Курс инфографики | Обучение инфографике в Специалисте
Инфографика — это визуальное представление информации в форме, доступной для понимания каждому человеку. Цель инфографики – сделать сложное простым, а абстрактное – конкретным. Быстрая и качественная визуализация данных нужна во многих профессиях. Мы предлагаем обучиться этому востребованному искусству на нашем курсе.
На занятиях под руководством преподавателя вы пройдете все ступени дизайна инфографики — от извлечения данных из сайтов статистики и их анализа до итоговой визуализации. Вы научитесь выбирать метод представления данных, исходя из задачи; узнаете тонкости поиска и создания иллюстраций (карт, иконок, фотографий) в онлайн-сервисах и узнаете, как применять возможности MS Visio, Adobe Illustrator для автоматизации и улучшения визуализации.
Почему стоит пройти этот курс у нас?
- Для начала учебы не требуется знание графических редакторов, только MS Office.
- Курс содержит 8 практических работ, выполняя которые, вы научитесь самостоятельно создавать инфографику.

- Вы получите не только технические навыки, но и методологию, благодаря которой сможете самостоятельно пройти все этапы создания инфографики.
- На курсе будут разобраны популярные визуализации и распространенные ошибки.
- В конце обучения выдается престижное удостоверение (свидетельство) центра.
- Программа курса учитывает требования профстандарта «Графический дизайнер», утвержденного Приказом Минтруда и соцзащиты от 17 января 2017 года N 40н.
Курс является промежуточным звеном между офисными и графическими курсами. После обучения слушатель будет понимать, в какую сферу ему необходимо углубиться: перейти к формулам и прогнозам на курс Excel или к обработке фотографий на курс Adobe Photoshop, рисовать процесс в MS Visio или в другом редакторе – Adobe Illustrator.
Обучение на курсе будет полезно для специалистов в области PR, маркетинга, рекламы, журналистов, графических и мультимедийных дизайнеров, художников-декораторов и оформителей, аналитиков, финансовых экспертов, менеджеров и руководителей, а также всех, кому нужно уметь представлять информацию в графическом виде.
Хотите уметь создавать качественную инфографику? Записывайтесь на курс!
особенности и примеры использования инфографических материалов в образовании.
Что же такое инфографика в целом? Это графический способ подачи любой информации – от статистических данных до сложных графиков и схем.
Найти сегодня человека, никогда не сталкивавшегося с инфографикой, наверное, невозможно. Этот способ подачи информации применяется повсеместно: на телевидении, в прессе, новостях, в презентациях. И, конечно, инфографику активно применяют в образовании – здесь ее возможности практически безграничны.
Так что же такое инфографика в целом? Это графический способ подачи любой информации – от статистических данных до сложных графиков и схем. Но ее не зря называют также одной из форм информационного дизайна – эффективность инфографики напрямую зависит от того, как именно поданы данные, как они скомпонованы и какое для них выбрано визуальное оформление.
Сегодня все большую популярность в обучении завоевывает интерактивная инфографика, позволяющая пользователю не просто наблюдать, но и взаимодействовать с данными, которые он видит на экране. Использование интерактивных технологий в образовательном процессе позволяет человеку, который проходит тот или иной курс, фактически самому управлять этим процессом. Такой подход является одним из самых передовых в современном педагогическом дизайне.
Особенности применения инфографики
Сложно однозначно выделить период, когда инфографика стала неотъемлемой частью обучения, но можно уверенно проследить путь ее возникновения: первые попытки использования для иллюстраций схем, диаграмм и таблиц еще в конце XIX века стали делать газеты и журналы в разных странах мира.
На раннем этапе своего развития эта первая инфографика служила вспомогательным, второстепенным компонентом публикации. На журнальных и газетных полосах доминировал текст, а инфографика (как правило, выполненная вручную и занимавшая не более четверти полосы) применялась лишь тогда, когда нужно было наглядно показать тот или иной сложный процесс – например, физический или химический. С этой точки зрения к первым примерам использования инфографики в процессе обучения можно отнести плакаты и другие материалы к университетским лекциями и школьным учебникам. Так или иначе, в то время инфографика коммуницировала с читателем или учеником в условно-пассивной форме: он мог лишь разглядывать картинку и анализировать ее.
Ситуация менялась с течением времени: по мере развития технологий и увеличения объемов информации, которую человек стал получать изо дня в день, менялись и инфографика, и процесс обучения. Перемены шли рука об руку по мере того, как популярность набирал педагогический дизайн: обучение принимало вызовы времени, а логичной реакцией на эти вызовы стало развитие всех технологий, упрощающих и ускоряющих обучение.
Одним из главных плюсов является ее универсальность – представить в виде красочного графика или интерактивной таблицы можно практически любую информацию. Большим плюсом является и наглядность такого стиля подачи данных: люди мыслят образами и поэтому гораздо лучше запоминают информацию, которая подана не только в простой и доступной форме, но и привлекательно оформлена. Именно поэтому применение различной инфографики в обучении – уже классика: она значительно упрощает усвоение учебного курса, делает его понимание более простым, наглядным и эффективным.
На Западе обучение с использованием инфографики давно стало обыденным явлением даже в обычных школах. Например, канадские ученые в 2014 году представили исследование, согласно которому задания, связанные с самостоятельным созданием инфографики, повышают мотивацию школьников больше общаться друг с другом. А компания Dell провела исследование среди студентов и преподавателей высших учебных заведений и США, Китае и Германии.
Примеры использования инфографики
В своих учебных курсах наша компания широко применяет разные виды инфографики. Наши специалисты постоянно учатся и осваивают новые технологии для того, чтобы сделать визуализацию наших курсов еще более наглядной и «вкусной». Ведь важно не только грамотно донести до обучающегося информацию, но и представить ее в как можно более привлекательном виде. Сегодняшние технологии позволяют сполна выполнять эту задачу: даже самая простая диаграмма или смысловой слайд могут по-новому «заиграть», если подобрать для них интересное решение, а самая сложная информация – стать понятной и простой, если использовать грамотный подход и визуализацию.
Учебные курсы, созданные с применением инфографики, отвечают сразу нескольким важным требованиям: они позволяют обучающемуся усвоить максимальное количество информации в сжатые сроки, при этом не прибегая к утомительной «зубрежке», проявлять самостоятельность в ходе прохождения курса, тренируют память и визуальное восприятие.
Например, такая инфографика, сделанная газетой «АиФ», точно поможет ученикам запомнить факты о писателе Антоне Чехове лучше, чем скучный параграф в учебнике:
А эта схема, созданная РИА Новости, позволит даже самому неподготовленному читателю разобраться в том, как устроен форум БРИКС – кто его участники, что их объединяет и как работает эта группа:
https://ria.ru/infografika/20150323/1053966117.html
При создании собственных курсов мы предпочитаем придерживаться мнения, что обучение будет полезным, если оно будет интересным и наглядным. Поэтому создание простой и емкой инфографики – одна из наших первостепенных целей. Кроме того, дополнительный эффект дает и совмещение разных технологий в одном курсе: инфографики и видео, трехмерной инфографики, различных интерактивных приемов. Примеры наших работы вы можете увидеть ниже и по ссылке:
 ru/portfolio/3/
ru/portfolio/3/
Топ 10 бесплатных сервисов для создания инфографики
Инфографика — это визуализация данных, или (проще говоря) — искусство передать цифры статистики, информации, данных и знаний образным языком графики. Web Academy предлагает Вам подборку сервисов, которые помогут создать инфографику для Вашей компании, проекта или для Вас лично.1. Piktochart
Piktochart — это приложение, с помощью которого любой человек, даже совершенно лишенный художественного таланта, сможет создать эффектную инфографику для использования в Интернете, презентациях и докладах. При этом ему не понадобятся никакие дорогостоящие профессиональные программы и специальные умения. Все, что необходимо – это современный браузер и соединение с сетью Интернет.Базовая версия бесплатна, расширенная обойдется в $29 в месяц. В бесплатной версии несколько довольно стильных шаблонов.2. Сreately
Дизайн у Сreately, можно сказать, не очень современный. Поддерживает 7 языков, среди которых — русский. Больше можно использовать если нужно таблично выразить данные .
Поддерживает 7 языков, среди которых — русский. Больше можно использовать если нужно таблично выразить данные . 3. Infogr.am
Infogr.am – это онлайн-сервис для создания интерактивных визуализаций и инфографиков. Все, что нужно сделать, – это загрузить данные на сайт, сделать несколько щелчков мышью и автоматически создать из загруженных данных инфографику. После публикации на сайте вы можете встроить ее на своем собственном ресурсе, так же, как вы ставите на страницу видео из YouTube. Полученную картинку можно расшарить в Facebook, Twitter и Pinterest. Самое приятное здесь то, что совершенно не нужно программировать или понимать основы дизайна. Все очень просто и выглядит красиво.4. Visual.ly
У Visual.ly тоже есть ряд бесплатных тем для создания инфографики, но в большей степени это библиотека аккуратно отсортированных работ со всего мира. Сюда нужно ходить за вдохновением!5. Google Charts
Google Chart позволяет строить 11 типов различных диаграмм. Вот они:- Линейный график
- Гистограмма
- Пузырьковый график
- Лепестковая диаграмма
- Японские свечи
- Диаграмма Венна
- QR-код
- Карта
- Формула
- Граф
- Круговая диаграмма
6.
 Vizualize.me Сервис Vizualize.me, превращающий ваше LinkedIn-резюме в инфографику. Российский аналог — Resumup.ru.
Vizualize.me Сервис Vizualize.me, превращающий ваше LinkedIn-резюме в инфографику. Российский аналог — Resumup.ru. 7. Easel.ly
У Easel.Ly более современный стиль графики и шрифтов, тот же основополагающий принцип Drag and Drop и кастомизация. На главной выложено 15 темплейтов, которые можно взять за основу своей инфографики, а можно сразу начать с чистого листа.8. Draw.io
Draw.io – это рабочий стол для онлайн-редактирования инфографики, похожий на Creately.Com. Он бесплатен для всех пользователей и оценен на 5 баллов на Google Apps Marketplace, откуда его можно присоединить к своему Google-аккаунту. Оценки пользователей масштабируются не слишком сильно: от «очень полезный бесплатный инструмент» до «превосходно». Draw. io позволяет тут же искать в Google тематические фото для фонов и элементов, что здорово. С точки зрения стиля он довольно нейтрален и многим понравится больше, чем Creately.Com – не супермодно, но вполне достойное визуальное решение с множеством «рабочих» иконок. Поскольку Draw.io ориентирован на Google Drive, его интерфейс на большой процент русифицирован.
Поскольку Draw.io ориентирован на Google Drive, его интерфейс на большой процент русифицирован. 9.
OmniGraffle Десктопное приложение OmniGraffle. Бесплатно можно скачать здесь10. Сacoo
Сacoo — удобный инструмент для построения онлайн-графики: карт сайтов, каркасных моделей, UML и сетевых графиков. Данным сервисом вы можете пользоваться бесплатно.Для визуалов и любителей порядка в данных так же может быть интересна статья о ТОП 10 программ для построения mind-map карт
Как использовать инфографику в образовании
Инфографика в образовании:
учителя делятся своими лучшими стратегиями
Инфографика — это визуально-упрощенное представление сложных данных, направленное на возбуждение интереса и передачу информации в понятной, доступной форме. Просто представьте рисунок, который разговаривает с человеком тысячью слов, — это будет лучшей визуальной метафорой инфографики. Думая об инфографике для обучения, обычно представляют ее как визуальную опор, иллюстрацию того, о чем идет речь на занятии, но потенциал ее использования гораздо больше.
Вместо того, чтобы «кормить учащихся с ложки» готовыми графическими материалами, попробуйте вытащить их из зоны комфорта. Многое из того, что вы используете, они уже считают привычным и, возможно, скучным. Дайте им необычное задание — пусть сделают свою собственную инфографику. Пусть поработают с большим количеством сложной, запутанной информации. Пусть сами решат, какой символ, фотография или надпись лучше соответствует тому, как они видят ту или иную информацию. Когда ученики вовлекаются в процесс создания инфографики, происходит «включение» (и развитие) их способностей к визуальному мышлению, обработке информации и использованию информационно-технических средств.
Согласно исследованию канадских ученых, задания на инфографику вдохновляют учащихся на использование всевозможных коммуникативных навыков без дополнительной поддержки со стороны преподавателя. Более того, это реальная тренировка навыков цифровой коммуникации, ведь при обучении используются настоящие, реальные сервисы для создания графических работ. К каким компетенциям относится подобная деятельность?
К каким компетенциям относится подобная деятельность?
По словам исследователей, это курирование контента (content curation) и производство контента (content production). При подготовке инфографики развиваются умения критического анализа содержания информации (или контент-анализа), определения особенностей и потребностей аудитории и конструирования сообщения. Все это повышает уровень умений, связанных с профессиональной коммуникацией в любой сфере.
Мы живем в цифровую эру в мире, прекрасно подходящем для образовательных целей. Информация не имеет границ, точки доступа к ней повсеместны, технологии — доступны каждому. Классные кабинеты должны приспосабливаться к этим особенностям времени и пространства. В газете US News описаны результаты опроса, согласно которым
«в недавнем исследовании компании Dell с участием 1575 студентов университетов и колледжей, преподавателей и родителей в США, Китае и Германии, 9 из 10-ти респондентов отметили, что технологии способствуют улучшению способностей студентов к обучению. При этом, 82% считает, что технологиям должна уделяться большая роль в образовании, чем уделяется на данный момент».
При этом, 82% считает, что технологиям должна уделяться большая роль в образовании, чем уделяется на данный момент».
Познакомимся с лучшими практиками интеграции инфографики в работу преподавателей.
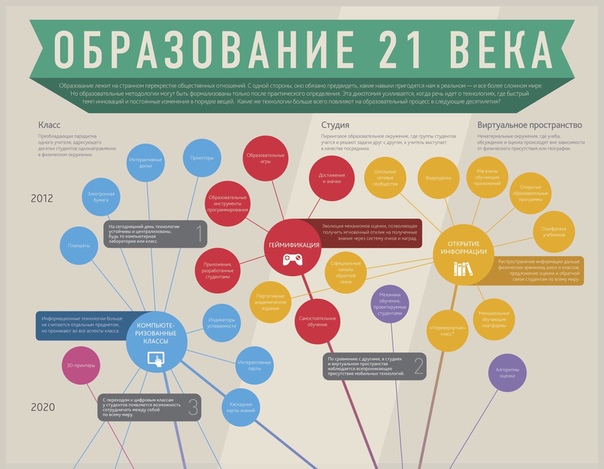
В статье «Обучение с помощью инфографики: проектная модель» детально обсуждается подход Дианы Лауфенберг (Diana Laufenberg) — учителя социологии общеобразовательной школы с 13-летним стажем (8 лет в средних классах и 5 — в старших). Совместно с «Академией Научного Лидерства» (Science Leadership Academy, PA) она работает над программой проектной исследовательской деятельности, предполагающей наличие ноутбука для каждого учащегося и способствующей развитию инновационного образования 21 века.
Если вы учитель, то знаете, как трудно совместить технологии и свой учебный план, потому что при этом нужно учесть слишком много тонкостей. Первая и самая важная — это доступность технологий для учащегося и учителя. Диана провела 11 лет в школе с крайне ограниченным доступом к компьютерам.![]() И несмотря на то, что сейчас в ее школе есть свободный доступ к различным технологиям, практически в любое время, она утверждает, что «эффективное проектное обучение не зависит от технологий».
И несмотря на то, что сейчас в ее школе есть свободный доступ к различным технологиям, практически в любое время, она утверждает, что «эффективное проектное обучение не зависит от технологий».
И это хорошая новость. Диана работает следующим образом: сначала она знакомит учащихся с тем, что такое инфографика, эта тема обсуждается вместе с классом, затем они рассматривают тему урока и весь класс делится на малые группы. Каждой группе дается время на исследование информации по теме занятия для создания собственной инфографики. Учитель помогает и отвечает на вопросы. Далее ученики представляют работы своих групп классу и происходит совместная оценка проектов, обсуждение темы урока и на основании собранной и визуализированной информации делаются предположения (прогнозы, тенденции).
Другая стратегия, предполагающая использование инфографики в образовании, принадлежит Бретту Вогельсингеру (Brett Vogelsinger) — учителю английского языка в 9-х классах (США). Он заменяет новостные статьи и эссе, которые учащиеся традиционно читают по программе, инфографикой. По его словам, реакция школьников позитивна. Они отмечают, что значительно экономят время при чтении текста с инфографикой по сравнению с привычным текстом. Инфографика используется вместо традиционных эссе исследовательского характера. Возможно комбинирование визуальных элементов с текстовыми рассуждениями и выводами. Полезно предложить студентам или ученикам, чтобы они изобразили путь своего исследования или поиска информации, из каких этапов состоит их творческий процесс и какие технические средства они применяют. Главное, это дать учащимся возможность рефлексии и обратной реакции на то, что их увлекло в теме занятия.
Гэри Роб Лэм (Gary Rob Lamb) и его коллеги описали, как они включают инфографику в преподавание основ научных знаний в старших классах. Их главной целью стало формирование информационной грамотности в процессе обучения графической репрезентации данных. Инфографика использовалась для разных видов деятельности, (например, «читай и думай вслух», «перерисуй данные») и для представления авторских проектов старшеклассниками.![]() В частности, на занятиях по типу «читай и думай вслух» учителя проецировали объекты инфографики на экран и объясняли, как нужно читать данные, как интерпретировать их значение и понимать смысл (скрытый смысл). Занятие «перерисуй данные» строится на том, что школьники воспроизводят увиденную идею своими образами.
В частности, на занятиях по типу «читай и думай вслух» учителя проецировали объекты инфографики на экран и объясняли, как нужно читать данные, как интерпретировать их значение и понимать смысл (скрытый смысл). Занятие «перерисуй данные» строится на том, что школьники воспроизводят увиденную идею своими образами.
Карисса Пэк (Carissa Peck) — учитель старших классов из Калифорнии — широко применяет инфографику как альтернативу традиционным эссе. Она просит учащихся прочитать и проанализировать историю или рассказ, провести сравнение литературных произведений и представить полученные результаты в виде инфографики. Ученики оценивают работы друг друга в классе и иногда создают общие работы из нескольких инфографик.
Следующий подход к вопросу изложен специалистами Калифорнийской академии наук в статье «Инфографика в классе: визуализация данных для вовлечения в процесс научного познания». Это практическое руководство для учителей содержит описание четырех популярных образовательных стратегий: интерпретация инфографики, визуализация данных, критический анализ и создание инфографики учащимися.
Интерпретация инфографики — это использование работ, созданных другими. Можно найти большое количество прекрасных визуальных материалов, они даже не обязательно должны быть связаны с изучаемой темой напрямую. Единственное (и это важно), чтобы инфографика была вписана в историю, в рассказ учителя, а не просто развлекала.
Визуализация данных — это понимание того, как используются различные графики, диаграммы, таблицы, сравнения, символы и значки — всего, что необходимо молодым людям для анализа и интерпретации фактов. Здесь же можно научить правильным способам интерпретации данных.
Критический анализ инфографики предполагает рассуждение учащихся о хороших и плохих сторонах инфографики. Это возможно в том случае, если даны критерии или список пунктов, по которым они могут судить о качестве той или иной работы. Лучше всего показывать большое количество примеров, сравнивать, противопоставлять одну другой.
Создание инфографики учащимися может стать кульминационным этапом работы с обучающей инфографикой, ведь ученики к этому моменту знают, как интерпретировать данные, какие образы соответствуют конкретному типу информации, усвоили и плюсы и минусы, то есть сформировали идеальный образ этого типа представления информации. Задайте тему, на которую нужно собрать информацию и представить в виде инфографики. Вы увидите, что дело стоит усилий и предыдущих этапов.
Задайте тему, на которую нужно собрать информацию и представить в виде инфографики. Вы увидите, что дело стоит усилий и предыдущих этапов.
Интеграция инфографики в среднее или высшее образование — это дело не одного дня, но кому, если не учителям и преподавателям, начинать путь развития визуальной грамотности и делать первые шаги на этом пути.
Источник: venngage.com
Перевод: Алексей Обжорин, 2017
| № | Наименование разделов |
Всего, ак.ч. |
Лекции, ак.ч. |
Практика, ак.ч. |
Программный |
|
1 |
Виды компьютерной графики. | 2 | 2 | ||
|
2 |
Форматы векторной/растровой графики. |
2 | 2 | ||
| 3 | Разрешение (изображения, принтера, экрана). | 2 | 2 | ||
| 4 | Цветовые модели и алгоритмы сжатия графических файлов. | 2 | 2 | ||
| 5 | Выбор и сочетание шрифтов. | 2 | 2 | ||
|
6 |
Цвет и цветовосприятие. | 2 | 2 | ||
|
7 |
Эргономика. Основы визуального мышления. | 2 | 2 | ||
| 8 | Проектирование и визуализация данных . | 2 | 2 | ||
| 9 | История, типология и применение инфографики. Примеры лучших работ во всех жанрах. Примеры лучших работ во всех жанрах. |
2 | 2 | ||
| 10 | Примитивная инфографика. Правила и особенности применения. | 2 | 2 | MS Word, MS Power Point |
|
| 11 | Кто и как должен делать презентацию. Правила создания хорошей презентации. Правила и особенности применения. | 2 | 2 | MS Word, MS Power Point |
|
| 12 | Использование он-лайн сервиса Prezi.com для создания динамичных презентаций. | 4 | 4 | Prezi | |
| 13 | Он-лайн сервисы для создания визуального контента. | 4 | 4 | infogr.am, Tableau Public | |
| 14 | Инструменты структурирования данных. |
2 | 2 | ||
| 15 | Шаблоны и формы, подготовка и использование. | 2 | 2 | ru.freepik.com,design-mania.ru | |
| 16 | Создание сложных инфографических проектов, примеры из практики, пошаговый разбор рабочего процесса. | 4 | 4 | Adobe Photoshop, Adobe Illustrato |
|
| 17 | Итоговая аттестация. | 2 | 2 | ||
| Итого: | 40 | 18 | 22 |
Инфографика. Скрайбинг. Визуальная коммуникация. Графическая фасилитация
Программа :
Часть 1: Понятия и термины
1. Основные понятия и термины работы с информацией и презентациями:
Основные понятия и термины работы с информацией и презентациями:
a. Инфографика
b. Скрайбинг
c. Медиапрезентация
d. Лэндинг (не только сайт)
2. Как подразделяются презентации и визуализация информации и какие из этого следует сделать выводы:
a. Аудитория
b. Назначение
c. Формат
3. Основы восприятия текстовой информации. Психология текста
4. Основы визуализации. Психология верстки и работа с изображениями
5. Что такое Big Data и как с ней работать
Часть 2: Работа с текстами
1. Правила копирайтинга для презентаций
a. Текст или картинка
b. Как формулировать мысли
c. Типичные ошибки
d. Комментарии и указатели в тексте
Комментарии и указатели в тексте
Практическая отработка навыков. Работа с формулировками
2. Как работать с информацией
a. Структурировать и разложить по полочкам
b. Найти идею презентации — подачи информации
c. Применение инструмента MindMapping;
d. Составить план презентации, что за чем должно идти.
e. Какая логика: что и как понимает читатель/ слушатель
f. Как удержать внимание и интерес
Практическая отработка навыков. Работа с информацией- создание структуры презентации и навык поиска подачи информации. MindMapping;
3. Визуализация
a. Подробно о скрайбинге. Когда нужно использовать этот инструмент.
b. Техники скрайбинга
c. Разбор примеров взлетов и провалов
Практическая отработка навыков скрайбинга
d. Инфографика. В чем отличие от скрайбинга: функциональная польза
Инфографика. В чем отличие от скрайбинга: функциональная польза
e. Как переложить текст на язык символов.
f. Немного из психологии восприятия символической информации
Практическая отработка навыков инфографики
g. Немного о диаграмма и графиках в презентации
4. Непосредственно работа с оформлением
a. Правила продающей или увлекательной верстки
b. Эмоции и фишки
c. Восприятие цвета — как он влияет на понимание информации
d. Работа в Power Point: слайды, шрифты, выдача информации и заметок
e. Использование анимации в презентации
f. Новые идеи и тренды
Разбор примеров
5. Презентация в режиме реального времени
a. Как добавить динамику в собственные рисунки
Как добавить динамику в собственные рисунки
b. Использование визуальных шаблонов для проведения стратегической сессии
Как делать инфографику? | Центр онлайн обучения
01.07.2014 Анна ЛютенкоКак делать инфографику?
Визуальное представление информации – это совсем не новое изобретение. Однако с развитием интернета и социальных сетей к подаче информации стали предъявлять особые требования. Вряд ли сегодня кто-то будет читать длинные статьи о результатах статистических исследований в ленте «ВКонтакта». Слишком много вокруг милых котиков и лирических цитат. И, чтобы донести до аудитории нечто большее, часто приходится играть по правилам котиков и цитат. Впрочем, это очень интересная и увлекательная игра.
Что нужно сделать, чтобы огромные массивы информации уместить в одну картинку? Читая статьи и рассматривая инфо-картинки, я пришла к выводу, что весь инфодизайн держится на 3-х китах:
- Информация
- История
- Картинка
И именно в таком порядке: между информацией и картинкой обязательно должна быть история, которую вы увидели, собирая информацию. Без истории все развалится на скучные графики.
Без истории все развалится на скучные графики.
Теперь давайте по порядку от информации к картинке.
Сбор информации
Основное правило сбора информации по теме – собирайте все и во всех видах. Хорошая история прячется под грудой цифр и измерений, которые вам предстоит интерпретировать.
История
Информация собрана. Теперь пришло время определиться, о чем вы хотите рассказать с помощью собранной информации. Привести аргументы за или против чего-то? Обозначить тренд? Объяснить какой-то процесс в политике, экономике или социальной сфере?
А подходит ли та информация, которую вы собрали для выбранной цели? Возможно, вам не хватает еще каких-нибудь данных. Собирайте, формулируйте и переформулируйте, пока вы не поймете, что это именно то, что нужно сказать.
Тут, правда, есть опасность скатиться в пустые манипуляции данными, примерно вот так:
Источник: adme.ru
Чтобы не скатиться до манипуляций, подумайте, о какой проблеме рассказывает эта история. А потом задайте себе два вопроса:
А потом задайте себе два вопроса:
– Эта проблема значима для компании (или вас лично, если вы работаете в одиночку)?
– Эта проблема значима для аудитории, к которой вы обращаетесь?
Значимость определяется степенью боли, которую эта проблема может вызвать. Например, проблема безработицы – это боль для трудоспособного населения. Как и насколько социальный статус зависит от уровня образования – это боль страшеклассников, студентов и их родителей. Какого цвета шнурки вдевают в кеды школьники Великобритании – это ничья боль.
Картинка
Прежде чем нарисовать саму картинку, с историей и данными придется проделать еще несколько процедур.
Во-первых, выстроить иерархию. Джош Смит, один из основателей дизайнерского блога idsgn.org советует для начала выбрать самый-самый WOW-факт, который поразил вас в процессе сбора информации. И именно на этом факте выстроить всю иерархию.
Во-вторых, выстроить каркас. После того, как мы структурировали весь контент, набрасываем каркас будущей картинки, исходя из того, что мы хотим рассказать и показать. На этом этапе важно определиться с опорными точками, которые одновременно привлекут внимание и помогут охватить взглядом большую часть информации.
На этом этапе важно определиться с опорными точками, которые одновременно привлекут внимание и помогут охватить взглядом большую часть информации.
В-третьих, определиться с форматом подачи данных. Возможно, вам подойдут обычные графики и диаграммы. А, может, будет лучше нарисовать комикс? Или это будет комикс с графиками и диаграммами? Здесь главное помнить об истории, которую вы хотите рассказать, и кому вы хотите ее рассказать. Например, бывший програмист, а сейчас журналист и инфодизайнер Дэвид МакКадлесс (DavidMcCandless) часто использует традиционные графики и диаграммы, но даже с их помощью он может рассказывать очень интересные истории.
И вот мы, наконец, добрались до картинки. Что же здесь? Эми Баллиет (Amy Balliett), кофаундер агентства инфодизайна в Сиэтле, отмечает, что в инфографике важнее показать, чем рассказать словами. Вот, например, твитометр, рассказывающий с какой скоростью появлялись твиты о главных событиях 2011 года. Его главный недостаток в том, что само изображение здесь не рассказывает ничего. Все содержание передано через текст. Не очень удачно для инфографики.
Все содержание передано через текст. Не очень удачно для инфографики.
Здесь Эми Баллиет предлагает свои варианты подачи той же самой информации. Здесь даже простая диаграмма выглядит нагляднее, чем исходный вариант.
GraphB гораздо лучше рассказывает историю, чем GraphA – мы действительно видим и ощущаем скорость.
Теперь о цвете. Эми Баллиет советует не использовать в качестве фона белый, так как большинство сообщений в интернете подаются на белом фоне. Однако слишком темный фон и светлый шрифт – тоже не самое удачное сочетание. Если вы как и я, только-только начали интересоваться этой темой, вот небольшой гайд по цветам:
Заключение
Хорошая инфографика похожа на красивое пирожное: его хочется не только съесть, но и рассказать другим, как же это вкусно. И, как любое красивое пирожное, она требует некоторой сноровки в изготовлении. Лично для меня стало открытием то, что экселевские диаграммы, даже вперемешку с красивыми картинками – это совсем еще не инфографика. Инфографика начинается там, где вы рассказываете историю с помощью найденных вами цифр и информации.
Инфографика начинается там, где вы рассказываете историю с помощью найденных вами цифр и информации.
Использовать различные виды контента (аудио, видео, визуал) в общем комплеске вам поможет курс “Директор по digital-маркетингу”.
Источники:
https://www.fastcompany.com/1670019/10-steps-to-designing-an-amazing-infographic
https://www.smashingmagazine.com/2011/10/the-dos-and-donts-of-infographic-design/n/
Дизайн и создание инфографики (курс, ориентированный на проекты)
В этом курсе, ориентированном на проекты *, вы создадите богатую контентом инфографику по выбранной вами теме с помощью Adobe Illustrator (которую вы можете бесплатно загрузить в течение 30 дней испытание). Вы можете создать визуальное представление данных из мира спорта, развлечений, политики или науки, чтобы объяснить тенденции бизнеса или проблемы окружающей среды или даже представить тему или развитие из вашей личной жизни. Готовая инфографика привлечет вашу целевую аудиторию и четко передаст информацию за счет эффективного использования таких элементов дизайна, как типографика, цвет и структура.
Основы создания мощной инфографики
ПОСЕЩЕНИЕ
Семинары по основам
Участие во всех онлайн-сессиях в запланированные на данный момент день и время является обязательным для получения завершения программы и любых применимых кредитов.Обратите внимание, что просмотр записи не соответствует требованиям посещаемости. Участники, которые выполнили все требования программы, увидят свой статус завершения, отраженный в их стенограмме на портале обучения ATD, и получат электронное письмо, подтверждающее их завершение программы.
ATD требует активного участия в программе для получения кредита за класс. Активное участие включает, помимо прочего, участие в виртуальных классных занятиях, обсуждениях, секционных заседаниях и межсессионную работу.Обратите внимание, что использование планшета или мобильного устройства серьезно ограничивает вашу способность полноценно и активно участвовать.
Все занятия будут записаны и доступны на Учебном портале, чтобы участники могли просматривать их на протяжении всей программы для ознакомления.
КРЕДИТЫ
4,5 часа обучения
0,45 присвоено CEU
Эта программа дает право на получение 4,5 часов профессионального развития или баллов переаттестации от ATD Certification Institute (ATD CI) для APTD или CPTD учетных данных.
ТЕХНИЧЕСКИЕ ТРЕБОВАНИЯ
Портативный компьютер с возможностью Wi-Fi необходим как для личных, так и для онлайн-программ. Пожалуйста, не приносите мобильные устройства (телефоны, планшеты и т. Д.) Вместо ноутбука. На территории для участников не будет компьютеров. Примечание : у вас может не быть оптимального опыта, если вы используете Internet Explorer или Microsoft Edge для доступа к курсам. Рекомендуемый браузер — Chrome.
Пожалуйста, не приносите мобильные устройства (телефоны, планшеты и т. Д.) Вместо ноутбука. На территории для участников не будет компьютеров. Примечание : у вас может не быть оптимального опыта, если вы используете Internet Explorer или Microsoft Edge для доступа к курсам. Рекомендуемый браузер — Chrome.
ПОРТАЛ ОБУЧЕНИЯ ATD
Вы участвуете в программе? Войдите на портал обучения ATD, используя данные своей учетной записи ATD, за две недели до первого дня занятий по номеру:
- Общайтесь со своим фасилитатором и коллегами.
- Доступ к предварительным рабочим заданиям.
- Просмотрите все технические требования.
- Просмотрите логистическую информацию.
ПЕРЕВОДЫ / ОТМЕНА
Нажмите здесь, чтобы ознакомиться с нашей политикой отмены.
ЧАСТО ЗАДАВАЕМЫЕ ВОПРОСЫ
Есть дополнительные вопросы о курсах ATD? Посетите наши ответы на часто задаваемые вопросы.
Учебный курс по инфографике | Мэриленд, округ Колумбия, Вирджиния и место на территории отеля
Продолжительность и время: 2 дня — с 8:30 до 15:00 по восточному времени / с 5:30 до 12:00 по тихоокеанскому времени (30-минутный бесплатный обед)
Места обучения:
Лично в ThinkB! G в Колумбии, штат Мэриленд, недалеко от Балтимора, Вашингтон, округ Колумбия.C., регион Вирджиния.
Виртуально онлайн в прямом эфире (VOLT) откуда угодно! Студенты присоединяются к одному и тому же личному классу удаленно.
По запросу: индивидуальное индивидуальное обучение в вашем регионе!
Описание курса: В этом практическом двухдневном учебном курсе «Инфографика» с использованием Adobe Illustrator вы узнаете, как создавать инфографику, приобретя навыки и методы, позволяющие анализировать данные и тенденции. Вы познакомитесь с рабочими процессами для сбора, анализа, раскадровки и создания визуальных историй. Использование предварительно разработанных шаблонов инфографики и других файлов в Adobe Illustrator будет покрыто для использования на веб-сайтах, мобильных устройствах, в электронных публикациях и в печати. Вы изучите дизайн инфографики и научитесь создавать инфографику на основе практического опыта, полученного в этом курсе, где вы будете делать наброски иллюстраций данных и создавать привлекательные визуальные графические иллюстрации с использованием Adobe Illustrator и Microsoft Excel. Вы также узнаете передовой опыт, рабочие процессы и методы на реальных примерах, применяя шрифт, цвет, изображения, диаграммы и сложные карты данных.
Использование предварительно разработанных шаблонов инфографики и других файлов в Adobe Illustrator будет покрыто для использования на веб-сайтах, мобильных устройствах, в электронных публикациях и в печати. Вы изучите дизайн инфографики и научитесь создавать инфографику на основе практического опыта, полученного в этом курсе, где вы будете делать наброски иллюстраций данных и создавать привлекательные визуальные графические иллюстрации с использованием Adobe Illustrator и Microsoft Excel. Вы также узнаете передовой опыт, рабочие процессы и методы на реальных примерах, применяя шрифт, цвет, изображения, диаграммы и сложные карты данных.
Предварительные требования : Студенты должны пройти вводный курс Adobe Illustrator или иметь рабочие знания по всем темам, затронутым в плане вводного курса. Участники должны иметь практические знания компьютеров и операционных систем, а также опыт использования мыши, клавиатуры, стандартных меню и команд.
Должности, в которых используется инфографика:
Графические дизайнеры
Креативные специалисты
Маркетологи
Коммуникационные команды
Веб-дизайнеры
Контент-менеджеры
Команды электронного обучения
Проекты, использующие инфографику:
Проекты, ориентированные на контент и управляемые данными, которые необходимо изменить графически, чтобы упростить использование пользователями и вызвать убедительный отклик и / или признание.
1. Упражнение: собирать, исследовать, объяснять:
Учащиеся собирают данные об участниках класса, изучают их и готовят набросок визуализации данных.
2. Создайте свой первый рисунок в Illustrator
Почему Illustrator? Почему Illustrator остается важным инструментом инфографики?
Что такое SVG? Обсуждение векторов и растров, типов файлов и выходных данных.
Сетка и макет — для каждой графики нужна сетка.
. Важные части хорошей графики. Выход Microsoft
3.Значки и пиктограммы
Используйте проект существительного для загрузки и использования значка
Создайте пиктограмму — рисунок, который использует значки для представления данных
Хорошо ли ваш значок представляет ваши данные
Расположение
Детали делают диаграмму интересной
4. История инфографики
История инфографики
Инфографика повсюду. Но как мы сюда попали?
5. Демократизация инфографики
Методы, передовые практики и рабочие процессы
Бесплатные инструменты, программное обеспечение и ресурсы для не дизайнеров
Используйте проект существительного, чтобы загрузить и использовать значок
Диск Google
Canva
The Noun Project
Таблица
Используйте бесплатные онлайн-инструменты для создания инфографики, чтобы вдохновиться дизайном.(Venngage, pictochart)
Бесплатные инструменты для создания инфографики = бесплатное вдохновение
6. Создайте облако слов
Как мы можем визуализировать, когда числа не являются данными?
7. Инфографические формы / передовой опыт
Обзор основных форм визуализации, когда их использовать и как избежать ловушек
Спектр визуальной точности
Какую диаграмму использовать и когда
Покрывает: столбцы, линии, круговые диаграммы , площадь поверхности, иерархии и матрицы
Дизайн имеет значение:
Цвет: как его использовать с умом
Шрифты: самый большой способ изменить воспринимаемое качество
8. Создайте пропорциональную диаграмму символов
Создайте пропорциональную диаграмму символов
Создайте репрезентативный квадрат с предоставленными данными
Существительные иконки проекта
9. Создайте древовидную карту
Используйте предоставленные данные с Google, Microsoft Excel и Illustrator для создания TreeMap
10. Создание временной шкалы
Используйте предоставленные данные с Google, Microsoft Excel и Illustrator, чтобы создать привлекательную многолетнюю временную шкалу
11. Сделайте картограмму US Map
Карты — мощные инструменты для понимания.Научитесь использовать шаблон карты для визуализации 50 состояний данных.
Выберите тип карты.
Сделайте цветовую гамму и легенды в иллюстраторе
12. День из вашей жизни
Визуализируйте то, что вы знаете, изучайте то, чего вы не делали.
Открытое задание, в котором участники придумывают график, который показывает данные об их собственной жизни, выполняют набросок и вывод конечного продукта.
Заявление об отказе от ответственности: Все цели и схемы курса используются в качестве руководства и могут быть изменены, чтобы обеспечить охват последней информации для поддержки реального использования технологии.
Версии программного обеспечения: ThinkB! G Открытые классы обучения по возможности преподаются на самой последней версии программного обеспечения. Чтобы запросить конкретную версию, свяжитесь с нами или позвоните нам по телефону 301-362-2250.
Бесплатный онлайн-курс: дизайн и создание инфографики (проектно-ориентированный курс) от Coursera
В этом курсе, ориентированном на проекты *, вы создадите богатую контентом инфографику по выбранной вами теме. Вы можете создать визуальное представление данных из мира спорта, развлечений, политики или науки, чтобы объяснить тенденции бизнеса или проблемы окружающей среды или даже представить тему или развитие из вашей личной жизни. Готовая инфографика привлечет вашу целевую аудиторию и четко передаст информацию за счет эффективного использования таких элементов дизайна, как типографика, цвет и структура.
Готовая инфографика привлечет вашу целевую аудиторию и четко передаст информацию за счет эффективного использования таких элементов дизайна, как типографика, цвет и структура.
Независимо от того, графический ли вы дизайнер, писатель или стажер в отделе, вы узнаете:
• что такое инфографика и что делает ее хорошей
• как работать в рамках ваших возможностей
• как работать с команда (если она у вас есть)
• почему инфографика эффективна
• методы выявления данных в историях
• шесть ценных шагов для планирования эффективной инфографики
• как использовать и создавать некоторые из строительных блоков инфографики: карты, диаграммы и блок-схемы
• способы визуализации данных, чтобы прояснить их и придать им смысл
• как эффективно разработать хорошую инфографику, эффективно используя такие элементы, как тип, цвет и нижележащую структуру сетки
• некоторые бесплатные или дешевые онлайн-инструменты для создания различные виды инфографики
По мере работы над проектом вы узнаете больше о том, почему инфографика эффективна, что делает ее хорошей, и как спланировать и разработать инфографику для максимального воздействия. Вы изучите различные подходы к визуализации данных, и вы попрактикуетесь в создании визуализаций, таких как карты, диаграммы, блок-схемы и простые рисунки, в бесплатной версии Adobe Illustrator.
Вы изучите различные подходы к визуализации данных, и вы попрактикуетесь в создании визуализаций, таких как карты, диаграммы, блок-схемы и простые рисунки, в бесплатной версии Adobe Illustrator.
Что вам понадобится для начала:
Этот проектный курс предназначен для всех, кто интересуется пониманием, проектированием и использованием инфографики — от студентов и любителей до профессиональных графических дизайнеров.
Мы будем использовать Adobe Illustrator для некоторых компонентов проекта. Если у вас нет доступа к полной версии Illustrator, вы можете загрузить бесплатную версию на сайте www.Adobe.com/Illustrator.
* О курсах, ориентированных на проекты: Курсы, ориентированные на проекты, разработаны специально для того, чтобы помочь вам завершить лично значимый реальный проект, с вашим инструктором и сообществом единомышленников, предоставляющих рекомендации и предложения на этом пути. Активно применяя новые концепции в процессе обучения, вы сможете более эффективно усваивать содержание курса; вы также получите преимущество в использовании приобретенных навыков для позитивных изменений в своей жизни и карьере. По окончании курса у вас будет готовый проект, которым вы с гордостью сможете поделиться и поделиться им.
По окончании курса у вас будет готовый проект, которым вы с гордостью сможете поделиться и поделиться им.
5 способов узнать о дизайне инфографики
Всего несколько месяцев назад наше имя все еще называлось Killer Infographics. Вначале мы были просто агентством по дизайну инфографики, но с тех пор мы стали намного больше. В течение многих лет мы продолжали концентрироваться в первую очередь на создании правильных визуальных стратегий для достижения целей наших клиентов. В конце концов, инфографика по-прежнему остается мощным инструментом для наших клиентов.Мы ежедневно создаем успешную инфографику для наших клиентов как часть работы над этой визуальной стратегией.
Мы многое узнали об инфографике с 2010 года, и, к счастью, сегодняшние маркетологи и бренды имеют доступ к огромному количеству ресурсов, чтобы узнать о дизайне инфографики — от вебинаров до классов и онлайн-поддержки, вот 5 способов, которыми вы тоже можете научиться .
1. Настройте оповещения в новостях Google для инфографики
Знаете ли вы, что в Новостях Google есть функция, с помощью которой вы можете получать по электронной почте обзоры главных новостей, содержащих ваше целевое ключевое слово? Установив оповещение с термином «инфографика», вы будете ежедневно черпать вдохновение в дизайне из лучших инфографических материалов.
Хотя некоторые из этих инфографиков создаются внутри компании, многие полагаются на агентства по дизайну инфографики, которые помогут создать индивидуальную инфографику с профессиональными деталями. Это означает, что, установив это оповещение, вы сможете в реальном времени наблюдать за развитием инфографических тенденций, уделяя особое внимание деталям.
2. Пройдите онлайн-курс генерального директора агентства инфографического дизайна
LinkedIn Learning выделяется как одно из лучших мест, где можно практически чему-нибудь научиться у настоящих профессионалов.Это невероятный ресурс для изучения методов и приемов дизайна для множества применений, включая дизайн инфографики.
Один из ресурсов по дизайну инфографики, который вы можете найти, включает «Изучение дизайна инфографики» от генерального директора Killer Эми Баллиетт. Узнайте о науке, лежащей в основе хорошей визуальной коммуникации, изучите различные типы инфографического дизайна и получите новое понимание принципов и методов, которые помогут вам создавать привлекательную и успешную инфографику.
3. Учебные пособия по программе графического дизайна
Adobe Illustrator — это ведущий инструмент для создания пользовательской инфографики, и вам будет трудно найти инфографическое агентство, которое не полагалось бы на него ежедневно.Хотя некоторых поначалу может напугать такая надежная программа, она действительно того стоит.
К счастью, Adobe собрала несколько отдельных видеороликов, которые инструктируют пользователей, как создавать важные аспекты инфографики. От создания и редактирования фигур до изменения цвета и штрихов, добавления текста в дизайн и создания значков — эти учебные пособия являются мощными инструментами, которые помогают зрителям изучить методы создания пользовательской инфографики.
3 совета по использованию инфографики в обучении
включение инфографики в обучение: советы, которые помогут вам добиться успеха
Верите ли вы в пословицу, что картинка стоит тысячи слов? Если да, то насколько сложно считать, что хорошо продуманная инфографика стоит около 5. 5 минут лекции или аудиозаписи (если считать речь из расчета 180 слов в минуту)? В конце концов, мы знаем, что наглядные пособия помогают учащимся:
5 минут лекции или аудиозаписи (если считать речь из расчета 180 слов в минуту)? В конце концов, мы знаем, что наглядные пособия помогают учащимся:
- Обрабатывайте информацию быстрее и точнее.
- Храните информацию дольше (особенно, если визуальные эффекты вызывают эмоции).
При хорошем дизайне инфографика может «разговаривать» с учащимися так, как лекции и практические инструкции (например, ролевые игры и симуляции) не могут. Итак, как вы должны включить инфографику в свою программу?
Рассмотрите эти 3 совета:
Куда им идти?
Совет 1. Определите роль, размещение и содержание инфографики в вашей программе
Разработка учебно-обоснованного обучения начинается с плана или плана, который включает, по крайней мере, высокоуровневую информацию о:
- Цель программы (Зачем мы это делаем?)
- Аудитория тренинга (Кому нужна программа, зачем и каков их опыт в этой теме?)
- Цели обучения (Что учащиеся должны уметь делать после завершения этого обучения, что они не могли делать или не успевали раньше?)
- Уроки и содержание (Какую информацию им необходимо знать или практиковать для достижения этих целей? Какой уровень детализации должен быть включен для каждой темы? Как следует разделять контент? Каков наилучший поток контента?)
- Метод проведения (Как будет проходить обучение: обучение под руководством инструктора, веб-семинар, электронное обучение, мобильное обучение, самообучение и т.
 Д.?)
Д.?) - Обучающие методы (как они собираются этому учиться?)
- оценок (Как мы будем оценивать их мастерство в достижении целей?)
Когда вы дойдете до той части вашего дизайна, которая описывает обучающие методы, пора подумать, приносит ли инфографика ценность вашей программе. В частности, рассмотрите следующие вопросы, которые помогут вам определить, как инфографика может обеспечить максимальную обучающую ценность для вашей программы:
- Где в программе наиболее насыщенные контентом области? Какой там риск когнитивной перегрузки? Может ли инфографика помочь предотвратить этот риск?
- Какие ключевые концепции — на конкретном уроке или на протяжении всей программы — необходимо повторить? Будет ли инфографика, повторяющая эти концепции, иметь ценность для обучения? Когда лучше всего представлять инфографику учащимся и как?
- Охватывает ли контент какие-либо сложные процессы или списки, которые можно проиллюстрировать с помощью инфографики? Если да, могут ли учащиеся использовать эту инфографику в качестве справочного пособия или справочного пособия, чтобы помочь им применить эти новые навыки на работе?
Как они должны выглядеть?
Совет 2: создайте макет или прототип инфографики для обзора МСП и заинтересованных сторон
После того, как вы определились с ролью (например,g. проиллюстрировать сложный процесс, повторить ключевые сообщения и т. д.), размещения (например, урок 5, цель 3) и содержания инфографики в вашей программе, вам следует создать макет одной инфографики для предметного эксперта и обзор заинтересованных сторон. Цель этого прототипа — создать внешний вид всей инфографики в программе. Затем ваша команда может использовать его в качестве шаблона или образца для разработки оставшейся инфографики.
проиллюстрировать сложный процесс, повторить ключевые сообщения и т. д.), размещения (например, урок 5, цель 3) и содержания инфографики в вашей программе, вам следует создать макет одной инфографики для предметного эксперта и обзор заинтересованных сторон. Цель этого прототипа — создать внешний вид всей инфографики в программе. Затем ваша команда может использовать его в качестве шаблона или образца для разработки оставшейся инфографики.
Для создания инфографики вы можете использовать программное обеспечение для дизайна, такое как Adobe Illustrator®, или службу на основе шаблонов, такую как Venngage.Какой бы инструмент вы ни решили использовать, следует учитывать следующие советы по дизайну:
- Напишите краткий заголовок вверху, который четко указывает цель инфографики.
- Выберите простой макет с большим количеством пустого пространства (или «белого пространства», хотя это не всегда белый цвет), который большинству современных учащихся кажется привлекательным.

- Пишите четкий и краткий текст. Включайте только минимальную информацию, необходимую учащимся, и либо избегайте, либо предоставляйте ссылки на ресурсы, которые предоставляют более подробную информацию.
- Перечислите все источники данных, используя полные ссылки (в отличие от URL-адресов).
- Убедитесь, что все графические изображения (например, диаграммы и рисунки) стоят отдельно без объяснения причин.
- Шрифты и цветовые комбинации видны, легко читаются и соответствуют теме.
Добавили ли они ценность?
Совет 3. Опубликуйте и оцените эффективность инфографики в вашей программе
В течение примерно 6 месяцев после того, как программа была развернута для целевой аудитории, сделайте все возможное, чтобы оценить эффективность обучения.Например, если ваша программа была реализована через обучение под руководством инструктора, вы можете проводить интервью, фокус-группы или опросы с учащимися и их руководителями для сбора отзывов. В рамках этого процесса попросите учащихся оценить ценность инфографики для их обучения и повышения производительности.
В рамках этого процесса попросите учащихся оценить ценность инфографики для их обучения и повышения производительности.
Если ваша программа запускается онлайн через систему управления обучением (LMS), вы также можете просмотреть доступные вам данные, чтобы определить, как часто запускалась инфографика.Эти данные позволят вам узнать, какие учебные ресурсы, такие как инфографика, неоднократно запускались учащимися (обеспечивая большую ценность для обучения и повышения производительности), а какие были пропущены (обеспечивая практически нулевую ценность).
Используя отзывы, собранные в ходе оценки, вы можете затем улучшить инфографику (при необходимости), чтобы лучше соответствовать целям программы.
Тренинг по визуализации данных — информация прекрасна
ФОРМАТ
Эти веселые однодневные (6 часов + перерывы) вводные семинары проводятся онлайн на Zoom с участием около 50-100 участников.
Это сочетание лекций и практических упражнений с большим количеством дискуссий.
Дэвид представит живые высококачественные визуальные эффекты с демонстрацией экрана (естественно!), Чтобы объяснить творческие процессы, ведущие «за пределы гистограммы»
Концептуально-ориентированный подход не зависит от инструментов и может использоваться для многих результатов: презентаций, редакционные, интерактивные, информационные статьи, приложения, маркетинговые материалы, научные коммуникации и т. д.
Приветствуется любой уровень опыта. Участники ворвутся в виртуальные комнаты отдыха, чтобы выполнять творческие упражнения наряду с сольной работой.
Скидки доступны для студентов, самозанятых, медицинских работников, уволенных, ветеранов, инвалидов и других.
Выберите из живого события ниже или предварительно записанного потокового обучения .
Заказать предварительно записанное обучение
текущие прямые трансляцииСША
8 февраля 2021 г. Live Zoom Workshop
Live Zoom WorkshopОжидайте узнать:
И вас широко представят:
- ›Как пользоваться dataviz как линза для передачи идей и историй
- ›Множество новых методов и подходов для визуализации данных
- › Лучшие современные инструменты наряду с оптимальным выбором и практиками
Этот семинар будет полезен, если вы:
- › Перевод письменных отчетов , исследования и обмен сообщениями в визуальную графику
- › Желание понять журналистику данных и рассказывание историй с помощью данных
- › Человек слов и идей , желающий переводить концепции на язык дизайна
- › A визуальный / дизайнерский мыслитель , желающий расширить свой подход, включив в него данные
- › Практика данных / кода titioner , стремящийся улучшить эстетику и концептуальное мастерство
Он работал креативным консультантом по проектам визуализации для Google и Microsoft, а также обучал команды в Delta, Salesforce, Accenture, JP Morgan и Apple.


 Обратите внимание: если вы новичок в изучении графического программного обеспечения, создание этой графики может занять гораздо больше времени, чем предполагалось, по мере вашего обучения и роста. Что вам понадобится для начала:
Этот проектный курс предназначен для всех, кто интересуется пониманием, проектированием и использованием инфографики — от студентов и любителей до профессиональных графических дизайнеров.Мы будем использовать Adobe Illustrator для некоторых компонентов проекта. Если у вас нет доступа к полной версии Illustrator, вы можете загрузить бесплатную версию по адресу www.Adobe.com/Illustrator. Если бесплатная 30-дневная пробная версия закончится, вы можете «приобрести» ее на месяц примерно за 20 долларов. * О курсах, ориентированных на проекты: курсы, ориентированные на проекты, разработаны специально для того, чтобы помочь вам завершить лично значимый реальный проект, с вашим инструктором и сообществом единомышленников, предоставляющих рекомендации и предложения на этом пути.
Обратите внимание: если вы новичок в изучении графического программного обеспечения, создание этой графики может занять гораздо больше времени, чем предполагалось, по мере вашего обучения и роста. Что вам понадобится для начала:
Этот проектный курс предназначен для всех, кто интересуется пониманием, проектированием и использованием инфографики — от студентов и любителей до профессиональных графических дизайнеров.Мы будем использовать Adobe Illustrator для некоторых компонентов проекта. Если у вас нет доступа к полной версии Illustrator, вы можете загрузить бесплатную версию по адресу www.Adobe.com/Illustrator. Если бесплатная 30-дневная пробная версия закончится, вы можете «приобрести» ее на месяц примерно за 20 долларов. * О курсах, ориентированных на проекты: курсы, ориентированные на проекты, разработаны специально для того, чтобы помочь вам завершить лично значимый реальный проект, с вашим инструктором и сообществом единомышленников, предоставляющих рекомендации и предложения на этом пути. Активно применяя новые концепции в процессе обучения, вы сможете более эффективно усваивать содержание курса; вы также получите преимущество в использовании приобретенных навыков для позитивных изменений в своей жизни и карьере. По окончании курса у вас будет готовый проект, которым вы с гордостью сможете поделиться и поделиться им. Когда вы записываетесь на определенные курсы, вам будет предложено внести небольшую плату, чтобы поделиться своей работой с другими для экспертной оценки.
Активно применяя новые концепции в процессе обучения, вы сможете более эффективно усваивать содержание курса; вы также получите преимущество в использовании приобретенных навыков для позитивных изменений в своей жизни и карьере. По окончании курса у вас будет готовый проект, которым вы с гордостью сможете поделиться и поделиться им. Когда вы записываетесь на определенные курсы, вам будет предложено внести небольшую плату, чтобы поделиться своей работой с другими для экспертной оценки.