Как устанавливать текстуры в фотошоп: разные способы
Автор Иван Чистяков На чтение 5 мин Просмотров 2.7к. Опубликовано Обновлено
Всем привет, дорогие читатели! Снова я, и снова с вагоном познавательной информации. Если вы начинающий пользователь программы, и не знаете как устанавливать текстуры в фотошоп, то вы на правильном пути. Сегодня мы это исправим, и вы станете настоящим специалистом. Ну что, приступим?
Содержание
- Что такое текстура
- Установка
- Создаем документ с текстурой
- Текстура из картинки
- Создаем сами
- Наложение на изображение
- В итоге
Что такое текстура
В начале немного общей информации, чтобы было понятно с чем сегодня будем работать. Текстура — это растровое изображение, которое накладывается на поверхность объекта либо под него, чтобы придать ей свойства краски, иллюзии рельефа или цвета.
Иными словами — это фон. Текстурой может выступать иллюстрация царапин, стекол, имитация различных строительных материалов, узоры и тд. Основной их функцией является доработка фотографий. Сегодня мы научимся не только добавлять новые текстуры, но ещё и создавать собственные.
Установка
Для начала нам необходимо скачать эти узоры. Их можно найти на просторах интернета, обычно они скачиваются в раре — архивном файле. После скачивания находим его в папке и кликаем ПКМ (правой кнопкой мыши) по нему и выбираем действие «извлечь в текущую папку» («Extract here»).
У нас появилась папка с файлами.
Жмём по ней ПКМ, далее команда «вырезать».
После этого необходимо проделать следующий путь:
Этот компьютер (мой компьютер) → локальный диск (С:) → Program Files → Photoshop CS6 (Adobe Photoshop) → папка Presets (наборы) → папка Patterns. Мы попадаем в папку с текстурами. Добавляем сюда наши узоры путём нажатия ПКМ → вставить.
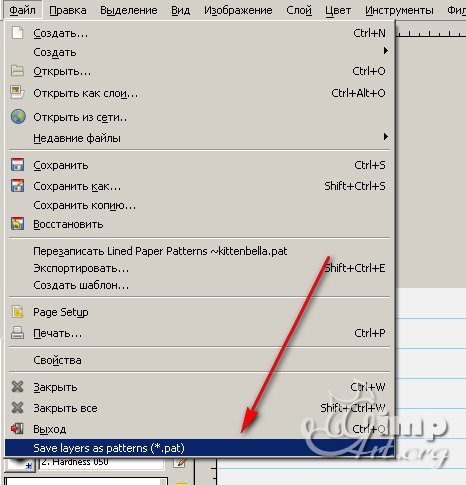
Если у вас появилось окно «Нет доступа к целевой папке», то в таком случае нужно нажать команду «продолжить».![]()
Всё, файл теперь вставлен.
Создаем документ с текстурой
Переходим в программу фотошоп и создаём новый документ («Файл» → «Создать» → Ок).
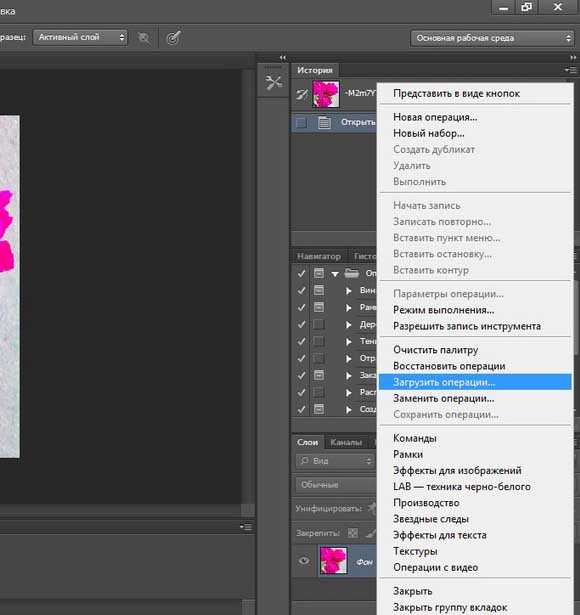
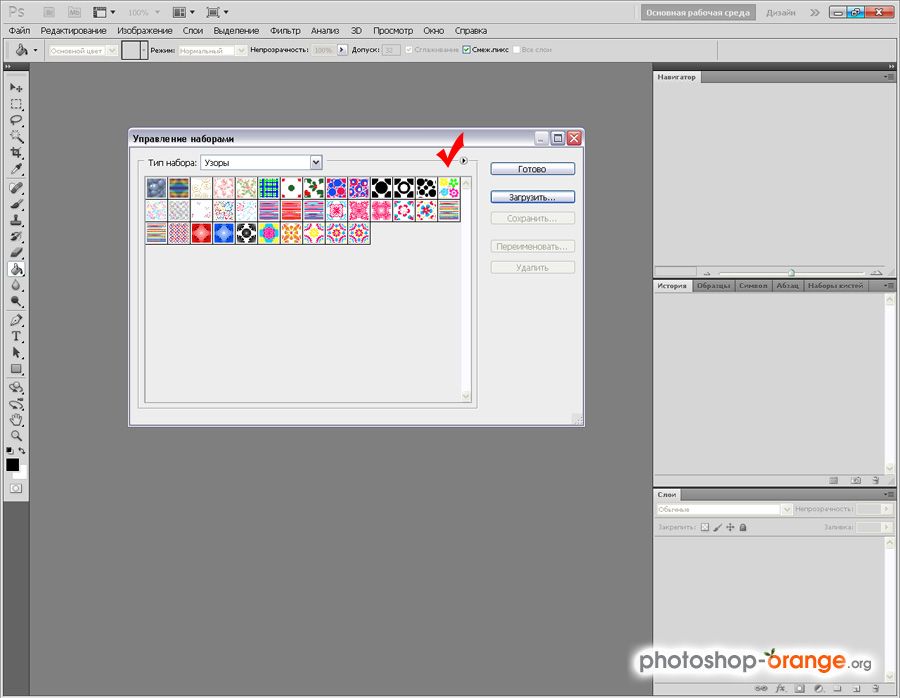
Теперь в верхней панели выбираем Редактирование→Наборы→Управление наборами.
Перед нами возникает контекстное меню, в котором есть раздел «Тип набора», в нём необходимо выбрать «Узоры».
Затем кликаем по команде «Загрузить».
Программа Фотошоп сразу же открывает папку с текстурами, осталось выбрать подходящую.
Жмём по ней, находим файл в формате «RAT» и выбираем «загрузить».
Как только загрузка произошла, можно заметить, что узоров стало больше, а это значит, что обработка прошла успешно. Нажимаем «Готово».
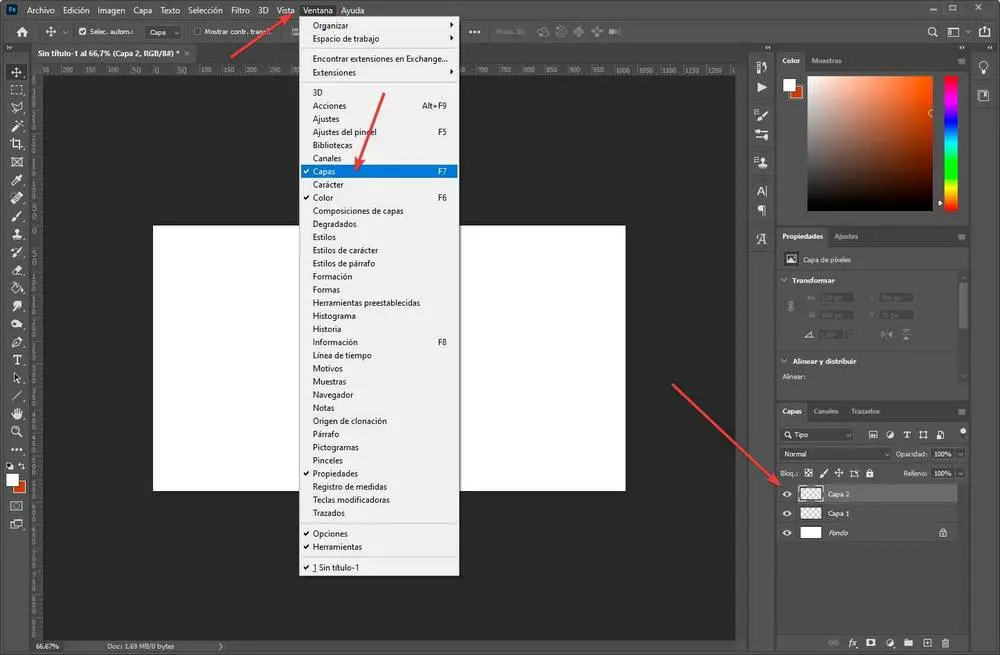
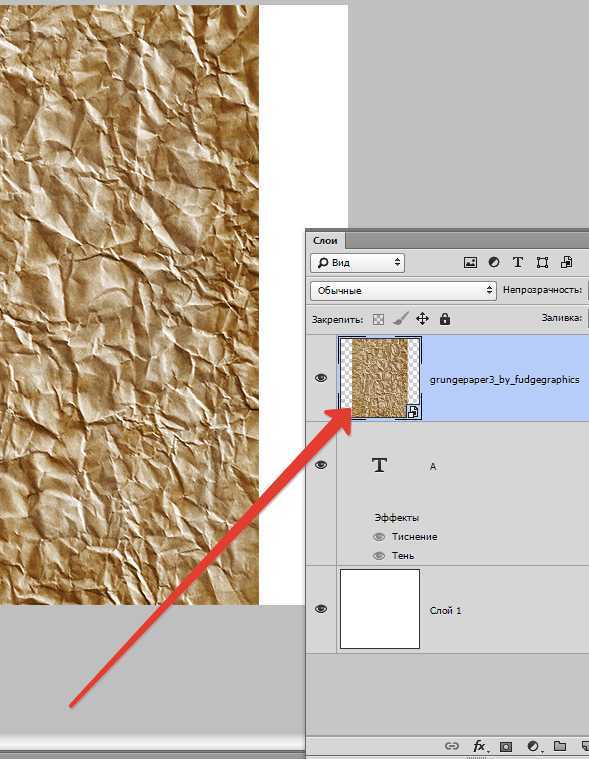
Теперь применим одну из структур к обычному белому файлу. Во вкладке «Слои» находим слой с фоном, кликаем ЛКМ по нему два раза и всплывает окошко, в котором необходимо нажать «Ок».
У нас появляется слой. Нажимаете ПКМ по нему и найдем функцию «параметры наложения».
Перед нами появляется меню, где мы выбираем пункт «текстура». Далее в элементах найдём нужный нам узор, кликаем по нему → затем «ОК».
Мои поздравления, наш фон готов.
Текстура из картинки
Иногда бывает так, что подходящая структурка уже имеется, но она не в архивном формате, а является обычной картинкой в формате png или jpeg. Если выход из подобной ситуации? Определенно, да! Давайте вместе справимся с этой задачей.
1) Откроем картинку в обычном формате («Файл» → «Открыть» → Ок).
2) Пройдём в «Редактирование» →Определить узор
Мы видим, что всплыло окошко, в котором структуре необходимо задать имя и следом «ОК».
Вот и всё, так легко мы добавили текстуру в наборы.
Удостоверится в этом можно перейдя в «менеджер наборов». В самом конце будет находиться крайний добавленный узор.
Создаем сами
А что делать, если нет подходящей структуры, хотя вы уже перерыли весь интернет? Можно создать свою собственную! Сегодня мы разберём один из наиболее простых способов.
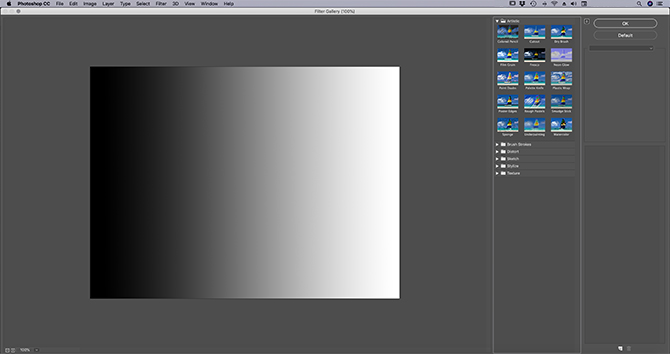
Он заключается в использовании разных фильтров, путем их наложения друг на друга. Применяя различные фильтры, можно добиться необычных результатов. Попробуем создать текстуру «мокрый бетон».
Работаем по алгоритму:
1) Создаём новый документ с белым холстом.
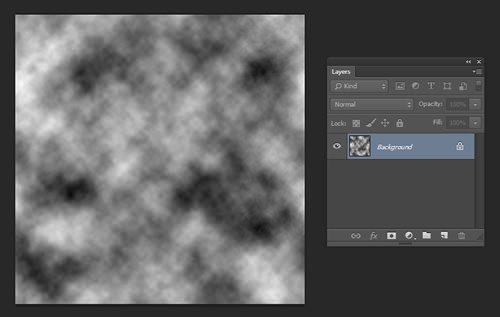
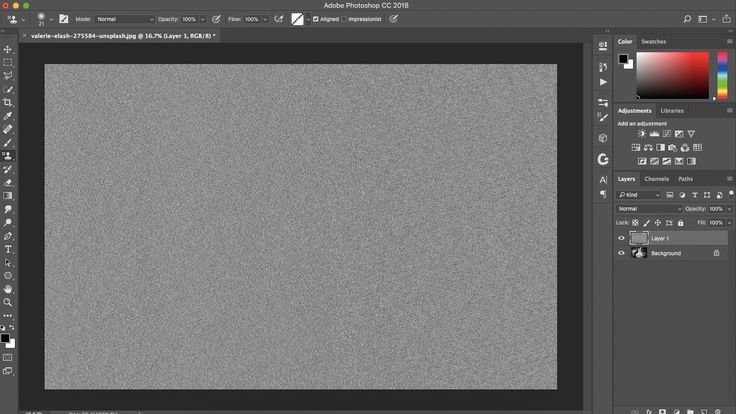
2) «Фильтр»→«Шум»→«Добавить Шум».
В появившемся меню регулируем эффект и клик «ОК».
Мы получили качественную основу для последующего фильтра.
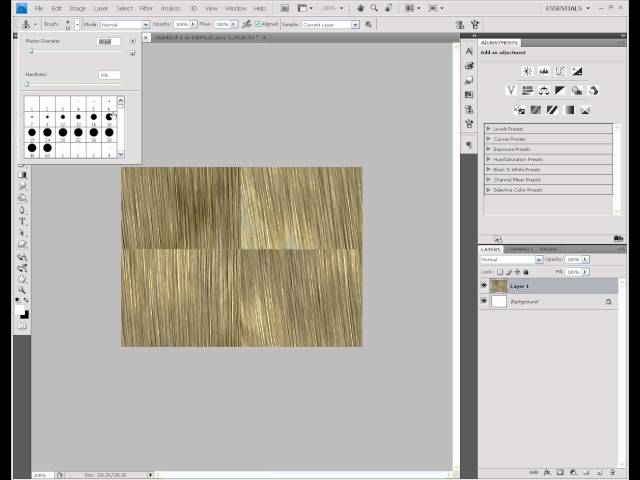
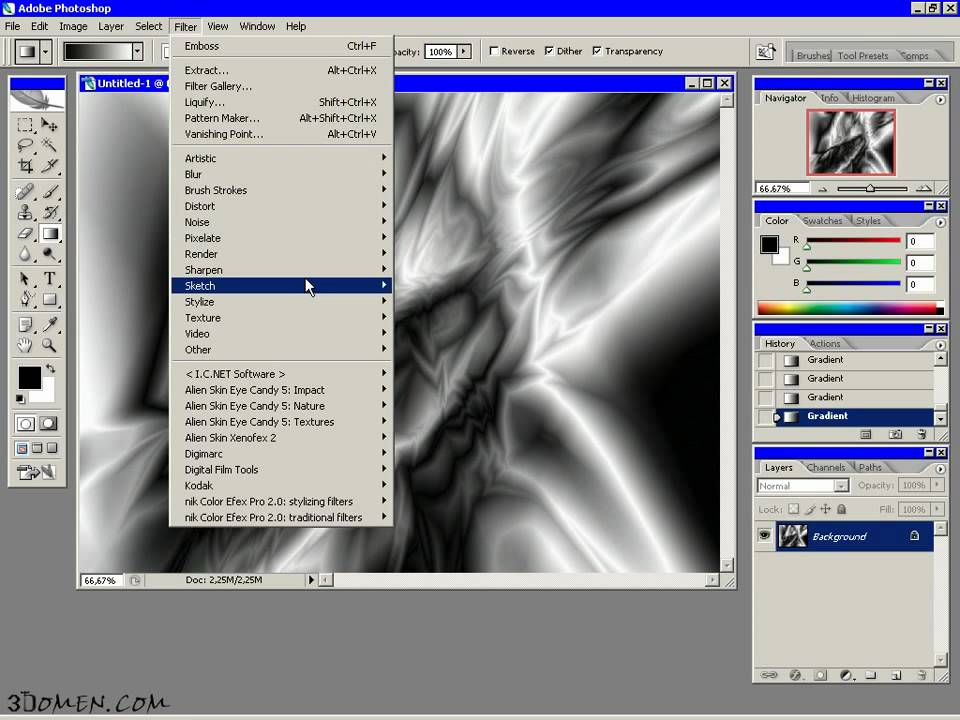
3) Фильтр→Стилизация→Тиснение.
В появившемся меню отрегулируем значения в колонках «высота» и «эффект». Кликаем на кнопку «ОК».
Вот и всё, мы образовали собственную текстуру путем комбинации фильтров.
Наложение на изображение
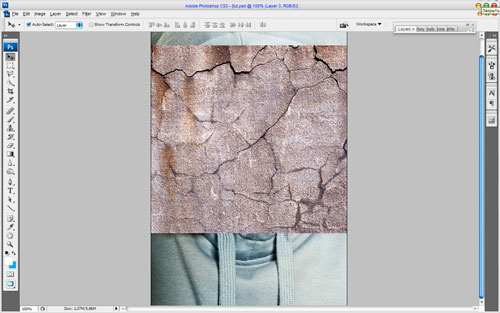
А теперь давайте улучшим фотографию с помощью этих волшебных инструментов. Для этого процесса нам понадобится сама иллюстрация и подходящая к ней текстура. Допустим, возьмём фото девушки и имитацию мыльных пузырей.
Сперва нам необходимо загрузить фото, для этого выполняем следующие действия: Файл → Открыть→Находим нужный документ→Открыть.
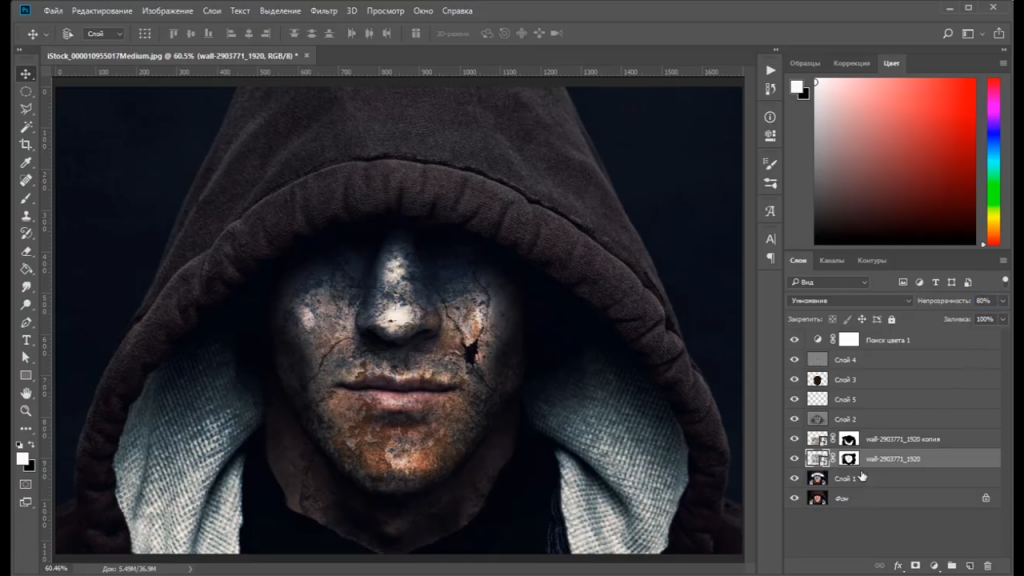
Затем преобразуем наш фон в слой. ЛКМ два раза по фону →»ок»
Далее мы накладываем текстуру. ПКМ по слою → Параметры наложения.
Перед нами всплывает меню со стилями слоя. Слева перечислены параметры наложения, а справа элементы. Мы работаем таким образом:
Текстура → Выбираем нужный узор → «ОК».
Наблюдая результат, заметим, что фотография заиграла новыми красками.
В итоге
Давайте сделаем выводы сегодняшнего урока: мы научились применять, добавлять, а также создавать текстурки. И теперь, я с уверенностью могу сказать, что сейчас Вы уже не новичок, а начинающий специалист.
Ладно, друзья, шутки в сторону, делитесь своими навыками и нашими уроками, а также пишите в комментариях получилось ли у вас? Если есть вопросы — задавайте, с радостью отвечу. До скорых встреч!
С вами была Оксана.
Как добавить текстуру в фотошопе?
Как добавить текстуру в фотошопе?
В верхнем меню идем в пункт «Редактирование» -> «Наборы» -> «Управление наборами» (Edit->Preset->Preset Manager). В новом окне из выпадающего меню «Тип набора» (Preset Type) выбираем пункт «Узоры» (Patterns). Далее нажимаем кнопку «Загрузить» (Load). В новом окне выбираем файл с текстурой.
В новом окне из выпадающего меню «Тип набора» (Preset Type) выбираем пункт «Узоры» (Patterns). Далее нажимаем кнопку «Загрузить» (Load). В новом окне выбираем файл с текстурой.
Как создать текстуру ткани в фотошопе?
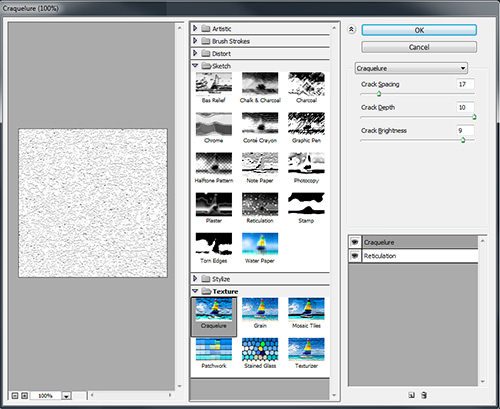
В меню «Фильтр» > подменю «Текстура» выбираем «Текстуризатор». Он как раз и предназначен для имитации нанесения изображения на текстурную основу. После этого появится диалоговое окно, где выберем текстуру «Холст» и выставим значения параметров «Масштаб» и «Рельеф» (в данном случае 100 и 2 соответственно).
Как сделать деревянную текстуру в фотошопе?
Как создать текстуру дерева в Photoshop
- 1) Открываем новый документ, вот с такими стандартными настройками
- 3) Переходим в Filter > Noise > Add Noise и выставляем вот такие параметры:
- 4) Теперь переходим в Filter > Blur > Motion Blur, выставляем вот такие параметры:
- 5) Жмём Ctrl/Cmd + J — слой скопируется. …
- 7) Теперь делаем наш невидимый слой видимым.

Для чего нужны текстуры в фотошопе?
Текстуры – это ценнейший дизайнерский ресурс, которые могут быть использованы в качестве фона для вашей работы или быть вставленные в виде наложений, чтобы добавить драматических тонов в вашу композицию. … Но, наиболее удобный способ получения текстур, все же является Photoshop.
Как улучшить качество текстуры в фотошопе?
Откройте текстуру в Фотошопе, создайте копию фонового слоя (Ctrl + J) и смените Режим наложения на Перекрытие (Overlay). Чтобы повысить детализацию текстуры, можно воспользоваться корректирующим слоем Уровни (Слой > Новый корректирующий слой > Уровни) (Layer > New Adjustments > Levels) .
Как скопировать текстуру в фотошопе?
Создайте выделение, нажав клавиши (Ctrl + A), а затем (Ctrl + C), чтобы скопировать выделенную текстуру. Возвращаемся на наш рабочий документ и нажимаем клавиши (Ctrl + V), чтобы вклеить скопированную текстуру.
Как выделить текстуру в фотошопе?
Наложение текстуры на отдельный элемент в фотошопе
- Откроем изображение, с которым будем работать. Выделим халат, например, используя инструмент«Быстрое выделение» (Quick Selection Tool). …
- Скопируем выделенную область на отдельный слой, нажав (Ctrl+J). наложение текстуры на фото
- Переместим заранее выбранную текстуру на наш документ.
Как создать текстурную кисть в фотошопе?
Создание отпечатка кисти на основе изображения
- С помощью любого инструмента выделения выберите область изображения, которую требуется использовать в качестве заказной кисти. …
- Выберите пункт «Редактирование» > «Определить кисть…».
- Присвойте кисти имя и нажмите кнопку «ОК».
Как наложить текстуру на 3D модель в фотошопе?
Откройте 3D-файл с ошибками в наложении текстуры диффузии, затем выберите 3D-слой, в котором содержится данная модель. Выберите «3D» > «Повторно параметризовать». Photoshop выведет сообщение о повторном наложении текстуры на модель. Нажмите кнопку «ОК».
Выберите «3D» > «Повторно параметризовать». Photoshop выведет сообщение о повторном наложении текстуры на модель. Нажмите кнопку «ОК».
Как открыть 3D модель в фотошопе?
Открытие 3D-файлов в Photoshop Чтобы открыть 3D—модель в Photoshop, достаточно выполнить команду FileOpen (ФайлОткрыть) и указать путь к требуемому файлу. Кроме того, мож- но перетащить файл из проводника Windows или другой программы для работы с файлами непосредственно в окно Photoshop.
Как рисовать в 3D в фотошопе?
Рисование объекта в режиме интерактивного 3D-рисования Выберите Окно > Упорядочить > «Мозаика» для параллельного просмотра представления 3D-модели и документа текстуры рядом. Используя инструмент Кисть, закрасьте 3D-модель или документ текстуры. Штрихи кисти отражаются автоматически в другом представлении.
Как сделать 3D объект?
Создание 3D-фигур
- Откройте 2D-изображение и выберите слой, который требуется преобразовать в 3D-фигуру.

- Выберите «3D» > «Новая фигура из слоя», затем выберите в меню форму фигуры. …
- (Необязательно) Воспользуйтесь параметром «Сферическая панорама» при использовании панорамного изображения в качестве 2D-входа.
Как сохранить 3D модель в фотошопе?
Чтобы экспортировать 3D-слой, выполните следующие действия:
- Выберите «3D» > «Экспортировать 3D-слой»
- Выберите формат для экспорта текстур: …
- (Необязательно) При экспорте в формат U3D следует выбрать параметр кодирования. …
- Чтобы продолжить экспорт, нажмите кнопку «ОК».
Как сделать объемные картинки в фотошопе?
Сделать изображение объёмным — 3D Photoshop Action
- Нажимаем клавишу Q. Проводим черно — белым градиентом от нашей тени линию от объекта. …
- Снова нажимаем клавишу Q. В этот момент должно загрузиться выделение.
- Теперь нажмите клафишу Delete. Это должно создать тень от объекта, после чего рисунок станет объемным.

Как сделать эффект выпуклости в фотошопе?
Изготовление выпуклостей с помощью фильтра Liquify
- Выберите область, которую вы хотите увеличить. …
- Выберите «Bloat Tool» в Liquify Filter. …
- Используйте «Forward Warp Tool», чтобы подправить края. …
- Используйте «Move Tool», чтобы отрегулировать положение выпуклого объекта.
Что такое рендеринг в фотошопе?
Ре́ндеринг или отрисо́вка (англ. rendering — «визуализация») — термин в компьютерной графике, обозначающий процесс получения изображения по модели с помощью компьютерной программы.
Как сохранять фото в фотошопе?
Сохранение файла с другим именем, в другое местоположение или в другом формате
- Выберите команду «Файл» > «Сохранить как…». …
- Выберите формат в меню «Типы файлов». …
- Укажите имя и местоположение файла.
- В диалоговом окне «Сохранить как…» выберите параметры сохранения.

- Нажмите кнопку «Сохранить».
Вот как легко добавить текстуру к любому тексту с помощью Photoshop
Photoshop это самая полная и профессиональная программа для редактирования фотографий, которую вы можете найти в сети. С ним мы можем делать все, как от руки, соответствующими инструментами, так и в плане ретуши и фотомонтажа. Эта программа является незаменимой как для дизайнеров, так и для любого пользователя, желающего произвести фотомонтаж. Однако, если мы хотим получить максимальную отдачу от этой программы, например путем применения текстуры к тексту , необходимо знать все его секреты и работу его инструментов.
Конечно, в Photoshop есть инструмент, который позволяет нам добавить любой текст на любой картинке. Помимо возможности писать на новом слое, этот инструмент позволяет нам выбирать размер текста, который мы хотим ввести, шрифт, который мы хотим использовать, и его цвет. Однако, если мы хотим пойти дальше и придать ему текстуру, мы должны прибегнуть к более продвинутым методам редактирования изображений.
Шаги по добавлению текстуры к любому тексту с помощью Photoshop
Этот процесс совсем не сложный. Скорее, это следует рассматривать как одну из основ для начала изучения Photoshop. Но чтобы уметь текстура текста в фотошопе , мы должны знать этапы, которые ведут нас туда.
Добавить текст
Очевидно, первое, что нужно сделать, — это введите текст к которому мы хотим добавить текстуру. Для этого вы должны выбрать текстовый инструмент на панели инструментов слева или использовать клавишу «T», чтобы выбрать его с помощью сочетания клавиш.
После того, как мы выбрали этот инструмент, следующим шагом будет выберите шрифт, который мы хотим использовать верх, а также размер. Цвет не нужен, поэтому мы можем оставить его как белым, так и черным, в зависимости от цвета фона на нашей картинке.
Текст у нас уже готов. Теперь перейдем к текстуре.
Выбираем и загружаем текстуру в фотошоп
Следующим шагом будет выбор текстуры, которую мы хотим придать тексту. Мы также можем сами создать текстуру с помощью Photoshop, на случай, если мы захотим сделать это так, или поищем в Интернете понравившуюся текстуру, всегда помня об авторских правах.
Мы также можем сами создать текстуру с помощью Photoshop, на случай, если мы захотим сделать это так, или поищем в Интернете понравившуюся текстуру, всегда помня об авторских правах.
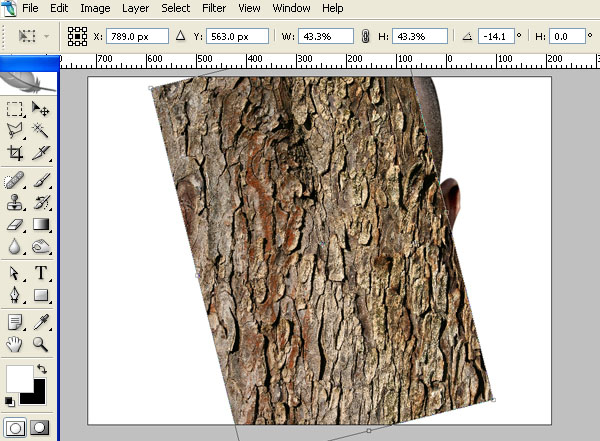
В этом примере мы будем использовать текстуру дерева. Этим мы добьемся того, что написанный нами текст будет казаться вырезанным из дерева. Когда у нас есть текстура, нам нужно использовать » Файл> Поместить внедренный элемент Добавить в программу.
Прежде чем продолжить процесс, нам нужно убедиться, что текстура полностью покрывает написанный нами текст. В противном случае мы можем использовать сочетание клавиш Ctrl + T, чтобы изменить его размер и сделать так, чтобы он занимал все пространство, занимаемое текстом.
Текстура у нас уже готова. Теперь мы адаптируем его к тексту.
Создайте маску для текстурирования текста
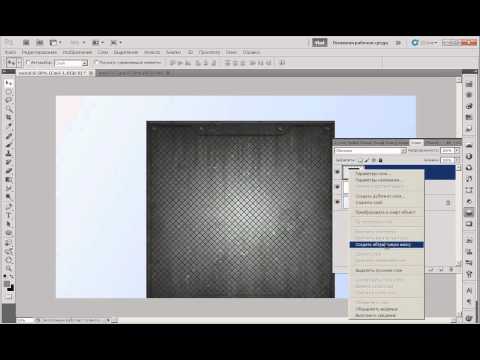
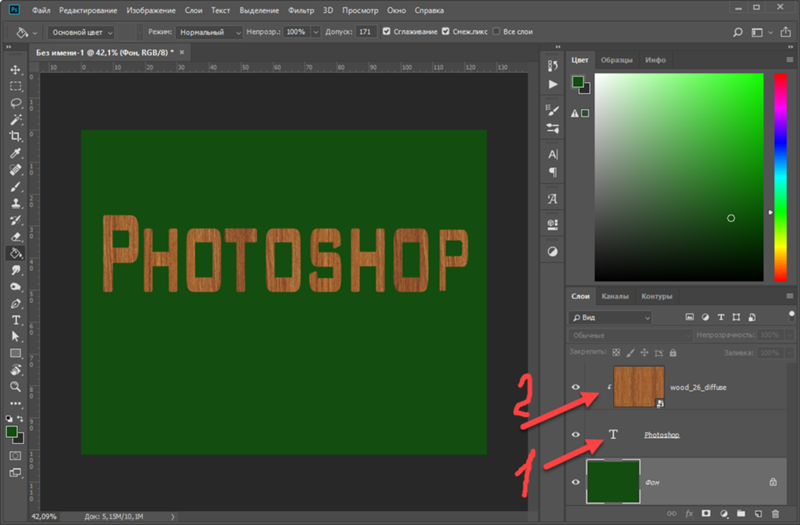
На данный момент наш проект должен состоять из 3-х слоев: фона, текста и текстуры. Затем мы выбираем слой текстуры и щелкаем по нему правой кнопкой мыши. Появится меню с множеством опций. Нас интересует » Создайте обтравочную маску ».
Появится меню с множеством опций. Нас интересует » Создайте обтравочную маску ».
Готовы, нам больше нечего делать. Как мы увидим, теперь наш текст вместо черных букв имеет текстуру дерева.
Если текстура не была отцентрирована, мы сможем переместить ее с помощью инструмента «Перемещение», к которому мы можем получить доступ, нажав клавишу «V». Мы также можем изменить размер или шрифт текста, а также его содержимое. Текстуру и слой можно редактировать.
Сохраните текст с прозрачным фоном и текстурой
Мы закончили форматирование текста. Теперь нам нужно сохранить его с прозрачным фоном, чтобы мы могли использовать его, если захотим, в других проектах. Для этого в первую очередь нужно скрыть фоновый слой. Мы видим типичный шахматный фон, указывающий на то, что перед нами прозрачный альфа-канал.
Мы также можем воспользоваться возможностью обрезать прозрачный размер, чтобы при сохранении проекта сохранялся только текст. Он может сделать это в от изображение меню> размер холст или с помощью сочетания клавиш Ctrl + Alt + C .
Он может сделать это в от изображение меню> размер холст или с помощью сочетания клавиш Ctrl + Alt + C .
Нам просто нужно экспорт изображения в формате PNG чтобы сохранить его с его прозрачностью на нашем компьютере. Мы также можем сохранить его как проект PSD на случай, если мы захотим его отредактировать.
Добавление дополнительных эффектов в текстуру текста Photoshop
Как только мы дойдем до этой точки, у нас будет готовый текст с текстурой. Но есть еще кое-что, что мы можем сделать, чтобы улучшить его. Например, мы можем использовать различные инструменты, которые предлагает нам Photoshop, для стирания частей маски, добавления других или размытия определенных областей.
Таким образом, мы сможем улучшить качество изображения, например, округляя края или стирая части некоторых букв. И мы также можем добавить другие элементы, которые заставляют текст выглядеть, например, что он капает (если мы используем текстуру воды) или что он тает (если мы используем, например, огонь).
И с этого момента нам просто нужно дать волю нашему воображению, пока мы не дойдем до финиша, который хотим дать нашему тексту. Мы даже можем создать нашу собственную текстуру в Photoshop, чтобы сделать текст уникальным. Возможности, которые дает нам Photoshop, практически безграничны, но все зависит от того, насколько мы знаем о редактировании.
Как наложить текстуру? Спецэффекты в Photoshop. Наложение текстуры в фотошопе Как пользоваться текстурами в фотошопе cs5
В этом уроке по созданию спецэффектов в Photoshop мы освоим основы смешивания слоев, и научимся накладывать на фотографию любую текстуру. Это простой, но очень эффективный способ сделать обычный снимок более креативным и впечатляющим. Мы объясним, как быстро переключаться между режимами смешивания, чтобы выбрать самый подходящий из них, как смешать только значения яркости, чтобы на фото сохранились оригинальные цвета, а также как инвертировать яркость.
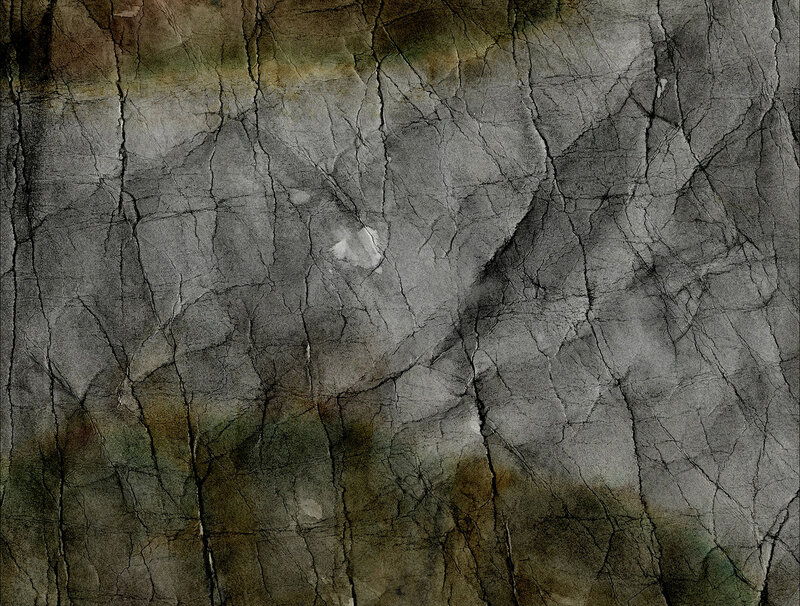
В качестве текстуры автор урока Стив Паттерсон взял старую бумагу, снятую на простую мыльницу. Текстуру можно найти повсюду. Ею может стать интересный узор на листке или камне, облака в небе, деревянная поверхность, ржавое пятно или узоры изморози на окнах. Помимо этого, текстуру можно получить, сканируя различные вещи, например, обложки старых книг, карты, мятую бумагу, можно даже кусок ткани или ковра. Разумеется, можно найти текстуры в интернете.
Текстуру можно найти повсюду. Ею может стать интересный узор на листке или камне, облака в небе, деревянная поверхность, ржавое пятно или узоры изморози на окнах. Помимо этого, текстуру можно получить, сканируя различные вещи, например, обложки старых книг, карты, мятую бумагу, можно даже кусок ткани или ковра. Разумеется, можно найти текстуры в интернете.
Вот оригинал фотографии, которую мы будем обрабатывать:
А это текстура, которую мы будем на нее накладывать:
Вот что мы получим в итоге. Мы сделали еще пару дополнительных поправок, о которых расскажем в конце урока:
Давайте начнем!
Шаг 1: Выбираем и копируем текстуру
Открыв в Photoshop и оригинальный снимок, и текстуру, перенесем ее в документ с фотографией. Самый простой вариант — копирование и вставка. Убедитесь, что окно, содержащее текстуру, активно, откройте меню Select в верхней части экрана, а затем All . Можно также нажать Ctrl + A (Win) / Command + A (Mac) на клавиатуре:
Таким образом, мы выделяем всю текстуру целиком.
После этого необходимо открыть меню Edit, расположенное в верхней части экрана, а затем Copy, либо же нажать Ctrl + C (Win) / Command + C (Mac) на клавиатуре:
Шаг 2: Вставляем текстуру в документ, содержащий фотографию
Скопировав текстуру в буфер, переходим в окно с фотографией, снова заходим в меню Edit, но на этот раз выбираем Paste либо нажимаем Ctrl + V (Win) / Command + V (Mac) на клавиатуре:
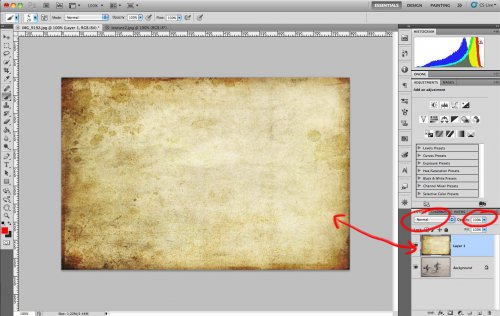
Photoshop вставит текстуру в документ, точнее, в новый слой, который будет располагаться над фотографией. В зависимости от размера документа с текстурой она может полностью накрыть фотографию, но если посмотреть в панель слоев
Теперь фотография и текстура находятся в разных слоях одного и того же документа
Шаг 3: При необходимости меняем размер текстуры при помощи инструмента
Free TransformЕсли размеры снимка и текстуры не совпадают, возможно, вам захочется их выровнять. Photoshop позволяет нам сделать это при помощи команды
Photoshop позволяет нам сделать это при помощи команды
Photoshop поместит вокруг текстуры рамку с манипуляторами (это маленькие квадратики на ее границах). Если, как в нашем случае, площадь текстуры больше, чем фотография, возможно, лучше будет переключиться в один из режимов полноэкранного просмотра Photoshop. Для этого нужно нажать F на клавиатуре (когда закончите, можно вернуться обратно, еще пару раз нажав F ). Потяните за любой из манипуляторов и придайте текстуре нужный размер. Поскольку на этом изображении ничего, кроме самой текстуры, нет, искажение пропорций обычно не вредит, но если вам захочется их сохранить, необходимо при движении угловых манипуляторов удерживать клавишу
Меняем габариты текстуры с помощью Free Transform
Шаг 4: Выбираем инструмент
Move ToolВыбираем инструмент Move Tool, который расположен в верхней части панели инструментов Photoshop. Это же можно сделать нажатием клавиши V. По сути, мы не собираемся его использовать, но в данном случае этот шаг необходим, чтобы получить возможность быстро переключаться между режимами смешивания слоев: это позволит нам понять, какой из них обеспечит лучшие результаты для конкретного снимка и текстуры.
Это же можно сделать нажатием клавиши V. По сути, мы не собираемся его использовать, но в данном случае этот шаг необходим, чтобы получить возможность быстро переключаться между режимами смешивания слоев: это позволит нам понять, какой из них обеспечит лучшие результаты для конкретного снимка и текстуры.
А причем тут инструмент Move Tool, спросите вы? Просто в зависимости от выбора инструмента горячие клавиши на клавиатуре могут не работать. При выборе инструмента Move Tool все работает как надо, а поскольку Move Tool находится в самой верхней части панели инструментов, проще всего воспользоваться именно им:
Шаг 5: Переключаемся между режимами смешивания слоев
Опция смешивания слоев находится в левом верхнем углу панели слоев. По умолчанию выбран режим Normal , то есть верхний слой никак не смешивается с нижним или нижними, именно поэтому в настоящий момент текстура перекрывает фотографию:
Нажав на Normal , вы увидите список других вариантов — Multiply, Screen, Overlay и т. д. Значительно быстрее будет пролистать их с помощью горячих клавиш. Удерживая Shift + Alt (Win) / Shift + Option (Mac), нажимайте плюс (+) или минус (-). Плюс переводит на следующий режим в списке, а минус — на предыдущий. Например, если, удерживая Shift + Alt (Win) / Shift + Option (Mac), вы нажмете на
д. Значительно быстрее будет пролистать их с помощью горячих клавиш. Удерживая Shift + Alt (Win) / Shift + Option (Mac), нажимайте плюс (+) или минус (-). Плюс переводит на следующий режим в списке, а минус — на предыдущий. Например, если, удерживая Shift + Alt (Win) / Shift + Option (Mac), вы нажмете на
Возможно, эффект от смешивания в режиме Dissolve будет неинтересным, но какой-нибудь другой режим вам непременно понравится. Мы нажмем плюс еще несколько раз, все еще удерживая Shift + Alt (Win) / Shift + Option (Mac), чтобы добраться до режима Multiply:
При варианте Multiply получается интересное, хотя и темноватое, наложение:
Нажму плюс еще несколько раз, дойдя до режима Screen:
Сейчас выбран режим смешивания Screen
Результат тоже интересный, на этот раз получилось куда светлее, чем в режиме
Нажав плюс еще несколько раз, я добираюсь до варианта Overlay:
Overlay тоже зачастую дает интересный результат при наложении текстуры; здесь сочетаются светлые и темные участки, и изображение в итоге получается более контрастным:
Как правило, наиболее интересные результаты при наложении текстуры достигаются именно с помощью режимов Multiply, Screen, Overlay, Soft Light, а также Hard Light; советуем обязательно попробовать их все, чтобы понять, какой из вариантов лучше подходит для достижения вашей цели.
Шаг 6: Снижение насыщенности цвета текстуры
В настоящий момент на фотографии проступает не только сама текстура, но и ее цвет. Возможно, именно это вам и нужно, поскольку смешивание цветов на разных слоях может дать интересный результат, но если вы хотите сохранить оригинальные цвета снимка, то цвет с текстуры придется удалить. Самый простой способ сделать это — понизить его насыщенность. В верхней части экрана выберите Image, затем Adjustments и, наконец, Desaturate . Также можно нажать Shift + Ctrl + U (Win) / Shift + Command + U (Mac) на клавиатуре:
Команда Desaturate немедленно убирает цвет из слоя, делая его, по сути, черно-белым. Для перевода фотографии в чб/ это не лучший вариант, но в данном случае ее вполне достаточно. Посмотрев на миниатюру слоя с текстурой
После удаления цвета лишь тональная яркость текстуры смешивается с нашей фотографией. Для сравнения еще раз посмотрим на изображение после установки режима смешивания Screen:
Для сравнения еще раз посмотрим на изображение после установки режима смешивания Screen:
А вот как это выглядит после того, как мы убрали с текстуры цвет:
Шаг 7: Инвертирование текстуры
Прежде чем удовольствоваться результатом, можно попробовать инвертировать текстуру, поменяв яркость на противоположную. То, что было темным, станет светлым, и наоборот. В верхней части экрана выберите
Вот как выглядит наша фотография после инвертирования яркости текстуры. По мнению автора урока Стива Паттерсона, снимок стал казаться старым, выцветшим:
Шаг 8: Снижаем непрозрачность текстуры
Наконец, если текстура кажется слишком броской, можно уменьшить ее проявление, снизив непрозрачность слоя. Эта опция, Opacity, находится прямо напротив режимов смешивания в верхней части панели слоев. По умолчанию установлено значение Opacity 100 %, но чем больше его понижать, тем больше будет проступать оригинальное фото. Мы уменьшим значение Opacity до 50 %:
По умолчанию установлено значение Opacity 100 %, но чем больше его понижать, тем больше будет проступать оригинальное фото. Мы уменьшим значение Opacity до 50 %:
Текстура теперь выглядит более деликатно:
Поскольку в нашем случае текстура придает фотографии более старый и блеклый вид, можно сделать еще кое-что для того, чтобы усилить этот эффект. Во-первых, можно немного размыть изображение. Для этого выбираем в панели слоев Background, затем быстро создаем дубликат слоя, нажав Ctrl + J (Win) / Command + J (Mac). Таким образом, мы получаем копии фотографии, с которой будем работать, не повреждая оригинала:
Теперь я размываю слой Background copy с помощью фильтра Gaussian Blur . В меню Filter в верхней части экрана я выбираю Blur , затем Gaussian Blur:
Откроется диалоговое окно Gaussian Blur. Нам нужно лишь небольшое размытие, так что устанавливаем радиус в районе 1,5 пикселей:
Нажимаем OK, диалоговое окно закрывается, и в этот момент Photoshop производит легкое размытие:
И наконец, создаем новый слой для снижения цветовой насыщенности снимка. Нажимаем на иконку New Adjustment Layer в нижней части панели слоев:
Нажимаем на иконку New Adjustment Layer в нижней части панели слоев:
Из появившегося списка выбираем Hue/Saturation:
В Photoshop CS4 и более поздних версиях (в данном уроке использован CS5) опции для регулирования Hue/Saturation появятся на панели Adjustments. В более ранних версиях они открываются в отдельном диалоговом окне. Для снижения цветовой насыщенности нужно понизить значение Saturation примерно до -50, сдвигая ползунок влево:
Сместите ползунок Saturation влево — это снизит насыщенность цветов на снимке
Если бы у нас был Photoshop CS3 или более ранняя версия, надо было бы нажать OK, чтобы закрыть диалоговое окно (закрывать панель Adjustments в CS4 или более поздней версии не требуется). Теперь мы видим итоговый результат после снижения цветовой насыщенности:
Конечный результат
Вот и все! Теперь вы знакомы с основами наложения текстуры в Photoshop с помощью режимов смешивания!
Источник — photoshopessentials. com
com
Была одна красивая иллюстрация, которая привлекла мое внимание. Это отличный пример того зачем могут пригодиться данные материалы.
Поэтому сегодня я бы хотел рассмотреть вопрос как наложить текстуру в фотошопе подобно картинке выше. Продвинутым пользователям это все, конечно, уже известно, однако тем новичкам, что не сталкивались с данным уроком ранее, заметка однозначно пригодится. В данной методике нет ничего сложного, постараюсь детально остановится на каждом шаге.
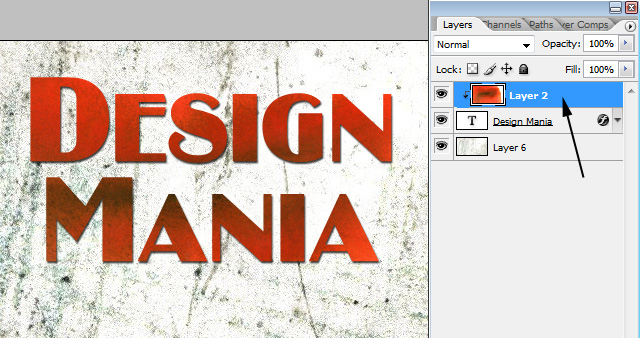
Как наложить текстуру на текст в Photoshop
1. Начнем, пожалуй, с текста. Создаем новый проект и добавляем в него требуемую надпись. Для шрифта можно выбрать любой цвет (обычно черный по умолчанию, хотя это не особо важно). Если хотите, определяете картинку для фона.
2. Добавляем в наш проект нужную текстуру, которую размещаем над слоем текста.
3. Применяем так называемую «обтравочную маску». Для этого выделяем слой с текстурой и нажимаем сочетание клавиш Control + Alt + G (для Mac: Command + Option + G).
Создать маску можно и с помощью выпадающего меню — выделяете слой с текстурой, кликаете правой кнопкой мышки и находите пункт «Create Clipping Mask». В итоге будет результат как на картинке выше.
4. Можно изменять размер, перемещать и вращать текстуру дабы она отлично сочеталась с текстом.
5. Следующий шаг — регулировка изображения. Иногда требуется сделать текст чуть более контрастным или светлым. Для этого можно использовать «корректирующий слой» — кликаем по иконке круга с черно-белыми половинками (находится внизу панели инструментов).
Во всплывающем меню выбираете один из инструментов, например Levels. Определяем параметры эффекта и применяем его.
Здесь есть один нюанс — у меня лично настройка сработала не к слою с текстурой, а ко всей картинке, поэтому я выбрал корректирующий слой и нажал Control + Alt + G (определил его как маску).
6. На финальном этапе можно (по желанию) изменить режим наложения текста. Выбираете слой с тектом, а затем определяете для него опцию наложения в значение «Multiply».
В итоге текст будет более органично вписан в фон. Можете увидеть разницу переключая режимы настройки «Multiply» и «Normal». На этом наложение текстуры в фотошопе на текст можно считать завершенным.
Как наложить текстуру на объект в фотошопе
Алгоритм данной процедуры идентичен. Но, раз уж текст для абсолютных новичков, покажу пример реализации и для него. Действия, по сути, те же, только в начале добавляем не текст, а нужный вам объект (форму или, допустим, ). После этого размещаем над этим слоем текстуру и создаем обтравочную маску (Control + Alt + G).
Дальше подгоняете результат под ваши нужды: перемещаете текстуру, если потребуется, добавляете корректирующий слой и меняете режим наложения. В принципе, ничего сложного в этом нет, и эффект получается весьма интересный. Метод наложения текстуры в Photoshop может пригодиться для создания разного рода иллюстраций, картинок, постеров и т.п.
Сделать снимок интересным и оригинальным при помощи наложения текстуры не так уж и сложно. Необходимо просто знать основные приемы.
Необходимо просто знать основные приемы.
Для такого снимка Вам потребуется: Adobe Photoshop, исходная фотография и, конечно же, сама жажда творить.
Вначале откроем оригинал фотографии. Мы будем обрабатывать её сами. Причём обработка будет проводиться качественно!
Затем нужно открыть в Фотошопе текстуру. Её мы наложим сверху самого фото.
После открытия текстуры нажимаем комбинацию Ctrl+A . Так выделится всё изображение и около него возникнет тонкая рамка.
Отправляем изображение в буфер обмена комбинацией Ctrl+C .
Для подгонки размера текстуры нажимаем CTRL+T и трансформируем ее.
Теперь необходимо задать режим наложения для слоя с текстурой. Применим либо «Мягкий свет» , либо «Перекрытие» . Режим наложения определит интенсивность отображения текстуры.
Для наилучшего результата текстуру можно обесцветить, нажав SHIFT+CTRL+U . Этот прием позволит нейтрализовать тона на изображении и улучшить его отображение.
Последней ступенью будет уменьшение непрозрачности текстуры. На вкладке слоёв имеется нужный пункт. Там в %-ах показан уровень непрозрачности (сто % – это целиком непрозрачная текстура).
Таким образом, в данном уроке Вы получили начальные навыки в работе с текстурами. Эти знания позволят значительно повысить уровень Ваших работ в Фотошопе.
Если вы когда-нибудь бродили по сайту вроде Flickr.com, то наверняка заметили там на многих фотографиях «винтажный» эффект. Добиться его можно различными способами: начиная от простого изменения тональности до полного состаривания фотографии. С помощью наложения слоев можно добиться эффекта зернистости или царапин и других дефектов поверхности, которые будут придавать эффект старины. На первый взгляд это очень сложный и длительный процесс, однако, на деле всё достаточно просто: результат достигается с помощью использования текстур.
Что же такое текстура? В Фотошопе этот термин применим для изображения, которое накладывается поверх вашей фотографии. Текстур» необязательно должна иметь какую-либо структуру, на самом деле ею может являться что угодно, включая другую фотографию. В большинстве случаев текстурой будут являться сканированные или обычные фотографии старых листов бумаги, кусочков ткани, написанных вручную писем. Однако ею может быть и изображение облаков, каплей дождя на лобовом стекле, «боке», пузыри, отражения в воде и тому подобное. В этом и прелесть использования текстур, они могут представлять собой что угодно, а также многократно соединяться для создания широкого выбора различных эффектов.
Текстур» необязательно должна иметь какую-либо структуру, на самом деле ею может являться что угодно, включая другую фотографию. В большинстве случаев текстурой будут являться сканированные или обычные фотографии старых листов бумаги, кусочков ткани, написанных вручную писем. Однако ею может быть и изображение облаков, каплей дождя на лобовом стекле, «боке», пузыри, отражения в воде и тому подобное. В этом и прелесть использования текстур, они могут представлять собой что угодно, а также многократно соединяться для создания широкого выбора различных эффектов.
Конечно, такое разнообразие может сбить вас с толку, поэтому для того, чтобы прояснить ситуацию, я предлагаю вам пошагово разобраться в том, как использовать несколько текстур, которые помогут сделать хорошее фото очень интересным. Очень легко переусердствовать с текстурами, поэтому я стараюсь не уходить далеко от оригинала, но вы можете поступать как вам вздумается, используя сколько угодно текстур.
Для этого нам понадобится Photoshop CS4 (подойдут любые версии, включая Elements), оригинальное изображение и парочка текстур. Вы также можете отсканировать или сфотографировать свою собственную текстуру, либо найти тысячи бесплатных текстур в Интернете на сайтах flickr или www.deviantart.com, которые вы сможете использовать в своей работе.
Вы также можете отсканировать или сфотографировать свою собственную текстуру, либо найти тысячи бесплатных текстур в Интернете на сайтах flickr или www.deviantart.com, которые вы сможете использовать в своей работе.
В этом случае я использовал текстуру бумаги похожую на эту (участник flickr Фёдор Умаров) и текстуру боке, которую можно взять (участник flickr laughlinc). Обе они бесплатны для использования, согласно лицензии Creative commons.
Оригинальное изображение
Я выбрал это изображение из-за погруженного в раздумья объекта и достаточно негативного пространства. Мне очень нравится эта фотография, однако её можно немного «улучшить».
Шаг 1
Открываем исходное изображение в Photoshop.
Шаг 2
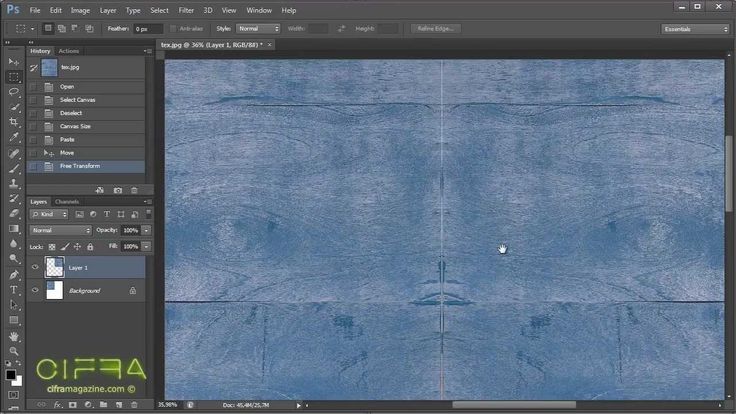
Открываем файл текстуры в Photoshop. Вот мой отсканированный лист старой бумаги. Теперь у вас должно быть 2 открытых файла в Photoshop. Перетаскиваем файл с текстурой на ваше исходное изображение, чтобы добавить его в виде слоя. Для пользователей CS4, перетаскиваем слой с текстурой на вкладку оригинального изображения (если вы используете вкладки), до тех пор пока отображается исходное изображение.
Шаг 3
Изменяем размер слоя текстуры так, чтобы он охватывал все исходное изображение. Выбираем слой текстуры в палитре слоев, используем комбинацию клавиш Ctrl+T для изменения размера слоя текстуры. Растягиваем текстуру до необходимого размера. Нажимаем Enter для завершения изменения размера.
Шаг 4
Именно здесь происходят чудеса. Мы собираемся изменить режим наложения слоя в палитре слоев. Режим наложения изменяет один слой, взаимодействуя со слоем (слоями) расположенными ниже. В данном случае мы начнем с Multiply (Умножение).
Шаг 5
Сразу заметно, как мы придали изображению «больше винтажа». Этого легко добиться, руководствуясь вышеописанными шагами с любой фотографией, но давайте попробуем использовать еще один режим наложения.
Шаг 6
Overlay помогает осветлить изображение, и хотя оно излишне яркое, мне этот вариант нравится больше. Прелесть слоев заключается в том, что мы можем корректировать их прозрачность и положение.
Я остановился на режиме Saturation (Насыщенность), с прозрачностью слоя в 50%. Экспериментируйте.
Шаг 7
Здесь я продублировал оригинал (фоновый слой). Я буду также частично использовать этот слой как текстуру, чтобы смягчить финальный результат. Переместите исходную текстуру вниз, так чтобы она оказалась между копиями фона.
В результате продублированный фоновый слой, размещённый выше текстуры бумаги и с прозрачностью в 38%, смягчит наложение света. Здесь не нужно придерживаться строгой схемы, основная часть заключается в экспериментировании с прозрачностью и режимами наложения, и даже с последовательностью слоёв. На самом деле я только добавил одну текстуру и поменял прозрачность, а это сразу привнесло интересное изменение. Здесь вы можете остановиться, однако давайте всё-таки добавим ещё одну текстуру.
Шаг 8
Открываем дополнительную текстуру (здесь я использую текстуру «боке») и добавляем к вашим слоям, перетаскивая ее на исходное изображение.
Шаг 9
Перемещаем дополнительную текстуру между копией фонового слоя и слоем первой текстуры. Режим наложения изменяем на Overlay (Перекрытие) с прозрачностью 100%. К тому же, очень интересно попробовать все варианты режимов наложения для получения желаемого результата.
Шаг 10
Самое трудное позади. На этом этапе нам необходимо лишь небольшое редактирование для создания того, что мы хотели увидеть. Здесь я добавил регулирующий слой цветового баланса для получения красных/жёлтых тонов.
Итог
Финальное изображение. Прекрасный тон и создающее удивительную атмосферу качество. Мне нравится много больше, чем исходное изображение. Как уже было сказано, очень просто переусердствовать с таким эффектом, но вы всегда сможете вернуться в палитру Layers (Слои) и убрать ненужные слои, пока не добьетесь оптимального баланса цвета. Финальный результат с использованием текстур выглядит более впечатляющим, чем сам процесс. Это касается не каждого изображения, конечно, однако простой процесс использования текстур оказывает огромное влияние на вашу работу.
В этом уроке я покажу, как создать фотоманипуляцию с девушкой. Для создания этого эффекта мы будем использовать несколько текстур льда, параметры наложения и корректирующие слои.
Примечание: этот урок был выполнен в версии Photoshop CC, поэтому некоторые скриншоты могут различаться. Некоторые кисти эксклюзивны для версии Photoshop CS6.
Финальное изображение:
Шаг 1
Создайте новый документ размером 700px * 1020px (Файл — Новый) (Ctrl + N ) . Откройте папку с ледяной текстурой, выберите вот эту текстуру, откройте ее в Фотошопе и выделите часть:
Скопируйте (Ctrl + C ) и вставьте (Ctrl + V ) выделенную область в новый документ.
К этой текстуре примените корректирующий слой Черное и белое (black and white):
Теперь ледяная текстура выглядит так:
Шаг 2
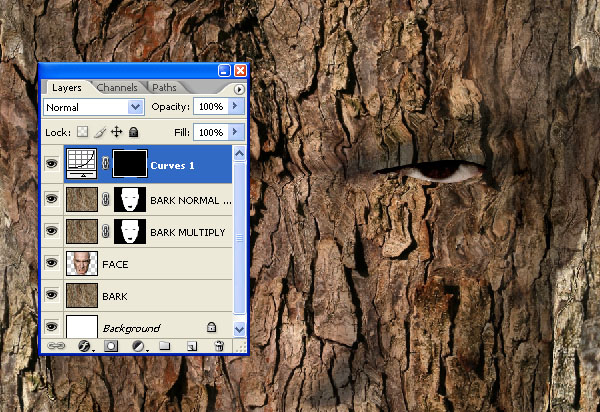
Откройте изображение девушки и выделите ее верхнюю часть. Скопируйте (Ctrl + C ) и вставьте (Ctrl + V ) выделенную область в рабочий документ, уменьшите (Ctrl + T ) и разместите по центру документа:
Скопируйте (Ctrl + C ) и вставьте (Ctrl + V ) выделенную область в рабочий документ, уменьшите (Ctrl + T ) и разместите по центру документа:
К слою с девушкой добавьте корректирующий слой Черное и белое (Black and White) с обтравочной маской:
Уровни (Levels) с обтравочной маской.
Корректирующий слой Кривые (Curves) с обтравочной маской:
Результат:
Шаг 3
Начнем добавлять лед вокруг девушки. Откройте изображение айсберга и выделите часть:
Скопируйте (Ctrl + C ) и вставьте (Ctrl + V ) выделенную часть льда в рабочий документ, уменьшите ее размер и поверните (Ctrl + T ) . Край айсберга должен располагаться на ноге девушки:
К слою с айсбергом добавьте обтравочную маску и примените корректирующий слой Черное и белое (Black and white):
Также, добавьте корректирующий слой Уровни (Levels):
Ластиком маленького размера (Е) сотрите края айсберга, чтобы сделать плавный переход к телу девушки.
Шаг 4
К нижней части тела девушки добавьте еще один кусок льда. Вернитесь к изображению айсберга, выделите еще один кусок льда и поместите его в рабочий документ.
Уменьшите размер нового слоя со льдом (Ctrl + T ) , отразите его по горизонтали (Редактирование — Трансформирование — Отразить по горизонтали) и поместите его на нижнюю часть тела модели:
К только что добавленному слою со льдом добавьте корректирующие слои с обтравочными масками. Для начала, добавьте корректирующий слой Черное и белое (Black and White):
Теперь добавьте корректирующий слой Уровни (Levels):
Результат:
Шаг 5
Вокруг девушки добавьте небольшие куски льда. Вернитесь к изображению айсберга и выделите его небольшую часть& Скопируйте (Ctrl + C ) и вставьте (Ctrl + V ) выделенную часть айсберга в рабочий документ.
Поверните слой со льдом и уменьшите его (Ctrl + T). Примените корректирующий слой Черное и белое (black and white), чтобы удалить цвет. Разбросайте слои со льдом по всему документу.
Шаг 6
Добавим еще больше льда в наш дизайн. Откройте вот эту ледяную текстуру и выделите ее небольшую часть:
Скопируйте (Ctrl + C ) и вставьте (Ctrl + V ) выделенную часть в рабочий документ, уменьшите (Ctrl + T ) и расположите, как показано на скриншоте:
К этому слою со льдом примените корректирующий слой Уровни (levels) с обтравочной маской:
Результат:
Шаг 7
Вернитесь к текстуре льда, которую использовали в шаге 6 и инструментом Прямолинейное лассо (polygon Lasso tool) выделите часть:
Скопируйте (Ctrl + C ) и вставьте (Ctrl + V ) выделенную часть в рабочий документ и примените корректирующий слой Уровни (levels).
Наложение текстуры на изображение
Наложение различных текстур на фотографии – популярный способ имитации винтажной фотографии, то есть фотографии прошлых лет. При этом часто возникает необходимость удалить текстуру в каких-либо местах, например с фигур людей. Приходится вручную рисовать маски и подкрашивать под цвет текстуры нужные места. Можно ли обойтись без ручной работы и сделать это быстрей? Давайте попробуем!
Вот оригинальное изображение.
На него мы будем накладывать две текстуры
Для начала откроем наше изображение в фотошопе. Затем перейдем в меню Файл – Поместить.
Выберем текстуру бумаги и нажмем ОК. Изображение с текстурой будет накладываться сверху как смарт-объект
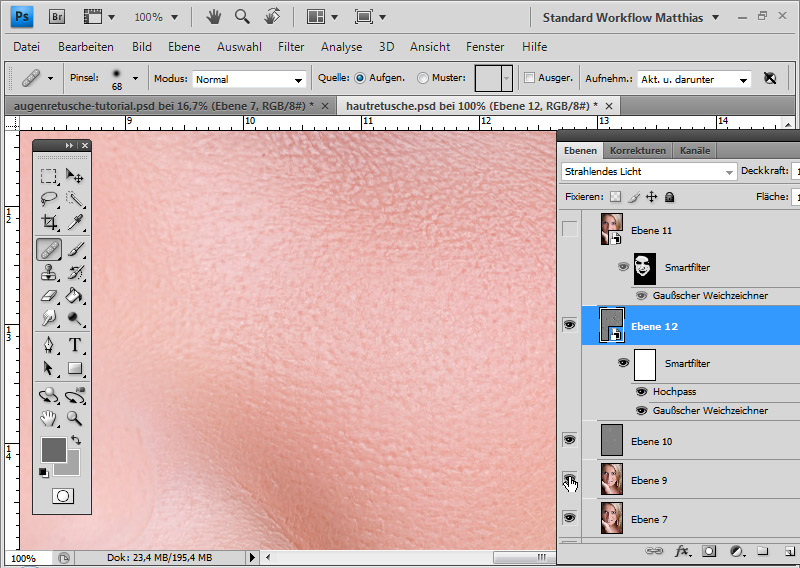
Изменим режим смешивания для слоя с текстурой на какой-либо из контрастных режимов. В данном случае я применил режим Жесткий свет (Hard Light). Вы можете поэкспериментировать с другими режимами, например Мягкий свет, Перекрытие.
Аналогично накладываем текстуру царапин. Режим смешивания ставим Перекрытие (Overlay).
Теперь начинается самое интересное. Нам нужно избавиться от текстуры на фигурах людей. Как сделать это проще?
Делаем активным фоновый слой с исходным изображением. Затем выбираем инструмент Быстрое Выделение (Quick Selection). Вы можете воспользоваться любым другим инструментом выделения, главное – выделить контуры фигур людей на фотографии.
Теперь отключим видимость слоя с текстурой царапин
Перейдем на слой с текстурой бумаги
Нужно немного сделать растушевку краев выделения. Для этого идем в меню Выделение-Модификация-Растушевка (Select-Modify-Feather). Радиус растушевки зависит от размера изображения, в данном случае я поставил 30 пикселей.
Теперь переходим в меню Фильтр-Размытие-Среднее (Filter-Blur-Average)
Фильтр применился к смарт-объекту с текстурой, в результате текстура на фигурах людей исчезла, но цвет накладываемой текстуры сохранился.
Включим видимость слоя с текстурой царапин, перейдем на него и перетащим с нажатой клавишей ALT смарт-фильтр со слоя с текстурой бумаги. Таким образом мы скопируем фильтр на слой с текстурой царапин.
Таким образом мы легко и быстро избавились от текстуры на фигурах людей. Дальнейшие действия – регулировка непрозрачности слоев с текстурами, цветовая коррекция, контраст – на ваше усмотрение.
Автор: Pye
21/11/2011 Просмотров : 62603 Источник: slrlounge.com Перевод: Евгений Карташов
Еще уроки из рубрики «Photoshop и Lightroom»
Сортировать: Новые Комментируемые Просматриваемые
Обновленная версия списка горячих клавиш Adobe Camera Raw по состоянию на момент публикации материала. Использование клавиатурных сокращений позволяет значительно увеличить скорость работы п
Читать дальше →
15/09/2020.![]() Обработка фото — Photoshop и Lightroom.
Автор: Евгений Карташов
Обработка фото — Photoshop и Lightroom.
Автор: Евгений Карташов
15 585
DxO выделяется на фоне конкурентов благодаря особому способу обработки RAW файлов. Первая версия DxO PhotoLab была анонсирована в конце 2017 и сразу после…
Читать дальше →
19/07/2019. Обработка фото — Photoshop и Lightroom. Перевод: Алексей Шаповал
18 036
Есть много разных способов исправить геометрию объектива и перспективу с использованием Photoshop. Однако, полезные инструменты также присутствуют в Camera Raw и Lightroom, с которых как раз
Читать дальше →
16/06/2019. Обработка фото — Photoshop и Lightroom. Перевод: Алексей Шаповал
13 516
0
Обработка фотографий с программами на подобие Lightroom обычно требует коррекции экспозиции, контраста, бликов, теней и т. д., что занимает более 90% общего времени. Все…
д., что занимает более 90% общего времени. Все…
Читать дальше →
06/06/2019. Обработка фото — Photoshop и Lightroom. Перевод: Алексей Шаповал
11 564
Как стать диджатал ретушером? Эксперт Макс Твейн вам покажет на примерах. Пройдите 2 бонусных урока, скачайте 3 чек листа. Посмотрите трансляцию которая…
Читать дальше →
29/04/2019. Обработка фото — Photoshop и Lightroom. Перевод: Евгений Иванов
17 755
Будь вы новичком или уже опытным пользователем Lightroom, эти 20 советов помогут лучше организовывать коллекцию фотографий и работать эффективнее. 1. Делайте правильно с самого…
Читать дальше →
28/05/2019. Обработка фото — Photoshop и Lightroom. Перевод: Алексей Шаповал
14 266
0
Как использовать текстуры для фотошопа : Радиосхема.
 ру
руВ этом мини-уроке я расскажу, как установить текстуру в фотошоп. Текстуры для фотошопа имеют формат .pat. Если вы скачали текстуру в этом формате, то всё просто: положите её в Program Files\Adobe\Adobe Photoshop CS5\Presets\Patterns.
После этого в фотошопе зайдите в Edit -> Preset Manager и выберите вкладку Patterns. В ней вы увидите текущий набор текстур. Допустим, я скопировал текстуру с именем Lesson_textures. Чтобы найти этот набор нажмите на стрелку и выберите его из списка:
Всё, теперь вы можете использовать эти текстуры где угодно. Вот пример с использованием текстур в стиле слоя:
Также вы можете выбрать текстуру, не загружая её в папку с фотошопом. Для этого кликните по стрелке и найдите пункт Load Patterns (Загрузить узоры):
Вам будет предложено выбрать текстуру из любой папки на жёстком диске.
Полагаю, с этим разобрались. Но что делать, если текстура находится в формате .jpg или .png, то есть является обычной картинкой? Тут всё тоже очень просто, давайте разберемся.
Откройте вашу картинку, я взял такую:
Пройдите в Edit (Редактировать) -> Define Pattern (Определить текстуру) и дайте текстуре имя.
Нажмите OK и всё! Ваша текстура теперь появится в Preset Manager’e (Менеджер наборов):
Чтобы сохранить её в отдельный .pat файл нажмите кнопку Save Set (Сохранить набор). Вы можете также сохранить несколько текстур, тем самым создавая свои собственные наборы, для этого просто выделите несколько текстур и нажмите всё ту же кнопку Save Set.
Вот и всё, теперь вы знаете, как установить текстуру в фотошоп.
Я приветствую Вас друзья! Сегодня мы с Вами ответим на популярный вопрос у начинающих дизайнеров — как использовать текстуры в Фотошопе. Использование текстур в Фотошопе поможет Вам легко украсить ваши фотошоп-работы интересными эффектами, что придаст им законченный вид.
На нашем сайте Вы можете найти и бесплатно скачать очень интересные и разнообразные текстуры для Фотошопа. О том, как добавить текстуру в Фотошоп Вы можете прочитать в одной из наших статей. Ну а в этом уроке мы поговорим о более профессиональном использовании текстур в редакторе Фотошоп. И для начала работы нам понадобятся гранжевая текстура и набор кистей с пылью. Скачать всё это Вы можете здесь. В конце урока мы с Вами получим картинку с подобным эффектом.
О том, как добавить текстуру в Фотошоп Вы можете прочитать в одной из наших статей. Ну а в этом уроке мы поговорим о более профессиональном использовании текстур в редакторе Фотошоп. И для начала работы нам понадобятся гранжевая текстура и набор кистей с пылью. Скачать всё это Вы можете здесь. В конце урока мы с Вами получим картинку с подобным эффектом.
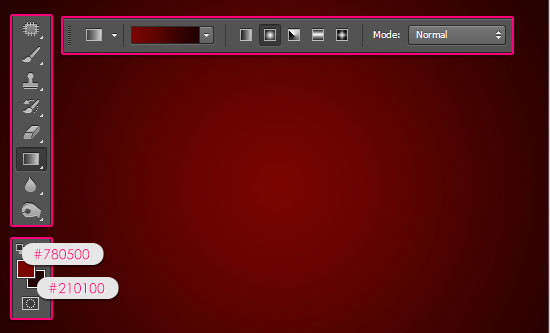
ШАГ 1: Создайте новый документ (в моём случае это размер 558х600 пикс и 72 dpi). В палитре слои двойным кликом создайте фоновый слой и следующим двойным кликом откройте окно «Стиль слоя». Задайте параметры для «Внутренняя тень» как на картинке.
ШАГ 2: Задайте параметры для «Наложение цвета» как на картинке. В данном случае использовался цвет #9eb1d8.
ШАГ 3: Задайте параметры для «Наложение градиента» как на картинке. Цвета градиента использовались #4dc8e4 и #f4bb2d.
- Внимание, если Вы не знаете как сделать градиент в Фотошопе, прочитайте про это в статье.
ШАГ 4: Задайте параметры для «Наложение узора» как на картинке. Текстуру узора Вы можете добавить через контекстное меню, кликнув по треугольничку в кружочке.
Текстуру узора Вы можете добавить через контекстное меню, кликнув по треугольничку в кружочке.
- Внимание, если Вы не знаете как добавить текстуру в Фотошоп, прочитайте про это в статье.
Если Вы всё сделали правильно, у Вас должна получиться подобная картинка. Если это так, пойдёмте дальше.
ШАГ 5: С помощью инструмента «Текст» напишите всё, что Вам хочется. Вы можете немного повернуть текст с помощью команды «Свободное трансформирование» (Ctrl+T).
ШАГ 6: В палитре слои двойным кликом откройте окно «Стиль слоя» и задайте параметры для «Тень» как на картинке.
ШАГ 7: Задайте параметры для «Внутренняя тень» как на картинке.
ШАГ 8: Задайте параметры для «Внутреннее свечение» как на картинке.
ШАГ 9: Задайте параметры для «Наложение цвета» как на картинке.
ШАГ 10: Задайте параметры для «Наложение градиента» как на картинке.
ШАГ 11: Задайте параметры для «Наложение узора» как на картинке.
Получили подобную красоту? Отлично. Идём дальше.
ШАГ 12: В палитре слои кликаем по слою с текстом и в контекстном меню выбираем «Растрировать текст».
ШАГ 13: В начале урока Вы скачали кисти и теперь установите их. Далее, выбрав инструмент «Ластик», выберите одну кисть из набора и определите для неё подходящий размер (у меня размер кисти 750 пикс). Кликните 2-3 раза по слою с текстом. У Вас должен получиться подобный эффект на надписи.
- Внимание, если Вы не знаете как установить кисти в Фотошоп, прочитайте про это в нашей статье.
ШАГ 14: Создайте новый слой и скопируйте на него стиль слоя со слоя с текстом. Напомню, кликаем правой кнопкой мыши по слою с текстом, выбираем «Скопировать стиль слоя», а далее «Вклеить стиль слоя», но уже на новом слое.
ШАГ 15: Повторите ШАГ 13, но теперь выберите инструмент «Кисть». Получили темные пятна на картинке? Тогда всё. Кликните по любому слою правой кнопкой мыши, выполните сведение всех слоёв и сохраняйте ваш шедевр.
Этот урок принесёт определённую пользу тем, кто только начал изучать Photoshop. Замечу, что текстура являет собой довольно неоднозначную деталь цифрового фото, так как, неосторожное ее использование может запросто испортить, «перенасытить» фото. Тем не менее, бывают случаи, когда снимок приобретает незавершённый вид, как будто ему чего-то не хватает… Именно в таком случае стоит поколдовать с его текстурами.
Тем, кто не знаком с особенностями функции текстуры и прежде всего способом добавления её в фотографию, описание этой процедуры по меньшей мере покажется забавным. Итак, вам нужно взять одну фотографию с изображением какой-нибудь текстуры (допустим — потресканная краска, царапины на поверхности, узор ткани и т.д.) и применить её, как наложение на оригинальное фото. Желаемый эффект получаем путём изменения режима смешивания текстуры в Photoshop. Таким образом, полупрозрачная текстура становится частью реального изображения.
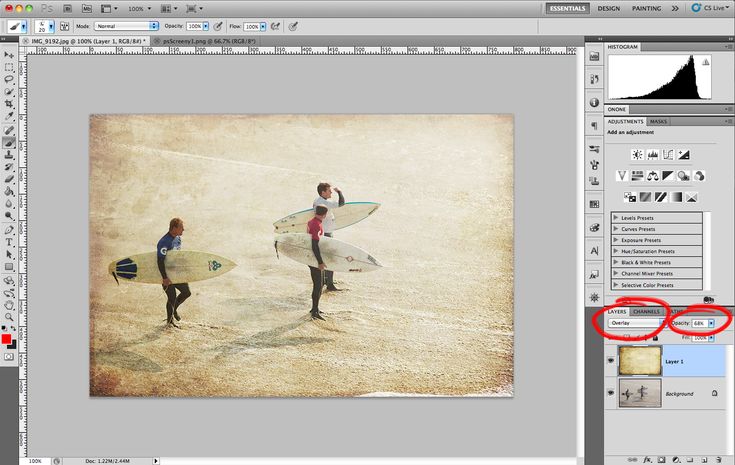
Это необработанная фотография снятая на пляже в Калифорнии на соревнованиях по серфингу и текстура, что будет применяться.
Тем кто первый раз установил на ПК Photoshop рекомендую ознакомиться со слоями и масками, так как они являются фундаментальными функциями этой программы. Сразу запомните первое: верхний слой, всегда имеет преимущество над нижними, и это значит, что если мы хотим применить желаемую текстуру — нам необходимо переместить её как верхний слой над серферами.
На фото мы видим просто текстуру, которую только что разместили верхним слоем над изображением с серферами. Но где же сами серферы? Их не видно по простой причине: текстура сейчас находится в состоянии 100% непрозрачности, а режим смешивания обозначен как «нормальный».
Режим смешивания будет сильно меняться в зависимости от выбранного вами варианта. Если вы желаете чтобы текстура преобладала над фото, рекомендую режим “Overlay” (Наложение), а если наоборот есть желание ослабить текстуру — “Soft Light” (Мягкий свет).
Еще одним способом влияния на исходный вид текстуры является коррекция положения слайдера непрозрачности. При 100% непрозрачности она может выглядеть слишком ярко, броско, а при мягком свете наоборот невыразительно и блекло, поэтому просто напросто установите режим смешивания “Overlay” и настройте непрозрачность слоя до достижения им удовлетворительной концентрации.
При 100% непрозрачности она может выглядеть слишком ярко, броско, а при мягком свете наоборот невыразительно и блекло, поэтому просто напросто установите режим смешивания “Overlay” и настройте непрозрачность слоя до достижения им удовлетворительной концентрации.
Настройка прозрачности текстуры в Photoshop
Итак, для данной картинки наиболее оптимальным уровнем непрозрачности оказались 68%. Вроде как все, но это не так. Текстура наложена поверх кожи и одежды серферов (может на картинке это не очень хорошо видно), а это не всегда допустимо (например, если добавлять текстуру в портрет). Для исправления подобного недостатка используем ещё один довольно распространённый инструмент Photoshop — маски.
Существует только два вида масок: чёрная и белая. Главное правило их использования можно сформулировать так: «чёрный скрывает, белый показывает». Если поместить белую маску на слой текстуры, ничего не изменится так как белая показывает все слои, но если её заменить на чёрную – текстура исчезнет, потому что чёрный слой все скрывает.
Добавление маски в Photoshop
Чтоб добавить нужную маску, выделяем желаемый слой изображения и кликаем по маленькой иконке маски в правом нижнем углу экрана. Для нашего случая будет использоваться белая маска. Для добавления чёрной существует несколько вариантов:
— удерживая Alt на клавиатуре, кликнуть на добавление маски,
— добавить белую маску и кликнуть “Invert” (Инвертировать) на меню справа (круглом),
— добавить белую маску и нажать “Ctrl I” для инвертации в черную маску.
Все способы приведут к желаемому результату.
Как уже было сказано, — мы задействуем белую маску для подопытного образца фото, однако нам надо скрыть некоторые части верхнего слоя (текстуры), чтобы её не было видно на телах серферов.
Итак, с этим фото мы завершили и теперь подытожим проделанный объем работ:
Во-первых: мной была использована белая маска на слое с текстурой. Если бы использовалась чёрная маска, мы бы не видели все, что находится под ней. Вы видите что на слое маски я обрисовал каждого серфера.
Вы видите что на слое маски я обрисовал каждого серфера.
Во вторых: С выбранным слоем маски (проверьте, не выбрали ли вы вместо маски текстуру!), выберете из левого меню кисть, которой и нужно обрабатывать спортсменов на маске (В).
В третьих: при использовании белой маски рисуйте чёрным, при использовании чёрной – белым. Если у вас включены разные цвета, убедитесь, что выбрана маска, а не текстура (если выбрана маска то палитра по умолчанию будет переключаться на чёрный и белый). Цвет, указанный сверху, будет цветом, которым вы рисуете, так что убедитесь, что это чёрный (в отличие от скриншота). Для того переключения чёрного и белого используйте клавишу Х на клавиатуре.
В четвертых: рисовать лучше мягкой кистью, она позволяет делать более мягкие и незаметные штрихи (для выбора этого инструмента кликните по круглой иконке и примените кисть с мягким наконечником).
В пятых: не мешало бы отрегулировать непрозрачность при использовании этого инструмента. Мазки при 100% непрозрачности будут очень заметны и это далеко не улучшит вид фото. Настройте непрозрачность с помощью ползунка или при помощи клавиш на клавиатуре («1» равноценно 10% непрозрачности, «2» — 20% и т.д.) Чаще всего я использую для кисти 50%, но все зависит от особенностей обрабатываемого изображения. В этот раз, например, я применял кисть с непрозрачностью 70%.
Мазки при 100% непрозрачности будут очень заметны и это далеко не улучшит вид фото. Настройте непрозрачность с помощью ползунка или при помощи клавиш на клавиатуре («1» равноценно 10% непрозрачности, «2» — 20% и т.д.) Чаще всего я использую для кисти 50%, но все зависит от особенностей обрабатываемого изображения. В этот раз, например, я применял кисть с непрозрачностью 70%.
И вот такой результат моих рудов в Photoshop с использованием маски!
Как использовать текстуры для фотошопа
Как применять текстуры к изображениям с помощью Photoshop
ОБНОВЛЕНИЕ. Ознакомьтесь с новым видеоруководством Ultimate Photoshop по текстурированию, которое содержит все приемы из этой статьи, рабочие файлы и многое другое!
Многие из вас просили нас разместить статью о том, как текстурировать фотографии. Дело в том, что в Интернете есть много статей, в которых показано, как текстурировать фотографии, но трудно найти качественные статьи, в которых даны практические примеры и указания, которые вы можете применить в своем фотобизнесе.
Эта статья шаг за шагом проведет вас по тому, как текстурировать ваши фотографии с помощью Adobe Photoshop, а также мы дадим вам инструменты и знания, чтобы узнать, как поиграть и создать свой собственный уникальный стиль текстурирования. Итак, приступим!
Обработка изображения
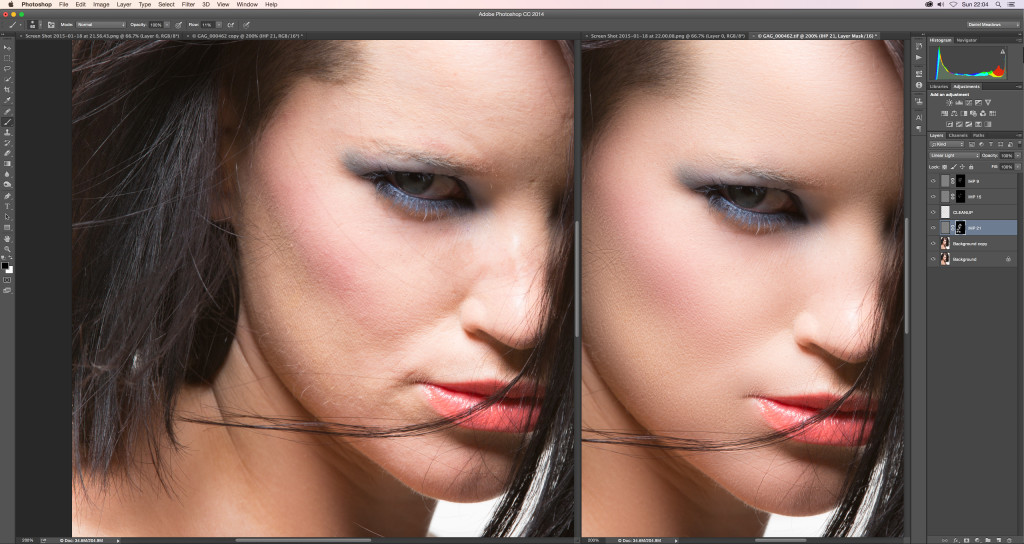
1. Выберите файл – Прежде чем мы перейдем к текстурированию, нам нужно сначала выбрать файл, который будет правильно обработан. Это означает, что вы уже откорректировали цвет изображения и сделали его таким, каким хотите. Пока мы используем Lightroom для вашей цветокоррекции. Ниже представлено наше окончательное изображение с цветовой коррекцией, которое мы будем использовать в этом уроке. Не обращайте внимания на штекер, я вылечу его из финального изображения.
Следующее изображение снято на Canon 40D с объективом Canon 24-70mm f/2.8L
Применение текстуры в Photoshop
представление о том, как я хочу, чтобы мое изображение выглядело. Для этого изображения я думаю, что хороший винтажный поцарапанный вид будет очень хорошо смотреться на однотонной стене. Я также хочу придать изображению слегка обесцвеченный вид, но сохранить зеленые оттенки стены. Итак, я собираюсь использовать одну из моих любимых скретч-текстур из моей библиотеки текстур, затем я собираюсь применить некоторые винтажные эффекты, чтобы закончить изображение.
Для этого изображения я думаю, что хороший винтажный поцарапанный вид будет очень хорошо смотреться на однотонной стене. Я также хочу придать изображению слегка обесцвеченный вид, но сохранить зеленые оттенки стены. Итак, я собираюсь использовать одну из моих любимых скретч-текстур из моей библиотеки текстур, затем я собираюсь применить некоторые винтажные эффекты, чтобы закончить изображение.
Напоминание | См. вступительное видео нашего пакета текстур ниже
2. Загрузите файл в Photoshop . Сначала загрузите изображение в Adobe Photoshop и убедитесь, что вы редактируете его в 8-битном режиме RGB. Чтобы изменить режим изображения, в меню просто выберите Изображение -> Режим -> RGB и 8-битный канал.
3. Импортируйте текстуру в Photoshop- Поместите свой первый файл текстуры ( Файл -> Поместить -> Выбрать файл текстуры ). Убедитесь, что ваши файлы текстур имеют разрешение для печати, которое соответствует разрешению вашего изображения или близко к нему. В противном случае вам нужно будет растянуть текстуру до размера изображения, что значительно снизит качество печати. Для этого урока я собираюсь использовать одну из моих любимых текстур хлеба с маслом, как показано ниже. В качестве небольшого бонуса пообещайте поделиться или помочь в продвижении SLR Lounge, и вы можете скачать текстуру в полном разрешении, нажав здесь или на изображении ниже.
Убедитесь, что ваши файлы текстур имеют разрешение для печати, которое соответствует разрешению вашего изображения или близко к нему. В противном случае вам нужно будет растянуть текстуру до размера изображения, что значительно снизит качество печати. Для этого урока я собираюсь использовать одну из моих любимых текстур хлеба с маслом, как показано ниже. В качестве небольшого бонуса пообещайте поделиться или помочь в продвижении SLR Lounge, и вы можете скачать текстуру в полном разрешении, нажав здесь или на изображении ниже.
Примечание . Изображение ниже имеет разрешение для печати и имеет размер 11,2 МБ, поэтому в зависимости от вашего подключения загрузка может занять некоторое время.
4. Изменить размер текстуры – После размещения файла измените размер файла, если необходимо, чтобы он покрыл ваше изображение, как показано на изображении ниже. После того, как файл будет размещен и изменен, вы можете нажать Enter, чтобы он поместил файл в новый собственный слой.
5. Назовите слой текстуры в Photoshop — Часто я использую в изображении более одного слоя текстуры. Таким образом, полезно дать каждому слою имя, чтобы я знал, какой слой я редактирую. Чтобы отредактировать имя изображения, просто дважды щелкните имя в палитре слоев, введите новое имя (в нашем случае «ScratchTexture») и нажмите Enter, как показано ниже.
6. Изменение режимов наложения текстур в Photoshop . Теперь у вас должно быть два слоя в файле: слой текстуры и слой фонового изображения. Однако в настоящее время мы не можем видеть слой фонового изображения, так как слой текстуры полностью непрозрачен. Итак, что нам нужно сделать, это изменить режим наложения, который находится в раскрывающемся меню прямо под вкладкой слоев, как показано ниже. Список режимов наложения фактически разделен на различные типы эффектов. Изменение режима наложения слоя в основном повлияет на то, как пиксели этого слоя взаимодействуют со слоями под ним. Ниже приводится краткое описание трех наиболее распространенных и практичных наборов режимов наложения.
Ниже приводится краткое описание трех наиболее распространенных и практичных наборов режимов наложения.
и. Первый набор режимов, начинающийся с « Darken », представляет собой все режимов затемнения , которые затемняют слои под слоем наложения различными способами.
ii. Второй набор режимов, начинающийся с « Lighten », состоит из режимов Lighten , которые осветляют слои под слоем наложения различными способами.
iii. Третий набор режимов, начинающийся с « Наложение ” — это режимов контрастности , которые одновременно затемняют и осветляют отдельные части изображения. Обычно это приводит к смешиванию цветов смешанных слоев со слоями ниже.
7. Мои любимые режимы наложения . Моими любимыми режимами наложения являются режимы наложения Overlay и Lighten . Это означает, что хотя я часто использую другие режимы наложения, режимы наложения Overlay и Lighten — это два режима, которые трудно использовать неправильно.
8. Применение наложения . Для нашего изображения я собираюсь использовать режим наложения Наложение . Поэтому я выбрал его в раскрывающемся списке режимов наложения. Теперь у вас должно получиться изображение, подобное приведенному ниже.
9. Регулировка непрозрачности в Photoshop . Теперь, хотя наше изображение ScratchTexture смешивается с изображением ниже, в данный момент оно слишком сильное. Поэтому я собираюсь настроить Opacity слоя с текстурой на 65% , чтобы немного осветлить эффект, как показано ниже.
10. Растрирование слоя текстуры . Если вы заметили на изображении выше, значок рядом с именем слоя текстуры имеет небольшой бумажный символ Smart Object внутри миниатюры изображения. Это означает, что файл нельзя напрямую редактировать в Adobe Photoshop, поскольку он связывает внешний файл для экономии места. Однако нам нужно иметь возможность редактировать наш слой текстуры, поэтому нам нужно растрировать слой. Для этого щелкните слой правой кнопкой мыши и выберите Rasterize Layer 9.0020 . После растрирования значок смарт-объекта должен исчезнуть.
Для этого щелкните слой правой кнопкой мыши и выберите Rasterize Layer 9.0020 . После растрирования значок смарт-объекта должен исчезнуть.
11. Удаление областей ненужной текстуры . У многих из вас могут быть изображения, на которых вы не хотите, чтобы текстура покрывала определенные части изображения. Например, вы обычно не хотите, чтобы текстуры покрывали кожу, так как это превратит ваши объекты в 500-летние статуи, которые они могут не оценить.
Те из вас, кто знаком с Adobe Photoshop, могут подумать, что лучше всего создать маску слоя и закрасить области, где текстура не должна отображаться. Однако вы ошибетесь, поступая так. Почему? Потому что наш текстурный слой не только применяет текстурирование к слоям под ним, но также изменяет тона и оттенки любых слоев под ним. Итак, если бы вы замаскировали часть текстуры, эта область имела бы тон/оттенок, который не соответствовал бы остальной части изображения, как показано ниже.
Как вы можете видеть на изображении выше, области, которые были замаскированы , имеют совершенно другой оттенок и качество тона, чем области под слоем текстуры ScratchTexture.
Итак, вместо того, чтобы маскировать слой с текстурой, я дам вам две опции, которые удалят текстуру, но сохранят тон области. Оба из них требуют, чтобы слой текстуры был редактируемым, поэтому мы растеризовали слой в , шаг 10 выше.
12. Удаление ненужной текстуры с помощью инструмента «Палец» . Удаление текстуры с помощью инструмента «Палец» («R») дает вам немного больше контроля над тем, сколько текстуры остается в определенной области. Тем не менее, это мой наименее любимый метод по двум причинам: во-первых, Smudge Tool очень требователен к вычислительной мощности вашего компьютера. Фактически, при работе с файлами большого разрешения это может быть почти невозможно, так как ваш компьютер может постоянно зависать, пытаясь обработать команду.
Вторая причина заключается в том, что требуется время, чтобы заставить его выглядеть так, как вам нравится. Тем не менее, я научу вас обоим методам, чтобы вы сами могли решить, какой из них вам больше нравится. Выберите инструмент Smudge Tool («R»), который выглядит как заостренный палец, как показано на изображении ниже.
Теперь на слое текстуры (в нашем случае ScratchTexture) размажьте область, где текстура не должна быть. Вы можете увеличить/уменьшить размер кисти мазка, нажав ] и [ соответственно.
13. Удаление ненужной текстуры путем усреднения . Удаление текстуры с помощью Усреднение лишает вас контроля над тем, сколько деталей текстуры вы сохраняете в области. Тем не менее, это быстро и легко для вашего процессора, что делает его моим предпочтительным методом. Усреднение просто возьмет выбранную область пикселей и усреднит все цвета в этой области. Это заставит наше изображение сохранить свой тон, но потеряет текстуру в усредненных областях.
я. Для начала выберите слой с изображением и с помощью предпочитаемого инструмента выберите область, на которую вы не хотите воздействовать текстурой. Я собираюсь использовать Quick Selection Tool («W») и выбрать платье, как показано ниже.
ii. Затем снова выберите слой с текстурой (в нашем случае ScratchTexture). Теперь область выбора платья (или того, что вы выбираете) все еще должна быть выделена. Теперь нажмите Фильтр -> Размытие -> Среднее значение 9.0020 и альт! Текстура будет удалена над выбранной областью, как показано ниже.
iii. Чтобы точно увидеть, что функция Average сделала с вашим слоем, удерживайте Alt и щелкните значок глаза рядом со слоем текстуры, чтобы увидеть только этот слой, и это то, что вы должны увидеть. Вы можете видеть, что наша область выбора была усреднена до одного цвета.
Таким образом, мы сохранили наш тон, но удалили все детали текстуры. Удерживая клавишу Alt, щелкните значок глаза , чтобы снова отобразить все слои.
Удерживая клавишу Alt, щелкните значок глаза , чтобы снова отобразить все слои.
Завершающие штрихи
Как я упоминал ранее, я хочу, чтобы это изображение имело винтажный вид. Мы сделали трудную часть, но мы еще не совсем закончили. Вот что я собираюсь сделать с изображением отсюда.
1. Добавление виньетки . Я хочу добавить к изображению сильную винтажную виньетку, чтобы не только сделать изображение более предупреждающим, но и сфокусировать внимание на центре изображения. Я собираюсь сделать это, нажав Filter -> Distort -> Lens Correction и применение Vignette со следующими настройками.
Сумма: -85
Середина: +19
2. Добавление тепла в Photoshop – Мне нравится теплый вид винтажных изображений. Итак, я собираюсь добавить корректирующий слой Curves , щелкнув наполовину черный/наполовину белый круг в нижней части палитры слоев, как показано ниже.
и. Чтобы добавить теплоты, просто увеличьте количество красного и уменьшите количество синего. Вы можете оставить зелень такой же. Вот как выглядит мой Curves после настройки.
3. Обесцветьте изображение . Затем я хочу, чтобы цвета были немного менее яркими, поэтому аналогичным образом я собираюсь добавить корректировку слоя Оттенок/Насыщенность , щелкнув то же меню, что и мы, чтобы добавить наш прогрев Кривые показаны на шаге 2 выше. Затем я собираюсь настроить насыщенность примерно от -20 до -30 . Отлично, мне нравится финальное изображение, и я назову его хорошим! Вы можете увидеть наше изображение до и окончательное после ниже.
Вот наше прежнее:
Вот наше финальное изображение после урока по текстурированию в Adobe Photoshop
Приятной работы!
Хотя я хотел дать вам конкретный учебник для работы, имейте в виду, что все это предпочтения и очень субъективны. Поэкспериментируйте со своими настройками, попробуйте различные режимы наложения, корректирующие слои и т. д. Этот урок должен был дать вам все необходимые знания, чтобы приступить к разработке собственного стиля!
Поэкспериментируйте со своими настройками, попробуйте различные режимы наложения, корректирующие слои и т. д. Этот урок должен был дать вам все необходимые знания, чтобы приступить к разработке собственного стиля!
Подробнее
Если вам понравился этот урок, обязательно ознакомьтесь с текстурами бумаги для Photoshop в нашем магазине! Смотрите трейлер ниже.
Нажмите, чтобы подписаться!
Если у вас есть другие комментарии, ресурсы, идеи и т. д., поделитесь ими ниже в разделе комментариев.
Все изображения в этой статье защищены авторским правом Lin and Jirsa, свадебные фотографы Лос-Анджелеса
Теги #Текстуры
Как добавить текстуру в Photoshop (5 простых шагов и советов)
Как сделать скучное изображение более захватывающим? Photoshop дает нам много способов сделать это, и один из них — добавление текстуры к изображениям.
Привет! Меня зовут Кара, и как продуктовый фотограф я всегда ищу способы добавить изюминку своим изображениям. Добавление текстуры — отличный способ сделать это, и это очень просто с правильными изображениями. Позволь мне показать тебе!
Содержание
- Выбор изображения
- Шаг 1. Откройте изображения в том же документе
- Шаг 2. Измените размер изображения
- Шаг 3. Измените режим наложения
- Шаг 4. Удалите текстуру из нежелательных областей
- Шаг 5. Воспроизведение с различными текстурами
Выбор изображения
Имейте в виду, что добавление текстуры не подходит для всех изображений. Текстуры будут теряться на загруженном фоне и могут выглядеть забавно, если исходный фон слишком темный или слишком светлый.
Так что выбирайте изображение с осторожностью. Будьте внимательны при съемке изображения, если вы планируете добавить текстуру позже.
В этом уроке мы оживим эту простую, несколько пресную фотографию Эйфелевой башни с сайта Pexels. com.
com.
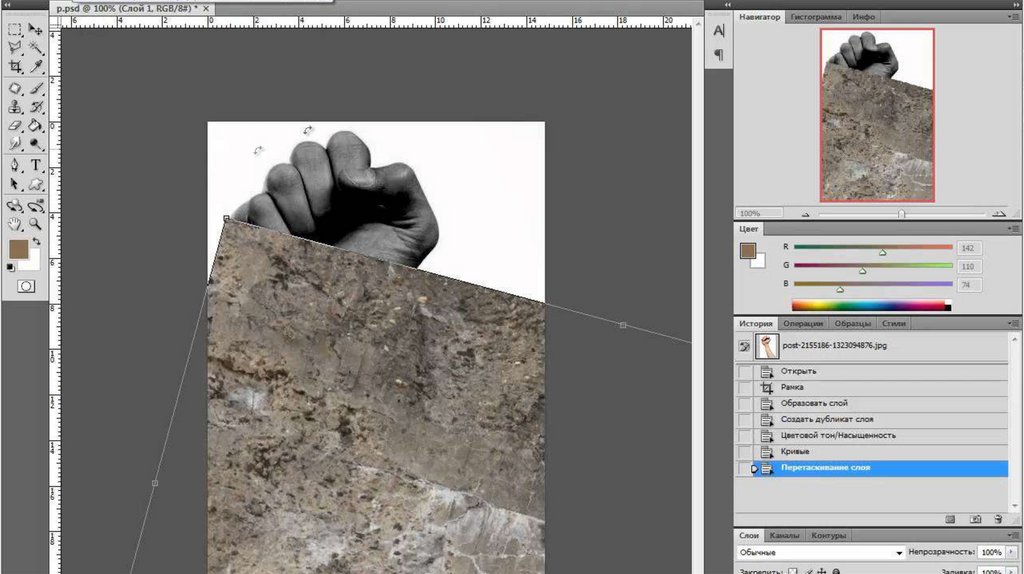
Мы сделаем это, добавив эту текстуру.
Начнем!
Шаг 1. Откройте изображения в одном документе
Откройте оба изображения в Photoshop. Открыв изображение текстуры, нажмите V на клавиатуре, чтобы выбрать Переместить инструмент .
Щелкните в любом месте изображения и перетащите вверх на вкладки. Не отпуская мышь, наведите курсор на вкладку вашего базового изображения. Когда изображение появится, перетащите мышь вниз на изображение, и вы увидите, как курсор превратится в стрелку со знаком плюс.
Теперь вы можете отпустить, и изображение текстуры появится как новый слой поверх базового изображения.
На этом этапе я предлагаю преобразовать изображение текстуры в смарт-объект. Это позволит вам заменить изображение текстуры на другое с теми же настройками. Если это не имеет смысла, я покажу вам, как это полезно через минуту.
Чтобы преобразовать в смарт-объект, щелкните правой кнопкой мыши в пустом месте слоя, который вы хотите преобразовать. Выберите Преобразовать в смарт-объект .
Выберите Преобразовать в смарт-объект .
Шаг 2: изменение размера изображения
При использовании этого метода для наложения изображений друг на друга автоматически активируется инструмент Transform . Нажмите и перетащите маркеры, чтобы изменить размер изображения по мере необходимости. Удерживайте Shift при изменении размера, если вы не хотите сохранять то же соотношение сторон.
Примечание. Если инструмент преобразования не появляется автоматически, нажмите Ctrl + T ( Command + T ) на клавиатуре, чтобы открыть инструмент.
Шаг 3: Измените режим наложения
Прямо сейчас мы не можем видеть нижнее изображение, поэтому нам нужно изменить режим наложения. Вы можете найти 27 режимов наложения в раскрывающемся списке в верхней части панели «Слои».
Щелкните в поле с надписью Обычный по умолчанию. Появится список режимов наложения. Когда вы наводите курсор на каждый из них, вы увидите предварительный просмотр изображения. Медленно прокрутите вниз, чтобы найти тот, который вам нравится для вашего изображения.
Появится список режимов наложения. Когда вы наводите курсор на каждый из них, вы увидите предварительный просмотр изображения. Медленно прокрутите вниз, чтобы найти тот, который вам нравится для вашего изображения.
Для этого изображения я выберу режим наложения Vivid Light .
Я также собираюсь изменить изображение на черно-белое, добавив черно-белый корректирующий слой.
Теперь у меня есть что-то похожее на старую фотографию Эйфелевой башни, с помятым видом старой фотографии!
Шаг 4. Удаление текстуры из нежелательных областей
На этом изображении мне не нужно удалять какую-либо текстуру, но на некоторых изображениях вам потребуется применить текстуру только к частям изображения. Например, в портрете, подобном этому изображению, вы не захотите воздействовать на объект, только на фон.
Как видите, текстура на ней выглядит немного странно, но на фоне получается интересный фон.
Чтобы удалить текстуру с частей изображения, добавьте маску слоя, нажав кнопку в нижней части панели «Слои».
Нажмите B на клавиатуре, чтобы открыть инструмент Brush . Выберите размер кисти, который подходит для вашего изображения, и уменьшите жесткость до 0% для мягкого края, который будет хорошо сочетаться.
Используя черный цвет переднего плана, закрасьте изображение в том месте, где вы хотите удалить текстуру.
Шаг 5. Поэкспериментируйте с различными текстурами
Что делать, если вы хотите попробовать другую текстуру, чтобы посмотреть, как она будет выглядеть? Поскольку вы превратили слой текстуры в смарт-объект, вам не нужно снова повторять все эти шаги с новой текстурой. Вы можете просто заменить контент, и все те же настройки будут применены.
Щелкните правой кнопкой мыши в пустом месте слоя текстуры, как вы это делали, чтобы преобразовать его в смарт-объект. На этот раз выберите Заменить содержимое 9вместо 0004.
В открывшемся окне найдите и выберите новую текстуру, которую хотите применить, и щелкните Place .
Одним щелчком мыши на вашем изображении появится новая текстура с теми же настройками, что и у первой.
В данном случае первый мне нравится больше. Я могу либо отменить действие, нажав Ctrl + Z ( Command + Z ), либо щелкнуть правой кнопкой мыши слой и заменить содержимое исходной текстурой.
Так или иначе, теперь у меня есть классная новая «старая» фотография Эйфелевой башни.
Попробуйте и посмотрите другие наши забавные уроки, например, как сшивать фотографии в Photoshop!
О Каре Кох
Кара увлеклась фотографией примерно в 2014 году и с тех пор исследует все уголки мира изображений. Когда она почувствовала, что Lightroom ограничена, она с головой погрузилась в Photoshop, чтобы научиться создавать изображения, которые она хотела.
Как добавить текстуру в Photoshop
Самостоятельное изучение того, как применять текстуру к изображениям, может показаться запутанным. Однако вам не нужно беспокоиться об этом. Мы здесь, чтобы научить вас, как добавить текстуру в Photoshop за несколько шагов. Читайте вместе, чтобы понять больше об этом.
Однако вам не нужно беспокоиться об этом. Мы здесь, чтобы научить вас, как добавить текстуру в Photoshop за несколько шагов. Читайте вместе, чтобы понять больше об этом.
Понимание текстур
Прежде чем мы научимся добавлять текстуры в Photoshop, мы должны понять, что такое текстуры. Кроме того, нам также необходимо знать ценность добавления текстуры. Давайте начнем.
Что такое текстура?
В терминах фотографии текстура означает различия во внешнем виде поверхности объекта. Эти изменения могут быть в форме, тоне и даже цвете. Следовательно, эти изменения отражают визуальное качество объекта и называются текстурами.
Но что имеется в виду, когда мы говорим о применении текстуры к изображениям? Здесь важно понимать, что с помощью программного обеспечения для редактирования мы можем применить к нашему изображению текстурное изображение, которое может быть чем угодно, например каплями дождя, деревом, кожей и т. д. Преимущество использования Photoshop заключается в том, что он позволяет не только применять текстуру к изображениям, но и создавать новые текстуры. Однако в этой статье мы обсудим только то, как добавить текстуру в Photoshop.
Однако в этой статье мы обсудим только то, как добавить текстуру в Photoshop.
Зачем нам накладывать текстуры?
А вот и вопрос на миллион долларов, зачем использовать текстуры?
Самым большим преимуществом применения текстуры к изображениям является то, что они берут обычно плоское изображение и наполняют его жизнью и яркостью. Его можно использовать не только для сохранения посредственных изображений, но и для улучшения наших лучших работ. При правильном применении текстура может добавить к изображению новый уровень смысла и глубины. Кроме того, четкая и детализированная текстура может улучшить общее качество изображения.
Как добавить текстуру в Photoshop
Для того, чтобы начать, вам нужно открыть изображение в Photoshop. Вы можете либо перетащить изображение в рабочую область Photoshop, чтобы просто открыть его, либо перейти в File , а затем Open , чтобы выбрать свое изображение.
Шаг 1.
 Переименуйте слой изображения
Переименуйте слой изображенияТеперь, когда вы выбрали фотографию, первый шаг — перейти к Layers Panel . Вы можете увидеть это в правой части экрана. Там надо переименуйте слой изображения, дважды щелкнув по нему.
Шаг 2. Импорт изображения текстуры
Второй шаг — импорт изображения текстуры. Как мы упоминали выше, для этой цели вы можете использовать любое изображение текстуры по вашему выбору.
Точно так же вы можете импортировать изображение текстуры, просто перетащив его в рабочую область с исходным изображением.
Далее, измените размер изображения текстуры так, чтобы оно соответствовало исходному. Это можно сделать, нажав Ctrl+T , а затем, удерживая Shift Key , перетащите мышь. Это может повлиять на соотношение сторон, поэтому, чтобы предотвратить это, удерживайте Alt , пока вы перетаскиваете мышь. Когда вы закончите, просто нажмите Введите .
Когда вы закончите, просто нажмите Введите .
После этого нужно переименовать изображение текстуры. Как и в предыдущем шаге, перейдите на панель слоев, чтобы сделать это. Вы можете назвать его Текстура. Однако здесь важно проверить, что изображение текстуры должно быть поверх исходного изображения, поскольку оно применяется поверх него.
Шаг 3. Смешайте изображение текстуры
Это самый важный шаг в обучении добавлению текстуры в Photoshop. На этом этапе мы плавно объединяем изображение текстуры с исходным изображением, чтобы оно выглядело более естественным.
Для этого перейдите в Layers Panel и выберите Texture Image Layer . Вы увидите, что опция Blending Modes показывает Обычный по умолчанию. Однако, когда вы откроете раскрывающееся меню , оно покажет вам гораздо больше вариантов. Некоторые из этих параметров включают «Растворение», «Темнее», «Светлее», «Наложение» и т. д.
Некоторые из этих параметров включают «Растворение», «Темнее», «Светлее», «Наложение» и т. д.
Лучший способ — применить каждый из этих режимов один за другим, чтобы увидеть, какой из них лучше всего работает с примененной текстурой.
Как только вы нашли идеальный режим, вы должны отрегулировать его интенсивность . По сути, цель этого — отрегулировать его влияние на исходное изображение. Уменьшить Непрозрачность , если вы хотите ограничить его эффект.
Шаг 4. Ограничение текстуры в Photoshop
Последним способом применения текстуры к изображениям в Photoshop является использование маски слоя, чтобы ограничить ее определенными областями. Перейдите в меню «Слои», а затем в Layer Mask . Там, выбрав Reveal All , вы примените белую маску к изображению текстуры. Затем вы должны установить Foreground Color на черный. Наконец, используйте Кисть Инструмент и используйте его в областях, где вы не хотите применять текстуру.
Наконец, используйте Кисть Инструмент и используйте его в областях, где вы не хотите применять текстуру.
Когда вы закончите, просто сохраните изображение.
Заключение. Как добавить текстуру в Photoshop
Теперь вы знаете, как добавить текстуру в Photoshop, но вы все еще не знаете, что многие веб-сайты предоставляют вам бесплатные изображения текстур. При поиске хорошей текстуры убедитесь, что она не имеет проблем с авторскими правами. Кроме того, убедитесь, что оно имеет то же разрешение, что и исходное изображение. Никогда не прекращайте пробовать новое.
Если вам помогла статья «Как добавить текстуру в Photoshop», то поставьте лайк и поделитесь ею с друзьями!
Хорошей фотосессии!
Учебники по Lightroom и Photoshop
Курс фотошопа
Курс Lightroom
Эффект бликов
Курс Lightroom и Photoshop
Как наложить текстуру на лицо в Фотошопе, отображение смещения и наложение текстур
9
ПОДЕЛИТЬСЯ
В этом уроке Photoshop показано, как наложить текстуру на фотографию лица и сделать ее реалистичной. Узнайте, как использовать разделенные карты деформации и смещения в Photoshop, а также контуры, чтобы добавить любую текстуру к любой фотографии. Это не ограничивается лицами.
Узнайте, как использовать разделенные карты деформации и смещения в Photoshop, а также контуры, чтобы добавить любую текстуру к любой фотографии. Это не ограничивается лицами.
Как добавить текстуру на лицо в Photoshop. Колин Смит показывает вам, как сопоставить текстуру с лицом в Photoshop, это в значительной степени то, как вы бы сделали любого супергероя, жуткого монстра или гибридного зверя.
Скоро появятся фактические письменные шаги, а пока вот стенограмма.
В этом уроке я покажу вам, как добавить текстуру к лицу. Привет, Кафе, это Колин из Photoshop Cafe Dotcom. Сегодня мы займемся веселым творческим проектом. Мы собираемся добавить текстуру к лицу. Итак, сегодня мой день рождения, поэтому вы можете поздравить меня с днем рождения или разбить кнопку «Мне нравится» в пыль.
А если вы еще не подписались, нажмите кнопку подписаться. Хорошо, приступим. Итак, для тех из вас, кто ненавидит это, всякий раз, когда изображения здесь, мы собираемся выбрать файл открытым. Мы собираемся перейти к нашим изображениям, вы знаете, независимо от того, работаете ли вы на Mac или Windows, и нажмете «Открыть», и они откроются в трех разных вкладках. Теперь я собираюсь дать вам это изображение здесь, и я собираюсь дать вам это изображение здесь. Мы положим на женщину газету.
Мы собираемся перейти к нашим изображениям, вы знаете, независимо от того, работаете ли вы на Mac или Windows, и нажмете «Открыть», и они откроются в трех разных вкладках. Теперь я собираюсь дать вам это изображение здесь, и я собираюсь дать вам это изображение здесь. Мы положим на женщину газету.
Теперь, конечно, вы можете искать свою собственную текстуру, использовать любую текстуру, которую хотите. В этом случае я буду использовать стандартную текстуру Adobe, которую не могу вам дать, потому что это стоковая текстура Adobe. Вы можете использовать версию с водяными знаками, если хотите. Хорошо.
Итак, я покажу вам, как их комбинировать. Я просто нажму на изображение, которое хочу вывести на лицо, перетащив на вкладку. Не вижу этого. Вы видите, что пустой курсор означает, что он загружен текстурой. Отпустите его, и мы идем. Итак, мы собираемся разместить это где-нибудь. И там я просто нажму Control, чтобы сделать копию, чтобы у меня была копия, с которой я мог бы поиграть позже.
Итак, первое, что мы хотим сделать, это как бы получить это, чтобы выбрать ее лицо. Итак, давайте просто возьмем это лицо сейчас, потому что вы можете сделать все тело, если хотите, или наложить на него разные текстуры. В данном случае мы сосредоточимся на лице.
Итак, почему бы нам не пойти налево здесь, и мы спустимся вниз, и пойдем сюда, и вы увидите инструмент выбора объекта.
Итак, мы выберем выделение объекта и просто щелкнем вокруг ее лица. Мы пытаемся выбрать ее лицо. Это очень хорошо.
Это не идеально, но так быть не должно. Теперь, если вы этого не видите, вы можете просто войти туда, использовать инструмент быстрого выбора и сделать то же самое. На самом деле, я нажму клавишу Shift и просто нажму здесь, чтобы выделить немного больше щеки, которая выглядит хорошо. Немного больше. Чуть более дерзкий. О, Боже, мои кнопки сегодня совсем плохи. Хорошо.
Итак, я сделал этот выбор. И почему бы нам не включить слой с текстурой и не выделить его, а затем мы сейчас посмотрим, что представляет собой маска слоя. Просто нажмите на маску, и она даст маску там. Верно.
Просто нажмите на маску, и она даст маску там. Верно.
Итак, мы хотим, может быть, я собираюсь немного масштабировать это. Так что я просто отключу то звено цепи, которое контролировало Т на три, трансформирую и перетащу угол, и давайте просто уменьшим его масштаб, чтобы получить немного больше деталей. И я просто ищу область, которая может быть хорошей, может быть, о том, что они замечательные. Хорошо. Итак, очевидно, у нас есть эта текстура, но она еще не соответствует ее лицу. Мы должны сделать некоторые вещи, чтобы просто следовать контурам и тому подобное.
Итак, первое, что мы собираемся сделать, это снизить жадность примерно до 50 процентов. Так что просто потяните его немного вниз, чтобы мы могли видеть лицо. Хорошо. И это просто дает мне представление о том, где мы собираемся работать. На самом деле, то, что я вытащил, потому что я сказал около пятидесяти. И давайте немного увеличим. Хорошо. Итак, я хочу начать повторять контуры этого лица немного лучше.
Итак, давайте перейдем сюда только с уведомлением о выбранном слое. Я отвязался от маски. Поэтому мы не хотим менять маску.
Мы просто хотим изменить управление головкой слоя, это Камонте сзади, для свободной трансформации. И теперь, когда вы были в режиме свободного преобразования, мы собираемся щелкнуть правой кнопкой мыши, и вы увидите опцию с надписью «Деформация».
Теперь Warp позволяет нам работать с этим изображением, просто перетаскивая его.
Теперь мы хотим быть немного точнее в том, как мы это делаем. Мы не хотим просто таскать его повсюду. Так что мы собираемся сделать, мы собираемся разделить его. И если мы будем удерживать нажатой клавишу «Alter the option», вы увидите, что мы можем разделить эту деформацию. Итак, что я собираюсь сделать, так это разделить его по обе стороны от Бруноса. И я собираюсь перейти к другой стороне носа, мы собираемся разделить его там, и почему бы нам не разделить его прямо под глазами?
И под верхней частью, вы знаете, где-то здесь область вокруг глаз, в основном разделенная почти так же, как если бы мы делали 3D. Так что я собираюсь положить один под нос и один на верхнюю часть губы на нижней части губы.
Так что я собираюсь положить один под нос и один на верхнюю часть губы на нижней части губы.
И снова разделим где-то около линии подбородка, а не внизу подбородка. Но вы знаете, где это происходит там.
Отлично. Итак, что мы хотим сделать сейчас, мы хотим начать просто менять это. Итак, вот что интересно. Если я удерживаю клавишу Shift при перетаскивании, я могу выбрать несколько точек. А это значит, что я могу перемещать их вместе. Или я могу притащить птицу, посмотреть на это, посмотреть, пойду ли я туда, и теперь мы начинаем щипать это, и это хорошо, мы хотим немного пощипать это.
И пойдем с другой стороны. Мы собираемся схватить это, и мы собираемся ущипнуть это и немного. Итак, что мы делаем, так это просто втыкаем его туда, где находится нос. Замечательно. Теперь просто нажмите и выберите. Итак, если вы выберете точку, обратите внимание, как она будет двигаться вот так. И если вы идете по поверхности, вы можете перемещать ее таким образом. Так что давайте просто немного поднимем это на глаза, на щеки, и сделаем то же самое с другой стороны.
Так что давайте просто немного поднимем это на глаза, на щеки, и сделаем то же самое с другой стороны.
На самом деле, я только что сказал алки. Просто дайте нам еще одну точку, чтобы мы как бы работали с похожими формами. Хорошо.
Так почему бы нам не зажать немного этот нос? Я просто собираюсь перетащить туда и просто защипнуть это и сделать то же самое с другой стороны. И вы увидите вот эти маленькие ручки. Вы можете использовать их или перетаскивать, как хотите. И все, что я делаю прямо сейчас, это просто перетаскиваю его, чтобы снова получить немного больше контура лица и создать еще один, чтобы я мог немного раздуть эти ноздри.
Вот так. Так что, возможно, вы захотите немного подтянуть щеки и просто поработать, знаете, там, где, по вашему мнению, должны быть контуры, давайте приветствуем их обоих.
Я просто буду удерживать клавишу Shift. Позвольте мне щелкнуть и выбрать эти два. И если вы это сделаете, вы сможете воспитать их вместе. Видеть, что? Давайте немного поднимем их. И зажми надежды, а не выход, давай еще раз поделаем шифт, ты туда спустишься и это просто подними его подними. Так что мы просто пытаемся немного придать этому форму. То же самое и здесь, давайте удерживаем клавишу Shift, и мы собираемся опустить это.
Видеть, что? Давайте немного поднимем их. И зажми надежды, а не выход, давай еще раз поделаем шифт, ты туда спустишься и это просто подними его подними. Так что мы просто пытаемся немного придать этому форму. То же самое и здесь, давайте удерживаем клавишу Shift, и мы собираемся опустить это.
И то, что мы делаем, просто пытаемся немного вписаться. Хорошо. Итак, мы добираемся до этого. Так что я бы просто сказал, знаете, просто продолжайте играть, пока не получите что-то, что вам понравится. Это немного затягивает. Разложите его на полу здесь. Это определенно выглядит лучше, позвольте мне нажать клавишу выбора, и я просто создам небольшой квадрат вокруг области вокруг глаз.
Итак, я собираюсь щелкнуть мышью, чтобы выбрать все это, и я просто собираюсь перетащить его и посмотреть, что я делаю Dragnet Corner, и просто сжимаю его бесконечно, то же самое с другой стороны . И это почти как 3D-моделирование. Я не знаю, занимались ли вы когда-нибудь 3D-моделированием, но это работает примерно так: в основном выталкивание и вытягивание полигонов, и мы делаем что-то похожее.
Хорошо, давайте просто нажмем Enter, чтобы применить это. И если мы полностью увеличим нашу мощность, вы увидите, что в данный момент это может быть немного трудно заметить, но мы можем заставить его начать немного лучше соответствовать лицу. Так что мы просто изгибаем его и деформируем, но это действительно имеет смысл, когда мы действительно собираем это вместе. Итак, следующее, что нам нужно сделать, это создать карту смещения.
И это еще немного увеличит контур. Итак, чтобы сделать это, скройте слои и выберите здесь только наше лицо, только слой с лицом. Затем мы перейдем к каналам и выберем канал с наибольшим контрастом. Просто нажмите на красный, зеленый и синий. Обычно это синий. И в данном случае, конечно же, синий. Итак, что мы хотим сделать, так это создать новый документ из этого канала.
Итак, щелкните там, где указано синее, и затем мы собираемся выбрать дублирующийся канал. Появится опция дублирования канала, и в качестве пункта назначения мы выберем новый и назовем эту маску для лица, без каламбура, предназначенного для covid, и мы просто нажмем, хорошо?
И это даст нам еще один документ. Вот наш документ, над которым мы работали, и вот новый. И если вы посмотрите на этот режим изображения, вы заметите, что это многоканальность, так что это всего лишь один канал, и это то, что нам нужно. Вот как мы собираемся создать карту смещения.
Вот наш документ, над которым мы работали, и вот новый. И если вы посмотрите на этот режим изображения, вы заметите, что это многоканальность, так что это всего лишь один канал, и это то, что нам нужно. Вот как мы собираемся создать карту смещения.
Итак, мы хотим немного усилить некоторые из этих контрастов.
Итак, мы убедимся, что нажимаем клавишу Alt для уровней, а затем немного усилим блики. Мы собираемся немного усилить тени и немного увеличить контраст. Вот что мы делаем. Заходим на максимальную контрастность, нажимаем, ОК. Иногда вы можете размыть это, знаете ли, чтобы избавиться от микротекстуры, но в этом случае у нас все будет хорошо, и мы просто сохраним это.
Итак, мы просто собираемся выбрать «Сохранить как» и назовем это Демет для щелчка по карте смещения.
Хорошо, отлично. Хорошо. Нам это больше не нужно. Мы можем отключить его. И вот мы снова в нашем документе в каналах, и мы хотим просто вернуться к нормальному состоянию. Так что просто нажмите там, где написано RGB на словах igby. Все это я должен включить, и теперь наши каналы снова в норме.
Так что просто нажмите там, где написано RGB на словах igby. Все это я должен включить, и теперь наши каналы снова в норме.
Хорошо, вернемся к нашей панели юристов. А теперь мы собираемся подняться наверх и выбрать нашу текстуру. Теперь мы собираемся применить к нему карту смещения, поэтому выберем фильтр. И под фильтром мы собираемся спуститься. Искажают, а потом по всему миру смещают. И мы просто сохраним настройки по умолчанию 10 и 10 кликов, хорошо, и теперь я попрошу, чтобы эта карта смещения переместилась туда, где она есть.
Вот когда мы создали карту, нажали кнопку «Открыть» и посмотрели изображение, увидели, как оно немного переместилось. Позвольте мне показать вам это раньше. И после того, как это сработает, чтобы соответствовать лицу, и вы увидите это, когда мы перейдем к изменениям в слепом режиме, давайте попробуем что-то вроде, я не знаю, может быть, слишком мягкого режима.
И вы можете видеть, как эти контуры теперь действительно начинают соответствовать телу.
Следующее, что нам нужно сделать, это замаскировать области вокруг глаз и губ. Итак, давайте немного увеличим масштаб и спрячемся там, чтобы посмотреть, с чем мы здесь работаем. Итак, поехали. Мы видим, что у нас есть эти ресницы. Поэтому мы не собираемся избавляться от них. Они, вероятно, появятся на нашем изображении, но мы просто хотим убедиться, что мы просто смотрим на то, с чем работаем.
Отлично. Итак, давайте выберем этот слой. Давайте перейдем к маске, прямо сейчас нажмите на эту маску слоя.
Теперь, когда выбрана эта неубедительная маска, мы собираемся рисовать черным цветом. Так что я только что подключил свое приветствие на планшете здесь, я собираюсь ударить говядину, Абраш.
И убедитесь, что мы нажали на колоду, чтобы сбросить цвета фона переднего плана, а затем нажали клавишу X, которая означает черный, и это позволит нам закрасить эту маску черным цветом, и это скроет те области внутри изображение, убедитесь, что непрозрачность полностью доходит до ста и доходит до ста, где обычный режим наложения также нажмите на параметры кисти, если вы используете планшет, отключите перенос.
Это означает, что когда я буду рисовать сейчас, я буду рисовать на 100 процентов без давления краски. Хорошо, я просто управляю опцией UniMac, и если я перетаскиваю вверх или вниз, она меняет жесткость влево, а вправо меняет размер. Если вы работаете в Windows, это правильное перетаскивание. Хорошо, так что мы просто собираемся закрасить здесь. Мы хотим закрасить наши глаза. И ты, возможно, захочешь подойти поближе, чтобы мы могли хорошенько потрудиться.
Давайте займемся, это хорошо. И режим смешивания должен позволить вам просто хорошо видеть насквозь. И если бы вы хотели, конечно, вы могли бы, вы знаете, изменить непрозрачность, если это поможет, вы просто немного понизите мощность. Но я просто хочу, чтобы это было там, и я хочу обойти краем глаза. Оценивать. И что я собираюсь сделать, так это сделать это немного мягче, так что я просто оставлю этот поток.
Мне просто нужно переключиться Я хочу снизить поток до 10 процентов, и я просто смешаю его с островом. Таким образом, он не исчезнет полностью, но будет сделано больше. Так что просто смешиваем это немного и смешиваем эти края. Хорошо, позвольте мне нажать на ноль, и вы увидите, что первое сделано. Давайте сделаем второй день, и мы можем начать с этого смешивания, если мы хотим.
Таким образом, он не исчезнет полностью, но будет сделано больше. Так что просто смешиваем это немного и смешиваем эти края. Хорошо, позвольте мне нажать на ноль, и вы увидите, что первое сделано. Давайте сделаем второй день, и мы можем начать с этого смешивания, если мы хотим.
Просто рисую. На этот раз это просто немного смешано. Так что выглядит не так резко. Ладно, давайте перейдем к нашим высоким возможностям. И поверните поток полностью вверх. И нарисуем это. Большой. Так что мы просто позволяем этому глазу проявиться. Нет, я довольно близко, и я делаю это довольно жестко, вы, вероятно, могли бы быть немного свободнее и сойти с рук. Ну вот и глаза.
Давайте спустимся сюда, мы собираемся сделать то же самое с губами? Я собираюсь немного смягчить край кисти. И мы идем. И, возможно, сделать эту кисть немного меньше. Вот и все, теперь я просто рисую и на губах. Потому что на губах это выглядело бы немного странно. И посмотрите, что мы здесь делаем. Мы просто смешиваем это. Отлично, и, может быть, мы просто собираемся немного проникнуть в ноздри.
Мы просто смешиваем это. Отлично, и, может быть, мы просто собираемся немного проникнуть в ноздри.
Вы знаете, что я собираюсь сделать, позвольте мне отменить это при падении потока немного вниз, и мы просто нарисуем это немного более тонко. Так что мы просто собираемся смешать это и многое другое. Видеть, что? Так что мы не собираемся на 100 процентов, но мы просто смешиваем это. Вот так. Отлично, и давайте немного поработаем над бровями. Я не собираюсь делать их полностью, мы просто немного уменьшим их, чтобы мы могли видеть немного больше бровей.
Может быть, немного больше. И помните, вы можете экспериментировать с различными режимами наложения. Вам не обязательно использовать режим наложения, который я использую прямо сейчас. Хорошо. Это выглядит довольно хорошо. Я просто хочу зайти сюда, на этой маске, и просто убедиться, что мы делаем эти края немного лучше.
Итак, давайте увеличим поток. А я буду красить белым. И я просто обхожу эти края. Ну вот. Давайте просто сделаем их немного более гладкими. Теперь, это как бы необязательно, что я здесь делаю, и если вы хотели добавить уши и могли бы, я не собираюсь. Пробел позволяет вам перемещаться во время рисования. И я просто хочу немного смягчить эту грань, просто слишком резко.
Ну вот. Давайте просто сделаем их немного более гладкими. Теперь, это как бы необязательно, что я здесь делаю, и если вы хотели добавить уши и могли бы, я не собираюсь. Пробел позволяет вам перемещаться во время рисования. И я просто хочу немного смягчить эту грань, просто слишком резко.
Хорошо, теперь мы подошли к этому.
Одной из вещей, которые нам необходимо сделать, является добавление затенения. И это действительно сделает этот образ более реалистичным. Итак, мы пойдем сверху и просто создадим новый слой. И что я собираюсь сделать, так это связать этот слой с его маской, и мы хотим использовать эту маску. Поэтому, если я нажму клавишу выбора, обратите внимание, что появится эта маленькая стрелка, и если я нажму, она обрежет это.
Итак, позвольте мне показать вам, что это значит. Если я крашу черным уведомлением, это только влияет. Внутри этой области, поскольку мы сейчас ограничиваем ее, сильно обрезав, и давайте исключим Flowtown, я уменьшил ее до примерно. 10 процентов, давайте посмотрим, как это выглядит с черным в качестве цвета переднего плана. Давайте удостоверимся, что драгоценное мягкое. И мне жаль тянуть его назад, так что сейчас мы просто нарисуем небольшую тень вокруг волос, где волосы будут просто падать на лицо.
10 процентов, давайте посмотрим, как это выглядит с черным в качестве цвета переднего плана. Давайте удостоверимся, что драгоценное мягкое. И мне жаль тянуть его назад, так что сейчас мы просто нарисуем небольшую тень вокруг волос, где волосы будут просто падать на лицо.
Видите, теперь это выглядит немного более реалистично. К тому же с другой стороны, я бы получил немного больше измерения. И нам определенно нужно убрать его из той области, где он находится на ухе, поэтому, чтобы исправить это, просто отразите его белым цветом и просто закрасьте светом, хорошо? Потому что мы не хотим этого там. Это будет выглядеть странно. Большой.
Вероятно, положить газету на. Это тоже был бы хороший ход. Хорошо. Итак, продолжим. Я сейчас как раз собираюсь сделать контуринг на лице. Итак, с черным селектом давайте создадим еще один слой. Прежде чем мы это сделаем, давайте изменим этот нормальный режим на умножение моада.
И просто поэкспериментируйте с этой емкостью, посмотрите, что мы делаем, просто получаем тот оттенок их приятности. И, вы знаете, мы могли бы пойти и исправить этот выбор волос, что я бы порекомендовал, если вы хотите, чтобы он выглядел действительно хорошо. Давайте создадим новый слой, вырезав его там. А теперь мы собираемся нарисовать тени. Итак, у нас 10-процентный поток, и мы думаем: хорошо, а где появятся тени? Ну, если мы посмотрим сюда, в сторону носа, мы определенно увидим какие-то тени.
И, вы знаете, мы могли бы пойти и исправить этот выбор волос, что я бы порекомендовал, если вы хотите, чтобы он выглядел действительно хорошо. Давайте создадим новый слой, вырезав его там. А теперь мы собираемся нарисовать тени. Итак, у нас 10-процентный поток, и мы думаем: хорошо, а где появятся тени? Ну, если мы посмотрим сюда, в сторону носа, мы определенно увидим какие-то тени.
Под коричневой линией, и именно здесь она начнет оживать. Так что вы уже видите большую разницу. Поместить часть этой тени туда, где эта тень просто слегка ударила бы ее по носу. Отлично, и давайте сделаем это немного меньше. Мы собираемся нанести немного под губы, потому что у вас там есть немного контура. Позвольте мне сделать это немного больше, потому что это становится слишком мягким.
Ну вот. Так лучше, отлично. Итак, где еще мы могли бы увидеть это, мы могли бы увидеть небольшую тень здесь вокруг краев глаз. Отлично, и, может быть, немного в нижней части подбородка, так что давайте просто добавим немного в нижнюю часть подбородка. Большой. Итак, теперь мы собираемся перевернуть это, и мы собираемся рисовать белым, и четыре головы будут благословлены небольшим количеством света.
Большой. Итак, теперь мы собираемся перевернуть это, и мы собираемся рисовать белым, и четыре головы будут благословлены небольшим количеством света.
Не волнуйтесь, если это выглядит слишком много, потому что мы исправим это через минуту, и мы собираемся пройти по середине носа. Бум. Так вот где свет будет бить, и здесь верх щек. Но это почти так, как будто я сейчас делаю макияж в стиле кантри. Хорошо, теперь, что мы собираемся сделать, это изменить режим Blende для теней и бликов, он собирается наложить слепой режим, может быть, чтобы увидеть, как это выглядит?
Да, выглядит красиво. Дает нам немного текстуры на лице. Итак, поехали.
Я только что показал вам, как добавить текстуру к лицу. И в этом случае мы использовали газету. Я имею в виду, вы можете использовать любую текстуру. Этапы процесса точно такие же. Так что теперь это было что-то немного другое, на этот раз больше в творческом плане. Дайте мне знать в комментариях внизу, нравится ли вам такое творческое направление. Вы знаете, мы как бы делали проект или, если хотите, просто базовые уроки, дайте мне знать.
Вы знаете, мы как бы делали проект или, если хотите, просто базовые уроки, дайте мне знать.
И, кстати, если вам нравится растирать кнопку «Нравится» в пыль и если вы здесь новичок, добро пожаловать в команду кафе.
Нажмите на кнопку подписки, и вы будете получать от меня новые уроки каждую неделю. Ладно, ребята, до следующего раза, увидимся в кафе.
Три способа добавления текстур к логотипам и шрифтам в винтажном стиле
Текстуры часто используются в логотипах и шрифтах в винтажном стиле. Дизайнеры используют их, чтобы имитировать эстетику старых гравюр и произведений искусства ручной работы, чтобы придать своим цифровым произведениям более тактильный вид. Существует ряд методов, которые можно использовать для применения текстур к вашим проектам в Adobe Photoshop, используя встроенные фильтры и эффекты или такие инструменты, как текстуры и кисти Photoshop. В сегодняшнем уроке я покажу три способа, которыми вы можете исказить свои логотипы и текст, каждый из которых приводит к немного другому внешнему виду.
Неограниченное количество загрузок из более чем 2 000 000 кистей, шрифтов, графики и шаблонов дизайна Объявление
Прежде чем мы перейдем к текстурированию, есть пара действительно крутых фильтров, которые можно применить к вашей работе, чтобы воспроизвести растекание чернил. Настоящие отпечатки высокой печати не сохраняют этих острых и четких краев. Скорее всего, чернила слегка впитываются в бумагу, в результате чего края становятся нечеткими и искажаются. Имитация этого внешнего вида в Photoshop — отличный первый шаг к созданию реалистичных винтажных эффектов.
Начните с преобразования вашей иллюстрации в смарт-объект. Это позволит вам вносить неразрушающие изменения, поэтому вы можете удалить их, если вам нужно. Это также дает вам возможность редактировать настройки каждого фильтра, чтобы точно настроить окончательный результат.
Первый фильтр, который необходимо добавить, находится в меню «Фильтр» > «Шум» > «Медиана». Этот эффект удалит острые углы изображения и будет особенно хорошо смотреться при применении к тексту, чтобы воспроизвести внешний вид рукописного письма.
Введите небольшое значение радиуса и посмотрите результат в окне предварительного просмотра. Цифры в 3-4 пикселя будет достаточно, чтобы слегка скруглить углы, сохранив читаемость.
Следующий фильтр для применения находится в меню Filter > Distort > Ripple. Этот эффект придаст произведению неправильный контур.
Измените раскрывающееся меню на Большое, затем переместите ползунок примерно на 14-15%. Следите за окном предварительного просмотра, чтобы увидеть окончательный результат. Обязательно перемещайтесь по рисунку, чтобы убедиться, что количество искажений не слишком сильно влияет на мелкие элементы.
Первая техника текстурирования, которую мы рассмотрим, использует кисти Photoshop. Основное преимущество использования кистей по сравнению с текстурами и фильтрами заключается в том, что вы полностью контролируете количество и дисперсию распространения текстуры. Чтобы текстурировать свои работы с помощью кистей Photoshop, вам сначала нужно добавить несколько кистей в свою библиотеку кистей. Мои бесплатные тонкие гранжевые текстурные кисти помогут вам начать работу.
Мои бесплатные тонкие гранжевые текстурные кисти помогут вам начать работу.
Добавьте маску слоя к своей работе в Adobe Photoshop, затем активируйте инструмент «Кисть». Выберите текстурную кисть из вашей библиотеки и отрегулируйте размер по мере необходимости.
Текстуру можно добавить одним щелчком мыши, используя большую кисть, покрывающую весь дизайн, или нарисовать серию мазков меньшей кисти в определенных областях.
Отличным завершающим штрихом, который действительно улучшает внешний вид штампа, является добавление более темного контура вокруг рисунка. Дублируйте слой, затем щелкните правой кнопкой мыши и удалите маску слоя.
Уменьшите количество заливки до нуля на панели «Слои», чтобы сделать этот дубликат полностью невидимым.
Дважды щелкните дубликат слоя и добавьте стиль слоя Inner Glow. Настройте параметры на «Нормальный», «Непрозрачность 100%», «Черный», «Край», затем измените ползунки «Дроссель» и «Размер», чтобы применить тонкий черный контур.
Имеет смысл использовать текстуры из реального мира, чтобы добавить эффекты текстурирования к вашему цифровому искусству. Они часто могут достигать наиболее реалистичных результатов, особенно если изображение текстуры соответствует визуальному стилю, который вы пытаетесь создать. Например, что может быть лучше для воспроизведения внешнего вида чернил, чем реальная текстура чернил?!
Вставьте изображение текстуры на новый слой поверх рисунка. Перейдите в Слой > Создать обтравочную маску (или ALT+щелчок между двумя слоями). Эта обтравочная маска ограничит текстуру контуром вашего дизайна.
Измените режим наложения текстуры на Screen для темных текстур или Multiply для светлых текстур, чтобы сделать фон прозрачным.
Вы можете увеличить контрастность текстуры, отрегулировав Уровни (CMD+L). Переместите ползунок теней и бликов внутрь, чтобы выделить детали.
Кроме того, текстура может быть применена в маске слоя, а не в обтравочной маске.
Удерживая нажатой клавишу ALT, щелкните миниатюру маски слоя, чтобы отредактировать ее содержимое, затем вставьте текстуру непосредственно в маску.
Маски работают, стирая черные области, показывая белые биты, поэтому темная текстура в моем примере должна быть инвертирована.
Хотя кисти и текстуры могут создавать великолепные эффекты, они требуют использования сторонних ресурсов. Иногда полезно создавать эффекты полностью с помощью набора фильтров Photoshop. Каждый параметр можно точно настроить, чтобы полностью настроить окончательный вид, и его можно воспроизвести на нескольких слоях.
Начните с преобразования изображения в смарт-объект, чтобы неразрушающим образом применить изменения и воспользоваться возможностью настройки параметров фильтра.
Перейдите в меню «Фильтр» > «Галерея фильтров» и примените эффект ретикуляции из категории «Эскиз». Измените Плотность примерно на 40, затем измените оба значения Уровня на 0.
Щелкните значок Новый слой эффекта, затем добавьте эффект Рваные края. Измените значения на 24 Баланс изображения, 1 Гладкость и 17 Контрастность, затем точно настройте результаты, перемещая ползунки, чтобы найти идеальное количество зернистости.
Эффект внутреннего свечения можно применить, дважды щелкнув слой изображения. Измените настройки на «Нормальный», «Непрозрачность 100%», «Черный», «Край», затем измените ползунки «Дроссель» и «Размер», чтобы воспроизвести тонкие очертания, которые можно увидеть на штампованных и типографских отпечатках.
Используйте наш бесплатный пакет текстур, чтобы легко добавить глубину вашим изображениям в Photoshop Elements
Посмотреть видео: Как добавить текстуру в Photoshop Elements
Иногда вашим изображениям нужна дополнительная изюминка, чтобы они действительно выделялись, и текстуры — блестящий способ сделать именно это! Файлы текстур можно хранить на вашем компьютере, добавлять к изображениям, чтобы придать им дополнительную глубину, или даже добавлять несколько текстур для создания эффекта. С ними очень весело играть, а также это отличный способ узнать больше о слоях и масках слоев в Photoshop.
С ними очень весело играть, а также это отличный способ узнать больше о слоях и масках слоев в Photoshop.
В этом уроке мы используем недорогой Photoshop Elements 2020 (открывается в новой вкладке), но шаги те же, если вы хотите попробовать его и в Photoshop CC. Журнал PhotoPlus предлагает вам 15 текстур, которые вы можете скачать здесь (откроется в новой вкладке) (найдите папку «Пакет текстур» внутри папки «Элементы»). Это полноцветные файлы, но если вы не хотите, чтобы цвета вашего исходного изображения были затронуты, вы можете превратить изображение текстуры в монохромное, нажав Ctrl / Cmd + U. Читайте дальше, чтобы узнать, как вы можете оставить впечатление. с текстурами…
• 100 советов по Photoshop (открывается в новой вкладке)
Лучшие на сегодняшний день предложения по Adobe Photoshop Elements 2020
(открывается в новой вкладке)
(открывается в новой вкладке) 5 910 новинка
$вкладка)
Посмотреть сделку (откроется в новой вкладке)
(откроется в новой вкладке)
(откроется в новой вкладке)
Нет информации о цене
(откроется в новой вкладке)
Проверьте Amazon (откроется в новой вкладке) )
Лучшие на сегодняшний день предложения Adobe Creative Cloud
(открывается в новой вкладке)
Creative Cloud Photography
(открывается в новой вкладке)
9,99 долл. США
США
/ мес. (открывается в новой вкладке)
(открывается в новой вкладке)
Creative Cloud Single App
(открывается в новой вкладке)
20,99 $
/мес.
(открывается в новой вкладке)
Просмотр новая вкладка)
в Adobe (открывается в новой вкладке)
Сниженная цена
(открывается в новой вкладке)
Creative Cloud All Apps
(Opens in New Tab)
$ 52,99
(Opens in New Tab)
$ 29,99
/Mth
9919 $ 29,99
/Mth
9 ($ 29,99
/Mth 9000
199 ($ 29,99
/Mth 9000
19
$ 29,99
. tab)
tab)
View Deal (открывается в новой вкладке)
в Adobe (открывается в новой вкладке)
01 Загрузите ваши бесплатные текстуры
(Изображение предоставлено: Future)(открывается в новой вкладке)
Открыть свои бесплатные текстуры в разделе «Ресурсы» > «Элементы» и выберите понравившуюся, а затем откройте ее в Photoshop Elements в режиме «Эксперт». Затем откройте другой снимок, к которому вы хотите добавить текстуру.
02 Добавьте текстуру на изображение и измените размер
(Изображение предоставлено: Future)Нажмите Ctrl / Cmd + A, чтобы выбрать текстуру, Ctrl / Cmd + C, чтобы скопировать ее, а затем на другом изображении нажмите Ctrl / Cmd + V, чтобы вставить его. Нажмите Ctrl / Cmd + T, чтобы использовать режим Free Transform и потяните за углы, чтобы изменить его размер.
03 Смешайте текстуру в
(Изображение предоставлено: Будущее)(открывается в новой вкладке)
Перейдите на панель «Слои» («Окно» > «Слои») и измените режим наложения с «Обычный» на один из вариантов в списке. чтобы смешать его. Overlay, Soft Light, Hard Light и Screen обычно работают хорошо.
чтобы смешать его. Overlay, Soft Light, Hard Light и Screen обычно работают хорошо.
04 Маскируйте эффект
(Изображение предоставлено: Future)(открывается в новой вкладке)
Щелкните значок «Маска слоя» на панели «Слои» и используйте мягкую черную кисть, чтобы закрасить области, которые вы не закрасили. хотите, чтобы слой текстуры воздействовал, например, на лицо модели на нашей картинке.
05 Настройте контрастность
(Изображение предоставлено: Future)Нажмите «Добавить новый корректирующий слой» > «Уровни» на панели слоев, затем щелкните правой кнопкой мыши на этом слое и выберите «Создать обтравочную маску». Теперь вы можете настроить контраст только текстуры с помощью панели уровней.
06 Создайте эффект
(Изображение предоставлено Future) Теперь пришло время создать эффект, поэтому откройте другую текстуру и повторите предыдущие шаги, чтобы смешать ее и добавить еще больше текстуры. Обязательно попробуйте разные режимы наложения, чтобы получить разные результаты.
Обязательно попробуйте разные режимы наложения, чтобы получить разные результаты.
(открывается в новой вкладке)
PhotoPlus: журнал Canon (открывается в новой вкладке) — это единственный в мире ежемесячный газетный киоск, который на 100 % посвящен Canon, поэтому вы можете быть уверены, что журнал полностью соответствует вашей системе .
Летняя распродажа — Шесть выпусков за 9,99 долл. США/9,99 фунтов стерлингов/9,99 евро (открывается в новой вкладке)
Подробнее:
Лучшее программное обеспечение для редактирования фотографий (открывается в новой вкладке): графические редакторы от новичков до профи
Лучшие ноутбуки для редактирования фотографий (открывается в новой вкладке) в 2020 году: лучшие ноутбуки для фотографов
10 лучших онлайн-курсов по фотографии (открывается в новой вкладке) — от руководств для начинающих до мастер-классов
Спасибо, что прочитали 5 статей в этом месяце* Присоединяйтесь, чтобы получить неограниченный доступ
Наслаждайтесь своим первым месяцем всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть учетная запись? Войдите здесь
*Читайте 5 бесплатных статей в месяц без подписки
Присоединяйтесь и получите неограниченный доступ
Попробуйте первый месяц всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
The Technique Editor on PhotoPlus: The Canon Magazine , Дэн также привносит свое техническое мастерство и навыки редактирования в Digital Camera World.