Свойство background | CSS справочник
CSS свойстваОпределение и применение
CSS свойство background позволяет установить необходимые свойства фона в одном объявлении (универсальное свойство). Значения могут быть указаны в любом порядке (и в любом необходимом количестве), браузер автоматически определит, какое из них соответствует необходимому свойству.
Значения следующих свойств могут быть установлены:
- background-color (color | transparent| initial | inherit).
- background-image (url | none | initial | inherit).
- background-position (значение).
- background-size (auto | length | cover | contain | initial | inherit).
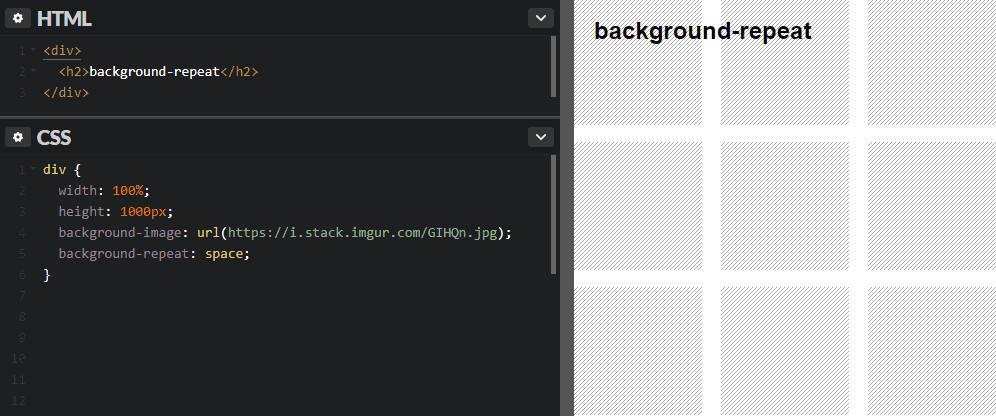
- background-repeat (repeat | repeat-x |repeat-y | no-repeat | initial | inherit).
- background-origin (padding-box | border-box | content-box | initial | inherit).
- background-clip (border-box | padding-box | content-box | initial | inherit).
- background-attachment (scroll | fixed | local | initial | inherit).

Обращаю Ваше внимание на то, что если Вы используете для фона элемента значения position и size вместе, то вы должны при этом разделять их слэшем «/» (position/size).
Подробную информацию о работе с задним фоном элементов Вы можете найти в следующей статье учебника:
- «Учебник CSS 3. Статья ‘Работа с фоном элемента в CSS’.»
Поддержка браузерами
| Свойство | Chrome | Firefox | Opera | Safari | IExplorer | Edge |
|---|---|---|---|---|---|---|
| background | 1.0 | 1.0 | 3.5 | 1.0 | 4.0 | 12.0 |
CSS синтаксис:
background:"color image position/size repeat origin clip attachment initial | inherit";
JavaScript синтаксис:
object.style.background="blue no-repeat"
Значения свойства
| Значение | Описание |
|---|---|
| background-color | Определяет цвет фона (HEX, RGB, RGBA, HSL, HSLA, «Предопределённые цвета»). |
| background-image | Задает одно или несколько фоновых изображений для элемента. |
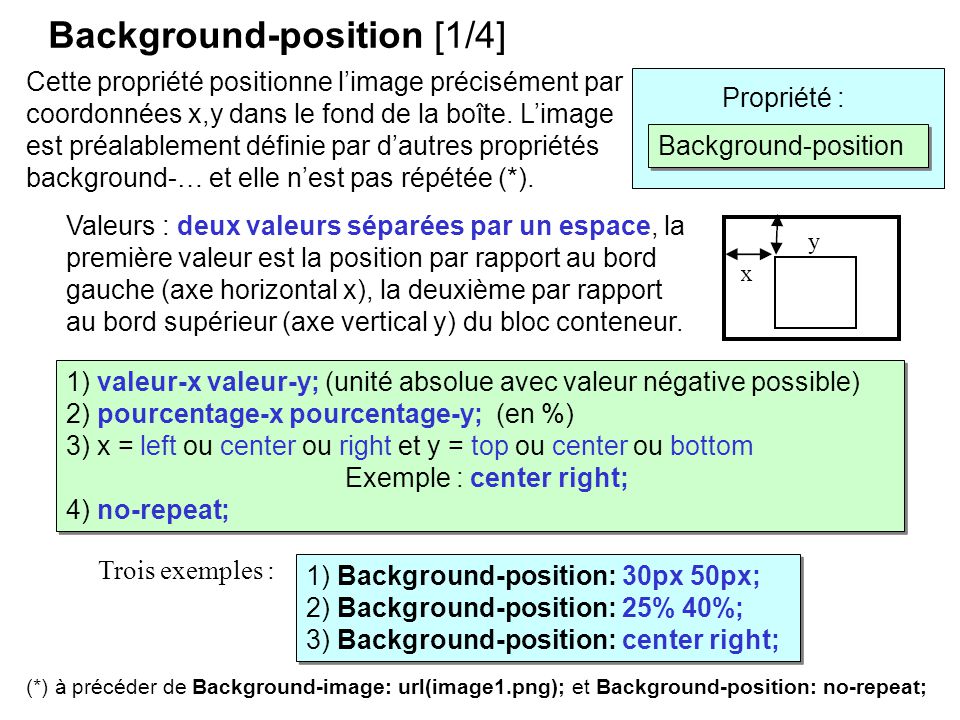
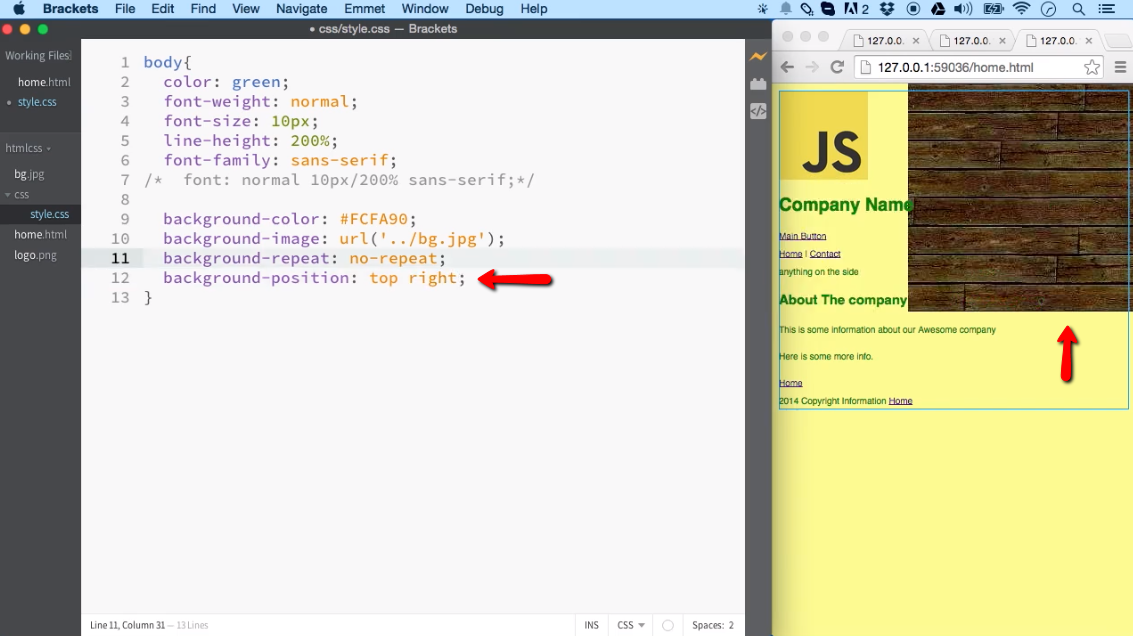
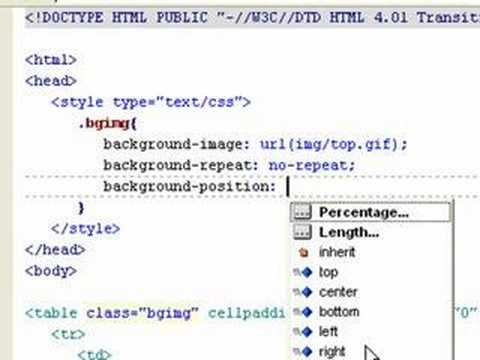
| background-position | Задает положение (позицию) фонового изображения. |
| background-size | Определяет размер фонового изображения/-ий. |
| background-repeat | Устанавливает, как фоновое изображение будет повторяться. |
| background-origin | Определяет область позиционирования фонового изображения/-ий. |
| background-clip | Определяет область рисования фона. |
| background-attachment | Устанавливает, поведение фонового изображения во время прокрутки (фиксированное или прокручивается с остальной частью страницы). |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS1 (в CSS3 добавлены свойства background-size, background-origin и background-clip).
Наследуется
Нет.Анимируемое
Да.Пример использования
<!DOCTYPE html>
<html>
<head>
<title>Пример использования универсального свойства background</title>
<style>
.primer {
background:#00FF00 url('/images/smile.png') repeat-x center; /* свойства фона для элемента */
height:150px; /* высота элемента */
}
</style>
</head>
<body>
<div class = "primer"></div>
</body>
</html>
В этом примере с использованиме CSS свойства height мы задали для блочного элемента <div> высоту
- зеленый цвет заднего фона в шестнадцатерично системе указания цвета — #00FF00 (background-color).
- путь к изображению, которое используется в качестве заднего фона (smile.png) (background-image).
- указали, что наше изображение повторяется только по оси X (background-repeat).

- указали, что наше изображение позиционируется по центру (background-position).
Результат нашего примера:
CSS свойстваСвойство background-position CSS — GeeksforGeeks
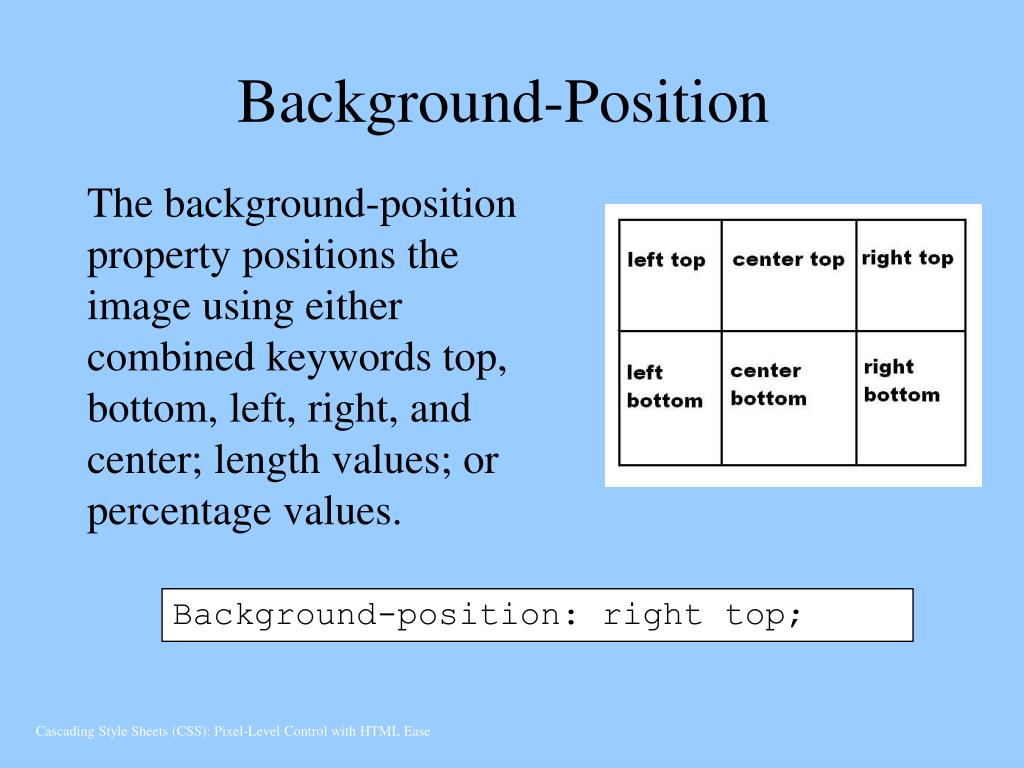
Свойство background-position в CSS в основном используется для установки начальной позиции фонового изображения, т.е. оно используется для установки изображения в определенной позиции. Положение относительно слоя позиционирования можно задать с помощью свойства background-origin.
Синтаксис:
background-position: value;
Примечание: Фоновое изображение по умолчанию размещается в верхнем левом углу элемента с повторением как по горизонтали, так и по вертикали.
Значения свойств:
background-position: слева вверху; : Это свойство используется для установки изображения в левом верхнем углу.
Пример: Этот пример иллюстрирует использование свойства background-position , где значение позиции устанавливается слева вверху.
HTML
900 37 |
Вывод:
background-position: левый центр; : Это свойство используется для установки изображения в левом центре.
Пример: Этот пример иллюстрирует использование свойства background-position , где значение позиции устанавливается влево по центру.
HTML
900 37 |
Вывод:
фон- положение: слева внизу; : Это свойство используется для установки изображения в левом нижнем углу.
Пример: Этот пример иллюстрирует использование свойства background-position , где значением position является левое нижнее положение.
HTML
900 37 background-position: по центру вверху; : Это свойство используется для установки изображения в центральную верхнюю позицию. Пример: Этот пример иллюстрирует использование свойство background-position , где значение позиции установлено в центральную верхнюю позицию. HTML
Выход: Фоно-поставка: Центр Центр; : Это свойство используется для установки изображения в центральное центральное положение. Пример: Этот пример иллюстрирует использование свойства background-position , где значением position установлено значение center center position. HTML
Вывод: 9000 4 background-position: по центру снизу; : Это свойство используется для установки изображения в центральное нижнее положение. Пример: Этот пример иллюстрирует использование свойства background-position , где значение позиции устанавливается в центральную нижнюю позицию. HTML
Вывод: background-position: справа вверху; : Это свойство используется для установки изображения в правильное верхнее положение. Пример: Этот пример иллюстрирует использование свойства background-position , где значение позиции устанавливается в правую верхнюю позицию. HTML
9 0003 Вывод: background-position: справа по центру; : Это свойство используется для установки изображения в правом центральном положении. Пример: Этот пример иллюстрирует использование свойства background-position , где значением position установлено правое центральное положение. HTML
|










 0
0

 И поскольку я не могу добавить пользовательский код без плана хостинга, я сохранил JSFiddle с нужным мне CSS-решением (ссылка в проекте Webflow).
И поскольку я не могу добавить пользовательский код без плана хостинга, я сохранил JSFiddle с нужным мне CSS-решением (ссылка в проекте Webflow).

 Если я использую значок стрелки в качестве дочернего элемента, я не могу изменить внешний вид при наведении курсора на «ссылку» (родительский элемент значка).
Если я использую значок стрелки в качестве дочернего элемента, я не могу изменить внешний вид при наведении курсора на «ссылку» (родительский элемент значка). То же самое касается других «родных» элементов Webflow, таких как раскрывающиеся списки и поля выбора. И, как вы указали, вы не можете изменить внешний вид значка при наведении курсора на эту пользовательскую кнопку, не создавая сложный триггер элемента + взаимодействие. Я бы предпочел сделать это, используя простой эффект перехода к элементу.
То же самое касается других «родных» элементов Webflow, таких как раскрывающиеся списки и поля выбора. И, как вы указали, вы не можете изменить внешний вид значка при наведении курсора на эту пользовательскую кнопку, не создавая сложный триггер элемента + взаимодействие. Я бы предпочел сделать это, используя простой эффект перехода к элементу. Я ненавижу добавлять CSS в пользовательский код, чтобы решать подобные проблемы. Окно графического интерфейса «позиция» должно обновлять поля справа, поэтому при нажатии правой опции значение должно обновляться до «справа»: 0% , а не «слева»: 100%
Я ненавижу добавлять CSS в пользовательский код, чтобы решать подобные проблемы. Окно графического интерфейса «позиция» должно обновлять поля справа, поэтому при нажатии правой опции значение должно обновляться до «справа»: 0% , а не «слева»: 100%