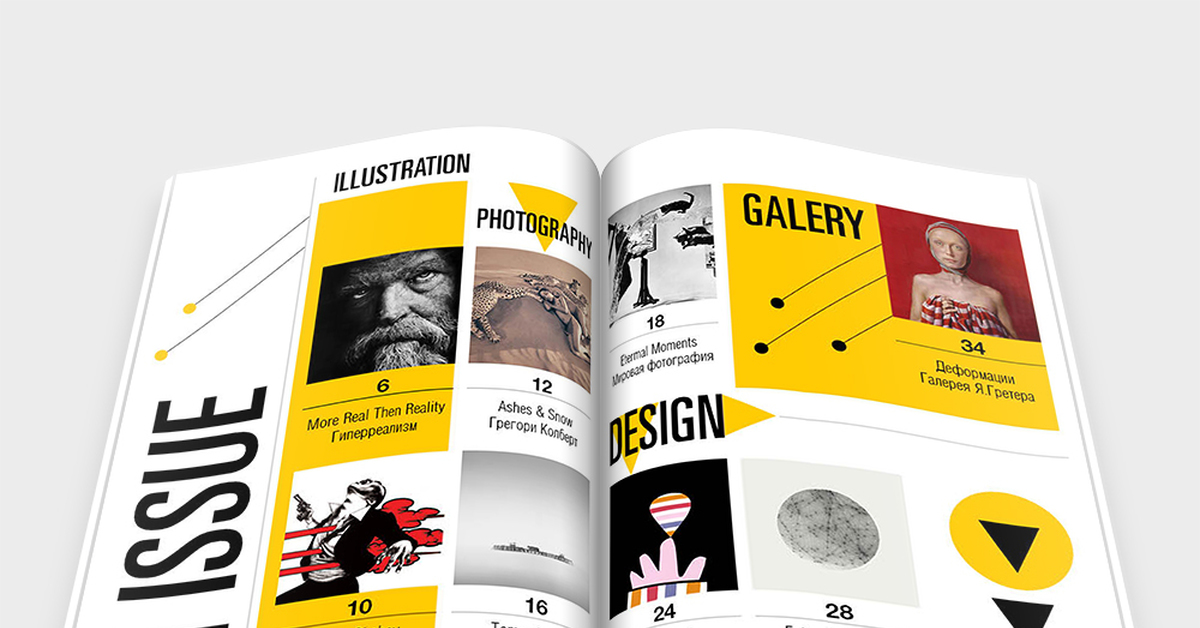
Журнальная верстка. Ритм
Продолжаю тему журналов 🙂 Впервые с ритмичной компоновкой я столкнулась в 2016 году в книге «Редактируем дизайном» Яна. В. Уайта. Тогда для меня это стало открытием, потому что с многостраничной версткой я не была знакома. Сейчас просматриваю журналы и понимаю, как ритм делает издание интересным и способствует изучению журнала.
Компоновать издание — то же, что делать раскадровку фильма, важна динамика и смена планов. Нужно воспринимать журнал не отдельными страницами, а единым организмом. Если взять журнал и развесить его страницы на стену, желательно в одну линию, отойти подальше и посмотреть на эту линию, можно увидеть общую динамику.
Элементы, которые влияют на динамику
Хорошая динамика — когда иллюстрированные материалы чередуются с текстовыми, большие элементы чередуются с маленькими, темные со светлыми и так далее. Так возникает контраст, который не дает читателю скучать. Вот некоторые элементы:
Скорость
В направлении слева направо движение идет быстрее, чем в обратном направлении. Вызвано это тем, что в детстве мы учимся читать слева направо. Контролировать скорость движения можно выравниванием и отбивками. Чем ближе расположены элементы друг другу, тем быстрее движется поток этих элементов. Если элементы будут перекрывать друг друга, то движение станет еще быстрее и легче:
Вызвано это тем, что в детстве мы учимся читать слева направо. Контролировать скорость движения можно выравниванием и отбивками. Чем ближе расположены элементы друг другу, тем быстрее движется поток этих элементов. Если элементы будут перекрывать друг друга, то движение станет еще быстрее и легче:
Оттенок
Оттенки позволяют манипулировать расстоянием, как близко или далеко расположены объекты. Чем темнее элемент, тем он кажется ближе, и наоборот:
Форма
Формы повторяющихся элементов можно слегка изменять и сдвигать кверху или книзу — это добавит динамики и усилит впечатление:
Размер
Манипулируя размером, можно привести к упадку или наоборот — к росту, показать угасание и совершенствование:
Повторение
Частота повторения элементов указывает на ускорение или замедление:
Направление
Направление вверх означает улучшение, вниз — упадок:
Как и где применять
Элементы динамики можно применять как в журналах, так и в любых изданиях, где страниц больше, чем две. Также они отлично впишутся в веб-дизайн — сайты и приложения станут динамичнее и интереснее. Можно использовать один элемент или несколько элементов сразу, сочетания создают усиленный эффект ритма.
Также они отлично впишутся в веб-дизайн — сайты и приложения станут динамичнее и интереснее. Можно использовать один элемент или несколько элементов сразу, сочетания создают усиленный эффект ритма.
Разбор журнала
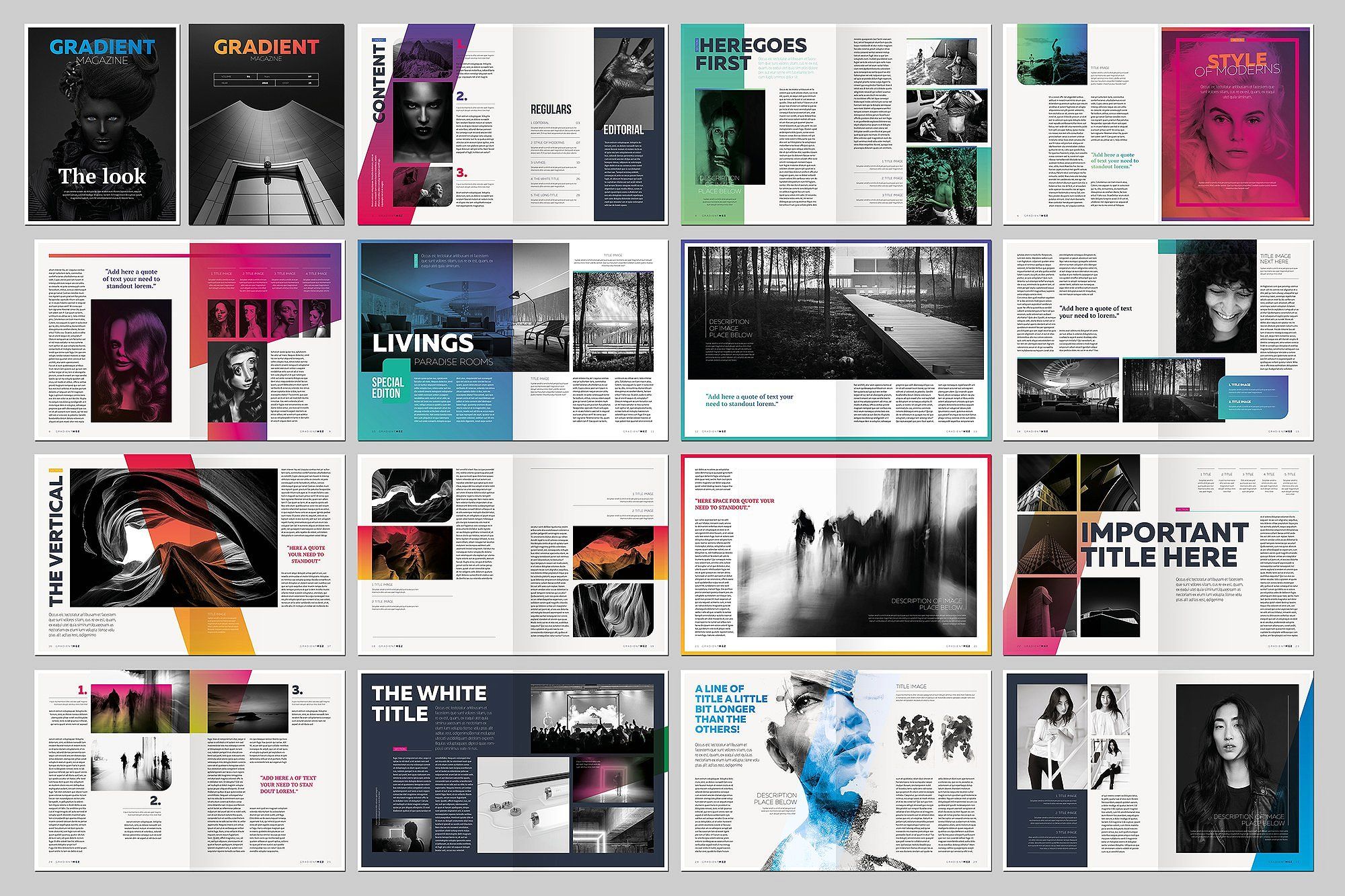
Мне стало интересно проследить ритм настоящего журнала. Я выбрала для исследования журнал National Geographic и разложила его по страницам:
Основными элементами динамики в этом журнале стали оттенки и размер.
Оттенки. Основную динамику журнала задают оттенки. Светлые и темные страницы чередуются на протяжении всего издания. Текстовые страницы сменяют фотографии и наоборот. Такая резкая смена контрастов не дает читателю скучать.
Размер. Фотографии птиц крупным планом чередуются со средним и дальним планом, где птицы изображены полностью или на фото их несколько. Меняется план фотографий людей — крупные портреты чередуются с силуэтами во весь рост. Фотографии строений также чередуются — из далека и детали внутри здания.
Меня так увлекла журнальная верстка, что я устроилась на работу в издательство и уже сверстала свой первый выпуск журнала. Скоро все расскажу и покажу! 🙂
Скоро все расскажу и покажу! 🙂
Дизайн и вёрстка журнала. В чём разница? — Студия дизайна Елены Пушкиной на vc.ru
{«id»:14008,»url»:»\/distributions\/14008\/click?bit=1&hash=5bccb5428cfc878cbb042966dff8c5c847c11f5b086a8109e792325d4c39b982″,»title»:»\u041a\u0430\u043a \u0438 \u0437\u0430\u0447\u0435\u043c \u043a\u043e\u043c\u043f\u0430\u043d\u0438\u0438 \u0432\u044b\u0440\u0430\u0449\u0438\u0432\u0430\u044e\u0442 \u0418\u0422-\u0440\u0435\u043a\u0440\u0443\u0442\u0435\u0440\u043e\u0432″,»buttonText»:»\u041a\u0430\u043a \u0438 \u0437\u0430\u0447\u0435\u043c?»,»imageUuid»:»0f8cb3af-3887-5290-a097-40e72d26e625″}
В работе с уже существующими журналами мы часто сталкиваемся с тем, что Клиент констатирует «Дизайн уже есть, нужна только вёрстка. Редизайн издания не интересует». При этом общие пожелания выглядят так: нужно добавить воздуха, внести «свежую струю», привнести динамики, эффектно подать инфографику и т. д.
494 просмотров
Подобные запросы стали триггером в написании данного Совета Эксперта.
Что включает дизайн и редизайн журнала / издания?
Разработка дизайна издания предполагает создание концепции, в рамках которой ведётся дальнейшая работа над всеми номерами издания. Создаваемые концепцией рамки не ограничиваются шрифтами и цветом. Шрифт, цвет, графические (ещё называют, стилевые элементы), требования к иллюстративному материалу — это не более чем базовые составляющие стиля, инструменты.
Разработка дизайна издания предполагает создание концепции, в рамках которой ведётся дальнейшая работа над всеми номерами издания
Елена Пушкина, Креативный директор «Студии дизайна Елены Пушкиной»
При разработке концепции, первый вопрос на который мы отвечаем — это «Что?», то есть определяем базовые составляющие. Второй вопрос — это «Как?». Как именно можно использовать то, что является инструментом стиля. В вопросе «Как?» будет определена суть концепции. Например, будут определены
- общий вид концепции — лаконичный, воздушный, современный, строгий, игровой, деловой, компактный и т.
 п.
п. - шрифтовые карты — подбираются шрифты и их сочетание, соответствующее общей концепции
- стиль иллюстративного материала (фото, иллюстрации) — это очень важная составляющая стиля, которая формирует атмосферу издания. Здесь определяются какие именно иллюстрации будут отражать нашу концепцию. Определяются постановочные сцены, цветовая гамма, контрастность, художественный стиль иллюстраций и т. п.
- графические элементы — какие элементы, в каких случаях их использовать, частота использования и т. п.
Далее работы ведутся непосредственно над Блоком и Обложкой журнала
- разрабатывается сетка издания — образно можно сказать, что это скелет, на опорах которого будет строиться стиль.
 Правильная сетка позволяет дать разнообразие дизайна статей или, наоборот, сузить варианты.
Правильная сетка позволяет дать разнообразие дизайна статей или, наоборот, сузить варианты. - определяются типы контента (заголовки разных уровней, лид, врез (цитаты), врез (тематические блоки), подрисуночные подписи, сноски, ФИО автора статьи и т. п.)
- определяется вид и размеры шрифта для всех типов шрифтовой иерархии и типов шрифтового контента, определенных ранее
- создаётся стиль для различного типа контента, либо запланированных рубрик — например, шаблоны для интервью, раздела новостей, содержания и т. п.
- создаются стили для инфографики, таблиц, графиков
- создаются требования и ограничения для рекламных материалов (при их наличии), также формируется рекламная сетка
- разрабатывается логотип издания — название журнала в графическом исполнении
- разрабатывается дизайн Обложки — определяются элементы, составляющие контент на Обложке (выносы, анонсы, сезонные маркеры, наличие штрих-кода и т.

Что включает верстка журнала/издания?
Вёрстка — это процесс работы с контентом в рамках существующей концепции издания, то есть работа в определенных рамках, созданных для всех типов контента (рубрик, текста, иллюстративного материала, графических элементов, инфографики, графиков, таблиц и т. п.).
Работа верстальщика заключается в соблюдении этих рамок и грамотной вёрстке с точки зрения технических правил. Так, например, «висячие предлоги», неправильное перетекание текста по колонкам, неправильное обтекание иллюстрации текстом и т. п., являются грубой ошибкой вёрстки.
Повторюсь, верстальщик — это технический специалист, в его профессиональные обязанности входит соблюдение правил, но не создание креатива. Когда есть на что опереться (проработанная концепция дизайна издания), верстальщик качественно и интересно реализует верстку. Креативность верстальщика — это приятный бонус, который высоко ценится в сфере полиграфического дизайна, и такой специалист не задерживается на должности верстальщика.
Вёрстка — это процесс работы с контентом в рамках существующей концепции издания
Елена Пушкина, Креативный директор «Студии дизайна Елены Пушкиной»
Предлагаю рассмотреть качественную вёрстку на примерах из журнала EdExpert, с которым мы работаем на протяжении более пяти лет. На примерах нескольких разворотов — Рубрика, Содержание, Статья — можно видеть, как в рамках созданной концепции верстальщики реализуют варианты вёрстки, получая в работу только текстовый и иллюстративный материал. Примеры смотрите ниже.
Если Клиент запрашивает вёрстку издания, и отказывается от редизайна, правильно будет изначально обозначить границы вёрстки, чтобы не возникло завышенных ожиданий и недопонимания. Поверьте, откровенность пойдёт на пользу отношениям с Клиентом.
Желаю отзывчивых и ведущих диалог Клиентов!
С наилучшими пожеланиями,
Креативный директор «Студии дизайна Елены Пушкиной»
Елена Пушкина
14 идей дизайна макета журнала для вашего вдохновения | Люсидпресс | Lucidpress
Благодаря обилию онлайн-инструментов дизайна дизайн макета журнала стал более доступным, чем когда-либо. Печатные и цифровые макеты становятся почти взаимозаменяемыми, поскольку в наши дни многие журналы выпускают обе версии. Это означает, что вы можете найти потрясающие идеи где угодно и адаптировать их к своим собственным проектам.
Печатные и цифровые макеты становятся почти взаимозаменяемыми, поскольку в наши дни многие журналы выпускают обе версии. Это означает, что вы можете найти потрясающие идеи где угодно и адаптировать их к своим собственным проектам.
Если вы хотите создать профессионально выглядящий журнал с хорошим балансом слов, изображений, колонок и боковых панелей, сегодня у нас есть для вас отличные ресурсы. Ознакомьтесь с 14 идеями ниже для здоровой дозы макет журнала вдохновения !
Если вы предпочитаете сразу перейти в галерею, перейдите к нашим бесплатным шаблонам и макетам журналов .
Если в вашем журнале представлены иммерсивные фотографии , в макете изображения должны иметь больший вес, чем слова. Макет этого шаблона цифрового журнала Adventure показывает, как размещать фотографии на переднем плане и по центру, сохраняя баланс между ними и фрагментами текста. И, как цифровой журнал, это дает вам бонусную возможность прокрутки текста, поэтому вы можете включать длинный контент, не занимая место для графики.
Традиционные публикации стараются держаться подальше от горизонтального макета журнала , потому что его неудобно держать. Но с ростом популярности планшетов и электронных книг дизайнеры пересматривают эту концепцию. Этот шаблон электронного журнала Aficionado даст вам несколько идей для горизонтальной ориентации страниц. Колонки могут разделять страницу пополам, располагаться ближе к одной стороне или вообще пропускаться в пользу богатой фотографии и дышащего белого пространства.
Что хорошего в макете журнала Azure, так это то, насколько хорошо он подходит для настройка цвета . Блочные столбцы и жирный шрифт гарантируют, что его всегда легко читать, поэтому с точки зрения цветовых комбинаций нет предела. (Только не забудьте выбрать высококонтрастных цвета для текста и фона!) Если вы разрабатываете дизайн для сильного бренда, вы можете использовать их палитру здесь. Еще одна идея: общеизвестно, что цвета могут вызывать определенные эмоции — так что воспользуйтесь психологией.
В макете журнала Connoisseur Food выделяется использование цветных секции для разделения каждой страницы. Есть так много возможностей, от одной колонки, окруженной фотографией, до трех узких колонок, которые соединяются бок о бок. Он работает вертикально или горизонтально, поэтому вы получаете различных макетов , с достаточным пространством для включения аппетитных крупных планов вкусных блюд.
Не стоит недооценивать силу этой дизайнерской концепции: меньше значит больше . Это, безусловно, справедливо и для макета электронного журнала Introspective, в котором используются преимущества пространства и контраста, оставляющие сильное впечатление . Яркие черно-белые фотографии и шрифты особенно хорошо подходят для этого макета. А поскольку он цифровой, можно включить прокручиваемый текст и мультимедийные материалы (например, видео). Попробуйте фильм нуар!
Вы когда-нибудь задумывались, каково это, когда находится на обложке журнала? Обложка фейкового журнала «Деньги» — это шанс немного повеселиться с традиционным оформлением обложки. Мы все знаем формулу: большой портрет, расположенный спереди и в центре, под шапкой и окруженный интригующими тизерами статей внутри. Даже детали здесь верны, такие как дата и номер выпуска, а также код UPC внизу.
Мы все знаем формулу: большой портрет, расположенный спереди и в центре, под шапкой и окруженный интригующими тизерами статей внутри. Даже детали здесь верны, такие как дата и номер выпуска, а также код UPC внизу.
Макет делового журнала New Yorker в основном черно-белый, но добавлен яркий красный цвет для мощного акцента . Его тонкий шрифт и штрихи в стиле ар-деко отличают его от монохромной интенсивности макета «Интроспектива» в № 5. Обратите внимание на обширные подушки из пробелов , особенно в макете с одним столбцом, в котором текст прокручивается с одной кавычкой, выделенной с обеих сторон.
В макете журнала «На дороге» есть несколько элементов, которые могут вам понравиться. Во-первых, это страницы с белой рамкой вокруг содержания, которые вызывают у читателей ностальгия по полароидному снимку. Если это звучит слишком винтажно на ваш вкус, посмотрите, как одна страница объединяет две фотографии без каких-либо границ. Сопоставление и интригует, предоставляя лишь узкую часть представления, которое пробуждает воображение.
Сопоставление и интригует, предоставляя лишь узкую часть представления, которое пробуждает воображение.
Верный своему названию макет онлайн-журнала Open Air оставляет достаточно места для воздушных фоновых фотографий. Добавление прозрачности к блокам контента и небольшое их выведение за пределы полей обеспечивает ощущение глубины. Страницы — открытые окна; такое ощущение, что контент плывет перед естественными перспективами. Это изящный визуальный трюк, который особенно хорошо работает с прокручиваемыми колонками — дизайнерское преимущество, уникальное для макетов цифровых журналов.
Цифровые макеты не должны выглядеть любительскими, как доказывает этот макет цифрового журнала Seasons. Можно создавать элегантный, утонченный контент, который по-прежнему кажется принадлежащим экрану , ориентированному горизонтально, а не вертикально. Сопоставление текста с засечками и заголовков без засечек создает стилистическую идентичность, одновременно традиционную и современную, — удобное промежуточное место для тех из нас, кто вырос с появлением Интернета.
Макет туристического журнала Showcase рассчитан на читабельность превыше всего. Существует четкое разделение между страницами, посвященными фотографии, и страницами, посвященными копированию. Для журнала о путешествиях это мудрый выбор, потому что зрители могут легче погрузиться в далекие перспективы, не отвлекаясь. То же самое можно сказать и о погружении в захватывающие повествования, сопровождающие такие фотографии. Не каждому предмету хорошо подходит такое резкое разделение, но для путешествий оно идеально подходит.
Как и в искусстве, иногда лучший дизайн — это тот, который целенаправленно игнорировать правила . Например, многое сделано из цветового круга и сопоставления дополнительных тонов в комбинации, которые радуют глаз. Но насколько эффектнее сочетание ярко-розового или ярко-желтого со сценами, которые обычно считаются спокойными? Взгляд на макет модного журнала Trendsetter иллюстрирует возможности. Если ваш журнал исследует авангард , стоит задуматься о том, как выбор шрифта и цвета может передать ваше положение на краю чувствительности.
Дизайн обложки журнала не должен быть сложным делом. Читатели привыкли, что обложки журналов выглядят определенным образом, и они могут сканировать обложки более эффективно, когда дизайнеры следуют аналогичной формуле . Эта обложка журнала Tropic демонстрирует типичную компоновку в простом и хорошо сбалансированном виде. Легко поддаться беспорядку, но в этом макете используется минималистичный дизайн , который по-прежнему включает в себя самое необходимое: заголовок, заголовок статьи, две избранные части и фотографию.
Подобно газете, печатный журнал Urban делится на множество колонок, представляя плотное и богатое информацией содержание, которое читатели могут просмотреть или просмотреть в своем собственном темпе. Если вы боролись с созданием удобочитаемых макетов с несколькими столбцами , этот макет предлагает множество примеров. Заголовки, подзаголовки, кавычки и нумерованные списки служат ценными инструментами для привлечения внимания к странице.
Создание собственных макетов журналов может показаться пугающей задачей, но становится намного проще, когда вы взглянете на все отличные дизайнерские идеи уже есть. Заимствуя немного здесь и немного там, вы сможете создать что-то совершенно новое и уникальное, а кроме того, это может вдохновить вас придумывать собственные трюки! Мы надеемся, что эти макета журнала послужат прочной основой для создания дизайнов, отражающих ваше собственное художественное чутье.
R Готовы приступить к созданию собственного журнала? Получите преимущество в нашей галерее бесплатных шаблонов и макетов журналов .
Карла Рене — старший специалист по контент-маркетингу Lucidpress. Она специализируется на стратегии бренда, контент-маркетинге и управлении социальными сетями. Она любит творческое письмо и новые технические устройства, и она никогда не посещала музей, который ей не нравился.
Как выйти из коробки — Smashing Magazine
- 11 минут чтения
- Вдохновение, Витрины
- Поделиться в Twitter, LinkedIn
Об авторе
Виталий Фридман любит красивый контент и не любит легко сдаваться. Когда он не пишет, он, скорее всего, занимается интерфейсом и UX… Больше о Виталий ↬
За последние месяцы мы наблюдаем сильную тенденцию к увеличению количества отдельных веб-дизайнов до . Эти проекты часто используют реалистичные мотивы из нашей обычной жизни в качестве визуальных эффектов. Однако, помимо визуальных элементов дизайна, можно творчески подойти и к макету сайта — его структуре и способу подачи и передачи информации. Чтобы дать вам некоторое представление о том, как именно это можно сделать, мы собрали примеры из За последние месяцы мы наблюдаем сильную тенденцию к более чем индивидуальным веб-дизайнам . В этих дизайнах используются реалистичные мотивы из повседневной жизни, такие как нарисованные от руки элементы, шрифты, булавки, скрепки, органические текстуры и альбомы для вырезок. Это неудивительно, поскольку они выполняют функцию, которую безликие, блестящие, стеклянные 3D-кнопки совершенно не выполняют: индивидуальность и индивидуальность. «Личные» дизайны кажутся более привычными и дружелюбными. При правильном использовании такие элементы могут придать дизайну человеческое прикосновение и передать контент по-настоящему отличительным образом.
Это неудивительно, поскольку они выполняют функцию, которую безликие, блестящие, стеклянные 3D-кнопки совершенно не выполняют: индивидуальность и индивидуальность. «Личные» дизайны кажутся более привычными и дружелюбными. При правильном использовании такие элементы могут придать дизайну человеческое прикосновение и передать контент по-настоящему отличительным образом.
Однако, кроме визуальных элементов дизайна, можно проявить творческий подход и к макету сайта — его структуре и способу подачи и передачи информации. Чтобы дать вам некоторое представление о том, как именно это можно сделать, мы собрали примеры креативных дизайн-макетов. Дизайн был для нас важнее, чем конкретная реализация какой-то творческой идеи. Нас также не интересовало, валидируется код или нет. Ниже приведены некоторые примеры, которые мы нашли на данный момент.
Вас также могут заинтересовать следующие статьи, которые мы опубликовали ранее:
- Оригинальные и инновационные веб-макеты
- Адаптивный веб-дизайн: что это такое и как его использовать
- Фиксированный, гибкий и эластичный макет: что лучше Подходящий для вас?
- Применение божественной пропорции к веб-дизайну
В представленной ниже витрине мы представляем 40 креативных готовых макетов , которые разбивают скучные 2- и 3-колоночные коробочные макеты.
Мы настоятельно призываем дизайнеров отказаться от обычных условностей макетов, экспериментировать с новыми подходами и рисковать безумными идеями. Покажи, на что ты способен!
20 × Креатив с CSS
Павел Бубен Павел Бубен использует макет в стиле обложки журнала для своего одностраничного сайта. К сожалению, внутренних страниц нет — было бы интересно посмотреть, как они будут оформлены. Интересный и необычный подход.
AIGA Лос-Анджелес
AIGA Los Angeles творчески использует коробки. Все элементы дизайна размещены в соответствии с базовой сеткой, однако они явно выбиваются из рамок. Такой подход создает напряжение в дизайне и выглядит по-настоящему самобытно.
Такой подход создает напряжение в дизайне и выглядит по-настоящему самобытно.
Космический коллектив Для своего раздела галереи SpaceCollective использует сетку из пяти столбцов. Текст и изображения идеально размещены на сетке, что придает макету законченную форму и ощущение порядка. Обратите внимание на различные размеры шрифтов и стиль текста в дизайне — они вводят в макет глубокую визуальную иерархию, которая отлично работает в сложном, непредсказуемом макете.
Джейсон Санта-Мария Джейсон Санта-Мария выбрал совершенно иной путь в своем макете сайта. Каждая статья оформлена по-своему, с упором на типографику и визуальную ясность. Ниже представлены три макета. Вам может быть трудно найти похожие макеты в Интернете.
Касса: касса для Mac (POS)
На первый взгляд Checkout выглядит как обычная сетка Apple. Макет интересен не только расположением его визуальных элементов, но и тем, что каждый раздел страницы имеет свой индивидуальный (хотя и согласованный) дизайн. Тем не менее, макет очень сканируемый и интуитивно понятный.
НОФРКС.дизайн NOFRKS использует JavaScript для перехода между различными частями сайта. Что нам показалось более интересным, так это то, как представлен контент. Большинство элементов помещаются в контекст, придавая содержанию второстепенное значение.
СМС Парковка На первый взгляд SMSParking вообще не имеет макета. Дизайн кажется единой иллюстрацией — все элементы идеально сочетаются друг с другом, создавая визуальную гармонию и ощущение баланса и завершенности.
Матрис Коммуникакао Эта бразильская компания представляет собой прекрасный пример того, как дизайн и контент могут быть легко интегрированы в законченный, но простой макет.
Михморандум Mihmorandum необычным образом использует обычную трехколоночную раскладку. Хотя структура вполне обычная, сам дизайн выглядит своеобразно и напоминает стопку бумаги, сложенную в папку.
3-й М
3rdM использует значки для обозначения различных вариантов навигации. Это не тот тип макета, который вы найдете во многих других веб-дизайнах. И это то, что делает макет креативным.
И это то, что делает макет креативным.
Нил Внутри Многие портфолио используют вертикальную компоновку для демонстрации своих работ. Нил.ру выставляет свои работы в хронологическом порядке, как если бы это был горизонтальный блог.
Рокати Rockatee использует асимметрию для размещения блоков контента в необычном, но привлекательном стиле. Обратите внимание, что левый блок идеально совпадает с опцией навигации «Домой» в верхней части страницы. Скриншот в середине страницы охватывает ровно два варианта навигации и имеет ту же ширину, что и блок описания в правой части страницы.
Искажение макета вызвано основной органической текстурой. Хотя дизайн идеально выровнен по сетке, на первый взгляд он кажется хаотичным. Напряжение между порядком и хаосом создает напряжение в макете и выглядит очень привлекательно.
Получить Лондонское чтение
Эффективное фоновое изображение может помочь макету выделиться. Достигнутый здесь эффект соответствует цели проекта — побудить людей читать больше.
BL:ND (слепой) На первый взгляд, планировка выглядит убогой. Однако его отличает выбор размеров изображений и эффективное использование пустого пространства. Обратите внимание, как хорошо используется негативное пространство на боковой панели, где отдельные элементы четко разделены и правильно выровнены. Ширина изображений равна ширине блоков контента. Да, макет квадратный, но мудрое использование пробелов делает его далеко не скучным.
Портфель Ганнибала Обычно меню навигации размещают на боковой панели или в верхней части сайта. Уильям Ф. Лефферт поступает иначе. Его нелинейная планировка буквально вырывается из квадратной структуры и предлагает нечто совершенно иное. Иногда достаточно просто поэкспериментировать с расположением элементов дизайна, чтобы добиться ярких дизайнерских решений.
Сокращатель URL Креативные дизайнерские решения могут быть такими же простыми, как это. Элегантный и привлекательный макет от URLshrinker.
15 × Креативность с помощью CSS+JavaScript
ShopComposition
ShopComposition предлагает скользящую навигацию в верхней части сайта. Пользователи могут выбирать контент, который они хотели бы прочитать, и выбирать ширину блоков контента. В этом магазине есть встроенный блог и несколько дополнительных проектов (например, фото в день), чтобы привлечь внимание покупателей. JavaScript в использовании.
Пользователи могут выбирать контент, который они хотели бы прочитать, и выбирать ширину блоков контента. В этом магазине есть встроенный блог и несколько дополнительных проектов (например, фото в день), чтобы привлечь внимание покупателей. JavaScript в использовании.
забывчивость Forgetfoo использует почти минималистичный, простой макет с боковой панелью и областью содержимого. Дизайнеры убрали все нужные и ненужные детали, сосредоточившись только на последних записях блога. Дизайн не содержит никаких вариантов навигации по категориям. Это необычно, но может быть слишком много минимализма. Навигация по сообщениям блога реализована с помощью Javascript.
Включить При включении один блок контента и соответствующий блок навигации «висят в воздухе». По сути, страница состоит из двух столбцов; однако. макет выглядит довольно оригинально — может быть, из-за того, что коровы почему-то размещены на заднем плане. Навигация с правой стороны реализована с помощью Javascript.
Кобе
Опции навигации в верхней части сайта слегка анимированы, но создают соответствующую атмосферу. При нажатии на один из разделов открывается основная область содержимого 9.0003 слайды по вертикали — сначала фоновое изображение, потом контент. Если в области содержимого также есть некоторые параметры навигации, они также перемещаются по вертикали. В этой ситуации было бы несколько лучшим дизайнерским решением использовать вместо этого горизонтальную навигацию, чтобы посетителям было легче различать основную и вторичную навигацию.
При нажатии на один из разделов открывается основная область содержимого 9.0003 слайды по вертикали — сначала фоновое изображение, потом контент. Если в области содержимого также есть некоторые параметры навигации, они также перемещаются по вертикали. В этой ситуации было бы несколько лучшим дизайнерским решением использовать вместо этого горизонтальную навигацию, чтобы посетителям было легче различать основную и вторичную навигацию.
кран кран кран Tap Tap Tap использует смелый и привлекательный макет, чтобы донести сообщение до своих посетителей. Макет, хотя в основном состоит из боковой панели и области контента, совсем не скучен и выглядит привлекательно. Левосторонняя навигация и дополнительные эффекты создаются с помощью JavaScript.
youlove.us
Оформление на youlove.us определенно очень яркое. Он использует большое яркое фоновое изображение и эффект прокрутки, чтобы пользователи могли быстро переходить из одного раздела сайта в другой. Обратите внимание, что область навигации повторяется четыре раза в каждой из категорий. Эффекты скольжения также используются для каждой из категорий. Вместо использования 20 отдельных страниц макет объединяет их все на одной странице. Результат компактен и удобен в использовании.
Эффекты скольжения также используются для каждой из категорий. Вместо использования 20 отдельных страниц макет объединяет их все на одной странице. Результат компактен и удобен в использовании.
Метод: агентство Brand Experience Это дизайнерское агентство использует гибкий макет на основе JavaScript, который обновляет свой размер в зависимости от размера окна браузера. Контент «упакован» в коробки, что является обычным для такого дизайна на основе сетки; однако выравнивание коробок делает дизайн буквально выделяющимся.
Вигет Лабс Viget Labs также использует скользящую навигацию и эффект горизонтальной прокрутки, чтобы сделать взаимодействие с пользователем более динамичным и, следовательно, более привлекательным. Однако, что более важно, выделяется сама раскладка: раскладка незаметна и напоминает интерактивные Flash-интерфейсы. Используемый CSS+JavaScript. Smashing говорит: пять из пяти звезд.
Лукума
Lucuma также использует горизонтальную компоновку и горизонтальную навигацию слайдера. Простая, но эффективная интеграция фоновых изображений, навигации, видео и контента делает макет необычным и отличительным.
Простая, но эффективная интеграция фоновых изображений, навигации, видео и контента делает макет необычным и отличительным.
Дизайн Акселя Пимеллера На этой странице все элементы дизайна можно перетаскивать, а некоторые из них кликабельны. В первый момент кажется, что на вас набрасываются образы, но в итоге все они обретают смысл. Это необычное портфолио, которое запоминается и интересно для изучения.
ИДЕО IDEO представляет все на своей главной странице. Параметры навигации размещены в черных ящиках и каким-то образом расположены среди других полей содержимого. При наведении курсора на один из черных ящиков подсвечиваются соответствующие блоки контента. Это не то, что большинство пользователей ожидают от макета.
Богдан Левищенко Богдан Левищенко использует тот же подход, что и IDEO, но предоставляет все возможности навигации вверху страницы. Отдельные работы представлены в виде изображений под навигацией и разбросаны по всему макету.
MelissaHie.com
Мелисса Хай помещает все элементы дизайна на одну большую страницу. Посетители в основном перемещаются с одного сайта на другой с помощью эффекта прокрутки.
Посетители в основном перемещаются с одного сайта на другой с помощью эффекта прокрутки.
Отель Оксфорд — Тимишоара Одностраничный сайт с очень спокойным и удобным макетом. Все возможности навигации доступны с первого взгляда. После выбора некоторых параметров блок содержимого слева динамически заменяется. Логотип отеля Оксфорд всегда остается на своем месте.
через САЙТЫ / Портфолио В этом портфолио иллюстрации работ дизайнера как бы свободно натянуты на невидимую веревку. При нажатии на одну из иллюстраций все остальные элементы располагаются таким образом, что содержание, которое представляет эта иллюстрация, становится доминирующим.
Эрвин Бауэр КЕГ
Сайт-портфолио Эрвина Бауэра использует другой подход к использованию панорамируемого пользовательского интерфейса, но реализует его на JavaScript, а не на Flash. Сайт позволяет пользователям щелкать и перетаскивать для панорамирования холста или использовать ссылки, расположенные вокруг контента, для перемещения. Дизайн чистый и имитирует дизайнерский документ с метками совмещения и обрезки, а также визуальными подсказками о направлениях, в которых холст будет перемещаться при навигации.
Дизайн чистый и имитирует дизайнерский документ с метками совмещения и обрезки, а также визуальными подсказками о направлениях, в которых холст будет перемещаться при навигации.
5 × Творчество с Flash
Секретное место The Secret Location, медиа-агентство, базирующееся в Торонто, Канада, иллюстрирует их работу, предоставляя захватывающий флэш-опыт вокруг придуманной истории, ведущей персонажа по таинственному пути, ведущему к секретному месту. Очень интерактивный подход, очень необычная верстка сайта.
Камиль Готвальд В своем макете Камиль Готвальд позволяет пользователям вручную определять ширину столбцов сайта. Для вертикальной навигации пользователям необходимо использовать горизонтальную прокрутку. Следовательно, вертикальная полоса прокрутки не требуется. Возможно несколько просмотров сайта.
Grooveshark Lite
Grooveshark как бы имитирует интерфейс iPod и делает это действительно очень хорошо. Хотя это может быть не очень креативно, такие макеты трудно найти в Интернете.

 п.
п. Правильная сетка позволяет дать разнообразие дизайна статей или, наоборот, сузить варианты.
Правильная сетка позволяет дать разнообразие дизайна статей или, наоборот, сузить варианты.