Josefin Sans шрифт
Вариативный шрифт
Скачать шрифт Josefin Sans
Шрифт Josefin Sans является вариативным шрифтом и относится к категориям гротески, декоративные, для заголовков. Гарнитура содержит 2 файла. Поддерживает 60 языков. Относится к семейству шрифтов Josefin. Имеет лицензию SIL OFL 1.1. Можно использовать в коммерческой и не коммерческой деятельности. Разработка шрифта Josefin Sans велась Santiago Orozco.
Описание
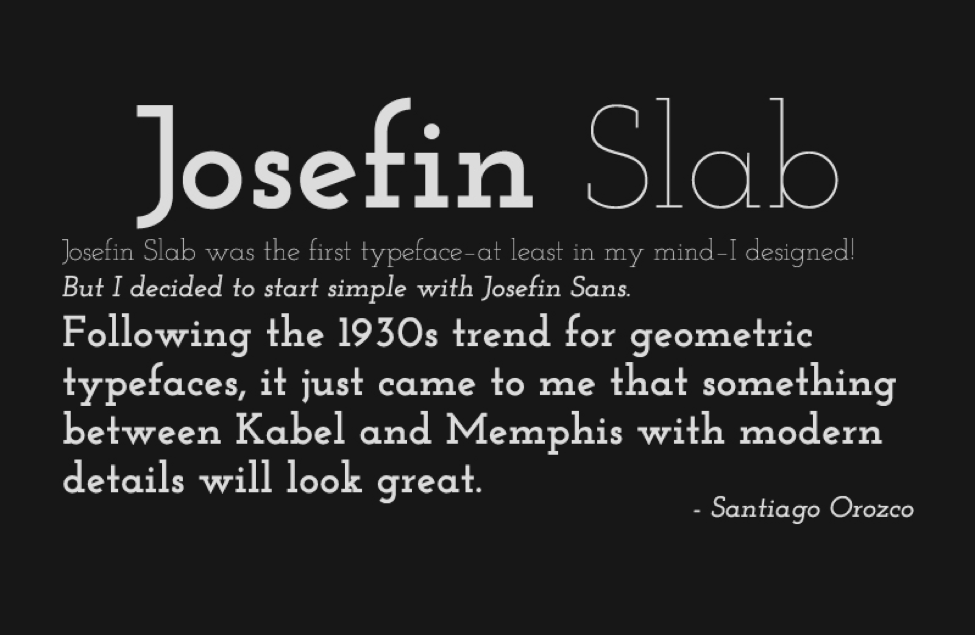
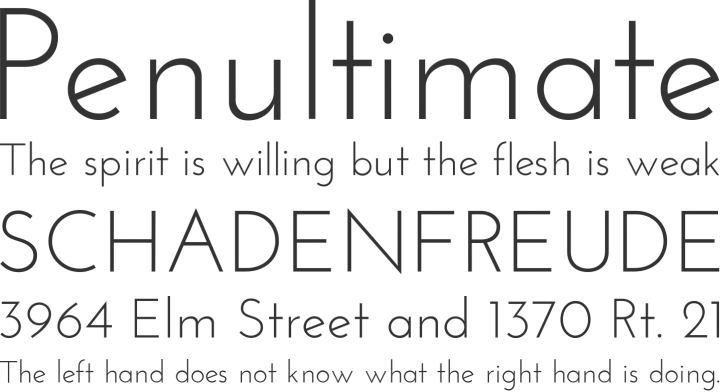
Идея этого шрифта состоит в том, чтобы быть геометрическим, элегантным, с винтажным чувством, для использования в больших размерах. Он вдохновлен геометрическими рисунками без засечек 1920-х годов.
https://github.com/googlefonts/josefinsans
Copyright
Copyright 2010 The Josefin Sans Project Authors (https://github.com/ThomasJockin/JosefinSansFont-master), with Reserved Font Name «Josefin Sans».Лицензия
SIL OFL 1.1
Полный текст лицензииSIL Open Font License 1.
Лицензионные условия
Разрешения
Коммерческое использованиеЛицензионные материалы и производные могут быть использованы в коммерческих целях
ИзменениеЛицензионный материал может быть изменен
РаспространениеЛицензионный материал может быть распространен
Персональное использованиеЛицензионный материал может быть использован и изменен в личных целях
Ограничения
Ограничение ответственностиДанная лицензия включает в себя ограничение ответственности
Отсутствие гарантийУсловия
Уведомление о лицензии и авторских правахКопия лицензии и информация об авторских правах должны быть включены вместе с лицензионным материалом
Аналогичная лицензияИзменения должны быть выпущены под той же лицензией при распространении лицензионного материала. В некоторых случаях может быть использована аналогичная или родственная лицензия.
В некоторых случаях может быть использована аналогичная или родственная лицензия.
Дизайнеры
Santiago Orozco
Дополнительная информация о шрифте
Категории
Винтажные шрифты
Декоративные шрифты
Дизайнерские шрифты
Художественные шрифты
Ретро шрифты
Исторические шрифты
Праздничные шрифты
День святого Валентина
Новогодние и рождественские шрифты
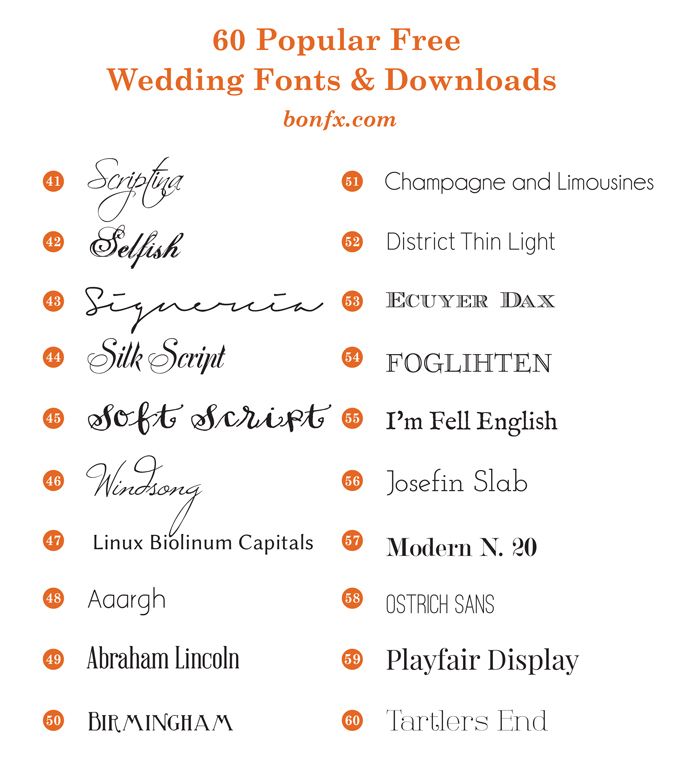
Свадебные шрифты
Современные шрифты
Веб-шрифты
Instagram шрифты
Тематические шрифты
Необычные шрифты
Сказочные шрифты
Шрифты без засечек
Шрифты для заголовков
Языки
Албанский
Английский
Африкаанс
Баскский
Бретонский
Валлийский
Венгерский
Волапюк
Вьетнамский
Галисийский
Гренландский
Датский
Западнофризский
Зулу
Индонезийский
Ирландский
Исландский
Испанский
Итальянский
Каталанский
Кечуанский
Кикуйю
Корнский
Латышский
Литовский
Луганда
Люксембургский
Малагасийский
Мальтийский
Мэнский
Немецкий
Нидерландский
Новонорвежский
Оромо
Польский
Португальский
Романшский
Руанда
Румынский
Рунди
Санго
Северносаамский
Северный ндебеле
Словацкий
Словенский
Сомалийский
Суахили
Турецкий
Узбекский
Фарерский
Финский
Французский
Хорватский
Чешский
Шведский
Шона
Шотландский
Эсперанто
Эстонский
Josefin Sans Std Light 1 начертание
Josefin Slab Вариативный шрифт
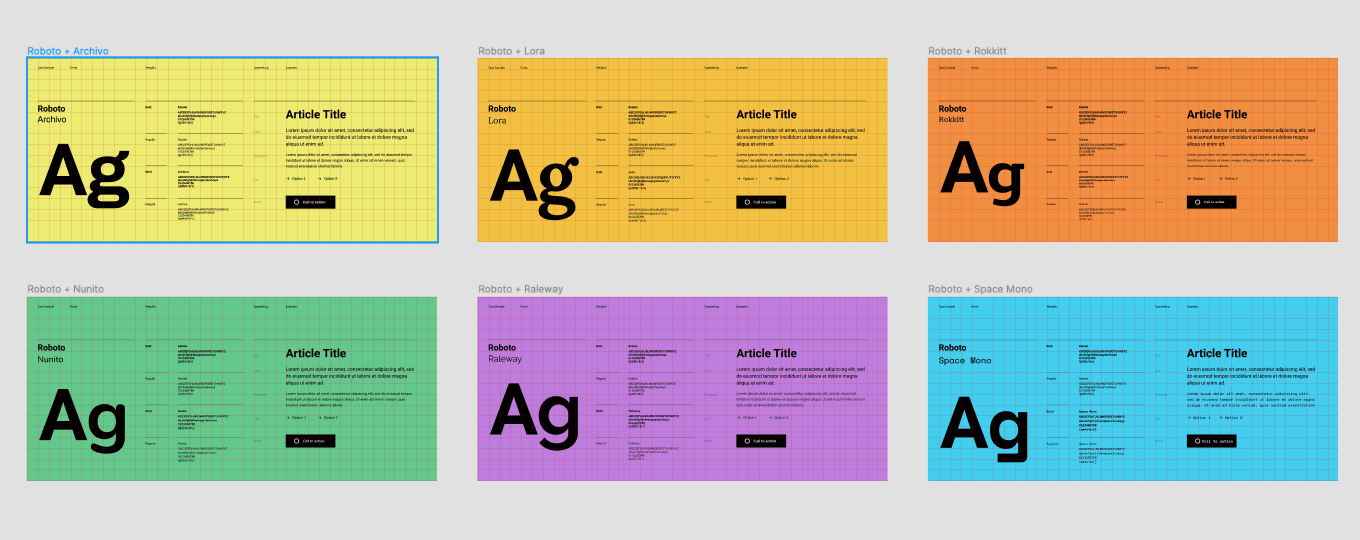
Бесплатные альтернативы самым популярным шрифтам
Алексей Ница
ВРЕМЯ НА ЧТЕНИЕ 2 МИН
19 октября 2015
Эта информация пылится в архиве — вдруг устарела.
Материал обновлен в сентябре 2021 года. Proxima Nova, DIN, Futura и Brandon Grotesque – одни из самых популярных платных шрифтов в мире. Они используются в веб-дизайне, брендинге и печати. Для большинства дизайнеров эти шрифты недоступны из-за высокой стоимости. Предлагаем подборку из 11 шрифтов, которые являются бесплатной альтернативой популярным платным вариантам.
Все альтернативы популярным шрифтам можно свободно скачать в Google Fonts.
1. Montserrat вместо Proxima Nova
С момента своего релиза 10 лет назад шрифт Proxima Nova занял лидирующие позиции. Для тех, у кого нет этого шрифта, может подойти Montserrat – бесплатный геометрический шрифт с очень похожими характеристиками. Он хорошо смотрится в верхнем регистре (заглавными буквами).
Скачать Montserrat
2. Josefin Sans вместо Futura
Futura – любимый геометрический шрифт каждого, кто знаком с его острыми углами. Как бесплатная альтернатива может подойти Josefin Sans – чистый геометрический шрифт. Формы символов этих шрифтов практически идентичны. Разница менее заметна при использовании верхнего регистра.
Формы символов этих шрифтов практически идентичны. Разница менее заметна при использовании верхнего регистра.
Скачать Josefin Sans
3. Roboto вместо FF DIN
Roboto – лучшая альтернатива популярному шрифту FF DIN. Многие символы этих шрифтов совпадают как в нижнем, так и в верхнем регистре, а наличие стилей даст возможность использовать Roboto вместо всех вариантов FF DIN.
Скачать Roboto
4. Bitter вместо FF Tisa
FF Tisa – популярный шрифт с изогнутыми линиями засечек. Похожие элементы также есть у Bitter – бесплатного шрифта, который способен заменить популярный вариант.
Скачать Bitter
5. Merriweather Sans вместо FF Meta
Может показаться, сложно найти похожий шрифт для FF Meta, но Merriweather Sans хорошо справляется с этой задачей.
Скачать Merriweather Sans
6. Libre Baskerville вместо Baskerville
Baskerville – один из самых популярных классических шрифтов с засечками, на основе которого существует бесплатный шрифт Libre Baskerville. Для самого лучшего восприятия рекомендуется снизить контрастность шрифта, а стандартный вид очень сильно похож на жирное начертание Baskerville.
Для самого лучшего восприятия рекомендуется снизить контрастность шрифта, а стандартный вид очень сильно похож на жирное начертание Baskerville.
Скачать Libre Baskerville
7. Ultra вместо Clarendon
Шрифт Clarendon имеет значимый вес и жирное начертание. Хорошей альтернативой может стать Ultra – шрифт с выраженными засечками-платформами.
Скачать Ultra
8. Work Sans вместо Helvetica Neue
В то время как Clarendo часто используется в варианте Black, Helvetica Neue почти всегда применяют в варианте Light или Ultra Light. Этот шрифт часто скачивают и используют неправомерно, хотя имеется хорошая альтернатива – Work Sans.
Скачать Work Sans
9. Abril Fatface вместо Bodoni Poster
Хотя здесь сравнивается Bodoni Poster, его бесплатная альтернатива Abril Fatface может быть заменой большинству современных стилей Didone.
Скачать Abril Fatface
10.
 Hind вместо Frutiger
Hind вместо FrutigerFrutiger – шрифт без засечек с аккуратными буквами, который хорошо подходит для использования как в больших вывесках, так и постерах. Бесплатный шрифт Hind является идеальной альтернативой с максимальным соответствием символов.
Скачать Hind
11. Lato вместо Brandon Grotesque
Lato может стать хорошим вариантом использования вместо популярного гротескного шрифта Brandon Grotesque.
Скачать Lato
Подборка бесплатных кириллических шрифтов, которые помогут в оформлении любого документа или проекта — в нашем материале. А лучшие шрифты для презентации: от универсальных и сдержанных до технологичных и ультрамодных — здесь.
По материалам Spoon Graphics.
Josefin Sans Font Family Скачать бесплатно
Без засечек Оставить комментарий
Представляем шрифт Josefin Sans, элегантный и четкий шрифт без засечек, разработанный Сантьяго Ороско в 1920 году для больших текстов.
Этот шрифт был разработан для использования в текстах большого размера, и в сочетании со шрифтом merriweather он также помогает вам создавать великолепные дизайны мелкого текста.
В 2019 году этот шрифт был обновлен, и дизайнеры добавили в него новые веса и начертания, что делает этот шрифт вариативным шрифтом. Вы также найдете родственное семейство шрифтов этого семейства шрифтов, а именно шрифт Slab.
Это открытый шрифт без гротеска, который разработан, чтобы добавить дизайну ощущение школы/времени, а этот геометрический винтажный шрифт и использование этого шрифта определенно сделают ваши проекты сияющими.
Причина использования шрифта Josefin Sans
Это элегантный шрифт без засечек, специально разработанный для использования в различных больших текстовых проектах, и наряду с этим этот шрифт также имеет максимальную оценку разборчивости, чтобы сделать текст заметным. это лучший выбор.
Вы можете легко использовать этот шрифт со шрифтом montserrat, чтобы придать наилучшую форму своему воображению. Этот шрифт хорошо подходит для плакатов, баннеров, заголовков и многого другого.
Этот шрифт хорошо подходит для плакатов, баннеров, заголовков и многого другого.
Информация о шрифте
| Имя | Шрифт Josefin San |
| Тип | Без засечек |
| Дизайнер | Сантьяго Ороско |
| Формат файла | Opentype и Truetype |
| Лицензия | Бесплатно для коммерческого использования |
| Тип | Бесплатная версия |
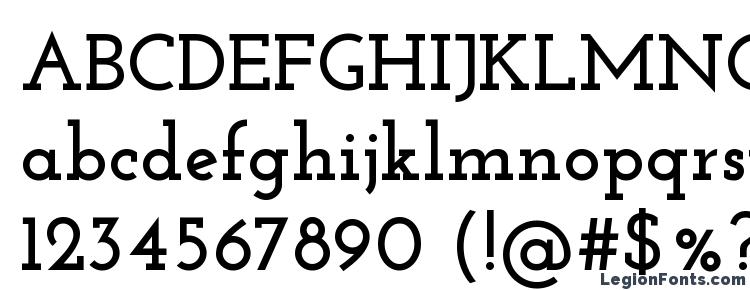
Вид шрифта Josefin Sans
Альтернативы шрифта Josefin Sans
- Merriweather
- Монтсеррат
- Лато
- Ацефимер Курсив
- Ливвик Средний Курсив
- Фира Санс
- Брикстон
Семейство шрифтов Josefin Sans (всего 9 шрифтов)
- Жозефин Санс Тонкий
- Josefin Sans Тонкий курсив
- Жозефин Санс Лайт
- Жозефин Санс Обычный
- Жозефин Санс Курсив Жозефин Санс Полужирный
- Josefin Sans Полужирный курсив
- Жозефин Санс Жирный
- Жозефин Санс Полужирный курсив
Информация о лицензии
Самое приятное в этом шрифте то, что этот шрифт доступен бесплатно, поэтому вы можете использовать этот шрифт, не платя ни копейки.
Чтобы получить полный доступ к этому шрифту, нажмите кнопку ниже, а затем используйте его в любом из желаемых проектов.
Загрузить сейчас
Наиболее часто задаваемые вопросы!
Является ли шрифт Josefin Sans бесплатным?
Это шрифт без засечек, разработанный в соответствии с лицензией на бесплатные шрифты, поэтому для использования этого шрифта в ваших проектах вам нужно всего лишь создать учетную запись Adobe Font.
Какой шрифт подходит к Жозефин Санс?
Для этого элегантного и геометрического шрифта без засечек доступно множество альтернативных шрифтов, таких как Lato и Playfair.
Является ли Josefin Sans шрифтом Google?
Да, это шрифт Google, и вы можете легко загрузить этот шрифт из Google Font бесплатно.
Жозефин Санс безопасен в Интернете?
Обычно шрифты без засечек лучше всего подходят для различных типов полиграфических проектов, но этот шрифт также отлично подходит для многих типов веб-сайтов.
Проверьте также
Шрифт Good Times представляет собой геометрический шрифт без засечек с закругленными символами. A …
fontsource-josefin-sans — npm
Файлы CSS и веб-шрифтов для простого самостоятельного размещения шрифта «Josefin Sans». Пожалуйста, посетите основной монорепозиторий Fontsource, чтобы просмотреть более подробную информацию об этом пакете.
Установка
Fontsource предполагает, что вы используете сборщик, такой как Webpack, для загрузки в CSS. Такие решения, как CRA, Gatsby и Next.js, представляют собой готовые совместимые примеры.
yarn add @fontsource/josefin-sans // npm install @fontsource/josefin-sans
Затем в файле записи приложения или компоненте сайта импортируйте его. Например, в Gatsby вы можете импортировать его в макет. шаблон ( layout.js
index.js ) или gatsby-browser.js .import "@fontsource/josefin-sans" // По умолчанию вес 400.
Fontsource позволяет выбирать насыщенность и даже отдельные стили, позволяя сократить размер полезной нагрузки до последнего байта! С помощью селектора диапазона юникода CSS учитываются все языковые подмножества.
import "@fontsource/josefin-sans/500.css" // Вес 500. import "@fontsource/josefin-sans/900-italic.css" // Курсив.
Кроме того, те же решения можно импортировать через SCSS!
@import "~@fontsource/josefin-sans/index.css"; // Вес 400. @import "~@fontsource/josefin-sans/300-italic.css";
Эти примеры могут не отражать фактическую совместимость. См. ниже.
Поддерживаемые переменные:
- Веса:
[100 200 300 400 500 600 700] - Начертания:
[курсив, обычный]
Наконец, вы можете ссылаться на имя шрифта в таблице стилей CSS, модуле CSS или CSS-in-JS.
корпус {
семейство шрифтов: "Josefin Sans";
} Переменные шрифты
Этот конкретный шрифт поддерживает переменные шрифты.
Начните с импорта переменного и резервного шрифта для несовместимых браузеров.
import "@fontsource/josefin-sans/400.css" // Вес 400.
Выберите либо вариант шрифта с урезанным весом, либо полнофункциональный вариант, содержащий все переменные оси.
import "@fontsource/josefin-sans/variable.css" // Содержит ТОЛЬКО переменные веса и никаких других осей. import "@fontsource/josefin-sans/variable-italic.css" // Курсив. // Или же import "@fontsource/josefin-sans/variable-full.css" // Содержит ВСЕ переменные оси. Файлы шрифтов больше. import "@fontsource/josefin-sans/variable-full-italic.css" // Курсив.
Обратите внимание, что полный вариант или курсив может НЕ существовать, если нет дополнительных осей, кроме белого и/или курсивного. Вы можете проверить доступные оси здесь.
Далее следует CSS с помощью тега @supports, который проверяет, может ли браузер использовать вариативные шрифты. Резервные шрифты и соответствующий им CSS следует использовать вне блока, в то время как все параметры переменных следует использовать в блоке @supports с использованием тега font-variation-settings.
ч2 {
семейство шрифтов: Josefin Sans;
вес шрифта: 400;
}
@supports (настройки вариантов шрифта: обычные) {
ч2 {
семейство шрифтов: Josefin SansVariable;
настройки вариации шрифта: "wght" 400;
}
} Чтобы просмотреть доступные переменные оси, которые могут быть включены в шрифт, щелкните здесь. Там объясняются значения всех осей и связанные с ними ограничения.
Дополнительные параметры
В редких случаях, когда вам необходимо индивидуально выбрать подмножество языков и не использовать селектор диапазона юникода CSS, вы можете указать импорт следующим образом. Это особенно не рекомендуется для таких языков, как японский, с большим количеством символов.
import "@fontsource/josefin-sans/latin-ext.css" // Все веса с обычным стилем включены. import "@fontsource/josefin-sans/cyrillic-ext-500.css" // Вес 500 с обычным стилем. import "@fontsource/josefin-sans/greek-900-italic.css" // Курсив.
- Поддерживаемые подмножества:
[латиница, латиница-расширение, вьетнамский]
Лицензирование
Важно всегда читать лицензию для каждого используемого шрифта.
