Стирание частей изображения в Adobe Photoshop
Руководство пользователя Отмена
Поиск
Последнее обновление Jun 23, 2020 02:10:58 AM GMT
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
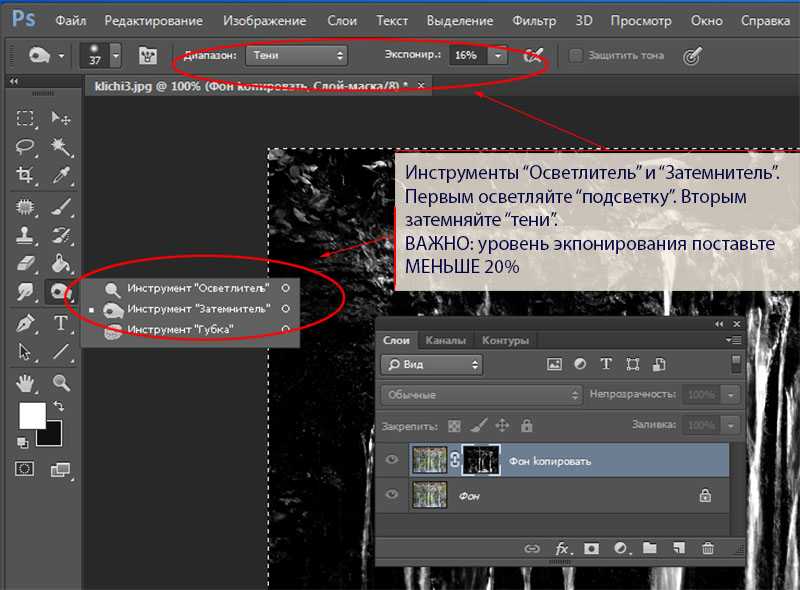
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.

- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавление и редактирование текста
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
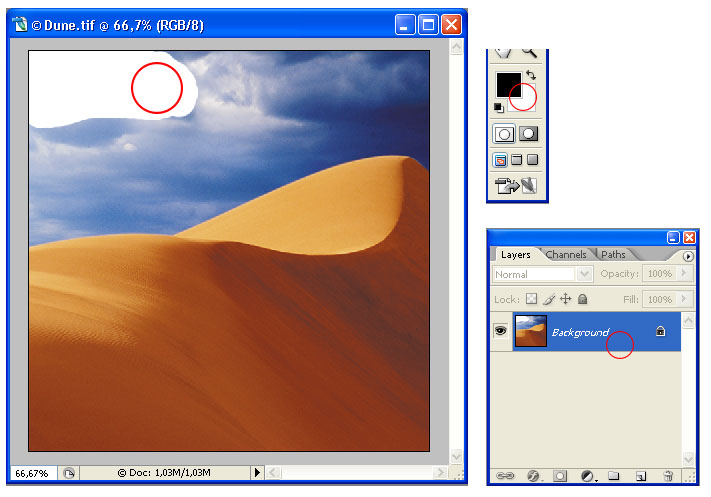
Инструмент «Ластик» позволяет либо заменить цвет пикселов фоновым цветом, либо сделать их прозрачными. Если вы работаете в фоновом слое или в слое с фиксированной прозрачностью, цвет пикселей будет изменен на цвет фона, в противном случае пиксели будут удалены для обеспечения прозрачности.
Если вы работаете в фоновом слое или в слое с фиксированной прозрачностью, цвет пикселей будет изменен на цвет фона, в противном случае пиксели будут удалены для обеспечения прозрачности.
Можно также использовать инструмент «Ластик» для возврата затронутой области к состоянию, выбранному на панели «История».
Выберите инструмент «Ластик» .
Задайте фоновый цвет, который необходимо применить, если стирание осуществляется в фоновом слое или слое с заблокированной прозрачностью.
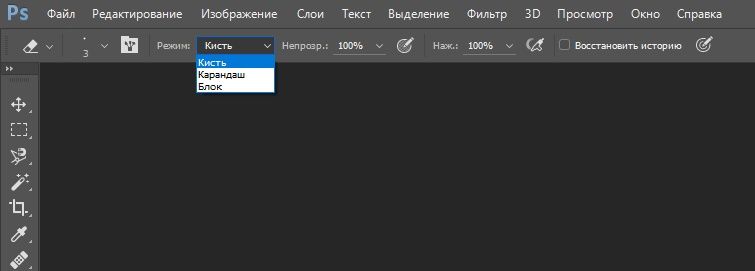
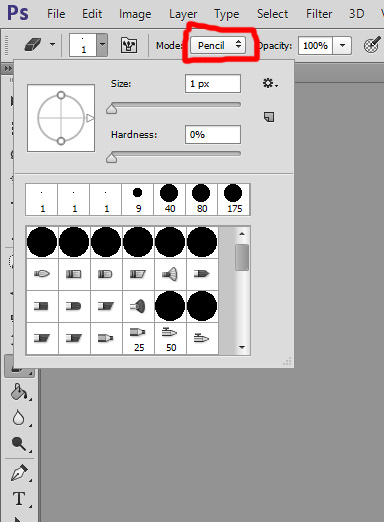
На панели параметров выберите настройку «Режим». Режимы «Кисть» и «Карандаш» заставляют инструмент «Ластик» вести себя подобно соответствующим инструментам. «Блок» превращает ластик в квадрат фиксированного размера с четкими краями. Непрозрачность или интенсивность менять при этом нельзя.
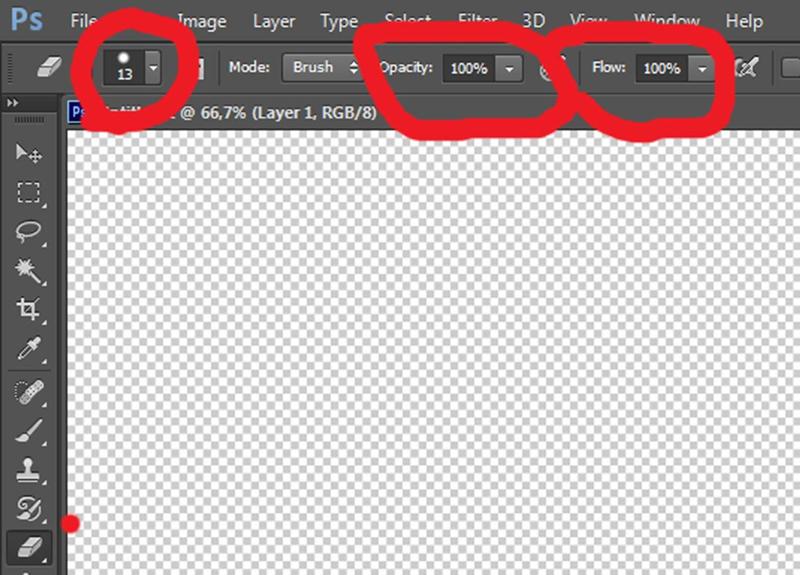
В режимах кисти и карандаша необходимо выбрать предустановленный вариант кисти и установить затемнение и поток на панели параметров.

При значении непрозрачности, равном 100 %, пикселы стираются полностью. При более низком значении непрозрачности стирание пикселов производится частично. См. раздел Параметры инструментов рисования.
Чтобы выполнить стирание до сохраненного состояния или снимка изображения, щелкните левый столбец состояния или снимка на панели «История», а затем установите флажок «Восстановить архивное состояние» на панели параметров.
Чтобы временно использовать ластик в режиме удаления в историю, нужно удерживать кнопку Alt (Windows) или Option (Mac OS) при перетаскивании изображения.
Перетащите курсор по области, которую необходимо стереть.
Photoshop выполняет интеллектуальное сглаживание штрихов кисти. Просто введите значение (0–100) для сглаживания на панели параметров при работе с одним из следующих инструментов: «Кисть», «Карандаш», «Микс-кисть» или «Ластик». Значение 0 соответствует сглаживанию в предыдущих версиях Photoshop. Чем выше указанное значение, тем сильнее интеллектуальное сглаживание применяется к вашим штрихам.
Чем выше указанное значение, тем сильнее интеллектуальное сглаживание применяется к вашим штрихам.
Есть несколько режимов интеллектуального сглаживания. Щелкните на значок шестерни (), чтобы включить один или несколько из следующих режимов:
Режим следования за строкой
Рисование осуществляется, только если струна натянута. Перемещение курсора в пределах радиуса сглаживания не оставляет следов.
Следование за штрихом
Позволяет продолжать выполнять рисование вслед за курсором в случае приостановки штриха. При отключении этого режима рисование прекращается сразу после остановки курсора.
Следовать до конца мазка
Завершает штрих с последнего положения рисования до точки, где была отпущена кнопка мыши или перо.
Регулировка масштаба
Предотвращает возникновение неровных штрихов путем регулировки сглаживания. Уменьшение сглаживания при увеличении масштаба документа; увеличение сглаживания при уменьшении масштаба документа.
Уменьшение сглаживания при увеличении масштаба документа; увеличение сглаживания при уменьшении масштаба документа.
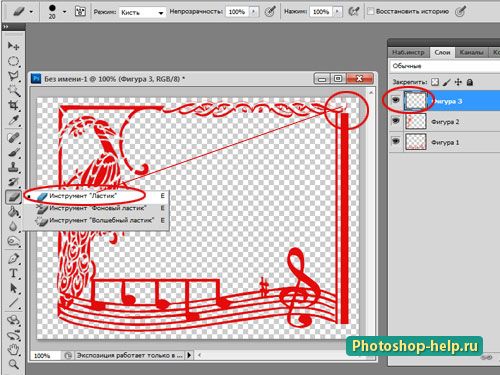
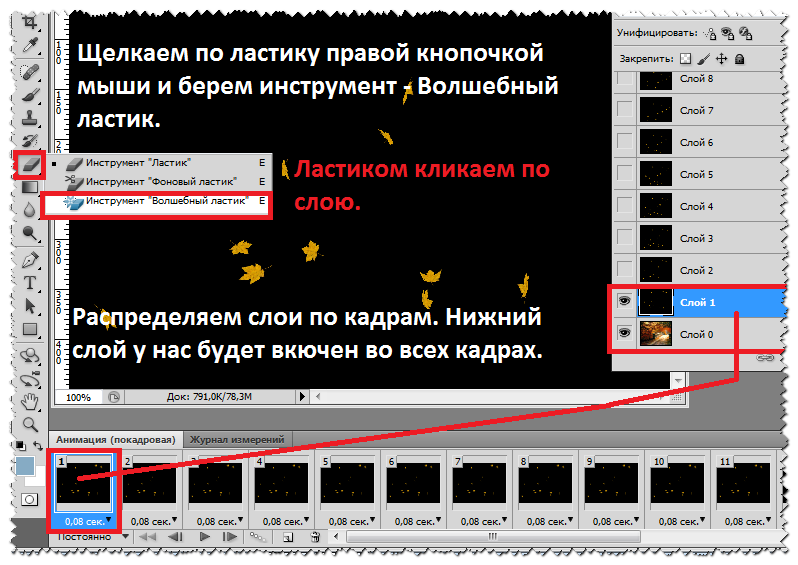
При щелчке в слое с помощью инструмента «Волшебный ластик» все похожие пикселы заменяются на прозрачные. Если в слое заблокирована прозрачность, цвет этих пикселов меняется на фоновый. Если выполнить щелчок в фоновом слое, он преобразуется в обычный и все похожие пикселы заменяются на прозрачные.
Стирать можно либо только смежные пикселы, либо все похожие пикселы в текущем слое.
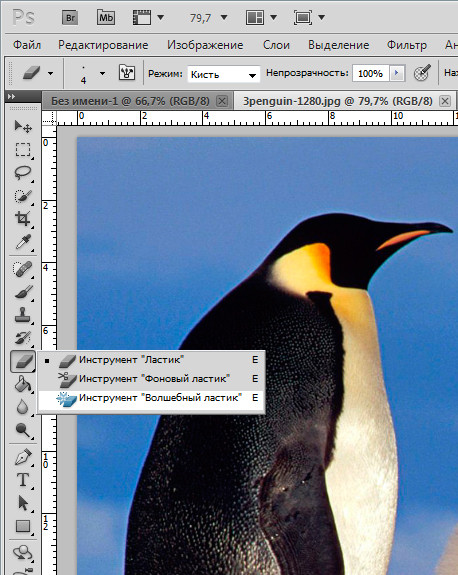
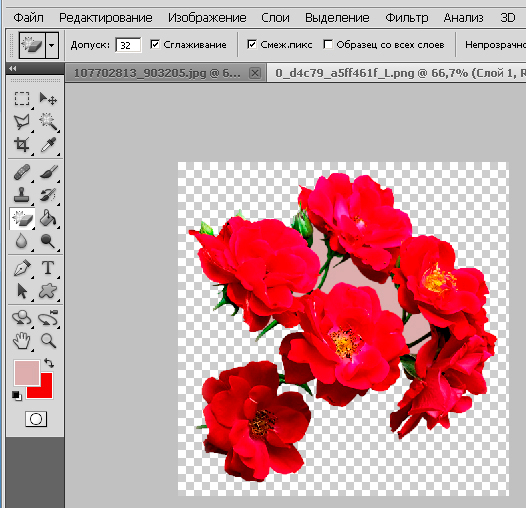
Пример стирания похожих пикселейВыберите инструмент «Волшебный ластик» .
На панели выбора параметров выполните следующие действия.
- Введите значение допуска, чтобы определить диапазон цветов, которые могут быть стерты. При низком допуске происходит стирание пикселов, цвет которых очень близок к цвету щелкнутого пиксела. Высокий уровень допустимой погрешности увеличивает диапазон удаляемых цветов.

- Установите флажок «Сглаживание», чтобы обеспечить сглаживание краев стираемой области.
- Установите флажок «Смежные пикселы», чтобы стереть только пикселы, смежные со щелкнутым. Снимите флажок, чтобы стереть все похожие пикселы изображения.
- Установите флажок «Образец всех слоев», чтобы подготовить образец стираемого цвета с использованием комбинированных данных из всех видимых слоев.
- Укажите уровень непрозрачности, чтобы определить интенсивность стирания. При значении непрозрачности, равном 100 %, пикселы стираются полностью. При более низком значении непрозрачности стирание пикселов производится частично.
- Введите значение допуска, чтобы определить диапазон цветов, которые могут быть стерты. При низком допуске происходит стирание пикселов, цвет которых очень близок к цвету щелкнутого пиксела. Высокий уровень допустимой погрешности увеличивает диапазон удаляемых цветов.
Щелкните часть слоя, которую необходимо стереть.
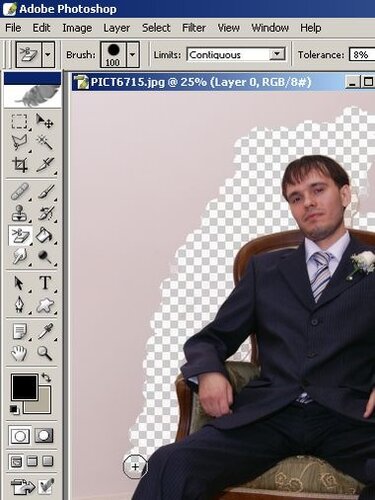
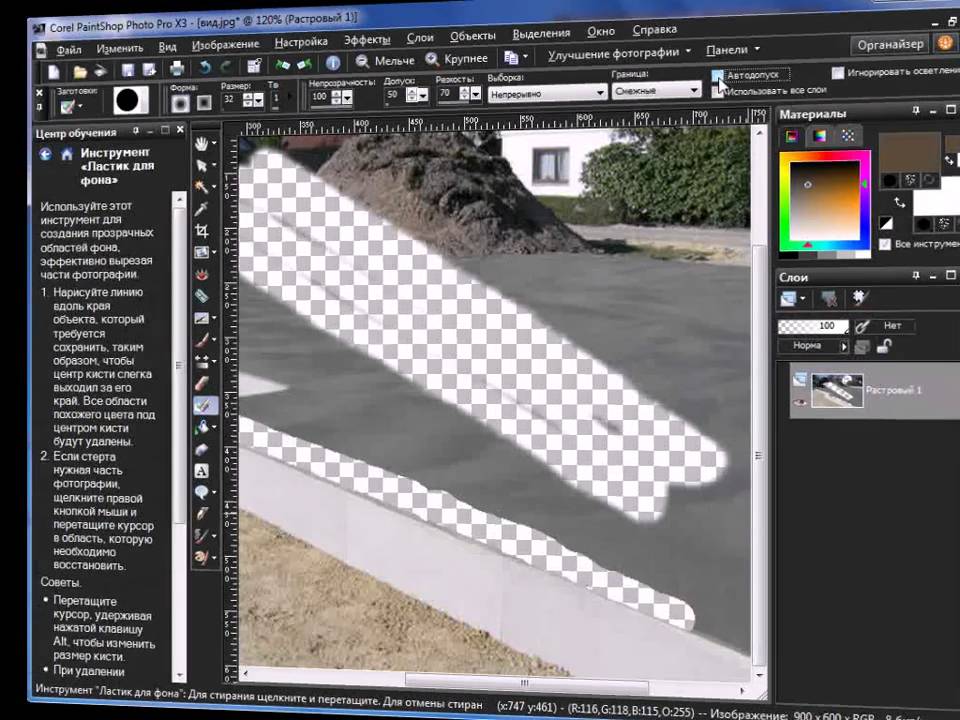
Инструмент «Фоновый ластик» стирает пикселы слоя при перетаскивании курсора, придавая им прозрачность. Есть возможность стереть лишь фон изображения, сохранив края объекта переднего плана. Задавая различные параметры отбора образцов и допуска, можно управлять диапазоном значений прозрачности и резкостью границ.
Если необходимо стереть фон объекта с неровными или тонкими краями, используйте Быстрый выбор.
Инструмент «Фоновый ластик» подготавливает образец цвета из центра кисти, называемого также активной точкой, после чего удаляет этот цвет при каждом его обнаружении внутри кисти. Этот инструмент выполняет также извлечение цветов на краях любых объектов переднего плана, чтобы исключить появление видимых цветовых ореолов после того, как в дальнейшем этот объект переднего плана будет вставлен в другое изображение.
Инструмент «Фоновый ластик» переопределяет значение параметра блокировки прозрачности, установленное для слоя.
На панели «Слои» выберите слой, содержащий области, которые необходимо стереть.
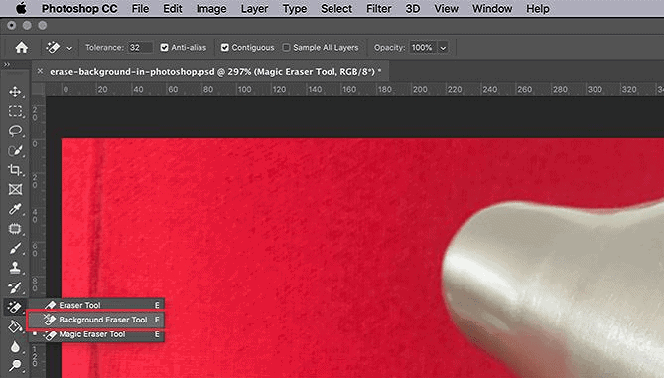
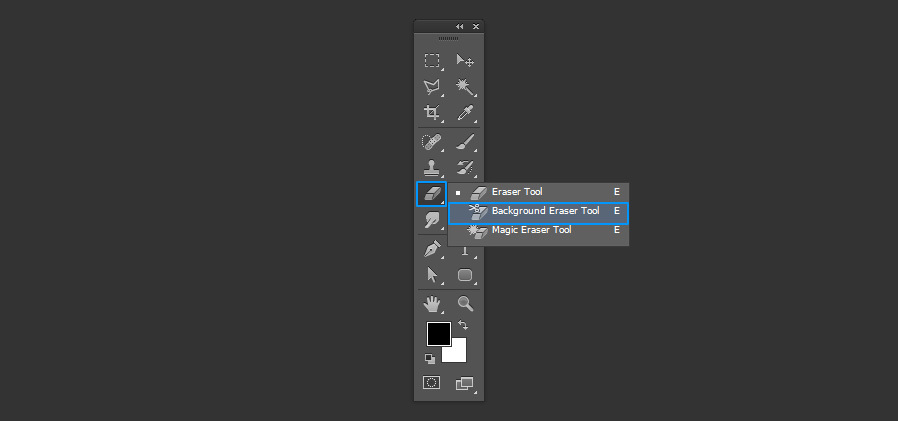
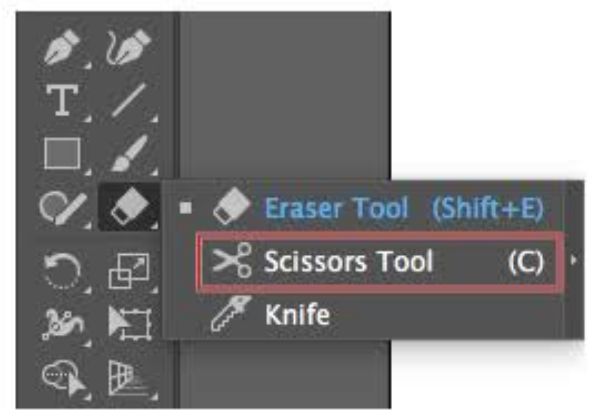
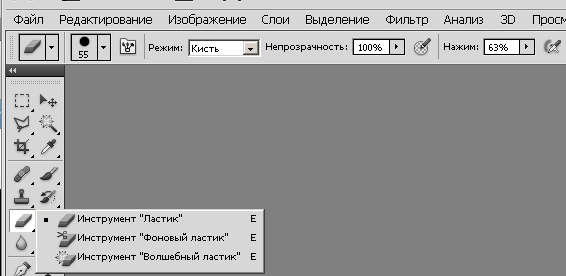
Выберите инструмент «Фоновый ластик» . (Если инструмент не отображается, нажмите и удерживайте в нажатом положении инструмент «Ластик» и выберите во всплывающем меню «Фоновый ластик».)
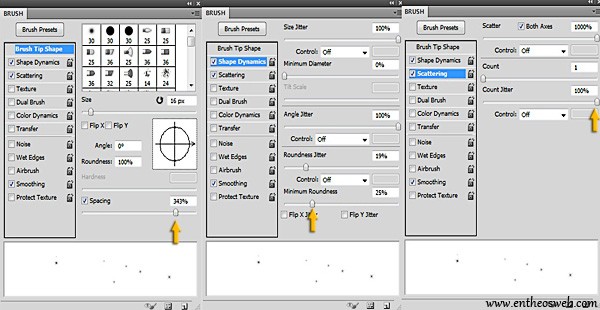
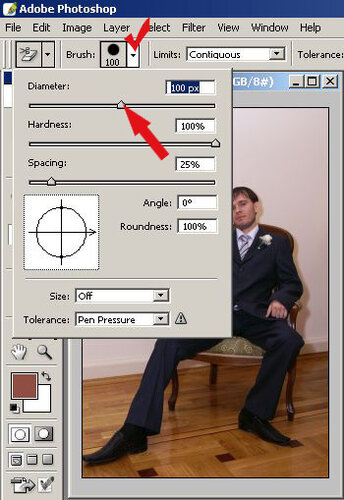
Нажмите на образец кисти на панели параметров и настройте параметры кисти на всплывающей панели:
- Выберите значения для параметров «Диаметр», «Жесткость», «Интервалы», «Угол» и «Форма».
 См. раздел Параметры формы отпечатка кисти.
См. раздел Параметры формы отпечатка кисти.
- Если используется чувствительный к нажиму цифровой планшет, выберите параметры в меню «Размер» и «Допуск», отвечающие за размер и допуск фонового ластика в ходе нанесения штриха. Выберите элемент «Нажим пера», чтобы определить соответствующий параметр в зависимости от нажима пера. Выберите элемент «Копировальное колесико», чтобы определить соответствующий параметр в зависимости от позиции координатного манипулятора пера. Выберите элемент «Отключить», если изменять размер или допуск не требуется.
- Выберите значения для параметров «Диаметр», «Жесткость», «Интервалы», «Угол» и «Форма».
На панели выбора параметров выполните следующие действия.
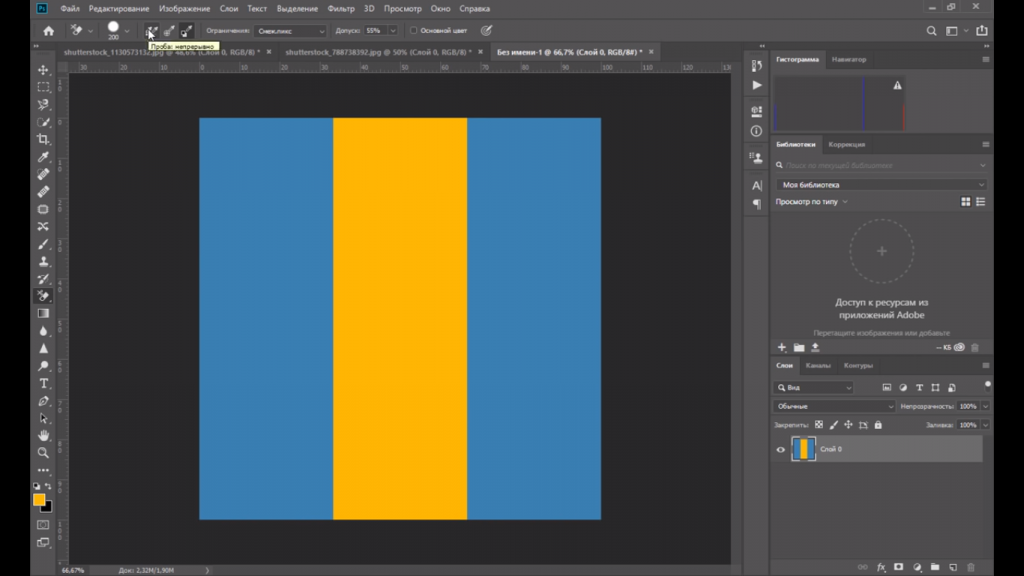
- Выберите режим «Предел» для стирания: «несмежные пикселы» для стирания выбранного цвета везде, где он попадает под кисть; «смежные пикселы» для стирания связанных друг с другом областей, содержащих выбранный цвет; режим «Выделение краев» для стирания связанных друг с другом областей, содержащих выбранный цвет, с более полным сохранением резкости краев формы.

- Для определения параметра «Допуск» задайте значение или перетащите ползунок. При низком допуске стирание ограничивается теми областями, цвет которых очень близок цвету образца. При высоком допуске происходит стирание более широкого диапазона цветов.
- Выберите параметр «Основной цвет», чтобы предотвратить стирание тех областей, которые соответствуют основному цвету на панели инструментов.
- Выберите параметр выборки: непрерывный для постоянной выборки цветов при перетаскивании с помощью мыши, одноразовый для стирания только областей, содержащих цвет, на который вы сначала щелкните; и образец фона для стирания только областей, содержащих текущий фоновый цвет.
- Выберите режим «Предел» для стирания: «несмежные пикселы» для стирания выбранного цвета везде, где он попадает под кисть; «смежные пикселы» для стирания связанных друг с другом областей, содержащих выбранный цвет; режим «Выделение краев» для стирания связанных друг с другом областей, содержащих выбранный цвет, с более полным сохранением резкости краев формы.
Перетащите курсор по области, которую необходимо стереть. Курсор инструмента «Фоновый ластик» представлен в форме кисти с курсором-перекрестием, указывающим активную точку инструмента .
Параметр «Автостирание» для инструмента «Карандаш» позволяет рисовать фоновым цветом на областях, содержащих основной цвет.
Укажите основной и фоновый цвета.
Выберите инструмент «Карандаш» .
Установите флажок «Автостирание» на панели параметров.
Перетащите курсор по изображению.
Если в начале перетаскивания курсора центр курсора находится над основным цветом, то вся эта область стирается до фонового цвета. Если же в начале перетаскивания курсора центр курсора находится над областью, которая не содержит основной цвет, то происходит рисование в этой области основным цветом.
Справки по другим продуктам
- Инструменты раскраски
- Параметры формы стандартного отпечатка кисти
- Параметры формы отпечатка щетины
- Создание узоров
- Изменение визуальным способом размера и жесткости кистей для рисования
Вход в учетную запись
Войти
Управление учетной записью
Фотошоп ластик стирает квадратиками
Добрый день, мои уважаемые читатели. Как ваше настроение? Готовы к труду и обороне? Помните, как вы в детстве (ну а может и не в детстве) вы что-то рисовали и заметили, что здесь не так, а там заходит за края и т.д. На помощь к нам приходило резиновое изделие №3 (нет не 2, а именно 3), т.е. ластик. Им мы стирали всё, что напортачили.
Как ваше настроение? Готовы к труду и обороне? Помните, как вы в детстве (ну а может и не в детстве) вы что-то рисовали и заметили, что здесь не так, а там заходит за края и т.д. На помощь к нам приходило резиновое изделие №3 (нет не 2, а именно 3), т.е. ластик. Им мы стирали всё, что напортачили.
Вот и в фотошопе разработчики предусмотрели этот инструмент. Поэтому сегодня мы подробно рассмотрим как пользоваться ластиком в фотошопе, чтобы можно было стирать всякую ненужную ерунду. И если вы думаете, что это очень простой инструмент, то вы ошибаетесь. Есть у него свои фишки. Итак, поехали!
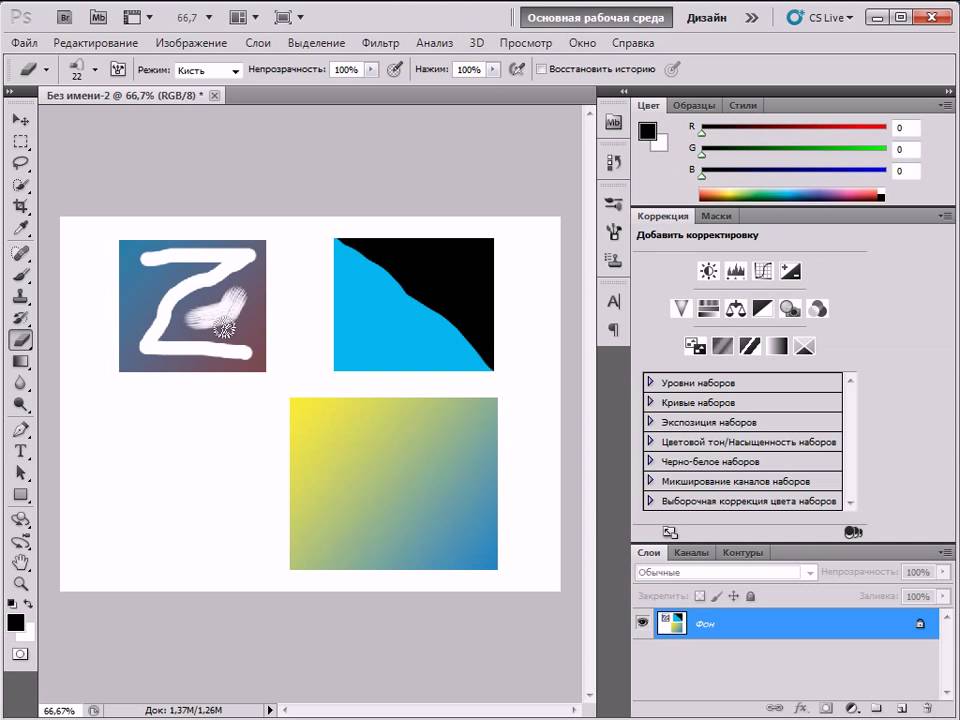
Простой ластик на одном слое
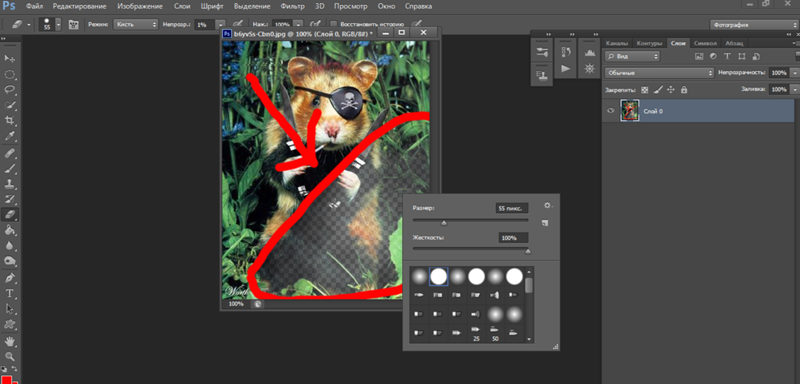
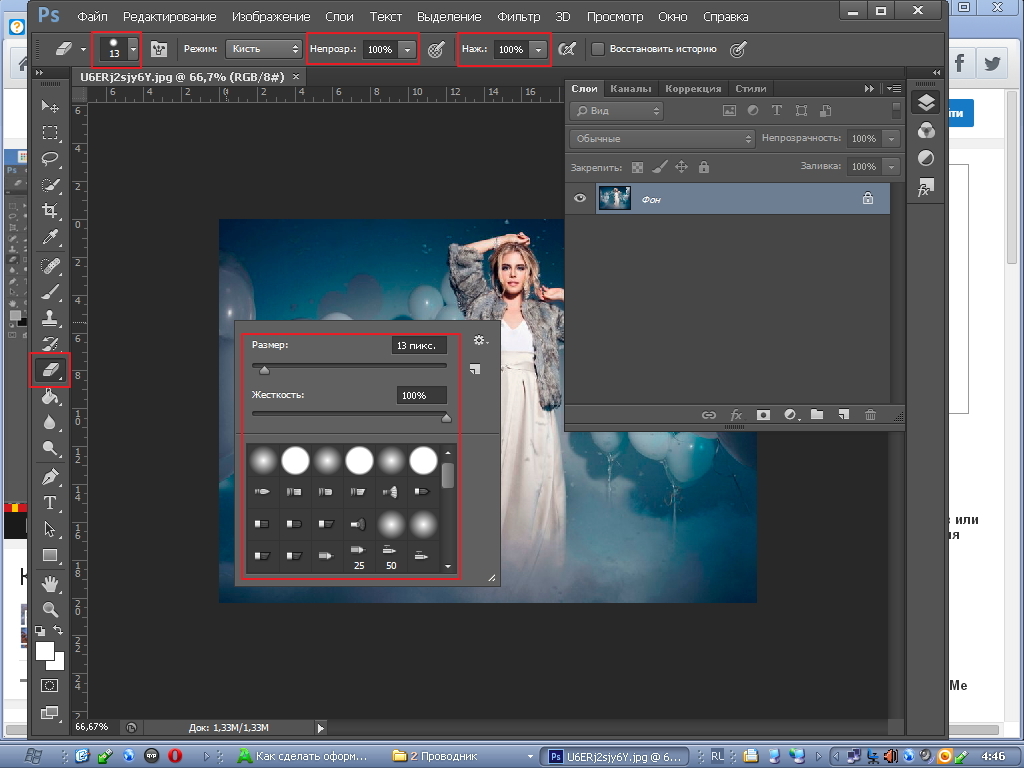
- В фотошопе создайте любой документ с белым фоном. Теперь возьмите кисть, выберите любой цвет и размер, а теперь нарисуйте что угодно. Нарисовали? Вот теперь обратимся к тому, кто поможет нам это стереть или подтереть, т.е. к ластику (горячая клавиша E, от англ. ERASER).
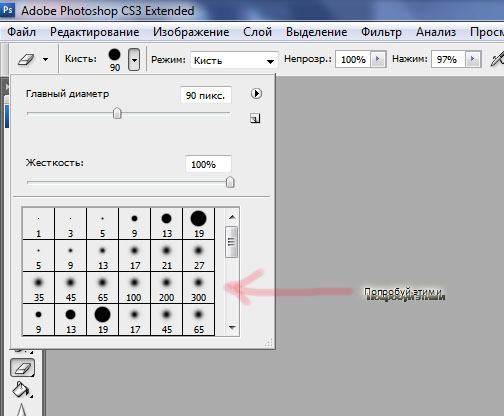
- Теперь выберете нужный размер ластика. Это несложно.
 Помните как мы меняли размер кисти в одном из уроков? Также и здесь. В режиме ластика нажмите правую кнопку мыши на рабочем листе и выберете нужный размер, жесткость и даже вид. В общем то же самое! А теперь зажмите левую кнопку мыши и не отпуская ее начинайте стирать всё, что вам нужно, а точнее всё, что вам не нужно.
Помните как мы меняли размер кисти в одном из уроков? Также и здесь. В режиме ластика нажмите правую кнопку мыши на рабочем листе и выберете нужный размер, жесткость и даже вид. В общем то же самое! А теперь зажмите левую кнопку мыши и не отпуская ее начинайте стирать всё, что вам нужно, а точнее всё, что вам не нужно. - Но ластик в нашем случае не то, чтобы стирает. Он закрашивает, то что мы хотим стереть, но закрашивает фоновым цветом. Я рассказывал про это в статье про выбор цвета кисти в фотошопе. И если цвет заднего плана вы измените на зеленый или синий, то и стирать ластик будет зеленым или синим цветом.
Простой ластик при работе с несколькими слоями
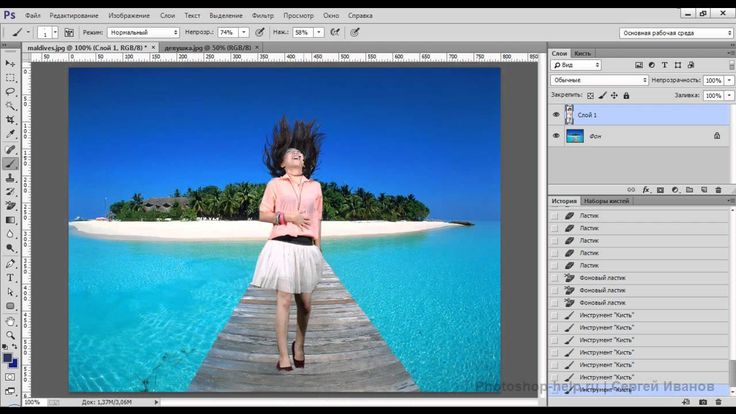
- Откройте два любых изображения. Я открыл картинку с домом на природе, а также открыл изображение котенка. Именно их я и буду использовать здесь. Сделайте так, чтобы котёнок оказался на изображении с двором. Для этого вы должны знать как работать со слоями в фотошопе.
- А теперь возьмите ластик и начинайте стирать всё вокруг кота.
 Только обязательно периодически отпускайте кнопку мышки, чтобы в случае чего не начинать всё заново. Только убедитесь, что вы находитесь на слое с котёнком.
Только обязательно периодически отпускайте кнопку мышки, чтобы в случае чего не начинать всё заново. Только убедитесь, что вы находитесь на слое с котёнком. - Не забывайте увеличивать масштаб изображения, чтобы легче было работать с более сложными областями, где требуется более ювелирная работа. И для этого изображения я советовал бы поставить мягкую кисть для ластика (или кисть с размытыми краями).
- Как видите, часть работы я уже сделал. Теперь осторожными движениями стираю оставшиеся признаки былого фона котёнка. И вуаля! Котейка теперь на заднем дворе.
Конечно видно, что кот сидит не натурально, что можно еще подретушировать и т.д. Но здесь стояла иная задача. Мы пока изучаем инструмент ластик. И, кстати, вы заметили, что сейчас наш инструмент не закрашивал картинку, а действительно стирал. Всё потому, что мы стирали не фоновый слой, а верхний. Поэтому он удалял родной фон, тем самым оставляя прозрачный.
Как видите — вещь очень удобная и незаменимая, так что исключать ее никогда нельзя.
Фоновый ластик
Сейчас будет еще интереснее, поэтому глотните водички, хрустните своими пальцами рук и поехали!
Следующий инструмент в нашем списке стёрок будет фоновый ластик. Этот инструмент используется как правило, чтобы стирать ненужный фон и чем он будет однороднее — тем лучше. Давайте рассмотрим на примере. Откройте картинку с котиком, только не с предыдущим, а с новым, рычащим. Ох, какой красавец.
- Выберете инструмент фоновый ластик. Я надеюсь, что все уже знают как можно выбрать другой инструмент из одной и той же группы? Уже должны знать! Я рассказывал об этом. Ну если кто филонил, то наведите на инструмент «Ластик» и нажмите на нём правой кнопкой мыши. А уже из выпадающего меню выберете Фоновый ластик.
- В верху поставьте ограничение «Все пиксели» . Допуск поставьте 45%. А вот теперь выберете размер ластика 60-70 и начинайте стирать небо. Не бойтесь проехаться по котику, так как ему ничего не будет.
 Ведь вы выбрали отправной точкой именно кусочек синего неба, а значит он и будет стирать только этот цвет и его оттенки. Как видите, наш кот не затронулся, а фон вокруг него исчез.
Ведь вы выбрали отправной точкой именно кусочек синего неба, а значит он и будет стирать только этот цвет и его оттенки. Как видите, наш кот не затронулся, а фон вокруг него исчез.
Для чего нужен допуск? Допуск решает, какой цветовой диапазон входит в область стирания. Если допуск будет 1%, то фоновый ластик будет стирать строго тот цвет, на который вы нажали, а все оттенки, даже отличающиеся на пару единиц, он не затронет. Если допуск будет больше, то при стирании заденется не только тот цвет, который вы хотите стереть, но и близкие по цветности.
В общем таким образом мы стираем ненужный фон и вуаля. Теперь наш котейка на прозрачном фоне, и мы можем его переvестить на другое изображение.
Волшебный ластик
Наверное вы не думали, что инструмент ластик может быть не так прост? Я поначалу тоже думал, что он только для обычного стирания: главное — не задевать края. А он оказывается обладает кучей свойств и двумя братьями.
Вот и переходим мы к еще одному элементу в группе, а именно к «Волшебному ластику» . Чем же он такой волшебный? А тем, что он может стирать однородные (или близкие по цвету) фоны не постоянным стиранием и перетаскиванием мыши, а всего лишь одним нажатием кнопки. Это очень облегчает задачу.
Чем же он такой волшебный? А тем, что он может стирать однородные (или близкие по цвету) фоны не постоянным стиранием и перетаскиванием мыши, а всего лишь одним нажатием кнопки. Это очень облегчает задачу.
- Давайте заново откроем нашего кота и выберем инструмент «Волшебный ластик» . Он находится там же, где и обычный и фоновый ластик. Вам осталось лишь нажать правую кнопку мыши и выбрать его.
- Теперь обратите внимание на свойства ластика вверху. Мы видим знакомое нам слово «Допуск» . Допуск отвечает за охват цветового диапазона. Ну это вы помните. Поставьте для начала допуск 30 и нажмите в любой точке голубого неба один раз. Как видите, убралась часть неба, но не полностью, так как 30 — это достаточно маленький допуск и цветовой диапазон, который можно стереть гораздо меньше.
- А теперь вернитесь в исходное состояние с помощью палитры «История», поставьте допуск 80 и нажмите в ту же самую точку неба. Посмотрите, небо вокруг кота исчезло практически идеально, осталось лишь подправить мелкие недочеты.
 Таким образом, поиграв с допуском можно прийти к нужному результату. Я надеюсь, что вам всё было понятно, ведь так?
Таким образом, поиграв с допуском можно прийти к нужному результату. Я надеюсь, что вам всё было понятно, ведь так?
Ну в общем что-то я заговорился. Пора бы уже заканчивать. Напоследок хотелось бы вам порекомендовать один замечательный видеокурс по фотошопу , в котором наглядно и человеческим языком происходит обучение. Тем более в формате видео информация впитывается немного лучше. Я сам смотрел этот курс и открыл немало интересного для себя, что использую теперь регулярно.
Если вам понравилась статья, то рекомендую вам подписать на обновления статей моего блога. Вы всегда будете в курсе всего нового и интересного самыми первыми! А я хочу пожелать вам удачи, увидимся с вами в следующих уроках! Пока-пока.
Вырезать объект в Photoshop можно с помощью еще одного инструмента Ластик, который удаляет фон. В этой статье разберем как пользоваться ластиком в фотошопе.
В программе за инструмент Ластик отвечает следующая иконка.
.
Как настроить ластик в фотошопе
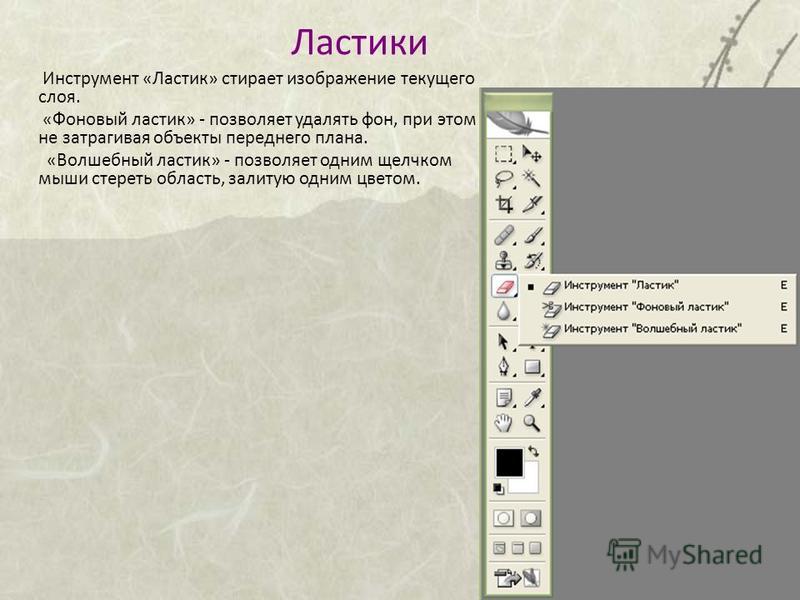
Ластик имеет три вида, каждый из которых решает определенные задачи. Инструмент:
Инструмент:
- Ластик
- Фоновый ластик
- Волшебный ластик.
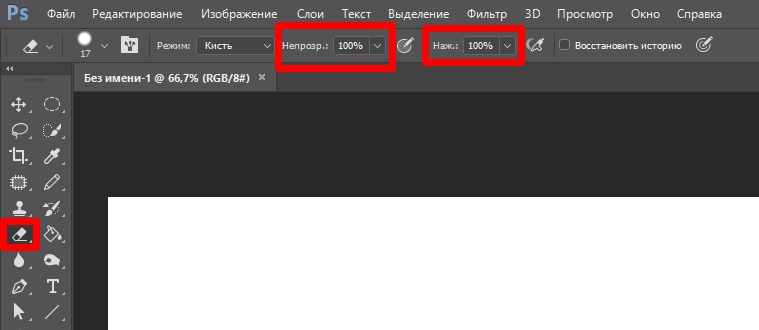
При подключении инструмента в верхней панели программы Photoshop открываются его настройки.
Например, для фонового ластика можно сделать следующие настройки:
Размер ластика в фотошопе зависит исключительно от задачи, которую он будет выполнять. Размер можно изменить в выпадающем окне:
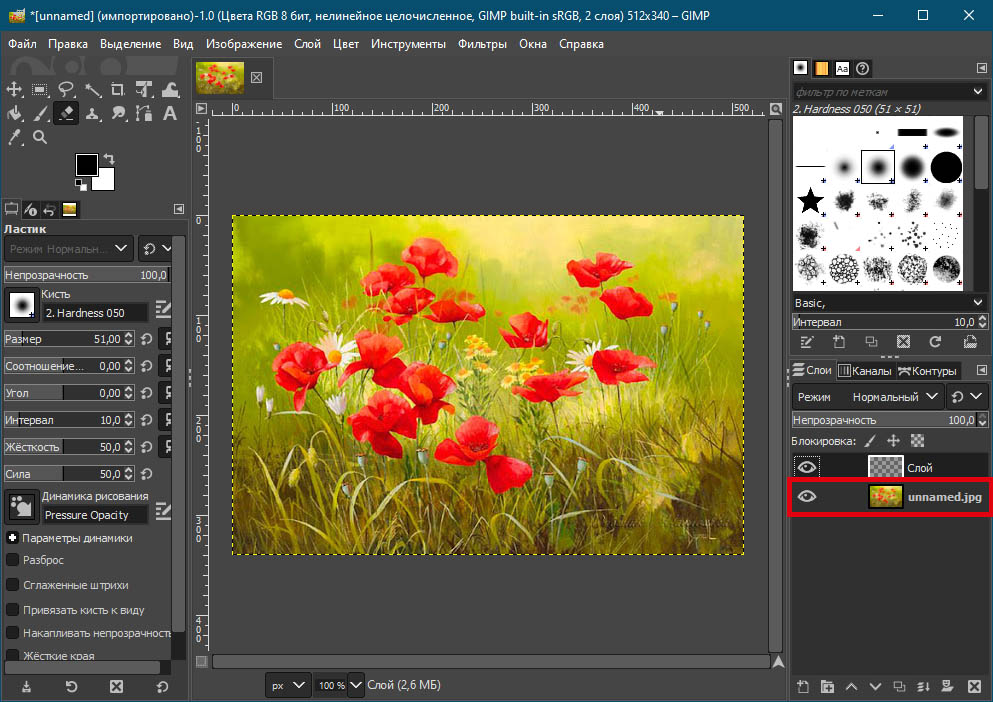
Если ластик в фотошопе не стирает, а рисует
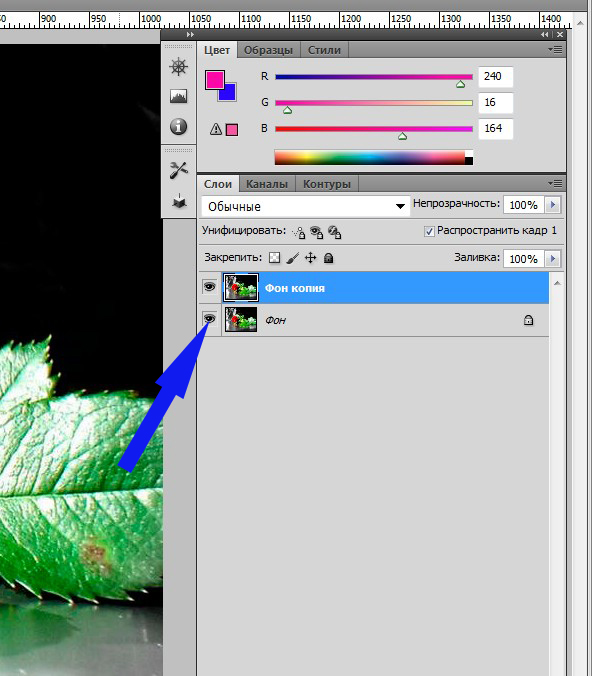
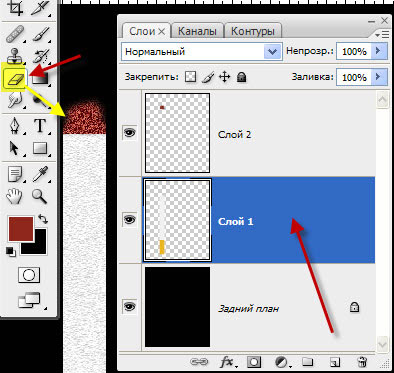
Обратите внимание, что вы можете столкнуться с проблемой, когда ластик в фотошопе не стирает, а рисует. Скорей всего вы пытаетесь работать ластиком на фоном слое (Фон). Чтобы его разблокировать, необходимо дважды по нему кликнуть. В результате у вас отобразится именно Слой.
Стирая ластиком фон по слою, он становится прозрачным (проявляется шахматка).
Восстанавливающий ластик в фотошопе
Кроме того, что ластиком можно стирать, им же можно и восстанавливать удаленные области.
Для этого вам нужно просто поставить галочку около опции Восстановить историю. И провести ластиком по удаленной области, – фон вернется.
Основные настройки для инструмента Ластик
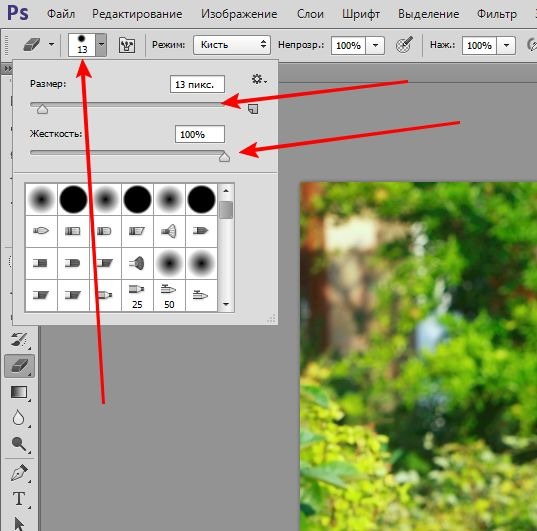
У обыкновенного ластика вы можете настроить размер и жесткость через соответствующую панель инструментов.
И выбрать режим: кисть, карандаш, блок. Для Кисти можно регулировать мягкость края. У Карандаша не будет мягких краев. Он работает более грубо. Квадратный ластик в фотошопе подключается как раз через режим Блок. Квадратным ластиком очень легко подчищать прямые углы на изображении.
Основные настройки для инструмента Фоновый ластик
Фоновый ластик и Волшебный ластик позволяют стирать части изображения на основе цвета, которого вы коснулись своей мышью.
Фоновый ластик стирает только цвет фона, а другие цвета не затрагивает.
Настройка: пробы
Пробы (непрерывно, однократно, образец фона) – они определяют, насколько часто программа Photoshop будет захватывать цвет, с которым соприкасается кисточка.
Для того, чтобы начать работать ластиком, поставьте удобный размер кисточки, выберите пробу Непрерывно и кликайте перекрестием по фону, который вы хотите стереть. Если вы будете делать это аккуратно, то увидите, что фон будет становиться прозрачным, а сам выделяемый объект останется на месте.
Проба – однократно
Если стираемый фон равномерный, можно установить именно эту пробу. Работает точно по тому же принципу.
Проба – образец фона
Этот режим позволяет удалять только тот цвет, который вы установите в качестве фона. Цвет фона определяется инструментом Пипетка.
Обратите внимание, что выделенный цвет должен быть именно фоновый! Только в этом случае ластик будет работать.
Настройка: ограничения
Все пикселы
Эта настройка устанавливается, если вам нужно стереть все пикселы этого оттенка в разных местах изображения, например, голубое небо. При большом допуске это очень быстро сделать. Проба в этом случае должна быть однократной.
При большом допуске это очень быстро сделать. Проба в этом случае должна быть однократной.
Смежные пиксели
В этом случае вы можете стереть только пиксели, прилегающие к тем, которых вы касаетесь перекрестием ластика.
Выделение краев
Выделение краев так же стирает смежные пиксели, но при этом сохраняет резкость края.
Пример при следующих настройках: проба однократно, ограничения – смежные пиксели, допуск 50%. Смотрите, как аккуратно выделяется каждый волосок!
Волшебный ластик
Волшебный ластик не создает выделение, а сразу удаляет фон – практически в один клик.
Обратите внимание, что аккуратно стирает фон около шерсти, волос и меха именно Фоновый ластик. Волшебный ластик делает это грубо. Но зато он отлично выделяет объекты, которые имеют обтекаемую форму.
Волшебный ластик легко удаляет фон там, где есть четкие края. Пример:
В программе фотошоп Ластик — это не одиночный инструмент, а целая группа. Клавиша быстрого выбора — E . Как и любой другой инструмент, ластик наделен большим арсеналом параметров и функций.
Клавиша быстрого выбора — E . Как и любой другой инструмент, ластик наделен большим арсеналом параметров и функций.
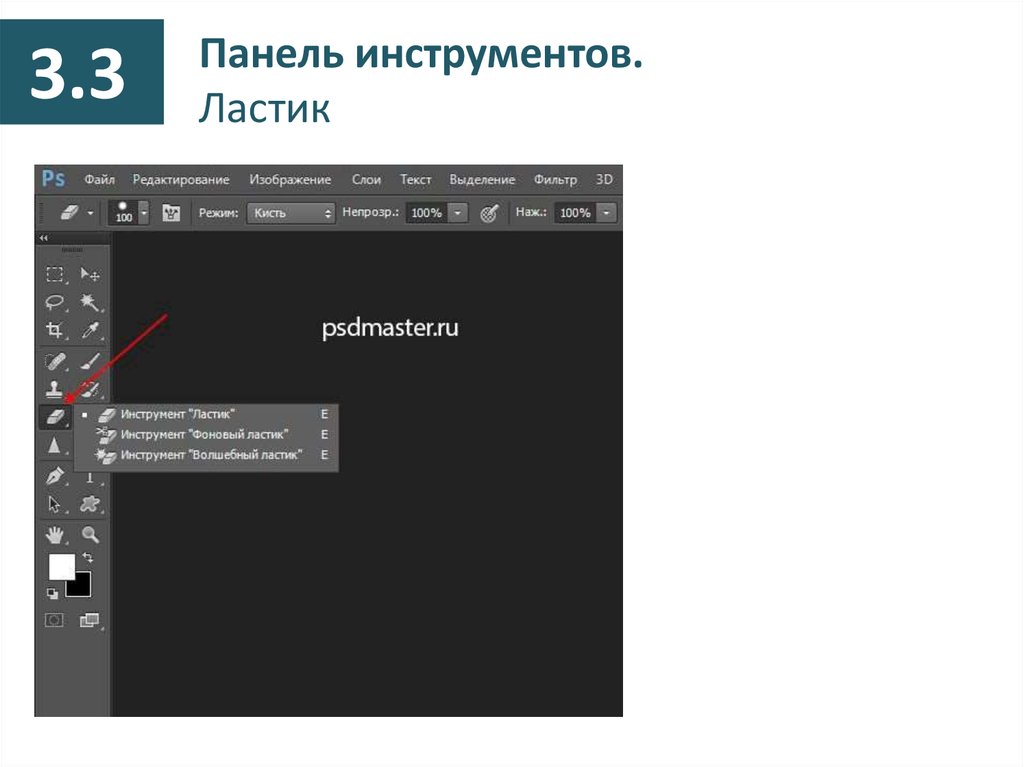
На панели инструментов он представлен в трех видах:
В этой статье речь пойдет о первом виде . Об остальных читайте в отдельных статьях по ссылкам выше.
Итак, как вы уже поняли, главная цель этого инструмента — стирать и чистить на документе нежелательные элементы. Весь вопрос в том, как это можно сделать профессионально. Для этого стоит обратиться к панели Параметров и рассмотреть поближе те настройки, что нам предлагает фотошоп. Вообще, инструмент Ластик по своему набору параметров, да и по принципу действия, сильно напоминает Кисть. Поэтому, разобравшись в одном инструменте, станет проще разобраться в другом.
Ластик несложный инструмент, достаточно один раз внимательно все прочитать и потом будете уметь ориентироваться не только в нем, но и других инструментах программы. Теперь давайте-ка окунемся во все глубины и детали. Поехали!
Вот таким образом выглядит панель атрибутов (далее речь пойдет о каждом помеченном элементе):
1 Элемент — Набор параметров инструмента
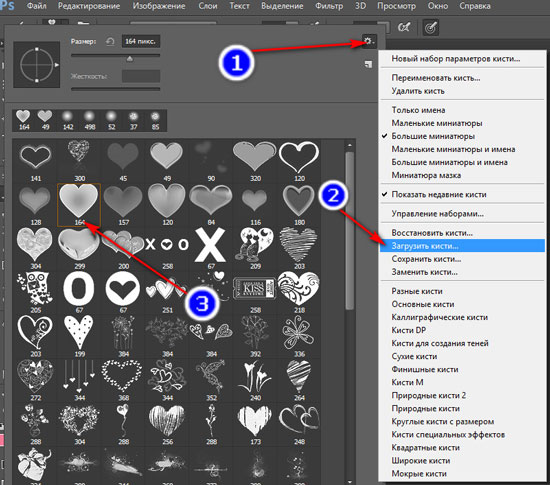
Нажав на иконку в виде ластика откроется маленькое окошко, в котором можно управлять наборами параметров инструмента Ластик.
Наборы параметров — это полезная функция. Далее я распишу о том, что означают все элементы настройки ластика и, когда вы все поймете, сможете настраивать инструмент под себя, на свой вкус. Так вот эти настройки можно сохранить в набор, чтобы в будущем вновь к ним вернуться буквально двумя щелчками мыши. Либо другая ситуация : вам нужно чередовать определенные параметры ластика для одного изображения. Чтобы не тратить время на настройки, можно щелкать по наборам с ранее сохраненными параметрами инструмента.
Важно! Наборы параметров есть почти в каждом инструменте и принцип действия везде одинаковый. Подробнее о наборах читайте здесь.
На этом заострять внимание я не буду, так как все описано по ссылке выше. По умолчанию это окошко пустое, то есть вам придется самим создать свой первый набор, для этого настройте параметры ластика и нажмите команду Новый набор параметров для инструмента .
2 Элемент — Выбор набора кистей
Как я уже упомянул выше, между инструментами Кисть и Ластик можно провести аналогию. У них много схожего на панели параметров, в том числе и оттиск кисти. По сути, ластик это та же кисть, которая не имеет другого цвета кроме белого и еще может «сдирать» изображение до самого шахматного фона (так обозначается прозрачность).
У них много схожего на панели параметров, в том числе и оттиск кисти. По сути, ластик это та же кисть, которая не имеет другого цвета кроме белого и еще может «сдирать» изображение до самого шахматного фона (так обозначается прозрачность).
Данный элемент открывает библиотеку вариантов оттиска ластика, а также сохраняет и загружает свои подборки параметров (размер и жесткость). Таким образом, прежде чем начать стирать, можно настроить художественную составляющую инструмента — ведь стирая, мы можем что-то нарисовать. 🙂
3 Элемент — Включение/отключение панелей кисти
Если у нас есть библиотека настраиваемых оттисков кисти, значит было бы логично иметь инструмент по созданию таких оттисков специально для вашего проекта. С этой задачей справляется Панель кисти, которая содержит массу настроек, позволяющих создать оттиск кисти любой сложности.
Подробнее познакомиться с этой панелью можно и нужно в этой статье. Также рекомендую ознакомиться с практическим примером Как создать собственную кисть на примере эффекта Бокэ. Аналогично делается и ластик.
Аналогично делается и ластик.
4 Элемент — Режим стирания
Здесь можно выбрать предустановленные настройки инструмента, напоминающие функционал: кисти, карандаша и квадрата. Не самая нужная функция, можно даже назвать бестолковой. Влияет, может быть, только на быстроту смены оттиска кисти.
5 Элемент — Непрозрачность и 7 Элемент — Нажим
Я специально объединил, чтобы в сравнении объяснить принцип действия этих двух, казалось бы одинаковых параметра.
Значение непрозрачности влияет на само стираемое изображение. То есть, установив значение на 50% и начав стирать, изображение будет, так скажем, тускнеть на эти заданные 50%. Не больше, не меньше. Отпустив кнопку мыши, а затем вновь начав стирать там, где уже прошли 50%-непрозрачностью — мы еще раз это место обесцветим на этот процент.
Нажим работает иначе. Выставленное значение — это будет шаг, с которым фотошоп стирает изображение. Когда мы «трем» мышкой, словно пальцем по столу отчищая грязь, фотошоп с заданным шагом все сильнее и сильнее стирает изображение.
Собственно, когда стоит 100%, то достаточно провести один раз, и все будет белое, либо прозрачное. Но чем меньше значение, тем меньше ластик стирает и приходится дольше тереть мышкой. С каждым движением руки все больше и больше обесцвечивая нежелательные пиксели изображения.
6 и 10 Элемент — Управляет непрозрачностью и нажимом соответственно
Не секрет, что фотошоп устанавливается не только на компьютере, но и на графическом планшете. Данные команды нужны именно для тех, кто этим пользуется, поскольку включив эти режимы, усилием пальца можно регулировать интенсивность стирания.
8 элемент — Режим аэрографа
Данная команда работает как баллончик аэрозоли. Работает в тандеме с нажимом и непрозрачностью. Установите поменьше значение и водите указателем мыши, как баллончиком краски по стене, и вы увидите эффект распыления.
9 Элемент — Восстановить историю
Эта функция — разновидность архивной кисти. Работает она так: вы стираете что-либо ластиком и вдруг поняли, что перестарались и нужно вернуть случайно удаленные пиксели изображения. Поставьте галочку напротив этой функции и вновь водите ластиком по ранее стертым участкам. Они начнут возвращаться в свое исходное состояние.
Поставьте галочку напротив этой функции и вновь водите ластиком по ранее стертым участкам. Они начнут возвращаться в свое исходное состояние.
Таким образом, мы рассмотрели содержание инструмента Ластик и все его параметры. Как видите ничего сложного. Все параметры инструментов с одноименной панели между собой дублируются и повторяются. Постепенно запомните и будете легко ориентироваться не только в Ластике, но и во всех остальных.
Как превратить кисть Photoshop в ластик
Изучите два простых способа мгновенно превратить любую кисть Photoshop в ластик, в том числе отличный новый способ в Photoshop CC 2020!
В этом уроке я покажу вам два быстрых и простых способа превратить вашу текущую кисть в ластик при рисовании в Photoshop! Теперь вы, возможно, думаете, что очевидный способ стереть мазок кисти — это использовать инструмент Photoshop Eraser. Но проблема в том, что инструмент «Кисть» и инструмент «Ластик» имеют разные настройки. Поэтому, если вы переключитесь на инструмент Ластик после рисования пользовательской кистью, вы будете стирать другой кистью или с другими настройками.
Что делать, если вы хотите стереть, используя ту же кисть, которой вы рисовали? На самом деле это очень просто, и в этом кратком руководстве я покажу вам два способа сделать это. Первый способ использует режимы наложения и работает с любой последней версией Photoshop. И второй способ стирания с помощью вашей текущей кисти совершенно новый, начиная с Photoshop CC 2020. В конце урока мы рассмотрим, почему превращение вашей кисти в ластик работает только при рисовании на отдельном слое.
Давайте начнем!
Настройка документа
Чтобы продолжить, продолжайте и откройте любое изображение для использования в качестве фона. Я буду использовать эту синюю текстуру, которую я скачал из Adobe Stock:
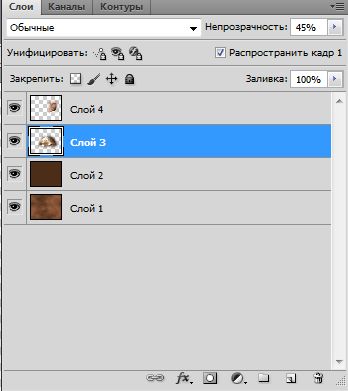
Исходный документ PhotoshopНа панели Слоев мы видим, что я добавил новый пустой слой («Слой 1») над фоновым слоем. Очень важно, чтобы вы рисовали на отдельном слое, как мы увидим позже:
Панель слоев Photoshop показывает пустой слой над фоновым слоем.Панель слоев, показывающая пустой слой над фоном.
Рисование с помощью инструмента Кисть
Сначала давайте добавим мазок кисти с помощью инструмента Кисть.
Выбор инструмента Кисть
Начните с выбора инструмента Кисть на панели инструментов:
Выбор инструмента Кисть.
Выбор кисти
Обратите внимание, что Adobe внесла изменения в кисти еще в Photoshop CC 2018. Поэтому, если вы используете более раннюю версию, ваш список кистей будет выглядеть по-другому. Для этого урока не имеет значения, какую кисть вы выберете, но выберите что-нибудь другое, кроме стандартной круглой кисти:
Выбор кисти из средства выбора предустановок кисти в PhotoshopВыбор кисти из палитры предустановок кисти.
Выбор цвета кисти
Выбрав кисть, щелкните образец цвета переднего плана на панели инструментов:
Щелчок по образцу цвета переднего плана в Photoshop, чтобы выбрать новый цвет кистиЩелчок по образцу цвета переднего плана.
А затем выберите цвет для вашей кисти из палитры цветов. Опять же, не имеет значения, какой цвет вы выберете для этого урока. Но если вы следуете за мной, я выберу оранжевый, установив значение H (Оттенок) равным 27, значение B (Яркость) равным 90, а значение S (Насыщенность) также равным 90. Нажмите кнопку ОК, когда закончите, чтобы закрыть средство выбора цвета:
Но если вы следуете за мной, я выберу оранжевый, установив значение H (Оттенок) равным 27, значение B (Яркость) равным 90, а значение S (Насыщенность) также равным 90. Нажмите кнопку ОК, когда закончите, чтобы закрыть средство выбора цвета:
Выбор цвета кисти из палитры цветов.
Рисование мазком кисти
Чтобы изменить размер кисти, используйте левую или правую клавишу скобки на клавиатуре. Клавиша правой скобки ( ] ) увеличивает кисть, а клавиша левой скобки ( [ ) уменьшает ее.
Затем, если у вас есть настоящие навыки рисования, идите вперед и начните рисовать что-то впечатляющее. Или, если вы больше похожи на меня, просто нацарапайте что-нибудь. И теперь у нас есть мазок кисти перед фоном:
Рисование штриха с помощью инструмента Кисть в PhotoshopРисование штриха с помощью инструмента Кисть.
Стирание мазка кисти с помощью инструмента Ластик
Что, если нам нужно стереть часть мазка кисти? Инструмент «Ластик» кажется очевидным выбором, поэтому продолжайте и выберите инструмент «Ластик» на панели инструментов:
Выбор инструмента Photoshop «Ластик» на панели инструментовВыбираем инструмент Photoshop «Ластик».
Но как только мы начинаем перетаскивать мазок кисти с помощью инструмента «Ластик», мы видим проблему. Инструмент «Ластик» использует кисть, отличную от той, которой мы рисовали. Это связано с тем, что инструмент «Кисть» и инструмент «Ластик» являются отдельными инструментами, и каждый из них имеет свои собственные настройки.
В моем случае инструмент «Ластик» использует стандартную круглую кисть, установленную на гораздо меньший размер, чем та, которой я рисовал. Так что результат не тот, на который я надеялся:
Проблема со стиранием мазка кисти с помощью инструмента Ластик в PhotoshopПытаюсь стереть мазок кисти с помощью инструмента «Ластик».
Удаление инструмента «Ластик»
Чтобы отменить ущерб, нанесенный инструментом «Ластик», перейдите в меню «Правка» в строке меню и выберите «Отменить ластик». Или нажмите Ctrl+Z (Win) / Command+Z (Mac) на клавиатуре:
Выбор команды Отмены ластика в PhotoshopПереходим к Редактированию > Отменить ластик.
Два способа превратить вашу кисть Photoshop в ластик
Вместо того, чтобы использовать инструмент Photoshop Eraser для стирания мазка кисти, мы можем фактически превратить сам инструмент Кисти в ластик, что означает, что мы будем стирать, используя ту же кисть и настройки, которыми мы рисовали! И есть два простых способа сделать это.![]() Один работает с любой последней версией Photoshop, а другой — совершенно новый, начиная с Photoshop CC 2020.
Один работает с любой последней версией Photoshop, а другой — совершенно новый, начиная с Photoshop CC 2020.
Способ 1: Измените режим наложения кистью на «Очистить».
Этот первый способ превратить вашу кисть в ластик работает с любой последней версией Photoshop. Если ваш инструмент Кисть все еще активен, перейдите на панель параметров и измените режим наложения кисти с Обычного на Чистый:
Выбор команды Отмены ластика на панели параметров PhotoshopИзменение режима наложения кисти на «Очистить».
Затем просто закрасьте обводку, и любая область, которую вы закрашиваете, исчезнет:
Стирание мазка кисти с помощью режима Clear blend в PhotoshopСтирание мазка кисти с помощью режима четкого наложения.
После того, как вы удалили область, вы можете продолжить рисование, вернув режим наложения в нормальное положение:
Установка режима наложения кистью на «Обычный».
Чаевые! Изменение режима наложения кистью с клавиатуры
А вот более быстрый способ переключения между двумя режимами наложения кистью. При активном инструменте Кисть нажмите Shift +Alt+R (Win) / Shift +Option +R (Mac), чтобы изменить режим наложения кисти на Очистить. Затем, когда вы закончите стирать, нажмите Shift + Alt +N (Win) / Shift +Option+N (Mac), чтобы вернуть режим наложения в нормальное состояние.
При активном инструменте Кисть нажмите Shift +Alt+R (Win) / Shift +Option +R (Mac), чтобы изменить режим наложения кисти на Очистить. Затем, когда вы закончите стирать, нажмите Shift + Alt +N (Win) / Shift +Option+N (Mac), чтобы вернуть режим наложения в нормальное состояние.
Способ 2: Используйте клавишу тильды (~)
Начиная с Photoshop CC 2020, теперь есть еще более быстрый способ переключения инструмента кисти между режимами «рисовать» и «стирать». Просто нажмите и удерживайте клавишу тильды (~) на клавиатуре. На американской клавиатуре клавиша тильды находится непосредственно под клавишей Esc в левом верхнем углу.
Удерживайте нажатой клавишу тильды, чтобы временно превратить кисть в ластик, который позволяет стирать, используя ту же кисть и настройки, которыми вы рисовали. Затем отпустите клавишу тильды, чтобы продолжить рисование:
Удерживайте клавишу tilde, чтобы временно превратить кисть в ластик в Photoshop CC 2020
Удерживайте клавишу тильды, чтобы временно превратить кисть в ластик.
Почему вы не можете стереть фоновый слой
Ранее я упоминал, что очень важно рисовать на отдельном слое, а не рисовать непосредственно на фоновом слое. Итак, давайте закончим с рассмотрением того, что происходит, когда мы пытаемся стереть мазок кисти, который мы нарисовали на фоновом слое.
Вот тот же мазок кисти, с которого я начал:
Рисование одним и тем же мазком кисти.Рисование одного и того же мазка кистью с помощью инструмента Кисть в Photoshop
Но на панели Слоев мы видим, что вместо рисования на отдельном слое на этот раз я нарисовал непосредственно на фоновом слое:
Рисование штриха с помощью инструмента Кисть в PhotoshopОбводка была нанесена непосредственно на фоновый слой.
Проблема №1: Режим четкого наложения недоступен
Первый метод, который мы рассмотрели для превращения вашей кисти в ластик, заключался в изменении режима наложения кисти на Очистить. Но если вы рисовали на фоновом слое, вы обнаружите, что режим четкого наложения на панели параметров выделен серым цветом и недоступен. Так что этот первый метод не сработает:
Так что этот первый метод не сработает:
Режим четкого наложения отображается серым цветом при рисовании на фоновом слое.
Проблема №2: Фоновый слой не поддерживает прозрачность
И второй способ состоял в том, чтобы нажать и удерживать клавишу тильды, чтобы временно превратить кисть в ластик. Но главная причина, по которой мы не можем стереть мазок кисти на фоновом слое, заключается в том, что фоновые слои не поддерживают прозрачность. Таким образом, даже если вы все еще можете удерживать нажатой клавишу тильды для стирания, вы не получите ожидаемого результата.
Вместо этого обратите внимание, что с нажатой клавишей тильды все, что я делаю, — это рисую белым цветом. Откуда берется белый цвет? Поскольку фоновые слои не поддерживают прозрачность, Photoshop вместо этого заполняет удаленные области текущим цветом фона, который по умолчанию является белым:
Почему вы не можете стереть мазок кисти на фоновом слое в PhotoshopПытаюсь стереть мазок кисти на фоновом слое.
Вы найдете свой текущий цвет фона в образце цвета фона на панели инструментов:
Образец цвета фона на панели инструментов Photoshop
Образец цвета фона на панели инструментов.
Итак, опять же, если вы хотите иметь возможность стирать свои мазки кистью, убедитесь, что вы рисуете на отдельном слое. И даже если вам не нужно будет их стирать, рисование на отдельном слое все равно позволит вам работать неразрушающие и предотвратит любые необратимые изменения вашего фонового изображения.
функционал и настройка инструмента. Инструмент ластик в фотошопе Частичное применение текстуры
В программе фотошоп Ластик — это не одиночный инструмент, а целая группа. Клавиша быстрого выбора — E . Как и любой другой инструмент, ластик наделен большим арсеналом параметров и функций.
На панели инструментов он представлен в трех видах:
- Обыкновенный ластик ;
В этой статье речь пойдет о первом виде . Об остальных читайте в отдельных статьях по ссылкам выше.
Об остальных читайте в отдельных статьях по ссылкам выше.
Итак, как вы уже поняли, главная цель этого инструмента — стирать и чистить на документе нежелательные элементы. Весь вопрос в том, как это можно сделать профессионально. Для этого стоит обратиться к и рассмотреть поближе те настройки, что нам предлагает фотошоп. Вообще, инструмент Ластик по своему набору параметров, да и по принципу действия, сильно напоминает . Поэтому, разобравшись в одном инструменте, станет проще разобраться в другом.
Ластик несложный инструмент, достаточно один раз внимательно все прочитать и потом будете уметь ориентироваться не только в нем, но и других инструментах программы. Теперь давайте-ка окунемся во все глубины и детали. Поехали!
Вот таким образом выглядит панель атрибутов (далее речь пойдет о каждом помеченном элементе):
1 Элемент — Набор параметров инструмента
Нажав на иконку в виде ластика откроется маленькое окошко, в котором можно управлять наборами параметров инструмента Ластик.
Наборы параметров — это полезная функция. Далее я распишу о том, что означают все элементы настройки ластика и, когда вы все поймете, сможете настраивать инструмент под себя, на свой вкус. Так вот эти настройки можно сохранить в набор, чтобы в будущем вновь к ним вернуться буквально двумя щелчками мыши. Либо другая ситуация : вам нужно чередовать определенные параметры ластика для одного изображения. Чтобы не тратить время на настройки, можно щелкать по наборам с ранее сохраненными параметрами инструмента.
На этом заострять внимание я не буду, так как все описано по ссылке выше. По умолчанию это окошко пустое, то есть вам придется самим создать свой первый набор, для этого настройте параметры ластика и нажмите команду Новый набор параметров для инструмента .
2 Элемент — Выбор набора кистей
Как я уже упомянул выше, между инструментами Кисть и Ластик можно провести аналогию. У них много схожего на панели параметров, в том числе и оттиск кисти . По сути, ластик это та же кисть, которая не имеет другого цвета кроме белого и еще может «сдирать» изображение до самого шахматного фона (так обозначается прозрачность).
По сути, ластик это та же кисть, которая не имеет другого цвета кроме белого и еще может «сдирать» изображение до самого шахматного фона (так обозначается прозрачность).
Данный элемент открывает библиотеку вариантов оттиска ластика, а также сохраняет и загружает свои подборки параметров (размер и жесткость). Таким образом, прежде чем начать стирать, можно настроить художественную составляющую инструмента — ведь стирая, мы можем что-то нарисовать. 🙂
3 Элемент — Включение/отключение панелей кисти
Если у нас есть библиотека настраиваемых оттисков кисти, значит было бы логично иметь инструмент по созданию таких оттисков специально для вашего проекта. С этой задачей справляется Панель кисти , которая содержит массу настроек, позволяющих создать оттиск кисти любой сложности.
4 Элемент — Режим стирания
Здесь можно выбрать предустановленные настройки инструмента, напоминающие функционал: кисти, карандаша и квадрата. Не самая нужная функция, можно даже назвать бестолковой. Влияет, может быть, только на быстроту смены оттиска кисти.
Влияет, может быть, только на быстроту смены оттиска кисти.
5 Элемент — Непрозрачность и 7 Элемент — Нажим
Я специально объединил, чтобы в сравнении объяснить принцип действия этих двух, казалось бы одинаковых параметра.
Значение непрозрачности влияет на само стираемое изображение. То есть, установив значение на 50% и начав стирать, изображение будет, так скажем, тускнеть на эти заданные 50%. Не больше, не меньше. Отпустив кнопку мыши, а затем вновь начав стирать там, где уже прошли 50%-непрозрачностью — мы еще раз это место обесцветим на этот процент.
Нажим работает иначе. Выставленное значение — это будет шаг, с которым фотошоп стирает изображение. Когда мы «трем» мышкой, словно пальцем по столу отчищая грязь, фотошоп с заданным шагом все сильнее и сильнее стирает изображение.
Собственно, когда стоит 100%, то достаточно провести один раз, и все будет белое, либо прозрачное. Но чем меньше значение, тем меньше ластик стирает и приходится дольше тереть мышкой. С каждым движением руки все больше и больше обесцвечивая нежелательные пиксели изображения.
С каждым движением руки все больше и больше обесцвечивая нежелательные пиксели изображения.
6 и 10 Элемент — Управляет непрозрачностью и нажимом соответственно
Не секрет, что фотошоп устанавливается не только на компьютере, но и на графическом планшете. Данные команды нужны именно для тех, кто этим пользуется, поскольку включив эти режимы, усилием пальца можно регулировать интенсивность стирания.
8 элемент — Режим аэрографа
Данная команда работает как баллончик аэрозоли. Работает в тандеме с нажимом и непрозрачностью. Установите поменьше значение и водите указателем мыши, как баллончиком краски по стене, и вы увидите эффект распыления.
9 Элемент — Восстановить историю
Эта функция — разновидность . Работает она так: вы стираете что-либо ластиком и вдруг поняли, что перестарались и нужно вернуть случайно удаленные пиксели изображения. Поставьте галочку напротив этой функции и вновь водите ластиком по ранее стертым участкам. Они начнут возвращаться в свое исходное состояние.
Таким образом, мы рассмотрели содержание инструмента Ластик и все его параметры. Как видите ничего сложного. Все параметры инструментов с одноименной панели между собой дублируются и повторяются. Постепенно запомните и будете легко ориентироваться не только в Ластике, но и во всех остальных.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Во многих моих уроках вы могли встретить такую команду: «Удалите часть изображения с помощью Слой-Маски (Layer Mask) или используя инструмент Ластик (Eraser Tool) ».
Так как вы новичок, вы конечно выберите Ластик , потому что уже знаете, как им пользоваться, а вот Слой-Маска будет звучать для вас как какая-то сложная профессиональная техника. Правда состоит в том, что использование Слой-Маски мало чем отличается от использования Ластика , но она дает больше возможностей и позволит вам сэкономить много времени.
Единственное преимущество Ластика состоит в том, что он заменяет «реальный ластик», с которым вы уже знакомы. Но зачем ограничивать себя заменой традиционного инструмента при работе в цифровом формате?
Но зачем ограничивать себя заменой традиционного инструмента при работе в цифровом формате?
Предлагаю вам ознакомиться с этим легким уроком, чтобы понять, как вы можете использовать Фотошоп и его инструменты для своих идей. Откройте для себя новый тип ластика, который позволит вам стирать изображение без каких-либо потерь!
Почему Ластик не всегда удобно использовать
Давайте представим очень простую ситуацию, где вы могли воспользоваться Ластиком. К примеру, вы нарисовали набросок снежного барса:
Ластик
Смотря на набросок, вы замечаете, что хвост снежного барса слишком длинный. Поэтому с помощью Ластика вы стираете конец хвоста.
Изучив пропорции тела снежного барса, вы выясняете, что у этих животных на самом деле непропорционально длинные хвосты.
И чтобы вернуть изначальный вид наброску, вы можете выбрать одно из предложенных решений:
- Использовать команду Undo (Отменить) нажав комбинацию клавиш Ctrl+Z столько раз, сколько понадобится для возврата к изначальному состоянию.

- Закрыть файл не сохраняя последние изменения, после открыть его заново, чтобы увидеть изначальный вариант наброска.
- Заново нарисовать хвост.
Первое решение отлично работает, но только если у вас достаточное количество действий истории (чем их больше, тем медленнее будет работать Фотошоп), а так же, если помимо стирания хвоста вы не сделали других изменений в наброске. Второе решение будет работать, только если вы сохранили набросок, перед тем как стереть хвост. А третье решение может отнять у вас много времени.
Слой-Маска
Если вместо этого использовать Слой-Маску , то вы смогли бы стереть большую часть хвоста, как на рисунке:
Вы даже можете использовать этот «анти-ластик», что бы вернуть те части, которые удалили, даже после того как закрыли, а потом открыли файл снова!
Это похоже на волшебство, не так ли? Давайте посмотрим, как этого достичь!
Как использовать Слой-Маску
Вы можете скачать данный файл, чтобы пошагово выполнить урок:
Шаг 1
Чтобы воспользоваться Слой-Маской , вам нужно изначально выбрать слой с изображением снежного барса.
Шаг 2
Нажмите на значок Add Layer Mask (Добавить слой-маску).
На палитре слоев, рядом с миниатюрой слоя, появится миниатюра белой слой-маски.
Шаг 3
Обратите внимание на то, что вы можете выбрать для работы один из двух слоев. Это очень важно, так как вы можете их перепутать из-за того, что они находятся рядом. Если вы выберите одни из слоев, то все что вы нарисуете, будет отображаться на миниатюре слоя.
Шаг 4
Убедитесь, что вы выбрали именно слой-маску. Выберите круглую кисть черного цвета и нарисуйте большую точку прямо в середине тела снежного барса.
Видите, что происходит? Когда вы выбираете миниатюру слой-маски, вы с помощью черного цвета можете стирать любую часть изображения (на том слое, над которым вы работаете).
Шаг 5
Теперь нужно выбрать белый цвет и с помощью кисти нарисовать белую точку внутри черной.
Видите, часть изображения вернулось! Вот так работает наш анти-ластик!
Шаг 6
На данный момент вы видите сам эффект слой-маски. Чтобы увидеть саму маску нужно нажать клавишу « \ ». Красным цветом будет показана область черной точки.
Чтобы увидеть саму маску нужно нажать клавишу « \ ». Красным цветом будет показана область черной точки.
Шаг 7
Что бы вернуть все обратно, вам нужно взять кисть белого цвета и на слой-маске зарисовать черную точку.
Шаг 8
Как вы уже заметили, что с помощью черного цвета мы можем делать изображение прозрачным, а белый цвет поможет восстановить непрозрачность рисунка. Вы так же можете использовать и серые оттенки — чем темнее оттенок серого цвета, тем прозрачнее будет эффект маски.
Шаг 9
Давайте воспользуемся этой техникой, чтобы скрыть лапы снежного барса под снегом. Выберите слой-маску и с помощью мягкой черной кисти пройдитесь по лапам снежного барса.
Вы можете менять размер кисти на свое усмотрение, чтобы получить нужный эффект:
Шаг 10
Если вы наведете курсор на миниатюру слой-маски и нажмете правую кнопку мышки, то перед вами появится контекстное меню. В этом меню нам нужно только первые три пункта:
В этом меню нам нужно только первые три пункта:
- Disable Layer Mask (Выключить слой-маску) — выключает эффект маски так, чтобы вы увидели исходное изображение. Вы можете пользоваться этим в любое время.
- Delete Layer Mask (Удалить слой-маску) — позволит вам удалить маску целиком, при этом исходное изображение останется без изменений.
- Apply Layer Mask (Применить слой-маску) — позволит вам объединить эффект слой-маски с изображением. При этом сама маска исчезнет, а изображение останется уже с изменениями.
Шаг 11
Если вы хотите сделать копию изображения со слой-маской, вам нужно будет скрыть другие слои и воспользоваться Copy Merged (нажав комбинацию клавиш Ctrl-Shift-C). Если вы воспользуетесь обычным способом копирования, то скопируете исходное изображение полностью без изменений.
Когда лучше использовать Слой-Маску
Несмотря на то, что Слой-Маска отличный инструмент, ей не следует пользоваться каждый раз, когда вы хотите стереть какую-то часть изображения. Если вы рисуете набросок, то более быстрым и эффективным вариантом будет использование Ластика для того, чтобы что-то стереть. Так же, если при этом вы периодически делаете несколько копий слоя с наброском, чтобы в любой момент могли их исправить.
Если вы рисуете набросок, то более быстрым и эффективным вариантом будет использование Ластика для того, чтобы что-то стереть. Так же, если при этом вы периодически делаете несколько копий слоя с наброском, чтобы в любой момент могли их исправить.
Слой-Маску лучше использовать при работе с большими изображениями, к примеру, обработка фотографий или цифровая живопись.
Смешиваем изображение вместе
С помощью Слой-Маски вы сможете добиться мягкого смешивания между изображениями. В отличии от Ластика , со Слой-Маской вы получите больше возможностей в ее настройке при работе с изображением.
Частичное применение текстуры
Когда вы применяете текстуру к объекту, то иногда вам нужно использовать только ее небольшую часть. При помощи слой-маски вы сможете убрать те части текстуры, которые вам не нужны.
Прорисовка света и тени
Новички часто рисуют свет и тень отдельно, но правда в том, что тень является только отсутствием света. В цифровой живописи вы можете затемнить все изображение, а затем с помощью Слой-Маски осветлить нужные вам участки.
В цифровой живописи вы можете затемнить все изображение, а затем с помощью Слой-Маски осветлить нужные вам участки.
Корректирующие слои
Так же вы могли заметить, что все корректирующие слои имеют собственные слой-маски. Вы можете использовать тот же самый механизм, чтобы применить корректирующий слой только к нужной части изображения.
Это все!
Фотошоп имеет множество разных инструментов, о которых вы не догадывались, но как только вы о них узнаете, они становятся для вас очень полезными и эффективными, нежели их более простые аналоги.
Слой-Маска является одним из таких инструментов, но я уверена, что для вас это уже не магия!
Обычные письменные принадлежности могут сослужить вам неплохую службу. И вот как можно использовать их не по назначению.
Открыть замок. Если новый ключ никак не хочет поворачиваться в замочной скважине, попробуйте потереть его зубцы грифелем карандаша. Графитовая пыль улучшит сцепление с замком.
Прогнать моль. Удивительно, но факт: моль не переносит запах деревянной стружки. Поточите карандаш, поместите стружку и частицы грифеля в тканевый мешочек и разложите по полкам в шкафу.
Починить серьги. Если вы потеряли застежку от сережки-гвоздика, замените ее небольшим кусочком школьного ластика.
Почистить замшу. Используйте школьный ластик, чтобы очистить обувь из натуральной замши от небольших загрязнений.
Выдавить пасту. Положите флакон на стол и выдавите остатки зубной пасты, наматывая конец флакона на плотно прижатый карандаш.
Удалить клей. В некоторых случаях обычный школьный ластик помогает удалить остатки клея от этикетки без использования каких-либо чистящих средств.
Почистить клавиатуру. Чтобы улучшить сцепление пальцев с клавишами, очистите их от пыли и грязи, потерев ластиком.
Открыть «молнию». Если бегунок на застежке-молнии застрял и не хочет сдвигаться с места, попробуйте «смазать» зубья застежки грифельным карандашом как можно ближе к месту поломки. Проверить почву. Проверьте, нуждается ли растение в поливе, опустив в землю карандаш. Через сухую почву он пройдет легко и без каких-либо препятствий.
Проверить почву. Проверьте, нуждается ли растение в поливе, опустив в землю карандаш. Через сухую почву он пройдет легко и без каких-либо препятствий.
Отполировать металл. Используйте мягкий ластик, чтобы почистить и отполировать часы с браслетом из драгоценного металла. Материал впитает частицы кожного сала и удалит следы от пыли.
Зафиксировать картину/зеркало. Чтобы рама висела ровно и не царапала стену при каждом движении, наклейте в углах с тыльной стороны картины или зеркала кусочки ластика толщиной в несколько миллиметров.
Организовать хранение иголок. Для безопасного хранения швейных иголок и булавок воткните их в толстый школьный ластик.
Удалить следы от восковых мелков. Обычный ластик справляется с этой задачей на ура. Причем он эффективен почти на любых поверхностях — от деревянного пола до виниловых обоев.
Почистить монеты. Если вы увлекаетесь нумизматикой, школьный ластик пригодится вам в уходе за коллекцией. С его помощью можно удалить следы грязи и темный налет с монет, не прибегая к помощи специальных химических средств.
С его помощью можно удалить следы грязи и темный налет с монет, не прибегая к помощи специальных химических средств.
Сделать маникюр. Используйте мягкий ластик на конце карандаша, чтобы аккуратно отодвинуть кутикулу к основанию ногтя.
Почистить кроссовки. С помощью ластика можно удалить загрязнения в труднодоступных местах на рельефной подошве кроссовок и другой спортивной обуви.
Удалить царапины. В некоторых случаях мягкий ластик помогает удалить тонкие и незначительные царапины с плоского экрана телевизора. Только не усердствуйте — иначе вы можете причинить технике еще больший вред.
Продлить жизнь батарейкам. Почистите контакты перезаряжаемых батареек, потерев их ластиком. Пыль и грязь — главные причины, по которой аккумуляторы не получается зарядить.
Всем привет! Сегодня речь пойдет об одном из самых интересных инструментов подгруппы ластиков — волшебном ластике. С помощью инструмента «Волшебный ластик» можно легко удалять площади одинакового цвета. Инструмент объединяет в себе функционал обычного ластика и волшебной палочки. Чем же еще интересен волшебный ластик в фотошопе, давайте разбираться.
Инструмент объединяет в себе функционал обычного ластика и волшебной палочки. Чем же еще интересен волшебный ластик в фотошопе, давайте разбираться.
Активация и работа инструмента
Активируется волшебный ластик в фотошопе при помощи горячей клавиши «E» .
Выбирая инструмент, появляется курсор в виде черного ластика со звездочкой. Этот курсор может запоминать выбранный цвет.
Подведите курсор к любому месту на изображении, где имеет достаточно большой однотонный фрагмент. Нажмите левую кнопку мыши и фотошоп удалит абсолютно все пиксели, которые либо соприкасаются друг с другом, либо расположены по всему документу и имеют цвет выбранного пикселя в месте клика.
Это позволяет простым нажатием кнопки мыши быстро удалить большие участки фона, не действуя ластиком избирательно в местах состыковки фона и основного изображения.
Поскольку «Волшебный ластик» действительно удаляет пиксели, а не заменяет их фоновым слоем, на изображении появляется прозрачное место в виде шахматной сетки, на которой иногда незаметны огрехи в работе.
Чтобы удостовериться в чистоте действий, желательно создавать подстилающий слой с контрастным цветом, который хорошо будет показывать, если где-то остались не удаленные пиксели.
Этот рабочий слой следует помещать в самом низу списка слоев.
Настройка инструмента Ластик
Как и все инструменты, «Волшебный ластик» имеет свою вспомогательную панель дополнительных настроек, которая расположена над рабочей зоной.
Здесь можно задать допуск распознавания цвета пикселей, которые будут удалены. Чем меньше этот показатель, тем меньше совпадений будет найдено.
Обычно Допуск задается в пределах 30-50 – этого достаточно для работы с фоновыми заливками.
Дальше расположены три параметра, которые либо включаются, либо выключаются, посредством установки флажка в окошке.
Это Сглаживание , Смежные пиксели и Образец со всех слоев
Первый позволяет смягчить края области, с которой работает инструмент.
Второй (смежные пиксели) указывает, какие пиксели удалять, те которые соприкасаются друг с другом или все пиксели на изображении выбранного цвета.
Третий (образец всех слоев) инструмент полезен при работе с документами, где имеется много разработанных слоев и коррекцию удаления по цвету с помощью инструмента «Волшебный ластик» необходимо выполнить во всех слоях.
Последняя опция прозрачности позволяет контролировать глубину удаления выбранных пикселей. При значении 100% пиксель удаляется полностью, уменьшение значения делает его прозрачным на указанную глубину.
Добрый день, мои уважаемые читатели. Как ваше настроение? Готовы к труду и обороне? Помните, как вы в детстве (ну а может и не в детстве) вы что-то рисовали и заметили, что здесь не так, а там заходит за края и т.д. На помощь к нам приходило резиновое изделие №3 (нет не 2, а именно 3), т.е. ластик. Им мы стирали всё, что напортачили.
Вот и в фотошопе разработчики предусмотрели этот инструмент. Поэтому сегодня мы подробно рассмотрим как пользоваться ластиком в фотошопе, чтобы можно было стирать всякую ненужную ерунду. И если вы думаете, что это очень простой инструмент, то вы ошибаетесь. Есть у него свои фишки. Итак, поехали!
Есть у него свои фишки. Итак, поехали!
Простой ластик на одном слое
Простой ластик при работе с несколькими слоями
Конечно видно, что кот сидит не натурально, что можно еще подретушировать и т.д. Но здесь стояла иная задача. Мы пока изучаем инструмент ластик. И, кстати, вы заметили, что сейчас наш инструмент не закрашивал картинку, а действительно стирал. Всё потому, что мы стирали не фоновый слой, а верхний. Поэтому он удалял родной фон, тем самым оставляя прозрачный.
Как видите — вещь очень удобная и незаменимая, так что исключать ее никогда нельзя.
Фоновый ластик
Сейчас будет еще интереснее, поэтому глотните водички, хрустните своими пальцами рук и поехали!
Следующий инструмент в нашем списке стёрок будет фоновый ластик. Этот инструмент используется как правило, чтобы стирать ненужный фон и чем он будет однороднее — тем лучше. Давайте рассмотрим на примере. Откройте картинку с котиком, только не с предыдущим, а с новым, рычащим. Ох, какой красавец.
Ох, какой красавец.
Для чего нужен допуск? Допуск решает, какой цветовой диапазон входит в область стирания. Если допуск будет 1%, то фоновый ластик будет стирать строго тот цвет, на который вы нажали, а все оттенки, даже отличающиеся на пару единиц, он не затронет. Если допуск будет больше, то при стирании заденется не только тот цвет, который вы хотите стереть, но и близкие по цветности.
В общем таким образом мы стираем ненужный фон и вуаля. Теперь наш котейка на прозрачном фоне, и мы можем его переvестить на другое изображение.
Волшебный ластик
Наверное вы не думали, что инструмент ластик может быть не так прост? Я поначалу тоже думал, что он только для обычного стирания: главное — не задевать края. А он оказывается обладает кучей свойств и двумя братьями.
Вот и переходим мы к еще одному элементу в группе, а именно к «Волшебному ластику»
. Чем же он такой волшебный? А тем, что он может стирать однородные (или близкие по цвету) фоны не постоянным стиранием и перетаскиванием мыши, а всего лишь одним нажатием кнопки. Это очень облегчает задачу.
Это очень облегчает задачу.
Ну в общем что-то я заговорился. Пора бы уже заканчивать. Напоследок хотелось бы вам порекомендовать один замечательный видеокурс по фотошопу , в котором наглядно и человеческим языком происходит обучение. Тем более в формате видео информация впитывается немного лучше. Я сам смотрел этот курс и открыл немало интересного для себя, что использую теперь регулярно.
С уважением, Дмитрий Костин.
Ластик. Photoshop CS3: Обучающий курс
Ластик
Инструмент Eraser Tool (Ластик) находится над инструментом Paint Bucket Tool (Ведро с краской) (рис. 3.21).
Рис. 3.21. Инструмент Eraser Tool (Ластик) на панели инструментов
Этот инструмент позволяет нам «стирать» нарисованные, например, штрихи. Фактически обыкновенный Ластик действует как обычная Кисть, но цвет его мы указываем уже не на ближнем к нам квадрате выбора цвета, а на дальнем (см. рис. 3.2). В параметрах Ластика можно задать форму его штриха: он может выглядеть как Кисть (Brush), Карандаш (Pencil) или Квадрат (Block) (рис. 3.22). Также у него доступны параметры Opacity (Прозрачность) и Flow (Течение), которые мы рассматривали ранее.
рис. 3.2). В параметрах Ластика можно задать форму его штриха: он может выглядеть как Кисть (Brush), Карандаш (Pencil) или Квадрат (Block) (рис. 3.22). Также у него доступны параметры Opacity (Прозрачность) и Flow (Течение), которые мы рассматривали ранее.
Рис. 3.22. Варианты форм Ластика
Таким образом, обыкновенный Ластик представляет собой инструмент, сходный по действию с Кистью, но отличается от нее в основном вариантом активного цвета.
В группе инструмента Ластик находятся еще два инструмента: Background Eraser Tool (Стиратель заднего фона) и Magic Eraser Tool (Волшебный ластик) (рис. 3.23).
Рис. 3.23.Группа инструмента Eraser Tool (Ластик) на панели инструментов
Background Eraser Tool (Стиратель заднего фона) позволяет не просто стирать изображение на листе, но и удалять в указанной области задний фон. Если обычным ластиком мы бы стерли изображение на бумаге, то Стирателем заднего фона мы бы вырезали это изображение вместе с бумагой.
Если обычным ластиком мы бы стерли изображение на бумаге, то Стирателем заднего фона мы бы вырезали это изображение вместе с бумагой.
В том месте, где мы применили Background Eraser Tool (Стиратель заднего фона), у нас появляется клеточное изображение (рис. 3.24).
Рис. 3.24. Клеточная область в левой части изображения – результат применения инструмента Background Eraser Tool (Стиратель заднего фона)
Оно означает, что в данном месте у нас вообще отсутствует какое-либо изображение, включая и задний фон. При выводе на печать клеточное изображение будет выглядеть обыкновенным белым фоном.
Применяется подобный инструмент при работе над монтажом изображений. Если под изображением, на котором мы стираем какой-либо регион, будет находиться другое изображение, то в стертой части ближнего изображения мы увидим дальнее. Порядок выполнения подобных действий мы рассмотрим далее, при работе со слоями.
Стоит также отметить, что Стиратель заднего фона чувствителен к границам нарисованных форм. Это означает, что если мы начнем применять его на более-менее монотонном заднем фоне изображения, то он не будет действовать в отношении разнообразных силуэтов, находящихся на указанном фоне. На рисунке 3.24. Стиратель заднего фона был применен в отношении монотонного региона – стены, а контуры формы подвесного шкафчика остались незатронутыми.
Это означает, что если мы начнем применять его на более-менее монотонном заднем фоне изображения, то он не будет действовать в отношении разнообразных силуэтов, находящихся на указанном фоне. На рисунке 3.24. Стиратель заднего фона был применен в отношении монотонного региона – стены, а контуры формы подвесного шкафчика остались незатронутыми.
Таким образом, данным инструментом можно не только просто стирать фон, но и выделять формы какого-либо контура на изображении. Для этого необходимо работать с параметромTolerance (Допуск). Если границы вашего контура ярко выражены, значение этого параметра можно повысить, а затем мягко пройтись по контуру изображения на листе. Сотрется только задний фон за пределами изображения. Если же границы его размыты, значение Допуска надо понижать. Тогда Стиратель будет видеть и более мягкие границы.
Magic Eraser Tool (Волшебный ластик) во многом схож с инструментом Paint Bucket Tool (Ведро с краской). Принцип их действия одинаков: он ищет монотонный регион в области указанной вами точки, а затем удаляет его полностью. Принцип действия параметра Tolerance (Допуск) тоже совпадает с допуском инструмента Ведро с краской.
Принцип их действия одинаков: он ищет монотонный регион в области указанной вами точки, а затем удаляет его полностью. Принцип действия параметра Tolerance (Допуск) тоже совпадает с допуском инструмента Ведро с краской.
Таким образом, при помощи Magic Eraser Tool (Волшебный ластик) мы можем одним щелчком удалить весь задний фон, сделав указанный регион совершенно прозрачным.
Данный текст является ознакомительным фрагментом.
Инструмент Eraser (Ластик)
Инструмент Eraser (Ластик) Чтобы активизировать инструмент Eraser (Ластик) необходимо щелкнуть на его кнопке на палитре инструментов либо нажать горячую клавишу E. После того как инструмент выбран, определим, что же он делает.• При использовании на слое Background (Фон) он действует
Инструмент Background Eraser (Фоновый ластик)
Инструмент Background Eraser (Фоновый ластик)
Данный инструмент
позволяет стирать даже фоновые пикселы, оставляя после себя лишь прозрачные области. Интересной настройкой рассматриваемого инструмента является Protect Foreground Color (Защитить цвет переднего плана). При ее активизации
Интересной настройкой рассматриваемого инструмента является Protect Foreground Color (Защитить цвет переднего плана). При ее активизации
Инструмент Magic Eraser (Волшебный ластик)
Инструмент Magic Eraser (Волшебный ластик) По принципу действия этот инструмент напоминает Magic Wand (Волшебная палочка), используемый для выделения. Он стирает пикселы, основываясь на их цветах. При щелчке на изображении стираются участки, окрашенные в цвет пиксела, на котором вы
Как ластик сделать круглым в фотошопе
Главная » Разное » Как ластик сделать круглым в фотошопе
Как пользоваться ластиком в программе Фотошоп: все секреты
Вырезать объект в Photoshop можно с помощью еще одного инструмента Ластик, который удаляет фон. В этой статье разберем как пользоваться ластиком в фотошопе.
В программе за инструмент Ластик отвечает следующая иконка.
.
Как настроить ластик в фотошопе
Ластик имеет три вида, каждый из которых решает определенные задачи. Инструмент:
- Ластик
- Фоновый ластик
- Волшебный ластик.
При подключении инструмента в верхней панели программы Photoshop открываются его настройки.
Например, для фонового ластика можно сделать следующие настройки:
Размер ластика в фотошопе зависит исключительно от задачи, которую он будет выполнять. Размер можно изменить в выпадающем окне:
Если ластик в фотошопе не стирает, а рисует
Обратите внимание, что вы можете столкнуться с проблемой, когда ластик в фотошопе не стирает, а рисует. Скорей всего вы пытаетесь работать ластиком на фоном слое (Фон). Чтобы его разблокировать, необходимо дважды по нему кликнуть. В результате у вас отобразится именно Слой.
Стирая ластиком фон по слою, он становится прозрачным (проявляется шахматка).
Восстанавливающий ластик в фотошопе
Кроме того, что ластиком можно стирать, им же можно и восстанавливать удаленные области.
Для этого вам нужно просто поставить галочку около опции Восстановить историю. И провести ластиком по удаленной области, – фон вернется.
Основные настройки для инструмента Ластик
У обыкновенного ластика вы можете настроить размер и жесткость через соответствующую панель инструментов.
И выбрать режим: кисть, карандаш, блок. Для Кисти можно регулировать мягкость края. У Карандаша не будет мягких краев. Он работает более грубо. Квадратный ластик в фотошопе подключается как раз через режим Блок. Квадратным ластиком очень легко подчищать прямые углы на изображении.
Основные настройки для инструмента Фоновый ластик
Фоновый ластик и Волшебный ластик позволяют стирать части изображения на основе цвета, которого вы коснулись своей мышью.
Фоновый ластик стирает только цвет фона, а другие цвета не затрагивает.
Настройка: пробы
Пробы (непрерывно, однократно, образец фона) – они определяют, насколько часто программа Photoshop будет захватывать цвет, с которым соприкасается кисточка.
Для того, чтобы начать работать ластиком, поставьте удобный размер кисточки, выберите пробу Непрерывно и кликайте перекрестием по фону, который вы хотите стереть. Если вы будете делать это аккуратно, то увидите, что фон будет становиться прозрачным, а сам выделяемый объект останется на месте.
Проба – однократно
Если стираемый фон равномерный, можно установить именно эту пробу. Работает точно по тому же принципу.
Проба – образец фона
Этот режим позволяет удалять только тот цвет, который вы установите в качестве фона. Цвет фона определяется инструментом Пипетка.
Обратите внимание, что выделенный цвет должен быть именно фоновый! Только в этом случае ластик будет работать.
Настройка: ограничения
Все пикселы
Эта настройка устанавливается, если вам нужно стереть все пикселы этого оттенка в разных местах изображения, например, голубое небо. При большом допуске это очень быстро сделать. Проба в этом случае должна быть однократной.
Смежные пиксели
В этом случае вы можете стереть только пиксели, прилегающие к тем, которых вы касаетесь перекрестием ластика.
Выделение краев
Выделение краев так же стирает смежные пиксели, но при этом сохраняет резкость края.
Фоновый ластик отлично работает, если вам нужно отделить от фона что-то пушистое: волосы, шерсть, мех животного.
Пример при следующих настройках: проба однократно, ограничения – смежные пиксели, допуск 50%. Смотрите, как аккуратно выделяется каждый волосок!
Волшебный ластик
Волшебный ластик не создает выделение, а сразу удаляет фон – практически в один клик.
Обратите внимание, что аккуратно стирает фон около шерсти, волос и меха именно Фоновый ластик. Волшебный ластик делает это грубо. Но зато он отлично выделяет объекты, которые имеют обтекаемую форму.
Волшебный ластик легко удаляет фон там, где есть четкие края. Пример:
Денежные ручейки
Инструмент Ластик в фотошопе
Обучение фотошопу / УЧЕБНИК 59789 Нет комментариев
В программе фотошоп Ластик — это не одиночный инструмент, а целая группа. Клавиша быстрого выбора — E. Как и любой другой инструмент, ластик наделен большим арсеналом параметров и функций.
Клавиша быстрого выбора — E. Как и любой другой инструмент, ластик наделен большим арсеналом параметров и функций.
На панели инструментов он представлен в трех видах:
- Обыкновенный ластик;
- Фоновый ластик;
- Волшебный ластик.
В этой статье речь пойдет о первом виде. Об остальных читайте в отдельных статьях по ссылкам выше.
Итак, как вы уже поняли, главная цель этого инструмента — стирать и чистить на документе нежелательные элементы. Весь вопрос в том, как это можно сделать профессионально. Для этого стоит обратиться к панели Параметров и рассмотреть поближе те настройки, что нам предлагает фотошоп. Вообще, инструмент Ластик по своему набору параметров, да и по принципу действия, сильно напоминает Кисть. Поэтому, разобравшись в одном инструменте, станет проще разобраться в другом.
Ластик несложный инструмент, достаточно один раз внимательно все прочитать и потом будете уметь ориентироваться не только в нем, но и других инструментах программы. Теперь давайте-ка окунемся во все глубины и детали. Поехали!
Теперь давайте-ка окунемся во все глубины и детали. Поехали!
Вот таким образом выглядит панель атрибутов (далее речь пойдет о каждом помеченном элементе):
1 Элемент — Набор параметров инструмента
Нажав на иконку в виде ластика откроется маленькое окошко, в котором можно управлять наборами параметров инструмента Ластик.
Наборы параметров — это полезная функция. Далее я распишу о том, что означают все элементы настройки ластика и, когда вы все поймете, сможете настраивать инструмент под себя, на свой вкус. Так вот эти настройки можно сохранить в набор, чтобы в будущем вновь к ним вернуться буквально двумя щелчками мыши. Либо другая ситуация: вам нужно чередовать определенные параметры ластика для одного изображения. Чтобы не тратить время на настройки, можно щелкать по наборам с ранее сохраненными параметрами инструмента.
Важно! Наборы параметров есть почти в каждом инструменте и принцип действия везде одинаковый. Подробнее о наборах читайте здесь.
На этом заострять внимание я не буду, так как все описано по ссылке выше. По умолчанию это окошко пустое, то есть вам придется самим создать свой первый набор, для этого настройте параметры ластика и нажмите команду Новый набор параметров для инструмента.
По умолчанию это окошко пустое, то есть вам придется самим создать свой первый набор, для этого настройте параметры ластика и нажмите команду Новый набор параметров для инструмента.
2 Элемент — Выбор набора кистей
Как я уже упомянул выше, между инструментами Кисть и Ластик можно провести аналогию. У них много схожего на панели параметров, в том числе и оттиск кисти. По сути, ластик это та же кисть, которая не имеет другого цвета кроме белого и еще может «сдирать» изображение до самого шахматного фона (так обозначается прозрачность).
Данный элемент открывает библиотеку вариантов оттиска ластика, а также сохраняет и загружает свои подборки параметров (размер и жесткость). Таким образом, прежде чем начать стирать, можно настроить художественную составляющую инструмента — ведь стирая, мы можем что-то нарисовать. 🙂
3 Элемент — Включение/отключение панелей кисти
Если у нас есть библиотека настраиваемых оттисков кисти, значит было бы логично иметь инструмент по созданию таких оттисков специально для вашего проекта. С этой задачей справляется Панель кисти, которая содержит массу настроек, позволяющих создать оттиск кисти любой сложности.
С этой задачей справляется Панель кисти, которая содержит массу настроек, позволяющих создать оттиск кисти любой сложности.
Подробнее познакомиться с этой панелью можно и нужно в этой статье. Также рекомендую ознакомиться с практическим примером Как создать собственную кисть на примере эффекта Бокэ. Аналогично делается и ластик.
Как в фотошопе сделать ластик круглым ? У меня квадратный , а надо круглый . Фотошоп на русском .
Как в фотошопе сделать ластик круглым ? У меня квадратный , а надо круглый . Фотошоп на русском .
Наверху слева есть такое окошечко где показан профиль ластика. Нажмите на маленькую стрелочку- вылезет надпись Кисти по умолчанию . Вот и выбирайте ластик, какой хотите.
Нажми правой кнопкой на картинку ластиком.. . и там появится окно, там и выберишь..
нажать на правую кнопку мыши, при этом стрелка находится в области картинки, и выбрать в появившемся окне нужную кисть, тоесть ластик …
Если речь идет о инструментах ищи в инструментариях! В Corel помоему можно менять жирность такой кисти
Войдите, чтобы написать ответ
Пропал курсор в фотошопе?
/ Сергей Нуйкин / Теория по фотошопу
Приветствую друзья! Сегодня небольшая заметка о курсоре в фотошопе. У многих новичков в определенный период может возникнуть один вопрос, который в первые минуты ставит пользователя графического редактора в ступор, а именно то, что пропал курсор.
У многих новичков в определенный период может возникнуть один вопрос, который в первые минуты ставит пользователя графического редактора в ступор, а именно то, что пропал курсор.
На самом деле курсор не пропадает, а переходит из нормального режима кисти в точный режим, но при точном режиме увеличение размера диаметра кисти не видно, мы видим только перекрестие с точкой в центре (прицел). Из-за этого работать становится неудобно и дискомфортно.
Из-за чего возникает смена курсора в фотошопе?
Курсор в фотошопе меняется в тот момент, когда пользователь новичок, работает с разными инструментами и при какой-то необходимости или незнанию нажимает клавишу Caps Look. После чего включает один из инструментов у которого имеется размер (диаметр) это может быть ластик, кисть, инструмент штамп и т.д., тем самым давая команду программе перейти в точный режим, совершенно не зная о нем, в итоге у инструмента появляется новый вид курсора, а у пользователя возникает паника.
Паника возникает от незнания этой функции или вида курсора, и как следствие возникает вопрос, а что теперь делать?
Кто-то начинает перезагружать фотошоп, кто-то искать в интернете решение проблемы боясь сделать еще что-то, что больше напугает, а кто-то бесстрашный начинает клацать по всем клавишам на клавиатуре.
А решение данной проблемы оказывается довольно простое, достаточно нажать на клавишу Caps Look как вид нашего курсора приобретает знакомый нам вид курсора с контуром.
Вы можете сами настроить отображения курсора, в фотошопе он может принимать 4 вида. Но об этом я напишу в следующей статье о настройках, курсор в фотошопе.
Если вам необходимо настроить производительность и историю в программе adobe photoshop то рекомендую ознакомиться со статьей настройки фотошопа (история, производительность).
А у меня на этом все, подписывайтесь на обновления сайта о дизайне, и оставляйте свои комментарии.
Стирание частей изображения в Adobe Photoshop
Руководство пользователя Отмена
Поиск
Последнее обновление:
20 августа 2021 г. , 14:58:14 по Гринвичу
, 14:58:14 по Гринвичу
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай. Сделай это.
- Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Используйте встроенное расширение Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Используйте сенсорную панель с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделайте выделение и добавьте маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью Кривых
- Применение операций преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Сотрудничать с заинтересованными сторонами
- Применение ограниченных правок к вашим облачным документам
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы по рабочему процессу
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью панели Photoshop Discover
- Создание документов
- Разместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Используйте сенсорную панель с Photoshop
- Сенсорные возможности и настраиваемые рабочие пространства
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие области
- Поместите изображения Photoshop в другие приложения
- Правители
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Положение с помощью инструмента «Линейка»
- Веб-дизайн, экранный дизайн и дизайн приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Сопоставьте цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Настройка цвета и монохрома с использованием каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выбрать, сгруппировать и связать слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои маски с векторными масками
- Управление слоями и группами
- Эффекты слоя и стили
- Редактировать маски слоя
- Извлечение активов
- Показать слои с обтравочными масками
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения содержимого других слоев
- Слой
- Выпрямление
- Композитный
- Фон
- Выборки
- Рабочая область выбора и маски
- Сделать быстрый выбор
- Начало работы с выборками
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Выберите диапазон цветов в изображении
- Настройка выбора пикселей
- Преобразование между путями и границами выделения
- Основы канала
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Сохранить выделение и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Вычисления каналов
- Выбор
- Ограничительная рамка
- Настройки изображения
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры восстанавливающих кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая настройка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью регулировки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Сопоставьте цвета на изображении
- Как обрезать и выпрямить фотографии
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Настройка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветлить или затемнить области изображения
- Выборочная настройка цвета
- Заменить цвета объектов
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Как сделать неразрушающее редактирование в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Обзор функций | Adobe Camera Raw | 2018 выпусков
- Обзор новых возможностей
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и исправление фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для решения большинства проблем
- Преобразование изображений
- Преобразование объектов
- Настройка кадрирования, поворота и размера холста
- Как обрезать и выпрямить фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Используйте фильтр «Пластика»
- Контентно-зависимое масштабирование
- Преобразование изображений, форм и контуров
- Деформация
- Трансформация
- Панорама
- Рисунок и живопись
- Симметричные узоры красками
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти-миксера
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание узора с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисуйте или раскрашивайте на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Интервал между строками и символами
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавить и отредактировать текст
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Отрисовка кадров в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Используйте галерею размытия
- Основы фильтра
- Ссылка на эффекты фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Эффекты слоя и стили
- Применить определенные фильтры
- Размазать области изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать из Photoshop
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Дуотоны
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарии
- Обработка пакета файлов
- Играть и управлять действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Подлинность контента
- Узнайте об учетных данных контента
- Идентичность и происхождение для NFT
- Подключить учетные записи для атрибуции креативов
- 3D и техническое изображение
- Photoshop 3D | Общие вопросы о снятых с производства 3D-функциях
- Creative Cloud 3D-анимация (предварительная версия)
- Печать 3D-объектов
- 3D живопись
- Усовершенствования 3D-панели | Фотошоп
- Основные концепции и инструменты 3D
- 3D-рендеринг и сохранение
- Создание 3D-объектов и анимации
- Стопки изображений
- Рабочий процесс 3D
- Измерение
- DICOM-файлы
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Настройка экспозиции и тонирования HDR
- Настройки панели 3D
Инструмент «Ластик» изменяет пиксели либо на цвет фона, либо на
прозрачный. Если вы работаете с фоном или слоем с
прозрачность заблокирована, пиксели меняют цвет фона;
в противном случае пиксели стираются до прозрачности.
Если вы работаете с фоном или слоем с
прозрачность заблокирована, пиксели меняют цвет фона;
в противном случае пиксели стираются до прозрачности.
Вы можете также используйте ластик, чтобы вернуть затронутую область в выбранное состояние на панели История.
Выберите инструмент «Ластик».
Установите цвет фона, который вы хотите применить, если вы стирание в фоновом режиме или слой с заблокированной прозрачностью.
На панели параметров выберите параметр «Режим». Кисть и Карандаш заставил ластик действовать как эти инструменты. Блок бескомпромиссный, квадрат фиксированного размера без возможности изменения непрозрачности или потока.
Для режимов «Кисть» и «Карандаш» выберите предустановку кисти и установите Непрозрачность и Поток на панели параметров.
Непрозрачность 100% полностью стирает пиксели. Более низкая непрозрачность частично стирает пиксели.
 См. Краска
опции инструмента.
См. Краска
опции инструмента.Чтобы стереть до сохраненного состояния или снимка изображения, нажмите левый столбец состояния или моментального снимка на панели «История» и затем выберите «Стереть в историю» на панели параметров.
Чтобы временно использовать инструмент «Ластик» в режиме «Стереть в историю», удерживайте нажатой клавишу «Alt» (Windows) или «Option» (Mac OS) при перетаскивании изображения.
Проведите пальцем по области, которую хотите стереть.
Photoshop выполняет интеллектуальное сглаживание мазков кисти. Просто введите значение (0–100) для параметра «Сглаживание» на панели параметров при работе с одним из следующих инструментов: «Кисть», «Карандаш», «Микс-кисть» или «Ластик». Значение 0 соответствует устаревшему сглаживанию в более ранних версиях Photoshop. Чем выше значение, тем больше степень интеллектуального сглаживания применяется к вашим штрихам.
Сглаживание штрихов работает в нескольких режимах. Щелкните значок шестеренки (), чтобы включить один или несколько из следующих режимов:
Щелкните значок шестеренки (), чтобы включить один или несколько из следующих режимов:
Режим вытянутой струны
Рисует только тогда, когда струна натянута. Движения курсора в радиусе сглаживания не оставляют следов.
Наверстать инсульт
Позволяет краске продолжать догонять курсор, пока вы приостановили обводку. Отключение этого режима останавливает нанесение краски, как только прекращается движение курсора.
Наверстать упущенное в конце инсульта
Завершает штрих от последней позиции рисования до точки, в которой вы отпустили управление мышью/стилусом.
Отрегулировать масштаб
Предотвращает дрожание движений за счет регулировки сглаживания. Уменьшает сглаживание при увеличении документа; увеличивает сглаживание при уменьшении масштаба.
При нажатии на слой с помощью Magic
Инструмент «Ластик» делает все похожие пиксели прозрачными. Если вы работаете со слоем с заблокированной прозрачностью, пиксели
изменить цвет фона. Если щелкнуть в фоновом режиме,
он преобразуется в слой, и все похожие пиксели становятся прозрачными.
Если вы работаете со слоем с заблокированной прозрачностью, пиксели
изменить цвет фона. Если щелкнуть в фоновом режиме,
он преобразуется в слой, и все похожие пиксели становятся прозрачными.
Вы можно стирать только смежные пиксели или все похожие пиксели на текущем слое.
Пример стирания похожих пикселейВыберите инструмент «Волшебный ластик» .
Выполните следующие действия на панели параметров:
- Введите значение допуска, чтобы определить диапазон цветов, которые можно стереть. Низкий допуск стирает пиксели внутри диапазон значений цвета, очень похожий на пиксель, по которому вы щелкаете. Высота допуска расширяет диапазон цветов, которые будут стерты.
- Выберите «Сглаживание», чтобы сгладить края области. ты стираешь.
- Выбрать
Смежные, чтобы стереть только пиксели, смежные с тем, который вы щелкнули,
или снимите флажок, чтобы стереть все похожие пиксели на изображении.

- Выберите «Образец всех слоев», чтобы сэмплировать стертый цвет. используя объединенные данные со всех видимых слоев.
- Укажите непрозрачность, чтобы определить силу стирание. Непрозрачность 100% полностью стирает пиксели. Более низкая непрозрачность частично стирает пиксели.
Щелкните часть слоя, который вы хотите стереть.
Инструмент «Фоновый ластик» стирает пиксели на слое до прозрачности при перетаскивании. Вы можете стереть фон, сохранив при этом края объекта на переднем плане. Указав различные параметры выборки и допусков, вы можете управлять диапазоном прозрачности и резкостью границ.
Если вы хотите стереть фон объекта со сложными или тонкими краями используйте QuickSelect.
Ластик для фона выбирает цвет в центре кисти, также называемом горячей точкой, и удаляет этот цвет везде, где он появляется внутри кисти. Он также выполняет извлечение цвета на краях любых объектов переднего плана, чтобы цветовые ореолы не были видны, если объект переднего плана позже будет вставлен в другое изображение.
Ластик фона переопределяет прозрачность блокировки настройка слоя.
В на панели «Слои» выберите слой, содержащий области, которые вы хотите стереть.
Выберите инструмент «Ластик для фона» . (Если инструмент не виден, нажмите и удерживайте инструмент «Ластик» и выберите Фоновый ластик во всплывающем меню.)
Щелкните образец кисти на панели параметров и установите кисть. на всплывающей панели:
- Выберите настройки диаметра, твердости, Параметры «Интервал», «Угол» и «Округлость» (см. варианты формы наконечника).
- Если вы используете чувствительный к давлению оцифровщик
планшете выберите параметры в меню «Размер» и «Допуск», чтобы изменить
размер и допуск фонового ластика в течение курса
инсульта. Выберите «Нажим пера», чтобы основать вариацию на основе пера.
давление. Выберите Stylus Wheel, чтобы основать вариацию на положении
колесико пера.
 Выберите «Выкл.», если вы не хотите изменять размер
или толерантность.
Выберите «Выкл.», если вы не хотите изменять размер
или толерантность.
На панели параметров выполните следующие действия:
- Выберите режим ограничения для стирания: Discontigious стереть выбранный цвет везде, где он встречается под кистью; Смежный для стирания областей, содержащих выбранный цвет и соединенных для другого; и «Найти края», чтобы стереть связанные области, содержащие выбранный цвет при лучшем сохранении четкости формы края.
- В поле Допуск введите значение или перетащите ползунок. Низкий допуск ограничивает стирание областями, которые очень похожи на выбранный цвет. Высокий допуск стирает более широкий диапазон цветов.
- Выбрать Защитите цвет переднего плана, чтобы предотвратить стирание областей, которые соответствуют цвету переднего плана на панели инструментов.
- Выберите вариант выборки: Непрерывная выборка цветов
непрерывно по мере перетаскивания; Один раз, чтобы стереть только области, содержащие
цвет, который вы нажимаете первым; и Образец фона, чтобы стереть только области
содержащий текущий цвет фона.

Перетащите через область, которую вы хотите стереть. Фон Указатель инструмента «Ластик» выглядит как кисть с перекрестием, указывающим горячая точка инструмента .
Параметр «Автостирание» для инструмента «Карандаш» позволяет закрашивать фон. цвет над областями, содержащими цвет переднего плана.
Укажите цвета переднего плана и фона.
Выберите инструмент «Карандаш».
Выберите «Автоматическое стирание» на панели параметров.
Перетащите изображение.
Если центр курсора находится над основным цветом когда вы начинаете перетаскивать, область стирается до цвета фона. Если центр курсора находится над областью, не содержащей цвет переднего плана, когда вы начинаете перетаскивать, область окрашивается с цветом переднего плана.
Подробнее, похожее на этот
- Инструменты для рисования
- Стандартные варианты формы наконечника щетки
- Варианты формы наконечника щетины
- Создание узоров
- Визуально изменить или изменить твердость картины
Buy Adobe Photop Or Start Atart A 71012
. Пробная версия.
Пробная версия.
Войдите в свою учетную запись
Войти
Управление учетной записью
Как использовать инструмент «Ластик» в Photoshop — Brendan Williams Creative
В Photoshop есть несколько вариантов инструмента «Ластик» для основного стирания настроек или выборочного стирания фона. Этот инструмент используется для удаления пикселей с изображения с помощью кисти. Варианты инструмента определяют, как удаляются пиксели, либо по всему, что вы прокрашиваете, либо по определенным цветам, либо по определенным цветовым и тональным диапазонам. На самом базовом уровне ластик очень прост в использовании.
Чтобы использовать Eraser Tool в Photoshop, нажмите E, затем выберите слой, который хотите стереть. Теперь выберите настройки кисти для настройки стирания и закрасьте изображение, которое вы хотите удалить. Место, где вы рисуете, станет прозрачным и навсегда удалит пиксели с выбранного слоя.
С учетом сказанного давайте подробнее рассмотрим, как работает каждый инструмент ластика и как лучше всего использовать их в своих проектах.
Типы инструментов ластика в Photoshop
Прежде чем мы углубимся в различные инструменты ластика, важно знать, что эти инструменты разрушительны, а это означает, что сделанные ими изменения будут сохранены в вашей работе, если вы повторно не используете функцию «отменить».
После того, как они будут записаны в ваш файл, изменения, внесенные с помощью инструментов ластика, станут постоянными. По этой причине при использовании этих инструментов лучше всего работать с дубликатом слоя.
1. Инструмент «Ластик»
Инструмент «Ластик» можно найти, перейдя к значку ластика на панели инструментов слева.
Если вы видите, что активен другой инструмент «Ластик», нажмите и удерживайте значок и выберите Инструмент «Ластик» .
Этот инструмент работает так же, как и кисть — вы можете изменять размер, непрозрачность, сглаживание и поток и даже переключаться между режимами кисти, карандаша и блока.
Инструмент «Ластик» работает, удаляя пиксели, которые вы «закрашиваете». Если вы недавно не использовали этот инструмент, цвет автоматически будет установлен на белый, и когда вы будете проводить кистью по пикселям, это будет выглядеть так, как будто вы рисуете кистью. Пиксели будут стерты безвозвратно, и вы не сможете вернуть их, кроме как нажав «Отменить».
Инструмент «Ластик» полезен, потому что он довольно прост — вы просто устанавливаете параметры ластика, а затем стираете там, где хотите. Однако это может привести к ошибкам, если вы пытаетесь стереть сложную область, поэтому лучше всего использовать это для стирания более простых областей.
Конечно, с помощью этого инструмента можно стирать сложные неровные области. Однако это, вероятно, займет много времени и усилий, и обычно лучше использовать один из других инструментов кисти-ластик. При работе со многими сложными ребрами использование выделения значительно ускорит процесс.
2. Инструмент «Ластик для фона»
Инструмент «Ластик для фона» находится в разделе «Инструмент «Ластик», нажав и удерживая значок и выбрав инструмент «Ластик для фона».
Фоновый ластик работает немного иначе. Вместо того, чтобы использовать цвет для «закрашивания» и стирания пикселей, курсор изменится на круг со знаком «плюс» посередине. Затем инструмент будет пробовать цвет под знаком «плюс», когда вы рисуете кистью. Затем Photoshop сотрет все пиксели, близкие к этому цвету, которые попадают внутрь круга.
Этот инструмент полезен, так как круг действует как своего рода щит, не позволяя вам стирать пиксели за его пределами, и вы можете установить размер круга в зависимости от того, сколько места вы хотите стереть. Это снижает вероятность того, что вы сотрете что-то, чего не хотели, особенно если вы следите за тем, чтобы точка находилась в центре круга только на том цвете, который вы хотите стереть.
Однако это может быть не лучший инструмент, если область, которую вы хотите стереть, имеет много разных цветов или имеет те же цвета, что и край части изображения, которую вы хотите сохранить. Инструмент может в конечном итоге стереть части изображения, которые вы не хотели.
3. Инструмент «Волшебный ластик»
Вы также можете найти инструмент «Волшебный ластик», нажав и удерживая инструмент «Ластик» и выбрав Инструмент «Волшебный ластик» .
Если вы когда-либо использовали инструмент «Волшебная палочка», инструмент «Волшебный ластик» вам будет хорошо знаком. Он работает примерно так же, поскольку вы щелкаете область (или щелкаете и перетаскиваете, чтобы выбрать большую область), и инструмент автоматически выбирает все пиксели одинакового цвета или яркости.
Этот инструмент удобен тем, что им легко и быстро пользоваться. Его лучше всего использовать для изображений с большим контрастом между яркостью или цветом области, которую вы хотите стереть, и области, которую вы хотите сохранить. Например, объект на однотонном фоне.
Однако у вас будет меньше контроля над тем, какие пиксели выбираются, поскольку Photoshop автоматически стирает в зависимости от установленного вами допуска. Если проект, с которым вы работаете, имеет много областей с похожими цветами или уровнями яркости, это может быть не лучший инструмент, потому что вы можете случайно выбрать и стереть область, которую вы не хотели.
Как использовать инструмент «Ластик» в Photoshop
Чтобы использовать инструмент «Ластик», выберите значок на боковой панели или нажмите E .
В Панель параметров , вы увидите различные настройки, которые можно использовать для настройки инструмента «Ластик». Во-первых, вы можете установить размер ластика, щелкнув стрелку рядом со значком кончика кисти.
В появившемся окне вы можете установить размер и жесткость ластика и выбрать конкретную кисть, которую вы хотите использовать в качестве ластика (это необязательно).
Оттуда вы можете установить режим , если хотите, выбрав между Кисть , Карандаш и Блок . Так как область, которую вы стираете, будет прозрачной, я рекомендую оставить для Opacity значение 100% , чтобы после удаления пикселей у вас не было областей, которые не были бы полностью непрозрачными или прозрачными.
Затем вы можете установить Скорость потока и Сглаживание , которые помогут контролировать дрожание кисти и сделают мазки плавными. Не стесняйтесь экспериментировать с этими параметрами, чтобы увидеть, что лучше всего подходит для ваших нужд.
Если вы довольны настройками ластика, вы можете начать стирать части изображения. Как отмечалось выше, этот ластик лучше всего использовать для изображений, на которых область, которую вы хотите стереть, не слишком сложна, с большим количеством зубчатых или неровных краев. Я выбрал изображение ниже — у него есть несколько более сложных краев, но вы можете легко очистить их, используя два других инструмента ластика.
Чтобы стереть, я просто проведу кистью по области, от которой хочу избавиться. Я предлагаю вам часто поднимать курсор, чтобы завершить текущий штрих, что значительно упростит и ускорит исправление любых ошибок. В любых областях, которые вы считаете слишком сложными для стирания с помощью ластика, вы можете подойти как можно ближе к краям, а затем использовать другой ластик, чтобы очистить края.
Как видите, в некоторых местах я провел ластиком как можно ближе к краю. Теперь давайте узнаем, как использовать инструмент «Ластик фона», отличный вариант для очистки любых краев между фоном и объектом.
Хотя очень сложно (и отнимает много времени) аккуратно вырезать объект, инструмент «Ластик» позволяет быстро получить приблизительное представление о том, как объект будет выглядеть в вырезе. Чтобы получить более точное и профессиональное удаление фона, попробуйте один из восьми инструментов, выделенных в моем руководстве по удалению фона.
Как использовать инструмент «Ластик для фона» в Photoshop
Вы можете найти инструмент «Ластик для фона» под значком ластика, нажав и удерживая значок и выбрав инструмент «Ластик для фона» из вариантов.
Вверху вы увидите различные настройки кисти. Наиболее важными из них являются размер, твердость и интервал, которые можно найти, щелкнув стрелку рядом со значком кончика кисти.
Я рекомендую вам оставить Spacing относительно небольшим, чтобы не было так много пространства между кончиком кисти, перемещающимся из одной области в другую. Вы можете установить размер в зависимости от области, которую вы хотите стереть. Твердость будет определять, насколько жесткими или мягкими будут края ваших штрихов, поэтому я рекомендую оставить это значение на 100%, так как вам не нужны полупрозрачные области.
Вы можете установить размер в зависимости от области, которую вы хотите стереть. Твердость будет определять, насколько жесткими или мягкими будут края ваших штрихов, поэтому я рекомендую оставить это значение на 100%, так как вам не нужны полупрозрачные области.
Вы также можете установить параметры сэмплирования и выбрать, будут ли пиксели сэмплироваться непрерывно при движении, только один раз или с использованием образца фона.
Далее вам нужно установить Допуск . Это должно быть основано на контрасте между областью, которую вы хотите стереть, и частями, которые вы хотите сохранить — вы можете увеличить его для большего контраста и уменьшить для меньшего.
После того, как вы установили свои настройки, вы можете начать стирание фона вашего изображения. Когда вы проведете кистью по изображению, вы заметите, что части изображения, которые имеют другой цвет или уровень яркости, чем тот, что находится под точкой вашего круга, не будут стерты. На изображении ниже светло-серый цвет, расположенный под центральной точкой круга, стерт, а цветы остались.
На изображении ниже светло-серый цвет, расположенный под центральной точкой круга, стерт, а цветы остались.
Результат после удаления фона красивый и чистый. Даже области фона между цветами были стерты.
Как использовать инструмент «Волшебный ластик» в Photoshop
Инструмент «Волшебный ластик» можно найти, нажав и удерживая значок ластика и выбрав Инструмент «Волшебный ластик» .
В настройках вверху можно установить Допуск . Убедитесь, что вы отметили Anti-Alias и Contiguous и установили Непрозрачность от до 100% .
В качестве примера я буду использовать картинку ниже.
С Допуск , установленным на 32 , все, что мне нужно сделать, это щелкнуть область, которую я хочу стереть, и система выберет пиксели похожих цветов, чтобы стереть соседние с ними.
Как видите, кисть была слишком толерантна и стерла некоторые темные области цветка. После отмены последнего действия с помощью Control + Z (Win) или Command + Z (Mac), давайте посмотрим, как это выглядит при перемещении Tolerance вниз до 10 .
После отмены последнего действия с помощью Control + Z (Win) или Command + Z (Mac), давайте посмотрим, как это выглядит при перемещении Tolerance вниз до 10 .
Теперь, когда стерты только самые черные области, результат выглядит намного точнее.
Хотите упростить изучение Photoshop?
Чтобы помочь вам добиться быстрых результатов в Photoshop, я написал электронную книгу под названием Photoshop Blueprint, в которой рассказывается о шести ценных методах, позволяющих изменить процесс редактирования и сделать программу более понятной. Вы можете получить всю электронную книгу Photoshop Blueprint бесплатно, нажав здесь или перейдя по ссылке ниже!
Ластик в Photoshop | Использование различных инструментов «Ластик» в Photoshop
В этой статье мы узнаем об инструменте «Ластик» в Photoshop. Как мы все знаем, Photoshop — это профессиональный инструмент для редактирования изображений по разным причинам: проекты брошюр, создание журналов, редактирование личных фотографий, редактирование на уровне студии и многое другое. У него есть коллекция замечательных инструментов для этого. Из которых сегодня мы рассмотрим инструмент стирания в Photoshop. При отмене последнее редактирование полностью удаляется, но нам нужно, чтобы часть редактирования сохранилась на изображении; затем мы можем использовать это стирание для нескольких предложений по удалению второстепенных или мелких вещей или уменьшению их непрозрачности объектов из кадра, что зависит от требований вывода.
У него есть коллекция замечательных инструментов для этого. Из которых сегодня мы рассмотрим инструмент стирания в Photoshop. При отмене последнее редактирование полностью удаляется, но нам нужно, чтобы часть редактирования сохранилась на изображении; затем мы можем использовать это стирание для нескольких предложений по удалению второстепенных или мелких вещей или уменьшению их непрозрачности объектов из кадра, что зависит от требований вывода.
Использование инструмента «Ластик» в Photoshop
«E» — это горячая клавиша для включения инструмента «Ластик». Он также доступен в наборе инструментов. После выбора инструмента стирания на панели инструментов приложения появляется несколько других атрибутов:
- Кисть: Сюда входят различные формы кисти, регулировка размера, жесткость краев и различные другие стили. Все в кистях можно изменить в любой момент времени по мере необходимости.
- Режим: Существует 3 режима: (1) Кисть (мягкий край), (2) Карандаш (жесткий край) и (3) Блок (квадратный размер кисти).
 Исходя из требований, мы можем пойти с режимом.
Исходя из требований, мы можем пойти с режимом. - Непрозрачность: По умолчанию диапазон непрозрачности инструмента стирания составляет 100 %, что позволяет удалить все изображение и сделать его прозрачным или показать изображение нижнего слоя на панели слоев. Непрозрачность можно изменить в любой момент времени, в зависимости от требований. Наиболее часто используемые диапазоны непрозрачности составляют 50%, 20%, 30% и зависят от цвета, который мы хотим частично удалить.
- Поток: Это помогает понять применимость стирания к количеству пикселей, перемещенных из одного угла в другой. В зависимости от установленного уровня процентного диапазона эффекты применяются соответствующим образом. Этот параметр применим только в режиме кисти.
- Аэрограф: Этот параметр помогает инструменту стирания перемещать пиксели, очищая их, не оставляя следов в пикселях в области перемещения кисти для получения гладкой поверхности.
 Этот параметр применим только в режиме кисти.
Этот параметр применим только в режиме кисти. - Стереть в историю: Когда активен инструмент стирания, и мы можем просмотреть изображение, включив этот параметр. После включения свойства Erase не будут применяться к изображению, над которым мы работаем.
Различные инструменты ластика в Photoshop
Ниже приведены три различных инструмента ластика в Photoshop:
- Инструмент «Ластик»
- Волшебный ластик
- Инструмент для удаления фона
1. Ластик
Это обычный или используемый по умолчанию процесс использования ластика в Photoshop для удаления нежелательных пикселей с изображения. При стирании участка изображения оно становится прозрачным, а пиксели на участках движения кисти удаляются. Делая это, фоновое изображение может быть показано, если у нас есть несколько слоев, сделать изображение прозрачным, где это необходимо, и маленькие или большие части объектов могут быть удалены из изображения, которые не нужны, и использовать инструмент штампа клоуна или другие изображения, чтобы закрыть Это.
Используется всеми профессиональными художниками Photoshop, которые работают над созданием журналов, редакционных статей, календарей, титульных страниц, брошюр, баннеров и многого другого.
2. Волшебный ластик
Волшебный инструмент используется, когда необходимо удалить пиксели одного цвета допуска. На изображении ниже, после включения инструмента «Волшебное стирание», параметр настройки параметра допуска доступен рядом с параметром «Кисть», как показано на рисунке. Выбирая цвет, который удаляет инструмент, части выбираются на основе допуска и выполняют редактирование или стирают их. Этот инструмент обеспечивает точное выделение и имеет различные параметры для выбора области и ее изменения.
- Допуск: Для каждого изображения может варьироваться от 0 до 255, которые близко совпадают.
- Сглаживание: Чтобы сгладить края всей части изображения, выделенной с помощью инструмента «Волшебное стирание».

- Непрерывный: Непрерывный включен для областей, которые должны быть объединены для совместной работы.
Мы можем добавлять и удалять выделение с помощью клавиш Shift и Alt на клавиатуре.
3. Инструмент «Ластик для фона»
Этот инструмент специально используется для изменения фона на сплошной цвет или для придания прозрачности фону для изображений и слоев по мере необходимости. После выбора изображения необходимо выбрать этот инструмент; свойства кисти можно изменить, щелкнув значок кисти вверху, или мы также можем использовать левые квадратные скобки, чтобы уменьшить размер кисти, и правые квадратные скобки, чтобы увеличить размер. Это заставляет пользователя работать быстро.
Щетка: Свойства, такие как размеры, твердость, расстояние, угол и т. д., можно настроить по мере необходимости.
Выборка: Существует 3 режима выборки, наиболее часто используемый — непрерывный, а еще несколько — однократный и фоновый.![]() В зависимости от требований мы можем переключаться между ними.
В зависимости от требований мы можем переключаться между ними.
Пределы: Существует 3 типа пределов: прерывистый, непрерывный и тонкий край.
Допуск: Низкий допуск редактирования на основе «%», требующий многократного повторения кисти для компактного удаления цвета фона. Высокий допуск быстро удаляет фоновый цвет, но регулирует его до необходимого уровня, чтобы избежать потери мелких деталей изображения.
Защитить цвет переднего плана: Можно использовать полную непрозрачность при удалении цвета фона изображения, который используется в телевизионных студиях, фильмах и визуальных эффектах, где используются зеленые маты и черные маты.
Оригинальное изображение
Перед редактированием
После использования инструмента стирания
Заключение
Профессионалы Используют инструмент ERASER для своих эдинов, которые являются возможным в качестве инструмента доступны в пределах набора в пределах фотохапопа; никаких дополнительных надстроек или приложений не требуется. Его можно использовать для настройки и изображений, необходимых для проектов. Все большие и малые исправления с изображением могут быть сделаны. Системы Adobe понимали требования проекта в реальном времени и обновляли инструменты по мере необходимости для удобства пользователя.
Его можно использовать для настройки и изображений, необходимых для проектов. Все большие и малые исправления с изображением могут быть сделаны. Системы Adobe понимали требования проекта в реальном времени и обновляли инструменты по мере необходимости для удобства пользователя.
Рекомендуемые статьи
Это руководство по использованию инструмента Ластик в Photoshop. Здесь мы обсудим, как использовать инструмент «Ластик» и различные инструменты ластика в фотошопе. Вы также можете ознакомиться с другими нашими статьями по теме, чтобы узнать больше —
- Инструменты лассо в Photoshop
- Pencil Tool в Adobe Photoshop?
- Инструмент «Палец» в Photoshop
- Губка Инструмент в Photoshop
Волшебный ластик в Photoshop Elements
Попробуйте курс Photoshop Elements бесплатно!
Попробуйте бесплатно!
по Джозеф Браунелл / Среда, 23 февраля 2022 г. /
Опубликовано в
Новейшая версия Photoshop Elements
/
Опубликовано в
Новейшая версия Photoshop Elements
Обзор использования инструмента «Волшебный ластик» в Photoshop Elements:
Инструмент «Волшебный ластик» в Photoshop Elements можно использовать для изменения одинаковых пикселей по всему изображению. Если вы используете этот инструмент в фоновом слое или в слое с заблокированной прозрачностью, где вы не можете редактировать прозрачные пиксели, пиксели изменятся на цвет фона. В противном случае пиксели будут стерты до прозрачности. Вы можете использовать этот инструмент, чтобы стирать только смежные (соприкасающиеся) пиксели или все пиксели одинакового цвета.
Чтобы использовать инструмент «Волшебный ластик» в Photoshop Elements, выберите его на панели инструментов. Не забудьте также выбрать его на панели параметров инструмента, если это необходимо. Он делит место на панели инструментов с инструментом «Ластик». На панели параметров инструмента вы также можете использовать ползунок «Допуск», чтобы определить диапазон цветов, аналогичных удаляемому. Низкий допуск стирает только пиксели с цветом, очень похожим на выбранный вами. Более высокий допуск стирает пиксели с более широким диапазоном цветового сходства.
Низкий допуск стирает только пиксели с цветом, очень похожим на выбранный вами. Более высокий допуск стирает пиксели с более широким диапазоном цветового сходства.
Затем с помощью ползунка «Непрозрачность» отрегулируйте непрозрачность стертых пикселей. Непрозрачность 100% полностью стирает все выделенные пиксели. Более низкая непрозрачность лишь частично стирает пиксели. Чтобы края стертого выделения были гладкими, а не зубчатыми, установите флажок «Сглаживание». Если вы установите флажок «Непрерывный», вы стираете только пиксели, соприкасающиеся с выбранным вами цветом пикселя. Если флажок не установлен, вы стираете все пиксели этого цвета в любом месте изображения. Чтобы сэмплировать стираемый цвет, используя объединенные данные всех видимых слоев, установите флажок «Образец всех слоев».
После того, как вы установите нужные параметры, щелкните изображение на цвете пикселя в части изображения или слоя, который вы хотите стереть.
Инструмент «Волшебный ластик» в Photoshop Elements.
 Инструкции: Изображение пользователя, удаляющего пиксели с помощью инструмента «Волшебный ластик» в Photoshop Elements.
Инструкции: Изображение пользователя, удаляющего пиксели с помощью инструмента «Волшебный ластик» в Photoshop Elements.Инструкции по использованию инструмента «Волшебный ластик» в Photoshop Elements:
- Использование инструмента «Волшебный ластик» в Photoshop Elements , выберите кнопку «Волшебный ластик» на панели инструментов.
- Затем, при необходимости, также выберите его на панели параметров инструмента.
- Чтобы определить диапазон цветов, аналогичный тому, который вы выбрали для удаления , введите число в текстовое поле «Допуск».
- В качестве альтернативы используйте ползунок «Допуск» на панели параметров инструмента.
- Чтобы стертое выделение имело гладкие, а не зубчатые края, при желании , установите флажок «Сглаживание».
- Если вы установите флажок «Непрерывный», вы стираете только пиксели, соприкасающиеся с выбранным цветом пикселя.
 Если флажок не установлен, вы стираете все пиксели этого цвета в любом месте изображения.
Если флажок не установлен, вы стираете все пиксели этого цвета в любом месте изображения. - Чтобы сделать образец цвета для стирания, используя объединенные данные всех видимых слоев, при желании , затем установите флажок «Образец всех слоев».
- Чтобы настроить непрозрачность стертых пикселей , используйте ползунок «Непрозрачность» на панели параметров инструмента. Непрозрачность 100% полностью стирает все выделенные пиксели. Более низкая непрозрачность лишь частично стирает пиксели.
- После того, как вы установили нужные параметры, щелкните изображение на цвете пикселя в той части изображения или слоя, который нужно стереть.
Видеоурок по инструменту «Волшебный ластик» в Photoshop Elements:
В следующем видеоуроке под названием «Инструмент «Волшебный ластик» показано, как использовать инструмент «Волшебный ластик» в Photoshop Elements. Это видео из нашего полного руководства по Photoshop Elements под названием «Освоение Photoshop Elements Made Easy v. 2022».
2022».
Отмечен под: курс, помощь, как использовать волшебный ластик в элементах фотошопа, как сделать, изображение, изображения, инструкции, слой, слои, учить, урок, волшебный ластик, волшебный ластик, волшебный ластик в элементах фотошопа, варианты, обзор , фото, фотографии, фото, элементы фотошопа, элементы фотошопа 13, элементы фотошопа 15, элементы фотошопа 2018, элементы фотошопа 2019, элементы фотошопа 2020, элементы фотошопа 2021, элементы фотошопа 2022, уроки фотошопа, pse, самостоятельная работа, настройки, учить , обучение, учебник, использование, использование, видео
org/Person»> О Джозефе Браунелле
Что вы можете прочитать дальше
Photoshop Eraser не работает? [ИСПРАВЛЕНО]
У вас открыт Photoshop , вы используете инструмент Eraser Tool (E), , и все выглядит нормально. Чуть позже в ходе сеанса вы заметите, что ластик остановил работу . Почему это?
Ластик Photoshop не работает?Если ваш Photoshop Eraser не работает, проблема может быть устранена следующим образом:
- Unlocking your layer
- Remove any selections with Ctrl+D
- Select the layer instead of the layer mask
- Making sure you are not erasing on a duplicate layer
- Finally , путем сброса инструмента «Ластик»
Бесплатные загрузки для Lightroom и Ph. ..
..
Пожалуйста, включите JavaScript
Бесплатные загрузки для Lightroom и Photoshop
Почему мой ластик не работает в Photoshop?Есть несколько возможных причин, по которым ластик может перестать работать, и в этой статье я помогу вам исправить инструмент ластика.
Если вы предпочитаете посмотреть на это в действии, я собрал наиболее распространенные причины, по которым инструмент «Ластик» не работает, в видео ниже.
1.
Сброс инструмента «Ластик» Первое, что вы должны попробовать, это сбросить Ластик . Вы можете сделать это, щелкнув правой кнопкой мыши инструмент «Ластик». Вы можете найти его в левом углу на панели параметров . Когда вы щелкните правой кнопкой мыши инструмент, вы увидите параметр сброса инструмента , выберите его, и все готово.
2.
 Выбранный слой заблокирован
Выбранный слой заблокирован Photoshop блокирует фоновый слой по умолчанию. Кроме того, иногда вы можете заблокировать слой по ошибке. Бывает. Когда ваш слой заблокирован, Ластик не работает. Итак, когда вы пытаетесь использовать его, он показывает сообщение об ошибке , в котором говорится, почему вы не можете использовать ластик.
Чтобы исправить это, все, что вам нужно сделать, это разблокировать слой, и вы можете снова использовать Eraser Tool .
Вы можете сделать это, щелкнув значок блокировки над слоями.
3.
Вы выбрали часть изображения Возможно, вы выбрали часть изображения по ошибке или забыли отменить выбор. Или, может быть, вы нажали на изображение, используя другой инструмент, например Patch Tool, Lasso Tool, или что-то в этом роде, , где вы выбрали только пиксель фотографии, и вы фактически не видите Select Border . В этом случае ластик работать не будет. Это не сработает, потому что редактировать или стирать можно только пиксели в выбранной области.
В этом случае ластик работать не будет. Это не сработает, потому что редактировать или стирать можно только пиксели в выбранной области.
Это можно исправить, если щелкнуть где-нибудь за пределами рабочей области, чтобы отказаться от выделения, или вы можете просто использовать ярлык, чтобы отменить выбор области.
Для Windows :
Ctrl+D
Для Mac :
Cmd+D
4.
Вы работаете с маской слоя а не изображение или обычный слой.
Итак, если вы создали маску слоя по ошибке или она вам больше не нужна, вы можете удалить маску и продолжить работу с предыдущим слоем. Вы можете сделать это, щелкнув правой кнопкой мыши слой маски и выбрав Опция Удалить маску слоя .
Или вы можете нажать на значок Корзина в нижней части экрана.
Но, если вам нужна маска и вы хотите, чтобы она была активной, то вы можете просто щелкнуть/выбрать основной слой изображения рядом с маской, и ластик теперь будет работать на этом основном слое изображения.
5.
У вас есть дубликат изображения Ластик может не работать, если у вас есть дубликат слоя или фон, содержащий те же цвета или пиксели, что и область, которую вы пытаетесь стереть. Другими словами, вы можете стирать свое изображение, но слой выше или ниже вашего текущего слоя может казаться таким же, как ваш текущий слой.
Это можно исправить, отключив видимость слоя. Или удалив дубликат слоя. Чтобы удалить слой, вы можете щелкнуть значок корзины в нижней части экрана или щелкнуть правой кнопкой мыши слой и выбрать Удалить слой 9.1031 вариант.
Вы также можете просто выбрать слой и нажать кнопку Удалить на клавиатуре.
6.
Проблема с настройками чувствительного к давлению пера При использовании планшета могут возникнуть проблемы с Ластиком . Настройки вашего пера могут повлиять на инструменты стирания Photoshop . В редких случаях это может произойти, даже если вы не используете планшет.
В редких случаях это может произойти, даже если вы не используете планшет.
Итак, чтобы исправить это, вам нужно сначала проверить настройки планшета и попытаться исправить это оттуда. Или альтернатива — изменить давление пера в Photoshop напрямую.
Это можно сделать, выполнив следующие действия:
1. Нажмите Панель настроек кисти на панели параметров .
2. Появится панель настроек кисти , где у вас будет множество различных настроек кисти. Вам нужно будет найти все настройки, которые позволяют использовать давление пера , и отключить их.
3. При первом открытии Настройки кисти , по умолчанию будет выбран последний открытый раздел. Начните с раздела Transfer , где вы найдете несколько Jitter Controls (Opacity, Flow, Wetness и Mix) . Большинство из них должны быть выделены серым цветом. Но для каждого из них в раскрывающемся меню установите элемент управления на OFF.
Но для каждого из них в раскрывающемся меню установите элемент управления на OFF.
4. Вам придется повторить тот же процесс для Shape Dynamics , Scattering и Texture.
В разделе Shape Dynamic есть три регулятора джиттера : Size , Angle и Roundness . Установите все из них OFF . Не волнуйтесь, если некоторые из них выделены серым цветом . Игнорируйте их.
Повторите процесс для Глубина Управление дрожанием для Текстура раздел. Он также должен быть установлен на OFF .
Сделайте то же самое для Scattering путем выключения Scatter и Count Jitter .
7.
Правильно ли выбран ластик? Иногда инструмент Eraser Tool может вообще не использоваться. Итак, прежде чем делать что-либо еще, сначала проверьте, правильно ли вы выбрали Eraser Tool , потому что их несколько, включая фоновый ластик и волшебный ластик.
Итак, прежде чем делать что-либо еще, сначала проверьте, правильно ли вы выбрали Eraser Tool , потому что их несколько, включая фоновый ластик и волшебный ластик.
Чтобы убедиться, что вы используете правильный Eraser Tool , перейдите на панель инструментов , где находится инструмент Erase Tool, щелкните правой кнопкой мыши на значке и убедитесь, что вы используете тот, который вам нужен.
8.
Отключена ли видимость слоя? Вы должны быть уверены, что видимость слоя включена . Если видимость слоя отключена , при попытке использовать на нем инструмент «Ластик» появится сообщение об ошибке , объясняющее, почему инструмент «Ластик» не работает.
Вы можете включить и OFF видимость слоя, щелкнув маленький значок глаза в левом углу слоя.
Или вы можете использовать ярлык:
Для Windows :
Ctrl+0
Для Mac :
Cmd+0
3 Может случиться так, что вы отключите видимость слоя , но не увидите сообщение об ошибке , которое появляется, когда вы пытаетесь что-то стереть. Это связано с тем, что слой, который вы собираетесь стереть, имеет видимость 9.1030 выключен , но у вас выбран другой слой, где видимость включена , и вы фактически стираете с этого слоя, а не с того, который вы намеревались.
Итак, убедитесь, что видимость слоя, над которым вы работаете, всегда ON , и проверьте, над каким слоем вы работаете, прежде чем даже начнете что-то стирать.
9.
Все ли слои включены? Когда вы работаете в Photoshop, очень часто у вас есть все слои, над которыми вы работаете.1030 включил , но это может вызвать проблемы, если вы собираетесь стереть только очень определенную часть изображения, особенно если оно находится только на одном слое.
Если все слои одинаковые, убедитесь, что слой, на котором вы хотите использовать ластик, остается включенным, в то время как вам нужно отключить видимость на других слоях.
В противном случае вы можете использовать инструмент стирания на каждом слое и удалять разные части изображения на разных слоях. Кроме того, если все слои включены, вы можете даже не увидеть стертую область, если только это не верхний слой.
10.
Вы выбрали неправильный слой Очень часто по ошибке используются инструменты на других слоях. С кем не бывает. Итак, убедитесь, что вы используете инструмент Erase Tool на слое, который нужно стереть.
Например, если вы стираете что-то на втором слое, а верхний слой включен , вы не сможете увидеть стертую область. В этом случае, если есть слои, над которыми вы уже работали, и они отличаются, вам не нужно отключать все слои. Вы должны только отключите видимость слоев над тем, над которым вы работаете.
11.
Стирание истории отключено?Параметр Erase to History немного сложен. Это полезная опция в некоторых обстоятельствах, но это не то, что вы всегда хотите выбирать.
Инструмент Erase to History используется для восстановления стертой области. Таким образом, если в поле Erase to History установлено отмеченное , то инструмент Eraser Tool не будет работать, потому что, когда вы используете его с включенной опцией стирания в истории, он фактически возвращает то, что вы стерли ранее.
Итак, убедитесь, что опция стирания в историю не выбрана.
Если ваш ластик Photoshop не стирает 100%, то, скорее всего, вы не используете черно-белые цвета переднего плана и фона по умолчанию в инструменте. Нажмите D, чтобы установить цвета по умолчанию и решить проблему.
Если это не сработает, давайте рассмотрим каждую из настроек инструмента «Ластик» , чтобы помочь вам правильно настроить инструмент.
Всякий раз, когда вы начинаете использовать инструмент «Ластик», первое, что нужно сделать, это проверить правильность его настроек в соответствии с вашими потребностями.
1.
Растекание и непрозрачностьМожет быть, используемая вами кисть была создана с более низкой прозрачностью или настройкой растекания?
Если вы не установили непрозрачность 100%, вы можете подумать, что у вас неисправная кисть.
Инструмент стирания не сотрет 100%, если вы изменили расход и непрозрачность значения.
При изменении непрозрачности и потока вы сглаживаете кисть и уменьшаете ее непрозрачность. Так что, если вам нужно стереть 100% с помощью ластика, убедитесь, что значения непрозрачности и потока равны 100%.
Вы можете найти поля непрозрачности и потока на панели параметров в верхней части экрана.
2.
Твердость и размер Если вы изменили размер или твердость может показаться, что ластик не работает. Дело в том, что ластик работает, но его не видно, потому что он слишком маленький , или слишком мягкий .
Дело в том, что ластик работает, но его не видно, потому что он слишком маленький , или слишком мягкий .
Вы можете проверить настройки кистей на панели параметров , щелкнув значок кисти .
Или вы можете щелкнуть правой кнопкой мыши в любом месте экрана, когда ваш инструмент выбран, и появится такое же окно.
Если вы сомневаетесь, увеличьте и размер, и твердость, пока вы не сможете ясно увидеть, как работает ластик.
3.
Изменены цвета по умолчанию для инструмента «Кисть» Есть еще одна причина, из-за которой Ластик не работает на 100%. Проблема, скорее всего, в том, что ваши цвета кисти переднего плана и фона не установлены на цвета по умолчанию . Если вы собираетесь стереть слой маски непосредственно с помощью инструмента «Ластик», цвета должны быть установлены по умолчанию, то есть Черно-белый .
Вы можете изменить их, дважды щелкнув по цвету, нажав кнопку Передний план и Значки фона на панели инструментов .
Когда вы дважды щелкните значки, появится меню выбора цвета , выберите Black для Foreground и White для Background Color , выберите OK , и все готово.
Или вы можете сделать это, нажав кнопку D на клавиатуре. И он автоматически изменит их на черно-белые. Вы можете выбрать один из двух цветов для стирания на маске, нажав на Значок двойной стрелки на панели инструментов или нажатием X на клавиатуре.
1.
Нажмите клавишу Caps Lock Часто во время работы или написания текста используется клавиша Caps Lock . Но вы также можете забыть выключить его OFF .
Но вы также можете забыть выключить его OFF .
Если у вас включен Caps Lock, то вы не увидите Circle из Eraser Tool Brush , но вы увидите Crosshair Cursor .
Эту функцию используют люди, когда им нужно увидеть точный центр кисти.
2.
Вы выбрали правильный тип кисти? Возможно, вы используете кисть нестандартного типа, с неправильным размером, жесткостью или динамикой. Простой способ исправить это — перейти к параметрам кисти-ластика и выбрать одну из стандартных кистей из предустановок.
Может быть несколько возможных причин, по которым инструмент «Ластик» не работает в Photoshop, но в конечном итоге вы можете исправить это, сбросив ластик, выбрав его с помощью E, затем перейдите к значку «Ластик» на панели инструментов, щелкните раскрывающийся список и используйте значок зубчатого колеса, чтобы получить доступ к меню с «Сбросить инструмент» в качестве опции.
Если у вас все еще есть проблемы после того, как вы попробовали все эти решения, я бы порекомендовал вам обратиться в службу поддержки клиентов Adobe, которая сможет помочь вам найти решение.
Подробнее:
Инструмент Clone Stamp не работает?
Экспорт SVG из Photoshop
Как удалить белый фон в Photoshop
Как осветлить и затемнить в Photoshop
Как убрать блики линзы в Photoshop
Разъединить слои в Photoshop
Как удалить цвет в Photoshop
Как использовать инструмент «Ластик фона» в Photoshop
Инструмент «Ластик для фона» используется фоторедакторами для разделения фона на изображениях с мелкими деталями между объектом и фоном. Например, фоторедакторы могут использовать этот инструмент, чтобы отделить небо от остальной части изображения, сохраняя при этом деревья, находящиеся между небом и остальной частью изображения. Обратите внимание на тот факт, что хотя этот инструмент называется «Ластик фона», его можно использовать для удаления любой части изображения, а не только фона. Это инструмент цветного ластика Photoshop, который можно применять где угодно. Вы должны перетащить инструмент по цветам, которые вам нужно стереть, и инструмент удалит фон в фотошопе только вашей выбранной части и оставит другие цвета нетронутыми. Поэтому, когда вы используете этот инструмент, вы сохраните деревья, удалив голубое небо с фона.
Это инструмент цветного ластика Photoshop, который можно применять где угодно. Вы должны перетащить инструмент по цветам, которые вам нужно стереть, и инструмент удалит фон в фотошопе только вашей выбранной части и оставит другие цвета нетронутыми. Поэтому, когда вы используете этот инструмент, вы сохраните деревья, удалив голубое небо с фона.
Краткий обзор
Несмотря на то, что инструмент «Ластик фона» является эффективным инструментом в Photoshop для удаления нежелательных частей изображения, он не является безупречным инструментом и имеет большую лазейку. Когда вы используете этот инструмент для удаления определенной части изображения, он физически удаляет пиксели, что означает, что вы потеряете эти области навсегда. Поэтому вы должны принять меры, чтобы защитить исходное изображение от повреждения. Один из способов решения этой проблемы — создать дубликат фонового слоя перед удалением пикселей или же изменить отдельную копию изображения.
В этой статье мы обсудим шаги по оптимальному использованию инструмента «Ластик фона» для получения желаемых результатов:
Выбор инструмента
Вы заметите инструмент «Ластик для фона» на панели «Инструменты», сразу за обычным инструментом «Ластик» в Photoshop.
 Выберите инструмент, щелкнув правой кнопкой мыши инструмент «Ластик», а затем откройте всплывающее меню, чтобы выбрать инструмент «Фоновый ластик». В этот момент курсор мыши превратится в круг с небольшим перекрестием в центре.
Выберите инструмент, щелкнув правой кнопкой мыши инструмент «Ластик», а затем откройте всплывающее меню, чтобы выбрать инструмент «Фоновый ластик». В этот момент курсор мыши превратится в круг с небольшим перекрестием в центре.Настройка размера кисти
По своей первоначальной сути инструмент «Фоновый ластик» на самом деле представляет собой кисть и работает так же, как и другие кисти Photoshop . Вы можете использовать клавиатуру, чтобы напрямую настроить размер инструмента «Фоновый ластик». Вы можете увеличить размер кисти, несколько раз нажав правую квадратную скобку ( ]), и уменьшить размер кисти, непрерывно нажимая левую скобку ( [ ]. Вы также можете одновременно использовать клавишу Shift, чтобы изменить жесткость краев. Смягчите края, несколько раз нажав Shift+левая квадратная скобка ([ ), и укрепите края аналогичным образом, несколько раз нажав Shift+правая скобка ( ] ). Редакторы фотографий обычно выбирают жесткие края из-за того, что мягкие края часто могут оставлять незавершенные эффекты, создавая довольно неопрятный вид.

Как работает инструмент
Инструмент «Фоновый ластик» прост в использовании, однако вам потребуется немного практики, чтобы убедиться, что вы используете инструмент оптимальным образом для получения желаемых результатов.
Панель слоев
Начнем с простого изображения с синим столбцом посередине и зелеными зонами по обе стороны от него. Представьте, что вы хотите удалить синий столбец в середине, сохранив при этом зеленые столбцы с других сторон. Инструмент работает так же, как Photoshop работает с цветами, которые находятся непосредственно под перекрестием. Большой круг, примыкающий к маленькому перекрестию, — это часть, где инструмент будет удалять пиксели. Пиксели, лежащие внутри круга и соответствующие цвету пикселя под перекрестием, будут удалены. Поместите курсор на синий столбец и убедитесь, что перекрестие находится на синем цвете, который вы хотите удалить.
Когда вы щелкаете мышью, Photoshop выбирает синий цвет, который находится под перекрестием, и удаляет другие синие пиксели, попадающие в больший круг.
Если вы хотите удалить большую часть синего столбца, продолжайте нажимать кнопку мыши и перетащите инструмент на большую часть области. Вы можете заметить, что иногда круг может растягиваться в зеленые столбцы, но зеленые части все равно остаются нетронутыми, учитывая тот факт, что эти пиксели отличаются от пикселей, выбранных инструментом. Photoshop будет нацеливаться только на синие области, пока вы держите перекрестие в синей зоне.
Если перекрестие по ошибке переместится в зеленую зону, инструмент не начнет удаление зеленых пикселей.
Вы можете отменить изменение с помощью команды Ctrl+Z. Если вам нужно отменить несколько шагов, вы должны нажать Ctrl+Alt+Z.
Факты о фоновом слое, которые вы должны знать
Понаблюдайте за шахматной доской, которая появляется вместо удаленных частей. Вот как Photoshop указывает прозрачность слоя. Photoshop показывает отдельные обработки для фоновых слоев и обычных слоев и имеет разные наборы опций относительно того, что мы можем или не можем делать с этими слоями. Например, мы не можем удалить пиксели на фоновом слое, потому что Photoshop не допускает прозрачности фонового слоя.
Например, мы не можем удалить пиксели на фоновом слое, потому что Photoshop не допускает прозрачности фонового слоя.
Тогда как бы вы удалили фоновый слой? Что ж, вы должны отметить, что Photoshop преобразует фоновый слой в обычный слой, когда вы применяете инструмент «Ластик фона» к фоновому слою.
Пока мы обсудили поведение инструмента «Фоновый ластик», нам следует обсудить настройки на панели параметров, чтобы понять, что еще мы можем делать с этим инструментом.
Варианты отбора проб
При выборе инструмента «Фоновый ластик» на панели параметров будут отображаться различные параметры, управляющие поведением инструмента. Панель параметров позволит вам изменить способ выбора Photoshop цветов под перекрестием. Вы найдете три типа параметров выборки, а именно: «Один раз», «Непрерывно» и «Образец фона» на панели параметров.
Среди этих трех вариантов наиболее часто используются параметры «Непрерывно» и «Однократно».
 «Непрерывный» является параметром по умолчанию, поэтому всякий раз, когда Photoshop выбирает цвет под перекрестием, он фактически использует параметр «Непрерывный». Этот параметр оказывается весьма полезным, когда фон, который вы хотите удалить, имеет несколько цветов. С другой стороны, вариант «Однократно» работает лучше, если фон не имеет слишком большого количества цветов.
«Непрерывный» является параметром по умолчанию, поэтому всякий раз, когда Photoshop выбирает цвет под перекрестием, он фактически использует параметр «Непрерывный». Этот параметр оказывается весьма полезным, когда фон, который вы хотите удалить, имеет несколько цветов. С другой стороны, вариант «Однократно» работает лучше, если фон не имеет слишком большого количества цветов.Если вы выберете вариант «Один раз», Photoshop удалит только цвет, который находится под перекрестием, даже если вы перетащите мышь в окружающие области.
Если вам трудно разместить перекрестие прямо над цветом, который вы хотите удалить, попробуйте использовать инструмент «Образец фона».
Выберите «Образец цвета фона» на панели инструментов параметра «Образец фона». Получите доступ к палитре цветов и выберите цвет, который почти похож на цвет, который вы хотите стереть на изображении. Если вы считаете, что выбранный цвет не подходит, вы можете продолжать изменять значение допуска на панели параметров, пока не удалите пиксели.

Пределы
«Пределы» — еще одна полезная опция в инструменте «Ластик фона». Когда вы пробуете цвет, который хотите удалить, «Пределы» позволяют Photoshop узнать, где он может найти совпадающие пиксели, чтобы удалить их. «Пределы» имеют три варианта: «Непрерывный», «Разрывной» и «Найти края».
Среди этих трех параметров параметр «Непрерывный» является параметром по умолчанию, который заставляет Photoshop удалять только те области, которые физически касаются перекрестия. Это означает, что вы не сможете удалить изолированные области пикселей, лежащие между различными элементами изображения.
Иногда вы можете обнаружить, что Photoshop не поддерживает резкость краев, окружающих объект. В этом случае отмените все изменения и выберите опцию «Найти края».
Find Edges обеспечивает более точные результаты по сравнению с параметром Contiguous и творит чудеса, сохраняя резкость краев.
 Этот параметр особенно полезен, когда, например, вам нужно сохранить острые края здания при удалении неба. Однако использование этой опции может замедлить процесс удаления фона.
Этот параметр особенно полезен, когда, например, вам нужно сохранить острые края здания при удалении неба. Однако использование этой опции может замедлить процесс удаления фона.Параметр Discontigious позволяет фоторедакторам удалять пиксели, соответствующие выбранному цвету, из любого места изображения независимо от положения перекрестия. С помощью этой опции вы сможете удалить пиксели, которые попадают в больший круг, окружающий перекрестие. Например, после того, как вы установили перекрестие в любой части голубого неба, вы можете перетащить фоновый ластик на деревья, чтобы удалить кусочки неба, которые видны сквозь листья. На этом этапе выберите «Один раз» в качестве параметра выборки, чтобы Photoshop не менял цвет, который вам нужно удалить.
Однако у параметра «Непрерывный» есть свои ограничения. Например, он не сможет учитывать цветовые вариации неба, и поэтому может случиться так, что более темные оттенки синего останутся между листьями.
 Подобные проблемы можно решить с помощью параметра «Допуск».
Подобные проблемы можно решить с помощью параметра «Допуск».Допуск
Допуск — это один из основных элементов управления в инструменте «Фоновый ластик». Используя этот элемент управления, вы можете определить, насколько цвет может отличаться от выбранного цвета для инструмента «Ластик фона», чтобы удалить его. Вы можете найти параметр «Допуск» справа от параметра «Пределы».
Установите значение допуска по умолчанию на 50 процентов, и это хорошая отправная точка. Однако вы можете выбрать более низкое значение допуска, если цвет объекта очень похож на цвет фона, потому что в этом случае допуск Photoshop в фотошопе может привести к удалению части объекта. С другой стороны, выберите более высокое значение допуска, если вы наблюдаете, как фоновый цвет выступает за края объекта. Например, когда вы пытаетесь отделить голубое небо от деревьев, вы можете установить значение допуска на 70 процентов, потому что эти два цвета разительно отличаются.
 Выберите область голубого неба с помощью перекрестия и с более высоким значением допуска, вы можете заставить инструмент «Фоновый ластик» работать эффективно, чтобы избавиться от синих полос вдоль границ.
Выберите область голубого неба с помощью перекрестия и с более высоким значением допуска, вы можете заставить инструмент «Фоновый ластик» работать эффективно, чтобы избавиться от синих полос вдоль границ.Защита основного цвета
Время от времени вы можете обнаружить, что даже если вы экспериментируете с различными значениями допуска, ластик фона по-прежнему удаляет часть вашего объекта при стирании фона. Если это ваш случай, вы можете попробовать опцию «Защитить цвет переднего плана». В форме по умолчанию он остается выключенным, поэтому вам нужно выбрать его, чтобы включить.
Параметр «Защитить цвет переднего плана» позволит вам выбрать цвет из изображения в качестве нового цвета переднего плана. С помощью этого шага вы не позволите Photoshop стереть выбранный вами цвет переднего плана. На самом деле Photoshop довольно сложно отличить похожий объект и фон, а также идентифицировать края.
Вы можете решить эту проблему, отменив предыдущий шаг, нажав Ctrl+Z.
 Активируйте параметр «Защитить цвет переднего плана», установив соответствующий флажок.
Активируйте параметр «Защитить цвет переднего плана», установив соответствующий флажок.При выборе цвета на изображении нужно нажать и удерживать клавишу Alt, чтобы активировать инструмент «Пипетка», который упростит выборку цвета. Цвет, который вы выберете, будет цветом, который защитит Photoshop.
Взгляните на образец цвета переднего плана в нижней части панели инструментов, и вы заметите, что выбранный вами цвет теперь стал новым цветом переднего плана. Теперь вы обнаружите, что выбранный вами цвет отображается в образце цвета переднего плана.
Когда выбранный цвет защищен, перетащите фоновый ластик на другие элементы, чтобы аккуратно удалить части неба, сохранив листья нетронутыми. Однако вам нужно помнить, что вы должны деактивировать параметр «Защитить цвет переднего плана» при выполнении текущей задачи, потому что вы можете получить неожиданные результаты, если не отмените выбор этого параметра, прежде чем использовать его снова для другого задания.

Photoshop — это сложная программа для редактирования фотографий, оснащенная рядом функций и подфункций, которые требуют тщательного изучения, чтобы использовать их наилучшим образом и получать наилучшие результаты редактирования фотографий. Каждый инструмент имеет свой набор индивидуальных характеристик и свойств, которые при правильном использовании дадут вам оптимальные результаты. Чтобы помочь вам запомнить ключевые этапы использования инструмента «Фоновый ластик» в Photoshop и использовать его надлежащим образом, мы создали краткое изложение, которое позволит вам повторить то, чему мы вас только что научили.
Инструмент «Ластик для фона»: краткие советы и примечания
- С помощью инструмента «Ластик для фона» можно удалить ненужные области изображения.
- Если щелкнуть правой кнопкой мыши инструмент «Ластик для фона» на стандартном инструменте «Ластик», откроется инструмент «Ластик для фона». Если вы используете Mac, вам нужно использовать Control-щелчок, чтобы выбрать инструмент из меню.

- Поместите перекрестие в середине курсора кисти на цвет, от которого вы хотите избавиться, и щелкните цвет, чтобы попробовать его. Нажмите кнопку мыши и проведите курсором по изображению. Photoshop удалит все пиксели, соответствующие выбранному цвету.
- Photoshop будет игнорировать пиксели, не соответствующие выбранному цвету, тем самым оставляя их нетронутыми.
- Вы можете регулировать поведение инструмента, регулируя параметры выборки на панели параметров.
- Параметр «Непрерывная выборка» — это параметр по умолчанию, который позволяет Photoshop многократно выбирать цвет под перекрестием при наведении курсора.
- Параметр «Однократно» позволит вам попробовать только первый выбранный вами цвет. Когда вы держите кнопку мыши нажатой, Photoshop не будет выбирать какой-либо другой цвет, даже если вы перетащите перекрестие на несколько цветов.
- С помощью параметра «Образец фона» можно удалить пиксели, соответствующие цвету фона.

- Вы позволите Photoshop решать, где он должен искать пиксели для удаления, используя параметр «Пределы».
- С помощью параметра «Непрерывный» вы позволите Photoshop удалять пиксели в секциях, которые физически соприкасаются с пикселями под перекрестием. Инструмент не будет удалять пиксели, соответствующие выбранному цвету, но ограниченные областями другого цвета.
- Параметр Discontigious позволит вам удалить цвета, соответствующие выбранному цвету, даже если они разбросаны по изображению и окружены разными цветами.
- «Найти края» работает так же, как параметр «Смежные», но гораздо эффективнее сохраняет резкость краев.
- Функция «Допуск» позволяет определить, насколько другим может быть цвет пикселя, чтобы инструмент «Фоновый ластик» удалял его. Если цвета объекта и фона похожи, следует установить более низкое значение допуска. С другой стороны, с более высоким значением допуска вы можете устранить проблемы с окантовкой краев, когда цвета объекта и фона совпадают.

- С помощью параметра «Защитить цвет переднего плана» можно защитить цвет переднего плана от удаления. Продолжайте нажимать Alt, если вы используете Windows, или нажмите Option, если вы используете Mac. Щелкните объект, чтобы выбрать образец цвета и определить его как новый цвет переднего плана.
- Если вы допустили ошибку в любой момент времени при использовании этого инструмента, вы можете нажать Ctrl+Z (для Windows) или Command+Z (для Mac), чтобы отменить последнее действие с кистью.
На этом мы подошли к концу нашего урока по инструменту Photoshop Background Eraser. Хотя использование этого инструмента может показаться новичкам запутанной задачей, практика поможет добиться идеальных результатов. Мы надеемся, что этот урок рассеет ваши сомнения относительно использования этого инструмента и позволит вам стать лучшим редактором фотографий.
Существует несколько других способов редактирования фона изображения, и некоторые из этих методов обрезки контуров можно выполнять с помощью других инструментов удаления фона в Photoshop.

