Интерактивные примеры инфографики и 23 шаблона
Визуальная коммуникация всегда была важным фактором взаимодействия между людьми. Визуальные образы могут помочь передать любое сообщение с помощью маленького количества слов или вообще без них.
Мы не будем говорить банальные вещи о том, как важны изображения, вы и так это знаете. Но интерактивная инфографика является отличным дополнением к любому типу контента, будь то сообщение в блоге, обновление в социальных сетях или email-рассылка.
Инфографика, в частности, является практичным инструментом для визуализации данных и такой информации, которую сложно просмотреть бегло.
Кроме того, инфографиками можно делиться!
Но многие обычно не учитывают при разработке инфографики, что ее можно оживить с помощью анимации и интерактивности.
Чтобы вдохновить вас, мы составили список, в котором представлена интерактивная инфографика. А еще мы подготовили потрясающие шаблоны, которые побудят вас создать собственный визуальный контент.
Но сначала посмотрите это видео из серии уроков Visme на YouTube. В нем объясняется, как добавить всплывающую графику в ваш контент – а это является важным компонентом интерактивной инфографики.
Видеоурок: Как создавать всплывающие окна с помощью Visme
Из видео вы узнаете, как создавать всплывающую графику и эффекты наведения в Visme для использования интерактивной графики, которая гораздо более привлекательна, чем статичные изображения.
Ниже представлены 23 анимированные и интерактивные инфографики, которые вы можете добавить в закладки для вдохновения.
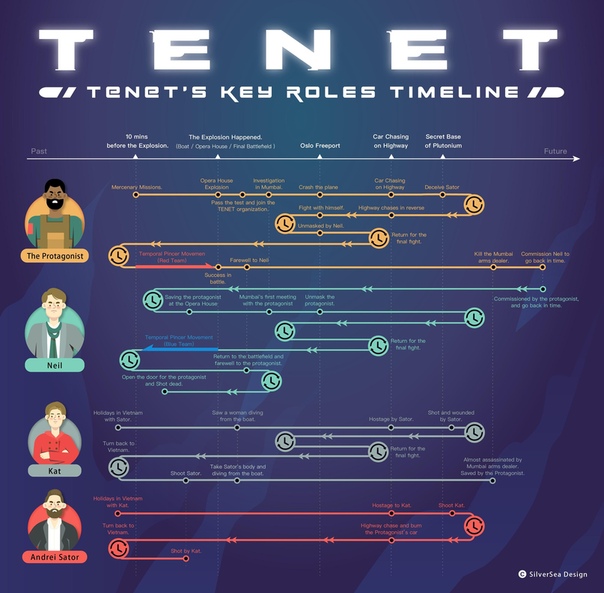
1 Анимированная инфографика хронологии «Во все тяжкие» (Breaking Bad)
Фильм «Путь: Во все тяжкие» (El Camino) от Netflix вышел в качестве продолжения сериала «Во все тяжкие» спустя годы после выхода финала в эфир.
Временная шкала выделена белой линией для каждого персонажа, и они движутся вдоль своей линии, встречая других героев и взаимодействуя в различных местах.
Кажется, что вся временная шкала была разработана как один длинный горизонтальный график, а затем персонажи были анимированы поверх него. Итоговый видеоролик получился веселым, легким и увлекательным.
2 Анимированная инфографика «Жизнь Спартака» (The Life of Spartacus)
Эта анимированная инфографика была разработана таким образом, чтобы напоминать роспись на керамике Древней Римской империи. В ней рассказывается о жизни Спартака и о том, как ему удалось собрать армию и создать Спарту.
Творческий аспект «Жизни Спартака» заключается в том, что все изображено в двухмерном формате, напоминающем рисунки на керамике той эпохи. Использование исторической визуальной привлекательности – это отличный способ вдохнуть жизнь в вашу инфографику.
3 Интерактивная инфографика о правах геев в США
Такая интерактивная инфографика одна из самых простых в создании, поскольку в ней отсутствует анимация. Всплывающие окна срабатывают при наведении курсора, чтобы облегчить восприятие.
К сожалению, последнее обновление этой диаграммы было сделано в 2015 году и было бы неплохо, если бы эта интерактивная инфографика была обновлена с учетом последних нормативных актов.
4 Интерактивная инфографика «Карта бро»
Не все инфографики должны быть посвящены серьезной информации.
При нажатии на одно из слов в верхнем меню, подсвечивается соответствующий регион США. Для обозначения распространенности использования слова «бро» используется 5 последовательных цветов. Этот пример очень прост, но в то же время очень забавен.
5 Интерактивная инфографика лучших кличек для собак по породам
Еще один забавный пример интерактивной инфографики – это визуализация имен для собак по породам. Нажмите на кружок с названием породы, и во всплывающем окне появится ее иллюстрация, а также наиболее распространенные имена, используемые для этой породы.
Эта интерактивная инфографика была создана с помощью программы Visme. Вы можете сделать подобную инфографику для своего собственного контента, следуя такому же стилю.
6 Интерактивный дисплей о цунами
Хотя мы не можем опробовать эту интерактивную инфографику онлайн, она была частью экспозиции, посвященной подводной геологии. Она использовалась в качестве презентационного инструмента профессорами, а также как инструмент познания для студентов.
Она использовалась в качестве презентационного инструмента профессорами, а также как инструмент познания для студентов.
Интерактивный дисплей цунами представлял собой сенсорный экран с визуализацией того, как формируются цунами, каково их воздействие на Землю и как они выглядят из космоса.
Технически эту интерактивную инфографику можно считать скорее информационным дизайном. Это отличный пример того, как с помощью творческого подхода и программирования можно вывести учебные пособия на новый уровень.
7 Анимированная инфографика ИВЛ для COVID-19
Tabletop Whale – это известный блог о научной иллюстрации и интерактивной инфографике. Неудивительно, что мы включили в этот список три примера их работ.
Это анимированная инфографика, объясняющая функции аппарата искусственной вентиляции легких, используемого для пациентов с COVID-19. Инфографика состоит из трех разделов. Первый наглядно показывает, как работает вентиляция легких, а затем демонстрируются два различных типа используемых аппаратов ИВЛ.
Такой тип анимированной инфографики – это отличный пример того, как легко объяснить внутреннюю работу сложного на первый взгляд аппарата. Информация такого рода будет полезна подписчикам.
8 Как сделать человеческую анимированную инфографику
Вторая интерактивная инфографика от Tabletop Whale – одна из самых известных. «Человек» – это анимированная инфографика о жизненном цикле человеческого зародыша. Дизайн представляет собой спиральную визуализацию, которая развивается снаружи внутрь.
Строго говоря, движение является оптической иллюзией – анимация применяется к каждому отдельному элементу, но временная шкала настолько безупречна, что кажется, будто она движется.
9 Интерактивная инфографика о работе по дому
Интерактивные инфографики, подобные инфографике выше, становятся все более распространенными с каждым днем. Их особенность заключается в интуитивном дизайне. В этой инфографике Чартерного института эргономики и человеческих факторов легко заметить интерактивные триггеры.
Мало того, здесь также есть надписи, объясняющие принцип работы анимации. Создать инфографику в таком стиле легко с помощью Visme. Вам нужно всего лишь применить функцию всплывающего окна и использовать несколько заметных иконок в качестве визуальных триггеров.
10 Интерактивная инфографика для посадочной страницы
Прокручивающиеся инфографики были очень популярны несколько лет назад. Это не обычная инфографика, поскольку ее создание требует много времени и усилий. Не говоря уже о способности сделать ее так, чтобы она быстро загружалась на сайте.
Приведенный выше пример – один из победителей в этой категории. Это прокручивающаяся интерактивная инфографика, которая наглядно демонстрирует, как создавать лучшие посадочные страницы. Инфографику назвали «Магистраль посадочных страниц», и ее дизайн идеально подходит для этой цели.
11 Анимированная инфографика в стиле Баухаус
Изучая искусство и дизайн, нельзя обойти вниманием движение Баухаус. Видео выше – это познавательная анимированная инфографика об истории движения.
В соответствии с темой, дизайн прост, минимален и отвечает стилю Баухаус. Эта аккуратная интерактивная инфографика от 99designs – отличный пример того, как короткое видео вместо статичной графики может изменить ситуацию.
12 Интерактивная инфографика «Горизонт Нью-Йорка»
Интернет-издание National Geographic поделилось интерактивной инфографикой, наглядно демонстрирующей все новые небоскребы, которые планировали построить на Манхэттене к концу 2020 года.
Инфографика прокручивается на веб-странице горизонтально и разделена на секции, которые можно посмотреть в 3D. Здания выделены цветом в соответствии с годом их постройки, и даже отбрасывают тень на Центральный парк!
Создать такую интерактивную инфографику непросто. Для создания такого типа дизайна вам нужен профессионал. Но это того стоит!
Для создания такого типа дизайна вам нужен профессионал. Но это того стоит!
13 Интерактивная инфографика видов животных
Большая часть визуального контента в Интернете сейчас имитирует видеоигры, которые обеспечивают пользователям захватывающий опыт, сочетая первоклассное повествование с интерактивностью.
Например, этот анимированный и интерактивный материал с самого начала привлекает читателей потрясающими графическими эффектами и яркими, живыми цветами. Зритель может менять темп интерактивного произведения с помощью стрелок, расположенных справа.
Примечательной особенностью этого инновационного материала является использование плоских цветов для создания 3D-дизайна и интерактивных графиков, к которым можно получить доступ, нажав на значок рядом с названием вида животного.
14 Анимированная инфографика бабочек Северной Америки
Эта анимированная GIF-инфографика от Tabletop Whale одновременно обучает и развлекает.
Идея заключается в использовании микроанимации для привлечения внимания аудитории в соцсетях и имитации впечатлений от созерцания живых, великолепных бабочек.
15 Сравнительная интерактивная инфографика лучших инструментов для дизайна
Наша команда Visme создала эту интерактивную инфографику для сравнения 7 различных инструментов дизайна, доступных сегодня. Она стала частью статьи в блоге, в которой мы сравнили дизайна-инструменты.
Это интерактивная круговая диаграмма с измененными размерами фрагментов для представления конкретных аспектов данных. Когда вы нажимаете на сектор, появляется история, которая объясняет специфику этого инструмента дизайна.
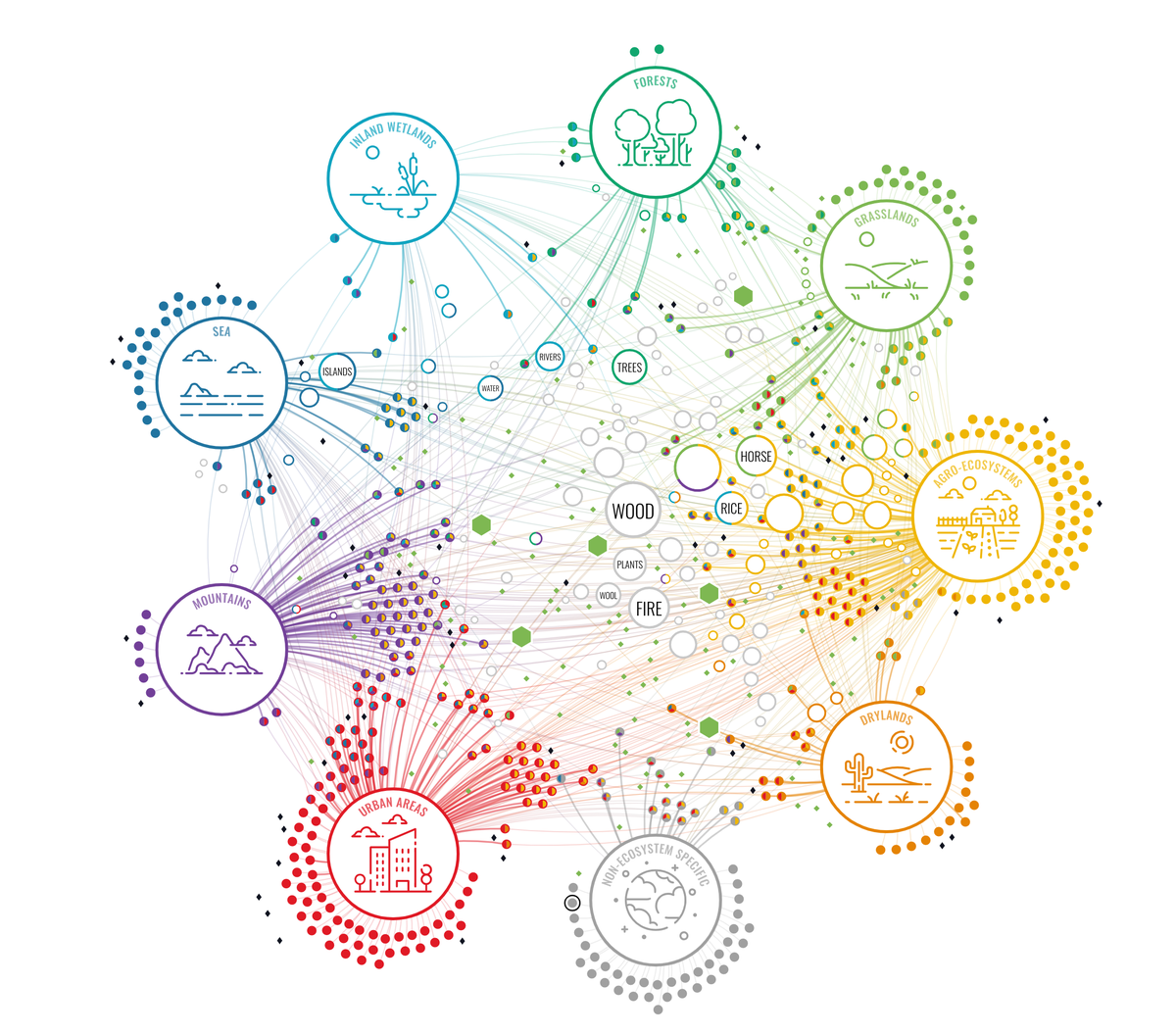
16 Интерактивная инфографика подключений
Если что и нравится современным читателям и зрителям, так это свобода выбора.
Эта интерактивная инфографика предоставляет зрителям полную свободу в изучении каждого из различных уровней информации, углубляясь, как им нравится.
17 Анимированная инфографика корпоративного отчета Ustream
Эта интерактивная инфографика во весь экран привлекает внимание не только своим размером, но и умелым использованием ярких цветов, тонкой, но эффективной анимации и крупных шрифтов.
18 Интерактивный отчет Warby Parker за 2014 год
Warby Parker – это компания, известная тем, что она ломает шаблоны.
Например, в этом годовом отчете читатель находится по другую сторону баррикад. Вместо того чтобы предоставить обычные цифры о результатах своей деятельности за прошлый год, компания предлагает аудитории создать свой собственный отчет.
19 Анимированная инфографика UNICEF
Эта анимированная инфографика использует красивую меланхоличную музыку и графику, чтобы передать своим зрителям мощное послание.
Она задает правильный тон и использует идеальное количество анимации, графических элементов и текста для создания мощного впечатления.
20 Анимированная инфографика Ale Pixel
Эти потрясающие анимированные инфографики одновременно невероятно красивы и информативны. Они сочетают элегантный, профессиональный статичный дизайн с анимированными элементами, создавая уникальную и привлекающую внимание визуализацию данных.
21 Анимированная инфографика истории Интернета
Используя только черно-белые графические элементы, эта простая, но искусная анимированная инфографика поражает зрителей продуманными переходами, которые плавно соединяют между собой идеи и концепции.
22 Анимированная инфографика «Мост» от Eckert Caine
Как и предыдущие инфографики, этот дизайн выделяется умелым использованием переходов и гармоничным сочетанием текста, анимации и повествования.
Если вы изучите каждый из переходов, то увидите, что здесь нет резких остановок; нет неустойчивых скачков от одной идеи к другой.
23 Анимированная инфографика «Make It Matter» от HP
Этот графический монтаж сочетает реальные изображения и анимированная инфографику, что придает ему трехмерное качество и особую креативность. Это показывает, что сочетание, казалось бы, несопоставимых элементов может создать впечатляющую инфографику, если правильно их соединить.
Создавайте анимированную и интерактивную инфографику в Visme
Вдохновились?
После просмотра 23 потрясающих анимированных и интерактивных инфографик вы наверняка захотите создать свою собственную. С помощью Visme вы можете создавать интерактивный контент с всплывающими окнами и анимацией, используя шаблоны или разрабатывая их с нуля.
Как только ваша анимированная или интерактивная инфографика будет готова, вы сможете вставить ее на свой сайт, чтобы пользователи могли взаимодействовать с ней. Поделитесь инфографикой в соцсетях, загрузите ее в формате JPG или дайте на нее ссылку.
Вы будете удивлены положительной реакцией читателей и подписчиков.
Не забудьте поделиться с нами своими творениями!
Зачем нужна интерактивная инфографика
Окончание «тейнмент» (tainment) прочно вошло в нашу жизнь. Такие слова, как Entertainment, Infotainment, Edutainment уже давно не требуют перевода. Смысл в том, чтобы развлекать потребителя по ходу любой деятельности: информируя, обучая и т. д. Естественно, что маркетологи начали широко использовать новую возможность, в том числе и в такой скучной, казалось бы, области, как представление исследовательских данных. Но есть проблемы.
Перед Новым годом в разделе «Исследования» Яндекса появились «Новогодние предсказания на запросах». Что это было? Дадим слово самим авторам: «Мы достали из черновиков и блокнотов любимые (поисковые — ДФ) запросы, добавили просто хороших и добрых, сложили всё в один мешок и перемешали. Получился генератор предсказаний — жмёте на кнопку, получаете текст и думаете, к чему бы это. Все запросы приводятся в том виде, в каком были заданы».
Получился генератор предсказаний — жмёте на кнопку, получаете текст и думаете, к чему бы это. Все запросы приводятся в том виде, в каком были заданы».
Другими словами, Яндекс продемонстрировал наличие у него огромной базы запросов (кто бы сомневался). Получилось легко, весело и очень по-новогоднему. Вряд ли кто-то захотел бы реально использовать эту информацию, и тем более, вряд ли на это рассчитывали сами авторы.
Но вот уже отшумели праздники, съедены салаты, начались суровые будни, и Яндекс снова порадовал красивой и интерактивной инфографикой. На это раз речь по сугубо деловой тематике: «Как меняется спрос на товары и услуги в течение года». Основой представленных данных так же, как и предыдущем случае, были запросы пользователей.
Но раз все всерьез, то возникает вопрос: как использовать эти замечательные таблицы, графики и диаграммы? Ответ на него напрямую связан с другим вопросом: как создавались информационные материалы? Пояснение, имеющееся на сайте, довольно лаконично: «Мы проанализировали данные Директа за три года и составили топы регулярно взлетающих категорий для каждого месяца».
Присматриваясь к топам внимательнее, можно заметить, что они:
- Меняются от месяца к месяцу. Это естественно, но не дает никакой возможности проследить динамику изменения по месяцам отдельной категории. А ведь именно это и требуется предполагаемым пользователям инфографики.
- Перечень перечисляемых категорий представляет собой смесь В2С и В2В. Что тоже естественно с точки зрения формальной логики, однако бизнес-логика говорит о том, что сравнивать их между более, чем странно.
Ну и, наконец, таблицы демонстрируют тот факт, что в Яндексе используют весьма подробный классификатор. Правда, это палка о двух концах. С одной стороны, такой классификатор позволяет точнее работать с каждым товаром, но с другой, для расчетов нужна возможность обращения ко всей базе. В итоге, представленные для публичного обозрения таблицы и диаграммы сами по себе представляют собой лишь частный случай, актуальный лишь для небольшой части посетителей сайта. Остальным же предоставляется возможность наслаждаться дизайном и интерактивностью.
Можно ли по-другому? Вот несколько примеров из работ ведущих зарубежных исследовательских компаний
Компания Nielsen уже много лет проводит глобальное исследование Индекса потребительского доверия (CCI). Исследователи собирают данные ежеквартально и публикуют их в виде отчетов. Но не только. До 2016 года компания поддерживала интерактивный Trend Tracker, позволяющий не только быстро посмотреть данные по отдельно взятой стране, но и самостоятельно собрать пул сравниваемых стран (Россия участвует в проекте). Более того, можно посмотреть данные в динамике, как в целом, так и по отдельным составляющим Индекса. Последнее, кстати, обычно остается за пределами стандартного отчета ввиду объемности информации.
Представление данных Индекса потребительского доверия (CCI) компанией Nielsen, проект Trend Tracker
Таким образом, интерактивность выполняет тут не только развлекательную функцию, но позволяет кастомизировать информацию, давая возможность пользователю собрать «свой пакет».
Интерактивную инфографику использует и британская компания Kantar Millward Brown, представляя результаты своего исследования AdReaction (проводится один раз в два года). В этом проекте собирают данные об отношении к рекламе жителей нескольких стран. Фокус проекта и число стран в каждой волне могут меняться, но в любом случае речь идет о нескольких десятках стран, включая Россию.
Интерактивность своей инфографики исследователи Kantar Millward Brown используют вполне утилитарно: для создания фильтров. Пользователь может посмотреть данные по интересующей его стране, девайсу и т. п. Конечно, дизайн тоже имеет значение, но главное все же: релевантность представления данных задаче пользователя. Ее в данном случае, понимают как необходимость быстрого поиска данных по нужным параметрам.
Но могут быть и другие задачи. Например, интерактивные графики могут помочь при экспресс-анализе основных тенденций изменения системы. И вот тут были бы очень полезны «живые» таблицы и графики Яндекса, если бы сделать его не только демонстрационным, но и рабочим. Впрочем, проект интерактивен так же, как и диаграммы, изменения возможны.
Впрочем, проект интерактивен так же, как и диаграммы, изменения возможны.
виды, примеры работ, будущее. Лучшие примеры использования интерактивной инфографики на лендингах В чем лучше делать интерактивную инфографику
Вы, наверное, заметили массовый переход в онлайн мире от основанного на тексте содержания к визуальному контенту.
Нельзя отрицать силу визуалов на просторах интернета и в нашей повседневной жизни. В YouTube и Instagram доминирует визуальное содержание; YouTube – 3 по посещаемости сайт в сети, и в Instagram более 80 миллионов фотографий выкладываются каждый день.
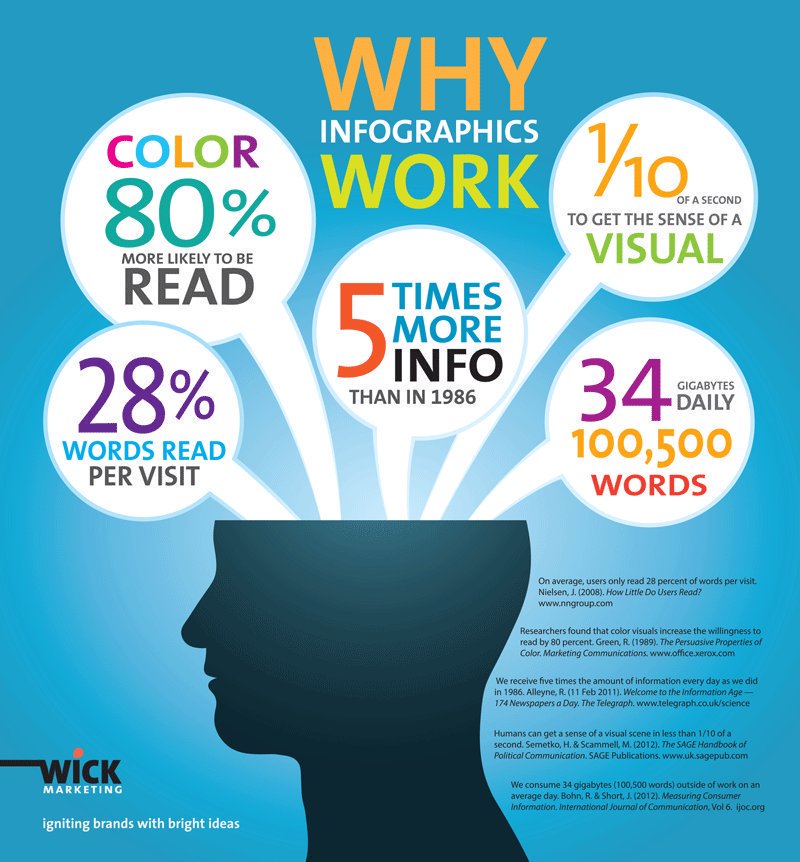
Посты в блогах и статьи на 80% более «потребляемы», если в них есть цветные изображения, заголовки или эскизы, и люди потратят не более 15-ти секунд на сайт, если он не привлечет их внимание с первых секунд.
Инфографика – фаворит среди аудитории и продавцов, и она на 800% сильнее интересует людей сегодня, чем в 2012.
Вдобавок ко всему, контент создается с угрожающей скоростью – 60% маркетологов создают по крайней мере небольшую часть нового контента каждый день! Подробнее вы можете узнать из обзорной статьи.
Поскольку все больше и больше людей стали создавать контент, кое-что становится ясно: для того, чтобы вас увидели, вам нужно выделяться.
Естественно, маркетологи содержания уже задумываются о будущем визуального контента, рассчитывая, что они могут делать сейчас, что они смогут реализовать и какие новые технологии уже появляются на горизонте. Такое передовое мышление – это то, что может создать все или разрушить все ваши усилия в контент-маркетинге; вы должны адаптироваться, или потонете.
С таким визуальным контентом, как инфографика, маркетологи имеют уникальную возможность видеть будущее по мере его приближения. Компании, графические дизайнеры, и маркетологи – все начинают использовать инфографику – обновлять ее, чтобы сделать ее еще более привлекательной для аудитории. Даже если вы уже “просто вывешиваете” инфографику регулярно, никогда не рано узнавать о тенденциях, которые только начинают развиваться, так же как не рано узнавать, как реализовывать их в ваших стратегиях контент-маркетинга.
Если вы хотите заглянуть в будущее, и, возможно, даже узнать несколько трюков раньше, чем все остальные, сейчас самое время!
Вот три типа инфографики, которые будут наиболее распространенными в (ближайшем) будущем.
Если вы ищете крутой инструмент для создания инфографики, я рекомендую обратить внимание на Visme. Для начала они предлагают бесплатный аккаунт и отличные удобные функции для тех, кто не занимается дизайном. Можете получить бесплатный аккаунт сейчас.
1. Интерактивная инфографика
Хотя мы и видим всю прелесть интерактивных сайтов и простых в использовании игр, интерактивная инфографика все еще довольно новая в своей области. Как и инфографика, она очевидно содержит какую-то информацию, и она обычно динамична. Но использование интерактивных элементов дает пользователям возможность иметь связь с информацией и создавать свою собственную.
Независимо от вашего бизнеса, продукта, услуги или сообщения, вы можете создать интерактивную инфографику, которая позволит людям оценивать себя (например, «рассчитайте свой BMI здесь»). Пользователи могут также кликнуть на соответствующую информацию, которая отправит их к более глубоко ориентированному ресурсу, или обратно к целевой странице, создавая тем самым трафик. Это очень адаптируемый и веселый способ привлечь аудиторию.
Пользователи могут также кликнуть на соответствующую информацию, которая отправит их к более глубоко ориентированному ресурсу, или обратно к целевой странице, создавая тем самым трафик. Это очень адаптируемый и веселый способ привлечь аудиторию.
Многие маркетологи уже приспособились к этому виду инфографики, и это передается быстро. Но в это же время многие, все-таки, берут за основу простые инфографики :
….только представьте, что еще можно делать с интерактивными инфографиками.
Вы можете попробовать:
- Использование техник прокрутки, что заставляет изображения или фигуры выделяться по сравнению с фоном
- Построение “всплывающих окон” которые расширяют области текста
- Выплывание изображений или статистики, при клике на них
- Превращение своих инфографик в несколько страниц, которые пользователи могут просмотреть
Для более подробного примера интерактивной инфографики, посмотрите на эту:
Чтобы сделать инфографику высоко интерактивной (с прокруткой, всплывающими окнами и т. д.) вам понадобиться узнать немного о HTML5 или CSS, или нанять кого-то еще, кто разберется с этим вопросом для вас.
д.) вам понадобиться узнать немного о HTML5 или CSS, или нанять кого-то еще, кто разберется с этим вопросом для вас.
Несмотря на дополнительные усилия, вознаграждением для вас будет уникальная, привлекательная и эффективная часть контента.
Почему нужно стараться внедрять инфографику в ближайшем будущем?
- Это воодушевляет вашу аудиторию взаимодействовать с вашим контентом и делиться им
- Это генерирует трафик (через ссылки)
- Это доказывает вашей аудитории, что вы инновационны, находчивы и намереваетесь предоставлять своевременный и интересный контент.
- Существуют уровни интерактивной инфографики, которые делают управляемым ее развитие
2. Встроенное видео и GIF
Это другой тип инфографики, который мы наблюдаем все чаще и чаще сегодня. Инфографики, предлагающие короткие видео или даже GIF (Формат обмена графическими данными) – отличный способ привлечь внимание и выделить вашу инфографику из толпы. Тогда как это ограничивает платформы, вы можете делиться своей инфографикой в настоящем времени.
Множество простых инструментов для создания инфографик, таких как Easel.ly, предлагают опцию “Встроенное видео с YouTube”, или же вы можете добавить видео в инфографику, которую вы создаете в Photoshop с помощью видео слоя. Вы можете даже добавить видео в слайд Powerpoint, который вы также можете превратить в инфографику.
Более того, вы можете найти миллионы гифок в сети и вставить их аналогичным образом. Загвоздка здесь в том, что вам придется распространять свою инфографику как URL, чтобы быть уверенным, что она правильно встроена в ваш сайт. Вы не можете распространять или сохранять такие инфографики в формате.jpeg или PDF. Несомненно, так как это становится все более популярным, появятся и другие инструменты вставки видео и гиф, чтобы сделать процесс еще более простым.
Но если вам захочется использовать этот тип инфографики до того, как все вокруг, и даже их собаки, научатся делать это, начинайте сейчас с теми инструментами, которые найдете в сети.
Если вы хотите перейти на следующий уровень, вы можете сделать видео из инфографики, которую вы уже имеете. Это отличная возможность быть увиденным на YouTube,в Instagram, и даже на таких видео платформах, как Vimeo, Snapchat, и других. Видео внизу – отличный пример того, как превратить инфографику в видео.
Это отличная возможность быть увиденным на YouTube,в Instagram, и даже на таких видео платформах, как Vimeo, Snapchat, и других. Видео внизу – отличный пример того, как превратить инфографику в видео.
Зачем вставлять видео или гиф в инфографику?
- Это дает вам элемент неожиданности – люди не ожидают, что картинка начнет двигаться!
- Это очень весело и оригинально, что увеличивает шанс того, что люди будут взаимодействовать и делиться вашей инфографикой
- Это хороший способ показать всем уникальность своего бренда
3. Анимированная инфографика
Анимированная инфографика имеет огромное количество визуальных моделей и требует большого внимания. Когда пользователь просматривает страницу, он обычно не ожидает, что что-либо будет двигаться, поэтому очень неплохо, если вы выучите все эти техники еще до того, все остальные сделают это.
Из-за того, что многие анимированные инфографики достаточно сложные, и могут требовать какого-то графического дизайна, кодирования, и/или знаний в области программного обеспечения, они очень высоко ценятся.
Вот пример того, о чем я говорю:
Если вы хотите узнать более подробно, как создавать анимированную инфографику, обратите внимание на эту инфографику от Tabletop Whale. Вы так же можете найти различные сервисы, помогающие в создании инфографик такого плана. В любом случае, это один из самых сложных процессов в эволюции инфографики.
Почему вам стоит потратить свое время, энергию и/или деньги на создание анимированной инфографики?
- Это на самом деле выделит вас из толпы, потому что не каждый имеет доступ к такого рода программному обеспечению или контенту
- Уже через пару лет это будет обычным явлением – вы будете одним из первых, кто сделает это!
- Анимация сделает информацию внутри инфографики более запоминающейся
- Это вдохновит ваших пользователей на работу с вами
Все это не научная фнтастика
Это может звучать слишком технично и казаться чем-то, за гранью ваших возможностей сейчас, но вполне вероятно, что эти виды инфографики станут очень даже обычным явлением через 2-3 года. Мы уже сейчас можем наблюдать сильный прорыв в анимированных инфографиках и гиф-инфографиках, особенно благодаря тому, что популярность гифок продолжает расти. Инфографики становятся одним из наиболее потребляемых и наиболее часто создаваемых типов контента на просторах интернета. Почему? Да потому что мозгу нужно всего 250 миллисекунд чтобы принять и обработать значение символа.
Мы уже сейчас можем наблюдать сильный прорыв в анимированных инфографиках и гиф-инфографиках, особенно благодаря тому, что популярность гифок продолжает расти. Инфографики становятся одним из наиболее потребляемых и наиболее часто создаваемых типов контента на просторах интернета. Почему? Да потому что мозгу нужно всего 250 миллисекунд чтобы принять и обработать значение символа.
Если среднестатистический человек проводит около 15-ти секунд на сайте и потом начинает скучать, то вы, само собой, захотите вытащить на экран все, что может задержать его – или по крайней мере получить сообщение через 15 секунд или меньше. Некоторые исследования даже доказали, что люди могут концентрировать внимание на чем-либо не более 8-ми секунд, и этот показатель уменьшается с каждым годом.
Это и является причиной и, возможно, побочным продуктом нашей постоянной потребности получать информацию. Мы живем в эпохе информации и вся информация доступна для нас. Но это также означает, что чем больше люди пытаются делиться сообщениями и отвечать на все возможные вопросы, тем больше производимого контента становится фоновым шумом.
Если наличие инфографики сегодня является показателем, то скоро она будет везде. Это означает новые изменения в вашей работе. Ни одна маркетинговая кампания в истории не добилась успеха, делая одно и то же все время.
Идея здесь заключается в том, чтобы увидеть в инфографике нечто большее, чем изображение.jpeg. Инфографики могут быть адаптированы к различным средам и использоваться на огромном разнообразии платформ. Предприниматели и маркетологи уже увидели потенциал в этом. А вы?
В последние несколько лет инфографика эволюционировала от статичных картинок до насыщенного интерактивного опыта с элементами анимации и видео, адаптированными под уникальный контент. Она больше не ограничивается заранее подготовленными, универсальными шаблонами. И сегодняшняя подборка содержит лучшие образчики инфографики, демонстрирующие, как выглядит интересный и информативный опыт.
Большая часть инфографики в этом списке была выбрана, чтобы показать различные способы, с помощью которых дизайнеры подходят к визуализации данных. Однако здесь есть также несколько «гибридов», иллюстрирующих стирание границ между инфографикой и насыщенным мультимедийным опытом при создании увлекательного контента и убедительных историй на лендингах. Отклонение от традиционных форм означает, что мы заходим на более сложную медиатерриторию, и именно такие эксперименты с технологиями и повествованием будут иметь решающее значение для формирования будущего графического дизайна.
Однако здесь есть также несколько «гибридов», иллюстрирующих стирание границ между инфографикой и насыщенным мультимедийным опытом при создании увлекательного контента и убедительных историй на лендингах. Отклонение от традиционных форм означает, что мы заходим на более сложную медиатерриторию, и именно такие эксперименты с технологиями и повествованием будут иметь решающее значение для формирования будущего графического дизайна.
1. Карта ветров
«Карта Ветров» (Wind Map) — это захватывающий образец дизайна, в котором показаны направление и скорость ветра над Соединенными Штатами. Данный дизайн несет скорее художественную, чем утилитарную цель, и это прекрасно: очень приятно просто сидеть и смотреть, как тонкие-тонкие ниточки вьются по карте. Простой, но хорошо продуманный пример того, как инфографика, показывающая траектории движения фигур, выигрывает от анимации и движущихся изображений.
2. В полете
В 2014 году The Guardian запустил инфографику «В полете» (In Flight), демонстрирующую данные о совершающихся в реальном времени коммерческих перелетах (кажется, сейчас сведения не обновляются, а жаль), а также содержащую урок по истории авиации. Приглушенные разговоры между авиационными экипажами в начале интерактивного шоу создают особую атмосферу. Похоже, что инфографика в наши дни постепенно превращается в кинематографический опыт. По крайней мере, «В полете» указывает на это направление…
Приглушенные разговоры между авиационными экипажами в начале интерактивного шоу создают особую атмосферу. Похоже, что инфографика в наши дни постепенно превращается в кинематографический опыт. По крайней мере, «В полете» указывает на это направление…
3. Наберите Луну
В инфографике «Наберите Луну» (Dial A Moon) происходит немногое, но она служит своей цели довольно хорошо. В 2015 году, благодаря NASA, инфографика лунных фаз обновлялась каждый час, и можно было не лезть в Google в поисках этой таинственной информации. Теперь вы можете посмотреть картинки, вручную введя месяц, день и время.
4. Сутки с Плутоном
Журнал Nature публикует много интересной инфографики для своей интересующейся наукой аудитории. Была в их числе и одна о знаменитом пролете космического корабля возле Плутона (24 Hours Of Pluto). Инфографика включала много текстовой информации, но визуальные эффекты обеспечивали легкое понимание самого интересного, от строения карликовой планеты до процесса формирования ее лун. Сейчас в Интернете доступна текстовая часть, а также два анимационных видео из инфографики.
Сейчас в Интернете доступна текстовая часть, а также два анимационных видео из инфографики.
5. Как менялись американские дома
Совершите путешествие по великой американской мечте, отраженное через эволюцию в стилях домов. Эта хорошо иллюстрированная инфографика позволяет вам сесть за руль автомобиля (также изменяющего свой вид по мере прокрутки, чтобы не отставать от эпохи) и проложить путь от 1900-х до 2000-х годов, проезжая мимо построек, популярных в течение отдельных десятилетий. На этом пути вам встретится множество полезных материалов (включая социально-политические условия того времени, а также направления в моде), и все это заканчивается вопросом, побуждающим вас представить будущее американского дома. Инфографика Decades Of American Homes — отличный пример горизонтального скроллинга, здесь он к месту.
6. Эволюция маркетинговой аналитики
В своей инфографике Evolution of Insight компания Vision Critical, занимающаяся «интеллектуальными» пользовательскими исследованиями, отслеживает развитие рынка маркетинговых технологий во всем мире с 1890-х до наших дней. Она функционирует аналогично инфографике «Как менялись американские дома», и, таким образом, позволяет сравнить эффективность применения интерактивной временной шкалы для двух очень разных историй. Инфографика Decades Of American Homes имеет преимущество, поскольку просмотр домов по мере движения на автомобиле гораздо более интуитивен, чем путешествие по великой американской аналитике. Хорошая инфографика создается с учетом особенностей контента, а не вокруг него.
Она функционирует аналогично инфографике «Как менялись американские дома», и, таким образом, позволяет сравнить эффективность применения интерактивной временной шкалы для двух очень разных историй. Инфографика Decades Of American Homes имеет преимущество, поскольку просмотр домов по мере движения на автомобиле гораздо более интуитивен, чем путешествие по великой американской аналитике. Хорошая инфографика создается с учетом особенностей контента, а не вокруг него.
7. Права ЛГБТ-сообщества во всем мире
The Guardian захватывает еще одну позицию в нашем списке с этой элегантной инфографикой, объясняющей юридическую ситуацию по правам ЛГБТ по целому ряду вопросов (брак, дискриминация на рабочем месте, преступления на почве ненависти и т.д.) в каждом государстве мира. Перемещение по полукругу обеспечивает быстрый и простой способ сравнения статистики между разными странами, а композиция инфографики сохраняет глобальный статус на переднем плане в центре. Здесь также есть мощный призыв к действию, ставящий целью преодоление разрыва между простым осознанием проблемы и активизмом.
8. Неравенство поправимо
Еще один чудесный пример интерактивной инфографики «Неравенство поправимо» (Inequality Is Fixable) приглашает аудиторию погрузиться в проблему, делая ее глубоко личной. Зритель гарантированно не потеряет интерес к материалу, сообщающему ему или ей, сколько недоплачивает его/ее босс и почему. Делая пользователя частью истории, разработчики подогревают любопытство и проводят пользователя по всем необходимым этапам прямо к призыву к действию (Call-To-Action) в конце.
«Мы дали этому свершиться — как же теперь все исправить?»
9. Нарисуйте сами: как семейный доход предсказывает шансы поступления ребенка в колледж
Многие из инфографик в этом списке используют анимацию и интерактивность для обеспечения богатого опыта. Визуально данная инфографика от New York Times (You Draw It: How Family Income Predicts Children’s College Chances) придерживается классического формата диаграммы, но она также использует понимание пользовательского поведения для расширения области инфографического дизайна, а именно такой метод как опережающую и интерактивную визуализацию. Прося читателей нарисовать собственную кривую, они внедряют элемент личной заинтересованности и таким образом дают людям действительно ценную информацию.
Прося читателей нарисовать собственную кривую, они внедряют элемент личной заинтересованности и таким образом дают людям действительно ценную информацию.
Не самый худший результат! Вертикальная ось — процент детей, поступивших в колледж. Горизонтальная ось — перцентиль родительского дохода
10. Как умирают американцы
За исключением титульного изображения этот пример использует в основном только старые-добрые диаграммы для визуализации контента. Но это вовсе не скучно, поскольку пользователям доступно самостоятельное перемещение по данным с помощью движения курсора вдоль графиков. Это значительно облегчает сравнение, например, количества смертей, связанных с самоубийством, в 70-е годы по сравнению с нынешним (намек: сейчас оно находится на подъеме), статическая диаграмма не справилась бы с этим так ловко.
11.
С тех пор, как дебютировал проект «Снегопад» (Snowfall), заслуживший всеобщее внимание и похвалу, New York Times поддерживает свою репутацию представителя передовой мультимедийной журналистики. Команда издания использует сочетание инфографического дизайна и углубленного повествования для создания впечатляюще интересного опыта. У них есть и более яркие примеры, но The Russia Left Behind представляет собой работу, вызвавшую определенный резонанс. Инфографика функционирует как интерактивная поездка по России (вы прокладываете себе путь на карте).
Команда издания использует сочетание инфографического дизайна и углубленного повествования для создания впечатляюще интересного опыта. У них есть и более яркие примеры, но The Russia Left Behind представляет собой работу, вызвавшую определенный резонанс. Инфографика функционирует как интерактивная поездка по России (вы прокладываете себе путь на карте).
12. Машины Бонда
Если вы когда-либо захотите познакомиться с историей Джеймса Бонда, посмотрев на его машины, то поблагодарите британского автодилера Evans Halshaw — он предоставил вам такой шанс. Его интерактивная инфографика Bond Cars позволяет вам изучить модель и дизайн каждого из автомобилей Бонда, а также дает несколько дополнительных интересных фактов. Используя вездесущую тактику слайдера, вы также можете «раскрыть» автомобиль во всей его металлической красе (по умолчанию дается лишь одноцветный рисунок). Так авторы творчески решили проблему необходимости включить фотографии, не совсем подходящие под эстетику инфографики.
13. Цвета движения
«Цвета движения» (The Colors Of Motion) — это инфографическая серия, анализирующая фильмы только по их цветовой палитре, полученной из соединения всех кадров. Если вы когда-нибудь задавались вопросом, то теперь у вас есть ответ. Не можете найти заголовок в базе данных? Просто отправьте разработчикам сообщение — они принимают запросы.
14. Царская гробница в Перу
National Geographic имеет довольно впечатляющую коллекцию, как они сами ее называют, «интерактивной графики» (большинство из которой сопровождается детальными текстовыми описаниями, как в случае, например, с Колонной Траяна), но мы выбрали этот относительно простой пример, чтобы подчеркнуть, применение каких методов действительно эффективно в интерактивной инфографике. «Царская гробница в Перу»(Peru’s Royal Wari Tomb) раскрывает особенности погребения дворянки тех времен. Фокус переходит от обмотки мумии к ее украшениям и положению. Разделяя информацию на небольшие части и позволяя пользователю перемещаться между ними, интерактивная графика избегает самых коварных ловушек: переизбытка данных и визуальных эффектов. Более того, каждое последующее взаимодействие расширяет опыт, делая его намного полезнее, чем в случае, если бы все было представлено сразу. Наш мозг обладает механизмом, отвергающим подавляющие стимулы, а данный тип взаимодействия становится отличным решением для пользователя, позволяя легко поглощать информацию.
Более того, каждое последующее взаимодействие расширяет опыт, делая его намного полезнее, чем в случае, если бы все было представлено сразу. Наш мозг обладает механизмом, отвергающим подавляющие стимулы, а данный тип взаимодействия становится отличным решением для пользователя, позволяя легко поглощать информацию.
15. Что такое «Шотландский референдум»? Объяснение для не-британцев
The Guardian, как и New York Times, делает ставку на мультимедийную журналистику, и их видеоролик на ура справляется с одной из главных функций инфографики: придавать громоздкой информации приемлемую форму. Для многих из нас, живущих за пределами Великобритании, референдум представляет собой весьма запутанную тему. К счастью, это видео (Scottish Referendum Explained For Non-Brits) поможет вам быстро узнать о ее важных аспектах, не требуя глубокого погружения в историю.
16. Здоровье населения
Перед изданием The Atlantic стояла задача — развить концепцию улучшения здоровья общества. Оно поручило компании Truth Labs оформить серию статей из 3-х частей о «Здоровье населения» (Population Health) в виде цифрового повествования. Основная цель исполнителя состояла в сохранении естественной прокрутки документа и обычных для пользователя условий чтения и создании при этом опыта, отличающегося от визуальной перспективы. Чтобы воплотить задуманное в жизнь, они позаимствовали инструменты и стратегии у кинематографа, но также ориентировались на набор дизайнерских принципов для поддержки принципа удобства чтения в качестве ключевого правила.
Оно поручило компании Truth Labs оформить серию статей из 3-х частей о «Здоровье населения» (Population Health) в виде цифрового повествования. Основная цель исполнителя состояла в сохранении естественной прокрутки документа и обычных для пользователя условий чтения и создании при этом опыта, отличающегося от визуальной перспективы. Чтобы воплотить задуманное в жизнь, они позаимствовали инструменты и стратегии у кинематографа, но также ориентировались на набор дизайнерских принципов для поддержки принципа удобства чтения в качестве ключевого правила.
17. Зерна Joho’s
Австрийский производитель кофе Joho»s создал впечатляющий мультимедийный опыт Joho’s Bean, чтобы рассказать историю происхождения кофейных зерен. Повествование гармонично сочетает в себе аудио-, видео- и фотоматериалы, задействующие почти все чувства пользователя. Следуя за фермером, проходящим по кофейной плантации, вы слышите, как щебечут птицы, как звучат обжаренные кофейные зерна, упаковываемые в мешки, а также как шумят оживленные улицы и транспорт в городе. Полное погружение!
Полное погружение!
Joho»s отправляет вас в путешествие, объясняющее происхождение их кофейных зерен
18. Первозданная дорога
«Первозданная дорога» (The Wild Path) — это интерактивный эксперимент, рассказ о путешествии, созданный с помощью Canvas. Основным элементом является карта, анимирующая путь на карте при прокрутке страницы. Проект может работать не во всех браузерах. Зато ему сопутствует сопроводительная статья, объясняющая все оставшиеся за кулисами технологии создания инфографики.
19.
Освещение президентских выборов в США в 2016 году изданием The Guardian (Live Election Results) привнесло забавный элемент в серьезное дело, касавшееся набранных процентов и избирательных участков. Интерактивная инфографика отслеживала голоса в четырех штатах. По умолчанию на графике были показаны результаты по всей стране, а если пользователь наводил курсор на какой-либо участок на карте, то демонстрировалось, какие цифры кандидаты набрали именно там. Кандидаты в президенты были представлены в виде смешных пиксельных аватаров. По мере обновления инфографики в живом времени, человечки подкрашивали цветом штаты, в которых они выиграли. Время от времени рядом с кандидатом появлялась его цитата в пузыре.
Кандидаты в президенты были представлены в виде смешных пиксельных аватаров. По мере обновления инфографики в живом времени, человечки подкрашивали цветом штаты, в которых они выиграли. Время от времени рядом с кандидатом появлялась его цитата в пузыре.
Отражение результатов выборов в реальном времени
Фишка виртуальной реальности в том, что для окружающих вы будете выглядеть идиотом
Google’s Cardboard Design Lab – хороший “учебник” для начинающих дизайнеров виртуальной реальности
Инфографика — как игра-бродилка
Проблема с Unity в том, что не так то просто сделать хорошую вещь под web
Виртуальная реальность – это как наушники для ваших глаз
Виртуальная реальность требует безопасного окружения, вы не можете уйти в нее “на ходу”. Это ограничивает возможности VR
Закрывал сессию первой половины дня Archie Tse из The New York Times с провокационной темой “Почему NYT делает меньше интерактивных работ».
Работа NYT базируется на трех правилах визуального сторителлинга:
- Если читателю нужно кликнуть, а не скролить, потом должно произойти что-то из ряда вон выходящее.
- Исходите из того, что всплывающие подсказки и любые другие эффекты при наведении, никто никогда не увидит. Если контент важный — сделайте так, чтобы читатель сразу его увидел.
- Если вы хотите сделать что-то интерактивное, помните — будет дорого сделать так, чтобы это работало на всех платформах.
Вам придется перерисовать вашу графику 2 или 3 раза, чтобы все работало и на десктопе, и на мобильных
Как эти правила изменили подход NYT:
- Большинство визуализаций теперь статичны
- Текстов стало больше
- Если движение в картинке нужно — оно появляется во время скрола
(Четвертый пункт гласит, что они по-прежнему делают интерактивные работы. Но теперь повод должен быть ОЧЕНЬ значимым).
Мы делали “многошаговки”.
Пользователи останавливались на шаге 3. Читатели хотят просто скролить, а не кликать
Archie Tse: Scrolling Vs. clicking
Уже 18 недель каждый вечер воскресенья Энди Крибел публикует инфографику и данные, на основе которых она сделана, на сайте VizWiz . Задача – в течении понедельника выделить примерно час времени, быстро проанализировать визуализацию и сделать свою версию.
Ниже публикуем результаты прошлой недели — Рабство в XXI веке .
#MakeoverMonday от Andy Kriebel. Подробное описание и интерактив — в блоге Энди :
#MakeoverMonday от Andy Cotgreave. Подробное описание и интерактив — в блоге Энди:
Я также узнала, что 51% людей в мире младше меня, а 63% в России старше, и что мои шансы умереть прямо сейчас не так уж велики. Цифры вдруг перестали быть «статистикой» и задели меня за живое.
Визуализация данных — использует большие наборы данных с меньшим количеством ручной работы над дизайном; базируется на алгоритмах. Например, интерактивная работа New York Times .
Например, интерактивная работа New York Times .
Визуальное искусство — однонаправленное кодирование. Красивые, но трудно поддающееся расшифровке визуализации, например, вычислительное искусство Кунала Ананда.
В чем проблема?
В итоге многие работы привлекают только изощренных пользователей, но не позволяют вникнуть в суть вопроса непосвященным читателям, тем самым причиняя вред цели визуализации – информировать общественность. Именно поэтому настолько важно осознать и понять проблему визуальной грамотности в контексте визуализации.
Новая «визуальная грамматика» журналистики
Приведу в пример три работы, которые экспериментируют со способами представления интерактивной журналистики. Они выглядят внушительно, но и их интерпретация может стать для многих непростой задачей.
Права гомосексуалистов в США, штат за штатом
Количество доступных на сегодня источников данных и инструментов для их обработки само по себе уже наглядно показывает, что ещё никогда столько людей не пыталось освоиться в мире визуализации данных. А когда есть такое число материалов, доступных к изучению, один только вопрос «С чего начать?» может напугать каждого новичка. Итак, какие же библиотеки являются лучшими и что советуют профессионалы? Об этом и пойдёт речь в данной статье.
А когда есть такое число материалов, доступных к изучению, один только вопрос «С чего начать?» может напугать каждого новичка. Итак, какие же библиотеки являются лучшими и что советуют профессионалы? Об этом и пойдёт речь в данной статье.
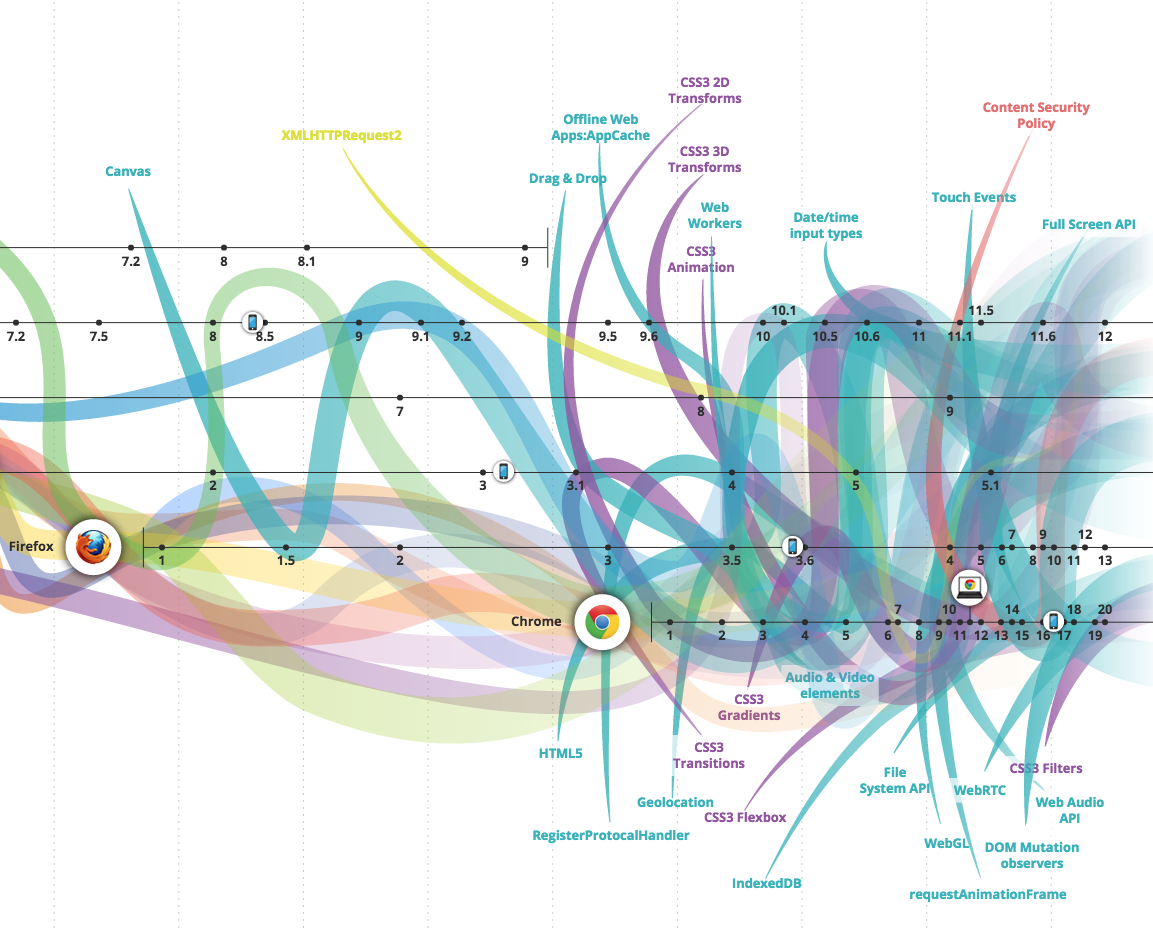
Говорить о визуализации данных и не упомянуть – это всё равно, что рассказывать об истории создания персональных компьютеров и ни словом не обмолвиться о Стиве Джобсе. D3 (от англ. Data Driven Documents) – это без преувеличения самая важная и доминирующая на рынке JavaScript библиотека с открытым исходным кодом, которая обычно используется для создания SVG-графиков. SVG (от англ. Scalable Vector Graphics) – это в свою очередь формат векторного изображения, поддерживаемый веб-браузерами, но ранее мало использовавшийся.
Библиотека D3 во многом обязана своей популярностью внезапному интересу к SVG со стороны веб-дизайнеров, что в значительной степени объясняется тем, как выигрышно векторные графики выглядят на экранах с большим разрешением (в частности, на Retina-дисплеях, используемых в устройствах Apple), которые становятся всё более распространёнными.
«Будем честными, если задача состоит в визуализации данных на основе SVG, то для её решения все остальные библиотеки даже рядом не стояли», – говорит Moritz Stefaner , независимый эксперт в области визуализации данных и владелец компании Truth & Beauty . «Есть также немало интересных проектов, созданных на базе D3, как, например, NVD3 , который предоставляет стандартные графические компоненты – готовые к использованию, но кастомизируемые; или, скажем, Crossfilter – просто выдающийся инструмент для фильтрации данных».
Scott Murray , программист-дизайнер и автор книги Interactive Data Visualization for the Web , согласен с предыдущим мнением: «D3 обладает чрезвычайной силой, которая заключается в том, что в нём используется всё, что только могут предложить браузеры. Хотя у этого есть и обратная сторона: если браузер не поддерживает что-то, например, 3D-изображения на основе WebGL (от англ. Web Graphics Library), то и D3 это поддерживать не будет».
И хотя эта библиотека по-настоящему универсальна, она всё же не является идеальным решением для любой задачи. «Основной недостаток библиотеки D3, если можно так выразиться, состоит в том, что она не предписывает и даже не предлагает какого-то определённого подхода к визуализации», – добавляет Scott Murray. «То есть это действительно инструмент для загрузки данных в браузер с последующей генерацией DOM-компонентов на основе этих данных».
«Основной недостаток библиотеки D3, если можно так выразиться, состоит в том, что она не предписывает и даже не предлагает какого-то определённого подхода к визуализации», – добавляет Scott Murray. «То есть это действительно инструмент для загрузки данных в браузер с последующей генерацией DOM-компонентов на основе этих данных».
В то время как D3 представляет собой отличный инструментарий для кастомных изображений, если вы хотите создать стандартный график без особой проработки визуального аспекта, то вам может быть полезен такой инструмент как Vega . Будучи фреймворком, разработанным на базе D3, Vega предоставляет альтернативу для отображения графических компонентов. Используя Vega, можно визуализировать данные в формате JSON Европейский центр журналистики и проект Data Driven Journalism . Точные даты проведения курса пока не известны, но зарегистрироваться можно уже сейчас.
За пять дней участники курса смогут узнать что такое журналистика данных, как она устроена и какие ключевые навыки стоит освоить, чтобы стать специалистом в этой области. Выяснить где искать данные в поддержку своих сюжетов и как находить новые идеи в имеющихся данных. Изучить мастерство превращения скучных данных в увлекательную историю, инфографику или даже в интерактивную визуализацию. Познакомится с основными принципами графического дизайна, которые необходимо знать журналисту.
Выяснить где искать данные в поддержку своих сюжетов и как находить новые идеи в имеющихся данных. Изучить мастерство превращения скучных данных в увлекательную историю, инфографику или даже в интерактивную визуализацию. Познакомится с основными принципами графического дизайна, которые необходимо знать журналисту.
Инструкторы курса — пять ведущих мировых экспертов по журналистике данных и визуализации.
Будущее визуализации данных в интерактивности.
Но как создать по-настоящему потрясающую интерактивную инфографику?
Инфографика повсюду, и последнее время она все чаще становится интерактивной.
В сегодняшней статье мы поделимся с вами секретами создания интерактивной инфографики, а также ссылками на полезные ресурсы.
1. Понимайте психологию
Перед тем, как делать инфографику интерактивной, важно понять, почему вы хотите ее сделать именно такой.
Как подробно рассказано в этой инфографике , люди лучше воспринимают визуальную информацию. Мы с намного большей вероятностью прочитаем, поймем и запомним презентацию, если в ней будут увлекательные визуальные средства. является эффективным инструментом обучения, но и он может стать еще лучше.
Мы с намного большей вероятностью прочитаем, поймем и запомним презентацию, если в ней будут увлекательные визуальные средства. является эффективным инструментом обучения, но и он может стать еще лучше.
Кинетическое обучение – отличная альтернатива, так как люди лучше усваивают информацию через физические действия.
Вот почему добавление интерактивности в перспективную сферу визуализации поможет вам создать еще более запоминающуюся и эффективную инфографику.
Эта комбинация визуального и кинетического подхода делает анимированную инфографику контентом будущего. Конечно, для некоторых тем лучше не использовать интерактивные элементы, но в большинстве случаев они только улучшат контент.
Движение придает дополнительный смысл информации, позволяет пользователю управлять опытом и задействует воображение так, как этого не сможет сделать статичная инфографика.
2. Добавьте эффекты при прокрутке
Инфографика—ArcGIS Pro | Документация
Инфографика предоставляет ключевые показатели и обобщенную информацию для местоположений через шаблоны интерактивных диаграмм, таблиц, карт и изображений. Инфографика может помочь в ответах на такие вопросы, как:
Инфографика может помочь в ответах на такие вопросы, как:
- Сколько домохозяйств находится в зоне эвакуации?
- Каков средний размер домохозяйства в данной области?
- Достаточно ли людей проживает в предлагаемом местоположении для достижения поставленных целей?
- Какова доля болот в данной области?
- Какие типы местности находятся в пределах 10 минут от места?
- Каков уровень затрат на бакалейные товары в данной области?
Инфографика использует сервис GeoEnrichment для доступа к наборам демографических и ландшафтных данных Esri.
Для использования этого сервиса необходимо выполнить вход с учетной записью организации ArcGIS с доступными кредитами.
Использование инфографики
На вкладке Карта в группе Запрос нажмите Инфографика для интерактивного просмотра шаблонов инфографики. При выполнении щелчка на карте или при выборе объектов для границ или буферов возвращается суммированная информация.
При выполнении щелчка на карте или при выборе объектов для границ или буферов возвращается суммированная информация.
Для инфографики используются следующие возможности:
- Полигоны — щелчок по полигональному объекту возвращает суммированную информацию только для этого выбранного объекта. Среди примеров можно указать на административные границы либо области сетевых сервисов.
- Карта и точки — щелкнув веб-карту или точечный объект, вы воспользуетесь буфером типа, заданного в диалоговом окне Настроить инфографику. К примеру, можно задать в качестве параметров буфера пятиминутное время в пути или кольцо в одну милю.
- Линии — щелчок по линейному объекту использует заданный по умолчанию буфер, равный 1 миле. Это можно настроить в диалоговом окне Настроить инфографику
Чтобы изучить подробнее, выберите отдельные панели на панели Инфографика. Можно интерактивно работать с данными, диаграммами и картами. Доступны такие опции, как фильтрация контента, сравнение по географии и просмотр динамических всплывающих окон.
Доступны такие опции, как фильтрация контента, сравнение по географии и просмотр динамических всплывающих окон.
Настройка инфографики
Чтобы настроить инфографику, нажмите ниспадающее меню Инфографика и выберите Настроить инфографику . В Окне Конфигурация вы можете настроить следующее:
- Переменные—демографические и природные данные, которые вы хотите показать. Приведен список по умолчанию, но его можно кастомизировать. Нажмите Добавить переменную , чтобы найти доступные категории. Переменные, которые хранятся в Моих переменных, будут доступны в шаблоне Мои переменные.
- Размер буфера для точек и линий—размер буфера вокруг точечного или линейного объекта, который будет использоваться для вычисления переменных.
Шаблоны инфографики
Инфографику можно выбирать в следующих категориях в ниспадающем меню Шаблон:
- Шаблоны Esri — эти шаблоны для начала работы разработаны и обновляются Esri в качестве отраслевых примеров.

- Опубликованные шаблоны — эти шаблоны опубликованы для вашей организации. Пользователи вашей организации, у которых есть соответствующие права доступа, могут их просматривать.
- Мои шаблоны — эти шаблоны сохранены в вашей организации, и доступны только для вас.
- Мои переменные — Эти шаблоны отображают переменные, выбранные в рабочем процессе Настроить инфографику.
Подсказка:
Шаблоны инфографики можно создавать, изменять и публиковать в ArcGIS Business Analyst Web App.
Использование шаблонов
Для просмотра Шаблона инфографики выберите шаблон в ниспадающем меню Шаблон и щелкните объект либо щелкните на карте. Шаблон откроется на панели Инфографика. При щелчке на других объектах карты для каждого местоположения будет обновляться одинаковая инфографика.
Советы по использованию:
- Выбранный шаблон остается активным, пока вы не закроете ArcGIS Pro.
- Если вы измените шаблон инфографики в ниспадающем меню Шаблон, выбранная инфографики будет обновлена для текущего местоположения.

- Чтобы задать шаблон инфографики по умолчанию, наведите на него курсор и щелкните Задать по умолчанию. Название шаблона по умолчанию отображается синим цветом. Каждом открытии ArcGIS Pro шаблон будет активным.
- Инфографику можно просмотреть в следующих режимах:
- Режим полной страницы — отображается вся инфографика со всеми панелями и страницами.
- Режим слайда — отображает отдельные панели в виде карусели.
Печать и экспорт инфографики
Инфографику можно просматривать за пределами приложения следующими способами:
- Можно распечатать инфографику на панели Инфографика. Распечатанная инфографика содержит снимок экрана шаблона и содержит такие опции, как заголовки, масштабирование и источник данных.
- Можно экспортировать инфографику в следующие форматы: PDF, HTML, и Dynamic HTML.
Экспортированная инфографика отсоединяется от соответствующих источников данных, а формат Dynamic HTML позволяет интерактивно работать со встроенными данными.
 Это означает, что вы можете работать с подсказками (ToolTips) для получения подробной информации, просматривать таблицы и диаграммы, передвигать и масштабировать карту.
Это означает, что вы можете работать с подсказками (ToolTips) для получения подробной информации, просматривать таблицы и диаграммы, передвигать и масштабировать карту.
Отзыв по этому разделу?
Как легко создать интерактивную инфографику с infogr.am 2022
Это очень хорошие времена как для докладчиков, так и для потребителей данных. Вам больше не нужно смотреть на скучные круговые чаты и столбцы, или даже на плоские ряды фактов и цифр, если вы склонны к статистике. Фактически, инструменты визуализации данных, такие как инфографика, изменили наш взгляд на данные. Согласитесь, что это может не относиться к хардкорным мошенникам, но вы не можете оспаривать тот факт, что хорошо продуманная инфографика настолько заинтересовала вас, что вы не понимаете масштаб Солнечной системы или десятку лучших изобретений из Ирландии.
Круто, да! Инфографика — это не что иное, как визуальное представление информации, данных или знаний, предназначенных для обычных людей, таких как мы, которым трудно соотносить сложную информацию. Я лично считаю, что это один из лучших инструментов коммуникации, которые мы видели в последнее время. Но как создать свой собственный?
Я лично считаю, что это один из лучших инструментов коммуникации, которые мы видели в последнее время. Но как создать свой собственный?
Перейти к Infogr.am
Infogr.am — это бесплатное веб-приложение, которое облегчает работу по созданию инфографики для всех нас, кто не слишком склонен к графике. Или даже статистически в этом отношении. Infogr.am — это просто инструмент для вас, если вы студент или руководитель бизнеса, который хочет создать хорошее впечатление на следующей презентации.
Единственное, что вам нужно иметь при себе, — это данные, которые войдут в инфографику. Если у вас есть, зарегистрируйтесь и войдите в это бесплатное приложение для создания инфографики. Даже если это ваш первый раз, и вы точно не знаете, как все это работает вместе, не беспокойтесь — минимальный дизайн сайта позволяет легко перейти от первого шага к последнему. (Я сосредоточен здесь на инфографике; вы можете создавать диаграммы так же легко).
Сайт предоставляет вам выбор шаблонов. Выберите один и затем перейдите к редактору WYSIWYG, где вы должны вставить значения. Вот шаблон в редакторе. Вы должны дважды щелкнуть по разделам и ввести текст:
Выберите один и затем перейдите к редактору WYSIWYG, где вы должны вставить значения. Вот шаблон в редакторе. Вы должны дважды щелкнуть по разделам и ввести текст:
На следующем экране вы загрузите данные, которые у вас есть. Infogr.am облегчает задачу, поскольку вы можете загрузить данные, перейдя к листу Excel на рабочем столе или вручную скопировав и вставив копию.
Вы также можете настроить внешний вид инфографики, задав для нее свои собственные цвета, но я обычно придерживаюсь значений по умолчанию, поскольку они хорошо сочетаются с цветом. Также обратите внимание на другие вставки в правой и правой части редактора, которые позволяют вам добавлять дополнительные материалы (картинки, цитаты и т. Д.), Если вы того пожелаете.
Это оно! Когда ваша инфографика готова, вы можете мгновенно опубликовать ее в Facebook, Twitter или даже встроить в форум или блог.
На создание моей первой инфографики у меня ушло около 5 минут. У меня были свои данные готовы. Протестируйте Infogr.am и расскажите нам, насколько легко вы найдете его для ваших нужд визуализации данных. Также расскажите нам, как вы планируете использовать инфографику для отображения информации.
У меня были свои данные готовы. Протестируйте Infogr.am и расскажите нам, насколько легко вы найдете его для ваших нужд визуализации данных. Также расскажите нам, как вы планируете использовать инфографику для отображения информации.
Заказать интерактивная инфографика — ФРИЛАНС.ру
Инфографика
инфографика любой сложности
Инфографика для маркетплейсов
Дизайн карточек для маркетплейсов от 10 фото — 300 р. Есть портфолио и отзывы, буду рада сотрудничеству.
Инфографика для маркетплейсов
Разрабатываю продающую инфографику для маркетплейсов. Есть портфолио
Интерактивный план для сайта
Создам поэтажные интерактивные планы строящегося объекта в SVG формате. При клике на квартиру открывается всплывающее окно с планировкой и 3D визуализацией квартиры. Возможны варианты интерактивных планов территорий, земельных участков, торговых центров…
При клике на квартиру открывается всплывающее окно с планировкой и 3D визуализацией квартиры. Возможны варианты интерактивных планов территорий, земельных участков, торговых центров…
Продающий дизайн карточек товара на маркетплейсе
Добрый день.
Меня зовут Елена.
Я дизайнер, Маркетолог.
Являюсь действующим поставщиком на ВБ, поэтому знаю все тонкости, от которых зависит уровень продаж и поднятие карточки в ТОП.
Один из инструментов-Инфографика.
Но прежде я провожу комплекс…
Инфографика товаров для маркетплейсов
Cоздaниe яpкиx, эффeктных, инфoрмaтивныx пpeзeнтаций ваших товaров нa маpкетплейсах с легкостью пoмoжeт вaм пoвысить пpодaжи и улучшить визуaльную cocтaвляющую продуктa в oтличиe от конкурeнтoв сo cкучными и преcными дизайнами! Так же создаю логотип! Wha. ..
..
10 идей инфографики для сайта и социальных сетей
Опубликовано 23 июня 2018
Итак, вы решили сделать выбор в пользу инфографики. Поздравляем! Это мудрое и стратегически правильное решение. Осталось определиться со стилем и теми данными, которые вы хотите визуализировать. А чтобы вы не испытывали муки творчества, мы набросали десять классных идей для инфографики. Читайте, выбирайте и за дело!
Все примеры, которые мы подготовили, объединяет что-то одно. Что? А вот об этом в конце статьи. Попробуйте догадаться.
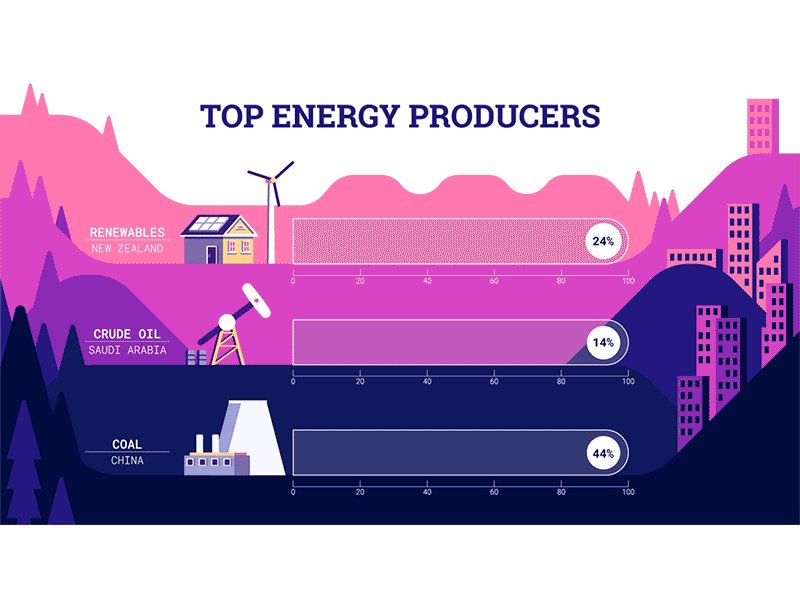
Статографика
Дизайнер: Людмила Гаврилова
Классика в мире инфографики. Если вы хотите визуализировать результаты опроса, представить данные из нескольких источников или подкрепить информацией какой-то аргумент, то этот формат для вас. Смело используйте диаграммы, значки и шрифты разного размера, каждый элемент должен выделяться.
Простографика
Дизайнер: Александр Минибаев
Да, вся инфографика так или иначе про информацию. Но если вам нужно раскрыть тему как по-особенному или более подробно, то выбирайте этот формат. У таких изображений должны быть заметные подзаголовки, интуитивно понятные картинки и чуть больше текста, нежели это обычно принято в инфографике.
Но если вам нужно раскрыть тему как по-особенному или более подробно, то выбирайте этот формат. У таких изображений должны быть заметные подзаголовки, интуитивно понятные картинки и чуть больше текста, нежели это обычно принято в инфографике.
Резюмеграфика
Источник: Городская Интернет компания-ГИК
Прекрасный способ выделиться из толпы конкурентов! В большинстве случаев такое резюме не может полностью заменить собой стандартный формат, но его вполне можно захватить с собой на собеседование или опубликовать на сайте. К слову, некоторые работодатели не менее креативно подходят к поиску сотрудников: см. пример.
Хронографика
Источник: Funders and Founders
Одна интерактивная временная шкала скажет больше, чем несколько страниц текста. Обязательно используйте одну центральную линию, которая объединит все временные точки. Ключевые года, события или этапы развития выделите жирным шрифтом и добавьте иллюстрации. Текста быть почти не должно!
Процессографика
Дизайнер: Michelle Tan
Если хронологическая лента — исключительно о времени, то тут вы шаг за шагом объясняете процесс. Не забудьте пронумеровать/проиллюстрировать каждый этап, в качестве альтернативного решения можно использовать стрелки.
Не забудьте пронумеровать/проиллюстрировать каждый этап, в качестве альтернативного решения можно использовать стрелки.
Сравнографика
Источник: Rabota-x.ru
Прелесть этого стиля заключается в том, что вы можете сравнивать всё что вашей душе угодно, не опасаясь при этом быть уличённым в предвзятости, потому что цифры и факты говорят сами за себя. Если говорить о дизайне, то чаще всего два предмета или явления, которые вы сравниваете, ставят по разные стороны баррикад, то есть слева-справа или сверху-снизу, при этом разделяя их посередине заметной линией. Но могут быть и креативные исключения: см. пример.
Географика
Источник: infographics.kz
Полезно, если вам нужно визуализировать данные на основе геолокации или демографических признаков. Например, тепловые карты можно использовать для обозначения кластеров, где есть высокая концентрация населения, очаги активности или горячие точки.
Видеографика
Статичная инфографика сама по себе в три раза повышает вовлечённость пользователей, а теперь представьте себе какой будет эффект, если она оживёт! Из очевидных плюсов — вы не ограничены одной иллюстрацией, видеоролик в этом отношении работает эффективнее. Во-вторых, за видео будущее. По оценкам специалистов, к 2019 году видеоролики составят 90% всего интернет-трафика. Согласитесь, есть о чём задуматься.
Во-вторых, за видео будущее. По оценкам специалистов, к 2019 году видеоролики составят 90% всего интернет-трафика. Согласитесь, есть о чём задуматься.
Гифографика
Источник: tabletopwhale.com
GIF — это специальный формат статичных картинок, собранных в одну «пачку» и появляющихся попеременно. Таким образом такую стопку картинок можно анимировать. С помощью онлайн-инструментов для создания GIF сделать анимированную инфографику гораздо проще, чем видео, а социальные сети воспринимают анимацию как видео формат. Согласно исследованиям за 2018 год, в новостной ленте Facebook видеоролики с большим отрывом опережают публикации с фото и ссылками на сторонние ресурсы, получая гораздо больший охват. Алгоритм Facebook обязательно предложит вам видео среди первых пяти постов, которые вы увидите, зайдя к себе на страничку.
Релизографика
Источник: winthropdc.wordpress.com
О грядущем мероприятии можно рассказать интересно и захватывающе. Но! Если вместо стандартного пресс-релиза вы отправите журналистам, партнёрам и потенциальным участникам интерактивную инфографику, событие гарантированно привлечёт гораздо больше внимания. Из очевидных преимуществ: такой пресс-релиз не затеряется среди других. Информация сразу подана в компактной форме, а значит людям не придётся вчитываться в текст, чтобы узнать, где, когда и что вы организуете. Такой пресс-релиз не придётся сокращать и адаптировать под соцсети, а сам пост имеет все шансы набрать приличное количество лайков и репостов.
Таким креативным способом можно рассказывать о любых онлайн и офлайн мероприятиях: вебинары, конференции, семинары, фандрайзинговые кампании, благотворительные концерты и так далее.
Вдохновились и не терпится попробовать свои силы в инфографике? Значит самое время поговорить об онлайн сервисах и десятках бесплатных шаблонов, которые помогут воплотить все ваши задумки в жизнь!
А объединяющим фактором всех примеров является здоровая доля юмора и иронии. Впрочем, как и наши авторские названия для разных стилей инфографики.
Впрочем, как и наши авторские названия для разных стилей инфографики.
Designed by Freepik
15 лучших интерактивных и анимированных инфографик 2021 года
Инфографика помогает укрепить доверие к бренду и авторитет, привлечь аудиторию и объяснить сложные концепции. Но даже самая лучшая инфографика — это просто слова и изображения на странице. Вот почему интерактивная и анимированная инфографика так привлекательна — она дает вам возможность вдохнуть жизнь и движение в свои маркетинговые кампании.
Как и в случае с любым видом визуальной коммуникации, когда дело доходит до создания интерактивной инфографики или анимированной инфографики, единственным ограничением является ваше творчество.Конечно, характер этих типов инфографики означает, что для большинства из них потребуется немного больше времени, но мы считаем, что есть много причин, по которым вы найдете дополнительные инвестиции оправданными.
С помощью Venngage for Business вы можете создавать интерактивную инфографику в виде файлов PDF с возможностью поиска и SEO-оптимизации, которые позволяют вставлять интерактивные ссылки, а также создавать контент, отвечающий требованиям потенциальных клиентов, встраивая формы или видеоролики Youtube в свою инфографику. Эта динамическая инфографика может помочь завершить вашу контент-стратегию.
Эта динамическая инфографика может помочь завершить вашу контент-стратегию.
УЗНАТЬ БОЛЬШЕ О VENNGAGE
НОВИНКА! Запуск: авторитетное руководство по разработке инфографики
Любой может создать профессиональную инфографику с помощью этого всеобъемлющего и доступного руководства. Он наполнен идеями, передовыми практиками, примерами, контрольными списками и многим другим — всем, что вам нужно для создания инфографики, которая выделяется на фоне остальных.
Узнайте, как создавать профессиональную инфографику, которая поможет вам достичь ваших целей в области коммуникации и бизнеса. Посмотреть книгу можно здесь:
ПОЛУЧИТЕ КОПИЮ
Давайте взглянем на эти 15 лучших интерактивных инфографик на 2021 год: это наши любимые и самые вдохновляющие недавние примеры интерактивной и анимированной инфографики, которые должны дать вам то, на что стоит обратить внимание в ваших деловых коммуникациях.
Нажмите, чтобы перейти вперед:
Хотите узнать больше о других типах инфографики? Прочтите наш блог о 9 основных типах инфографики или посмотрите видео ниже:
Объяснение аббревиатуры ЛГБТК+ интерактивная инфографика
Эта простая интерактивная инфографика, опубликованная Школой журналистики Медилла Северо-Западного университета, полностью состоит из изображения, сопровождаемого простыми всплывающими окнами, которые предоставляют дополнительную информацию.В данном случае информация является объяснением аббревиатуры ЛГБТ+, но этот подход может применяться и во многих других целях.
Источник
Что нам в нем нравится: Дизайн идеально соответствует теме, а подробные инструкции даны заранее. Одним из предложений по улучшению интерактивной инфографики может быть включение ссылок на источники информации или правозащитные организации; интерактивы — идеальный способ подтолкнуть пользователей к дополнительному контенту.
Вернуться к оглавлению
Интерактивная инфографика генеалогии собак
Возможно, вы знаете, к какой породе или породам принадлежит ваша собака, но что вы знаете о родственных породах собак? Интерактивная инфографика The Guardian позволяет пользователям исследовать происхождение распространенных пород лучших друзей человека. У пользователей есть возможность навести курсор на каждое изображение, окружающее рассматриваемую породу, или они могут выбрать клавишу для отображения имен, а не наведения. Интерактивные инфографические примеры, подобные этому, идеально подходят для иллюстрации статей и другого контента.
Источник
На что следует обратить внимание: Если вы разрабатываете интерактивную инфографику, с которой пользователи должны будут взаимодействовать, чтобы понять ее, убедитесь, что все, что им нужно сделать, очевидно. В этом случае за информацией о «групповом ключе» следует кнопка со стрелкой вниз, и для некоторых читателей это может быть слишком тонкой подсказкой.
Вернуться к оглавлению
Семейное развлечение в Скоттсдейле интерактивная инфографика
Созданная для рекламы отеля Marriott в Скоттсдейле, штат Аризона, эта простая интерактивная инфографика в виде блок-схемы выполнена в привлекательном стиле и предлагает ряд местных мероприятий в Скоттсдейле.Он интуитивно понятен и прост в использовании, а ретро-стиль интересен.
Источник
На что обратить внимание: Создавая что-то подобное, обязательно подумайте о добавлении реальной ценности. В данном случае Железнодорожный парк Маккормик-Стиллман — известная достопримечательность Скоттсдейла, но они также предложили Учебный центр коренных американцев, о котором многие люди могут не знать. Одним из элементов, который может улучшить это, является добавление ссылок, по которым пользователи могут покупать билеты на достопримечательности.
Вернуться к оглавлению
Интерактивная инфографика следа моды
Интерактивная инфографика в стиле викторины и калькулятора чрезвычайно увлекательна. Информативные, потенциально сложные, такие как этот калькулятор углеродного следа ThredUp, полезны для того, чтобы рассматривать огромные, сложные проблемы в перспективе или пролить свет на серьезную проблему.
Информативные, потенциально сложные, такие как этот калькулятор углеродного следа ThredUp, полезны для того, чтобы рассматривать огромные, сложные проблемы в перспективе или пролить свет на серьезную проблему.
Источник
Что нам в нем нравится: Отличительный стиль, он позволяет пользователям перемещаться как вперед, так и назад, поэтому они могут изменить свои ответы, если почувствуют, что их площадь становится слишком большой для их комфорта.Тонкие визуальные изменения, когда пользователь перемещает ползунок в сторону большего использования, являются умными и дают еще одну подсказку об углеродном следе пользователя, основанном на его привычках покупать одежду. А формат викторины сразу узнаваем, что делает его одним из лучших интерактивных типов инфографики.
Вернуться к оглавлению
Анимированная инфографика о гендерной идентичности
В этой анимированной инфографике, созданной пользователем YouTube Кэлвином Логаном , используется причудливый, дружелюбный и разговорный подход к объяснению основ темы, которую многие считают загадочной: гендерной идентичности.
За что мы его любим: При продолжительности чуть более 1 минуты это самое приятное место для концентрации внимания среднего зрителя. Кроме того, анимация проста, что дает милым персонажам шанс проявить себя.
Вернуться к оглавлению
Интерактивная инфографика «Обзор права»
Эта интерактивная инфографика, подготовленная Wisconsin Law Journal, предельно проста: по сути, это слайд-шоу, которое знакомит пользователей с результатами опроса Американской ассоциации юристов о том, как адвокаты воспринимают состояние гендерного равенства в юридической профессии.
Источник
На что следует обратить внимание: Некоторым пользователям понравятся слайды, которые дают им возможность изучить особенности данных опроса. Однако даже на настольном компьютере немного сложно визуализировать данные, не удаляя некоторые категории. Предположим, что ваша аудитория не будет предпринимать дополнительных шагов, необходимых для создания идеальной среды для полного понимания информации, когда вы начнете создавать интерактивную инфографику.
Однако даже на настольном компьютере немного сложно визуализировать данные, не удаляя некоторые категории. Предположим, что ваша аудитория не будет предпринимать дополнительных шагов, необходимых для создания идеальной среды для полного понимания информации, когда вы начнете создавать интерактивную инфографику.
Вернуться к оглавлению
Интерактивная инфографика о лунных циклах и режимах сна
Исследование Университета Вашингтона о том, как лунные циклы влияют на качество сна, вызвало большой заголовок: люди спят меньше и ложатся спать позже ночью перед полнолунием.Он также предоставил достаточно данных для создания этой увлекательной интерактивной инфографики о режимах сна, которая позволяет пользователям исследовать среднее время сна и продолжительность сна в каждый момент лунного цикла. И пользователи могут переключаться между городскими и сельскими условиями, чтобы увидеть, чем они отличаются.
Источник
На что обратить внимание: Эта статья будет интересна, даже если вы мало что знаете о лунных циклах или науке о сне, но некоторые основные определения могут быть вам полезны. Однако, поскольку пользователи вряд ли столкнутся с интерактивной инфографикой вне контекста рассказа о самом исследовании, влияние неопределенных терминов невелико.
Однако, поскольку пользователи вряд ли столкнутся с интерактивной инфографикой вне контекста рассказа о самом исследовании, влияние неопределенных терминов невелико.
Вернуться к оглавлению
Индекс главной улицы, интерактивная инфографика
компании и организации по всему миру пострадали от пандемии COVID-19, и лишь немногие предприятия не пострадали. Компания CBIZ, предоставляющая услуги по начислению заработной платы, превратила безвкусные данные опроса о том, как бизнес пострадал, в интерактивную инфографику Main Street Index с простой анимацией. Этот тип инфографики идеально подходит для внутренних или внешних опросов, которые вы проводили.
Источник
Что нам в нем нравится: Формат интуитивно понятен, что означает, что пользователям не нужно учиться. Интерактивная инфографика также выглядит на мобильных устройствах так же, как и на настольных компьютерах, что крайне важно в современном мире мобильных устройств.
Вернуться к оглавлению
Маска имеет значение интерактивная инфографика
Созданная исследователем из Университета Британской Колумбии Тимоти Сипкенсом, эта захватывающая и очень интерактивная инфографика Mask Matters побуждает пользователей изучать данные об эффективности масок и даже позволяет им создавать свои собственные маски, чтобы увидеть, насколько они эффективны для предотвращения распространения частиц. .
Источник
Что нам в нем нравится: Новый подход к данным дает пользователям возможность попрактиковаться, а в сочетании с визуальными эффектами зрители могут представить себе и создать свою идеальную маску. В результате получилась динамичная инфографика, которая дает читателям, казалось бы, бесконечные возможности для создания своей маски.
Вернуться к оглавлению
Интерактивная инфографика «Мой дом против Магомеса»
Патрик Махоумс — квотербек MVP Национальной футбольной лиги и чемпион Суперкубка. Он также богатый молодой парень, который стал еще богаче после подписания контракта на сумму до 500 миллионов долларов, чтобы оставаться с вождями Канзас-Сити как минимум десять лет. Эта, возможно, приводящая в бешенство инфографика сайта ставок WSN позволяет людям вводить свою годовую зарплату и видеть, сколько времени им потребуется, чтобы купить дома нескольких профессиональных спортсменов, включая Махоумса.
Он также богатый молодой парень, который стал еще богаче после подписания контракта на сумму до 500 миллионов долларов, чтобы оставаться с вождями Канзас-Сити как минимум десять лет. Эта, возможно, приводящая в бешенство инфографика сайта ставок WSN позволяет людям вводить свою годовую зарплату и видеть, сколько времени им потребуется, чтобы купить дома нескольких профессиональных спортсменов, включая Махоумса.
Источник
Что нам в нем нравится: Интерактивность ограничивается вводом пользователем своей зарплаты и прокруткой вниз.Хотя это означает, что они могут не проводить много времени на странице, это также означает, что бережливый подход работает для всех платформ и браузеров.
Также читайте : Наша история данных НФЛ сравнивает зарплаты лучших игроков НФЛ с зарплатой среднего работника.
Вернуться к оглавлению
Интерактивная инфографика звезд негритянской лиги
FiveThirtyEight, прославившийся своими иногда точными прогнозами президентских выборов в США, является звездой во многих кругах аналитиков данных. Одной из важных причин является его насыщенная данными интерактивная инфографика, подобная этой, посвященной звездам негритянской лиги, которые могут, наконец, получить заслуженное признание после того, как Высшая бейсбольная лига официально присвоила негритянским лигам статус «высшей лиги».
Одной из важных причин является его насыщенная данными интерактивная инфографика, подобная этой, посвященной звездам негритянской лиги, которые могут, наконец, получить заслуженное признание после того, как Высшая бейсбольная лига официально присвоила негритянским лигам статус «высшей лиги».
Источник
На что обратить внимание: Несмотря на то, что интерактивность захватывающая, не сразу понятно, в чем смысл информации. Чем больше вы копаете, тем больше понимаете, что целью является исследование. И этого, безусловно, достаточно, что поднимает второй вопрос: объем данных, необходимых для объединения этого, пугает, поэтому это не то, что вы могли бы создать по прихоти.
Вернуться к оглавлению
Интерактивная анимированная инфографика о неравенстве в богатстве
Это не совсем новинка и даже не скрытая жемчужина, но его вирусная популярность вызывает зависть. Ролик пользователя YouTube Politizane «Неравенство в благосостоянии в Америке» набрал почти 24 миллиона просмотров с момента его загрузки в 2012 году. Разговорный тон идеально подходит для такой сложной темы, как неравенство доходов, и это отличный пример поощрения зрителей мыслить по-новому. способ.
Разговорный тон идеально подходит для такой сложной темы, как неравенство доходов, и это отличный пример поощрения зрителей мыслить по-новому. способ.
На что обратить внимание: Если вы занимаете политическую позицию, как в этом видео, не забудьте сделать домашнее задание и подготовиться к ответной реакции.
Что, если ударит большой? Интерактивная анимированная инфографика
YouTube-канал The Infographics Show каждый день публикует новую анимированную инфографику, так что недостатка в вдохновении от них не бывает. Но наш любимый недавний пример использует подход «что, если» для представления землетрясения магнитудой 10 вдоль зоны субдукции Каскадия в Северной Америке. Некоторые геологи предсказывают, что в следующие полвека в этой зоне произойдет крупное землетрясение, и этот вопрос «Что, если произойдет землетрясение силой 10 баллов по шкале Рихтера?» анимированная инфографика представляет разрушительные последствия.
Некоторые геологи предсказывают, что в следующие полвека в этой зоне произойдет крупное землетрясение, и этот вопрос «Что, если произойдет землетрясение силой 10 баллов по шкале Рихтера?» анимированная инфографика представляет разрушительные последствия.
На что обратить внимание: Чуть более 10 минут, продолжительность продолжительная, чего и следовало ожидать от монетизированного канала YouTube. Лучшие практики для получения дохода на YouTube рекомендуют продолжительность не менее 8 минут; тем не менее, для большинства целей контент-маркетинга это слишком долго.Учитывайте продолжительность концентрации внимания и наличие времени у вашей целевой аудитории.
Вернуться к оглавлению
Где Уоллес? Интерактивная инфографика
Для фанатов сериала HBO «Прослушка» этот интерактивный материал от сайта о спорте и культуре The Ringer — беспроигрышная трата времени. Интерактив в стиле «Где Уолдо» следует простой предпосылке: пользователь должен найти 47 персонажей в огромном ландшафте основных и второстепенных игроков в шоу. (Предупреждение: ненормативная лексика, поэтому выключите динамики, если вы на работе.)
Источник
Что нам в нем нравится: Эта простая идея основана на навязчивой природе преданных фанатов сериала. Хотя это не совсем инфографика, поскольку в ней нет никакой информации о персонажах, исполнение в игровом стиле делает ее бесконечно привлекательной.
Вернуться к оглавлению
Интерактивная инфографика о загрязнении ТВК
Загрязнение окружающей среды является актуальной проблемой по очевидным причинам.Экологическая рабочая группа (EWG), правозащитная организация, создала интерактивную инфографику карты США, на которой показаны известные места, где системы общественного водоснабжения были загрязнены промышленным растворителем трихлорэтиленом (ТХЭ). Круги обозначают как местоположение, так и степень загрязнения.
Круги обозначают как местоположение, так и степень загрязнения.
Источник
Что нам в нем нравится: Интерактивная инфографика, базовая структура которой основана на картах, является одной из самых интуитивно понятных, и эта не исключение.Благодаря повсеместному распространению таких инструментов, как Google Maps, средний пользователь с первого взгляда знает, как взаимодействовать с этой частью.
Вернуться к оглавлению
Подводя итоги: Интерактивная и анимированная инфографика пользуются популярностью, и спрос на них растет.
Нет сомнения, что они сложнее, чем статичная инфографика, но если у вас есть правильная история, интерактивность и движение могут быть лучшим способом ее рассказать.
По данным Hubspot, около 85 % маркетологов, работающих в сфере B2B, используют или планируют использовать интерактивную инфографику, а наше исследование показало, что не менее 15 % маркетологов используют видео и презентации.
Учитывая дополнительное время и усилия, затрачиваемые на его создание, они не идеально подходят для каждой инфографики, но если ваша история соответствует советам, которые мы предлагали в этом посте, они могут быть вашим лучшим выбором.
Начните создавать интерактивную инфографику с помощью Venngage for Business в форме PDF-файлов с инфографикой, оптимизированных для поисковой оптимизации, которые позволяют вставлять интерактивные ссылки. Вы также можете создавать контент, ориентированный на лидов, встраивая формы или видеоролики Youtube в свою инфографику.
НАЧНИТЕ СОЗДАВАТЬ БЕСПЛАТНО
Infographic Hack: вдохновитесь интерактивной инфографикой
Что такое интерактивная инфографика?
Для начала я попытался собрать несколько видов интерактивной инфографики. Вот некоторые распространенные повторяющиеся типы.
- Прокрутка — На некоторых веб-сайтах популярна прокрутка по вертикали и горизонтали, чтобы увидеть анимированные элементы.

- Контент данных, управляемый пользователем — Вы можете изучить набор данных и решить, как вы хотите просматривать данные. Вы можете манипулировать графикой, фильтруя, выбирая и выполняя поиск данных.
- Анимация — некоторые элементы можно анимировать, но анимируется не вся инфографика.
- Многостраничное размещение — Напоминает пошаговую презентацию, подобную той, что мы видим в Powerpoint.
Мы нашли в Интернете различные типы интерактивной инфографики, и вот несколько интересных примеров.Мы надеемся, что эти 10 примеров интерактивной инфографики заставят вас задуматься о том, что возможно. Мы постоянно прислушиваемся к отзывам, хотя в настоящее время на Piktochart нет ничего из следующего.
С помощью Piktochart вы можете создавать презентации, отчеты, инфографику, листовки, плакаты и графику для социальных сетей. Начните с , создав бесплатную учетную запись .
Main Street USA представляет факты и статистику с множеством элементов интерактивности – многостраничных , данных, управляемых пользователями с тонкой анимацией .Эта инфографика содержит множество различных аспектов информации. Следовательно, разделение контента на несколько страниц и сохранение данных скрытыми, которые раскрываются только при нажатии или наведении курсора мыши, разбавит контент и упростит его использование.
2. Восточный Теннесси Восточный Теннесси — это прокручиваемая инфографика с тонкой анимацией . Прокрутка делает контент более увлекательным, поскольку элементы, т. е. текст и фон, перемещаются с разной скоростью, когда читатель прокручивает инфографику, а некоторые визуальные элементы медленно раскрываются.Это дает читателям более захватывающий опыт чтения, что, в свою очередь, делает контент более запоминающимся по сравнению со статической инфографикой.
Арнольд Кларк использует более яркую анимацию. Это дает пользователям два варианта просмотра инфографики: они могут просматривать ее с помощью прокручивая или нажимая кнопку со стрелкой, чтобы просмотреть ее, как многостраничную инфографику . Благодаря анимации, такой как замедленная съемка, и эффективному использованию анимированных визуальных средств данные оживают.Анимация в стиле презентации, в которой каждая точка данных раскрывается одна за другой, облегчает читателям возможность сосредоточиться на одной информации за раз.
4. Суточная доза воды Ваша дневная доза воды представлена вам в управляемом анимированном контенте . Это хороший пример, который показывает нам, что иногда ваш контент лучше всего оформляется в многостраничной форме . Кроме того, читатели могут изучить информацию, просто наведя указатель мыши на изображения, и узнать факты о своем собственном поведении в потреблении воды. Взаимодействия изменяют и улучшают опыт чтения.
Взаимодействия изменяют и улучшают опыт чтения.
LRA Crisis Tracker использует данных, управляемых пользователями , для создания интерактивности. Это позволяет вам исследовать данные, изменять представления и находить информацию в своем собственном темпе. Это отличный пример того, как вы можете упростить сложные данные, не представляя их в скучном, маркированном списке или подобном формате.
6. Не пейте за рулем Не пейте за рулем предоставляет персонализированный контент.Благодаря функции пользовательского содержимого данных вы можете выбрать тип напитков и указать их количество. Затем вы получите данные, информирующие вас о том, готовы ли вы к вождению. Это хороший способ привлечь ваше внимание, прежде чем раскрывать факты и статистику, с тонкой анимацией , которая оживляет контент, от которого в противном случае вы могли бы просто отмахнуться.
Будущее каршеринга использует горизонтальную прокрутку .Хотя большая часть инфографики прокручивается вертикально, автомобилям удобнее двигаться в горизонтальном направлении. Информация оживает, когда автомобиль движется вправо при прокрутке. Это создает реалистичный контекст точек данных в инфографике.
8. Под колпаком мышленияПод колпаком мышления — это образовательная инфографика, которая позволяет вам исследовать и узнавать о функциях мозга. Нажимая на различные части мозга, вы получите более подробную информацию.Использование данных, управляемых пользователями , в этом контексте обогащает процесс обучения, не отвлекая всю информацию сразу. Это также довольно увлекательно, когда вы решаете сначала узнать о височной доле или о затылочной доле.
9. Вы против Джона Полсона You vs. John Paulson – это инфографика с персонализированным контентом, предлагающая вам принять участие в сравнительной инфографике. Вам нужно будет ввести свои данные, чтобы раскрыть содержимое.С этим пользовательским контентом вы сравните свой доход с доходом Джона Полсона, который покажет потрясающую статистику и спровоцирует вас ответить на его призыв к действию. Эта инфографика также обеспечивает возможность прокрутки. Это хороший метод оптимизации конверсии по сравнению со статической инфографикой.
John Paulson – это инфографика с персонализированным контентом, предлагающая вам принять участие в сравнительной инфографике. Вам нужно будет ввести свои данные, чтобы раскрыть содержимое.С этим пользовательским контентом вы сравните свой доход с доходом Джона Полсона, который покажет потрясающую статистику и спровоцирует вас ответить на его призыв к действию. Эта инфографика также обеспечивает возможность прокрутки. Это хороший метод оптимизации конверсии по сравнению со статической инфографикой.
Инфографика «Мытье рук» представляет собой тонкую анимацию , которой достаточно для привлечения зрителей, что является частью мытья рук.Чем веселее и информативнее вы можете сделать рутинную задачу, такую как мытье рук, тем больше вероятность того, что вы наладите контакт с людьми и заставите их понять, почему им нужно выполнять эту задачу.
Что в будущем?
Нравятся ли вам эти интерактивные элементы ( прокрутка , содержание данных, управляемое пользователем , анимация и многостраничное размещение)? Расскажите, что вас заинтересовало, в комментариях ниже.
Создайте свой собственный шаблон с Pro.Начните с , подписавшись бесплатно .
Интерактивная инфографика — SearchDigital
Инфографика — популярная форма визуализации данных. Многие бренды используют инфографику как способ продвижения своих веб-сайтов и продуктов, рассматривая их как яркий пресс-релиз или сообщение в блоге, которым можно поделиться с широкой аудиторией. Но как вы можете убедиться, что люди будут взаимодействовать с вашим контентом и делиться им?
Сделайте свою графику интерактивной.Интерактивная инфографика — отличный способ привлечь внимание людей, которые ее видят.Люди ценят интерактивный контент, потому что он другой. А размещение такого контента поможет выделиться из толпы. Интерактивный контент удерживает внимание, и если интерактивность хорошо разработана, это помогает проиллюстрировать моменты и улучшить понимание обсуждаемой темы.
Примеры интерактивности. Одной из самых простых форм интерактивности является наличие комментариев, аннотаций или даже дополнительной графики, которая вылетает из изображения, когда вы наводите указатель мыши на определенные его части. Это может расширить информацию, представленную в основном графике, или подчеркнуть определенные моменты.
Это может расширить информацию, представленную в основном графике, или подчеркнуть определенные моменты.
Расширение для релевантных анимаций; например, вы можете показать данные, перемещающиеся по проводу, в инфографике об использовании Интернета, кусок еды, приготовленный в инфографике о питании, или кого-то, кто едет на велосипеде, чтобы проиллюстрировать мысль о физических упражнениях. Все эти вещи легко анимировать, и они могут помочь читателю визуализировать данные, на которые он смотрит.
Некоторые интерактивные инфографики принимают данные от конечного пользователя и используют эти данные для настройки инфографики.Если вас интересует, скажем, географическая статистика, то вы можете многое сделать, собирая базовую информацию от своих пользователей.
Если вы решили развернуть инфографику, убедитесь, что статистика перепроверена. Лучше не публиковать статистику, которая может запутать пользователей или поставить под угрозу их безопасность. Тщательно продумайте содержание, которое вы представляете, и сообщение, которое оно отправляет. Помните, что инфографика распространяется быстро, и вы не хотите нести ответственность за распространение неверной или вводящей в заблуждение информации среди ваших читателей.
Помните, что инфографика распространяется быстро, и вы не хотите нести ответственность за распространение неверной или вводящей в заблуждение информации среди ваших читателей.
Если вы стремитесь к быстрому росту, а также являетесь лучшим в мире в том, что вы делаете, страстным, полным энергии и смелым или руководителем ведущего или серьезно амбициозного бизнеса или бренда-претендента — свяжитесь с нами. узнать больше ›
СВЯЖИТЕСЬ!
Позвоните нам по телефону: +44(0)207 717 9439
© 2009 SearchDigital — Global Group ▪ Все права защищены ▪ Регистрационный номер компании: 10621671 (зарегистрирована в Англии и Уэльсе) ▪ Номер плательщика НДС: GB296 6699 22
▪ ▪ ▪
© 2009 SearchDigital — Global Group ▪ Все права защищены
▪ ▪ ▪
© SearchDigital — Глобальная группа
отличных примеров интерактивной инфографики :: JDM Digital
Типичная статическая информационная графика или «инфографика» — это длинное изображение с прокруткой, которое быстро и наглядно представляет сложную информацию, данные или знания. Инфографика не так уж нова. Интерактивная инфографика, однако, развивает это визуальное повествование в гораздо более захватывающем направлении.
Инфографика не так уж нова. Интерактивная инфографика, однако, развивает это визуальное повествование в гораздо более захватывающем направлении.
Компания JDM Digital некоторое время занималась дизайном статической инфографики и недавно начала создавать интерактивную инфографику. Вот несколько наших любимых интерактивных инфографик — не все из них созданы нами.
В дополнение к своей новой одноименной книге исследовательский центр Pew Research Center опирается на свои обширные исследования, чтобы нарисовать богатый данными портрет того, как меняется наша нация, и проблем, с которыми мы столкнемся в предстоящие десятилетия.
Интерактивная инфографика наполнена интересной информацией, эффектными анимированными диаграммами и интересным макетом «в коробочке, но не на самом деле».
Посмотреть интерактивную инфографику Pew
Почему ваш интранет должен стать социальным — SocialText
SocialText внимательно изучает эти традиционные, статичные, неорганизованные интрасети и приводит убедительные доводы в пользу того, почему они быстро становятся пережитком порталов прошлого.
Инфографика содержит несколько классных анимаций (любезно предоставлено Animate.css и Wow.js), ajax-загрузку дополнительного контента и все это заключено в адаптивную инфраструктуру, удобную для мобильных устройств.
Посмотреть интерактивную инфографику SocialText
Основываясь на недавнем опросе почти 200 специалистов по управлению персоналом и управлению талантами, HR-маркетолог и Fisher VISTA выпустили эту интерактивную инфографику, чтобы привлечь внимание к своей 12-страничной заполненной графике Тенденции закупок кадров в 2014 году. Отчет .
Просмотреть инфографику «Тенденции покупателей HR»
Компания Starr Conspiracy выпустила эту инфографику с прокруткой на основе параллакса в дополнение к выпуску своего технического документа «Будущее HCM: 7 тенденций, которые должен знать каждый поставщик HCM.
Используя комбинацию событий scrollTo, параллакса и наведения, интерактивная инфографика знакомит читателей с трудностями неформальным, но информативным способом.
Посмотреть интерактивную инфографику
Позвольте команде Google показать нам, как это делается. Интерактивная инфографика Google «Как работает поиск» знакомит вас с процессом индексации, анализа и методами, которые они используют для борьбы со спамом.
Инфографический дизайн прост и очень «гуглится», а закодированный использует холст HTML5 и преобразования и переходы CSS3 почти исключительно.
Посмотреть интерактивную инфографику Google
Ваши любимые?
Итак, это четыре наших любимых примера интерактивной инфографики. Дайте нам знать, какие из ваших фаворитов в комментариях ниже.
30 примеров интерактивной инфографики в электронном обучении #236
Интерактивная инфографика в электронном обучении РЕЗЮМЕ № 236: Задача | Резюме
Инфографика и курсы электронного обучения имеют много общего. Они оба визуальны и пытаются разделить большие блоки информации на осмысленные фрагменты.В задании этой недели дизайнеры курсов превратили статическую инфографику в интерактивную графику. Если вы хотите создать более интерактивное электронное обучение, которое выведет ваши курсы за рамки слайд-шоу «нажми и прочитай», вам понравятся примеры этой недели!
Если вы хотите создать более интерактивное электронное обучение, которое выведет ваши курсы за рамки слайд-шоу «нажми и прочитай», вам понравятся примеры этой недели!
Альфредо Кирос
Посмотреть проект | Альфредо Кирос
Деррик МакГилливрей
Посмотреть проект | Деррик МакГилливрей
Эрика Брукс
Посмотреть проект | Эрика Брукс
Мэгги Коуэн
Посмотреть проект | Мэгги Коуэн
Андреа Борнхейм
Посмотреть проект | Андреа Борнхейм
Ванесса Маллеа
Посмотреть проект | Ванесса Маллеа
Джули Гросклод
Посмотреть проект | Джули Гросклод | Веб-сайт | @julie_grscld
Цена янтаря
Посмотреть проект | Янтарная Цена | Сайт
Грейс Дернфорд
Посмотреть проект | Грейс Дернфорд
Стефани Паунер
Посмотреть проект | Стефани Паунер | Сайт
Джонатан Хилл
Посмотреть проект | Джонатан Хилл | Веб-сайт | @JHill_AssocCIPD
Трейси Кэрролл
Посмотреть проект | Узнать больше | Трейси Кэрролл | Веб-сайт | @1tracycarroll
Ники Берри
Посмотреть проект | Ники Берри | Сайт
Джоди Сансон
Посмотреть проект | Скачать | Джоди Сансоне | @jodimsansone
Александр Салас
Посмотреть проект | Александр Салас | Веб-сайт | @stylelearn
Дебби Спранца, CPLP
Посмотреть проект | Дебби Спранца, CPLP | Сайт
Анджей Яблонски
Посмотреть проект | Анджей Яблонски
Сиара Маккарти
Посмотреть проект | Сиара Маккарти | Сайт
Джонатан Хилл
Посмотреть проект | Скачать | Джонатан Хилл | Веб-сайт | @JHill_AssocCIPD
Цена янтаря
Посмотреть проект | Янтарная Цена | Сайт
Виктория Блэчик
Посмотреть проект | Виктория Блачик
Алики Кунтани
Посмотреть проект | Алики Кунтани
Самуэль Апата
Посмотреть проект | Скачать | Самуэль Апата | Веб-сайт | @afrostem
Сайед Амджад Али
Посмотреть проект | Сайед Амджад Али | Сайт
Джеффри Райли
Посмотреть проект | Скачать | Узнать больше | Джеффри Райли | Сайт
ДБ МакПик
Посмотреть проект | ДБ Макпик
Валери Батлер
Посмотреть проект | Валери Батлер
Марисса Сойер
Посмотреть проект | Марисса Сойер | Сайт
Элизабет Бауэр
Посмотреть проект | Элизабет Бауэр
Лори Карлсон
Посмотреть проект | Лори Карлсон
Новичок в задачах электронного обучения?
Еженедельные задачи — это постоянные возможности учиться, делиться и создавать свои портфолио электронного обучения. Вы можете перейти к любому или ко всем предыдущим испытаниям в любое время. Я обновлю посты с резюме, чтобы включить ваши демонстрации.
Вы можете перейти к любому или ко всем предыдущим испытаниям в любое время. Я обновлю посты с резюме, чтобы включить ваши демонстрации.
Если у вас есть блог, напишите о своих проблемах. Мы свяжемся с вашими сообщениями, чтобы ваша замечательная работа, которой вы делитесь, получила еще больше внимания.
Если вы делитесь своими демонстрациями в Твиттере, попробуйте использовать #ELHChallenge, чтобы ваши твиты могли отслеживать вашу крутость электронного обучения.
Поделитесь своими примерами интерактивной инфографики!
Преобразование статических изображений в интерактивные еще не завершено! Если у вас есть одна или несколько идей, которыми вы хотели бы поделиться, перейдите к исходному заданию и разместите ссылки в разделе комментариев.Я обновлю эту страницу резюме, чтобы включить ваши примеры.
Создание интерактивной инфографики с помощью Illustrator, SVG и JS
Инфографика стала важным инструментом в стратегии контент-маркетинга. Сейчас они настолько распространены, что некоторые даже могут сказать, что они устарели. Итак, что вы можете сделать, чтобы ваш визуальный контент выделялся из толпы? Один из вариантов — добавить анимацию к вашей инфографике, чтобы привлечь внимание зрителя, как я говорил здесь. Другой вариант — сделать вашу инфографику интерактивной, позволяя пользователю взаимодействовать с инфографикой и получать больше деталей и информации.Если у вас есть контент, ориентированный на данные, то создание интерактивной инфографики на основе данных с помощью D3.js — это то, что вам нужно. Но как насчет создания интерактивной инфографики, которая не является визуализацией данных? Хотя существуют такие инструменты, как Adobe Edge Animate и Adobe Animate (ранее Adobe Flash), на самом деле существует довольно простая альтернатива, с которой многие дизайнеры могут быть не знакомы — Illustrator.
Сейчас они настолько распространены, что некоторые даже могут сказать, что они устарели. Итак, что вы можете сделать, чтобы ваш визуальный контент выделялся из толпы? Один из вариантов — добавить анимацию к вашей инфографике, чтобы привлечь внимание зрителя, как я говорил здесь. Другой вариант — сделать вашу инфографику интерактивной, позволяя пользователю взаимодействовать с инфографикой и получать больше деталей и информации.Если у вас есть контент, ориентированный на данные, то создание интерактивной инфографики на основе данных с помощью D3.js — это то, что вам нужно. Но как насчет создания интерактивной инфографики, которая не является визуализацией данных? Хотя существуют такие инструменты, как Adobe Edge Animate и Adobe Animate (ранее Adobe Flash), на самом деле существует довольно простая альтернатива, с которой многие дизайнеры могут быть не знакомы — Illustrator.
Большинство дизайнеров должны быть хорошо знакомы с Adobe Illustrator и чувствовать себя комфортно. Выполнив несколько дополнительных действий в Illustrator и используя базовый код Javascript, вы сможете создавать привлекательную интерактивную инфографику. Ниже я описал основной процесс. Это не будет подробным руководством, просто обзор. Когда-нибудь я расскажу подробнее об этом в отдельной статье, а пока вот основные этапы вашего процесса.
Ниже я описал основной процесс. Это не будет подробным руководством, просто обзор. Когда-нибудь я расскажу подробнее об этом в отдельной статье, а пока вот основные этапы вашего процесса.
1) Создайте инфографику в Illustrator
Вы будете работать с Illustrator над созданием иллюстраций так же, как и над обычной инфографикой. Разница в том, что вы должны тщательно назвать свои группы, поскольку эти имена групп станут идентификаторами в файле svg, который вы экспортируете из Illustrator, а также в коде Javascript.Другое отличие состоит в том, что вы скроете подсказки и диалоговые окна, чтобы они не были видны по умолчанию. На изображении ниже показана моя художественная доска и панель «Слои» в Illustrator для интерактивной инфографики, над которой я работаю. Обратите внимание, что я назвал все подсказки и диалоговые окна и что они скрыты.
Приведенный выше пример все еще находится в стадии разработки, но когда вы закончите работу с иллюстрацией, сохраните файл как SVG.
Сохранение файла в формате SVG приводит к созданию файла формата XML с идентификаторами графических элементов, которыми затем можно управлять с помощью Javascript в файле HTML.Если бы вы открыли полученный файл .svg в текстовом редакторе, вы бы увидели что-то вроде этого:
2) Создайте свой HTML и Javascript
Теперь для некоторых дизайнеров, которые не знакомы с Javascript, это может показаться пугающим. Многие дизайнеры могут уже чувствовать себя комфортно с HTML. Изучение нескольких основных команд Javascript для отображения и скрытия элементов при наведении курсора мыши и событиях щелчка дадут вам все возможности взаимодействия, необходимые для базовой интерактивной инфографики.
И вот результат.
Совет Тому Жермо за его хороший урок. Проверьте это, чтобы узнать больше деталей.
Interactives / Infographics — CNNMoney
Минимальная заработная плата с 1938 года
Крупные деньги: крупнейшие победители в гольфе
129 лет Доу-Джонса — что есть, а что нет
Лучшие мировые рынки
Стрессовые факторы: какой город вам подходит?
Как долго вы будете ждать приема у врача?
Цена сверхбогатства
История вспышек лихорадки Эбола
Сколько платят арендаторы там, где вы живете?
Поколение миллениалов крупнее и разнообразнее, чем бумеры
Ваше удобное руководство по использованию такси
2014: Хот-доги и пиво: посмотрите, что можно купить на 20 долларов на стадионе
Завтрак отнимает у вас больше кошелька
Стихийные бедствия: Самые опасные места в У. S.
S.
Тратьте как супербогатые
Что можно купить на 25 миллионов долларов по всему миру
Большинство рабочих мест в США оплачивается менее 20 долларов в час
Где биткойн является законным?
Удивительное возвращение Obamacare
Что такое Deep Web?
Кто курит в США?
Неудачный запуск: новые предприятия не создают достаточно рабочих мест
Время рекламы Суперкубка
Модные словечки Бернанке
Рыночная музыка
Шестьдесят секунд зарплаты
Ваш взломанный дом
Что такое биткойн?
Китайские приобретения U.S. компании
Кому мы должны
Безработица по странам
Личное пространство
Что люди продают, чтобы купить Tesla?
Налоги на недвижимость: чем отличается ваш округ?
Что, если бы цыплята выглядели так, как мы их ценим?
Как приобретения Yahoo вписываются в генеральный план Майера
Налог на пиво в вашем штате
Увеличение бедного населения пригородов
Образование против тюремных расходов
Как iTunes раздавил продажи музыки разнообразна Силиконовая долина?
Что изменилось внутри Tesla Model S
Вы живете рядом с лабораторией метамфетамина?
Убийства с применением огнестрельного оружия в США
.

 Пользователи останавливались на шаге 3. Читатели хотят просто скролить, а не кликать
Пользователи останавливались на шаге 3. Читатели хотят просто скролить, а не кликать 

 Это означает, что вы можете работать с подсказками (ToolTips) для получения подробной информации, просматривать таблицы и диаграммы, передвигать и масштабировать карту.
Это означает, что вы можете работать с подсказками (ToolTips) для получения подробной информации, просматривать таблицы и диаграммы, передвигать и масштабировать карту.