Изображения HTML, как вставить картинку
Изображения могут улучшить дизайн и внешний вид веб-страницы.
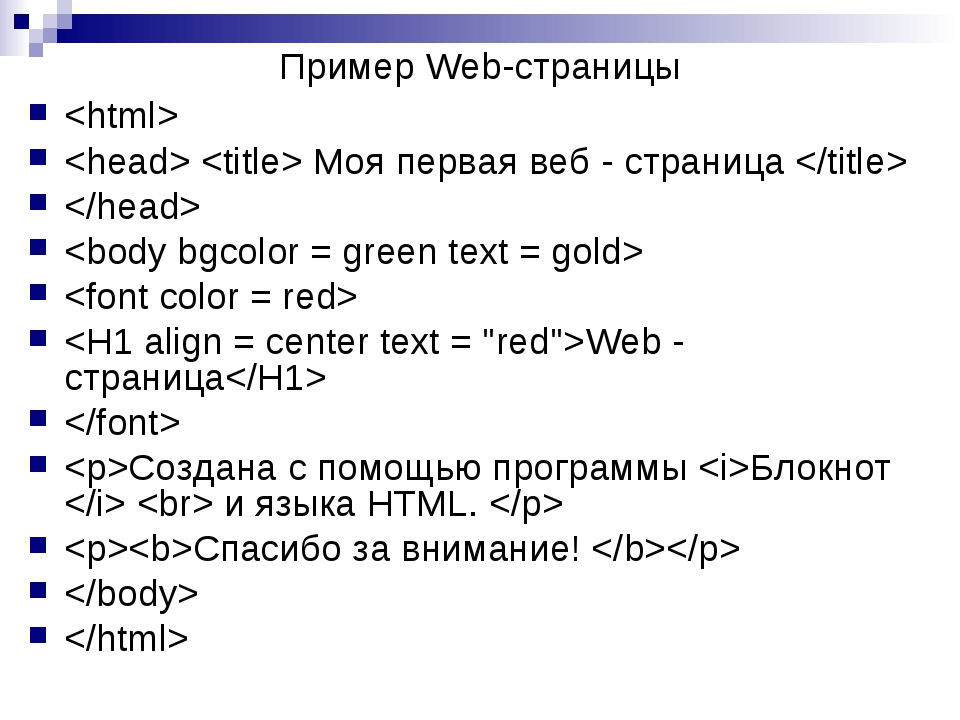
Пример
<img src=»pulpitrock.jpg»
alt=»Вид на горы»>
Пример
<img src=»img_girl.jpg» alt=»Девушка в куртке»>
Пример
<img src=»img_chania.jpg»
alt=»Цветы в Ханье»>
Синтаксис изображений в формате HTML
В HTML изображения определяются тегом <img>.
Тег <img> пуст, он содержит только атрибуты и не имеет закрывающего тега.
Атрибут src задает URL-адрес (веб-адрес) изображения:
Атрибут ALT
Атрибут alt предоставляет альтернативный текст для изображения, если пользователь по какой-либо причине не может его просмотреть (из-за медленного соединения, ошибки в атрибуте src или если пользователь использует средство чтения с экрана).
Значение атрибута alt должно описывать изображение:
Пример
<img src=»img_chania.
Если обозреватель не может найти изображение, будет отображено значение атрибута alt:
Пример
<img src=»wrongname.gif» alt=»Flowers in Chania»>
Примечание: Атрибут alt является обязательным. Веб-страница не будет корректно проверяться без нее.
Размер изображения-ширина и высота
Для указания ширины и высоты изображения можно использовать атрибут style.
Пример
<img src=»img_girl.jpg» alt=»Girl in a jacket»>
Кроме того, можно использовать атрибуты width и height:
Пример
<img src=»img_girl.jpg» alt=»Girl in a jacket»>
Атрибуты width и height всегда определяют ширину и высоту изображения в пикселях.
Примечание: Всегда указывайте ширину и высоту изображения. Если ширина и высота не указаны, страница может мерцать во время загрузки изображения.
Ширина и высота, или стиль?
Атрибуты width , height и style действительны в HTML5.
Однако рекомендуется использовать атрибут style. Это предотвращает изменение размера изображений в таблицах стилей:
Пример
img {
width:100%;
}
<img src=»html5.gif» alt=»HTML5 Icon»>
<img src=»html5.gif» alt=»HTML5 Icon»>
</body>
</html>
Изображения в другой папке
Если не указано, обозреватель ожидает найти изображение в той же папке, что и веб-страница.
Тем не менее, он является общим для хранения изображений в вложенной папке. Затем необходимо включить имя папки в атрибут src:
Пример
<img src=»/images/html5.gif» alt=»HTML5 Icon»>
Изображения на другом сервере
Некоторые веб-узлы хранят свои изображения на серверах образов.
На самом деле, вы можете получить доступ к изображениям с любого веб-адреса в мире:
Пример
<img src=»https://html5css. ru/images/html5cs_green.jpg» alt=»html5css.ru»>
ru/images/html5cs_green.jpg» alt=»html5css.ru»>
Дополнительные сведения о путях к файлам можно прочитать в разделе пути к файлам HTML.
Анимированные изображения
HTML позволяет анимированные GIF:
Пример
<img src=»programming.gif» alt=»Computer Man»>
Изображение как ссылка
Чтобы использовать изображение в качестве ссылки, поместите тег <img> внутрь тега <a>:
Пример
<img src=»smiley.gif» alt=»HTML tutorial» style=»width:42px;height:42px;border:0;»>
</a>
Примечание: border:0; добавляется для предотвращения IE9 (и более ранних) от отображения границы вокруг изображения (когда изображение является ссылкой).
Плавающее изображение
Используйте свойство CSS float, чтобы изображение поплыло вправо или влево от текста:
Пример
The image will float to the right of the text.

<p><img src=»smiley.gif» alt=»Smiley face»
style=»float:left;width:42px;height:42px;»>
Графические карты
Тег <map> определяет изображение-карту. Изображение-карта представляет собой изображение с щелчком области.
На картинке ниже, нажмите на компьютер, Телефон, или чашку кофе:
Пример
<map name=»workmap»>
<area shape=»rect» coords=»34,44,270,350″
alt=»Computer» href=»computer.htm»>
<area shape=»rect» coords=»290,172,333,250″
alt=»Phone» href=»phone.htm»>
<area shape=»circle» coords=»337,300,44″
alt=»Coffee» href=»coffee.htm»>
</map>
Атрибут name тега <map> связан с атрибутом usemap
Элемент <map> содержит несколько тегов <area>, определяющих области, на которые вы щелкнули на карте изображения.
Фоновое изображение
Чтобы добавить фоновое изображение в элемент HTML, используйте свойство CSS background-image:
Пример
Чтобы добавить фоновое изображение на веб-страницу, укажите свойство Background-Image элементу Body:
<h3>Background Image</h3>
</body>
Примере
Чтобы добавить фоновое изображение для абзаца, укажите свойство Background-Image в элементе P:
<p>
…
</p>
</body>
Чтобы узнать больше о фоновых изображениях, изучите наши CSS Background Справочник.
Элемент <picture>
HTML5 ввел элемент <picture> , чтобы добавить больше гибкости при указании ресурсов изображения.
Элемент <picture> содержит ряд элементов <source>, каждый из которых ссылается на различные источники изображения. Таким образом, обозреватель может выбрать изображение, которое наилучшим образом соответствует текущему виду и/или устройству.
Каждый элемент <source> имеет атрибуты, описывающие, когда их изображение является наиболее подходящим.
Обозреватель будет использовать первый элемент <source> с совпадающими значениями атрибутов и игнорировать любые следующие элементы <source>.
Пример
Показать одно изображение, если окно обозревателя (видовой экран) не менее 650 пикселей, а другое изображение, если нет, но больше, чем 465 пикселей.
<picture>
<source media=»(min-width: 650px)» srcset=»img_pink_flowers.jpg»>
<source media=»(min-width: 465px)» srcset=»img_white_flower.jpg»>
</picture>
Примечание: Всегда указывайте элемент <img> в качестве последнего дочернего элемента элемента <picture>. Элемент <img> используется обозревателями, которые не поддерживают элемент <picture>, или если ни один из тегов <source> не соответствует.
Читатели экрана HTML
Программа чтения с экрана — это программное обеспечение, которое читает HTML-код, преобразует текст и позволяет пользователю прослушивать содержимое. Читатели экрана полезны для людей, которые слепы, слабовидящих или обучения инвалидов.
Справка
- Используйте элемент HTML
<img>для определения изображения - Используйте атрибут HTML
srcдля определения URL-адреса изображения - Используйте атрибут HTML
altдля определения альтернативного текста для изображения, если он не может быть отображен - Используйте атрибуты HTML
widthиheightдля определения размера изображения - Используйте свойства CSS
widthиheightдля определения размера изображения (в качестве альтернативы) - Используйте свойство CSS
float, чтобы позволить изображению поплавок - Используйте элемент HTML
<map>для определения изображения-карты - Используйте элемент HTML
<area>для определения областей щелчка на карте изображения - Используйте атрибут
usemapэлемента HTML<img>, чтобы указать на карту изображения - Используйте элемент HTML
<picture>для отображения различных изображений для различных устройств
Примечание: Загрузка изображений занимает время.
Теги изображений HTML
| Тег | Описание |
|---|---|
| <img> | Определяет изображение |
| <map> | Определяет изображение-карту |
| <area> | Определяет активную область внутри изображения-карты |
| <picture> | Определяет контейнер для нескольких ресурсов изображения |
html как вставить картинку на задний фон
На чтение 7 мин. Просмотров 21 Опубликовано
Любая комната будет выглядеть намного лучше, если ее пол устилает дорогой персидский ковер. Так чем хуже ваш сайт? Может, пришла пора и его пол « застелить » дорогим изящным паласом ручной работы. Разберемся подробнее, как сделать фон для сайта:
Фон для сайта
Бывает так, что старый дизайн сайта уже приелся. И хочется чего-нибудь новенького и вкусненького. А новый дизайн будет таковым, если его приготовить своими руками.
И хочется чего-нибудь новенького и вкусненького. А новый дизайн будет таковым, если его приготовить своими руками.
Но менять полностью весь дизайн ресурса самостоятельно – вещь неблагодарная. Да и не у всех под это дело как надо « заточены » руки. Поэтому легче всего освежить старый шаблон, изменив цвет фона ресурса или его фоновое изображение.
Существует несколько способов того, как поменять фон на сайте. Для этого используются возможности CSS или html . Но многие из свойств для работы с фоном имеют одинаковое название и методику применения в этих веб-технологиях.
Основы работы с фоном в html
В качестве фона можно использовать несколько элементов:
- Цвет;
- Фоновую картинку;
- Текстурное изображение.
Разберемся с применением каждого из них подробнее.
Для того чтобы установить цвет заднего фона для сайта используется свойство background-color стилевого атрибута style . То есть, чтобы задать основной цвет для веб-страницы, нужно прописать его внутри тега . Например:
Например:
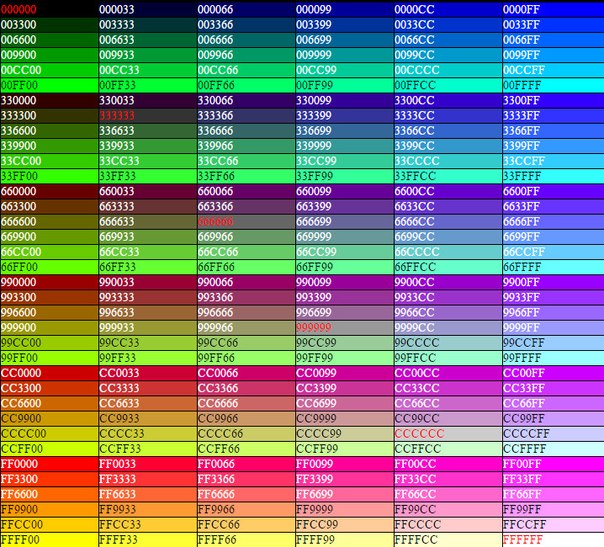
Кроме шестнадцатеричного кода цвета поддерживается значение в формате ключевого слова или RGB . Примеры:
Установка цвета фона с помощью ключевых слов имеет ряд ограничений по сравнению с остальными двумя способами.
В html поддерживается всего 16 ключевых слов для задания цвета. Вот несколько из них: white, red, blue, black, yellow и другие.
Поэтому для того, чтобы установить фон для сайта html , лучше использовать шестнадцатеричный формат или RGB .
Кроме выбора цвета доступны и другие параметры настройки. Если свойству background-color задать значение transparent , то фон страницы станет прозрачным. Это значение данному свойству присвоено по умолчанию.
Теперь рассмотрим возможности языка гипертекста для установки фонового рисунка для сайта. Это возможно сделать с помощью свойства background-image .
Как видно из кода, привязка изображения происходит через путь url , заданный в скобках. Но не все картинки оказываются такими большими, чтобы своими размерами заполнить всю площадь экрана. Посмотрим, как будет отображаться меньший по величине рисунок.
Посмотрим, как будет отображаться меньший по величине рисунок.
Предположим, что мы разрабатываем сайт о поэзии, и в качестве подложки нужно использовать изображение Пегаса. Крылатый конь будет олицетворять свободу творческой мысли поэта!
Нам нужно, чтобы изображение отображалось посредине экрана один раз. Но, к сожалению, браузер не понимает наших возвышенных желаний. И выводит меньшую по размерам картинку для фона сайта столько раз, сколько может вместить в себя площадь экрана:
Наверное, четырех улыбающихся лошадей с крыльями поэтам будет чересчур много для вдохновения. Поэтому запрещаем клонирование нашего Пегаса. Делаем это с помощью свойства background-repeat . Возможные значения:
- repeat-x – повторение фонового изображения по горизонтали;
- repeat-y – по вертикали;
- repeat – по обеим осям;
- no-repeat – повторение запрещено.
Среди перечисленных вариантов нас интересует последний. Перед тем, как поменять фон сайта, используем его в своем коде:
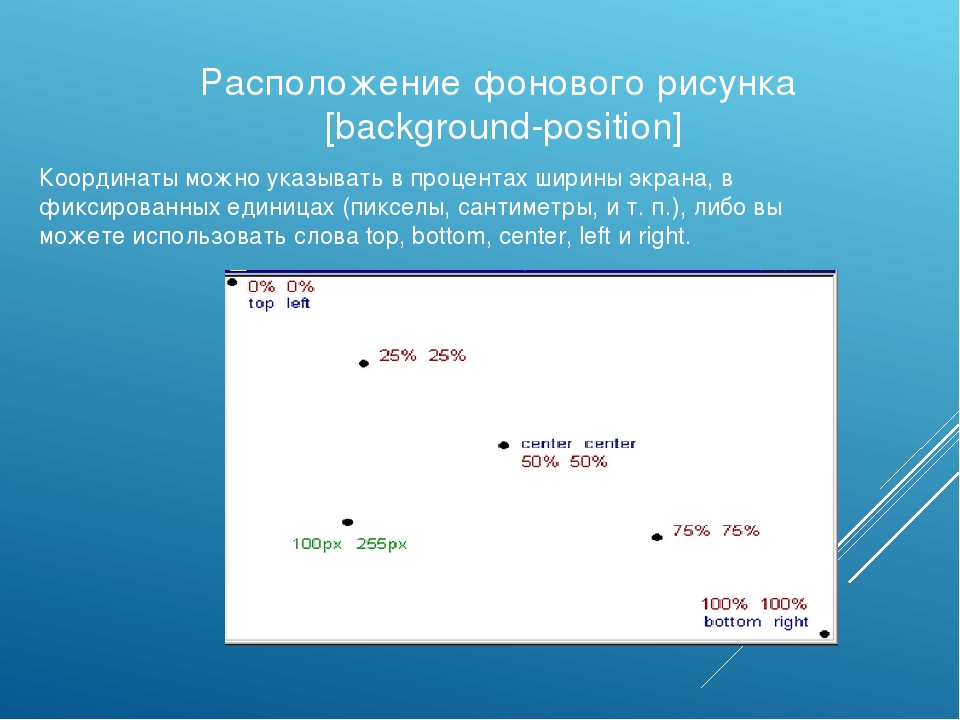
Но, конечно, лучше, если бы наш летун расположился посредине экрана. Свойство background-position как раз и предназначено для позиционирования фонового рисунка на странице. Задавать координаты расположения можно несколькими способами:
Свойство background-position как раз и предназначено для позиционирования фонового рисунка на странице. Задавать координаты расположения можно несколькими способами:
- Ключевым словом ( top , bottom , center, left, right) ;
- Процентами – отсчет начинается от верхнего левого угла;
- В единицах измерения ( пикселях ).
Воспользуемся самым простым вариантом центрирования:
Бывает, что нужно зафиксировать положение рисунка при прокрутке. Поэтому прежде, как сделать картинку фоном сайта, воспользуйтесь специальным свойством background-attachment . Принимаемые им значения:
Нам нужно последнее значение. Теперь код нашего примера будет выглядеть вот так:[/HTML]
Текстурный фон сайта
В первом примере для фона мы использовали большой и красивый пейзаж пустыни. Но за такую красоту приходится платить сполна. Вес изображения, выполненного в высоком качестве, может достигать нескольких мегабайт.
Такой объем никак не влияет на скорость загрузки страницы браузером при высокоскоростном соединении с интернетом. Но как быть с мобильным интернетом, при использовании которого загрузка нескольких « метров » займет много времени?
Но как быть с мобильным интернетом, при использовании которого загрузка нескольких « метров » займет много времени?
Все эти проблемы решаются с помощью текстурного фона. В нем в качестве рисунка текстуры используется маленькое изображение. Даже при условии его многократного повторения рисунок загружается лишь один раз.
Для создания темного фона для сайта заходим в Photoshop , создаем изображение в виде полоски длинной 1200 пикселей, и шириной 15 пикселей. Затем применяем простой черно-белый градиент и подключаем получившуюся текстуру к странице сайта:
Для наглядности мы добавили текст и задали его цвет с помощью свойства color . Вот что получилось:
Средства CSS
Все свойства, описанные выше, также применимы и для каскадных таблиц стилей. Создадим фон сайта css , переписав код одного из наших предыдущих примеров:
Результат будет аналогичным.
Ну, вот мы и рассмотрели все варианты, как поменять фон на сайте. Теперь осталось лишь создать рисунок будущего ковра и расстелить его на страницах своего ресурса. Но это уже ваших рук дело.
Но это уже ваших рук дело.
Как сделать картинку фоном в html, код, примеры, background, image.
Прежде чем ставить картинку на задний фон, то нужно учитывать, что в зависимости от разрешения картинки, задний фон будет на весь экран, либо будет занимать всего лишь часть!
Картинку на задний фон можно поставить несколькими способами:
1.Вставить код в саму страницу.
Для того, чтобы это увидеть, как это будет выглядеть, будем создавать новую страницу для каждого варианта.
Как поставить картинку на задний фон страницы?
Пропишем в самой странице код заднего фона.
Опять же, для этого есть несколько вариантов решения:
Приветствую. В этой статье я хочу рассказать о трех способах размещения изображения в качестве фона всей страницы при помощи только HTML + CSS (без использования JS).
Итак, требования к фоновому изображению у нас следующие:
- Покрывается 100% ширины и высоты страницы
- Фон масштабируется при необходимости (background растягивается или сжимается в зависимости от размеров экрана)
- Сохраняются пропорции картинки (aspect ratio)
- Изображение центрировано на странице
- Фон не вызывает скроллов
- Решение максимально кроссбраузерное
- Не используются никакие другие технологии кроме CSS
Способ 1
На мой взгляд, это лучший способ, ведь он самый простой, лаконичный и современный. Он использует свойство CSS3 background-size , которое мы применяем к тегу html . Именно html , а не body , т.к. его высота больше или равна высоте окна браузера.
Он использует свойство CSS3 background-size , которое мы применяем к тегу html . Именно html , а не body , т.к. его высота больше или равна высоте окна браузера.
Устанавливаем фиксированный и центрированный фон, затем корректируем его размер, используя background-size: cover .
Этот способ работает в
Chrome (любая версия) Opera 10+ Firefox 3.6+ Safari 3+ IE 9+
Способ 2
В случае если ширина окна будет меньше ширины изображения, будет использоваться media query для выравнивания бэкграунда по центру.
Этот способ работает в:
- Любой версии хороших браузеров (Chrome, Opera, Firefox, Safari)
- IE 9+
Способ 3
Еще один способ заключается в следующем: фиксируем изображение к левому верхнему углу страницы и растягиваем его при помощи свойств min-width и min-height 100%, сохраняя при этом соотношение сторон.
Правда при таком подходе картинка не центрируется. Но эта проблема решается заворачиванием картинки в
Этот способ работает в хороших браузерах и IE 8+.
Надеюсь, эта информация будет для Вас полезной. Лично я частенько пользуюсь этими методами, особенно первым. Наверняка есть и другие способы поместить изображение на задний фон при помощи CSS. Если Вы о них знаете, поделитесь, пожалуйста, комментариях.
Как вставить изображение? Как сделать изображение фоном?
Как запустить видеоурок:- Разархивировать скачанный файл.
- Открыть папку index.
- Запустить файл index.html в браузере.
Как вставить изображение в HTML?
Перейдем в папку нашего сайта. Я для вас подготовил изображение info-line.png. Сначала создадим папку с именем img. Открываем ее, и переносим туда наше изображение. Картинка имеет формат png. Это можно увидеть либо внизу, либо при наведении курсора, либо в свойствах.
Перейдем в код. Давайте вставим изображение в текст. Делается это с помощью тега <img>. В кавычках указывается путь до изображения. В нашем случае: img/info-line.png. Хочу отметить, что вводить путь нужно в соответствии с регистром, то есть, если у вас изображение прописано с большой буквы «I», то так его нужно и вводить, иначе могут возникнуть неполадки.
<img src="img/info-line.png">
Если изображение находится на каком-либо другом сервере, то вводится оно следующим образом: http://доменное_имя_сайта/ папка_с_изображением/изображение. Например, можно прописать:
<img src="http://info-line.net/img/info-line.png">
Вернем все, как было. Давайте сохраним и посмотрим нашу страницу в браузере. Обновляем. Наше изображение вставлено.
Атрибуты тега <img>
Давайте теперь разберем атрибуты, которые относятся к тегу <img>. Начнем с атрибута align. Знакомый нам атрибут. Поставим значение left. Здесь align может принимать также значения top (вверху), bottom (внизу) и middle (по центру). Но мы оставим left. Атрибут align означает здесь не только то, что наше изображение будет прибито гвоздями к левой части экрана, но и то, что текст, который обтекает данное изображение, будет обтекать его с правой стороны.
Начнем с атрибута align. Знакомый нам атрибут. Поставим значение left. Здесь align может принимать также значения top (вверху), bottom (внизу) и middle (по центру). Но мы оставим left. Атрибут align означает здесь не только то, что наше изображение будет прибито гвоздями к левой части экрана, но и то, что текст, который обтекает данное изображение, будет обтекать его с правой стороны.
<img src="img/info-line.png" align="left">
Далее идет атрибут alt, который задает альтернативный текст для изображения. То есть, если наше изображение не будет загружено, или у пользователя в браузере будет отключен показ изображений, то вместо изображения будет появляться указанный в этом атрибуте текст. Введем, например “info-line”.
<img src="img/info-line.png" align="left" alt="Info-line">
Наше изображение было слишком большое. Давайте сделаем его меньше с помощью атрибутов width и height (ширина и высота). Например, по 150 пикселей.
<img src="img/info-line.png" align="left" alt="Info-line" >
Зададим рамку с помощью атрибута border, например 2 пикселя.
<img src="img/info-line.png" align="left" alt="Info-line" border="2" >
Сохраняем страничку и проверяем. На нашей странице с левого края появилась картинка размерами 150×150 пикселей с рамкой в 2 пикселя. Единственное, что нам здесь не нравится (во всяком случае, мне) – это то, что наше изображение так плохо обтекает текст, что нам это заметно.
Давайте сделаем отступ от изображения по горизонтали. Перейдем в код и добавим еще несколько атрибутов: hspase (горизонтальный отступ изображения от другого контента) и vspace (вертикальный отступ). Укажем, например, hspace – 2 пикселя, а vspace – 5 пикселей.
<img src="img/info-line.png" align="left" alt="Info-line" border="2" hspace="2" vspace="5">
Сохраним, проверим в браузере. Обновляем страницу – отступ удался.
Давайте теперь сделаем так, чтобы после слова «нужно» обтекание текстом нашего изображения завершалось. Переходим в код, находим слово «нужно» с помощью комбинации клавиш «Ctrl+F». Видим тег переноса. Этот тег имеет атрибут clear, который непосредственно относится к тексту. Атрибут имеет три значения: all, left и right. Что они означают? Они завершают обтекание текста. Но значения left и right применяются тогда, когда в атрибуте align заданы значения left или right. Таким образом, у нас задано значение атрибута align – left, и мы применяем left к атрибуту clear. Наш текст будет отображен слева.
<br clear="left">Это был именно тот момент в жизни, когда что-то внутри перещелкнуло и я стал идти по пути успеха.
Давайте сохраним и обновим нашу страничку в браузере. Мы видим, что наш текст, который ранее отображался справа от изображения, теперь отображается снизу. Это выглядит красивее.
Как сделать изображение фоном?
Перейдем в код и поговорим о том, как задать фон странички с помощью изображений (ведь вы уже знаете, как задать фон обычными цветами?).
Ищем тег. Прописываем атрибут background. В кавычках указываем путь до изображения. Давайте перейдем на рабочий стол. Я подготовил еще одно изображение для этого видеоурока. Называется оно bg.png. Его также нужно перенести в папку img. Оно имеет такое же расширение – png.
<body text="#660000" bgcolor="#FFFCC" background="img/bg.png">
Давайте сохраним и проверим в браузере. Обновляем страницу. Как видим, фон у нас задан.
Что ж, на этом мы заканчиваем этот видеоурок. Попрактикуйтесь с изображениями. До встречи в следующем видеоуроке, в котором вы узнаете, что такое ссылки в HTML.
Как вставить картинку и текст в отдельный блок
В этой статье рассмотрим, как в отдельный блок вставить текст и картинки, и разместить их, при помощи CSS
Для примера используем созданную в предыдущих статьях заготовку каркаса с шапкой сайта.
Возьмём html код блока content.
<div></div>
Вставим в блок content два абзаца текста.
<div
<p>Здравствуйте уважаемые будущие веб-мастера!
Мне 55 лет и я рад приветствовать Вас на своём сайте. Этот сайт
первый, который я разработал самостоятельно, а до этого умел только
входить в интернет.
Почему я решил его сделать? За те 3 месяца, пока разбирался в сайтостроении
и создавал этот ресурс обнаружилось, что авторы руководств по созданию
сайтов считают многие нюансы само собой разумеющимися и не обращают на
них внимание. А мне, учитывая возраст и «опыт», было не просто понять как
раз эти нюансы, они отнимали больше всего времени. И я решил написать свой
материал, так что-бы другим было легче сориентироваться в потоке новой информации.</p> <p>Если вам что-то будет непонятно,
спрашивайте, для меня нет «глупых» вопросов.
Читайте и создавайте свой сайт самостоятельно, каким бы ни был Ваш возраст и
стаж работы на компьютере. Уверен, у Вас получится еще лучше и уж точно, в
Уверен, у Вас получится еще лучше и уж точно, в
несколько раз быстрее, чем у меня.И я решил написать свой
материал, так что-бы другим было легче сориентироваться в потоке новой информации.
Здесь «разжеваны» все мелочи сопровождающие создание сайта, мимо которых
обычно проскакивают другие авторы.</p>
</div>
Есть два абзаца. Теперь посмотрим, как в блок content вставить изображения.
Во-первых, находим изображения в интернете, и если сайт пока на Вашем компьютере, размещаем их в папке images, директории сайта.
Если сайт на виртуальном хостинге, то изображения нужно загружать на него, в соответствующую папку images.
Размещать будем три картинки. Одну по центру в начале статьи, другую в первом абзаце слева, и третью во втором абзаце справа.
Сначала в html код блока content вставим адреса картинок, и зададим для каждой из них свой class. Делается это для того, чтобы в дальнейшем, через эти классы, применить к изображениям свойства CSS.
<div>
<img src="images/i10.png">
<p><img src="images/i11.jpg">Здравствуйте уважаемые будущие веб-мастера!
Мне 55 лет и я рад приветствовать Вас на своём сайте. Этот сайт
первый, который я разработал самостоятельно, а до этого умел только
входить в интернет.
Почему я решил его сделать? За те 3 месяца, пока разбирался в сайтостроении
и создавал этот ресурс обнаружилось, что авторы руководств по созданию
сайтов считают многие нюансы само собой разумеющимися и не обращают на
них внимание. А мне, учитывая возраст и «опыт», было не просто понять как
раз эти нюансы, они отнимали больше всего времени. И я решил написать свой
материал, так что-бы другим было легче сориентироваться в потоке новой информации.
Здесь «разжеваны» все мелочи сопровождающие создание сайта, мимо которых
обычно проскакивают другие авторы.</p>
<p><img src="images/11.jpg">Если вам что-то будет непонятно, спрашивайте, для меня нет «глупых» вопросов.
Читайте и создавайте свой сайт самостоятельно, каким бы ни был Ваш возраст и
стаж работы на компьютере. Уверен, у Вас получится еще лучше и уж точно, в
несколько раз быстрее, чем у меня.
И я решил написать свой
материал, так что-бы другим было легче сориентироваться в потоке новой информации.
Здесь «разжеваны» все мелочи сопровождающие создание сайта, мимо которых
обычно проскакивают другие авторы.</p>
</div>
Получилось вот так.
Теперь, свойствами CSS, распределим изображения по местам.
.center{ /*Звёздочка*/
margin: 0 0 10px 330px; /*Внешние отступы*/
}
.left{ /*Чёртик слева*/
float: left; /*Обтекание справа*/
margin: 10px 10px 10px 10px;
}
.right{ /*Чёртик справа*/
float: right; /*Обтекание слева*/
margin: 10px 10px 10px 10px;
}
Как видите, для изображений находящихся в массе текста, задаётся свойство CSS — float, и оно предписывает тексту обтекать изображение, и обтекать его с заданной стороны. А при помощи свойства margin, задаётся отступ текста от изображения.
А при помощи свойства margin, задаётся отступ текста от изображения.
Я бы здесь добавил ещё красную строку.
p{
text-indent: 30px;
}
На следующей странице мы рассмотрим относительное позиционирование, и будет ещё интереснее. И совсем не сложно.
Перемена
Учитель музыки Сашеньке:
— Предупреждаю, если ты не будешь вести себя как следует, я скажу твоими родителям, что у тебя есть талант.
Как сделать шапку сайта < < < В раздел > > > Абсолютное позиционирование (position:absolute)
Как добавить рисунок на свой сайт? Графические изображения. Учебник html
Глава 3
В этой главе я расскажу о том как добавить на нашу страничку графические изображения фотографию например, или рисунок, а также о том, что можно с ними вытворять используя предложенный набор тегов html языка.
Итак, допустим Вы пишете сайт о себе любимом и хотите вставить в него свою фотографию, чтобы люди зашедшие на страничку смогли не только читать Ваши рукописи, но и вдоволь полюбоваться Вашим портретом.
Есть у Вас значит фотография, которая где-то лежит на Вашем жёстком диске.. копируем ёе и вставляем в ту папку (директорию) где уже лежит заготовка будущей страницы, ну то есть туда же, куда сохраняете блокнотом html документ. Так, вот для того чтобы теперь вставить её в нашу страничку к ней нужно указать путь.
делается это так:
<img src=»foto.jpg»>Где foto.jpg это название Вашей фотографии в данном случае, так как фото лежит рядом с html документом, путь к ней мы не указываем.
Да, помните, тег <img> не требует закрывающего тега!
Теперь приведу ряд примеров где путь указывается:
<img src=»myfoto/foto.jpg»> — Такая запись подразумевает, что в директории где расположен наш html документ есть папка myfoto в которой расположен файл foto.jpg<img src=»myfoto/graphics/foto.jpg»> — Значит рядом с документом расположена папка myfoto, в ней еще одна папка с названием graphics, и уже в ней нужная нам фотография foto.
<img src=»../foto.jpg»> — А это значит, что фото размещено на уровень выше от документа
<img src=»../../foto.jpg»> — Так соответственно на два уровня выше, сколько поставите../ настолько и поднимитесь.
Так же можно указывая место фотографии, ссылаться на тот или иной интернет ресурс
<img src=»http://www.site.ru/foto/foto.jpg»>
Ну что, давайте попробуем выложить фото.
Вот мой пример:
<html><head>
<title>Моя первая страничка с фото</title>
</head>
<body text=»#484800″ bgcolor=»#e8e8e8″>
<center>
<h3> <font color=»#008000″> Привет мир!!!</font> </h3>
</center>
<p align=»justify»>
<font size=»+1″>
<img src=»graphics/foto.
 jpg»>
jpg»>Меня зовут Карлсон! Я в меру упитанный мужчина — это моя первая страничка! Здесь я хочу найти себе новых друзей, для того чтобы вместе гулять по крышам! Я очень очень сильно люблю <font size=»+2″ color=»#ff0000″>вареньё!!!</font> С нетерпеньем буду ждать Вашего приглашения на чай. Прилечу!!
</font>
</p>
</body>
</html>
Как видно из этого примера фотография появилась, но вместе со своим появлением сдвинула текст, а не хотелось бы..
Поговорим о расположении изображений относительно текста.
Как и другие теги <img> тоже имеет свои атрибуты.. уже знакомый нам атрибут align «выравнивание» применим и к данному тегу
<img src=»foto.jpg» align=»left»> — фото слева от текста<img src=»foto.jpg» align=»right»> — фото справа от текста
<img src=»foto.
 jpg» align=»top»> — текст выше фото
jpg» align=»top»> — текст выше фото<img src=»foto.jpg» align=»bottom»> — текст ниже фото
<img src=»foto.jpg» align=»middle»> — ну и соответственно текст посередине
Помимо align тег <img> имеет еще ряд атрибутов, но сначала расскажу немного о пикселях. Пиксель (точка), наверное Вы не раз слышали это слово и думаю основная масса народа которая держала мышку в руках знает что это такое, но всё же.. Пиксель -это элементарная неделимая единица изображения. Каждый пиксель имеет свои координаты, например, самый верхний левый пиксель на мониторе имеет координаты x=1, y=1, а самый нижний правый в зависимости от разрешения монитора.. x=800, y=600 — будет соответственно при разрешении 800 на 600 точек. Впрочем, эта информация пригодится нам потом, а сейчас нужно усвоить, что все расстояния в графических изображениях меряются пикселями.. так картинка длинной 800 пикселей и шириной в 600 пикселей при указанном разрешении заполнит весь экран.
Теперь продолжим..
<img src=»foto.jpg» vspace=»15″> — Атрибут vspace задаёт расстояние по вертикали от рисунка до текста, в данном случае мы задали расстояние в 15 пикселей<img src=»foto.jpg» hspace=»25″> — Расстояние по горизонтали соответственно
<img src=»foto.jpg»> — Ширина непосредственно самого изображения
<img src=»foto.jpg»> — Высота изображения. Если атрибуты width и height не использовать, то ширина и высота изображения по умолчанию будет равна реальным её размерам, без каких либо искажений.
<img src=»foto.jpg» border=»5″>— Бордюр, рамка вокруг изображения и её толщина в пикселях.
<img src=»foto.jpg» border=»5″ bordercolor=»#008000 «> — bordercolor — это цвет рамки.
<img src=»foto.jpg» alt=»Это моя фотка!!!»> -Атрибут alt — это описание изображения.
 Если навести курсор на наше фото и подержать его там несколько секунд, выскочит надпись -Это моя фотка!!!
Если навести курсор на наше фото и подержать его там несколько секунд, выскочит надпись -Это моя фотка!!!<img src=»foto.jpg» title=»Это моя фотка!!!»> — альтернатива alt в данном случае.
А еще изображение можно сделать фоном страницы.. для этого используем атрибут background «фон» открывающего тега <body>
Вот так:
<body background=»foto.jpg»>Теперь расскажу о том как разместить нашу фотографию в нужном месте страницы. На самом деле об этом я уже рассказывал.. вспомните вторую главу, где говорилось о том как можно выровнять текст.. эти же теги применимы и к выравниванию изображения… так что, пожалуй, повторятся не буду, просто приведу пример, а Вы уж самими подумайте почему одно и тоже фото очутилось в том или ином месте..
Пример:
<html><head>
<title>Расположение изображения</title>
</head>
<body>
<img src=»foto.
 jpg «>
jpg «> <center><img src=»foto.jpg «></center>
<div align=»left»><img src=»foto.jpg»></div>
<br>
<div align=»right»><img src=»foto.jpg»></div>
<br>
<div align=»center«><img src=»foto.jpg»></div>
</body>
</html>
Советую Вам самостоятельно поупражняется с размещением фотографии на своей странице. Меняйте размеры, положения, используйте различные сочетания с текстом, отступы, рамки.. Тренируйтесь!
Итог главы:
<html><head>
<title>Моя первая страничка с фото</title>
</head>
<body text=»#484800″ bgcolor=»#ffffff» background=»graphics/fon.jpg»>
<center>
<img src=»graphics/privet.
 jpg» alt=»Привет мир!!!»>
jpg» alt=»Привет мир!!!»></center>
<p align=»justify»>
<img src=»graphics/foto.jpg» align=»left» hspace=»15″height=»120″ alt=»Это моя фотка!!!»>
<font size=»+1″>
Меня зовут Карлсон! Я в меру упитанный мужчина — это моя первая страничка! Здесь я хочу найти себе новых друзей, для того чтобы вместе гулять по крышам! Я очень очень сильно люблю <font size=»+2″ color=»#ff0000″>вареньё!!!</font> С нетерпеньем буду ждать Вашего приглашения на чай. Прилечу!!
</font>
</p>
</body>
</html>
Единственное, что Вам в этом примере не знакомо так это надпись — — это есть так называемый спецсимвол в данном случае — пробел.. о спецсимволах и их назначении я расскажу более подробно в отдельной главе.
Честно говоря, мне мой пример не сильно по вкусу, неряшливо как-то. . Но цель показать, что можно делать с изображениями думаю достигнута..
. Но цель показать, что можно делать с изображениями думаю достигнута..
Используя графику, будьте осторожны.. не стоит размещать на своей странице большие весом мегабайтные изображения, пожалейте время и деньги посетителей страницы. Большой объём графики при низкой скорости интернета может привести к тому, что посетитель закроет Вашу страницу ещё до того момента как она загрузится.
Помните, что есть пользователи, которые умышленно в своём браузере отключают загрузку рисунков, дабы сэкономить на трафике, а по сему рекомендую соблюдать следующие советы:
Если рисунки выполняют роль кнопок (см. глава ссылки), обязательно подписывайте их (атрибут alt) к примеру: «Перейти на главную страницу» или «Скачать» дабы человек с отключенной графикой мог хоть как-то ориентироваться на Вашей странице.
Используя картинку в качестве фона документа дублируйте ёё заливкой фона каким либо подходящим для фона страницы цветом (атрибут bgcolor тега <body>)
вот так например:
<body bgcolor=»#008000″ background=»fon. jpg»>
jpg»>Это будет значить, что если к примеру не загрузится Ваша изысканная зелёная текстура, фон будет просто зелёным — что лучше, нежели чем белый цвет в общем дизайнерском решении сайта.
Html код фоновое изображение. Установка бесшовного фона в HTML
Здравствуйте друзья! Недавно я делал анализ своего блога с целью найти слабые места дизайна и пришел к выводу, что задний фон смотрится очень убого и никак не сочетается с основной цветовой гаммой сайта в целом.
Все из-за того, что задний фон совпадает с основными цветами шаблона, лично меня это немного раздражает, а глаза сильно переутомляются.
В этой небольшой статье я расскажу, как сделать и поменять фон сайта, читайте внимательно и до самого конца и узнаете, что из этого вышло.
Как сделать фон для сайта онлайн
Перед тем как мы будем создавать фон, вы должны понять, что не стоит выбирать для этого большое изображение, которое создаст только дополнительную нагрузку на проект, в результате чего он будет долго загружаться.
О том, как увеличить скорость загрузки блога я писал в предыдущих статьях: « » и « ».
Поэтому в качестве картинки для фона лучше всего использовать ПАТТЕРН.
Паттерн — это небольшая картинка, не имеющая швов, которая при повторении образует большой фон, заполняющий все пространство сайта.
Чтобы сделать фон (паттерн) существует огромное число способов. Например, вы можете открыть любой поисковик и вбить в строку поиска запрос «Скачать фон для сайта» , а потом долго просматривать различные сайты в надежде отыскать подходящий паттерн.
Но как сделать фон приложив минимум усилий? Предлагаю обратить внимание на подборку онлайн сервисов, которые в своей базе имеет сотни уже готовых фонов, их останется только отредактировать и настроить по своему вкусу.
1) PatternCooler
Один из самых крупных хранилищ подборки фонов. Здесь вы сможете отыскать паттерн различной фактуры, сами изменить параметры цвета, а также выбрать популярный из топ.
Посмотрите, что у меня получилось выбрать для себя:
2) Stripegenerator
Тоже неплохой онлайн генератор фонов. Есть небольшой ряд настроек и немаленькая база заготовок.
Мой результат работы:
3) BgPatterns
Очень интересный сервис по созданию онлайн фона. Вы можете выбрать различные рисунки (сердечки, звездочки, кружочки) и цветовую гамму создаваемого фона.
Посмотрите, что я подобрал себе:
4) Tartanmaker
Для тех, кто хочет создать себе фон в клеточку стоит посетить данный онлайн сервис фонов.
Как поменять фон на сайтах HTML и PHP
Если вы работаете с сайтом разработанным исключительно на HTML, тогда вам понадобиться вставить фон в открывающий тег
… Должно получиться примерно следующее:Если основной паттерн не загрузится, вместо него подгрузится цвет, указанный в bgcolor (FFFFFF).
В основном большинство начинающих, да и продвинутых вебмастеров используют в качестве движка блога CMS WordPress, поэтому чтобы установить фон на сайт, необходимо закачать созданный выше паттерн к себе на в папку с картинками темы.
Для этого я закачиваю картинку (паттерн) на хостинг, папка находится по такому адресу:
| / httpdocs/ wp- content/ themes/ Prosumer/ images |
/httpdocs/wp-content/themes/Prosumer/images
| background: #FFFFFF url(images/fon-1.png) repeat; |
background: #FFFFFF url(images/fon-1.png) repeat;
Основные настройки:
- — repeat — изображение будет повторяться как по вертикали, так и по горизонтали;
- — repeat-x — повторение только по горизонтали;
- — repeat-y — повторение только по вертикали;
- — no-repeat – запрет на повторение.
Пробуйте, экспериментируйте, ведь только так вы сможете сделать или поменять фон, который лучше всего будет гармонировать с дизайном сайта.
Посмотрите видео «Как поменять фон на сайте» и у вас не должно остаться никаких вопросов.
Влад Мержевич
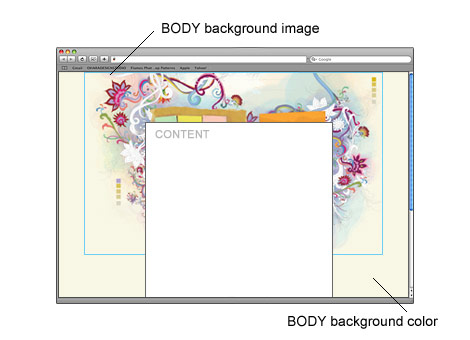
В связи с особенностями веб-страниц, фоновые рисунки приобретают значительную
роль при верстке документов сайта. При этом они активно участвуют в самых разных
делах, например, автоматизируют процесс присоединения рисунков к тексту, создают
градиентные переходы и, конечно, добавляют фон под содержимым. Далее рассмотрены
некоторые аспекты применения фоновых изображений.
При этом они активно участвуют в самых разных
делах, например, автоматизируют процесс присоединения рисунков к тексту, создают
градиентные переходы и, конечно, добавляют фон под содержимым. Далее рассмотрены
некоторые аспекты применения фоновых изображений.
Фон на веб-странице
Установка фонового рисунка на веб-страницу традиционно происходит через атрибут background тега
. Такой рисунок повторяется по горизонтали и вертикали, заполняя таким способом все окно браузера. Понятно, что особых вариантов для творчества здесь нет, поэтому обратимся к стилям и посмотрим, что же можно делать с помощью CSS.В CSS имеется пять атрибутов, которые управляют фоновой картинкой: ее добавлением, положением и повторением. Однако все эти параметры заменяет одно универсальное свойство background , его и будем использовать в дальнейшем.
Добавление фонового рисунка
Добавление рисунка происходит путем установки адреса картинки через ключевое
слово url
. Чтобы управлять повторением картинки
применяются аргументы no-repeat
(нет повторения),
repeat-x
(повторение по горизонтали) и repeat-y (повторение по вертикали). Благодаря этому можно получить веб-страницу, приведенную
на рис. 1.
Благодаря этому можно получить веб-страницу, приведенную
на рис. 1.
Чтобы установить картинку на веб-страницу, следует добавить стилевое свойство background к селектору BODY , как показано в примере 1.
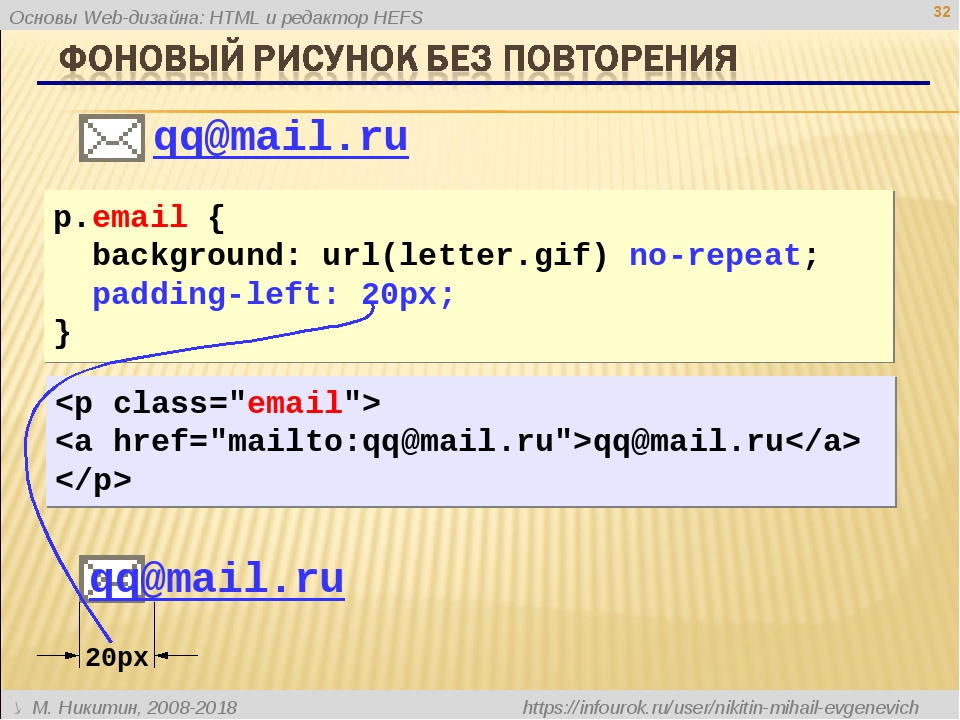
Пример 1. Фоновый рисунок
Фоновое изображениеВ данном примере графический рисунок target.gif определяется как фон веб-страницы без повторения изображения. Чтобы картинка не прилегала плотно к краям браузера, она смещается на 30 пикселов вправо и на 20 пикселов вниз от своего исходного положения.
Повторение рисунка
Благодаря тому, что можно задавать повторение фонового рисунка по горизонтали или вертикали, доступно несколько вариантов оформления веб-страниц. Например, для создания вертикальной полосы по левому краю (рис. 2) понадобится изображение, показанное на рис. 3.
Рисунок должен быть таким, чтобы по вертикали он состыковывался между собой
без заметных швов, а также составлял единое целое с заданным цветом фона веб-страницы. В примере 2 приводится создание такого фонового рисунка, опять же с помощью
свойства background
и его значения repeat-y
.
В примере 2 приводится создание такого фонового рисунка, опять же с помощью
свойства background
и его значения repeat-y
.
Пример 2. Повторение фона по вертикали
Фоновое изображениеАналогично можно делать повторение фона по горизонтали, например, создав градиент и установив его в качестве фоновой картинки (рис. 4).
Чтобы получить веб-страницу, приведенную на рис. 4, потребуется вначале сделать картинку с градиентным переходом. Ширину достаточно указать 20-40 пикселов, а высота рисунка зависит от цели документа и предполагаемой высоты содержимого веб-страницы. Не стоит также забывать, что рисунок большого размера приведет к увеличению объема графического файла. А это отрицательно скажется на скорости его загрузки и, в конечном итоге, приведет к замедлению отображения фона. Для данного случая вполне подошла картинка размером 30х200 пикселов (рис. 5).
В примере 3 показан код HTML для создания градиентного фона.
Пример 3. Повторение фона по горизонтали
Фоновое изображение Lorem ipsum. ..
..
Градиентный рисунок хорошо сочетается с одноцветным блоком, поэтому в данном примере добавляется слой, в котором и отображается содержимое веб-страницы.
Добавление рисунка к тексту
С помощью фонового изображения можно автоматизировать процесс добавления рисунков к определенному тексту, например, к заголовкам. Для этого используется универсальное свойство background , которое применяется к нужному селектору. В качестве значения указывают путь к рисунку и, чтобы он не повторялся, аргумент no-repeat (пример 4).
Пример 4. Добавление рисунка
Фоновое изображениеЗаголовок
Основной текст
Как показано в данном примере, рисунок можно сдвигать по горизонтали и вертикали
относительно своего исходного положения, по умолчанию это левый верхний угол
блочного элемента. Сдвиг фона позволяет установить изображение по отношению к тексту
желаемым образом. Чтобы текст не накладывался на рисунок, обязательно следует
добавить свойство padding-left
, за счет него текст
смещается вправо на указанное расстояние.
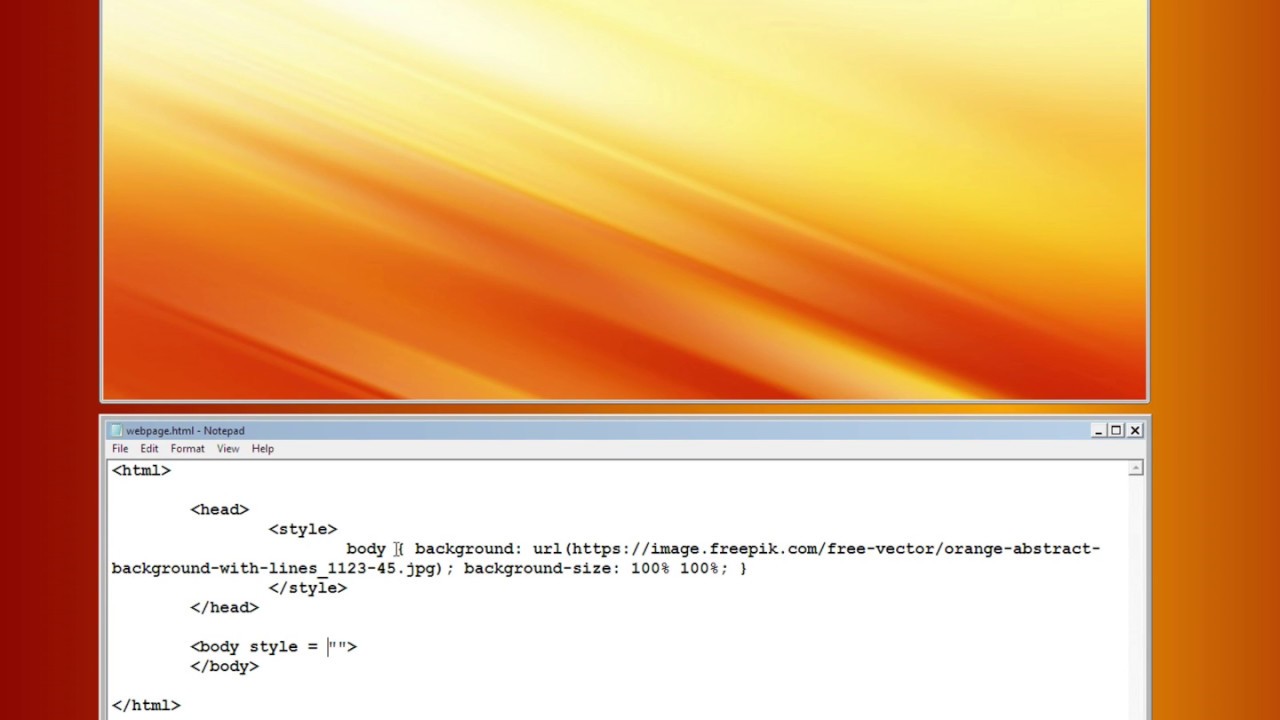
Многие начинающие верстальщики, только вникающие в суть создания сайтов, часто задаются вопросом, как в html сделать фон картинкой. И если некоторые и могут разобраться с этой задачей, то все равно возникают проблемы во время растягивания изображения на всю ширину монитора. При этом хотелось бы, чтобы сайт одинаково отображался на всех браузерах, поэтому должно выполняться требование кроссбраузерности. Можно установить фон двумя способами: с помощью и CSS стиля. Каждый сам для себя выбирает наиболее оптимальный вариант. Конечно, CSS стиль гораздо удобнее, ведь его код хранится в отдельном файле и не занимает лишние колонки в основных тегах сайта, но прежде рассмотрим простой метод установки изображения на фон сайта.
Основные теги HTML для создания фона
Итак, переходим к вопросу, фоном в html на весь экран. Для того чтобы сайт красиво выглядел, необходимо понимать одну достаточно важную деталь: достаточно просто сделать градиентный фон или закрасить его однотонным цветом, но если вам необходимо вставить на задний план картинку, она не будет растягиваться на всю ширину монитора. Изображение изначально нужно подобрать или самостоятельно сделать дизайн с таким расширением, в котором у вас будет отображаться страница сайта. Только после того как фоновое изображение готово, переносим его в папку с названием «Images». В ней мы будем хранить все используемые картинки, анимации и другие графические файлы. Эта папка должна находиться в корневом каталоге со всеми вашими файлами html. Теперь можно переходить и к коду. Существует несколько вариантов записи кода, с помощью которого фон будет меняться на картинку.
Изображение изначально нужно подобрать или самостоятельно сделать дизайн с таким расширением, в котором у вас будет отображаться страница сайта. Только после того как фоновое изображение готово, переносим его в папку с названием «Images». В ней мы будем хранить все используемые картинки, анимации и другие графические файлы. Эта папка должна находиться в корневом каталоге со всеми вашими файлами html. Теперь можно переходить и к коду. Существует несколько вариантов записи кода, с помощью которого фон будет меняться на картинку.
- Написать атрибутом тега.
- Через CSS стиль в HTML коде.
- Написать CSS стиль в отдельном файле.
Как в HTML сделать фон картинкой, решать вам, но хотелось бы сказать пару слов о том, как было бы наиболее оптимально. Первый метод с помощью написания через атрибут тега уже давно устарел. Второй вариант используется в очень редких случаях, только потому что получается много одинакового кода. А третий вариант самый распространенный и эффективный. Вот HTML примеры тегов:
Вот HTML примеры тегов:
- Первый способ записи через атрибут тега (body) в файле index.htm. Он записывается в таком виде: (body background= «Название_папки/Название_картинки.расширение»)(/body). То есть если у нас картинка с названием «Picture» и расширением JPG, а папку мы назвали как «Images», тогда запись HTML-кода будет выглядеть так: (body background=»Images/Picture.jpg»)… (/body).
- Второй метод записи затрагивает CSS стиль, но записывается в том же файле с названием index.htm. (body../Images/Picture.jpg»)»).
- И третий способ записи производится в двух файлах. В документе с названием index.htm в записывается такая строчка: (head)(link rel=»stylesheet» type=»text/css» href=»Путь_к CSS_файлу»)(/head). А в файле стилей с названием style.css уже записываем: body {background: url(Images/Picture.jpg»)}.
Как в HTML сделать фон картинкой, мы разобрали. Теперь необходимо понять, как растянуть картинку по ширине всего экрана.
Способы растягивания фоновой картинки на ширину окна
Представим наш экран в процентном виде. Получается, что вся ширина и длина экрана будет составлять 100% х 100%. Нам необходимо растянуть картинку на эту ширину. Добавим к записи изображения в файл style.css строку, которая и будет растягивать изображение на всю ширину и длину монитора. Как это записывается в CSS стиле? Все просто!
Получается, что вся ширина и длина экрана будет составлять 100% х 100%. Нам необходимо растянуть картинку на эту ширину. Добавим к записи изображения в файл style.css строку, которая и будет растягивать изображение на всю ширину и длину монитора. Как это записывается в CSS стиле? Все просто!
background: url(Images/Picture.jpg»)
background-size: 100%; /* такая запись подойдет для большинства современных браузеров */
Вот мы и разобрали, как сделать картинку фоном в html на весь экран. Есть еще способ записи в файле index.htm. Хоть этот метод и устаревший, но для новичков необходимо его знать и понимать. В теге (head)(style) div { background-size: cover; } (/style) (/head) эта запись означает, что мы выделяем специальный блок для фона, который будет позиционироваться по всей ширине окна. Мы рассмотрели 2 способа, как сделать фон сайта картинкой html, чтобы изображение растягивалось на всю ширину экрана в любом из современных браузеров.
Как сделать фиксированный фон
Если вы решили использовать картинку в качестве фона будущего веб-ресурса, тогда вам просто необходимо узнать, как его сделать неподвижным, чтобы он не растягивался в длину и не портил эстетичный вид. Достаточно просто с помощью прописать это небольшое дополнение. Вам необходимо в файле style.css дописать одну фразу после background: url(Images/Picture.jpg») fixed; или вместо нее добавить после точки с запятой отдельную строчку — position: fixed. Таким образом, ваш фоновый рисунок станет неподвижным. Во время прокрутки контента на сайте, вы увидите, что текстовые строки двигаются, а фон остается на месте. Вот вы и научились, как в html сделать фон картинкой, несколькими способами.
Достаточно просто с помощью прописать это небольшое дополнение. Вам необходимо в файле style.css дописать одну фразу после background: url(Images/Picture.jpg») fixed; или вместо нее добавить после точки с запятой отдельную строчку — position: fixed. Таким образом, ваш фоновый рисунок станет неподвижным. Во время прокрутки контента на сайте, вы увидите, что текстовые строки двигаются, а фон остается на месте. Вот вы и научились, как в html сделать фон картинкой, несколькими способами.
Работа с таблицей в HTML
Многие неопытные веб-разработчики, сталкиваясь с таблицами и блоками, часто не понимают, как в html сделать картинку фоном таблицы. Как и все и CSS стиля, этот язык веб программирования достаточно простой. И решением такой задачи будет написание пары строк кода. Вы уже должны знать, что написание табличных строк и столбцов обозначается соответственно как теги (tr) и (td). Чтобы фон таблицы сделать в виде изображения, необходимо дописать к тегу (table), (tr) или (td) простую фразу с указанием ссылки на картинку: background = URL картинки. Для наглядности приведем пару примеров.
Для наглядности приведем пару примеров.
Таблицы с картинкой вместо фона: HTML примеры
Нарисуем таблицу 2х3 и сделаем ее фоном картинку, сохраненную в папке “Images”: (table background = “Images/Picture.jpg”) (tr) (td)1(/td) (td)2(/td) (td)3)(/td)(/tr) (tr)(td)4(/td) (td)5(/td) (td)6(/td)(/tr) (/table). Так наша таблица будет закрашена в фон картинки.
Теперь нарисуем эту же табличку размерами 2х3, но вставим картинку в столбики под номером 1, 4, 5 и 6. (table)(tr)(td background = “Images/Picture.jpg”)1(/td) (td)2(/td) (td)3(/td)(/tr) (tr)(td background = “Images/Picture.jpg”)4(/td) (td background = “Images/Picture.jpg”)5(/td) (td background = “Images/Picture.jpg”)6(/td) (/tr) (/table). После просмотра видим, что фон появляется только в тех ячейках, в которых мы прописали, а не во всей таблице.
Кроссбраузерность сайта
Существует еще такое понятие, как кроссбраузерность веб-ресурса. Это означает, что страницы сайта будут одинаково правильно отображаться в разных типах и версиях браузеров. При этом нужно HTML код и CSS стиль подгонять под необходимые браузеры. Кроме того, в современное время развития смартфонов многие веб-разработчики стараются создать сайты, адаптированные и под мобильные версии и под компьютерный вид.
Тег img — пустой, он содержит атрибуты и у него нет закрывающего тега.
Для отображения изображения на странице используется атрибут src . Src появилось от source, что означает Источник. Значением атрибута src является url-адрес изображения.
Строка выше означает, что изображение находится в той же директории (папке), что и сам html-файл, ссылающийся на данное изображение. Допустим, у Вас есть папка html , в которой содержится index.html с указанным выше кодом и само изображение с названием image.jpg .
В таком случае при открытии index.html в браузере Вы увидите данное изображение. Если же оно у Вас где-либо в другом месте (на папку выше или ниже), то вместо этого у Вас отобразится либо белое поле, либо небольшой прямоугольник с красным крестиком (не удалось загрузить изображение).
Изображения не всегда находятся в той же директории (папке), что и сам файл, поэтому прописывание путей конкретнее будет описано чуть позже.
Атрибуты тега img
Помимо src у тега img есть и другие атрибуты, которые отвечают за размеры отображаемого изображения, подпись к нему и прочее.
src — адрес изображения
width — ширина изображения
height — высота изображения
title — подпись, которая высвечивается при наведении на изображение
alt — альтернативный текст. Нужен для поискового робота и индексации изображений
border — толщина границы изображения. 0 — нет границы, 1 — самая тонкая граница и тд
Адрес вставленного изображения (примеры)
Как правило, изображения хранятся не в той же папке, что и сам html-файл . Для этого в той же директории создаётся папка images (или img, тут на вкус и цвет). А в неё уже кладутся все нужные изображения. В случае с отдельным хранением нужно будет прописывать для атрибута src уже другой адрес
Если файл лежит на папку выше, то так
Можно также вставить изображение вообще с другого сайта, при этом не загружая его к себе в папку. Для этого у Вас должно быть стабильное подключение к интернету и примерно следующий код, в котором в адресе Вы прописываете адрес изображения в интернете:
Для этого у Вас должно быть стабильное подключение к интернету и примерно следующий код, в котором в адресе Вы прописываете адрес изображения в интернете:
Фоновое изображение в HTML
В качестве фонового изображения могут выступать файлы с расширениями gif , jpg , jpeg и png . В том случае, если размер изображения меньше окна браузера, то изображение будет автоматически дальше заполнять оставшийся фон. В body используем атрибут background , в котором прописываем путь к изображениюЛюбая комната будет выглядеть намного лучше, если ее пол устилает дорогой персидский ковер. Так чем хуже ваш сайт? Может, пришла пора и его пол «застелить » дорогим изящным паласом ручной работы. Разберемся подробнее, как сделать фон для сайта:
Фон для сайта
Бывает так, что старый дизайн сайта уже приелся. И хочется чего-нибудь новенького и вкусненького. А новый дизайн будет таковым, если его приготовить своими руками.
Но менять полностью весь дизайн ресурса самостоятельно – вещь неблагодарная. Да и не у всех под это дело как надо «заточены
» руки. Поэтому легче всего освежить старый шаблон, изменив цвет фона ресурса или его фоновое изображение.
Да и не у всех под это дело как надо «заточены
» руки. Поэтому легче всего освежить старый шаблон, изменив цвет фона ресурса или его фоновое изображение.
Существует несколько способов того, как поменять фон на сайте. Для этого используются возможности CSS или html . Но многие из свойств для работы с фоном имеют одинаковое название и методику применения в этих веб-технологиях.
Основы работы с фоном в html
В качестве фона можно использовать несколько элементов:
- Цвет;
- Фоновую картинку;
- Текстурное изображение.
Разберемся с применением каждого из них подробнее.
Для того чтобы установить цвет заднего фона для сайта используется свойство background-color стилевого атрибута style . То есть, чтобы задать основной цвет для веб-страницы, нужно прописать его внутри тега
. Например:Фон сайта #55D52B
Кроме шестнадцатеричного кода цвета поддерживается значение в формате ключевого слова или RGB . Примеры:
Фон сайта rgb(23,113,44)
Фон сайта green
Установка цвета фона с помощью ключевых слов имеет ряд ограничений по сравнению с остальными двумя способами.
В html поддерживается всего 16 ключевых слов для задания цвета. Вот несколько из них: white, red, blue, black, yellow и другие.
Поэтому для того, чтобы установить фон для сайта html , лучше использовать шестнадцатеричный формат или RGB .
Кроме выбора цвета доступны и другие параметры настройки. Если свойству background-color задать значение transparent , то фон страницы станет прозрачным. Это значение данному свойству присвоено по умолчанию.
Теперь рассмотрим возможности языка гипертекста для установки фонового рисунка для сайта. Это возможно сделать с помощью свойства background-image .
Как видно из кода, привязка изображения происходит через путь url , заданный в скобках. Но не все картинки оказываются такими большими, чтобы своими размерами заполнить всю площадь экрана. Посмотрим, как будет отображаться меньший по величине рисунок.
Предположим, что мы разрабатываем сайт о поэзии, и в качестве подложки нужно использовать изображение Пегаса. Крылатый конь будет олицетворять свободу творческой мысли поэта!
Крылатый конь будет олицетворять свободу творческой мысли поэта!
Нам нужно, чтобы изображение отображалось посредине экрана один раз. Но, к сожалению, браузер не понимает наших возвышенных желаний. И выводит меньшую по размерам картинку для фона сайта столько раз, сколько может вместить в себя площадь экрана:
Наверное, четырех улыбающихся лошадей с крыльями поэтам будет чересчур много для вдохновения. Поэтому запрещаем клонирование нашего Пегаса. Делаем это с помощью свойства background-repeat . Возможные значения:
- repeat-x – повторение фонового изображения по горизонтали;
- repeat-y – по вертикали;
- repeat – по обеим осям;
- no-repeat – повторение запрещено.
Среди перечисленных вариантов нас интересует последний. Перед тем, как поменять фон сайта, используем его в своем коде:
Но, конечно, лучше, если бы наш летун расположился посредине экрана. Свойство background-position
как раз и предназначено для позиционирования фонового рисунка на странице. Задавать координаты расположения можно несколькими способами:
Задавать координаты расположения можно несколькими способами:
- Ключевым словом (top , bottom , center, left, right) ;
- Процентами – отсчет начинается от верхнего левого угла;
- В единицах измерения (пикселях ).
Воспользуемся самым простым вариантом центрирования:
Бывает, что нужно зафиксировать положение рисунка при прокрутке. Поэтому прежде, как сделать картинку фоном сайта, воспользуйтесь специальным свойством background-attachment
. Принимаемые им значения:
Нам нужно последнее значение. Теперь код нашего примера будет выглядеть вот так:
Текстурный фон сайта
В первом примере для фона мы использовали большой и красивый пейзаж пустыни. Но за такую красоту приходится платить сполна. Вес изображения, выполненного в высоком качестве, может достигать нескольких мегабайт.
Такой объем никак не влияет на скорость загрузки страницы браузером при высокоскоростном соединении с интернетом. Но как быть с мобильным интернетом, при использовании которого загрузка нескольких «метров » займет много времени?
Все эти проблемы решаются с помощью текстурного фона. В нем в качестве рисунка текстуры используется маленькое изображение. Даже при условии его многократного повторения рисунок загружается лишь один раз.
В нем в качестве рисунка текстуры используется маленькое изображение. Даже при условии его многократного повторения рисунок загружается лишь один раз.
Для создания темного фона для сайта заходим в Photoshop , создаем изображение в виде полоски длинной 1200 пикселей, и шириной 15 пикселей. Затем применяем простой черно-белый градиент и подключаем получившуюся текстуру к странице сайта:
Средства CSS
Все свойства, описанные выше, также применимы и для каскадных таблиц стилей. Создадим фон сайта css , переписав код одного из наших предыдущих примеров.
Пособие для начинающих по позиционированию фона в CSS — CSS-LIVE
Перевод статьи A Primer To Background Positioning In CSS с сайта blogs.adobe.com, автор — Сара Суэйдан.
Применение фоновых изображений к элементам, вероятно, одна из самых востребованных возможностей в CSS, и есть множество фоновых свойств, которые позволяют нам управлять различными аспектами фона элемента.
У элемента может быть более одного фонового изображения. Если вы хотите применить более одного фонового изображения, то можете представить их в виде разделённого запятыми списка значений для свойства background-image. Свойство background-position используется для указания позиции фонового изображения, и это свойство стоит рассмотреть поглубже, т.к. его различные возможные значения приводят к разным результатам, некоторые из которых могут оказаться для вас в новинку, если вы не очень хорошо разбираетесь в CSS.
Мы будем позиционировать одно фоновое изображение во всех примерах, чтобы сохранить код и общие понятия простыми на протяжении всей статьи. Но что подходит для одного фонового изображения, то применимо и ко множественным.
Фоновое изображение позиционируется внутри того, что называется «областью позиционирования фона» элемента. Эта область позиционирования фона, как ясно из названия, указывает область, внутри которой будет позиционироваться фон, и у нее есть система координат, используемая для работы с позиционированием.
Прежде чем продолжить углубляться в основные понятия позиционирования, давайте сначала быстренько заглянем в боксовую модель CSS и посмотрим, как она влияет на позиционирование фоновых изображений внутри элемента.
Области боксовой модели CSS
У элемента в CSS определены три области, называемые боксами: border box (бокс по границы включительно), padding box (бокс по отступу) и content box (бокс по содержимому). border box – область элемента, которая включает всю его внутреннюю часть плюс область, которую занимают сами границы.
Padding box – область элемента, исключающая границу, но включающая контент элемента и окружающие его отступы – указанные при помощи свойства padding.
Content box – область, созданная контентом элемента, исключающая любые отступы и границы.
Области бокса элемента. Изображение взято из CSS-справочника на Codrops, статья про свойство background-origin.
Есть также четвёртая область — «margin box», включающая элемент и его внешние поля, которые указываются при помощи свойства margin.
Когда вы назначаете элементу фон в виде изображения или сплошного цвета, то по умолчанию он закрашивает всю область границы элемента. (Можно изменить это поведение при помощи свойства background-origin, но мы вернёмся к нему в ближайшее время.)
Чтобы указать, где именно внутри области позиционирования будет находиться фоновое изображение, этой области необходима система координат, используемая для преобразования в неё значений background-position. Прежде чем двигаться дальше, давайте повнимательнее рассмотрим эту систему координат.
Система координат элемента
По умолчанию, по самой природе боксовой модели элемента в CSS, у каждого элемента есть система координат, которая определяется его высотой и шириной. Эта система координат используется, чтобы позиционировать элемент относительно других элементов и позиционировать потомков элемента относительно него самого.
У HTML-элемента есть система координат в CSS. У SVG-элементов, напротив, нет похожей системы координат, поскольку они не регламентируются концепцией боксовой модели.
Начальная точка системы координат в CSS расположена в левом верхнем углу элемента.
Область позиционирования фона также определяется системой координат, установленной для нее, и служит для позиционирования фонового изображения в этой области. У этой системы координат начальная точка тоже находится в верхнем левом углу области позиционирования.
Поскольку по умолчанию областью позиционирования является padding box, то по умолчанию начальной точкой системы координат области позиционирования фона будет верхний левый угол области внутреннего отступа элемента.
Это означает, что, когда вы применяете фоновое изображение к элементу, браузер будет позиционировать первое и последующие повторения изображения, начиная от верхнего левого угла области внутреннего отступа элемента.
Например, предположим у вас есть фоновое изображение, применённое к элементу, и вы не задали ему повторение (поэтому применяется только один экземпляр этого изображения). Исходной позицией фонового изображения внутри системы координат будет начальная точка системы координат padding box. Поэтому верхний левый угол изображения позиционируется в верхнем левом углу внутреннего отступа элемента. (См. живой пример ниже.)
Исходной позицией фонового изображения внутри системы координат будет начальная точка системы координат padding box. Поэтому верхний левый угол изображения позиционируется в верхнем левом углу внутреннего отступа элемента. (См. живой пример ниже.)
К элементу применена полупрозрачная граница в 20px. Заметьте, как изображение позиционируется в верхнем левом углу внутреннего отступа элемента.
Изображение любезно предоставлено Freepik.com
Используя свойство background-position, о котором мы поговорим в этой статье, мы можем изменять позицию изображения внутри этой системы координат.
Но как упоминалось ранее, мы можем изменить область позиционирования фона, и это, в свою очередь, изменит начальную точку, используемую для позиционирования изображения внутри области фона элемента.
Изменение области позиционирования фона и системы координат при помощи
background-originСвойство background-origin применяется, чтобы изменить начальную точку системы координат, используемую, чтобы позиционировать фоновое изображение в области позиционирования фона.
Оно принимает одно из трёх значений: padding-box (значение по умолчанию), content-box и border-box.
В зависимости от выбора области позиционирования фона, соответствующей точке отсчета для фона — начальная точка системы координат, установленной для этой области — изменится, и начальное (по умолчанию) положение фонового изображения тоже.
Следующий живой пример показывает разные исходные точки фона/области позиционирования в действии.
Смотрите пример Сары Суэйден (@SaraSoueidan) «Разные значения background-origin» на CodePen.
Для каждой области позиционирования фона, указанной при помощи background-origin, система координат будет сдвигаться, чтобы покрыть эту область.
Затем, в этой системе координат можно указать положение фонового изображения, используя свойство background-position.
Ради простоты, в остальной части этой статьи, мы оставим область позиционирования фона элемента по умолчанию. Поэтому все наши примеры будут применены к элементу, у которого фон позиционируется именно в области отступа.
Позиционирование фоновых изображений при помощи
background-positionВ прошлом разделе мы видели, как фоновое изображение по умолчанию позиционируется в левом верхнем углу области позиционирования. Это связано с тем, что по умолчанию значение свойства background-position равно 0% 0%.
По умолчанию для background-position используются процентное значение. В background-position можно подставлять либо процентное, либо абсолютное значение, которые указывают смещение изображения от одного из четырёх краёв области позиционирования (вверх, право, низ, лево)
Углы смещения элемента и система координат в CSS.
В дополнение к процентным и абсолютным значениям, для смещения можно использовать ещё и пять ключевых слов: top, right, bottom, left и center.
Положение фона можно описывать при помощи указания одного значения для смещения (ключевое слово, проценты или длина), двух значений (пара значений с теми же тремя вариантами для каждого) или четырёх значений (ключевое слово и числовое значение смещения относительно соответствующего края). Мы поговорим об этом более детально в последующих разделах.
background-position: top left;background-position: 50px 30%;background-position: top 25%;background-position: right 10px bottom 20px;background-position: center centerbackground-position: 10px 20px;background-position: 5em 2em;background-position: 75% 50%;
Если вы укажите только одно значение, то второе будет считаться, как center. Если укажите два значения, то первое будет определять смещение от левого угла — т.е. горизонтальную позицию, а второе – смещение вниз от верхнего угла — вертикальную позицию.
Если укажите два значения, то первое будет определять смещение от левого угла — т.е. горизонтальную позицию, а второе – смещение вниз от верхнего угла — вертикальную позицию.
background-position: 10% 50%; /* смещение на 10% вправо, и 50% вниз от верха */ background-position: top; /* идентично `top center` */ background-position: 50px; /* идентично `50px center` */
Можно смешивать и сочетать значения, комбинируя длину с процентами и/или ключевыми словами. Заметьте, что пару ключевых слов можно поменять местами, тогда как комбинацию ключевого слова и длины либо процентов — нельзя. Поэтому center left — правильная запись, а 50% left — нет, она должна выглядеть так: left 50%. При комбинировании ключевого слова и длины или процентного значения, первое значение всегда отвечает за горизонтальное смещение, а второе — за вертикальное.
Собственно говоря, ключевое слово – это сокращённая запись для определённых процентных значений. Точнее сказать:
Точнее сказать: top — смещение 0% от верхнего края, bottom — смещение 100% от верхнего края, left — смещение 0% от левого края, right — смещение 100% от левого края, а center — смещение 50% в том направлении (горизонтальном или вертикальном), к которому оно применяется.
Начнём с того, как работает каждый тип значения — вероятно, это наиболее важная вещь, т.к. есть фундаментальное различие между тем, как браузер позиционирует фоновые изображения при абсолютных и процентных значениях. По ходу изучения мы посмотрим больше примеров.
Как работают абсолютные значения background-position
При указании значения в абсолютных единицах, вы смещаете верхний угол фонового изображения на указанное число. Другими словами, изображение передвинется так, чтобы его верхний левый угол позиционировался на указанные в значении background-position смещения.
Лучший способ объяснить и понять это – показать наглядно, поэтому здесь представлено два примера абсолютных значений позиции фона и то, как браузеры реализуют позиционирование фонового изображения при помощи абсолютных значений. Элементу в этих двух примерах задан размер 100px на 80px.
Позиционирование фонового изображения при помощи абсолютных значений.
Абсолютное значение также может быть отрицательным. В этом случае изображение сместится в обратном направлении от края.
Пример, показывающий смещение изображения при помощи отрицательного значения.
Попробуйте изменить значения позиции фона в следующем живом примере, чтобы увидеть, как оно влияет на изображение. И обязательно попробуйте отрицательное значение!
Как работают процентные значения background-position
В отличие от значения смещения в абсолютных единицах длины, которое двигает верхний левый угол элемента на указанное расстояние, процентное значение выравнивает точку в X% от левого (для горизонтальной составляющей) или верхнего (для вертикальной) края изображения с точкой в X% от левого (для горизонтальной) или верхнего (для вертикальной) края контейнера.
Например, процентное значение 0% 0% выровняет точку 0% 0% изображении с точкой 0% 0% в системе координат области позиционирования фона. Значение 50% 75% свойства background-position выровняет точку, которая находится в 50% от левого и в 75% от верхнего края изображения с точкой, которая расположена на 50% 75% в области позиционирования фона.
И снова, лучше объяснит наглядный пример. Заметьте, как указанное значение background-position используется, чтобы получить точку этих координат внутри изображения, а затем выравнивает эту точку с точкой в тех же координатах в области позиционирования.
Позиционирование фонового изображения при помощи процентных значений..
Как и с абсолютными единицами длины, можно указать процентное смещение в отрицательных значениях, и они передвинут фоновое изображение на указанное значение в противоположенном направлении на соответствующей оси. Поэтому значения
Поэтому значения -10% -30% сместят изображение на 10% влево от левого края и на 30% вверх.
Поиграйте со значениями в следующем примере, чтобы увидеть, как меняется положение фонового изображения.
Смотрите пример Сары Суэйден (@SaraSoueidan) «background-position Example#2» на CodePen.
Позиционирование в предыдущих двух примерах делается относительно верхнего и левого краёв. Теперь давайте посмотрим, как можно объединить ключевые слова вместе с численными значениями смещения (процентами или абсолютными единицами), чтобы позиционировать изображения вдоль области позиционирования фона относительно любого из четырёх краёв элемента.
Смещение относительно любого края
В примерах из предыдущих двух разделов мы указывали смещения и видели, как они используются, чтобы переместить изображение относительно верхнего и левого края — т.е. поведение по умолчанию для одного или двух значений background-position.
Когда мы объединяем в четырёхзначный синтаксис ключевые слова для смещения с численными значениями, мы также можем сместить фоновое изображение от правого и нижнего краёв области позиционирования.
Чтобы это сделать, всё что нам надо, это указать название края, который нужно использовать, за которым должно следовать число (в абсолютных или процентных значениях), на которое сместится изображение от самого края.
Например, в следующем примере используется четырёхзначный синтаксис:
background-position:top1emright3em; /* фоновое изображение позиционируется на 1emвниз от верхнего угла и на 3emвлево от правого угла */background-position:right1embottom1em; /* фоновое изображение позиционируется на 1emвверх от нижнего угла и 1emвлево от правого угла */background-position: left 20px bottom 50px;
Если указано три из четырёх значений, четвёртое значение приравнивается к нулю.
При использовании четырёхзначного синтаксиса следует кое-что помнить: когда приведено три или четыре значения, тогда каждое процентное значение или длина представляют смещение и должны идти за ключевым словом, указывающим край, от которого должно смещаться фоновое изображение. Например, background-position: bottom 10px right 20px представляет вертикальное смещение на 10px вверх от нижнего края и горизонтальное смещение на 20px влево от правого края. Если указано три значения, недостающее смещение приравнивается к нулю. Если вы укажите два численных смещения и одно ключевое слово, то такое значение будет неверным и браузер использует 0% 0% — значение по умолчанию.
Чтобы лучше это понять, поиграйтесь со значениями свойства background-position в следующем живом примере. Для лучшего понимания фоновое изображение сначала позиционируется так, чтобы оно смещалось на 0 пикселей от нижнего и 2em от правого края.
Это особенно полезно, когда вам нужно по умолчанию позиционировать изображение на расстояние от правого и нижнего краёв, что сделает эту задачу намного легче, чем вынужденное высчитывание относительных смещений от верхнего и левого углов.
Установка размеров, повторение, обрезка изображений и многое другое!
Помните, что можно к элементу можно применять множественные фоновые изображения. Для каждого фонового изображения (представленных в виде списка изображений, разделённого запятыми в background-image) можно указать соответствующую фоновую позицию; множественные позиции также разделяются запятыми.
В общем, есть девять CSS-свойств, которые управляют раскладкой, позиционированием, определением размеров и закрашиванием фоновых изображений, включая сокращённое свойство background, которое используется для установки и сброса других сокращённых свойств. Каждое свойство позволяет делать что-нибудь одно, а вместе они дают нам отличный контроль над тем, как применять фоновые изображения к любому элементу в HTML.
Кроме того, теперь, помимо основных свойств для фона, есть и дополнительные свойства, которые позволяют применять к фоновым изображениям эффекты наложения, похожие на эффекты, доступные в редакторах типа Photoshop — в частности, свойство background-blend-mode. Если вам интересно изучить всё о наложении в CSS, то можете прочитать об этом в этой статье.
Я надеюсь, что эта статья оказалась для вас полезной. Спасибо за чтение.
P.S. Это тоже может быть интересно:
фоновых изображений | HTML Dog
Чтобы углубиться в глубину, сокращенное свойство background может иметь дело со всеми основными аспектами обработки фонового изображения.
тело {
фон: белый URL (http://www.htmldog.com/images/bg.gif) без повтора вверху справа;
}
Это объединяет следующие свойства:
-
background-color, с которыми мы сталкивались раньше.
-
background-image, где находится само изображение. -
background-repeat, так изображение повторяется. Его значение может быть:-
повтор, эквивалент эффекта «плитки» по всему фону, -
repeat-y, повторение по оси y, вверху и внизу, -
repeat-x(повторение по оси x, рядом) или -
no-repeat(показывает только один экземпляр изображения).
-
-
background-position, который может бытьверхний,центр,нижний,левый,правый, длина, процентное соотношение или любая разумная комбинация, напримерверхний правый.
Новый раздел примеров! Посмотрите на весь этот код в действии и поиграйте с ним.
Не повторяющийся фон в правом верхнем углу. На самом деле его можно использовать также для указания некоторых других функций фона, в частности, прикрепления, клипа, происхождения и размера (подробности см. В справке по свойству
В справке по свойству background ), но давайте пока не будем увлекаться — цвет, изображение, повтор и положение — безусловно, самые фундаментальные аспекты, которыми вы хотели бы манипулировать чаще всего.
Фоновые изображения можно использовать в большинстве элементов HTML — не только для всей страницы (тела), но и для простых, но эффективных результатов. Например, фоновые изображения используются на этом веб-сайте как маркеры в списках, как увеличительное стекло в поле поиска и как значки в верхнем левом углу некоторых заметок, таких как эта.
Альтернативный текст для фоновых изображений, доступность альтернативного текста
Избегайте представления информационных изображений на фоне CSS
Если ваше изображение содержит важную информацию для конечного пользователя,
тогда он должен быть представлен в HTML тег с надлежащим
alt текст.Спецификация CSS гласит:
По причинам доступности авторам не следует использовать фон изображения как единственный способ передачи важной информации.См. Интернет Руководство по доступности контента F3 [WCAG20]. Изображения недоступны в неграфических презентациях, и фоновые изображения могут быть отключены в высококонтрастные режимы отображения. Источник .
Не могу избежать использования изображений CSS или заменить текст для «неважные» фотографии окружающей среды и т. д.?
Спецификация CSS делает это «ДОЛЖНЫ», а не «ДОЛЖЕН», потому что бывают случаи, когда визуальный дизайн или существующий код затрудняет преобразование его в изображение HTML без редизайна интерфейса.В других случаях автор может захотеть чтобы предоставить альтернативный текст для окружающего изображения, который является , а не «важно» для понимания содержания, но в качестве вежливости пользователям программ чтения с экрана, которые предпочитают знать, что изображено на картинке. Вот подробная статья об эмбиенте. изображения против чистого украшения против информационных изображений.
При предоставлении альтернативного текста для изображения CSS есть количество соображений
Если Поэтому не помещайте фоновое изображение CSS внутри Сделайте это: Не делайте этого: Иногда в стеке CSS есть зависимости и возни с
может расстроить дизайн и верстку сайта, либо просьба
изменение кода могло зависнуть от одобрения различных
заинтересованные стороны.В случаях, когда у автора должна быть предыстория
изображение в Это взлом, потому что семантически альтернативный текст не включен
элемент, который на самом деле имеет изображение. Однако с экрана
читатель видит Не стесняйтесь комментировать в Twitter @davidmacd Дэвид Макдональд — ветеран WCAG, соредактор использования WAI ARIA в
HTML5
и член рабочей группы по доступности HTML5. Мнение мое собственное. Эта статья написана plus2net. Атрибут background элементов TABLE, TR и TD (TH) определяет фоновое изображение таблицы. Атрибут расширения. (Нестандартный атрибут) Используйте CSS вместо этого атрибута. Подробную информацию о CSS см. В «Связанном документе». Фоновое изображение К сожалению, эти фоновые изображения и кнопки нельзя разместить поверх других фоновых изображений, поскольку Outlook не поддерживает вложенные элементы VML.Однако во многих случаях вы можете успешно закодировать дизайн, изменив структуру. Например, если только часть изображения должна находиться за текстовым содержимым, вы можете иногда разрезать изображение, использовать пуленепробиваемое фоновое изображение только для этой части дизайна, а также использовать пуленепробиваемые кнопки или встроенные изображения (удерживаемые вместе таблицей структура) для других частей. Поскольку Outlook не поддерживает запросы @media, вам нужно беспокоиться только о почтовых клиентах, которые их поддерживают.Таким образом, реагировать должен только элемент HTML, а не VML. В качестве общей рекомендации более надежно использовать ширину, основанную на пикселях, в HTML, и затем вы можете заменить ее другой шириной на основе пикселей или процентов для других окон просмотра, например, для любого адаптивного веб-дизайна. Для начала присвойте ячейке таблицы фоновых изображений класс или идентификатор, на который можно настроить таргетинг. Затем в любых подходящих запросах @media присвойте ячейкам таблицы разные размеры, фоновые изображения и т. Д. Этот метод позволяет добавлять в электронные письма только повторяющиеся фоновые изображения. Фоны с полной шириной сообщения электронной почты в Outlook основаны на свойстве mso-width-percent, поскольку значения, основанные на процентах, не работают со свойством обычной ширины.К сожалению, в Outlook 2007/2010/2013 есть несколько ошибок, влияющих на этот метод. Outlook устанавливает минимальный размер основного текста для всех электронных писем HTML. И если вы установите для элемента VML значение «mso-width-percent: 1000» (100% ширина), он основывает отображаемую ширину на полной ширине электронной почты / области просмотра, при этом добавляя поля 10 пикселей с каждой стороны. Вы можете поэкспериментировать с уменьшением процента ширины MSO примерно до 960-980, чтобы избежать прокрутки, но выравнивание по-прежнему будет зависеть от ширины области просмотра. В отличие от большинства других почтовых клиентов и браузеров, Outlook 2007/2010/2013 использует DPI фонового изображения для определения масштаба.Поэтому, чтобы обеспечить правильный размер изображения, установите разрешение изображения 96 точек на дюйм. Вы можете разместить таблицу внутри ячейки фонового изображения вокруг вашего содержимого и добавить строки и столбцы таблицы с высотой и шириной, равными интервалу, который вы хотите добавить. Чтобы установить вертикальное выравнивание содержимого, вы можете изменить атрибут valign ячейки таблицы на средний или нижний и добавить или к тегу Чтобы центрировать контент по горизонтали, вы можете заменить тег Это связано с тем, что Outlook всегда ожидает абзаца внутри элементов VML (и вставляет их, если такового нет).Но чтобы обойти эту проблему, можно добавить строку К сожалению, фоновые изображения на данный момент должны быть жестко встроены в ваш шаблон или кампанию.Однако вы можете использовать тег с несколькими s, чтобы сделать различные предопределенные фоновые изображения доступными в редакторе. Если вы хотите, чтобы эта функция была добавлена в редактор, сообщите о себе на нашем форуме или по электронной почте. Что вы узнаете здесь о том, как добавить изображение в HTML Нам нужно использовать img tag для отображения изображения, которое показано ниже Если ваше изображение и HTML-файл находятся в одной папке, вы можете добавить только имя изображения или можете также добавить полный путь к вашему изображению.Ниже я добавил только имя изображения, так как мое изображение и файл HTML находятся в одной папке Если ваше изображение и HTML-файл не находятся в одной папке, вам необходимо добавить полный путь к вашему изображению. Ниже я добавил только имя папки, за которым следует имя изображения, поскольку моя папка и файл HTML находятся в одной папке Чтобы добавить фоновое изображение в HTML, вам необходимо добавить свойство background-image , которое показано ниже.Чтобы добавить фоновое изображение ко всему телу, вам необходимо добавить свойство background-image к телу, как показано ниже. Если ваше изображение и HTML-файл находятся в одной папке, вы можете добавить только имя изображения или вы также можете добавить полный путь к нему. Ниже я добавил только имя изображения, так как мое изображение и файл HTML находятся в одной папке Чтобы добавить фоновое изображение в HTML, вам необходимо добавить свойство background-image, которое показано ниже.Чтобы добавить фоновое изображение ко всему телу, вам необходимо добавить свойство background-image к телу, как показано ниже. Если ваше изображение и HTML-файл не находятся в одной папке, вам необходимо добавить полный путь к вашему изображению . Ниже я добавил только имя папки, за которым следует имя изображения, поскольку моя папка и файл HTML находятся в одной папке Выполните следующие действия, чтобы узнать, как использовать изображение с диска Google в HTML 1) Чтобы сначала добавить изображение с диска Google на страницу HTML, вам необходимо добавить изображение на свой диск Google.Итак, я предполагаю, что вы знаете, как добавить изображение на Google Диск. 2) Я предполагаю, что вы успешно добавили изображение на Google Диск. Чтобы придать элементу фон с линейным градиентом, используйте одну из утилит Чтобы управлять фоновым изображением элемента в определенной точке останова, добавьте префикс Для получения дополнительной информации о функциях адаптивного дизайна Tailwind ознакомьтесь с документацией по адаптивному дизайну. По умолчанию Tailwind включает утилиты фоновых изображений для создания фонов с линейным градиентом в восьми направлениях. Вы можете добавить свои собственные фоновые изображения, отредактировав раздел Это не обязательно должны быть градиенты — это могут быть любые фоновые изображения, которые вам нужны. Эти классы будут иметь вид По умолчанию для утилит фонового изображения создаются только адаптивные варианты. Вы можете контролировать, какие варианты создаются для утилит фонового изображения, изменяя свойство Например, эта конфигурация также будет генерировать варианты наведения и фокусировки: role = "img" и aria-label может скрыть внутреннее содержимое из-за доступных
расчет имени
, или вспомогательные технологии могут просто игнорировать aria-label .
и aria-label с role = "img"
<диапазон
role = "img" aria-label = "[поместите альтернативный текст здесь]>
[все остальное мое содержание]
[все остальное
моего содержания] Что делать, если у автора должно быть изображение CSS в div,
содержит контент

<диапазон
role = "img" aria-label = "[поместите альтернативный текст здесь]>
[все остальное мое содержание] непосредственно после него эта информация будет предоставлена таким образом, чтобы
будет казаться, что альтернативный текст находится в том же месте, что и
фоновая картинка. Сводка
с aria-label и role = "img. Это также верно, в ситуации
где CSS должен использоваться для информационного содержания.
с aria-label и role = "img" сразу после Информация об авторе:
HTML Таблица Фоновое изображение ячейки
Мы можем создавать привлекательные заголовки, как на сайтах современного веб-дизайна, используя фоновые изображения. Мы будем использовать одно простое изображение, чтобы создать один заголовок, как показано ниже.Чтобы создать такое изображение, посетите наш учебник по градиентам в разделе графики. Это наш текст над заголовком
background = 'images / bg1.
 jpg' >
jpg' >
Это наш текст над заголовком
Добавление фонового изображения в ячейку данных таблицы
Это наш текст над заголовком
В приведенном выше скрипте мы добавили фоновое изображение напрямую. Мы также можем использовать таблицу стилей для отображения изображений внутри таблицы
background = 'images / bg1.jpg '> Это наш текст над заголовком
Использование стиля
Глобально (для страницы) мы можем объявить стиль таблицы вот так.
Все таблицы страницы будут следовать этому свойству, и все будут использовать одно и то же изображение в качестве фонового изображения. таблица {background: url ("https://www.plus2net.com/images/top2.jpg") no-repeat; } 
Добавляя к нему класс, мы можем определить другой стиль для некоторых других таблиц.
Мы добавим приведенный выше код в заголовок страницы и отобразим с ним две таблицы. Вот сценарий приведенной выше демонстрации table.t1 {background: url ("images / bg1.jpg") repeat;}
Ячейка 1 Ячейка 2 Ячейка 3 Ячейка 4
Ячейка 1 Ячейка 2 Ячейка 4 Ячейка 4
<таблица>
Ячейка 1 Ячейка 2 Ячейка 3 Ячейка 4
Ячейка 1 Ячейка 2 Ячейка 4 Ячейка 4  com team.
com team. HTML-тегов / таблиц / фонового изображения — TAG index
: применяется ко всей таблице
: применяется ко всем ячейкам в строке
: применяется к одной ячейке
Атрибут Значение Пояснение background = «» URL URL-адрес изображения для отображения Пример
gif ">
Строка1 - Столбец1
Строка1 - Столбец2
Строка1 - Колонка3
Строка2 - Столбец1
Строка2 - Столбец2
Строка2 - Столбец3
Строка3 - Столбец1
Строка3 - Столбец2
Row3 - Col3
Фоновое изображение строки Ряд1 — Столбец 1 Ряд 1 — Столбец 2 Ряд 1 — Столб 3 Ряд 2 — Столб 1 Ряд 2 — Столбец 2 Ряд 2 — Столб 3 Ряды 3 — Столбцы 1 Ряд 3 — Столбец 2 Ряд 3 — Столбец
Строка1 - Столбец1
Строка1 - Столбец2
Строка1 - Колонка3
Строка2 - Столбец1
Строка2 - Столбец2
Строка2 - Столбец3
Строка3 - Столбец1
Строка3 - Столбец2
Row3 - Col3
Фоновое изображение ячеек Ряды 1 — Столбцы 1 Ряд 1 — Столбец 2 Ряд 1 — Столб 3 gif»> Ряд 2 — Столбец Ряд 2 — Столбец 2 Ряд 2 — Столб 3 Ряды 3 — Столбцы 1 Ряд 3 — Столбец 2 Ряд 3 — Столбец
Строка1 - Столбец1
Ряд1 - Столбец 2
Строка1 - Колонка3
Строка2 - Столбец1
Row2 - Col2
Строка2 - Столбец3
Строка3 - Столбец1
Row3 - Col2
Row3 - Col3
Теги таблицы Ряды 1 — Столбцы 1 Ряд 1 — Столбец 2 Ряд 1 — Столб 3 Ряд 2 — Столб 1 gif»> Ряд 2 — Столбец 2 Ряд 2 — Столб 3 Ряды 3 — Столбцы 1 Ряд 3 — Столбец 2 Ряд 3 — Столбец Пуленепробиваемые фоновые изображения | Монитор кампании
Могу ли я использовать пуленепробиваемые фоновые изображения или кнопки поверх других фоновых изображений?

Как сделать мое пуленепробиваемое фоновое изображение адаптивным?
Можно ли отключить повторение фоновых изображений?
 Но в зависимости от вашего дизайна вы можете решить эту проблему, используя фиксированную высоту, ширину в пикселях или и то, и другое. Или, в некоторых случаях, может помочь добавление большего пространства вокруг самого файла изображения.
Но в зависимости от вашего дизайна вы можете решить эту проблему, используя фиксированную высоту, ширину в пикселях или и то, и другое. Или, в некоторых случаях, может помочь добавление большего пространства вокруг самого файла изображения. Почему при центрировании содержимого поверх фоновых изображений электронной почты во всю ширину оно не совпадает с другими центрированными элементами?
 Таким образом, если вы центрируете контент внутри полноразмерных таблиц фоновых изображений, это может смещать это содержимое на 10 пикселей вправо, а также вызывать горизонтальную прокрутку.
Таким образом, если вы центрируете контент внутри полноразмерных таблиц фоновых изображений, это может смещать это содержимое на 10 пикселей вправо, а также вызывать горизонтальную прокрутку. Почему мое фоновое изображение увеличено или уменьшено в Outlook?
Как мне добавить отступы или изменить выравнивание содержимого в пуленепробиваемых ячейках фонового изображения?
 В некоторых случаях лучшим вариантом может быть разрезание изображения и использование только фонового изображения для ячейки таблицы, которая будет иметь содержимое.Окружающие ячейки могут иметь остальную часть дизайна в виде встроенных тегов изображений, текста или обычного цвета фона, в зависимости от дизайна.
В некоторых случаях лучшим вариантом может быть разрезание изображения и использование только фонового изображения для ячейки таблицы, которая будет иметь содержимое.Окружающие ячейки могут иметь остальную часть дизайна в виде встроенных тегов изображений, текста или обычного цвета фона, в зависимости от дизайна. . . При вложении таблицы в пуленепробиваемую ячейку фонового изображения и подгонке высоты в соответствии с содержимым, как мне избавиться от зазора в Outlook в нижней части ячейки?
, и пробела больше не должно быть. Могу ли я сделать фоновые изображения доступными для редактирования с помощью тегов шаблонов Campaign Monitor?
Как добавить изображение в html — BytesofGigabytes
Как добавить изображение в HTML
Как добавить изображение в HTML из папки
Как добавить фоновое изображение в HTML
Как добавить фоновое изображение для тела в HTML — другой путь
Как добавить фоновое изображение div
Чтобы добавить фоновое изображение в тег div , , нам нужно использовать свойство background-image, которое показано ниже. Как использовать изображение диска Google в HTML
Фоновое изображение — Tailwind CSS
Линейные градиенты
bg-gradient- {direction} в сочетании с утилитами остановки цвета градиента. Адаптивный
{screen}: к любой существующей утилите фонового изображения.Например, используйте md: bg-gradient-to-r , чтобы применить утилиту bg-gradient-to-r только для средних размеров экрана и выше.
Настройка
Фоновые изображения
theme.backgroundImage в файле tailwind.config.js :
module.exports = {
тема: {
продлевать: {
backgroundImage: theme => ({
+ 'hero-pattern': "url ('/ img / hero-pattern.svg')",
+ 'footer-texture': "url ('/ img / footer-texture.png')",
})
}
}
} bg- {key} , поэтому, например, hero-pattern превратится в bg-hero-pattern . Варианты
backgroundImage в разделе вариантов файла tailwind.config.js .
module.
