Как сделать инфографику в Pictochart • sdelano.media
У современного автора внушительный выбор подобных сервисов. Плюсы Пикточарта в том, что его можно использовать бесплатно, в нём есть готовые шаблоны, а настройка элементов не требует специальных знаний.
Инфографика из блоков
После регистрации в сервисе вы попадаете в библиотеку ваших работ. Чтобы создать новый дизайн, нажмите кнопку «Create New» («Создать новую») — она находится вверху справа.
В библиотеке хранятся проекты, которые вы создали
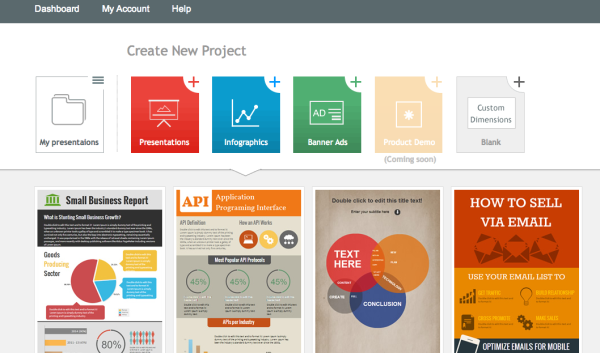
Сервис предложит выбрать тип графики.
Выбор типа проекта зависит от того, что вы хотите получить в итоге
Инфографика — графический лонгрид для веба, подразумевает долгий скролл.
Презентация — набор слайдов с соотношением сторон 4:3.
Печатная продукция — баннеры, флаеры, отчеты — всё, что будет распечатано на А4.
Для каждого типа графики в сервисе есть бесплатный набор шаблонов, а также возможность создать проект с чистого листа.
Совет: если видите удачный бесплатный шаблон, сделайте в нём «рыбу». В этом случае он сохранится в вашей библиотеке, даже если Пикточарт уберет его из бесплатного доступа.
Владельцам платных аккаунтов открывается доступ к галерее готовых шаблонов, которая пополняется еженедельно.
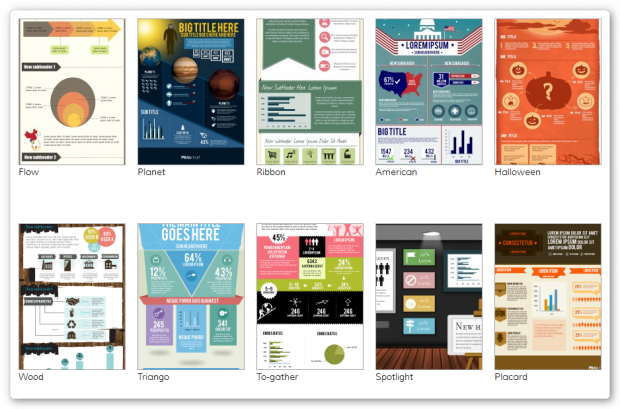
Бесплатно доступно семь шаблонов инфографики, платно — более 700
Перед тем, как начать работать, вы можете посмотреть шаблон в большом размере — наведите курсор мыши на понравившийся проект и нажмите «Preview» («Предпросмотр»).
Если шаблон не понравился, можно закрыть предпросмотр и выбрать другой
Выберите подходящий под ваши задачи шаблон, наведите на него курсор и нажмите «Use Template» («Использовать шаблон»).
Интерфейс сервиса на английском языке, но разобраться несложно
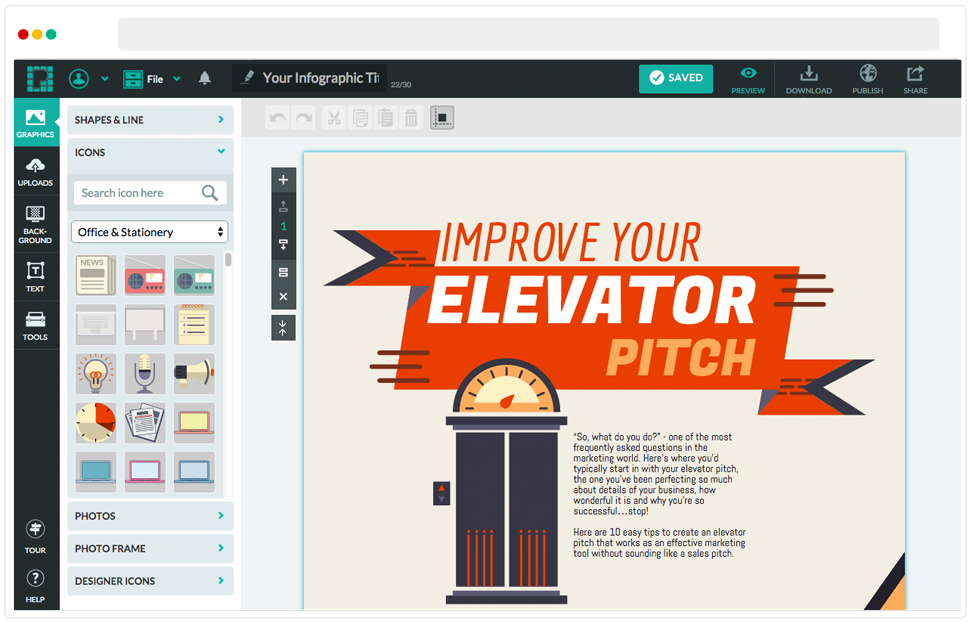
В новом окне откроется основная панель работы с графикой. В Пикточарте модульный принцип построения графики — боковое меню позволяет дублировать, удалять блоки или изменять их порядок. Их границы обозначены на листе широкими серыми полосами.
Их границы обозначены на листе широкими серыми полосами.
Все элементы проекта можно трансформировать
Изменяйте графические элементы, корректируя их размеры, прозрачность, порядок расположения, удаляйте, группируйте. Панель инструментов располагается сверху.
Чтобы узнать функцию инструмента, наведите на него курсор
Панель работы с текстом похожа на аналогичную панель в MS World. В Пикточарте можно изменять размер и начертание шрифтов, прозрачность, ориентацию, интерлиньяж, вставлять гиперссылки.
Сервис поддерживает «горячие клавиши»: стандартные Ctrl+C и Ctrl+V (Command-C и Command-V для Мак) для копирования и вставки, а чтобы сохранить пропорции объекта при изменении размера, зажмите кнопку Shift. Удалять объект можно кнопкой Backspace, а отменять последнее действие сочетанием Ctrl+Z (Command-Z для Мак).
Выбирай или загружай
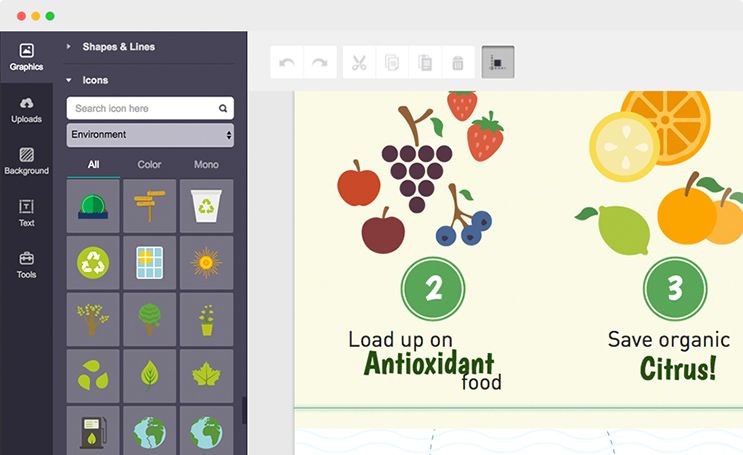
В меню слева находятся элементы, которые помогут вам создать необходимое изображение.
Чтобы добавить элементы на рабочее поле, перетащите его или дважды щелкните левой клавишей мыши
Графика: фигуры и иконки, гиф-иконки (для платных аккаунтов), линии, фотографии и фоторамки. Можно воспользоваться поиском, но помните, что сервис воспринимает только английский язык.
Загрузки. Пользовательские элементы: иконки, фото и другие графические объекты. Бесплатный аккаунт позволяет загрузить до 40 Мб изображений, платный — расширит хранилище до 100 Мб. Не забывайте периодически удалять лишнее из библиотеки на сервисе.
Фон. Доступны фактуры и однотонные подложки. Прозрачность фона можно отрегулировать.
Текст. Помимо текстовых элементов различной подчиненности, можно выбрать шаблон, но следует иметь в виду, что они настроены на латиницу.
С помощью текстовых шаблонов можно создать логотип
Цветовые схемы позволяют, например, применить корпоративные цвета или любое другое сочетание цветов ко всем используемым шаблонам.
Инструменты: графики, карты, видео. Элементы будут интерактивными, если поделиться проектом в интернете.
Как вставить в проект инфографику
Добавить инфографику в свой проект несложно. Выберите в меню слева пункт «Tools» («Инструменты») и далее «Charts» («Графики»).
Пикточарт предлагает 14 вариантов визуализации
Можно загрузить таблицу с жесткого диска или внести данные вручную.
Сервис воспринимает файлы с расширением CSV и XLSX
Чтобы настроить инфографику, нажмите на шестеренку в верхнем правом углу. Подберите цветовую гамму, напишите легенду, заголовок.
В графиках кириллический текст отображается мелко. Легенду можно создать отдельным текстовым элементом
Чтобы элемент появился на рабочем поле, нажмите на кнопку «Inset Chart» («Вставить график») — она находится в правом верхнем углу.
В графиках кириллический текст отображается мелко. Легенду можно создать отдельным текстовым элементом
Как вставить в проект карту
Еще один доступный инструмент — интерактивные карты. Но карта России доступна только полностью, разбивки по отдельным регионам нет.
Но карта России доступна только полностью, разбивки по отдельным регионам нет.
Выберите понравившуюся, нажмите в правом нижнем углу кнопку «Edit This Map» («Редактировать эту карту»), чтобы изменить данные и настроить отображение.
Карту России в списке проще всего найти с помощью поиска
Вы можете визуализировать пользовательские геоданные. Нажмите на «плюс» в табличном редакторе и введите информацию вручную или загрузите с компьютера.
Когда вы закончили оформлять карту, нажмите в верхнем правом углу кнопку «Insert Map» («Вставить карту»), и она появится в проекте.
Как вставить видео
Последний интерактивный элемент — видео. Вставить видеоролик просто — нужно вставить ссылку на ролик из Ютуба или Вимео и нажать «Insert» («Вставить»).
В Пикточарт нельзя вставить видео с Рутуба
Кнопка «Play» появится на видеофрагменте после того, как вы поделитесь проектом в интернете.
Как опубликовать проект и поделиться им в Сети
Когда вы закончили работать над проектом, дайте ему название и сохраните. Эти поля расположены в верхнем левом углу.
Эти поля расположены в верхнем левом углу.
Вы можете скачать результат на компьютер. В бесплатной версии сохранять графику на компьютер можно только в формате PNG с низким или средним расширением. Советую выбирать среднее — этого качества достаточно, чтобы публиковать проект в интернете и даже распечатывать. Владельцы платных аккаунтов могут скачать графику в формате PDF или PNG в высоком разрешении.
Графика сохраняется картинкой или в виде архива формата ZIP
Интерактивные элементы станут кликабельными после того, как вы опубликуете проект в интернете. Когда вы делитесь проектом в сети, установите степень приватности: проект может быть виден только вам или доступен всем, у кого есть ссылка. Если вы хотите отправить ссылку на графику коллегам или друзьям, выбирайте открытый доступ.
Приватность проекта можно изменить в любое время
Пикточарт — понятный и функциональный инструмент, который поможет визуализировать данные, сделать плакат, презентацию, буклет и даже оформить резюме.
Инструкция актуальна на июль 2018 года.
Piktochart: Инструмент легкой инфографики
- Инфографика
- 3 мин на чтение
- 6696
Сервис Piktochart — удобный и несложные конструктор инфографики. Главный аргумент разработчиков, который они используют чтобы привлечь новых пользователей, звучит так: «Делайте инфографику легко». Этого мало, поэтому давайте подробно.
Доступ к Piktochart есть в трёх вариантах: бесплатный, платный (pro) и корпоративный. Есть ещё для образовательных учреждений, для благотворительных организаций и индивидуальная разработка инфографики. Но это уже другая история…
Бесплатный аккаунт даёт нам доступ к 7 шаблонам + один мы можем сделать сами. С чистого листа.
Мне нравится, как аргументировано приобретение pro-аккаунта: ниже бесплатных шаблонов расположена кнопочка апгрейда и километры шаблонов для pro-пакета. Сразу товар лицом. Это подкупает.
Регистрация на сервисе как везде: «Имя/почта» или Facebook/Google. Отмечу из личного наблюдения, что регистрация через фейсбук работает лучше и быстрее. Google с двух попыток так и не зашёл. Это так, на заметочку.
Интересно также отметить, что почти на каждом этапе «движения» по сайту вам предлагают всегда три варианта «Как делать»: это или FAQ, или туториалы на ютюбе, или такой себе вызов «Сделай за 30 минут».
Процесс
Традиционно для таких конструкторов изготовление инфографики проходит в три шага (так говорят сами создатели Piktochart). В рабочей области они не отходят от сказанного — вот вам три шага:
В рабочей области они не отходят от сказанного — вот вам три шага:
Рабочая область
Кардинально нового в рабочей зоне ничего. Привычная всем панель редактирования, вставка своих иконок, «козённых» картинок и загрузка своих картинок.
Кстати, берегите свои картинки. Их в бесплатном аккаунте вы можете добавить мало — около 10.
Шрифты
Надеяться на большое количество кириллических шрифтов было бы конечно лишнее. Латиницы много, много хороших вариантов. Странно, почему бы не прикрутить сюда такой же сервис как в pixlr, который использует шрифты из библиотеки вашего компьютера (та что C://Windows/Fonts). Тут бы выиграли любители всех типов шрифтов.
Наверное, такое не сделали, так как это уже уходит из разряда «Сделать инфографику легко».
Необычно и интересно
Такая мелочь не существенна, но в глаза как-то бросается: размер шрифтов идёт не от меньшего к большему, а наоборот. Непривычно и на работу не влияет.
Шаг 1 — загрузка информации
Самый простой способ загрузить данные — импортировать их из экселевских таблиц. Ограничение — 20 строчек и N столбцов. В дальнейшем эти данные можно визуализировать во всех возможных графиках и диаграммах. Цвета и легенду, конечно, можно менять:
Ограничение — 20 строчек и N столбцов. В дальнейшем эти данные можно визуализировать во всех возможных графиках и диаграммах. Цвета и легенду, конечно, можно менять:
Шаг 2 — оформление
Тут скудно. Под гордой фразой «Стайл» скрывается несколько цветовых вариантов наших основных объектов. Разочаровывает.
Шаг 3 — публикация
Выбираем разрешение, выбираем книжный или альбомный формат картинки (в бесплатном — можно только А4) и сохраняем. Доступен .jpeg и .png. Напомню, что в бесплатном аккаунте на вашей инфографике будет водяной знак сервиса.
Также можем вывести готовую работу в html-формат или сразу «поделиться с друзьями» в фейсбуке, твиттере, G+ и Pinterest.
Для кого этот сервис
Piktochart подойдёт тем, кому на скорую руку нужно сделать красивое, информативное сообщение для англоговорящих или англопонимающих. Если обязательны русские буквы — тогда придётся жертвовать шрифтами.
В целом конструктор удобный, инфографику сделать за три шага можно (как и обещали нам создатели). Приятные готовые шаблоны, много обучалок и несложные действия. Все это приводит к вполне нормальному результату.
Приятные готовые шаблоны, много обучалок и несложные действия. Все это приводит к вполне нормальному результату.
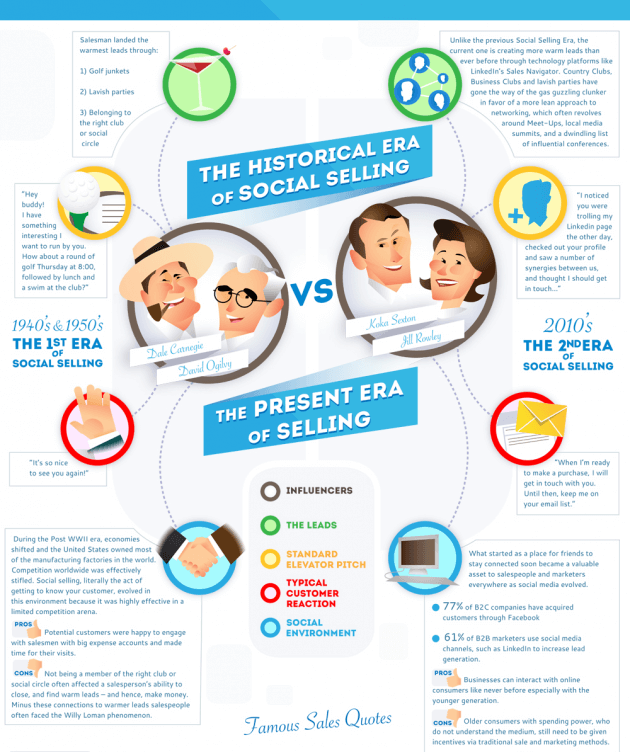
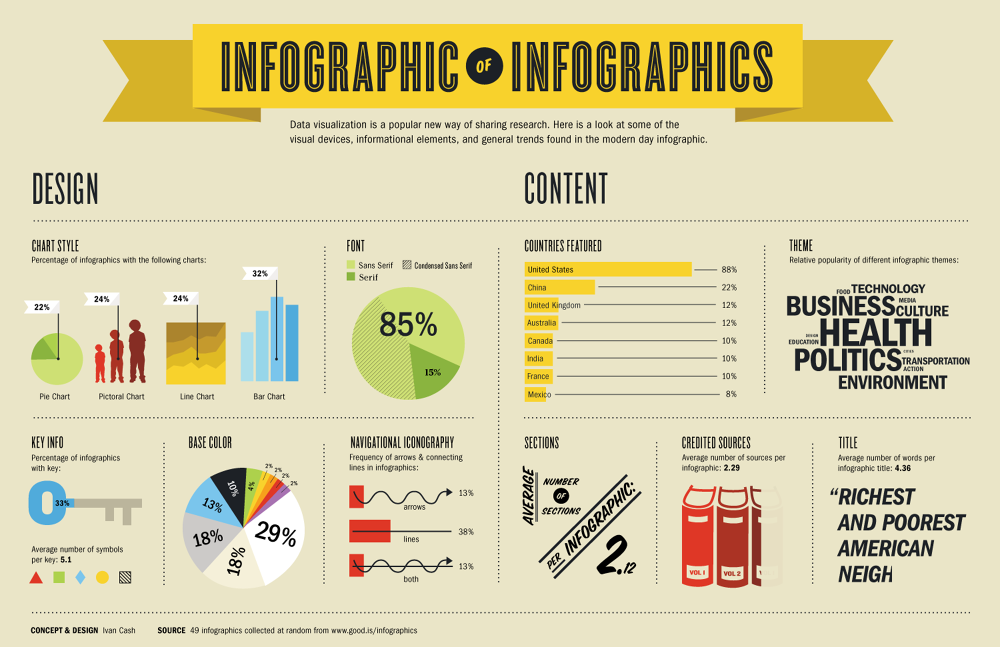
Создатели сервиса пробовали рассказать историю появления инфографики. Начали издалека. По сути, так оно и начиналось:
- #инструмент
- #инфографика
- 2
Онлайн-инструменты для преподавания и обучения
Piktochart — это облачное приложение, которое позволяет пользователям легко создавать инфографику. Пользователи могут вставлять интерактивные карты, диаграммы, видео и гиперссылки в инфографику Piktochart.![]() Чтобы создать инфографику, вы начинаете с выбора пустого или предварительно разработанного шаблона или темы, а затем добавляете информацию и медиа. Piktochart предоставляет библиотеку значков, изображений, шрифтов и других инструментов дизайна. Иконки и изображения упорядочены по темам, включая образование, развлечения, людей и формы. После завершения каждую инфографику можно сохранить для редактирования в будущем, а готовый продукт можно экспортировать в виде файла PNG, JPEG или PDF.
Чтобы создать инфографику, вы начинаете с выбора пустого или предварительно разработанного шаблона или темы, а затем добавляете информацию и медиа. Piktochart предоставляет библиотеку значков, изображений, шрифтов и других инструментов дизайна. Иконки и изображения упорядочены по темам, включая образование, развлечения, людей и формы. После завершения каждую инфографику можно сохранить для редактирования в будущем, а готовый продукт можно экспортировать в виде файла PNG, JPEG или PDF.
Снимок инструмента
| Цена | Бесплатно: ограничено. Образовательная программа Pro: 29,99 долларов США в год |
| Обучение | Конструкционизм |
| Простота использования | ★★★★✩ |
| Конфиденциальность | ★★★✩✩ |
| Доступность | ★★✩✩✩ |
| Доступ | ★★★★★ |
| Размер класса | Одна учетная запись на пользователя |
| ИСТЭ*С | Творческий коммуникатор, конструктор знаний |
| Мощность и смещение | ★★★✩✩ |
Обновленная версия Piktochart предоставляет более 10 способов визуализации данных от самых простых точечных, линейных, столбчатых диаграмм до более многогранных типов, таких как калибровочные и кольцевые диаграммы. Обновленная версия Piktochart также позволяет пользователям создавать интерактивные пиктограммы, которые можно встраивать в веб-сайты. При сохранении в HTML вы также увидите приятный эффект наведения для отображения чисел над диаграммой и сможете удалить водяной знак на конечном продукте, который поставляется в бесплатной версии.
Обновленная версия Piktochart также позволяет пользователям создавать интерактивные пиктограммы, которые можно встраивать в веб-сайты. При сохранении в HTML вы также увидите приятный эффект наведения для отображения чисел над диаграммой и сможете удалить водяной знак на конечном продукте, который поставляется в бесплатной версии.
Piktochart позволяет многократно отображать информацию и данные реального мира. Это дает учащимся альтернативный способ продемонстрировать свои знания, а также продемонстрировать свои дизайнерские навыки (например, вместо написания эссе на тему можно использовать Piktochart для создания визуального изображения по этой теме). Учителя также могут использовать Piktochart для создания инфографики, чтобы предоставить учащимся альтернативный способ доступа к содержательным знаниям (например, кроме лекции или чтения из учебника). Поскольку инфографика Piktochart доступна в Интернете, учащиеся могут получить доступ к созданной учителем инфографике перед уроком, чтобы подготовить свои мысли, или после урока, чтобы обогатить свое обучение. Учителя могут совмещать командную работу и индивидуальную работу в зависимости от профилей обучения учащихся.
Учителя могут совмещать командную работу и индивидуальную работу в зависимости от профилей обучения учащихся.
Конфиденциальность : Личная информация передается команде Piktochart. Он также собирает информацию о пользователях, связанную с просмотрами страниц, затраченными часами, источником трафика, типом браузера, местоположением и IP-адресом, и передает ее только сторонним аналитическим инструментам — Intercom, Kissmetrics и Google Analytics. https://piktochart.com/piktocharts-privacy-policy/
Специальные возможности : Шрифт и цвета можно настроить. Инфографика может быть недоступна для учащихся, использующих программы чтения с экрана.
Доступ : Все веб-браузеры (предпочтительнее Chrome или Firefox) Приложение Piktochart для Ipad имеет основные функции (но не расширенные).
Видеообзор Piktochart ***Посмотреть стенограмму видео Piktochart*** школьный класс. Поскольку вы стремитесь внедрить онлайн-инструменты в свой класс, мы рекомендуем вам использовать эту модель в качестве аналитического инструмента. Вот несколько примеров того, как использование Piktochart может вписаться в модель SAMR:
Поскольку вы стремитесь внедрить онлайн-инструменты в свой класс, мы рекомендуем вам использовать эту модель в качестве аналитического инструмента. Вот несколько примеров того, как использование Piktochart может вписаться в модель SAMR:
- Замена: Учащиеся создают инфографику на Piktochart, а не рисуют на бумаге.
- Расширение: Учащиеся и преподаватели могут создавать интерактивные мультимодальные изображения, включающие видео, карты, текст, ссылки и графику.
- Модификация: Учащиеся могут относительно легко и быстро представлять данные различными способами.
- Переопределение: Инфографика может отображаться локально или распространяться на международном уровне для расширения диалогов и дискуссий по всему миру.
Слишком часто технологии используются в качестве прямой замены другим низкотехнологичным инструментам (например, карандашу и бумаге). Хотя замена имеет некоторые преимущества (например, учащиеся развивают свои технологические навыки и знания), мы рекомендуем вам подумать о том, как вы можете использовать Google Classroom для изменения или переопределения обучения.
Первая страница piktochart
Учебные мероприятия Для учителейСм. «Прекрасные идеи для классной комнаты, которые вы можете спроектировать с помощью Piktochart» для ряда рекомендуемых применений, включая создание ослепительного учебного плана, обучение навыкам, создание социальных сетей. медиа-контракты и создавайте забавные плакаты для занятий в классе.
Для учащихся Математика: Это упражнение показывает, что не все формы визуализации подходят в любой конкретной ситуации. Можете ли вы представить карту в виде точечной диаграммы? Репрезентативные изображения в виде линейного графика? Круговая диаграмма как диаграмма? Чтобы помочь учащимся понять, что разные стратегии визуализации подходят для разных данных и разных ситуаций, вы можете предложить им извлечь данные (числа) из одной инфографики, а затем представить те же данные в другой форме. Например, они могут взять числа из гистограммы и попытаться представить их в виде круговой диаграммы.
Естествознание: Создавайте цифровые плакаты в классе Социология , которые будут соответствовать культурным особенностям и отражать различный опыт учащихся в классе. Например: создание плакатов афроамериканских ученых, которые были инновационными и внесли свой вклад в то, что мы используем до сих пор.
География: Учащиеся используют инфографику, чтобы понять, как со временем меняется место, население или культура. Учащиеся могут создавать свои собственные карты, которые предлагают вид места «до и после», используя две или более карт, другие документы или исторические фотографии.
Государственные и гражданские науки : Учащиеся проверяют факты и комментируют инфографику о государственной политике или политике. Кроме того, учащиеся могут использовать или создавать инфографику, чтобы творчески проверить знания одноклассников об исторических фактах, например, попросить их идентифицировать американских президентов и первых леди только по прическе.
Физические науки : Учащиеся используют существующую или оригинальную инфографику для объяснения процесса классу. Например, те, кто работает с последствиями землетрясения и цунами в Японии, могут использовать «Оценка радиационной опасности, ближней и дальней» и «Опасности хранения отработавшего топлива», готовя презентацию, которая включает другие исследования и научные принципы, во время прохождения урока. через их инфографику. Или используйте инфографику, чтобы проиллюстрировать принципы физики. Например, «Как Мариано Ривера доминирует над нападающими» демонстрирует вращение, боковое движение и давление, оказываемое на бейсбольный мяч.
Language Class: Например, в испанском языке учащиеся изучают кухню и культуру испаноязычной страны. Задание для них может заключаться в том, чтобы провести исследование, а затем составить краткий отчет с помощью Piktochart. Этот формат позволяет учащимся выполнить весь проект с помощью одного инструмента. В инструменте у них есть много вариантов того, как они будут улучшать свою работу. Будь то выбор между шаблонами или решение о том, какой художественный объект включить, все эти варианты доступны для студента. Он надежен и доступен для всех в любое время, и его можно легко добавить в цифровое портфолио.
Будь то выбор между шаблонами или решение о том, какой художественный объект включить, все эти варианты доступны для студента. Он надежен и доступен для всех в любое время, и его можно легко добавить в цифровое портфолио.
Литература: Учащиеся используют Piktochart, чтобы составить хронологию собственной истории чтения. На уроках английского языка можно использовать Piktochart для построения схемы сюжета книги или набросков персонажей.
Технологии : Каковы важные тенденции в области технологий? Учащиеся используют инфографику для изучения таких тем, как технологическая эволюция, безопасность паролей и тренды в Твиттере, среди прочих, а затем создают инфографику по темам по своему выбору на основе собственных или доступных исследований.
Критика и совместное рассуждение: Попросите учащихся сначала подумать о том, что им нравится и не нравится в инфографике. Предложите им изучить существующую инфографику из различных источников и работать вместе в классе, чтобы выделить ключевые шаблоны , которые, по-видимому, имеют значение в реальном мире. Поговорите о разнице между инфографикой и плакатом, где информация разбросана и не связана друг с другом. Было бы лучше, если бы вы дали им рубрику, критерии или список того, как они будут оценивать инфографику.
Поговорите о разнице между инфографикой и плакатом, где информация разбросана и не связана друг с другом. Было бы лучше, если бы вы дали им рубрику, критерии или список того, как они будут оценивать инфографику.
Инструменты для создания визуальных материалов на piktochart.com
Ресурсы- Использовать пикточарты в каждом классе
- Инфографика, созданная с помощью Piktochart
- Инфографика-как-оценка.html
- Обучение-с-инфографикой-модель-студенческого-проекта
- Преподавание языка с инфографикой, изобразительное искусство и развлечения
- Инфографика-как-альтернативы-традиционным-письменным-заданиям-что-почему-и-как
Блэк, М. (2016). Пиктодиаграмма. The Charleston Advisor , 18 (2), 45–47.
Чендлер, М. (2016). Piktochart: базовые схемы для начинающих дизайнеров. Lexia: студенческий журнал по письму, риторике и техническим коммуникациям , 4 (1), 9.
Эллис-Барретт, Л. (2016). Пиктодиаграмма. Школьный библиотекарь , 64 (1), 20-21.
Галлант, К., Лоранг, Э., и Рамирес, А. (2014). Инструменты для цифровых гуманитарных наук: руководство для библиотекаря.
Лиман, Х., ДиЛуккио, К., и Фишер, М. (2016 г., март). Использование Piktochart для улучшения исследований действий учителей. На Международной конференции Общества информационных технологий и педагогического образования (том 2016 г., № 1, стр. 2155-2155).
Введение в дизайн инфографики и использование Piktochart
Это руководство представляет собой введение в Piktochart, популярный онлайн-инструмент, используемый для создания инфографики. Это упражнение проиллюстрирует некоторые принципы дизайна инфографики и особенности Piktochart для создания инфографики о сравнении жилья в Ванкувере и Торонто. В дополнение к этому руководству вы можете изучить онлайн-курс по инфографическому дизайну для самостоятельного изучения.
Для начала перейдите на сайт Piktochart: (www.piktochart.com). Нажмите на кнопку регистрации в правом верхнем углу. Обратите внимание, что на этом этапе вы можете создать учетную запись или войти через существующую учетную запись Gmail/Facebook.
При создании учетной записи введите свое имя, адрес электронной почты и выберите пароль. Затем нажмите , создайте учетную запись . Piktochart должен отправить вам электронное письмо с подтверждением. Как только вы получите это письмо, просто нажмите на Подтвердить адрес электронной почты кнопка. Эта ссылка должна привести вас к экрану входа в систему, где вы сможете войти в систему. При первой настройке учетной записи вам могут задать несколько вопросов о себе. Войдя в систему, вы должны оказаться на экране панели управления вашей учетной записи (ваша, вероятно, будет довольно пустой).
Прежде чем мы начнем работать с Piktochart, нам нужно собрать данные, придумать нашу историю и разработать нашу инфографику.
 Сначала давайте посмотрим на данные. Загрузите файл TutorialFiles.zip. Вам нужно будет разархивировать/распаковать файл с помощью такого инструмента, как 7-zip. — обычно, щелкнув правой кнопкой мыши файл и выбрав извлеките или разархивируйте из меню. В результате должно получиться несколько файлов, которые будут упоминаться в этом руководстве. В частности, вы должны увидеть 3 файла Excel — давайте сначала проверим CensusProfile.csv. Это профильные данные последней переписи (2016 г.) для городов Торонто и Ванкувер.
Сначала давайте посмотрим на данные. Загрузите файл TutorialFiles.zip. Вам нужно будет разархивировать/распаковать файл с помощью такого инструмента, как 7-zip. — обычно, щелкнув правой кнопкой мыши файл и выбрав извлеките или разархивируйте из меню. В результате должно получиться несколько файлов, которые будут упоминаться в этом руководстве. В частности, вы должны увидеть 3 файла Excel — давайте сначала проверим CensusProfile.csv. Это профильные данные последней переписи (2016 г.) для городов Торонто и Ванкувер.Из этого файла видно, что имеется информация о том, сколько людей попадает в различные демографические категории в зависимости от того, как они ответили на определенные вопросы переписи. Вы можете видеть, что эти ответы классифицированы по общей теме. Большинство вопросов начинаются с «итого», описывающего вопрос, а затем информация с отступом представляет собой подкатегории, к которым относятся люди. Вы можете видеть, например, что начиная со строки 43 данные о том, в каком типе жилья живут люди, с разными категориями, такими как отдельный дом или квартира.
 Вы можете видеть, что 269675 человек в Торонто и 41 330 человек в Ванкувере живут в отдельных домах. Это будет полезно.
Вы можете видеть, что 269675 человек в Торонто и 41 330 человек в Ванкувере живут в отдельных домах. Это будет полезно.Далее в файле (около строки 1619) есть больше данных о характеристиках домохозяйства, таких как тип дома (квартира или квартира).
И медианная стоимость дома по оценке жителя. Там есть большая история — средние значения для Ванкувера намного выше по сравнению с Торонто! Так что это будет кульминация нашего рассказа.
Возвращаясь к информации о вопросе о квартирах/не квартирах, может быть также полезно описать структуру жилья в обоих городах – квартиры по сравнению с домами (т. е. отдельно стоящие дома). Не то, что доступно, а то, где люди живут.
Я разделил некоторые из соответствующих данных переписи населения, связанных с жильем, в два новых файла Excel, названных TorontoHousingMix.xls и VancouverHousingMix.xls, и рассчитал проценты. Давайте посмотрим на эти файлы. Основываясь на быстром визуальном сканировании, я вижу, что в Торонто довольно равномерное сочетание типов жилья, но в Ванкувере процент людей, живущих в кондоминиумах, выше, чем в домах.
 Эти два файла данных также будут использоваться в нашей инфографике.
Эти два файла данных также будут использоваться в нашей инфографике.Примечание. Обычно я бы сравнивал категории в рамках одного и того же вопроса, но я уверен в своем предположении, что отдельные дома не являются квартирами, поэтому дублирования нет, и я могу проводить эти сравнения.
Итак, давайте воспользуемся данными о количестве людей, проживающих в одноквартирных домах и многоквартирных домах, а также медианной стоимостью жилья в нашей инфографике в качестве некоторых способов сравнения жилищного ландшафта городов. Мы также добавим некоторый контекст в начало инфографики, чтобы подготовить почву для истории, включая информацию о населении и местоположении в Канаде.
Примечание. Это упрощенный пример поиска истории в данных. Мы могли бы использовать разные переменные в этом профиле переписи (их много) или другие наборы данных, такие как цены на недвижимость и доступность, например, чтобы рассказать нашу историю в этой инфографике.
Следующим шагом в этом процессе является набросок макета инфографики (хорошо работает бумага и ручка).
 Общий дизайн, который мы сделаем для этого (который вы увидите по мере его разработки), будет начинаться с большого, смелого заголовка, задающего наш вопрос: «Где вы должны купить свой дом?» Подзаголовок настраивает на сравнение — «Ванкувер против Торонто». Тогда инфографика будет иметь 4 страницы/раздела после заголовков.
Общий дизайн, который мы сделаем для этого (который вы увидите по мере его разработки), будет начинаться с большого, смелого заголовка, задающего наш вопрос: «Где вы должны купить свой дом?» Подзаголовок настраивает на сравнение — «Ванкувер против Торонто». Тогда инфографика будет иметь 4 страницы/раздела после заголовков.Первый блок подготовит почву — предоставит контекст, показав карту с двумя местоположениями и некоторую информацию об их населении. Во втором блоке будет подзаголовок с вопросом, предпочитают ли они кондоминиумы или дома, за которым следует некоторый пояснительный текст и несколько гистограмм для отображения данных о структуре жилья, которые мы рассчитали ранее. В третьем блоке будет подзаголовок и текст с обсуждением стоимости, а затем будет отображаться сравнение средних значений с использованием специальной обработки текста, чтобы выделить их. В финальном блоке будет вывод, где они могут получить дополнительную информацию, а также источники и сноски внизу.

Далее нам нужно решить, какие шрифты и цвета использовать в нашем дизайне. Начнем со шрифтов. Первый ресурс, который я собираюсь использовать, — это статья о том, как выбирать шрифты, поскольку есть примеры сочетаний шрифтов. Поскольку мы ищем максимум 2-3 шрифта, пары шрифтов работают хорошо. Просматривая предложения статьи, давайте выберем последнюю пару: Poppins для заголовка и подзаголовков и Roboto Condensed для тела. Чтобы отслеживать эти варианты шрифтов, мы можем добавлять примечания к эскизу дизайна.
Далее мне нужно выбрать размер шрифта и то, как его использовать для создания текстовой иерархии. Для этого я собираюсь использовать веб-сайт Modular Scale. Для этого инструмента нам нужно сначала определиться с размером основного текста. Пара шрифтов предлагала размер 16pt, что хорошо сочетается с рекомендациями по доступности для использования размеров от 14 до 18pt для основного текста на экране. Итак, давайте перейдем к инструменту Modular Scale и установим 16pt в качестве основы.
 Затем он отображает соответствующие большие и меньшие размеры с этой точки, чтобы использовать их для заголовков.
Затем он отображает соответствующие большие и меньшие размеры с этой точки, чтобы использовать их для заголовков.Мы хотим, чтобы наш заголовок был большим и заполнял верхнюю часть нашей инфографики, поэтому я возьму 81pt и сделаю его полужирным. Для основного подзаголовка мы можем сделать следующий шаг вниз и выбрать 54, а не полужирный шрифт. Для остальных наших вопросов подзаголовка мы можем сделать еще один шаг вниз до 36pt. Наконец, мы подошли к нашему основному тексту. Поскольку у нас нет больших фрагментов текста, мы могли бы поднять его на шаг до 24pt. Мы попробуем и посмотрим, как это выглядит. Мы будем использовать шрифт немного большего размера для специальной обработки текста на медианных значениях, возможно, 40pt и полужирный, и немного меньший размер для источников и сносок, возможно, 14 или 16pt.
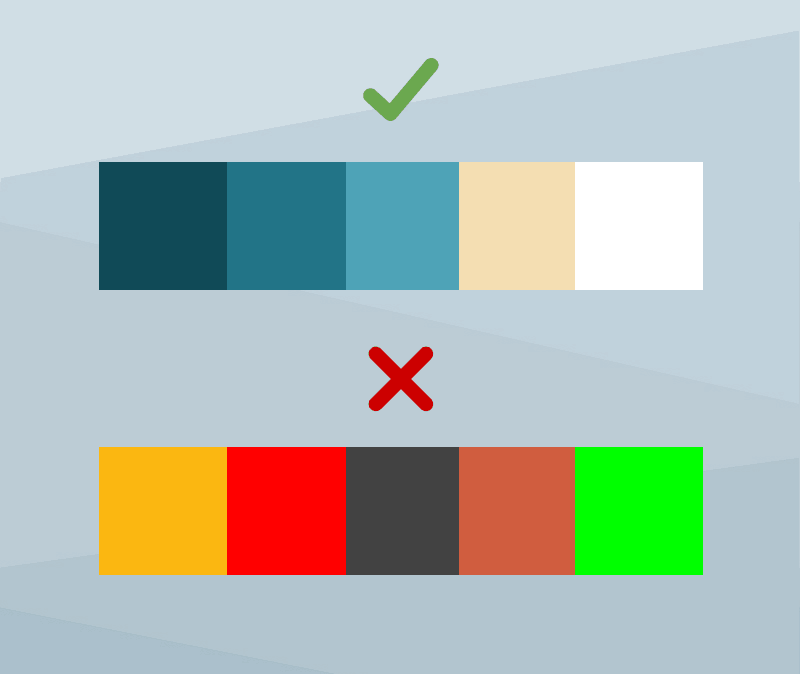
Наконец, нашим последним важным дизайнерским решением будет цвет. Общий совет по дизайну — использовать максимум 2-3 цвета. Мы будем использовать ColourLovers, чтобы выбрать несколько красивых цветовых палитр.
 На странице палитры, которая может быть заполнена рекламными объявлениями, выберите самых любимых , чтобы найти подходящие варианты.
На странице палитры, которая может быть заполнена рекламными объявлениями, выберите самых любимых , чтобы найти подходящие варианты.Варианты цвета в палитре, Ocean Five, выглядят так, как будто они хорошо подходят. Щелкаем по его заголовку. Синий и оранжевый были бы хорошими контрастными (дополняющими) цветами (для представления информации о Ванкувере и Торонто), а коричневый в этой палитре — приятный нейтральный цвет для текста. Итак, давайте нажмем на нее, чтобы получить больше информации.
Одна вещь, которую мы хотели бы проверить, это то, насколько хорошо эта палитра работает для людей, которые могут быть дальтониками. Вы можете загрузить палитру в виде изображения, перейдя слева под изображением палитры и нажав на один из размеров — давайте выберем 800×600 .
Затем перейдите к Коблису, симулятору дальтонизма . Мы можем перетащить это изображение палитры, которое мы только что загрузили. Теперь, если мы попробуем разные настройки, следя за синим и оранжевым цветом, мы увидим, что различия все еще могут быть восприняты, и это здорово. Обозначим информацию о Ванкувере синим цветом, а Торонто — оранжевым.
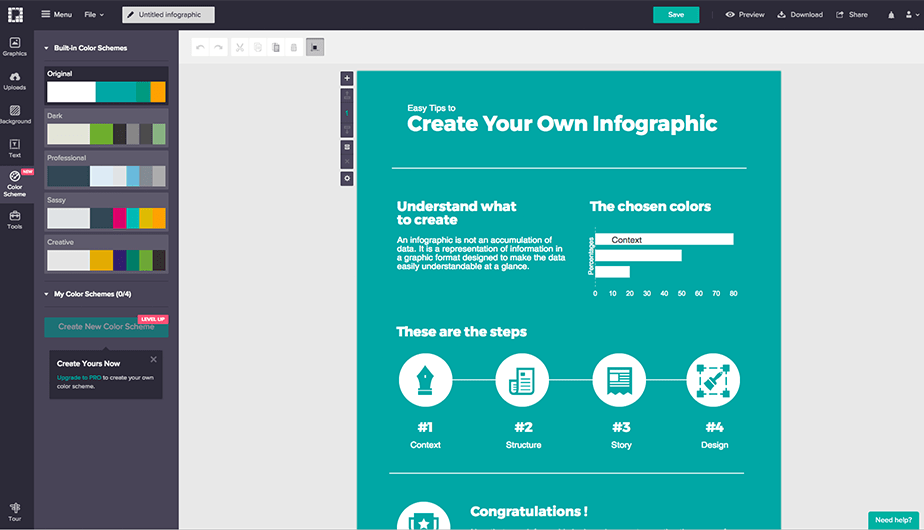
Теперь, если мы попробуем разные настройки, следя за синим и оранжевым цветом, мы увидим, что различия все еще могут быть восприняты, и это здорово. Обозначим информацию о Ванкувере синим цветом, а Торонто — оранжевым.Наш дизайн готов к реализации в Piktochart. Вернемся к экрану приборной панели, где мы остановились. Мы собираемся создать новую инфографику . Первые два снимка экрана ниже демонстрируют различные способы создания инфографики в Piktochart. Вы можете выбрать Infographics на панели Piktochart Visual или нажать Create New > Infographics. Как видите, при желании вы можете использовать несколько бесплатных шаблонов. Мы разрабатываем нашу инфографику с нуля, поэтому выберите Начать с нуля вариант.
В верхней части веб-страницы вы можете дать название своей инфографике — назовем нашу «Жилье — Ванкувер против Торонто».
 Как видите, Piktochart периодически автоматически сохраняется, и это здорово. Но вы также можете принудительно сохранить его в любое время, нажав кнопку Сохранить вверху. При работе в инструментах браузера важно часто сохранять. Рядом с кнопкой сохранения находятся кнопки отмены и повтора, если вы сделаете какие-либо ошибки по пути. Далее идет кнопка «Поделиться» (которую мы рассмотрим позже), кнопка «Комментарий» (отлично подходит для совместной работы), кнопка «Загрузить» для загрузки в виде изображения (мы будем использовать ее позже) и кнопка предварительного просмотра (для проверки того, как это выглядит).
Как видите, Piktochart периодически автоматически сохраняется, и это здорово. Но вы также можете принудительно сохранить его в любое время, нажав кнопку Сохранить вверху. При работе в инструментах браузера важно часто сохранять. Рядом с кнопкой сохранения находятся кнопки отмены и повтора, если вы сделаете какие-либо ошибки по пути. Далее идет кнопка «Поделиться» (которую мы рассмотрим позже), кнопка «Комментарий» (отлично подходит для совместной работы), кнопка «Загрузить» для загрузки в виде изображения (мы будем использовать ее позже) и кнопка предварительного просмотра (для проверки того, как это выглядит).Используя инструмент Piktochart Infographic, мы начнем создавать нашу инфографику по частям (что хорошо работает, если мы хотим представить ее позже в режиме презентации). Справа от пустой инфографики щелкните значок «Изменить размер страницы». Введите диапазон высоты 300 пикселей. Щелкните в любом месте пустой инфографики, чтобы закрыть диалоговое окно.

Давайте добавим наш заголовок. Я предоставил весь текст для этой инфографики в текстовом документе под названием «TextForInfographicActivity.docx» в вашем пакете загрузки данных. Если вы откроете его, вы можете скопировать/вставить текст в Piktochart, чтобы сэкономить время и убедиться, что мы используем один и тот же текст в этом руководстве. Во-первых, давайте нажмем на Текстовый значок из левого меню, а затем нажмите T itle . Дважды щелкните по нему, чтобы отредактировать его, а затем одновременно нажмите клавишу CTRL и букву A , чтобы выбрать весь текст для его замены. Скопируйте/вставьте наш заголовок из документа Word (пункт 1) — удалите «1)», если он также копируется.
Снова выберите весь текст и выберите Poppins для шрифта, размер 81 и жирный наше название. Затем перейдите в цветовую корзину , чтобы выбрать наш цвет — нам нужно добавить коричневый из цветовой палитры, чтобы использовать его для нашего текста.
 Перейдите к нашей палитре любителей цветов и скопируйте/вставьте шестнадцатеричное значение.
Перейдите к нашей палитре любителей цветов и скопируйте/вставьте шестнадцатеричное значение.В селекторе цвета Piktochart замените числа перед цифровым знаком на шестнадцатеричное значение для нашего коричневого цвета. Вы можете нажать Enter или щелкнуть левой кнопкой мыши в любом другом месте страницы, чтобы подтвердить изменение цвета. После того, как вы скопируете номер цвета, заголовок теперь должен иметь оттенок коричневого. Кроме того, этот цвет теперь будет найден в наших последних цветах, поэтому нам не нужно добавлять номер каждый раз, когда мы хотим использовать этот цвет. Просто нажмите, чтобы закрыть окно.
Поле заголовка немного великовато, поэтому измените его размер, чтобы края соответствовали краям нашей инфографики, и поместите его вверху, но оставив немного свободного места. Отрегулируйте и расположите текстовое поле так, чтобы текст располагался по центру нашей инфографики с достаточным пространством на полях. Чтобы текст располагался по центру, нажмите Позиция > Выровнять по странице > Центр .
 Щелкните в любом месте, чтобы выйти из диалогового окна. Наш титул готов. Большой!
Щелкните в любом месте, чтобы выйти из диалогового окна. Наш титул готов. Большой!Аналогичным образом добавим подзаголовок под заголовком. Щелкните значок Текст в левом меню, а затем Заголовок . Давайте переместим его вниз, чтобы мы могли видеть, с чем мы работаем. Дважды щелкните текстовое поле, выделите весь текст, а затем скопируйте/вставьте субтитры из нашего документа Word (элемент № 2). Удалите любую нумерацию, которая может появиться. Опять же, давайте применим наши спецификации шрифта и цвета. Сначала выделите все, выберите Poppins и измените размер шрифта на 54 .
Для цветов мы будем использовать синий (#00A0B0) и оранжевый (#EB6841), чтобы контрастировать эти два города. Так что было бы неплохо поместить их имена в эти цвета, чтобы связать цвет с городом, используя подзаголовок в качестве легенды. Выделите Ванкувер, щелкните значок цвета, затем скопируйте/вставьте синее шестнадцатеричное значение, чтобы изменить текст на синий.
 Повторите этот процесс для Торонто, но с оранжевым цветом и сделайте «против» коричневым. Теперь измените размер подзаголовка, подтянув края к краю инфографической доски и отцентрировав его под заголовком с небольшим пробелом. При настройке текстового поля должна появиться синяя линия, указывающая, когда оно было центрировано по отношению к заголовку.
Повторите этот процесс для Торонто, но с оранжевым цветом и сделайте «против» коричневым. Теперь измените размер подзаголовка, подтянув края к краю инфографической доски и отцентрировав его под заголовком с небольшим пробелом. При настройке текстового поля должна появиться синяя линия, указывающая, когда оно было центрировано по отношению к заголовку.Давайте добавим горизонтальную линию, чтобы разделить наши секции. Щелкните значок Графика в меню слева, а затем в разделе Основные фигуры и линии выберите значок линий. Расположите его под вашим подзаголовком и расширьте его до краев вашего подзаголовка. Для нашей инфографики нам нужна пунктирная линия. Выбрав линию, измените стиль линии с Сплошная на Пунктирная в раскрывающемся меню справа от цветового стиля. Нажмите на цветовой стиль и выберите коричневый из палитры, которую мы выбрали.
Наконец, давайте добавим к нашей инфографике нейтральный фон.
 Не выделяя текст, нажмите Background & Pattern на панели инструментов над инфографикой. Вы можете выбрать один из однотонных или узорчатых фонов. Для нашей инфографики я выбрал нейтральный вариант коричневого цвета с тонким сетчатым фоном. Вы можете найти это, прокрутив примерно две трети раздела Background Patterns . Он расположен в крайней правой колонке, за точками в горошек, но перед деревянными панелями. Он нейтральный, но с небольшой текстурой миллиметровки. Я думаю, что это хорошо сочетается с коричневым текстом и обеспечивает хороший цветовой контраст для удобства чтения. Выберите этот, если хотите, или другой фон по вашему выбору. Каждая страница, которую мы сейчас добавляем, по умолчанию будет иметь одинаковый фон.
Не выделяя текст, нажмите Background & Pattern на панели инструментов над инфографикой. Вы можете выбрать один из однотонных или узорчатых фонов. Для нашей инфографики я выбрал нейтральный вариант коричневого цвета с тонким сетчатым фоном. Вы можете найти это, прокрутив примерно две трети раздела Background Patterns . Он расположен в крайней правой колонке, за точками в горошек, но перед деревянными панелями. Он нейтральный, но с небольшой текстурой миллиметровки. Я думаю, что это хорошо сочетается с коричневым текстом и обеспечивает хороший цветовой контраст для удобства чтения. Выберите этот, если хотите, или другой фон по вашему выбору. Каждая страница, которую мы сейчас добавляем, по умолчанию будет иметь одинаковый фон.Далее мы добавим новую страницу для следующего раздела нашей инфографики. Это можно сделать, нажав значок Добавить страницу справа от инфографики или нажав символ + (плюс) на панели структуры справа.

Далее мы добавим немного контекста для этих двух мест. Давайте начнем с текстового поля для каждого города с их провинцией и населением. Добавьте текстовое поле, как мы делали раньше, но выберите основной текст. Скопируйте/вставьте текст из пункта 3 документа Word в поле (убедитесь, что перед словом «Население» есть новая строка и нет начальных цифр).
Тогда давайте применим здесь наши правила шрифта и цвета. Мы будем использовать Roboto Condensed здесь и 24pt и коричневый цвет. (Примечание. Если вы измените шрифт, выполнив поиск по названию шрифта, Piktochart может иногда давать сбои и вместо этого отображать другой шрифт. Если это произойдет, вручную прокрутите список шрифтов, чтобы найти нужный шрифт.)
Затем мы собираемся выровнять его по левому краю (а для коробки Торонто мы выровняем его по правому краю), чтобы создать визуальный контраст сравнения двух элементов рядом. После настройки поля для Ванкувера скопируйте/вставьте все поле, а затем измените текст, скопировав/вставив информацию о Торонто (щелкните правой кнопкой мыши и вставьте как обычный текст или для быстрого доступа используйте CTRL + SHIFT + В ).
 Но на этот раз прямо обосновать это. Это быстрый способ использовать одинаковый размер шрифта и цвет для одинаковых текстовых полей — мы сделаем это позже. Убедитесь, что каждое текстовое поле состоит только из двух строк. Оставьте коробки с каждой стороны на данный момент.
Но на этот раз прямо обосновать это. Это быстрый способ использовать одинаковый размер шрифта и цвет для одинаковых текстовых полей — мы сделаем это позже. Убедитесь, что каждое текстовое поле состоит только из двух строк. Оставьте коробки с каждой стороны на данный момент.Эти два текстовых поля в конечном итоге будут отображаться рядом с картой со значками, указывающими, где находятся Ванкувер и Торонто. Итак, сначала давайте добавим карту в нашу инфографику. Нажмите на Карты значок в левом меню. Найдите и выберите Канада. Вы увидите, что карта по умолчанию сильно искажена: Нунавут занимает большую часть пространства на нашей инфографике. Вместо этого давайте найдем и загрузим отличное изображение Канады для использования. Удалите карту Канады из своей инфографики.
Одним из хороших веб-сайтов для поиска изображений с лицензиями, позволяющими повторное использование, является Wikimedia Commons .
 На этом веб-сайте выполните поиск «Канада пустая карта svg». Я ищу изображение в формате SVG, где SVG означает масштабируемую векторную графику. Они отлично подходят для иконок/простых изображений в инфографике. Вы можете растянуть их, чтобы они не выглядели пикселизированными, и легко изменить их цвета. Второй вариант из нашего поиска в Викимедиа выглядит как хорошая карта для использования. Вы можете видеть, как проекция, используемая здесь, делает Канаду менее вытянутой по вертикали. Нажмите на изображение меньшего размера, вы увидите всплывающее окно в правой части экрана, в котором отображается информация о файле. Давайте нажмем кнопку «Подробнее», чтобы увидеть больше информации.
На этом веб-сайте выполните поиск «Канада пустая карта svg». Я ищу изображение в формате SVG, где SVG означает масштабируемую векторную графику. Они отлично подходят для иконок/простых изображений в инфографике. Вы можете растянуть их, чтобы они не выглядели пикселизированными, и легко изменить их цвета. Второй вариант из нашего поиска в Викимедиа выглядит как хорошая карта для использования. Вы можете видеть, как проекция, используемая здесь, делает Канаду менее вытянутой по вертикали. Нажмите на изображение меньшего размера, вы увидите всплывающее окно в правой части экрана, в котором отображается информация о файле. Давайте нажмем кнопку «Подробнее», чтобы увидеть больше информации.Давайте проверим его права на повторное использование. В нем говорится, что это лицензия Creative Commons с атрибуцией и долей, а затем объясняется, что вы можете с ней делать. По сути, мы можем использовать ее и изменять, но мы должны цитировать ее и распространять под той же лицензией, если мы распространяем нашу инфографику.
 Ладно, отлично, давай воспользуемся. Прокрутите страницу вниз до раздела истории файлов, щелкните правой кнопкой мыши ссылку 5 декабря 2007 г. и сохраните ее в папке своего семинара.
Ладно, отлично, давай воспользуемся. Прокрутите страницу вниз до раздела истории файлов, щелкните правой кнопкой мыши ссылку 5 декабря 2007 г. и сохраните ее в папке своего семинара.Примечание. Мы используем старую версию файла в качестве временного решения, поскольку последняя версия файла SVG имеет неверный формат и не может использоваться в нашей инфографике.
Чтобы использовать этот файл в Piktochart, нажмите значок Graphics в меню слева. Перейдите на вкладку Мои загрузки , перейдите к файлу и выберите его. Когда загрузка завершится, вы увидите миниатюру карты. Нажмите на изображение, чтобы добавить его в свою инфографику, и измените цвет на коричневый из нашей палитры.
Давайте теперь изменим его размер, потянув за углы изображения, чтобы не исказить его, а затем центрируя его на нашей инфографике. Для этого может потребоваться сделать блок немного больше, потянув за серую границу.
 Измените размер карты, чтобы она составляла примерно треть ширины инфографики. Перетащите текстовые поля «Население», чтобы они расположились вокруг него. Вы также можете сделать его асимметричным для более динамичного вида.
Измените размер карты, чтобы она составляла примерно треть ширины инфографики. Перетащите текстовые поля «Население», чтобы они расположились вокруг него. Вы также можете сделать его асимметричным для более динамичного вида.Теперь давайте найдем значок «булавки» на карте, который мы можем использовать. Нажмите на значок Графика . В строке поиска введите «значок карты». Нажмите на значок булавки, чтобы вставить его в инфографику. Давайте изменим цвет на синий для Ванкувера. Уменьшите изображение, удерживая нажатой клавишу Shift, чтобы избежать искажений. Поместите его на карту, ориентировочно указывая туда, где находится Ванкувер. Скопируйте и вставьте значок, измените цвет Торонто на оранжевый и поместите его в соответствующую область на карте. Если вам сложно увидеть, куда вы размещаете булавки, вы можете использовать клавиши со стрелками на клавиатуре для более точного перемещения, а также инструменты масштабирования в правом нижнем углу.

Здесь следует отметить, что когда вы накладываете изображения друг на друга, иногда одно может блокировать другое. Если это произойдет, вы можете выбрать один, а затем либо перенести его вперед, либо отправить обратно, чтобы исправить. Это можно сделать, щелкнув элемент правой кнопкой мыши > На задний план или На передний план, , или щелкнув Позиция на верхней панели инструментов и выбрав один из вариантов в разделе Расположение. Если вы сожалеете об этом решении (или о том, что вы сделали), вы всегда можете использовать кнопки отмены или повтора в левом верхнем углу экрана редактирования. Наконец, скопируйте горизонтальную полосу, разделяющую первые две страницы, затем вставьте ее в текущий блок, чтобы закончить второй блок. Убедитесь, что он расположен по центру. При необходимости отрегулируйте границы серого блока так, чтобы они располагались прямо под линиями.
Окончательная версия этого блока должна выглядеть так:
Хорошо, давайте добавим наш третий блок на инфографику.
 Здесь мы будем использовать заголовок, чтобы задать вопрос, поэтому вставьте текстовое поле для подзаголовка и скопируйте текст из пункта 5 (при необходимости очистите). Затем примените шрифт и цвет — Poppins , на этот раз 36pt и коричневый. Растяните текстовое поле к краям и отцентрируйте его. Затем добавьте еще одно текстовое поле с нашим основным текстом (пункт 6) по этой теме. Скопируйте/вставьте в текст и снова установите шрифт и цвет, на этот раз Roboto Condensed , 24pt , коричневый. Растяните, чтобы текст читался на две строки, достаточно равномерно на обе строки (если это не работает, нажмите клавишу Backspace над разрывом строки, чтобы исправить это). Обратите внимание: синяя линия, проходящая через середину текста, означает, что он расположен по центру.
Здесь мы будем использовать заголовок, чтобы задать вопрос, поэтому вставьте текстовое поле для подзаголовка и скопируйте текст из пункта 5 (при необходимости очистите). Затем примените шрифт и цвет — Poppins , на этот раз 36pt и коричневый. Растяните текстовое поле к краям и отцентрируйте его. Затем добавьте еще одно текстовое поле с нашим основным текстом (пункт 6) по этой теме. Скопируйте/вставьте в текст и снова установите шрифт и цвет, на этот раз Roboto Condensed , 24pt , коричневый. Растяните, чтобы текст читался на две строки, достаточно равномерно на обе строки (если это не работает, нажмите клавишу Backspace над разрывом строки, чтобы исправить это). Обратите внимание: синяя линия, проходящая через середину текста, означает, что он расположен по центру.Далее мы добавим гистограммы, на которых сравниваются данные о квартирах и домах. Для этого нажмите на значок Charts в меню слева.
 Выберите Бар в списке доступных вариантов.
Выберите Бар в списке доступных вариантов.После нажатия на Bar, на левой панели должна появиться таблица с образцами данных. Нажмите Загрузить файл . Появится диалоговое окно с вопросом, хотите ли вы перезаписать текущие данные. Нажмите Да, перезаписать данные . Перейдите в папку «WorkshopFiles» и выберите файл «VancouverHousingMix.xlsx». (При появлении запроса ответьте «да» на предупреждение о перезаписи.
Ваша гистограмма будет вставлена в инфографику с предварительным просмотром набора данных на левой панели. Отрегулируйте положение диаграммы, чтобы получить лучшее представление. Выбрав диаграмму, вы можете изменить тип диаграммы в раскрывающемся меню, которое появляется на верхней панели инструментов. Для этой инфографики мы будем использовать горизонтальную гистограмму, чтобы метки было легко читать. Гистограммы — отличный способ сравнить числовые данные, разбитые на категории, например данные, которые у нас есть сейчас.

Выбрав диаграмму, вы увидите вкладку для Настройки диаграммы на левой панели, которая позволит вам настроить метки, цвета и многое другое. Нажмите на это. Давайте начнем с настройки цветов полос, чтобы они соответствовали цветам Ванкувера. В меню «Цвета» включите Один цвет для всех серий . Выберите синий из нашей палитры для Ванкувера.
Нам не нужна легенда, так что отключите и ее. Для нашей инфографики мы собираемся отключить Названия осей, Метки осей, и Сетка, действительно упрощают график. Вы можете найти Grid в разделе Advanced Options. В будущем все это можно будет настроить в соответствии с выбранной вами цветовой палитрой с некоторыми ограничениями.
В разделе «Дополнительные параметры » включите Метки данных. Мы изменим это позже, но будет полезно просмотреть наши числовые данные для справки, поскольку мы собираемся создать новые метки, чтобы шрифт и цвет соответствовал остальной части нашей инфографики.
 Теперь настройки вашей диаграммы должны выглядеть так, как показано на снимке экрана ниже. После внесения этих изменений щелкните в любом месте инфографики, чтобы выйти.
Теперь настройки вашей диаграммы должны выглядеть так, как показано на снимке экрана ниже. После внесения этих изменений щелкните в любом месте инфографики, чтобы выйти.Наша диаграмма немного великовата, поэтому давайте изменим ее размер примерно до одной пятой ширины нашей инфографики. Piktochart не позволит нам исказить данные, поэтому вам не нужно беспокоиться об искажении при изменении размера. Далее мы собираемся вручную создать метки для столбцов. Для этого вставьте текстовое поле, используя параметр Основной текст . Замените текст на «Кондо» и измените шрифт на Roboto Condensed, 24pt . Совместите этикетку с верхней полосой. Скопируйте и вставьте его, чтобы создать вторую метку под названием «Дома», совместив ее с нижней панелью. Следуя тем же шагам, создайте метки данных, используя уже отображенные числа. Я решил использовать 9Вместо этого используйте шрифт 0087 16pt . Наши новые метки данных будут перекрываться с существующими метками данных, но мы исправим это через минуту.

Теперь вы можете создать вторую гистограмму, используя данные Торонто, подобно тому, как мы сделали это для диаграммы Ванкувера, но раскрасьте ее оранжевым цветом и скопируйте/вставьте соответствующие метки. Совместите его с диаграммой Ванкувера, оставив одинаковое количество места с обеих сторон. Затем вернитесь к настройкам каждой диаграммы и отключите метки данных, чтобы удалить перекрывающиеся метки. Наконец, добавьте коричневый «против», если хотите, и скопируйте/вставьте горизонтальную линию в конце вашего блока.
Следующие несколько шагов включают копирование/вставку текста, а затем настройку шрифтов и цветов, что мы уже делали несколько раз. Мы собираемся пропустить этот шаг и перейти к разделу «Источники и примечания» в нижней части этой инфографики. Вы можете вернуться и заполнить инфографику позже — весь необходимый текст находится в документе Word, который мы использовали. Окончательная версия будет выглядеть примерно так:
Чтобы процитировать карту, которую мы использовали в нашем дизайне, если мы вернемся на страницу Викисклада, где мы ее получили, и нажмем «использовать этот файл в Интернете», мы увидим информацию в поле «Атрибуция» для создания ссылки.
 Чтобы процитировать данные, которые мы использовали, если вы перейдете в самый конец файла excel с профилем переписи, вы увидите информацию о том, как его цитировать.
Чтобы процитировать данные, которые мы использовали, если вы перейдете в самый конец файла excel с профилем переписи, вы увидите информацию о том, как его цитировать.Наконец, есть несколько примечаний, поясняющих данные. Например, я объясняю, что дома определяются как одноквартирные дома, и описываю свое предположение, что эти одноквартирные дома не считаются многоквартирными домами, поэтому категории не пересекаются. Добавление ссылок и примечаний к данным может сделать вашу инфографику более достоверной и точной. Затем читатели могут также перейти к перечисленным источникам данных, чтобы узнать больше.
Теперь давайте рассмотрим несколько других функций, которые вы можете использовать в Piktochart после того, как ваша инфографика будет готова. Нажмите Загрузить вверху. В разделе Настройки загрузки вы увидите, что можете изменить формат файла на PNG или PDF. На данный момент с PNG все в порядке. Мы также можем установить качество данных на нормальное, среднее или высокое.
 Вы также можете загрузить каждую страницу отдельно, отметив Загрузить как страницы . Это полезно, если вы хотите использовать части своей инфографики в социальных сетях (например, опубликовать одну часть в качестве изображения для публикации, но когда пользователь нажимает на публикацию, он может произнести всю инфографику).
Вы также можете загрузить каждую страницу отдельно, отметив Загрузить как страницы . Это полезно, если вы хотите использовать части своей инфографики в социальных сетях (например, опубликовать одну часть в качестве изображения для публикации, но когда пользователь нажимает на публикацию, он может произнести всю инфографику).Давайте увеличим качество до среднего и оставим остальные настройки по умолчанию. Нажмите Загрузить в формате PNG . После загрузки вы сможете увидеть свою инфографику в виде изображения. К сожалению, Piktochart допускает только две загрузки, прежде чем вам потребуется перейти на их платную версию. Для студентов и преподавателей действуют специальные цены на случай, если вы захотите перейти на новую версию.
Другой вариант — опубликовать его в Интернете через Piktochart. Давайте закроем окно загрузки и вместо этого нажмем Поделиться вверху. Первый вариант, Общедоступный в Интернете , позволяет любому, у кого есть ссылка, увидеть инфографику.
 Вы можете защитить паролем только PRO-версию Piktochart. Это также дает вам возможность поделиться непосредственно на различных платформах социальных сетей или встроить инфографику на свой веб-сайт. Включив этот параметр, нажмите Скопировать ссылку внизу.
Вы можете защитить паролем только PRO-версию Piktochart. Это также дает вам возможность поделиться непосредственно на различных платформах социальных сетей или встроить инфографику на свой веб-сайт. Включив этот параметр, нажмите Скопировать ссылку внизу.Давайте попробуем, вставив ссылку в наш браузер, чтобы посмотреть, как выглядит наша инфографика. Если вы нажмете Показать презентацию , мы можем видеть представленную нам инфографику по разделам, поэтому мы создали ее с помощью страниц. Иногда мне задают вопросы о том, как включить инфографику в презентации, и это отличный способ сделать это. Используйте клавиши со стрелками, чтобы перемещаться по страницам, и нажмите Escape, чтобы выйти из режима презентации.
И все! Это всего лишь простой пример того, что вы можете создать с помощью Piktochart. Я призываю вас больше поиграть с этим инструментом и изучить все его функции. Создание инфографики с помощью этого и других инструментов — отличный способ почувствовать процесс проектирования.


 Сначала давайте посмотрим на данные. Загрузите файл TutorialFiles.zip. Вам нужно будет разархивировать/распаковать файл с помощью такого инструмента, как 7-zip. — обычно, щелкнув правой кнопкой мыши файл и выбрав извлеките или разархивируйте из меню. В результате должно получиться несколько файлов, которые будут упоминаться в этом руководстве. В частности, вы должны увидеть 3 файла Excel — давайте сначала проверим CensusProfile.csv. Это профильные данные последней переписи (2016 г.) для городов Торонто и Ванкувер.
Сначала давайте посмотрим на данные. Загрузите файл TutorialFiles.zip. Вам нужно будет разархивировать/распаковать файл с помощью такого инструмента, как 7-zip. — обычно, щелкнув правой кнопкой мыши файл и выбрав извлеките или разархивируйте из меню. В результате должно получиться несколько файлов, которые будут упоминаться в этом руководстве. В частности, вы должны увидеть 3 файла Excel — давайте сначала проверим CensusProfile.csv. Это профильные данные последней переписи (2016 г.) для городов Торонто и Ванкувер. Вы можете видеть, что 269675 человек в Торонто и 41 330 человек в Ванкувере живут в отдельных домах. Это будет полезно.
Вы можете видеть, что 269675 человек в Торонто и 41 330 человек в Ванкувере живут в отдельных домах. Это будет полезно. Эти два файла данных также будут использоваться в нашей инфографике.
Эти два файла данных также будут использоваться в нашей инфографике. Общий дизайн, который мы сделаем для этого (который вы увидите по мере его разработки), будет начинаться с большого, смелого заголовка, задающего наш вопрос: «Где вы должны купить свой дом?» Подзаголовок настраивает на сравнение — «Ванкувер против Торонто». Тогда инфографика будет иметь 4 страницы/раздела после заголовков.
Общий дизайн, который мы сделаем для этого (который вы увидите по мере его разработки), будет начинаться с большого, смелого заголовка, задающего наш вопрос: «Где вы должны купить свой дом?» Подзаголовок настраивает на сравнение — «Ванкувер против Торонто». Тогда инфографика будет иметь 4 страницы/раздела после заголовков.
 Затем он отображает соответствующие большие и меньшие размеры с этой точки, чтобы использовать их для заголовков.
Затем он отображает соответствующие большие и меньшие размеры с этой точки, чтобы использовать их для заголовков. На странице палитры, которая может быть заполнена рекламными объявлениями, выберите самых любимых , чтобы найти подходящие варианты.
На странице палитры, которая может быть заполнена рекламными объявлениями, выберите самых любимых , чтобы найти подходящие варианты. Теперь, если мы попробуем разные настройки, следя за синим и оранжевым цветом, мы увидим, что различия все еще могут быть восприняты, и это здорово. Обозначим информацию о Ванкувере синим цветом, а Торонто — оранжевым.
Теперь, если мы попробуем разные настройки, следя за синим и оранжевым цветом, мы увидим, что различия все еще могут быть восприняты, и это здорово. Обозначим информацию о Ванкувере синим цветом, а Торонто — оранжевым. Как видите, Piktochart периодически автоматически сохраняется, и это здорово. Но вы также можете принудительно сохранить его в любое время, нажав кнопку Сохранить вверху. При работе в инструментах браузера важно часто сохранять. Рядом с кнопкой сохранения находятся кнопки отмены и повтора, если вы сделаете какие-либо ошибки по пути. Далее идет кнопка «Поделиться» (которую мы рассмотрим позже), кнопка «Комментарий» (отлично подходит для совместной работы), кнопка «Загрузить» для загрузки в виде изображения (мы будем использовать ее позже) и кнопка предварительного просмотра (для проверки того, как это выглядит).
Как видите, Piktochart периодически автоматически сохраняется, и это здорово. Но вы также можете принудительно сохранить его в любое время, нажав кнопку Сохранить вверху. При работе в инструментах браузера важно часто сохранять. Рядом с кнопкой сохранения находятся кнопки отмены и повтора, если вы сделаете какие-либо ошибки по пути. Далее идет кнопка «Поделиться» (которую мы рассмотрим позже), кнопка «Комментарий» (отлично подходит для совместной работы), кнопка «Загрузить» для загрузки в виде изображения (мы будем использовать ее позже) и кнопка предварительного просмотра (для проверки того, как это выглядит).
 Перейдите к нашей палитре любителей цветов и скопируйте/вставьте шестнадцатеричное значение.
Перейдите к нашей палитре любителей цветов и скопируйте/вставьте шестнадцатеричное значение. Щелкните в любом месте, чтобы выйти из диалогового окна. Наш титул готов. Большой!
Щелкните в любом месте, чтобы выйти из диалогового окна. Наш титул готов. Большой! Повторите этот процесс для Торонто, но с оранжевым цветом и сделайте «против» коричневым. Теперь измените размер подзаголовка, подтянув края к краю инфографической доски и отцентрировав его под заголовком с небольшим пробелом. При настройке текстового поля должна появиться синяя линия, указывающая, когда оно было центрировано по отношению к заголовку.
Повторите этот процесс для Торонто, но с оранжевым цветом и сделайте «против» коричневым. Теперь измените размер подзаголовка, подтянув края к краю инфографической доски и отцентрировав его под заголовком с небольшим пробелом. При настройке текстового поля должна появиться синяя линия, указывающая, когда оно было центрировано по отношению к заголовку. Не выделяя текст, нажмите Background & Pattern на панели инструментов над инфографикой. Вы можете выбрать один из однотонных или узорчатых фонов. Для нашей инфографики я выбрал нейтральный вариант коричневого цвета с тонким сетчатым фоном. Вы можете найти это, прокрутив примерно две трети раздела Background Patterns . Он расположен в крайней правой колонке, за точками в горошек, но перед деревянными панелями. Он нейтральный, но с небольшой текстурой миллиметровки. Я думаю, что это хорошо сочетается с коричневым текстом и обеспечивает хороший цветовой контраст для удобства чтения. Выберите этот, если хотите, или другой фон по вашему выбору. Каждая страница, которую мы сейчас добавляем, по умолчанию будет иметь одинаковый фон.
Не выделяя текст, нажмите Background & Pattern на панели инструментов над инфографикой. Вы можете выбрать один из однотонных или узорчатых фонов. Для нашей инфографики я выбрал нейтральный вариант коричневого цвета с тонким сетчатым фоном. Вы можете найти это, прокрутив примерно две трети раздела Background Patterns . Он расположен в крайней правой колонке, за точками в горошек, но перед деревянными панелями. Он нейтральный, но с небольшой текстурой миллиметровки. Я думаю, что это хорошо сочетается с коричневым текстом и обеспечивает хороший цветовой контраст для удобства чтения. Выберите этот, если хотите, или другой фон по вашему выбору. Каждая страница, которую мы сейчас добавляем, по умолчанию будет иметь одинаковый фон.
 Но на этот раз прямо обосновать это. Это быстрый способ использовать одинаковый размер шрифта и цвет для одинаковых текстовых полей — мы сделаем это позже. Убедитесь, что каждое текстовое поле состоит только из двух строк. Оставьте коробки с каждой стороны на данный момент.
Но на этот раз прямо обосновать это. Это быстрый способ использовать одинаковый размер шрифта и цвет для одинаковых текстовых полей — мы сделаем это позже. Убедитесь, что каждое текстовое поле состоит только из двух строк. Оставьте коробки с каждой стороны на данный момент. На этом веб-сайте выполните поиск «Канада пустая карта svg». Я ищу изображение в формате SVG, где SVG означает масштабируемую векторную графику. Они отлично подходят для иконок/простых изображений в инфографике. Вы можете растянуть их, чтобы они не выглядели пикселизированными, и легко изменить их цвета. Второй вариант из нашего поиска в Викимедиа выглядит как хорошая карта для использования. Вы можете видеть, как проекция, используемая здесь, делает Канаду менее вытянутой по вертикали. Нажмите на изображение меньшего размера, вы увидите всплывающее окно в правой части экрана, в котором отображается информация о файле. Давайте нажмем кнопку «Подробнее», чтобы увидеть больше информации.
На этом веб-сайте выполните поиск «Канада пустая карта svg». Я ищу изображение в формате SVG, где SVG означает масштабируемую векторную графику. Они отлично подходят для иконок/простых изображений в инфографике. Вы можете растянуть их, чтобы они не выглядели пикселизированными, и легко изменить их цвета. Второй вариант из нашего поиска в Викимедиа выглядит как хорошая карта для использования. Вы можете видеть, как проекция, используемая здесь, делает Канаду менее вытянутой по вертикали. Нажмите на изображение меньшего размера, вы увидите всплывающее окно в правой части экрана, в котором отображается информация о файле. Давайте нажмем кнопку «Подробнее», чтобы увидеть больше информации. Ладно, отлично, давай воспользуемся. Прокрутите страницу вниз до раздела истории файлов, щелкните правой кнопкой мыши ссылку 5 декабря 2007 г. и сохраните ее в папке своего семинара.
Ладно, отлично, давай воспользуемся. Прокрутите страницу вниз до раздела истории файлов, щелкните правой кнопкой мыши ссылку 5 декабря 2007 г. и сохраните ее в папке своего семинара. Измените размер карты, чтобы она составляла примерно треть ширины инфографики. Перетащите текстовые поля «Население», чтобы они расположились вокруг него. Вы также можете сделать его асимметричным для более динамичного вида.
Измените размер карты, чтобы она составляла примерно треть ширины инфографики. Перетащите текстовые поля «Население», чтобы они расположились вокруг него. Вы также можете сделать его асимметричным для более динамичного вида.
 Здесь мы будем использовать заголовок, чтобы задать вопрос, поэтому вставьте текстовое поле для подзаголовка и скопируйте текст из пункта 5 (при необходимости очистите). Затем примените шрифт и цвет — Poppins , на этот раз 36pt и коричневый. Растяните текстовое поле к краям и отцентрируйте его. Затем добавьте еще одно текстовое поле с нашим основным текстом (пункт 6) по этой теме. Скопируйте/вставьте в текст и снова установите шрифт и цвет, на этот раз Roboto Condensed , 24pt , коричневый. Растяните, чтобы текст читался на две строки, достаточно равномерно на обе строки (если это не работает, нажмите клавишу Backspace над разрывом строки, чтобы исправить это). Обратите внимание: синяя линия, проходящая через середину текста, означает, что он расположен по центру.
Здесь мы будем использовать заголовок, чтобы задать вопрос, поэтому вставьте текстовое поле для подзаголовка и скопируйте текст из пункта 5 (при необходимости очистите). Затем примените шрифт и цвет — Poppins , на этот раз 36pt и коричневый. Растяните текстовое поле к краям и отцентрируйте его. Затем добавьте еще одно текстовое поле с нашим основным текстом (пункт 6) по этой теме. Скопируйте/вставьте в текст и снова установите шрифт и цвет, на этот раз Roboto Condensed , 24pt , коричневый. Растяните, чтобы текст читался на две строки, достаточно равномерно на обе строки (если это не работает, нажмите клавишу Backspace над разрывом строки, чтобы исправить это). Обратите внимание: синяя линия, проходящая через середину текста, означает, что он расположен по центру. Выберите Бар в списке доступных вариантов.
Выберите Бар в списке доступных вариантов.
 Теперь настройки вашей диаграммы должны выглядеть так, как показано на снимке экрана ниже. После внесения этих изменений щелкните в любом месте инфографики, чтобы выйти.
Теперь настройки вашей диаграммы должны выглядеть так, как показано на снимке экрана ниже. После внесения этих изменений щелкните в любом месте инфографики, чтобы выйти.
 Чтобы процитировать данные, которые мы использовали, если вы перейдете в самый конец файла excel с профилем переписи, вы увидите информацию о том, как его цитировать.
Чтобы процитировать данные, которые мы использовали, если вы перейдете в самый конец файла excel с профилем переписи, вы увидите информацию о том, как его цитировать. Вы также можете загрузить каждую страницу отдельно, отметив Загрузить как страницы . Это полезно, если вы хотите использовать части своей инфографики в социальных сетях (например, опубликовать одну часть в качестве изображения для публикации, но когда пользователь нажимает на публикацию, он может произнести всю инфографику).
Вы также можете загрузить каждую страницу отдельно, отметив Загрузить как страницы . Это полезно, если вы хотите использовать части своей инфографики в социальных сетях (например, опубликовать одну часть в качестве изображения для публикации, но когда пользователь нажимает на публикацию, он может произнести всю инфографику). Вы можете защитить паролем только PRO-версию Piktochart. Это также дает вам возможность поделиться непосредственно на различных платформах социальных сетей или встроить инфографику на свой веб-сайт. Включив этот параметр, нажмите Скопировать ссылку внизу.
Вы можете защитить паролем только PRO-версию Piktochart. Это также дает вам возможность поделиться непосредственно на различных платформах социальных сетей или встроить инфографику на свой веб-сайт. Включив этот параметр, нажмите Скопировать ссылку внизу.