Как сделать контур текста в Photoshop?
Вячеслав Курулюк 0 Комментариев Оформить текст, Сделать в Фотошоп
Всем доброго дня! В этом уроке мы разберем такой эффект для текста, как создание для него контура или обводки. Начинаем с того, что открываем программу и создаем в ней новый документ.
Размер документа и фон выбираете любой, в зависимости от того, какой вам нужен. В этом уроке использованы такие параметры как ширина в 577 пикселей, высота – 412 пикселей. Затем дважды щелкаем по фону, что бы разблокировать его и работать с текстом.
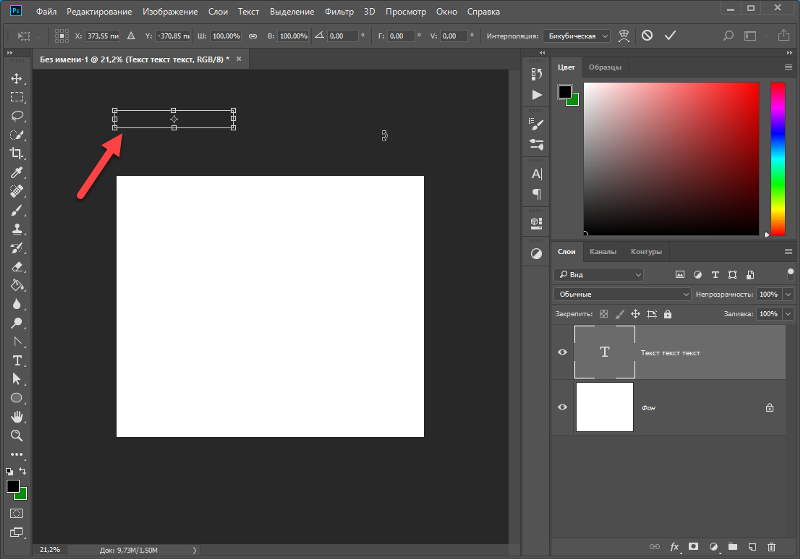
Название слоя с «фон» переименуется в «слой 0», исчезнет значок замка. Значит можно работать. Выбираем цвет текста и пишем его (ТЕКСТ).
Затем создаем копию этого слоя.
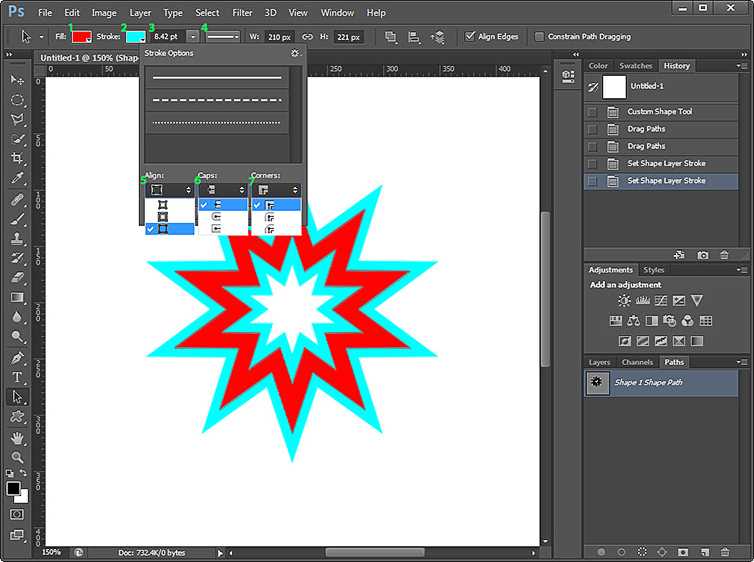
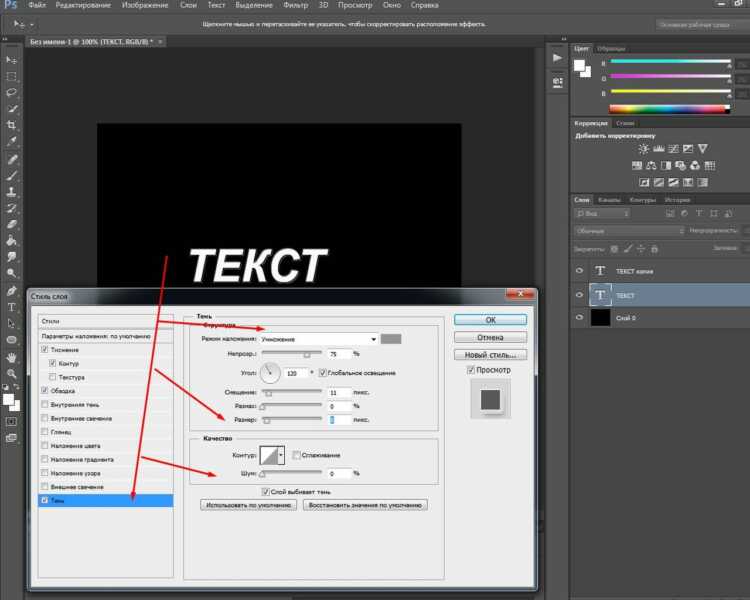
Дважды щелкаем по копии слоя. Появится окно свойств слоя, где выбираем пункт «обводка«. В параметрах выбираем все показанные на рисунке варианты. Т.е, ставим размер обводки, положение, режим наложения, непрозрачность, выбираем цвет. Методом эксперимента подбираем нужное и после жмем ОК.
Получился черный текст в красном контуре. В принципе работа закончена. Но, можно оставить только красный контур текста. Для этого устанавливаем в качестве основного цвета белый. В результате черный цвет букв изменится на белый.
Текст приобрел контурность. Таким образом можно сделать текст любого цвета. Но обводка будет только линейной или градиентной. А если мы хотим сделать что-то более красивое? Здесь поступаем несколько иным способом.
Зажимаем клавишу CTRL и кликаем по миниатюре слоя с текстом, в результате получим выделение текста.
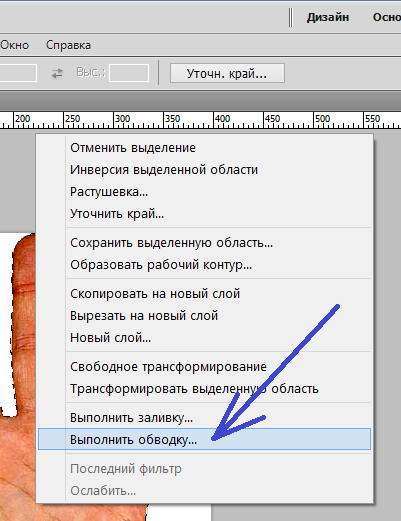
Оно будет видно в виде плавающей пунктирной линии вокруг букв. Теперь необходимо будет сделать толстую обводку со скругленными краями. Для этого выбираем в меню «Выделение» раздел «Модификация – Расширить».
Теперь необходимо будет сделать толстую обводку со скругленными краями. Для этого выбираем в меню «Выделение» раздел «Модификация – Расширить».
В открывшемся окне ставим размер к примеру в 10 пикселей.
В результате получаем такое выделение:
Выделение отодвинулось от текста на заданное значение. Если оно не устраивает, можно изменить пиксели. Но при этом выбираем уже не «расширить«, а «сжать» и ставим размер для сжатия.
Затем проверяем, что на панели инструментов активен инструмент «выделение«. В принципе, он будет уже активным по умолчанию, поскольку вы работаете с выделением. На верхней панели находим пункт «уточнить край».
В разных версиях фотошопа этот пункт может выглядеть по разному. Нажимаем на него. Откроется окно, где изменяем параметр «сгладить
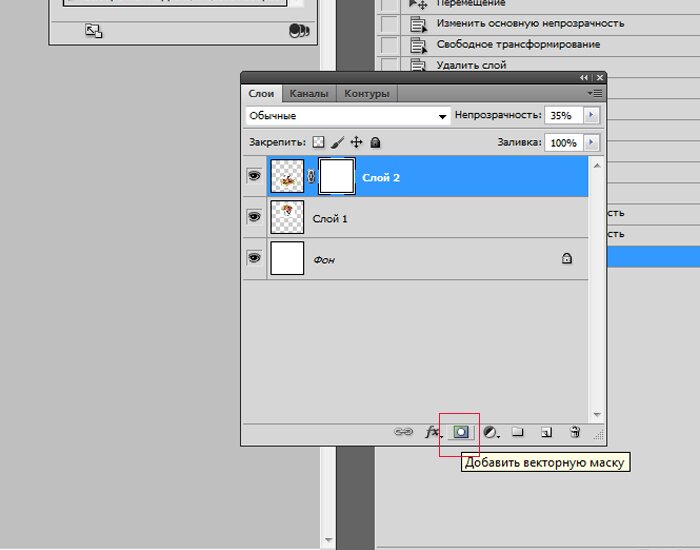
После этого создаем новый слой, нажав на соответствующую иконку в нижней части палитры слоев.
Далее, работаем с этим новым слоем. Нажимаем сочетание клавиш SHIFT+F5. Откроется окно «заполнить». Здесь выбираем параметр «использовать» и в выплывающем меню – «цвет…». Откроется новое окно палитры цветов, где выбираем нужный цвет. Например, серый.
Жмем ОК и получаем такую вот заливку:
Далее, снимаем выделение. Для этого мышкой, на которой установлен инструмент «
Выделяем слой с обводкой (он теперь под слоем с текстом) и дважды кликаем по нему. Появится окно свойств слоя. Кликаем по центру полоски «градиент» и появится новое окно, где выбираем нужный стиль или создаем свой из палитры цветов. Например, такой, как показан на рисунке.
Например, такой, как показан на рисунке.
В окне стилей ставим «зеркальный» и отмечаем галочку в поле «инверсия». Жмем ОК.
Теперь выделяем слой текст и прозрачность заливки устанавливаем на 0.
Затем дважды щелкаем по слою и вызываем окно свойств слоя. Ставим настройки или как на рисунке, или устанавливаем свои. Все зависит от изначального текста, цвета и пр.
В результате получаем результат, как показано ниже. Я на этапе расширения выделения поставил несколько большое значение. Для текста его лучше делать несколько меньше. Вообще, этот вариант хорош для создания красивой обводки отдельным буквам.
Примерно так. Если поэкспериментировать, можно получить совершенно различные варианты. Удачи!
Как сделать обводку текста в фотошопе — бесплатный онлайн урок для чайников
 Порой, поймать нужную волну удается далеко не с первого раза. А чем больше багаж ваших знаний, тем больше может разгуляться ваша фантазия. Чем скорее вы выкатываете клиенту удачный вариант, тем меньше тратите время на разработку. А это выгодно. Будьте готовы к тому, что вам следует удержать в голове сотни вариаций обработки текста и фото. Некоторые из них используются практически постоянно. К ним относится обводка текста.
Порой, поймать нужную волну удается далеко не с первого раза. А чем больше багаж ваших знаний, тем больше может разгуляться ваша фантазия. Чем скорее вы выкатываете клиенту удачный вариант, тем меньше тратите время на разработку. А это выгодно. Будьте готовы к тому, что вам следует удержать в голове сотни вариаций обработки текста и фото. Некоторые из них используются практически постоянно. К ним относится обводка текста.Добавление обводки тексту в фотошопе — одна из самых простых, но, в то же время одна из самых востребованных операций. Потому, знать, как ее выполнять просто необходимо любому веб дизайнеру. Приступим же.
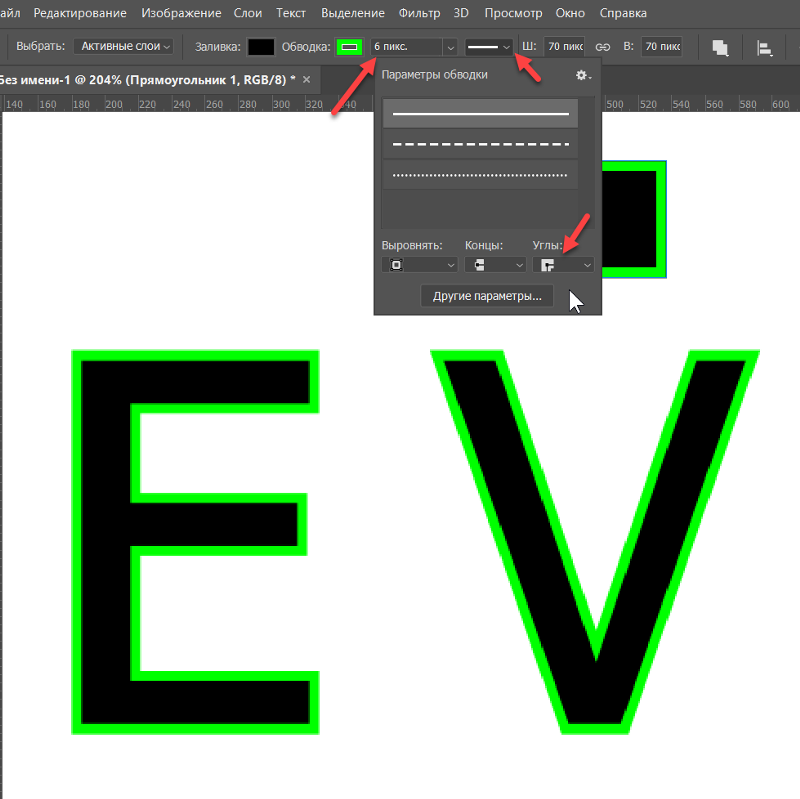
Начнем с самого простого. Как сделать обводку текста одинарную. Создаем новый документ. Пишем текст. Я выберу крупный шрифт и жирное начертание. На фоновый слой я добавила градиент. Если уже делать, то красиво.
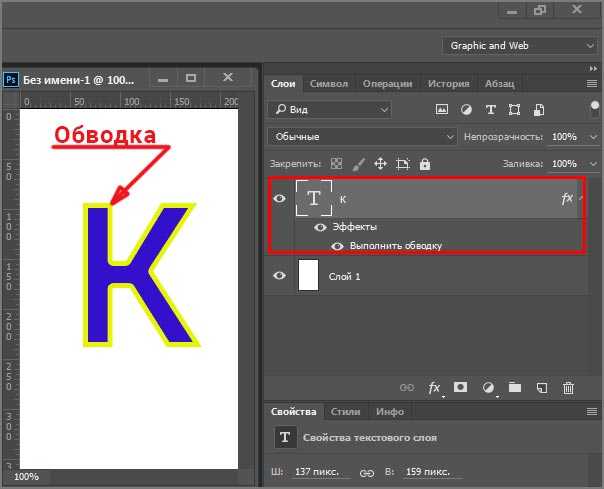
Делаем обводку черным цветом. Переходим к окну слоев. Выбираем наш, с текстом. Кликаем по нему левой клавишей мыши.
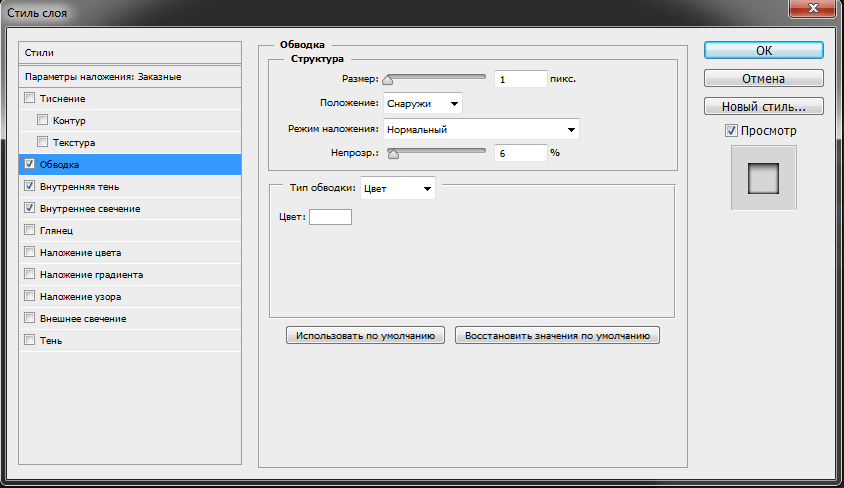
Нам нужно найти «параметры наложения».
Выбираем пункт «обводка» и задаем настройки.
Результат:
Настройки можно менять на ваше усмотрение. Ширина обводки. Ее цвет и тип.
Давайте несколько усложним задачу. И сделаем двойную обводку. Но! К сожалению, фотошоп не дает возможности сделать двойную обводку тем же способом. Потому, следует прибегнуть к хитрости. И перевести нашу надпись в смарт-объект. Правда, тут есть один недостаток. Ваша надпись становится уже картинкой. То есть, отредактировать ее в режиме текста уже не получится. В том же окне слоев вызываем левой клавишей мышки тот же список операций. И выбираем «преобразовать в смарт-объект». Он будет располагаться чуть ниже параметров наложения.
Слой примет подобный вид:
Теперь возвращаемся к параметрам наложения и обводке. Задаем следующие настройки.
Вуаля! Теперь обводка двойная.
Оказалось, что на первый взгляд такой мощный инструмент фотошопа как обводка совсем прост в создании. Поэтому, давайте зайдем чуть дальше. И добавим шрифту обводку градиентом.
Я изменила фоновый слой, дабы наш текст смотрелся лучше. И добавила тексту вот такой градиент:
Плюс простая черная обводка. Исходное изображение у меня выглядит так:
Теперь преобразовываю его в смарт-объект и добавляю ему обводку градиентом. Для этого в параметрах наложения во вкладке обводка в выпадающем списке выбираем «градиент»
Задаем настройки:
И вот, что имеем. Текст с обводкой градиентом. Благодаря игре цветов мы создали эффект светящейся надписи. Выглядит очень интересно, не находите?
Благодаря парочке инструментов у нас получилось создать классную надпись, которая вполне может подойти для создания шапки сайта.
Вам следует запомнить несколько вещей.
- Обводку текста нельзя делать бесконечно. Всему есть предел. Либо вы делаете множество тонких обводок, либо парочку, но толстых.
- Обводка бывает как внешней, так и внутренней. У внутренней есть существенный недостаток. Она «съедает» обводимый объект.
- С помощью обводок вы можете создать иллюзию объема. Все дело в цветах. При подборе нужной комбинации вы запросто достигните подобного эффекта.
- Обводка текста не увеличивается пропорционально тексту. Допустим, вы сделали обводку шрифта с кеглем 20px и обводку в 2 px. Если вы увеличите кегль до 40 px, обводка останется того же размера. То есть, выглядеть она будет совершенно иначе.
Как обвести текст в Photoshop
Важно знать, как обводить текст в Photoshop, если вы занимаетесь типографским дизайном, создаете логотипы и цифровые публикации. Этот прием поможет вам сделать текст легко читаемым на любом фоне.
В этой статье я поделюсь тремя простыми и проверенными способами добавления контура к тексту в Photoshop. Каждый шаг руководства подробно описан, чтобы каждый мог выполнить его.
Способ 1. Контурный ввод текста с помощью параметра «Обводка»
Один из самых простых способов обвести текст в Photoshop — настроить параметр «Обводка» текста. На самом деле, Stroke предлагает множество вариантов настройки текста на изображениях.
ШАГ 1. Введите текст
Найдите инструмент «Горизонтальный текст» или «Вертикальный текст» и с его помощью добавьте текст к изображению. Перетащите курсор на холст, чтобы создать текстовое поле, и введите текст.
ШАГ 2. Редактирование с помощью Stroke Menu
В нижней части панели «Слои» нажмите кнопку «Fx». Вы увидите всплывающее меню, где вы должны выбрать «Обводка». Теперь появится окно Layer Style, и стиль слоя Stroke уже будет выбран.
ШАГ 3. Настройте параметры стиля слоя
Теперь пришло время выбрать цвет контура текста Photoshop с помощью окна палитры цветов. Как только вы определитесь с цветом, поэкспериментируйте с толщиной контура, используя ползунок «Размер». Чтобы изменить режим наложения, непрозрачность и тип заливки, воспользуйтесь дополнительными параметрами в окне «Стиль слоя».
ШАГ 4. Настройка контурного текста
При открытом окне Layer Style выберите несколько дополнительных стилей слоя для текста. Например, попробуйте добавить внутреннее свечение к области внутри границы или тень за пределами текста. Как только вы будете удовлетворены результатом, нажмите «ОК».
Способ 2. Создание надписи из нескольких обведенных букв
Второй способ обводки текста в Photoshop довольно распространен – вы наверняка видели такой красивый текстовый эффект в веб-баннерах и постах в социальных сетях. Многие приложения для работы с текстом на картинках способны выделять текст таким образом. Однако в Photoshop вы можете еще больше настроить полученный эффект, даже создавая каждый раз новый шрифт.
Многие приложения для работы с текстом на картинках способны выделять текст таким образом. Однако в Photoshop вы можете еще больше настроить полученный эффект, даже создавая каждый раз новый шрифт.
ШАГ 1. Введите текст на фоне
Импортируйте изображение в Photoshop. С монохромным цветным фоновым слоем вы можете как бы переместить изображение в сторону, и часть текста попадет на изображение, а остальная часть будет на цветном фоне.
ШАГ 2. Создайте «Прозрачный» слой
Введите текст на картинке или фоне. Затем создайте копию текстового слоя с именем «Прозрачный».
ШАГ 3. Настройте свою надпись
Преобразуйте один текстовый слой в контур. Другой текстовый слой должен остаться с заливкой внутри. Теперь перейдите к текстовому слою «Прозрачный» и добавьте к нему эффект обведенного текста. Инструкции даны на следующем шаге.
ШАГ 4.
 Редактирование с параметрами наложения
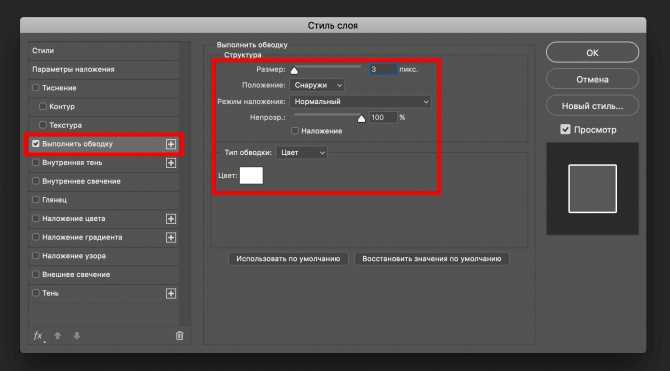
Редактирование с параметрами наложенияЩелкните правой кнопкой мыши текстовый слой и выберите параметры наложения. Перейдите в Стиль слоя > Обводка. Установите для параметра «Положение» значение «Снаружи». Непрозрачность должна быть установлена на 100. Кроме того, отрегулируйте ползунок Размер по своему вкусу. Чтобы подтвердить изменения, нажмите ОК.
ШАГ 5. Растеризация слоя
Еще раз щелкните правой кнопкой мыши на заполненном слое и выберите «Тип растеризации». Текстовый слой будет преобразован в обычное растровое изображение, состоящее из пикселей.
ШАГ 6. Выберите часть заполненного текста
Выберите часть заполненного текста, которую вы хотите скрыть, с помощью инструмента прямоугольного выделения.
ШАГ 7. Очистить внутреннюю заливку
Нажмите кнопку Удалить, чтобы избавиться от выделенной заполненной части текста. В результате станет виден нижний текстовый слой с контурным текстом Photoshop. Затем установите непрозрачность на 0% на вкладке «Слои».
В результате станет виден нижний текстовый слой с контурным текстом Photoshop. Затем установите непрозрачность на 0% на вкладке «Слои».
ШАГ 8. Завершите работу в меню «Слой»
Наконец, объедините все видимые слои или сгладьте изображение с помощью специальных опций в меню «Слой».
Способ 3. Сделать контурным любой шрифт Photoshop
Еще один эффективный способ обвести текст в Photoshop — сделать заливку букв невидимой. Только рамка будет окружать текст, а буквы будут «пустыми». Чтобы выбрать идеальный объект для настройки, попробуйте программное обеспечение для управления шрифтами. Такой способ начертания текста обязательно привлечет внимание зрителей.
ШАГ 1. Введите текст
Выберите нужный шрифт и введите текст, который необходимо обвести. Убедитесь, что контур текста хорошо дополняет фон изображения. В идеале фон должен быть монохромного цвета.
ШАГ 2. Редактирование текстового слоя
Когда текст будет готов, щелкните правой кнопкой мыши текстовый слой на панели «Слои» и выберите «Параметры наложения». Посмотрите слева от всплывающего окна и установите флажок рядом с параметром «Обводка».
ШАГ 3. Настройте границы текста
Поиграйтесь с настройками обводки — установите для параметра «Положение» значение «Снаружи». Кроме того, отрегулируйте ползунок Размер по своему вкусу. Что касается непрозрачности, рекомендуемое значение равно 100. Чтобы подтвердить изменения, нажмите ОК.
ШАГ 4. Удалите заливку текста
Найдите параметр «Заливка» в правом верхнем углу вкладки «Слои» — обычно он находится под настройкой «Непрозрачность». Выберите текстовые слои и установите Заливку на 0%. Таким образом, сплошная заливка текста или любого объекта исчезнет.
Adobe Photoshop Freebies: Шрифты
Все три описанных метода позволяют вам научиться добавлять контуры к тексту в Photoshop, известной программе для редактирования изображений. Однако для более быстрого результата вы можете попробовать простые шрифты с засечками. Единственная задача здесь — добавить в Photoshop шрифт, обведенный контуром и не заполненный цветом внутри.
Однако для более быстрого результата вы можете попробовать простые шрифты с засечками. Единственная задача здесь — добавить в Photoshop шрифт, обведенный контуром и не заполненный цветом внутри.
Вы встретите такие контурные шрифты в многочисленных знаках, логотипах и т. д. Нажмите на ссылку выше, чтобы загрузить первоклассные бесплатные контурные шрифты, щедро предоставленные FixThePhoto, и наслаждайтесь красивыми контурными буквами на своих рисунках и проектах.
3 шага (с дополнительными советами)
Создаете ли вы шедевр брендинга или обрисовываете текст для мема, работать с текстом в Photoshop еще никогда не было так просто. Современные версии позволяют создавать огромное количество неразрушающих текстовых эффектов с помощью функции Layer Styles, включая идеальные контуры текста — и все это всего за несколько кликов!
Примечание. Это руководство должно работать для любой версии Photoshop, выпущенной за последние два десятилетия или около того, и, возможно, даже для версии 5. 0. Ваш интерфейс может отличаться от Photoshop 2022 на снимках экрана ниже, но основной принцип остался прежним.
0. Ваш интерфейс может отличаться от Photoshop 2022 на снимках экрана ниже, но основной принцип остался прежним.
Содержание
- Краткое руководство по выделению текста в Photoshop
- Подробное руководство по выделению текста в Photoshop
- Шаг 1. Создайте текст
- Шаг 2. Добавление контура
- Шаг 3. Завершение Повторить
- Бонус: Привлечение внимания к контурам текста
- Контур текста с помощью внешнего свечения
- Растеризация контура
- Последнее слово
Краткое руководство по контурированию текста в Photoshop
Если вам просто нужно краткое руководство по созданию контура текста в Photoshop, вот краткая версия:
- Шаг 1: Щелкните правой кнопкой мыши текстовый слой на панели Слои и выберите Параметры наложения. .
- Шаг 2: Выберите Stroke в диалоговом окне Layer Styles и настройте нужные параметры.

- Шаг 3: Нажмите OK .
Вот и все! Photoshop идеально обрисует ваш текст, используя выбранные вами настройки.
Подробное руководство по обводке текста в Photoshop
Если вы только начинаете изучать Photoshop или хотите получить более подробное объяснение процесса обводки текста в Photoshop, читайте дальше, чтобы узнать, как получить максимальную отдачу от вашего текстовые наброски, а также несколько бонусных советов и приемов в конце.
Шаг 1. Создайте свой текст
Переключитесь на инструмент Введите с помощью панели «Инструменты» или сочетания клавиш T и создайте текст, который вы хотите выделить.
Текст перед добавлением каких-либо контуровЧтобы этот процесс работал, текст должен находиться на отдельном слое с прозрачным фоном, поскольку он работает путем обнаружения краев данных изображения внутри слоя.
Если текст уже объединен с остальной частью изображения, процесс контура не будет работать, и вам придется использовать другой и гораздо более сложный метод.
В этом примере каждое слово находится на отдельном слое, что позволяет мне добавить контуры только к слову «buzz», как вы видели ранее.
Шаг 2. Добавление контура
После того, как ваш текстовый слой подготовлен, пришло время добавить стиль слоя. Как и многие другие инструменты и настройки в Photoshop, это можно сделать несколькими способами, но я предпочитаю щелкнуть правой кнопкой мыши текстовый слой на панели Слои и выбрать Параметры наложения в верхней части всплывающего меню. .
Если панель Layers не отображается в вашей текущей рабочей области, вы можете вывести ее на передний план, открыв Окно меню и выбрав Слои из списка, либо можно использовать сочетание клавиш F7 . Для подавляющего большинства проектов Photoshop вам потребуется открыть панель «Слои»!
Можно также щелкнуть значок fx в нижней части панели Слои и выбрать Обводка из списка или открыть меню Слои , выбрать подменю Стиль слоя 9 и нажать Ход .
Как бы вы туда ни попали, Photoshop откроет диалоговое окно Layer Style, показанное ниже.
Окно «Стиль слоя», показывающее параметры «Обводка» в Photoshop CC 2022 (macOS)На этом этапе с параметрами легко поиграться. Вы можете установить ширину и положение обводки, а также поэкспериментировать с режимами наложения и настройками непрозрачности. Вы также можете настроить тип заливки, чтобы он был сплошным цветом, градиентом или узором.
Скорректированные параметры Обводки для создания эффекта, показанного ранееСомневаюсь, что вы когда-нибудь найдете хорошее применение узорной заливке, но градиентные контуры могут создавать интересные эффекты.
Шаг 3: Завершите или повторите
На этом этапе, если вы довольны предварительным просмотром своего плана, просто нажмите кнопку «ОК», и вы можете продолжить работу над проектом. Вы также можете включать и выключать эффект контура, используя флажок «Предварительный просмотр», чтобы сравнить результаты вашей работы «до и после».
Если вы хотите добавить дополнительный контур вокруг текста, вы можете это сделать! Нажмите + рядом с записью «Обводка» на левой панели окна «Стиль слоя», и будет добавлена новая запись «Обводка».
Photoshop позволит вам добавить десять разных штрихов к каждому слоюНастройте параметры новых штрихов так же, как вы делали это в шаге 2, или добавьте столько разных штрихов, сколько хотите, пока не получите нужный эффект. собирается.
Бонус: привлечение внимания к контурам текста
В мире контурного текста есть нечто большее, чем просто стиль слоя «Обводка».
Контур текста с использованием внешнего свечения
Если вы хотите получить более мягкий результат для контура текста, вы можете попробовать использовать стиль слоя Внешнее свечение вместо Обводки. Outer Glow дает вам гораздо больше контроля над краями вашего контура и позволяет использовать более широкий спектр эффектов, хотя настройка может занять немного больше времени.
Параметр «Внешнее свечение» делает работу с градиентными контурами намного более точной, хотя вы можете настроить его настолько, что при желании можете получить результат, аналогичный параметру «Обводка». Вы даже можете комбинировать Stroke и Outer Glow для получения более сложных эффектов контура, так что смело экспериментируйте!
Растеризация контура
Хотя обычно рекомендуется сохранять контуры текста в качестве стиля слоя для максимальной гибкости, вы также можете отделить контур от текста.
Это позволяет вам искажать и преобразовывать его любым удобным для вас способом, предоставляя вам полный творческий контроль — и вы всегда можете просто воссоздать другой контур текста, повторив шаги в руководстве, если вам нужно!
Завершив создание контура с помощью параметров «Обводка» или «Внешнее свечение», убедитесь, что текстовый слой по-прежнему выбран на панели «Слои». Откройте Слой , выберите подменю Стиль слоя и нажмите Создать слой . Это преобразует ваш неразрушающий стиль слоя в новый пиксельный слой, готовый к преобразованию или редактированию по вашему желанию.
Это преобразует ваш неразрушающий стиль слоя в новый пиксельный слой, готовый к преобразованию или редактированию по вашему желанию.
Возможно, вам придется немного поработать над очисткой, так как стили слоев часто зависят от обрезки или порядка слоев для достижения эффекта при преобразовании в отдельный слой, но это может быть удобным способом создания контура для использования в качестве тени или другого эффекта освещения/смешивания в другой части изображения.
Заключительное слово
Это почти все, что нужно знать о том, как обводить текст в Photoshop с использованием современных неразрушающих методов. Вы можете бездельничать, делая все вручную с помощью инструментов выделения, но вы получите гораздо лучшие результаты, используя стили слоя — и намного быстрее!
Удачи!
О Томасе Болдте
Томас начал свою карьеру в Photoshop еще в 2000 году.
