Установить imageCMS nulled + залить шаблон • фриланс-работа для специалиста • категория Базы данных ≡ Заказчик Сергей Ермаченко
6 из 6
проект завершен
публикация
прием ставок
утверждение условий
резервирование
выполнение проекта
проект завершен
1) Создать на поддомене сайт waterplus.santlux.com
2) Установить движок imageCMS nulled 4.12 и выше
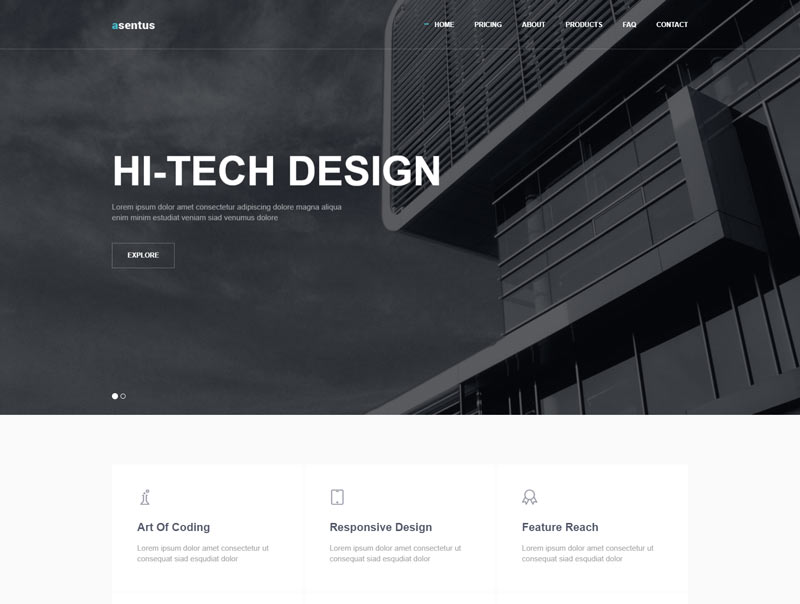
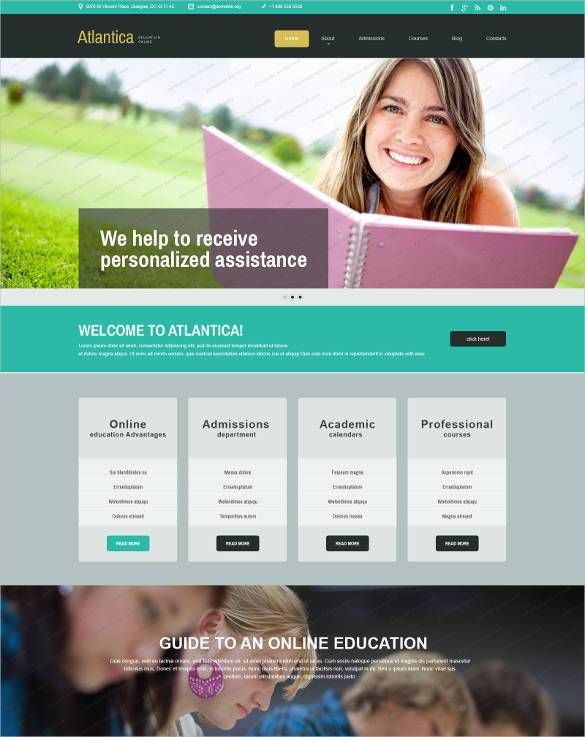
3) Залить шаблон multishop
4) Либо скопировать один из наших сайтов с нужным движком и шаблонами (доступы предоставим)
5) Ищем постоянного человека для подобной рутинной и не сложной работы. Имеем много проектов, сами не успеваем и рук не хватает.
Отзыв заказчика о сотрудничестве с фрилансером
Установить imageCMS nulled + залить шаблонКачество
Профессионализм
Стоимость
Контактность
Сроки
Как всегда все ок. Продолжаем работать
Отзыв фрилансера о сотрудничестве с Сергеем Ермаченко
Установить imageCMS nulled + залить шаблонОплата
Постановка задачи
Четкость требований
Контактность
Надежный заказчик. Четкие задачи. Приятно работать. Рекомендую.
Четкие задачи. Приятно работать. Рекомендую.
Профиль удален | Сейф
- Ставки 7
дата онлайн рейтинг стоимость время выполнения
ставка скрыта заказчиком
фрилансер больше не работает на сервисе
фрилансер больше не работает на сервисе
ставка скрыта заказчиком
ставка скрыта заказчиком
ставка скрыта заказчиком
фрилансер больше не работает на сервисе
4 года назад
59 просмотров
- Базы данных
- Сопровождение сайтов
- imageCMS
- установка cms движков
- Установка и настройка CMS
Фриланс-проекты в категории Установка и настройка CMS
- Introductory Data Analytics Project in Python
- Натяжка сайта интернет-магазина на cms
- Перенести товары из Шопифай на опенкарт
- API Fedex, UPS, DPD, DHL
- Поправить(AppScripts) — сообщение из Google-таблицы в Telegram
- Работа с google sheets
- API (база данных с функцией AUTOCOMPLETE)
- Спарсить с ОЛХ телефоны, имена, города из раздела животноводство
ImageCMS это развод? Отзывы о конструкторе сайтов
Создать сайт в 5CMS
CMS для интернет-магазина с конструктором дизайна, инструментами SEO-продвижения, автоматическими регулярными обновлениями и платными дополнительными услугами.
Читать полностью
| Компания | ImageCMS |
|---|---|
| Официальный сайт | https://www.imagecms.net |
| Главный офис | Украина, 79049, Львовская обл., г. Львов, ул. Драгана, д. 30, кв. 108 |
| Дата основания | 2007 год |
| Основатель | Пилипчук Иван Петрович |
| Собственник компании | ООО «Сайт Имидж» |
| Руководитель | Пилипчук Иван Петрович |
| Виды поддержки | [email protected]ЧатFacebookTwitter |
| Социальные сети | Twitter, Linkedin, Youtube |
| Языки | Русский |
| Тарифы | Базовый / До 9999 UAH Быстрый старт / До 14999 UAH Индивидуальный / До 19999 UAH |
| Бесплатный пробный период | |
| Способы оплаты | Не указаны |
| Возврат денег | Для возврата средств надо обратиться в техподдержку |
| Категория | Конструктор интернет-магазина |
| Поддерживаемая CMS | WordPress, WooCommerce |
| Виды сайтов | Интернет-магазин |
| Поддержка SEO | Дружественная разметка для поисковых систем, Дружественные ссылки, XML-карта сайта с автогенерацией, Автогенерация SEO для категорий, брендов, продуктов и страниц, Изменение Meta, h2 для фильтров, Создание статических страниц, SEO-пагинация, Перелинковка товаров и блога, SEO-Breadcrumbs, Формирование http-заголовков |
| Количество шаблонов | 3Платные адаптивные шаблоны |
| Количество виджетов | |
| Количество плагинов | 30+Можно заказать разработку плагина |
| Хостинг | 8-100 USD |
| Работа с текстом | Текст может быть перевед на любой язык |
| Работа с изображениями | Автоматический подбор изображений после импорта товаров |
| Особенности проекта | CMS для интернет-магазина с конструктором дизайна, инструментами SEO-продвижения и платными дополнительными услугами |
| Для кого | Малый и средний бизнес, Предприниматели |
| Удобство интерфейса | Простой интерфейс, понятный новичкам |
| Нагрузка | Минимальная |
| Поддержка устройств | ПК |
| Интеграция с сервисами | Google Enhanced Analytics, 1C, Stripe, Liqpay, Prom, Яндекс. |
| API | |
| Дополнительные услуги | Установка темы или плагина, Разработка плагина, Индивидуальный дизайн, Улучшение безопасности сайта, Перенос магазина с другой CMS, Разработка индивидуальной темы, Оптимизация скорости загрузки сайта |
| Мобильные приложения | Нет мобильных приложений |
| Партнерская программа | |
| Данные о госрегистрации | Код ЕГРПОУ 35227192 в 2007 г. |
| Контролирующие органы и законы | Законодательство Украины |
| Преимущества | Интеграции со многими сторонними сервисами Полный контроль над магазином Много инструментов для SEO-продвижения Автоматические регулярные обновления Много дополнительных услуг |
| Недостатки | Высокая цена индивидуального дизайна Мало плагинов |
| Реквизиты компании | |
| Общая оценка | 4. |
| Дата актуализации | 29.11.2021 |
Еще по теме
Создать сайт в 5CMS
Адрес
Украина, 79049, Львовская обл., г. Львов, ул. Драгана, д. 30, кв. 108
Карта
Подписаться на эту компанию
CMS: Работа с изображениями
Последнее обновление: 1 ноября 2022 г., 12:26:00 по тихоокеанскому времени
Оставить отзыв
Добавление изображений на страницу может быть хорошим способом дополнить ваш контент. Ниже приведена информация о том, как лучше всего использовать изображения на веб-сайте CMS.
Ниже приведена информация о том, как лучше всего использовать изображения на веб-сайте CMS.
Темы изображений
- Доступность
- Бесплатные изображения
- Размещение
- Размер
- Вставка
- Обновление
- Загрузить изображения (2 способа)
- Подписи
- Несоответствие изображения/текста
- Часто задаваемые вопросы по изображениям
Изображения
должны быть доступныИспользование изображений без дополнительного текста или с текстом как частью изображения:
- делает ваш контент недоступным для людей, использующих программы чтения с экрана
- ухудшит результаты вашей поисковой системы
Оптимизируйте свои изображения с помощью:
- избегайте изображений с большим количеством текста — текст должен быть текстом
- Всегда используйте альтернативный текст для описания изображения
Изображения должны быть помещены в папку /_images
Для единообразной организации для нескольких пользователей CMS и во избежание дублирования информации храните изображения в папке /_images (или в подпапке /_images ). Изображения не должны находиться в той же папке, что и содержимое вашей страницы.
Изображения не должны находиться в той же папке, что и содержимое вашей страницы.
Примечание: Не помещайте изображения в папку /_modules — они не будут оттуда публиковаться.
Есть два способа загрузить новое изображение:
- Используйте редактор WYSIWYG для загрузки изображения прямо на страницу.
- Загружайте изображения непосредственно в папку с изображениями для последующего использования.
Примечание: В обоих случаях, если вы хотите поместить изображение в новую подпапку внутри /_images , вам нужно сначала создать новую подпапку.
Изображения должны быть подходящего размера
Не загружайте слишком большое изображение, иначе оно замедлит работу вашей страницы. Измените размер изображений перед их загрузкой. Большинство шаблонов имеют полезную ширину 900 пикселей.
Используйте WYSIWYG для вставки изображения
Примечание: Не загружайте слишком большое изображение, иначе оно замедлит работу вашей страницы.
- Перейдите на страницу, где вы хотите разместить изображение
- Нажмите Редактировать
- Поместите курсор в то место, где должно появиться изображение, затем нажмите кнопку «Вставить/редактировать изображение»:
- Откроется экран «Вставка/редактирование изображения»:
- Чек Внутренний
- Нажмите Выберите файл
- Чтобы использовать существующий образ:
- Найдите изображение, которое хотите использовать.
- Выберите изображение
- Чтобы загрузить новое изображение ( Примечание: если вы хотите поместить изображение в новую подпапку в /_images , вам нужно сначала создать новую папку.)
- Нажмите Загрузить
- Перетащите файл в указанное поле или нажмите кнопку выберите ссылку , чтобы выбрать один из них на вашем компьютере.

- Важно! В разделе Выберите папку размещения , выберите соответствующую подпапку в /_images , куда будет помещен файл изображения.
Примечание: Поскольку вы выбираете папку, вам нужно будет щелкнуть имя папки, чтобы открыть ее. Нажатие переключателя выберет папку (не открывая ее). Узнайте больше об использовании средства выбора файлов для загрузки файлов.
- Нажмите Выберите
- Важно для доступности ADA.
- В Описание изображения введите альтернативный текст, описывающий изображение на случай, если оно не загрузится. Это должно быть информативным описанием изображения для тех, кто его не видит.
- Имя файла изображения используется по умолчанию. Не используйте имя файла изображения , которое часто неинформативно.
- Делать Не Проверить Декоративный , если он не является на 100% декоративным, например цветной блок без информации.

- Необязательно: Выровняйте изображение и укажите интервал. Выберите из раскрывающегося меню Class :
- Нет : Настройка по умолчанию, изображение размещается на левом поле, а текст начинается в правом нижнем углу изображения. Вы можете использовать один возврат каретки ( введите ), чтобы переместить текст под изображением.
- Слева: Изображение размещено на левом поле с текстом, начинающимся справа вверху изображения.
Не используйте клавиши ввода или пробела для перемещения текста под изображением. Вместо этого используйте класс : нет . - Справа: Изображение размещено на правом поле, а текст, как обычно, начинается на левом поле.
- Нет : Настройка по умолчанию, изображение размещается на левом поле, а текст начинается в правом нижнем углу изображения. Вы можете использовать один возврат каретки (
- Дополнительно
- Добавить подпись. Нажмите на вкладку Advanced :
- Установите флажок «Использовать рисунок и подпись к этому изображению».

- Заголовок по умолчанию будет Описание изображения . После того, как вы вставите изображение, вы можете нажать на текст подписи и отредактировать его.
Примечание: Длина текста может превышать ширину изображения.
Чтобы управлять обтеканием и/или плаванием изображения, необходимо отредактировать HTML.
- Заголовок по умолчанию будет Описание изображения . После того, как вы вставите изображение, вы можете нажать на текст подписи и отредактировать его.
- Нажмите ОК.
Примечание: Некоторые шаблоны страниц имеют специальные поля для добавления изображения. Эти поля не будут иметь WYSIWYG. Нажмите на поле и используйте средство выбора файлов, чтобы выбрать изображение.
Обращайтесь по адресу [email protected].
преобразований изображений | Craft CMS Documentation
Вместо того, чтобы требовать от редакторов контента загружать изображения определенных размеров, Craft позволяет вам определять «преобразования изображений» для автоматического управления изображениями по запросу. Преобразования являются неразрушающими , то есть они не влияют на исходное загруженное изображение.
Преобразования являются неразрушающими , то есть они не влияют на исходное загруженное изображение.
Преобразования можно определить в панели управления и непосредственно из ваших шаблонов или запросов GraphQL.
Определение преобразований с панели управления
Вы можете определить именованные преобразования с панели управления, перейдя к Настройки → Активы → Преобразования изображений и нажмите Новое преобразование .
Каждое преобразование имеет следующие настройки:
- Имя — имя преобразования, понятное пользователю
- Ручка -Ручка с шаблоном преобразования
- Режим -Режим преобразования
- Ширина -Получившаяся ширина преобразования
- высота -Получив преобразование. качество изображения (от 0 до 100)
- Формат изображения — результирующий формат изображения преобразования
Режим может быть установлен на следующие значения:
- Обрезать – обрезает изображение до указанной ширины и высоты, при необходимости масштабируя изображение.
 (Это режим по умолчанию.)
(Это режим по умолчанию.) - Подогнать — Масштабирует изображение так, чтобы оно было максимально большим, при этом все размеры соответствовали заданным ширине и высоте.
- Растянуть — растягивает изображение до указанной ширины и высоты.
Если Режим установлен на «Обрезка», появится дополнительная настройка «Точка фокусировки по умолчанию» для определения области изображения, на которой Craft должен центрировать обрезку, если точка фокусировки не указана. Его варианты включают в себя:
- Top-Left
- Top-Center
- Top-Right
- Center-Left
- Center-Center
- Center-Right
- Bottom-Left
- Bottom-Center
- Bottom-Right
If вы оставляете Width или Height пустыми, этот размер будет установлен на то, что поддерживает соотношение сторон изображения. Например, если у вас есть изображение размером 600 x 400 пикселей, и вы установили для параметра «Ширина» значение 60, но оставили поле «Высота» пустым, результирующая высота будет равна 40.
Если вы оставите Качество пустым, Craft будет использовать качество, заданное параметром конфигурации ImageQuality по умолчанию.
Формат изображений может быть установлен на следующие значения:
- JPG
- PNG
- GIF
- Webp
Если вы оставите формат изображения . безопасно (открывается в новом окне). В противном случае Craft попытается определить наиболее подходящий формат изображения для работы. Если он не может это определить (вероятно, из-за того, что ImageMagick не установлен), он будет использовать .jpg.
Применение именованных преобразований к изображениям
Чтобы вывести изображение с примененным именованным преобразованием, передайте его дескриптор в методы getUrl() (открывается новое окно), getWidth() (открывается новое окно) и getHeight() (открывается новое окно) вашего актива. window) functions:
Вы также можете применить преобразование к активу, чтобы любые соответствующие свойства автоматически манипулировались по умолчанию. В этом примере будет получен тот же результат, что и в приведенном выше примере:
В этом примере будет получен тот же результат, что и в приведенном выше примере:
Переопределение именованных преобразований
Передайте хэш с вашим дескриптором в преобразует ключ вместо этого, и можно использовать дополнительные свойства, чтобы переопределить свойства именованного преобразования:
Это будет выполнять то же самое, что и в предыдущем примере, за исключением того, что качество будет максимально 100, а не то, что установлено на названный 'большой палец' преобразования.
Вы также можете переопределить такие настройки с помощью метода getUrl() :
При этом будут использоваться настройки преобразования с именем 'thumb' , но всегда будет генерироваться файл .webp.
Определение преобразований в ваших шаблонах
Вы также можете определить преобразования непосредственно в своих шаблонах.
Сначала вы создаете хэш, определяющий параметры преобразования:
Затем передаете этот хэш в функции вашего актива getUrl() , getWidth() и getHeight() :
Обратите внимание на этот пример. вокруг «
вокруг « thumb » нет кавычек, как это было в наших предыдущих примерах. Это потому, что раньше мы передавали набор строк в дескриптор преобразования, определяемый панелью управления, тогда как в этом примере мы передаем переменную, ссылающуюся на thumb хеш, который мы создали в шаблоне.
При использовании setTransform() это выглядело бы аналогично тому, что мы делали в предыдущем разделе:
Возможные значения
Все те же настройки, доступные для именованных преобразований, доступны и для преобразований, определяемых шаблоном.
- Для свойства
modeможно установить значение'crop','fit'или'stretch'. - Если
режимустановлен на«обрезка», вы можете передать свойствоposition, установленное на'вверху слева','вверху в центре','вверху справа','в центре слева','в центре- center','центр-справа','нижний левый','нижний центр', или'нижний правый'.

 Маркет, Amazon Pay, Приват24, Tiu.ru, Facebook, Яндекс.Касса, Тинькофф, deal, Google Analytics, Единый Кошелек, Сбербанк, Price.ua, PayPal, Interkassa, RetailCRM, Hotline
Маркет, Amazon Pay, Приват24, Tiu.ru, Facebook, Яндекс.Касса, Тинькофф, deal, Google Analytics, Единый Кошелек, Сбербанк, Price.ua, PayPal, Interkassa, RetailCRM, Hotline 7/10
7/10


 (Это режим по умолчанию.)
(Это режим по умолчанию.)