Перевод сайта из HTML в PHP » Adobe Muse Уроки
Перевод сайта из HTML в PHP в Adobe Muse.
Расширение функциональности сайта с помощью перевода сайта из HTML в PHP. После осуществления таких преобразований, вы сможете вставлять код PHP в код страниц сайта и он будет работать.
Сайт экспортированный из программы Adobe Muse представляет собой код HTML. В этом видеоуроке рассказывается о том, как преобразовать файлы и расширения файлов сайта и перевести его в PHP. Смотрите видео:
В этом видео уроке мы рассмотрим, как из сайта, экспортированного из Adobe Muse в HTML сделать сайт, который будет работать на PHP.
Из HTML в PHP. Обзор подготовленного примера.
Допустим, у нас есть вот такой сайт, который я уже подготовил. Здесь у меня три страницы. Первая страница выглядит вот так. Здесь у меня один графический блок, текстовый блок и кнопка перехода «На страницу 2» со ссылкой. Следующая страница «2», просто так и называется. И здесь кнопка есть «На страницу 3» переход. И третья страница называется «3» и кнопка перехода снова «На страницу 1». Вот такой небольшой сайт я сделал. Небольшой пример.
Из HTML в PHP. Экспорт сайта в HTML.
И мы переходим в меню «Файл», выбираем «Экспортировать как HTML». Я задал название сайту «html-php.ru». И разместил его в папку на своем локальном сервере: “C\:OpenServer\Domains\html-php”. Я выбрал эту папку. Этот локальный сервер работает у меня с PHP. И для того, чтобы показать, что сайт будет работать, я размещаю его именно сюда. Нажимаю кнопку «ок» для экспорта файлов в HTML. И сейчас сайт сразу запустился из папки «html-php» для просмотра, но сейчас он запустился не с сервера, а просто как обычно из папки, в которую мы экспортировали наш сайт из программы Adobe Muse.
Сейчас, естественно, будет все работать. И все страницы у нас в формате HTML. Если мы сейчас попытаемся запустить сайт с сервера, я напишу здесь: «html-php», то вы увидит, что сайт у меня запустился с OpenServer на моем компьютере из папки «html-php». Далее мы переходим по страницам, у нас открываются страницы уже с моего локального сервера. И тоже все работает, но в формате HTML. Как же нам преобразовать сайт в PHP?
Из HTML в PHP. Экспорт в HTML. Переименование ссылок страниц.
Давайте сейчас зайдем в Adobe Bridge, в папку расположения нашего сайта и выберем здесь все три файла, которые у нас с расширением .html. Заходим в «Инструменты», выбираем «Пакетное переименование». И здесь выбираем в первом окошке просто «Текст». Здесь выбираем «Текущее имя файла», ничего не меняем. Далее выбираем новое расширение, пишем здесь .php. И в последнем блоке оставляем просто «Текст». И здесь тоже ничего не вводим. Таким образом, мы получаем текущее имя файла: index.html. Новое имя файла: index.php. будет обработано файлов 3. Нажимаем «Переименовать». И наши файлы переименуются в «index.php», «page-2.php2 и «page-3.php». Все файлы стали с расширением .php.
Теперь мы заходим снова на наш сервер и пытаемся запустить наш сайт. Наш сайт, естественно запускается. Первую страницу «index-php» наш сервер нашел, но при переходе на страницу «2», уже наш сервер не находит данную страницу, поскольку страницы «page-2.html» уже не существует. Она теперь с расширением .php. Нажимаем «enter». Вот теперь эта страница. На страницу «3» мы тоже не сможем перейти, поскольку тоже она у нас с расширением .html. Если мы напишем здесь .php, то мы перейдем на страницу «3». И точно также сможем вернуться на страницу «1», но не вернемся, поскольку у нас файл «index» с расширением тоже .php.
Из HTML в PHP. Переименование ссылок внутри страниц.
Для того, чтобы у нас все заработало, нам необходимо в самих файла «index.php», « page-2.php» и «page-3.php» поменять внутри все ссылки – все расширения с .html на .php. Это мы можем сделать в программе Brackets или в любом текстовом редакторе для редактирования. Например, если мы сейчас перейдем в папку на моем компьютере, где расположены данные файлы, и сможем открыть с помощью редактора, например, Notepad++ файл «index.php». Здесь мы заходим в «Поиск» и «Замена». И заменяем все расширения .html на .php. Выбираем здесь «Заменить все». И видим, что у нас изменилась только одна ссылка. Давайте посмотрим, где она была расположена, давайте найдем ее с помощью поиска опять же. Не «Замена», а «Поиск», пишем: «php», нажимаем «Искать далее». И вы видите, что ссылка, которая у нас назначена на кнопку href=”page-2.php” стала, была href=”page-2.html”.
Таким образом, нам нужно поменять все ссылки во всех трех файлах. Мы открываем точно также страницу «page-2» уже открываем, давайте в другом редакторе, в Brackets . Идем в «Поиск», далее «Заменить», нажимаем найти «.html» и заменить на «.php». И нажимаем «Все», нажимаем «Заменить» и видим, что в тексте замена произошла успешно. Нажимаем сохранить данный файл. То же самое мы должны были сделать там, я, наверное, не сохранил. Давайте я еще раз открою, нажимаю «Ctrl+S» для того, чтобы сохранить. И давайте отредактируем третий файл. Делаем то же самое: «Поиск», «Найти», «Заменить». Нашли «.html» и заменим на «.php». Нажимаем «Все» и нажимаем «Заменить». Произошла замена у нас в строке «35». Опять «page-3.html» заменилась на «page-3.php». Нажимаем снова сохранить этот файл.
Из HTML в PHP. Просмотр результата.
И давайте теперь снова зайдем на наш локальный сервер. Здесь у нас уже будет первый запускаемый файл «index.php». После перехода по кнопке «На страницу 2», у нас должна открыться страница «page-2.php». Так оно и есть, вот вы видите здесь расширение файла .php. И при переходе на страницу «3», у нас снова «page-3» с расширением .php. И снова переходим на страницу «1». Все у нас работает. Все ссылки работают. Сайт работает.
Из HTML в PHP. Другие программы Adobe для редактирования файлов.
У программы Adobe есть еще программа «Dreamweaver». В ней можно точно также автоматически поменять все ссылки внутри данных файлов. Таким образом, вы получите сайт, который будет работать с расширением .php.
На этом все, дорогие друзья. Этот урок закончен. Надеюсь, он был для вас полезен и некоторым из вас пригодится. Подписывайтесь на мой канал, ставьте лайки и пишите комментарии внизу к этому видео. И до встречи в следующих видеоуроках!
Автор видеоурока
Дмитрий Шаповалов
Встроенный HTML-элемент — это исходный код, созданный на стороннем веб-сайте, например Google, YouTube, Flickr или Picasa. Вы можете создать на этих веб-сайтах учетную запись, выполнить вход, скопировать код для вставки с этого сайта и добавить его на свой сайт.
Вставленный на страницу встроенный HTML-элемент представляет собой размещенное на странице сайта окно, в котором отображается содержимое стороннего веб-сайта.
Встроенные HTML-элементы предлагают простой и быстрый способ добавления на сайт сложной информации (например, карт, прогнозов погоды, котировок фондового рынка) и мультимедийных данных (например, цифрового видео, слайд-шоу и аудиофайлов). Дополнительным преимуществом этой стратегии является возможность использовать сторонний веб-сайт в качестве службы хостинга и интерфейса передачи данных. Например, создав на YouTube учетную запись, можно создать собственный канал YouTube и загружать на свой сайт видеосодержимое. На YouTube есть веб-страница, упрощающая процесс передачи данных и хранящая видеофайлы. При необходимости обновить сайт просто добавьте видеоролики на свой канал YouTube, скопируйте код для вставки и вставьте его на страницу сайта Muse.
В том разделе мы будем копировать исходный код с сайта Tumblr. Это бесплатный интернет-сервис, требующий регистрации и позволяющий публиковать блоги с открытым доступом. Блоги просты в использовании и предоставляют удобный способ обновления веб-сайтов для пользователей без технических склонностей. Большинство сайтов для ведения блогов имеют веб-интерфейс, позволяющий пользователям входить в учетную запись с любого браузера и публиковать новые записи, не требуя знания языка HTML или дополнительного программного обеспечения.
Примечание. Посетителям вашего веб-сайта необязательно иметь учетную запись Tumblr для просмотра блога, встроенного на странице. Учетная запись требуется только пользователю, который занимается разработкой сайта, для создания собственного блога и генерирования кода для встраивания на веб-сайт.
- Для примера, приведенного в этом руководстве, создавать учетную запись Tumblr не требуется. Просто скопируйте код ниже, который был сгенерирован веб-сайтом Tumblr после создания на нем бесплатного блога.
<iframe src=»http://katiescafe.tumblr.com/» marginwidth=»0″ marginheight=»0″ frameborder=»no» scrolling=»yes»></iframe>
- В режиме «План» дважды нажмите миниатюру страницы событий, чтобы открыть ее для редактирования в режиме «Дизайн».
- Нажмите в центре пустой страницы и вставьте код HTML одним из следующих способов.
- Выберите «Редактировать» > «Вставить» или используйте комбинацию клавиш (Command+V для Mac или Ctrl+V для Windows), чтобы вставить код непосредственно на страницу.
- Выберите «Объект» > «Вставить HTML». Нажмите в поле открывшегося окна «Редактирование HTML» и вставьте содержимое. Нажмите кнопку «ОК», чтобы закрыть диалоговое окно «Редактирование HTML».
Примечание. В большинстве случаев приложение Muse распознает код HTML и автоматически встраивает его при вставке на страницу. Однако если вместо содержимого со стороннего веб-сайта на странице отображается код, выберите «Объект» > «Вставить HTML».
После того как код HTML будет встроен, вокруг публикаций блога, введенных для учетной записи Tumblr Katie’s Cafe, будет отображаться синяя ограничительная рамка с манипуляторами.
- С помощью инструмента «Выделение» перетащите манипуляторы так, чтобы окно с содержимым блога занимало приблизительно 80% от ширины страницы. Расположите содержимое блога по центру страницы так, чтобы фоновое изображение просвечивало справа и слева. В синем прямоугольнике измерения отображается расстояние до других объектов. Когда выбранный объект выровнен по центру по вертикали, на короткое время отображается красная направляющая выравнивания.
Код сайта из Adobe Muse просто ужасный
Автор Александр Брушкивский На чтение 2 мин. Просмотров 5k. Опубликовано
Сегодня, я бы хотел упомянуть программу для «создания» интернет-страниц посредством дизайнерской программы из семейства Adobe. Рассмотрим главный минус этой программы.
Adobe Muse — программа, предназначенная для создания макета сайта и после чего, можно сохранить проект в виде полноценной интернет страницы.
Для дизайнеров программа очень удобна т.к. можно просто нарисовать макет сайта, как в программе фотошоп и получить готовую интернет страницу на выходе, особо не разбираясь в верстке и абсолютно не обращая внимания на код страницы.
Также программа оснащена множеством готовых модулей, типа форма обратной связи, слайде, всплывающие окна и прочие примочки, с помощью которых можно сделать по настоящему крутой одностраничник.
Главный минус программы Adobe Muse
Все бы хорошо, если бы не ужасно составленный код, который получается на выходе после экспорта проекта. Мне многие говорили что после этой программы, просто нет желания копаться в этом «говнокоде», но я до последнего не верил. Пока вчера не столкнулся с редактированием проекта, сделанного в программе Adobe Muse.
Только html страница несложного по реализации проекта, не считая стилей (css) — вышло в документе 2400+ строк кода. Это же просто жесть. Там ну максимум на 500 можно было уложиться, если верстать вручную.
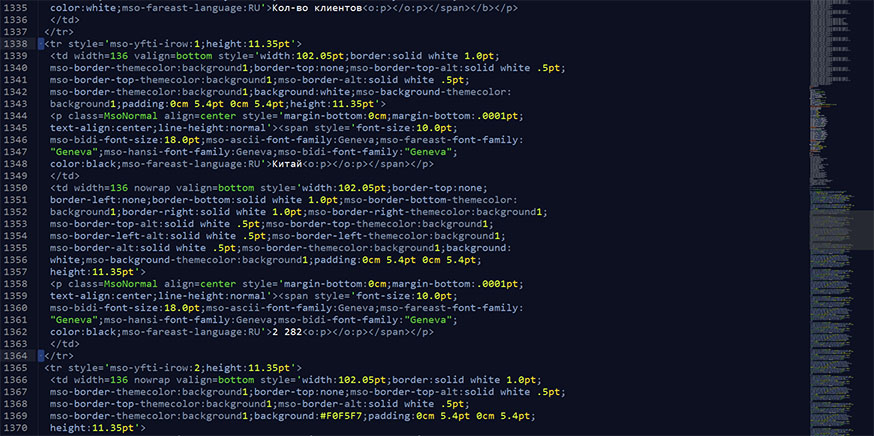
Программа создает очень много лишнего кода. Далее представлен фрагмент таблицы, которая была в составе упомянутого выше одностраничного сайта. Все что на скрине видите можно было легко уложиться в 2-4 строчки. Смотрите на фрагмент кода с 1338 по 1364 строку. Из этой кучи кода, всего выводится 2 значения таблицы «Китай» и число «2282».

Вообще из скрина выше понятно, что человек к которому попадет потом такой сайт на редактирование, будет просто «плеваться» на него. В таком коде как говорится «черт ногу сломит».
Мораль сей басни такова — дизайнеры учитесь нормально верстать ручками или только занимайтесь тем, в чем сильны — рисуйте, а верстать отдавайте профессионалу. Пожалейте нервы тех, кто после Вас будет редактировать такой проект, ибо это просто ужасно по коду.
Думаю, в рамках моего блога мы еще ни один раз затронем вопрос о чистоте кода, о том как писать чтобы любому было приятно читать и при необходимости редактировать проект.
Создание каркасов из макетов веб-сайтов в Adobe Muse
После первой встречи вместе с клиентом можно создать макет сайта в виде каркасов, на котором указано местоположение элементов страниц и их функции, но, в отличие от окончательной версии сайта, отсутствуют графика и форматирование текста. Целью создания каркаса является тиражирование структуры отдельной веб-страницы, позволяющее представить ее модель без отвлекающих внимание цветов и визуального содержимого. Местоположение изображений указано замещающими объектами, которыми служат прямоугольники, а области, содержащие текстовые материалы, заполнены рукописными или универсальными шрифтами.
Ниже указаны преимущества каркасов.
- Они позволяют клиентам сосредоточить внимание на структуре сайта и получить представление о макетах страниц.
- Они предоставляют реальный интерактивный интерфейс, упрощающий проверку и утверждение сайтов клиентами.
- Они служат средством обмена данными при прояснении вопросов, связанных с оформлением и функциональными возможностями сайта.
Приложение Adobe Muse — это не только инструмент оформления веб-страниц, но и эффективное средство для создания прототипов проектов. Для упрощения процедуры утверждения можно быстро создавать действующие адреса URL пробных версий и передавать их клиентам по электронной почте. Однако создание макетов в виде каркасов с помощью приложения Adobe Muse — не единственное преимущество этого приложения.
Эффективность работы с каркасами в приложении Adobe Muse выше по сравнению с другими средствами разработки, поскольку функции редактирования изображений с возможностью поэтапного утверждения и редактируемые стили абзацев позволяют разработчикам веб-страниц быстро обновлять файл .muse и преобразовывать утвержденные каркасы в окончательную рабочую версию. Получив утверждение клиента, не требуется начинать разработку проекта сначала: окончательная версия сайта создается путем добавления содержимого к утвержденным каркасам. На протяжении этого процесса можно публиковать любое количество пробных версий сайта, документально оформлять этапы разработки и на каждом этапе передавать клиенту соответствующие ссылки.
Ниже приведен типовой рабочий процесс создания сайтов с применением каркасов.
- Разработчик конструирует каркасы и публикует пробную версию.
- Клиент проверяет работу сайта, щелкая элементы на страницах.
- Клиент запрашивает изменения или задает уточняющие вопросы по оформлению.
- После внесения всех необходимых изменений клиент утверждает каркасы.
- Разработчик обновляет сайт, состоящий из каркасов, добавляя графические элементы и цвета.
- Он также форматирует размещенные текстовые материалы путем обновления стилей абзацев.
- Клиент проверяет обновленную версию сайта и запрашивает дополнительные изменения.
- Разработчик вносит запрашиваемые изменения.
- Клиент утверждает окончательную версию.
- Разработчик обновляет сайт, настраивает домен и запускает готовый сайт.
Настройка свойств и значка веб-сайта в Adobe Muse
При разработке веб-сайтов в других приложениях, таких как Dreamweaver, вы создаете на компьютере папку, содержащую вложенные папки с файлами всего содержимого сайта. Управление всем набором элементов и обеспечение правильной работы всех ссылок сайта может представлять сложности.
Если при создании нового сайта в приложении Adobe Muse нажать «Файл» > «Сохранить», создается один файл .muse. Это похоже на создание файла PSD в Photoshop, который может содержать любое количество слоев, графических элементов и связанных ресурсов. Этот файл .muse — единственный файл, который вам потребуется для разработки сайта, поскольку он содержит все изображения, ссылки, код и файлы сайта. При совместной работе над проектом сайта вы можете отправить коллеге копию файла .muse. Он в свою очередь сможет открыть ее, внести в нее изменения и опубликовать эти изменения.
Обычно не рекомендуется, чтобы с файлом .muse одновременно работали два или более человек. Закончив добавление содержимого на сайт, вы можете опубликовать его и отправить коллегам файл .muse для дальнейшего редактирования и добавления дополнительного содержимого. По окончании они могут отправить вам обновленный файл .muse (содержащий их изменения). Это позволит избежать перезаписи работы друг друга.
Также можно создать файл .muse и опубликовать временный сайт. А затем предоставить коллегам общий доступ к файлу .muse. Они могут открыть его, выбрав меню «Файл» > «Сохранить как», и вносить изменения в свою копию, в то время как вы будете продолжать работать со своей копией. При этом изменения коллег будут сохраняться в новом опубликованном ими временном сайте. Однако при таком рабочем процессе две версии сайта не будут синхронизированы — ваша версия файла .muse не будет обновляться изменениями, внесенными коллегами, и наоборот.
При каждом внесении значительных изменений в существующий веб-сайт рекомендуется всегда сохранять копию файла .muse с помощью меню «Файл» > «Сохранить как». При создании нового файла .muse немного измените его имя и храните все копии файла .muse в одной папке на компьютере. Таким образом, если клиенту больше понравится первоначальная версия сайта, вы всегда сможете открыть соответствующий файл .muse с предыдущим дизайном и опубликовать его, чтобы вернуть сайт к прежнему виду.
Также рекомендуется чаще сохранять файл .muse во время работы. В случае сбоя приложения Adobe Muse при его следующем запуске обычно открывается восстановленная версия файла .muse с последними изменениями. В этом случае сразу сохраните восстановленную версию файла .muse, а затем приступайте к редактированию. Обязательно сохраняйте файлы .muse в безопасном месте и создайте их резервные копии, поскольку каждый файл содержит целый веб-сайт. Если вы потеряете файл .muse и у вас не будет резервной копии, вы не сможете восстановить файл .muse, загрузив файлы сайта, размещенные на сервере.
Большинство веб-дизайнеров предпочитают сохранять файлы .muse с описательными именами, например my_site_v1.muse и my_site_v2.muse. Также в имя файла .muse можно добавить дату его создания, чтобы было легче найти более старую версию, например my_site_2012-4-13.muse и my_site_2012-4-30.muse. Называть файлы можно любым удобным для вас способом.
Создание гиперссылок на сайте Adobe Muse
- Повторите шаг 2, чтобы добавить дополнительные ссылки привязки.
- Выберите Файл > Свойства сайта. На вкладке «Макет» убедитесь, что установлен флажок «Включить активное состояние для ссылок привязки». Это параметр включен по умолчанию для всех новых сайтов, однако при редактировании ранее созданного сайта может потребоваться установить этот флажок.
- Выберите Файл > Предварительный просмотр страницы в браузере.
Нажимая ссылки на различные области страницы, обратите внимание, что в навигационном меню отображается соответствующее активное состояние. Эта функция сайта позволяет посетителям легко ориентироваться и четко представлять, какой раздел страницы они просматривают в данный момент. Закройте браузер и вернитесь в приложение Adobe Muse.
Также попробуйте прокручивать страницу вверх и вниз, обращая внимание на то, как код страницы определяет положение каждого тега привязки и обновляет активное состояние меню при переходе от одной области страницы к другой. Этот прием действует для страниц как с вертикальной, так и горизонтальной прокруткой.
Примечание. Страница должна иметь достаточную длину или ширину, чтобы переход тегов привязки к каждой области был заметен. Если области страницы расположены слишком близко друг к другу так, что все содержимое умещается в окне браузера без прокрутки, переход тегов привязки к следующей области не будет заметен.
- Закройте браузер и вернитесь в приложение Adobe Muse.
В следующем разделе вы узнаете, как добавлять ссылки для загрузки, чтобы дать посетителям возможность загружать файлы в форматах PDF, DOC, MP3, MOV, PSD и файлы JPEG в высоком разрешении.
Совет. При совместной работе над проектом сайта с другими дизайнерами вы можете даже создавать ссылки на исходные файлы .Muse, позволяя коллегам загружать их прямо с веб-сайта.
Встраивать видео и другой HTML-контент в Adobe Muse
Встроенный HTML — это исходный код, созданный сторонним веб-сайтом, таким как Google, YouTube, Flickr или Picasa. Вы можете создать учетную запись на этих веб-сайтах, войти в систему, а затем скопировать код для встраивания со своего сайта и добавить его на свой сайт.
Когда вы вставляете встроенный HTML-код на страницу, это все равно, что помещать внутри страницы вашего сайта окно, в котором отображается содержимое стороннего сайта.
Встроенный HTML — отличный способ быстро и легко добавлять сложную информацию (например, карты, прогнозы погоды, котировки акций), а также мультимедийные материалы (например, цифровые видеоролики, слайд-шоу и аудиофайлы).У этой стратегии есть дополнительное преимущество: вы можете использовать сторонний сайт в качестве услуги хостинга и загрузки интерфейса. Например, если вы создаете бесплатную учетную запись на YouTube, вы можете создать собственный канал YouTube и загрузить видеоконтент для своего сайта. YouTube включает веб-страницу, которая упрощает процесс загрузки и размещает видеофайлы на своем сайте. Если вы хотите обновить свой сайт, просто добавьте больше видео на свой канал YouTube, скопируйте код для встраивания, а затем вставьте его на страницу, чтобы добавить новые видео на свой сайт Muse.
В этом разделе вы скопируете исходный код из Tumblr. Это бесплатный онлайн-сервис, который требует от вас создания учетной записи и входа, а затем публикации общедоступных записей в блоге. Блоги просты в использовании и особенно полезны, когда вы хотите облегчить для тех, кто технически не склонен обновлять свой собственный сайт. Большинство сайтов блогов имеют онлайн-интерфейс, поэтому вы можете использовать любой браузер для входа в свою учетную запись и публикации новых записей без знания HTML или дополнительного программного обеспечения.
Примечание: Посетителям, просматривающим ваш сайт, не требуется иметь учетную запись Tumblr для просмотра блога, который вы вставили на страницу. Эта учетная запись нужна вам только при разработке сайта, чтобы создать собственный блог и создать код для встраивания, который вы добавите на свой сайт.
- Для этого урока вам не нужно создавать учетную запись Tumblr. Просто скопируйте следующий код, сгенерированный веб-сайтом Tumblr после создания бесплатного блога:
