Пользовательский интерфейс jQuery 1.10.3 в
Twitter LinkedIn Facebook Адрес электронной почты
- Статья
- Чтение занимает 2 мин
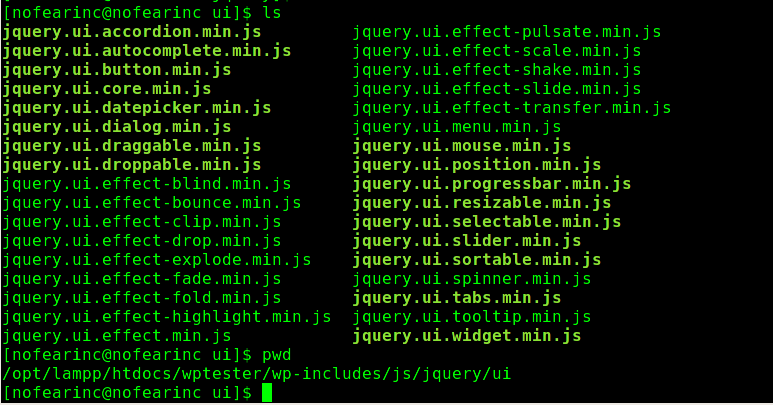
Библиотека jQuery UI 1. 10.3 содержит следующие файлы:
10.3 содержит следующие файлы:
- https://ajax.aspnetcdn.com/ajax/jquery.ui/1.10.3/jquery-ui.js
- https://ajax.aspnetcdn.com/ajax/jquery.ui/1.10.3/jquery-ui.min.js
Темы
Все стандартные темы пользовательского интерфейса jQuery размещаются в этой сети CDN.
Щелкните любой образ темы, чтобы просмотреть эту тему в jQuery UI ThemeRoller.
Щелкните любое из полей ввода, чтобы выбрать полный URL-адрес размещенного CSS-файла CDN темы.
Черный галстук
- https://ajax.aspnetcdn.com/ajax/jquery.ui/1.10.3/themes/black-tie/jquery-ui.css
Блитцер
- https://ajax.aspnetcdn.com/ajax/jquery.ui/1.10.3/themes/blitzer/jquery-ui.css
Купертино
- https://ajax.aspnetcdn.com/ajax/jquery.ui/1.10.3/themes/cupertino/jquery-ui.css
Dark-Hive
- https://ajax.aspnetcdn.com/ajax/jquery.ui/1.10.3/themes/dark-hive/jquery-ui.
 css
css
Dot-Luv
- https://ajax.aspnetcdn.com/ajax/jquery.ui/1.10.3/themes/dot-luv/jquery-ui.css
Баклажаны
- https://ajax.aspnetcdn.com/ajax/jquery.ui/1.10.3/themes/eggplant/jquery-ui.css
Возбуждает велосипед
- https://ajax.aspnetcdn.com/ajax/jquery.ui/1.10.3/themes/excite-bike/jquery-ui.css
Флик
- https://ajax.aspnetcdn.com/ajax/jquery.ui/1.10.3/themes/flick/jquery-ui.css
Горячие кроссовки
- https://ajax.aspnetcdn.com/ajax/jquery.ui/1.10.3/themes/hot-sneaks/jquery-ui.css
Humanity
- https://ajax.aspnetcdn.com/ajax/jquery.ui/1.10.3/themes/humanity/jquery-ui.css
Ле-Лягушка
- https://ajax.aspnetcdn.com/ajax/jquery.ui/1.10.3/themes/le-frog/jquery-ui.css
Мята-Чок
- https://ajax.
 aspnetcdn.com/ajax/jquery.ui/1.10.3/themes/mint-choc/jquery-ui.css
aspnetcdn.com/ajax/jquery.ui/1.10.3/themes/mint-choc/jquery-ui.css
Пасмурно
- https://ajax.aspnetcdn.com/ajax/jquery.ui/1.10.3/themes/overcast/jquery-ui.css
Перц-Гриндер
- https://ajax.aspnetcdn.com/ajax/jquery.ui/1.10.3/themes/pepper-grinder/jquery-ui.css
Redmond
! [Снимок экрана: календарь темы Redmond.]] (http://jqueryui.com/themeroller/#ffDefault=Lucida+Grande,+Lucida+Sans,+Arial,+sans-serif&fwDefault=bold&fsDefault=1.1em&cornerRadius=5px&bgColorHeader=5c9ccc&bgTextureHeader=12_gloss_wave.png&bgImgOpacityHeader=55&borderColorHeader=4297d7&fcHeaderer=ffffff&iconColorHeader=d8e7f3&bgColorContent=fcfdfd&bgTextureContent=06_inset_hard.png&bgImgOpacityContent=100&borderColorContent=a6c9e2&fcContent=222222&iconColorContent=469bdd&bgColorDefault= dfeffc&bgTextureDefault=02_glass.png&bgImgOpacityDefault=85&borderColorDefault=c5dbec&fcDefault=2e6e9e&iconColorDefault=6da8d5&bgColorHover=d0e5f5&bgTextureHover=02_glass.
- https://ajax.aspnetcdn.com/ajax/jquery.ui/1.10.3/themes/redmond/jquery-ui.
 css
css
Гладкость
- https://ajax.aspnetcdn.com/ajax/jquery.ui/1.10.3/themes/smoothness/jquery-ui.css
Саут-стрит
- https://ajax.aspnetcdn.com/ajax/jquery.ui/1.10.3/themes/south-street/jquery-ui.css
Запуск
- https://ajax.aspnetcdn.com/ajax/jquery.ui/1.10.3/themes/start/jquery-ui.css
Солнечно
- https://ajax.aspnetcdn.com/ajax/jquery.ui/1.10.3/themes/sunny/jquery-ui.css
Swanky-Purse
- https://ajax.aspnetcdn.com/ajax/jquery.ui/1.10.3/themes/swanky-purse/jquery-ui.css
Тронтастик
- https://ajax.aspnetcdn.com/ajax/jquery.ui/1.10.3/themes/trontastic/jquery-ui.css
Тьма пользовательского интерфейса
- https://ajax.aspnetcdn.com/ajax/jquery.ui/1.10.3/themes/ui-darkness/jquery-ui.css
Пользовательский интерфейс— свет
- https://ajax.
 aspnetcdn.com/ajax/jquery.ui/1.10.3/themes/ui-lightness/jquery-ui.css
aspnetcdn.com/ajax/jquery.ui/1.10.3/themes/ui-lightness/jquery-ui.css
Вейдер
- https://ajax.aspnetcdn.com/ajax/jquery.ui/1.10.3/themes/vader/jquery-ui.css
Интернационализация и локализация
Папка i18n содержит сведения о локализации для библиотеки пользовательского интерфейса jQuery.
jQuery UI — Category: Effects Пользовательский интерфейс jQuery добавляет немного функциональности к встроенным эффектам jQuery.
Пользовательский интерфейс jQuery добавляет немало функциональных возможностей поверх встроенных эффектов jQuery . Пользовательский интерфейс jQuery добавляет поддержку анимации цветов и переходов классов, а также предоставляет несколько дополнительных упрощений . Кроме того, доступен полный набор настраиваемых эффектов для использования при отображении и скрытии элементов или просто для добавления некоторой визуальной привлекательности.
.
 addClass()
addClass()Добавляет указанный класс(ы)к каждому из множества совпадающих элементов при анимации всех изменений стиля.
Blind Effect
Эффект жалюзи скрывает или показывает элемент,обернув его в контейнер и «задернув шторы».
Bounce Effect
Эффект отскока прыгает элемент.При использовании со скрытием или шоу,последний или первый отскок также исчезает в/из.
Clip Effect
Эффект клипа будет скрывать или показывать элемент,отсекая его по вертикали или горизонтали.
Color Animation
Анимируйте цвета с помощью .animate().
.cssClip()
Получить/установить для объектной версии свойства CSS-клипа.
Drop Effect
Эффект падения скрывает или показывает элемент,затухающий/исходящий и скользящий в направлении.
Easings
Функции облегчения задают скорость,с которой анимация проходит в разных точках анимации.
.effect()
Нанести анимационный эффект на элемент.
Explode Effect
Эффект взрыва скрывает или показывает элемент,разбивая его на части.
Fade Effect
Эффект затухания скрывает или показывает элемент путем затухания.
Fold Effect
Эффект складывания скрывает или показывает элемент,складывая его.
.hide()
Скрывать совпадающие элементы,используя пользовательские эффекты.
Highlight Effect
Эффект выделения скрывает или показывает элемент,сначала анимируя его цвет фона.
jQuery.effects.clipToBox()
Рассчитывает положение и размеры на основе клиповой анимации.
jQuery.effects.createPlaceholder()
Создает плацдарм для поддержки клиповой анимации без нарушения макета.
jQuery.effects.define()
Определяет эффект.
jQuery.effects.removePlaceholder()
Удаляет плейсхолдер,созданный с помощью jQuery.effects.createPlaceholder().
jQuery.effects.restoreStyle()
Восстанавливает все встроенные стили для элемента.
jQuery.effects.saveStyle()
Хранит копию всех встроенных стилей,применяемых к элементу.
jQuery.effects.scaledDimensions()
Масштабирует размеры элемента.
Puff Effect
Создает эффект затяжки,масштабируя и скрывая элемент одновременно.
Pulsate Effect
Пульсирующий эффект скрывает или показывает элемент,вдавливая или выдавливая его.
.removeClass()
Удаляет указанный класс(ы)из каждого набора подходящих элементов при анимации всех изменений стилей.
Scale Effect
Уменьшите или увеличьте элемент в процентах.
Shake Effect
Потрясает элемент несколько раз,по вертикали или горизонтали.
.show()
Отображение соответствующих элементов с помощью пользовательских эффектов.
Size Effect
Изменить размер элемента до заданной ширины и высоты.
Slide Effect
Выдвигает элемент из вью-порта.
.switchClass()
Добавляет и удаляет указанный класс(ы)к каждому из множества совпадающих элементов при анимации всех изменений стиля.
.
 toggle()
toggle()Отображение или скрытие соответствующих элементов с помощью пользовательских эффектов.
.toggleClass()
Добавить или удалить один или несколько классов из каждого элемента в наборе сопоставленных элементов в зависимости от наличия класса или значения аргумента switch,анимируя при этом все изменения стиля.
.transfer()
Переводит контур элемента в другой элемент.
Переводит контур элемента в другой элемент.
- 1
- …
- 9
- 10
- 11
- 12
- 13
- …
- 105
- Next
jQuery UI 1.
 13
13
- Button Widget
- Buttonset Widget
- Category: Effects Core
Методы эффектов jQuery
❮ Предыдущая Далее ❯
В следующей таблице перечислены все методы jQuery для создания эффектов анимации.
| Метод | Описание |
|---|---|
| анимировать() | Запускает пользовательскую анимацию для выбранных элементов |
| очистить очередь() | Удаляет все оставшиеся функции в очереди из выбранных элементов |
| задержка() | Устанавливает задержку для всех функций в очереди на выбранных элементах |
| удаление из очереди() | Удаляет следующую функцию из очереди, а затем выполняет функцию |
| исчезновение() | Затухание выбранных элементов |
| исчезновение () | Затемнение выбранных элементов |
| исчезнуть () | Увеличивает/уменьшает яркость выбранных элементов до заданной прозрачности |
| исчезновениеToggle() | Переключение между методами fadeIn() и fadeOut() |
| отделка() | Останавливает, удаляет и завершает все анимации в очереди для выбранных элементов |
| скрыть() | Скрывает выбранные элементы |
| очередь() | Показывает функции в очереди на выбранных элементах |
| показать() | Показывает выбранные элементы |
| слайдВниз() | Сдвигает вниз (показывает) выбранные элементы |
| слайдТоггл() | Переключение между методами slideUp() и slideDown() |
| слайдВверх() | Сдвигает (скрывает) выбранные элементы |
| стоп() | Останавливает текущую анимацию для выбранных элементов |
| переключить() | Переключение между методами hide() и show() |
❮ Предыдущий Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.
 CSS
CSS Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery Top 102 Reference
900 000
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Пользовательский интерфейс Kendo для jQuery
Постоянно обновляемая и улучшаемая библиотека компонентов jQuery для мгновенного удовлетворения всех требований пользовательского интерфейса вашего веб-приложения.
Начать бесплатную пробную версию
*Кредитная карта не требуется.
Купить сейчас
Удовлетворите все ваши требования к пользовательскому интерфейсу jQuery и сэкономьте время при этом
Пользовательский интерфейс Kendo для jQuery предоставляет все необходимое для обработки данных, сеток данных, форм, навигации, производительности, UX, дизайна, специальных возможностей и многого другого. Вы даже получаете шаблон заявления. Не стесняйтесь играть с ним ниже.
Загрузите шаблон
Получите шаблон заявления, который вы видите выше. Все компоненты реализованы. Вам просто нужно подключить данные.
Все компоненты реализованы. Вам просто нужно подключить данные.
Полная библиотека компонентов jQuery
Ознакомьтесь с коллекцией компонентов jQuery
Начать бесплатную пробную версию
Полностью поддерживаемая 30-дневная пробная версия полной библиотеки компонентов jQuery, тем, инструментов дизайна, документации и многого другого.
Зачем полагаться на пользовательский интерфейс Kendo для jQuery, чтобы упростить процесс разработки
Наши компоненты пользовательского интерфейса jQuery, созданные экспертами jQuery, тщательно разработаны для обеспечения надежности, масштабируемости, настраиваемости и простоты использования.
Сетка данных, диаграммы, календари и многое другое
Сведите к минимуму необходимость интеграции нескольких библиотек пользовательского интерфейса. Наша миссия — предложить библиотеку, которая удовлетворит любые требования вашего бизнеса. Будь то управление данными и визуализация, формы или макет, вы охвачены.
Готовый к использованию, доступный, настраиваемый
Полнофункциональные компоненты можно использовать как есть или легко настроить. Мы поддерживаем все стандарты доступности WAI-ARIA, Section 508 и WCAG 2.1, а также встроены функции локализации. Отчет об аудите VPAT предоставляется по запросу.
Помощники фреймворка и модели данных сводят к минимуму потребность в дополнительных библиотеках
Все, что нужно разработчику jQuery, встроено. Например, наша библиотека DataSource позволяет выполнять полные операции CRUD с простыми параметрами конфигурации для компонент, никаких дополнительных библиотек не требуется.
Простой современный и согласованный пользовательский интерфейс
Сосредоточьтесь на своих основных функциях, а дизайн предоставьте нам. Используйте наши стандартные темы (в том числе Material, Fluent и Bootstrap) или настройте их так, чтобы они соответствовали вашим собственным проектам, с помощью нашего Theme Builder или Figma UI Kits.
Телерику доверяют эти известные имена
Награды
Величие — одно дело говорить, что оно у тебя есть, но гораздо важнее, когда это признают другие. Kendo UI гордится тем, что имеет следующие отраслевые награды.
Лидеры G2
Летняя награда
TrustRadius
Награда «Самая любимая»
TrustRadius
Награда за лучший набор функций
TrustRadius
Награда за удобство использования
Мы стоим за нашими компонентами
Сегодня и завтра
Компания Progress уже более 40 лет придерживается мантры «клиент прежде всего» и по-прежнему глубоко вкладывает свой вклад в ваш успех.
Профессиональное качество
Каждый компонент тщательно тестируется на удобство использования, масштабируемость и надежность. Kendo UI — наиболее широко используемая коммерческая библиотека пользовательского интерфейса, отмеченная многочисленными отраслевыми наградами.
Никогда не устареет; Постоянное улучшение
Мы не только являемся одной из немногих библиотек, поддерживающих Vue 3, но и выпускаем новые компоненты и функции несколько раз в год.
Отмеченная наградами поддержка
Независимо от того, используете ли вы пробную версию или имеете лицензию, мы поддерживаем наши компоненты с личной поддержкой инженеров, которые создают инструменты. Наши 95%-й удовлетворительный рейтинг обслуживания клиентов и награда TrustRadius 2021 года за лучшую поддержку отражают нашу приверженность к вашему успеху.
Начать бесплатную пробную версию
Исследуйте все компоненты jQuery
Полная коллекция компонентов, 4 темы (по умолчанию, материал, свободный, Bootstrap), ThemeBuilder, наборы дизайна Figma.
Рекомендуемые компоненты
Сетка данных jQuery
Предоставьте своим пользователям лучшую в своем классе сетку данных (таблицу) с такими функциями, как сортировка, фильтрация, группировка, виртуализация, экспорт и многое другое.
jQuery Charts
Визуализируйте свои данные с помощью более 15 типов диаграмм, от простых линейных до сложных биржевых диаграмм. Просто привяжите данные, настройте и вперед!
Просто привяжите данные, настройте и вперед!
jQuery Scheduler
Дополните свои рабочие приложения полностью настраиваемым календарем в стиле Outlook.
Все компоненты jQuery
Управление данными
Диаграммы
Планировщик
Медиа
Диалоговый пользовательский интерфейс
Датчики
Макет
Редакторы
Интерактивность и UX
Штрих- и QR-коды
Обработка документов
Планирование
Навигация
Управление файлами
Диаграммы и карты
22
22
22
Гибкая упаковка, адаптированная к вашим потребностям
Комплект пользовательского интерфейса Kendo — лучший вариант, если вы сосредоточены на разработке JavaScript. Если вы работаете с технологиями .NET или вам нужно решение для создания отчетов, имитации или тестирования, пакет DevCraft предлагает наилучшее соотношение цены и качества и максимальную мощность.
Купить Kendo UI Bundle
Купить Kendo UI Bundle со всеми четырьмя библиотеками компонентов, изначально созданными для jQuery, Angular, React и Vue.
См. цены
Начиная с $899
Купить DevCraft Bundle
Получите полный набор элементов управления .NET, компонентов JavaScript, отчетов, автоматизированного тестирования и инструментов повышения производительности.
См. цены
От 1299 долларов США
275 тыс.+клиентов
3,4 млн+разработчиков
400+наград
Что говорят разработчики
Отличные компоненты JavaScript для быстрой и качественной разработки веб-приложений. Пользовательский интерфейс Kendo очень прост в использовании и очень быстро дает результаты.
Горан Байер
Разработчик программного обеспечения, Info Novitas Ltd.
Проработав в отрасли более 20 лет, я видел множество фреймворков, которые приходят и уходят, но Kendo UI, безусловно, лучший для гибридных/мобильных/нативных приложений. . Не только из-за простоты использования, но и из-за того, что он хорошо сочетается с другими.
. Не только из-за простоты использования, но и из-за того, что он хорошо сочетается с другими.
Джованни Хадсон
Старший инженер веб-приложений и пользовательского интерфейса, PCYC
Как разработчик, работающий в Министерстве обороны США, мы смогли быстро интегрировать пользовательский интерфейс Kendo в уже существующее приложение C#, предоставляя клиентам функциональные возможности, о которых они даже не подозревали. в розыске. Это значительно сократило расходы примерно на 1+ миллион. Я бы порекомендовал Kendo UI всем, кто хочет произвести впечатление на своего клиента потрясающим пользовательским интерфейсом.
Спасибо команде Telerik!
Джеральд Хирш
Front End Developer, Правительство США
Лучшие учебные ресурсы
Начало работы
Первые шаги по добавлению пользовательского интерфейса Kendo для jQuery в ваш проект, привязка данных, настройка сетки и многое другое.
Виртуальный класс
Курс под руководством инструктора, который поможет вам начать работу с Vue и пользовательским интерфейсом Kendo для Vue путем создания примера приложения.
2
22
Гибкая упаковка, адаптированная к вашим потребностям
Комплект пользовательского интерфейса Kendo — лучший вариант, если вы сосредоточены на разработке JavaScript. Если вы работаете с технологиями .NET или вам нужно решение для создания отчетов, имитации или тестирования, пакет DevCraft предлагает наилучшее соотношение цены и качества и максимальную мощность.
Купить Kendo UI Bundle
Купить Kendo UI Bundle со всеми четырьмя библиотеками компонентов, изначально созданными для jQuery, Angular, React и Vue.
См. цены
Начиная с $899
Купить DevCraft Bundle
Получите полный набор элементов управления .NET, компонентов JavaScript, отчетов, автоматизированного тестирования и инструментов повышения производительности.
См. цены
От 1299 долларов США
275 тыс.+клиентов
3,4 млн+разработчиков
400+наград
Что говорят разработчики
Отличные компоненты JavaScript для быстрой и качественной разработки веб-приложений. Пользовательский интерфейс Kendo очень прост в использовании и очень быстро дает результаты.
Горан Байер
Разработчик программного обеспечения, Info Novitas Ltd.
Проработав в отрасли более 20 лет, я видел множество фреймворков, которые приходят и уходят, но Kendo UI, безусловно, лучший для гибридных/мобильных/нативных приложений. . Не только из-за простоты использования, но и из-за того, что он хорошо сочетается с другими.
. Не только из-за простоты использования, но и из-за того, что он хорошо сочетается с другими.
Джованни Хадсон
Старший инженер веб-приложений и пользовательского интерфейса, PCYC
Как разработчик, работающий в Министерстве обороны США, мы смогли быстро интегрировать пользовательский интерфейс Kendo в уже существующее приложение C#, предоставляя клиентам функциональные возможности, о которых они даже не подозревали. в розыске. Это значительно сократило расходы примерно на 1+ миллион. Я бы порекомендовал Kendo UI всем, кто хочет произвести впечатление на своего клиента потрясающим пользовательским интерфейсом.
Спасибо команде Telerik!
Джеральд Хирш
Front End Developer, Правительство США
Лучшие учебные ресурсы
Начало работы
Первые шаги по добавлению пользовательского интерфейса Kendo для jQuery в ваш проект, привязка данных, настройка сетки и многое другое.
Виртуальный класс
Курс под руководством инструктора, который поможет вам начать работу с Vue и пользовательским интерфейсом Kendo для Vue путем создания примера приложения.

 . Не только из-за простоты использования, но и из-за того, что он хорошо сочетается с другими.
. Не только из-за простоты использования, но и из-за того, что он хорошо сочетается с другими.Спасибо команде Telerik!

