Как сделать инфографику в Canva
Опубликовано: Автор: Артём Чёрный
С помощью инфографики можно красочно предоставить важные статистические данные — оборот компании, знаменательные события и т.д. Для ее создания можно использовать как профессиональные графические редакторы, так и полупрофессиональные конструкторы. Мы разберем процесс создания инфографики в онлайн-сервисе Canva.
Содержание
- Как сделать инфографику в Canva
- Этап 1: Выбор и подготовка шаблона
- Этап 2: Редактирование текста
- Этап 3: Редактирование элементов
- Этап 4: Сохранение проекта
Canva — это условно бесплатный онлайн-сервис для работы с графикой. С его помощью можно создавать инфографики, оформления постов, баннеры, постеры и многое другое. В основе лежит работа с уже готовыми шаблонами, благодаря чему освоить работу в программе можно за несколько минут, даже если вы ранее не работали в профессиональных графических редакторах.
Читайте также:
Делаем обложку для актуального в Instagram Stories
Делаем шаблоны для сториз Instagram в Canva
Создаём плакат в онлайн режиме
Делаем презентацию онлайн
Для работы с Canva требуется выполнить регистрацию. Она несложная — просто впишите ваш email и укажите пароль, плюс, полностью бесплатная. У сервиса есть расширенная платная подписка. Пользователи с ней имеют доступ к дополнительным шаблонам и инструментам, а также у них сняты некоторые ограничения на скачивания готовых работ.
Для простоты восприятия, разделим процесс создания инфографики в Canva на несколько этапов.
Этап 1: Выбор и подготовка шаблона
Основное взаимодействие с рабочей средой Canva строится через уже заготовленные шаблоны. В ней имеется более 200 бесплатных шаблонов инфографики. Если вас они не устроят, то можно создать пустой дизайн без шаблона, однако, в большинстве случаев найти подходящий шаблон не составит труда.
- Перейдите на главную страницу Canva.
 Не забывайте, что для работы в редакторе требуется выполнить регистрацию на сайте и произвести вход.
Не забывайте, что для работы в редакторе требуется выполнить регистрацию на сайте и произвести вход. - В верхнем меню Canva наведите курсор мыши на пункт “Шаблоны”. В выпавшем блоке в разделе “Маркетинг” переключитесь в “Инфографика”.
- Откроется страница с шаблонами. Ознакомиться с ними можно пролистав страницу ниже.
- Чтобы не перебирать все 200 шаблонов, воспользуйтесь фильтрами в верхней части. Здесь можно отключить отображение платных или бесплатных вариантов, указать главный цвет на шаблоне.
- Выберите наиболее подходящий для ваших задач шаблон. Кликните по нему.
- Появится всплывающее окошко с информацией. Нажмите “Использовать этот шаблон” для перехода в редактор.
- Обратите внимание, что после перехода в редактор в левой части будут представлены дополнительные шаблоны. Если вам какой-то из них понравится больше, чем тот, который вы выбрали изначально, то переключитесь на него.
- Также в левой части можно выполнить поиск по ключевым словам, которыми можно описать шаблон, например, “наука”, “образование”, “космос”.

Этап 2: Редактирование текста
Текст на выбранном шаблоне можно менять:
- Для внесения изменений в уже имеющийся текст просто кликните по нему два раза правой кнопкой мыши.
- В открывшемся редакторе пропишите нужный текст. В верхней панели тексту можно задать начертание, выравнивание, размер, указать шрифт, цвет.
- Если нужно переместить текст в другое место на шаблоне, то зажмите рамку, что окружает его и перетащите на нужное место.
- Если данный блок текста лишний, то его можно удалить. Для этого воспользуйтесь кнопкой Delete на клавиатуре или вызовите контекстное меню, кликнув правой кнопкой мыши по тексту. Там выберите пункт “Удалить”.
- При необходимости перенести текст за какой-то элемент в инфографике, кликните по тексту ПКМ и выберите “Переместить назад”. После просто перетащите текст за этот элемент, за которым он должен быть.
- Для добавления дополнительного блока текста воспользуйтесь меню в левой части интерфейса.

- Там выберите шаблоны с текстом: есть просто заголовок, подзаголовок и основной текст, а есть уже готовые шаблоны с сочетанием шрифтов и указанных элементов. Перенесите выбранный шаблон в рабочую область проекта. Его можно редактировать по аналогии с уже имеющимся текстом.
Этап 3: Редактирование элементов
Все остальные графические элементы, которые не являются текстом, тоже могут быть отредактированы, согласно их шаблону:
- Выделите объект, который хотите изменить. Если его нужно перенести в другое место инфографики, то просто перетащите выделенную область на нужное место.
- Обратите внимание, что вы можете менять размер объекта и вращать его, используя соответствующие манипуляторы.
- У выделенного объекта можно менять цвета. Для этого воспользуйтесь палитрой, которая расположена в верхней панели инструментов.
- Удаление, а также перенос выделенного элемента под другие элементы или поверх них производится через контекстное меню.
 Процесс здесь ничем не отличается от такого с текстом.
Процесс здесь ничем не отличается от такого с текстом. - Если нужно, то можно добавить дополнительные элементы к вашей инфографике. Для этого переключитесь в левом меню в раздел “Элементы”.
- Выберите среди представленных нужный элемент. Обратите внимание, что здесь можно также выбрать фоторамки, если вы захотите разнообразить вашу инфографику дополнительными фотографиями.
Если нужно добавить фотографию для вашей инфографики, то действуйте по этой инструкции:
- Для добавления фотографии вам сначала потребуется выбрать рамку в разделе “Элементы” и переместить ее в рабочую область вашей инфографики.
- Теперь переключитесь в раздел “Фото”.
- Там можно выбрать фотографии с бесплатных фотостоков, с которыми сотрудничает Canva. Чтобы быстрее найти нужное фото, используйте строку поиска в верхней части.
- Если требуется загрузка своих собственных фотографий, то переключитесь в раздел “Загрузки” и нажмите там кнопку “Загрузить медиа”.
- Перетащите выбранную фотографию прямо на ранее добавленную рамку.
 Она автоматически встанет внутри нее.
Она автоматически встанет внутри нее.
Также в инфографику можно добавлять диаграммы. Их добавление и настройка производятся следующим образом:
- Переключитесь в раздел “Диаграммы” в левом меню. Выберите наиболее подходящую вам диаграмму.
- Перетащите диаграмму в требуемую область на инфографике.
- Слева откроется раздел с данными, которые можно настраивать. Меняя числа и названия столбцов можно изменить внешний вид добавленной диаграммы.
- В верхнем меню с инструментами можно изменить цвет элементов диаграммы и шрифт.
- Если требуется изменить цвет текста на диаграмме, то нажмите по кнопке в виде буквы А с палитрой у основания.
- Если нужно скрыть вообще все подписи на диаграмме, то в разделе с настройками (левая часть экрана) переключитесь в раздел “Настройки”. Там поставьте переключатель “Показывать подписи” в неактивное положение.
Этап 4: Сохранение проекта
По завершению работы с инфографикой вам требуется сохранить ее к себе на компьютер. В бесплатной версии некоторые моменты, касательно сохранения могут быть недоступны. Однако, если вам нужно просто распечатать полученную инфографику, то представленного инструментария будет достаточно.
В бесплатной версии некоторые моменты, касательно сохранения могут быть недоступны. Однако, если вам нужно просто распечатать полученную инфографику, то представленного инструментария будет достаточно.
- В верхнем меню нажмите по кнопке загрузки с соответствующей пиктограммой.
- Появится окошко с настройками скачивания. В разделе “Тип файла” выберите наиболее подходящий для ваших задач формат. В бесплатной версии доступен только PDF, PNG и JPG. В некоторых случаях может быть дополнительная возможность скачать в GIF-формате.
- Теперь нажмите кнопку “Скачать”, чтобы запустить загрузку дизайна инфографики на компьютер.
Более подробно о функционале сервиса Canva вы можете почитать в нашей отдельной статье.
Как видите, создать дизайн инфографики с помощью сервиса Canva можно быстро и бесплатно. Сам дизайн инфографики при этом не будет выглядеть “дешево”.
Идеи для инфографики. Как сделать инфографику в Canva?
Привет! Сегодняшняя статья из двух частей. В первой подкину идеи для инфографики, а во второй на практике рассмотрим, как ее создавать в сервисе Canva. Покажу на примерах.
В первой подкину идеи для инфографики, а во второй на практике рассмотрим, как ее создавать в сервисе Canva. Покажу на примерах.
Что такое инфографика? Это сочетание текстового и графического контента. Когда изображение несет какую-то короткую , наглядную, полезную информацию.
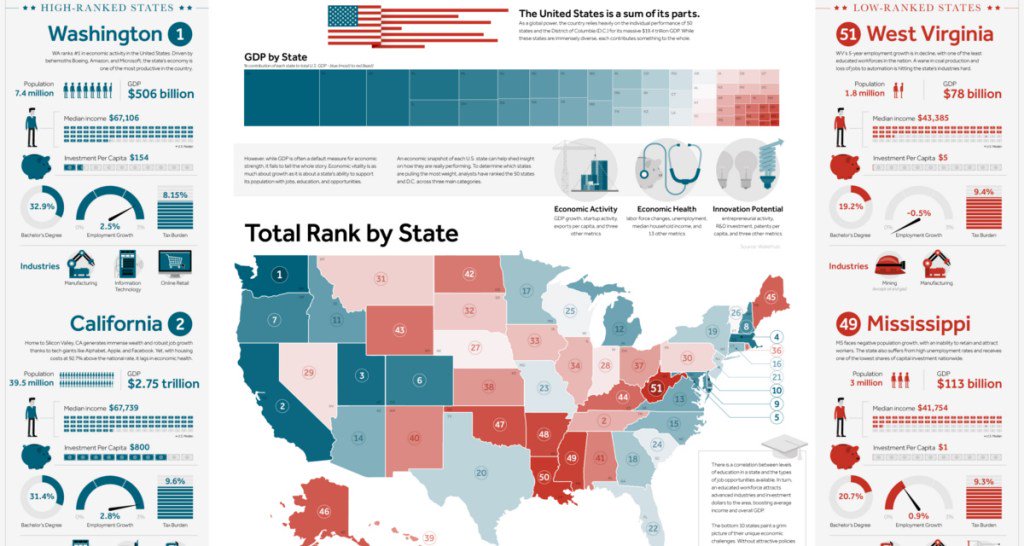
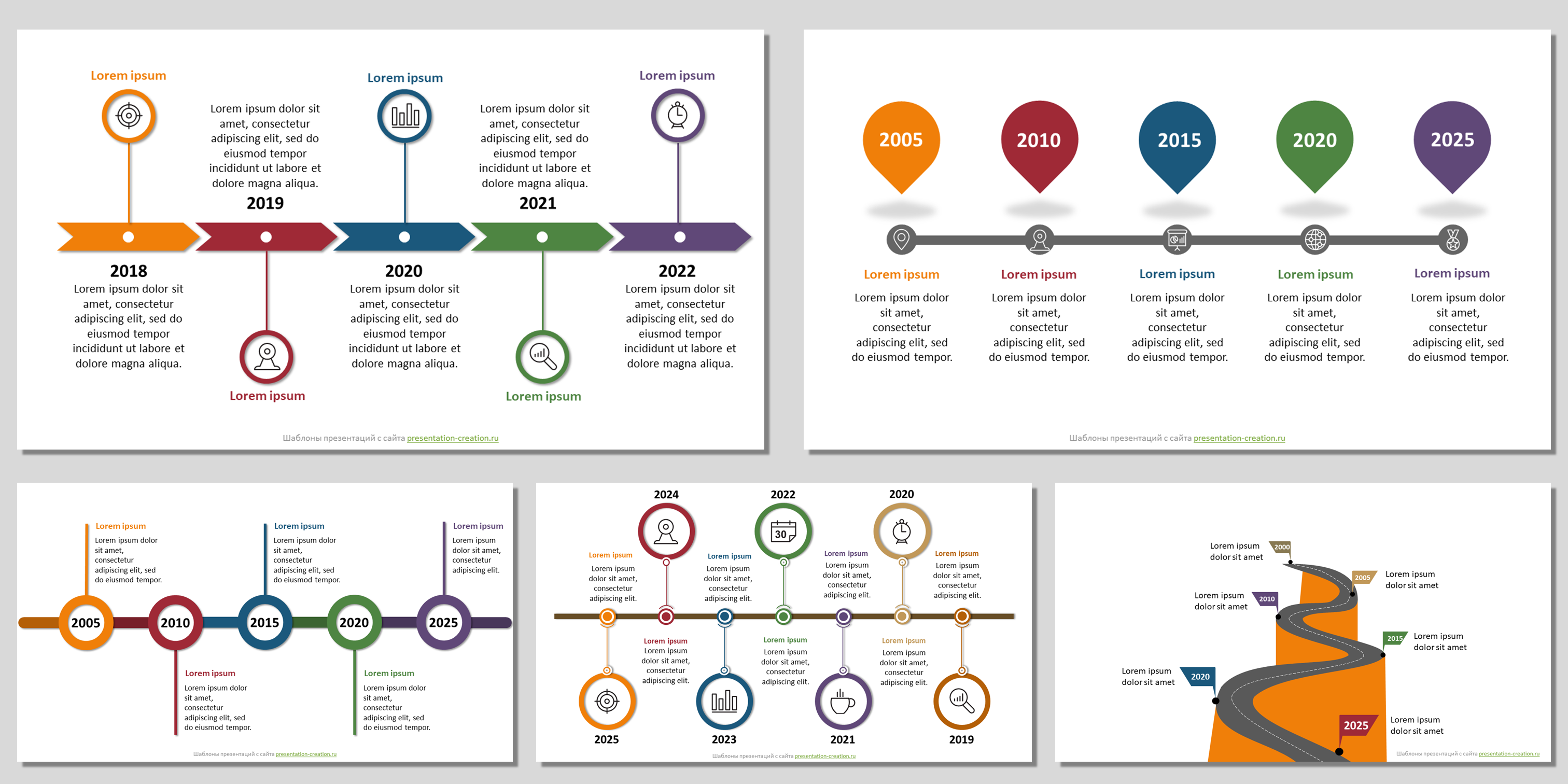
Пример инфографики
Этот формат стоит использовать на блоге, в соцсетях, в рассылке, разбавляя другой тип контента. С помощью инфографики можно уникализировать контент, который вы почерпнули где-то в другом формате. Например, услышали на вебинаре, прочитали книгу и преподнесли материал в виде инфографики.
Также инфографика хорошо разбавляет текстовый контент и позволяет его лучше представить, закрепить в памяти. Так что, когда вы пишите статью, то отдельные ключевые мысли из нее можно отобразить на инфографике. Это польза сразу по трем фронтам:
• Для ваших читателей, текст разбавлен информативной графикой и лучше воспринимается и откладывается в голове.
• Уникальные картинки в статье, а не подзатасканные из поисковиков и фотостоков. Такие лучше ранжируются в поиске по картинкам и тоже приводят трафик.
Такие лучше ранжируются в поиске по картинкам и тоже приводят трафик.
• Отлично, для постинга в соцсетях – и пользу дали, и ссылочку оставили, что подробности в статье у вас на блоге. Инфографикой, кстати, охотно делятся в социалках, такой себе вирусный контент.
Что хорошо изображать на инфографике?
Какие-то короткие советы, подборки (списки), идеи, пошаговые инструкции, термины, рецепты, чек-листы, планы, статистические данные, схемы, макеты и т.д.
Идеи для инфографики:
1) Поделиться списком книг, фильмов и т.п.
2) Поделиться списком полезных сайтов, программ, сервисов.
3) Показать интересные факты, статистику в вашей теме.
4) Сделать короткий список лайфхаков, советов, подсказок.
5) Подготовить план, структуру, схему. Пример: «Структура продающего видеообзора» или «План рассылок на неделю».
6) Выделить интересные идеи, мысли, выжимки из книг, вебинаров…
7) Чек-лист для самопроверки. Пример: «Чек-лист сео-оптимизации статьи».
8) Использовать для контента-сравнения. Пример: «Плюсы и минусы разных конструкторов сайтов».
9) Короткая инструкция, как что-то сделать. Пример: «Запуск рекламы в Инстаграм за 5 шагов».
В последнее время часто пользуюсь сервисом Canva. Дело в том, что здесь есть уже готовые шаблоны для инфографики, которые можно редактировать практически до неузнаваемости
— менять текст, элементы, цветовую схему и получать свой уникальный стиль.
Давайте рассмотрим, как все происходит на практике.
На главной странице Канва, когда вы входите в свой аккаунт, есть готовые разделы с дизайнами. Обратите внимание не только на раздел, который так и называется «Инфографика», есть и другие косвенные разделы, где мы можем найти интересные макеты.
Дело в том, что в разделе «Инфографика» представлены узкие и длинные дизайны (размером 800х2000 пикселей). Они не везде смотрятся удачно. Для постинга в Pinterest или Postila, да, они хорошо подходят. Как подарок за подписку или просто материал на скачивание, в принципе тоже.
Для размещения в статьях на блоге, в социалках более удачно смотрятся макеты А4, плакаты, презентации, планы, меню, календари и т.д., их можно найти в соответствующих разделах.
Когда выбрали понравившийся макет инфографики, кликаем на него, он открывается в редакторе.
И мы можем начинать его менять – редактировать текст, удалять ненужные элементы, менять цвет, добавлять свои элементы из загрузок или из встроенной библиотеки.
Для примера я сделаю инфографику «8 триггеров для увеличения продаж».
Первым поменяю заголовок — выделяю этот текстовый блок мышкой, вписываю свой текст, растягиваю блок, редактирую стиль и размер шрифта при помощи инструментов на панели.
Удалю ненужные элементы:
Поменяю цвет фона:
Затем заменю текст в 8 пунктах своими, немного сдвинув их вниз. Чтобы сдвинуть, выделяем элемент мышкой и перетягиваем курсором.
Добавлю тематическую иконку в область заголовка. Иконку можно загрузить свою, а можно найти в разделе «Элементы».
Иконку можно загрузить свою, а можно найти в разделе «Элементы».
Внизу можно указать авторство:
Немного творческой работы и вот как поменялся изначально выбранный макет:
Пример инфографики
Чтобы скачать инфографику, вверху справа жмем «Опубликовать», выбираем формат и скачиваем.
Давайте рассмотрим еще один пример – инфографику в виде слайда из презентации (она отлично подходит для пояснения терминов, каких-то ключевых мыслей, цитат и т.п.). В разделе «Презентации» открываем понравившийся дизайн и внутри подбираем подходящий слайд для редактирования.
Здесь все аналогично – удаляем ненужные элементы, меняем текст.
Меняем графические элементы, фон…
В случае с презентацией, когда слайдов много, а мы отредактировали под свои цели только 1, чтобы лишние не скачивать, можно выбрать только конкретный слайд для скачивания.
Для этого кликаем по троеточию вверху справа, нажимаем «Скачать» — выбираем формат (например, jpg) и номер слайда. Жмем «Готово» и «Скачать».
Жмем «Готово» и «Скачать».
Получаем свою инфографику для дальнейшего размещения.
Готовую инфографику после скачивания можно уменьшить по размеру. Я для этих целей пользуюсь программой Paint Net. Подойдет любой редактор картинок, где есть функция подрезки.
Предлагаю свой наглядный урок к статье, где я подробнее показываю момент редактирования инфографики:
Друзья, а вы используете инфографику? Как относитесь к этому типу контента? Дайте обраточку в комментариях.
Виктория
Canvas: создавайте интерактивные презентации в стиле инфографики
Продемонстрируйте свои данные в режиме реального времени и с точностью до пикселя
Вы достигли своего творческого пространства для оперативных данных Elasticsearch. Играйте с цветовыми палитрами, добавляйте собственные элементы CSS, перетаскивайте ресурсы — и превращайте свои презентации и отчеты в динамичные произведения искусства в стиле инфографики.
Начало работы
Начало работы с Elasticsearch: Храните, ищите и анализируйте с помощью бесплатного и открытого Elastic Stack.
Посмотреть видео
Знакомство с ELK. Начните работу с журналами, метриками, приемом данных и настраиваемой визуализацией в Kibana.
Смотреть видео
Начало работы с Elastic Cloud: запустите свое первое развертывание.
Подробнее
Настройка
Выражайте свои данные по-своему
Превратите свои данные в единственные в своем роде динамические информационные панели с логотипами, цветами и элементами дизайна, которые определяют ваш бренд . Независимо от того, работаете ли вы с журналами инфраструктуры, событиями безопасности, показателями приложений или данными из своего хобби-проекта Arduino, Elastic Canvas дает вам творческий контроль. От простых до стилизованных, от двухцветных до ярких — наблюдайте, как ваши данные приобретают форму, которая вас волнует.
Бонус: функции Canvas поставляются бесплатно в Kibana.
Inspire
От обычного к неожиданному
Жизнь не следует шаблону. Холст гибок, поэтому вы можете отказаться от жесткости сетки и воплотить в жизнь восхитительные вещи, которые имеют значение. Подумайте о желтых подводных лодках, фиолетовом дожде, черных дроздах — или о чем бы вы ни говорили. Все является точкой данных.
Кофе
Гоночные автомобили
Пчелы
Учебники
Все
9 0005
Представьте
Большие идеи на большом экране
Представьте данные Elasticsearch таким образом, чтобы рассказать историю вашей компании — будь то представление статистики полетов в киоске аэропорта или просмотр журналов авторизации в конференц-зале.
Отчет
Бренд, автоматизация, празднование
Общие диаграммы в ваших еженедельных электронных письмах начинают сливаться воедино? Создавайте фирменные отчеты с пользовательскими элементами, которые ваша команда будет с нетерпением ждать открытия. Создайте свои отчеты один раз и наблюдайте, как они автоматически поставляются с последними данными за неделю, месяц или год. Прощай копипаст.
SQL
SELECT
Canvas полностью поддерживает синтаксис запроса Elasticsearch SQL, так что вы можете наслаждаться быстрым вводом SELECT и наблюдать, как происходит волшебство.
Расширить
Больше, чем красивое лицо
Внешняя красота — это не то, как мы делаем вещи. Так что же придает Canvas глубину? Во-первых, многофункциональный конвейерный язык выражений с Monaco в качестве редактора выражений. Благодаря таким функциям, как стилизация в темном режиме, подсветка синтаксиса и контекстно-зависимая помощь при наведении курсора, работа с Canvas становится красивой изнутри. Добавьте к этому нашу платформу плагинов, не зависящую от JavaScript, и вы получите безграничные возможности настройки. Расширение Canvas с помощью плагинов возможно для всех — от кодировщиков копирования/вставки до хардкорных разработчиков.
Уже есть визуальные эффекты, созданные в Kibana Lens или Elastic Maps? Без проблем. Добавьте их прямо на рабочую панель Canvas тремя простыми щелчками мыши.
Смотреть
Данные Elasticsearch оживают
Передавая данные в Elasticsearch с трека игрового автомата, Рашид демонстрирует, как простые выражения SQL могут помочь в создании живых визуализаций в Canvas.
Совместное создание инфографики | Создатель инфографики онлайн
Creately уже используют более 10 миллионов человек и тысячи команд.
ВИЗУАЛИЗИРУЙТЕПреобразование неинтересной информации в привлекательные визуальные эффекты
Более 1000 профессиональных инфографических шаблонов, отвечающих вашим требованиям.
Ярлыки для создания диаграмм и функция Plus Create для быстрого и простого создания инфографики.
Перетащите что-нибудь на холст. Расположите текст, изображения и другие элементы так, как вы хотите.
Создайте инфографику вместе
Участвуйте в командных обсуждениях и мозговых штурмах с помощью Microsoft Teams, Slack, Zoom или Google Meet.

Получайте мгновенные отзывы от членов команды с помощью встроенных комментариев.
Асинхронное редактирование с помощью цветных указателей мыши для удобства совместной работы.
Простое отслеживание, анализ и обмен информацией
Добавьте дополнительную информацию из вложений, изображений в ссылки, в любую фигуру с помощью панели заметок.
Управляйте общим доступом, разрешениями и ролями в группе во время работы над командными проектами, чтобы легко делегировать задачи и обязанности.
Экспортируйте в форматы PNG, JPEG, SVG и PDF или встраивайте в любой сайт.
Что такое инфографика?
Инфографика — это визуальное представление данных или информации, которое передает сообщение или концепцию посредством привлекательных изображений, привлекательно отображающих важную информацию, привлекающую целевую аудиторию. Инфографика может творчески разбивать или упрощать сложную информацию с помощью изображений и легко передавать информацию, не прибегая к большому количеству текста.
Инфографика может творчески разбивать или упрощать сложную информацию с помощью изображений и легко передавать информацию, не прибегая к большому количеству текста.
Какие бывают виды инфографики?
Инфографику можно разделить на 07 наиболее распространенных типов в зависимости от ее цели, типа отображаемой информации и целевой аудитории.
Статистическая инфографика представляет собой числовые данные об определенном предмете. Например, это может быть дата переписи населения страны.
Информационная инфографика лучше всего подходит для представления краткого обзора концепции или теории.
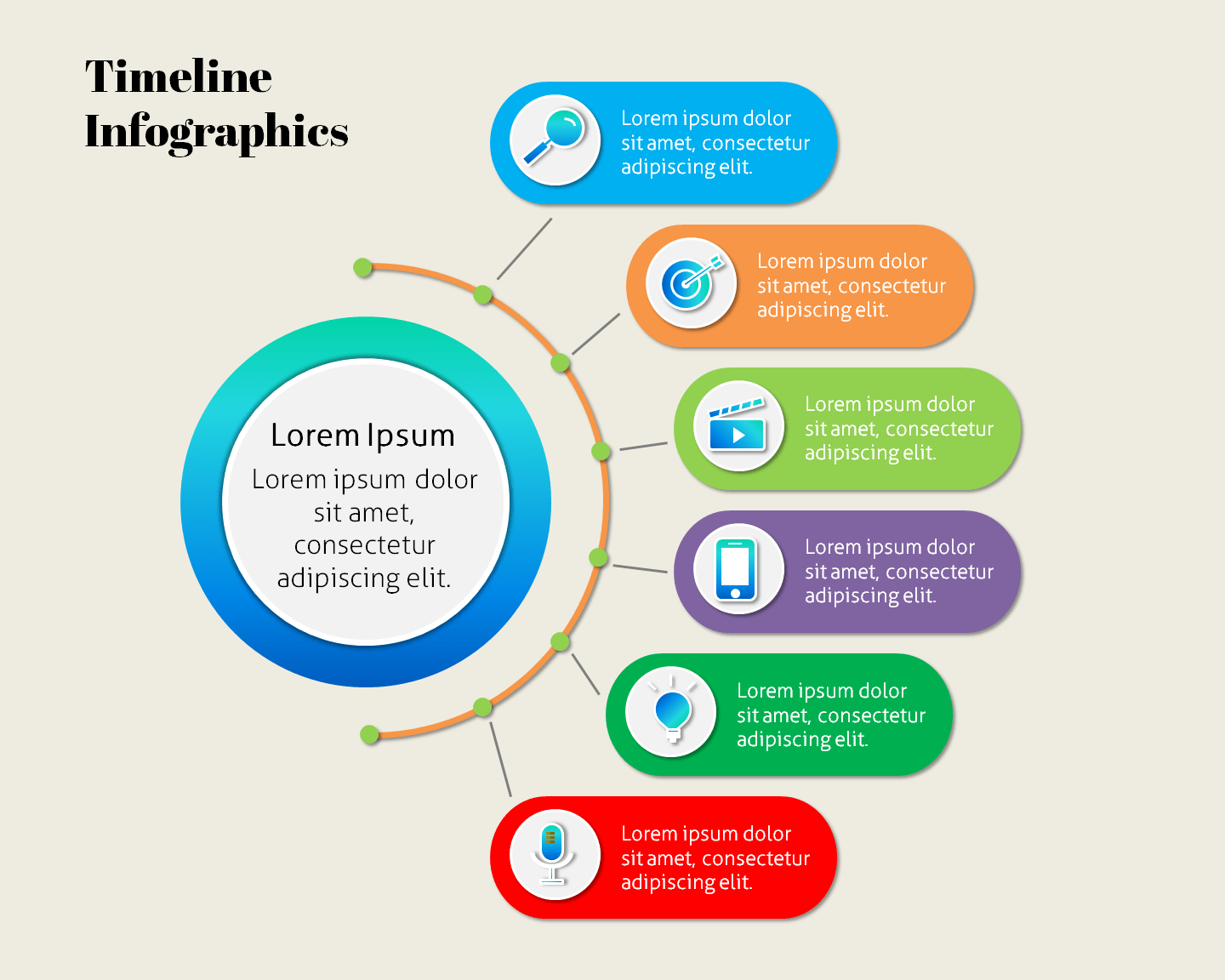
Инфографика временной шкалы помогает проиллюстрировать серию событий в хронологическом порядке. Его можно использовать для визуализации истории чего-либо или даже для представления сводки предстоящих событий, например, графика проекта.
Инфографика процесса может использоваться для представления сводки шагов процесса.
 Это поможет четко и лаконично выделить ключевую информацию о каждом шаге.
Это поможет четко и лаконично выделить ключевую информацию о каждом шаге.Географическая инфографика лучше всего подходит для представления демографической информации или данных и статистики, основанных на местоположении. Эти типы инфографики используют карты для выделения информации.
Сравнительная инфографика поможет вам сравнить и сопоставить два или несколько вариантов. Например, ваша компания может захотеть инвестировать в новые компьютеры, и вы можете использовать сравнительную инфографику, чтобы сравнить несколько компьютеров в рамках вашего бюджета. Эта инфографика помогает выделить ключевые особенности и четко представить плюсы и минусы каждого варианта.
Иерархическая инфографика упорядочивает информацию от наибольшего значения к наименьшему. Его можно использовать для иллюстрации цепочки подчинения в компании, структуры семьи или даже концепции с числовыми значениями.

Как создать инфографику?
Когда у вас будет четкое понимание цели инфографики и вашей целевой аудитории, создайте рабочую область на Creately, выбрав шаблон инфографики по вашему выбору. Эти шаблоны могут быть отформатированы с цветовыми темами, параметрами стиля и графическими организаторами в зависимости от того, что вы хотите проиллюстрировать. В Creately есть инструменты для построения диаграмм и ярлыки, которые позволяют быстрее и проще создавать инфографику.
Оптимизируйте свои рабочие процессы за счет интеграции с любимыми инструментами
Creately интегрируется с инструментами, которые ваши команды используют каждый день, и беспрепятственно поддерживает рабочий процесс вашей команды.
Начать пробную версию
Почему Creately лучший инструмент для создания инфографики
Creately — это интеллектуальная визуальная платформа, обеспечивающая визуальную совместную работу, управление знаниями и выполнение проектов.

Более 100 фирменных функций обеспечивают гибкую, не требующую кода визуальную платформу, профессионально настроенную для простоты использования.
Бесконечный визуальный холст
Визуально создавайте и организуйте любую структуру, которую вы себе представляете. Перетаскивайте фигуры или наборы данных, встраивайте внешний контент.
Совместная работа в режиме реального времени
Работайте удаленно или гибридно с отслеживанием курсора в реальном времени, синхронизированным предварительным просмотром и правильными контекстными комментариями и задачами.
Пользовательские базы данных
Создавайте пользовательские базы данных для любого вида информации, от задач, кадровых записей до вопросов для юридических фирм.
Документы, управляемые данными
Создавайте документы и заметки, чтобы углубиться в визуальные представления высокого уровня. Двусторонняя ссылка на другие документы, фигуры или данные с помощью @mentions.
Профессиональное построение диаграмм
Более 50 типов стандартных схем с более чем 1000 специально разработанных форм и соединителей обеспечивают молниеносное построение диаграмм.
Управление проектами и задачами
Используйте встроенные инструменты гибкого управления проектами или интегрируйте их с вашими любимыми инструментами управления проектами, чтобы обеспечить бесперебойную работу.
Масштабируемость предприятия
От SSO, SCIM до четко определенных рабочих процессов адаптации и увольнения сотрудников Creately может масштабироваться для удовлетворения различных потребностей предприятия.
Мощное визуальное моделирование
Визуальные элементы, поддерживаемые базами данных, обновляются один раз, отражают рабочие процессы в нескольких представлениях.
Безопасность и соответствие требованиям корпоративного уровня
Мы обеспечиваем конфиденциальность и информационную безопасность как клиентов, так и пользователей с помощью усиленных мер безопасности данных, соответствующих отраслевым стандартам безопасности.
