Прототипирование, Libraries в Sketch Cloud и официальный UI Kit iOS в Sketch 49
А вот и Sketch 49, выходящий по горячим следам предыдущего обновления, добавившего Libraries. На этот раз Sketch обзавелся еще одной важной и долгожданной функцией. Мы понимаем тонкости дизайна, поэтому знаем, что вы не всегда можете сказать, работает ли что-то на основе одних лишь статических экранов. Иногда вам нужно увидеть весь процесс в действии, и лучший способ сделать это – превратить дизайн в интерактивные прототипы. Теперь у вас не возникнет с этим проблем – приветствуйте прототипирование в Sketch.
Это еще не все. Наряду с прототипированием мы добавили новый способ обмена библиотеками посредством Sketch Cloud, а официальный iOS 11 Apple Design Resource теперь встроен прямо в Sketch, как общая библиотека. Вот обзор основных функций Sketch 49:
- Прототипирование в Sketch
- Официальная библиотека iOS от Apple
- Общие библиотеки в Sketch Cloud
- Свыше 60 других улучшений и исправлений ошибок, включая значительно улучшенную производительность Sketch в целом, особенно при работе над сложными документами с большим количеством символов
В Sketch 49 мы добавляем прототипирование, позволяя преобразовывать ваши проекты в интерактивные прототипы и просматривать их, не покидая приложения.
Этот новый набор инструментов позволяет вам подключать артборды, применять переходы, а затем просматривать ваши проекты прямо в Sketch, на мобильных устройствах с помощью Mirror или в Sketch Cloud, где вы можете поделиться своими прототипами с коллегами, клиентами и остальным миром.
Чтобы превратить ваши статичные дизайны в интерактивные прототипы, просто выберите слой и добавьте ссылку на артборд. После того, как вы соедините два артборда, вы можете добавить простую анимацию для плавного перехода из одного состояния в другое. Вы сможете быстро и без труда создать легкий, рабочий прототип своего приложения или веб-сайта. Отлично, если вы работаете над проектом и вам нужно быстро продемонстрировать его или вы хотите проверить юзабилити конкретного сценария.
Чтобы просмотреть свой прототип в действии, просто нажмите кнопку «Предварительный просмотр» (Preview) на панели инструментов, и ваш прототип будет запущен в отдельном окне, что позволит вам взаимодействовать с вашим приложением или веб-дизайном, как если бы они были реальными.
Если вы хотите поделиться рабочим прототипом с разработчиком, коллегой или клиентом, просто загрузите его в Sketch Cloud, отправьте им ссылку, и они смогут взаимодействовать с вашими проектами и комментировать их прямо в браузере. Вы даже можете создать стартовые точки (Start Points), которые позволяют запускать превью с определенного артборда, чтобы они точно знали, с чего начать.
Если вы работаете над проектами для iPhone или iPad, мы добавили поддержку прототипирования в Sketch Mirror для iOS, поэтому вы можете просмотреть свои прототипы на экранах, для которых они разрабатывались. Не забудьте скачать последнее обновление для Sketch Mirror, чтобы попробовать свои прототипы.
С прототипированием в Sketch, теперь проще, чем когда-либо, реализовывать ваши идеи и делиться своими концепциями с нужными людьми.
Вы можете узнать больше о том, как использовать прототипирование в нашей документации [En].
Общие библиотеки в SketchВ Sketch 47 мы представили Libraries, что улучшило совместную работу в команде. В Sketch 49 мы предоставляем вам новый способ обмена и доступа к библиотекам.
В Sketch 49 мы предоставляем вам новый способ обмена и доступа к библиотекам.
Теперь с помощью общих библиотек вы можете скачивать и подписываться на библиотеки, которые были загружены в Sketch Cloud и, поскольку все это основано на открытых веб-технологиях, эти библиотеки могут быть сохранены и доступны из любого места в Интернете. Мы рады сообщить, что мы воспользовались этой функцией и объединились с Apple, чтобы добавить их официальный iOS 11 UI kit прямо в Sketch, в качестве общей библиотеки.
Общие библиотеки в Sketch CloudС помощью Sketch Cloud вы уже можете загрузить документ и поделиться своими проектами с коллегами или клиентами внутри приложения. С последним обновлением вы сможете подписаться на документы, загруженные в Sketch Cloud, и они будут добавлены непосредственно в Sketch, в виде общих библиотек.
Когда вы подписываетесь на общую библиотеку, ваш файл библиотеки остается связанным с исходным документом Sketch Cloud, поэтому, если создатель загрузит новую версию, вы получите уведомление, и сможете обновить свою локальную библиотеку. Это действительно полезно, если вы работаете с командой и нуждаетесь в единственном источнике для своей системы дизайна или руководства по стилю. Работаете над бесплатным набором пользовательского интерфейса или другим крутым проектом, о котором вы хотите рассказать? Теперь Sketch Cloud является самым простым местом для обмена библиотекой с сообществом.
Это действительно полезно, если вы работаете с командой и нуждаетесь в единственном источнике для своей системы дизайна или руководства по стилю. Работаете над бесплатным набором пользовательского интерфейса или другим крутым проектом, о котором вы хотите рассказать? Теперь Sketch Cloud является самым простым местом для обмена библиотекой с сообществом.
Если вы хотите, чтобы ваши документы были добавлены в виде общих библиотек, просто при загрузке файла в Sketch Cloud выберите параметр «Разрешить другим пользователям загружать этот документ» (Allow others to download this Document).
Если вы хотите добавить документ из Sketch Cloud в качестве общей библиотеки, просто нажмите Download › Add Library to Sketch, и документ будет добавлен на вкладку «Библиотеки» в разделе «Настройки», и вы будете уведомлены, если исходный документ будет обновлен.
Шаблоны дизайна Apple всегда были золотым стандартом, когда речь заходила о ресурсах дизайна iOS и очевидным ориентиром при проектировании для iPhone или iPad.
Мы очень рады сообщить, что мы добавили в Sketch UI kit iOS 11 от Apple, и теперь можем предложить этот бесценный ресурс, как встроенную библиотеку.
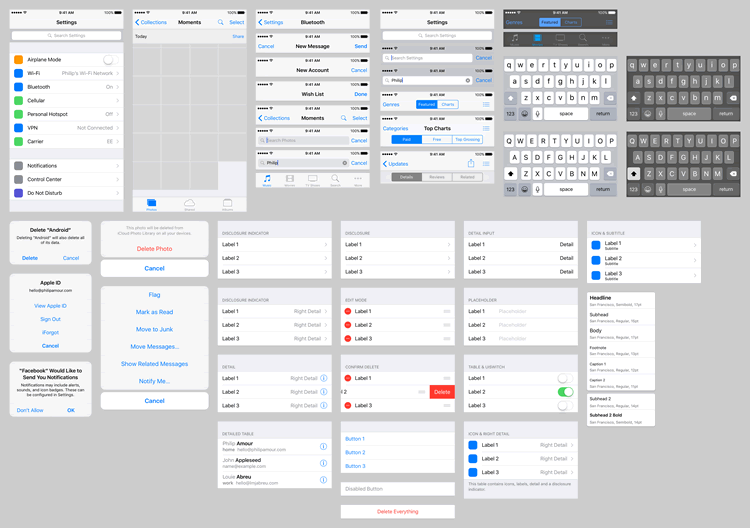
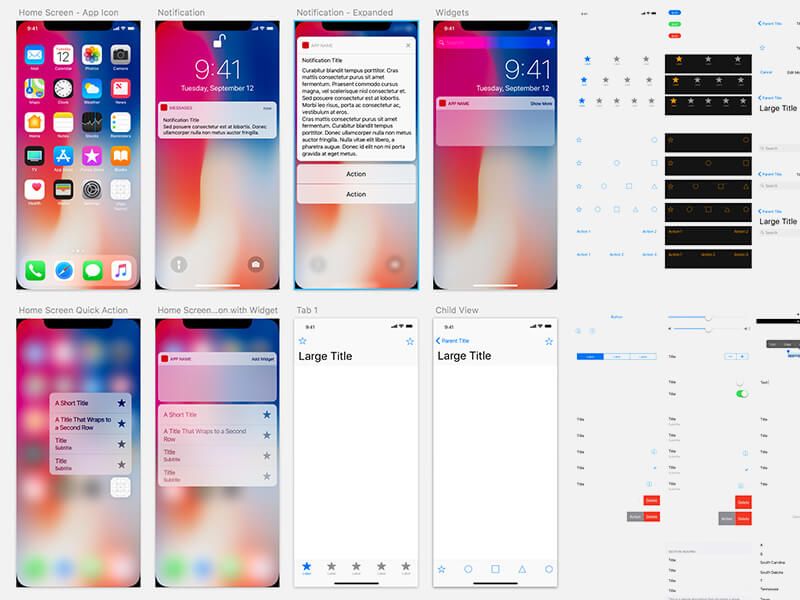
В библиотеке интерфейса iOS от Apple (Apple iOS UI library) есть все компоненты, необходимые для начала работы над следующим проектом. Эта обширная библиотека включает в себя все: от панелей вкладок и строк состояния до кнопок и переключателей, готовых к интеграции в ваши последние проекты.
Вы можете загрузить Apple iOS UI Library с вкладки «Библиотеки» в разделе «Настройки», а когда Apple обновит свой документ, вы получите уведомление и сможете обновить свои проекты до последней версии.
Более 60 других улучшений и исправлений ошибокКак обычно, с момента релиза предыдущей версии мы сделали небольшие улучшения и исправления ошибок на основе ваших отзывов.
- Мы значительно улучшили производительность приложения в целом, особенно при работе в сложных документах со множеством вложенных символов
- При редактировании векторов теперь вы можете сгибать сегмент кривой, удерживая клавишу Command и перетаскивая линию, чтобы создать или настроить кривые
- При использовании инструмента «Перо» предварительный просмотр новых точек будет отображаться при наведении курсора
- Полный список исправлений ошибок и улучшений вы можете найти на странице обновлений
Sketch 49 – это бесплатное обновление для всех пользователей Sketch с активной лицензией. Если вам нужно продлить лицензию, вы получите Sketch 49 и после этого целый год будете получать обновления.
Нам нравится видеть, что вы создаете с помощью Sketch, поэтому, если вы создали потрясающую библиотеку и загрузили ее в Sketch Cloud, сообщите нам об этом – мы можем добавить ее в нашу информационную рассылку. Если у вас есть вопросы, предложения или замечания, то вы можете связаться с нами через нашу страницу поддержки или присоединиться к обсуждению в Twitter, или в нашей группе в Facebook.
Мы уже работаем над Sketch 50 и вскоре расскажем вам о нем.
Перевод статьи Sketch
19 лучших источников UI Kits и библиотек: iOS, Android, Web
UI-кит (user interface kit) – это набор готовых элементов дизайна пользовательского интерфейса. В набор входят: поля ввода, кнопки, формы, меню, иконки, таблицы, карточки, прогресс-бары — все те элементы, что помогают пользователям взаимодействовать с сайтом или приложением. Его также называют фреймворком для дизайнера или UX-kits (от user experience). Готовый кит может быть подан как набор графики в слоях или на технологическом уровне.
Над статьей работали дизайнеры и разработчики: Анастасия Свеженцева, Егор Хлебников.
Содержание:
- Что такое UI Kit и зачем он нужен?
- Какие задачи решает UI kit
- UI Kit для мобильных приложений iOS и Android
- UI Kit для сайтов
- UI Kit для веб-приложений
- Лайфхаки для дизайнера
- Бесплатные библиотеки, реализованные на технологическом уровне: react, vue, jquery ui
- Что еще почитать не тему ускорения дизайна и разработки
- Вывод и рекомендации
UI-kit — это готовый набор элементов пользовательского интерфейса, который ускоряет создание приложения на всех уровнях: проектирование, дизайн, разработка.
Интересуетесь свежими статьями по продуктовому дизайну (UX/UI)? 🚀
Подписывайтесь на канал в Telegram | ВКонтакте, Instagram, Facebook
UI Kit представляет собой коллекцию элементов интерфейса в виде исходных файлов (обычно Figma, Sketch).
В UI Kit есть все, что нужно для создания интерфейса: кнопки, виджеты, чекбоксы, прогресс бары и панели навигации. Каждый элемент UI-кита проработан во всех нюансах по концепции «бери и внедряй».
UIKit-ы как готовые инструменты и материалы.
Вы можете изобретать все, на чем стоит цивилизация в диджитал с нуля, а можете опереться на готовые UIKit-ы (открытия и стандарты), чтобы шагать дальше к новым горизонтам. UiKit решает три задачи:
1. Ускоряет прототипирование и дизайн интерфейсов
Хороший UiKit, как LEGO, помогает создавать огромное количество вариантов дизайна быстрее и запускать эксперименты по развитию продукта.
2. Закладывает уровень юзабилити на старте проекта
UI kit задает стандарты единой стилистики и единых интерфейсных решений — такой подход экономит время дизайнеров и frontend-разработчиков.
3. Настраивает на организованный подход к дизайну
Серьезные Ui-киты реализованы на технологическом уровне, а значит становятся центром вашей дизайн-системы на старте проекта, обеспечивают команды стандартами и компонентами, помогают добиться согласованности и эффективнее применять ресурсы команды: внимание, время, деньги.
UI Kit для мобильных платформ iOS/AndroidУ каждой платформы есть свои особенности работы. Нюансы дизайна под эти платформы вы всегда можете найти по ссылкам Material Design Guidelines и Apple Human Interface Guidelines.
iOS UI Kit
iOS UI Kit ускоряет дизайн под iPhone и iPad. В нем есть все что нужно: нативные/родные компоненты и контролы, которые можно реализовать, а значит вы командой сэкономите время создание приложения и как можно раньше начнете тестировать сценарии на в живом мире.
Давайте разберем где искать хорошие iOS UI Kit и на что обращать внимание при выборе 👇
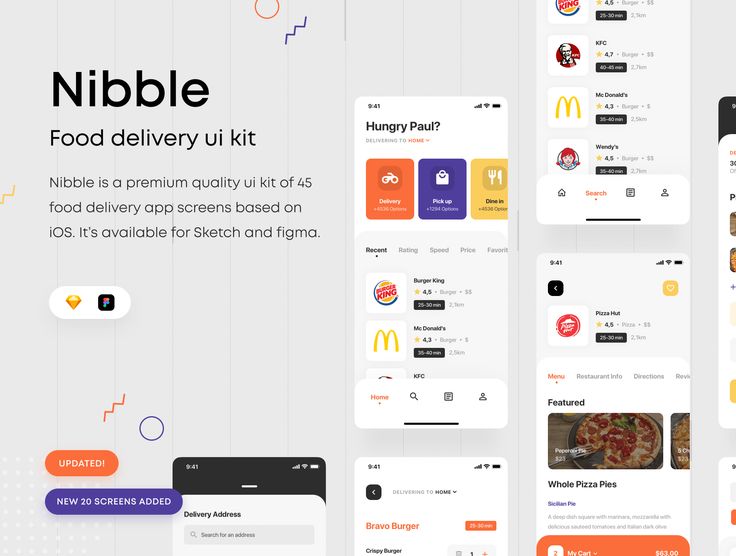
1. Figma iOS Design Kit / $99
Клевый iOS UI Kit сделан с учетом гайдлайнов Apple. Все компоненты, макеты и типографика сделана в соответствии со спецификацией и идеально подходит для дизайна под iOS.
iOS Design Kit включает популярные iOS-компоненты, которые организованы по полочкам. Есть готовые шаблоны, которые можно взять их за основу или создать свои экраны с нуля.
Скачать UI Kit →
Figma iOS Design Kit- 185 примеров экранов в 9 категориях
- 2 версии: iPhone 11, iPhone 8
- Формат исходников: Figma, Sketch, Adobe Xd
- iOS UI Kit создан с учетом гайдлайнов Apple
- Структурированная библиотека компонентов, все разложено по полочкам: типографика и стили, цвета, элементы интерфейса собраны в категории. Среди категорий: кнопки, попапы, бары навигации, иконки
2. iOS 14 GUI | Бесплатный
Бесплатный вариант библиотеки выше, для свежей iOS 14.
Скачать UI Kit →
iOS 14 GUI- 40 iPhone 11 экранов с примерами
- 2 версии: светлая и темная темы
- Формат исходников: Sketch, Figma, Adobe Xd
- iOS UI Kit создан с учетом гайдлайнов Apple
- Структурированная библиотека компонентов, все разложено по полочкам: типографика и стили, цвета, элементы интерфейса собраны в категории. Среди категорий: кнопки, попапы, бары навигации, иконки
3. UI 8 Estudio Mobile App UI Kit
UI Kit для e-Learning и EdTech приложений. В нем есть карточки, прогресс-бары статуса изучения курса, таймлайны, квизы и бейджи и результаты и много чего еще. Приятные экраны с воздушными мягкими тенями и светящимися технологичными кнопками.
Этот UI Kit содержит 58 экранов. 29 экранов на каждую тему. Темный и светлый режимы. Исходники в Sketch и Adobe Photoshop.
Скачать UI Kit →
UI 8 Estudio Mobile App UI Kit4. Craftwork Silvercell 2 iOS UI Kit
212 экранов для iPhone 11 в 12 наиболее часто используемых категориях: финансы, e-commerce, музыка, доставка еды, мессенджер и др. Каждый экран есть в светлых и темных темах. Исходники в Figma и Sketch.
Каждый экран есть в светлых и темных темах. Исходники в Figma и Sketch.
Скачать UI Kit →
Craftwork Silvercell 2 iOS UI Kit5. Craftwork Nord Finance App iOS UI Kit
Пригодится для старта в дизайне финтех приложений. Nord UI Kit создан для тех, кто хочет сделать продуманный первый дизайн-концепт. Здесь можно найти подачу курса валют, баланс на карте, историю покупок, валютный калькулятор и другие нюансы. Чистый и минималистичный, с акцентами по вкусу. 21 экран. Исходники в Figma, Sketch.
Важно: При работе с iOS UI Kit важно познакомиться с гайдлайнами платформы iOS, чтобы лучше понимать, как эффективнее использовать компоненты UI Kit. Apple.
Скачать UI Kit →
Craftwork Nord Finance App iOS UI KitMaterial Design UI KitMaterial Design UI Kit – ключевой помощник в дизайне под Android. В нем есть все: нативные/родные компоненты и контролы, которые может реализовать разработчик.
1. Material Baseline Design Kit от Material Design для Figma / Бесплатный
Базовый комплект для дизайна Android-приложений. Копируете себе и приступаете к UI-дизайну по гайдлайнам Material Design. Содержит стили, типографику и множество компонентов: табы навигации, карточки, элементы настроек, кнопки и попапы. Все компоненты тщательно организованы, поэтому тут легко ориентироваться и собирать свое приложение как из кубиков.
Копируете себе и приступаете к UI-дизайну по гайдлайнам Material Design. Содержит стили, типографику и множество компонентов: табы навигации, карточки, элементы настроек, кнопки и попапы. Все компоненты тщательно организованы, поэтому тут легко ориентироваться и собирать свое приложение как из кубиков.
Скачать UI Kit →
Material Baseline Design Kit2. MATERIAL DESIGN KIT / $99
UI Kit с потоком экранов по 12 категориям: обучение, рецепты, музыка, навигатор, шопинг, книги, путешествия и др. Классная покупка, чтобы создать ни одно приложение под Android. Исходники в Sketch.
Скачать UI Kit →
MATERIAL DESIGN KIT3. Android Nougat Free GUI / Бесплатно
Бесплатная версия библиотеки выше. UI Kit содержит компоненты интерфейса и 61 отличный экран для Android. Все сделано с особым вниманием к гайдлайнам Material Design. Набор поможет подробно изучить, как работают элементы пользовательского Android-интерфейса, а также пригодится для дизайна приложений. Исходники в Sketch, Figma и Adobe XD.
Исходники в Sketch, Figma и Adobe XD.
Скачать UI Kit →
Android Nougat Free GUI4. UI 8 Prop Finder iOS Premium App / $24
Комплект Propfinder UI Kit из 32+ экранов приложений ниши Real Estate под iPhone и Android с модными компонентами. Все слои и символы четко названы и аккуратно организованы. Содержит подробные инструкции по настройке цветов, шрифтов и стилей. Полностью основан на Flat Design Standards. Исходники в Sketch.
Скачать UI Kit →
UI 8 Prop Finder iOS Premium App5. Craftwork Replica Android UI Kit
Яркий и минималистичный UI Kit для Android-смартфонов. 90 экранов в 9 категориях: финансы, e-commerce, музыка, доставка еды, мессенджер и др. Каждый экран полностью настраивается и прост в использовании. Здесь есть карточки и баннеры, онлайн-оплата и карточки продукта, плейлисты и графики – неплохая база, чтобы создать свое уникальное приложение. Исходники в Figma, Sketch, Adobe XD.
Также будет полезно заглянуть в раздел Material Studies. Раздел создан специально, чтобы раскрыть возможности и показать гибкость Material Design для создания уникального характера и брендинга приложений.
Раздел создан специально, чтобы раскрыть возможности и показать гибкость Material Design для создания уникального характера и брендинга приложений.
Важно: Также при работе с Material Design будет полезно познакомиться с гайдлайнами платформы, чтобы лучше понимать философию системы и эффективно использовать компоненты UI Kit для разных задач.
Скачать UI Kit →
Craftwork Replica Android UI KitUI Kit для сайтов1. Landing Page Kit
UI Kit для сборки лендинга. В комплекте код, исходники дизайна и 3D-иллюстрации. Все в Figma. Пакет включает адаптивный и полностью анимированный шаблон целевой страницы с 24 разделами.
Скачать UI Kit →
2. Evergreen Design System for the Web
Evergreen — это React UI Framework для создания веб-продуктов. Это готовая дизайн-система, которую вы можете взять за основу для своего проекта. И самый крутой плюс этой библиотеки в том, что у разработчиков уже есть все эти кирпичика в виде кода, и они быстро соберут ваш интерфейс по вашим макетам. Дает супеускорение при работе в паре с разработчиками
Дает супеускорение при работе в паре с разработчиками
Скачать UI Kit →
3. Material-UI for Figma / $69
Библиотека с готовым кодом по гайдлайнам Material Design. 1500 уникальных элементов. Все компоненты сделаны с учетом свежей версии и используют Auto Layout.
Скачать UI Kit →
4. UI 8 Hygge — eCommerce Web UI Kit / $58
Минималистичный и воздушный UI Kit для интернет-магазина. В Hygge eCommerce 16 шаблонов, для быстрого старта проектов по eCommerce тематике. Шаблоны в сверхчистом стиле. Заточен на мобильные устройства. Среди страниц: главная, категории, продукты, корзина, оформление заказа, поиск, регистрация, вход, FAQ, контакты, HR и О компании.
Скачать UI Kit →
- 16 готовых шаблонов
- Адаптивные и оптимизированные мобильные устройства
- HTML, CSS, JS + PUG, шаблоны SASS
- Светлый и темный режим
- Файлы Figma включены
5. UI 8 Pacific Web UI Pack дя XD и Figma / $49
Pacific – это комплект из 20 экранов по темам архитектура и дизайн интерьера с сочетанием современной и элегантной типографики. Создан для Adobe Xd и Figma по принципам дизайна Suisse.
Создан для Adobe Xd и Figma по принципам дизайна Suisse.
Скачать UI Kit →
6. Craftwork Singleton Web UI Kit
Singleton — это потрясающий UI-кит со стильными и игривыми макетами для красивых лендингов. Создавайте веб-сайты быстро и легко с помощью более 100 готовых блоков в 11 популярных категориях. Каждый компонент имеет гибкие настройки и легко редактируется.
Скачать UI Kit →
Craftwork Singleton Web UI KitUI Kit для веб-приложений1. Lo-fi Wireframe Kit для Figma
Приятный Lo-fi Wireframe Kit ускорит создание вайрфреймов для ваших проектов. В коробке множество компонентов для бесчисленных комбинаций.
Скачать UI Kit →
- Более 100 компонентов, включая кнопки, текстовые поля, вкладки, изображения и множество вариантов.
- Гибкие компоненты, подходящие как для мобильных, так и для desktop
- В полной мере использует возможности дизайна Figma, такие как цветовые стили, стили текста, автоматический макет, ограничения и варианты.

- Более 200 иконок в библиотеке от Feather Icons.
- Компоненты разметки включены для добавления стикеров, аннотаций и линий блок-схемы.
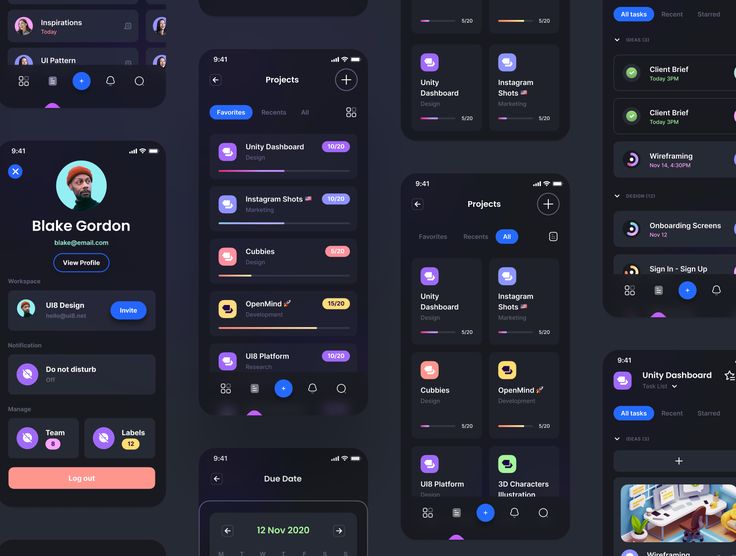
2. Square Dashboard UI Kit
Современные свежие дашборды с мягкими карточками и в приятной цветовой гамме. UI Kit Square Dashboard – ускоритель в дизайне дашбордов. Есть примеры для разных категорий: управление проектами, системы обмена сообщениями, аналитика социальных сетей, аналитика продаж, поиск работы, базы знаний, e-Learning.
Скачать UI Kit →
Square Dashboard UI Kit- 130 экрана для desktop + 170 Мобильных экранов
- 8 Категорий
- Dark Theme
- Исходники в Sketch и Figma
3. Open Source Dashboards UI Kit
Мощный дизайнерский UI Kit для создания дашбордов с огромным набором настраиваемых элементов и шаблонов. В нем огромный набор виджетов, графиков и базовых элементов, которые ускорят вашу работу и помогут получить классный результат! Исходники в Figma, Sketch.
Скачать UI Kit →
Open Source Dashboards UI KitЛайфхаки для дизайнера: как выстроить совместную работу разработчиком и готовым UI-китомUI-библиотеки – это возможность для продуктовых команд взять за основу готовые технологические компоненты и ускорить циклы создания продуктов от идеи до запуска.
Лайфхак: Готовые библиотеки можно настраиватьСтандартные стили компонентов разработчики могут перекрывать, а могут также и расширять компоненты. Создание новых компонентов рекомендуется выполнять, следуя принципам атомарного дизайна: собирать новые большие уникальные компоненты, опираясь на существующие маленькие в библиотеке.
Лайфхак: подход к дизайну и разработке с использованием только готовых компонентов без какой-либо кастомизацииПрименяя готовые компоненты, дизайнер может сосредоточиться на UX и не переживать за UI. С готовыми компонентами можно сфокусироваться только на ценных для пользовательских сценариях (User Flow) и достижении целей пользователями (User Goals & Job Story), не застревать в отладке какого-то конкретного компонента по полному циклу: дизайн → тестирование → разработка → повторить.
Создаете Low Fidelity Prototypes с цветовой палитрой и набором иконок «по умолчанию», иконки можно взять с Font Awesome и подготовить табличку отступов. Затем разработчики уже сами сориентируются насчет того, где и какие компоненты применять.
Подобный подход также был описан в 2015 году дизайнерами в Salesforce, когда Sales Force зарелизили свою дизайн-систему Lightning →
Salesforce – популярная облачная CRM, которой владеет одноименная компания из США. Salesforce представляет собой облачную платформу для управления бизнес-процессами в сфере продаж, клиентского сервиса, цифрового маркетинга. Подробнее о Salesforce →
Ребята в Salesforce решили масштабную задачу по стандартизации подходов к дизайну UI, поэтому этот пример такой же хороший, как пример Apple, Google, Яндекс.
Вот как выглядят компоненты на разных уровнях детализации. Если посмотреть, то сразу становится ясно, что для проработки User Flow и Интерактивных прототипов достаточно Low-Fi. 🌿👇
Если посмотреть, то сразу становится ясно, что для проработки User Flow и Интерактивных прототипов достаточно Low-Fi. 🌿👇
Low-Fi / Salesforce Wireframe Kit
Salesforce1 Mobile Sketch Wireframe KitHi-Fi / Salesforce Wireframe Kit
Salesforce1 UI KitГлавное, что следует запомнить — это то, что создание клевых современных элементов интерфейса теперь доступно каждой команде. А за компонентами для ускорения разработки ныряем сюда 👇
Бесплатные библиотеки для ускорения дизайна и разработкиReact JSReactJS — это библиотека JavaScript, исходный код которой был открыт Facebook в 2013 году. Этот фреймворк отлично подходит для создания огромных веб-приложений, где данные могут меняться на регулярной основе.
Компании, которые используют ReactJS: Facebook, Instagram, Netflix, New York Times, Yahoo, Khan Academy, Whatsapp, Codecademy, Dropbox, Airbnb, Asana, Atlassian, Intercom, Microsoft.
Попробовать ReactJS →
Ant Design — это React JS завернутый в определенную дизайн-культуру
Ant Design — это полноценная дизайн-система, визуальный язык. Со своими принципами, стайлгайдами и библиотекой компонентов. Проект поддерживается разработчиками из Alibaba Group. Те же люди поддерживают и dva — фреймворк на основе популярного стека React, Redux, React-Router, активно использующийся в проектах Alibaba.
Ант затачивают на энтерпрайз решения, видимо, поэтому у него есть расширенные компоненты по работе с таблицами.
Попробовать Ant →
Vue JSVue.js – это фреймворк, который был создан в 2014 году, вторая версия вышла в 2016 году. Некоторые разработчики называют его библиотекой за малый размер и простоту использования.
Разработчики Vue учли плюсы и минусы React и Angular и создали такой себе гибрид, который вобрал в себя все лучшее из этих фреймворков и не повторял их ошибки.
Почему рекомендуют Vue? Философия Vue – простота, элегантность, доступность.
Компании, которые используют Vue.js: Xiaomi, Alibaba, WizzAir, EuroNews, Grammarly, Gitlab and Laracasts, Adobe, Behance, Codeship, Reuters.
Попробовать Vue JS →
1. Vuesax — новый компонентный фреймворк для Vue.js
Библиотека с клевым современным дизайном, проработанными анимациями. В общем, если кратко — как дизайны с Dribbble реализованные на технологическом уровне.
Попробовать Vuesax →
Vuesax — новый компонентный фреймворк для Vue.js2. Buefy: Lightweight UI components for Vue.js based on Bulma
Клевый функциональный чистый дизайн. Стиль напоминает компоненты Яндекса.
Попробовать Buefy →
3. Vuetify — Material Design Framework
Vuetify считают библиотекой #1 для Vue.js. Она активно разрабатывается с 2016 года. Цель проекта — предоставить пользователям все, что необходимо для создания богатых и интересных веб-приложений, используя спецификацию Material Design.
Попробовать Vuetify →
jQuery UIjQuery UI — библиотека JavaScript с открытым исходным кодом для создания современного пользовательского интерфейса в веб-приложениях, часть проекта jQuery. Построена поверх главной библиотеки jQuery и предоставляет разработчику упрощенный доступ к её функциям взаимодействия, анимации и эффектов, а также набор виджетов.
Построена поверх главной библиотеки jQuery и предоставляет разработчику упрощенный доступ к её функциям взаимодействия, анимации и эффектов, а также набор виджетов.
Попробовать jQuery UI →
1. Foundation
Foundation создается и поддерживается ZURB, компанией, стоящей за многими проектами с открытым исходным кодом Javascript и CSS.
Foundation — это не просто CSS-фреймворк, а семейство инструментов разработки внешнего интерфейса.
Foundation for Sites — это основная структура для создания веб-страниц, а Foundation for Emails позволяет создавать привлекательные электронные письма, которые можно читать с любого устройства. Motion UI — последний кусочек пазла, позволяющий создавать расширенные CSS-анимации.
Попробовать Foundation →
2. jQuery UI Bootstrap и BootstrapVue
Bootstrap или Twitter Bootstrap – это фреймворк, созданный разработчиками twitter’a. Bootstrap — один из самых популярных инструментов, который используется при создании сайтов и веб-приложений. Bootstrap включает в себя множество разных компонентов для веб-сайтов: типографику, веб-формы, кнопки, блоки навигации и другое.
Bootstrap включает в себя множество разных компонентов для веб-сайтов: типографику, веб-формы, кнопки, блоки навигации и другое.
Bootstrap – это ускоритель для разработки сайтов на стандартных блоках. В этом его сила и недостаток одновременно — можно оперативно получить качественный сайт, при этом потеряв в оригинальности. Впрочем, если разработчик хорошо знает CSS и Bootstrap, то он сможет модифицировать стандартные блоки и сделать дизайн отличающимся от других сайтов.
Попробовать jQuery UI Bootstrap →
Что еще почитать не тему ускорения дизайна и разработки
Ребята из Google делятся методикой «Спринт», которая позволяет протестировать любую идею за пять дней. В книге о ключевых этапах: как создать новый продукт за одну рабочую неделю, протестировать его на потенциальных потребителях, определить дальнейшую бизнес-стратегию и свести к минимуму все возможные риски.
Спринт. Как разработать и протестировать новый продукт всего за пять дней | Кнапп Джейк, Ковитц Брейден. Подробнее →Вывод и рекомендации
Подробнее →Вывод и рекомендацииСейчас огромное количество бесплатных и платных UI-компонентов, которые уже реализованы на технологическом уровне. Это значит, что теперь дизайнерам нужно меньше переживать на тему, смогут ли разработчики воплотить то или иное решение. А еще весь этот арсенал компонентов — это множество дизайн-решений, среди которых вы можете смело выбирать, взявшись за очередной проект. Практику по работе с компонентами вы можете также пройти в курсах на Breezzly. Экспериментируйте!
Ios 11 UI Kit Дизайны, темы, шаблоны и загружаемые графические элементы для Iphone X на Dribbble
Посмотреть страховое приложение
Страховое приложение
View Untitled719 — iOS шаблоны для Sketch
Untitled719 — Шаблоны iOS для Sketch
Посмотреть приложение онлайн-курса
Приложение онлайн-курса
Посмотреть конкурс дизайна пользовательского интерфейса Telegram
Конкурс дизайна пользовательского интерфейса Telegram
Посмотреть графический интерфейс Facebook Design для iOS 11
Графический интерфейс Facebook Design для iOS 11
Просмотр макета iPhone 12 — 21 макет сцены
Макет iPhone 12 — 21 макет сцены
Посмотреть анимацию приложения «Билеты в кино»
Билеты в кино App Анимация
Посмотреть комплект пользовательского интерфейса Charlotte iOS для Sketch и PS
Комплект пользовательского интерфейса Charlotte iOS для Sketch и PS
Посмотреть бесплатный макет iPhone 11 Pro для Figma
Макет бесплатного iPhone 11 Pro для Figma
Посмотреть скриншоты App Store
Скриншоты App Store
Редизайн приложения «Билеты в кино»
Редизайн приложения «Билеты в кино»
Посмотреть БЕСПЛАТНЫЙ набор пользовательского интерфейса Memories для Sketch
Memories FREE UI Kit для Sketch
Просмотреть комплект пользовательского интерфейса приложения для обмена сообщениями в продаже!
Комплект пользовательского интерфейса приложения для обмена сообщениями в продаже!
Посмотреть комплект пользовательского интерфейса iOS 15 для Figma
Комплект пользовательского интерфейса iOS 15 для Figma
Просмотреть набор каркасов UIXO iOS 11 для iPhone X
Каркасный комплект UIXO iOS 11 для iPhone X
Просмотр компонентов боковой навигации для набора Material X Ui
Компоненты боковой навигации для набора Material X Ui
Просмотр приложения iOS Event — предварительный просмотр
Приложение iOS Event — предварительная версия
Виджеты Daility 2, iOS 14 [Белая тема]
Посмотреть компоненты дизайна пользовательского интерфейса Appbar для набора Figma Material X
Компоненты дизайна Appbar Ui для набора Figma Material X
Посмотреть анимацию приложения Cinema: места и оплата
Анимация приложения Cinema: места и оплата
Посмотреть графический интерфейс iOS 13 для Sketch и Figma
Графический интерфейс iOS 13 для Sketch и Figma
Посмотреть вводный экран приложения
Вводный экран приложения
Посмотреть без названия719 – уже в продаже!
Untitled719 – уже в продаже!
Посмотреть набор пользовательского интерфейса Apple Widgets для Figma
Комплект пользовательского интерфейса виджетов Apple для Figma
Зарегистрируйтесь, чтобы продолжить или войдите в систему
Идет загрузка…
35 отличных наборов пользовательского интерфейса для iOS
Мы решили поделиться вкусностями для тех из вас, кто работает с дизайном мобильных интерфейсов или хочет начать. Мой соучредитель и разработчик Ахмед Сулейман изучил дизайн с нуля. Вы тоже так можете! Просто ознакомьтесь с его замечательным руководством по первому шагу в начале пути к дизайну.
Мой соучредитель и разработчик Ахмед Сулейман изучил дизайн с нуля. Вы тоже так можете! Просто ознакомьтесь с его замечательным руководством по первому шагу в начале пути к дизайну.
Готовые элементы пользовательского интерфейса, экраны, компоненты или полностью концепции приложения, упакованные в один комплект пользовательского интерфейса, — отличный вариант для начала. Вы можете изменить любой из наборов пользовательского интерфейса iOS в соответствии со своими потребностями и целями. Все компоненты и экраны легко редактируются, например, панели навигации, кнопки, формы входа. Вероятно, вы уже работаете в приложении Sketch, поэтому наличие большинства наборов пользовательского интерфейса в формате эскиза будет для вас хорошим бонусом. Для большего разнообразия мы также добавили несколько отличных наборов пользовательского интерфейса в форматах Figma, Adobe XD и Photoshop.
Все 35 наборов пользовательского интерфейса здесь бесплатны и созданы с упором на платформу iOS. Некоторые из них мы использовали лично, а другие были тщательно отобраны. Чтобы облегчить вам путь к дизайну, мы также упомянули отличные обучающие ресурсы. Взгляните на все эти вкусности!
Некоторые из них мы использовали лично, а другие были тщательно отобраны. Чтобы облегчить вам путь к дизайну, мы также упомянули отличные обучающие ресурсы. Взгляните на все эти вкусности!
Наборы пользовательского интерфейса для iOS 11
Набор Design+Code для пользовательского интерфейса iOS 11
Это комплексный набор эскизов, разработанный в соответствии с рекомендациями Apple по использованию интерфейса пользователя (HIG). Он содержит стили текста, вложенные символы изменяемого размера и даже набор компонентов темной темы. Соглашение об именах каждого компонента соответствует документации Apple Developer. Вы можете легко настроить цвета, значки и содержимое по своему желанию, и все будет полностью адаптивным!
Совет профессионала : если вам нужно руководство по изучению дизайна для iOS 11, посмотрите книгу Design+Code. Он содержит 44 часа видео, 100 000 слов и изображений и десятки примеров для приложения Swift 4. Он определенно научит вас работать со Sketch и Xcode. Слава Мэн То!
Слава Мэн То!
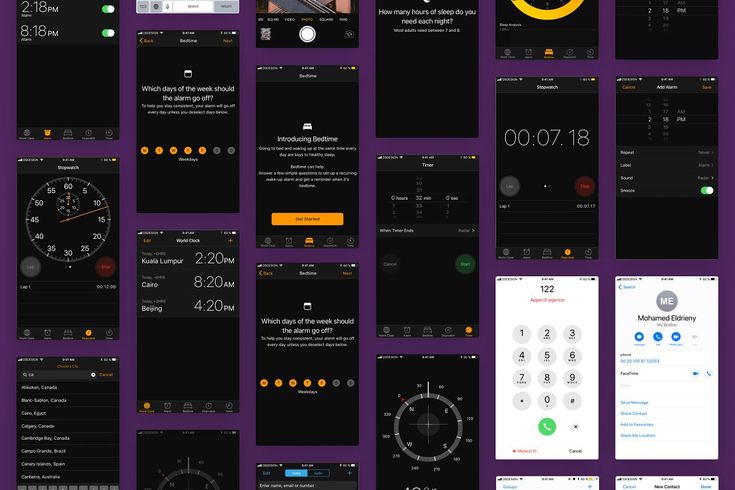
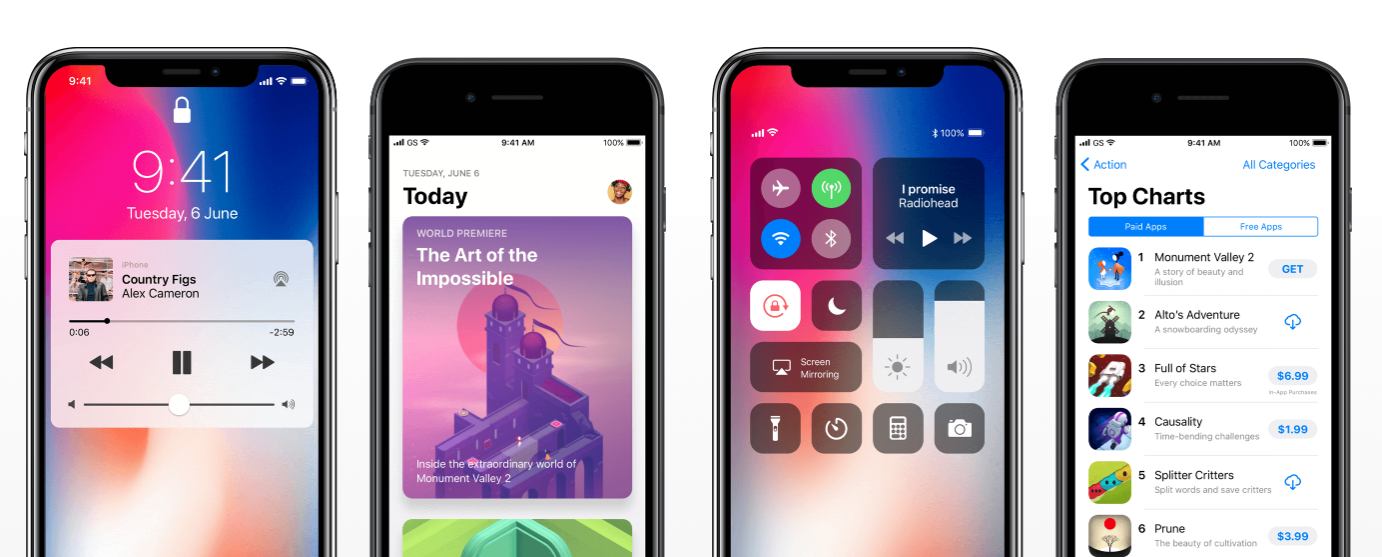
Экраны и компоненты iOS 11
Огромная коллекция основных компонентов iOS 11 и более 60 (x2) выбранных экранов. Как и предыдущий набор пользовательского интерфейса, этот выполнен в соответствии с HIG от Apple и имеет дизайн для iPhone X и iPhone 8. Файлы эскизов состоят из вложенных символов и содержат текстовые стили с указанными параметрами изменения размера. Доступно для эскиза.
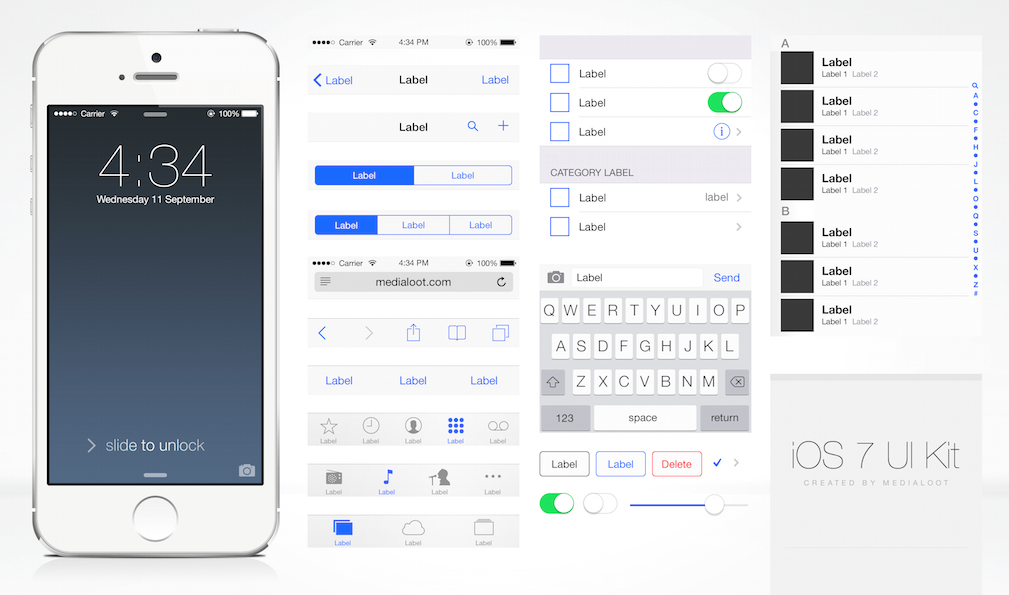
Графический интерфейс iOS 11 для приложения Sketch
Этот набор содержит дизайны iOS 11, включая 22 экрана, 10 клавиатур, полностью векторные элементы и 100% векторные фигуры, которые полностью разделены на слои, организованы и сгруппированы. Это отличный ресурс для тех, кто начинает новый дизайнерский проект для iOS 11.
Графический интерфейс iOS 11 для iPhone от Facebook
Полный набор файлов для Origami, Sketch и Photoshop, содержащий все необходимое для начала работы с приложением для iPhone X. Команда Facebook также создала компоненты Origami, которые отражают поведение наиболее важных элементов пользовательского интерфейса в iOS 11, а также воссоздают элементы из общедоступной версии iOS 119. 0005
0005
Комплект пользовательского интерфейса iOS 11 для Adobe XD
Если вы изучаете Adobe XD или работаете с ним, вам понравится этот небольшой комплект пользовательского интерфейса iOS 11. Комплект Adobe XD включает в себя 12 различных экранов с некоторыми стандартными дизайнами iOS 11, такими как панель управления, экран блокировки и несколько экранов AppStore. Не такой большой, как все предыдущие, но все же полезный.
Совет профессионала : ознакомьтесь с документацией Apple, посвященной рекомендациям по человеческому интерфейсу, и ресурсам Apple по дизайну пользовательского интерфейса. Вы узнаете много нового о принципах дизайна Apple, архитектуре приложений, взаимодействии с пользователем, визуальном дизайне и многом другом!
Наборы пользовательского интерфейса для социальных приложений
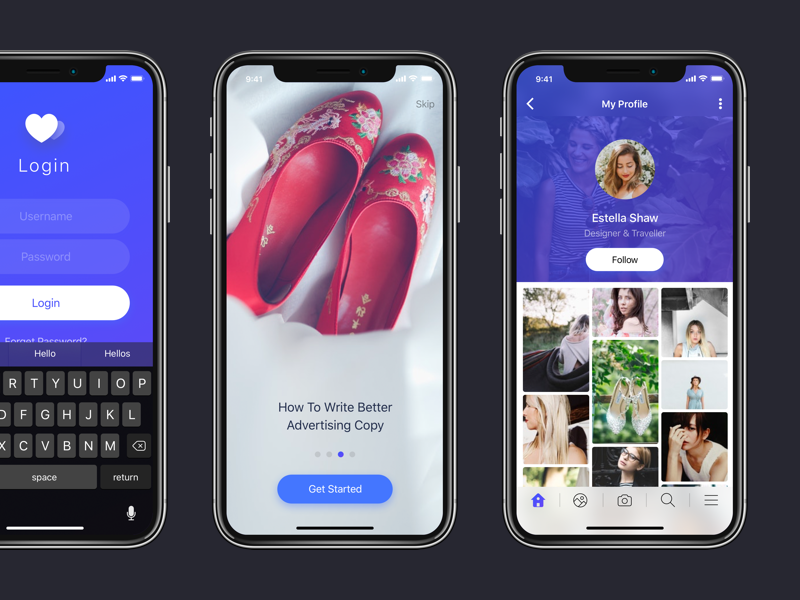
Набор пользовательского интерфейса Bronze
Это чистый и настраиваемый набор пользовательского интерфейса с регистрацией, входом в систему, профилем пользователя, экранами блога и шаблонами для статей. Вам понравится его приключенческая цветовая гамма, кадры и типографика. Доступно в формате Photoshop с бесплатными шрифтами Google. Этот комплект не только для платформы iOS, но его дизайн такой яркий!
Вам понравится его приключенческая цветовая гамма, кадры и типографика. Доступно в формате Photoshop с бесплатными шрифтами Google. Этот комплект не только для платформы iOS, но его дизайн такой яркий!
Snap UI Kit
Свежий и красочный мобильный UI Kit для приложения для обмена фотографиями, доступный в формате Sketch. Он включает в себя более 50 экранов и множество красивых элементов, от кнопок, строк поиска, ползунков до элементов камеры и панелей уведомлений. Этот комплект может значительно сэкономить время, если вы планируете реализовать приложение для работы с фотографиями. Проверьте это!
Moon heart UI Kit
Это набор Adobe XD для приложения для обмена изображениями. В комплекте есть 23 экрана приложений с различными категориями: вход, регистрация, ускоренное сообщение, слайд-шоу, просмотр изображений в социальных сетях, подарок, голосование и многое другое. Набор очень красочный и оптимизирован для iPhone X. О, и название набора такое романтичное 🙂
Совет профессионала : прочитайте руководства по дизайну для iPhone X (без iPhone X) и дизайну для iPhone X. Прочитав их, вы почувствуете себя намного увереннее при работе с дизайнами iPhone X.
Прочитав их, вы почувствуете себя намного увереннее при работе с дизайнами iPhone X.
Наборы пользовательского интерфейса для путешествий
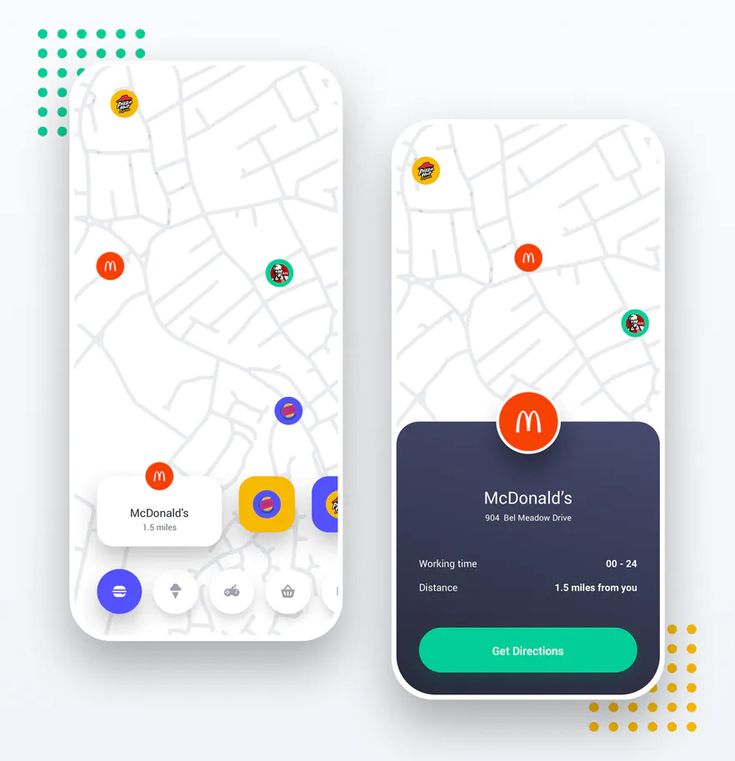
Набор пользовательского интерфейса приложения для путешествий
Набор пользовательского интерфейса, вдохновленный путешествиями, с более чем 15 хорошо организованными мобильными экранами для входа в систему, просмотра округа, информации о месте, фотографий, карты и многого другого. Он упакован с чистым дизайном и потрясающими фотографиями вашего следующего места мечты. Доступен в формате эскиза.
Navigo UI Kit
Это UI Kit для приложения о транспорте и путешествиях с социальными профилями. Мне понравилась его цветовая гамма, красивые фотографии из путешествий и в целом великолепный дизайн. Navigo — это огромный набор из 60 экранов, разделенных на 6 категорий: основное приложение, регистрация, активность и профили, статистика, информация. Navigo оптимизирован для разрешения iPhone X и доступен в формате Adobe XD.
Комплект пользовательского интерфейса приложения Travel Guide
Концепция приложения была разработана для iPhone X, чтобы продемонстрировать более эффективное использование фильтра местоположения и карт проездных. Это не типичный набор пользовательского интерфейса, а настоящая концепция приложения, доступная для личного использования. Он имеет более 10 ярких экранов и анимаций, подготовленных для формата .sketch.
Это не типичный набор пользовательского интерфейса, а настоящая концепция приложения, доступная для личного использования. Он имеет более 10 ярких экранов и анимаций, подготовленных для формата .sketch.
Совет профессионала : все эти наборы пользовательского интерфейса для путешествий такие красочные! Итак, давайте поговорим о цветах в дизайне пользовательского интерфейса. Было бы неплохо проверить, как правильно их использовать в новом приложении. Учебник Prototypr.io и руководство Эрика Д. Кеннеди станут для вас отличным стартом.
Комплект пользовательского интерфейса Travelisto
Travelisto представляет собой воображаемое приложение для путешествий с более чем 22 экранами iOS, разработанными в векторном формате. Доступен в белой и темной версиях для приложения Sketch.
Harmony UI Kit
Ориентированное на местоположение мобильное приложение для поиска, публикации и оценки туристических мест вокруг вас. Harmony включает в себя более 10 готовых базовых экранов iOS, разработанных в векторном формате и основанных на символах. Хотя он не такой большой, он выполнен в довольно классной цветовой гамме. Так что стоит проверить.
Хотя он не такой большой, он выполнен в довольно классной цветовой гамме. Так что стоит проверить.
Совет профессионала : после того, как вы прочтете рекомендации по использованию цветов, вам могут понадобиться некоторые инструменты для работы с ними. Это отличные средства выбора цвета: средство выбора AI, средство выбора пигмента, средство выбора популярных продуктов на Product Hunt, новейшие и самые популярные цветовые палитры от Dribbble и средство выбора macOS.
Наборы пользовательского интерфейса для рецептов еды
Набор пользовательского интерфейса Delicious
Набор пользовательского интерфейса для приложения с рецептами еды. Он включает в себя 11 пиксельных экранов в формате Sketch. Блюда в этом UI Kit такие вкусные! На самом деле, все наборы пользовательского интерфейса в этой категории просты, красивы и могут быть использованы для вашего первого учебного проекта.
iOS UI Recipes App Kit
Хороший iOS UI Kit с 11 экранами для рецептов или приложений для приготовления пищи (подготовлено для формата Sketch). Простота и минимализм в лучшем виде!
Простота и минимализм в лучшем виде!
1357 Recipe App UI Kit
Этот элегантный набор пользовательского интерфейса, разработанный с учетом удобства пользователей, состоит из 25 основных экранов. В нем есть не только экраны рецептов приготовления, но и макеты для меню, поиска, сообщества, цитат и еще 9 страниц. Доступен в формате эскиза.
Edacious – набор пользовательского интерфейса приложения Food
У Edacious интересная история. Это был платный проект, но клиент решил, что он ему больше не нужен. Поэтому креативные дизайнеры из Бангладеш решили сделать из него бесплатный UI Kit. Они поделились 1 целевой страницей и 18 экранами iOS, которые образуют мобильное приложение, вдохновленное едой. Доступен в формате .psd.
Совет профессионала : Вы, наверное, знаете, что каждое блюдо состоит из основных компонентов, как и хороший дизайн состоит из основных элементов. Пожалуйста, прочитайте это руководство по основам дизайна: шрифт, интервалы, визуальная иерархия, цвета.
Наборы пользовательского интерфейса для чата и мессенджера
Mochi — Набор пользовательского интерфейса для чата
Симпатичный набор пользовательского интерфейса для интерфейса мобильного чата, который содержит экраны для входа в систему, регистрации, прокрутки списков чатов, полный список контактов и многое другое. Доступен в формате эскиза.
Комплект пользовательского интерфейса WeChat для iOS
Этот комплект пользовательского интерфейса содержит множество ресурсов, значков, экранов и взаимодействий для главного китайского приложения для обмена сообщениями: WeChat или Weixin. Предоставляется на английском и китайском языках, с поддержкой основных 4 вкладок (Чат, Контакты, Откройте для себя, Я), официальных страниц учетной записи, Моментов, Профиля, QR-кода и многого другого. Так что это действительно уникальный набор Sketch!
Совет профессионала : Вы, наверное, заметили, что почти все наборы пользовательского интерфейса сделаны для Sketch. Действительно, Sketch App является отраслевым стандартом для разработки приложений для iOS. Если вы совсем начинающий дизайнер, вы можете научиться работать со Sketch здесь: Sketch App Crash Course, собственная документация Sketch и уже упомянутая книга Design+Code. Кроме того, статья «Пошаговое руководство по запуску нового проекта дизайна приложения в Sketch» довольно информативна.
Действительно, Sketch App является отраслевым стандартом для разработки приложений для iOS. Если вы совсем начинающий дизайнер, вы можете научиться работать со Sketch здесь: Sketch App Crash Course, собственная документация Sketch и уже упомянутая книга Design+Code. Кроме того, статья «Пошаговое руководство по запуску нового проекта дизайна приложения в Sketch» довольно информативна.
Telegram iOS UI Kit
Знаете ли вы, что Telegram — очень популярное приложение для обмена сообщениями в русскоязычных странах? Поэтому, если вы работаете с этими рынками и вам нужно создать бота для Telegram, этот набор пользовательского интерфейса будет очень полезен. Он включает в себя 6 представлений приложения Telegram: «Контакты», «Поиск контактов», «Поиск контактов — запрос», «Приветствие бота», «Диаграммы» и «Диалог» (доступно в формате эскиза). Кроме того, он поставляется с обширными символами.
Ego — Messenger UI Kit
Ego — это не только UI-кит для iOS, но он очень чистый и полезный, если вам нужно работать с русской копией. Все тексты там сделаны для русскоязычного чата. В комплекте 20 хорошо оформленных мобильных экранов, минималистичные иконки и классная цветовая палитра. Подготовлено для Adobe XD.
Все тексты там сделаны для русскоязычного чата. В комплекте 20 хорошо оформленных мобильных экранов, минималистичные иконки и классная цветовая палитра. Подготовлено для Adobe XD.
Набор для проектирования платформы обмена сообщениями
Официальный набор пользовательского интерфейса для бота обмена сообщениями Facebook, который включает компоненты как для диалогового, так и для графического пользовательского интерфейса. Доступно для эскиза.
Совет профессионала : Команда дизайнеров Facebook также имеет огромный веб-сайт с множеством полезных дизайнерских ресурсов, таких как Desktop Design Kit, практические руководства, Sound Kit и учебные пособия. И ребята из UXPin издают много продвинутых и бесплатных электронных книг, которые вы можете получить здесь.
Наборы пользовательского интерфейса для электронной коммерции
Minimal Chic Kit
Стильный мобильный пользовательский интерфейс, разработанный для iOS. Он идеально подходит для тех, кто хочет создать мобильное приложение для электронной коммерции, поскольку в нем есть представления для страниц категорий продуктов и страниц продуктов, а также обычные настройки учетной записи и экраны входа. Доступен в формате Adobe XD.
Доступен в формате Adobe XD.
Бесплатный портал
Образец мобильного приложения-портала, созданного для Sketch. Он ориентирован на крупную, жирную типографику заголовков и визуально ошеломляет в сочетании с полноэкранными фоновыми изображениями. Отличная маленькая халява!
Совет профессионала : Если вам нужно много фотографий и изображений для вашего приложения для электронной коммерции, проверьте эти бесплатные сайты фотостоков: Unsplash, Burst и AllTheFreeStock, на которых есть бесплатные фотографии, макеты, звуки!
Wilhelm iOS UI Kit
Настраиваемый UI Kit, содержащий шесть категорий: «Пошаговое руководство», «Вход/регистрация», «Меню», «Чтение», «Электронная торговля», «Медиаплеер». Он имеет различные экраны Sketch, которые подойдут как для мобильного проекта электронной коммерции, так и для социального приложения.
Набор пользовательского интерфейса Helen
Helen — это профессионально разработанный набор пользовательского интерфейса iOS для электронной коммерции для Sketch и Photoshop. Все элементы хорошо организованы в 11+ высококачественных экранов. Идеально подходит для приложения модной одежды.
Все элементы хорошо организованы в 11+ высококачественных экранов. Идеально подходит для приложения модной одежды.
Комплект пользовательского интерфейса для электронной коммерции
Еще один комплект пользовательского интерфейса для электронной коммерции с более чем 120 экранами. Как упомянули создатели, Mercatus был вдохновлен повседневной культурой 1980-х, одеждой европейских дизайнеров и современной эстетикой минимализма. Набор Sketch выглядит очень стильно и аккуратно. Так что вы определенно можете использовать его в качестве вдохновения для своего следующего приложения для электронной коммерции.
Совет профессионала : если вы работаете с приложением для электронной коммерции, вам понравятся идеи UX от Baymard Institute. Они публикуют отличные бесплатные исследования всего, что связано с дизайном электронной коммерции: навигация, поиск, страницы продуктов, оформление заказа, мобильная электронная коммерция и многое другое.
Еще больше крутых наборов пользовательского интерфейса
Набор пользовательского интерфейса iOS 11 Place
Если вы планируете сделать мобильное приложение ARKit, обратите внимание на этот забавный набор пользовательского интерфейса, созданный нашим хорошим другом Владимиром Курбатовым. Он содержит 22 экрана iOS 11 и векторные иконки (пример бесплатной версии). В Place Kit есть все, что вам может понадобиться: списки, каталоги, карты, советы и все типы камер для каждого этапа работы с дополненной реальностью (например, сканирование, размещение и взаимодействие). Сделано в формате .sketch для разрешения iPhone X.
Он содержит 22 экрана iOS 11 и векторные иконки (пример бесплатной версии). В Place Kit есть все, что вам может понадобиться: списки, каталоги, карты, советы и все типы камер для каждого этапа работы с дополненной реальностью (например, сканирование, размещение и взаимодействие). Сделано в формате .sketch для разрешения iPhone X.
Комплект пользовательского интерфейса приложения «Фильмы»
Красочные фильмы на основе iOS UI Kit, который включает в себя более 30 экранов с полностью настраиваемыми макетами и слоями (для Sketch). Оно предназначено для iPhone X и доступно на английском и китайском языках. Довольно хорошее начало для вашего приложения для просмотра фильмов!
Elements: набор пользовательского интерфейса iOS от Sketch
Дизайнеры Sketch проделали потрясающую работу! Их набор пользовательского интерфейса для iOS содержит пять разных тем, 35 шаблонов и более 175 символов. В этом наборе есть все необходимые экраны Sketch для приложений iOS «Еда», «Социальные сети», «Музыка», «Фото» и «Путешествия». Все легко настроить, от цветов до символов и так далее. Этот набор определенно поможет вам ускорить рабочий процесс!
Все легко настроить, от цветов до символов и так далее. Этот набор определенно поможет вам ускорить рабочий процесс!
Наборы Holo Music Dark и Light
Очень красочный и современный набор пользовательского интерфейса для музыкального приложения, выполненный в темной и светлой темах. В бесплатной версии есть экраны для плейлиста и плеера, доступные в формате Sketch. Не такой уж большой, но симпатичный 🙂
Wonep Calling App
Довольно крутой набор пользовательского интерфейса полного iOS-приложения для международных звонков. Файл эскиза включает в себя более 30 уникальных экранов и несколько UX-потоков: регистрация, недавние звонки и контакты, набор номера, выставление счетов, выбор избранного. Он также имеет файл Principle с анимацией, чтобы прояснить взаимодействие с пользователем через приложение.
Банковский пользовательский интерфейс
Аккуратный банковский пользовательский интерфейс для Sketch с 50 экранами, готовыми прототипами шаблонов, десятками значков и кнопок. Он выглядит очень свежим и чистым и станет отличной отправной точкой для тех, кто хочет создать онлайн-банкинг.
Он выглядит очень свежим и чистым и станет отличной отправной точкой для тех, кто хочет создать онлайн-банкинг.
Комплект пользовательского интерфейса для личных финансов
Мне понравился игривый стиль этого набора пользовательского интерфейса для финансов. Концерт приложения охватывает управление вашим доходом, поиск ближайших к вам банкоматов, отправку денег семье и друзьям и многое другое. Это набор пользовательского интерфейса Adobe XD с более чем 40 экранами для макетов iPhone 6,7 и X.
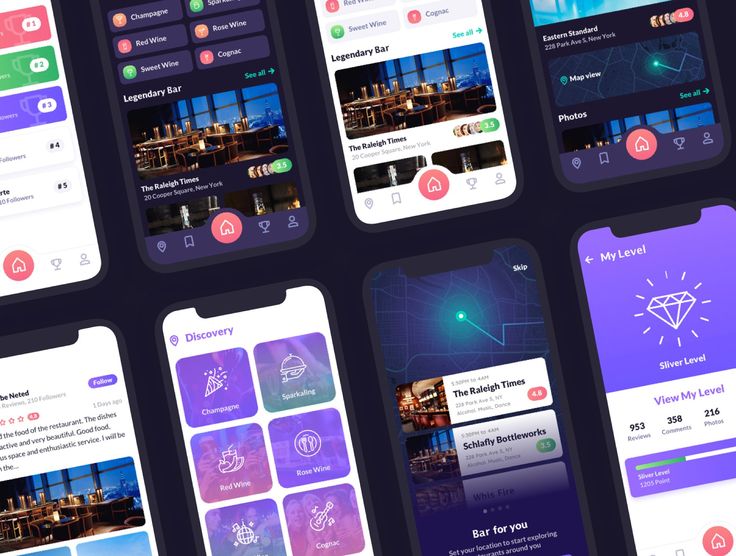
Real Estate App UI Kit
Очень чистый UI Kit с 25 монтажными областями, организованными на 8 страницах и в категориях: Onboarding, Sign In, Permissions, Home, Discovery и Posts. Доступен в формате эскиза.
Совет для профессионалов : В качестве последнего совета, попробуйте дизайнерское мышление: читайте классические книги по дизайну, статьи и блоги. Ахмед Сулейман составил для вас отличный список литературы для начинающих в своем руководстве. В качестве обязательных к прочтению блогов о дизайне мы рекомендуем проверить блог Prototypr.