Прототипирование, Libraries в Sketch Cloud и официальный UI Kit iOS в Sketch 49
А вот и Sketch 49, выходящий по горячим следам предыдущего обновления, добавившего Libraries. На этот раз Sketch обзавелся еще одной важной и долгожданной функцией. Мы понимаем тонкости дизайна, поэтому знаем, что вы не всегда можете сказать, работает ли что-то на основе одних лишь статических экранов. Иногда вам нужно увидеть весь процесс в действии, и лучший способ сделать это – превратить дизайн в интерактивные прототипы. Теперь у вас не возникнет с этим проблем – приветствуйте прототипирование в Sketch.
Это еще не все. Наряду с прототипированием мы добавили новый способ обмена библиотеками посредством Sketch Cloud, а официальный iOS 11 Apple Design Resource теперь встроен прямо в Sketch, как общая библиотека. Вот обзор основных функций Sketch 49:
- Прототипирование в Sketch
- Официальная библиотека iOS от Apple
- Общие библиотеки в Sketch Cloud
- Свыше 60 других улучшений и исправлений ошибок, включая значительно улучшенную производительность Sketch в целом, особенно при работе над сложными документами с большим количеством символов
В Sketch 49 мы добавляем прототипирование, позволяя преобразовывать ваши проекты в интерактивные прототипы и просматривать их, не покидая приложения.
Этот новый набор инструментов позволяет вам подключать артборды, применять переходы, а затем просматривать ваши проекты прямо в Sketch, на мобильных устройствах с помощью Mirror или в Sketch Cloud, где вы можете поделиться своими прототипами с коллегами, клиентами и остальным миром.
Чтобы превратить ваши статичные дизайны в интерактивные прототипы, просто выберите слой и добавьте ссылку на артборд. После того, как вы соедините два артборда, вы можете добавить простую анимацию для плавного перехода из одного состояния в другое. Вы сможете быстро и без труда создать легкий, рабочий прототип своего приложения или веб-сайта. Отлично, если вы работаете над проектом и вам нужно быстро продемонстрировать его или вы хотите проверить юзабилити конкретного сценария.
Чтобы просмотреть свой прототип в действии, просто нажмите кнопку «Предварительный просмотр» (Preview) на панели инструментов, и ваш прототип будет запущен в отдельном окне, что позволит вам взаимодействовать с вашим приложением или веб-дизайном, как если бы они были реальными.
Если вы хотите поделиться рабочим прототипом с разработчиком, коллегой или клиентом, просто загрузите его в Sketch Cloud, отправьте им ссылку, и они смогут взаимодействовать с вашими проектами и комментировать их прямо в браузере. Вы даже можете создать стартовые точки (Start Points), которые позволяют запускать превью с определенного артборда, чтобы они точно знали, с чего начать.
Если вы работаете над проектами для iPhone или iPad, мы добавили поддержку прототипирования в Sketch Mirror для iOS, поэтому вы можете просмотреть свои прототипы на экранах, для которых они разрабатывались. Не забудьте скачать последнее обновление для Sketch Mirror, чтобы попробовать свои прототипы.
С прототипированием в Sketch, теперь проще, чем когда-либо, реализовывать ваши идеи и делиться своими концепциями с нужными людьми.
Вы можете узнать больше о том, как использовать прототипирование в нашей документации [En].
Общие библиотеки в SketchВ Sketch 47 мы представили Libraries, что улучшило совместную работу в команде. В Sketch 49 мы предоставляем вам новый способ обмена и доступа к библиотекам.
В Sketch 49 мы предоставляем вам новый способ обмена и доступа к библиотекам.
Теперь с помощью общих библиотек вы можете скачивать и подписываться на библиотеки, которые были загружены в Sketch Cloud и, поскольку все это основано на открытых веб-технологиях, эти библиотеки могут быть сохранены и доступны из любого места в Интернете. Мы рады сообщить, что мы воспользовались этой функцией и объединились с Apple, чтобы добавить их официальный iOS 11 UI kit прямо в Sketch, в качестве общей библиотеки.
Общие библиотеки в Sketch CloudС помощью Sketch Cloud вы уже можете загрузить документ и поделиться своими проектами с коллегами или клиентами внутри приложения. С последним обновлением вы сможете подписаться на документы, загруженные в Sketch Cloud, и они будут добавлены непосредственно в Sketch, в виде общих библиотек.
Когда вы подписываетесь на общую библиотеку, ваш файл библиотеки остается связанным с исходным документом Sketch Cloud, поэтому, если создатель загрузит новую версию, вы получите уведомление, и сможете обновить свою локальную библиотеку. Это действительно полезно, если вы работаете с командой и нуждаетесь в единственном источнике для своей системы дизайна или руководства по стилю. Работаете над бесплатным набором пользовательского интерфейса или другим крутым проектом, о котором вы хотите рассказать? Теперь Sketch Cloud является самым простым местом для обмена библиотекой с сообществом.
Это действительно полезно, если вы работаете с командой и нуждаетесь в единственном источнике для своей системы дизайна или руководства по стилю. Работаете над бесплатным набором пользовательского интерфейса или другим крутым проектом, о котором вы хотите рассказать? Теперь Sketch Cloud является самым простым местом для обмена библиотекой с сообществом.
Если вы хотите, чтобы ваши документы были добавлены в виде общих библиотек, просто при загрузке файла в Sketch Cloud выберите параметр «Разрешить другим пользователям загружать этот документ» (Allow others to download this Document).
Если вы хотите добавить документ из Sketch Cloud в качестве общей библиотеки, просто нажмите Download › Add Library to Sketch, и документ будет добавлен на вкладку «Библиотеки» в разделе «Настройки», и вы будете уведомлены, если исходный документ будет обновлен.
Шаблоны дизайна Apple всегда были золотым стандартом, когда речь заходила о ресурсах дизайна iOS и очевидным ориентиром при проектировании для iPhone или iPad.
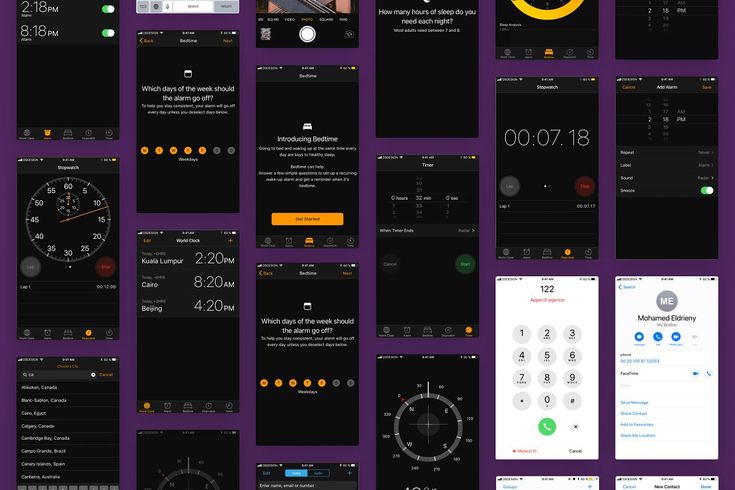
Мы очень рады сообщить, что мы добавили в Sketch UI kit iOS 11 от Apple, и теперь можем предложить этот бесценный ресурс, как встроенную библиотеку.
В библиотеке интерфейса iOS от Apple (Apple iOS UI library) есть все компоненты, необходимые для начала работы над следующим проектом. Эта обширная библиотека включает в себя все: от панелей вкладок и строк состояния до кнопок и переключателей, готовых к интеграции в ваши последние проекты.
Вы можете загрузить Apple iOS UI Library с вкладки «Библиотеки» в разделе «Настройки», а когда Apple обновит свой документ, вы получите уведомление и сможете обновить свои проекты до последней версии.
Более 60 других улучшений и исправлений ошибокКак обычно, с момента релиза предыдущей версии мы сделали небольшие улучшения и исправления ошибок на основе ваших отзывов.
- Мы значительно улучшили производительность приложения в целом, особенно при работе в сложных документах со множеством вложенных символов
- При редактировании векторов теперь вы можете сгибать сегмент кривой, удерживая клавишу Command и перетаскивая линию, чтобы создать или настроить кривые
- При использовании инструмента «Перо» предварительный просмотр новых точек будет отображаться при наведении курсора
- Полный список исправлений ошибок и улучшений вы можете найти на странице обновлений
Sketch 49 – это бесплатное обновление для всех пользователей Sketch с активной лицензией. Если вам нужно продлить лицензию, вы получите Sketch 49 и после этого целый год будете получать обновления.
Нам нравится видеть, что вы создаете с помощью Sketch, поэтому, если вы создали потрясающую библиотеку и загрузили ее в Sketch Cloud, сообщите нам об этом – мы можем добавить ее в нашу информационную рассылку. Если у вас есть вопросы, предложения или замечания, то вы можете связаться с нами через нашу страницу поддержки или присоединиться к обсуждению в Twitter, или в нашей группе в Facebook.
Мы уже работаем над Sketch 50 и вскоре расскажем вам о нем.
Перевод статьи Sketch
Toп 10 бесплатных UI-китов для Sketch
- UI/UX
- 4 мин на чтение
- 5671
Sketch быстро развивается в последние годы с большим количеством плагинов и бесплатных туториалов. Больше и больше фанатов Sketch’a охотно готовы делиться своими шаблона абсолютно бесплатно. Это упростило задачу найти бесплатный материал онлайн — начиная от простых шаблонов до полноценных UI-китов.
Чтобы помочь начинающим дизайнерам улучшить их знание дизайна пользовательского интерфейса, мы собрали топ-10 UI-китов 2018 года для Sketch. Эта коллекция охватывает четыре категории: наборы UI для Android, iOS, wireframe и веб-интерфейсы.
UI-киты для Android
1. Android 8.0 Oreo Kit Sketch Resource
Дизайнер: Steph Kelly
Скачать UI-кит: ссылка
22 августа 2017 года Google выпустила официальную версию Android 8.0, известную как Android Oreo (Oreo). В настоящее время существует не так много шаблонов для этой системы.
Этот комплект пользовательского интерфейса обеспечивает очень подробный опыт и референсы для большинства дизайнеров интерфейса Android. Он сохраняет классический дизайн кнопок Google, цвета Material Design и традиционный дизайн панели навигации Android.
2. Material Design UI Kit Boilerplate Sketch Resource
Дизайнер: Joe Toscano
Скачать UI-кит: ссылка
Это конструктор с элементами необходимыми для того чтобы создать любого желаемого интерфейса. Все элементы превращаются в символы, и все, что вам нужно сделать, как новичку, это скопировать и применить их к вашему дизайну в Sketch.
3. Android TV UI Sketch Resource
Дизайнер: Qi Qu
Скачать UI-кит: ссылка
Это шаблон пользовательского интерфейса для приложений с большим экраном. Изучая этот конкретный дизайн пользовательского интерфейса, вы можете понять, как приложение с большим экраном представлено в главном интерфейсе и как приложение может помочь пользователям быстро получить необходимый контент.
UI-киты для iOS
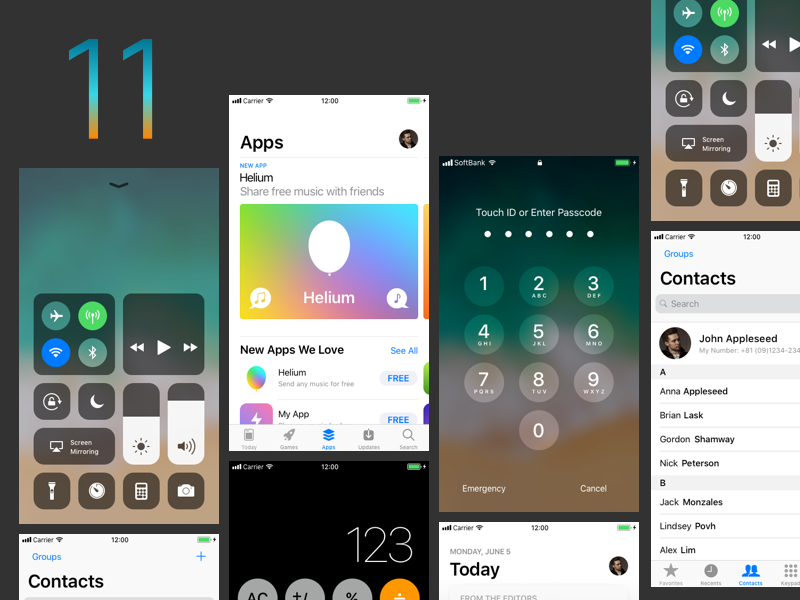
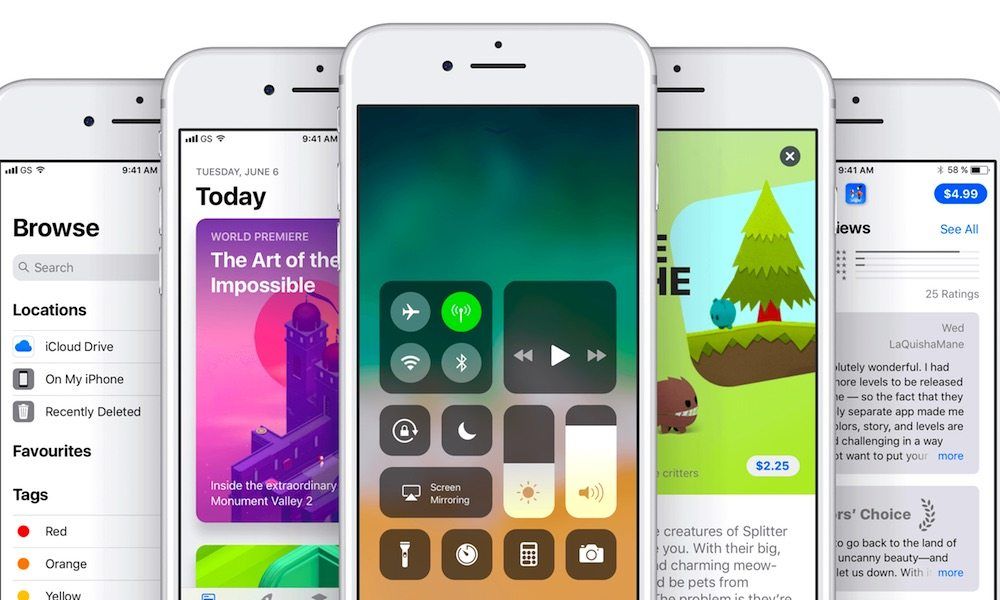
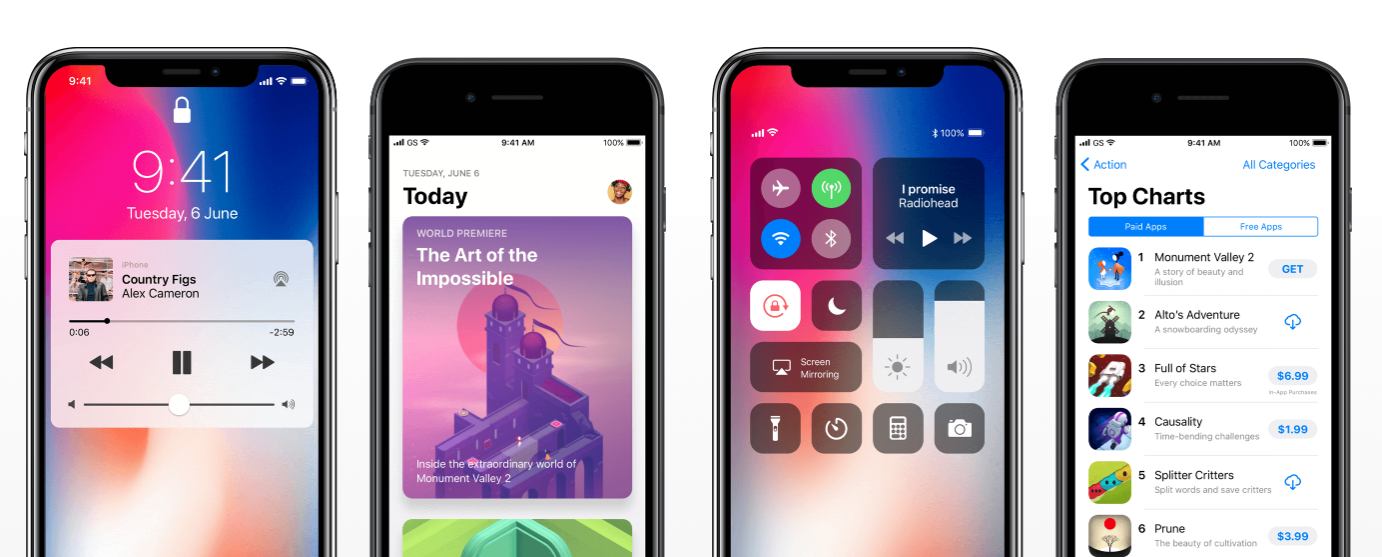
1. iOS 11 UI Kit for iPhone X Sketch Resource
Дизайнер: Meng To
Скачать UI-кит: ссылка
Все элементы в этом наборе можно легко отрегулировать к любой ширине или высоте соответствующей различным размерам экранов. Большинство символов создаются на пользовательской основе, и вы можете переопределить метки символов, значки или состояния в любое время. Если вы занимаетесь дизайном пользовательского интерфейса iOS, это отличный референс. Не упустите его!
2. Apple Watch UI Kit v2 Sketch Resource
Apple Watch UI Kit v2 Sketch Resource
Дизайнер: Minimum Inc
Скачать UI-кит: ссылка
Этот UI-кит для Apple Watch, который содержит несколько для удовлетворения любых потребностей, которые могут возникнуть в процессе проектирования. Каждый экран полностью настраивается и прост в использовании в Sketch. Если вы заинтересованы в дизайне пользовательского интерфейса Apple Watch, этот комплект является отличным стартом.
UI-киты для Wireframe
1. Mobile UI Wireframe Kit Sketch Resource
Дизайнер: Ray Macari
Скачать UI-кит: ссылка
Wireframe шаблон является хорошим средством для улучшения рабочего процесса проектирования и повышения эффективности. Можно импортировать файлы Sketch с помощью таких инструментов прототипирования, как Mockplus, а также использовать существующие иконки, элементы аннотаций и символы для быстрого изменения стилей.
Вам просто нужно добавить взаимодействия, чтобы быстро завершить разработку. Для начинающих, это хороший набор пользовательского интерфейса для изучения базового макета страницы, архитектуры приложений, контента и потоков пользовательского интерфейса.
Для начинающих, это хороший набор пользовательского интерфейса для изучения базового макета страницы, архитектуры приложений, контента и потоков пользовательского интерфейса.
2. Moon Wireframe Kit Sketch Resource
Дизайнер: George Frigo
Скачать UI-кит: ссылка
Этот набор включает 50 представлений для следующей раскадровки, базового каркаса или любой части вашего удивительного приложения. Есть следующие категории: авторизация, меню, настройки, галерея, лента, предметы, списки, контакты, профиль, уведомления, комментарии, статистика, корзина. Наслаждайтесь!
UI-киты для веб-страниц
1. Simple Portfolio Template PSD-Sketch
Дизайнер: Mehmet Zinnur Öcal
Скачать UI-кит: ссылка
Портфолио веб-дизайна является очень важным каналом для продвижения. Этот шаблон предоставляет элементы, необходимые для дизайна веб-страницы, такие как шрифты, текст и изображения. Полная совместимость со Sketch и PSD.
Полная совместимость со Sketch и PSD.
2. Landing UI Kit Sketch Resource
Дизайнер: Ruslan Latypov
Скачать UI-кит: ссылка
Бесплатный UI-кит лендинговых страниц. Тонны компонентов пользовательского интерфейса, созданных вручную, чтобы увеличить скорость создания веб-страниц.
3. Portland UI Kit
Дизайнер: etCraftwork
Скачать UI-кит: ссылка
Это идеальный, элегантный и яркий набор веб-интерфейса. Он сочетает в себе эстетику и удобство использования и, безусловно, шаблон, достойный обучения для начинающих. Он имеет бесплатные шрифты и большое количество элементов дизайна для удовлетворения различных потребностей веб-дизайна. Векторные компоненты полностью совместимы и доступны для редактирования.
Источник: Medium
- #ui
- #ui kit
- #бесплатно
- #киты
- #макеты
- #ресурсы
- #скачать
- #шаблоны
- 1
IOS Design Kit — Информация о продукте, последние обновления и обзоры 2023
Great Apps для iOS Better и более быстрые
16Reviews
2,6K
Upvotes
7
подписчики
. Набор дизайнеров?
Набор дизайнеров?
Последние выпуски
Посмотреть все выпуски
iOS 14 GUI
Самая большая бесплатная коллекция экранов и компонентов iOS 14
iOS 13 GUI
Бесплатная коллекция компонентов пользовательского интерфейса и экранов iOS 13
iOS Design Kit
Новейшая библиотека нативных шаблонов iOS
Пробовали ли вы iOS Design Kit?
Помогите другим узнать, подходит ли им iOS Design Kit, оставив отзыв. Что может iOS Design Kit сделать лучше? Что вам нравится в нем?
Оставить отзыв
Новости iOS Design Kit
Все новости
Запуск
Коллекция всех последних экранов iOS 14 и основных компонентов. Сделано как в светлой, так и в темной версиях с особым вниманием к рекомендациям по человеческому интерфейсу. Доступно для Sketch, Figma и Adobe XD.
•
Объявление
#3 Продукт дня
IOS 13 GUI, занявший 3 -е место в течение дня для 18 февраля 2020 года с 322 UPSOTES и 13 комментариями
FEB 18,.
 2020
2020Запуск
Самая большая бесплатная коллекция основных компонентов iOS 13 и выбранных экранов в темной и светлой версиях, созданная с особым вниманием к Руководству по человеческому интерфейсу. Доступно для Sketch и Figma.
•
Запуск
iOS Design Kit — бесценная библиотека для создания прототипов и разработки приложений для iOS. Он содержит 185 совершенно новых экранов, вдохновленных последними шаблонами дизайна приложений и объединенных в 9 шаблонов в соответствии с категориями App Store. Мы добавили множество полезных функций, которые помогут вам быстрее и качественнее разрабатывать приложения для iOS.
•
Объявление
#3 Продукт дня
Графический интерфейс iOS 11 для iPhone X и iPhone 8 занял 3-е место среди Продуктов дня на 7 июня 2017 г.
 с 257 голосами и 8 комментариями
с 257 голосами и 8 комментариями7 июня 2017 г. массивная коллекция основных компонентов и более 60 (x2) избранных экранов из общедоступной версии iOS 11, созданная с особым вниманием к Руководству по человеческому интерфейсу. Ресурсы включают версии для iPhone X и iPhone 8. Файлы эскизов создаются с использованием вложенных символов и содержат стили текста и параметры изменения размера.
•
Launch
A massive free fully customizable UI Kit
•
Launch
Design great apps for iOS better and faster
•
10 лучших бесплатных наборов пользовательского интерфейса Sketch для iOS, Android и Web Wireframe в 2018 году | Энни Дай | AndroidPub
Тщательно отобранный список из 10 лучших наборов пользовательского интерфейса для Sketch в 2018 году. Этот список охватывает широкий спектр наборов пользовательского интерфейса, включая Android/iOS, каркасы и веб-приложения для Sketch.
Этот список охватывает широкий спектр наборов пользовательского интерфейса, включая Android/iOS, каркасы и веб-приложения для Sketch.
В последние годы Sketch быстро развивался благодаря большому количеству плагинов и бесплатных руководств. Все больше преданных поклонников Sketch готовы бесплатно делиться своими шаблонами Sketch. Это упростило поиск бесплатных материалов по Sketch в Интернете — от полных шаблонов до полноценных наборов пользовательского интерфейса Sketch .
Чтобы помочь новичкам быстрее улучшить свои знания в области дизайна пользовательского интерфейса, Mockplus проделал некоторую работу и собрал лучших 10 наборов пользовательского интерфейса для Sketch в 2018 году . Эта коллекция охватывает четыре категории: наборы пользовательского интерфейса Android, наборы пользовательского интерфейса iOS, наборы пользовательского интерфейса каркаса и наборы веб-интерфейса.
Designer : Steph Kelly
Цена: БЕСПЛАТНО
Теги : #Android #Material #KIT
Особенности :
на основе дизайна материала Google
Полный набор интерфейса приложения. 27 экранов Android
27 экранов Android
URL:https://www.sketchappsources.com/free-source/3038-…
22 августа 2017 г. компания Google выпустила официальную версию Android 8.0, известную как Android Oreo (Oreo). . В настоящее время существует не так много шаблонов дизайна для системы Oreo.
Этот набор пользовательского интерфейса предоставляет очень подробный опыт и справочник для большинства разработчиков интерфейсов Android. Он сохраняет классический дизайн кнопки Google, цвета Material Design и традиционный дизайн панели навигации Android.
Дизайнер: Joe Toscano
Цена : БЕСПЛАТНО
Теги : #Android #Material #KIT
Особенности :
на основе дизайна материала
Рекомендации по проектированию
Дизайн кнопки
бесплатно Google Fonts Fonts Fonts
0003
URL: https://www.sketchappsources.com/free-source/1661-…
Этот набор предоставляет дизайнерам атомы, необходимые для атомарного дизайна для создания любого желаемого эффекта. Все атомы превращаются в символы, и все, что вам нужно сделать, как новичку, — это скопировать и применить это к вашему дизайну Sketch.
Все атомы превращаются в символы, и все, что вам нужно сделать, как новичку, — это скопировать и применить это к вашему дизайну Sketch.
Дизайнер:Qi Qu
Цена: Бесплатно
Теги:#Android #UI
Особенности:
На основе Material Design0003
Дизайн для большого экрана
URL: https://sketchrepo.com/free-sketch/android-tv-ui-k…
Этот набор пользовательского интерфейса Android TV предоставляет шаблон пользовательского интерфейса для приложений с большим экраном. Изучая этот конкретный дизайн пользовательского интерфейса, вы можете понять, как приложение для большого экрана представлено в основном интерфейсе и как приложение может помочь пользователям быстро получить необходимый контент.
Очень важно узнать, как улучшить взаимодействие с пользователем Android TV, но, что более важно, чтобы быть приложением Android TV в Google Play, приложения должны соответствовать определенным рекомендациям по дизайну телевизора. Этот ресурс предоставит вам знания, необходимые для разработки дизайна для Android TV.
Этот ресурс предоставит вам знания, необходимые для разработки дизайна для Android TV.
Дизайнер: Meng to
Цена: БЕСПЛАТНО
Теги : #IOS #IPHONE #KIT
Особенности :
Руководство по взаимодействию на основе яблока
Плотский дизайн
Цвет градиента
Настройка.
URL: https://dribbble.com/shots/4109024-Design-Code-iOS…
Этот набор пользовательского интерфейса iOS 11 для Sketch был создан командой Design + Code. Все компоненты, компоновка и печать основаны на Руководстве Apple по проектированию человеко-машинного интерфейса.
Все элементы этого комплекта можно легко отрегулировать на любую ширину или высоту, подходящую для разных размеров экрана. Большинство символов создаются на индивидуальной основе, и вы можете переопределить метки символов, значки или состояния в любое время. Если вы занимаетесь дизайном пользовательского интерфейса iOS, это отличный набор для справки. Не пропустите!
Дизайнер:Юрий Кондратков
Цена: $51
Метки:#iOS #UI #kit
Особенности:
200+ дизайнов экрана
Градиент цветов0003Настраиваемые элементы дизайна пользовательского интерфейса
Легкое взаимодействие
URL:https://themeforest. net/item/w1-ui-kit-for-watch-apps/13098215
net/item/w1-ui-kit-for-watch-apps/13098215
W1 UI Kit — самый большой набор UI для Apple Watch apps содержит более 200 экранов для удовлетворения любых потребностей, которые могут возникнуть в процессе проектирования. Каждый экран полностью настраивается и прост в использовании в Sketch. Если вас интересует дизайн пользовательского интерфейса Apple Watch, этот набор — то, с чего стоит начать.
Дизайнер: Рэй Макари
Цена: БЕСПЛАТНО
Теги : #IOS #Android #KIT #WIREFRAME
Особенности :
56 Мобильные каркасные плитки
Основные элементы пользовательского интерфейса
Высовые и аннотационные значки
Gesture Icons
uRL stcons:// /тепсы stics:// sticps stcons stics:// stics stics:// твипс: холты,
stics:// твипс. /gumroad.com/l/wireflows Каркасный шаблон является хорошим средством для улучшения рабочего процесса и повышения эффективности пользовательского интерфейса. Вы можете импортировать файлы Sketch с помощью инструментов прототипирования, таких как Mockplus, а также использовать существующие значки жестов, элементы аннотаций и символы для быстрого изменения стилей.
Связанный: Прототипирование с помощью Sketch: лучшие учебные пособия и ресурсы 2017 года
Вам просто нужно добавить взаимодействия, чтобы быстро завершить дизайн. Для новичков это хороший комплект каркасного пользовательского интерфейса для изучения базового макета страницы, архитектуры приложения, контента и потоков пользовательского интерфейса.
Дизайнер:Marko Jotic
Цена: Бесплатно
Метки:#wireframe #ui #kit
Характеристики:
Более 170 готовых к использованию макетов
Более 100 символов Sketch
100% адаптивный векторный макет
Совместимость с Sketch, XD и другими форматами
URL:https://ui8.net/products/wedot-wireframe-ui -kit
С помощью этого набора пользовательского интерфейса вы можете создавать каркасы для любого типа веб-сайта или приложения всего за 2 минуты, совместимые со Sketch, Photoshop, Adobe Xd и другими инструментами дизайна. Все макеты и шаблоны в этом дизайне основаны на 12 колонках сетки Bootstrap и легко комбинируются между собой. Это полностью редактируемый и векторный адаптивный каркас пользовательского интерфейса.
Все макеты и шаблоны в этом дизайне основаны на 12 колонках сетки Bootstrap и легко комбинируются между собой. Это полностью редактируемый и векторный адаптивный каркас пользовательского интерфейса.
Дизайнер : Mehmet Zinnur öcal
Цена: БЕСПЛАТНО
Теги : #portfolio #Web #SKETCH
Функции :
Бесплатный Android FONT
Bootstrap
. www.behance.net/gallery/63
9/Barts-Fre…
Портфолио веб-дизайнеров — очень важный канал для дизайнеров, которые хотят продвигать себя. Чтобы узнать, как создать портфолио веб-дизайна, вы не должны пропустить этот шаблон, который предоставляет элементы, необходимые для дизайна веб-страницы, такие как шрифты, текст и изображения. Все совместимо со Sketch и PSD.
Связанный: 8 лучших примеров портфеля веб-дизайна для обучения в 2018 году
Дизайнер : 4EBStudio
Цена: бесплатно
TAGS : #WEB #UI #KIT
Функции:
на основе сетки
. shape
Google Fonts
10+ Дизайн целевой страницы
URL: https://elements. envato.com/4ocal-web-ui-kit-for-s…
envato.com/4ocal-web-ui-kit-for-s…
4ocal — это профессиональный набор веб-интерфейсов, который может быть использован для бизнес-презентаций и рекламных акций. Каждый шаблон в этом пакете полностью настраиваемый, простой в использовании и представляет собой полный файл Sketch. Картины внутри полностью заменяемы. Для большего количества взаимодействий вы можете импортировать файл Sketch в Mockplus, чтобы добавить точку взаимодействия.
Дизайнер : GetCraftwork
Цена: БЕСПЛАТНО
TAG : #UI #KIT
Особенности :
Бесплатные Google Fonts
. URL: https://elements.envato.com/portland-ui-kit-4ZGTEN
Это идеальный, элегантный и яркий набор веб-интерфейса. Он сочетает в себе эстетику и удобство использования и, безусловно, является шаблоном, достойным изучения для начинающих. Он имеет бесплатные шрифты и большое количество элементов дизайна для удовлетворения ваших различных потребностей в веб-дизайне. Компоненты на основе векторов полностью совместимы и доступны для редактирования.
