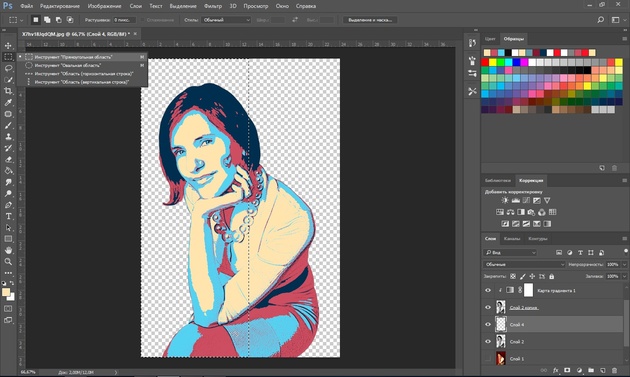
полишинг и болванки в Photoshop.
Блог xyz school
Привет, это Иван Растригин — преподаватель курса по концепт-арту. В предыдущей статье я рассмотрел сбор референсов и культурный поиск, необходимые для создания персонажа.
Вот, что получилось у нас по итогам первого шага
В этом материале я доведу персонажа до ума — поработаю над позой, поставлю свет, добавлю объёма, делаю тоновую раскладку и нарисую материалы. Если не терпится посмотреть, что получилось в итоге — мотайте сразу на конец статьи.
Черно-белая болванка
Задача болванки — упростить процесс рендеринга или визуализации.
Её мы решаем с помощью точного лайн-арта и заливки серым цветом. Делается это так: в Photoshop создаём новый слой, рисуем на нём тени и крепим к предыдущему. Падающие тени должны оставаться резкими, а все остальные стоит размывать — для этого подойдёт инструмент «палец».
Хоткей пальца — N
Креплю слои друг к другу
Следующий этап — рефлексы. Так иллюстраторы называют поверхности, которые активнее всего отбрасывают свет. Для них мы уменьшаем размер кисти поменьше и покрываем мазками поверхности, которые нужно высветлить. Тон для кисти мы выбираем чуть светлее, чем для теней. Затем придётся пройтись и по глубоким теням — постепенным переходам цвета создаст эффект градиента и придаст модели объёма.
Так иллюстраторы называют поверхности, которые активнее всего отбрасывают свет. Для них мы уменьшаем размер кисти поменьше и покрываем мазками поверхности, которые нужно высветлить. Тон для кисти мы выбираем чуть светлее, чем для теней. Затем придётся пройтись и по глубоким теням — постепенным переходам цвета создаст эффект градиента и придаст модели объёма.
Добавляю рефлексы и градиенты
Тонкие тоновые переходы придают модели форму и вписывают её в пространство — всё благодаря градиентам.
Где градиент — там движение, динамика и глубина.
Рендер без рефлексов затемнений похож на Toon Shader — особенный вид рисунка, который противопоставляется «пластику» и часто используется в мультипликации.
Вот, в чём разница — Toon Shader выглядят так
Как только готов «пластик», я добавляю полутени, усиливаю свет. С этим помогает трассировка луча от источника — так можно легко понять, какая грань модель будет повернута к свету максимально. Трассировку я делаю на отдельном слое, для удобства.
Трассировку я делаю на отдельном слое, для удобства.
Хоткей для нового слоя — Ctrl+Alt+Shift+N
Эти грани стоит осветить получше — так картинка выйдет реалистичнее за счёт освещения.
А вот и болванка!
Детализация и материалы
Дальнейший процесс детализации и покраски не отличается от аналогичных действий с 3D-моделями. Как вы помните, чтобы стать 3D-специалистом 2D-художнику нужно совсем немного навыков.
Для начала займёмся тоновой раскладкой — то есть разделим картинку на базовые тона. Это поможет понять, что в рисунке будет светлым, а что тёмным, и в каких пропорциях. Я делаю это через режим наложения Multiply в Photoshop — с помощью него удобнее всего создавать эффект затенения.
Хоткей наложения — Shift+Alt+M
После этого добавим цвета — для этого воспользуемся параметром наложения «жёсткий свет» или «Hard Light».
Заметно, как меняется цвет модели
После этого следует полировка или полишинг — сливаем слои и работаем в обычном режиме, тонкой кистью. Тут пригодятся референсы из первого текста — ведь на этом этапе мы задаём модели точную геометрию и характеристики материала.
Тут пригодятся референсы из первого текста — ведь на этом этапе мы задаём модели точную геометрию и характеристики материала.
Важный шаг для опознания материалов — создание раскладки. Она напоминает палитру художника — говорит, какой материал будет глянцевым, матовым или промежуточным.
Моя раскладка по материалам
Какие-то материалы будут поблескивать….
Металл окажется блестящим,
А всё остальное — матовым.
Разнообразие и контраст материалов работает друг другу на руку и усиливает общую композицию. Характер материала передаётся картой отражения — на ней указаны и блики и жесткие отражения-рефлексы.
Карта отражения
Рассмотрим её на примере шлема: он глянцевый, с сильным бликом и отражениями. Это может быть грубый металл или камень с бликующей полировкой. Для передачи этого отражения в новом слое рисуем карту отражений и бликов мягкой кистью. После этого стираем её и дублируем жесткой.
А у комбинезона материал с эффектом SubSurfaceScattering (SSS) — подпространственного рассеивания света.
Просвет — лучшая иллюстрация SSS
Отражения у таких материалов слабые, а блики — размытые.
А металл, напротив, не просвечивает вовсе — полированный материал отличается сильными отражениями. Из-за этого на металлических поверхностях много бликов и зеркальных отражений, размытых в зависимости от шероховатости поверхности.
Поверхность материала наплечников матовая — никаких особых ухищрений со светом тут нет.
«Игра» с цветом металла — важный процесс, он помогает понять, какая текстура и какой цвет подойдёт к конкретному концепт-арту. Например, после этого я подумал, что круто было бы сделать шлем бугристой каменной текстурой. Тогда рисунок пришлось бы перекраивать — дать ему что-то каменное в поддержку, чтобы шлем не выбивался из общего облика.
Постепенно уменьшая кисть, я рисую материалы. Для этого пользуюсь бликами, отражениями и насыщением теней для SSS.
Для этого пользуюсь бликами, отражениями и насыщением теней для SSS.
Теперь нужно передать текстуру камня и грубого металла — для этого достаточно добавить бугритости. В 3D это называется «bump map» и «normal map».
С бугорками
Без бугорков
Последний шаг — лёгкие блики на стекле и градиент цвета, чтобы показать поляризационное покрытие на линзах. Их рисуем ярким светом, ведь стекло сильно отражает.
Остались общие проверки — просматриваю концепт на детализацию, подчёркиваю главное — лицо, затем кисти, и летающих дронов. Потом добавляю детализацию ритмичными полосками на комбинезоне. Без них он слишком пустой, а полоски добавят зловещести.
Обрезаю лишний холст инструментом Crop Tool.
Хоткей обрезки — С
Я работал над концептом в большом формате, чтобы умещались референсы. Теперь композиция стала ближе к финалу. Подписываю работу в углу, чтобы её не украли.
Подписываю работу в углу, чтобы её не украли.
Виньетирую — добавляю слой с наложением Multiply. Очень большой мягкой кистью, черным цветом, по краям картинки, с малым нажатием, и 10% прозрачностью рисую темным вокруг персонажа. Так появляется легкое затемнение по краям, градиент и фокус на персонаже.
Виньетка отлично концентрирует внимание
Сливаю все слои.
То же, но с указанием материалов
Дублирую слои, перевожу один из них в режим overlay, применяю фильтр High pass, и кручу ползунок, настраивая нужную резкость. С помощью него настраиваю градиенты и четкость граней в изображении.
Хоткея для резкости и размытия в Photoshop нет. Но можно его назначить, нажав Ctrl+Alt+Shift+K.
Вот так я работаю с High Pass
Затем варьирую интенсивность через инструмент «прозрачность» на слое.
Хоткей размытия — цифры от 1 до 10, 10—100% соответственно
И делаю раскладку по материалам для удобства моделлера. Материалы будет настраивать он — раскладка поможет ему понять что именно имеется в виду.
Материалы будет настраивать он — раскладка поможет ему понять что именно имеется в виду.
После этого сохраняю работу в JPEG в максимальном качестве. На всякий случай сохраняю и в PSD, вдруг, захочется что-то изменить.
После этого картинка идёт в моё портфолио на ArtStation и Instagram — не забывайте регулярно пополнять свои личные профили работами, так при устройстве в студию, работодателю будет достаточно скинуть одну ссылку, вместо кучи работ.
Горячие клавиши, болванки и раскраска — одна из дисцпиплин моего курса по концепт-арту. Бронируй место на курсе, начало уже скоро!
На курсе ты:
— Научишься придумывать и визуализировать то, как будет выглядеть игровой контент.
— Узнаешь, как передавать сюжет и эмоции визуальным языком, а главное — мыслить, как концепт-художник.
— А также научишься тебя решать конкретные задачи геймдева, за которые игровые студии готовы платить.
Обучение начнётся в 2020 году и продлится 4 месяца.
Узнать подробности и забронировать место на курсе можно здесь: https://www.school-xyz.com/conceptart
Увидимся на курсе!
Понравилась статья?
Хочешь получать лучшие статьи
от XyZ раз в неделю?
Подпишись на рассылку XyZ
Нажимая на кнопку, вы соглашаетесь с условиями обработки данных
КУРС CONCEPT ART ИВАНА РАСТРИГИНА ОТ XYZ SCHOOL
Научим рисовать концепты техники, персонажей, и пропсов для игр. Ты получишь полный набор знаний, необходимых для работы концепт-художником и научишься рисовать, даже…
Как создавать концепт арт: брейншторм и сбор референсов. Концепт-арт персонажа.
Покажем как определить сеттинг и стилистику, собрать и организовать референсы и мудборд, определить формы и текстуры для создания концепт-арта детализированного…
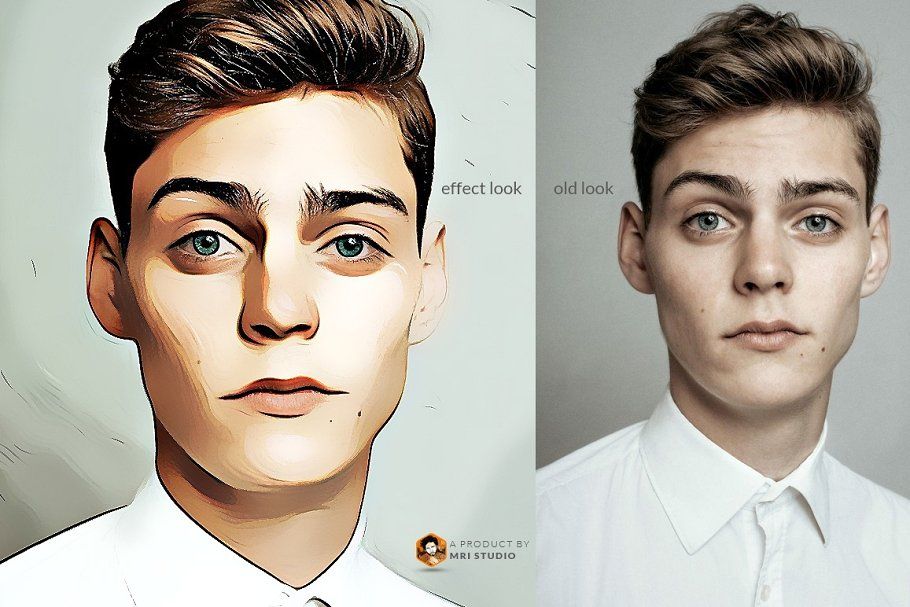
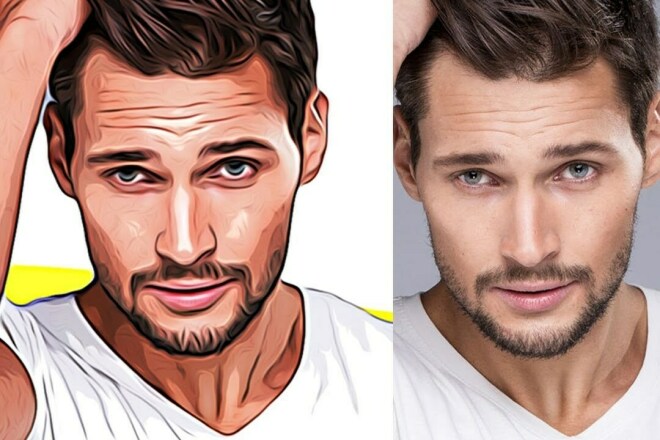
Как нарисовать арт портрет в фотошопе
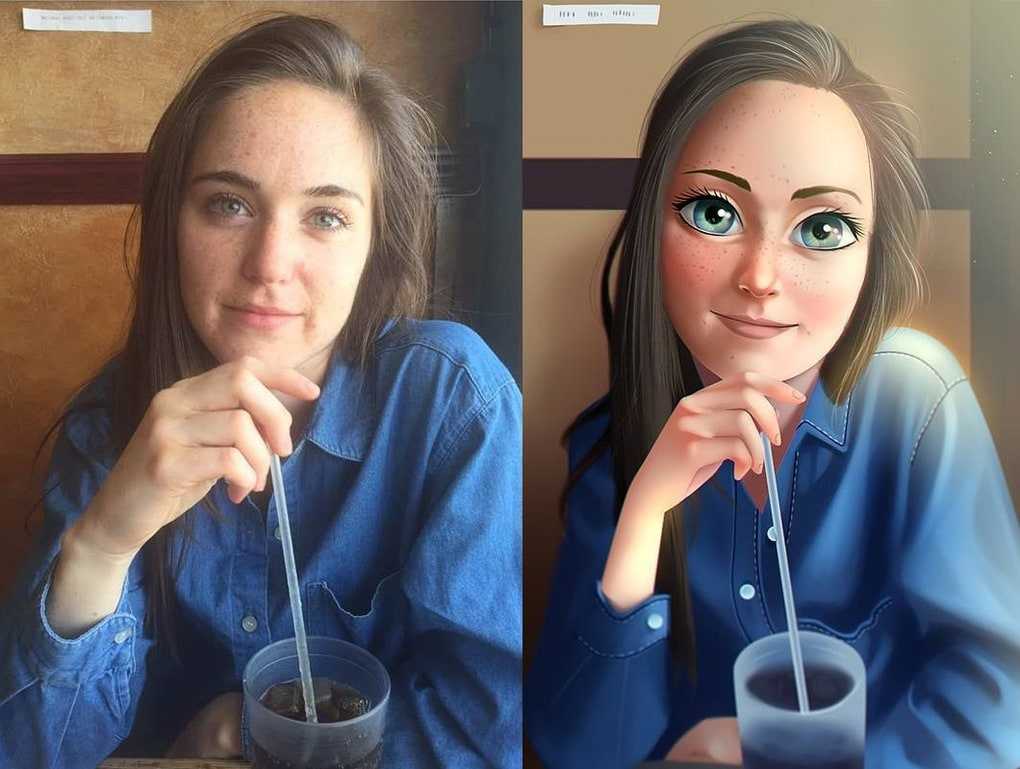
Этот урок научит вас делать рисунки подобные тем что используются в комиксах, журналах из фотографии.
Часть 1. Создание черно-белого наброска1) Подготовка рисунка.
Откройте изображение в photoshop’е. Продублируйте слой «Background». (Нажмите и потяните слой «Background» на иконку или просто нажмите Ctrl+J). Переименуйте новый слой «dots» или «точки». (Для того чтобы переименовать кликните 2 раза на названии слоя). Создайте новый слой и залейте его ярким синим цветом используя Paint Bucket tool.
Расположите этот слой между слоями «dots» и «Background». Переименуйте его «blue» (синий). Теперь палитра слоев должна выглядеть так:
Далее на слое «dots» мы должны убрать фон оставив только лицо (или фигуру) человека. Для этого используем Pen Tool. Сначала убедитесь, что в опциях Pen Tool’а выбран create a Work Path.
С помощью Pen Tool обводим лицо человека точно по контуру. Затем делаем из контура выделение (клик правой кнопкой и make selection). Инвертируем выделение (CTRL+Shft+I) и жмем delete. Снимаем выделение (CTRL+D).
2) Создание точечной основы
Обесцвечиваем слой «dots»(Ctrl+Shft+U).
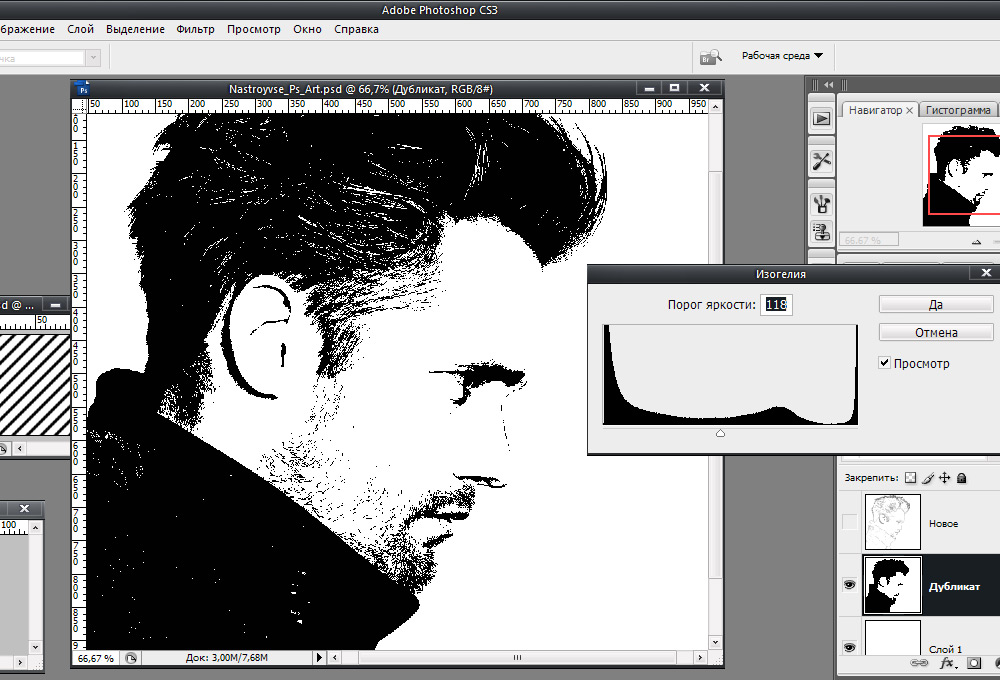
Теперь делаем рисунок черно-белым Image > Adjustments > Threshold Для данной фотографии использованны параметры которые изображены ниже, но для вашей вы можете установить другие подходящие.
После использования Threshold края изображения выглядят слишком неровными. Чтобы их сделать гладкими идём в Filter > Blur>> Gaussian Blur (параметры ставим около 2-3).
Дублируем слой «dots» нажав правую кнопку мыши и выбрав Duplicate Layer (Именно этим способом дублируем слой!)
В окне Document выбираем New. Теперь у вас должно быть открыто 2 изображения в photoshop’е.
В новом изображении меням Mode на Grayscale Image > Mode > Grаyscale. В диалоговом окне на вопрос «Discard color information?» Жмём OK. Теперь меняем Mode на Bitmap. Image > Mode > Bitmap. В диалоговом окне на вопрос «Flatten layers?» Жмём OK. В этом же окне меням Use на Halftone Screen.
После этих манипуляций изображение должно стать таким:
3)Подготовка к окраске
В этом же новом документе меняем Mode обратно на Grаyscale. Убедитесь что размер ratio равен 1 и жмите OK. Теперь меняем Mode на RGB. Дублируем слой таким же длинным способом как перед этим. В окне Document выбираем первоначальный документ (он должен быть на самом верху).
Убедитесь что размер ratio равен 1 и жмите OK. Теперь меняем Mode на RGB. Дублируем слой таким же длинным способом как перед этим. В окне Document выбираем первоначальный документ (он должен быть на самом верху).
На данный момент палитра слоев должна выглядеть так:
Последний этап в этой части — это создание группирования между скопированным слоем и слоем «dots». Зажав кнопку ALT передвинте мышку между двумя слоями. Затем кликните мышкой когда появится значок как на картинке ниже (можно просто нажать Ctrl+G).
Теперь линкуем слои «dots» и «Background copy» (Клик на слое «Background copy» на маленькое окошко возле «глаза»). Merge Linked (Ctrl+E).
Ваша фотография должна быть примерно такой же как на рисунке ниже:
Часть 2. Раскрашивание.1) Создание Цветовых слоев (Fill Layers)
Продублируйте слой «dots». Переименуйте новый слой «white» (белый) и переместите его под слоем «dots». Далее идем в Image > Adjustments > Brightness/Contrast. Используем параметры:
Далее идем в Image > Adjustments > Brightness/Contrast. Используем параметры:
Brightness +100,
Contrast -100
Теперь слой «white» стал белым. На данный момент ваша палитра слоев должна выглядеть как на картинке:
Измените blending mode слоя «dots» на Multiply.
Кликните на иконку и выберите опцию Sol >
Выберите цвет в диалоговом окне выбора цвета. Жмите OK. (Автор начал с создания губ, поэтому выбрал темно-красный цвет)
Новый Цветовой слой появился в палитре слоев. Переименуйте его «lips» (губы) и переместите его под слоем «dots».
Сгруппируйте слоя «lips» и «white» (Ctrl+G)
Поменяйте foreground color на черный. С помощью Paint Bucket tool залейте слой «lips» черным. Теперь начинаем раскрашивать. Поменяйте foreground colour на белый. Используя жесткую кисть раскрасьте губы. (Убедитесь что opacity равно 100%). Результат на картинке ниже получился очень хорошим.
2)Остальные Цветовые слои
Повторите шаг по созданию Цветовых слоев для каждого участка фотографии (кожи, глаз, одежды и т. д.). Так выглядела палитра слоев Автора на данный момент:
д.). Так выглядела палитра слоев Автора на данный момент:
Значки группированния (стрелочки) должны быть на всех Цветовых слоях.
Если вы недовольны цветом какого либо Цветового слоя, кликните два раза на цветном значке слоя (смотрите выше) и выберите другой цвет.
Итак, вы сделали достачно много. Но вы еще можете добавить надпись, речь идущую от фото, мысли человека и т.д.
Часть 3. Создание обводки (LineArt).В этом уроке есть два способа создания обводки: вручную и автоматически. Вручную получается реалистичнее, но долго, а автоматически быстрее, но результат не очень. Попробуйте оба способа, какой понравится, такой и используйте.
1) Подготовка слоев
Откройте фотографию в photoshop’е. Переименуйте слой «Background» в «оригинал». Если ваша фотография темная, вы должны её осветлить. Осветление нужно для того, чтобы линии обводки смотрелись более четко.
Для осветления идем в Image > Adjustments > Brightness/Contrast. (Для данной фотографии параметры указаны выше)
(Для данной фотографии параметры указаны выше)
Продублируйте слой «оригинал». Переименуйте новый слой «top». Создайте два новых слоя. Переместите их под слоем «top». Залейте ближайший слой к слою «оригинал» белым и переименуйте его «Background». Оставшийся новый слой переименуйте «line art». Сделайте невидимыми слои «Background» и «top», а видиыми оставьте слои «оригинал» и «line art». Активным сделайте слой «line art».
2) Параметры Brush Tool
Для создания линий в photoshop’е мы будем пользоваться Brush Tool. Заходим в параметры кистей.
Далее показаны параметры для создания сужающейся кисти.
Убедитесь что foreground color черный.
3) Создание контура
Начинаем с губ. Выбираем Pen tool. Убедитесь что выбрана опция create a Work Path.
Обведите губы. Ниже показано место начала.
Правый клик, выберите Stroke Path. (в параметрах Brush)
Сделайте видимым слой «Background». Удалите «точечную» линию (path). Для этого правый клик, Delete Path или просто Enter. Если вы довольны результатом отключите слой «Background» и сделайте следующую линию. Если не довольны результатом используйте окно History и удалите последние действия
Удалите «точечную» линию (path). Для этого правый клик, Delete Path или просто Enter. Если вы довольны результатом отключите слой «Background» и сделайте следующую линию. Если не довольны результатом используйте окно History и удалите последние действия
Если линия слегка обрывается вы можете использовать Eraser Tool. Ведите резинку не вверх/вниз, а по диагонали. Тогда вы добьетесь конусообразного эффекта на конце линии.
2) Создание конусообразной линии.
Чтобы создать линию с конусообразным окончанием с двух сторон зайдите в опции кистей, Shape Dynamics. Поменяйте Control на Pen Pressure, а Minimum Diameter на 1%.
Когда вы выбираете Stroke Path сделайте активной опцию Simulate Pressure.
Когда вы закончите делать губы включите слой «Background». Затем включайте/выключайте слой «top». Если губы будут «прыгать», значит вам стоит переделать линию губ.
3) Создание широких линий.
Создание широкой линии вам понадобится например в бровях. Создайте замкнутый контур брови и используйте Fill Path.
Создайте замкнутый контур брови и используйте Fill Path.
Такой же способ можно использовать при создании верхних ресниц.
4) Создание круглого, овального, квадратного и т.п. контура
Сначала используйте Shape Tool или Ellipse Tool для создания формы. Затем теми же инструментами делаем внутри формы фигуру поменьше, чтобы снаружи остался нужный контур.
1) Подготовка изображения
Сначала мы удалим фон. Для этого воспользуемся Pen Tool. Убедитесь, что в опциях Pen Tool’а выбран create a Work Path.
Создайте контур вокруг предмета.
Идите в окно Paths(справа от Chanels).
Загрузите выделение — Load path as a selection — смотрите рисунок выше. Скопируйте выделение: Ctrl+C. Вставьте: Ctrl+V. Возвращаемся в окно «Layers» и переименовываем новый слой названием предмета (в данном случае «gun» — пистолет). Создайте новый слой. Залейте его белым. Переименуйте его «background» и переместите под слоем «gun».
Обесцвечиваем: Image > Adjust > Desaturate
2) Создание обводки
Filter > Blur > Smart Blur на слое «gun»:
Quality: High
Mode: Edge Only
Остальные параметры выставите на свое усмотрение. Ниже указаны параметры для этой картинки.
Делаем черную обводку Edit > Stroke. Выберите толщину линии подходящую к вашей картинке.
Получится вот это:
Теперь идем в Filter > Artistic > Poster Edges. Параметры как на картинке:
Ну и последний штрих Filter > Artistic > Cutout. Параметры как на картинке:
С помощью палитры слоев Автора можно многое объяснить. Ваша обводка должна находится на верху. Скопируйте слой «dots» столько раз, сколько у вас Цветовых слоев и сгруппируйте каждый «dots» с каждым Цветовым слоем Измените blending mode слоев «dots» на Soft Light Вы можете поменять opacity слоев «dots» чтобы они лучше подходили к вашей работе.
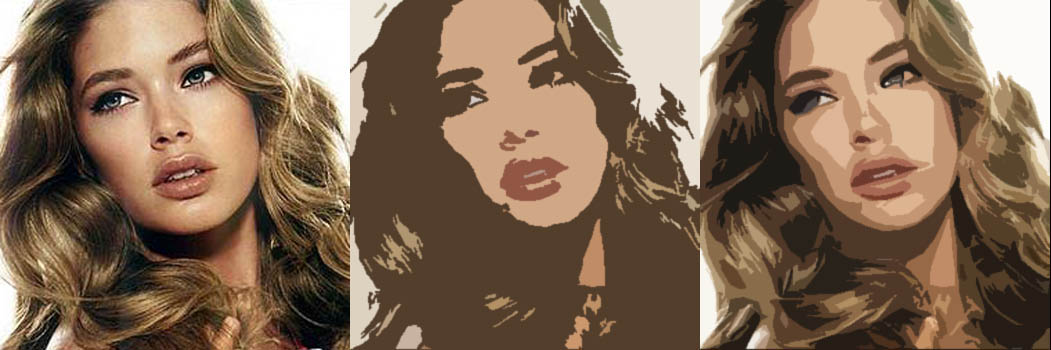
Программа Photoshop – не просто редактор, который позволяет выполнять такие простые действия, как обрезка, поворот, отражение, изменение размеров изображения и т.д. Это мощный графический инструмент, с помощью которого, обладая достаточным уровнем знаний, можно из исходной фотографии сделать настоящий шедевр искусства. И в этой статье мы попробуем превратить фото знаменитой певицы Тейлор Свифт в портрет в стиле поп-арт.
Так как данная работа предполагает использование различных фильтров, слоев и прочих инструментов программы, заранее сложно предугадать, какая именно фотография наилучшим образом подойдет для реализации поставленной задачи. В целом, лучше выбрать изображение с белым фоном, хотя это вовсе не обязательно.
Этап 1: постеризация
- Для начала нам нужно отделить певицу от белого фона. Для этого создаем копию исходного слоя нажатием клавиш CTRL+J.
- Затем убираем видимость первого слоя, нажав на значок в виде глаза рядом с миниатюрой слоя.
 После этого переходим к дубликату слоя.
После этого переходим к дубликату слоя. - Убрать белый фон можно с помощью инструмента “Волшебный ластик”, который находится на боковой панели инструментов программы. После того, как ластик выбран, щелкаем на фотографии по всем отдельным участкам белого фона, чтобы его убрать.
- В итоге вместо белого цвета в качестве фона мы должны видеть шахматную доску – верный признак того, что мы все сделали правильно.
- Теперь нужно обесцветить скопированный слой. Для этого нажимаем комбинацию Ctrl+Shift+U.
- Получаем черно-белую фотографию.
- Если требуется (в зависимости от ситуации), можно настроить уровни изображения, чтобы сделать тени и свет более выразительными. Для нужно воспользоваться инструментом
- После того, как настройки выполнены, сохраняем их нажатием кнопки OK.
 В нашем случае потребовались минимальные корректировки начальных значений хотя, можно было бы обойтись и этих изменений.
В нашем случае потребовались минимальные корректировки начальных значений хотя, можно было бы обойтись и этих изменений. - Открываем галерею фильтров, расположенную во вкладке “Фильтр”.
- Раскрываем группу “Имитация”, выбираем из предложенного списка “Очерченные края”. Значения параметров “Толщина краев” и “Интенсивность” ставим на нуле, а для “Постеризации” оставляем 2. По готовности жмем кнопку OK.
- Должен получиться примерно такой результат.
- Переходим к постеризации. Для этого в палитре слоев кликаем по кнопке создания корректирующего слоя и выбираем в списке соответствующий пункт.
- В свойствах постеризации устанавливаем значение 3 (в зависимости от исходного изображения это значение может варьироваться, но, чаще всего, цифра 3 – оптимальный вариант).
- Нажимаем комбинацию клавиш Ctrl+Alt+Shift+E, чтобы создать объединенную копию всех слоев.
- На боковой панели инструментов выбираем “Кисть”.

- Теперь нужно закрасить лишние участи на фотографии:
- если требуется удалить черные или серые точки с белых областей, зажимаем клавишу ALT на клавиатуре (курсор превращается в инструмент “Пипетка”), щелкаем по белому цвету, который хотим взять в качестве образца, затем отпускаем клавишу ALT и закрашиваем требуемые участки с помощью кисти.
- аналогичные действия выполняются по отношению к черным и серым участками с выбором соответствующих образцов цвета.
- Создаем новый слой и размещаем его под слоем с обработанным портретом.
- Выполняем заливку созданного слоя таким же слоем, что и в портрете. Для этого воспользуемся сначала инструментом “Пипетка”, затем – “Заливка”.
- На этом с постеризацией фотографии мы закончили, и можно переходить к его раскраске.
Этап 2: применение градиента
- Чтобы сделать портрет цветным, создаем корректирующий слой “Карта Градиента”, который должен располагаться в самом верху палитры слоев.

- Чтобы раскрасить портрет, нам нужен будет трехмерный градиент.
- Когда градиент выбран, кликаем по полю с образцом для редактирования.
- На экране появится окно, где мы можем настроить параметры градиента путем сдвига контрольных точек цвета.
- точка слева окрашивает черные участки
- средняя точка отвечает за серый цвет
- точка справа окрашивает белые области.
- Для того, чтобы изменить цвет контрольной точки, сначала щелкаем по ней, затем – по прямоугольнику с образцом цвета. Откроется палитра, где мы выбираем нужный оттенок и жмем кнопку OK.
- Когда все параметры градиента настроены (на своем усмотрение), жмем кнопку OK.
- Таким образом мы получили портрет в стиле поп-арт.
- Разумеется вариантов расцветки и настроек градиента может быть множество.
Заключение
Таким образом, потратив немного времени и сил можно превратить обычную фотографию в эффектный поп-арт портрет, используя инструменты графического редактора Фотошоп. Разумеется, конечный результат может отличаться от того, что мы получили выше, так как все зависит от исходной фотографии и цветовых решений, примененных во время ее обработки.
Разумеется, конечный результат может отличаться от того, что мы получили выше, так как все зависит от исходной фотографии и цветовых решений, примененных во время ее обработки.
Фотошоп – поистине замечательный инструмент в руках знающего человека. С его помощью можно настолько сильно изменить исходное изображение, что оно превратится в самостоятельное произведение.
Если Вам не дает покоя слава Энди Уорхола, то этот урок для Вас. Сегодня сделаем из обычного фото портрет в стиле поп-арт, используя фильтры и корректирующие слои.
Портрет в стиле поп-арт
Для обработки нам подойдут почти любые снимки. Трудно заранее представить, как сработают фильтры, поэтому подбор подходящего фото может занять довольно продолжительное время.
Первым шагом (подготовительным) будет отделение модели от белого фона. Как это сделать, читайте в статье по ссылке ниже.
Постеризация
- Снимаем видимость с фонового слоя и обесцвечиваем вырезанную модель сочетанием клавиш CTRL+SHIFT+U.
 Не забываем перейти на соответствующий слой.
Не забываем перейти на соответствующий слой.
В нашем случае на изображении не очень хорошо выражены тени и света, поэтому нажимаем сочетание клавиш CTRL+L, вызывая «Уровни». Сдвигаем крайние ползунки к центру, усиливая контраст, и нажимаем ОК.
Переходим в меню «Фильтр – Имитация – Очерченные края».
«Толщину краев»
Результат должен оказаться примерно таким же, как и в примере:
Следующий шаг – постеризация. Создаем соответствующий корректирующий слой.
Ползунок перетаскиваем на значение 3. Данная настройка может быть индивидуальной для каждого изображения, но в большинстве случаев, подходит именно тройка. Смотрите на результат.
Создаем объединенную копию слоев сочетанием горячих клавиш CTRL+ALT+SHIFT+E.
Далее берем инструмент «Кисть».
Нам необходимо закрасить лишние участки на изображении.
Создаем новый слой в палитре и перетягиваем его под слой с портретом.
Заливаем слой таким же серым цветом, что и на портрете.
Постеризация завершена, переходим к тонированию.
Тонирование
Для придания цвета портрету будем использовать корректирующий слой «Карта градиента». Не забываем, что корректирующий слой должен находиться в самом верху палитры.
Для раскрашивания портрета нам потребуется трехцветный градиент.
После выбора градиента щелкаем по окошку с образцом.
Откроется окно редактирования. Далее важно понять, какая контрольная точка за что отвечает. На самом деле все просто: крайняя левая тонирует черные участки, средняя – серые, крайняя правая – белые.
Цвет настраивается следующим образом: кликаем дважды по точке и выбираем цвет.
Таким образом, настраивая цвета для контрольных точек, добиваемся нужного результата.
На этом завершим урок по созданию портрета в стиле поп-арт в Фотошопе. Данным способом можно создать огромное количество вариантов расцветки и разместить их на плакате.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Как сделать себе арт рисунок по фотке. Превращаем в Photoshop фото в чувственный арт. Как самому сделать портрет в стиле поп-арт в фотошопе
Современный мир меняет все, и любой человек может стать кем угодно, даже художником. Для того, чтобы рисовать, необязательно работать в каком-то специальном месте, достаточно просто иметь на компьютере программы для рисования артов. В этой статье показаны наиболее известные из таких программ.
Любой графический редактор можно назвать программой для рисования артов, хотя не каждый из таких редактор способен угодить вашим желаниям. Именно по этой причине в этом списке будут самые разные программы с разным функционалом. Самое главное, что каждая из программ может стать как отдельным инструментом в ваших руках, так и войти в ваш набор, который вы можете использовать по-разному.
Именно по этой причине в этом списке будут самые разные программы с разным функционалом. Самое главное, что каждая из программ может стать как отдельным инструментом в ваших руках, так и войти в ваш набор, который вы можете использовать по-разному.
Этот графический редактор не предназначен для рисования артов. Точнее, он для этого не разрабатывался. Когда его создавали, программисты были воодушевлены детьми, и тем, что именно в детстве мы становимся теми, кто есть сейчас. Эта детская программа имеет музыкально сопровождение, множество инструментов, но не очень хорошо подходит для рисования качественных артов.
Artweaver
Эта программа для создания артов очень сильно похожа на . В ней есть всё, что и в фотошопе — слои, коррекции, те же инструменты. Но не все инструменты доступны в бесплатной версии, и это является немаловажным минусом.
ArtRage
ArtRage является самой уникальной программой в этом сборнике. Дело в том, что программа имеет в себе набор инструментов, который отлично подходит для рисования не только карандашом, но и красками, как масляными, так и акварелью.
Paint.NET
Если Artweaver была похожа на Фотошоп, то эта программа больше похожа на стандартный Paint с возможностями Фотошопа. В ней имеются инструменты из Paint, слои, коррекция, эффекты и даже получение изображения с камеры или сканера. Плюс ко всему этому, она является полностью бесплатной. Единственный минус в том, что иногда она работает значительно медленнее с объемными изображениями.
Inkscape
Эта программа для рисования артов является довольно мощным инструментом в руках опытного пользователя. В ней очень широкий функционал и очень много возможностей. Из возможностей больше всего выделяется преобразование растрового изображения в векторное. Также имеются инструменты для работы со слоями, текстом и контурами.
GIMP
Этот графический редактор является еще одной копией Adobe Photoshop, но в нем есть несколько отличий. Правда, эти отличия, скорее, поверхностные. Тут тоже имеется работа со слоями, коррекция изображения и фильтры, но есть и трансформирование изображения, причем, доступ к нему осуществляется довольно легко.
Paint Tool Sai
Огромное количество разнообразных настроек инструментов позволяют создать практически новый инструмент, что является плюсом программы. Плюс к этому, можно настраивать непосредственно панель с инструментами. Но, к сожалению, все это доступно лишь один день, а потом придется платить.
В наше современное время необязательно уметь рисовать, чтобы создать арт, достаточно просто обладать одной из программ, представленных в этом списке. У них у всех одна общая цель, но практически каждая из них подходит к этой цели по-разному, однако, с помощью эти программ можно создать по-настоящему красивый и уникальный арт. А каким софтом для создания артов пользуетесь вы?
Поп-арт – это стилизация изображений под определённые цвета. Чтобы сделать свои фотографии в данном стиле необязательно быть гуру , так как специальные онлайн-сервисы дают возможность произвести поп-арт стилизацию всего за пару кликов, которая на большинстве фото она получается очень качественной.
Чтобы сделать свои фотографии в данном стиле необязательно быть гуру , так как специальные онлайн-сервисы дают возможность произвести поп-арт стилизацию всего за пару кликов, которая на большинстве фото она получается очень качественной.
Здесь вам не нужно прикладывать особых усилий, чтобы добиться нужного эффекта. В большинстве случаев достаточно просто загрузить изображение, выбрать интересующий поп-арт стиль, возможно, ещё подрегулировать пару настроек и можно скачивать преобразованное изображение. Однако, если вам захочется применить какой-либо другой стиль, которого нет в редакторах, или значительно видоизменить стиль, встроенный в редактор, то сделать вы этого не сможете по причине ограниченного функционала сервиса.
Способ 1: Popartstudio
Этот сервис даёт большой выбор различных стилей из разных эпох – от 50-х до конца 70-х. Помимо использования уже заложенных шаблонов, вы можете их редактировать при помощи настроек под свои потребности. Все функции и стили полностью бесплатны и доступны пользователям, не прошедшим регистрацию.
Однако чтобы скачать готовое фото в хорошем качестве, без водного знака сервиса, вам придётся зарегистрироваться и оплатить месячную подписку стоимостью 9,5 евро. Дополнительно сервис полностью переведён на русский язык, но в некоторых местах его качество оставляет желать лучшего.
Пошаговая инструкция имеет следующий вид:
- На главной странице вы можете просмотреть все имеющиеся стили и сменить язык, если это нужно. Чтобы поменять язык сайта, в верхней панели найдите «English» (стоит по умолчанию) и кликните по нему. В контекстном меню выберите «Русский» .
- После настройки языка можно приступить к выбору шаблона. Стоит помнить, что в зависимости от выбранного макета будут строиться настройки.
- Как только выбор будет произведён, вас перебросит на страницу с настройками. Изначально нужно загрузить фото, с которым планируете работать. Для этого кликните в поле «Файл» по «Выберите файл» .
- Откроется «Проводник» , где вам нужно указать путь до изображения.

- После загрузки изображения на сайте нужно кликнуть по кнопке «Загружать» , что напротив поля «Файл» . Это нужно, чтобы фото, которое стоит в редакторе всегда по умолчанию, сменилось на ваше.
- Изначально обратите внимание на верхнюю панель в редакторе. Здесь вы можете сделать отражение и/или поворот изображения на определённую градусную величину. Для этого кликайте по первым четырём значкам слева.
- Если вас не устраивают значения расширенных настроек по умолчанию, но возиться с ними не хочется, то используйте кнопку «Случайные значения» , которая представлена в виде игровой кости.
- Чтобы вернуть все значения по умолчанию, обратите внимание на иконку стрелок в верхней панели.
- Вы также можете самостоятельно настроить цвета, контраст, прозрачность и текст (последние два при условии, что они предусмотрены вашим шаблоном). Чтобы изменить цвета, в нижней части левой панели инструментов обратите внимание на цветные квадраты.
 Щёлкните по одному из них левой кнопкой мыши, после чего откроется палитра выбора цветов.
Щёлкните по одному из них левой кнопкой мыши, после чего откроется палитра выбора цветов. - В палитре управление реализовано немного неудобно. Вам изначально нужно нажать по желаемому цвету, после он появится в нижнем левом окошке палитры. Если он там появился, то нажмите на иконку со стрелочкой, что расположена правее. Как только нужный цвет будет стоять в правом нижнем окошке палитры, жмите по иконке применить (выглядит как белая галочка на зелёном фоне).
- Дополнительно можно «поиграть» с параметрами контрастности и непрозрачности, если таковые есть в шаблоне.
- Чтобы увидеть изменения, произведённые вами, нажмите на кнопку «Обновить» .
- Если вас всё устраивает, то сохраните свою работу. К сожалению, нормальной функции «Сохранить» на сайте нет, поэтому наведите курсор на готовое изображение, нажмите на правую кнопку мыши и в выпавшем меню выберите «Сохранить изображение как…» .
Способ 2: ФотоФания
Данный сервис имеет очень скудный, но полностью бесплатный функционал для создания поп-арт, к тому же за скачивание готового результата без водяного знака вас не заставят платить. Сайт полностью на русском языке.
Сайт полностью на русском языке.
Небольшая пошаговая инструкция имеет следующий вид:
Способ 3: Photo-kako
Это китайский сайт, который весьма неплохо переведён на русский язык, однако у него явные проблемы с дизайном и юзабилити – элементы интерфейса расположены неудобно и наезжают друг на друга, а дизайнерского оформления нет совсем. К счастью, здесь представлен очень большой перечень настроек, что позволит создать качественный поп-арт.
Инструкция выглядит следующим образом:
Сделать поп-арт, используя интернет-ресурсы возможно, но при этом вы можете столкнуться с ограничениями в виде малого функционала, неудобного интерфейса и водяных знаков на готовом изображении.
Сегодня картины или арты, созданные с помощью компьютера, вызывают не меньший интерес, чем обычные полотна, написанные на бумаге. Управляться с курсором мышки ничуть не легче, чем водить по холсту карандашом или кистью. Некоторые художники, профессионально занимающиеся электронным искусством рисования, прибегают к помощи специальных устройств вроде графических планшетов, что позволяет исключить мышь, но в этом случае необходимо особенное программное обеспечение.
Рассмотрим лучшие программы для создания артов на персональном компьютере как для любительской среды, так и для профессиональной. Обозначим ключевые возможности софта, удобство пользования и доступность продуктов для разных пользователей. Маститый «Фотошоп» мы упоминать не будем, потому как буквально все ПК-художники и без того знают о его существовании и повсеместном засилье в наших компьютерах, а разберём менее известные и толковые утилиты для рисования.
Paint.NET
Это базовая программа для создания артов, которая включена почти в каждую копию платформы «Виндовс». В её распоряжении есть все необходимые для начального рисования инструменты: кисть, карандаш, ластик и заливка. Причём каждого инструмента по десятку разновидностей: толщина, насыщенность, фора и т. д.
Для ценителей виртуального искусства в стиле абстракционизма и кубизма в программе для создания артов предусмотрены фигуры треугольника, прямоугольника, растягивающегося эллипса, многогранников и облака разговоров для комиксов. С поддержкой графических форматов также никаких проблем нет. На официальном ресурсе «Майкрософта» и на любительских сайтах можно найти какие-то дополнительные плагины и надстройки, которые в значительной мере расширяют возможности программы для создания артов, превращая её в настоящего монстра искусства.
С поддержкой графических форматов также никаких проблем нет. На официальном ресурсе «Майкрософта» и на любительских сайтах можно найти какие-то дополнительные плагины и надстройки, которые в значительной мере расширяют возможности программы для создания артов, превращая её в настоящего монстра искусства.
Порекомендовать утилиту можно любому начинающему художнику, что называется, для пробы пера. На создание каких-то серьёзных полотен с помощью этой программы рассчитывать не приходится, но набить руку вполне возможно.
The GIMP
Это довольно мощная программа для создания пиксель-артов, и по своему функционалу она максимально плотно приближена к легендарному «Фотошопу». Возможности утилиты позволяют не только с нуля нарисовать картину, но и наложить множество эффектов на уже готовые изображения. Кроме того, функционал программы спокойно справляется с первоначальной вёрсткой сайтов или каких-то других дизайнерских макетов.
Программа для GIMP поддерживает многослойную работу с изображениями, подробную настройку инструментария, максимально точную цветовую калибровку и прочее. Также утилита поддерживает профессиональные графические планшеты, поэтому порекомендовать её можно как художникам со стажем, так и начинающим любителям.
Также утилита поддерживает профессиональные графические планшеты, поэтому порекомендовать её можно как художникам со стажем, так и начинающим любителям.
Inkscape
Ещё одна качественно проработанная программа для создания поп-арта и сложного рисования. Утилита позволяет выполнять любые операции с контурами, редактировать градиент, менять стиль и тип узлов. В общем, в софте предусмотрено практически всё, чтобы рисовать профессиональные шедевры искусства.
Кроме того, в настройках можно найти большое количество предустановленных фигур, которые можно менять как вам захочется. Программа поддерживает удобные «горячие клавиши» и экспорт не только во все популярные графические форматы, но и специфические, вроде XML. Профессиональным рисовальщикам есть где развернуться на полях Inkscape, но любителям будет сложно разобраться со всеми нюансами и спецификой утилиты, поэтому им лучше выбрать что-то попроще или же хорошенько проштудировать мануал.
SmoothDraw
Это отличная программа для создания арта из фото. Утилиту взяли на вооружение десятки тысяч пользователей, среди которых и профессиональные художники, и любители-новички. Здесь нет необходимости, как в предыдущих программах, досконально изучать меню и имеющийся инструментарий — достаточно открыть новый файл и дать волю своему воображению с помощью интуитивно понятного и грамотно визуализированного функционала.
Утилиту взяли на вооружение десятки тысяч пользователей, среди которых и профессиональные художники, и любители-новички. Здесь нет необходимости, как в предыдущих программах, досконально изучать меню и имеющийся инструментарий — достаточно открыть новый файл и дать волю своему воображению с помощью интуитивно понятного и грамотно визуализированного функционала.
В вашем распоряжении — многослойность объектов, вращение холста по всем осям, режимы смешивания и субпиксельные уровни сглаживания. Помимо стандартного набора инструментов для живописи на готовых фото или с чистого листа, утилита включает в себя редкие готовые кисти вроде граффити, звёзд, травы или капель воды. Также программа полностью поддерживает графические планшеты, что явный плюс для такого софта.
PixBuilder Studio
Ещё одна программа для редактирования и создания пиксель-артов, то есть растровой графики. Возможности софта также позволяют спокойно прорабатывать дизайн веб-сайтов, поэтому утилита пользуется завидной популярностью у веб-мастеров, составляя конкуренцию именитому «Фотошопу».
Кроме уже привычного базового набора инструментов, есть работа со слоями, многоэтапная отмена операций, настройка линий кривых и уровней, а также подгонка популярных эффектов «Блум» (размытие) и резкости. Также у пользователя есть возможность на своё усмотрение настроить интерфейс: закрепить инструменты, вывести важные опции как отдельные элементы и т.д. Работать с программой вполне комфортно как профессионалам, так и новичкам-любителям.
Manga Studio
Это специальная программа для создания аниме-артов. Пользователю доступен шикарный набор инструментов для рисования манги и комиксов. Те, кто досконально изучил мануал и хорошо разобрался с ветками меню так же, как с горячими клавишами, считают утилиту самой удобной для ваяния аниме.
Весь инструментарий, причём настраиваемый, всегда у вас под рукой: скринтон, окраска, чёрный контур, осветлитель и т. д. Если вы малознакомы с софтом такого плана, а порисовать аниме ну очень хочется, то к вашим услугам расширенная версия программы с пошаговой инструкцией на выбор — иллюстрации или видео, где подробнейшим образом объясняются все нюансы этого мероприятия — от азов до создания профессиональных манга-полотен.
Livebrush
Эту утилиту можно назвать ярким примером того, как должна выглядеть качественная рисовалка для детей. Несмотря на свою специфичность, программа пользуется завидной популярностью и среди состоявшихся художников.
Одна из отличительных особенностей данного софта — это векторные узоры, где пользователь может нанести рисунок заданных форм и размеров. Здесь вы без труда оформите славянские или восточные орнаменты, какие-то симметричные сетки или готические узоры. И без того громадный выбор кистей можно расширить собственными настройками или же загрузить ещё больший ассортимент как с официального ресурса разработчика, так и с других любительских ресурсов.
Софт прекрасно показал себя в работе с графическими планшетами и полностью поддерживает все протоколы стилусов. Причём программа отслеживает не только силу нажатия на перо, но также и его наклон, что для многих художников является критичным моментом при выборе утилит такого плана.
PaintTool SAI
Эта утилита, наряду с «Манга Студией», стала популярна у фанатов японских комиксов. Кроме того, многие пользователи нарекли её программой для создания артов на Minecraft из-за специфичного и удобного для этого дела инструментария. Утилита также отлично подойдёт для любителей порисовать пейзажи и портреты в стиле гиперреализма или поп-арта.
Кроме того, многие пользователи нарекли её программой для создания артов на Minecraft из-за специфичного и удобного для этого дела инструментария. Утилита также отлично подойдёт для любителей порисовать пейзажи и портреты в стиле гиперреализма или поп-арта.
Пользователю доступен широкий набор инструментов: шариковые ручки, чернила, десятки кисточек, карандаши разных мягкостей, пастели, акварели и т. д. Причём каждый отдельный инструмент можно настроить под какие-то свои нужды. Также есть возможность параллельной работы с несколькими холстами и поддержка многослойности объектов. Данным софтом пользуются как профессиональные художники, так и начинающие любители, и как уже говорилось выше — это практически идеальная программа для создания артов для «Майнкрафт».
Affinity Designer
Это неплохой софт для создания артов с классическим дизайном и привычным набором инструментов. Здесь вы найдёте большой ассортимент кистей, градиентов и других вспомогательных режимов. Среди прочей массы похожих утилит, эта программа выделяется тем, что отлично справляется с векторными объектами и может легко обрабатывать растровые изображения. Многие используют данный софт не столько для рисования с нуля, сколько для ретуширования фото и дальнейшей обработки в арт-произведение.
Многие используют данный софт не столько для рисования с нуля, сколько для ретуширования фото и дальнейшей обработки в арт-произведение.
Один их явных минусов программы — это отсутствие поддержки сторонних плагинов. Всё, что доступно пользователю, это небольшой перечень надстроек на официальном ресурсе разработчика. Последний, кстати, обещал поправить этот недочёт в самое ближайшее время. Но и без дополнительных плагинов утилита на многое способна и порадует вас интуитивно понятным функционалом с хорошими художественными возможностями.
Подводя итог
Рисование — это дело специфическое. Кому-то нравится ваять пейзажи, кто-то предпочитает рисовать лица, а кого-то хлебом не корми — дай всю реальность превратить в японскую мангу. Несмотря на схожесть всех вышеперечисленных продуктов и функциональность, каждая утилита имеет какие-то свои отличительные особенности.
Перед тем как браться за создание очередного шедевра, которым будут восхищаться ваши друзья, обязательно учитывайте направленность и набор инструментария той или иной художественной программы. Лучше потратить пару часов на изучение мануала понравившегося софта, чем потом портировать ваше произведение в другую утилиту с потерей данных за неимением какой-нибудь кисточки.
Лучше потратить пару часов на изучение мануала понравившегося софта, чем потом портировать ваше произведение в другую утилиту с потерей данных за неимением какой-нибудь кисточки.
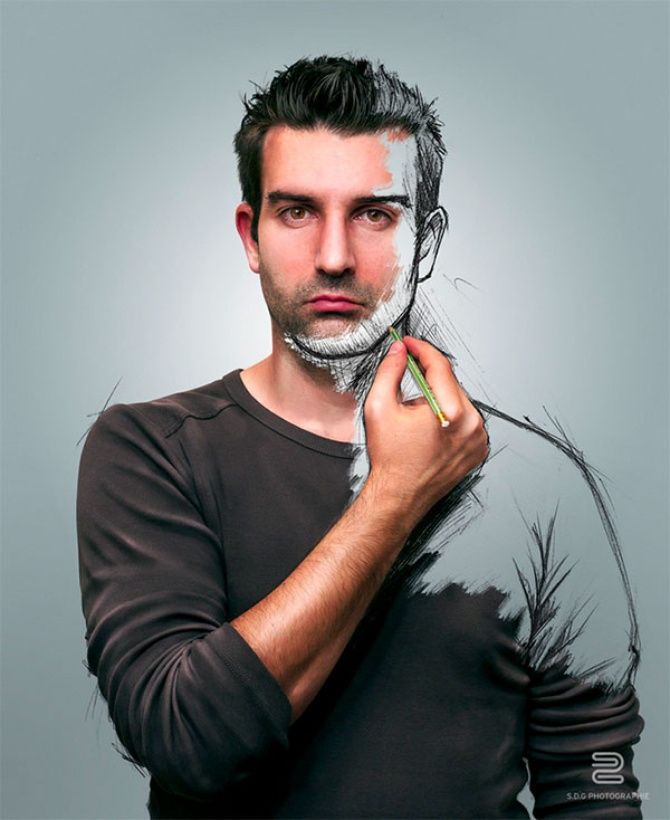
Привет всем, в этом мануале я расскажу как делать подобные артыЧто требуется:
1)Adobe Photoshop cs6, скачать можно
2)Прямые руки
3)Фотография с которой будем работать
Начнём:
Шаг первый: выбор фотографии. Фотография должна быть в разрешении 800×600 минимум, чтобы можно было качественно обработать. Я буду использовать эту фотографию
Шаг второй: создаём новый прозрачный слой Shift+Ctrl+N
Шаг третий: начнём обводку лица. Выбираем обычную кисть: размер 1, жёсткость 100%, цвет чёрный.
Ставим точку в том месте с которого начнём обводить.
Зажимаем SHIFT и ставим второю точку, между этими точками будет проведена прямая линия, поэтому смотрите, чтобы линия проходила по контуру того места, которое обводим. Должно получиться так:Шаг четвёртый: начинаем заливку.

Выбираем инструмент ЗАЛИВКА, выбираем нужную часть фотографии, нажимаем ALT, появляется пипетка, затем заливаем выбранную область. Получитcя должно так:Обводить фоновые объекты или нет, решайте сами, я не стал этого делать.
Шаг пятый: Тут наступает самый сложный выбор, как вы будете рисовать лицо, если хотите максимальной приближённости к реальной фотографии, то вернитесь к 3 шагу и обведите губы и нос.
Или же можно сделать части лица при помощи простых линий, я буду делать так. Получиться должно так: (цвет кожи изменил, так как не понравился).Теперь выбор за вами, можно оставить чёрные линии, а можно закрасить их, и подчеркнуть подбородок более тёмным цветом кожи.
Наш арт готов, сохраняем картинку, хвалимся друзьям.
Особо не старался, так как устал.
Надеюсь статья была полезной;D
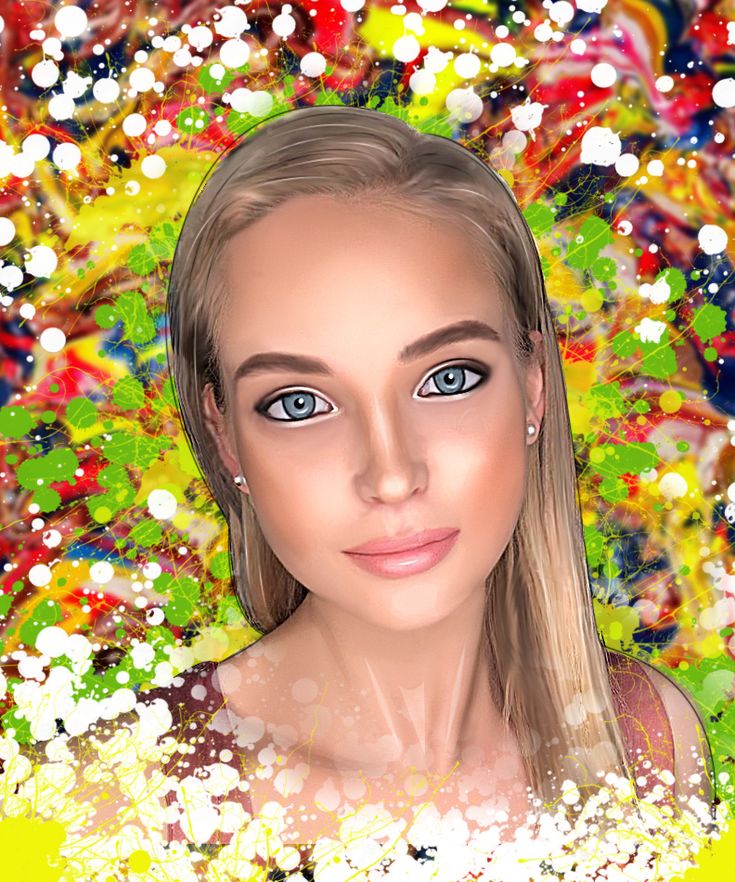
Не обязательно прибегать к сложной графике для получения изображения со смыслом. В этой работе художник-фрилансер Tom Starley воспользовался базовыми цветами, формами и кистями для создания хорошо сбалансированного, эйфорического настроения с намеком на тему жизни эмбриона. Технически, это не сложный рисунок — большую часть работы выполняет сама фотография, но графические дополнения усиливают эмоции, которые скрыты в оригинале.
Технически, это не сложный рисунок — большую часть работы выполняет сама фотография, но графические дополнения усиливают эмоции, которые скрыты в оригинале.
Техники урока научат искусно применять фильтр Перекрытие (Overlay) и инструмент Выборочная коррекция цвета (Selective Color), чтобы изменить настроение фотографии. Вы также узнаете, как размещать фигуры для поддержания абстрактного визуального стиля, как пользоваться кистями, чтобы получить эффект движения и сможете добавить глубины переднему плану. Еще мы воспользуемся отличным трюком, чтобы выделить волосы.
Шаг 1
Сначала скачайте набор кистей In The Moment и установите, дважды кликнув по нему.
Нам потребуется снимок модели, желательно с ограниченной палитрой тонов. Я взял обнаженный снимок с iStock.
Примечание: при выборе фотографии вы можете воспользоваться рекомендацией автора либо самостоятельно сделать цветокоррекцию изображения, например, при помощи Карты градиента.
Шаг 2
Дважды кликните по фоновому слою, разблокировав его. Создайте новый слой в Photoshop, перетяните его под фотографию. Заполните слой белым. Всё просто.
Шаг 3
Теперь нам нужно вырезать модель и вставить её на новый слой, сохранив при этом фон. Выберите фотографию, увеличьте масштаб до 300% (Ctrl + “+” ), затем нажмите Р , выбрав инструмент Перо (Pen tool). Аккуратно создайте контур вокруг модели, игнорируя растрепанные пряди волос — не жалейте, мы все равно вернем их позже.
Шаг 4
После того, как вы создали контур вокруг тела модели, кликните правой кнопкой мыши внутри него и выберите Сгенерировать выделение (Make Selection). Нажмите ОК . Мы разделим фотографию на два слоя. Кликните Ctrl + X , чтобы вырезать и Ctrl + V , чтобы вставить выделение на новый слой. Сократите непрозрачность (Opacity) фонового слоя до 64%.
Шаг 5
Теперь можно вернуть непослушные пряди волос. Выключите все слои кроме модели. Выберите инструмент Палец (Smudge tool), используйте размер кисти 1 или 2, установите Интенсивность (Strength) на 95%, затем поставьте галочку Образец со всех слоев (Sample All Layers) на панели Опций (Options bar).
Выключите все слои кроме модели. Выберите инструмент Палец (Smudge tool), используйте размер кисти 1 или 2, установите Интенсивность (Strength) на 95%, затем поставьте галочку Образец со всех слоев (Sample All Layers) на панели Опций (Options bar).
Шаг 6
Перерисуйте пряди, которые не смогли вырезать ранее. Перемещаясь по направлению волос, смахивайте мышкой или цифровым пером вдоль обрезанных кончиков, перерисовав волосы (чем больше, тем лучше). Когда закончите, включите слои обратно.
Шаг 7
На этом этапе мы добавим цвет, используя режим наложения Перекрытие (Overlay) — его можно найти либо в выпадающем меню палитры Слоев (Layers palette), либо в меню Слои > Стиль слоя > Параметры наложения (Layer > Layer Style > Blending Options). Создайте новый слой, заполните его желтым (#ffff00), сократите непрозрачность (Opacity) до 16% и установите режим наложения Перекрытие (Overlay). Ммм, прекрасный желтый оттенок.
Ммм, прекрасный желтый оттенок.
Шаг 8
Создайте новый слой и воспользуйтесь инструментом Кисть (Brush), добавив разбросанные мягкие штрихи розового (#ffe02b1). Сократите непрозрачность до 37% и установите режим наложения Перекрытие (Overlay). Повторите процесс, закрасив тело модели кроваво-красным оттенком, соответственно регулируя непрозрачность. Также выберите Перекрытие (Overlay). Сгруппируйте слои и разместите в верхней части документа.
Шаг 9
Теперь, когда мы закончили фон и добавили цвета, можно пускать в ход абстрактные кисти и фигуры. Вместо того, чтобы давать точные инструкции, как и где размещать эти эффекты, следующие шаги и трюки расскажут об основах, от которых нужно отталкиваться в своей работе.
Шаг 10
Возьмите одну из кистей с брызгами краски, находящуюся в материалах урока. Создайте новый слой над моделью и добавьте пару брызг вокруг ее спины. Я выбрал белый, но вы можете использовать любой цвет, который вам нравится.
Шаг 11
Используя кисти из папки с материалами, добавьте больше брызг и фигур вокруг модели, эстетично их расположив. Варьируйте цвет, дублируйте или поворачивайте их, деформируйте кисти, чтобы они подходили контурам тела модели. Убедитесь, что создали новый слой для каждой кисти — это предоставит максимальный контроль. Также такой трюк позволит убрать любую кисть в дальнейшем.
Шаг 12
Теперь добавьте слой под моделью и повторите предыдущие шаги, экспериментируя с кистями. Постарайтесь не переборщить с эффектами — чем меньше, тем лучше. Основной субъект композиции — модель, поэтому убедитесь, что она не утонет в эффектах. Не волнуйтесь о получении точного сходства с моим примером, экспериментируйте и развлекайтесь.
Шаг 13
Если вам не нравится результат, остановитесь. Сделайте перерыв, подумайте, вернитесь к работе позже и экспериментируйте пока не получите нужный эффект. Лично мне настроиться на правильный лад помогает расслабляющая музыка. Старайтесь и сделайте свои элементы плавными, будто они действительно находятся на фотографии.
Старайтесь и сделайте свои элементы плавными, будто они действительно находятся на фотографии.
Шаг 14
Теперь, когда цвет и фигуры добавлены, нужно создать круги света, которые выглядят как блики на объективе. Создайте новый слой над моделью и установите его режим наложения на Перекрытие (Overlay). Выберите одну из сферических кистей, установите довольно большой размер, затем просто кликните в разных местах документа.
Шаг 15
Повторите следующие шаги с кистями меньшего размера. Это очень простой, но эффективный способ и он отлично подходит для создания чувства глубины. Многие подобные эффекты легко применять, но они отлично работают.
Шаг 16
Вы добавили все, что нужно, и сейчас работа выглядит отлично, но неплохо было бы сделать так, чтобы изображение сильнее выделялось. Может показаться, что некоторые цвета могли бы быть ярче, а некоторых вообще не видно. В таком случае воспользуйтесь панелью Корректирующих слоев (Adjustment Layer panel) и добавьте слой Выборочная коррекция цвета (Selective Color) надо всеми остальными. Его можно найти в меню Слой > Новый корректирующий слой > Выборочная коррекция цвета (Layer > New Adjustment Layer > Selective Color).
Его можно найти в меню Слой > Новый корректирующий слой > Выборочная коррекция цвета (Layer > New Adjustment Layer > Selective Color).
Шаг 17
Установите слой Выборочная коррекция цвета так, чтобы он влиял на все слои ниже. Это позволит легко изменять каждый цвет — пройдитесь по настройкам и откорректируйте их, получив желаемый результат. И вот всё готово. Сохраните работу, похвастайтесь друзьям и поделитесь ей в комментариях.
Узнайте, как создать цифровую картину
ПРОДВИНУТЫЙ · 5 МИН
Вы можете подумать, что у голландской художницы Лоис ван Баарле кисти там, где у остальных есть пальцы. Под влиянием аниме, французского комического искусства и стиля ар-нуво она разработала свой собственный стиль. Посмотрите, как Лоис использует кисти в Adobe Photoshop, чтобы рисовать, раскрашивать, смешивать и улучшать свои цифровые картины.
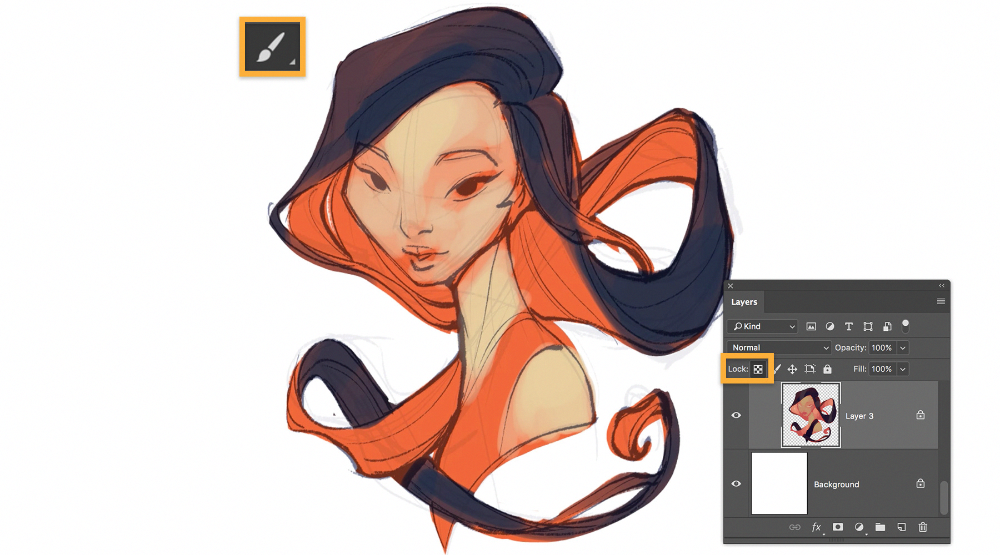
Набросок контура
Лоис начинает с грубого наброска, который она создала с помощью чувствительного к давлению стилуса и планшета, и закрашивает его. Она выбирает цвет и выбирает грубую кисть, чтобы создать контур лица и шеи. Она чередует размеры кистей, чтобы создать мазки разной ширины — более широкие мазки для лица и более тонкие для более тонких деталей волос. Когда она закончит, она изменяет непрозрачность слоя на 13% и создает новый слой. Выбрав новый слой, она уточняет набросок, обводя контур наклонной более темной кистью.
Она выбирает цвет и выбирает грубую кисть, чтобы создать контур лица и шеи. Она чередует размеры кистей, чтобы создать мазки разной ширины — более широкие мазки для лица и более тонкие для более тонких деталей волос. Когда она закончит, она изменяет непрозрачность слоя на 13% и создает новый слой. Выбрав новый слой, она уточняет набросок, обводя контур наклонной более темной кистью.
Заполните эскиз блокировкой цвета
Затем Лоис готовится нанести первый проход цвета. В этом многоэтапном процессе Лоис группирует два контурных слоя и создает новый слой. Затем она использует специальную масляную пастель из наборов инструментов и обводит внешние края эскиза.
Лоис считает более интуитивно понятным рисовать только на одном слое. Ей не нужно отслеживать разные цвета на нескольких слоях, она может поддерживать легкий поток рисования.
Лоис наносит основные цвета, не сосредотачиваясь на смешивании. Она закрашивает волосы и одежду оранжевым цветом, затем закрашивает участки кожи бледно-персиковым, используя мягкую круглую кисть. Она использует «Заменить цвет», чтобы изменить «Размытость», «Оттенок» и «Насыщенность» персика, чтобы выделить блики на лице. Затем она выделяет волосы синим цветом и блокирует прозрачные пиксели на верхнем слое, чтобы изменить цвет выцветших краев волос, не «проливая» цвет на остальную часть холста.
Она использует «Заменить цвет», чтобы изменить «Размытость», «Оттенок» и «Насыщенность» персика, чтобы выделить блики на лице. Затем она выделяет волосы синим цветом и блокирует прозрачные пиксели на верхнем слое, чтобы изменить цвет выцветших краев волос, не «проливая» цвет на остальную часть холста.
На этом этапе она меняет размер кисти для уточнения и использует инструмент «Ластик» для подчистки по мере необходимости.
На последнем этапе, чтобы различить части рисунка, Лоис меняет цвет кисти и придает глубину щекам и цвет губам. Она использует инструмент «Волшебная палочка», чтобы выбрать розовый цвет волос, окружающих лицо, а затем применяет к этой области более бледный персиковый цвет, используя набор кистей с низкой непрозрачностью, чтобы мазки накладывались друг на друга. Затем она закрашивает одежду более темным цветом, используя широкую мягкую кисть.
Добавить цвет и детали
Лоис совершенствует цвета с помощью интуиции и экспериментов. Она начинает с выбора цветов, затем играет с ползунками, настраивая оттенок/насыщенность/яркость и выборочный цвет, пока не будет довольна результатом.
Она начинает с выбора цветов, затем играет с ползунками, настраивая оттенок/насыщенность/яркость и выборочный цвет, пока не будет довольна результатом.
Лоис периодически дублирует слой и работает над новым, чтобы отслеживать ход своего рисования. Предыдущий слой показывает изображение на более ранней стадии и позволяет ей убедиться, что проект продвигается так, как она хочет.
Применение градиента для смешивания и преобразования пропорций
Лоис использует инструмент «Градиент», чтобы создать размытие между различными цветовыми тонами щек для более плавного перехода. Затем она выбирает и трансформирует глаз, чтобы изменить его размер и положение. Лоис продолжает улучшать черты, цвета и текстуры лица, добавляя мазки и добавляя блики на щеках и глазах на новом слое.
В этот момент Лоис много работает кистью, чтобы проработать детали. Вместо того, чтобы использовать тени и блики, ей нравится использовать разные цвета, чтобы придать объем волосам, коже и глазам.
Пластическая обработка деталей и настройка окончательного цвета
На заключительных этапах Лоис использует фильтр «Пластика», чтобы перетаскивать и вытягивать части глаз, рта, подбородка, носа и волос, чтобы создать тонкие, но реалистичные изменения. те особенности.
Она заканчивает рисовать, используя выборочную коррекцию цвета для точной настройки цвета волос и кожи.
О художнице
Лоис ван Баарле рисует с тех пор, как себя помнит. Она брала несколько уроков рисования в начальной и средней школе, а также немного в колледже, но в основном она художник-самоучка, которая находит вдохновение в произведениях искусства, которые она находит, просматривая Интернет, просматривая фильмы и анимационные фильмы, а также прогуливаясь по городу. природа.
Лоис любит все упрощать и не добавляет слишком много инструментов, которые могут помешать ее прогрессу. Выбирая кисти для проекта, она обычно выбирает одну и придерживается ее, поскольку переключение кистей выбивает ее из потока.
Лоис практикуется в рисовании эскизов и ускоренном рисовании, чтобы продолжать совершенствовать свои навыки цифрового художника. Наброски позволяют ей уделять больше внимания потоку и выражению, чем анатомической точности, и уменьшают жесткость ее окончательных рисунков. Раньше ей нравилось использовать механические карандаши (ничего необычного), художественные маркеры, цветные карандаши и ручки-кисти для рисования тушью. Совсем недавно она была довольна своим планшетом для рисования, чтобы творить где угодно. Лоис в основном занимается дизайном персонажей. Но она работала с анимацией как лично, так и профессионально, и в настоящее время занимается созданием двух анимационных короткометражек.
Как использовать Photoshop для создания удостоенного наград цифрового искусства с Zacktic
Домашняя страница / Истории сообщества / Сделано с Envato: Как использовать Photoshop для создания отмеченного наградами цифрового искусства с Zacktic
Истории сообщества, дизайн
Хотите знать как использовать Photoshop для создания цифрового искусства? Победитель конкурса Made With Envato Зактик показывает нам, как он создал свою победную работу с помощью Envato Elements. ..
..
Келси Риммер
Опубликовано 22 фев.0002 Цифровой художник и создатель Instagram Зактик обладает талантом переносить своих зрителей в другой мир своими завораживающими, мистическими произведениями искусства. Его невероятные фотоманипуляции часто включают сюрреалистические концепции и яркие цвета, переплетая воедино нити реальности и воображения, чтобы создать что-то действительно неземное.
После первых экспериментов с фотоманипуляциями во время глобальной пандемии 22-летний художник-самоучка из Индии уже вырос в эксперта по Photoshop, выиграв первый конкурс Envato «Сделано с Envato» и привлек миллионы людей через Instagram своим волшебным творения. Мы поговорили с Зактиком, чтобы узнать, что его вдохновляет, и узнать, как он создал эту невероятную работу «Портал в другой мир» с помощью Envato Elements…
Каково ваше творческое образование? Как вы попали в цифровое искусство? Редактировать фотографии я начал как хобби; Я никогда не думал, что зайду так далеко. Во время пандемии, когда мы все были заперты в своих домах, я начал смотреть на YouTube уроки по обработке фотографий. Там я нашел BennyProductions и PhaseRunner, которые используют Photoshop для создания потрясающих концепт-артов. Я был так вдохновлен ими, но также хотел сделать что-то уникальное, поэтому я начал создавать религиозные концепт-арты и публиковать их в Instagram — и людям это понравилось. Я получаю много личных сообщений в Instagram от людей, которым нравится то, что я делаю, и они вдохновляются моей работой, что, я считаю, является самым большим достижением, которого вы можете достичь как художник.
Во время пандемии, когда мы все были заперты в своих домах, я начал смотреть на YouTube уроки по обработке фотографий. Там я нашел BennyProductions и PhaseRunner, которые используют Photoshop для создания потрясающих концепт-артов. Я был так вдохновлен ими, но также хотел сделать что-то уникальное, поэтому я начал создавать религиозные концепт-арты и публиковать их в Instagram — и людям это понравилось. Я получаю много личных сообщений в Instagram от людей, которым нравится то, что я делаю, и они вдохновляются моей работой, что, я считаю, является самым большим достижением, которого вы можете достичь как художник.
Я сделал эту работу «Портал в другой мир» для конкурса Photoshop, проводимого Envato и Aron Visuals в Instagram. Я люблю научно-фантастические фильмы и уже имел в виду научно-фантастическую концепцию, поэтому мне пришла в голову идея создать портал, соединяющий два отдаленных места, разделенных пространством-временем.
Сначала я выбрал картинку «Вид города с воздуха», чтобы создать фон для своей композиции. Затем я поместил изображение туманной горы и добавил немного дымки на задний план, чтобы создать атмосферу глубины. Я использовал то же изображение горы, чтобы создать портал, взяв его части и поместив их одну поверх другой. Затем я следовал правилу третей, чтобы разместить элементы Элементов, оставив портал в центре, заполнив его волшебными цветами, используя изображение «космического звездного фона». Наконец, я добавил мелкие детали, такие как птицы и деревья, и выполнил цветокоррекцию сцены с помощью файлов 3D LUT в конце, что действительно оживило иллюстрацию.
Какие инструменты и программы вы использовали? Для создания композиции я использовал Adobe Photoshop. Я использую его уже довольно давно, поэтому хорошо знаком с интерфейсом и ярлыками, что помогает мне работать быстрее./62cf678e873ff2e.s.siteapi.org/img/f763233b2a11fee5c524444230d9ab8d2c5d86de.jpg) Я использую только высококачественные стоковые изображения, которые нахожу либо на Envato Elements, либо на других стоковых сайтах.
Я использую только высококачественные стоковые изображения, которые нахожу либо на Envato Elements, либо на других стоковых сайтах.
Что касается кистей Photoshop, я использую мягкую круглую кисть для создания бликов и теней, а также некоторые наборы пользовательских наборов кистей для добавления дополнительных эффектов, которые я нашел в Elements.
Как вы его создали? Каким был ваш процесс от начала до конца? Шаг 1. Создание идеиСначала я придумал концепцию и представил, как будет выглядеть моя композиция. Я думаю, что лучше делать наброски на бумаге — я считаю, что это более прямолинейно и спонтанно, а физическая связь между моим карандашом и бумагой разжигает мое воображение. Решив, как будет выглядеть моя композиция, я в цифровом виде выбираю объекты с помощью инструмента «Перо» и помещаю их на холст в Photoshop.
Шаг 2: Создание Смешивание — довольно важная часть создания художественного произведения, так как на его освоение уходит много времени. После маскирования предметов я смешиваю каждый элемент, подбирая яркость и цвета и, наконец, добавляя блики и тени. Я использую корректирующий слой кривых, чтобы соответствовать значениям яркости объекта, и использую мягкую круглую кисть, чтобы рисовать на перевернутой маске. Чтобы создать портал, я нарисовал узор на горе, используя жесткую круглую кисть, и использовал инструмент обтравочной маски на стоковом изображении «звездный пейзаж». Затем я добавил дымку с помощью инструмента «Дымовая кисть» из Elements, чтобы добавить глубины атмосферы.
После маскирования предметов я смешиваю каждый элемент, подбирая яркость и цвета и, наконец, добавляя блики и тени. Я использую корректирующий слой кривых, чтобы соответствовать значениям яркости объекта, и использую мягкую круглую кисть, чтобы рисовать на перевернутой маске. Чтобы создать портал, я нарисовал узор на горе, используя жесткую круглую кисть, и использовал инструмент обтравочной маски на стоковом изображении «звездный пейзаж». Затем я добавил дымку с помощью инструмента «Дымовая кисть» из Elements, чтобы добавить глубины атмосферы.
Наконец, пришло время добавить немного цвета. Когда я доволен смешиванием, я объединяю все слои в один и использую необработанный фильтр камеры и корректирующий слой поиска цвета, чтобы оценить цвет всей композиции. Затем я добавляю мелкие детали, например, несколько птиц вместе с деревьями и кустами. В итоге я получаю спокойный, волшебный пейзаж с эпической, таинственной архитектурой в качестве фокуса.
Я хотел, чтобы рисунок был простым, так как слишком много беспорядка может отвлечь зрителя и затруднить идентификацию объекта. Мне очень нравится сочетание цветов, которые я использовала в этом произведении – я довольна результатом.
Какие основные навыки и приемы использовались при создании этого произведения?Основным навыком, задействованным в этом произведении, была цветокоррекция. Я использую яркие цвета в своих работах, что привлекает много зрителей, поэтому цветокоррекция — важный шаг. Я научился этому навыку, просматривая уроки Photoshop на Youtube, на освоение которых определенно ушло некоторое время, а затем я начал каждый день создавать фотоманипуляции, чтобы улучшить свои навыки.
Есть ли у вас какие-либо советы по достижению этого стиля искусства?- Всегда имейте в виду концепцию, прежде чем начать.
- Понимание цветового круга.
- Всегда соблюдайте перспективу и выравнивание.

- Всегда используйте качественные стоковые изображения.
- Целеустремленность, решимость и желание совершенствоваться являются ключом к успеху.
- Никогда не стесняйтесь пробовать что-то новое и черпать вдохновение у других авторов.
Элементы вдохновляют меня на создание лучшей работы. Качественные стоковые изображения помогают мне создавать качественный контент. Одним из моих любимых дополнений от Envato является «Aurora Lights», который добавляет волшебства моим работам, и я часто использую кисти Elements Photoshop в своих композициях.
Каковы ваши главные советы по созданию высококачественного цифрового искусства?1.
Используйте правильные инструменты Когда вы начинаете свое творческое путешествие, я настоятельно рекомендую иметь Photoshop как часть вашего набора инструментов. Photoshop дает пользователю полный контроль над всеми видами обработки изображений.
Photoshop дает пользователю полный контроль над всеми видами обработки изображений.
2.
Используйте высококачественные стоковые ресурсыОтличные стоковые изображения повысят качество ваших работ и повысят вероятность того, что их заметят. Поиск подходящих стоковых фотографий для вашего искусства может занять некоторое время, поэтому наберитесь терпения и тщательно ищите.
3.
Сохраняйте мотивациюКогда вы ставите цель, вы принимаете решение достичь того, чего хотите. Цели дают вам фокус, который измерим и имеет конечную точку. Это может помочь вам оставаться мотивированным.
4.
Учитесь новомуВыйдите из своей зоны комфорта и узнайте новое. Единственный способ освоить новые навыки и открыть для себя новые интересы — дать им шанс.
Как Instagram помог вашему творчеству? Я начал свой путь в Instagram как художник-скетч. Сначала я не понимал, какой контент я хочу создать, но когда я начал публиковать сюрреалистические концепт-арты, это привлекло много внимания — мои посты достигли миллионов людей, и за 6 месяцев я набрал 10 тысяч подписчиков. Instagram помог мне выйти на глобальную аудиторию, обрести признание как цифрового художника и наладить контакт с поддерживающим меня сообществом коллег-художников. Люди со всего мира имеют возможность увидеть вашу работу и оценить то, что вы делаете, что меня мотивирует.
Сначала я не понимал, какой контент я хочу создать, но когда я начал публиковать сюрреалистические концепт-арты, это привлекло много внимания — мои посты достигли миллионов людей, и за 6 месяцев я набрал 10 тысяч подписчиков. Instagram помог мне выйти на глобальную аудиторию, обрести признание как цифрового художника и наладить контакт с поддерживающим меня сообществом коллег-художников. Люди со всего мира имеют возможность увидеть вашу работу и оценить то, что вы делаете, что меня мотивирует.
Самый большой урок, который я получил, став цифровым художником, — это терпение. Терпение помогает нам справляться с разочарованиями и препятствиями, которые возникают в жизни художника. Мой совет начинающим художникам: найдите то, что вам нравится, и занимайтесь этим! Вы художник своего воображения.
Чувствуете вдохновение? Это еще откуда взялось! Если вы хотите узнать, как создать композицию в Photoshop, или прочитать о цифровой тенденции обработки фотографий, вы можете найти массу творческого контента здесь, в блоге Envato. Другие интервью можно найти в статьях «Как создавать аниме-арт в Photoshop с помощью Farelyph», «Как создавать научно-фантастические правки в Photoshop с помощью BeVisualz» и «Как стать художником-самоучкой в Photoshop с помощью sb. редактирование__.
Другие интервью можно найти в статьях «Как создавать аниме-арт в Photoshop с помощью Farelyph», «Как создавать научно-фантастические правки в Photoshop с помощью BeVisualz» и «Как стать художником-самоучкой в Photoshop с помощью sb. редактирование__.
Adobe PhotoshopGraphic Design
Считаете ли вы эту статью полезной?
Related Posts
Envato Elements: Миллионы творческих ресурсов, неограниченное количество загрузок — бесплатно в течение 7 дней.*
Получите 7 дней бесплатноПошаговое руководство по оцифровке иллюстраций в Photoshop — CatCoq
В этом уроке мы сосредоточимся на оцифровке отдельных нарисованных элементов. Я люблю рисовать простые элементы, подобные этим, и использовать Photoshop для их цифровой компоновки в бесшовные узоры. Первым шагом к оцифровке искусства является удаление фона текстуры белой бумаги в Photoshop, что я и покажу вам сегодня, как это сделать.
Из этого руководства вы узнаете, как:
Вам потребуется:
Телефон, камера или сканер (я использую этот сканер Epson)
Adobe Photoshop (зарегистрируйтесь на бесплатную пробную версию здесь)
Произведение искусства, нарисованное или раскрашенное вручную
Независимо от того, какое искусство вы оцифровываете, вы сможете следовать этому руководству. Процесс полностью одинаков, независимо от того, оцифровываете ли вы небольшие отдельные элементы или полную иллюстрацию. Перенести иллюстрацию с бумаги на экран может показаться сложной задачей, но на самом деле это довольно просто, как только вы освоитесь!
Процесс полностью одинаков, независимо от того, оцифровываете ли вы небольшие отдельные элементы или полную иллюстрацию. Перенести иллюстрацию с бумаги на экран может показаться сложной задачей, но на самом деле это довольно просто, как только вы освоитесь!
И последнее, прежде чем мы приступим к обучению. Если вы больше склонны к аудиальному и визуальному обучению, я преподаю ту же концепцию в моем классе Skillshare — Оцифруйте свое искусство для продажи в Интернете . Вы можете бесплатно посмотреть урок, если зарегистрируетесь на бесплатную пробную версию Skillshare здесь .
Посмотреть полный курс Skillshare
Готовы погрузиться в оцифровку окрашенных элементов? Давай сделаем это!
У вас есть два варианта сканирования вашего произведения искусства. Первый — использовать свой телефон, чтобы сделать снимок. Вы также можете использовать сканер, который я предпочитаю. Использование телефона — это быстрый и доступный вариант, и он отлично подойдет, если вы только начинаете оцифровывать свои работы.
Вы также можете использовать сканер, который я предпочитаю. Использование телефона — это быстрый и доступный вариант, и он отлично подойдет, если вы только начинаете оцифровывать свои работы.
Если вы хотите использовать это искусство на более профессиональном уровне, вам понадобится сканер. Сканер позволяет оцифровывать ваши работы с более высоким разрешением, что означает, что вы можете печатать их на больших поверхностях, таких как гобелены, постельные принадлежности, занавески для душа и многое другое! я использую этот сканер для оцифровки всех моих работ.
Сканирование с помощью телефона:
Чтобы сканировать произведение с помощью телефона, сначала положите его на хорошо освещенное место. Вы получите лучший результат, если будете снимать при ярком свете без теней. Держите телефон прямо над головой, а не под углом, и сделайте снимок!
Сканирование со сканером:
Для сканирования со сканером просто отсканируйте изображение с помощью предпочитаемого вами сканера. я рекомендую это сканер Epson . Отсканируйте изображение с разрешением 1200 dpi. Это высокое разрешение обеспечит высочайшее качество сканирования вашего произведения искусства.
я рекомендую это сканер Epson . Отсканируйте изображение с разрешением 1200 dpi. Это высокое разрешение обеспечит высочайшее качество сканирования вашего произведения искусства.
Наша цель при оцифровке этих элементов — убрать бумажный фон. Давайте перейдем в Photoshop, чтобы начать оцифровку! Для начала откройте Photoshop и нажмите «Открыть». Выберите отсканированное изображение, чтобы создать новый файл Photoshop.
Теперь мы очистим изображение, чтобы изолировать элементы на бумажном фоне. Мы собираемся удалить лишние белые части и бумажные края этого изображения, чтобы вырезать как можно ближе к нашим окрашенным элементам. Для этого выберите Marquee Tool 9.0063 (сочетание клавиш: M).
Выберите любые лишние белые части изображения вверху и внизу с помощью инструмента «Область» и вырежьте их с помощью сочетания клавиш cmd + X на клавиатуре . Теперь все, что осталось, — это ваши элементы на простом бумажном фоне.
Теперь все, что осталось, — это ваши элементы на простом бумажном фоне.
Теперь пришло время удалить фон с текстурой бумаги! Для начала выберите Magic Wand Tool 9.0063 (Сочетание клавиш: W).
В верхней строке меню убедитесь, что для параметра «Допуск» установлено значение 30, а флажок рядом с «Непрерывный» снят. Это важно, если у вас есть пустое пространство в ваших элементах, как у меня в середине апельсина и лимона. Отключая Contiguous, я говорю Photoshop выбрать все области бумаги, включая пустое пространство внутри этих элементов.
Выбрав инструмент Magic Wand Tool, нажмите на бумажный фон. Это изолирует окрашенные элементы, чтобы мы могли удалить фон!
Если у вас есть пустое пространство вокруг бумажного фона вашей иллюстрации, как у меня здесь, удерживайте клавишу Shift и щелкните в этой области с помощью инструмента «Волшебная палочка». Это гарантирует, что мы удалим весь фон и оставим только окрашенные элементы.
Это гарантирует, что мы удалим весь фон и оставим только окрашенные элементы.
Теперь мы уточним края наших элементов, чтобы они выглядели более естественно. Мы хотим убедиться, что вокруг нашей картины нет белых контуров. Вот мой трюк для этого:
Не снимая выделения, нажмите Select → Modify → Expand . Расширьте на два-три пикселя и нажмите OK . Это немного урежет вашу иллюстрацию, так что не будет белого контура.
Мы также хотим убедиться, что края вокруг наших элементов выглядят мягкими и естественными. У меня есть еще один трюк для этого! Когда все еще выделено, нажмите Select → Modify → Feather . Растушуйте на один пиксель и нажмите ОК . Это придает иллюстрации слегка размытый край и помогает ей выглядеть более естественно.
Теперь пришло время официально удалить этот фон!
Прямо сейчас у нас выбран белый фон. Мы хотим перевернуть это выделение с фона на наши нарисованные элементы и скопировать их на новый слой. Для этого получите инверсию выделения, нажав Select → Inverse .
Мы хотим перевернуть это выделение с фона на наши нарисованные элементы и скопировать их на новый слой. Для этого получите инверсию выделения, нажав Select → Inverse .
Скопируйте нарисованные элементы на новый слой:
Теперь элементы выделены, и вы можете скопировать их на новый слой, используя сочетание клавиш cmd + J на клавиатуре. Теперь у вас должно быть два слоя. Ваш исходный фоновый слой и новый слой с копией нарисованных элементов на прозрачном фоне. Удалите исходный фоновый слой и вуаля! Вы официально удалили фон своей работы в Photoshop! Вы можете сказать, что фон был удален на вашем новом слое, потому что вы увидите бело-серый клетчатый узор за элементами вместо белого. Это должно выглядеть так!
Независимо от того, хотите ли вы удалить фон с акварельных иллюстраций, надписей от руки или подобных нарисованных элементов, процесс одинаков! Довольно просто, правда?
Теперь, когда вы оцифровали свое искусство, возможности безграничны. Вы можете создавать узоры с этими элементами, менять цвета и даже добавлять разные цвета фона и текстуры, например:
Вы можете создавать узоры с этими элементами, менять цвета и даже добавлять разные цвета фона и текстуры, например:
Хотите научиться? Посмотрите этот урок, чтобы узнать, как сделать эти три узора и многое другое!
Я надеюсь, что этот урок Photoshop был полезен, и мне не терпится увидеть, какие работы вы оцифруете! Отметьте меня в Instagram на @catcoq, чтобы я мог видеть, что вы создаете! Если у вас есть какие-либо вопросы об оцифровке ваших работ, не стесняйтесь комментировать ниже!
Смотрите мой класс здесь
Существует так много всего, что можно узнать об оцифровке ваших работ, и я обучаю многим из этих навыков на своих курсах Skillshare. Лучшая часть? Вы можете посещать эти занятия бесплатно, если зарегистрируетесь на 9Бесплатная пробная версия 0063 с Skillshare !
Вот несколько моих занятий, посвященных цифровому искусству:
Ознакомьтесь с полным руководством по превращению окрашенных элементов в бесшовные узоры в этом классе:
Современные узоры: от эскиза к экрану
Учить больше
Хотите погрузиться в оцифровку произведений искусства?
Посмотрите, как ваши произведения оцифровываются для продажи в Интернете
Учить больше
Если вы хотите оцифровать надписи от руки, посмотрите этот курс:
Современные надписи и каллиграфия кистью: от эскиза к экрану
Учить больше
Ресурсы для художников, Учебники по искусству, Учебники по PhotoshopCatCoq

 После этого переходим к дубликату слоя.
После этого переходим к дубликату слоя. В нашем случае потребовались минимальные корректировки начальных значений хотя, можно было бы обойтись и этих изменений.
В нашем случае потребовались минимальные корректировки начальных значений хотя, можно было бы обойтись и этих изменений.

 Не забываем перейти на соответствующий слой.
Не забываем перейти на соответствующий слой.
 Щёлкните по одному из них левой кнопкой мыши, после чего откроется палитра выбора цветов.
Щёлкните по одному из них левой кнопкой мыши, после чего откроется палитра выбора цветов.
