Дмитрий Ламонов — о том, как совместить пиксель-арт с народными промыслами
Искусство
Дмитрий Ламонов — о том, как совместить пиксель-арт с народными промыслами
Соня Глухова
18 июля 2022 14:20
В Екатеринбурге идет фестиваль уличного искусства Stenograffia. Мы поговорили с одним из его участников Дмитрием Ламоновым, в чьих работах сочетаются пиксель-арт, каллиграфия и мотивы народных промыслов.
— Как долго ты уже занимаешься дизайном?
— Тяга к рисованию у меня с детства, отчасти благодаря отцу — он художник лаковой миниатюрной живописи. В стране есть только три школы лаковой миниатюры, и он выходец из той, что находится в селе Холуй Ивановской области. В детстве я видел, как он расписывал маленькие черные шкатулки разными историческими сюжетами, пейзажами, растительными узорами. Иногда и я пробовал это делать.
А графическим дизайном впервые занялся в 2008 году, когда друг дал мне пиратский диск с программой Photoshop. Дома я установил ее на компьютер, начал тыкаться и разбираться. Сфотографировал себя в разных местах комнаты, а затем совместил кадры так, чтобы на одном изображении получилось пять меня. В итоге очень кайфанул от процесса и решил, что мне нужно продолжать этим заниматься.
Сфотографировал себя в разных местах комнаты, а затем совместил кадры так, чтобы на одном изображении получилось пять меня. В итоге очень кайфанул от процесса и решил, что мне нужно продолжать этим заниматься.
В 2010 году не было онлайн-курсов по дизайну, которые популярны сейчас. Всему учили только в паре мест при высших учебных заведениях. Я хотел обрести полноценную базу знаний, поэтому начал получать второе высшее образование в области графического дизайна. А после университета стал работать по специальности.
— Тогда в какой момент появилась каллиграфия? Ты ведь участвовал в нескольких каллиграфических выставках.
— Долгое время мне очень нравилось делать логотипы. Но создавать их с готовым шрифтом скучно: ты просто рисуешь значок и добавляешь готовые буквы. Намного интереснее делать буквы с нуля; в итоге получается полностью авторский продукт. А когда работал в «Студии Лебедева» — сделал и собственный шрифт Lamon, который получил несколько международных наград. Он не наборный, но с интересной идеей: в шрифте строчные буквы прячутся внутри прописных.
Он не наборный, но с интересной идеей: в шрифте строчные буквы прячутся внутри прописных.
В процессе изучения анатомии шрифта я стал знакомиться с каллиграфией. А в 2013 поступил в каллиграфическую школу, где курс начинался с изучения русской письменности. Тогда мне особенно понравилась русская вязь — она очень декоративная и стройная. В тот момент в дизайне часто встречалась готика, и мало кто работал с нашей вязью, поэтому я сам стал делать работы на ее основе.
— Как от работы в диджитале ты пришел к рисункам на улицах?
— Благодаря каллиграфии я стал делать работы в физических воплощениях: начал с бумаги и холстов, а затем принялся работать с пространством. Мне понравился сам процесс леттеринга выводить линии — это очень медитативное занятие.
Первую уличную работу я сделал, еще когда жил в Санкт-Петербурге: мы с другом пошли бомбить в здании заброшенного завода. Там было очень атмосферно, и я разместил на стене рандомные буквы так, чтобы получился шрифтовой узор, который вписался в пространство. А еще однажды мы с другом отправились бомбить стену на железной дороге, но нас прогнали охранники, и мы не успели доделать работу. Мне не понравился такой опыт: все-таки лучше работать без страха, что тебя могут принять сотрудники полиции. А еще только при создании согласованных работ есть возможность делать большие объекты. Поэтому мне ближе не стрит-арт, а именно паблик-арт, когда все создано легально и для зрителя.
А еще однажды мы с другом отправились бомбить стену на железной дороге, но нас прогнали охранники, и мы не успели доделать работу. Мне не понравился такой опыт: все-таки лучше работать без страха, что тебя могут принять сотрудники полиции. А еще только при создании согласованных работ есть возможность делать большие объекты. Поэтому мне ближе не стрит-арт, а именно паблик-арт, когда все создано легально и для зрителя.
После долгого перерыва моя новая уличная работа появилась только в 2022 году, и была согласованной. Я сделал ее в мае на фестивале стрит-арта «Ничего страшного» в Ростове-на-Дону. А второй и более масштабный согласованный объект появился спустя два месяца на фестивале Stenograffia в Екатеринбурге. В обеих работах я использовал свой новый визуальный язык, который создал год назад. В процессе старался сделать так, чтобы объекты не противоречили городскому контексту. Но чтобы они вписались идеально, нужно рисовать что‑то другое.
— Как именно появился твой стиль на стыке пиксель-арта, каллиграфического и народного узора?
— Отчасти на мой визуальный язык повлияли детские воспоминания о народной росписи, которой занимался отец, а еще русская вязь, которая понравилась в момент изучения каллиграфии. Самих букв в моем визуальном стиле нет, но остались характерные мазки кистью, которыми я делаю узоры. Так в моем орнаменте органично появилась отсылка к традиционной декоративной росписи: гжель, хохлома, жостово. Любой мастер при взгляде на мои работы скажет, что они не имеют никакого отношения к настоящим народным промыслам — и будет прав. Я хотел не брать их в оригинальном виде, а только создать визуальное ощущение народной росписи. В моем стиле роспись переосмыслена через диджитализацию, поэтому орнаменты представлены в виде пикселей, но так, чтобы в работе угадывались народные мотивы.
Самих букв в моем визуальном стиле нет, но остались характерные мазки кистью, которыми я делаю узоры. Так в моем орнаменте органично появилась отсылка к традиционной декоративной росписи: гжель, хохлома, жостово. Любой мастер при взгляде на мои работы скажет, что они не имеют никакого отношения к настоящим народным промыслам — и будет прав. Я хотел не брать их в оригинальном виде, а только создать визуальное ощущение народной росписи. В моем стиле роспись переосмыслена через диджитализацию, поэтому орнаменты представлены в виде пикселей, но так, чтобы в работе угадывались народные мотивы.
Мой стиль приходится по нраву всяким чиновникам, хотя я сам не фанат славянскости и варяжности, даже если так может показаться со стороны. Наоборот, раз я пришел из дизайна и диджитала, мне нравится все актуальное и свежее. А взял в основу своего стиля традиционность, именно чтобы продемонстрировать русскую культуру под новым углом. Хочу донести своими работами мысль о том, что традиции можно пересматривать через призму современности. Такая идея идет от одной моей работы к другой — они различаются только поверхностями и тем, какая народная роспись лежит в основе.
Такая идея идет от одной моей работы к другой — они различаются только поверхностями и тем, какая народная роспись лежит в основе.
— Ты каким‑то образом исследовал народные промыслы, которые лежат в основе визуального языка?
— Я разбирал технику двойного мазка, с помощью которой создаются эти народные орнаменты. А еще побывал на Жостовской фабрике, где вживую увидел процесс создания декоративной росписи. Директор предприятия пригласил меня, когда я нарисовал холст, вдохновленный их расписными подносами. После этого мне даже удалось расписать для них поднос в своей стилистике, который теперь хранится в музее фабрики. Сейчас мы планируем создать еще несколько подносов, но уже на продажу. Это классный прецедент, когда сам промысел готов на эксперименты и хочет создавать что‑то новое с художниками.
Мой визуальный стиль на стыке пиксель-арта, каллиграфического и народного узора практически сразу был направлен в физический мир и никогда не существовал в диджитале: в программах я делаю только эскизы, которые затем переношу на бумагу, а потом — на реальные объекты.![]() Все начиналось с холстов, а после участия в ярмарке современного искусства я начал задумываться о том, чтобы транслировать свой стиль на других носителях. Например, со мной связались производители премиальных обоев и одежды, поэтому скоро можно будет встретить мой принт в интерьерах и на людях. Мне важно, чтобы зритель увидел то, что я делаю, поэтому и стараюсь охватить максимум носителей. Из‑за этого же я вполне логично пришел к уличному искусству — оно максимально точно отвечает запросу быть увиденным.
Все начиналось с холстов, а после участия в ярмарке современного искусства я начал задумываться о том, чтобы транслировать свой стиль на других носителях. Например, со мной связались производители премиальных обоев и одежды, поэтому скоро можно будет встретить мой принт в интерьерах и на людях. Мне важно, чтобы зритель увидел то, что я делаю, поэтому и стараюсь охватить максимум носителей. Из‑за этого же я вполне логично пришел к уличному искусству — оно максимально точно отвечает запросу быть увиденным.
— В восприятии работы большую роль играет контекст. Не думаешь, что если использовать твой визуальный стиль на любых поверхностях, то это создаст негативный эффект?
— Конечно, нужно быть избирательным. Я не собираюсь делать макеты и заливать их на платформу со стоковыми изображениями, чтобы они просто продавались. Это будет обесценивать саму работу. Я включаюсь только в те проекты, где мой стиль кажется к месту. Например, было бы правда классно увидеть свой визуальный язык на одежде прохожего или на улице какого‑то города.
расскажите друзьям
люди
Павел Иванов
Художник по пиксельной графике отказывается от пиксель-арта
Идея написания этой статьи назревала уже давно, и сейчас, кажется, самое подходящее время. Для тех, кто не знаком с Dinofarm Games и нашим последним релизом, Auro для iOS и Android, скажу, что мы тратили буквально целые годы на создание высококачественного оригинального пиксель-арта. После долгих недель трудов я как раз закончил последнюю работу – для PC-версии требовался новый загрузочный экран в альбомной ориентации.
Миллион миллиардов часов и только 45 цветов!
Думаю, из этой картинки понятно, что я люблю пиксель-арт. Auro – это любовное послание восхитительным вещам, которые в 90-е творили Nintendo, Capcom, Konami и SNK. Их графика была, наверное, главной причиной, по которой я пошёл в эту область. Это красивое направление, и некоторые из моих любимых образцов пиксель-арта создаются и в наши дни.
Тем не менее, слово «отказывается» использовано в заголовке не ради лишних кликов.![]() Вероятнее всего, Auro останется последней игрой Dinofarm Games с пиксель-артом.
Вероятнее всего, Auro останется последней игрой Dinofarm Games с пиксель-артом.
Мы долгое время обсуждали это внутри команды, поскольку все поголовно любим эстетическую составляющую. Спор вырос из беспокойства насчёт HD-фетишизма, начавшегося в ранние 2000-е. В каком-то смысле, гонка нашей культуры за всё более высокими разрешениями сделала нас бунтарями. Мы ещё сильнее закрепились на позиции пиксель-пуризма.
Но за последний год я пришёл к совершенно иной мысли. Дело не в том, что нравится мне. Это вообще не важно.
HD-фетишизм был всегда
Сегодня HD (high definition – высокая чёткость) – это рекламное словечко, с помощью которого продаются как устройства, так и софт. «Высокая» чёткость – понятие относительное. 25 лет назад в ходу были слова «16-битная графика». Но суть идеи точно такая же: 16-bit – это HD того времени.
Художники понимают, что для них разрешение/размер экрана – не более, чем полотно для творчества. Работа хорошего художника будет выглядеть красиво и на экране Gameboy, и на 60-дюймовом телевизоре. Проблема в том, как донести до не разбирающегося в теме человека, что именно делает графику хорошей. Не так-то просто будет объяснить, почему здесь:
Проблема в том, как донести до не разбирающегося в теме человека, что именно делает графику хорошей. Не так-то просто будет объяснить, почему здесь:
The Legend of Zelda: Link’s Awakening для оригинальной Gameboy
визуальное оформление намного лучше, чем здесь:
Bubsy для SNES
Однако, проще простого объяснить, что на второй картинке графика технологичнее. Для среднестатистического человека это будет очевидно. Некоторые даже могут так засмотреться на количество цветов и разрешение, что ошибочно посчитают, будто художники Bubsy проявили больше таланта.
Я могу написать целый трактат, объясняющий, почему это совершенно не так, но вот ведь какое дело: аудитория не обязана читать такие книги. Это я обязан предоставить людям графику, которую они сочтут качественной по собственным меркам.
«Высочайшая чёткость»
Художники любой эпохи используют для творчества наилучшие из доступных инструментов. Главная роль технологий – делать жизнь людей проще и эффективнее.![]() Технологии создания изобразительного искусства – не исключение. Лучшие технологии – те, что сводят к минимуму ограничения, накладываемые средой.
Технологии создания изобразительного искусства – не исключение. Лучшие технологии – те, что сводят к минимуму ограничения, накладываемые средой.
Однако у каждой среды собственные ограничения. У холста имеются края, а у процессоров предел скорости вычислений. На заре игровой графики экстремальные технологические ограничения создавали серьёзные трудности.
Мы все знаем базовый принцип работы пикселей. Компьютер делит дисплей на квадраты, и в каждый момент времени квадратам присваиваются собственные значения RGB. Общее количество квадратов, поддерживаемых устройством, называется «разрешением».
Эта сетка квадратов – самый глубокий уровень детализации, доступный художнику. Это во многом напоминает плиточное/мозаичное искусство: вы не сможете добавить больше деталей, чем позволяет мельчайший элемент.
У художников старых игр было очень мало драгоценных плиток.
«Ничего не кончено!»
Рамки среды превратили хороших художников в мыслителей, ищущих решения.![]() Хорошие художники видели экран с перспективы создателей мозаики, а не столь хорошим он представлялся камнем и зубилом.
Хорошие художники видели экран с перспективы создателей мозаики, а не столь хорошим он представлялся камнем и зубилом.
«Твой худший кошмар»
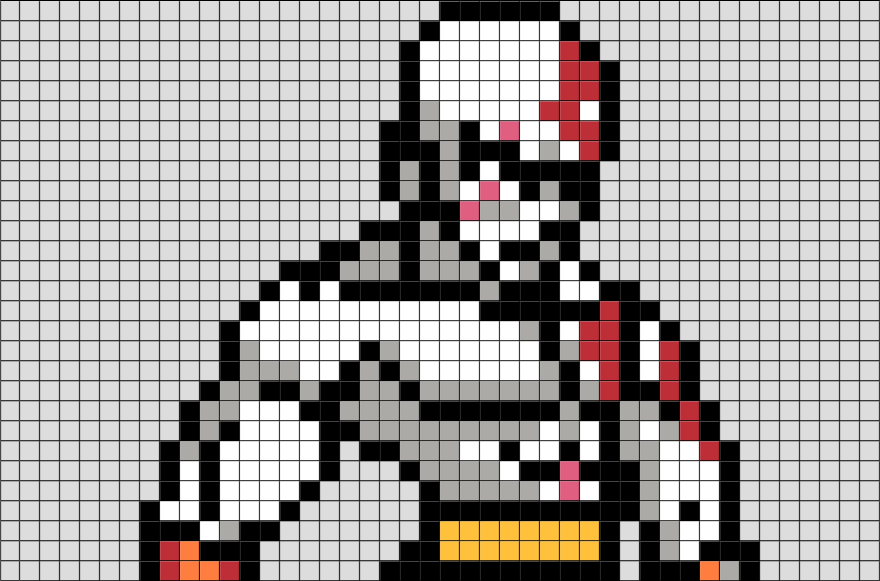
Глаз Гая из Mighty Final Fight (на картинке слева) создан с прицелом на иллюзию. Стратегически сгруппированные цвета и их взаимосвязь создают впечатление сложных линий и форм. Использование цвета кожи под ресницами и на радужной оболочке даже способно намекнуть на другие цвета!
В Mighty Final Fight пиксели содержат подлинную информацию. Для примера я приложил картинку высокого разрешения, созданную на основе данных, закодированных в этих маленьких квадратиках. Как видите, я смог извлечь массу деталей и глубины из Гая, но, при таком же количестве пикселей, из Рэмбо я едва ли смог получить хоть что-нибудь.
Техники, схожие с теми, что использовались в Mighty Final Fight, мы задним числом стали называть «техниками пиксель-арта». Представляю, как бы загорелись глаза у художников того времени, покажи им нынешние технологии. Не было никакого «пиксель-арта» – никто не говорил: «А давайте сделаем эту игру в пиксель-арте». Они просто работали с высочайшей чёткостью, что была им доступна.
Они просто работали с высочайшей чёткостью, что была им доступна.
Как пиксель-арт превратился в направление искусства
Это сейчас пиксель-арт стал отдельным эстетическим стилем, которого можно придерживаться по своему желанию. В начале 80-х компьютеры IBM PC могли выводить на экран только 4 цвета: чёрный, белый, синий и красный. Смешивать цвета было невозможно, так что художники ставили два цвета в шахматном порядке. С виду это смотрелось как промежуточный цвет. Такой приём называется «дизеринг».
Раньше им просто приходилось им пользоваться. Сейчас его используют для особого эффекта. Современные дисплеи могут отображать буквально свыше миллиарда цветов.
Думаю, можно смело заявить, что хитрости, необходимые для броской картинки в примитивных играх, больше не нужны. Хотя, есть небольшое, но яркое сообщество энтузиастов, которые не только сохраняют эти приёмы, но и дополняют их смелыми техниками импрессионизма.
Это сообщество славится своими невероятно комплексными творениями, создающимися в условиях сильно ограниченного количества цветов.
Самые ярые сторонники идеи считают нечестными уловками использование альфа-канала (полупрозрачных пикселей) или программных эффектов частиц/теней/освещения.
Все эти аспекты создают в сообществе своего рода спортивную атмосферу, по аналогии с тем, что осталось от джазовой музыки. Там тоже есть сообщества искусных исполнителей и талантливых творцов, но они тоже весьма малы и сильно разрозненны.
«Неплохо, но как-то пикселизировано всё…»
Такая изолированность доставляет проблемы при выходе за пределы нишевого круга общения.
Иногда слово «пикселизированный» используется в уничижительном смысле, а иногда нет. В любом случае, когда оно используется, говорящий явно не улавливает идею, что пиксель-арт – это осознанный, заранее определённый художественный стиль. И так не только с нами. Обозреватель King of Fighters XIII с IGN сказал про спрайты вот что:
«Хоть и немного пикселизированные, выглядят модельки персонажей довольно неплохо», – обзор KOF XIII на IGN.![]()
«Довольно неплохо»
Этот спрайт не «довольно неплох», это один из лучших примеров 2D-анимации в играх. Как бы хорош он ни был, он хорош с оглядкой на «пикселизированность», по мнению многих.
Из любопытства, я поинтересовался, как люди оценивают один из ужаснейших, на мой взгляд, примеров графики.
Штаны такими не бывают!
Руки уж точно такими не бывают! Везите парня в больницу!
Street Fighter IV
Да. Я считаю, что Street Fighter IV – это небрежная вырвиглазная мерзость с ущербной анимацией. Посмотрим, что думают на IGN.
*поперхнулся*
Низкопробный SFIV получил за графику больше баллов, чем одна из красивейших игр своего времени, и я уверен – это уплата «налога» на пиксели. Чтобы продемонстрировать, к чему я веду, давайте поближе присмотримся к анимации в SFIV.
chun-sf4-full-speed.gif (12mb)
На первый взгляд, выглядит приемлемо. Думаю, аниматоры и художники сразу замечают проблемы, но для обычных игроков всё просто замечательно.
Кто-нибудь ещё помнит Street Fighter III: Third Strike?
Боже, я скучаю по тем временам.
Анимация в SFIII на несколько порядков лучше, чем в SFIV. Даже и рядом не стоит, но на первый взгляд это по-прежнему не слишком очевидно.
chun-li-comparison.gif
Тело Чун Ли из SFIII двигается, как взмах хлыста. Когда каждый кадр рисуется по новой, можно делать такие вещи, как взлетающая одежда, напряжение и расслабление мышц, естественные деформации тела при движениях на пределе возможностей и прочее. Эффект получается просто волшебным.
Я видел кое-что намного хуже, чем Чун Ли в SFIV, но её анимация всё равно деревянная. Нет чувства стремительности, а движения конечностей и выражение лица выглядят странными и неуместными. Из-за этого Чун Ли из SFIV как будто фотографируется для журнала, а Чун Ли из SFIII полна адреналина и энергии… как будто с кем-то сражается!
Обновлено: Похоже, что не все меня правильно поняли. Плохая анимация SFIV никак не связана с 3D. Я не говорю, что SFIII лучше, потому что она двумерная. Я так говорю, потому что в ней более качественная графика и анимация. Pixar, к примеру, делает просто гениальную трёхмерную анимацию. И, наоборот, на американском телевидении полным-полно кошмарной 2D-анимации.
Я не говорю, что SFIII лучше, потому что она двумерная. Я так говорю, потому что в ней более качественная графика и анимация. Pixar, к примеру, делает просто гениальную трёхмерную анимацию. И, наоборот, на американском телевидении полным-полно кошмарной 2D-анимации.
Теперь заметна разница? Надеюсь, что для большинства заметна. Но вы сами видите, скольких объяснений это потребовало. А теперь взгляните на это:
- Street Fighter IV работает в разрешении 1080p
- Street Fighter IV работает со скоростью 60 FPS
- Street Fighter III, с другой стороны, пикселизированная
«Обычная» чёткость
Видите, как мало времени потребовалось? Это, потому что я общаюсь на языке, понятном большинству людей нашего времени. Когда они видят SFIII или KOFXIII, они не видят, сколько труда в них вложено, а если видят, то сначала им приходится примирить себя с тем, что показано на картинке выше. Им нужно заплатить налог на пиксели.
То же самое относится к термину «ретро». Auro не задумывалась как ретро-игра. Для меня понятие «ретро-игра» включает в себя нечто большее, чем пиксель-арт: это ещё и особенная музыка, звуки, управление и стилистика определённого ряда олдскульных игр. Действительно, Auro – это дань уважения моей любимой игровой графике, но я и не собирался создавать её в ретро-стиле. Я лишь хотел сделать отличный пиксель-арт, но люди всё чаще приравнивают его к ретро-эстетике.
Auro не задумывалась как ретро-игра. Для меня понятие «ретро-игра» включает в себя нечто большее, чем пиксель-арт: это ещё и особенная музыка, звуки, управление и стилистика определённого ряда олдскульных игр. Действительно, Auro – это дань уважения моей любимой игровой графике, но я и не собирался создавать её в ретро-стиле. Я лишь хотел сделать отличный пиксель-арт, но люди всё чаще приравнивают его к ретро-эстетике.
Но вот, что самое главное: это не их вина.
«Ретро»? Чушь собачья! Что б вы знали, для меня вполне современно!
Ответственность художника
Я не собирался создавать Auro в ретро-стиле, но то, что я собирался сделать, неважно – это на 100 % моя вина, что я не смог объясниться с людьми на языке, который им понятен.
Для разработчика самый ценный ресурс, который могут дать люди – это время. Никто не обязан уделять нам своё внимание и время. Так что, если кто-то дарит нам своё время, закрепляется негласное соглашение, и мы теперь в долгу у этого человека. Мы должны предоставить что-то равнозначно ценное их потраченному времени и сделать это эффективно.
Мы должны предоставить что-то равнозначно ценное их потраченному времени и сделать это эффективно.
Я иллюстратор/аниматор. Самое главное, за что несут ответственность иллюстраторы/аниматоры – это отличия от работ других художников. Мы должны как можно яснее выражать свой замысел. То есть, аудитория должна моментально ухватывать идею, дух, перспективу нашей работы. Когда кто-то спрашивает: «Как он может так вывернуться и не сломать себе спину?» или «Почему он стреляет не туда, куда смотрит?», значит, у нас этого не вышло. Они вообще не должны тратить на нас своё время. Они не обязаны присматриваться и выискивать смысл в нашем творении.
Наш замысел распространяется и на саму среду. Выбирая пиксель-арт для своей игры, мы случайно развязываем войну на двух фронтах. Моей работой было сделать графику Auro проработанной, привлекательной и понятной для аудитории, а не учить людей, что пиксель-арт – это такой стиль.
Что они про него не знают – не их проблема и не их вина. При выборе пиксель-арта мы заботились только о своих интересах, а в итоге вызвали у людей недопонимание и даже разочарование. Всё, потому что у нас не вышло согласия со средой.
Всё, потому что у нас не вышло согласия со средой.
Согласие со средой
Я упоминал, что у каждой среды есть свои ограничения. И все художники стремятся устранить их, чтобы ничего не стояло между ними и их видением. Парадоксально, но хорошие художники ещё и соглашаются с ограничениями. Ограничения подстёгивают изобретательность и инновации, а также помогают направлению развиваться.
Художники по пиксельной графике сами наложили на себя ограничения 25-летней давности. Пусть это и вызывает недопонимание у обычной публики, на свет появились самые оригинальные и продвинутые образцы пиксель-арта. Этот принцип, как и многие другие, применим ко всем направлениям изобразительного искусства.
В любые времена были художники, соглашавшиеся с ограничениями. Например, когда с помощью приёмов пиксель-арта выжимают всё возможное из дисплеев с низким разрешением…
Final Fantasy Tactics Advance для GBA
…вместо создания качественных трёхмерных моделей и последующего их запихивания в маленькие спрайты.
Diablo для PC. Или, как я люблю её называть, Сверхчёткий Муравейник: Серое Издание!
Согласие со средой может означать работу с низкополигональными моделями при помощи простых, символичных текстур…
Grim Fandango для PC
…вместо растягивания сжатой фотографии по полигону.
Goldeneye для N64
Разрешение современных дисплеев столь велико, что пиксели практически незаметны. Для демонстрации я покажу, сколько экранов NES (256×240) поместится на iPhone 6. Всего получилось около 50!
Вот вам и «скачок» технологий!
Когда был виден каждый пиксель, у художников была причина размещать их вручную. Сегодня, люди думают, будто что-то работает неправильно, когда видят на iPhone 6 игры вроде нашей.
Скриншот из нашего бедного пикселизированного чада, Auro!
Подводные камни пост-пиксельного пиксель-арта
Мой пуризм не только обременил аудиторию расшифровкой непонятного ей языка – не соглашаясь со средой, мы ещё и натолкнулись на всевозможные технические проблемы.
Некоторые устройства делали Auro размытой. Некоторые растягивали её. Некоторые обрезали. Неважно, сколько труда я вложил в графику, невозможно быть уверенным, что отдельно взятый человек нормально увидит её сквозь все эти преграды. Графика высокого разрешения помогла бы Auro быть устойчивее к постоянным изменениям размера и соотношения сторон на разных устройствах.
Многие разработчики, увлёкшиеся ретро-эстетикой, не сразу понимают, сколько увеличений ждёт графику, что приводит не к одному, а к нескольким разным разрешениям. Итог получается не только некрасивым, но и демонстрирующим «всю подноготную», так что смысл изначально ограниченного разрешения полностью теряется.
The Escapists от Mouldy Toof Studios для Steam
Очевидно, некоторые ретро-энтузиасты так сильно хотят избавиться от пикселей, что скорее будут размазывать графику, будто потёкшую тушь по лицу, чем ценить пиксель-арт таким, какой он есть. Несколько лет назад Microsoft и Еврейский университет в Иерусалиме разработали новый алгоритм сглаживания пикселей.
The Escapists от Mouldy Toof Studios для Steam
Мне без разницы, что вам придётся сделать, но избавьтесь от этих квадратов!
Ручная подгонка пикселей – то, за что и ценится такая графика. Если кто-то, кроме самих художников и должен это понимать, так это любители ретро-игр. Если даже в их рядах нет общего мнения по этому вопросу, то настала пора отправляться вслед за чиптюнами.
Графика Dinofarm движется вперёд
С тяжёлым сердцем я откладываю в сторону старый добрый инструмент карандаш ради всех будущих игр. Всем встревоженным любителям пикселей сообщаю, что мы будем поддерживать Auro портированием, расширяющими дополнениями и другим новым контентом. Наша точка невозврата обозначилась после Auro, так что в ней вся новая графика останется пиксельной. Как я и говорил, я люблю пиксель-арт, так что это будет возможностью отвести душу.
Что касается будущего, свой пуризм я закрою на засов и начну взрослеть. Я буду стремиться к согласию со средой, какой бы она ни была, и создавать максимально качественную графику. Никакой уровень технологий или зрелищности не сравнится с бережными, аккуратными штрихами художника. Тут нет лёгких путей и нет алгоритмов. Нет дешёвых способов сделать что-то хорошо, но есть относительно хорошие способы сделать подешевле.
Никакой уровень технологий или зрелищности не сравнится с бережными, аккуратными штрихами художника. Тут нет лёгких путей и нет алгоритмов. Нет дешёвых способов сделать что-то хорошо, но есть относительно хорошие способы сделать подешевле.
Кто-нибудь считает, будто приведённые примеры алгоритмов сглаживания действительно улучшают пиксель-арт? Не буду вас винить, ведь ровные линии говорят на более современном языке. В конце я проиллюстрирую свой главный посыл, эмм… иллюстрацией. Пиксель-арт, трёхмерная графика, мозаичное искусство, кукольная мультипликация и т.п. – это лишь среды. Не позволяйте среде встать между вами и аудиторией. Говорите на языке, который понятен публике, и люди увидят, чем хороша ваша работа, без уплаты «налога».
Работа с высокими разрешениями не помешает нам создавать отличную графику. Те же самые вещи, что позволяют сделать потрясающий пиксель-арт, позволят сделать и потрясающую «HD»-графику. Решения должны приниматься художниками, а не компьютерами. Вместо ручного размещения квадратов можно вручную размещать кривые. С действительно качественной работой ничего не сравнится, неважно в каком стиле она выполнена. А согласие со средой просто поможет понять это всем остальным.
С действительно качественной работой ничего не сравнится, неважно в каком стиле она выполнена. А согласие со средой просто поможет понять это всем остальным.
Живите в согласии со средой!
A Pixel Artist Renounces Pixel Art на Dinofarm Games.
Крита Пиксель Арт | Узнайте, как создавать пиксель-арт в Krita?
Krita Под пиксель-артом можно понимать создание любого изображения размером 1 x 1 или 2 x 2 пикселя с использованием 1- или 2-пиксельных кистей или предустановленных кистей. Как правило, мы создаем художественные работы, персонажей, объекты и игровые компоненты в пиксельной графике, которые включают в себя проектирование 2D-игр и другие работы по пиксельному дизайну. Для создания пиксельной графики в этом программном обеспечении нам нужно настроить различные типы систем сеток, а затем мы можем легко создавать пиксельную графику, используя некоторые инструменты на панели инструментов, включая инструмент «Кисть от руки».
Как создать пиксель-арт в Krita?
Создание пиксельной графики в Krita не представляет большого труда; вам просто нужно внести некоторые коррективы и научиться использовать пиксельную кисть и другие инструменты для этой цели.
Давайте рассмотрим каждый шаг один за другим.
Давайте сначала создадим новый документ, и для этого щелкните параметр «Новый файл» метки «Пуск» этого рабочего экрана или вы можете нажать кнопку Ctrl + N в качестве сочетания клавиш.
После того, как вы нажмете на него, откроется диалоговое окно «Создать новый документ». Здесь выберите размер вашего документа 64 x 64 или 32 x 32 пикселя, потому что для создания пиксельной графики нам нужно работать с 1 x 1 пикселем, и нажмите кнопку «Создать».
Теперь перейдите в строку меню и щелкните меню «Настройки». Прокрутка вниз этого меню будет открыта. Теперь нажмите на опцию «Настроить Krita» в раскрывающемся списке.
Здесь перейдите к опции «Отображение» открытого диалогового окна, а затем щелкните вкладку «Настройки сетки» этой опции.
Уменьшите значение параметра «Начать показ в» на 400%.
Теперь щелкните поле цвета параметра «Пиксельная сетка», чтобы изменить цвет на любой код темного цвета, если цвет вашего документа светлый.![]() Я выберу этот цвет из цветового круга.
Я выберу этот цвет из цветового круга.
Теперь у вас будет такая сетка на холсте или в документе.
Когда вы рисуете что-то с любой предустановленной кистью, у вас не будет идеального художественного пикселя для вашего рисунка.
Для создания пиксель-арта Krita предлагает кисти пиксель-арта с размером кончика кисти 1 пиксель, а для кисти пиксель-арта найдите пиксель-арт на панели пресетов кистей. Вы можете найти эту панель в правой части рабочего экрана.
Вы также можете получить эти кисти из диалогового окна «Редактировать параметры кисти» на панели свойств (в верхней части рабочего экрана).
Здесь Krita предлагает трехпиксельные художественные кисти в своем наборе кистей. Если вы хотите, вы можете загрузить больше с официального сайта Krita. Мы выберем эту кисть.
Теперь, когда вы что-то рисуете с его помощью, он будет рисовать по пикселям вот так.
Вы также можете использовать любой инструмент Shape для рисования пиксельной формы вместо пиксельной кисти.![]()
Например, мы возьмем инструмент «Прямоугольник» на панели инструментов и нарисуем эти две прямоугольные формы.
Если вы хотите удалить любой пиксель из вашей фигуры, то возьмите кисть Ластик из пресетов кистей или возьмите любой пресет кисти.
Если вы взяли кисть Ластик, вам не нужно делать следующий шаг, который я вам скажу или если вы взяли любую кисть, то включите режим Ластик, нажав на эту иконку.
Теперь нажмите на тот пиксель фигуры, которую вы хотите удалить, и он сотрет вот так.
Теперь, если уменьшить значение непрозрачности взятой кисти.
И использование его в режиме Eraser не удалит пиксель полностью, а уменьшит его непрозрачность в соответствии с выбранным вами значением непрозрачности.
Вы также можете заполнить цветом любую фигуру, если она замкнутая, и для этого выберите инструмент Заливка на панели инструментов или нажмите кнопку F на клавиатуре.
Теперь щелкните внутри того места, где вы хотите заполнить цвет, и он заполнит эту область выбранным вами цветом.
Но если щелкнуть квадратную фигуру внутри прямоугольника, то цвет распространится на весь холст, потому что это открытая фигура из-за стирания пикселей.
Если вы хотите выбрать какой-либо нарисованный объект отдельно, вы должны выбрать этот объект с помощью инструмента выделения. Для этой цели мы возьмем инструмент «Прямоугольное выделение».
Мы сделаем выделение вокруг верхнего объекта, как показано на этом рисунке. Вы можете взять любой другой инструмент выделения, но этот инструмент должен выделять пиксель за пикселем.
И нажмите Ctrl + T для окна преобразования, и вы можете выполнять с ним операцию преобразования, так как вы можете перемещать его, вращать и так далее.
Вы также можете выполнить преобразование из меню «Слой» в строке меню. Просто выберите нужный объект с помощью желаемого инструмента выборов.
Теперь перейдите в меню «Слой», щелкните по нему, а затем перейдите к параметру «Преобразования» в раскрывающемся списке. Затем выберите параметр Shear Layer из нового раскрывающегося списка.
Затем выберите параметр Shear Layer из нового раскрывающегося списка.
Здесь введите угол сдвига в соответствии с вашими требованиями для сдвига этого объекта.
И он будет стричь вот так.
Если вы хотите изменить какой-либо объект, подобный этому, вы можете сделать выделение вокруг него с помощью инструмента непрерывного выделения на панели инструментов.
Просто нажмите на форму для выбора того цвета, который вы хотите изменить.
И после выделения берем инструмент Заливка с панели инструментов или нажимаем кнопку F на клавиатуре и кликаем по выделенной области. Теперь выбранный вами цвет заполнит его. Вы можете видеть, что он будет заполнять только непрерывные пиксели.
Это некоторые параметры и характеристики, которыми вы можете управлять для создания пиксельной графики в этом программном обеспечении. После того, как вы установили эти параметры, вы можете создать свое воображение пиксельной графики в этом программном обеспечении.
Заключение
Пиксель арт больше не является для вас неизвестным словом, и вы можете легко управлять всеми сопутствующими его параметрами для получения наилучшего результата в своей работе. Просто начните практиковаться, чтобы исследовать новые идеи и анализировать различные данные инструментов, связанных с созданием пиксельной графики.
Рекомендуемые статьи
Это руководство по Krita Pixel Art. Здесь мы обсуждаем введение и как создавать пиксель-арт в Krita? для лучшего понимания. Вы также можете ознакомиться со следующими статьями, чтобы узнать больше:
- Альтернативы Adobe Photoshop
- Плагины Adobe Premiere Pro
- Что такое Adobe Prelude?
- Плагины Adobe After Effects
Как сделать математический пиксель-арт
В этом посте я покажу вам, как сделать пиксель-арт для урока математики с помощью Google Sheets™. Вам нужна бесплатная учетная запись Google для доступа к Google Таблицам.![]()
Щелкните здесь, чтобы получить бесплатное руководство для печати в пиксельной графике с дополнительной информацией и изображениями!
1. Подготовьте электронную таблицу
Начните с открытия новой электронной таблицы Google Sheets по адресу docs.google.com/spreadsheets
Затем измените все ячейки на «размер в пикселях». Щелкните серую ячейку слева от столбца A, чтобы выбрать все ячейки. Затем щелкните между A и B и перетащите влево. Вы хотите, чтобы все ячейки были маленькими и квадратными.
Пока ячейки выделены, щелкните правой кнопкой мыши по ячейкам и выберите «Вставить 26 столбцов». Это добавит больше пикселей на ваш лист. Сделайте это еще раз для полного листа.
Теперь ваша электронная таблица должна выглядеть так, как показано на рисунке ниже.
2. Добавьте разделы
Далее вы хотите добавить разделы с указаниями, вопросами, ответами и пиксельной графикой.
Вы можете объединить ячейки, чтобы освободить место для ввода. Не стесняйтесь форматировать текст, как хотите. Мне нравится жирный, крупный текст. Я также использую перенос текста и выравнивание по центру.
Не стесняйтесь форматировать текст, как хотите. Мне нравится жирный, крупный текст. Я также использую перенос текста и выравнивание по центру.
Добавьте столько вопросов, сколько хотите. Мне нравится обрамлять столбцы вопросов/ответов и поле с пиксельной графикой.
СОВЕТ ПРОФЕССИОНАЛА: Прежде чем вы начнете рисовать пиксельную графику, я бы сделал копию всей вашей таблицы и сохранил ее как «Шаблон пиксельной графики». Таким образом, вам не придется повторять все эти шаги каждый раз!
3. Нарисуйте пиксельную графику
В квадрате для пиксельной графики начните заполнять ячейки разными цветами, чтобы нарисовать пиксельную графику.
Вы можете выбрать несколько ячеек одновременно, щелкнув одну, удерживая кнопку управления (ПК) или командную кнопку (MAC) и выбирая другие. Затем используйте ведро с краской, чтобы раскрасить клетки.
Нарисовать картинку может быть для вас легко или очень сложно (??♀️??♀️). В сети есть множество примеров, но, пожалуйста, не нарушайте авторские права!
Возьмите бесплатное руководство , чтобы получить дополнительные советы по рисованию картинки и тому, как сделать ее красивой!
4.
 Добавить вопросы
Добавить вопросыТеперь пришло время добавить наши вопросы! Несколько советов по вопросам:
• Используйте расширение EquatIO для легко читаемого текста по математике
• Убедитесь, что на каждый вопрос есть РАЗНЫЙ ответ
• У вас могут быть числовые или текстовые ответы (загрузите бесплатное руководство здесь, чтобы узнать больше о типах ответов)
5. Добавьте условное форматирование
Теперь нам нужно добавить условное форматирование, чтобы картинка отображалась по мере того, как учащиеся печатают ответы.
Сначала выберите на изображении группу пикселей одного цвета. Чтобы выбрать несколько ячеек, нажмите и удерживайте кнопку управления (ПК) или кнопку управления (MAC).
Затем, когда ячейки выделены, щелкните правой кнопкой мыши и выберите условное форматирование.
В правой части таблицы откроется окно. В разделе «Правила форматирования» выберите «Пользовательская формула» в раскрывающемся меню.
Вы наберете формулу, содержащую ячейку, в которую будет помещен правильный ответ.![]() В моем примере первый ответ идет в ячейке B4. Ответ, который должен быть в B4, равен 10. Таким образом, моя формула будет следующей:
В моем примере первый ответ идет в ячейке B4. Ответ, который должен быть в B4, равен 10. Таким образом, моя формула будет следующей:
=$B$4=10
В стиле форматирования я выберу ярко-синий цвет, потому что это цвет, который я выбрал на своей картинке. .
Затем нажмите «Готово».
Пока синие пиксели все еще выделены, измените их все на белые. Это поможет вам вспомнить, что вы уже отформатировали эти ячейки.
Теперь повторите этот процесс с другой группой пикселей того же цвета.
Продолжайте делать это, пока все изображение не станет белым (чтобы вы знали, что все пиксели отформатированы).
Вот и все!
Вот и все! Помните, что в моем печатном руководстве есть более подробная информация, изображения и очень полезная информация! Возьмите его здесь!
Теперь вы можете поделиться со своими учениками через Google Classroom или по ссылке!
Надеюсь, это поможет! Если вы делаете пиксель-арт, оставьте мне комментарий или дайте мне знать в Instagram @LindsayBowden.![]()
