Изменение цвета фона в html
Цвет фона является достаточно важным элементом любой веб-страницы. Во-первых, он задает нужное настроение и общий настрой сайта, а во-вторых, облегчает восприятие текста.
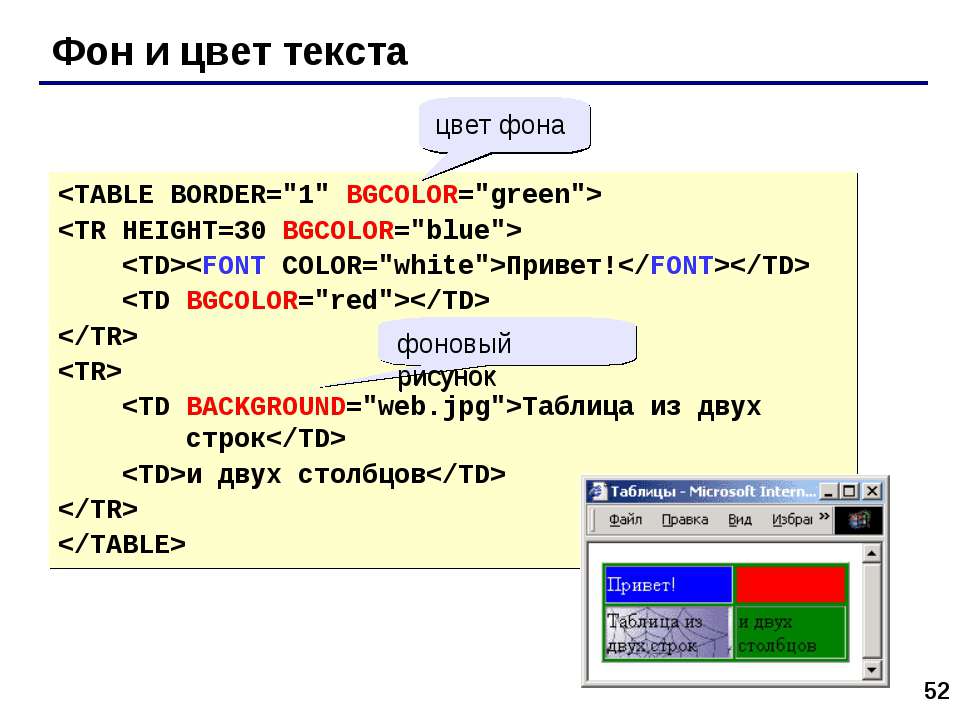
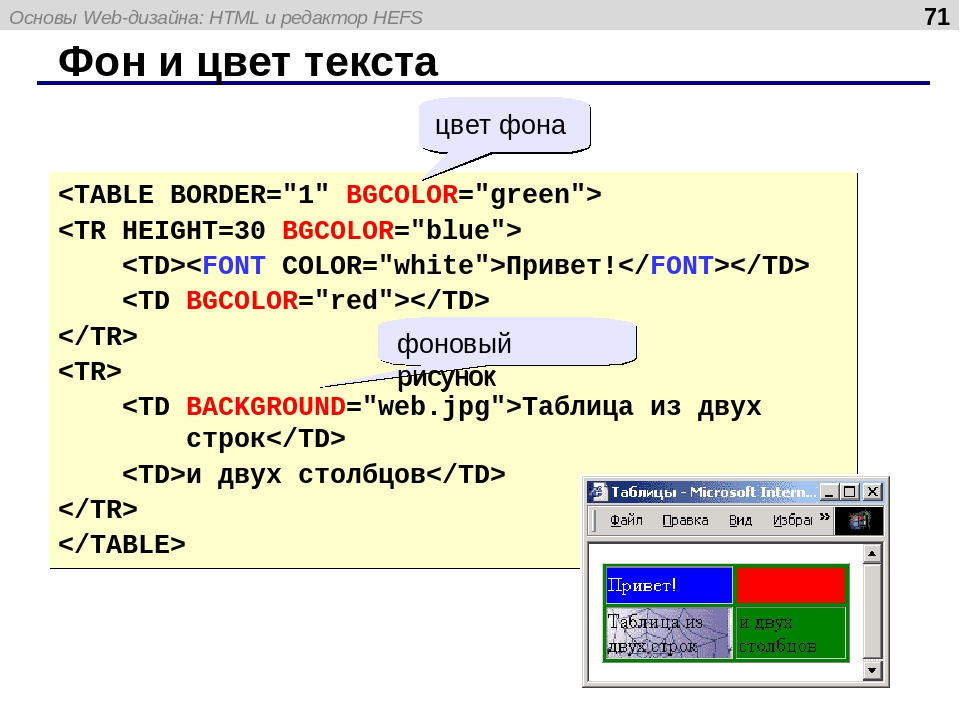
Цвет фона веб-страницы задается с использованием атрибута bgcolor тега .
Пример 1. Изменение цвета фона
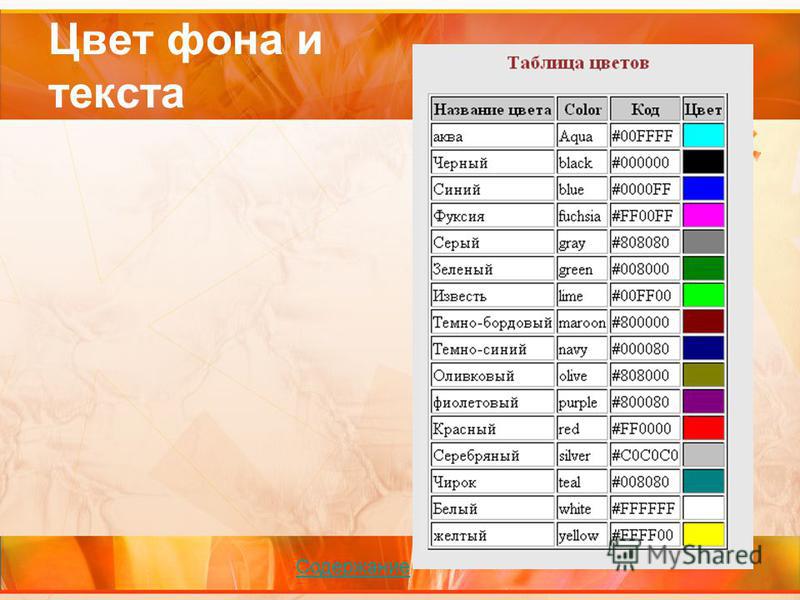
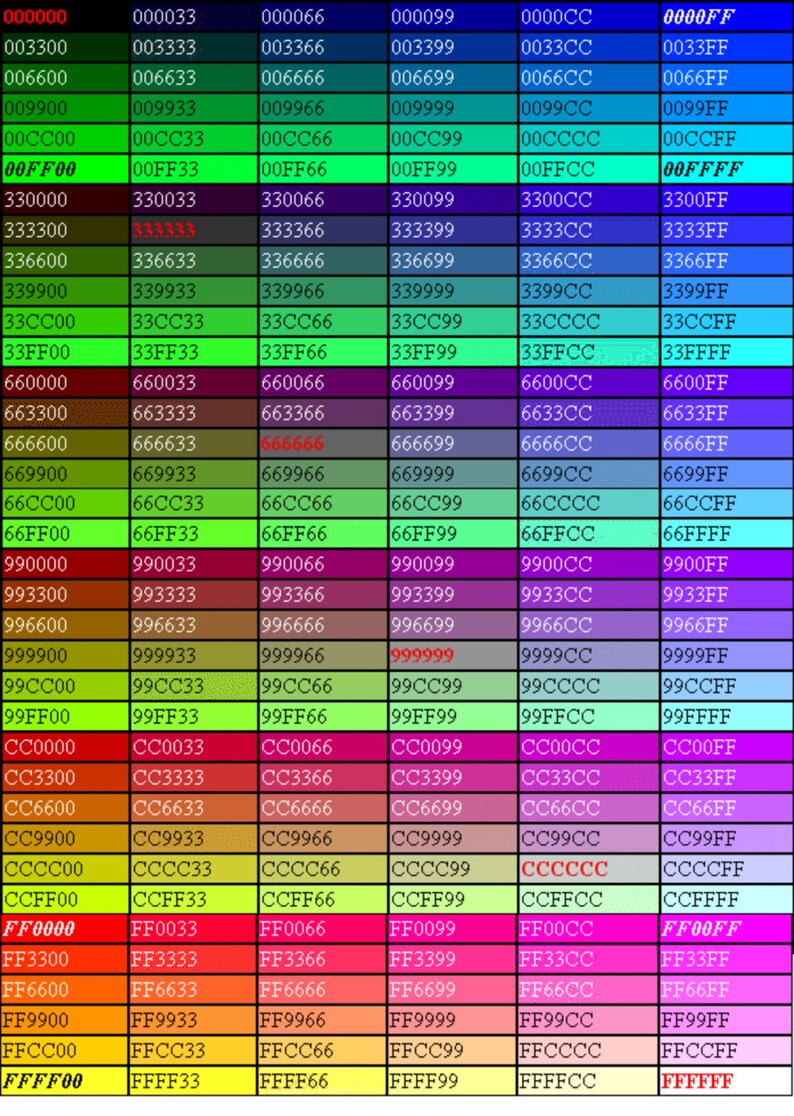
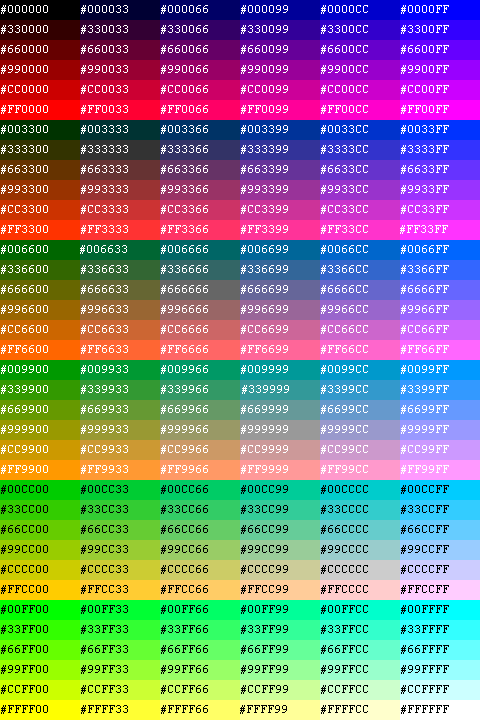
Цвет можно указывать в шестнадцатеричном значении или по его имени.
Несмотря на то, что для фона можно указывать любой цвет, на большинстве сайтов используются преимущественно белый фон и черные буквы, как наиболее устоявшийся вариант.
Фоновый рисунок
В качестве фона можно использовать любое подходящее для этого изображение. Фон не должен отвлекать внимание от текста, при этом должен хорошо сочетаться с цветовой гаммой веб-страницы и быть маленьким по размеру, чтобы быстро загружаться. Если после перечисленного вы все еще хотите добавить фоновый рисунок на страницу, следует воспользоваться атрибутом background тега .
Пример 2.
Если изображение меньше размера экрана монитора, оно будет размножено по горизонтали и вертикали.
Поскольку фоновый рисунок загружается медленнее, чем цвет фона, может получиться, что текст не будет читаться некоторое время, пока не произойдет загрузка рисунков. То же самое может случиться и при отключенных в браузере рисунках. Поэтому рекомендуется всегда задавать цвет фона наряду с фоновым рисунком (пример 3).
Пример 3. Использование фонового рисунка и цвета фона
Фиксированный фон
По умолчанию, при использовании полосы прокрутки, фоновый рисунок перемещается вместе с содержимым веб-страницы. Internet Explorer позволяет сделать фон неподвижным с помощью атрибута bgproperties =» fixed » тега .
Пример 4. Задание фиксированного фона
При указании атрибута bgproperties , как показано в примере 4, фоновый рисунок на веб-странице будет оставаться неподвижным, а текст, рисунки и другие элементы станут перемещаться вместе с полосой прокрутки.
В этой статье мы рассмотрим свойства CSS , связанные с цветом. Прочитав ее, вы узнаете:
- как на веб-странице изменить цвет текста;
- как добавить цвет или изображение для фона;
- как добавить тени;
- как изменять прозрачность.
Цвет текста
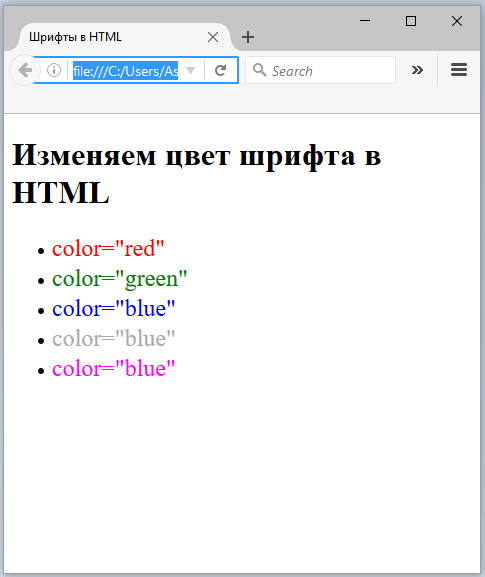
Вы наверняка уже знаете о свойстве, используемом для изменения цвета текста – это свойство color . Мы рассмотрим различные способы указания цвета.
Указание названия цвета
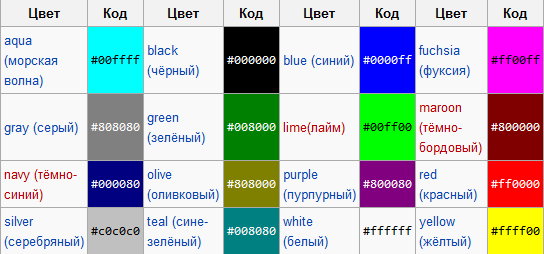
Самый простой и удобный способ указать цвет — это ввести его название. Единственным недостатком этого метода является то, что существует только шестнадцать так называемых « стандартных » цветов.
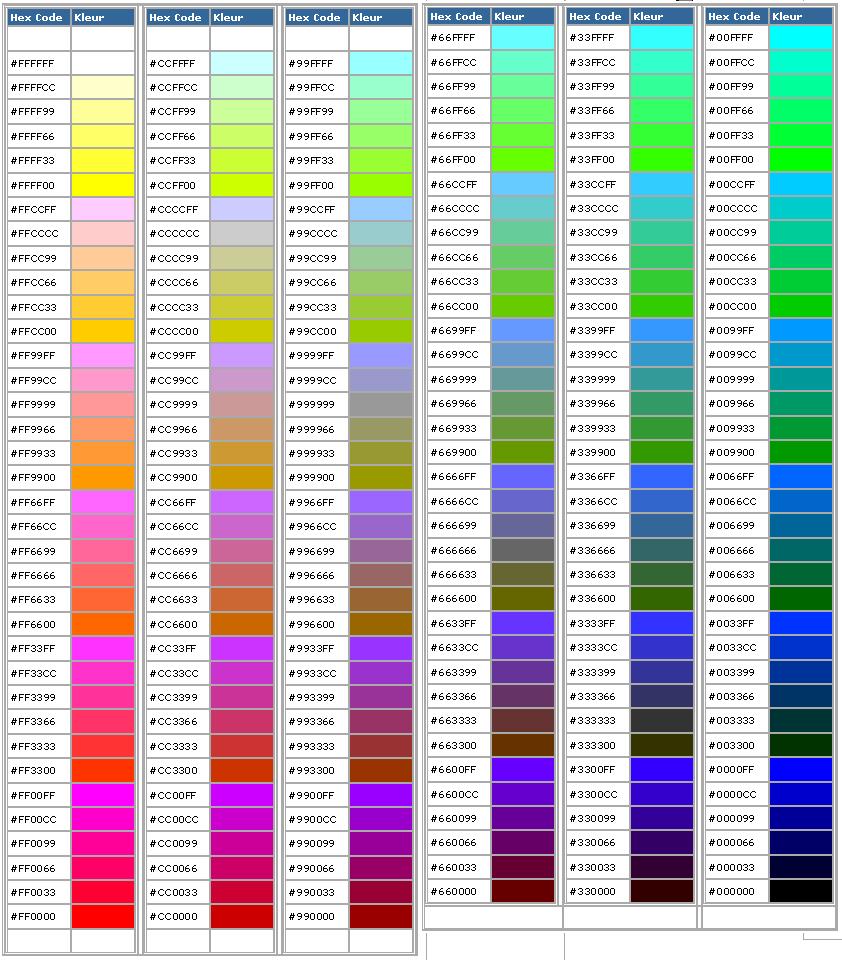
На приведенном ниже рисунке показано шестнадцать цветов, которые можно использовать, введя их название:
Шестнадцать названий цветов, которые можно использовать в CSS
Чтобы изменить цвет всех заголовков на коричневый, нужно ввести:
Заголовок отображается коричневым цветом
Шестнадцатеричные обозначения
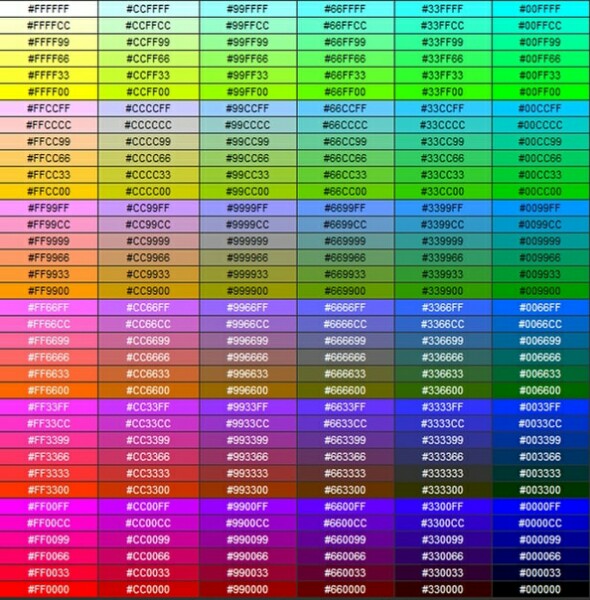
Шестнадцать цветов — это мало, если учесть, что большинство мониторов могут отображать шестнадцать миллионов цветов.
К счастью, в CSS предусмотрено несколько способов выбора цвета. Первый способ — шестнадцатеричное значение. Вот как выглядит название цвета в шестнадцатеричном формате: #FF5A28 . Это комбинация букв и цифр, которые указывают цвет.
Всегда нужно начинать с указания символа хэша (#) , за которым следует шесть букв или цифр от 0 до 9 и от A до F .
Эти буквы или цифры работают парами. Первые две цифры указывают количество красного, две следующие — зеленого, а две последние — голубого. Смешивая эти значения ( которые являются компонентами Red-Green-Blue в цвете ), можно получить любой цвет.
Таким образом, #000000 соответствует черному цвету, а #FFFFFF — белому.
Некоторые графические программы, такие как Photoshop , Gimp и Paint.NET , позволяют указывать цвета в шестнадцатеричном формате.
Вот, например, как можно применить белый цвет, указанный в шестнадцатеричном формате, к абзацам:
При этом допускается сокращенная запись: можно указать цвет с помощью только трех символов. Например: #FA3 эквивалентно #FFAA33 .
Например: #FA3 эквивалентно #FFAA33 .
Метод RGB
Red-Green-Blue , сокращенно обозначаемый как « RGB ». Как и в шестнадцатеричном коде, чтобы выбрать цвет, необходимо определить количество красного, зеленого и синего.
Это намного практичнее, и с помощью простой программы для рисования, такой как Paint , можно найти нужный цвет. Вот действия, которые необходимо выполнить:
- Зайдите в меню « Пуск », найдите в нем программу Paint и запустите ее.
- Перейдите в раздел « Редактировать цвета », как показано на рисунке, приведенном ниже.
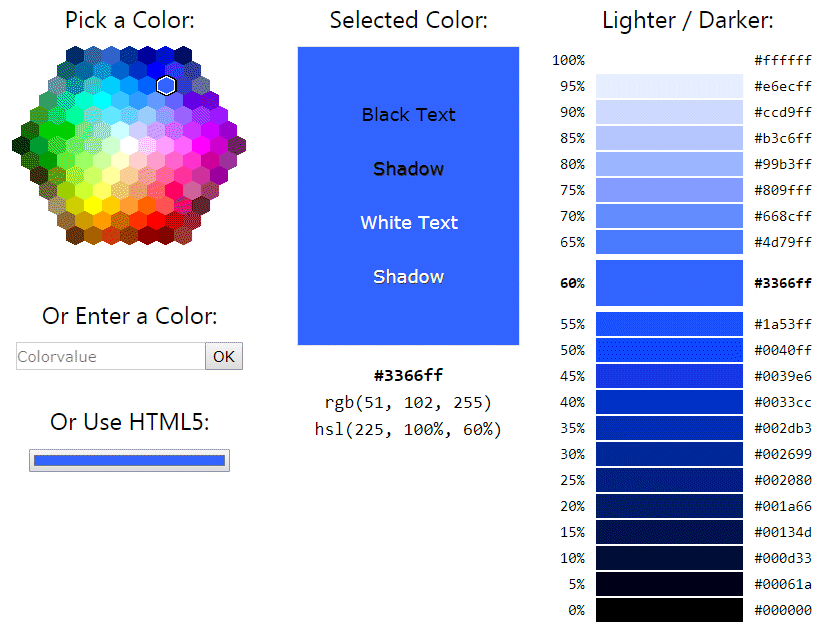
- Откроется окно. В поле справа переместите ползунки, чтобы выбрать нужный цвет. Предположим, нужно вывести заголовки
розовым цветом. Выберите цвет в окне, как показано на рисунке, приведенном ниже.
Изменение цвета в Paint
Выбор цвета в Paint
Чтобы использовать метод RGB , нужно ввести rgb ( Red, Green, Blue ), заменив « Red, Green, Blue » соответствующими числами в диапазоне от 0 до 255 .
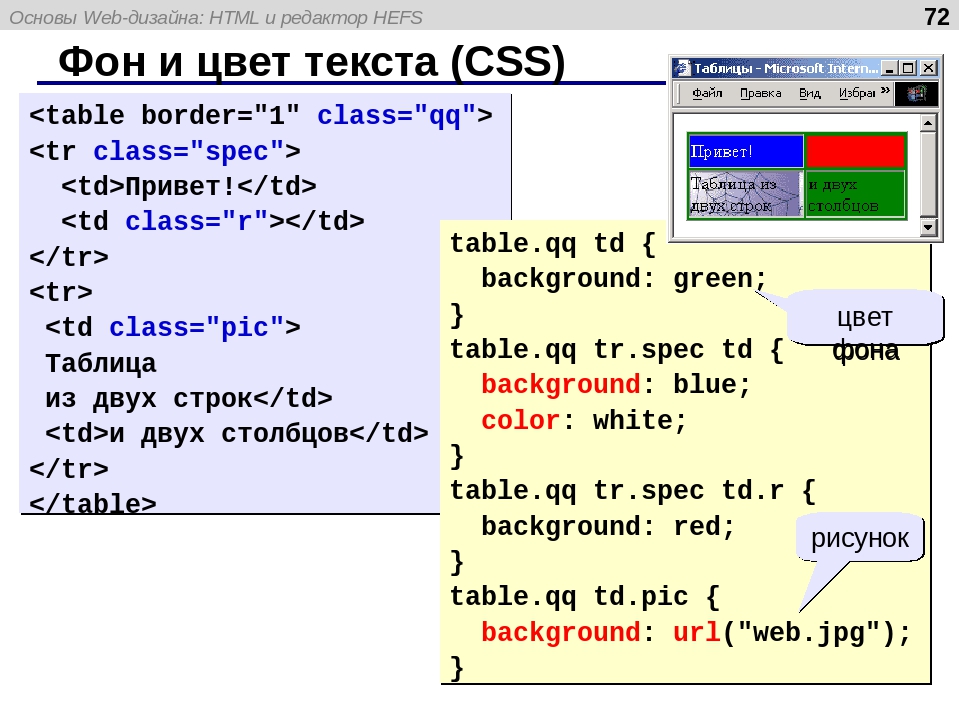
Цвет фона
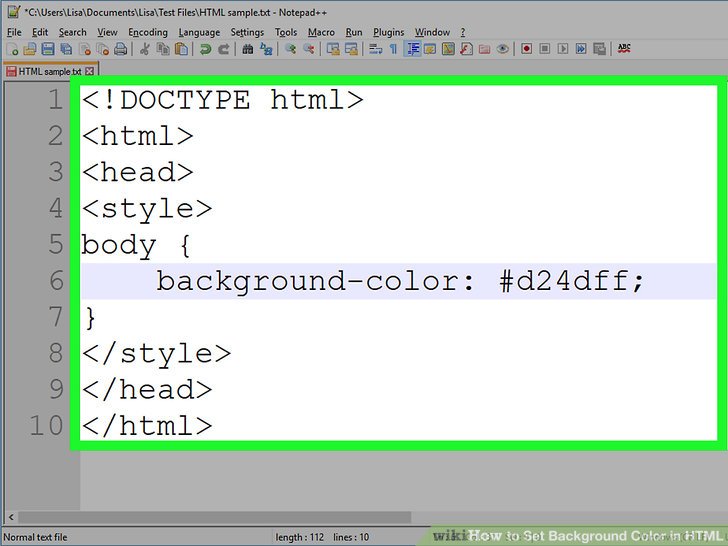
Чтобы указать цвет фона html-страницы , используйте свойство CSS background-color. Оно используется так же, как и свойство color, другими словами, можно ввести название цвета, его шестнадцатеричное значение или RGB .
Чтобы указать цвет фона для веб-страницы, необходимо работать с html-тегом
Рассмотрите приведенный ниже код CSS :
Результат работы этого кода простой html страницы с фоном:
Белый текст на черном фоне
CSS и наследование
В CSS , если вы применяете стиль к тегу, все теги, которые находятся внутри него, будут иметь тот же стиль.
Если я применил черный цвет фона и белый цвет текста к тегу
, все заголовки и абзацы также будут иметь черный фон и белый текст… Это называется наследованием: теги, которые находятся внутри другого тега, « наследуют » его свойства.
Это также отображено в названии « CSS », что переводится как « Каскадные таблицы стилей ». Свойства CSS наследуются в каскаде: если вы задаете стиль элементу, все его дочерние элементы будут иметь тот же стиль.
Это означает, что весь текст моей веб-страницы обязательно будет белым?
Нет, не обязательно. Если вы позже укажете, что хотите, чтобы заголовки были красными, этот стиль будет иметь приоритет, и заголовки станут красными.
Наследственность работает не только для цвета. Все свойства CSS наследуются. Например, можно назначить жирный шрифт в теге
, и все заголовки и абзацы будут отображаться жирным шрифтом.
Пример наследования с тегом
Многие уверены, что они могут изменять только цвет фона html-страницы . Это не так: можно изменить фон любого элемента: заголовков, абзацев, определенных слов и т. д. В этом случае они будут выделены (как если бы они были отмечены маркером).
Например, существует тег
, который используется для выделения определенных слов. Давайте используем его здесь:
По умолчанию текст отображается на желтом фоне. Можно изменить это с помощью CSS :
Красный цвет фона применяется к тексту тега
. Действительно, даже если фон html-страницы черный, это свойство CSS для наиболее специфичного элемента имеет приоритет ( смотрите рисунок, приведенный ниже ):
Красный выделенный текст на черном фоне
Тот же принцип применим ко всем HTML-тегам и свойствам CSS .
- Текст абзацев у меня отображается шрифтом с размером 1,2em ;
- Важные тексты (
) у меня отображается шрифтом с размером 1,4 em .
… то можете подумать, что возникнет конфликт. Если важный текст является частью абзаца, шрифтом какого размера он должен отображаться? 1,2 em или 1,4 em ? CSS решит, что наиболее специфичное объявление имеет приоритет: поскольку
соответствует более специфичному элементу, чем параграфы, текст будет выводиться шрифтом с размером 1.4 em.
Фоновые изображения
В следующих примерах вы узнаете, как задать фон страницы в html. Но не забывайте, что фоновое изображение не обязательно относится ко всей странице. Также можно поместить фоновое изображение под заголовки, абзацы и т. д.
Как сделать изображение фоном страницы в html
Свойство, используемое для указания фонового изображения ( в каком-то смысле его можно назвать тегом фона html-страницы ) — background-image . В качестве значения необходимо указать url(«nom_de_l_image. png») . Например:
png») . Например:
В результате мы получим:
Фоновое изображение страницы
Адрес, указывающий местоположение фонового изображения, может быть записан как абсолютный адрес ( http: // … ) или как относительный ( fond.png ).
Будьте внимательны при указании относительных адресов в файле CSS . Адрес изображения должен быть указан относительно файла .css , а не относительно файла .html . Чтобы упростить ситуацию, советую размещать фоновое изображение в той же папке, что и файл .css .
Параметры фонового изображения
Свойство background-image , которое мы только что рассмотрели, может быть дополнено несколькими другими, которые позволяют изменять поведение фонового изображения.
background-attachment: прикрепление фона
Свойство CSS background-attachment используется для « закрепления » фона. Полученный эффект позволяет сделать так, чтобы фон « прокручивался » вместе с текстом. Доступны два значения:
- fixed : фоновое изображение остается закрепленным;
- scroll : фоновое изображение прокручивается вместе с текстом ( значение по умолчанию ).

background-repeat: повторение фона
По умолчанию фоновое изображение повторяется в виде мозаики ( таким образом, фон html-страницы распространяется на весь экран ). Вы можете изменить это с помощью свойства background-repeat:
- no-repeat : фон не будет повторяться. Изображение будет размещено на странице в одном экземпляре.
- repeat-x : изображение будет повторяться только в первой строке, горизонтально.
- repeat-y : изображение будет повторяться только в первом столбце по вертикали.
- repeat : фон будет повторяться в виде мозаики (значение по умолчанию).
background-position: положение фона
Также можно указать позицию фонового изображения с помощью background-position . Это свойство полезно только в комбинации с background-repeat: no-repeat ; ( фон, который не повторяется ).
Нужно ввести два значения в пикселях, чтобы указать положение фона относительно верхнего левого угла страницы ( или абзаца, если вы применяете фон к абзацу ). Поэтому, если вы введете:
Поэтому, если вы введете:
… фон будет сдвинут на 30 пикселей левее и 50 пикселей выше. Также можно использовать следующие значения:
- top : вверху;
- bottom : внизу;
- left : слева;
- center : по центру;
- right : справа.
Их можно комбинировать. Например, чтобы разместить фоновое изображение в правом верхнем углу, нужно ввести:
Если я хочу отображать солнце в качестве фонового изображения ( следующий рисунок ), только один раз ( no-repeat ), всегда видимым ( fixed ) и расположенным в правом верхнем углу ( top right ), то следует написать следующий код фона html-страницы :
Солнце в качестве фонового изображения в правом верхнем углу
Сочетание свойств
Если вы применяете к фону много свойств, то можно использовать своего рода « супер-свойство », называемое background . Его значение может сочетать в себе несколько ранее рассмотренных свойств: background-image , background -repeat , background-attachment и background-position .
Таким образом, можно написать:
Это первое « супер-свойство », которое я вам показываю, но будут и другие. Вы должны знать следующее:
- Порядок значений не важен. Можно комбинировать значения в любом порядке.
- Не нужно вводить все значения. Поэтому, если не хотите вводить fixed, можно удалить его.
Несколько фоновых изображений
Начиная с CSS3 , можно указывать для элемента несколько фоновых изображений. Для этого разделите их объявления запятой:
Первое изображение из этого списка будет помещено поверх других ( рисунок, приведенный ниже ). Порядок объявления изображений имеет значение: если вы поменяете местами солнце и снег в приведенном выше коде CSS , то больше не увидите солнца.
Несколько фоновых изображений
Несколько фоновых изображений работают во всех браузерах кроме устаревших версий Internet Explorer , который распознает эту функцию, только начиная с версии 9 ( IE9 ).
Во всех приведенных примерах я применил фон ко всей странице ( body ). Но не забывайте, что вы можете применить фон к любому элементу.
Но не забывайте, что вы можете применить фон к любому элементу.
Прозрачность
CSS позволяет легко изменять уровни прозрачности элементов. Для этого мы будем использовать свойство opacity и модель RGBa .
Свойство opacity или как сделать фон страницы в html прозрачным
Свойство opacity используется для указания уровня непрозрачности ( который является обратным для прозрачности ).
- При значении 1 элемент будет полностью непрозрачным: это поведение по умолчанию.
- При значении 0 элемент будет полностью прозрачным.
Вам нужно выбрать значение от 0 до 1 . При значении 0,6 элемент будет на 60% непрозрачным, и вы сможете видеть сквозь него!
Вот как это можно использовать:
Вот пример, который даст представление о прозрачности.
Прозрачный абзац
Прозрачность работает во всех браузерах, включая Internet Explorer , начиная с версии IE9 и выше.
Если вы примените свойство opacity к элементу веб-страницы, все содержимое этого элемента станет прозрачным. Если хотите сделать цвет фона прозрачным, лучше всего использовать указание RGBa .
Если хотите сделать цвет фона прозрачным, лучше всего использовать указание RGBa .
Модель RGBa
CSS3 предоставляет еще один способ изменения прозрачности: модель RGBa . Это RGB , которое мы рассматривали ранее, но с четвертым параметром: уровнем прозрачности ( альфа-каналом ). При значении 1 фон полностью непрозрачен. При значении менее 1 он становится прозрачным.
Это обозначение распознают все современные браузеры, включая Internet Explorer ( начиная с версии IE9 и выше ). Для устаревших браузеров рекомендуется указывать стандартный код RGB , в дополнение к RGBa .
Заключение
Мы изменяем цвет текста с помощью свойства color , а цвет фона — с помощью background-color . Также его можно использовать как способ растянуть фон на всю html-страницу .
Можно указать цвет, введя его имя ( например, black ), значение в шестнадцатеричном формате ( #FFC8D3 ) или указав код RGB ( rgb(250,25,118) ).
Также можно добавить фоновое изображение с помощью свойства background-image , закрепить фоновое изображение, отобразить его как мозаичный рисунок и даже разместить в любом месте веб-страницы.
Вы также можете сделать часть веб-страницы прозрачной с помощью свойства opacity или с помощью указания RGBa .
Данная публикация представляет собой перевод статьи « Color and background » , подготовленной дружной командой проекта Интернет-технологии.ру
В уроке Основы HTML мы рассмотрели самые главные html теги, которые являются обязательными и присутствуют в любом html документе.
В данном уроке мы рассмотрим, как с помощью одного из этих тегов задать цвет фона html документа.
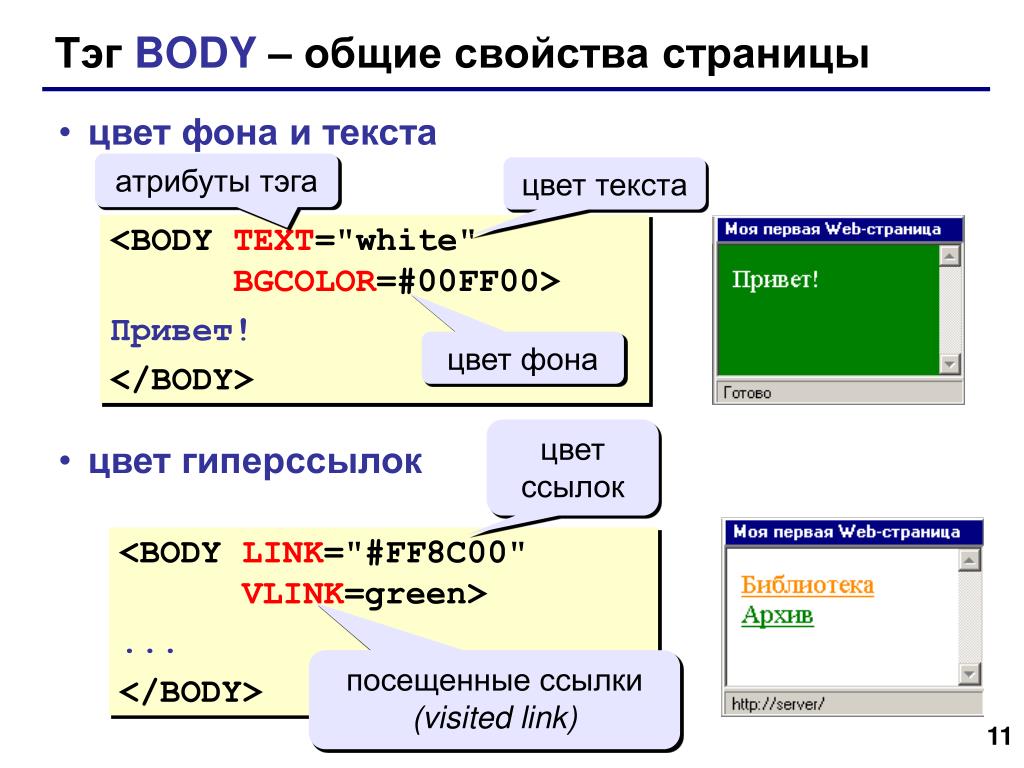
Вероятно, вы уже не раз видели, что цвет фона на html страничках не всегда бывает белым. Белый цвет это цвет фона, который устанавливается браузером по умолчанию, если не указан какой ни, будь другой цвет.
Цвет фона всего html документа, задается в теге . Теперь сделаем фон нашего документа, например желтым. Для этого в теге необходимо прописать атрибут bgcolor=»#FFFF99″. Прописывается данный атрибут следующим образом:
Изменить цвет фона сайта (background color) с помощью HTML
Существует очень простой HTML код, который позволит посетителям выбрать фон сайта с помощью переключателя, который разберем в данном посте
.
.
.
.
Рассмотрим код подробнее:
1 2 3 4 5 6 7 | <table border=0 align=center><tr><td><DIV class=text3><form> <input type=button value="белый"onClick="document.bgColor= 'White'"> <input type=button value="зеленый"onClick="document.bgColor= '#006400'"> <input type=button value="красный"onClick="document.bgColor= '#FF0000'"> <input type=button value="синий"onClick="document.bgColor='#000080'"> <input type=button value="оранжевый"onClick="document.bgColor= '#FFA500'"> </form></td></table> |
<table border=0 align=center><tr><td><DIV class=text3><form><input type=button value=»белый»onClick=»document.bgColor= ‘White'»><input type=button value=»зеленый»onClick=»document.bgColor= ‘#006400′»> <input type=button value=»красный»onClick=»document.bgColor= ‘#FF0000′»> <input type=button value=»синий»onClick=»document. bgColor=’#000080′»> <input type=button value=»оранжевый»onClick=»document.bgColor= ‘#FFA500′»> </form></td></table>
bgColor=’#000080′»> <input type=button value=»оранжевый»onClick=»document.bgColor= ‘#FFA500′»> </form></td></table>
В данном коде приведен пример с пятью цветами: белый, зеленый, красный, синий и оранжевый. Можно сделать больше.
6273f13fc8f4149a14999e4183d1538d001
1 | <input type=button value="зеленый"onClick="document.bgColor= '#006400'"> // код кнопки: текст на кнопке (название цвета), при нажатии изменяется цвет фона на #006400 |
<input type=button value=»зеленый»onClick=»document.bgColor= ‘#006400′»> // код кнопки: текст на кнопке (название цвета), при нажатии изменяется цвет фона на #006400
Для добавления еще одной кнопки изменения цвета фона используйте вышеприведенную строку с названием кнопки и указанием цвета.
А в конце кода не забудьте вставить закрывающие теги:
Демо пример в работе:
Вконтакте
Google+
Поделиться:
Записи по теме:
Не удается найти страницу | Autodesk Knowledge Network
(* {{l10n_strings. REQUIRED_FIELD}})
REQUIRED_FIELD}})
{{l10n_strings.CREATE_NEW_COLLECTION}}*
{{l10n_strings.ADD_COLLECTION_DESCRIPTION}}
{{l10n_strings.COLLECTION_DESCRIPTION}} {{addToCollection.description.length}}/500 {{l10n_strings.TAGS}} {{$item}} {{l10n_strings.PRODUCTS}} {{l10n_strings.DRAG_TEXT}}{{l10n_strings.DRAG_TEXT_HELP}}
{{l10n_strings. LANGUAGE}}
{{$select.selected.display}}
LANGUAGE}}
{{$select.selected.display}}{{article.content_lang.display}}
{{l10n_strings.AUTHOR}}{{l10n_strings.AUTHOR_TOOLTIP_TEXT}}
{{$select.selected.display}} {{l10n_strings.CREATE_AND_ADD_TO_COLLECTION_MODAL_BUTTON}} {{l10n_strings.CREATE_A_COLLECTION_ERROR}}Цвет фона.
 HTML, XHTML и CSS на 100%
HTML, XHTML и CSS на 100%Читайте также
Синтаксис множественного фона
Синтаксис множественного фона Поставить эти четыре изображения в качестве фона элемента body очень просто с использованием нового синтаксиса CSS3:body { background: url(../img/stars-1.png) repeat-x fixed -130% 0, url(../img/stars-2.png) repeat-x fixed 40% 0, url(../img/space-bg.png) repeat-x fixed -80% 0, url(../img/clouds.png) repeat-x fixed 100% 0; background-color: #1a1a1a;
ГЛАВА 8. Параметры шрифта и фона. Контейнеры
ГЛАВА 8. Параметры шрифта и фона. Контейнеры В предыдущей главе мы познакомились со стилями и таблицами стилей CSS, с помощью которых создается представление Web-страниц. Мы изучили четыре разновидности стилей и две разновидности таблиц стилей и выяснили, как их правильно
Параметры фона
Параметры фона
Закончив с параметрами текста, займемся фоном. Фон можно указать для фрагмента текста (встроенного элемента), блочного элемента, таблицы, ее ячейки и всей Web-страницы. Хорошо подобранный фон может оживить Web-страницу и выделить отдельные ее
Фон можно указать для фрагмента текста (встроенного элемента), блочного элемента, таблицы, ее ячейки и всей Web-страницы. Хорошо подобранный фон может оживить Web-страницу и выделить отдельные ее
Параметры фона
Параметры фона Закончив с параметрами текста, займемся фоном. Фон можно указать для фрагмента текста (встроенного элемента), блочного элемента, таблицы, ее ячейки и всей Web-страницы. Хорошо подобранный фон может оживить Web-страницу и выделить отдельные ее
1.3.3.1. Изменение фона рабочего стола
1.3.3.1. Изменение фона рабочего стола
Выберите команду меню Система?Параметры?Оформление?Внешний Вид (или щелкните правой кнопкой на рабочем стопе и выберите в раскрывшемся контекстном мню команду Изменить фон рабочего стола). Раскроется окно Настройка внешнего вида (рис.
Раскроется окно Настройка внешнего вида (рис.
24.2. Изменение фона страницы входа в систему
24.2. Изменение фона страницы входа в систему Страницу входа в систему мы видим не так часто, чтобы можно было предъявлять к ее красоте какие-то особые требования. Тем не менее изменить фон этой страницы можно, и сделать это достаточно просто. В Интернете существуют огромные
Замена фона в панели инструментов в Проводнике
Замена фона в панели инструментов в Проводнике Существует возможность установки своего фона для панели инструментов в Проводнике. Для этого в разделе реестра HKEY_CURRENT_USERSOFTWAREMicrosoftInternet ExplorerToolbar создайте строковый параметр BackBitmapShell, значением которого будет полное имя
Замена фона в панели инструментов в Internet Explorer
Замена фона в панели инструментов в Internet Explorer
Существует возможность установки своего фона для панели инструментов в Internet Explorer. Для этого в разделе реестра HKEY_CURRENT_USERSOFTWAREMicrosoftInternet ExplorerToolbar создайте строковый параметр BackBitmap, значением которого будет полное имя BMP-файла с
Для этого в разделе реестра HKEY_CURRENT_USERSOFTWAREMicrosoftInternet ExplorerToolbar создайте строковый параметр BackBitmap, значением которого будет полное имя BMP-файла с
Замена фона в панели инструментов в Internet Explorer
Замена фона в панели инструментов в Internet Explorer Существует возможность установки своего фона для панели инструментов в Internet Explorer. Для этого в разделе HKCUSOFTWAREMicrosoftInternet ExplorerToolbarсоздайте строковый параметр ·BackBitmap·, значением которого будет полное имя BMP-файла с нужной
Выбор и настройка цветового фона публикации
Выбор и настройка цветового фона публикации
Вы можете не только выбрать цветовую схему для каждого рекламного материала, но и настроить цветовой фон публикации. Для этого перейдите в режиме Фон, в результате область задач примет вид, как на рис. 7.11. Рис. 7.11. Работа в режиме
Для этого перейдите в режиме Фон, в результате область задач примет вид, как на рис. 7.11. Рис. 7.11. Работа в режиме
Цвет
Цвет Сообщения компьютера во время диалога с пользователем даются голубым цветом; кроме того, важные слова, отражающие основные идеи или понятия, используемые в данной главе, мы помещаем перед текстом главы и печатаем также голубым
17.3.2. Изменение фона слайда
17.3.2. Изменение фона слайда На вкладке Фоны страниц (рис. 17.7) вы можете изменить фон слайда. Можно изменить фон всех слайдов сразу, а можно — фон только выделенных слайдов. При двойном щелчке на понравившемся фоне изменения будут применены ко всем слайдам (обычно дизайн
3.
 3.2. Изменение фона рабочего стола
3.2. Изменение фона рабочего стола
3.3.2. Изменение фона рабочего стола Окно Персонализация (рис. 3.12) позволяет изменить все параметры рабочего стола — от фонового рисунка до заставки (хранителя экрана). Откройте это окно. В области Изменение изображения и звука на компьютере вы можете выбрать одну из тем
Ускорение отображения фрагментов фона
Ускорение отображения фрагментов фона Как говорилось выше, фон может содержать векторную графику, нарисованную средствами самого Flash. Также фон может включать экземпляры — графические или клипы. Вот о клипах (в смысле, экземплярах образцов-клипов), используемых для
Выбор фона
Выбор фона
Снимать дома на «естественном» фоне не стоит — такие снимки будут выглядеть слишком домашними, непрофессиональными. Фоном должна служить ровная однотонная поверхность, которая не будет отвлекать внимание от самого предмета. Снимая светлый предмет,
Фоном должна служить ровная однотонная поверхность, которая не будет отвлекать внимание от самого предмета. Снимая светлый предмет,
Как изменить цвет панели навигации в Bootstrap?
Цвет панели навигации можно изменить в Bootstrap двумя способами:
Метод 1: Использование встроенных классов цвета
Изменение цвета текста
Цвет текста панели навигации можно изменить с помощью двух встроенных классов:
- navbar-light: этот класс устанавливает цвет текста на темный. Это используется при использовании светлого цвета фона.
- navbar-dark: этот класс установит цвет текста на свет. Это используется при использовании темного фона.
Изменение цвета фона:
Bootstrap 4 имеет несколько встроенных классов для цветов любого фона. Их можно использовать для установки цвета фона панели навигации. Доступны следующие классы фона:
Их можно использовать для установки цвета фона панели навигации. Доступны следующие классы фона:
- .bg-primary: устанавливает основной цвет.
- .bg-second: устанавливает цвет вторичного цвета.
- .bg-success: устанавливает цвет для успеха.
- .bg-danger: устанавливает цвет опасности.
- .bg-warning: устанавливает цвет предупреждения.
- .bg-info: устанавливает цвет информационного цвета.
- .bg-light: Устанавливает цвет на светлый.
- .bg-dark: устанавливает темный цвет.
- .bg-white: устанавливает белый цвет.
- .bg-transparent: устанавливает прозрачность панели навигации.
Пример:
|
Выход:
Метод 2: Создание пользовательского класса для панели навигации
Пользовательский класс может быть создан, чтобы указать цвет фона и цвет текста панели навигации. Этот класс стилизован с использованием CSS в соответствии с необходимыми значениями. Имена классов хранятся таким образом, чтобы переопределять встроенные классы панели навигации.
Цвет фона устанавливается путем непосредственного указания свойства background-color с необходимым цветом.
|
Текст панели навигации и цвет текста бренда можно установить с помощью классов . navbar-text и .navbar-brand . Это встроенные классы панели навигации, которые могут быть переопределены с использованием того же имени класса. Цвет текста указывается с помощью свойства color .
navbar-text и .navbar-brand . Это встроенные классы панели навигации, которые могут быть переопределены с использованием того же имени класса. Цвет текста указывается с помощью свойства color .
|
Пример:
|
Выход:
Рекомендуемые посты:
Как изменить цвет панели навигации в Bootstrap?
0.00 (0%) 0 votes
Как установить цвет фона CSS HTML с помощью JavaScript
Изменение CSS для
HTMLElement Вы можете изменить большинство свойств CSS с помощью JavaScript, используйте этот оператор:
document.querySelector(<selector>).style[<property>] = <new style>
где <selector> , <property> , <new style> — все объекты String .
Обычно свойство style будет иметь то же имя, что и фактическое имя, используемое в CSS. Но всякий раз, когда существует более одного слова, это будет случай верблюда: например, background-color изменяется на backgroundColor .
Следующий оператор установит фон для #container на красный цвет:
documentquerySelector('#container').style.background = 'red'
Вот небольшая демонстрация изменения цвета окна каждые 0,5 с:
colors = ['rosybrown', 'cornflowerblue', 'pink', 'lightblue', 'lemonchiffon', 'lightgrey', 'lightcoral', 'blueviolet', 'firebrick', 'fuchsia', 'lightgreen', 'red', 'purple', 'cyan']
let i = 0
setInterval(() => {
const random = Math.floor(Math.random()*colors.length)
document.querySelector('.box').style.background = colors[random];
}, 500) .box {
width: 100px;
height: 100px;
} <div></div> Изменение CSS нескольких
HTMLElement Представьте, что вы хотите применить стили CSS к нескольким элементам, например, сделать цвет фона всех элементов с именем класса box lightgreen . Тогда вы можете:
Тогда вы можете:
выберите элементы с помощью
.querySelectorAll code>и разверните их в объектеArrayпереберите массив с помощью
const elements = [...document.querySelectorAll('.box')]и примените изменения к каждому элементу:.forEach
Вот демоверсия:
elements.forEach(element => element.style.background = 'lightgreen')
const elements = [...document.querySelectorAll('.box')]
elements.forEach(element => element.style.background = 'lightgreen') .box {
height: 100px;
width: 100px;
display: inline-block;
margin: 10px;
} Другой метод
Если вы хотите изменить несколько свойств стиля элемента более одного раза, вы можете рассмотреть возможность использования другого метода: вместо этого свяжите этот элемент с другим классом.
Предполагая, что вы можете заранее подготовить стили в CSS, вы можете переключать классы, открывая <div></div>
<div></div>
<div></div>
<div></div> элемента и вызывая функцию classList :
toggle document.querySelector('.box').classList.toggle('orange') .box {
width: 100px;
height: 100px;
}
.orange {
background: orange;
} Список свойств CSS в JavaScript
Вот полный список:
<div></div> alignItems
alignSelf
animation
animationDelay
animationDirection
animationDuration
animationFillMode
animationIterationCount
animationName
animationTimingFunction
animationPlayState
background
backgroundAttachment
backgroundColor
backgroundImage
backgroundPosition
backgroundRepeat
backgroundClip
backgroundOrigin
backgroundSize</a></td>
backfaceVisibility
borderBottom
borderBottomColor
borderBottomLeftRadius
borderBottomRightRadius
borderBottomStyle
borderBottomWidth
borderCollapse
borderColor
borderImage
borderImageOutset
borderImageRepeat
borderImageSlice
borderImageSource
borderImageWidth
borderLeft
borderLeftColor
borderLeftStyle
borderLeftWidth
borderRadius
borderRight
borderRightColor
borderRightStyle
borderRightWidth
borderSpacing
borderStyle
borderTop
borderTopColor
borderTopLeftRadius
borderTopRightRadius
borderTopStyle
borderTopWidth
borderWidth
bottom
boxShadow
boxSizing
captionSide
clear
clip
color
columnCount
columnFill
columnGap
columnRule
columnRuleColor
columnRuleStyle
columnRuleWidth
columns
columnSpan
columnWidth
counterIncrement
counterReset
cursor
direction
display
emptyCells
filter
flex
flexBasis
flexDirection
flexFlow
flexGrow
flexShrink
flexWrap
content
fontStretch
hangingPunctuation
height
hyphens
icon
imageOrientation
navDown
navIndex
navLeft
navRight
navUp>
cssFloat
font
fontFamily
fontSize
fontStyle
fontVariant
fontWeight
fontSizeAdjust
justifyContent
left
letterSpacing
lineHeight
listStyle
listStyleImage
listStylePosition
listStyleType
margin
marginBottom
marginLeft
marginRight
marginTop
maxHeight
maxWidth
minHeight
minWidth
opacity
order
orphans
outline
outlineColor
outlineOffset
outlineStyle
outlineWidth
overflow
overflowX
overflowY
padding
paddingBottom
paddingLeft
paddingRight
paddingTop
pageBreakAfter
pageBreakBefore
pageBreakInside
perspective
perspectiveOrigin
position
quotes
resize
right
tableLayout
tabSize
textAlign
textAlignLast
textDecoration
textDecorationColor
textDecorationLine
textDecorationStyle
textIndent
textOverflow
textShadow
textTransform
textJustify
top
transform
transformOrigin
transformStyle
transition
transitionProperty
transitionDuration
transitionTimingFunction
transitionDelay
unicodeBidi
userSelect
verticalAlign
visibility
voiceBalance
voiceDuration
voicePitch
voicePitchRange
voiceRate
voiceStress
voiceVolume
whiteSpace
width
wordBreak
wordSpacing
wordWrap
widows
writingMode
zIndex
>
Изменить цвет фона таблицы HTML
Метод изменения цветов фона частей таблицы на веб-сайте с годами менялся, становясь более простым и менее трудоемким с введением таблиц стилей.
Более старый метод использовал атрибут bgcolor для изменения цвета фона таблицы. Это также может быть использовано для изменения цвета строки таблицы или ячейки таблицы. Но атрибут bgcolor устарел в пользу таблиц стилей, поэтому он не является оптимальным способом управления цветом фона таблицы.
Лучший способ изменить цвет фона — добавить свойство background-color в таблицу, строку или тег ячейки.
Этот пример изменяет цвет фона всей таблицы:
<table style = "background-color: # ff0000;">
Чтобы изменить цвет отдельной строки, вставьте свойство background-color в тег <tr>:
<tr style = "background-color: yellow;">
Вы можете изменить цвет отдельной ячейки, добавив атрибут в тег <td>:
<td style = "background-color: # 000;">
Вы также можете применить цвета фона к заголовкам таблицы или тегу <th> таким же образом:
<th style = "background-color: # 000;">
Изменить цвет фона с помощью таблиц стилей
Однако лучше избегать использования атрибута background-color в пользу правильно отформатированной таблицы стилей. Например, вы можете установить стили в таблице стилей в заголовке вашего HTML-документа или установить их во внешней таблице стилей . Подобные изменения в HEAD или во внешней таблице стилей могут выглядеть следующим образом для таблиц, строк и ячеек:
Например, вы можете установить стили в таблице стилей в заголовке вашего HTML-документа или установить их во внешней таблице стилей . Подобные изменения в HEAD или во внешней таблице стилей могут выглядеть следующим образом для таблиц, строк и ячеек:
table {background-color: # ff0000; }
tr {background-color: yellow; }
td {background-color: # 000; }Настройка цвета фона столбца
Лучший способ установить цвет фона для столбца — создать класс стиля, а затем назначить этот класс ячейкам в этом столбце. Создание класса позволяет назначить этот класс ячейкам в определенном столбце, используя один атрибут.
td.ColColor {background-color: blue; }<table>
<tr> <td class = "ColColor"> ячейка 1 </ td> <td> ячейка 2 </ td> </ tr>
<tr> <td class = "ColColor"> ячейка 1 </ td> <td> cell 2 </ td> </ tr>
</ table>
Одним из значительных преимуществ управления фоновыми цветами с помощью таблицы стилей является то, что вы можете изменить свой цветовой выбор позже. Вместо того, чтобы просматривать документ HTML и вносить изменения в каждую отдельную ячейку, вы можете внести одно изменение в выбор цвета в CSS, который будет немедленно применен к каждому экземпляру, где появляется синтаксис class = «ColColor» .
Вместо того, чтобы просматривать документ HTML и вносить изменения в каждую отдельную ячейку, вы можете внести одно изменение в выбор цвета в CSS, который будет немедленно применен к каждому экземпляру, где появляется синтаксис class = «ColColor» .
Несмотря на то, что встраивание CSS в ваш HTML или вызов отдельного файла CSS добавляет немного административных издержек, помимо просто изменения атрибута HTML, вы обнаружите, что использование CSS уменьшает ошибки, ускоряет разработку и улучшает переносимость вашего документа.
Установить или изменить цвет фона HTML
Сегодня веб-сайт отображает не только текст. Все мы знаем, что мы можем добавлять или изменять некоторые элементы в HTML. Мы можем добавить изображение, видео, аудио или изменить цвет и стиль. Теперь в этом руководстве мы узнаем о том, как установить или изменить цвет фона HTML с помощью шестнадцатеричных цветовых кодов, имен цветов HTML и значений RGB.
Определение и использование.
Свойство HTML background-color задается для изменения или установки цвета фона элемента.Фон — это общий размер элемента, включая отступы и границу, но не поля.
Установить свойство background-color в элементе HTML
Первый начинается с цвета фона элемента
. Когда вы вставите его в элемент, у вас будет полный цвет страницы. Раскрасить тело веб-страницы довольно просто. Просто следуйте этому коду, чтобы установить цвет фона HTML в элементе.Пример 1:
Документ
Вот как HTML-код выше будет отображаться в браузере:
Можно ли установить цвет фона HTML в элементе? Да мы можем.Например, мы изменим цвет фона элемента
Пример 2:
Документ
Раскрашивание фона элемента div
Это абзац
Раскрашивание фона элемента div
Это абзац
Раскрашивание фона элемента div
Это абзац
Вот как HTML-код выше будет отображаться в браузере:
Установите цвет фона с помощью шестнадцатеричного цветового кода Шестнадцатеричный цветовой код со свойством background-color — самый популярный способ установить цвет фона HTML. Цвет Hex имеет хэштег ‘#’ и цветовой код RRGGBB (#RRGGBB). Это пример применения шестнадцатеричного цветового кода непосредственно к элементу HTML.
Цвет Hex имеет хэштег ‘#’ и цветовой код RRGGBB (#RRGGBB). Это пример применения шестнадцатеричного цветового кода непосредственно к элементу HTML.
Пример 3:
Документ
Раскрашивание фона элемента div с использованием цвета Hex
Цвет шестигранника # FF0000
Раскрашивание фона элемента div с использованием цвета Hex
Цвет шестигранника # 00FF00
Раскрашивание фона элемента div с использованием шестнадцатеричного цвета
Цвет шестнадцатеричного кода # 0000FF
Вот как HTML-код выше будет отображаться в браузере:
Установить цвет фона с помощью имени цвета HTML
Второй способ установить цвет фона в HTML — использовать имя цвета HTML. Название цвета — это самый простой способ изменить цвет в HTML-документе. Просто введите название цвета, например Red, Green или Blue, со свойством background-color.
Название цвета — это самый простой способ изменить цвет в HTML-документе. Просто введите название цвета, например Red, Green или Blue, со свойством background-color.
Пример 4:
Документ
Раскрашивание фона элемента div с использованием названия цвета
Название цвета Красный
Раскрашивание фона элемента div с использованием названия цвета
Название цвета: зеленый
Раскрашивание фона элемента div с использованием названия цвета
Название цвета: синий
Раскрашивание фона элемента div с использованием названия цвета
Название цвета Голубой
Раскрашивание фона элемента div с использованием названия цвета
Название цвета Пурпурный
Раскрашивание фона элемента div с использованием названия цвета
Название цвета Желтый
Вот как HTML-код выше будет отображаться в браузере:
Установить цвет фона с использованием значений цвета RGB Теперь мы установим свойство HTML background-color, используя значения RGB. Используйте тот же атрибут стиля, что и раньше, но замените шестнадцатеричный цвет или имя цвета на значения RGB.
Используйте тот же атрибут стиля, что и раньше, но замените шестнадцатеричный цвет или имя цвета на значения RGB.
Пример 5:
Документ
Раскрашивание фона элемента div с использованием значений RGB
Значения RGB rgb (255,0,0)
Раскрашивание фона элемента div с использованием значений RGB
Значения RGB rgb (0,255,0)
Раскрашивание фона элемента div с использованием значений RGB
Значения RGB rgb (0,0,255)
Вот как HTML-код выше будет отображаться в браузере:
При использовании значений RGB у вас есть дополнительная опция для установки, указывающая уровень непрозрачности с альфа-каналом. Это будет контролировать уровень прозрачности фона. Альфа объявляется с буквой «а». Если используется альфа, код формата — «rgba». Значение альфа — 0 и 1, 0 для полной прозрачности и 1 для непрозрачности. Это пример использования значений «rgba».
Это будет контролировать уровень прозрачности фона. Альфа объявляется с буквой «а». Если используется альфа, код формата — «rgba». Значение альфа — 0 и 1, 0 для полной прозрачности и 1 для непрозрачности. Это пример использования значений «rgba».
Пример 6:
Документ
Раскрашивание фона элемента div с использованием RGB с альфа-каналом
rgba (255,0,0,0.5)
Раскрашивание фона элемента div с использованием RGB с альфа-каналом
rgba (0,255,0,0.5)
Раскрашивание фона элемента div с использованием RGB с альфа-каналом
rgba (0,0,255,0. 5)
5)
Вот как HTML-код выше будет отображаться в браузере:
Установить цвет фона с использованием значений цвета HSLЦветовые значения HSL менее популярны, чем раньше.HSL — это оттенок, насыщенность и яркость. Просто следуйте тому же синтаксису, что и значения RGB, чтобы использовать их для установки цвета фона HTML.
Пример 7:
Документ
Вот как HTML-код выше будет отображаться в браузере:
Как и в случае с RGB, вы также можете добавить альфа-канал, чтобы установить уровень непрозрачности для значений HSL.
Пример 8:
Документ
Раскрашивание фона элемента div с помощью HSL с альфа-каналом
hsla (0,100%, 50%, 0,5)
Вот как HTML-код выше будет отображаться в браузере:
Есть несколько способов установить или изменить цвет фона HTML. Это так легко и просто, запомните это, если вы хотите установить цвет, используйте атрибут «style» и свойство CSS background-color. Синтаксис такой:
Это так легко и просто, запомните это, если вы хотите установить цвет, используйте атрибут «style» и свойство CSS background-color. Синтаксис такой:
<тег> Если вы хотите узнать больше о цветовом коде, вы можете увидеть в предыдущем руководстве о цветовых кодах HTML. Вы можете найти полный исходный код этих примеров на нашем GitHub.
Это только основное. Если вам нужно более глубокое изучение HTML, CSS, Javascript или подобных вещей, вы можете пройти следующий дешевый курс:
Спасибо!
html — Изменение цвета фона и ширины основного элемента
Фактически вы это делаете, за исключением случаев, когда вы не объявляете цвет фона для элемента html , тогда он принимает цвет фона элемента body .Следовательно, вы не видите разницы.
Просто дайте элементу html другой цвет фона, а также задайте body некоторую высоту :
html {
цвет фона: красный; /* новый */
}
тело {
граница: сплошной черный 1px;
ширина: 500 пикселей;
высота: 500 пикселей; /* новый */
маржа: 0 авто;
фон: черный;
} Понимание взаимосвязи между html , body и background-color .
Исходный цвет фона для всех элементов — прозрачный .
Если цвет фона элемента html не указан (т. Е. прозрачный ), то, согласно правилам CSS, браузер дает ему цвет фона элемента body .
Из спецификации:
3.11.2. Фон холста и HTML
ЭлементДля документов, корневым элементом которых является HTML
HTMLэлемент или XHTMLhtmlэлемент: если вычисленное значениеbackground-imageна корневой элемент —, нет, а его цвет фона—прозрачный, пользовательские агенты должны вместо этого распространять вычисленные значения свойства фона из первого HTMLBODYили XHTML этого элементаbodyдочерний элемент.Используемые значения этого элементаBODYфоновые свойства являются их начальными значениями, а распространенные значения обрабатываются так, как если бы они были указаны в корневом элементе.Это авторам HTML-документов рекомендуется указывать холст фон для элемента
BODY, а не для элементаHTML.
Как установить цвет фона в HTML?
В этой статье мы увидим, как установить цвет фона элемента.Цель использования атрибута стиля — добавить стили к элементам. Использование атрибута стиля с разными элементами приводит к изменению только этого элемента. Этот атрибут может использоваться как встроенный, внутренний или внешний. Атрибут style предоставляет ряд свойств, которые можно использовать для улучшения простой HTML-страницы.
Цвет фона можно изменить тремя способами:
- Атрибут встроенного стиля
- Внутренний CSS
- Внешний CSS
HTML5 не поддерживает атрибут bgcolor тега , поэтому нам нужно использовать встроенный атрибут стиля и внутренние параметры CSS для изменения цвета веб-страницы.Для внутреннего CSS добавьте тег
Пример 1: Ниже приведен пример, иллюстрирующий использование встроенного CSS.
HTML
|
0 |
Выход: Это будет отображаться при открытии файла HTML в браузере
Внешний CSS: Во внешнем CSS мы создаем отдельный файл, который содержит все данные стиля для файла HTML.Внешнее хранение файла упрощает внесение изменений в HTML-страницу.
Изменение цвета фона в React
Существуют различные способы изменения цвета фона компонента React, два из которых мы рассмотрим: импорт файла CSS и использование встроенных стилей.
Цвет фона из внешнего файла CSS
Начнем с того, что я считаю самым простым: импортирования файла CSS в компонент. Я думаю, что это самый простой, потому что это наиболее знакомый метод, если вы разрабатывали веб-сайты до использования HTML и CSS.
Если вы когда-либо работали с HTML и CSS, вы узнаете следующий код. Он демонстрирует, как связать внешний файл CSS с HTML-страницей:
Тест
...
Связывание внешнего файла CSS сильно отличается в мире React.Это потому, что JavaScript связывает вместе все веб-страницы или компоненты, а не простой HTML.
Следовательно, нам необходимо импортировать внешний файл CSS в файл JavaScript для этого компонента, например:
import React from 'react';
import './App.css';
function App () {
возвращаться (
);
}
экспортировать приложение по умолчанию;
Есть несколько небольших различий в том, как мы называем файлы CSS и как мы используем классы в React, которые демонстрируются в приведенном выше коде:
- Это хорошее соглашение, чтобы файл CSS использовал то же имя, что и компонент. (Приложение.css и App.js)
- Элемент div использует ключевое слово className вместо class
CSS написан точно так, как вы его писали раньше. Здесь нет никаких отличий!
Использование встроенных стилей
Следующий подход к изменению цвета фона в React - написать все стили CSS встроенными .
По иронии судьбы, это был , а не , который был хорошим подходом в течение многих лет, поскольку разработчики предпочитали метод внешнего файла CSS для простоты использования и читаемости.
В последние годы наблюдается возрождение написания встроенных стилей, или CSS-in-JS , благодаря его гибкости и управляемости. CSS-in-JS дает нам возможность писать условных стилей (которые мы рассмотрим в конце этого руководства!)
import React from 'react';
function App () {
возвращаться (
);
}
экспортировать приложение по умолчанию; Опять же, есть некоторые небольшие различия при написании встроенного CSS внутри компонента React:
- Мы используем стиль письма camelCase для свойств CSS, а не дефисы между словами (или 🍡kebab-case, как сейчас известна)
- Например: background-color становится backgroundColor
- Каждое свойство передается в объект внутри свойства с именем style .
- Конвенция гласит, что каждое свойство должно быть на новой строке для удобства чтения.
Условное изменение цвета фона в React
Это не обязательно метод изменения цвета фона в компоненте React, поскольку он использует встроенные стили, но его очень полезно изучить.
Чтобы проиллюстрировать это, мы будем использовать оба метода, описанные выше:
import React from 'react';
import './App.css';
function App () {
const isBackgroundRed = true;
возвращаться (
);
}
экспортировать приложение по умолчанию;
JSX позволяет нам писать JavaScript внутри HTML.Следовательно, мы можем написать условное выражение, которое передает имя класса CSS в зависимости от значения переменной!
В приведенном выше примере мы устанавливаем isBackgroundRed в значение true. Встроенное условие проверяет, истинно ли isBackgroundRed . Если это так, возвращается строка «фон-красный», в противном случае - «фон-синий».
Поскольку мы используем внешний файл CSS, нам нужно, чтобы эти два класса были определены внутри него, чтобы это работало, например:
.background-red {
цвет фона: красный;
}
.background-blue {
цвет фона: синий;
}
Наконец, давайте посмотрим, как написать встроенное условие с использованием встроенных стилей:
import React from 'react';
function App () {
const isBackgroundRed = true;
возвращаться (
);
}
экспортировать приложение по умолчанию; Вот и все. Подробное руководство по изменению цвета фона! Если вам понравилось это руководство, не забудьте подписаться на ежемесячную рассылку новостей Upmostly.
Я присылаю множество отличных руководств, подобных этому, каждый месяц! 👍 Тема
- Как изменить цвет фона веб-части? Тема
- как изменить цвет фона веб-части? - Обмен стеками SharePointСеть обмена стеков
Сеть Stack Exchange состоит из 176 сообществ вопросов и ответов, включая Stack Overflow, крупнейшее и пользующееся наибольшим доверием онлайн-сообщество, где разработчики могут учиться, делиться своими знаниями и строить свою карьеру.
Посетить Stack Exchange- 0
- +0
- Авторизоваться Зарегистрироваться
SharePoint Stack Exchange - это сайт вопросов и ответов для энтузиастов SharePoint.Регистрация займет всего минуту.
Зарегистрируйтесь, чтобы присоединиться к этому сообществуКто угодно может задать вопрос
Кто угодно может ответить
Лучшие ответы голосуются и поднимаются наверх
Спросил
Просмотрено 46k раз
У меня есть библиотека документов, встроенная на домашнюю страницу одного из моих сайтов SharePoint.Кто-то изменил цвет фона на серый, заменив белый цвет фона темы сайта.
Я пробовал Google, документы и т. Д., Но не могу понять, как изменить цвет фона.
Создан 18 янв.
Роб Соберс2,135 золотых знаков1414 серебряных знаков1313 бронзовых знаков
1Я предполагаю, что кто-то изменил цвет веб-части в вашей таблице стилей (или в настраиваемой таблице стилей) или добавил блоки стилей в masterpage, pagelayout, pages ,...
Если вы используете IE, нажмите F12, чтобы открыть панель инструментов разработчика. Когда вы нажимаете кнопку со стрелкой на панели инструментов, вы можете щелкнуть веб-часть, и панель инструментов покажет вам, какой стиль она содержит. Возможно, вам нужно будет подняться или спуститься на несколько уровней, чтобы найти стиль, который вы ищете. (находится в левой части панели инструментов)
Создан 18 янв.
Рубен ХерманРубен Херман2,785 33 золотых знака3131 серебряный знак4848 бронзовых знаков
4Альтернативный CSS
Функция альтернативного CSSSharePoint позволяет загружать файл css на ваш сайт SharePoint и указывать, что на этот файл будут ссылаться при отображении страниц на сайте.
Чтобы добавить альтернативный файл CSS
В своем любимом текстовом редакторе создайте файл css с именем «alternate.css» со следующим содержимым:
/ * Это должно изменить цвет фона сайта SharePoint на серый * / body # s4-workspace { цвет фона: # D8D8D8; }Загрузите файл CSS на сайт SharePoint. В этом примере загрузите его в библиотеку стилей.
Чтобы применить альтернативный файл CSS к сайту SharePoint
- Откройте Действия сайта, затем Настройки сайта.В разделе "Внешний вид" нажмите "Главная страница".
- Для альтернативного URL-адреса CSS выберите переключатель «Указать файл CSS, который будет использоваться этим сайтом публикации и всеми сайтами, наследующими его». Нажмите "Обзор". Перейдите к своему файлу alternate.css, чтобы в поле Location (URL) было / Style Library / alternate.css. В окне Select an Asset нажмите OK. Ваш файл css будет отображаться как «http: // yoursiteurl / Style Library / alternate.css».
- Щелкните OK.
Для получения дополнительной информации о настраиваемом брендинге SharePoint ознакомьтесь со статьей Рэнди Дрисгилла и Эндрю Коннелла «Реальный брендинг с сайтами публикации SharePoint 2010».
Создан 18 янв.
Изменить цвет фона очень просто. В IE нажмите F12, чтобы включить панель инструментов разработчика. Нажмите кнопку со стрелкой на панели инструментов и перемещайте указатель мыши на страницу, пока не найдете нужную область.Затем из выделенных элементов html найдите имя класса и перезапишите класс в альтернативном CSS.
/ * Это альтернативный пример css, как вы можете изменить цвет фона на серый * /
body # s4-workspace {
цвет фона: # D8D8D8! important;
}
Создан 02 янв.
Асим Надимасим Надим66955 серебряных знаков1111 бронзовых знаков
Не тот ответ, который вы ищете? Просмотрите другие вопросы с метками веб-часть или задайте свой вопрос.
по умолчанию
SharePoint Stack Exchange лучше всего работает с включенным JavaScriptВаша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь с тем, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все файлы cookie Настроить параметры
Как легко установить цвет фона стола
Таблицы являются важной частью вашего веб-сайта.Они используются для передачи важных данных и информации в простой для понимания форме. По сути, таблица - это группа или совокупность строк и столбцов, каждая из которых содержит определенные типы информации. Изначально они были предназначены для использования в разметке HTML.
Хотя таблицы - это правильный способ представления данных, многие дизайнеры избегают их просто потому, что они могут выглядеть непривлекательно. Однако это можно изменить, немного поработав и реализовав несколько простых методов, например, изменив цвет фона таблицы.Легко сделать таблицы привлекательными с помощью некоторых настроек не займет много времени.
Вскоре вы обнаружите, что представление табличных данных лучше всего работает в таблицах, как и ожидалось. Ячейки таблицы часто используются в разметке HTML как компоненты, в которые помещается контент для создания веб-сайта. Эти ячейки или сетки являются неотъемлемой частью дизайна веб-сайта. Вот почему для вас важно, чтобы таблицы вашего сайта были привлекательными и хорошо продуманными.
В этой статье, созданной нашей командой из wpDataTables, мы рассмотрим, как легко изменить и установить цвет фона таблицы.Это может, по крайней мере, внести разнообразие в содержание.
Таблицы WordPress
Версия WordPress по умолчанию не дает вам, как создателю, существенной помощи при создании или изменении таблиц. Так что вам придется делать это вручную. Как создатель сайта WordPress, вы должны сначала включить текстовый режим редактора, прежде чем изменять HTML-код и вставлять в него коды для таблиц.
Кроме того, настройку цвета фона таблицы необходимо производить вручную.После создания таблицы цвет фона таблицы будет автоматически настроен в соответствии с цветом фона темы. Единственный способ сделать фон таблицы уникальным - это изменить значения кода и реализовать эти изменения с помощью CSS позже.
Как изменить цвет фона таблицы вручную
Если вы хотите включить HTML-таблицу в свой веб-сайт, вы можете сначала немного стилизовать ее, прежде чем помещать информацию в ячейки таблицы. Вы можете, например, изменить цвет фона таблицы HTML, но есть и другие изменения, которые вы можете внести в границы таблицы, цвета столбцов и многое другое.
Изменение кода CSS необходимо для всех изменений в дизайне таблицы. Такие вещи, как цвет фона таблицы, устанавливаются в коде CSS, как и все свойства всей таблицы HTML и свойства строк и ячеек.
Теперь давайте посмотрим, как изменить цвета фона вручную, изменив код CSS.
Как изменить цвет фона всей таблицы
Для этого вам просто нужно вставить следующий фрагмент кода.
<таблица> …
Изменение цвета строки таблицы
Вы также можете изменить цвет отдельной строки таблицы, который может отличаться от цвета фона таблицы.Когда цвет отдельной строки отличается от цвета фона, эта желаемая строка таблицы привлечет внимание людей. С помощью следующего отрывка кода мы можем изменить цвет одной строки. Цвет текста также изменился.
<таблица>…
Изменение цвета фона ячейки
Так же, как вы можете изменить цвет отдельной строки, вы также можете изменить цвет отдельной ячейки.Чтобы изменить цвет строки, вы можете добавить свойство «style» в скобки
<таблица>Ячейка таблицы
Фон ячейки и цвет текста
Далее давайте посмотрим, как установить цвет фона для целых строк и как изменить соответствующие цвета текста. Вы можете сделать это, добавив свойства цвета фона к тегам
<таблица>Ячейка 1.1 Ячейка 1.2 Ячейка 1.3 Ячейка 2.1 Ячейка 2.2 Ячейка 2.3 Ячейка 3.1 Ячейка 3.2 Ячейка 3.3
Использование плагинов для изменения цвета фона таблицы
Вы можете упростить весь процесс изменения цвета фона таблицы, используя вместо этого некоторые плагины. По умолчанию WordPress не предлагает функцию изменения цвета таблицы, но вы можете включить некоторые плагины, которые позволят вам сделать это очень быстро. Здесь мы рассмотрим лучшие плагины, которые вы можете использовать для изменения цвета фона таблицы на сайтах WordPress, и способы их использования.
wpDataTables
wpDataTables - это самый продаваемый плагин для таблиц WordPress, который упрощает работу с таблицами, диаграммами и управлением данными. Более 30 000 компаний и частных лиц уже доверяют wpDataTables для работы с финансовыми, научными, статистическими, коммерческими и другими данными.
ТаблицыWordPress, созданные с помощью плагина wpDataTables, изначально адаптивны и могут использоваться на любых типах устройств.
wpDataTables работает быстро, независимо от того, есть ли в вашей таблице несколько строк или несколько миллионов.Все операции будут выполняться сервером MySQL.
wpDataTables позволяет вам создавать индивидуальные фильтры для вашего набора данных, что является довольно удобным способом быстро сузить результаты вашей таблицы WordPress.
Настольный пресс
Создание потрясающих и привлекательных таблиц с уникальными цветами фона никогда не было таким простым, как с TablePress. Вы можете изменить цвета, используя вкладку «Параметры плагина» в TablePress, которая позволяет быстро менять цвета таблицы.
Также позволяет изменять цвет отдельной строки. Например, для этого можно использовать такой фрагмент кода:
.tablepress-id-N .row-X td {
цвет фона: # ff0000;
} Вы можете изменить цветовой код, чтобы выбрать желаемые цвета.
Столы ниндзя
Другой вариант - плагин Ninja Tables. Этот плагин позволяет создавать потрясающие и отзывчивые таблицы.Все можно сделать всего за пару кликов; все, что вам нужно сделать, это открыть «редактировать» часть плагина. Это открывает несколько очень всеобъемлющих вариантов изменения ваших таблиц.
Если вам понравилось читать эту статью о том, как легко установить цвет фона таблицы, вы должны проверить эту статью о таблицах Bootstrap.
Мы также писали о нескольких связанных темах, например, как центрировать таблицу с помощью CSS, таблицы HTML, адаптивные таблицы с помощью CSS, таблицы CSS и плагины таблиц jQuery.
Изменение цвета фона в простом генераторе веб-сайтов
Я хотел бы изменить цвет фона для своего сайта, но не могу этого сделать и с помощью простого генератора веб-сайтов Mobirise, и я не могу найти в атрибуте цвета фона основного текста в HTML. Как я могу это исправить?
См. Прикрепленное изображение.
Цвет фона можно установить в настройках блока Mobirise.
Если не поможет - попробуйте удалить проблемный блок и добавить его снова.
Связанные темы
Он выдает мне сообщение о том, что не может подключиться к FTP-узлу.
GoDaddy говорит, что все работает нормально.
У меня возникают ошибки при публикации FTP в GoDaddy. Я использую те же учетные данные, что и раньше, даже обновил все новые пароли. Это не позволяет мне подключиться к службе FTP. Связался с принимающей компанией, и с их стороны все работает нормально.
Не могли бы вы убедиться, что конструктор начальной загрузки может напрямую подключаться к Интернету.Ваш прокси / антивирус / брандмауэр может предотвратить это.
Также попробуйте выйти и снова войти в простое приложение-генератор веб-сайтов.
Другой способ - опубликовать ваш сайт в локальной папке, а затем использовать FTP-клиент.
Добрый день.
1. Есть ли интеграция сторонних сервисов (сервисная электронная почта, сервис обратного звонка и др.), Которые поддерживает эта программа?
2. Как долго я могу использовать все виджеты и темы пакета после оплаты?
3.как вы можете делать сайты на своей платформе?
4. Как мне написать ключевые слова для SEO в вашем конструкторе?
1) Мы сожалеем об этом, но Mobirise работает только с информацией внешнего интерфейса.
2) Если вы покупаете комплект, то можете использовать его со всеми обновлениями в течение одного года бесплатно. После этого у вас будет возможность использовать существующее расширение бесплатно навсегда, но без обновлений. Но если вам нужны обновления, вам придется купить их еще раз.
3) Количество сайтов не ограничено.
4) Вы можете добавить ключевые слова в заголовок .html-кода с помощью редактора кода или в .html-код вашего сайта вручную после публикации.
Но это не обязательно, поисковые машины могут найти релевантную информацию без ключевых слов.
, если я правильно понял, после оплаты я смогу использовать новые темы и инструменты навсегда без каких-либо дополнительных денежных комиссий?
При покупке расширения вы можете бесплатно использовать его со всеми обновлениями в течение года.После этого у вас будет возможность использовать существующее расширение бесплатно навсегда, но без обновлений. Но если вы хотите обновления, вам придется купить их еще раз со скидкой 50%.
Если вы купите весь комплект, вам придется покупать его еще раз в год, потому что он продается с огромной распродажей.
Вчера купил моноблок.
Вы хотите сказать, что если я куплю сразу весь комплект бутстрапов из 4 тем и расширений, то через год у меня будет больше времени на оплату? Я вас правильно понял?
Если вам нужны обновления - вам придется покупать все расширения еще раз со скидкой 50%.
Если вам не нужны обновления - вы можете использовать расширения пожизненно без каких-либо платежей.
Интегрирует ли ваша платформа сторонние сервисы, такие как подписка на рассылку новостей по электронной почте или службу обратного вызова?
Простой генератор веб-сайтов не генерирует информацию Back-End, поэтому добавить службу обратного вызова невозможно.


 bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"
bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" </
</ bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"
bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" </
</ 5)
5)  Это
авторам HTML-документов рекомендуется указывать холст
фон для элемента
Это
авторам HTML-документов рекомендуется указывать холст
фон для элемента