Как фотошопить, если не дизайнер: инструкция по Photoshop
ИнструкцииПрикладной гайд для маркетологов, digital-специалистов и всех, кто работает с изображениями
Слои Обработка фото Выделение областей с гладкими контурами Создание фигур и векторных контуров Маски Настройки текста Рисование и выделение сложных объектов Создание gif-анимации Пакетная обработка изображений
Мы в Telegram
В канале «Маркетинговые щи» только самое полезное: подборки, инструкции, кейсы.
Не всегда на серьёзных щах — шуточки тоже шутим =)
Несмотря на многообразие графических редакторов, Adobe Photoshop остаётся самым многофункциональным. В одной программе можно обработать фото, добавить текст и векторную графику, наложить эффекты и даже сделать анимацию. В Photoshop есть десятки инструментов для решения сложных задач: глубокой ретуши, цветокоррекции, рисования на планшете. Мы рассмотрим только ключевые функции, которые помогут для маркетинговых нужд.
Слои
Работа в Photoshop организована по слоям: меню с ними находится в нижнем правом углу. Это отдельные изображения внутри документа, которые накладываются один поверх другого. Редактировать каждый слой можно отдельно. Некоторые слои занимают всё пространство рабочей области, а какие-то — только часть. Это могут быть надписи или иллюстрации с прозрачным фоном.
Чтобы выбрать слой для работы, по нему надо просто кликнуть — и тогда любые эффекты, цветокоррекция, выделения будут применены именно к нему. Вот несколько полезных настроек слоёв, которые надо знать:
Вот несколько полезных настроек слоёв, которые надо знать:
Видимость. Слева от каждого слоя есть иконка с глазом: она помогает скрыть слой при необходимости.
Блокировка. Чуть выше списка слоёв есть панель с иконками. Найдите среди них замок и кликните. Замок переместится на выбранный слой — и тогда он «приклеится» к рабочей области, нельзя будет ничего двигать. Это удобно, чтобы случайно не сдвинуть один слой при работе с другим.
Переименование. Просто кликните дважды по названию слоя.
Группировка. Несколько слоёв можно перемещать вместе, если выделить их одновременно — это можно сделать удерживая клавишу Ctrl. А можно объединить выбранные слои в папку — клавишей Ctrl+G. Тогда вам не придётся то и дело выделять разные слои, достаточно будет кликнуть по группе.
Прозрачность. Она измеряется в процентах. Графа находится над списком слоёв — если её подкрутить, под одним слоем будет просвечиваться другой.
Удаление. В самом нижнем углу есть иконка корзины. Она удаляет слой навсегда, и вернуть его удастся, только отменив действие (клавишами Ctrl+Z).
В самом нижнем углу есть иконка корзины. Она удаляет слой навсегда, и вернуть его удастся, только отменив действие (клавишами Ctrl+Z).
Создание нового слоя. Слева от корзины есть значок со знаком плюса — если его нажать, новый пустой слой появится поверх предыдущего.
Есть ещё интересная штука — режимы смешивания слоёв. Это меню находится слева от графы прозрачности. Режимы смешивания актуальны, если у вас есть, как минимум, два слоя: они будут по-разному накладываться один на другой. По умолчанию установлена опция Normal, и мы видим обычные цвета изображения в заданной прозрачности. Но можно переключать эффекты в списке. Photoshop будет сам менять прозрачность, цвета и контрастность выбранного слоя. Могут получаться интересные результаты.
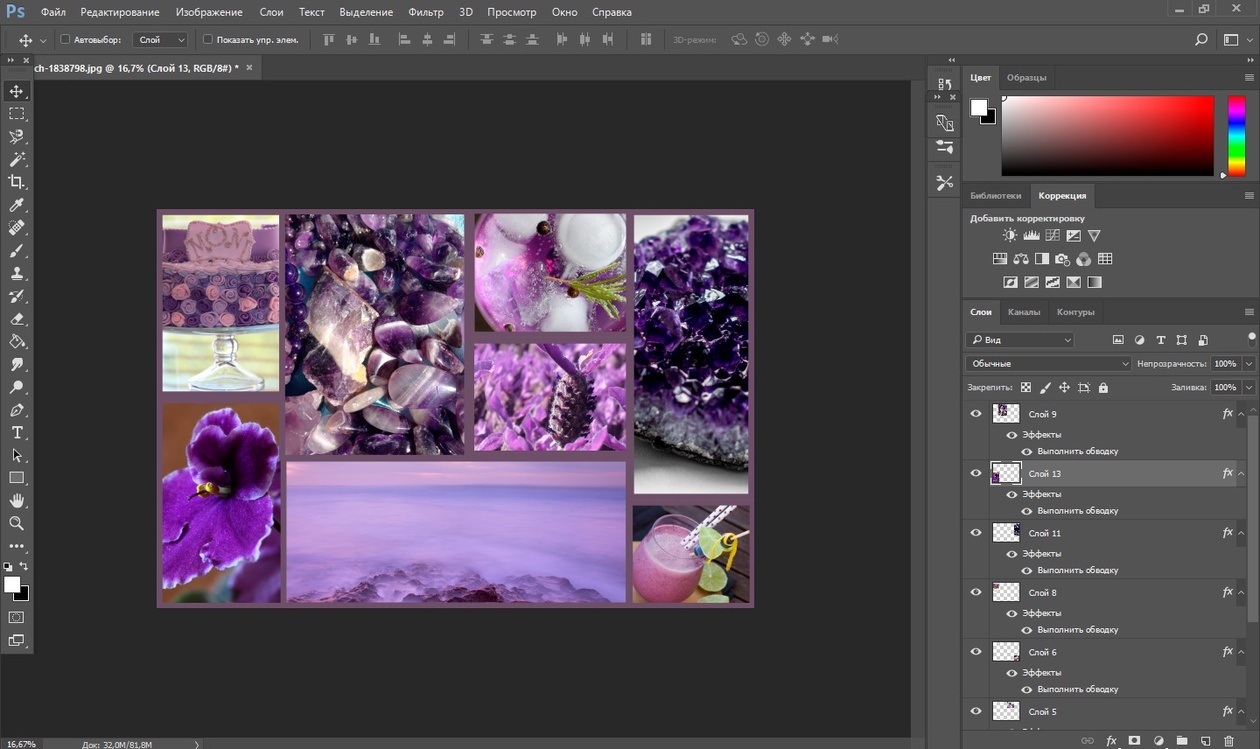
Так, например, розовый эллипс накладывается на фото в режиме Overlay:
Обработка фото
Для работы с фотографиями в Photoshop очень много инструментов. Большинство из них можно найти в контекстном меню Image на панели вверху.
- раздел Adjustments с продвинутыми настройками;
- блок автоматического редактирования: при клике на одну из опций Photoshop сам поправит яркость, контраст и цвет фотографии, чтобы было красиво;
- инструменты для коррекции размера и угла наклона.
В третьем блоке Image Size отвечает за уменьшение или увеличение конкретной картинки на слое. Команда Rotate помогает повернуть картинку на нужное количество градусов. Впрочем, это всё можно сделать и вручную, без меню. Кликните по картинке, потом нажмите клавишу T и вуаля — можно вертеть, уменьшать и растягивать изображение, потягивая за уголки. Также в меню есть ещё один полезный инструмент Canvas Size — он меняет размер всей рабочей области.
Меню Adjustments
Тут можно вручную скорректировать фото по цвету, яркости и насыщенности. Рассмотрим самые интересные инструменты.
Brightness/Contrast. Помогает из бледной тёмной фотографии сделать яркую и контрастную. Тут всё просто, аналогичный функционал есть почти в любом смартфоне.
Тут всё просто, аналогичный функционал есть почти в любом смартфоне.
Levels
Открываем инструмент Levels. Здесь нас интересует:
- Кнопка Auto справа для автоматической коррекции — если хотите довериться Photoshop.
- Гистограмма по шкале от 0 до 255 с тремя ползункам. Каждый ползунок отвечает за тени, средние тона и света. Попробуйте перемещать их по шкале и посмотрите, как меняется картинка.
- Самое интересное — три пипетки справа. Они тоже отвечают за тени, света и средние тона, но работать с ними можно прямо на изображении. Возьмите пипетку для светлых тонов, найдите — на глаз — самую светлую точку изображения, и кликните туда. Проделайте то же самое с тенями и средними тонами.

Если изображение было бледным и с каким-то неестественным оттенком, от этих действий оно значительно улучшится:
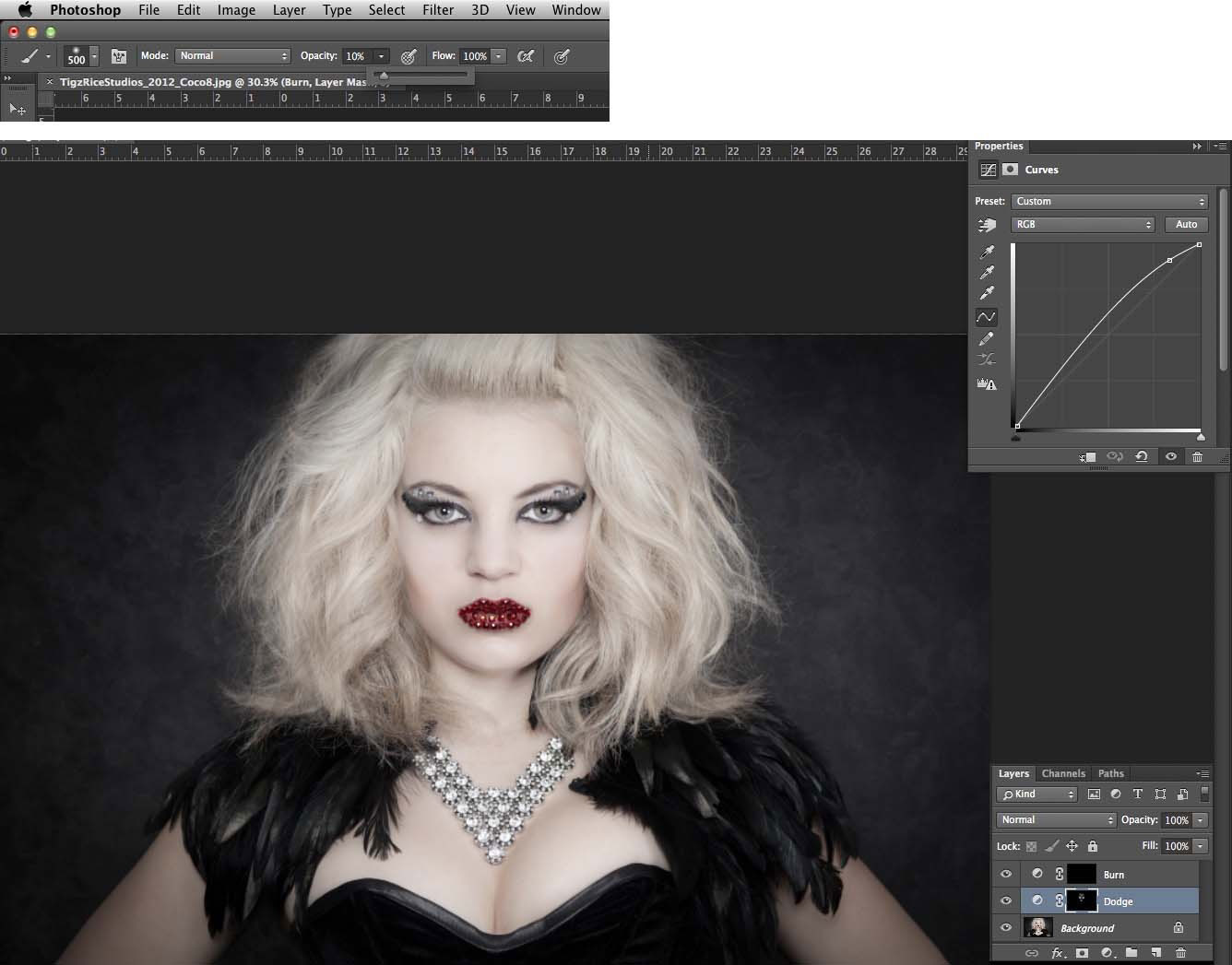
Curves. Это более удобный инструмент для тонкой настройки светов и теней. Видите, например, что наша фотография после обработки в Levels стала слишком уж контрастная? Можно сделать градации света и тени поспокойнее, слегка подвигав кривые. Нижняя точка отвечает за тени, верхняя — за света, между ними можно поставить дополнительные точки в нужных местах.
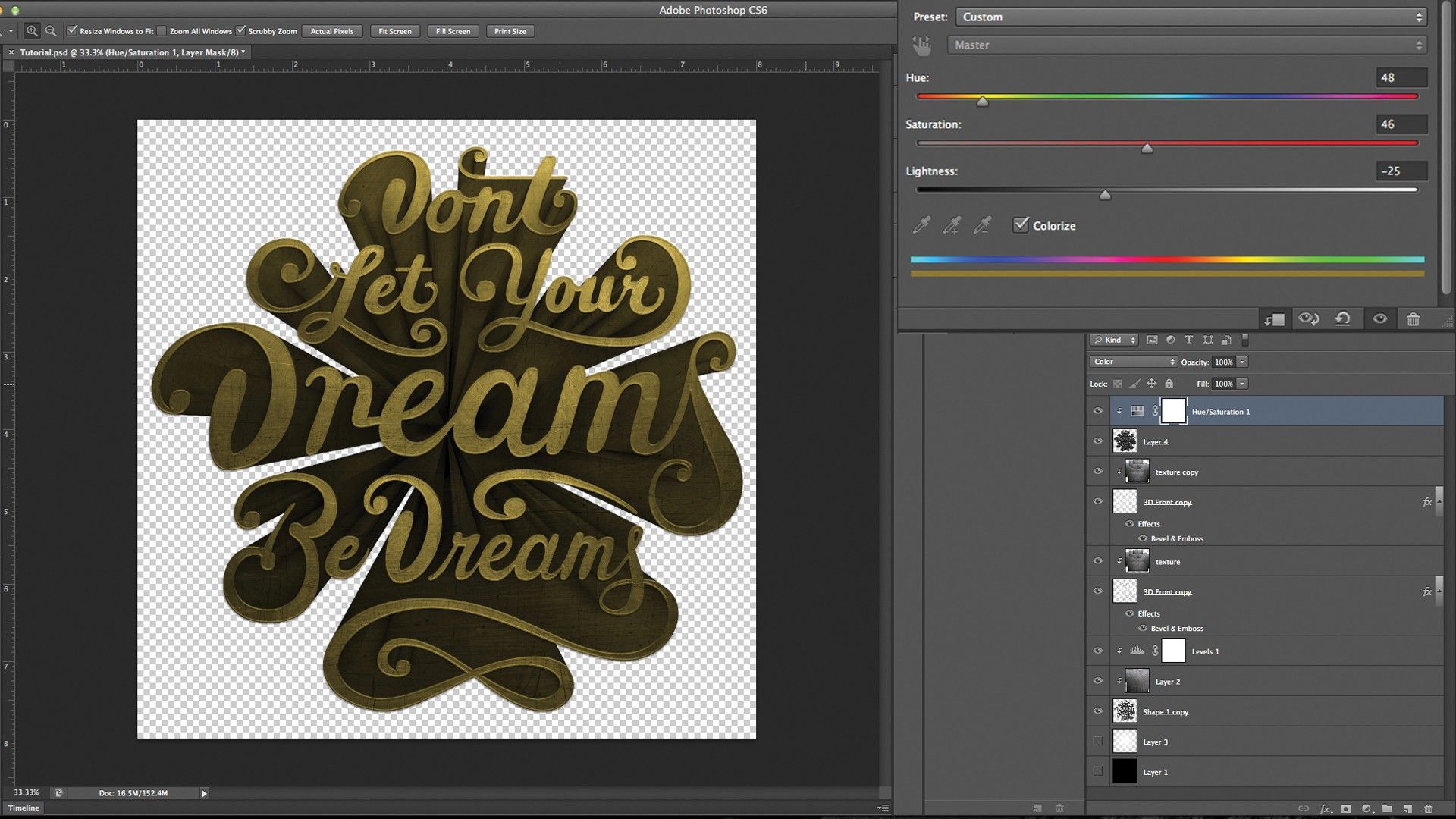
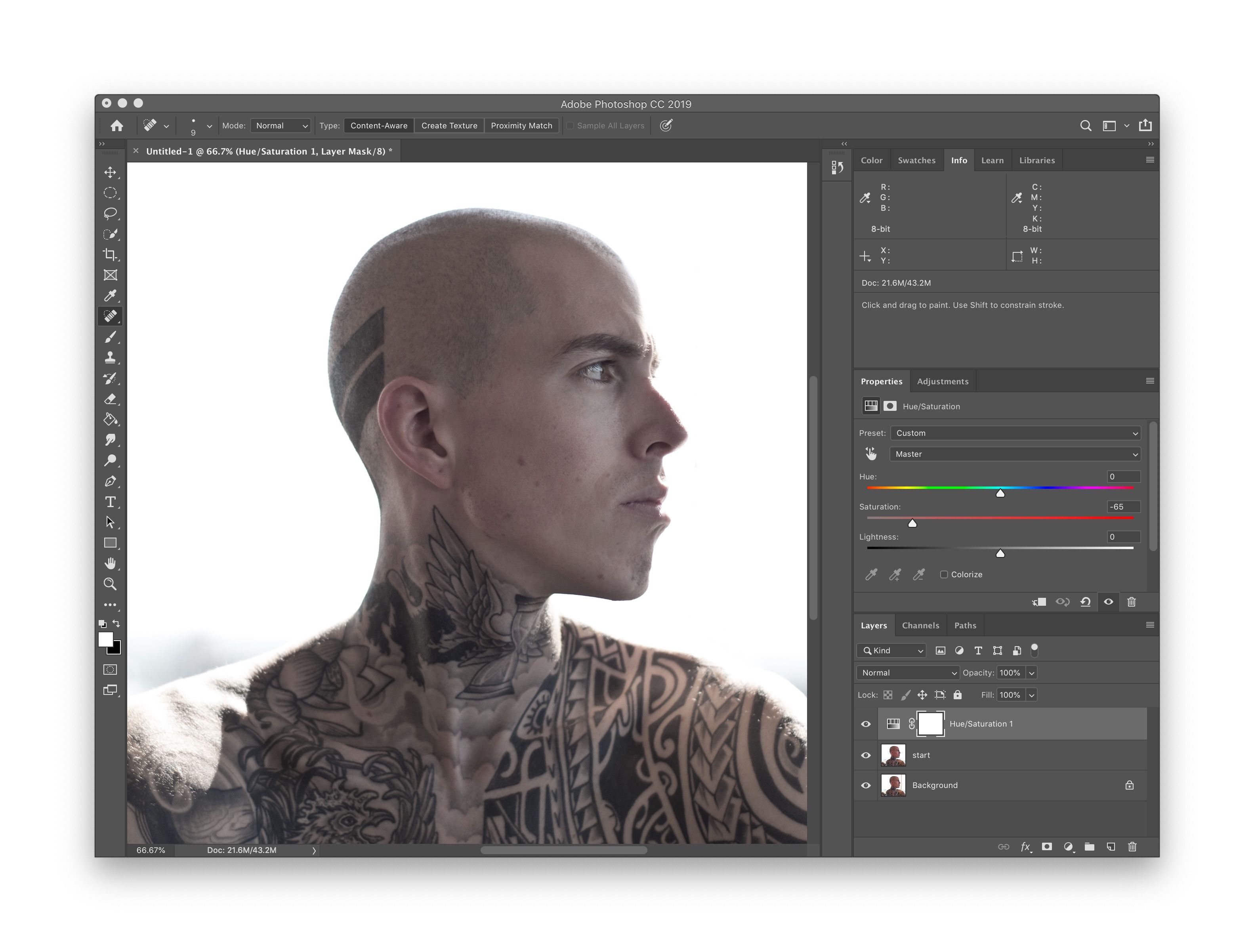
Hue/Saturation. Позволяет регулировать отдельно цветовой оттенок изображения, его светлоту и насыщенность. И получать, например, вот такие результаты:
Color Balance. Более точный инструмент для перекрашивания фото. Тут три шкалы: от голубого до красного, от розового до зелёного и от жёлтого до синего. По каждой шкале можно менять значения, добиваясь конкретного желаемого оттенка. Например, сделать фиолетовое небо и оранжевую траву.
Black & White. Чёрно-белый фильтр есть в любом простейшем редакторе, но в Photoshop он очень крут — можно регулировать светлоту каждого оттенка.
В меню Adjustments ещё много функционала. Можете поэкспериментировать с другими инструментами самостоятельно, но вряд ли они будут часто вам пригождаться.
Добавление и удаление фрагментов изображения
Одна из главных фишек Photoshop — возможность «достраивать» объекты на фото или, наоборот, убирать ненужное.
Представим, что на фото нам не нравятся камни и пальмы по бокам, хотим оставить только одно дерево. В этом поможет Spot Healing Brush Tool — инструмент на панели слева с иконкой пластыря. Выбирайте её и закрашивайте кистью все неприглядные места. Важное уточнение — кисть работает только на однородном фоне. Ракушку среди камней она не уберёт, а пальму на траве — вполне.
Для удаления более сложных вещей есть инструмент Clone Stamp c иконкой печати. Он помогает позаимствовать кусочек фона из изображения и перетащить его на то место, которое хочется закрасить. Например, мы могли бы «клонировать» кусочек неба и наложить его на пальму. Также с помощью этого инструмента можно дублировать нужные предметы: например, из одного дерева сделать рощу.
Например, мы могли бы «клонировать» кусочек неба и наложить его на пальму. Также с помощью этого инструмента можно дублировать нужные предметы: например, из одного дерева сделать рощу.
Выбрав инструмент Clone Stamp, нужно с зажатым Alt кликнуть на область, которую вы хотите копировать, а потом начать рисовать в желаемом месте, как кистью — и нужный объект будет проявляться.
Выделение областей с гладкими контурами
Иногда нужно выделить отдельную область изображения, чтобы потом с ней работать: перемещать её, сохранять и перекрашивать. Рассмотрим основные инструменты для этого.
Magic Wand
В последней версии Photoshop добавили хороший инструмент — автоматическое выделение предмета на фото. Правда, оно лучше работает для объектов, у которых гладкие контуры: давайте возьмём другое изображение. Например, фото чайника на плите. Выберем инструмент Magic Wand с иконкой волшебной палочки. Вверху будет опция Select Subject — выбираем её, и Photoshop сам выделяет нам чайник.
Выделенный объект можно залить каким-то цветом с помощью инструмента Fill (иконка с банкой краски), раскрасить (иконка с кистью). А можно перенести его на отдельный слой клавишами Ctrl+J — тогда у вас получится просто предмет без фона, который потом можно будет вставить в баннер или пост. Кстати, у нас есть отдельный гайд по удалению фона с картинки — в нём рассмотрены все способы.
С помощью «Волшебной палочки» в Photoshop можно не только автоматически выделять предметы, но и вручную выделять однородные области. Это удобно, когда фон однородный и контрастный к предмету. Просто кликаете по области, и она выделяется. И есть пара настроек:
Tolerance вверху: в графе можно задать число от 1 до 100. Если стоит 1, Photoshop будет работать придирчиво: выделит, например, все белые пиксели фона, а чуть сероватые или бежевые — нет. А при высоких значениях, наоборот, будет выделять все более-менее похожие куски. Для большинства задач подходят средние значения.
Режимы на верхней панели слева — 4 иконки. Если выбран закрашенный квадрат, при каждом новом клике область будет выделяться заново. Если два квадрата, области будут суммироваться. Третья иконка нужна для вычитания одной области из другой. Если выбрать четвёртую, выделение будет образовываться на пересечении областей.
Если выбран закрашенный квадрат, при каждом новом клике область будет выделяться заново. Если два квадрата, области будут суммироваться. Третья иконка нужна для вычитания одной области из другой. Если выбрать четвёртую, выделение будет образовываться на пересечении областей.
Инверсия. Если вы выделили фон, а нужен предмет, переместить выделение на него можно с помощью клавиш Ctrl+Shift+I.
Lasso
Этот инструмент в меню расположен прямо над «Волшебной палочкой». Обыкновенное Lasso позволяет выделять область, просто щёлкая мышкой по её контурам. Но попасть в цель тут довольно сложно, так что инструмент практически бесполезный. Гораздо лучше выбирать Polygonal Lasso — оно позволяет строить контур с помощью прямых отрезков. Это удобно, если нужно, например, выделить здание, предмет интерьера или растение со сложной формой веток и листьев.
Marquee Tool
Прямо над инструментом Lasso есть Marquee Tool. С ним всё просто: оно выделяет прямоугольные и круглые области. Можно построить на картинке квадрат или кружок, с зажатым Ctrl перетащить его в нужное место, и область выделена! Так легко, например, выделить прямоугольный шкаф или круглую тарелку — совсем простые объекты.
Можно построить на картинке квадрат или кружок, с зажатым Ctrl перетащить его в нужное место, и область выделена! Так легко, например, выделить прямоугольный шкаф или круглую тарелку — совсем простые объекты.
Создание фигур и векторных контуров
В Photoshop за пару кликов можно создавать простые фигуры — с помощью инструмента Shape Tool. Он находится внизу левой панели. По умолчанию там иконка с квадратом. Также можно выбрать эллипс, прямоугольник, треугольник и другие простые формы — просто кликните по иконке и растяните фигуру по рабочей области. Такие объекты могут служить плашками или фоновыми элементами. Для них доступны следующие настройки:
Построение равносторонней фигуры. Для этого надо при растягивании зажимать Shift.
Скругление углов. Можно потянуть за точки в уголках фигуры или задать нужный градус в графе на верхней панели.
Заливка. Она может быть однотонной или градиентной. Выбор и настройка цвета — на верхней панели слева.
Обводка. Инструмент расположен рядом с заливкой — можно задать цвет и толщину в пикселях.
Можно рисовать и более сложные векторные фигуры. Например, сделать простую иконку или обвести по контуру какой-то предмет. Для этого понадобится инструмент Pen Tool — он позволяет строить кривые, которые становятся контурами объекта.
Каждый клик мыши ставит точку. При этом, если во время клика начать тянуть мышкой в нужную сторону, линия от точки будет идти изогнутая. Строить точные кривые — это навык, и сразу может не получиться. Но у каждой точки остаются «усики» — управляющие линии, за которые можно в любой момент потянуть и скорректировать контуры.
Обратите внимание на окошко в верхней панели слева: там по умолчанию указано Shape. Так строятся фигуры. Но можно ещё заменить этот пункт на Path. В работе над кривыми ничего не изменится, но фигуры не получится — будет только контур. Потом по нему можно будет кликнуть и выбрать пункт Make Selection. Получится выделение, как с «Лассо» или «Волшебной палочкой» — только более точное. Когда нужно выделить все изгибы предмета максимально аккуратно, стоит пользоваться именно пером.
Когда нужно выделить все изгибы предмета максимально аккуратно, стоит пользоваться именно пером.
Маски
Photoshop известен впечатляющими коллажами — в основном они сделаны при помощи масок. Посмотрим, как работают две самые распространённые маски.
Layer Mask
Это маска, привязанная к слою. Чтобы создать такую, выберите нужный слой, а прямо под списком слоёв выберите пиктограмму с кругом внутри прямоугольника. Около вашего слоя появится иконка со скрепкой и белый прямоугольник.
Сейчас маска вся закрашена белой заливкой — это значит, что изображение мы видим целиком. А если стирать какие-то объекты с маски, то и картинка будет показываться фрагментом. Вот какие есть возможности:
- Стереть часть маски (и изображения) инструментом Eraser Tool — у него на левой панели иконка с ластиком. На верхней панели можно изменять степень прозрачности ластика и мягкость его контуров.
- Сделать градиент — Gradient Tool расположен прямо под ластиком.
 Тогда изображение будет как бы постепенно выцветать в выбранном направлении. Белый цвет в градиенте на маске будет отвечать за яркие участки изображения, средние тона будут полупрозрачными, а в чёрных участках картинка будет вообще отсутствовать.
Тогда изображение будет как бы постепенно выцветать в выбранном направлении. Белый цвет в градиенте на маске будет отвечать за яркие участки изображения, средние тона будут полупрозрачными, а в чёрных участках картинка будет вообще отсутствовать. - По умолчанию маска перемещается вместе со слоем. Но это можно исправить — если, например, хочется подвинуть маску. Для этого нажмите на иконку скрепки между слоем и маской. А при повторном клике они снова «сцепятся».
- Чтобы избавиться от маски, но сохранить её эффект, кликните по ней правой кнопкой мыши и примените — выберите опцию Apply Mask. Но после этого восстановить стёртые фрагменты вы уже не сможете.
Готовое изображение с маской можно сохранить в формате PSD или PNG, чтобы потом накладывать на какой-то фон — в рекламе или в постах. А можно сразу сделать коллаж. Чтобы избавиться от прозрачности, под картинкой с маской надо положить непрозрачный слой:
Clipping Mask
Второй вид маски, который мы рассмотрим, позволяет совмещать два слоя. Один из слоёв, который будет служить маской, должен быть с прозрачностями. Возьмём, например, такую иконку облака с прозрачным фоном:
Один из слоёв, который будет служить маской, должен быть с прозрачностями. Возьмём, например, такую иконку облака с прозрачным фоном:
Попробуем наложить маску на фотографию. Для этого надо создать новый слой, выше текущего, и добавить в него нужное изображение. Потом — подвести курсор между слоями и кликнуть с зажатым Alt. Внутри облака появится фрагмент фото — у нас это котик:
Увидеть, что маска применена, вы всегда можете в списке слоёв — там будет отображаться стрелочка. Чтобы снять маску, надо повторно сделать щелчок с зажатым Alt. Если хотите сохранить результат, можно выделить два слоя, кликнуть правой кнопкой мыши и выбрать пункт Merge Layers — два слоя превратятся в один. Готовое изображение можно сочетать с другими фотографиями, наложить на цветной фон или просто сохранить на будущее.
Настройки текста
Верстать длинные тексты удобнее в Figma или Adobe Illustrator, но для коротких надписей Photoshop вполне подойдёт. Нужно перейти в меню Text — это иконка с буквой «Т» на панели справа. При клике на рабочую область появится текст-рыба, который можно редактировать.
При клике на рабочую область появится текст-рыба, который можно редактировать.
Photoshop автоматически отображает все шрифты, установленные на компьютер: их можно менять в списке на верхней панели. Правее на верхней панели также можно:
- поменять начертание шрифта: например, жирное или курсивное;
- выбрать выравнивание — по правому краю, по левому или по центру;
- выбрать цвет текста.
Базовые настройки теста находятся здесь:
Есть ещё расширенный набор инструментов для работы с текстом. Чтобы до него добраться, надо открыть контекстное меню на верхней панели, кликнув по иконке с документом.
В этом меню можно:
- Задать межстрочный интервал. По умолчанию в графе написано Auto, но можно увеличить или уменьшить расстояние.
- Выбрать трекинг — расстояние между буквами в словах.
 В графе по умолчанию стоит Metrics, можно поменять этот пункт на Optical — скорее всего, так надпись станет гармоничнее.
В графе по умолчанию стоит Metrics, можно поменять этот пункт на Optical — скорее всего, так надпись станет гармоничнее. - В этом меню можно добавить нижнее подчёркивание, зачёркивание или сноску — просто выберите соответствующую иконку.
Рисование и выделение сложных объектов
Для рисования в Photoshop используются кисти — этот инструмент можно вызвать, кликнув по соответствующей иконке на боковой панели. В Brush Tool много настроек для работы с графическим планшетом, но простые формы можно нарисовать и мышкой. Помогут в этом базовые настройки кистей.
Нужно кликнуть по кружочку на верхней панели — откроется меню кистей.
В меню доступны:
- Выбор самой кисти — по умолчанию в Photoshop есть несколько вариантов разной формы.
- Размер кисти.
- Жёсткость кисти — задаётся в процентах. При значении 0 края будут максимально мягкие, как градиент. А при значении 100 получится чёткая линия.

- Направление кисти. Это неважно для круглых кистей. А вот если у неё прямоугольная или каплевидная форма, от направления зависит, как ляжет мазок. Поменять направление можно в большом квадрате, расположенном слева в меню.
В верхнем правом углу есть значок с шестерёнкой. Это расширенные настройки, но там, помимо прочего, есть функция импорта кистей. Она пригодится, если захотите загрузить что-то интересное. Для Photoshop созданы тысячи кистей, их можно найти на бесплатных ресурсах — например, Brusheezy или All Free. И получить, например, текстуру или брызги краски.
У Brush Tool есть ещё одна важная опция — с помощью рисования можно выделять самые сложные объекты. Скажем, пушистого кота. Нужно подобрать кисть, похожую на шерсть, и нажать в Photoshop клавишу Q. Это так называемый «режим быстрой маски». Все области, которые вы закрасите кистями, будут выделены. Остаётся только обвести кота по контуру соответствующей кисточкой, меняя её направление соответственно росту шерсти.
Когда весь кот будет закрашен, нужно повторно нажать Q, и появится выделенная область.
Создание gif-анимации
В Photoshop можно не только создавать статичные изображения, но и несложные гифки, в которых слои будут сменять друг друга, как кадры. Сначала нужно подготовить кадры: сделать на каждом слое нужное изображение, расположить эти слои в нужном порядке.
Когда всё готово, нужно зайти в меню Window на верхней панели и выбрать там Timeline. Откроется большое длинное меню внизу:
У этого длинного окна есть иконка с ещё одним маленьким меню, она находится вверху справа. Там следует выбрать пункт Make frames from layers, и слои превратятся в кадры.
Что тут можно сделать:
- под каждым кадром — указать время его показа в секундах;
- прямо под кадрами — выбрать опции цикла: чтобы анимация проигрывалась единожды, трижды или бесконечно;
- сделать предпросмотр — для этого есть привычная кнопка Play.

Если вам всё нравится, гифку можно cохранять. Это делается через меню File — Export — Save for web. Откроется вот такое окно: там можно согласиться со всеми параметрами и сохранить анимацию в нужную папку:
В результате может получиться, например, что-то такое:
Пакетная обработка изображений
Представьте, что у вас есть 200 фотографий с мероприятия, и во всех проблемы с яркостью и насыщенностью. Или у вас 20 надписей с анонсами разных акций, которые нужно вставить в один и тот же шаблон для постов. Вручную этим заниматься нецелесообразно — для этого в Photoshop есть экшены.
Суть: вы записываете последовательность действий, а потом программа выполняет её за вас бесконечное количество раз. Но это работает только с простыми функциями, которые можно поставить на поток. Рисовать сложные фигуры Photoshop сам не будет, а вот делать цветокоррекцию, обрезать, вращать фото, накладывать простые маски, вставлять картинки в шаблоны — это пожалуйста.
Для записи экшена нужно зайти в меню Window. Справа появится окно с готовыми экшенами, которые предлагает Photoshop — там, в основном, разные фильтры для фото. Если вам нужен собственный Action, жмите плюс внизу, и откроется новое маленькое окошко.
Справа появится окно с готовыми экшенами, которые предлагает Photoshop — там, в основном, разные фильтры для фото. Если вам нужен собственный Action, жмите плюс внизу, и откроется новое маленькое окошко.
В открывшемся окошке нажмите кнопку Record, и можно начинать выполнять нужные вам действия. Обработайте одно фото и завершите запись. Готовый экшен появится в списке. Дальше вы сможете проигрывать его, задавая Photoshop папки — откуда брать картинки и куда импортировать.
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
«Честно» — авторская рассылка от редакции Unisender
Искренние письма о работе и жизни. Свежие статьи из блога. Эксклюзивные кейсы
и интервью с экспертами диджитала.
Наш юрист будет ругаться, если вы не примете 🙁
Как фотошопить, если не дизайнер: инструкция по Photoshop
ИнструкцииПрикладной гайд для маркетологов, digital-специалистов и всех, кто работает с изображениями
Слои Обработка фото Выделение областей с гладкими контурами Создание фигур и векторных контуров Маски Настройки текста Рисование и выделение сложных объектов Создание gif-анимации Пакетная обработка изображений
Мы в Telegram
В канале «Маркетинговые щи» только самое полезное: подборки, инструкции, кейсы.
Не всегда на серьёзных щах — шуточки тоже шутим =)
Несмотря на многообразие графических редакторов, Adobe Photoshop остаётся самым многофункциональным. В одной программе можно обработать фото, добавить текст и векторную графику, наложить эффекты и даже сделать анимацию. В Photoshop есть десятки инструментов для решения сложных задач: глубокой ретуши, цветокоррекции, рисования на планшете. Мы рассмотрим только ключевые функции, которые помогут для маркетинговых нужд.
Слои
Работа в Photoshop организована по слоям: меню с ними находится в нижнем правом углу. Это отдельные изображения внутри документа, которые накладываются один поверх другого. Редактировать каждый слой можно отдельно. Некоторые слои занимают всё пространство рабочей области, а какие-то — только часть. Это могут быть надписи или иллюстрации с прозрачным фоном.
Чтобы выбрать слой для работы, по нему надо просто кликнуть — и тогда любые эффекты, цветокоррекция, выделения будут применены именно к нему. Вот несколько полезных настроек слоёв, которые надо знать:
Вот несколько полезных настроек слоёв, которые надо знать:
Видимость. Слева от каждого слоя есть иконка с глазом: она помогает скрыть слой при необходимости.
Блокировка. Чуть выше списка слоёв есть панель с иконками. Найдите среди них замок и кликните. Замок переместится на выбранный слой — и тогда он «приклеится» к рабочей области, нельзя будет ничего двигать. Это удобно, чтобы случайно не сдвинуть один слой при работе с другим.
Переименование. Просто кликните дважды по названию слоя.
Группировка. Несколько слоёв можно перемещать вместе, если выделить их одновременно — это можно сделать удерживая клавишу Ctrl. А можно объединить выбранные слои в папку — клавишей Ctrl+G. Тогда вам не придётся то и дело выделять разные слои, достаточно будет кликнуть по группе.
Прозрачность. Она измеряется в процентах. Графа находится над списком слоёв — если её подкрутить, под одним слоем будет просвечиваться другой.
Удаление. В самом нижнем углу есть иконка корзины. Она удаляет слой навсегда, и вернуть его удастся, только отменив действие (клавишами Ctrl+Z).
В самом нижнем углу есть иконка корзины. Она удаляет слой навсегда, и вернуть его удастся, только отменив действие (клавишами Ctrl+Z).
Создание нового слоя. Слева от корзины есть значок со знаком плюса — если его нажать, новый пустой слой появится поверх предыдущего.
Есть ещё интересная штука — режимы смешивания слоёв. Это меню находится слева от графы прозрачности. Режимы смешивания актуальны, если у вас есть, как минимум, два слоя: они будут по-разному накладываться один на другой. По умолчанию установлена опция Normal, и мы видим обычные цвета изображения в заданной прозрачности. Но можно переключать эффекты в списке. Photoshop будет сам менять прозрачность, цвета и контрастность выбранного слоя. Могут получаться интересные результаты.
Так, например, розовый эллипс накладывается на фото в режиме Overlay:
Обработка фото
Для работы с фотографиями в Photoshop очень много инструментов. Большинство из них можно найти в контекстном меню Image на панели вверху. Там вы увидите:
Там вы увидите:
- раздел Adjustments с продвинутыми настройками;
- блок автоматического редактирования: при клике на одну из опций Photoshop сам поправит яркость, контраст и цвет фотографии, чтобы было красиво;
- инструменты для коррекции размера и угла наклона.
В третьем блоке Image Size отвечает за уменьшение или увеличение конкретной картинки на слое. Команда Rotate помогает повернуть картинку на нужное количество градусов. Впрочем, это всё можно сделать и вручную, без меню. Кликните по картинке, потом нажмите клавишу T и вуаля — можно вертеть, уменьшать и растягивать изображение, потягивая за уголки. Также в меню есть ещё один полезный инструмент Canvas Size — он меняет размер всей рабочей области.
Меню Adjustments
Тут можно вручную скорректировать фото по цвету, яркости и насыщенности. Рассмотрим самые интересные инструменты.
Brightness/Contrast. Помогает из бледной тёмной фотографии сделать яркую и контрастную. Тут всё просто, аналогичный функционал есть почти в любом смартфоне.
Тут всё просто, аналогичный функционал есть почти в любом смартфоне.
Levels. Классный инструмент, который спасает слишком тёмные, пересвеченные картинки, а также фото, сделанные при каком-то цветном освещении. Посмотрим, как он работает. Вот мы намеренно испортили фотографию: видите, какая бледная и зелёная?
Открываем инструмент Levels. Здесь нас интересует:
- Кнопка Auto справа для автоматической коррекции — если хотите довериться Photoshop.
- Гистограмма по шкале от 0 до 255 с тремя ползункам. Каждый ползунок отвечает за тени, средние тона и света. Попробуйте перемещать их по шкале и посмотрите, как меняется картинка.
- Самое интересное — три пипетки справа. Они тоже отвечают за тени, света и средние тона, но работать с ними можно прямо на изображении. Возьмите пипетку для светлых тонов, найдите — на глаз — самую светлую точку изображения, и кликните туда. Проделайте то же самое с тенями и средними тонами.

Если изображение было бледным и с каким-то неестественным оттенком, от этих действий оно значительно улучшится:
Curves. Это более удобный инструмент для тонкой настройки светов и теней. Видите, например, что наша фотография после обработки в Levels стала слишком уж контрастная? Можно сделать градации света и тени поспокойнее, слегка подвигав кривые. Нижняя точка отвечает за тени, верхняя — за света, между ними можно поставить дополнительные точки в нужных местах.
Hue/Saturation. Позволяет регулировать отдельно цветовой оттенок изображения, его светлоту и насыщенность. И получать, например, вот такие результаты:
Color Balance. Более точный инструмент для перекрашивания фото. Тут три шкалы: от голубого до красного, от розового до зелёного и от жёлтого до синего. По каждой шкале можно менять значения, добиваясь конкретного желаемого оттенка. Например, сделать фиолетовое небо и оранжевую траву.
Black & White. Чёрно-белый фильтр есть в любом простейшем редакторе, но в Photoshop он очень крут — можно регулировать светлоту каждого оттенка. Например, решить, что зелёный будут светло-серым, а синий — тёмно-серым. Смотрите, как необычно выходит:
Например, решить, что зелёный будут светло-серым, а синий — тёмно-серым. Смотрите, как необычно выходит:
В меню Adjustments ещё много функционала. Можете поэкспериментировать с другими инструментами самостоятельно, но вряд ли они будут часто вам пригождаться.
Добавление и удаление фрагментов изображения
Одна из главных фишек Photoshop — возможность «достраивать» объекты на фото или, наоборот, убирать ненужное.
Представим, что на фото нам не нравятся камни и пальмы по бокам, хотим оставить только одно дерево. В этом поможет Spot Healing Brush Tool — инструмент на панели слева с иконкой пластыря. Выбирайте её и закрашивайте кистью все неприглядные места. Важное уточнение — кисть работает только на однородном фоне. Ракушку среди камней она не уберёт, а пальму на траве — вполне.
Для удаления более сложных вещей есть инструмент Clone Stamp c иконкой печати. Он помогает позаимствовать кусочек фона из изображения и перетащить его на то место, которое хочется закрасить. Например, мы могли бы «клонировать» кусочек неба и наложить его на пальму. Также с помощью этого инструмента можно дублировать нужные предметы: например, из одного дерева сделать рощу.
Например, мы могли бы «клонировать» кусочек неба и наложить его на пальму. Также с помощью этого инструмента можно дублировать нужные предметы: например, из одного дерева сделать рощу.
Выбрав инструмент Clone Stamp, нужно с зажатым Alt кликнуть на область, которую вы хотите копировать, а потом начать рисовать в желаемом месте, как кистью — и нужный объект будет проявляться.
Выделение областей с гладкими контурами
Иногда нужно выделить отдельную область изображения, чтобы потом с ней работать: перемещать её, сохранять и перекрашивать. Рассмотрим основные инструменты для этого.
Magic Wand
В последней версии Photoshop добавили хороший инструмент — автоматическое выделение предмета на фото. Правда, оно лучше работает для объектов, у которых гладкие контуры: давайте возьмём другое изображение. Например, фото чайника на плите. Выберем инструмент Magic Wand с иконкой волшебной палочки. Вверху будет опция Select Subject — выбираем её, и Photoshop сам выделяет нам чайник.
Выделенный объект можно залить каким-то цветом с помощью инструмента Fill (иконка с банкой краски), раскрасить (иконка с кистью). А можно перенести его на отдельный слой клавишами Ctrl+J — тогда у вас получится просто предмет без фона, который потом можно будет вставить в баннер или пост. Кстати, у нас есть отдельный гайд по удалению фона с картинки — в нём рассмотрены все способы.
С помощью «Волшебной палочки» в Photoshop можно не только автоматически выделять предметы, но и вручную выделять однородные области. Это удобно, когда фон однородный и контрастный к предмету. Просто кликаете по области, и она выделяется. И есть пара настроек:
Tolerance вверху: в графе можно задать число от 1 до 100. Если стоит 1, Photoshop будет работать придирчиво: выделит, например, все белые пиксели фона, а чуть сероватые или бежевые — нет. А при высоких значениях, наоборот, будет выделять все более-менее похожие куски. Для большинства задач подходят средние значения.
Режимы на верхней панели слева — 4 иконки. Если выбран закрашенный квадрат, при каждом новом клике область будет выделяться заново. Если два квадрата, области будут суммироваться. Третья иконка нужна для вычитания одной области из другой. Если выбрать четвёртую, выделение будет образовываться на пересечении областей.
Если выбран закрашенный квадрат, при каждом новом клике область будет выделяться заново. Если два квадрата, области будут суммироваться. Третья иконка нужна для вычитания одной области из другой. Если выбрать четвёртую, выделение будет образовываться на пересечении областей.
Инверсия. Если вы выделили фон, а нужен предмет, переместить выделение на него можно с помощью клавиш Ctrl+Shift+I.
Lasso
Этот инструмент в меню расположен прямо над «Волшебной палочкой». Обыкновенное Lasso позволяет выделять область, просто щёлкая мышкой по её контурам. Но попасть в цель тут довольно сложно, так что инструмент практически бесполезный. Гораздо лучше выбирать Polygonal Lasso — оно позволяет строить контур с помощью прямых отрезков. Это удобно, если нужно, например, выделить здание, предмет интерьера или растение со сложной формой веток и листьев.
Marquee Tool
Прямо над инструментом Lasso есть Marquee Tool. С ним всё просто: оно выделяет прямоугольные и круглые области. Можно построить на картинке квадрат или кружок, с зажатым Ctrl перетащить его в нужное место, и область выделена! Так легко, например, выделить прямоугольный шкаф или круглую тарелку — совсем простые объекты.
Можно построить на картинке квадрат или кружок, с зажатым Ctrl перетащить его в нужное место, и область выделена! Так легко, например, выделить прямоугольный шкаф или круглую тарелку — совсем простые объекты.
Создание фигур и векторных контуров
В Photoshop за пару кликов можно создавать простые фигуры — с помощью инструмента Shape Tool. Он находится внизу левой панели. По умолчанию там иконка с квадратом. Также можно выбрать эллипс, прямоугольник, треугольник и другие простые формы — просто кликните по иконке и растяните фигуру по рабочей области. Такие объекты могут служить плашками или фоновыми элементами. Для них доступны следующие настройки:
Построение равносторонней фигуры. Для этого надо при растягивании зажимать Shift.
Скругление углов. Можно потянуть за точки в уголках фигуры или задать нужный градус в графе на верхней панели.
Заливка. Она может быть однотонной или градиентной. Выбор и настройка цвета — на верхней панели слева.
Обводка. Инструмент расположен рядом с заливкой — можно задать цвет и толщину в пикселях.
Можно рисовать и более сложные векторные фигуры. Например, сделать простую иконку или обвести по контуру какой-то предмет. Для этого понадобится инструмент Pen Tool — он позволяет строить кривые, которые становятся контурами объекта.
Каждый клик мыши ставит точку. При этом, если во время клика начать тянуть мышкой в нужную сторону, линия от точки будет идти изогнутая. Строить точные кривые — это навык, и сразу может не получиться. Но у каждой точки остаются «усики» — управляющие линии, за которые можно в любой момент потянуть и скорректировать контуры.
Обратите внимание на окошко в верхней панели слева: там по умолчанию указано Shape. Так строятся фигуры. Но можно ещё заменить этот пункт на Path. В работе над кривыми ничего не изменится, но фигуры не получится — будет только контур. Потом по нему можно будет кликнуть и выбрать пункт Make Selection. Получится выделение, как с «Лассо» или «Волшебной палочкой» — только более точное. Когда нужно выделить все изгибы предмета максимально аккуратно, стоит пользоваться именно пером.
Когда нужно выделить все изгибы предмета максимально аккуратно, стоит пользоваться именно пером.
Маски
Photoshop известен впечатляющими коллажами — в основном они сделаны при помощи масок. Посмотрим, как работают две самые распространённые маски.
Layer Mask
Это маска, привязанная к слою. Чтобы создать такую, выберите нужный слой, а прямо под списком слоёв выберите пиктограмму с кругом внутри прямоугольника. Около вашего слоя появится иконка со скрепкой и белый прямоугольник.
Сейчас маска вся закрашена белой заливкой — это значит, что изображение мы видим целиком. А если стирать какие-то объекты с маски, то и картинка будет показываться фрагментом. Вот какие есть возможности:
- Стереть часть маски (и изображения) инструментом Eraser Tool — у него на левой панели иконка с ластиком. На верхней панели можно изменять степень прозрачности ластика и мягкость его контуров.
- Сделать градиент — Gradient Tool расположен прямо под ластиком.
 Тогда изображение будет как бы постепенно выцветать в выбранном направлении. Белый цвет в градиенте на маске будет отвечать за яркие участки изображения, средние тона будут полупрозрачными, а в чёрных участках картинка будет вообще отсутствовать.
Тогда изображение будет как бы постепенно выцветать в выбранном направлении. Белый цвет в градиенте на маске будет отвечать за яркие участки изображения, средние тона будут полупрозрачными, а в чёрных участках картинка будет вообще отсутствовать. - По умолчанию маска перемещается вместе со слоем. Но это можно исправить — если, например, хочется подвинуть маску. Для этого нажмите на иконку скрепки между слоем и маской. А при повторном клике они снова «сцепятся».
- Чтобы избавиться от маски, но сохранить её эффект, кликните по ней правой кнопкой мыши и примените — выберите опцию Apply Mask. Но после этого восстановить стёртые фрагменты вы уже не сможете.
Готовое изображение с маской можно сохранить в формате PSD или PNG, чтобы потом накладывать на какой-то фон — в рекламе или в постах. А можно сразу сделать коллаж. Чтобы избавиться от прозрачности, под картинкой с маской надо положить непрозрачный слой:
Clipping Mask
Второй вид маски, который мы рассмотрим, позволяет совмещать два слоя. Один из слоёв, который будет служить маской, должен быть с прозрачностями. Возьмём, например, такую иконку облака с прозрачным фоном:
Один из слоёв, который будет служить маской, должен быть с прозрачностями. Возьмём, например, такую иконку облака с прозрачным фоном:
Попробуем наложить маску на фотографию. Для этого надо создать новый слой, выше текущего, и добавить в него нужное изображение. Потом — подвести курсор между слоями и кликнуть с зажатым Alt. Внутри облака появится фрагмент фото — у нас это котик:
Увидеть, что маска применена, вы всегда можете в списке слоёв — там будет отображаться стрелочка. Чтобы снять маску, надо повторно сделать щелчок с зажатым Alt. Если хотите сохранить результат, можно выделить два слоя, кликнуть правой кнопкой мыши и выбрать пункт Merge Layers — два слоя превратятся в один. Готовое изображение можно сочетать с другими фотографиями, наложить на цветной фон или просто сохранить на будущее.
Настройки текста
Верстать длинные тексты удобнее в Figma или Adobe Illustrator, но для коротких надписей Photoshop вполне подойдёт. Нужно перейти в меню Text — это иконка с буквой «Т» на панели справа. При клике на рабочую область появится текст-рыба, который можно редактировать.
При клике на рабочую область появится текст-рыба, который можно редактировать.
Photoshop автоматически отображает все шрифты, установленные на компьютер: их можно менять в списке на верхней панели. Правее на верхней панели также можно:
- поменять начертание шрифта: например, жирное или курсивное;
- задать размер в пунктах (pt) — выбрать из списка или вписать своё значение;
- выбрать выравнивание — по правому краю, по левому или по центру;
- выбрать цвет текста.
Базовые настройки теста находятся здесь:
Есть ещё расширенный набор инструментов для работы с текстом. Чтобы до него добраться, надо открыть контекстное меню на верхней панели, кликнув по иконке с документом.
В этом меню можно:
- Задать межстрочный интервал. По умолчанию в графе написано Auto, но можно увеличить или уменьшить расстояние.
- Выбрать трекинг — расстояние между буквами в словах.
 В графе по умолчанию стоит Metrics, можно поменять этот пункт на Optical — скорее всего, так надпись станет гармоничнее.
В графе по умолчанию стоит Metrics, можно поменять этот пункт на Optical — скорее всего, так надпись станет гармоничнее. - В этом меню можно добавить нижнее подчёркивание, зачёркивание или сноску — просто выберите соответствующую иконку.
Рисование и выделение сложных объектов
Для рисования в Photoshop используются кисти — этот инструмент можно вызвать, кликнув по соответствующей иконке на боковой панели. В Brush Tool много настроек для работы с графическим планшетом, но простые формы можно нарисовать и мышкой. Помогут в этом базовые настройки кистей.
Нужно кликнуть по кружочку на верхней панели — откроется меню кистей.
В меню доступны:
- Выбор самой кисти — по умолчанию в Photoshop есть несколько вариантов разной формы.
- Размер кисти.
- Жёсткость кисти — задаётся в процентах. При значении 0 края будут максимально мягкие, как градиент. А при значении 100 получится чёткая линия.

- Направление кисти. Это неважно для круглых кистей. А вот если у неё прямоугольная или каплевидная форма, от направления зависит, как ляжет мазок. Поменять направление можно в большом квадрате, расположенном слева в меню.
В верхнем правом углу есть значок с шестерёнкой. Это расширенные настройки, но там, помимо прочего, есть функция импорта кистей. Она пригодится, если захотите загрузить что-то интересное. Для Photoshop созданы тысячи кистей, их можно найти на бесплатных ресурсах — например, Brusheezy или All Free. И получить, например, текстуру или брызги краски.
У Brush Tool есть ещё одна важная опция — с помощью рисования можно выделять самые сложные объекты. Скажем, пушистого кота. Нужно подобрать кисть, похожую на шерсть, и нажать в Photoshop клавишу Q. Это так называемый «режим быстрой маски». Все области, которые вы закрасите кистями, будут выделены. Остаётся только обвести кота по контуру соответствующей кисточкой, меняя её направление соответственно росту шерсти.
Когда весь кот будет закрашен, нужно повторно нажать Q, и появится выделенная область.
Создание gif-анимации
В Photoshop можно не только создавать статичные изображения, но и несложные гифки, в которых слои будут сменять друг друга, как кадры. Сначала нужно подготовить кадры: сделать на каждом слое нужное изображение, расположить эти слои в нужном порядке.
Когда всё готово, нужно зайти в меню Window на верхней панели и выбрать там Timeline. Откроется большое длинное меню внизу:
У этого длинного окна есть иконка с ещё одним маленьким меню, она находится вверху справа. Там следует выбрать пункт Make frames from layers, и слои превратятся в кадры.
Что тут можно сделать:
- под каждым кадром — указать время его показа в секундах;
- прямо под кадрами — выбрать опции цикла: чтобы анимация проигрывалась единожды, трижды или бесконечно;
- сделать предпросмотр — для этого есть привычная кнопка Play.

Если вам всё нравится, гифку можно cохранять. Это делается через меню File — Export — Save for web. Откроется вот такое окно: там можно согласиться со всеми параметрами и сохранить анимацию в нужную папку:
В результате может получиться, например, что-то такое:
Пакетная обработка изображений
Представьте, что у вас есть 200 фотографий с мероприятия, и во всех проблемы с яркостью и насыщенностью. Или у вас 20 надписей с анонсами разных акций, которые нужно вставить в один и тот же шаблон для постов. Вручную этим заниматься нецелесообразно — для этого в Photoshop есть экшены.
Суть: вы записываете последовательность действий, а потом программа выполняет её за вас бесконечное количество раз. Но это работает только с простыми функциями, которые можно поставить на поток. Рисовать сложные фигуры Photoshop сам не будет, а вот делать цветокоррекцию, обрезать, вращать фото, накладывать простые маски, вставлять картинки в шаблоны — это пожалуйста.
Для записи экшена нужно зайти в меню Window. Справа появится окно с готовыми экшенами, которые предлагает Photoshop — там, в основном, разные фильтры для фото. Если вам нужен собственный Action, жмите плюс внизу, и откроется новое маленькое окошко.
Справа появится окно с готовыми экшенами, которые предлагает Photoshop — там, в основном, разные фильтры для фото. Если вам нужен собственный Action, жмите плюс внизу, и откроется новое маленькое окошко.
В открывшемся окошке нажмите кнопку Record, и можно начинать выполнять нужные вам действия. Обработайте одно фото и завершите запись. Готовый экшен появится в списке. Дальше вы сможете проигрывать его, задавая Photoshop папки — откуда брать картинки и куда импортировать.
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
«Честно» — авторская рассылка от редакции Unisender
Искренние письма о работе и жизни. Свежие статьи из блога. Эксклюзивные кейсы
и интервью с экспертами диджитала.
Наш юрист будет ругаться, если вы не примете 🙁
Adobe Photoshop против Photoshop Express: в чем разница?
Когда дело доходит до редактирования изображений, многие фотографы выбирают Adobe Photoshop в качестве предпочтительного программного обеспечения. Хотя изучение основ иногда бывает сложным, вы получите доступ ко многим замечательным функциям после прохождения начальной кривой обучения.
Photoshop Express стал отличным вариантом для тех, кто хочет редактировать на ходу. Вы получите множество отличных инструментов для редактирования, а также множество вариантов экспорта. Легко подумать, что Photoshop и Photoshop Express — это одно и то же, но это не так.
Легко подумать, что Photoshop и Photoshop Express — это одно и то же, но это не так.
В чем тогда основные различия между Adobe Photoshop и Photoshop Express? Давай выясним. В этой статье будет показано, как каждая программа работает в различных категориях.
Доступность на разных устройствах
Возможно, самое большое различие между Photoshop и Photoshop Express заключается в том, где вы можете использовать программное обеспечение. Если вы работаете с Adobe Lightroom Classic и Lightroom Creative Cloud, вы знаете, что Lightroom CC доступен для настольных компьютеров, планшетов и смартфонов. Однако это не относится к Photoshop.
Основная версия Photoshop доступна только на вашем компьютере, и вам необходимо загрузить приложение после регистрации учетной записи Creative Cloud. Вы можете использовать более легкую версию в Интернете, но она немного отличается от Photoshop Express.
Тем временем Photoshop Express доступен на смартфонах и планшетах. Вы можете загрузить приложение на iPhone, iPad и Android, но оно недоступно в Интернете.
Загрузить: Adobe Photoshop Express для iOS | Android (доступны бесплатные покупки в приложении)
Удобство для пользователя
Каким бы мощным ни был Adobe Photoshop, он славится особенно крутой кривой обучения. Если вы никогда раньше не использовали программное обеспечение для редактирования изображений, вам, вероятно, будет немного сложнее на ранних этапах. Знание того, как создавать слои и тому подобное, может занять некоторое время, чтобы освоиться, но вы, естественно, улучшитесь, когда будете больше практиковаться в использовании программного обеспечения.
И наоборот, изучение Adobe Photoshop Express не занимает столько времени, сколько требуется большинству людей. Вы найдете многие из тех же инструментов, что и в Lightroom, некоторые из которых мы обсудим позже. Изменение размера также относительно просто, и у вас есть множество шаблонов на выбор.
Если вы новичок в Photoshop, вам может показаться хорошей идеей немного поиграть с Photoshop Express. Как только вы освоитесь с тем, как все работает, вы можете перейти к полной компьютерной версии.
Как только вы освоитесь с тем, как все работает, вы можете перейти к полной компьютерной версии.
Ценообразование
Еще одно существенное различие между Photoshop и Photoshop Express — это цены. Если вы хотите использовать полную версию Photoshop, вам нужно будет оплатить подписку Adobe Creative Cloud. Чтобы подписаться на план, который включает только Photoshop, вы заплатите 20,9 долларов США.9 ежемесячно.
В зависимости от того, сколько приложений вы будете использовать, приобретение Photoshop будет более рентабельным, если вы получите его в составе пакета. Вы можете выбрать один из нескольких планов, в том числе:
- План фотографии (20 ГБ): Включает Lightroom, Lightroom CC и Photoshop, а также 20 ГБ облачного хранилища за 9,99 долларов США в месяц.
- Фотоплан (1 ТБ): Включает Lightroom, Lightroom CC и Photoshop, а также 1 ТБ в облачном хранилище за 19,99 долларов США в месяц.
Вы можете получить подписку Creative Cloud All Apps, если планируете использовать другие приложения Adobe, например Audition или Premiere Pro. Он стоит 54,99 долларов в месяц и включает в себя все приложения Adobe CC. Вы всегда можете изменить подписку Adobe Creative Cloud позднее.
Он стоит 54,99 долларов в месяц и включает в себя все приложения Adobe CC. Вы всегда можете изменить подписку Adobe Creative Cloud позднее.
Для сравнения, Photoshop Express можно использовать совершенно бесплатно. Вам нужно будет создать учетную запись Adobe Creative Cloud, но это ничего не стоит. И даже если у вас нет подписки ни на один план, вы можете использовать приложение на своих устройствах.
Возможности редактирования изображений
Если вы похожи на многих людей, вы, вероятно, щелкнули эту статью, чтобы узнать, чем Photoshop и Photoshop Express отличаются для редактирования фотографий. Итак, давайте обсудим это немного подробнее.
Как Photoshop, так и Photoshop Express имеют полный набор инструментов для настройки изображений, но первый больше ориентирован на тяжелое редактирование.
В полной версии Photoshop вы найдете несколько полезных инструментов, в том числе инструмент «Лассо», позволяющий выделить часть изображения и перетащить ее в другое место. Вы также можете изменять цвета с помощью функции ведра с краской и многое другое.
Вы также можете изменять цвета с помощью функции ведра с краской и многое другое.
Photoshop Express имеет множество функций, аналогичных тем, которые вы найдете в Photoshop. Тем не менее, речь идет скорее о ретуши, чем о глубоком редактировании. Вы можете настроить экспозицию и ползунки HSL, а также добавить к изображениям специальные эффекты и текст.
Видеомонтаж
Когда вы думаете о Photoshop, вы, вероятно, думаете о редактировании фотографий. Но хотите верьте, хотите нет, но некоторые создатели также используют решение для изменения видеоконтента. Вы можете использовать Photoshop для изменения размера контента для Instagram Reels, Stories, TikTok и многого другого.
Инструменты редактирования видео в Photoshop довольно ограничены. Вы, вероятно, не будете полагаться на него в течение всего процесса постобработки, но это удобное решение для внесения незначительных изменений.
По сравнению с полной версией Photoshop Photoshop Express очень ограничен в возможностях редактирования видео. Он больше ориентирован на неподвижные изображения, поэтому вам следует придерживаться этого.
Он больше ориентирован на неподвижные изображения, поэтому вам следует придерживаться этого.
Параметры экспорта
Закончив создание своего шедевра, вы, вероятно, захотите поделиться им в Интернете. И когда придет время сделать это, знание вариантов экспорта сэкономит вам много времени и нервов. Итак, как обстоят дела с Photoshop и Photoshop Express в этом отношении?
Если вы хотите экспортировать отредактированное изображение из Photoshop Express, у вас есть несколько вариантов. Вы можете выбрать, хотите ли вы сохранить его как файл PNG или JPEG, что поможет вам сохранить как можно больше деталей. Кроме того, у вас есть возможность поделиться им прямо в социальных сетях из приложения.
При экспорте отредактированных изображений из Photoshop у вас также есть множество вариантов. Вы можете сохранять свои творения в форматах PNG и JPEG, а также в форматах GIF и SVG. Кроме того, вы также можете выбрать, где вы хотите, чтобы ваш экспортированный файл отображался.
Photoshop Express немного отличается от Photoshop
Adobe Photoshop и Photoshop Express — превосходные инструменты для фотографов, стремящихся создавать удивительные изображения. Как и когда вы их используете, будет зависеть от ваших целей и от того, хотите ли вы углубиться или внести базовые изменения.
Даже если вы не покупаете полную версию Photoshop, Photoshop Express отлично подходит для редактирования на ходу. А почему бы не использовать оба инструмента вместе?
Как поместить изображения в бутылку с помощью Photoshop
Стенограмма видео
Прежде всего, давайте откроем файлы, которые мы собираемся использовать. Заходим в «Файл», «Открыть». В ваших «Файлах упражнений» в разделе «10 режимов наложения» мы откроем все те, которые говорят «Бутылочный остров». Итак, есть 1, 2, 3, 4 и 5. Четвертый — Тим Маршалл; спасибо, Тим. Мы начнем с вот этой стеклянной бутылки. Мы собираемся вставить «02», поэтому мы собираемся взять этот остров и вставить его. Мы собираемся использовать инструмент быстрого выбора. С точки зрения кисти, что-то около 50. 50 всегда хорошее число. Нажмите, удерживайте и перетащите через наш остров. Вам решать, хотите вы песок или нет.
Мы собираемся использовать инструмент быстрого выбора. С точки зрения кисти, что-то около 50. 50 всегда хорошее число. Нажмите, удерживайте и перетащите через наш остров. Вам решать, хотите вы песок или нет.
С точки зрения того, насколько хардкорными мы будем с этим, мы вовсе не собираемся быть очень хардкорными. Все эти выделения здесь, мы могли бы использовать Выделение и Маску, но в этом конкретном случае, как и в первом, то, что вы видели в начале, это довольно снисходительно с масками слоя. Так что мы могли бы вернуться назад и исправить слой, если вы обнаружите, что мы немного поторопились. Я собираюсь захватить песок, просто так. Я возьму очень маленькую кисть и пройдусь по этим углам. Я попрошу редактора ускорить этот бит.
Так что мой выбор, если бы я хотел сделать лучше, что я мог бы сделать, я мог бы перейти к моей кнопке Layer Mask здесь. Затем перейдите к Выделению и Маске и попытайтесь сделать это немного лучше. Выглядит очень хорошо, и поскольку это голубое небо, просвечивающее сквозь деревья, оно будет выглядеть хорошо, потому что у нас в любом случае есть голубое небо, чтобы спрятаться за ним. Итак, с помощью нашего инструмента «Перемещение» нажмите, удерживайте, перетащите, перетащите, перетащите к «Бутылке 01» и сюда. Это неправильный размер, поэтому для фантазии мы собираемся щелкнуть правой кнопкой мыши «Слой 01» и сказать, что вы должны быть смарт-объектом. Затем я собираюсь использовать свой Transform Tool, используя «Command T» или «Control T» на ПК. Я собираюсь получить его, пока он не влезет сюда. Нажмите «Возврат». Итак, мой остров.
Итак, с помощью нашего инструмента «Перемещение» нажмите, удерживайте, перетащите, перетащите, перетащите к «Бутылке 01» и сюда. Это неправильный размер, поэтому для фантазии мы собираемся щелкнуть правой кнопкой мыши «Слой 01» и сказать, что вы должны быть смарт-объектом. Затем я собираюсь использовать свой Transform Tool, используя «Command T» или «Control T» на ПК. Я собираюсь получить его, пока он не влезет сюда. Нажмите «Возврат». Итак, мой остров.
Следующий бит — небо. Я просто собираюсь закрыть Остров 02, не очень хорошо, просто чтобы навести порядок здесь. Итак, мы собираемся использовать «Бутылочный остров 03». Мы использовали это изображение ранее в другом проекте. Итак, что мы собираемся сделать, это взять «Инструмент перемещения». Нажмите, удерживайте, перетащите. Первая вкладка, зажав и отпустив. Я собираюсь как бы перетащить его и поставить прямо за островом. Теперь вы заметите, что здесь я упустил часть, просто недостаточно большую. Если бы я мог просто трансформироваться, я почти уверен, что никто бы не узнал, что я немного потянулся, но я собираюсь сделать следующее. .. я собираюсь показать вам… из навыков, которые мы изучили до сих пор, просто чтобы составить их.
.. я собираюсь показать вам… из навыков, которые мы изучили до сих пор, просто чтобы составить их.
Так что я хочу немного больше неба. Так что помните, я могу использовать Crop Tool, это классный способ сделать это. Инструмент обрезки, убедитесь, что здесь включена функция Content Aware. Я просто собираюсь тащить немного туда и немного туда. Затем нажмите «Возврат» и надейтесь, что Фотошоп не испортит небо. С облаками неплохо. Это довольно хорошо, я думаю, что это довольно здорово. Хорошая работа, Фотошоп. Здесь как-то странно. Я рада этому. Итак, вернемся к моему инструменту «Перемещение», нажмите и удерживайте перетаскивание, вернитесь сюда. Что я могу сделать, так это первый слой, который я собираюсь просто щелкнуть по корзине. Так что этот парень сейчас находится в правильном месте. Просто используя мои клавиши со стрелками, чтобы коснуться его.
Так что теперь мне нужно замаскировать его внутри бутылки. Как и во многих других случаях, нам нужно замаскировать все, что находится внутри бутылки. Итак, что мы собираемся сделать, это создать выделение и повторно использовать его несколько раз. Это немного новый навык. Во-первых, перейдите на фоновый слой, давайте возьмем наш инструмент быстрого выбора. Я собираюсь отключить Auto Enhance только потому, что в этом случае мне нужно быть очень грубым, и это замедляет работу моего компьютера во время записи. Размер кисти я собираюсь увеличить. Я использую квадратные скобки рядом с клавишей P. Я хватаю все, мне не нужна крышка. Я собираюсь приблизиться к крышке, так что я хочу, чтобы крышка просвечивала, верно? Я просто хочу выбрать стеклянные части этой бутылки.
Итак, что мы собираемся сделать, это создать выделение и повторно использовать его несколько раз. Это немного новый навык. Во-первых, перейдите на фоновый слой, давайте возьмем наш инструмент быстрого выбора. Я собираюсь отключить Auto Enhance только потому, что в этом случае мне нужно быть очень грубым, и это замедляет работу моего компьютера во время записи. Размер кисти я собираюсь увеличить. Я использую квадратные скобки рядом с клавишей P. Я хватаю все, мне не нужна крышка. Я собираюсь приблизиться к крышке, так что я хочу, чтобы крышка просвечивала, верно? Я просто хочу выбрать стеклянные части этой бутылки.
Пытаясь получить все это. Иногда трудно понять, есть ли у тебя вообще. Хорошая маленькая хитрость заключается в том, что вы можете просто аккуратно нажать на нее. Посмотрите на эту маленькую иконку, она называется «Быстрая маска». Мы не собираемся использовать Быструю маску, это просто старейший метод создания маскировки, но что действительно здорово, так это то, что совершенно очевидно, где я не выбрал. Не делайте двойной щелчок по нему быстро, он загружает настройки. Просто переключи его один раз, нежный. Просто хороший путь, я скучал по тебе. Включите его еще раз, на. Я чувствую, что вижу еще две части. Этого достаточно для меня. Если вы видите, что некоторые части отсутствуют, вы могли бы провести здесь намного больше времени, и вы должны это сделать.
Не делайте двойной щелчок по нему быстро, он загружает настройки. Просто переключи его один раз, нежный. Просто хороший путь, я скучал по тебе. Включите его еще раз, на. Я чувствую, что вижу еще две части. Этого достаточно для меня. Если вы видите, что некоторые части отсутствуют, вы могли бы провести здесь намного больше времени, и вы должны это сделать.
Итак, я выбрал бутылку, но я хочу использовать ее пару раз, потому что мы собираемся использовать ее для обрезки неба, но мы также собираемся использовать ее для обрезки воды. Так что здесь есть более крутая опция, она говорит: «Выбрать», «Сохранить выбор». Я собираюсь дать этому имя, я назову это «Выбор бутылки». Просто означает, что позже, когда это необходимо, я могу вернуться к «Выделению» и сказать, что на самом деле загрузил тот выбор, который я сделал ранее. Итак, у меня есть это один раз, я собираюсь нажать на свой слой неба. Я собираюсь начать называть слои здесь, чтобы помочь вам, ребята. Просто чтобы было легче следить, вот небо, а это остров. Фон будет называться «Бутылка». Потрясающий!
Фон будет называться «Бутылка». Потрясающий!
Итак, слой неба выбран, я выбрал, я нажму «Маска слоя». Вы можете видеть, это немного шероховато вверху. Я не беспокоюсь, потому что мы собираемся использовать наши режимы наложения. Теперь с режимами наложения у нас есть две вещи: у нас есть маска и у нас есть само изображение. Таким образом, режим наложения на этом отличается от режима наложения на моем реальном изображении, и это то, что я хочу. Я хочу, чтобы мое небо было выбрано, потому что это то, что я хочу смешать под своей бутылкой. Я собирался отработать, и Dissolve может сработать. Затемнение довольно крутое, вы можете начать видеть такое приятное взаимодействие со стеклом. Режимы наложения идеально подходят для стекла и всего прозрачного.
Вы просто работаете до тех пор, пока не скажете: «Мне очень нравится этот Linear Burn». Я сейчас просто переключаюсь. Если вы забыли ярлык, возможно, вы его забыли, потому что он сложный. Если вам надоело это делать, кликните по клику. Итак, что вы можете сделать, это щелкнуть по одному из них, убедиться, что вы находитесь в инструменте «Перемещение», удерживать нажатой клавишу «Shift», затем нажать клавишу «+» на клавиатуре. Вы можете видеть, он просто продолжает переключаться. Я собираюсь использовать Linear Burn, потому что он мне нравится, и я уже практиковался. У меня это написано прямо здесь, используйте Linear Burn. Это будет зависеть от вашего неба и бутылки.
Итак, что вы можете сделать, это щелкнуть по одному из них, убедиться, что вы находитесь в инструменте «Перемещение», удерживать нажатой клавишу «Shift», затем нажать клавишу «+» на клавиатуре. Вы можете видеть, он просто продолжает переключаться. Я собираюсь использовать Linear Burn, потому что он мне нравится, и я уже практиковался. У меня это написано прямо здесь, используйте Linear Burn. Это будет зависеть от вашего неба и бутылки.
Следующий бит — вода. Я закрою свои облака, пока-пока, не экономьте. Здесь моя вода, я возьму Rectangle Marquee Tool, я просто возьму, мне не нужно все это, мне нужен только кусок. Я не хочу, чтобы все это было наверху. Я беру свой «Инструмент перемещения», перетаскиваю его. Там, и это не совсем достаточно большой. Теперь вот где я собираюсь обмануть. Я должен пойти и использовать обрезку с учетом содержимого, как мы сделали с небом. Это будет настолько снисходительно, что никто не заметит, что это стало настолько большим. Я поделюсь с вами этим секретом, вы должны как следует вернуться и сделать это, но всего лишь небольшое преобразование такого размера, никто не заметит.
Вот мой инструмент «Перемещение» для перетаскивания. Мне нравятся пузыри, кто-то как бы подглядывает за ними. Теперь я хочу использовать ту же маску редактирования для неба. Вот тут-то и появляется эта замечательная вещь. «Выбрать», «Загрузить выделение». Который из? Я хочу, чтобы там, где написано «Канал», скажем, «Выбор бутылки», это то, что я хочу. Большое спасибо. Теперь я могу нажать «Маска слоя». Теперь я использую инструмент «Перемещение» и играю с режимами наложения. Просто переключаюсь, чтобы увидеть, какой из них мне нравится. Я точно знаю, какой из них мне нравится, потому что я записал его. Я собираюсь начать с умножения. Дело в том, что это будет похоже на нижний остров, который вы видели в начале. Так что мне, возможно, придется измениться по ходу дела.
Умножение выглядит посредственно сейчас, но я чувствую, что позже, когда мы добавим наш нижний остров, он будет выглядеть лучше. Но знайте, если вы выбрали другую воду, это будет другой режим наложения. Так что мы сделали его, большое спасибо. И последний, «Остров 05». Я только что прошелся по сайтам фондовых библиотек и попытался найти что-то похожее на дно острова. Выглядит неплохо. Ну, я проверил это, и это работает довольно хорошо. Я использую свой инструмент быстрого выбора. Я становлюсь очень грубым с этим, потому что кто знает, что это такое, как будто это не должно быть идеальным. Он уходит под воду. Выглядит хорошо для меня. Я люблю его, потому что он такой, вот такой цвет, там, где он против ватерлинии, это будет выглядеть круто.
И последний, «Остров 05». Я только что прошелся по сайтам фондовых библиотек и попытался найти что-то похожее на дно острова. Выглядит неплохо. Ну, я проверил это, и это работает довольно хорошо. Я использую свой инструмент быстрого выбора. Я становлюсь очень грубым с этим, потому что кто знает, что это такое, как будто это не должно быть идеальным. Он уходит под воду. Выглядит хорошо для меня. Я люблю его, потому что он такой, вот такой цвет, там, где он против ватерлинии, это будет выглядеть круто.
То же самое, сделайте выделение, ‘Layer Mask’, возьмите мой ‘Move Tool’. Перетащите его сюда. Мне нужно масштабировать его, поэтому, прежде чем масштабировать, я щелкну правой кнопкой мыши и скажу: «Ты смарт-объект, друг мой». Я дважды щелкну по нему, и мы назовем его «Нижний остров». Не знаю, как это назвать. Вы можете дать этому парню имя «Вода». Итак, Нижний остров, давайте повернем вас и масштабируем. Я использую «Command T» на Mac, «Control T» на ПК. Вы можете видеть, что я удерживаю «Shift», пока перетаскиваю края сюда. Далеко это было вращение, и нажмите на эту точку здесь, чтобы получить трансформацию. Немного дальше, вращение, прямо по точкам, Transform. Вам действительно нужно, что Круто! Потрясающий!
Далеко это было вращение, и нажмите на эту точку здесь, чтобы получить трансформацию. Немного дальше, вращение, прямо по точкам, Transform. Вам действительно нужно, что Круто! Потрясающий!
Затем снова сводится к режиму наложения. Итак, вернитесь к моему «Инструменту перемещения» и просто переключайтесь, пока не найдете то, что вам нравится. Это выглядит круто. Это даже не то, что было в моем маленьком списке здесь. Этот выключенный свет сработает. Чтобы мы могли быть там, я поделюсь с вами еще одной маленькой хитростью. Я считаю, что когда вы имеете дело со стеклом, вы часто можете получить темные участки и тени, хорошо работающие с режимом наложения. Или вы можете получить такие блики от хорошо работающего стекла. Но никогда в одних и тех же режимах наложения.
Что я нахожу крутым, так это последний слой здесь, мы собираемся щелкнуть его правой кнопкой мыши и продублировать. Это будут «Бутылочные моменты». Все, что я собираюсь сделать, это перетащить его наверх. Я собираюсь переместить это вверх, чтобы вы могли видеть в моих слоях. Итак, у меня есть бутылка внизу, он как бы заполняет заднюю часть, а у меня есть парень, которого я добавляю вверху. Что происходит, так это то, что я могу использовать режим наложения, чтобы попытаться найти что-то, что поможет с бликами. Думаю, давайте выключим и включим. Я на Даркене, это ничего не делает, верно? Другой Multiply — это не то, что я хочу. Я хочу найти что-то, что поможет со светом. Ничего не делать. Давайте найдем один.
Итак, у меня есть бутылка внизу, он как бы заполняет заднюю часть, а у меня есть парень, которого я добавляю вверху. Что происходит, так это то, что я могу использовать режим наложения, чтобы попытаться найти что-то, что поможет с бликами. Думаю, давайте выключим и включим. Я на Даркене, это ничего не делает, верно? Другой Multiply — это не то, что я хочу. Я хочу найти что-то, что поможет со светом. Ничего не делать. Давайте найдем один.
Слишком много, слишком много. Это круто, Оверлей. Возможно, немного… Я мог бы использовать Overlay и просто уменьшить непрозрачность. Мягкий свет, аналогично, но не нужно уменьшать непрозрачность. Вы можете видеть, что это немного изменило воду. Вы можете циклически переключаться, я знаю, что Soft Light работает для меня в этом случае. Возвращает лишь некоторые из основных моментов в стекле здесь. Теперь это выглядит хорошо. Я должен был потратить немного больше времени на свою Маску, когда сказал: «Не беспокойся об этом». Я врал. Между этими двумя есть довольно явный контраст.
Теперь это может быть для нас. Если вас это устраивает, мы закончили. Это достаточно сложно, мы добавили несколько приемов, которым научились на протяжении этого курса. Получили маскирование, мы научились сохранять выделение с помощью режимов наложения, которые вы используете все чаще, верно? Давайте сделаем две последние мелочи, которые вы могли бы использовать, чтобы привести его в порядок, что я действительно хочу сделать, надеюсь, это не станет слишком сложным
Далее у нас есть такой слой «Выделение бутылок», и он делает кое-что классное, но он не обязательно должен быть только один сверху и один снизу. Часто, в зависимости от изображения, я делаю пару сверху и смешиваю режимы наложения. Нет абсолютного правила, сколько у вас должно быть и какими они должны быть, но я собираюсь продублировать это, и мы снова добавим более темные тона, которые я назову «Тени». Наверху здесь я собираюсь просмотреть его снова, просто чтобы найти что-то с заливками — мне кажется, что этот мягкий свет слишком осветил его. Это снова на вершине. Я думаю, что придает ему немного больше полноты.
Это снова на вершине. Я думаю, что придает ему немного больше полноты.
Так что вы можете видеть, что у него было, когда мы начинали. Сейчас это выглядит довольно очевидно, с бликами довольно слабо. Я добавил это здесь как Мягкий свет, и я как бы заполнил его, но немного слишком. Затем я положил еще один сверху, чтобы вернуться к бытию, это Multiply. Это просто как бы заполняет его снова. Это придает этому немного больше содержания, а краям немного больше содержания и скрывает некоторые из моих неудачных выделений. Последними небольшими штрихами станут инструменты Dodge and Burn Tool. В основном, мы собираемся использовать Burn Tool, чтобы затемнить края.
Итак, с помощью Burn Tool я собираюсь сначала поработать над небом. Итак, я выбрал слой неба. Если вы преобразовали его в смарт-объект, как я уже сказал, потому что это действительно хорошо, вам нужно щелкнуть его правой кнопкой мыши и сказать «Растрировать слой», но у нашего неба нет смарт-объекта. Я возьму свой Burn Tool. Вот этот парень, под Доджем, хватай «Burn». Теперь здесь, наверху, я собираюсь убедиться, что это на светлых участках, потому что я хочу попытаться затемнить световые блики, то есть небо. Экспозиция, вероятно, немного завышена на 100%, но это даст вам пример того, что я хочу сделать. Вы, вероятно, делаете свои и строите их немного медленнее.
Вот этот парень, под Доджем, хватай «Burn». Теперь здесь, наверху, я собираюсь убедиться, что это на светлых участках, потому что я хочу попытаться затемнить световые блики, то есть небо. Экспозиция, вероятно, немного завышена на 100%, но это даст вам пример того, что я хочу сделать. Вы, вероятно, делаете свои и строите их немного медленнее.
Измените размер кисти, получилась действительно большая кисть. 800, я просто удостоверяюсь, что у него хороший пушистый край, но Жесткость ниже 0. Я просто пытаюсь сделать это, пытаясь затемнить эти края, чтобы они не были такими четкими по краю. То же самое с водой, немного затемните края. Теперь, поскольку это не особенно ярко, я собираюсь попробовать средние тона или тени, чтобы затемнить края. И средние тона работают. Я хочу, чтобы глубины были немного темнее внизу. Выглядит довольно круто. Темнее, во всяком случае. Вот и все, вероятно, нужен Lens Flare. Вы можете добавить в свою версию Lens Flare.
Что мы сделаем в следующем видео, так это установим правильное упражнение в классе.
