Подчёркнутый текст (свойство text-decoration) | CSS примеры
Отменить подчёркивание у ссылки
Стиль ссылки CSS<style>
.raz {
text-decoration: none;
border: none;
}
</style>
<a href="http://shpargalkablog.ru/2010/09/postroenie-ssylok-v-html.html#stil">Стиль ссылки CSS</a>
Часто применяется при создании ссылок в виде кнопок или в виде пунктов меню, поскольку текстовые ссылки в браузерах подчёркиваются по умолчанию (выделение только цветом создаёт неудобство дальтоникам).
Ссылка подчёркивается при наведении
Стиль ссылки CSS<style>
.raz:not(:hover) {
text-decoration: none;
}
</style>
<a href="http://shpargalkablog.ru/2010/09/postroenie-ssylok-v-html.html#stil">Стиль ссылки CSS</a>
Пунктирное подчёркивание
Стиль текста CSS<style> .raz { text-decoration: underline;
text-decoration-style: dashed; cursor: pointer; } </style> <span>Стиль текста CSS</span>
Сделать линию над и под текстом
Стиль текста CSS<style>
.raz {
text-decoration-line: underline overline;
}
</style>
<span>Стиль текста CSS</span>
text-decoration-colorcurrentcolor- цвет черты что у текста
transparent- черта полностью прозрачная (невидимая)
red- цвет черты ключевым словом
#ff0000 или #ff0000ff- цвет черты в формате HEX
rgb(255,0,0) или rgba(255,0,0,1)- цвет черты в формате RGB или RGBA
hsl(0,100%,50%) или hsla(0,100%,50%,1)- цвет черты в формате HSL() или HSLA()
initialcurrentcolorinherit- наследует значение родителя
unsetcurrentcolor
Свойство text-decoration-color не наследуется, применяется ко всем элементам
<style>
div {
text-decoration: underline;
text-decoration-color: currentcolor;
}
</style>
<div>Свойство <code>text-decoration-color</code> не наследуется, применяется ко всем элементам</div>
ВНИМАНИЕ! Нижестоящие свойства имеют плохую поддержку браузерами. Свойства
Свойства text-underline-offset и text-decoration-width не реализованы вовсе и потому пока не рассмотрены в статье.
Пропуск выносных частей символов в подчеркиваемом тексте в Google Chrome
Пример подчёркнутого текста<style> .raz { text-decoration: underline; text-decoration-skip: ink; } </style> <span>Пример подчёркнутого текста</span>
Подчёркивание без пропусков выносных частей символов в Safari
Пример подчёркнутого текста<style>
.raz {
text-decoration: underline;
-webkit-text-decoration-skip: none;
}
</style>
<span>Пример подчёркнутого текста</span>
Разница
text-decoration и border
Нижнее подчёркивание, сделанное text-decoration: underline;
| Нижнее подчёркивание, сделанное border-bottom: 1px solid; |
<table>
<tr>
<tdvydelit">text-decoration: underline;">Нижнее подчёркивание, сделанное <code>text-decoration: underline;</code>
<td><spanvydelit">border-bottom: 1px solid;">Нижнее подчёркивание, сделанное <code>border-bottom: 1px solid;</code></span>
</table>
Свойство text-decoration подходит лучше для подчёркивания многострочного текста (при уменьшении экрана длинное слово также переходит на следующую строку при отзывчивой вёрстке). Свойство
Свойство border активно использовали, когда не поддерживались свойства text-decoration-style и text-decoration-color.
HTML ссылки
Ссылки являются важной частью HTML документа. Они связывают веб-страницы, что позволяет пользователям быстро переходить по ссылкам и получать необходимую информацию.
Ссылки в HTML документами называются гипертекстовыми ссылками, или гиперссылками. Для их вставки используют элемент <a>. В качестве ссылки можно использовать как текст, так и изображение.
По умолчанию HTML ссылки отображаются как подчеркнутый текст синего цвета. При наведении курсора мыши на ссылку, она становится красной. Ссылки, по которым уже кликали (посещенные ссылки), становятся фиолетовыми.
- не посещенные ссылки: подчеркнутый текст синего цвета
- посещенные ссылки: подчеркнутый текст фиолетового цвета
- активные ссылки: подчеркнутый текст красного цвета
Изменить цвет ссылок и убрать подчеркивание можно при помощи CSS стилей.
Синтаксис¶
Для того, чтобы сказать браузеру, что данная часть текста является ссылкой, необходимо поместить его в тег <a> </a>․ Адрес документа, на который следует перейти, указывается при помощи атрибута href.
Выглядит это так :
<a href="url">текст ссылки</a>.Пример¶
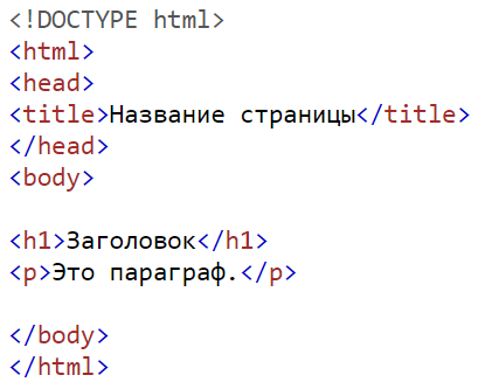
<!DOCTYPE html>
<html>
<head>
<title>Заголовок окна веб-страницы</title>
</head>
<body>
<h3>Пример ссылки</h3>
<a href="https://ru.w3docs.com/">W3Docs.com</a>
</body>
</html>Результат¶
В этом примере мы использовали тег <h3>, чтобы определить подзаголовки и тег <a>, чтобы создать ссылки. Между тегами <a> и </a> мы поместили W3Docs.com. Нажмите на него и будете перенаправлены на домашнюю страницу нашего веб-сайта.
Атрибут target¶
Для того, чтобы ссылка открывалась в новом окне, необходимо добавить атрибут target, значением которого является«_blank» .
<a href="https://ru.w3docs.com" target="_blank">W3Docs.com</a>Не забудьте добавлять слеш (/) к ссылке.
Атрибут ID¶
Атрибут id используется для создания уникального идентификатора части документа для того, чтобы к нему можно было обращаться.
Для того, чтобы чтобы перенаправить пользователя на определенную часть текста на той же самой веб-странице, необходимо:
- Создать уникальный идентификатор для этой части текста. Идентификатором может быть слово или фраза (если вы используете фразу, между словами не должно быть пробела, можно использовать нижнее подчеркивание).
Пример. <a> Здесь находится часть текста с уникальным идентификатором “пример”, куда пользователь будет перенаправлен после нажатия на ссылку. </a>
</a>
- Создать гиперссылку с указанием id, которому предшествует символ решетка #.
Пример. <a href=»#пример»> Когда мы кликнем на эту ссылку, мы будем перенаправлены на часть текста с уникальным идентификатором “пример” </a>
Теперь давайте посмотрим, как это выглядит в коде HTML.
Пример
Попробуйте сами!<!DOCTYPE html> <html> <head> <title>Заголовок окна веб-страницы</title> </head> <body> <h3>Пример ссылки с атрибутом id</h3> <a>Здесь находится часть текста с уникальным идентификатором “пример”, куда пользователь будет перенаправлен после нажатия на ссылку </a> <a href="#пример">Когда мы кликнем на эту ссылку, мы будем перенаправлены на часть текста с уникальным идентификатором “пример”</a> </body> </html>
Результат¶
Как добавить гиперссылку к изображению
Для того, чтобы сделать изображение кликабельным, необходимо добавить в тег <a> изображение. Делаете это при помощи тега <img>, с которым используются следующие атрибуты:
Делаете это при помощи тега <img>, с которым используются следующие атрибуты:
- src — источник изображения
- alt — альтернативный текст
- width — ширина изображения
- height — высота изображения
Пример¶
<!DOCTYPE html>
<html>
<head>
<title>Заголовок окна веб-страницы</title>
</head>
<body>
<a href="https://ru.w3docs.com/">
<img src="/uploads/media/default/0001/01/0710cad7a1017902166203def268a0df2a5fd545.png" alt="logo" />
</a>
</body>
</html>Результат¶
Кликните по изображению внизу, и вы будете перенаправлены на домашнюю страницу нашего сайта.
Об HTML изображениях мы поговорим подробнее в следующей главе.
Перечёркнутый текст в HTML и CSS
<strike> и <s>.
<strike>Перечёркнутый текст</strike>
<s>Перечёркнутый текст</s>C приходом HTML 4 их использование стало осуждается, а в HTML 5 их вовсе запретили. В место них ввели <del>, он помечает текст как удаленный, что семантически правильнее.
<del>Перечёркнутый текст</del>По виду они не отличается:
Изменить цвет линии
Первый способ
С помощью CSS свойства
<del>Перечёркнутый текст</del>del {
text-decoration: line-through;
text-decoration-color: red;
}Также можно изменить стиль линии с помощью text-decoration-style.
| Значение | Описание | Пример |
|---|---|---|
text-decoration-style: solid; |
Одинарная линия | |
text-decoration-style: double; |
Двойная линия | |
text-decoration-style: dotted; |
Точечная линия | |
text-decoration-style: dashed; |
Пунктирная линия | |
text-decoration-style: wavy; |
Волнистая линия |
Второй способ
Тегу <del> задается цвет линии, вложенному <span> цвет текста.
<del> <span>Текст зачёркнут красной линией</span> </del>
del {
color: red;
text-decoration: line-through;
}
del span {
color: blue;
}Третий способ
Линия добавляется псевдо элементом :before, но у текста не должно быть переносов.
<del>Перечёркнутый текст</del>del {
position: relative;
color: #000;
text-decoration: none;
}
del:before {
content: "";
border-bottom: 2px solid red;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 50%;
}При такой реализации, можно расположить линию за текстом.
del {
position: relative;
color: #000;
text-decoration: none;
}
del:before {
content: "";
border-bottom: 2px solid red;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 50%;
z-index: -1;
}Акцентирование (выделение) текста в HTML — Разметка текста — codebra
Акцентировать текст в большом количестве информации – хорошая идея. Ведь чтец может не заметить нужной, важной или еще какой-то информации, которую вы хотите донести. Например, я тоже акцентирую текст: теги, стили, атрибуты, ключевые слова, ссылки и прочее я выделяю своим цветом, но делаю я это при помощи стилей. В HTML предусмотрены стандартные «выделители» текста: жирное начертание, косое начертание, подчеркнутое начертание, зачеркнутое начертание, больше размера, меньше размера. Пробежимся по всем элементам акцентирования.
Ведь чтец может не заметить нужной, важной или еще какой-то информации, которую вы хотите донести. Например, я тоже акцентирую текст: теги, стили, атрибуты, ключевые слова, ссылки и прочее я выделяю своим цветом, но делаю я это при помощи стилей. В HTML предусмотрены стандартные «выделители» текста: жирное начертание, косое начертание, подчеркнутое начертание, зачеркнутое начертание, больше размера, меньше размера. Пробежимся по всем элементам акцентирования.
Жирный текст
Всеми известный жирный шрифт, который можно увидеть везде. Для этого было разработано два тега <b> и <strong>. Тег <b>, более распространенный. Эти теги не одинаковы, хоть и результат схож. Различие заключается в том, что тег <b> определяет физическую жирность текста, а тег <strong> определяет важность этого текста и выделяет его жирным начертанием. Но, большое «но», в современных браузерах их права «уравняли», они стали равнозначными (эквивалентными). Такая же ситуация и у тегов
Такая же ситуация и у тегов <i> и <em>. Следовательно, выгоднее использовать тег, который короче. Далее пример:
Код HTML
<b>Жирный текст</b>Курсивный текст
За акцентирование курсивным шрифтом, отвечают теги <i> и <em>. Как сказано выше, они различны по своей направленности, но в современных браузерах эквивалентны. Далее пример:
Код HTML
<i>Курсивный текст</i>Подчеркнутый текст
Акцентировать текст подчеркнутым шрифтом можно при помощи тега <u>. Этот тег осуждают спецификацией HTML и рекомендуют использовать стили, с чем я и соглашусь. Я обязательно напишу эквиваленты тегов акцентирования в CSS. Далее пример:
Код HTML
<u>Подчеркнутый текст</u>Зачеркнутый текст
Для того чтобы зачеркнуть текст, используют два эквивалентных тега: <s> и <strike>. Эти два тега осуждают и рекомендуют взамен им использовать стили. А тег
Эти два тега осуждают и рекомендуют взамен им использовать стили. А тег <strike> категорически запрещен в HTML5. Далее пример:
Код HTML
<strike>Зачеркнутый текст</strike>Крупнее и мельче обычного текста
Акцентировать текст, можно и увеличив размер это текста. Для этого есть тег <big>. Чтобы текст был мельче обычного, применяют тег <small>. Но все же выгодно использовать всегда стили CSS. Далее пример:
Код HTML
<big>Крупнее текст</big>Замена жирного текста стилями CSS
Есть такое свойство в CSS – font-weight. Оно принимает много значений: font-weight:bold|bolder|lighter|normal|100|200|300|400|500|600|700|800|900.
Чтобы сделать текст самым жирным, нужно использовать значение font-weight: 900. О нем мы еще поговорим в следующих уроках.
Замена курсивного текста стилями CSS
В CSS есть аналог тегу <i> (Курсивный текст). Это свойство font-style. Далее пример:
Код HTML
<span class = "i">Курсивный текст</span>Код CSS
.i {
font-style: italic;
}Замена подчеркнутого текста стилями CSS
Тег <u> осуждается спецификацией HTML и рекомендуется использовать стили. Аналогом может служить свойство text-decoration. Я обычно его использую, чтобы убрать подчеркивание у ссылок (значение none), но в этом случае нам нужно добавить подчеркивание (значение underline). Далее пример:
Код HTML
<span class = "u">Подчеркнутый текст</span>Код CSS
.u {
text-decoration: underline;
}Вопрос: Как подчеркнуть текст в HTML? — Компьютеры и электроника
Содержание статьи:
CSS фича #11 ➤ Подчеркивание ссылок | Links undeline before
Видео взято с канала: Glo Academy
Перечеркнутый текст и подчеркнутый текст в HTML.
 #19 Показать описание
#19 Показать описаниеХостинг, который использую я. При переходе по ссылке вы сможете получить бесплатный хостинг на два месяца и домен в подарок: http://bit.ly/2B3SHkD.
Дополнительные материалы (бесплатные и платные) для ВидеоКурса здесь: http://sdelaemblog.ru/instrumenty-i-shpargalki/videokurs-html/.
Видеокурс HTML. Видео Урок 19.Перечеркнутый текст и подчеркнутый текст в HTML..
Этот видео урок посвящен двум тегам форматирования текста, del и ins, которые помогут выделить текст, который был удален в новой версии документа. А второй HTML-тег поможет выделить добавленный текст в новую версию HTML-документа..
Мы будем использовать:
тег del необходим для указания текста, который был удален в старой версии HTML-документа..
тег ins отмечает текст, который был добавлен в новую версию документа..
Все видео здесь: http://sdelaemblog.ru/category/html-css/videokurs-html/.
Вы можете поддержать проект, с помощью комментариев или лайков, за каждый отдельное спасибо. .
.
Мой видео курс за смешные деньги: https://sdelaemblog.ru/moi-kursy/videokurs-vkontakte#sale.
Мой HTML-справочник, который поможет а работе, почти даром: https://sdelaemblog.ru/moi-kursy/videokurs-vkontakte#sale.
Материальная поддержка проекта:
Яндекс Деньги: 410011398844657.
WebMoney: R042342968957
Видео взято с канала: SdelaemBlog
Как подчеркнуть текст в HTML — бесплатный курс HTML
Видео взято с канала: Marketello — маркетолог прокачайся
Как поставить нижнее подчеркивание на клавиатуре.Нижнее подчеркивание на клавиатуре
Видео взято с канала: ПК для ВСЕХ
Как в HTML сделать выравнивание текста по центру | Уроки HTML, CSS
Показать описаниеСейчас Вы увидите, что выровнять текст это очень просто..
Выравнивание текста очень популярная задача, которую постоянно решают фронтэнд разработчики и дизайнеры html страниц..
Когда вы начинаете размещать любой текст на вашей странице, то всегда возникает желание, то выровнять его по левому краю, то выровнять по правому краю, то растянуть на ширину страницы. .
.
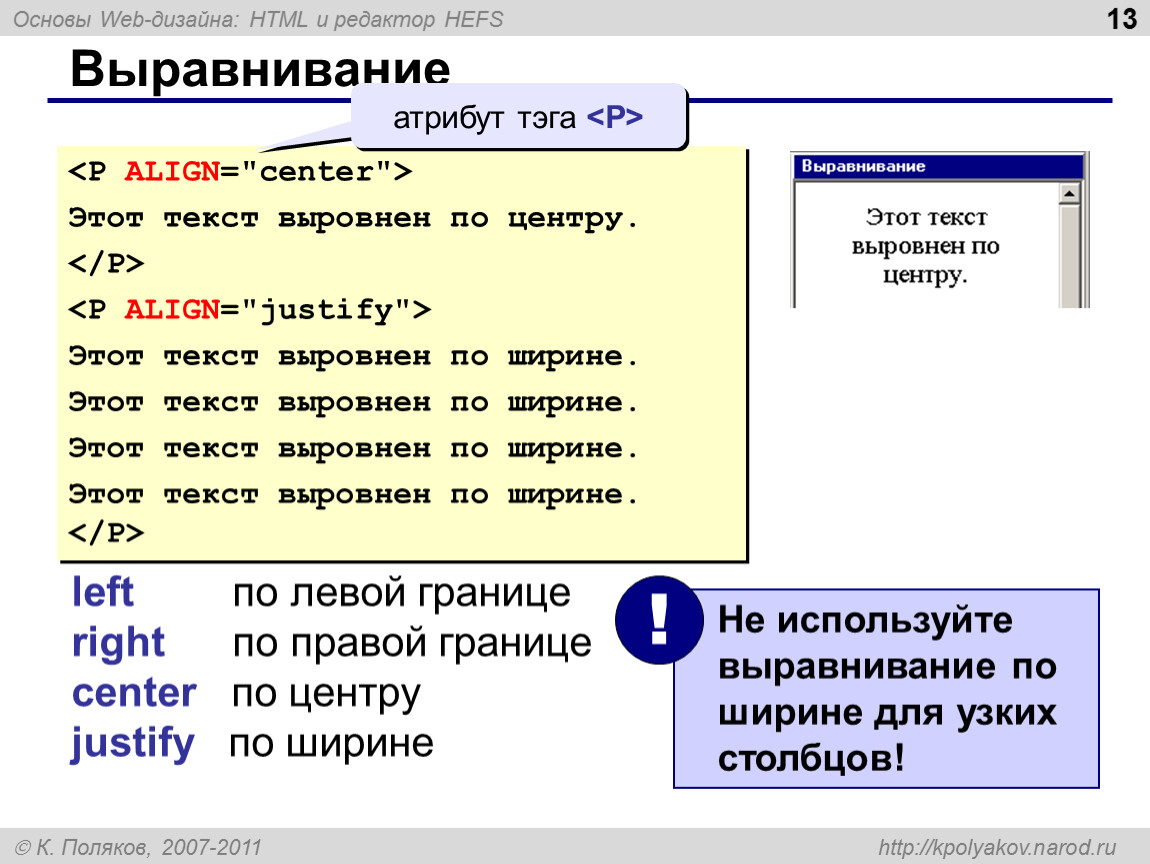
Итак, первый способ – это указание атрибута align со значением как выровнять текст. Вот пример для выравнивания по центру:
[p align=”center”]Выравнивание этого текста по центру.[/p].
Значения атрибута могут быть следующими: justify – выравнивание текста по ширине страницы; right – по правому краю; left — по левому..
И это применимо для тегов h2, h3, h4, h5, h5, h6 и контейнера div..
Второй способ это использование стилей, все выглядеть будет также. Для этого назначаем стиль тегу [p] через указание атрибуту style значения равного text-align с установленным значением выравнивания..
Если по простому – то в стиле элемента прописываем свойство text-align со значением как выравнивать его содержимое. Пример ниже:
[p style=”text-align:center;”]Здесь какой-то наш супер текст [/p].
Третий вариант – используют для сокращения написания кода, т.е. многократного дублирования стилей по разным элементам. Используют классы стилей – но не надо пугаться этого названия, оно просто означает набор определенных вами стилей. .
.
Делается это еще проще, чем второй вариант. В тегах [head][/head] прописывается теги стиля страницы [style][/style], и уже в них определяется класс стилей. Само название класса идет с точкой, а в фигурных скобках указывается перечисление стилей, как во втором варианте..
Пример ниже, класс имеет название my_1 и он присваивается элементу через атрибут class, в котором и указывается название класса:
[p class=”my_1″]Наш текст 23[/p].
+ Размещаете в тегах [head][/head] это определение стилей для класса my_1:
[style].
.my_1 {text-align: center;}.
[/style].
Полный пример:
[!DOCTYPE html].
[html lang=”en”].
[head].
[meta charset=”UTF-8″].
[title]Выравнивание[/title].
[style].
.my_1 {text-align: center;}.
[/style].
[/head].
[body].
[p align=”right”]Наш текст[/p].
[p style=”text-align: center;”]Наш текст 2[/p].
[p class=”my_1″]Наш текст 23[/p].
[p class=”my_1″]Наш текст 24[/p].
[/body].
[/html].
*** Внимание: Угловые скобки в описании нельзя разместить поэтому вместо них использованы квадратные [ ]!!! ***.
#html #текст #выравнивание #центр #Трёхгорка #Одинцово #дизайн #design.
Подписывайтесь на наш канал в YouTube: https://www.youtube.com/channel/UCfxnN0xALQR6OtznIj35ypQ.
Вступайте в нашу группу ВК: https://vk.com/wiseplat.
Задавайте вопросы – постараюсь ответить .
Удачи в таких классных начинаниях!
Видео взято с канала: Изучаем мир ИТ / Олег Шпагин / WISEPLAT
Подчеркивание текста в Ворде
Видео взято с канала: officeprogs.ru
html теги для форматирования текста. html5 работа с текстом. HTML5 для начинающих. Урок#5
Видео взято с канала: #SimpleCode
Форматирование текста в html – свойства и теги форматирования, которые вы должны знать
От автора: HTML предоставляет достаточно возможностей для форматирования текста. Например, его можно сделать с жирным или курсивным начертанием, подчеркнуть или вывести с учетом пробелов. Форматирование текста в html осуществляется с помощью нескольких тегов, которые в этой статье хотелось бы обсудить подробнее.
Жирный шрифт
Для того чтобы вывести в html буквы жирным шрифтом, нужно его заключить в специальные теги, которые для этой цели предназначены. Как ни странно, но парные теги <b> и <strong> выполняют одно и то же действие – делают содержимое, которое вписано в них, жирным. Так зачем тогда для одного и того же действия придуманы разные теги?
Дело в том, что b и strong немного отличаются. Тег <b> был создан для того, чтобы просто помечать нужный текст жирным шрифтом, но при этом не добавлять ему какой-то важности по сравнению с другими частями. Проще говоря, это просто тег для изменения внешнего вида и ни для чего более.
Strong имеет немного другой смысл, добавляя тексту важности. В этом плане тег можно назвать логическим или семантическим. Заключая определенные слова в strong можно подчеркнуть их важность, выделить среди всей статьи.
Курсив
Для вывода слов в курсивном начертании нужно использовать теги <i> и <em>.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееНапример, в речевых браузерах такой фрагмент может быть отмечен немного по-другому, чем если бы его просто пометили как курсив с помощью <i>.
Текст в верхнем и нижнем индексах
Иногда появляется необходимость вывести какие-то буквы, цифры или символы в верхнем или нижнем индексе. Для этого стоит применять парные теги <sup> и <sub>. Первый выводит символы в верхнем индексе, а второй, соответственно, в нижнем. Вот и вся наука.
Вывод текста с сохранением форматирования
По умолчанию в html-документе любое количество пробелов преобразовывается в один. В большинстве случаев это вполне оправдано, так как код не является самым удобным местом для форматирования информации. Но все же может возникнуть необходимость записать текст так, чтобы он вывелся ровным счетом так же, как записан в редакторе.
Но все же может возникнуть необходимость записать текст так, чтобы он вывелся ровным счетом так же, как записан в редакторе.
Для этого его заключают в парный контейнер <pre>. Теперь будут учитываться все пробелы и переносы строк. Ах да, еще шрифт может поменяться на моноширинный.
Рис. 1. Этот отрывок был написан без переносов строк с помощью
. Как видите, текст в pre отображается так, как он набран в редакторе.
Вообще в css есть гораздо более функциональное свойство, которое позволяет управлять отображением пробелов в нужном фрагменте более широко. Это свойство white-space. Хотя статья в основном об html-тегах, давайте все-таки рассмотрим его значения:
Nowrap – все будет выводиться одной строкой без переносов. Перенести можно только вручную. Например, добавив к строке тег br.
Pre – будет выводиться абсолютно так же, как он выводиться в pre. Если строка не влезает в окно браузера, то она продолжит тянуться, образуя горизонтальную прокрутку.
Pre-wrap – более умное поведение текста, все пробелы сохраняются, но слова автоматом переносятся на новую строку, если перестают помещаться по ширине в свой блок-родитель.
Вот такие вот есть значения. Так что если вам нужно будет вывести фрагмент с пользовательским форматированием, лучше всего использовать значение pre-wrap.
Подчеркнутый текст
Для подчеркивания в html есть еще один тег — ins. Можно использовать его, а можно реализовать подчеркивания с помощью css-свойства text-decoration. Кстати, это позволяет подчеркнуть нужный текст не только снизу, но и сверху, если это будет необходимо.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееЗачеркнутый текст
Сначала в html для этого применяли тег strike, но сегодня он немного устарел и вместо него лучше использовать укороченный вариант — s. Также язык разметки предлагает нам еще один тег – del. Он тоже выводит зачеркнутый текст, но был создан для того, чтобы показать, какие части документа были исправлены.
Я думаю, что если вам нужно зачеркнуть всего лишь одно-два слова на всю статью, то нет особой разницы, какой из этих тегов вы будете использовать. Визуальный редактор от WordPress, например, предлагает для зачеркивания оборачивать текст с помощью del.
Комбинирование
Все теги форматирования можно комбинировать между собой и в результате получить жирный курсивный текст, слова в верхнем индексе с подчеркиванием или зачеркнутую цифру в нижнем индексе. Давайте для примера наложим побольше команд на какое-нибудь слово.
<b><i><ins>Слово</ins></i></b>
<b><i><ins>Слово</ins></i></b> |
Тут самое главное – правильно закрыть теги. В результате наше слово будет выведено жирным шрифтом, но также оно получит курсивное начертание и подчеркивание снизу.
Рис. 2. Комбинируя команды вы можете добиться разного форматирования.
Теги форматирования текста html дают достаточно много возможностей, но также стоит рассмотреть, как в касадной таблице стилей можно добиться такого же с помощью специальных свойств.
CSS-свойства для текста
Все вышеописанные преобразования с текстом можно осуществить и без помощи html, только с помощью css-свойств. Например, font-weight: bold делает нужный вам текстовый фрагмент жирного начертания, а font-style: italic сделает текст курсивным. Эти свойства тоже можно комбинировать. Конечно же, в этом случае слова не получат никакого логического выделения, просто будет изменен их внешний вид.
В данном случае теги, возможно, немного выигрывают в плане того, что с их помощью оформлять текст удобнее. Вы просто обрамляете нужное содержимое в нужный тег и получаете результат. В css вы сможете выделить отдельный кусок, только если предварительно обернете его тегом span, повесив ему стилевой класс. Сравнение:
HTML позволяет очень быстро выделить фрагмент, особенно легко это делать через редактор в любом популярном движке сайтов.
<span class = «bold»>Текст</span> .bold{ Font-weight: bold; }
<span class = «bold»>Текст</span> .bold{ Font-weight: bold; } |
Как видно, с использованием таблицы стилей пришлось написать гораздо больше кода.
Это все основные способы форматирования, которые предусмотрены в html. В общем-то, их достаточно, чтобы оформить содержимое. Остальные настройки вроде цвета, тени делаются в css и описаны в других уроках нашего блога. На этом я на сегодня заканчиваю, а вам предлагаю подписаться на блог, чтобы получать новую полезную информацию.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееPSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
СмотретьCSS свойство text-decoration
Содержание web-сайта, в тех или иных случаях, требует оформления его части в виде подчёркнутого, перечёркнутого, а также текста с линией сверху или мигающий вариант отображения, который в прочем в настоящее время мало используется в виду не соответствия с текущими требованиями. Одновременно можно задействовать более одного стиля, перечисляя выбранные значения через пробел.
Наиболее распространённые стили
underline – подчёркивание текста сплошной линией.
HTML
<div>
<p>
Подчеркнутый текст.
</p>
</div>
CSS
.box{
width: 300px;
margin: 0px auto;
padding: 3px 20px;
border-radius: 8px;
background-color: #fc0;
border: 3px solid #960;
}
.box p{
font-size: 25px;
font-weight: bold;
text-align: center;
text-decoration: underline;
}
line-through – вывод перечеркнутого текста.
HTML
<div>
<p>
Перечёркнутый текст.
</p>
</div>
CSS
.box p{
font-size: 25px;
font-weight: bold;
text-align: center;
text-decoration : line-through;
}
none – отменяет все заданные ранее эффекты, включая и подчеркивания у ссылок которое установлено по умолчанию.
HTML
<div>
<p>
Отмена эффектов.
</p>
</div>
CSS
.box p{
font-size: 25px;
font-weight: bold;
text-align: center;
text-decoration : none;
}
Менее используемые стили
overline – отображает текст с линией поверх него.
HTML
<div>
<p>
Линия над текстом.
</p>
</div>
CSS
text-decoration : overline;
blink – этот параметр задаёт пульсирующий текст.
HTML
<div>
<p>
Пульсирующий текст.
</p>
</div>
CSS
text-decoration : blink;
Как подчеркнуть текстовое содержимое с помощью HTML?
В этой статье мы создадим подчеркнутый текст с помощью тега в документе. Он означает подчеркивание и используется для подчеркивания текста, заключенного в тег . Этот тег обычно используется для подчеркивания слов с ошибками. Для этого тега требуется как начальный, так и конечный тег.
Синтаксис:
Содержание ...
Пример 1: В этом примере тег используется для создания подчеркнутого текста.
html
|
Вывод:
Пример 2: Этот пример является альтернативным способом тег для подчеркивания текста.В этом примере мы будем использовать свойство CSS text-decoration для подчеркивания текстового содержимого.
html
< |
Выход:
12 Поддерживаемые браузеры- Google Chrome
- Internet Explorer
- Firefox
- Opera
- Safari
Вниманию читателей! Не прекращайте учиться сейчас.Освойте все важные концепции конкурентного конкурентного программирования с помощью веб-дизайна для начинающих | HTML курс.
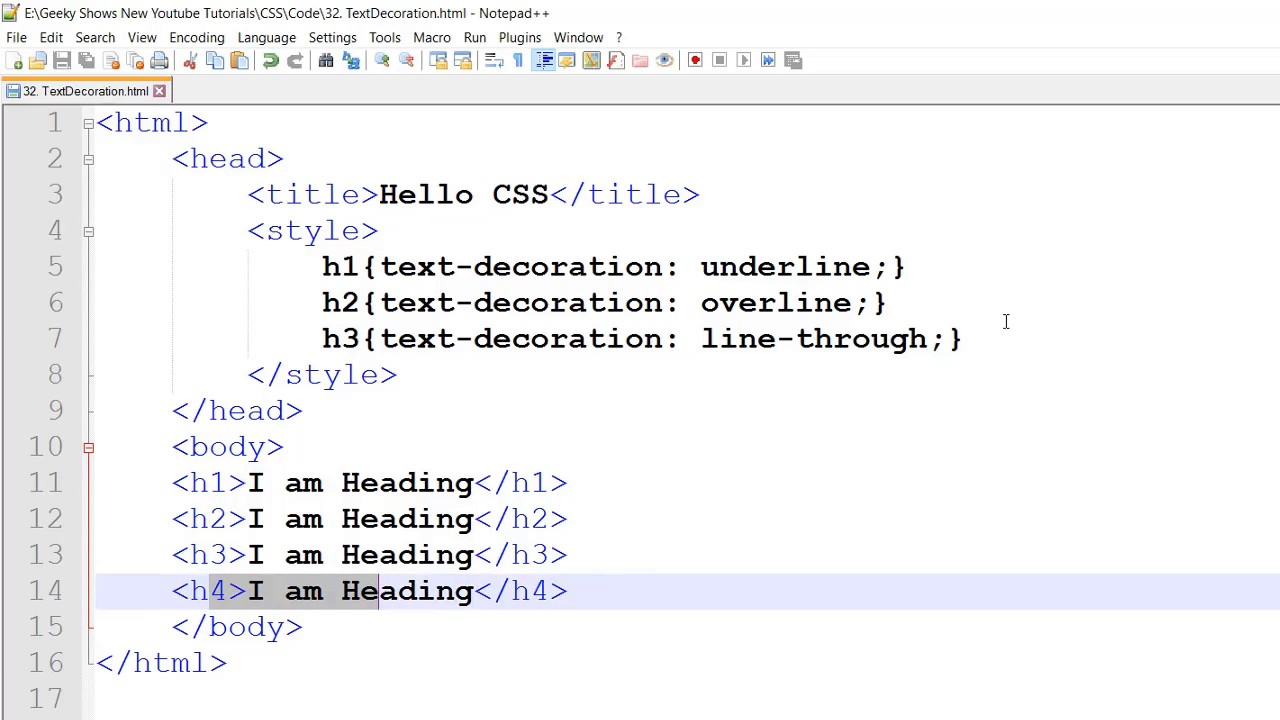
Как подчеркнуть текст в CSS
Свойство CSS text-decoration используется для украшения содержимого текста. Он может добавлять строки выше, ниже и сквозь текст. Это свойство CSS украшает текст несколькими видами строк. Это сокращение для text-decoration-line, text-decoration-color и text-decoration-style .
Свойство text-decoration-line используется для подчеркивания текста. Это свойство имеет три значения: над чертой, подчеркивание, или через строку . Итак, значение подчеркивание используется для подчеркивания текста в CSS. Это значение рисует подчеркивание под встроенным текстом.
Пример
Добро пожаловать в javaTpoint.com
Привет, добро пожаловать на сайт javaTpoint.com. Этот сайт разработан для того, чтобы студенты могли легко изучать технологии, связанные с информатикой. JavaTpoint.com всегда предоставляет простые и подробные учебники по различным технологиям. Никто не совершенен в этом мире, и ничто не вечно лучше. Но мы можем попытаться стать лучше.
Выход
Не существует свойства CSS для применения подчеркивания только к отдельным словам в предложении или к элементу с несколькими словами.Итак, лучший способ добиться этого - заключить подчеркнутые слова в элемент диапазона, а затем применить подчеркивание к этим промежуткам.
Давайте посмотрим, как подчеркнуть некоторые выбранные слова, используя следующий пример.
Пример
В этом примере мы также используем свойство text-decoration-style , которое обеспечивает стиль подчеркивания выделенного текста. Мы используем значение double этого свойства. Здесь есть два элемента , которые содержат текст, который необходимо подчеркнуть.
Добро пожаловать в
javaTpoint.comПривет, добро пожаловать на сайт javaTpoint.com. Этот сайт разработан для того, чтобы студенты могли легко изучать технологии, связанные с информатикой. На javaTpoint.com всегда есть легкие и подробные учебники по различным технологиям. Никто в этом мире не совершенен, и ничто не может быть лучшим в вечности. Но мы можем попытаться стать лучше.
Выход
HTML - Создание подчеркнутого текста в HTML (с или без CSS)
В этой статье мы предоставим вам пример создания текста с подчеркиванием с использованием HTML и CSS, а также с использованием простого HTML.Используя подчеркивание под текстом, мы можем привлечь внимание наших читателей. Но мы должны использовать подчеркнутый текст с осторожностью, поскольку обычно подчеркнутый текст на веб-сайтах является ссылками.
Мы можем создать подчеркнутый текст в HTML двумя способами.
- С помощью CSS, свойство text-decoration
- С помощью HTML-тега
- Использование " border-bottom "в CSS
Давайте посмотрим на оба пути, приведя примеры, один за другим.
Подчеркнуть текст с помощью обычного HTML
Вы можете просто использовать тег в HTML, чтобы подчеркнуть текст.
Например:
Этот h3 является нижним.Вы увидите результат, как показано ниже.
Теперь, как вы видите, это очень простой подход для подчеркивания текста, но я думаю, что было бы намного лучше использовать CSS. Почему?
Благодаря использованию CSS вы можете лучше контролировать этот подчеркнутый текст.
Вы можете изменить цвет подчеркивания, используя CSS, вы также можете изменить стиль подчеркивания.
Подчеркнуть текст с помощью CSS
Как упоминалось выше, у нас есть лучший способ подчеркивания текста, который выполняется с помощью свойства CSS "text-decoration", которое дает больший контроль над стилем подчеркивания, цветом и т. Д.
Это подчеркнуто тегом u.Это подчеркнуто с помощью CSS text-decoration
Завершено еще одно оформление текста с помощью CSS
Еще одно использование CSS text-decoration-line.
Еще одно использование CSS, но на этот раз тоже.
CSS
.firstUnderline { оформление текста: подчеркивание } .SecondUnderline { text-decoration: подчеркивание волнистым зеленым } .ThirdUnderline { текст-украшение-строка: подчеркивание; } .UnderlineOverline { оформление текста: подчеркивание над чертой; }Вывод:
Fiddle
Свойство
text-decorationопределяет украшение, добавленное к тексту, и является сокращенным свойством для:- text-decoration-line (обязательно)
- text-decoration- color
- text-decoration-style
В приведенных выше примерах мы используем все способы подчеркивания текста с помощью CSS, используя сокращенное свойство
text-decorationили свойствоtext-decoration-line.Один из недостатков использования текста-декорации - невозможность изменения толщины подчеркивания.
Итак, если вы хотите подчеркнуть текст и изменить его толщину, вы можете использовать свойство CSS "
border-bottom", которое позволяет нам также изменять толщину подчеркивания.Подчеркивание с использованием свойства CSS "border-bottom"
HTML
Подчеркнутый с использованием нижней границы
Пунктирное подчеркивание высотой 5 пикселей
Перенос текста по строкам
УСС
.simpleUnderline { нижняя граница: сплошной 2px currentColor; } .Dottedunderline { нижняя граница: 5 пикселей, пунктирная красная; } .underline - blue { цвет нижней границы: синий; }Вывод скрипта:
Вы также можете прочитать:
Флажок стиля с использованием CSS
Пользовательский флажок и переключатели в HTML
Оформление текста с помощью CSS
Оформление текста с помощью CSS
Web Review
Июнь 1998 г.Вы, вероятно, украсили свой дом во время праздников или, возможно, для какой-то большой вечеринки (выпускной бал, кто-нибудь?), И поэтому вы знаете, какой большой проблемой могут быть такие проекты.Разворачивать безделушки, натягивать фонари или гофрированную бумагу, чистить ... этого достаточно, чтобы вы больше никогда не делали этого.
К счастью, оформление текста не так сложно. На самом деле, это действительно довольно просто и может быть более полезным, чем горстка дешевых бумажных конфетти. Если подумать, то же самое и с большинством вещей, но теперь не обращайте на это внимания. Давайте посмотрим, как можно украсить текст и как использовать это в дизайне веб-страниц.
Станция декорирования
Речь идет о собственности
text-decoration.Его значение по умолчанию -, нет, что имеет смысл, поскольку обычно для большей части текста не требуется никакого специального оформления.Первым исследуемым видом декора является
подчеркивание. Как и следовало ожидать, при этом текст будет подчеркнут. Если последние три слова в предыдущем предложении подчеркнуты, поздравляю - ваш браузер поддерживаетtext-decoration! (Ну, во всяком случае, это большая часть.) Подчеркивание исторически редко использовалось в сети, если вы не учитываете подчеркивание ссылок.До CSS1 единственным способом добиться подчеркивания было использование тега подчеркивания (
Допустим, у нас есть документ, в котором мы хотим, чтобы все заголовки уровня 4 были подчеркнуты.Декларация достаточно проста:
h5 {text-decoration: underline;}Это еще один h5
И вот оно - подчеркнутые заголовки четвертого уровня!
Есть аналог подчеркивания - это подкладка. В этом случае линия рисуется над текстом, а не под ним. Почему это было включено в спецификацию? Что ж, это хороший вопрос, и на самом деле у меня нет ответа, но вы можете это сделать. Например:
h5 {text-decoration: overlie;}Это h5
Хорошо, возможно, это не самый распространенный типографский эффект, но он может быть несколько интересным.Вы можете использовать его аналогично горизонтальным правилам, как своего рода разрыв между разделами. Что еще интереснее, вы можете использовать его в сочетании с подчеркиванием, например:
h5 {text-decoration: underline overlie;}Это еще один h5
Это демонстрирует один из самых важных моментов в
text-decoration: тот факт, что вы можете использовать любое или все его значения в любой комбинации и перечислять их в любом порядке. Ну да ладно, почти все его ценности.Если вы используетеnone, то это единственное значение, которое вы можете использовать. В противном случае используйте их все, если хотите.Говоря об этом, мы должны взглянуть на два других значения
text-decoration...Моргай, и ты можешь нанести удар
Поклонники навигатора радуются: самый известный тег, изобретенный Netscape, вошел в спецификацию CSS1. Правильно, одно из значений
text-decoration-blink.Он имеет тот же эффект, что и тегtext-decoration. Согласно спецификации этого делать не требуется; хотя браузеры должны распознавать значение, им не нужно ничего мигать.Следовательно, только версии Netscape Navigator с поддержкой CSS1 будут видеть следующий эффект:
h5 {text-decoration: blink;}Это может быть моргание h5
Прекрасно, не правда ли?
Хорошо, это подводит нас к окончательному значению
text-decoration, что составляетот строки до.Юридические библиотекари повсюду будут радоваться этому, потому что он дает эффект зачеркивания, столь любимый законодателями во всем мире. Для тех, кто не знаком с зачеркиванием, он просто рисует линию прямо посередине текста, например:h5 {text-decoration: line-through;}Это подбитый h5
Законодатели используют это, чтобы показать, где были изменены законы, печатая замененные части закона с зачеркиванием, как вы видите выше.Большинству из вас, вероятно, не понадобится использовать этот эффект, за исключением, возможно, написания юмористических произведений.
Использование украшений в дизайне страницы
Как мы уже видели, вы можете использовать подчеркивание, чтобы выделить такие вещи, как определенные уровни заголовков. Вы также можете решить, что выделенный текст должен быть подчеркнут в дополнение к любым другим эффектам, которые он имеет в данном браузере. Итак, вы можете попробовать это:
EM {text-decoration: underline;}Приведенное выше правило придаст тегу
Другой способ использования
text-decoration- это повлиять на способ отображения привязок. Как вы, вероятно, знаете, у большинства людей браузеры настроены так, чтобы подчеркивать все гиперссылки, но другие этого не делают. До CSS1 действительно не было никакого способа что-то с этим поделать. Теперь, однако, вы можете по крайней мере попытаться навязать читателю свою особую эстетику гиперссылок, возможно, вот так:A {украшение текста: нет;}Вышеупомянутое правило будет иметь эффект отключения подчеркивания ссылок в браузерах с поддержкой CSS1.И наоборот, объявление значения
underlineвключит подчеркивание ссылок даже для тех, кто отключил его в настройках своего браузера. Вопрос о том, является ли что-то из этого хорошей идеей, является предметом жарких споров. Как всегда, вам решать, является ли данное использование таблиц стилей хорошей идеей или нет.Заключение
Как мы видели,
text-decorationможно использовать, чтобы немного оживить ваш текст. Конечно, есть и другие способы изменить внешний вид текста, и я надеюсь обсудить их в следующих статьях (или трех).Однако в следующий раз я буду рассматривать цвета в стиле CSS1, так что присоединяйтесь ко мне тогда!Как подчеркивание в тексте может улучшить UX
Подчеркивание - это горизонтальная линия, расположенная непосредственно под частью текста. В повседневной жизни мы подчеркиваем, чтобы выделить ключевые части текста, иногда рисуя подчеркивание вручную под напечатанным текстом. Но у подчеркивания есть свое место в мире цифрового дизайна. Фактически, подчеркнутый текст стал одной из самых распространенных и узнаваемых особенностей нашего онлайн-опыта.Когда мы видим подчеркнутое слово или предложение на веб-странице, мы сразу же принимаем это за ссылку.
В этой статье я объясню концепцию подчеркивания и дам несколько советов о том, как использовать его для улучшения работы в Интернете.
Исторический контекст
Текст подчеркивался еще до изобретения Интернета. Его использовали дизайнеры полиграфии, чтобы выделить важные части текста.
Изображение Marcin WicharyБыло использовано в рекламе.
Реклама Wrigley’s Spearmint (1915 г.).Мы даже находим это в нашем ближайшем окружении.
Некоторые дорожные знаки с важной информацией содержат подчеркнутый текст. Изображение Тайлера Б.Сегодня дизайнеры обычно не подчеркивают текст для выделения, потому что такой стиль считается отвлекающим.
Подчеркивание ссылок
Когда Тим Бернерс-Ли впервые представил концепцию Всемирной паутины в 1991 году, он заявил: «[Всемирная паутина] состоит из документов и ссылок». С тех пор ссылки стали фундаментальным элементом онлайн-опыта, клеем, скрепляющим Интернет.
Набор инструментов первых веб-дизайнеров был слишком ограничен - только простые шрифты и ограниченное количество цветов (цветные мониторы отображали только 16 цветов, а многие были только черно-белыми). Но акцент на ссылках с другим стилем был необходим, чтобы ранние последователи могли понять, какие элементы на странице важны. Самым простым решением было подчеркнуть. С тех пор подчеркивание текста стало стандартным украшением гиперссылок HTML. И хотя дизайнеры пробовали разные стили для ссылок в течение последних 30 лет, многие веб-дизайнеры по-прежнему отдают предпочтение подчеркиванию.
Гиперссылка, подчеркнутая синим цветом, является одним из наиболее широко понимаемых правил Интернета. Изображение CernПодчеркнутые ссылки имеют несколько основных преимуществ.
- Знакомство. Подчеркивание - это одно из наиболее широко используемых в Интернете правил. Подчеркивание обеспечивает очевидную возможность кликабельности - подавляющее большинство пользователей понимают, что подчеркнутый текст является ссылкой.
- Возможность сканирования. Подчеркнутый текст - отличный визуальный сигнал, который гарантирует видимость ссылки при сканировании текста.Когда мы сканируем страницы по вертикали, любая горизонтальная линия будет проходить прямо через линию нашего обзора. Подчеркивание направляет пользователей к важной информации во время беглого просмотра.
- Доступность. Когда для различения интерактивных элементов используется только цвет, у некоторых групп пользователей (например, дальтоников) могут возникнуть проблемы с идентификацией ссылок. Согласно WCAG 2.0, цвет не должен быть единственным визуальным индикатором потенциального действия. Если вы хотите, чтобы ваш веб-сайт был доступен, вам придется добавить еще одну визуальную подсказку к ссылкам, и подчеркивание - логичный выбор.
Несмотря на все свои преимущества, подчеркивание может в некоторой степени затруднить взаимодействие с пользователем.
- Читаемость. Прерывистое подчеркивание отлично подходит для беглого бега, но может повлиять на удобочитаемость. Исследование Гамбургского университета показывает, что подчеркивание пагубно влияет на читаемость текста. Основываясь на исследовании, избегайте подчеркивания, когда основная цель содержания - понимание.
- Эстетика. Подчеркивание добавляет визуального шума к тексту и общему дизайну.Большое количество подчеркиваний, распространенных по всему блоку текста, может сделать вид занятым.
Создание идеального подчеркивания
Прежде чем мы углубимся в детали того, как создать идеальный подчеркивание, стоит определить нашу цель. Мы хотим создать заметное, но ненавязчивое подчеркивание. Пользователи должны понимать, что элемент является интерактивным - когда они его видят, они должны сразу понимать, что это ссылка, но он не должен привлекать к себе слишком много внимания или выделяться.
Не подчеркивайте текст, не являющийся ссылкойНе подчеркивайте текст, не являющийся ссылкой (даже если ваши ссылки не подчеркнуты). Подчеркивание обеспечивает очевидную возможность кликабельности, и пользователи будут сбиты с толку и расстроены, если подчеркнутый текст не соответствует их ожиданиям. Если вам нужно выделить определенные слова или предложения, гораздо безопаснее использовать курсив или полужирный шрифт.
Будьте краткимиСтарайтесь, чтобы связанные фразы были короткими, от трех до пяти слов.Все остальное загромождает текст.
Сделайте текст привязки значимымТекст привязки - это интерактивный текст в ссылке. Он должен быть описательным - пользователи должны уметь предугадывать, что они получат, щелкнув ссылку. По этой причине избегайте якорного текста, такого как «щелкните здесь», потому что он почти ничего не говорит о содержании ссылки и заставляет пользователей искать дополнительную информацию о том, на что именно они будут нажимать. Ссылки «Щелкните здесь» также делают веб-сайт менее доступным для людей, использующих программы чтения с экрана.Большинство программ чтения с экрана говорят «ссылка» перед каждой ссылкой. Например, ссылка «автомобили» будет прочитана JAWS как «ссылочные автомобили». Таким образом, вы можете ожидать, что JAWS прочитает ссылку «нажмите здесь» как «ссылку нажмите здесь», что совершенно неинформативно.
Согласно «Руководству для начинающих по поисковой системе» Google, размещение слов, предвосхищающих целевую страницу, в начале текста ссылки имеет решающее значение.
Само по себе «щелкнуть здесь» совершенно бессмысленно. Вторая ссылка устанавливает ожидание того, что пользователь получит, щелкнув ссылку. Создавайте ссылки последовательноСогласованность - ключ к обучению пользователей тому, как ссылки выглядят на вашем веб-сайте. Не должно быть ситуации, когда некоторые ссылки на вашем веб-сайте подчеркнуты, а некоторые - нет. Использование разных визуальных обозначений на разных страницах может легко запутать посетителей. Выберите дизайн ссылки и придерживайтесь его.
Согласованность дизайна важна не только для небольших веб-сайтов. Например, разные разделы веб-сайта CNN имеют разные стили для ссылок.В стиле CNN используется подчеркнутый текст.
Все ссылки в статье подчеркнуты (см. Пример «Давид де Руэда»). Между тем CNN Sport использует цвет, чтобы визуально различать ссылки. Все ссылки в статье визуально разделены другим цветом (см. «ЧИТАЙТЕ: Внутри Кодокана - духовного дома дзюдо»). Избегайте сбоев опусканияОтказ опускания - это, пожалуй, вторая по значимости проблема, вызванная подчеркиванием (после беспорядка). Это происходит, когда символы, содержащие нижние элементы (например, строчные p, g, j, y и q), не учитываются, а подчеркивание касается букв.Это может привести к беспорядку и уродливому виду и сделать текст менее разборчивым.
Нижние элементы y, g и p врезаются в подчеркивание, что ухудшает читаемость.Хорошее подчеркивание располагается ниже базовой линии и пропускает нижние элементы. Скрытие подчеркивания под некоторыми символами не только улучшит читаемость, но и будет выглядеть более изысканно.
Вот пример подчеркнутого текста в Adobe XD. Подчеркивание используется только там, где оно не касается глифа и не приближается к нему.Как предотвратить сбой устройства для спуска? Ссылки в Интернете имеют свойство text-decoration - по умолчанию подчеркивание CSS.К сожалению, это свойство не учитывает нижние элементы.
Среди решений, решающих эту проблему, самым простым является свойство CSS text-decoration-skip. Он указывает, какие части содержимого элемента следует пропускать при оформлении текста. Он контролирует все линии оформления текста, нарисованные элементом, а также любые линии оформления текста, нарисованные его предками.
Свойство text-decoration-skip пока поддерживается не всеми браузерами. Альтернативы (такие как box-shadow) стоит изучить, если ваш текст трудно читать без него.
Если ваш браузер поддерживает свойство пропуска text-decoration, вы заметите, что нижние элементы (например, y и p) имеют небольшое белое пространство вокруг них.Color
Color - мощный инструмент в наборе дизайнеров. Его можно использовать, чтобы отличать ссылки от другого текста.
Избегайте раскрашивания неинтерактивного текстаИзбегайте раскрашивания текста, если это не ссылка, потому что посетители могут легко принять цветной текст за ссылку.
Ссылки должны быть синими?Не обязательно.По словам Якоба Нильсена, «оттенки синего обеспечивают самый сильный сигнал для ссылок, но другие цвета работают почти так же». Однако, если вы можете выбрать цвет для ссылок, лучше всего всегда будет синий. Это по-прежнему цвет с самой сильной предполагаемой возможностью кликабельности - опытный веб-пользователь ассоциирует «синий и подчеркнутый» со ссылками. И у цвета есть одно существенное преимущество перед другими - он наиболее доступен для людей с дефицитом цвета (его могут видеть люди, страдающие протанопией и дейтеранопией).
Совет: Поскольку синий цвет сильно связан с кликабельностью, избегайте его для текста без ссылок, даже если синий не является выбранным вами цветом ссылки. Синий текст, на который нельзя нажать, вызывает разочарование.
Используйте разные цвета для посещенных и непосещенных ссылокВизуальное различие посещенных и непосещенных ссылок упростит путь пользователя, поскольку пользователи смогут отслеживать то, что они видели. Два цвета должны быть вариантами или оттенками одного цвета, чтобы они были четко связаны.Цвет непосещенных ссылок должен быть более насыщенным, а цвет посещенных - немного более тусклым.
Не подчеркивать списки ссылокДля списков, в которых каждый элемент является ссылкой, не подчеркивать. В этом случае макет четко указывает на функцию области.
Нет необходимости подчеркивать каждый элемент в этом списке. Изображение Wisegeek.Рекомендации для мобильных устройств
Сегодня почти 50 процентов пользователей выходят в Интернет с мобильных устройств. Оптимизация работы в Интернете для мобильных пользователей - главный приоритет веб-дизайнеров.
Избегайте ссылок в мобильных приложенияхНе используйте подчеркнутые ссылки в мобильных приложениях. Подчеркнутые ссылки являются частью модели веб-сайта, а не модели приложения. В приложениях должны быть кнопки, а не ссылки.
Приложение TD Bank для iOS. Сделайте ссылки достаточно большимиИспользование большого пальца для нажатия ссылок может быть болезненным, особенно если у вас возникли проблемы с обнаружением ссылки, а затем вам нужно увеличить масштаб, чтобы нажать на нее. На сенсорном экране размер объектов имеет решающее значение. Делайте интерактивные элементы достаточно большими, чтобы их было легко увидеть и с ними было легко взаимодействовать.
Заключение
Ссылки делают Интернет тем, чем он является. В своей классической книге о юзабилити Не заставляйте меня думать Стив Круг пишет: «Поскольку большая часть того, что люди делают в Интернете, - это поиск следующего объекта, на который нужно щелкнуть, важно сделать очевидным, что кликабельно. а что нет ». Надежный визуальный дизайн важен для того, чтобы сделать путешествие пользователя приятным. Хотя у подчеркивания есть свои недостатки, оно остается одним из наиболее явных способов указать на наличие ссылки.Подчеркивание текста упрощает поиск и понимание ссылок для посетителей.
Как подчеркивать заголовки с помощью CSS | Учебник | Пример | Июль 2021
Возможны два решения:
1. Вы можете использовать свойство text-decoration. Этот метод позволяет подчеркнуть текст тем же цветом, что и сам текст. В этом случае вы можете использовать следующий код.
Файл Test.css
h3 {
шрифт: 16px Arial, Geneva, Helvetica, без засечек;
оформление текста: подчеркивание;
}
File Test.html
Как подчеркнуть заголовки с помощью CSS <мета-http-Equiv = «тип-содержимого» контент = »текст / html; charset = utf-8 ″ />
Акции падают, когда Сэнди закрывает У.С. Маркетс
Акции во всем мире упали, а бензин вырос после того, как ураган «Сэнди» угрожал нефтеперерабатывающим заводам восточного побережья США и закрытым торгам акциями. Двухлетние итальянские облигации упали шестой день подряд, а евро ослаб.
На следующем рисунке показан результат:
Добавление подчеркивания к заголовку с помощью оформления текста
2. Вы можете добавить нижнюю границу к заголовку.Это решение более гибкое, потому что вы можете разделить подчеркивание и заголовок с помощью отступов, и вы можете изменить цвет подчеркивания, чтобы он отличался от текста. Примечание. Эффект может немного отличаться в разных браузерах, и вам следует его протестировать. Следующий код иллюстрирует этот подход.
Файл Test.css
h3 {
шрифт: 16px Arial, Geneva, Helvetica, без засечек;
отступ: 2 пикселя;
нижняя граница: сплошная 1px #aaaaaa;
}
На следующем рисунке показан результат:
Добавление подчеркивания к заголовку с помощью нижней границы
подчеркивание текста · Документы WebPlatform
Сводка
Не поддерживается.
Свойство «подчеркивание текста» является сокращением для «стиль подчеркивания текста», «ширина подчеркивания-текста», «цвет подчеркивания-текста», «режим подчеркивания-текста» и «положение подчеркивания-текста». '.
Обзорная таблица
- Начальное значение
-
не определено для сокращенных свойств - Относится к
- все элементы с текстовым содержимым, включая сгенерированный контент
- Унаследовано
- Нет
- Медиа
- визуал
- Расчетное значение
- указанное значение (кроме начального и наследования)
- Анимационный
- Нет
- Свойство объектной модели CSS
-
НЕТ - процентов
- Н / Д
Синтаксис
-
подчеркивание текста: цвет подчеркивания текста -
подчеркивание текста: режим подчеркивания текста -
подчеркивание текста: положение подчеркивания текста -
подчеркивание текста: стиль подчеркивания текста
Значения
- с подчеркиванием текста
- Это свойство определяет стиль линии для подчеркивания.
Возможные значения: none / solid / double / dotted / dashed / dot-dash / dot-dot-dash / wave
- цвет подчеркивания текста
- Это свойство определяет цвет линии подчеркивания.
- режим подчеркивания текста
- Это свойство устанавливает режим подчеркивания, определяющий, влияет ли оформление текста на символы пробела или нет. «Пробелы» - это все символы, классифицируемые стандартом Unicode [UNICODE] как категория «Z», в дополнение к символам пробела.
Возможные значения: continuous / skip-white-space
- позиция подчеркивания текста
- Это свойство устанавливает положение подчеркивания. Он может отображаться «до» (вверху в горизонтальном потоке) или после (внизу в горизонтальном потоке) текста по отношению к его базовой ориентации. Это свойство обычно используется в контексте вертикального письма, где может быть желательно, чтобы подчеркивание появлялось «перед» запуском текста. Это приводит к тому, что подчеркивание появляется справа от вертикального столбца письма.
Возможные значения: auto / before-edge / alphabetic / after-edge
Примеры
Посмотреть живой пример
Использование
Подчеркнутый текст свойства не поддерживается ни одним из перечисленных новых браузеров (Chrome / FF / Opera / IE10).Вместо используйте оформление текста: подчеркните .
Возможное исключение: text-underline-position : / css / properties / text-underline-position.
Банкноты
Свойство «text-decoration» имеет ограничения, проистекающие из его синтаксиса, что исключает точный контроль над каждым из этих эффектов форматирования.В частности, он не предлагает возможности управлять цветом или стилем линии подчеркивания, надчеркивания или сквозной линии. CSS3 расширяет модель, вводя новые свойства, позволяющие дополнительный контроль над этими эффектами форматирования. CSS3 также позволяет включать и отключать эти эффекты форматирования, не влияя на другие параметры «оформления текста».
- Использование " border-bottom "в CSS
