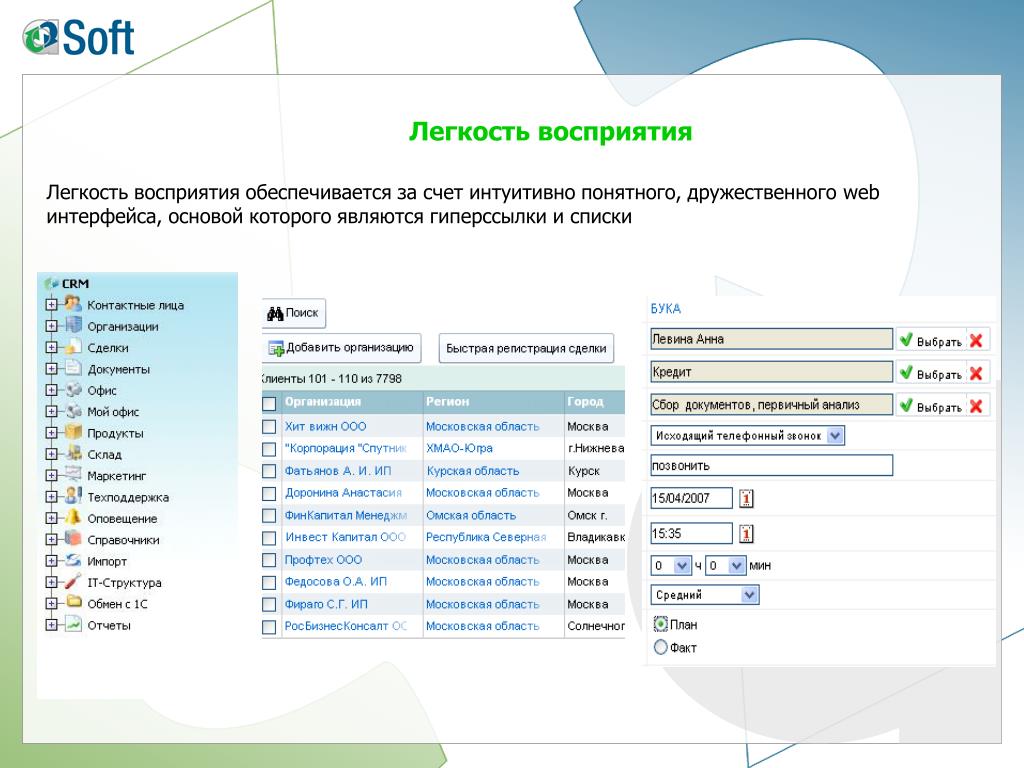
Что такое «интуитивный интерфейс» в чатботах, виртуальных ассистентах, аватарах и социальных роботах? / Хабр
Пока мы готовим для вас обстоятельную техническую статью, поговорим о бизнесе и трендах в сфере умных систем.
Очень быстрыми темпами в нашу жизнь входит работа с большими данными и «умными системами». И, как и у любого тренда, здесь сразу очевидным образом выявляется «узкое место», а именно – интерфейс. Какой бы «умной» ни была система, с какими бы данными и насколько бы качественно она ни работала, результат ее работы должен быть понятен человеку. Сама работа с такой системой должна быть удобна пользователю. Наравне с внедрением цифровой трансформации, Big Data, IoT систем бизнес будет в явном виде требовать создания эргономичного и максимально интуитивного интерфейса взаимодействия человека с этими системами. Проблема качественных интерфейсных решений будет проявляться все более и более остро. И особенно остро эта проблема встает там, где с системой имеет дело не «специально обученный профессионал», а обычный пользователь.
Далее мы задались вопросом: что же такое «качественное интерфейсное решение»? Ответ на него мы начали искать в конкретных кейсах. И логика подсказала нам посмотреть внимательнее на кейсы с недавней международной конференции CES2018, вот они:
Да, это тот самый ролик про разговор с LG Cloi (но видео интересно далеко не только этим)
А вот еще несколько примеров:
Virtual assistants once again dominate CES 2018
Honda Brings Robotic Devices to CES 2018
Кейсов очень много, прежде всего они указывают на огромное разнообразие интерфейсных решений, упорядочить которые достаточно сложно. Иногда в таких решениях бывает непросто найти и бизнес-составляющую – какие конкретно бизнес-задачи (задачи клиента) они должны решать и в каком функционале это должно выражаться.
Давайте посмотрим на несколько пунктов в отчете известного аналитического агентства Gartner «Top Trends in the Gartner Hype Cycle for Emerging Technologies, 2018». На самом пике технологических ожиданий (Expectations) мы видим виртуальных ассистентов (Virtual Assistants) и умных роботов (Smart Robots). Стоит также обратить внимание и на этот отчет «Gartner Market Guide for Conversational Platforms, 20 June 2018».
На самом пике технологических ожиданий (Expectations) мы видим виртуальных ассистентов (Virtual Assistants) и умных роботов (Smart Robots). Стоит также обратить внимание и на этот отчет «Gartner Market Guide for Conversational Platforms, 20 June 2018».
Неплохим опытом систематизации происходящего на рынке для нас выступил документ от PwC: «The Relevance and Emotional Lace” PwC Digital Services, Holobotics Practice».
Анализ объединяет чатботов (Chatbots), виртуальных ассистентов (Virtual Assistants) и интерактивных роботов (Humanoid Interactive Robots) в один тип интерфейсного решения – Humanoid Companion. Причем разделяет это решение на 2 подтипа – Physical Robotics и Online Robotics. Заметим, что сейчас указанные подсегменты рынка, решающие, по сути, похожую задачу создания качественного и эргономичного интерфейсного решения, ощутимо разведены – ими часто занимаются различные специализированные производители и поставщики, разные аналитики и т.д. Разбиение на подтипы в документе PwC основано на критерии «какое железо положено в основу решения» — физической робот, колонка, компьютер.
Automated Network Intelligence for Multiple Access. Credit: PWC. Available here.
Мы предлагаем ввести другой критерий, который, на наш взгляд, позволит получить более ясную картину и более четкую систематизацию такого типа решений. Этот критерий – модальность взаимодействия, модальность, которая включена в интерфейсное решение. Рассмотрим детальнее.
Существуют 4 основных уровня/модальности, на которых происходит взаимодействие (удобное и эргономичное для человека): слова, голос, лицо, тело. Общаясь друг с другом, мы включаем в общение часть этих модальностей или все модальности сразу. Именно это мы сейчас и видим в интерфейсных системах: разнообразные решения, направленные на одну и ту же задачу, но различающиеся в зависимости от того, какие модальности в них включены.
Credit: Neurodata Lab.
Приведем примеры (компании для примеров взяты из обзора Forrester «The Top 10 Chatbots For Enterprise Customer Service»):
Chatbot — в такого рода решениях используется только одна модальность – слова, текстовое взаимодействие.
- Решения от компании Next IT
- Чатботы от компании Nanorep
- Чатбот для построения чатботов от компании Reply.ai
Assistant – виртуальный ассистент предполагает наличие второй модальности – голоса, взаимодействия с помощью речи:
- Иногда это просто говорящий чатбот (IPsoft)
- Но в первую очередь сюда относятся решения, позволяющие вести полноценный диалог (Nuance)
Avatar – это более сложные и более редкие решения, сейчас их можно увидеть в основном в HR-сфере:
- Andi the Interview Coach — Multi-Modal Skype Bot, интересное решение от Botanic Technologies
- HR-решение от российского стартапа (Робот-рекрутер Вера), вот так он выглядит в работе:
Есть также некоторые, скажем так, промежуточные решения, которые используют разные модальности в зависимости от стороны взаимодействия (например, человек пишет, ассистент говорит и двигается, и так далее). Любопытные примеры:
Любопытные примеры:
- Amelia от IPsoft
- Lisa от Artificial Solutions
Robot – и наши любимые Human Robots – мультимодальные коммуникативные агенты, работающие сразу на уровне 4 модальностей – слова, голос, лицо и тело.
- Pepper от SoftBank Robotics
- Promobot от Promobot
- Sanbot от QIHAN Robotics
- Cruzr от UBTECH Robotics
Vector by Anki. Credit: Anki.
Что особенно важно: включение новых модальностей с одной стороны открывает перед системой совершенно новые возможности, а с другой стороны требует дополнительных технологий — новых, передовых технологий в сфере ИИ, в частности, в сфере эмоционального искусственного интеллекта, направленных на работу с Natural Language Processing (обработкой естественного языка) и сфокусированных на (интерфейсных) решениях именно такого типа.
Если вы хотите получать наши новые публикации напрямую, если статья заинтересовала вас, и вы хотели бы получить доступ к демо-стенду, показывающему работу наших Emotion AI продуктов, вы можете связаться с автором статьи:
Olga Serdiukova
Chief Marketing Officer and Partner Development Director
Neurodata Lab LLC ⬝ Email ⬝ LinkedIn
Интуитивного интерфейса не существует: так зачем вообще нужен интерфейс?
[pullquote align=right]
Войтек Боровиц, евангелист Estimote, на The Next Web
[/pullquote]Один из самых больших обманов индустрии программного обеспечения – так называемый интуитивный интерфейс. Это причудливая диета IT мира – все, начиная от технологических гигантов до стартапов в Долине, клянутся, что они сделали его, но всё всегда заканчивается разочарованием и недовольством.
Это причудливая диета IT мира – все, начиная от технологических гигантов до стартапов в Долине, клянутся, что они сделали его, но всё всегда заканчивается разочарованием и недовольством.
Будущее, тем не менее, светлое, так как у разработчиков теперь есть все необходимые средства для доставки того, что нужно пользователям и тогда, когда им это необходимо. Ответ лежит в области использования данных, контекста и стандартной мантры – меньше значит больше.
Что значит быть «интуитивным»?
Словарь Merriam-Webster определяет «интуицию» как::
непосредственное постижение истины без логического анализа или доказательств, чувство, заставляющее человека действовать определенным способом без понимания, почему именно так.
Не похоже на то, к чему можно свести взаимодействием между человеком и машиной.
Джефф Раскин, отец Apple Macintosh и один из пионеров идеи, что персональный компьютер может быть отличным дополнением к каждой семье, еще в 1994 году написал, что нет ничего интуитивного в цифровых интерфейсах. И все же компании, занимающиеся программным обеспечением, пытаются сказать нам, что их решения естественны.
И все же компании, занимающиеся программным обеспечением, пытаются сказать нам, что их решения естественны.
Что их продуктам не нужно понимание и знания. Что они интуитивны.
Если вы поищите это слово в пресс-центре Apple, вы получите в результатах ссылки на iOS 8, CarPlay, Safari и т.п. Посмотрите официальный блог Google и вы найдете более 30 разных постов. Проверьте сайт Microsoft для прессы на наличие i-слова и вы увидите более 89 страниц контента!
Мы, конечно, не ограничимся ими тремя. Facebook, Oracle и любая другая софтверная компания, о которой вы только можете подумать, годами рекламирует интуитивный интерфейс.
Естественный? Может быть. Интуитивно понятный?… Хм.
Вы можете сказать, что введение компьютерной мыши сделало управление компьютерным интерфейсом очевидным (Раскин, упомянутый выше, с этим бы не согласился), что появление высококачественных тачскринов наконец сделало использование компьютеров естественным. Но это полуправда, сильно вводящая в заблуждение.
Да, за годы кривая обучения для взаимодействия человека с компьютером значительно сократилась. Сейчас у нас есть коренное (нативное) цифровое поколение, постигающее технологии и программы намного быстрее. Есть даже цифровые иммигранты, которые научились с легкостью управлять приложениями и операционными системами – не удивительно, что это зачастую технологические афисионадо или люди, работающие в стартапах или IT-компаниях.
Но все это нисколько не делает цифровые интерфейсы естественными. Говорить, что компьютерные системы сейчас стали интуитивными, так как молодые люди и люди из Кремниевой Долины приняли их, это все равно, что говорить кредитный дефолтный своп прост, так как кто-то с Уолл-Стрит вам рассказал об этом.
Несколько недель назад моя бабушка позвонила мне. Она использует свой персональный компьютер в основном для Skype, чтения новостей и их комментирования. В ее спальне есть специальные стикеры с инструкциями для каждого этого действия на случай, если она забудет какой-то шаг.
Причина ее звонка была проста – она не смогла заняться своей любимой деятельностью, так как не работал интернет. Все, что надо было сделать, это переподключить Wi-Fi соединение. Это потребовало трех кликов на ее машине с Windows 8. Считанные секунды… если вы знаете, что делать.
Но моя бабушка только общается в Skype и читает новости, она и знать не знает, какая иконка в правом нижнем углу отвечает за Wi-Fi. Тот факт, что ее вид меняется от статуса соединения, не может помочь в объяснении по телефону. Она также не знает, к какой из доступных сетей ей следует подключиться.
Да, история про бабушку выглядит не очень хорошим примером до тех пор, пока вы не поймете, что наше пристрастие к технологиям сегодня уже создало языковой барьер. Иконка для меня это серый прямоугольник для бабушки.
И если этот пример выглядит преувеличением для вас, посмотрите на то, как ваши родители или просто менее компьютеризированные сверстники реагируют, когда приложениям или платформам нужно нечто большее, чем несколько действий, которые им удалось запомнить.
Избавиться от пользовательского интерфейса?
Золотой Кришна заметил в своей статье, что в настоящее время интерфейсы основаны на модели, которая по природе своей неестественна, негуманна и работает в соответствии с законом убывающей доходности. Но есть лучший путь – отсутствие UI.
Придем ли мы когда-нибудь к точке, где вообще нет интерфейсов, остается открытым вопросом. Но одно можно сказать точно – мы находимся на пороге больших изменений.
Большой сдвиг парадигмы нынешнего UI состоит в изменении направления во взаимодействии человек-компьютер. До сих пор мы смотрели на персональные и мобильные компьютеры как на каталоги.
Это меняется. В будущем это будет достижимый контент, дающий нам быстрые и действенные подсказки.
Как написал Пол Адамс из Intercom, приложениям, какими мы их знали, требующим полного внимания к иконкам и меню, приходит конец. Интерфейсами будущего станут карточки, уведомления и естественный язык общения.
Мы уже видим эти изменения. Apple представила интерактивные уведомления и предложение приложений в iOS 8, что упростило выполнение действий прямо на экране блокировки.
Apple представила интерактивные уведомления и предложение приложений в iOS 8, что упростило выполнение действий прямо на экране блокировки.
Google пошел дальше с Google Now. Цифровой помощник интегрирован с вашим аккаунтом Google и изучает ваши привычки. Google Now пытается понять пользовательский контекст для отображения правильной информации на карточках. Вы разблокируете телефон и одного взгляда на экран достаточно, чтобы понять, что сегодня пойдет дождь, что на пути к офису вас ждет пробка, что ваш заказ с eBay доставлен и что сегодня будет матч Лиги Чемпионов.
Стоит отметить, что два гиганта Кремниевой Долины, вместе со своими коллегами из Сиэтла — Microsoft и Amazon – вкладывают много усилий в разработку технологий распознавания речи и естественного языка – еще одного ключевого компонента для того, чтобы сделать машины более доступными.
Но не только поставщики платформы, такие как Apple и Google, ищут способ свести к минимум зависимость пользователей от интерфейсов. Spotify и Uber недавно анонсировали партнерство, в рамках которого люди смогут проигрывать свои плейлисты из Spotify в машинах Uber при помощи всего одной кнопки.
Spotify и Uber недавно анонсировали партнерство, в рамках которого люди смогут проигрывать свои плейлисты из Spotify в машинах Uber при помощи всего одной кнопки.
Будущее интерфейсов (или их отсутствия)
Не так трудно представить себе бесшовное перетекание музыки из ваших наушников в автомобильную магнитолу, когда вы садитесь в Uber, вообще без необходимости доставать смартфон из кармана. Это гигантский скачок вперед в деле устранения трений в наших встречах с машинами, но мы должны пойти еще дальше.
Для принятия нового видения приложениям и платформам необходимо научиться использовать интеллект и понимать контекст пользователя. Самая простая часть состоит в сборе всех данных, которые мы предоставляем компьютерным системам. Самая сложная? Структурировать данные, придать им смысл и превратить в функции, которые выходят за рамки интерактивных уведомлений на экране блокировки.
Ключ в подстройке под нужды конкретного пользователя. Это требует знаний о пользователе практически на уровне близости, но не дали ли мы уже IT-компания доступ к ним?
Благодаря социальным API они знают, что мы любим. Благодаря онлайновому и мобильному шопингу они знают, что нам нужно и что доставляет нам удовольствие. Благодаря GPS, Wi-Fi и iBeacon они знают, где мы бываем и сколько времени мы там проводим. Черт, они даже могут использовать Big Data что бы понять, когда и где мы обычно занимаемся сексом.
Благодаря онлайновому и мобильному шопингу они знают, что нам нужно и что доставляет нам удовольствие. Благодаря GPS, Wi-Fi и iBeacon они знают, где мы бываем и сколько времени мы там проводим. Черт, они даже могут использовать Big Data что бы понять, когда и где мы обычно занимаемся сексом.
Как бы жутко это не звучало, но это необходимо, если мы хотим уменьшить те трения, которые создают интерфейсы. Право на торговлю конфиденциальной информацией давайте обсудим отдельно.
Чтобы лучше понимать пользователя, компьютеру и программному обеспечению также необходимо понимать, что его окружает – в физическом смысле.
Вот тут уже вступает в дело Интернет Вещей. Бенедикт Эванс был прав, когда говорил, что магазины приложений больше не работают на открытие приложений. Я ожидаю, что их место займет физический мир. Эпоха Интернета Вещей уже началась, и вскоре миллионы людей будут жить в умных домах, водить умные машины и работать в умных офисах. Данные от всех этих подключенных устройств, множества датчиков и систем внутренней навигации позволят получить супер-подробный взгляд на привычки людей.
Это не просто знать, что вы сейчас на работе. Это знать где вы сидите, когда был ваш последний перерыв и что ваш вице-президент по продажам задерживается на собрание из-за пробки в центре города, так что вы можете отменить бронирование переговорной и сходить попить кофе вместо этого.
И самый волшебный момент возникнет тогда, когда вы сможете переназначить собрание одним кликом, включить кофе-машину другим – даже не покидая экрана блокировки.
Конечно, всегда будет группа опытных пользователей, или более точно – группа задач, требующих опытного решения, связанных с решением проблем и созданием решений (в самом широком смысле). Им понадобиться полное внимание и навигация по каталогам, какую они используют и сейчас. Если вам нужно исследование рынка и договор о продаже, Google Now следующего поколения возможно и сможет помочь вам с информацией, но сделку за вас не закроет.
У бизнеса есть все данные и инструменты, которые нужны для создания новый, основанный на контексте интерфейсов и будет еще больше. Прямо сейчас мы далеки от достижения волшебного момента, но мы получим его, когда люди, ответственные за разработку и дизайн софта, смогут переключиться от создания каталогов на предоставлении действующих элементов.
Прямо сейчас мы далеки от достижения волшебного момента, но мы получим его, когда люди, ответственные за разработку и дизайн софта, смогут переключиться от создания каталогов на предоставлении действующих элементов.
И кто бы ни подобрался к этому первым, он сможет стать создателем первого интуитивного интерфейса – его отсутствия.
Если вы нашли опечатку — выделите ее и нажмите Ctrl + Enter! Для связи с нами вы можете использовать [email protected].
Создаем интуитивно понятный интерфейс для сайта
Чем проще сайт, тем больше у него пользователей. Простоту использования определяет интуитивно понятный интерфейс сайта.
Главное в интуитивном дизайне то, что он незаметен. Дизайн понятен, когда пользователи могут сосредоточиться на задаче, не останавливаясь ни на секунду. Такой дизайн направляет внимание людей на важные задачи.
Такой дизайн направляет внимание людей на важные задачи.
Представьте, что вы находитесь в салоне проката автомобилей, и вам показывают машину, которую собираетесь арендовать. Вы подходите к ней и хотите сесть в салон, протягиваете руку, чтобы открыть дверь, но дверной ручки нет! Как попасть в автомобиль?
Это пример не интуитивного дизайна, который сбивает пользователя с толку. Он хотел сесть в машину, но этому процессу помешала незнакомая ситуация без очевидного решения проблемы.
То же касается веб-дизайна. Пока пользователи могут выполнять задачи без промедлений и раздумий — все в порядке. Интуитивный дизайн незаметен, а не интуитивный дизайн бросается в глаза.
Поскольку интуитивно понятный дизайн незаметен, поэтому люди не оценят, зато сразу заметят, если его отсутствие. Не интуитивный дизайн заставляет людей сосредоточиться на элементах, не связанных с их задачами.
- Проблема с проектированием интерфейсов: интуитивно понятный для кого?
- Текущие знания и целевые знания
- Концептуальные модели
- Изучите своих пользователей
- Когда можно считать сайт интуитивно понятным?
- Интуитивная навигация и поиск
- Людям комфортнее пользоваться сайтами, к которым они привыкли
- Будьте осторожны с редизайном
- Напоследок
Почему так много сайтов, которые вызывают у людей раздражение? Дело в том, что создать интуитивно понятный интерфейс сайта действительно трудно. То, что понятно для одного человека, для другого совершенно не ясно. Дизайн не может быть интуитивным, это пользователь может посчитать его таковым или наоборот.
То, что понятно для одного человека, для другого совершенно не ясно. Дизайн не может быть интуитивным, это пользователь может посчитать его таковым или наоборот.
Я верю, что большинство сайтов разрабатывались с хорошими намерениями. Ожидалось, что они будут интуитивно понятными, но обычно для дизайнера! Среднестатистический разработчик или дизайнер не тратит время на наблюдение за тем, как люди пользуются тем, что он создал.
Создание интуитивно понятного дизайна начинается с понимания ваших пользователей. Сначала нужно выяснить, что интуитивно именно для них. Важная концепция, в которой стоит разобраться, это текущие знания и целевые знания.
Разница между ними называется «пробелом знаний». Ваша задача — разработать интуитивно понятный интерфейс сайта, который минимизирует разрыв между знаниями уже имеющимися у пользователя на момент, когда он попадает на ваш сайт, и тем, что ему необходимо знать, чтобы успешно им пользоваться.
Трудность заключается в том, что у вас могут быть самые разные пользователи. Некоторые из них – технически продвинутые «гики», а некоторые – совершенно незнакомые с компьютером.
Некоторые из них – технически продвинутые «гики», а некоторые – совершенно незнакомые с компьютером.
Если пользователи впервые зашли на сайт, это не значит, что их текущие знания о нем равны нулю. Скорее всего, они уже пользовались похожим сайтом или продуктом раньше. Допустим, вы никогда не делали онлайн-покупок, зато в реальном мире совершали их миллион раз.
В такой ситуации люди воспользуются концептуальной моделью покупок в реальной жизни и постараются воспользоваться имеющимся опытом. Их представление об онлайн-покупках происходит из ментальной модели обычных покупок – самого похожего опыта, который у них есть.
Но предположим, что они делали покупки в интернете раньше, только не на Amazon. В этом случае их концептуальная модель будет другой, как и их представление о покупках на сайте Amazon.
Если большинство пользователей никогда не пользовалось сайтом или онлайн-сервисом, похожим на ваш, то нужно опираться на концептуальную модель. Необходимо выяснить, какой наиболее приближенный к использованию вашего сайта опыт у них есть.
Если сайт не соответствует ментальной модели пользователя, он посчитает сайт сложным в использовании, не интуитивным.
Чтобы создать интуитивно понятный интерфейс сайта, который будет интуитивным для пользователей, нужно понять, каковы их текущие и целевые знания. Что пользователи уже знают и что им нужно знать.
Есть два отличных способа выяснить это:
Наблюдение. Обратитесь к своим клиентам и понаблюдайте за ними, как они используют сайт в привычной обстановке. Так вы получите представление об их текущих знаниях.
Юзабилити-тест «Стоя за плечом». Попросите людей воспользоваться сайтом, выполнить набор задач и прокомментировать свой мыслительный процесс. Это также можно сделать удаленно. Это определит целевые знания.
В обоих случаях вы наблюдаете и записываете, не вмешиваясь. Вы быстро определите основные проблемы. 10 испытуемых обычно дают представление о 90% трудностей.
Дизайн интуитивно понятен, когда текущие знания соответствуют целевым знаниям.
Существует два условия, при соблюдении которых пользователи говорят, что интерфейс веб сайта кажется им «интуитивным»:
- Текущие знания идентичны целевым. Когда пользователь видит дизайн, он знает все, что ему нужно, чтобы работать с ним и выполнить свою задачу.
- Текущие знания не совпадают с целевыми, но пользователь не осознает, что дизайн помогает ему преодолеть этот разрыв. Пользователь учится естественным образом.
Другими словами, вы либо делаете UI настолько простым, что не требует обучения, либо добавляете понятные инструкции, подсказки, которые легко заметить.
Лучший пример первого условия — поиск Google. Его невозможно использовать неправильно.
Хорошим примером второго условия является Wufoo . Когда начинаете создавать свою первую форму, инструкции помогают вам и процесс обучения кажется естественным.
Есть два варианта интуитивного дизайна. Можно уменьшить требования к целевым знаниям, чтобы они соответствовали текущим знаниям, упростив дизайн, или подтянуть текущие знания к целевым через инструкции.
76% пользователей говорят, что для них самое важное в дизайне сайта — это «чтобы я мог легко найти, что хочу».
Как они ищут то, что нужно? С помощью навигации, конечно. Тут возникает сложность: если на сайте много контента, как структурировать его таким образом, чтобы это имело смысл?
Отличный способ выяснить, какой контент, за каким пунктом меню должен следовать, является сортировка карточек. Это надежный и недорогой метод поиска шаблонов того, как пользователи представляют себе контент или функциональные возможности сайта. Он также поможет выбрать названия элементов меню при проектировании интерфейса сайта.
Важно называть пункты меню правильно, чтобы люди знали, что находится за ссылкой. Интересно, что 50% всех пользователей отказываются от покупок, потому что не могут найти то, что ищут. Вот почему поиск чрезвычайно важен. На вашем сайте должен быть поиск, который можно легко найти. У Amazon огромный перечень товаров, и они сделали поиск центральным элементом своего сайта.
И не забудьте подключить отслеживание сайта в Google Analytics. С его помощью вы обнаружите, что пользователи, которые используют поиск, имеют более высокий коэффициент конверсии.
Люди проводят большую часть времени на других сайтах. Поэтому они привыкли к тому, что сайт выглядит определенным образом (текущие знания). Если нарушаете это правило, то сами напрашиваетесь на неприятности.
Типичные привычные элементы:
- Клик по логотипу, расположенному в левом верхнем углу всегда должен возвращать на главную страницу.
- Последняя ссылка в горизонтальном меню или нижняя в вертикальном меню – это контакты.
- Контактная информация должна быть представлена в нижней части сайта.
- Будьте последовательны: навигация и другие важные элементы должны оставаться в одном и том же месте на любой странице сайта.
- Ссылки выделяются на фоне обычного текста.
- Если пользователи могут скролить вниз, полоса прокрутки должна быть хорошо видна.
- Текст с выравниванием по левому краю легче читать, чем выровненный по правому краю.

- Отображайте всплывающие справочные сообщения и уведомления,
- При проектировании веб интерфейсов сайта используйте понятные, которые пользователи могут понять.
Из любого правила есть исключения, но нововведения сложны и рискованны. Сделайте так, чтобы интерфейс сайта соответствовал ожиданиям людей.
20% пользователей тратят 80% своих доходов в интернете. И именно на этих людях отражается смена дизайна. Они привыкли к тому, как все работает, и когда вы переделываете сайт, то меняете его, в первую очередь, для них.
Люди ненавидят перемены, которые делают их текущие знания непригодными для дальнейшего использования. Интуитивный дизайн работает, когда вы не заставляете своих пользователей приспосабливаться к переменам.
Крупный продавец потратил 100 миллионов долларов на редизайн, в результате чего продажи упали на 20%. Юридической фирме пришлось закрыться. В расписании врача и авиакомпании серьезные задержки. Их сайты/приложения перестали быть интуитивными для большинства пользователей.
Нужно ориентироваться на самых важных покупателей. Интерфейс сайта должен быть наиболее интуитивным для них. Не пытайтесь угодить всем.
Мелкие изменения на сайте с течением времени часто являются лучшим подходом, чем крупные редизайны. Это позволит вам быстро оценить и понять, положительные или отрицательные результаты они принесли. «Успехом для нас будет, если в день запуска редизайна этого никто не заметит».
Это правило работает в случае, если у вас большая аудитория. Если на вашем сайте небольшой трафик из-за дизайна, смело меняйте его.
Стремитесь сделать сайт интуитивно понятным для основных пользователей, и в награду вы получите увеличение конверсии. Изучите поведение своих пользователей и регулярно проводите различные тесты интерфейсов.
Дайте знать, что вы думаете по этой теме статьи в комментариях. Мы крайне благодарны вам за ваши комментарии, дизлайки, подписки, отклики, лайки!
ВЛВиктория Лебедеваавтор-переводчик статьи «Intuitive Web Design: How to Make Your Website Intuitive to Use»
Интуитивный интерфейс | User Experience Office
При разработке пользовательского интерфейса создание интуитивно понятного интерфейса часто является нашей главной целью. Все хотят этого. Но что на самом деле означает интуитивный? Как ты сделал это? И как узнать, достигли ли вы этого?
Все хотят этого. Но что на самом деле означает интуитивный? Как ты сделал это? И как узнать, достигли ли вы этого?
Определить интуитивно понятный интерфейс довольно просто, хотя создать его может быть непросто. Вот определение:
Интуитивно понятный интерфейс — это тот, который работает так, как ожидает пользователь.
Другими словами, мы находим что-то интуитивное, когда нам не нужно об этом думать.
Думать, как вам скажет любой, готовящийся к экзамену, сложно. Это требует энергии и внимания. А думать о двух вещах одновременно особенно сложно. Вот почему отвлеченное вождение так опасно.
Когда кто-то использует программное обеспечение, он обычно много думает о проблеме, которую решает. Если они также должны думать о том, как работать с интерфейсом, им придется нелегко. Представьте себе, что вы пытаетесь написать важное письмо, изо всех сил пытаясь использовать программное обеспечение для обработки текстов. Это утомительно и может привести к плохо написанному письму.
Мы называем умственное усилие, необходимое для выполнения задачи, когнитивной нагрузкой . Интуитивно понятные интерфейсы имеют низкую когнитивную нагрузку. Чем ниже когнитивная нагрузка, тем больше пользователи могут сосредоточиться на выполнении своей задачи. Итак, интуитивно понятные интерфейсы имеют реальное преимущество с точки зрения эффективности и качества работы. Они также имеют то преимущество, что требуют меньше обучения и поддержки; если интерфейс работает так, как ожидают пользователи, им не нужно учиться его использовать.
Это больше, чем просто дизайн
Как создать интуитивно понятный интерфейс? Интуиция касается не только дизайна. То, что интуитивно понятно вам, может меня сбить с толку. Подобно прекрасному костюму или платью, интерфейс должен подходить пользователю. Портной будет использовать измерительную ленту и манекен, чтобы подогнать одежду под клиента. UX-дизайнер использует исследования и прототипы, чтобы понять ментальную модель пользователя, а затем разрабатывает соответствующий интерфейс.
Ментальная модель человека — это его внутреннее представление о ситуации. Он состоит из всех концепций, знаний и убеждений, которые они используют для понимания мира. В той мере, в какой ваш дизайн соответствует ментальной модели пользователя, он найдет его интуитивно понятным.
Некоторые концепции, составляющие ментальную модель пользователя, являются базовыми знаниями. Если пользователь сталкивается с подсказкой, которая гласит «щелкните, чтобы обновить базу данных», пользователь должен иметь представление об идеях щелчка элемента управления, что такое база данных и что означает операция «обновить».
Другой формой концепции является сценарий . Сценарий определяет ожидания пользователя в данной ситуации. Сценарии обычно включают в себя: актеров, реквизит, настройки и действия.
Например, представьте себе человека, идущего в ресторан. Наряду с аппетитом они привносят свою ментальную модель того, как будет проходить этот опыт. Ожидания:
Приветствую.

Я сяду.
Мне вручат меню.
Я выберу то, что хочу.
Мне принесут еду.
Я съем.
Я за это заплачу.
Это немного упрощено, но суть должна быть ясной. Если ресторан следует этому сценарию, процесс интуитивно понятен. Посетителю не нужно придумывать, что делать, потому что все совпадает с его или ее ожиданиями. Сценарий также позволяет пользователю идентифицировать отсутствующие элементы. Если клиент сидит за столиком, но никто не приносит меню, она будет знать, что нужно его попросить.
Теперь представьте, что в каком-то ресторане модель другая. Возможно, вы должны заплатить до того, как сядете.
Помню, я встречал такое место в Италии много лет назад. Вы платили при входе, а затем вам подавали еду в стиле столовой. В первый раз, когда я пошел в этот ресторан, я был сбит с толку, потому что процесс не соответствовал моей ментальной модели; это было не интуитивно. Конечно, как только я узнал, как это работает, это стало легко. Но первое знакомство смутило.
Конечно, как только я узнал, как это работает, это стало легко. Но первое знакомство смутило.
Это указывает на еще одну особенность ментальных моделей — они могут меняться в зависимости от опыта. Вот почему с обучением и практикой пользователи приобретают навыки работы с инструментами, которые плохо спроектированы. Но это сильно нагружает пользователя. Крутые кривые обучения и затраты на обучение добавляют много напрасных усилий. И поскольку конечный результат может никогда не соответствовать рабочему процессу пользователя, инструмент никогда не будет эффективным.
Как создавать интуитивно понятные дизайны
Дизайн, который не соответствует ментальной модели пользователя, вынуждает пользователя переходить в режим решения проблем и решать, что делать дальше. Это требует большой умственной обработки и приводит к высокой когнитивной нагрузке. Таким образом, цель дизайна состоит в том, чтобы создать интерфейс или опыт, который соответствует ожиданиям пользователя и, следовательно, будет иметь наименьшую возможную когнитивную нагрузку.
Если вы хотите создать интуитивно понятный дизайн, вам нужно начать с понимания ментальной модели пользователя. Затем вы можете разработать дизайн, максимально соответствующий ожиданиям пользователя. Проблема, конечно, в том, что ментальные модели скрыты. Они существуют в голове пользователей, поэтому вам нужно сделать некоторые предположения о том, что происходит. Кроме того, у каждого пользователя своя ментальная модель, потому что у них разный опыт.
Существует два основных способа оценки ментальных моделей ваших пользователей:
Исследование пользователей
Беседуя с пользователями в ходе индивидуальных интервью и наблюдая за тем, как они работают над важными задачами, вы можете получить много информации о том, как они концептуализируют свой рабочий процесс и шаги, которые они себе представляют.
Другой мощной техникой является контекстное исследование , когда вы наблюдаете за своими пользователями в их собственной среде, работая над задачами, которые вы хотите понять.
Юзабилити-тестирование
Наблюдение за пользователями, работающими над макетами и прототипами, может помочь вам понять их ожидания, особенно если вы поощряете их «думать вслух» во время работы.
Вот несколько советов по созданию интуитивно понятного дизайна:
- Разделите пользователей на сегменты. Группируйте пользователей с похожим опытом и потребностями вместе. Тщательно выбирайте сегменты, чтобы у вас было как можно меньше групп пользователей. У всех не будет одинаковых ментальных моделей, но, сгруппировав их вместе, у вас будет шанс выявить общие черты в каждой группе.
- Постарайтесь понять их представления. Попросите их набросать шаги, которым они будут следовать, или напишите сценарии.
- Внимательно слушайте их терминологию. Интуитивно понятный интерфейс должен использовать те же слова, что и его пользователи.
- Подумайте об основных концепциях и знаниях, которые должен иметь пользователь, чтобы понять пользовательский интерфейс.
 Особое внимание уделите техническим терминам и понятиям, которые могут быть неочевидны для пользователя. При необходимости дайте им определение или объясните, чтобы пользователь мог принимать осмысленные решения.
Особое внимание уделите техническим терминам и понятиям, которые могут быть неочевидны для пользователя. При необходимости дайте им определение или объясните, чтобы пользователь мог принимать осмысленные решения. - Организуйте задачи и информацию так, как их ожидает пользователь.
Вывод
Интуитивно понятный дизайн делает пользователей счастливыми. Создание интуитивно понятного дизайна требует усилий, но это сократит время обучения, снизит разочарование и повысит эффективность. Чтобы проектировать интуитивно, постарайтесь понять ментальные модели ваших пользователей — знания, убеждения, язык и сценарии, которые они привносят во взаимодействие. С помощью юзабилити-тестирования определите места, где ваш дизайн отклоняется от ожиданий пользователей, и измените дизайн, чтобы он соответствовал им.
Как разработать интуитивно понятный пользовательский интерфейс, когда никто не знает, что такое интуитивность
Когда вы открываете Slack, несложно понять, что делать дальше. Даже без нового процесса адаптации Slack, когда пользователю предоставляется этот экран, совершенно очевидно, что вы должны сделать:
Даже без нового процесса адаптации Slack, когда пользователю предоставляется этот экран, совершенно очевидно, что вы должны сделать:
Начать печатать. Переключить каналы. Пригласите друзей, чтобы вам было не просто поговорить со Slackbot.
Это интуитивно понятно. Святой Грааль любого пользовательского интерфейса. Каждая продуктовая команда хочет, чтобы их пользовательский интерфейс был интуитивно понятным для пользователей. Интуитивно понятный пользовательский интерфейс помогает вам понять, как ваши пользователи будут использовать ваш продукт, и как вы можете помочь им добиться этого.
Тем не менее, само понятие интуиции расплывчато. Вне пользовательского интерфейса вы действительно слышите слово «интуиция» только в контексте хрустальных шаров, сомнительных советов по отношениям и странной песни Jewel. Так как же создать интуитивно понятный продукт, если вы на самом деле не знаете, что такое интуитивный?
Для продакт-менеджеров и дизайнеров эта проблема актуальна. Slack пользуется успехом не только благодаря своим функциям, но и благодаря своему дизайну. Новая команда может без проблем приступить к работе с приложением. Новый член команды может легко присоединиться и точно понять, что и где делать. Slack упрощает командное общение, и теперь его стоимость оценивается в более чем 7 миллиардов долларов.
Slack пользуется успехом не только благодаря своим функциям, но и благодаря своему дизайну. Новая команда может без проблем приступить к работе с приложением. Новый член команды может легко присоединиться и точно понять, что и где делать. Slack упрощает командное общение, и теперь его стоимость оценивается в более чем 7 миллиардов долларов.
Так как же Slack — или любой другой продукт с интуитивно понятным интерфейсом — создает такой интуитивно понятный интерфейс, когда сама концепция настолько расплывчата?
Ответ: Нет.
Вы не можете спроектировать что-то просто , чтобы оно было интуитивно понятным. Интуиция слишком эфемерна, чтобы быть целью дизайна. Что вы можете сделать, как это делают Slack и другие успешные компании, так это разделить идею интуитивно понятного пользовательского интерфейса на составные части.
Что мы на самом деле подразумеваем под интуитивно понятным пользовательским интерфейсом?
Эверетт Маккей из UX Design Edge впервые начал изучать этот вопрос в 2010 году, чтобы понять, почему, когда он работал в Microsoft, все говорили ему, какими интуитивными были Mac .
Когда он нажал, ответа не было. Их было просто… легче понять, проще полюбить, проще использовать. Вы могли бы просто быстрее во всем разобраться с Mac. Хотя пользователи остались более довольны конечным результатом.
В своей книге «Интуитивный дизайн» Маккей предлагает 8 шагов, которые пользователь выполняет через приложение, каждый из которых способствует интуитивному восприятию. Ниже мы рассмотрим каждый из этих шагов и то, как различные продукты используют эти концепции для создания интуитивно понятного пользовательского интерфейса.
1. Обнаруживаемость позволяет вашим пользователям находить то, что им нужно
Slack упрощает обнаружение. Если мы вернемся к этому первому экрану, мы увидим, что все функции готовы к открытию, хотя на первый взгляд это выглядит как пустая белая страница:
Легко обнаружить различные функции продукта с одного экрана. :
- Сообщения тут же
- Каналы тут же
- Прямые сообщения тут же
- Приложения прямо здесь
- Команды прямо здесь
Уведомления, настройки, цели канала, звонки, приглашения, поиск, смайлики, помеченные/закрепленные элементы — все это в пределах легкой досягаемости на этом едином стартовом экране, но благодаря лаконичному дизайну , не перегружает. Новый пользователь может интуитивно найти то, что ему нужно, практически сразу. Им не нужно спускаться по меню.
Новый пользователь может интуитивно найти то, что ему нужно, практически сразу. Им не нужно спускаться по меню.
2. Affordance сообщает вашим пользователям, что будет делать пользовательский интерфейс
Доступность относится к визуальным подсказкам интерфейса о конкретном элементе и о том, как он может использоваться пользователем. Пользователю не нужно экспериментировать, чтобы узнать, что произойдет, если он выполнит определенное действие — интуитивно понятно, что если вы нажмете кнопку +, вы что-то добавите.
Строки меню обычно используют доступность. Например, ознакомьтесь с пользовательским интерфейсом мобильного приложения Redbooth инструмента управления проектами:
Знакомые значки показывают, что эти кнопки делают в контексте приложения Redbooth. Символ + используется для добавления новой задачи. Значок колокольчика предназначен для уведомлений. Пузырьки чата предназначены для ваших сообщений.
Иконки Redbooth используют концепцию скевоморфизма, при которой объекты дизайна имитируют свои аналоги из реального мира. Звонок обозначает уведомления, потому что в реальной жизни колокольчики говорят вам, что что-то не так; вызовы обозначаются старомодным поворотным телефоном, потому что это было интуитивно понятно ранним дизайнерам, когда они думали о звонках.
Звонок обозначает уведомления, потому что в реальной жизни колокольчики говорят вам, что что-то не так; вызовы обозначаются старомодным поворотным телефоном, потому что это было интуитивно понятно ранним дизайнерам, когда они думали о звонках.
3. Ожидание позволяет вашим пользователям прогнозировать результаты
Когда вы нажимаете на значок, следует ожидание. Вы думаете, что знак + что-то добавит — это интуитивно понятный ожидать, что нажатие на значок делает именно это.
Вот пример из пользовательского интерфейса приложения для обмена файлами WeTransfer:
Вы нажимаете на крестик, и, как и ожидалось, вас сразу же просят «добавить элемент»:
Вы делаете это, и, как и ожидалось, элемент добавляется на вашу доску:
Это может показаться очевидным, но это потому, что это интуитивно понятно, потому что это ожидаемо. Дизайнеры должны остерегаться добавления каких-либо посторонних деталей к неожиданным потокам.
4. Эффективность означает, что ваши пользователи могут выполнять действия с минимальными усилиями
Эффективность соответствует ожиданиям. В приложении WeTransfer, когда вы добавляете на доску, оно делает именно то, что вы ожидаете. Это интуитивно понятный , который не предлагает ни больше, ни меньше. Подумайте обо всех приложениях, которые вы использовали, которые заставляли вас проходить через неудобные потоки, такие как дополнительные вопросы или экраны, прежде чем вы сможете выполнить задачу, которую хотите. Интуитивно понятные пользовательские интерфейсы обеспечивают эффективность потока.
В приложении WeTransfer, когда вы добавляете на доску, оно делает именно то, что вы ожидаете. Это интуитивно понятный , который не предлагает ни больше, ни меньше. Подумайте обо всех приложениях, которые вы использовали, которые заставляли вас проходить через неудобные потоки, такие как дополнительные вопросы или экраны, прежде чем вы сможете выполнить задачу, которую хотите. Интуитивно понятные пользовательские интерфейсы обеспечивают эффективность потока.
Вот более новый пример из Gmail:
Пользовательский интерфейс Gmail старается быть максимально эффективным. Google выучил распространенные предложения и предлагает дополнить их за вас. В этом случае новизна и неожиданность этого пользовательского интерфейса почти делают его неинтуитивным. Пользователи не привыкли завершать предложение, просто набрав «табуляцию».
Но со временем эта эффективность — и другие, основанные на машинном обучении — станут более естественными для пользователей. В конце концов, приложения без хотя бы некоторого ИИ будут казаться неинтуитивными.
5. Оперативность дает вашим пользователям немедленную обратную связь
Пользователи должны знать, было ли выполненное ими действие успешным или нет. Если их оставить ждать, они могут повторить действие и случайно закончить тем, что не собирались, что приведет к разочарованию. Интуитивно понятный пользовательский интерфейс дает пользователю немедленную обратную связь об успешности его действий.
То, как пользовательский интерфейс Instagram работает, когда вы перемещаетесь по Stories, является отличным примером мгновенной обратной связи:
Весь экран реагирует на действия пользователя. Все изображение движется, когда вы проводите пальцем влево и вправо, как будто вы листаете страницы книги. Отзывчивость интуитивно понятный потому что пользователь совершает такое естественное движение — проведите пальцем по экрану, и экран будет двигаться вместе с вами.
6. Прощение позволяет вашим пользователям совершать ошибки
Прощение относится к способности пользовательского интерфейса исправить или отменить неправильное действие, сделанное пользователем. Google предлагает один из лучших примеров прощения:
Google предлагает один из лучших примеров прощения:
Вы можете ввести что-то не то в поле поиска Google, и они каким-то образом исправят это. Это интуитивно для вас, что «appcues» — это то, что вы хотели ввести, поэтому оно также должно быть интуитивно понятным для продукта.
Продукты также могут использовать автозамену или двусмысленность при поиске. Adbeat — это инструмент конкурентной разведки, который помогает людям анализировать рекламные кампании своих конкурентов. Упрощенный формат их онлайн-приложения позволяет пользователям вводить ключевые слова, рекламодателей, издателей и даже названия кампаний:
Как только они начинают печатать, предложения отображаются с разбивкой по типам. Имея так много данных с похожими формулировками, Adbeat пытается максимально четко указать все возможные варианты.
7. Возможность изучения означает, что ваши пользователи могут перемещаться по своему усмотрению
Хорошие приложения имеют отличные функции. У отличных приложений отличные функции в нужных местах. Часто самой большой проблемой пользовательского интерфейса является упаковка. Если что-то станет слишком сложным или обременительным, люди просто перестанут использовать ваш продукт, прежде чем у них будет возможность ощутить его полную ценность.
У отличных приложений отличные функции в нужных местах. Часто самой большой проблемой пользовательского интерфейса является упаковка. Если что-то станет слишком сложным или обременительным, люди просто перестанут использовать ваш продукт, прежде чем у них будет возможность ощутить его полную ценность.
Выше мы показали возможность обнаружения Slack — все было в пределах легкой досягаемости. На самом деле перед вами только те функции, которые вам действительно нужны. Сотни других функций, которые предлагает Slack, скрыты в удобных подменю:
Как только вы начнете использовать Slack и отправите первые несколько сообщений, вы сможете приступить к изучению. И это исследование интуитивно понятно. Вы можете перемещаться и всегда найдете дорогу домой (просто нажмите X), все хорошо обозначено (так что вы знаете, что меняете), и нет ничего слишком опасного (это все в меню администратора).
8. Нулевое разочарование означает, что ваши пользователи довольны тем, как продукт взаимодействует с продуктом
Заключительная часть интуиции, возможно, является наиболее важной для любого продукта и представляет собой комбинацию всего вышеперечисленного. Если вы удовлетворите каждую из этих концепций, у пользователя будет интуитивное представление о вашем продукте, и он уйдет с чувством удовлетворения.
Если вы удовлетворите каждую из этих концепций, у пользователя будет интуитивное представление о вашем продукте, и он уйдет с чувством удовлетворения.
Получите их через их использование — будь то во время адаптации, их первых нескольких моментов WOW или регулярного ежедневного использования — без каких-либо разочарований, и у вас есть интуитивно понятный пользовательский интерфейс.
Они могут не знать, почему им так нравится ваше приложение, но это интуитивно часть.
Интуитивно понятный пользовательский интерфейс и как он может помочь улучшить UX
Если вы увидите, как два дизайнера взаимодействия с пользователем разговаривают друг с другом, тема обсуждения, скорее всего, будет вращаться вокруг «интуитивно понятного пользовательского интерфейса» . Для любого дизайнерского проекта в наши дни главным критерием, вероятно, является то, как сделать его интуитивно понятным . В самом деле, интуитивно понятный стал наиболее распространенным прилагательным пользовательского интерфейса.
Учитывая это, разумно спросить , что означает интуитивность пользовательского интерфейса . Хотя любой другой дизайнер использует этот термин, трудно найти конкретное и осмысленное объяснение, которое правильно определяет интуитивно понятный пользовательский интерфейс.
В этом посте я попытаюсь пролить свет на скрытые грани интуитивно понятного пользовательского интерфейса.
Почему дизайн впечатлений — это следующая большая вещь
Почему дизайн впечатлений — это следующая большая вещь
Страшная статья о смерти веб-дизайна пронеслась по Интернету этим летом, сделав Интернет… Подробнее
Что такое интуитивно понятный пользовательский интерфейс?
Пользовательский интерфейс можно назвать интуитивно понятным, когда пользователи понимают его поведение и эффект без использования разума, экспериментов, помощи или специального обучения .
Например, если что-то выглядит как кнопка, мы знаем, что если мы нажмем на нее, это вызовет какое-то действие. Точно так же, если есть ссылка, мы знаем, что нажатие на нее приведет либо к открытию другой веб-страницы, либо к другому сайту.
Точно так же, если есть ссылка, мы знаем, что нажатие на нее приведет либо к открытию другой веб-страницы, либо к другому сайту.
Однако, если мы сталкиваемся с пользовательским интерфейсом, который не только сложен для навигации, но также содержит триггеры, которые кажутся нам незнакомыми, то этот пользовательский интерфейс может быть неинтуитивным .
Представьте, что вы хотите купить роскошный автомобиль. Вы направляетесь в выставочный зал. Продавец подводит вас к машине, и вы делаете шаг вперед, чтобы сесть в нее, любуясь ее красотой. Как только вы пытаетесь открыть дверную ручку, вы понимаете, что дверной ручки нет, и вместо того, чтобы любоваться автомобилем, вы теперь сосредоточены на том, чтобы выяснить, как сесть в машину.
неинтуитивный дизайн подобен этому сценарию тем, что он мешает пользователю сфокусироваться на незнакомой ситуации , с отсутствием очевидного решения . Когда дело доходит до дизайна веб-сайта, дизайн интуитивно понятен, если пользователь может выполнить задачу без перерыва . С другой стороны, неинтуитивный дизайн смещает фокус пользователей на элементы, не связанные с их задачей .
С другой стороны, неинтуитивный дизайн смещает фокус пользователей на элементы, не связанные с их задачей .
Теперь, когда мы немного понимаем, что на самом деле означает интуитивный, давайте рассмотрим различные аспекты создание знакомого и интуитивно понятного пользовательского интерфейса .
Создание знакомого и интуитивно понятного пользовательского интерфейса
Известно, что люди всегда соотносят вещи в виртуальном мире с теми, что в физическом мире. Когда дело доходит до веб-интерфейса, они всегда ищут шаблоны , чтобы понять, как работают те или иные вещи.
Это то, что могли бы использовать дизайнеры UX — человеческая склонность искать шаблоны .
1. Не изобретайте шаблоны заново
Обычно нам не нравятся изменения в общих шаблонах . Например, пользователю Windows может показаться неудобным после перехода на OS X, что кнопки Свернуть , Развернуть и Закрыть находятся в левой части окна. То же верно и наоборот.
То же верно и наоборот.
Мы привыкли к определенным шаблонам , и отказываться от этих шаблонов просто неудобно.
2. Будьте последовательны
Нельзя достаточно сосредоточиться на аспект согласованности , когда речь идет о создании интуитивно понятного дизайна. При разработке веб-сайта необходимо обеспечить согласованность между страницами .
Есть ожидания относительно того, как что-то работает на веб-сайте, и если эти вещи меняются от одной страницы к другой, это не только создает путаницу, но и вызывает разочарование .
Переключение между использованием верхней панели навигации на одной странице и использованием боковой панели с навигационными ссылками на другой странице является примером того, как вызвать ненужные отвлечения и разочарование, которые в конечном итоге отпугнут ваших посетителей.
Даже такое незначительное решение, как отсутствие дисциплины, связанной с расположением панелей навигации, имеет решающее значение для создания интуитивно понятного дизайна вашего сайта.
3. Убедитесь, что для задачи требуется минимум шагов
Никто не хочет тратить целую минуту на создание учетной записи. Вот почему вам необходимо упростить процесс регистрации и обеспечить минимальное количество шагов . Упрощение и сокращение избыточных шагов являются ключом к удержанию и конверсии посетителей.
5 советов по упрощению веб-дизайна
5 советов по упрощению веб-дизайна
Правила простоты! Это делает веб-сайты более гладкими, уменьшает путаницу при навигации и помогает достичь желаемых целей… Подробнее
4. Используйте всплывающие подсказки и встроенные справочные сообщения
Это один из наиболее важных аспектов интуитивно понятного пользовательского интерфейса. Факт остается фактом: сложно создать универсальный пользовательский интерфейс . Хотя для некоторых пользователей ваш пользовательский интерфейс может быть интуитивно понятным, другие могут не согласиться.
Чтобы противодействовать последнему, вы можете включить всплывающие подсказки или встроенные справочные сообщения, которые помогут пользователям понять, как работает веб-сайт.
Это простой способ предложить помощь, пока кто-то действительно использует ваш сайт. Это не только экономит время, но и делает весь пользовательский опыт более приятным, менее запутанным и более эффективным.
Простое создание анимированной подсказки с помощью Hint.css
Простое создание анимированной подсказки с помощью Hint.css
Подсказка — отличный способ отобразить дополнительную информацию на веб-сайте, не занимая лишнего места. Подсказка… Подробнее
5. Убедитесь, что веб-сайт загружается быстро
Существует поговорка: если вы дадите покупателю время подумать, он, скорее всего, не купит. То же самое относится и к дизайну сайта. Если страница загружается «слишком долго», то велика вероятность того, что пользователь не будет ждать и просто перейдет на другой сайт.