Как добавить изображение в Markdown
Визуальная информация воспринимается гораздо легче и эффективнее, чем простой текст. Именно поэтому говорится, что картинка стоит тысячи слов. Так что возможно, что и ты захочешь добавить изображение в свой документ или пост в блоге. Ниже несколько простых способов, как добавить изображение в markdown публикацию или документ.
Markdown — это простой и удобный язык разметки, который можно использовать для форматирования практически любых документов. Если захочешь узнать про него больше, читай официальный The Markdown Guide.
Как добавить изображение из файла
Предположим, что нужные тебе изображения находятся в папке images:
1 2 3 4 5 | ├─ images
└─ picture.jpg
└─ picture-2.jpg
└─ picture-three.jpg
├─ README.md |
Важно: Имей в виду, что если в названии файла содержатся скобки или другие специальные символы, то файл может не отобразится. Если хочешь знать, как правильно называть файлы для веб-проектов, посмотри вот эти рекомендации для имен файлов в интернет проектах.
Если хочешь знать, как правильно называть файлы для веб-проектов, посмотри вот эти рекомендации для имен файлов в интернет проектах.
Первый способ, как отобразить локальное изображение в markdown документе, это использовать следующий код:
1 |  |
Часть в квадратных скобках — это так называемый альтернативный текст, который важен по следующим причинам:
Для доступности. Программы чтения с экрана читают именно его. Например, для тех, кто плохо видит.
Этот текст будет отображаться вместо изображения, если файл изображения не может быть загружен.
Он обеспечивает контекст и описание изображения для поисковых систем, помогая им с поиском.
Часть в круглых скобках — это путь к файлу. Обрати внимание, что перед images стоит /. Без этого символа твой документ может отображаться нормально на твоем компьютере, но после загрузки на сервер в интернете она отображаться перестанет. Это одна из основных причин, почему так случается.
Это одна из основных причин, почему так случается.
Другой способ, как отобразить локальное изображение в markdown публикации, это использовать тег image в тексте документа:
1 | <image src="/images/picture.jpg" alt="Текст с описанием картинки"> |
Одним из преимуществ этого способа заключается в том, что так можно использовать дополнительные возможности для контроля изображения. Специфика зависит от ресурса, на котором ты публикуешь документ.
Любой из этих способов даст нужный результат, так что выбор за тобой.
Как добавить изображение из ссылки
Когда необходимо вставить в документ изображение, которое находится где-то в интернете, то просто используй ссылку на изображение:
1 |  |
или
1 | <image src="https://picsum. |
Как добавить подпись к изображению
В markdown коде для этого просто добавь через пробел текст в кавычках:
1 |  |
В HTML коде для этой цели необходимо использовать аттрибут caption:
1 2 3 4 | <image src="/images/picture.jpg" alt="Текст с описанием картинки" caption="Подпись под картинкой"> |
Подпись под картинкой
Как добавить рамку для изображения
Иногда необходимо добавить рамку вокруг изображения. Например, если у картинки и страницы одинаковый фон, и картинку нужно визуально отделить.
Изображение в markdown формате не имеет возможности добавить стили оформления, поэтому здесь это невозможно. Ты можешь добавить специальную команду в тег img, как в коде ниже:
1 | <img src="/images/picture. |
Но увы, и это не сработает. Рамка отображаться не будет.
Тем не менее решение есть и довольно необычное. Найдено на StackOverflow. Все, что нужно сделать, это окружить тег image другим тегом — kbd:
1 2 3 | <kbd> <img src="/images/picture.jpg" /> </kbd> |
Чётко! 😎
Как в Ворде наложить картинку на картинку-подробная инструкция
Текстовый редактор Microsoft Word настолько гибкая программа, что в нем можно и буклет создать, и красочное меню и даже электронную книгу. Конечно, редактор изображений наделен минимальными функциями, но при желании и умении даже с таким минимальным набором можно создавать красочные открытки и листовки. Сегодня я покажу вам, как в ворде можно наложить картинку на картинку. Повторяйте за мной, и вы увидите, насколько это быстро и просто делается.
Для тех, кто любит создавать в Microsoft Word поздравительные открытки, брошюры или буклеты, иногда встает вопрос: как в ворде наложить картинку на картинку. Понятно, что Word это текстовый редактор, но при желании в нем можно и с картинками неплохо поработать.
Для того чтобы в Ворде наложить картинку на картинку необходимо чтобы картинка, которая будет поверх другой картинки, была на прозрачном фоне в формате PNG.
Итак:
- Открываем документ Word, в котором мы будем работать.
- Вставляем первое изображение, которое будет фоновым. Вставить можно через меню «Вставка» – «Рисунок»
или перетащите картинку мышкой прямо на открытый документ.
- Точно также переносим в документ вторую картинку.
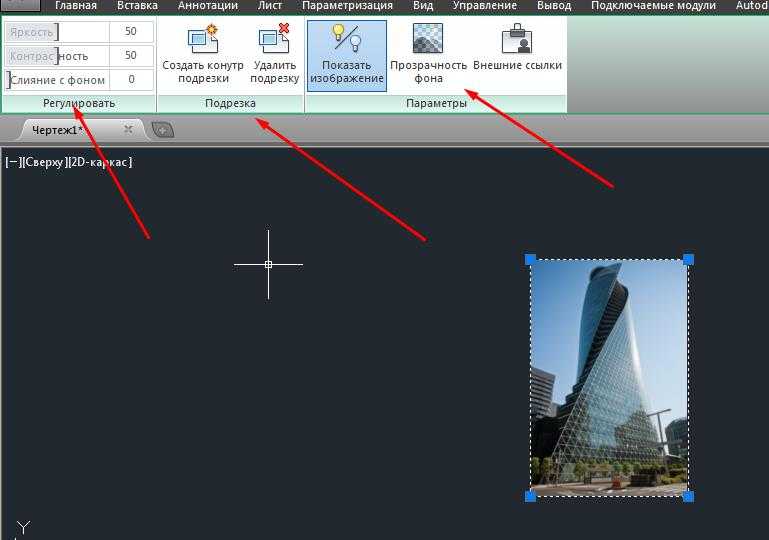
- Выделяем картинку (кликните по ней один раз левой кнопкой мыши), которая будет фоном. Наверху окна появится вкладка «
 Кликните по вкладке «Формат» и кликните по маленькой черной стрелочке в нижнем правом углу функции «Обтекание текстом». Выберите из открывшегося списка пункт «За текстом».
Кликните по вкладке «Формат» и кликните по маленькой черной стрелочке в нижнем правом углу функции «Обтекание текстом». Выберите из открывшегося списка пункт «За текстом».
- Выделите вторую картинку (которая на прозрачном фоне в формате PNG) и на вкладке «Формат» и из списка «Обтекание текстом» выберите пункт «Перед текстом».
- Теперь перетащите вторую картинку на фоновый рисунок.
Если вам необходимо просто совместить две картинки, то вторая картинка может быть в любом графическом формате. Тогда у вас получится что-то типа этого.
Если фон у второй картинки такой же, как у первой, то получится вот такая картинка.
Тут уже, как вам ваша фантазия подскажет.
Как включить линейку в ворде. Инструкция +видео
Как добавить шрифт в Word – краткое руководство с видеоуроком
Водяной знак в ворде, что это и для чего он нужен
Теперь вы знаете, как в Ворде наложить картинку на картинку, и можете создавать любые комбинации.
Если выделить вторую картинку и кликнуть мышкой по зеленой точке на верху, и не отпуская мышки повернуть рисунок, то получится совсем другая композиция.
Пробуйте, дерзайте! Удачи Вам!
« Как установить пароль на компьютер в Windows 7, 8.1 и 10
Создаем закладки в Word для ускорения навигации по документу »
Фоновое изображение Javascript: конструктор слайдеров Fresh HTML
- Убийственные эффекты
- Для Windows и Mac
- Ютуб и Вимео
Как использовать слайдер jquery на wordpressКак создать фотогалерею в javascriptКак создать скользящие фотографии на страницах wordpressКак сделать галерею циклической jquery0003 пример карусели начальной загрузки Начальный стиль с ТВ-эффектом
Другие демонстрации: загрузочная карусель codepen, Крутой слайдер, HTML-слайдер, Шикарная карусель, загрузочная карусель, HTML-слайд-шоу, Слайд-шоу CSS, карусель jQuery, Карусель изображений
See More
- photo slideshow creator,
- make photo slideshow,
- photo slideshow freeware,
- photo slideshow html,
- html photo slideshow,
- html5 photo slideshow,
- online photo slideshow,
- лучшее слайд-шоу фотографий,
- слайд-шоу фотографий бесплатно,
- бесплатное слайд-шоу фотографий,
- шаблон фонового слайдера js,
- html5 css3 автоматически менять изображения
- как сделать слайд-шоу фонового изображения в javascript,
- как написать карусель javascript для фонового изображения
- слайдер с 3D-эффектом jquery,
- Полноэкранное слайд-шоу css3,
- Плагин jquery для слайдера изображений
- 10 июля 2012 г.
 Как сделать слайдер кнопок для блога
Как сделать слайдер кнопок для блогаНо я не могу найти способ, как сделать так, чтобы файлы изображений появлялись случайным образом. Как вставить изображения слайдера wow на веб-страницу.
- 11 апреля 2014 г. Как постоянно менять фоновое изображение веб-сайта в jquery
сайтов. Можем ли мы использовать вау-слайдер и здесь? Там ничего нет, и я не смог найти никаких доказательств того, что вау-слайдер работает на сайтах Google. Как изменить метод скольжения ползунка Ken Burns.
- 08.04.2014 Как поставить карусель в html
В настоящее время у нас есть девять слайдов в слайд-шоу, и я знаю, что это число будет увеличиваться. Как сделать слайдшоу с помощью свайпа на айпаде.
- 18 сентября 2013 г. Как добавить слайдер изображения jquery на веб-сайт css
Возможно ли это с помощью wowslider? Привет, у меня проблемы с отображением изображений.


 photos/800/600" alt="Описание картинки">
photos/800/600" alt="Описание картинки">
 jpg" border="5px solid red"/>
jpg" border="5px solid red"/>
 Кликните по вкладке «Формат» и кликните по маленькой черной стрелочке в нижнем правом углу функции «Обтекание текстом». Выберите из открывшегося списка пункт «За текстом».
Кликните по вкладке «Формат» и кликните по маленькой черной стрелочке в нижнем правом углу функции «Обтекание текстом». Выберите из открывшегося списка пункт «За текстом». Как сделать слайдер кнопок для блога
Как сделать слайдер кнопок для блога