Перевод сайта из HTML в PHP » Adobe Muse Уроки
Перевод сайта из HTML в PHP в Adobe Muse.Расширение функциональности сайта с помощью перевода сайта из HTML в PHP. После осуществления таких преобразований, вы сможете вставлять код PHP в код страниц сайта и он будет работать.
Сайт экспортированный из программы Adobe Muse представляет собой код HTML. В этом видеоуроке рассказывается о том, как преобразовать файлы и расширения файлов сайта и перевести его в PHP. Смотрите видео:
В этом видео уроке мы рассмотрим, как из сайта, экспортированного из Adobe Muse в HTML сделать сайт, который будет работать на PHP.
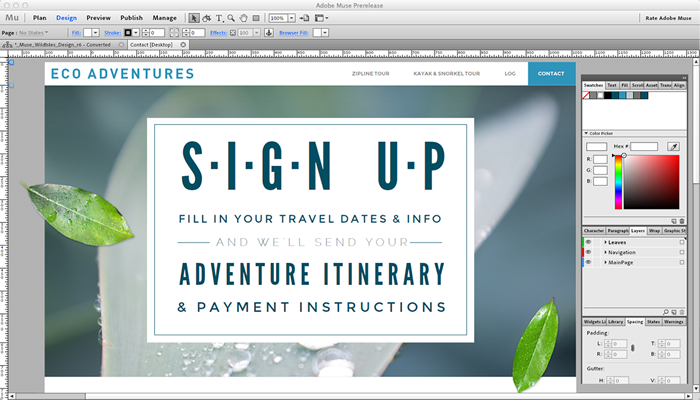
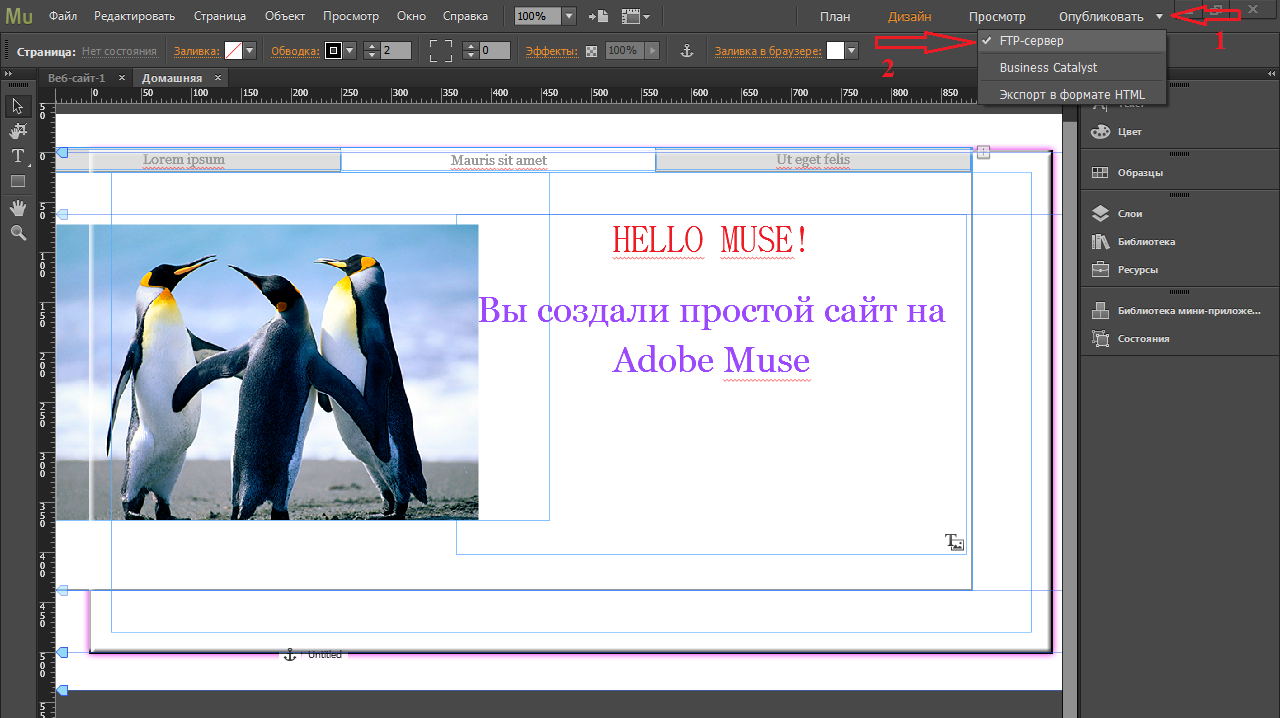
Допустим, у нас есть вот такой сайт, который я уже подготовил. Здесь у меня три страницы. Первая страница выглядит вот так. Здесь у меня один графический блок, текстовый блок и кнопка перехода «На страницу 2» со ссылкой. Следующая страница «2», просто так и называется. И здесь кнопка есть «На страницу 3» переход. И третья страница называется «3» и кнопка перехода снова «На страницу 1». Вот такой небольшой сайт я сделал. Небольшой пример.
Из HTML в PHP. Экспорт сайта в HTML.И мы переходим в меню «Файл», выбираем «Экспортировать как HTML». Я задал название сайту «html-php.ru». И разместил его в папку на своем локальном сервере: “C\:OpenServer\Domains\html-php”. Я выбрал эту папку. Этот локальный сервер работает у меня с PHP. И для того, чтобы показать, что сайт будет работать, я размещаю его именно сюда. Нажимаю кнопку «ок» для экспорта файлов в HTML. И сейчас сайт сразу запустился из папки «html-php» для просмотра, но сейчас он запустился не с сервера, а просто как обычно из папки, в которую мы экспортировали наш сайт из программы Adobe Muse.
Сейчас, естественно, будет все работать. И все страницы у нас в формате HTML. Если мы сейчас попытаемся запустить сайт с сервера, я напишу здесь: «html-php», то вы увидит, что сайт у меня запустился с OpenServer на моем компьютере из папки «html-php». Далее мы переходим по страницам, у нас открываются страницы уже с моего локального сервера. И тоже все работает, но в формате HTML. Как же нам преобразовать сайт в PHP?
Давайте сейчас зайдем в Adobe Bridge, в папку расположения нашего сайта и выберем здесь все три файла, которые у нас с расширением .html. Заходим в «Инструменты», выбираем «Пакетное переименование». И здесь выбираем в первом окошке просто «Текст». Здесь выбираем «Текущее имя файла», ничего не меняем. Далее выбираем новое расширение, пишем здесь .php. И в последнем блоке оставляем просто «Текст». И здесь тоже ничего не вводим. Таким образом, мы получаем текущее имя файла: index.
Теперь мы заходим снова на наш сервер и пытаемся запустить наш сайт. Наш сайт, естественно запускается. Первую страницу «index-php» наш сервер нашел, но при переходе на страницу «2», уже наш сервер не находит данную страницу, поскольку страницы «page-2.html» уже не существует. Она теперь с расширением .php. Нажимаем «enter». Вот теперь эта страница. На страницу «3» мы тоже не сможем перейти, поскольку тоже она у нас с расширением .html. Если мы напишем здесь .php, то мы перейдем на страницу «3». И точно также сможем вернуться на страницу «1», но не вернемся, поскольку у нас файл «index» с расширением тоже .php.
Для того, чтобы у нас все заработало, нам необходимо в самих файла «index.php», « page-2.php» и «page-3. php» поменять внутри все ссылки – все расширения с .html на .php. Это мы можем сделать в программе Brackets или в любом текстовом редакторе для редактирования. Например, если мы сейчас перейдем в папку на моем компьютере, где расположены данные файлы, и сможем открыть с помощью редактора, например, Notepad++ файл «index.php». Здесь мы заходим в «Поиск» и «Замена». И заменяем все расширения .html на .php. Выбираем здесь «Заменить все». И видим, что у нас изменилась только одна ссылка. Давайте посмотрим, где она была расположена, давайте найдем ее с помощью поиска опять же. Не «Замена», а «Поиск», пишем: «php», нажимаем «Искать далее». И вы видите, что ссылка, которая у нас назначена на кнопку href=”page-2.php” стала, была href=”page-2.html”.
php» поменять внутри все ссылки – все расширения с .html на .php. Это мы можем сделать в программе Brackets или в любом текстовом редакторе для редактирования. Например, если мы сейчас перейдем в папку на моем компьютере, где расположены данные файлы, и сможем открыть с помощью редактора, например, Notepad++ файл «index.php». Здесь мы заходим в «Поиск» и «Замена». И заменяем все расширения .html на .php. Выбираем здесь «Заменить все». И видим, что у нас изменилась только одна ссылка. Давайте посмотрим, где она была расположена, давайте найдем ее с помощью поиска опять же. Не «Замена», а «Поиск», пишем: «php», нажимаем «Искать далее». И вы видите, что ссылка, которая у нас назначена на кнопку href=”page-2.php” стала, была href=”page-2.html”.
Таким образом, нам нужно поменять все ссылки во всех трех файлах. Мы открываем точно также страницу «page-2» уже открываем, давайте в другом редакторе, в Brackets . Идем в «Поиск», далее «Заменить», нажимаем найти «.html» и заменить на «.php».
И давайте теперь снова зайдем на наш локальный сервер. Здесь у нас уже будет первый запускаемый файл «index.php». После перехода по кнопке «На страницу 2», у нас должна открыться страница «page-2.php». Так оно и есть, вот вы видите здесь расширение файла .php. И при переходе на страницу «3», у нас снова «page-3» с расширением .php. И снова переходим на страницу «1». Все у нас работает. Все ссылки работают.
У программы Adobe есть еще программа «Dreamweaver». В ней можно точно также автоматически поменять все ссылки внутри данных файлов. Таким образом, вы получите сайт, который будет работать с расширением .php.
На этом все, дорогие друзья. Этот урок закончен. Надеюсь, он был для вас полезен и некоторым из вас пригодится. Подписывайтесь на мой канал, ставьте лайки и пишите комментарии внизу к этому видео. И до встречи в следующих видеоуроках!
Автор видеоурока
Дмитрий Шаповалов
Право на использование (электронно) Adobe Muse CC ALL Multiple Platforms Subscription Renewal
Основные характеристики
Создавайте веб-сайты профессионального уровня без написания кода в визуальной среде, похожей на текстовый редактор. Adobe Muse позволяет дизайнерам, работающим в различных областях, создавать сайты с помощью хорошо знакомых им функций.
 Кроме того, Muse позволяет делать пробные сайты, хранящиеся на серверах Adobe, для тестирования и оценки. В дальнейшем эти сайты можно отправить клиентам, перевести на платный хостинг на серверах Adobe или экспортировать для передачи по FTP на площадки других хостинг-провайдеров.Продление подписки.
Кроме того, Muse позволяет делать пробные сайты, хранящиеся на серверах Adobe, для тестирования и оценки. В дальнейшем эти сайты можно отправить клиентам, перевести на платный хостинг на серверах Adobe или экспортировать для передачи по FTP на площадки других хостинг-провайдеров.Продление подписки.Категория
Образовательное учреждение
Назначение
Web-дизайн и поддержка сайтов
Версия
Adobe Muse CC
Платформа
Десктоп, Сервер
Срок использования
Подписка 12 месяцев
Форма поставки
Электронная
Количество лицензируемых объектов
1
Adobe Muse CC
Тот факт, что в HTML изначально не было разделения на структуру и дизайн, на долгие годы затормозил создание по-настоящему удобных и при этом гибких визуальных редакторов сайтов. Даже такой сильный инструмент, как Adobe Dreamweaver, требует, как минимум, редакции кода, хорошего понимания строения HTML и CSS. И вот после нескольких лет разработки Adobe наконец «выкатывает» совершенно новую программу, позволяющую строить сайты в стиле… InDesign.
Даже такой сильный инструмент, как Adobe Dreamweaver, требует, как минимум, редакции кода, хорошего понимания строения HTML и CSS. И вот после нескольких лет разработки Adobe наконец «выкатывает» совершенно новую программу, позволяющую строить сайты в стиле… InDesign.
Теперь даже дети знают, что InDesign — лучшая и очень удобная программа вёрстки. Об этом информировано также руководство Adobe, которое несколько лет назад выделило из команды разработчиков InDesign особый отдел. Именно он занялся созданием InDesign-подобной программы для веб-разработок. Этим объясняется поразительное сходство «ребёнка с соседом» — подобие Muse и InDesign. Логика ясна — знакомый интерфейс, метод действия и даже горячие клавиши помогут пользователям InDesign применить свои навыки в новой программе. Также Adobe с 1999 г. продвигала сам InDesign, который был по сути смесью лучшего из QuarkXPress и Illustrator, приправленной новыми функциями. Таким образом, мы получили хоть пока и простенькое, но удобное в освоении и уже применимое для реальной работы средство построения сайтов. Но, что важно, без необходимости отличать <img> от <div>.
Но, что важно, без необходимости отличать <img> от <div>.
| Среда планирования сайта |
Интерфейс Muse поделен на пять разделов: Plan, Design, Preview, Publish и Manage — в соответствии с логикой и этапностью разработки. В режиме планирования мы имеем дело с окном, где вверху располагаются страницы, внизу — мастера. Да-да, это прямо как в InDesign: мастера можно присваивать страницам и другим мастерам простым перетаскиванием на миниатюру страницы или другого мастера. Страницы добавляются по бокам от существующих, а также вниз. Получается иерархическая карта сайта.
| Разделы Muse |
Вы можете задавать модульную сетку с прилипанием к ней объектов за счёт знакомой по другим «адобовским» программам функции Smart Guide. «Умные направляющие» напоминают таковые из InDesign и чрезвычайно полезны в работе. На мастерах можно добавлять, кроме прочего, элементы, которые не будут прокручиваться и смогут находиться ниже или выше прокручиваемых элементов на странице. Кроме того, в режиме планирования можно (в дополнение к основному макету) создавать версии для планшета и смартфона со связанным и синхронизируемым контентом между всеми версиями сайта.
«Умные направляющие» напоминают таковые из InDesign и чрезвычайно полезны в работе. На мастерах можно добавлять, кроме прочего, элементы, которые не будут прокручиваться и смогут находиться ниже или выше прокручиваемых элементов на странице. Кроме того, в режиме планирования можно (в дополнение к основному макету) создавать версии для планшета и смартфона со связанным и синхронизируемым контентом между всеми версиями сайта.
Надо отметить, что проект разработки сайта представляет из себя один файл .muse (и набор графики к нему), содержимое которого при публикации конвертируется на лету в HTML, CSS, JS, PNG с добавлением картинок к файлам для скачивания (ZIP, PDF и т. п.).
Импорт графики Простым двойным щелчком по миниатюре страницы переходим в режим её редактирования. Переключение между режимами планирования, редактирования, предпросмотра и т. п. происходит также с помощью простых горячих клавиш. Так, сочетание , десятилетиями означавшее печать, здесь присвоено команде Preview.
Предполагается, что дизайн, хотя его можно делать и в самой программе, приносится из Photoshop или Illustrator. Пока поддержка Photoshop реализована лучше, но понятно, что будущее — за векторной графикой. Подобный подход был в свое время реализован в (светлой памяти) Flash Catalyst. Вначале тоже лучше поддерживался Photoshop, но затем была проработана интеграция с Illustrator, который и стал в дальнейшем основным средством графической поддержки Fc.
Кроме использования в Muse обычной нарезки из графических редакторов есть несколько интересных решений. Так, Muse позволяет импортировать файлы PSD-картинкой или по слоям. Идея заключается в том, что дизайнер ставит макет, сделанный в Photoshop, фоновой картинкой. Потом импортирует этот файл ещё раз по слоям и расставляет их на фоновой картинке, удаляя её после полного восстановления макета в Muse. Такого рода файлы программа будет экспортировать как PNG или JPEG — по собственному усмотрению. Растрирование элементов было опробовано ещё в InDesign для создания ePub и DPS-проектов. Будем надеяться, что в будущих релизах Muse нам позволят управлять выбором формата и параметрами растрирования. А там и создание SD- и HD-контента из одного оригинала не за горами…
Будем надеяться, что в будущих релизах Muse нам позволят управлять выбором формата и параметрами растрирования. А там и создание SD- и HD-контента из одного оригинала не за горами…
Мало того, в Muse совершенно нормально поставить картинку, уменьшить, маскировать, если надо, инструментом Crop, и так оставить. Программа сама создаст из PNG или JPEG изображение финального размера и экранного разрешения. Таким образом, создавая, скажем, галерею изображений, уже не обязательно отдельно возиться с миниатюрами.
Дизайн графических и текстовых элементов Из собственных инструментов в Muse имеются: прямоугольник, возможность задавать ему и импортированной графике контур, градиент, закруглённые углы, прозрачность, три эффекта. Все перечисленные параметры, а также настройки обтекания объекта и полей вокруг него (padding) можно сохранить как Graphic Style. Прямо как в InDesign или Illustrator — выбрав образец и щёлкнув по кнопке на соответствующей палитре. При изменении объекта, присвоенного к стилю, напротив последнего появляется знак +. Дизайнер может убрать изменения командой Clear Overrides (как в InDesign) или может нажать на стиль с плюсом правой кнопкой мыши и сделать Redefine Style, обновив стиль и изменив характеристики присвоенных ему объектов в масштабе всего сайта.
При изменении объекта, присвоенного к стилю, напротив последнего появляется знак +. Дизайнер может убрать изменения командой Clear Overrides (как в InDesign) или может нажать на стиль с плюсом правой кнопкой мыши и сделать Redefine Style, обновив стиль и изменив характеристики присвоенных ему объектов в масштабе всего сайта.
А ещё к вашим услугам палитры Transform и Align. Куда без них? Последняя функционально практически идентична таковой в Illustrator. Передвижение, вращение объектов, их размеры — всё в пикселях. Пока не реализовано задание относительных величин (процентов или Em). Зато есть прикрепление объектов к верхнему, нижнему краям браузера и по углам. Можно также задать прозрачность и выбрать эффекты: тень, фаска, свечение и параллакс-прокручивание. Последнее добавлено уже в СС-версии (я начинал работать с программой ещё до эпохи CC) и представляет из себя возможность задать разную скорость передвижения объектов при вертикальном прокручивании страницы. Таким образом, прокручивание основного материала страницы может двигаться с одной скоростью, а, скажем, фоновые элементы с более низкой, создавая что-то вроде стереоскопического эффекта.
Уже реализованы возможности работы с типографикой. Хотя ещё нет таких простых функций, как изменение регистра в прописные, — текст приходится перенабирать или копировать в нужном регистре из InDesign. Muse может работать с тремя типами шрифтов: Web Safe Fonts, Web Fonts и System Fonts.
Web Safe Fonts — список шрифтов, установленных на всех системах. Это то, на что мы полагались от начала эпохи «развитого» интернета.
Web Fonts — подключаемые шрифты. В Muse доступна библиотека бесплатных шрифтов Adobe Edge Web Fonts, включающая в себя и некоторые шрифты из Adobe Typekit и Google Web Fonts. Коммерческие шрифты из библиотеки включенного в Creative Cloud сервиса Adobe Typekit можно также использовать и в Muse, но пока это не стандартная возможность и выполняется с помощью несложной манипуляции с кодом.
System Fonts — остальные установленные шрифты; будут экспортированы как растровый файл.
Ну и, конечно же, текст сохраняется в стилях. Подобно другим «адобовским» программам, имеются два типа стилей: Paragraph и Character Styles. Стиль создается очень просто: делается пример и сохраняется в палитре. Редакция стиля (Redefine Style) делается методом, описанным выше. Из опций стиля есть только список присвоенных ему атрибутов, имя и тэг. Имена всех типов стилей желательно (хоть и не обязательно) набирать строчными буквами. С пробелами система справится сама, заменив их на дефисы в CSS. В абзацных и символьных стилях есть определённый выбор тегов. Однако, даже если вы ничего не понимаете в HTML, на установках по умолчанию это всё равно будет работать (<p> для абзацных и <span> для символьных). И наконец, еще раз подчеркну, что система стилей глобальная, работает на уровне всего проекта.
Интерактивность и виджеты У каждого объекта (не только у кнопок) может быть четыре состояния: Normal, Rollover, Mouse Down и Active. Можно делать несколько тем оформления ссылок. Внутренние ссылки создаются простым выбором страниц сайта из выпадающего меню, где они представлены в соответствии с иерархией сайта. Также есть возможность легко и просто расставлять якоря и ссылки к ним.
Можно делать несколько тем оформления ссылок. Внутренние ссылки создаются простым выбором страниц сайта из выпадающего меню, где они представлены в соответствии с иерархией сайта. Также есть возможность легко и просто расставлять якоря и ссылки к ним.
| Редакция компонента навигации |
Кроме ссылок есть готовые модели навигации. В палитре Widget Library, раздел Menus есть заготовки вертикальной и горизонтальной панелей навигации. Суть этих панелей в том, что они умеют работать с иерархией сайта. Причём дизайнер сам решает, показывать ли только первый уровень или выпадающие меню подразделов. Также можно исключать страницы из навигационного меню. Упомянутая палитра Widget Library по сути — библиотека готовых интерактивных компонентов: несколько типов слайдшоу, формы (бланк с заполняемыми полями), два типа меню, аккордеон, панель вкладок (Tabbed Panel), презентации, лента новостей и пр. Можно предположить, что Adobe будет не только расширять список, но, возможно, даст подключать сторонние компоненты.
Можно предположить, что Adobe будет не только расширять список, но, возможно, даст подключать сторонние компоненты.
| Выбор интерактивнных компонент в палитре Widgets Library |
| Редакция готового компонента: замена картинок, текстов, изменение относительного местоположения и настроек |
Несколько слов по поводу бланков. Набор заполняемых полей требует поддержки сервера. В Muse это решено с помощью сервиса Business Catalyst, доступ к которому получают все, у кого есть абонемент на Creative Cloud (а значит, и Muse). В текущей версии Muse CC электронные заполняемые формы могут быть «завязаны» не только с хостингом Business Catalyst, но и с любым другим хостингом, главное, чтобы хостинг поддерживал PHP.
Внедрение HTML и метаданных Можно ставить и другие решения для форм. Технически это будет выглядеть как вставка HTML-фрагмента. Сервис, например, Wufoo, на котором вы собрали форму, отдает её в качестве HTML-кода, который вставляется в Muse командой Insert HTML. Этим способом можно принести массу компонентов, которых нет в Muse в готовом виде: виджет карт, YouTube-виджет, код Google Analytics и т. п. В программе везде есть возможность задавать метаданные для элементов и страниц, что помогает SEO-оптимизации.
Технически это будет выглядеть как вставка HTML-фрагмента. Сервис, например, Wufoo, на котором вы собрали форму, отдает её в качестве HTML-кода, который вставляется в Muse командой Insert HTML. Этим способом можно принести массу компонентов, которых нет в Muse в готовом виде: виджет карт, YouTube-виджет, код Google Analytics и т. п. В программе везде есть возможность задавать метаданные для элементов и страниц, что помогает SEO-оптимизации.
У Adobe есть ещё одна перспективная разработка — анимационный редактор Edge Animate. Как и Muse — это совершенно новая программа, создающая анимацию и интерактивный контент в формате HTML/CSS/JS визуальным методом, почти или совсем без ручного кодирования. Кроме прочего, она прямо предназначена для работы с Muse. Из Edge анимация экспортируется как файл OAM (Edge Animate Deployment Package) и вставляется в Muse как картинка. Просто, как открыть дверь холодильника!
Предпросмотр и публикация На любом этапе дизайнер может нажать на панели сверху кнопку Preview и посмотреть, как будет выглядеть страница и весь сайт. Другой вариант — на лету сгенерировать код и открыть сайт или страницу в браузере. В плане публикации предлагается три варианта: можно сохранить как HTML-код вместе с используемыми изображениями и ресурсами, опубликовать на любой хостинг с помощью прямой загрузки на FTP или использовать для публикации сервис Business Catalyst. Выше сервис Business Catalyst упоминался в связи с формами. Кроме форм и хостинга он предоставляет решение по статистике посещаемости и возможность дать клиенту править тексты и картинки прямо в браузере! Впоследствии дизайнер сможет в Muse синхронизировать отредактированные клиентом данные в Business Catalyst со своим проектом.
Другой вариант — на лету сгенерировать код и открыть сайт или страницу в браузере. В плане публикации предлагается три варианта: можно сохранить как HTML-код вместе с используемыми изображениями и ресурсами, опубликовать на любой хостинг с помощью прямой загрузки на FTP или использовать для публикации сервис Business Catalyst. Выше сервис Business Catalyst упоминался в связи с формами. Кроме форм и хостинга он предоставляет решение по статистике посещаемости и возможность дать клиенту править тексты и картинки прямо в браузере! Впоследствии дизайнер сможет в Muse синхронизировать отредактированные клиентом данные в Business Catalyst со своим проектом.
Я перестроил свой сайт kletsel.com с помощью Muse. Имеющееся представление о веб-разработке помогло мне сделать более корректное с точки зрения браузера решение. Но в Muse можно легко обойтись и без «подкручивания» — в этом суть и преимущество нового редактора. Все прошлые программы генерации HTML грешили генерацией путанных файлов с массой мусорного кода. Поэтому я попросил опытного веб-программиста посмотреть, что там нагенерировал Muse. К изумлению публики в моём лице программист отметил, что код на удивление чист и прост и (внимание!) вполне пригоден для последующей редакции человеком. В дополнение к перечисленным возможностям публикации, в Muse есть возможность экспорта сайта как папки со всеми HTML, стилями, скриптами, картинками и пр. Проще говоря, дизайнер теперь сам может оформить и сверстать сайт без обязательных знаний HTML-вёрстки. Не чудо ли?
Поэтому я попросил опытного веб-программиста посмотреть, что там нагенерировал Muse. К изумлению публики в моём лице программист отметил, что код на удивление чист и прост и (внимание!) вполне пригоден для последующей редакции человеком. В дополнение к перечисленным возможностям публикации, в Muse есть возможность экспорта сайта как папки со всеми HTML, стилями, скриптами, картинками и пр. Проще говоря, дизайнер теперь сам может оформить и сверстать сайт без обязательных знаний HTML-вёрстки. Не чудо ли?
Прошло лет пятнадцать (а это ничто по сравнению с вечностью) с момента появления Microsoft FrontPage — первого WYSIWYG-редактора сайтов, как дизайнеры получили действительно удобный и простой инструмент веб-разработки. Он позволяет не заниматься тегами, структурой и валидацией, а сконцентрироваться на том, что дизайнеры умеют лучше всего, — дизайне.
Об авторе: Алексей Клецель (www.kletsel.com, [email protected], Холон, Израиль), сертифицированный эксперт и инструктор по Adobe DPS, InDesign и Illustrator.
Что такое Тильда и как она поменяла мой подход к веб-дизайну | by Levan Jamelashvili
Несмотря на то, что этот сервис был давно на слуху, я не воспринимал его в серьез. Не думал, что в конструкторе сайтов может быть что-то интересное. Но теперь почти все дизайнерские проекты я делаю на Тильде. Только изредка ко мне обращаются старые клиенты, которым нужен только макет сайта. Я рассматриваю Тильду не как конструктор сайтов, а как полноценный сервис, который упрощает работу дизайнера-фрилансера. В Тильде есть большой выбор готовых шаблонов, но я ни разу их не открывал. Больше всего Тильда меня привлекла инструментом «zero block». Это своего рода браузерная версия графического редактора. Благодаря этому инструменту в Тильде можно создать практический любой сайт. Конечно же речь не идёт о сервисах, крупных порталах или сайтах со сложной анимацией (хотя об этом позже). Лендинги, промо-сайты, корпоративные сайты, небольшие интернет-магазины — все это можно делать в Тильде.
Работа одному
Весомой причиной перехода на Тильду стала возможность работать одному. Когда я создавал сайты на wordpress, на согласования всех деталей с верстальщиком уходило кучу времени и сил. Кому-то нравится работать в команде, но я предпочитаю работать одному, если есть такая возможность. На Тильде можно создать проект под ключ без сторонних специалистов. Иногда приходится сотрудничать с иллюстраторами, копирайтерами или директологами. Часто нужна помощь программиста, чтобы написать код какого-нибудь калькулятора или слайдера (в Тильду можно добавлять свой html-код, если не хватает функционала).
Когда я создавал сайты на wordpress, на согласования всех деталей с верстальщиком уходило кучу времени и сил. Кому-то нравится работать в команде, но я предпочитаю работать одному, если есть такая возможность. На Тильде можно создать проект под ключ без сторонних специалистов. Иногда приходится сотрудничать с иллюстраторами, копирайтерами или директологами. Часто нужна помощь программиста, чтобы написать код какого-нибудь калькулятора или слайдера (в Тильду можно добавлять свой html-код, если не хватает функционала).
Намного быстрее
Хотя не совсем… Инструмент «zero block» хоть и напоминает функционал графических редакторов, но это всё-таки браузерный редактор. Например, нельзя увеличивать масштаб, что сильно мешает. В Фигме я создаю макет намного быстрее. Аналогичная работа в Тильде занимает примерно в 2 раза больше времени. НО, когда дизайн создан на Тильде, это уже готовый сайт. Проект будет запущен в разы быстрее, чем по традиционной схеме: дизайн + вёрстка + CMS + выявление багов. Долгая работа в Тильде компенсируется мгновенным запуском сайта.
Долгая работа в Тильде компенсируется мгновенным запуском сайта.
Как выстроена работа
Первое время я создавал дизайн сразу в «zero block», но со временем заметил, что мои работы стали похожи друг на друга. В браузере куда меньше «свободы», чем в графическом редакторе. Поэтому я решил изначально делать дизайн в Фигме, а потом переносить его в Тильду. Может показаться, что на работу в двух сервисах будет уходить слишком много времени, но это не так. В Фигме ничего «писксель в писксель» не выравниваю, в ней создаю структуру сайта, а всю «ювелирную работу» делаю в Тильде.
Готовый продукт, а не картинка
Один из самых больших плюсов Тильды — вы работаете сразу с готовым сайтом, а не с картинками. Если отступы, размеры шрифтов и элементов в редакторе выглядят нормально, то в браузере всё по-другому. Я это замечаю после переноса дизайна из Фигмы в Тильду с сохранением всех пропорций. Визуально размеры в графическом редакторе и в браузере сильно отличаются. В Тильде всё происходит в режиме онлайн. Можно сразу посмотреть на разных разрешениях, как отображаются шрифты, выглядят тени и работает анимация.
Отображение на разных устройствах
В процессе создания сайтов больше всего мне не нравился этап вёрстки и выявления багов. В единичных случаях всё работало хорошо с первого раза. Нужно было следить за тем, чтобы на всех устройствах и во всех браузерах сайт работал так, как задумывалось. В некоторых проектах на это тратилось бóльшая часть времени. Плюс Тильды в том, что во всех браузерах сайт будет отображаться одинаково. Также хорошо реализована работа с адаптивными версиями. Можно адаптировать страницу на 5 разрешений, которые охватывают все устройства.
Анимация
Не разобравшись с анимацией, она может показаться слишком простой. Но функционала анимации в Тильде более чем достаточно. Нужно научиться с ней работать, комбинировать разные виды анимации, чтобы придумывать интересные идеи для сайтов. К тому же к стандартной анимации добавили пошаговую. В «step by step» к каждому элементу можно присвоить анимацию по скролу, по клику, анимацию при наведении и при появлении. Нужно долго и упорно «ковыряться» в пошаговой анимации, чтобы полностью её освоить. Возможностей анимации хватит почти на любой проект, но завоевать топы awwwards не получится.
К тому же к стандартной анимации добавили пошаговую. В «step by step» к каждому элементу можно присвоить анимацию по скролу, по клику, анимацию при наведении и при появлении. Нужно долго и упорно «ковыряться» в пошаговой анимации, чтобы полностью её освоить. Возможностей анимации хватит почти на любой проект, но завоевать топы awwwards не получится.
Tilda Experts
В Тильду добавили биржу, которая соединяет заказчиков и исполнителей. Клиент заполняет бриф и указывает бюджет проекта, а система выдает исполнителей, готовых взяться за заказ. Все в восторге от нововведения, но есть один важный момент, о котором никто не говорит. У каждого, кто зарегистрируется в Tilda Experts, появится индивидуальный идентификатор. Чтобы в портфолио эксперта отображался сайт, нужно в настройках этого сайта добавить свой код. Так система определяет создателя сайта. Добавить идентификатор можно только оплатив один из тарифов Тильды. Если же срок тарифа истек, то работа больше не будет отображаться в вашем профиле.
Представьте ситуацию: вы сделали работу нескольким заказчикам и у вас есть портфолио эксперта. Через какое-то время заказчики решили, что им больше не нужны сайты и перестали продлевать тариф. В итоге ваше портфолио опустеет и будет зависеть от заказчиков. Поэтому я бы не возлагал большие надежды на биржу, в которой заказчики решают, будет ли находится работа в вашем портфолио.
Работа с клиентами
Со своими клиентами я работаю так: после получения предоплаты в размере 50%, я создаю новую почту и аккаунт на Тильде. Когда работа утверждена, клиент переводит вторую часть оплаты, и я передаю данные от почты и аккаунта. Иногда у заказчика уже имеется оплаченный аккаунт, и он просит работать на нём. В таком случае я прошу переводить сразу всю сумму.
Конечно, у Тильды есть свои минусы, но для меня плюсов оказалось больше. В первую очередь сервис позволил работать одному. Раньше идею создания сайтов без верстальщика пытались воплотить множество конструкторов. Самым массовым был Adobe Muse, но из-за большого количества косяков, разработчики перестали поддерживать продукт. Я работал на Muse, и это было очень больно… Есть Readymag, который больше Тильды подходит для дизайнерских сайтов, но в нём не хватает функционала для бизнеса.
Самым массовым был Adobe Muse, но из-за большого количества косяков, разработчики перестали поддерживать продукт. Я работал на Muse, и это было очень больно… Есть Readymag, который больше Тильды подходит для дизайнерских сайтов, но в нём не хватает функционала для бизнеса.
Спасибо за внимание. Если материал был для вас интересным, то подписывайтесь на мой телеграм-канал, где я пишу о дизайне и визуальном искусстве.
47 уроков по Adobe Muse для начинающих
Полезная подборка для тех, кто начинает осваивать веб-дизайн.
Эта серия видео-уроков поможет без труда освоить популярный у графических дизайнеров редактор для создания веб-сайтов — Adobe Muse. Muse самостоятельно переводит графический макет сайта в код, экономя время на его написание.
Обзор программы Adobe Muse
Создание и редактирование графических блоков
Создание текстовых блоков
Как создать кнопку
Форма обратной связи для сайта
Всплывающая форма обратной связи
Меню с подразделами для сайта
Как добавить фавикон на сайт
Как сделать фон для сайта
Якорные ссылки
Как добавить новые шрифты
Создание мобильной версии сайта
Настройки веб страницы
Бесплатные виджеты для Adobe Muse
Админ панель (CMS) для Adobe Muse
Резиновые сайты в Adobe Muse CC
Горизонтальная прокрутка (скроллинг) страницы
Как добавить виджет (установка виджетов muse)
Как убрать полосу прокрутки (2 способа)
Динамический фон для сайта
Как закрепить меню на сайте
Эффекты прокрутки (параллакс)
Создание формы обратной связи (cForm 2.0)
Работа со ссылками и подсказками
Как изменить окно приветствия
Как вставить видео с ютуба на сайт
Резиновая верстка
Эффект при наведении на картинку курсора мыши
Резиновая верстка или параллакс эффект?
Как сделать всплывающую подсказку
Социальные виджеты. Как изменить язык?
WOW SLIDER – слайдер для сайта с анимацией
Cloudzoom – эффект зума изображений
Начальная настройка сайта в версии СС 2015.1
Как вставить таблицу из Excel в Muse
Сайт на двух языках. Переключение языка сайта
Перевод сайта из HTML в PHP
Адаптивные картинки по ширине браузера
Adobe Muse запись вебинара
Вырезаем поле E-mail в Adobe Muse
Parallax Scrolling в программе Adobe Muse
CMS в в программе Adobe Muse
Тень текста и объемные кнопки в Muse с помощью CSS
Кнопки и быстрый экспорт PSD в Adobe Muse
3D Flat Button
Шрифтовые иконки в Adobe Muse
Hover-Img
Как создать простую персональную целевую страницу с помощью Adobe Muse
Есть два основных этапа, вовлеченных в процесс дизайна сайта. Первый — это дизайн внешнего вида страниц, а второй — перевод дизайна в реальный продукт — веб-страницы. Первый этап требует навыков проектирования, а второй этап требует опыта кодирования. Проблема в том, что найти человека с обоими навыками сложно.
Для тех, кто лучше разбирается в дизайне (и не интересуется программированием), есть Muse от Adobe. Компания утверждает, что это мультиплатформенное приложение AIR может помочь любому разрабатывать и публиковать HTML-сайты без необходимости писать какой-либо код.
Начните планировать свою личную целевую страницу
Один вопрос, прежде чем мы начнем. Зачем кому-то использовать инструмент для создания веб-сайтов, такой как Muse, если вместо этого вы можете использовать WordPress и его темы? Ответ — «настройка». Хотя существует буквально тысячи тем WordPress, настроить тему, чтобы она действительно соответствовала нашим потребностям, довольно сложно. Другая причина в том, что использование продвинутой системы баз данных WordPress для простого и линейного сайта было бы излишним.
Вы можете скачать Muse с сайта. Оно доступно бесплатно до выпуска v.1.0 в начале 2012 года. Приложение работает под Windows и Mac, но для этого требуется, чтобы в вашей системе был установлен AIR.
Чтобы лучше понять, как работает Muse, давайте попробуем использовать его для создания простой персональной целевой страницы
что-то вроде Flavors.me
или о.ме. Начните с выбора «Создать новый сайт» в окне запуска или в меню «Файл».
- Затем вам будет предложено настроить свой сайт, выбрав ширину страницы, количество столбцов, поля и т.
 Д.
Д.
- Первый шаг в создании веб-сайта — это решить, сколько страниц у него будет и какова связь между страницами. Вы можете легко добавлять, удалять и изменять порядок страниц в окне «План».
- Нажмите кнопку «+ (плюс)», чтобы добавить, и кнопку «X», чтобы закрыть. Нажмите на название страницы, чтобы переименовать, затем перетащите и измените порядок.
- Внизу страницы вы можете увидеть страницу A-Master. Это шаблон, который будет использоваться на вашем сайте. Поэтому, если есть элементы, которые вы хотите сохранить на всех своих страницах, было бы намного проще, если бы вы определяли элементы в A-Master, а не повторяли их снова и снова.
Начать строительство
- Если дважды щелкнуть одну из страниц, она откроется в новой вкладке. Вы можете начать создавать и проектировать страницы, используя инструменты на верхней панели инструментов.
- Другие инструменты, которые помогут вам в процессе проектирования, — это «Панели» справа.
 Вы можете показать или скрыть эти панели через меню Окно.
Вы можете показать или скрыть эти панели через меню Окно.
- Чтобы создать нашу персональную целевую страницу, давайте изменим фон, вставив изображение. Вы можете настроить изображение, изменив масштаб и положение.
- Далее, давайте добавим меню навигации, выбрав его на панели виджетов, затем перетащив его на веб-страницу.
- Вы можете настроить меню навигации, используя «Опции». Нажмите на маленькую синюю стрелку, чтобы вызвать окно параметров.
- Вы также можете изменить внешний вид текста (тип, цвет, размер), используя вкладку «Текст» на правой панели.
- Затем вы можете добавить тексты и прямоугольники, используя инструменты на панели инструментов. Перетащите эти элементы в нужное положение и настройте их с помощью правых панелей. Чтобы добавить внешние ссылки (или другие элементы HTML), используйте меню «Вставить HTML» в разделе «Объект».
- Запишите HTML-код ссылок во всплывающем окне и нажмите «ОК», чтобы добавить его на сайт.

- Подобно другим элементам, вставленный HTML-код очень настраиваемый. К сожалению, мы все еще не можем изменить цвет ссылки. Надеюсь, эта функция появится в следующей версии приложения.
- После того, как все установлено, вы можете увидеть результат, нажав на ссылку «Предварительный просмотр».
Последний шаг
- После того, как все настроено, вы готовы разместить свой сайт в Интернете. Для этого воспользуйтесь меню «Экспортировать как HTML» в разделе «Файл».
- Выберите место для сохранения проекта и нажмите «Экспорт».
- Если вы хотите прикрепить свою личную целевую страницу к URL, который у вас уже есть, используйте любой приличный FTP-клиент
загрузить все содержимое папки в свою учетную запись веб-хостинга. Поскольку разные хостинг-провайдеры используют разные настройки, пожалуйста, проконсультируйтесь с вашим хостинг-провайдером об этом.
Этот короткий эксперимент показал нам, что создать персональную целевую страницу с помощью Muse так же просто, как добавить и настроить элементы. Но Muse также может создавать более сложные сайты с несколькими страницами. Есть много примеров сайтов, показывающих, что Muse может делать на своихВитрина ». Чтобы узнать больше о Muse, вы можете посетить их страницу «Learn».
Но Muse также может создавать более сложные сайты с несколькими страницами. Есть много примеров сайтов, показывающих, что Muse может делать на своихВитрина ». Чтобы узнать больше о Muse, вы можете посетить их страницу «Learn».
Что вы думаете о Muse? Будете ли вы попробовать этот инструмент, чтобы помочь вам создать свой сайт? Поделитесь своими мыслями в комментариях ниже.
Переводчик – словарь и онлайн перевод на английский, русский, немецкий, французский, украинский и другие языки.
Muscle Museum
Muscle Museum — сингл британской альтернативной рок-группы Muse с их дебютного альбома «Showbiz». Вышел на 7″ с «Minimum» и на двух CD с акустической «Do We Need This?», «Pink Ego Box» и «Con-Science». Слово Muse стоит как раз между словами Muscle и Museum в некоторых словарях, поэтому осмысленного перевода названия этой песни искать не стоит. На песню снято два варианта видеоклипа, в режиссёрской версии есть кадр с девушкой, сидящей в туалете, подводные съёмки и несколько кадров с обнажённой девушкой, лежащей ничком на диване, что было вырезано в «официальном» клипе, англ.: This is a director’s cut as the official version for England doesn’t have the girl on the toilet or any underwater shots MTV UK has a thing about drowning. Режиссёр клипа Джозеф Кан писал, что, похоже, клип не привёл в восторг фанатов группы, однако для самого режиссёра это самый любимый из его клипов. В нём люди из «счастливого» американского пригорода занимаются своими повседневными делами, но внезапно скорбь прорывается сквозь повседневность, и мы обнаруживаем всех этих людей плачущими. Песня родилась из переживаний Мэттью Беллами о будущем, об истинных эмоциях человека, которые скрываются за внешней благополучностью. Была написана в Греции. Мэттью Беллами: Я долго путешествовал по Европе, и вы знаете… Я написал эту песню в Греции. Я читал в то время книгу о кибер-культуре.
На песню снято два варианта видеоклипа, в режиссёрской версии есть кадр с девушкой, сидящей в туалете, подводные съёмки и несколько кадров с обнажённой девушкой, лежащей ничком на диване, что было вырезано в «официальном» клипе, англ.: This is a director’s cut as the official version for England doesn’t have the girl on the toilet or any underwater shots MTV UK has a thing about drowning. Режиссёр клипа Джозеф Кан писал, что, похоже, клип не привёл в восторг фанатов группы, однако для самого режиссёра это самый любимый из его клипов. В нём люди из «счастливого» американского пригорода занимаются своими повседневными делами, но внезапно скорбь прорывается сквозь повседневность, и мы обнаруживаем всех этих людей плачущими. Песня родилась из переживаний Мэттью Беллами о будущем, об истинных эмоциях человека, которые скрываются за внешней благополучностью. Была написана в Греции. Мэттью Беллами: Я долго путешествовал по Европе, и вы знаете… Я написал эту песню в Греции. Я читал в то время книгу о кибер-культуре. Это было в то время, когда кибер-культура выглядела как действительно большая вещь и будущее — как мы собираемся оставить тело позади ради идеалов ума, как она заменяет религию и всё это, понимаете? И как мы пытаемся соединиться друг с другом через Интернет и прочее, и пытаемся сделать наши собственные небеса, потому что, вы знаете, религия на самом деле не принесла этого нам. Люди не заглядывают в себя почти всё время, а продолжают жить своей мирской жизнью. Об этом песни. Вопрос: А клип — плач, это была твоя идея? Мэттью: Мы придумали эту идею с этим американским парнем. Если честно, видео получилось не таким хорошим, как нам бы хотелось, но… да, всё в порядке. англ. I spent a long time travelling round Europe and you know. I learnt stuff and I wrote that song in Greece. Its about. I was reading a book at the time about like cyber-culture you know? This was around the time when cyber-culture was looking like a really big thing and the future — about how were going to leave the body behind and the ideals of the mind, and like how its replacing religion and all this you know? And how were trying to connect each other through the Internet and stuff, and try and make our own heaven because, you know, religion didnt really bring it to us — its sort of about that.
Это было в то время, когда кибер-культура выглядела как действительно большая вещь и будущее — как мы собираемся оставить тело позади ради идеалов ума, как она заменяет религию и всё это, понимаете? И как мы пытаемся соединиться друг с другом через Интернет и прочее, и пытаемся сделать наши собственные небеса, потому что, вы знаете, религия на самом деле не принесла этого нам. Люди не заглядывают в себя почти всё время, а продолжают жить своей мирской жизнью. Об этом песни. Вопрос: А клип — плач, это была твоя идея? Мэттью: Мы придумали эту идею с этим американским парнем. Если честно, видео получилось не таким хорошим, как нам бы хотелось, но… да, всё в порядке. англ. I spent a long time travelling round Europe and you know. I learnt stuff and I wrote that song in Greece. Its about. I was reading a book at the time about like cyber-culture you know? This was around the time when cyber-culture was looking like a really big thing and the future — about how were going to leave the body behind and the ideals of the mind, and like how its replacing religion and all this you know? And how were trying to connect each other through the Internet and stuff, and try and make our own heaven because, you know, religion didnt really bring it to us — its sort of about that. And the songs about how people dont really face up to their inner emotions a lot of the time and they just get on with their mundane life. Question: And the clip — the crying, was that your idea? M: We came up with the idea with this American guy. The video didnt come out as good as wed like it to, to be honest, but um. yeah, its all right.
And the songs about how people dont really face up to their inner emotions a lot of the time and they just get on with their mundane life. Question: And the clip — the crying, was that your idea? M: We came up with the idea with this American guy. The video didnt come out as good as wed like it to, to be honest, but um. yeah, its all right.
Экспорт MUSE в формате HTML — ART 222
Вот как вы переносите готовый веб-сайт из Adobe Muse во всемирную паутину. Это делается путем экспорта вашего веб-сайта Muse как чистого HTML и CSS. Не волнуйтесь, вам не нужно ничего знать о HTML или CSS, чтобы это работало. Это для людей, которые предпочитают загружать свой контент на свой сервер, через FTP или в любом другом случае. Кроме того, я попрошу предоставить HTML-версию вашего сайта при просмотре.
Перейдите в меню «Файл» и перейдите к «Экспортировать как HTML».Вы Cmd или Ctrl + E, чтобы сделать это.
Когда появится диалоговое окно, введите адрес www.piribeck.com. А потом место. Создайте новую папку на вашем флэш-накопителе под названием yourlastnamewebsite и поместите ее туда. Создайте папку и нажмите Выбрать. Нажмите ОК. Это будет экспорт моего сайта. Здесь будет сказано, что в контактной форме настроен адрес электронной почты [email protected], который не совпадает с именем сервера. Это совершенно нормально. Я просто нажму ОК.
А потом место. Создайте новую папку на вашем флэш-накопителе под названием yourlastnamewebsite и поместите ее туда. Создайте папку и нажмите Выбрать. Нажмите ОК. Это будет экспорт моего сайта. Здесь будет сказано, что в контактной форме настроен адрес электронной почты [email protected], который не совпадает с именем сервера. Это совершенно нормально. Я просто нажму ОК.
Чтобы открыть этот сайт, перейдите в Chrome, выберите «Файл» и выберите «Открыть файл» или перетащите страницу index.html на значок браузера. Затем перейдите к флэш-накопителю, папке веб-сайта, и вы увидите, что все данные были экспортированы.
Необходимый JavaScript. Документы Muse. Есть индекс, в котором html все изображения были экспортированы, и, конечно же, есть папка CSS. Итак, Muse написала весь код, написала весь HTML. Включил необходимый JavaScript и построил карту сайта XML для индексации Google.И все это без необходимости знать, как это сделать, и это здорово! Откройте index.html. Это именно то, на что мы обращали внимание на протяжении всего курса, в режиме предварительного просмотра или просмотра сайта в режиме браузера.
Если вы разместите это где-нибудь, например, Go Daddy или BlueHost. Вы можете просто загрузить его в корневую папку, и это будет ваш веб-сайт. Ссылки работают, как видите, вы можете прокручивать их так же, как и всегда.
Как видите, очень легко вывести свой сайт из Muse в стандартный формат HTML, CSS и JavaScript.Который затем можно загрузить самостоятельно и передать клиенту. Или даже сделайте еще один шаг и передайте его разработчику, чтобы он продвинулся еще дальше.
Ваш наиболее часто задаваемый Questi
Мы получили чрезвычайно положительный отклик на объявление о нашем новом направлении развития бизнеса — спасибо за вашу поддержку!
Вместо того, чтобы отвечать на каждое электронное письмо и каждое сообщение по отдельности, мы подумали, что имеет смысл собрать все ваши вопросы и опубликовать ответы здесь, чтобы все могли их увидеть.
Мы разделили вопросы на две категории: вопросы, связанные с окончанием жизни Muse, и вопросы без кода. Я уверен, что сейчас все устали от всего хаоса в нашем мире, поэтому я напишу эти ответы быстро и прозрачно.
Обратите внимание, что в сообществе циркулирует довольно много неверной информации и несколько предположений. Многие пользователи, которые не работают в нашей компании и не осведомлены о наших планах, распространяют новости и отвечают на вопросы неверными ответами.Мы просто хотели бы отметить, что если информация о нашем бизнесе и планах на будущее не поступает непосредственно от члена команды MuseThemes, лучше не принимать ее за правду.
Нам также необходимо сообщить вам, что некоторая информация может быть изменена. Мы все еще дорабатываем различные аспекты нашей новой платформы и можем делиться этой информацией только с пониманием того, что предстоит принять множество решений и согласовать некоторые аспекты.
* ПРИМЕЧАНИЕ. Веб-сайт и конструктор без кода уже доступны! Ознакомьтесь с нашими новыми инструментами для создания сайтов сегодня: www.wocode.comДавай сделаем это!
Что происходит с MuseThemes? Вы закрываетесь или позаботитесь о нас? Вы перестанете продавать членство?
MuseThemes будет продолжать создавать новые продукты для Muse, пока это будет жизнеспособным. Наши существующие продукты получат тот же уровень поддержки, который мы им всегда оказывали.
Muse не уйдет завтра, и пользователи не должны бросаться на другую платформу без должного времени и внимания.Мы не закрываемся, и мы не собираемся прекращать продажу членства.
Наш основной бизнес основан на Adobe Muse — у нас работает штат из 12 человек, обслуживающих более 100 000 клиентов. Мы будем поддерживать пользователей Muse как можно дольше, а не только прокладывать новый путь вперед как для нас, так и для них. Однажды мы знаем, что будем нежно оглядываться на Muse как на катализатор, с которого все началось.
Если я в настоящее время работаю над сайтами Muse, вы предлагаете мне придерживаться Muse или сразу перейти на новую платформу?Нет ничего плохого в завершении сборки сайта в Muse или обслуживании существующих сайтов в Muse.Если два дня назад он был достаточно хорош для создания вашего веб-сайта, он все еще достаточно хорош сегодня. Скорее всего, пройдет много лет, прежде чем веб-сайты Muse перестанут работать должным образом в современных браузерах.
Единственный чувствительный ко времени элемент в конце срока службы Muse — это размещение веб-сайта на серверах Business Catalyst. В этом случае вам нужно будет переместить его на другую хостинговую платформу в течение следующих двух лет (до мая 2020 г.).
Поддерживая сайты в Muse, вы также можете приступить к изучению параметров веб-конструктора.Без кода можно попробовать бесплатно, так что вы можете начать изучать новую платформу, чтобы увидеть, станет ли она для вас хорошей заменой в будущем.
Есть ли у вас предложения по хостингу платформ с прекращением использования BC?У нас есть внутренние сайты, размещенные в различных компаниях, включая HostGator, GoDaddy, Media Temple и Amazon Web Services. На самом деле все они загружаются быстро, и наши сайты работают примерно одинаково. Если вы не совершаете миллионы посещений, я бы основывал свое решение о хостинге на стабильности хоста, особенностях хостинговой платформы и цене.
Если у вас была возможность опробовать конструктор сайтов без кода, вы могли заметить встроенную службу Worry Free Hosting. Узнайте больше о том, что вам следует искать в решении для хостинга, а также подробнее о хостинге Worry Free Hosting здесь.
Поможете ли вы преобразовать сайты Muse на другие платформы Adobe, такие как Dreamweaver?Dreamweaver в основном используется как инструмент редактирования кода для веб-сайтов. Таким образом, технически преобразование будет заключаться в простом экспорте веб-сайтов Muse в формате HTML и открытии этих файлов в Dreamweaver.
Мы не рекомендуем Dreamweaver в качестве замены Muse. Он создан для разработчиков и не вызывает особой любви и внимания со стороны Adobe из-за того, что мы видели на конференциях.
Что вы думаете о продуктах Adobe, которые могут заменить: XD, Portfolio или Spark?
Ни один из этих продуктов не предлагает функциональные возможности Muse, и они не подходят для замены Muse в их текущем состоянии.Это может измениться в будущем в зависимости от планов Adobe по развитию этих приложений.
XD — это инструмент для создания прототипов, который показал бы большие перспективы, если бы дизайны можно было экспортировать как полные веб-сайты (HTML / CSS). Работа в XD — это очень приятный и упрощенный дизайн, но окончательный дизайн нужно будет передать разработчику для кодирования.
Portfolio и Spark — это простые в использовании облачные приложения, однако они создают веб-сайты, которые являются очень статичными и простыми по сравнению с Muse.
Что произойдет с редактированием Muse в браузере после мая 2019 года?In-Browser Editing (IBE) на сайтах, размещенных на Business Catalyst, прекратится, когда эта услуга хостинга будет отключена 26 марта 2020 г.
Любой сайт, созданный Muse на сторонних хостинговых платформах, будет оставаться доступным для редактирования в IBE до тех пор, пока нет несовместимости браузеров (что может длиться несколько лет).
Можно ли купить Muse у Adobe и продолжить разработку?Хотя мы очень рады, что вы так высокого мнения о нас, к сожалению, это невозможно.Adobe, скорее всего, никогда не продаст приложение, созданное с использованием собственного кода и технологий, и у нас не будет достаточно большой команды разработчиков, чтобы продолжать разработку. Если бы они были готовы продать, цена, вероятно, была бы чрезвычайно высокой.
Могу ли я получить возмещение за оставшиеся дни членства в MuseThemes?
В настоящее время мы не осуществляем частичный возврат средств за членство, срок действия которого превышает нашу 14-дневную гарантию.Мы выполним свое обязательство перед вами по производству и поддержке продуктов Adobe Muse в обозримом будущем. Если у вас есть вопросы относительно вашей учетной записи или отмены, отправьте нам сообщение по адресу [email protected].
Почему Adobe решила закрыть Muse? Почему они не вернут его?
Я подозреваю, что только руководители Adobe знают настоящий ответ. Adobe — крупная публичная компания с множеством очень популярных продуктов, таких как Photoshop и InDesign.Muse, по сравнению с этими продуктами, очень мала, и если текущие расходы на поддержку приложения превышали количество пользователей, которых оно привлекло к предложению Creative Cloud, это могло быть просто числовым решением.
Пользователи, очевидно, очень расстроены (как и мы), однако это решение, вероятно, было принято давно после долгих размышлений. Ущерб уже нанесен, и отмена их решения не поможет ни регистрации в Creative Cloud, ни их репутации, что бы ни случилось. Все может случиться, но я бы не стал задерживать дыхание, чтобы изменить свое мнение.
Когда запускается без кода?Конструктор без кода запущен! Ознакомьтесь с нашими новыми инструментами для создания сайтов сегодня на www.wocode.com.
Почему вы не создали настольное приложение вместо Muse? Почему вы стали сотрудничать с существующей платформой для создания веб-сайтов?Приложения любого типа — это очень сложная задача как с точки зрения затрат, так и времени.Muse потребовалось почти 10 лет, чтобы добраться до этой точки, и она создана корпорацией по разработке программного обеспечения с миллиардным оборотом. Большинство программных стартапов берут венчурное финансирование, чтобы поддержать свой рост до того, как они станут прибыльными. Squarespace, например, привлек почти 300 миллионов долларов финансирования (https://www.crunchbase.com/organization/squarespace#section-overview).
Для нас создать многофункциональное приложение для создания веб-сайтов на стороне (при этом все еще поддерживая MuseThemes) было просто невозможно. Для этого потребуется большая команда инженеров, а также преданность делу и годы сосредоточенности, не говоря уже о более высоких ценах на возмещение венчурного финансирования.
Сотрудничая с существующей платформой, которую мы проверили и с которой установили отличные отношения, мы можем переложить тяжелую работу на них и создать самые востребованные функции нашего сообщества. У этой платформы очень большая команда инженеров (больше, чем у Muse в конце ее жизни) и миллионы долларов финансирования. Он также использовался для создания миллионов веб-сайтов.
Можем ли мы экспортировать наши сайты и разместить их где угодно?Это область, над которой мы все еще работаем.Конструктор без кода поддерживает экспорт сайтов, но с некоторыми ограничениями. Это означает, что вы можете экспортировать статические / простые сайты для размещения в другом месте, однако для расширенных функций, таких как редактирование CMS, ведение блогов или электронная коммерция, вам нужно будет разместить у нас.
Это стандартно для любого онлайн-инструмента для создания веб-сайтов. Блоги и системы электронной коммерции обычно однозначно интегрированы с их службой хостинга и не являются портативными по своей сути, как статический контент. Думайте о хостинге за сайтом как о фундаменте и земле, на которых построен ваш дом.Если вам нужна возможность часто и быстро перемещать свой дом, вы будете очень ограничены в том, какие функции вы можете иметь в этом доме — и, вероятно, у него будут колеса.
Хостинг также является основным источником прибыли для любой системы создания веб-сайтов. Есть причина, по которой на рынке очень мало настольных / автономных разработчиков веб-сайтов (и, вероятно, одна из причин, по которой Muse уходит) — трудно быть финансово жизнеспособным, взимая единовременную плату за программное обеспечение, которое потенциально используется для создания Тысячи сайтов.
Экспорт без кода также является относительно новой функцией, и нам все еще необходимо оценить гибкость экспортируемых сайтов и стоимость их экспорта. Мы знаем, что это очень важная функция для вас, поэтому позаботимся о том, чтобы придать ей соответствующий приоритет (в настоящее время она находится в верхней части списка).
Я понимаю, что основная платформа Without Code построена на основе — почему бы мне просто не обратиться к ним?Как крупный членский сайт с огромным количеством клиентов, мы можем обсуждать ставки и функции, недоступные большинству других компаний.
Если вы узнаете нашу основную платформу и сразу перейдете к ним, это нормально. Однако вы, вероятно, заплатите больше, чем через Без кода, и у вас не будет доступа ни к одной из наших настраиваемых интеграций, виджетов, тем и обучения. Если ваша учетная запись не настроена через Без кода, в настоящее время нет возможности передать вам эти продукты. Виджеты нельзя переносить, как Muse, для загрузки и установки.
По сути, вы будете платить больше, чтобы получить намного меньше.
Мы не скрываем того факта, что наша платформа существует вне Без кода, однако мы не рекламируем ее. Партнерство с крупной уважаемой компанией — это очень позитивный аспект нашего нового бизнеса, и мы гордимся этим. Однако нам необходимо обеспечить регистрацию пользователей через наши каналы, иначе мы не сможем помочь этим пользователям добиться успеха на платформе.
Почему я должен использовать Без кода по сравнению с другими решениями, такими как Webflow?В Интернете есть множество отличных продуктов, и мы рекомендуем вам изучить их все и определить, что лучше всего для ваших клиентов и бизнеса.
Когда мы начали искать другие решения помимо Muse, мы обратили пристальное внимание на два важных аспекта: время обучения для перехода на другое приложение и скорость создания веб-сайтов. Без кода — это прекрасный баланс гибкости и функций сайта в сочетании с быстрым временем создания и легкостью внедрения. Мы смогли перестроить несколько наших шаблонов Muse примерно за 1/10 – случаев с минимальным предварительным обучением. Поскольку многие пользователи планируют перестроить свои сайты Muse в другом приложении, важно, чтобы сайты можно было создавать очень быстро.
Наш опыт работы с Webflow показывает, что он очень мощный и полон замечательных функций; некоторые из наших основных членов команды часто используют его. Однако мы также почувствовали, что на то, чтобы научиться и чувствовать себя в них комфортно, требуется много времени. Многие из этих приложений немного ближе к категории разработчиков, используя такие термины, как блочная модель, плавающие и div в своих маркетинговых материалах. Большинство из них рекламируют, что это способы «визуально кодировать». Это нормально для дизайнеров, которые разбираются в коде, но это чужой язык для дизайнеров, которым просто нужен визуальный макет и создание сайта.
Может ли без кода делать все, что умеет Muse?Нет, не может. Однако он может делать несколько вещей, недоступных Muse. Как только пользователи начнут работать с Без кода и выявят любые пробелы в функциональности, мы постараемся как можно скорее заполнить эти пробелы.
Как и Muse, нам нужно будет кое-что добавить и улучшить, чтобы добавить функциональности. Ничто не будет идеально соответствовать вашим потребностям с первого взгляда, но весь наш бизнес вращается вокруг того, чтобы мы добавляли необходимые вам функции.Это наш приоритет номер один.
Могу ли я перенести или перенести сайты из Muse прямо в без кода?Автоматическая миграция из Muse не производится, и никакая платформа не сможет ее предложить. Структура сайта, созданная Muse, была очень сложной, и ни одна платформа не могла использовать ее и создать полноценный сайт.
С учетом сказанного, у Without Code есть инструменты «сбора контента», которые помогают упростить переход.По нашему опыту, воссоздание сайтов Muse в Без кода было очень быстрым и приятным процессом.
Мы также изучаем идею создания каталога партнеров по миграции, которые могли бы помочь вам перенести ваш сайт. Это может быть прекрасной возможностью для дизайнеров освоить нашу платформу и взять на себя проекты по восстановлению сайтов Muse без кода. Если вас это интересует, отправьте нам сообщение по адресу [email protected] с упоминанием нашей партнерской программы.
Сколько будет стоить без кода?без кода структурирован с несколькими тарифными планами для различных уровней функций.
- Бесплатные учетные записи будут иметь ограниченный по функциям доступ к построителю без кода со стандартными тарифами, если вы решите разместить у нас. Членство
- Premium или «VIP» будет иметь полный доступ к конструктору без кода, в дополнение к Engineer, и всем нашим обновлениям продуктов, новым выпускам, учебным материалам и ресурсам по проектированию. Вы получите привилегированные тарифы на хостинг (включая сертификат SSL), которые очень конкурентоспособны и оставляют много места для наценки и возврата средств вашим клиентам.Вы также получите полный доступ к MuseThemes и всем связанным с Muse виджетам, темам и обучению.
- Мы также изучаем план Enterprise, который предоставит вам функции white label, а также эксклюзивные ресурсы сообщества, прямую поддержку и прямой доступ к нашей команде.
Пока мы все еще дорабатываем наши планы и цены, стоимость, скорее всего, будет выставляться ежегодно таким же образом, как и MuseThemes. Цены будут сопоставимы с тем, что вы заплатили за членство в MuseThemes.
Если вы платите за членство без кода, вам также не нужно будет платить за членство в MuseThemes. Без кода VIP получите доступ к обоим сайтам в рамках одного членства.
Получают ли существующие участники MuseThemes скидку или поощрение за участие в программе «Без кода»?Совершенно верно. Мы хотим вознаграждать пользователей, которые поддерживали нас на протяжении многих лет и всегда поддерживали наши цены. Наш идеальный сценарий — мы переведем вас в режим Без кода с минимальными перерывами в наших платежных циклах.Это не возможность для нас взимать с вас больше или пытаться заработать больше денег, а о том, чтобы избежать перебоев в вашем бизнесе и плавно перевести наш бизнес в новое направление.
Уровни скидоквсе еще дорабатываются, однако мы не хотели бы, чтобы у каждого отдельного клиента был уникальный уровень цен. Скорее всего, мы установим несколько ценовых уровней, а продолжительность и цена вашего членства в MuseThemes определят, на какой уровень вы попадете.
Мы также рекомендуем вам сохранить свое существующее членство в MT.Активные участники будут иметь право на другие цены, чем бывшие / исключенные участники, поэтому постарайтесь не бросать корабль, пока у вас не будет достаточно информации, чтобы принять обоснованное решение.
Как повлияет сообщение об окончании срока службы Adobe Muse без кода?Что ж, это, безусловно, поможет нам перейти к работе без кода и привлечь пользователей на нашу платформу. Однако нам бы хотелось получить немного больше уведомлений, возможно, всего за несколько месяцев на подготовку.
Будет ли без кода частью Creative Cloud?На протяжении многих лет мы часто получали вопросы о нашей связи с Adobe.Пользователи предположили, что мы связаны с Adobe из-за нашего имени.
Without Code никоим образом не связан с Adobe, и мы не являемся частью Creative Cloud.
Все ли ваши виджеты MuseThemes будут доступны в Конструкторе без кода?Нет. Мы должны вручную перестроить все наши продукты в Без кода, что дает нам хорошую возможность быть избирательными и расставить приоритеты для ваших нужд. Мы быстро добавим виджеты, пользующиеся большой популярностью в MuseThemes, и дадим вам канал, по которому вы сможете напрямую сообщить о своих потребностях нашей команде.
Существующие виджеты MuseThemes не будут работать в Без кода, поскольку формат разработки совершенно другой.
Есть ли у меня система управления контентом без кода для моих клиентов?
Да! Управление контентом было для нас одним из основных приоритетов, и мы рады сообщить, что ваши клиенты могут иметь полный или ограниченный доступ к редактированию для внесения обновлений на сайт, в зависимости от ваших потребностей. В нашем последнем выпуске без кода не будет бренда, поэтому ваши клиенты не смогут отследить CMS до нашей компании.
Engineer — это также инструмент, который можно использовать для предоставления клиентам доступа к определенным компонентам веб-сайта, независимо от того, на какой платформе этот сайт построен.
Будете ли вы создавать шаблоны для «Без кода» или других продуктов для веб-дизайна?Да! Мы уже начали создавать темы для Без кода, а также большую библиотеку, которая поставляется по умолчанию с продуктом. Без кода также использует «разделы», аналогичные стекам MuseThemes в Adobe Muse.Готовые блоки контента, которые можно разместить и быстро настроить для быстрого создания сайта.
Without Code также планирует предоставить темы и обучение для других платформ веб-дизайна. Первоначально мы уделяем основное внимание построителю без кода, однако, стремясь поделиться лучшими инструментами, доступными для проектирования без кода, мы действительно хотим предоставить нашим участникам альтернативные системы, которые могут лучше работать для их потребностей клиентов.
Экспорт без кода идеально чистый, семантический код?
Код, стоящий за построителем без кода, намного лучше, чем Muse, однако он не так чист, как разработчик мог бы написать вручную.Ясность кода имеет значение для вас только в двух ситуациях: у вас медленные веб-сайты из-за раздутого кода или вы планируете позже изменить код вручную.
В нашем сравнении теста скорости Без кода с другими платформами, он был лучшим во всех тестах, которые мы проводили. По умолчанию сайты без кода оптимизированы для соответствия требованиям скорости загрузки страниц Google. Изображения автоматически оптимизируются и уменьшаются для оптимального времени загрузки.
Код сайтов без кода доступен для редактирования прямо в интерфейсе редактора.Он может выглядеть не так красиво, как код других конструкторов веб-сайтов, ориентированных на разработчиков, однако он загружается быстрее и имеет такой же или лучший рейтинг с точки зрения SEO.
Сайты без кода полностью отзывчивы?Да. Сайты без кода представляют собой адаптивную гибридную модель, прекрасно оптимизированную для всех устройств.
Without Code использует другую (и лучшую) систему реагирования, чем Muse. Используя обнаружение устройств на стороне сервера, сайты без кода могут отображать один и тот же сайт для мобильного пользователя с высоко оптимизированными активами.Думайте об этом как о смеси альтернативного макета и адаптивного дизайна в Muse. У вас есть возможность настраивать различные элементы сайта для макетов мобильных устройств / планшетов, однако вам не нужно поддерживать совершенно разные веб-сайты.
Особые вопросы по функциям — есть ли у них?Ведение блога — да, функция по умолчанию.
CSS Animations — да, функция по умолчанию. Включает параллакс-прокрутку изображений.
Ecommerce — да, функция по умолчанию с огромным списком поставщиков платежей.Требуется обновленный тарифный план для крупных магазинов.
Встроенный HTML — да, функция по умолчанию. Вставляйте все, что вы делали в Muse, используя встроенный код.
Формы — да, функция по умолчанию. Включает раскрывающиеся списки, переключатели и поля ввода. Отправленные вами формы также будут отправлены вам по электронной почте (извините, формы Muse, но это правда).
iFrames — да, через виджет без кода или встроенный код.
Загрузка / редактирование изображений — да, ресурсы сайта можно загружать массово, управлять ими в редакторе и даже изменять в приложении.Система управления активами намного превосходит Muse.
Language Support — да, функция по умолчанию.
Страницы входа / функции базы данных / сайты членства — недоступно из коробки. Возможность для последующего добавления через виджеты Без кода или с помощью нашей Engineer CMS.
Элементы перекрытия — да, но есть ограничения. Вы должны уважать структуру сетки (строки и столбца), чтобы обеспечить прекрасную отзывчивость.
Webfonts — да, функция по умолчанию.Дополнительные шрифты можно добавить через виджет интеграции без кода (Typekit, Google Fonts и т. Д.)
YouTube, Facebook и социальные виджеты — да, функция по умолчанию. Также доступно через встроенный код или настраиваемые виджеты.
Что отличает Без кода от других платформ веб-дизайна?Вот мои любимые аспекты построителя без кода, и то, что, на мой взгляд, выделяет его среди остальных:
- Вы можете создавать сайты очень быстро .Работа без кода после работы в Muse становится очень простой и приятной. Практически невозможно полностью «взломать» сайт в Без кода из-за системы сеток.
- Пользовательские виджеты стабильны и мощны. Мы можем быстро исправить ошибки или проблемы и обновить виджеты на всей нашей платформе одним щелчком мыши.
- Низкая кривая обучения, простота внедрения. Хотя это не так просто, как массовые коммерческие сборщики, такие как Wix, он также далеко не так сложен, как инструменты, ориентированные на разработчиков, такие как Pinegrow и Webflow.Мы также проведем обширное обучение, как мы всегда делали с продуктами MuseThemes.
- Платформа представляет собой полноценный бизнес-инструмент. Вы можете создавать и управлять несколькими сайтами из единого интерфейса. Затраты могут быть легко возвращены клиентам в рамках вашего проектного предложения / соглашения. Это инструмент, который позволяет вам зарабатывать больше денег и вывести свой бизнес на новый уровень.
Уф! Спасибо за прочтение. Если у вас есть другие вопросы, напишите нам или оставьте комментарий ниже, и мы добавим их в список.
Ура,
Стив
Преобразование веб-сайта Adobe Muse в WordPress, преобразование Muse в WordPress Индия
Альтернатива Adobe Muse: WordPress!
Adobe Muse служил простым способом для разработчиков веб-сайтов с минимальным использованием кода. Разработчики назвали это универсальным решением для всех задач создания и хостинга веб-сайта. Платформа имеет несколько блестящих функций, которые позволили разработчикам создать отзывчивый интерфейс.
Поскольку существует множество веб-сайтов, которые все еще размещаются на Adobe Muse, и вам интересно, какие шаги следует предпринять дальше, чтобы перенести веб-сайт с такой же легкостью; переход на WordPress может быть лучшим ответом на такой запрос. Перенос веб-сайта Adobe Muse в WordPress предложит множество вариантов дизайна с простотой управления. Разработчики всегда ищут новые и расширенные функции, и застревание в технологии может их раздражать, но при этом расстраивать. Больно наблюдать, как усилия тратятся зря, а не приносят результатов.Преобразование Adobe Muse в WordPress избавит вас от путаницы и стресса; Платформа, которой так легко управлять, работает как «глазурь на торте» в переключателе.
Разработчики веб-сайтов поделились успокаивающим опытом преобразования своего хостинга с Adobe Muse на WordPress. Простота эксплуатации и множество функций WordPress добавляют к преимуществам, и его очень легко изучить. Эта платформа продолжает вторгаться в функции, чтобы сделать ее более заметной и доступной для пользователей.Иногда лучше плыть по течению и выбрать тот, который наиболее популярен и известен; и да, WordPress — это то, на что можно положиться!
Внимательный взгляд на WordPress!
Одним из основных преимуществ службы веб-разработки WordPress является ее надежная функция, программное обеспечение можно бесплатно загружать, устанавливать, использовать и изменять. Сообщество веб-разработчиков WordPress растет, и активные добровольцы сохраняют интерес к развитию и росту платформы. Легкая и простая функция индивидуальной разработки WordPress позволяет пользователям писать патчи и плагины, создавать темы, отвечать на запросы службы поддержки, переводить WordPress и обновлять документацию.Платформа основана на PHP и MYSQL, включая функцию архитектуры плагинов и систему шаблонов. В основном пользователи ассоциируют WordPress как платформу для независимого ведения блогов, но он позволяет разработчикам создавать полнофункциональные веб-сайты и мобильные приложения.
Избавьтесь от путаницы и переключитесь на WordPress, чтобы все выглядело легко и без проблем!
Преобразование HTML, созданного с помощью Adobe Muse, в простой HTML для подписи электронной почты | PHP | Архитектура программного обеспечения
amitt800Приветствие! Я конвертирую вашу страницу Adobe Muse в страницу Core HTMl.У меня более 6 лет опыта в разработке веб-приложений и настольных приложений. Мои навыки: Core PHP, MVC CakePHP и Codeigniter, JScript, AJAX, jQuery, JS. Более
лучших альтернатив Adobe Muse — 5 участников на пробу
Adobe объявила, что больше не разрабатывает новые функции для Muse, и прекратила техническую поддержку в 2020 году.Из-за этого многие пользователи ищут альтернативы — вот 5, которые я рекомендую.
Squarespace
Лучший универсальный конструктор веб-сайтов… В Adobe Muse не было тем, что заставляло вас создавать свой веб-сайт с нуля. Это сделало создание красивого веб-сайта с помощью Muse долгим процессом.
Напротив, Squarespace поставляется с более чем 90 профессионально разработанными шаблонами, которые отличаются изысканным внешним видом. Я думаю, что они одни из лучших, предлагаемых любым создателем веб-сайтов.В отличие от Adobe Muse, Squarespace включает в себя службу хостинга веб-сайтов вместе с программным обеспечением для создания веб-сайтов.
Squarespace — не самый простой в использовании конструктор веб-сайтов — я называю его интуитивно понятным, а не удобным для пользователя. Это не должно быть проблемой для пользователей Adobe Muse, поскольку он по-прежнему значительно менее сложен, чем был Muse.
Пример шаблона Squarespace.
Попробовать Squarespace →
Webflow
Если вам понравился пользовательский интерфейс Muse… Webflow — это альтернатива Adobe Muse, которая работает аналогично Adobe Muse, но в вашем браузере.
Adobe Muse выделялся как мощный инструмент дизайна, который не ограничивал место размещения контента на странице или то, как вы структурировали свой веб-сайт. Точно так же Webflow — это продвинутая платформа, больше подходящая для технически подкованных пользователей, чем для новичков.
По сложности он похож на Photoshop, что является отличной новостью для постоянных клиентов Adobe. С помощью Webflow вы можете создать свою собственную тему и безумно настроить свой веб-сайт. Если у вас есть опыт программирования, вы сможете настроить даже самые мелкие детали своего веб-сайта Webflow.Обратите внимание, что использование Webflow не требует от вас знания каких-либо языков программирования, оно просто использует среду, похожую на код.
Webflow позволяет настроить что угодно.
Попробуйте Webflow →
Pinegrow
Если вы хотите, чтобы веб-сайты создавались в автономном режиме… Рынок конструкторов веб-сайтов сместился в сторону пакетов программного обеспечения для встроенных в браузер. Но Pinegrow, как и Adobe Muse, является редактором веб-сайтов, который позволяет создавать веб-сайты локально.
Может быть установлен на компьютерах под управлением Windows, Mac или Linux.Интерфейс Pinegrow примерно такой же сложный, как и у Adobe Muse, а это означает, что его использование требует довольно сложного обучения. Эта платформа больше всего подходит для высококвалифицированных дизайнеров или других профессионалов.
Pinegrow следует рассматривать как «визуальный редактор HTML», а не как традиционный конструктор веб-сайтов. Это означает, что его можно использовать для редактирования веб-сайтов, которые изначально были созданы с использованием таких платформ, как WordPress.
Pinegrow
Попробуйте Pinegrow →
Wix
Для всех, кому нужен хостинг и точный контроль дизайна… Adobe назвала популярность конструкторов сайтов «Сделай сам», таких как Wix, ключевой причиной того, что больше не существует рынка для Муза.
Wix предлагает очень точный контроль дизайна — более детальный, чем другие конструкторы веб-сайтов. Его редактор использует пустой стиль холста, что означает, что вы можете перемещать контент и размещать его в любом месте. Процесс создания веб-сайта с помощью Wix начинается с выбора одного из более чем 500 шаблонов, поэтому он занимает меньше времени, чем Muse.
Как и Squarespace, Wix — это комплексная услуга хостинга и создания веб-сайтов.
Вы можете перетащить любой элемент в любое место на странице с помощью Wix — даже пиксель за пикселем.
Попробовать Wix →
WordPress
Чтобы сохранить свободу изменения службы хостинга… Основным преимуществом Adobe Muse было то, что он позволял экспортировать веб-сайты в виде файлов HTML, чтобы их можно было загружать на любой веб-сервер.
Точно так же WordPress не привяжет вас к одному хостинг-провайдеру. Это самая популярная в мире CMS (система управления контентом), которую используют более 30% из 10 миллионов крупнейших веб-сайтов в Интернете.
Adobe Muse был чрезвычайно гибкой платформой, как и WordPress.Но с другой стороны — Muse предлагает точный контроль над кодом вашего веб-сайта с помощью расширенного визуального редактора. С WordPress невероятная настраиваемость достигается благодаря активному сообществу разработчиков, которое создало более 54 000 плагинов, которые можно добавить на ваш сайт.
Бэкэнд WordPress.
Попробовать WordPress →
Отсутствует Adobe Muse? Посмотрите, как in5 сравнивает — Ajar Productions
Если бы вы были пользователем Adobe Muse, возможно, вы сейчас ищете альтернативу, позволяющую создавать веб-контент без программирования.
В этой статье показано, как использовать in5, надстройку для Adobe InDesign, для создания контента, аналогичного тому, который вы создали в Muse.
Многие дизайнеры полиграфии, перешедшие на веб-дизайн, открыли для себя Muse как решение для создания веб-сайтов без программирования. Функции Muse ориентированы на дизайнеров с рабочим процессом, аналогичным созданию макетов в InDesign. По мере роста популярности Muse новые функции дали дизайнерам дополнительные возможности для создания, и все больше пользователей стали зависеть от приложения для доставки HTML для Интернета.
Затем Adobe объявила о прекращении обслуживания Muse. Изменение политики означало, что приложение по-прежнему будет доступно подписчикам Creative Cloud, но с 26 марта 2020 года не будет никаких новых функций и технической поддержки. Это объявление заставило многих пользователей Muse задуматься, какие у них есть варианты.
По совпадению, в том же году, когда была представлена Muse, in5 Джастин Патни, владелец Ajar Productions, разработал плагин для InDesign. Рабочий процесс in5 начинается с того, что дизайнер создает макет в InDesign — инструменте, который многие дизайнеры уже используют.Затем содержимое экспортируется с использованием in5 для создания HMTL5 без необходимости кодирования. Как и Muse, в in5 добавлены функции, позволяющие создавать увлекательные и интерактивные цифровые публикации. При параллельном сравнении Muse с in5, in5 предоставляет аналогичные, если не лучшие функции, чем Muse, а in5 продолжает предоставлять новые функции и не менее важную постоянную поддержку.
Сопоставимые функции Muse и in5
В этой таблице сравниваются популярные функции Muse с функциями in5.
| Adobe Muse | дюйм 5 |
|---|---|
| Дизайн и компоновка | |
| Мастер-страницы | мастер-страницы InDesign |
| Ограниченные типы вывода | Типы нескольких выходов |
| Ширина жидкости | Жидкий макет в InDesign |
| Адаптивный дизайн | Адаптивные макеты |
| Закрепленные объекты | Элемент фиксированного положения |
| Встроенный HTML | HTML-объект InDesign |
| Синхронизация текста на настольных и мобильных устройствах | Связанный текст в альтернативных макетах InDesign |
| Интерактивность | |
| Виджеты | Объекты с несколькими состояниями (MSO) в InDesign |
| Виджет меню | Конструктор меню |
| Эффекты прокрутки | Анимация на основе предустановок InDesign |
| Прокрутка с параллаксом | Фон параллакса |
| Гиперссылки | InDesign и гиперссылки in5 |
| Встроенные контактные формы | Встроенные формы Google |
| Отображение текста | |
| Системные шрифты | Визуализация текста как изображений и SVG |
| Стандартные шрифты | HTML с безопасными для Интернета резервными шрифтами |
| Самостоятельные веб-шрифты | HTML с встраиванием локальных шрифтов (если возможно) |
| Интеграция с Typekit | Adobe Fonts (ранее Typekit) и Google Fonts |
| Расширяемость | |
| MuCow (виджет с настраиваемыми параметрами Muse) | Расширяемость с помощью CSS и JavaScript |
| Аналитика | |
| Google Analytics с кодом отслеживания | Google Analytics с идентификатором отслеживания |
| Хостинг и распространение | |
| Сторонний хостинг, Adobe Business Catalyst | Сторонний хостинг, GitHub и локальный |
| Встроенный FTP, FTP | FTP, плагин in5 WordPress, поддержка продаж |
Давайте теперь сравним популярные функции более подробно.
Конструкция и верстка
Мастер-страницыпо сравнению с мастер-страницами InDesign
Рисунок 1. Панель «Страницы InDesign» содержит мастер-страницы и страницы.
Мастер-страницыMuse были основаны на рабочем процессе InDesign, который был знаком дизайнерам. В представлении «План» Muse пользователь может настроить одну или несколько главных страниц и применить их к страницам макета веб-сайта.
С помощью in5 макет полностью выполняется в InDesign с возможностью использования главных страниц на панели «Страницы», а затем экспорта в HTML5 с помощью in5.
Ограниченные форматы вывода и несколько форматов вывода
Поскольку Muse был разработан как приложение для создания веб-сайтов, целевыми выходами были настольные ПК, планшеты и мобильные устройства в виде статических или прокручиваемых страниц.
В отличие от этого, пользователи in5 могут ориентироваться на различные форматы цифрового вывода для ряда различных сценариев использования, включая следующие:
- Флипбук
- Современный диджитал (журнал с горизонтально скользящими переходами между страницами)
- Длинная электронная книга
- Мобильное приложение
- Веб-приложение
- Одностраничный сайт (с прокруткой страниц без полей)
- Целевая страница (больше похожа на традиционный веб-сайт)
- Презентация
Любой из этих предустановок можно изменить для индивидуального вывода.
Ширина жидкости и расположение жидкости в InDesign
ВMuse добавлена опция «Плавная ширина» для размещения веб-сайтов различной ширины. Опция будет установлена, когда пользователь создаст новый сайт. Пользователь устанавливал точки останова, чтобы сигнализировать об изменении макета в тех точках, где ширина браузера нарушала макет.
Гибкие макеты с in5 создаются с использованием аналогичной функции InDesign, которую можно добавить в любое время с помощью панели «Жидкий макет» InDesign. Можно установить правила для настройки масштабирования и позиционирования объектов.
Адаптивный дизайн против адаптивного макета
Рис. 2. На панели «Страницы InDesign» отображаются альтернативные макеты для настольного компьютера, планшета и телефона.
Адаптивный дизайнMuse сделал возможным таргетинг на несколько экранов для некодеров. Пользователь мог разработать макет и создать дополнительные макеты на основе исходного дизайна. Варианты макета могут быть нацелены на три макета: рабочий стол, планшет и телефон. При добавлении альтернативного макета пользователь мог выбрать, какой контент следует скопировать из существующего макета, включая план сайта, атрибуты страницы и заливку браузера.
in5 использует альтернативные макеты InDesign для адаптивных макетов для визуального создания макетов для различных экранов и устройств. Также нет ограничений на количество альтернативных макетов, поэтому можно настроить таргетинг на несколько устройств и ориентаций. При использовании в сочетании с масштабированием рабочего стола (или жидким макетом) адаптивные макеты автоматически масштабируются для более плавного перехода между макетами.
Закрепленные объекты и элемент фиксированного положения
Muse упростил создание закрепленных объектов, например липких меню.Щелчок по соответствующему значку установит объект в верхнем левом, центральном или правом углу браузера; внизу слева, по центру или справа от браузера; или слева, по центру или справа от страницы. Прикрепленные объекты могут быть настроены так, чтобы не изменять размер с помощью обычного макета, иметь адаптивную ширину и высоту, иметь адаптивную ширину или растягиваться до ширины браузера.
Элемент с фиксированной позицией недавно был добавлен в in5. Этот интерактивный виджет позволяет пользователю включить фиксированное позиционирование выбранного элемента.Параметры масштабирования включают «нет», использовать масштабирование рабочего стола, которое применяется к документу при экспорте, и растягивать до заливки. Фиксированное положение можно применить к документу, выбранному макету или странице. Закрепление для X и Y может быть установлено на левый, центральный, правый и верхний, центральный и нижний соответственно. Прокрутку можно настроить для отображения или скрытия элемента. Для элемента может быть установлено действие, чтобы страница прокручивалась вверх или вниз (, например, , чтобы вы могли легко сделать кнопку «прокрутить вверх»).
Встроенный HTML по сравнению с объектом HTML в InDesign
Muse упростил встраивание HTML-контента с других сайтов, таких как YouTube или Google Maps. Код для встраивания будет скопирован с внешнего сайта и вставлен либо непосредственно на страницу, либо путем перехода к «Объект »> «Вставить HTML ».
InDesign использует тот же процесс копирования и вставки кода внедрения с внешнего сайта в документ InDesign непосредственно или в объект HTML (объект > Вставить HTML ), который in5 может экспортировать вместе с документом.
Синхронизация текста на настольном компьютере и мобильном устройстве по сравнению со связанным текстом в альтернативных макетах
Синхронизация текста в Muse может сэкономить время при обновлении содержимого в одном макете и его автоматическом обновлении в другом макете, но для этого требовалось настроить текстовые фреймы с тегами.
Рисунок 3. Связанный текст можно включить в диалоговом окне, которое появляется при создании альтернативного макета.
Когда в InDesign создается альтернативный макет для создания адаптивных макетов с помощью in5, появляется диалоговое окно с параметром связывания историй, выбранным по умолчанию.Если в родительский текстовый фрейм в исходном макете вносятся изменения, дочерний текстовый фрейм в альтернативном макете будет отображать предупреждение вверху, по которому можно щелкнуть, чтобы применить изменение.
Интерактивность
Виджеты и интерактивность в InDesign
Muse содержал библиотеку виджетов для добавления кнопок, композиций, форм, меню, панелей и слайд-шоу. Виджеты были шаблонами для определенного типа интерактивности. Пользователь будет настраивать виджет со своим содержимым.
Интерактивность с in5 обеспечивается за счет поддержки параметров, доступных в InDesign, таких как кнопки и формы, гиперссылки и состояния объектов. Эти параметры становятся строительными блоками для создания широкого спектра индивидуальных интерактивных решений. Помимо этих основ, in5 предлагает мастеров сборки, которые автоматически создают меню, всплывающие окна и слайд-шоу.
Виджет меню и конструктор меню
Простота добавления меню для перехода к другим страницам сайта Muse привлекла внимание.Были виджеты как для горизонтального, так и для вертикального меню. Параметры позволяли выбирать, какие страницы включать, а также стиль, который включал параметры видимости для метки (имени) страницы, позиционирования метки, а также значка и его положения.
Создание меню в in5 можно автоматизировать с помощью конструктора меню ( in5> Мастера сборки> построитель меню ). Конструктор меню может использовать либо закладки страниц, либо заголовки страниц, стилизованные с использованием стиля абзаца, для автоматического создания содержимого для меню.При желании меню можно применить к мастер-странице, чтобы оно отображалось на всех страницах, где применяется мастер. Вы можете создать компактное гамбургер-меню, которое показывает или скрывает меню при щелчке, меню с раздвижной дверцей, которое создает вертикальное меню со значком гамбургера, которое анимирует скольжение внутрь или за пределы страницы при нажатии, и меню верхней панели, которое создает горизонтальное меню в верхней части страницы.
Рис. 4. Компактные меню с раздвижной дверцей и верхней панелью можно создавать с помощью in5 Menu Builder.
Эффекты прокрутки и анимация на основе предустановок InDesign
Анимация в Muse может быть добавлена одним из двух способов — как файл OAM или как эффект прокрутки.
Сложную анимацию необходимо подготовить вне Muse в виде файла OAM. Его можно подготовить в таком приложении, как Adobe Edge Animate (которое после сентября 2019 года стало недоступно) или Adobe Animate, и импортировать на сайт Muse.
Эффекты прокрутки Muse могут быть добавлены для запуска анимации на основе прокрутки сайта.Анимация может применяться к анимации движения, непрозрачности, слайд-шоу и анимации Edge Animate.
in5 также может включать файлы OAM через интерактивный виджет веб-содержимого… но in5 также позволяет использовать очень простые инструменты InDesign для создания анимации.
В in5 нет точного эквивалента эффектам прокрутки как такового, но эффект можно смоделировать. Поддерживаются предустановленные анимации InDesign, поэтому их можно комбинировать с событием при загрузке страницы , размером страницы, установленным на произвольную высоту, и форматом страницы , установленным на , для одного из параметров непрерывной прокрутки (для прокрутки рекомендуется без полей сайты).
В отличие от Muse, анимация in5 не зависит от прокрутки. Предустановленные анимации InDesign можно применять или настраивать. Они могут срабатывать при загрузке страницы, при щелчке по странице, при щелчке по объекту, при наведении курсора на него или при нажатии отдельной кнопки, включая невидимую кнопку. Время анимации можно установить с помощью панели «Время» в InDesign.
Рис. 5. Анимация может быть запущена нажатием кнопки в экспортированном содержимом in5.
Parallax Scrolling vs.Фон параллакса
В Muse к изображениям можно добавить эффект параллакса, выбрав «Движение» на вкладке «Прокрутка». Чтобы получить доступ к эффекту прокрутки, макет должен быть фиксированной ширины.
Фон параллакса можно добавить к любому макету с помощью интерактивного виджета фона параллакса in5. Выбранный элемент может быть установлен как фон параллакса с возможностью изменить его размер в соответствии с размером окна и создать изображение из его контейнера или содержимого.
Гиперссылки vs.InDesign и in5 Гиперссылки
Рисунок 6. Интерактивный виджет in5 Hyperlink включает параметры для настройки параметров гиперссылки.
Muse упростил добавление гиперссылок. После того, как URL-адрес был введен и выбран, URL-адрес, местоположение в проекте Muse или файл можно было ввести или отфильтровать и применить. Также были доступны дополнительные параметры, такие как открытие в новом окне или вкладке и применение стиля текстовой ссылки.
InDesign предлагает аналогичные параметры для добавления гиперссылок, которые поддерживаются in5, включая ссылки на URL-адрес, файл, адрес электронной почты, страницу и текстовую привязку.InDesign также предлагает экономящую время функцию преобразования URL-адресов в тексте в гиперссылки, которые можно выполнять сразу. Интерактивный виджет in5 Hyperlink обеспечивает расширенную гиперссылку, при которой связанный контент может быть настроен для открытия в документе по умолчанию, в том же окне, верхнем окне, новом окне, лайтбоксе, внутри веб-приложения или в браузере из приложения. Параметры запуска можно применить к выбранной гиперссылке, ко всем текстовым гиперссылкам или ко всем гиперссылкам.
Встроенные контактные формы vs.Встроенные формы Google
Muse включил в библиотеку виджетов два типа контактных форм: подробный контакт и простой контакт. Эти виджеты имели в основном одну и ту же форму. По умолчанию для одного было выбрано больше параметров, чем для другого. Обе формы можно настроить с текстовыми полями для ввода. Формы не взаимодействуют с базой данных, но нажатие кнопки «Отправить» отправляет введенное содержание на указанный адрес электронной почты и предлагает возможность оставить пользователя на текущей странице или перейти по указанной ссылке.
Добавление контактной формы к содержимому in5 сочетает в себе настройку формы, аналогичной контактной форме Muse, и встраивание HTML для большей наглядности получаемых данных. Контактная форма настраивается с помощью Google Forms. Затем код внедрения копируется и вставляется непосредственно в InDesign или с помощью команды «Объект »> «Вставить HTML ».
Рис. 7. Форму Google можно встроить в макет InDesign для экспорта с помощью in5.
Google Forms дает возможность собирать адреса электронной почты, отправлять уведомление по электронной почте при получении ответа и собирать данные ответа в Google Forms на визуальной панели управления, и их можно просматривать в Google Sheets в виде электронной таблицы.
Ознакомьтесь с бесплатным интерактивным курсом InDesign
Визуализация текста
Дизайнер может выбрать отображение текста цифрового документа одним из четырех способов: в виде изображений, в виде текста HTML с веб-шрифтами, в виде текста HTML, где выбранные шрифты размещены на собственном хостинге, и в виде HTML с использованием стороннего поставщика. услуга веб-типографии. У каждого варианта отрисовки текста есть свои плюсы и минусы. Выбор визуализации текста осуществляется на основе приоритетов эстетики и удобства использования.
Системные шрифтыvs.Рендеринг текста как изображений и SVG
Muse позволял пользователям работать с любым шрифтом, который они хотели — это не обязательно должен быть веб-шрифт. Чтобы шрифты отображались так, как задумано, Muse визуализировал текст как изображения с предупреждением о том, что системные шрифты следует использовать экономно из-за размера и из-за того, что текст будет недоступен для выбора.
Рендеринг текста в виде изображений настоятельно рекомендуется для пользователей in5, поскольку это основное средство поддержания фиксированного макета. Размер файла, связанного с текстом как изображениями, не представляет особой важности из-за параметров сжатия и оптимизации изображений in5.
Для пользователей in5, которые хотят сохранить фиксированный макет, но иметь более четкий текст, есть опция визуализации текста с масштабируемой векторной графикой (SVG). Текст SVG особенно хорошо смотрится на дисплеях высокой четкости.
Стандартные шрифтыпротив HTML с резервными веб-шрифтами
Muse называет безопасные для Интернета шрифты стандартными шрифтами и предлагает небольшой их набор с запасными вариантами в качестве предпочтительных шрифтов для более длинных абзацев.
Разумность использования веб-шрифтов с резервными вариантами воплощена в качестве одного из вариантов рендеринга текста in5, который отображает текст как выбираемый HTML с резервными вариантами, основанными на том, какие шрифты доступны на компьютере зрителя.
Собственные веб-шрифты и HTML с локальным встраиванием шрифтов
Muse разрешил — и in5 продолжает разрешать — самостоятельно размещать веб-шрифты в поддерживаемых форматах файлов, приобретенных дизайнером.
Typekit и Edge Web Fonts против Adobe Fonts (ранее Typekit) и Google Fonts
Первые дни веб-шрифтов сделали их использование с Muse несколько ограниченным и запутанным. Typekit (теперь Adobe Fonts) был ограничен набором шрифтов для пользователей Muse с любым уровнем подписки Creative Cloud.Полная библиотека шрифтов была доступна по платной подписке на Typekit. Были дополнительные веб-шрифты Typekit, которые были доступны как часть Muse, но они были известны как веб-шрифты Edge. При добавлении необходимо было указать каждый тип веб-шрифтов, Typekit, Edge Web Font или Self-Hosted.
Теперь Adobe Fonts или Google Fonts могут быть добавлены в качестве веб-шрифтов в содержимое in5 путем добавления CSS в разделе «Ресурсы» диалогового окна Export HTML5 with in5 . Если для рендеринга текста задано значение HTML с безопасными для Интернета резервными шрифтами и добавленным CSS, экспортируемый текст можно выбрать и отобразить в желаемом шрифте.
Рис. 8. Этот экспортированный контент in5 включает в себя Great Vibes Regular и Noto Serif Regular из Adobe Fonts в качестве текста для выбора.
Расширяемость
MuCow (виджет с настраиваемыми параметрами Muse) против расширяемости с помощью CSS и JavaScript
Muse предлагал разработчикам возможность создавать дополнительные виджеты, которые можно было использовать лично или продать. Расширяемость была доступна в так называемом MuCow, виджете настраиваемых параметров Muse.
Расширяемость с in5 больше ориентирована на отдельных пользователей и сообщество пользователей in5, которые хотят настроить вывод своего контента с помощью CSS для стилизации или JavaScript для функциональности.Процесс добавления CSS или JavaScript теперь еще проще. Код можно скопировать и вставить в раздел «Ресурсы» диалогового окна «Экспорт HTML5». Файл CSS или JavaScript можно связать через URL-адрес или добавить из локального файла.
Аналитика
Google Analytics с кодом отслеживания и Google Analytics с идентификатором отслеживания
проектов Muse можно настроить с помощью Google Analytics. После создания учетной записи Google Analytics и назначения идентификатора отслеживания при нажатии кнопки «Идентификатор отслеживания» будет представлен код отслеживания.Этот код можно скопировать и вставить в свойства страницы в раздел метаданных либо для конкретной страницы, либо для эталонной страницы.
Чтобы настроить Google Analytics с помощью in5, все, что необходимо, — это ввести идентификатор отслеживания в поле идентификатора отслеживания Google Analytics в разделе «Аналитика и совместное использование» диалогового окна «Экспорт HTML5 с in5». Более детальное отслеживание может быть реализовано путем добавления идентификатора приложения и выбора конкретных взаимодействий со страницами, нажатия кнопок, воспроизведения аудио и видео и совместного использования в социальных сетях.
Хостинг и распространение
Adobe Business Catalyst и сторонний хостинг по сравнению со сторонним хостингом, WordPress, GitHub и локальный
ПользователиMuse, переходящие с печати на Интернет, должны были перейти от печати к размещению своего цифрового контента на веб-сервере. Ранние пользователи Muse, которые приобрели членство в Creative Cloud до 1 мая 2015 г., получили возможность пользоваться преимуществами 5 бесплатных базовых веб-сайтов через Adobe Business Catalyst. Процесс загрузки был простым с помощью одного диалогового окна, которое позволяло создателю дать сайту имя, которое использовалось в качестве поддомена для его сайта-катализатора бизнеса.Позже пользователям Muse, которым требовалось использовать свои сайты на Adobe Business Catalyst, пришлось покупать хостинг или пользоваться услугами стороннего хостинга.
Аналогично, пользователям in5 необходимо, чтобы их контент размещался на веб-сервере. Для большинства это означает оплату стороннего хостинга. У некоторых есть сайты, размещенные на WordPress.com. Один предприимчивый пользователь описал способ использования GitHub для размещения контента, который он встроил на другой сайт. Также можно было бы создать контент in5 для презентации или киоска для локального запуска на компьютере в полноэкранном режиме.
Посмотрите этот бесплатный видеокурс на веб-хостинге
Интегрированный FTP и FTP против FTP, плагин in5 WordPress и поддержка продаж
Muse имел встроенную функцию FTP, которая делала загрузку содержимого на веб-сервер менее запугивающей для новых пользователей, которые помогали им найти необходимую информацию. Экспортированный контент Muse можно также загрузить с помощью другого программного обеспечения FTP.
Аналогичным образом, экспортированный контент in5 может быть загружен с помощью программного обеспечения FTP. Для пользователей WordPress контент in5 может быть встроен в сайт WordPress с помощью бесплатного плагина in5 WordPress.Для отделов продаж, которым нужно легко обновлять, распространять и делать доступным в автономном режиме контент in5, являются платформы поддержки продаж, такие как Vablet.
Другие особенности in5
Во многих отношениях Muse была новаторской в создании приложения для дизайнеров для создания веб-сайтов HTML5 без кода, с некоторыми беспрецедентными функциями, такими как ограниченный бесплатный хостинг и настройка электронной коммерции через Adobe Business Catalyst (который также больше не доступен), интегрированный Загрузка по FTP и ее иерархическая карта сайта.Однако из-за прекращения обслуживания Muse не удалось развиться и развиваться за счет новых функций. Напротив, набор функций in5 продолжает расти.
Дополнительные функции in5, недоступные в Muse
- Бесплатная и своевременная поддержка
- Множественные форматы вывода (флипбук с анимацией отслаивания страницы, приложение для одностраничной прокрутки, веб-сайт, веб-приложение, мобильное приложение, баннерная реклама, электронная книга, презентация)
- Содержание
- Настройка воспроизведения видео
- Настройка воспроизведения звука
- 3D флип-карты
- Последовательность изображений
- Панорамирование и масштабирование
- Прокрутка кадров
- Интерактивный виджет слайд-шоу
- Интерактивный виджет веб-контента
- Режим презентации
- Пользовательские переходы для слайдов
- PDF-файл для загрузки
- Панель дисплея настраиваемого средства просмотра
- Вспомогательные сценарии (объединение страниц по вертикали, объединение разворотов, объединение текстовых фреймов, разделение текстовых фреймов)
- Создатель GIF
- in5 Плагин WordPress
- Открытие изображений в лайтбоксах
- Параметры данных элемента формы
- Предустановки документа
- Экспорт пресетов
- Волшебные макеты с использованием настройки макета InDesign
Итак, если вы один из пользователей Muse, которые почувствовали себя вытесненными после окончания Muse, присоединяйтесь к растущему сообществу пользователей in5, которые наслаждаются свободой создавать привлекательный интерактивный контент HTML5 без необходимости кодирования.
Загрузите бесплатную пробную версию in5
Или просмотрите этот видеокурс о том, как создать веб-сайт с прокруткой с помощью InDesign и in5.
Получайте обновления от Ajar Productions
Зарегистрируйтесь сегодня и получите премиум-расширение InDesign Split Text бесплатно!
Успех! Проверьте свою электронную почту, чтобы подтвердить подписку и получить вознаграждение.
СвязанныеAdobe Muse будет прекращена: создание веб-сайта Squarespace
Теперь, когда Adobe Muse прекращена, пора взглянуть на Squarespace
Adobe недавно объявила, что больше не выпускает и не разрабатывает новые функции для своей платформы веб-дизайна Muse и прекратит техническую поддержку в 2020 году.
Muse был попыткой Adobe создать замену WordPress, но этот сложный в использовании конструктор веб-сайтов так и не получил широкого распространения, за одним исключением — графическими дизайнерами.
Для графических дизайнеров со значительным опытом печати, использующих другие продукты Adobe, такие как InDesign, Illustrator и Photoshop, Muse был полезным инструментом. Однако здесь, в Means-of-Production, мы не создаем веб-сайты для графических дизайнеров; мы разрабатываем сайты для строителей, архитекторов, дизайнеров интерьеров и ландшафтных дизайнеров.Это довольно простая причина, по которой мы отказались от Adobe Muse и перешли на Squarespace в качестве основного инструмента для создания веб-сайтов.
Набор функций и «Adobe Way»
Когда он был впервые представлен в 2012 году, Muse решила проблему для графических дизайнеров. Это дало не-веб-дизайнерам платформу, если они свободно владели другими продуктами Adobe Creative Suite, для создания веб-сайтов без необходимости конвертировать файлы дизайна в HTML. Это означало, что нельзя перетаскивать файлы HTML или кодировать в системе управления контентом, такой как WordPress, Drupal или Joomla.Теоретически создание веб-сайтов для графического дизайнера — хорошая идея, но при этом упускается один важный элемент: что делать клиенту, если он хочет внести изменения в веб-сайт Adobe Muse? Ответ заключается в том, что им либо нужно изучить программное обеспечение Adobe Crete Suite, либо они должны связаться со своим дизайнером, чтобы внести изменения, понести расходы и дождаться, пока они смогут внести изменения. Не очень практично.
Что касается набора функций, хотя Muse удобен для графического дизайнера, он оставляет желать лучшего с практической точки зрения разработчика.Деловые веб-сайты должны функционировать как средство развития идентичности и узнаваемости бренда, привлечения трафика и обеспечения конверсии потенциальных клиентов, а также обеспечения функциональности онлайн-продаж.
Adobe не позаботилась о включении многих функций, которые современные компании используют на своих веб-сайтах. Без встроенных возможностей ведения блога, без поддержки электронной коммерции и без поддержки приложений IOS или Android, Muse сильно не хватает функциональности «реального мира». Самой надежной функцией, предлагаемой Muse, был ее дизайн с нуля, что означает отсутствие включенных тем.Существует множество функций настройки, таких как добавление эффектов прокрутки, установка цветов, форм и значков и многое другое. К сожалению, весь пользовательский интерфейс сбивал с толку, поэтому доступ к этим параметрам может быть затруднен.
Итак, что будет дальше с Adobe Muse? Медленная смерть.
Как мы упоминали выше, по состоянию на март 2018 г. не было добавлено никаких дополнительных обновлений или новых функций. Однако никаких существенных изменений в платформе не произошло с тех пор, как последнее обновление в конце 2016 года добавило адаптивные элементы. В марте 2020 года техническая поддержка прекратится, и платформа будет существовать до тех пор, пока браузеры больше не смогут публиковать генерируемый ею код. По правде говоря, мы уже довольно давно наблюдаем слабость в пространстве Muse. Вот почему мы используем Squarespace исключительно для наших клиентов. Стало ясно, что муза больше не является приоритетом для Adobe, и хотя время объявления о закрытии платформы было шоком, это не слишком удивительно. Среди нескольких факторов для выбора конструктора веб-сайтов Squarespace вместо Muse — встроенная возможность ведения блога, которую предлагает Squarespace.Блог на веб-сайте — это незаменимый инструмент контент-маркетинга и SEO для бизнеса сегодня.
Adobe Muse — это фактически инструмент графического дизайна, который был создан для удовлетворения потребностей дизайнеров полиграфии (преобладающая база пользователей Adobe Creative Suite). Это было решение проблем проектирования при игнорировании основных бизнес-потребностей, таких как ведение блога с намерением. Поскольку в Muse не было встроенных функций ведения блогов, владельцы бизнеса были вынуждены искать альтернативный метод публикации статей в блогах. Этот метод может нанести ущерб вашему бренду и снизить SEO, которое связано с платформой для блогов за пределами сайта.
При рассмотрении кончины Adobe Muse на ум приходит цитата Абрахама Маслоу: «Если единственный инструмент, который у вас есть, — это молоток, вы склонны рассматривать каждую проблему как гвоздь».
Наша рекомендация: переходите в Squarespace!
Если вы планируете сохранить свой веб-сайт в Adobe Muse, у вас может быть два года, прежде чем платформа перестанет поддерживаться. Чтобы отказаться от платформы Adobe сейчас, мы настоятельно рекомендуем вам рассмотреть Squarespace. На мой взгляд, это лучший конструктор сайтов и платформа для малого бизнеса, доступный на сегодняшний день. Вот почему мы используем Squarespace только для создания веб-сайтов наших клиентов:
Конструктор веб-сайтов, который позволяет любому обновлять контент за меньшее время, чем требуется для вызова дизайнера.
Поисковая оптимизация и целевые страницы встроены.
Шаблоны дизайна с изображениями без полей, которые позволяют фирмам по благоустройству дома демонстрировать портфолио фотографий в полноэкранном формате.
Стоимость хостинга и управления контентом составляет 18 долларов США.00 в месяц за услуги бизнес-уровня.
Сторонние плагины не нужны, что избавляет от необходимости обновлять веб-сайт для предотвращения вредоносных программ и взлома.
Squarespace — это гибкая платформа для создания веб-сайтов и хостинга, которая предоставляет вашему бизнесу функциональные возможности, необходимые для развития вашего бренда.
