можете деформировать его, перемещая опорные точки с помощью инструмента «Прямое выделение». При наведении указателя мыши на точку привязки, которую вы хотите переместить, в ней появится белый квадрат и слово «привязка» рядом с ним:
Щелкните якорь, чтобы выбрать его (квадрат закроется черным) — вы можете перемещать несколько якорей одновременно, используя Shift при выборе:
И переместите его, щелкнув и перетащив один из выбранных якорей
Чтобы рисовать более сложные формы / кривые, вы можете использовать инструмент «Перо», который немного сложнее.Вот хороший учебник по этому поводу, но в основном линии проходят через точки привязки, а ручки определяют направление / кривизну линий. Лучший способ научиться пользоваться пером — просто поиграться с ним. Хорошим упражнением было бы вставить изображение (ctrl + v, чтобы вставить из буфера обмена) и обвести его, как я сделал здесь красным, с помощью этого изображения:
Вот оно без исходного изображения. Я просто нарисовал его примерно с помощью инструмента «Перо», а затем использовал инструмент «Сглаживание» (нажмите и удерживайте инструмент «Карандаш» на левой панели инструментов, чтобы активировать его).Линия временно стала синей, потому что я выделил ее, и она находится на синем слое. Вы можете увидеть все точки привязки и некоторые ручки.
Использование слоев
Теперь, когда у нас есть несколько объектов, я собираюсь показать вам, как использовать слои, что удобно, потому что вы можете легко выбрать группу объектов или временно скрыть их.
Создайте новые слои или удалите слои, используя значки внутри сплошной красной рамки, и выберите все объекты в слое, используя кружок внутри пунктирной зеленой рамки.
Три линии и квадрат находятся на слое 3, зеленом, поэтому каждый объект обведен зеленым, а вокруг всех объектов есть зеленая рамка. Затем я мог бы применить изменение ко всем объектам в слое, например, изменить цвет обводки.
Чтобы изменить слой объекта, выберите объект, чтобы появился маленький квадрат справа от круга «Выбрать все» на панели слоев:
Теперь щелкните и перетащите маленький квадрат на слой, на котором должны быть объекты.Теперь изображение находится на втором слое, он красный.
И я могу скрыть все в слое, щелкнув значок глаза в левой части панели слоев.
Не смешивайте цвета слоя и цвета обводки — цвет обводки собаки красный, но это не значит, что она на красном слое — она все еще на слое 1 / синем.
Порядок слоев на панели слоев также определяет, какие объекты будут отображаться над / под другими объектами. Прямо сейчас порядок слоев — 3, затем 1, затем 2, поэтому, если бы у меня были перекрывающиеся объекты на разных слоях, все объекты на уровне 3 отображались бы поверх всех объектов в слое 1.Вы можете изменить порядок объектов в слое, выбрав объект, затем щелкнув правой кнопкой мыши -> Упорядочить.
Трассировка / векторизация изображений
Illustrator хорош тем, что все объекты являются векторами, а это означает, что независимо от масштаба изображения оно не будет пикселизированным. Сравните картинку, которую я вставил, с контуром, который я сделал, когда я масштабировал оба:
Вместо трассировки изображений вы можете легко векторизовать изображения с помощью функции «трассировка изображения».Выбор изображения предоставит вам эту опцию вверху страницы:
Вы можете либо щелкнуть непосредственно по кнопке «Трассировка изображения», чтобы Illustrator подобрал наилучшие варианты для вашей обводки, либо щелкнуть треугольник справа от кнопки, чтобы указать желаемый стиль. Здесь я нажал прямо на кнопку, которая использует «Черно-белый логотип»
.На кнопке «Image Trace» теперь написано «развернуть». Нажмите на нее, чтобы просмотреть и отредактировать контуры. Теперь на этой фотографии было несколько элементов — собака и полоса водяных знаков внизу.Это отдельные объекты, которые сгруппированы вместе. Вы можете разгруппировать их и удалить все, что вам не нужно, выбрав группу, а затем перейдя в Объект -> Разгруппировать вверху страницы:
Теперь собака и черная полоса разгруппированы. Вы можете видеть это, а также пробелы ниже и выше собаки были преобразованы в кривые без обводки и с белой заливкой. Вы можете удалить (клавиша удаления на клавиатуре) пустые объекты и полосу, чтобы получить только собаку:
Теперь эта собака залита черным цветом — если вы хотите только контур, дайте ему цвет обводки и удалите цвет заливки
Вы также можете изменить линию с помощью инструмента прямого выбора (белая стрелка на левой панели инструментов), который позволяет перемещать опорные точки и маркеры (об этом говорится в руководстве по инструменту «Перо»).Я собираюсь сделать левую лапу собаки менее густой, переместив ручки, связанные с опорными точками по углам
Теперь у меня есть векторный контур собаки, который я могу увеличивать или уменьшать, сохраняя четкую линию. Я бы рекомендовал экспортировать как изображение .png (Файл -> Экспорт) вместо .jpg — pngs лучше сохраняют качество, поэтому, если вы измените его размер вне Illustrator, он будет менее пикселизированным, чем jpg. Обратите внимание, как на приведенном выше снимке экрана .jpg есть артефакты по контуру, а расширение.png ниже выглядит более четким.
Горячие клавиши
Большинство инструментов покажут вам соответствующую горячую клавишу, если вы наведете на нее курсор.
Отменить — это ctrl + z, а повторить — это ctrl + shift + z (не ctrl + y, это горячая клавиша повтора, к которой вы, вероятно, привыкли).
Если у вас открыто несколько документов, переключайтесь между вкладками с помощью ctrl + tab и закрывайте текущую вкладку с помощью ctrl + w (как в Chrome).
