Как установить текстуру в фотошоп
458
24.11.2014 | Автор: Трофименко Владимир | Просмотров: 9119 | видео + текстВ этом уроке я расскажу вам как установить текстуру в фотошоп. Дело это не сложное, поэтому давайте приступим. Файлы с текстурами имеют расширение *.pat и распространяются в интернете в основном в архивах. Поэтому перед установкой распакуйте файл из архива к себе на компьютер.
Теперь заходим у себя на компьютере в папку с программой Фотошоп вставляем файл с текстурами в папку Patterns. Адрес на компьютере:
Диск C:\Program Files (x86)\Adobe\Adobe Photoshop CC\Presets\Patterns. (x86) — для 64 разрядных операционных систем.
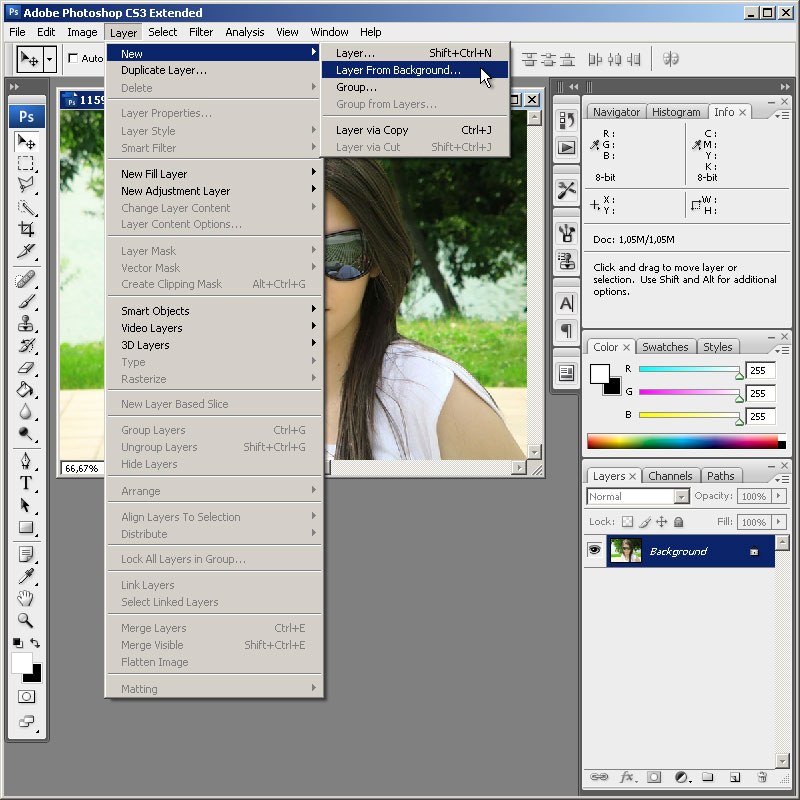
Далее запускаем программу Photoshop. В верхнем меню идем в пункт «Редактирование» -> «Наборы» -> «Управление наборами» (Edit->Preset->Preset Manager).
В новом окне из выпадающего меню «Тип набора» (Preset Type) выбираем пункт «Узоры» (Patterns).
В новом окне выбираем файл с текстурой.
После загрузки текстуры в программу она появляется у вас в общем списке узоров.
Теперь давайте ее попробуем применить. Для этого создаем новый слой. Далее в палитре слоев внизу щелкаем по иконке «f» и из выпадающего списка выбираем «Перекрытие узора» (Pattern Overlay).
В открывшемся окне, через специальную стрелку, открываем все узоры и щелкаем по той текстуре, которую мы только что добавили. Текстура будет сразу наложена на изображение. Можно дополнительно поставить «Режим смешивания» для узора, а также его непрозрачность. После всех установок нажимаем кнопку «Ок».
На этом все. Если появятся вопросы, то обязательно их задавайте в комментариях.
Видеоурок:
Источник: https://psdmaster. ru
ru
Узнайте как скачать видеоурок с сайта
Что еще посмотреть:
21.12.2014 | Просмотров: 15579 | видео + текст
27.01.2014 | Просмотров: 6235
В этом фотошоп видеоуроке для новичков мы поговорим о рабочем окне программы.
19.03.2019 | Просмотров: 2090
Вместе с Братским Валентином будете создавать свою маску градиента и разбирать инструмент размытие по объективу03.06.2015 | Просмотров: 8661
В этом фотошоп видеоуроке Басманов Максим покажет как наложить изображение на сложную поверхность с помощью программы фотошоп.
18.04.2012 | Просмотров: 7113
Очередной онлайн видеоурок по Photoshop от наших друзей, группы Photoshop Express. В этом видео будет рассмотрен еще один способ создания плавного перехода между двумя изображениями.
Как наложить текстуру? Спецэффекты в Photoshop. Наложение текстуры в фотошопе Как пользоваться текстурами в фотошопе cs5
В этом уроке по созданию спецэффектов в Photoshop мы освоим основы смешивания слоев, и научимся накладывать на фотографию любую текстуру. Это простой, но очень эффективный способ сделать обычный снимок более креативным и впечатляющим. Мы объясним, как быстро переключаться между режимами смешивания, чтобы выбрать самый подходящий из них, как смешать только значения яркости, чтобы на фото сохранились оригинальные цвета, а также как инвертировать яркость.
В качестве текстуры автор урока Стив Паттерсон взял старую бумагу, снятую на простую мыльницу. Текстуру можно найти повсюду. Ею может стать интересный узор на листке или камне, облака в небе, деревянная поверхность, ржавое пятно или узоры изморози на окнах. Помимо этого, текстуру можно получить, сканируя различные вещи, например, обложки старых книг, карты, мятую бумагу, можно даже кусок ткани или ковра. Разумеется, можно найти текстуры в интернете.
Разумеется, можно найти текстуры в интернете.
Вот оригинал фотографии, которую мы будем обрабатывать:
А это текстура, которую мы будем на нее накладывать:
Вот что мы получим в итоге. Мы сделали еще пару дополнительных поправок, о которых расскажем в конце урока:
Давайте начнем!
Шаг 1: Выбираем и копируем текстуру
Открыв в Photoshop и оригинальный снимок, и текстуру, перенесем ее в документ с фотографией. Самый простой вариант — копирование и вставка. Убедитесь, что окно, содержащее текстуру, активно, откройте меню Select в верхней части экрана, а затем All . Можно также нажать Ctrl + A (Win) / Command + A (Mac) на клавиатуре:
Таким образом, мы выделяем всю текстуру целиком. По ее периметру появляется контур выделения:
После этого необходимо открыть меню
Шаг 2: Вставляем текстуру в документ, содержащий фотографию
Скопировав текстуру в буфер, переходим в окно с фотографией, снова заходим в меню Edit, но на этот раз выбираем Paste либо нажимаем Ctrl + V (Win) / Command + V (Mac) на клавиатуре:
Photoshop вставит текстуру в документ, точнее, в новый слой, который будет располагаться над фотографией. В зависимости от размера документа с текстурой она может полностью накрыть фотографию, но если посмотреть в панель слоев
В зависимости от размера документа с текстурой она может полностью накрыть фотографию, но если посмотреть в панель слоев
Теперь фотография и текстура находятся в разных слоях одного и того же документа
Шаг 3: При необходимости меняем размер текстуры при помощи инструмента
Free TransformЕсли размеры снимка и текстуры не совпадают, возможно, вам захочется их выровнять. Photoshop позволяет нам сделать это при помощи команды Free Transform. Откройте меню Edit в верхней части экрана и выберите Free Transform либо же нажмите Ctrl + T (Win) / Command + T (Mac) для вызова той же команды с клавиатуры:
Photoshop поместит вокруг текстуры рамку с манипуляторами (это маленькие квадратики на ее границах). Если, как в нашем случае, площадь текстуры больше, чем фотография, возможно, лучше будет переключиться в один из режимов полноэкранного просмотра Photoshop. Для этого нужно нажать F на клавиатуре (когда закончите, можно вернуться обратно, еще пару раз нажав F ). Потяните за любой из манипуляторов и придайте текстуре нужный размер. Поскольку на этом изображении ничего, кроме самой текстуры, нет, искажение пропорций обычно не вредит, но если вам захочется их сохранить, необходимо при движении угловых манипуляторов удерживать клавишу
Для этого нужно нажать F на клавиатуре (когда закончите, можно вернуться обратно, еще пару раз нажав F ). Потяните за любой из манипуляторов и придайте текстуре нужный размер. Поскольку на этом изображении ничего, кроме самой текстуры, нет, искажение пропорций обычно не вредит, но если вам захочется их сохранить, необходимо при движении угловых манипуляторов удерживать клавишу
Меняем габариты текстуры с помощью Free Transform
Шаг 4: Выбираем инструмент
Move ToolВыбираем инструмент Move Tool, который расположен в верхней части панели инструментов Photoshop. Это же можно сделать нажатием клавиши V. По сути, мы не собираемся его использовать, но в данном случае этот шаг необходим, чтобы получить возможность быстро переключаться между режимами смешивания слоев: это позволит нам понять, какой из них обеспечит лучшие результаты для конкретного снимка и текстуры.
А причем тут инструмент Move Tool, спросите вы? Просто в зависимости от выбора инструмента горячие клавиши на клавиатуре могут не работать. При выборе инструмента Move Tool все работает как надо, а поскольку Move Tool находится в самой верхней части панели инструментов, проще всего воспользоваться именно им:
Шаг 5: Переключаемся между режимами смешивания слоев
Опция смешивания слоев находится в левом верхнем углу панели слоев. По умолчанию выбран режим Normal , то есть верхний слой никак не смешивается с нижним или нижними, именно поэтому в настоящий момент текстура перекрывает фотографию:
Нажав на Normal , вы увидите список других вариантов —  Например, если, удерживая Shift + Alt (Win) / Shift + Option (Mac), вы нажмете на плюс один раз, то переключитесь с Normal на Dissolve:
Например, если, удерживая Shift + Alt (Win) / Shift + Option (Mac), вы нажмете на плюс один раз, то переключитесь с Normal на Dissolve:
Возможно, эффект от смешивания в режиме Dissolve будет неинтересным, но какой-нибудь другой режим вам непременно понравится. Мы нажмем
При варианте Multiply получается интересное, хотя и темноватое, наложение:
Нажму плюс еще несколько раз, дойдя до режима Screen:
Сейчас выбран режим смешивания Screen
Результат тоже интересный, на этот раз получилось куда светлее, чем в режиме Multiply:
Нажав плюс еще несколько раз, я добираюсь до варианта Overlay:
Overlay тоже зачастую дает интересный результат при наложении текстуры; здесь сочетаются светлые и темные участки, и изображение в итоге получается более контрастным:
Как правило, наиболее интересные результаты при наложении текстуры достигаются именно с помощью режимов Multiply, Screen, Overlay, Soft Light, а также Hard Light; советуем обязательно попробовать их все, чтобы понять, какой из вариантов лучше подходит для достижения вашей цели. Мы в данной ситуации оптимальным считаю режим Screen , но вы можете выбрать и другой вариант.
Мы в данной ситуации оптимальным считаю режим Screen , но вы можете выбрать и другой вариант.
Шаг 6: Снижение насыщенности цвета текстуры
В настоящий момент на фотографии проступает не только сама текстура, но и ее цвет. Возможно, именно это вам и нужно, поскольку смешивание цветов на разных слоях может дать интересный результат, но если вы хотите сохранить оригинальные цвета снимка, то цвет с текстуры придется удалить. Самый простой способ сделать это — понизить его насыщенность. В верхней части экрана выберите Image, затем Adjustments и, наконец, Desaturate . Также можно нажать Shift + Ctrl + U (Win) / Shift + Command + U (Mac) на клавиатуре:
Команда Desaturate немедленно убирает цвет из слоя, делая его, по сути, черно-белым. Для перевода фотографии в чб/ это не лучший вариант, но в данном случае ее вполне достаточно. Посмотрев на миниатюру слоя с текстурой (Layer 1) в панели слоев, мы увидим, что она потеряла цвет:
После удаления цвета лишь тональная яркость текстуры смешивается с нашей фотографией. Для сравнения еще раз посмотрим на изображение после установки режима смешивания Screen:
Для сравнения еще раз посмотрим на изображение после установки режима смешивания Screen:
А вот как это выглядит после того, как мы убрали с текстуры цвет:
Шаг 7: Инвертирование текстуры
Прежде чем удовольствоваться результатом, можно попробовать инвертировать текстуру, поменяв яркость на противоположную. То, что было темным, станет светлым, и наоборот. В верхней части экрана выберите Image, затем Adjustments и, наконец, Invert. Также можно нажать Ctrl + I (Win) / Command + I (Mac) на клавиатуре:
Вот как выглядит наша фотография после инвертирования яркости текстуры. По мнению автора урока Стива Паттерсона, снимок стал казаться старым, выцветшим:
Шаг 8: Снижаем непрозрачность текстуры
Наконец, если текстура кажется слишком броской, можно уменьшить ее проявление, снизив непрозрачность слоя. Эта опция, Opacity, находится прямо напротив режимов смешивания в верхней части панели слоев. По умолчанию установлено значение Opacity 100 %, но чем больше его понижать, тем больше будет проступать оригинальное фото. Мы уменьшим значение Opacity до 50 %:
По умолчанию установлено значение Opacity 100 %, но чем больше его понижать, тем больше будет проступать оригинальное фото. Мы уменьшим значение Opacity до 50 %:
Текстура теперь выглядит более деликатно:
Поскольку в нашем случае текстура придает фотографии более старый и блеклый вид, можно сделать еще кое-что для того, чтобы усилить этот эффект. Во-первых, можно немного размыть изображение. Для этого выбираем в панели слоев Background, затем быстро создаем дубликат слоя, нажав Ctrl + J (Win) / Command + J (Mac). Таким образом, мы получаем копии фотографии, с которой будем работать, не повреждая оригинала:
Теперь я размываю слой Background copy с помощью фильтра Gaussian Blur . В меню Filter в верхней части экрана я выбираю Blur , затем Gaussian Blur:
Откроется диалоговое окно Gaussian Blur. Нам нужно лишь небольшое размытие, так что устанавливаем радиус в районе 1,5 пикселей:
Нажимаем OK, диалоговое окно закрывается, и в этот момент Photoshop производит легкое размытие:
И наконец, создаем новый слой для снижения цветовой насыщенности снимка. Нажимаем на иконку New Adjustment Layer в нижней части панели слоев:
Нажимаем на иконку New Adjustment Layer в нижней части панели слоев:
Из появившегося списка выбираем Hue/Saturation:
В Photoshop CS4 и более поздних версиях (в данном уроке использован CS5) опции для регулирования Hue/Saturation появятся на панели Adjustments. В более ранних версиях они открываются в отдельном диалоговом окне. Для снижения цветовой насыщенности нужно понизить значение Saturation примерно до -50, сдвигая ползунок влево:
Сместите ползунок Saturation влево — это снизит насыщенность цветов на снимке
Если бы у нас был Photoshop CS3 или более ранняя версия, надо было бы нажать OK, чтобы закрыть диалоговое окно (закрывать панель Adjustments в CS4 или более поздней версии не требуется). Теперь мы видим итоговый результат после снижения цветовой насыщенности:
Конечный результат
Вот и все! Теперь вы знакомы с основами наложения текстуры в Photoshop с помощью режимов смешивания!
Источник — photoshopessentials. com
com
Была одна красивая иллюстрация, которая привлекла мое внимание. Это отличный пример того зачем могут пригодиться данные материалы.
Поэтому сегодня я бы хотел рассмотреть вопрос как наложить текстуру в фотошопе подобно картинке выше. Продвинутым пользователям это все, конечно, уже известно, однако тем новичкам, что не сталкивались с данным уроком ранее, заметка однозначно пригодится. В данной методике нет ничего сложного, постараюсь детально остановится на каждом шаге.
Как наложить текстуру на текст в Photoshop
1. Начнем, пожалуй, с текста. Создаем новый проект и добавляем в него требуемую надпись. Для шрифта можно выбрать любой цвет (обычно черный по умолчанию, хотя это не особо важно). Если хотите, определяете картинку для фона.
2. Добавляем в наш проект нужную текстуру, которую размещаем над слоем текста.
3. Применяем так называемую «обтравочную маску». Для этого выделяем слой с текстурой и нажимаем сочетание клавиш Control + Alt + G (для Mac: Command + Option + G).
Создать маску можно и с помощью выпадающего меню — выделяете слой с текстурой, кликаете правой кнопкой мышки и находите пункт «Create Clipping Mask». В итоге будет результат как на картинке выше.
4. Можно изменять размер, перемещать и вращать текстуру дабы она отлично сочеталась с текстом.
5. Следующий шаг — регулировка изображения. Иногда требуется сделать текст чуть более контрастным или светлым. Для этого можно использовать «корректирующий слой» — кликаем по иконке круга с черно-белыми половинками (находится внизу панели инструментов).
Во всплывающем меню выбираете один из инструментов, например Levels. Определяем параметры эффекта и применяем его.
Здесь есть один нюанс — у меня лично настройка сработала не к слою с текстурой, а ко всей картинке, поэтому я выбрал корректирующий слой и нажал Control + Alt + G (определил его как маску).
6. На финальном этапе можно (по желанию) изменить режим наложения текста. Выбираете слой с тектом, а затем определяете для него опцию наложения в значение «Multiply».
В итоге текст будет более органично вписан в фон. Можете увидеть разницу переключая режимы настройки «Multiply» и «Normal». На этом наложение текстуры в фотошопе на текст можно считать завершенным.
Как наложить текстуру на объект в фотошопе
Алгоритм данной процедуры идентичен. Но, раз уж текст для абсолютных новичков, покажу пример реализации и для него. Действия, по сути, те же, только в начале добавляем не текст, а нужный вам объект (форму или, допустим, ). После этого размещаем над этим слоем текстуру и создаем обтравочную маску (Control + Alt + G).
Дальше подгоняете результат под ваши нужды: перемещаете текстуру, если потребуется, добавляете корректирующий слой и меняете режим наложения. В принципе, ничего сложного в этом нет, и эффект получается весьма интересный. Метод наложения текстуры в Photoshop может пригодиться для создания разного рода иллюстраций, картинок, постеров и т.п.
Сделать снимок интересным и оригинальным при помощи наложения текстуры не так уж и сложно. Необходимо просто знать основные приемы.
Необходимо просто знать основные приемы.
Для такого снимка Вам потребуется: Adobe Photoshop, исходная фотография и, конечно же, сама жажда творить.
Вначале откроем оригинал фотографии. Мы будем обрабатывать её сами. Причём обработка будет проводиться качественно!
Затем нужно открыть в Фотошопе текстуру. Её мы наложим сверху самого фото.
После открытия текстуры нажимаем комбинацию Ctrl+A . Так выделится всё изображение и около него возникнет тонкая рамка.
Отправляем изображение в буфер обмена комбинацией Ctrl+C .
Для подгонки размера текстуры нажимаем CTRL+T и трансформируем ее.
Теперь необходимо задать режим наложения для слоя с текстурой. Применим либо «Мягкий свет» , либо «Перекрытие» . Режим наложения определит интенсивность отображения текстуры.
Для наилучшего результата текстуру можно обесцветить, нажав SHIFT+CTRL+U . Этот прием позволит нейтрализовать тона на изображении и улучшить его отображение.
Последней ступенью будет уменьшение непрозрачности текстуры. На вкладке слоёв имеется нужный пункт. Там в %-ах показан уровень непрозрачности (сто % – это целиком непрозрачная текстура).
Таким образом, в данном уроке Вы получили начальные навыки в работе с текстурами. Эти знания позволят значительно повысить уровень Ваших работ в Фотошопе.
Если вы когда-нибудь бродили по сайту вроде Flickr.com, то наверняка заметили там на многих фотографиях «винтажный» эффект. Добиться его можно различными способами: начиная от простого изменения тональности до полного состаривания фотографии. С помощью наложения слоев можно добиться эффекта зернистости или царапин и других дефектов поверхности, которые будут придавать эффект старины. На первый взгляд это очень сложный и длительный процесс, однако, на деле всё достаточно просто: результат достигается с помощью использования текстур.
Что же такое текстура? В Фотошопе этот термин применим для изображения, которое накладывается поверх вашей фотографии. Текстур» необязательно должна иметь какую-либо структуру, на самом деле ею может являться что угодно, включая другую фотографию. В большинстве случаев текстурой будут являться сканированные или обычные фотографии старых листов бумаги, кусочков ткани, написанных вручную писем. Однако ею может быть и изображение облаков, каплей дождя на лобовом стекле, «боке», пузыри, отражения в воде и тому подобное. В этом и прелесть использования текстур, они могут представлять собой что угодно, а также многократно соединяться для создания широкого выбора различных эффектов.
Текстур» необязательно должна иметь какую-либо структуру, на самом деле ею может являться что угодно, включая другую фотографию. В большинстве случаев текстурой будут являться сканированные или обычные фотографии старых листов бумаги, кусочков ткани, написанных вручную писем. Однако ею может быть и изображение облаков, каплей дождя на лобовом стекле, «боке», пузыри, отражения в воде и тому подобное. В этом и прелесть использования текстур, они могут представлять собой что угодно, а также многократно соединяться для создания широкого выбора различных эффектов.
Конечно, такое разнообразие может сбить вас с толку, поэтому для того, чтобы прояснить ситуацию, я предлагаю вам пошагово разобраться в том, как использовать несколько текстур, которые помогут сделать хорошее фото очень интересным. Очень легко переусердствовать с текстурами, поэтому я стараюсь не уходить далеко от оригинала, но вы можете поступать как вам вздумается, используя сколько угодно текстур.
Для этого нам понадобится Photoshop CS4 (подойдут любые версии, включая Elements), оригинальное изображение и парочка текстур. Вы также можете отсканировать или сфотографировать свою собственную текстуру, либо найти тысячи бесплатных текстур в Интернете на сайтах flickr или www.deviantart.com, которые вы сможете использовать в своей работе.
Вы также можете отсканировать или сфотографировать свою собственную текстуру, либо найти тысячи бесплатных текстур в Интернете на сайтах flickr или www.deviantart.com, которые вы сможете использовать в своей работе.
В этом случае я использовал текстуру бумаги похожую на эту (участник flickr Фёдор Умаров) и текстуру боке, которую можно взять (участник flickr laughlinc). Обе они бесплатны для использования, согласно лицензии Creative commons.
Оригинальное изображение
Я выбрал это изображение из-за погруженного в раздумья объекта и достаточно негативного пространства. Мне очень нравится эта фотография, однако её можно немного «улучшить».
Шаг 1
Открываем исходное изображение в Photoshop.
Шаг 2
Открываем файл текстуры в Photoshop. Вот мой отсканированный лист старой бумаги. Теперь у вас должно быть 2 открытых файла в Photoshop. Перетаскиваем файл с текстурой на ваше исходное изображение, чтобы добавить его в виде слоя. Для пользователей CS4, перетаскиваем слой с текстурой на вкладку оригинального изображения (если вы используете вкладки), до тех пор пока отображается исходное изображение.
Для пользователей CS4, перетаскиваем слой с текстурой на вкладку оригинального изображения (если вы используете вкладки), до тех пор пока отображается исходное изображение.
Шаг 3
Изменяем размер слоя текстуры так, чтобы он охватывал все исходное изображение. Выбираем слой текстуры в палитре слоев, используем комбинацию клавиш Ctrl+T для изменения размера слоя текстуры. Растягиваем текстуру до необходимого размера. Нажимаем Enter для завершения изменения размера.
Шаг 4
Именно здесь происходят чудеса. Мы собираемся изменить режим наложения слоя в палитре слоев. Режим наложения изменяет один слой, взаимодействуя со слоем (слоями) расположенными ниже. В данном случае мы начнем с Multiply (Умножение).
Шаг 5
Сразу заметно, как мы придали изображению «больше винтажа». Этого легко добиться, руководствуясь вышеописанными шагами с любой фотографией, но давайте попробуем использовать еще один режим наложения.
Шаг 6
Overlay помогает осветлить изображение, и хотя оно излишне яркое, мне этот вариант нравится больше. Прелесть слоев заключается в том, что мы можем корректировать их прозрачность и положение.
Прелесть слоев заключается в том, что мы можем корректировать их прозрачность и положение.
Я остановился на режиме Saturation (Насыщенность), с прозрачностью слоя в 50%. Экспериментируйте.
Шаг 7
Здесь я продублировал оригинал (фоновый слой). Я буду также частично использовать этот слой как текстуру, чтобы смягчить финальный результат. Переместите исходную текстуру вниз, так чтобы она оказалась между копиями фона.
В результате продублированный фоновый слой, размещённый выше текстуры бумаги и с прозрачностью в 38%, смягчит наложение света. Здесь не нужно придерживаться строгой схемы, основная часть заключается в экспериментировании с прозрачностью и режимами наложения, и даже с последовательностью слоёв. На самом деле я только добавил одну текстуру и поменял прозрачность, а это сразу привнесло интересное изменение. Здесь вы можете остановиться, однако давайте всё-таки добавим ещё одну текстуру.
Шаг 8
Открываем дополнительную текстуру (здесь я использую текстуру «боке») и добавляем к вашим слоям, перетаскивая ее на исходное изображение.
Шаг 9
Перемещаем дополнительную текстуру между копией фонового слоя и слоем первой текстуры. Режим наложения изменяем на Overlay (Перекрытие) с прозрачностью 100%. К тому же, очень интересно попробовать все варианты режимов наложения для получения желаемого результата.
Шаг 10
Самое трудное позади. На этом этапе нам необходимо лишь небольшое редактирование для создания того, что мы хотели увидеть. Здесь я добавил регулирующий слой цветового баланса для получения красных/жёлтых тонов.
Итог
Финальное изображение. Прекрасный тон и создающее удивительную атмосферу качество. Мне нравится много больше, чем исходное изображение. Как уже было сказано, очень просто переусердствовать с таким эффектом, но вы всегда сможете вернуться в палитру Layers (Слои) и убрать ненужные слои, пока не добьетесь оптимального баланса цвета. Финальный результат с использованием текстур выглядит более впечатляющим, чем сам процесс. Это касается не каждого изображения, конечно, однако простой процесс использования текстур оказывает огромное влияние на вашу работу.
В этом уроке я покажу, как создать фотоманипуляцию с девушкой. Для создания этого эффекта мы будем использовать несколько текстур льда, параметры наложения и корректирующие слои.
Примечание: этот урок был выполнен в версии Photoshop CC, поэтому некоторые скриншоты могут различаться. Некоторые кисти эксклюзивны для версии Photoshop CS6.
Финальное изображение:
Шаг 1
Создайте новый документ размером 700px * 1020px (Файл — Новый) (Ctrl + N ) . Откройте папку с ледяной текстурой, выберите вот эту текстуру, откройте ее в Фотошопе и выделите часть:
Скопируйте (Ctrl + C ) и вставьте (Ctrl + V ) выделенную область в новый документ.
К этой текстуре примените корректирующий слой Черное и белое (black and white):
Теперь ледяная текстура выглядит так:
Шаг 2
Откройте изображение девушки и выделите ее верхнюю часть. Скопируйте (Ctrl + C ) и вставьте (Ctrl + V ) выделенную область в рабочий документ, уменьшите (Ctrl + T ) и разместите по центру документа:
К слою с девушкой добавьте корректирующий слой Черное и белое (Black and White) с обтравочной маской:
Уровни (Levels) с обтравочной маской.
Корректирующий слой Кривые (Curves) с обтравочной маской:
Результат:
Шаг 3
Начнем добавлять лед вокруг девушки. Откройте изображение айсберга и выделите часть:
Скопируйте (Ctrl + C ) и вставьте (Ctrl + V ) выделенную часть льда в рабочий документ, уменьшите ее размер и поверните (Ctrl + T ) . Край айсберга должен располагаться на ноге девушки:
К слою с айсбергом добавьте обтравочную маску и примените корректирующий слой Черное и белое (Black and white):
Также, добавьте корректирующий слой Уровни (Levels):
Ластиком маленького размера (Е) сотрите края айсберга, чтобы сделать плавный переход к телу девушки.
Шаг 4
К нижней части тела девушки добавьте еще один кусок льда. Вернитесь к изображению айсберга, выделите еще один кусок льда и поместите его в рабочий документ.
Уменьшите размер нового слоя со льдом (Ctrl + T ) , отразите его по горизонтали (Редактирование — Трансформирование — Отразить по горизонтали) и поместите его на нижнюю часть тела модели:
К только что добавленному слою со льдом добавьте корректирующие слои с обтравочными масками. Для начала, добавьте корректирующий слой Черное и белое (Black and White):
Теперь добавьте корректирующий слой Уровни (Levels):
Результат:
Шаг 5
Вокруг девушки добавьте небольшие куски льда. Вернитесь к изображению айсберга и выделите его небольшую часть& Скопируйте (Ctrl + C ) и вставьте (Ctrl + V ) выделенную часть айсберга в рабочий документ.
Поверните слой со льдом и уменьшите его (Ctrl + T). Примените корректирующий слой Черное и белое (black and white), чтобы удалить цвет. Разбросайте слои со льдом по всему документу.
Шаг 6
Добавим еще больше льда в наш дизайн. Откройте вот эту ледяную текстуру и выделите ее небольшую часть:
Скопируйте (Ctrl + C ) и вставьте (Ctrl + V ) выделенную часть в рабочий документ, уменьшите (Ctrl + T ) и расположите, как показано на скриншоте:
К этому слою со льдом примените корректирующий слой Уровни (levels) с обтравочной маской:
Результат:
Шаг 7
Вернитесь к текстуре льда, которую использовали в шаге 6 и инструментом Прямолинейное лассо (polygon Lasso tool) выделите часть:
Скопируйте (Ctrl + C ) и вставьте (Ctrl + V ) выделенную часть в рабочий документ и примените корректирующий слой Уровни (levels).
30 photoshop-уроков по работе с текстурой
Применение различных текстур к элементам может значительно улучшить ваш дизайн. Текстуры можно использовать для создания дизайнов полиграфии или для различных веб-проектов, и в любом случае нужно правильно уметь обращаться с ними в фотошопе. Ведь умение создавать различные текстур может также отлично также пригодиться для зд-моделирования. Поэтому сегодня вашему вниманию будет предоставлена подборка уроков, в которых вы найдете различные техники работы с текстурами.
В этом уроке вы узнаете, как с помощью дополнительных корректирующих слоев, настроек цвета и простых фильтров добавлять текстуру ржавчины к различным объектам. Эту технику можно применять к более сложным иллюстрациям и коллажам.
Создание такого шаблона займет у вас меньше часа. В уроке вы сможете найти несколько практических советов.
Эта техника подойдет не ко всем иллюстрациям — с одними наложенная текстура будем смотреться лучше, с другими хуже. Очень важно не переборщить с подобными текстурами в своих изображениях.
В этом уроке будет показан быстрый и простой способ создания реалистичной текстуры камней с помощью фильтра Liquify. Этот урок создан для пользователей, которые уже имеют представление с работой в фотошопе.
Использование текстур в дизайне — достаточно важная вещь. Этот урок поможет сделать это очень быстро и легко.
В уроке показан быстрый и простой способ создания фона гранж-тектсур в Photoshop.
Конечно. можно сделать фотографию и использовать ее для текстуры. Но это не единственный вариант. Текстур дерева можно создать самостоятельно, руководствуясь шагами данного урока.
Простой способ создавать реалистичную текстуру дерева.
Удивительно, что можно сделать, играясь с разными стилями.
Вещь, за которую нужно поблагодарить Photoshop — он может значительно упростить работу. Представьте себе, сколько бы времени ушло на создание иллюстрации с драконом, динозавром или другой рептилией, которые имеют чешуйчатую кожу.
В этом уроке будет рассказано, как смешивать некоторые векторные элементы и акварельные эффекты в своем дизайне. Очень быстрый эффект, который в основном зависит от правильного выбора изображения и цвета.
Создаем акварельный логотип, используя различные текстуры акварели и бумаги.
Сначала текст будем создавать с помощью Illustrator, а затем добавлять эффекты в в Photoshop.
В уроке будем создавать с нуля реалистичную джинсовую текстуру путем смешивания оттенков серого и используя различные режимы наложения и фильтры.
Автор: creativenerds
Перевод — Дежурка
Наложение текстуры в Photoshop — Персональная страница Владислава Тининикина
Здравствуйте друзья! Знакомство с текстурами – тема сегодняшнего обучающего урока по Photoshop. Что такое текстуры, для чего они используются в фотошопе, какого эффекта можно достичь, используя текстуры – все это вы узнаете далее!Что такое текстура в Photoshop?Попросту говоря, текстура – это изображение с интересным, необычным узором, будь то поверхность камня, капли на стекле, ткань или мятая бумага. Именно благодаря текстурам можно придать необычный эффект, объемность, игру света и тени – тот акцент, который сделает фотографию особенной.
Эффект от наложения текстуры на другое изображение достигается при смешении текстуры и реальной фотографии, то есть текстура становиться частью этого фото.
В Интернете вы можете найти бесчисленное количество текстур для Photoshop. остается лишь скачать их и использовать по своему усмотрению. Привожу примеры текстур:
Использование текстур в PhotoshopПрименение текстур в фотошопе довольно разнообразное. Например – вы можете украсить ею текст, или использовать текстуру как фон изображения, или чтобы придать особый акцент какой-либо фотографии.
Сейчас я продемонстрирую на практике, как наложить текстуру на изображение. Открываю фотографию и открываю понравившуюся текстуру:
Выделяю полностью изображение с текстурой – в меню «Выделение – Все» (или Ctrl+A), копирую – в меню «Редактирование – Копировать» (или традиционное Ctrl+C). Возвращаюсь к основной фотографии и вставляю (Ctrl+V) в нее скопированную текстуру:
Включаю свободную трансформацию Ctrl+C и растягиваю текстуру Чтобы она полностью покрыла фотографию:
Далее кликаю Слой 1 и в Режимах Наложения слоя выбираю «Умножение». С фотографией происходят очень интересные изменения:
Фотография получилась темноватой, но это поправимо – надо просто уменьшить Непрозрачность Слоя. Оставляю показатель непрозрачности на отметке 45%:
Выглядит необычно! Поэкспериментируйте с Режимами Наложения – и вы увидите, как интересно изменяется вид фотографии. К примеру, я выберу такой Режим Наложения, как «Жесткое смешение» – вы видите, насколько кардинально изменилось изображение:
Уменьшу заливку где-то до 61%, непрозрачность сделаю 42% – фотография стала выглядеть очень эффектно:
Конечно, подобное наложение текстуры – скорее кустарщина, чем настоящее мастерство владения фотошопом, но данная информация призвана показать принцип работы с текстурами. В следующем уроке мы с вами займемся подлинным искусством фотошопа – создадим эффект трещин на лице с помощью текстуры!
А пока что предлагаю вам ознакомиться с особенностями наложения текстуры на текст в Photoshop.
Видео урок: Как наложить текстуру на текст в фотошопе
Автор: Виктория Гордиенко
Наложение текстуры на изображение
Наложение различных текстур на фотографии – популярный способ имитации винтажной фотографии, то есть фотографии прошлых лет. При этом часто возникает необходимость удалить текстуру в каких-либо местах, например с фигур людей. Приходится вручную рисовать маски и подкрашивать под цвет текстуры нужные места. Можно ли обойтись без ручной работы и сделать это быстрей? Давайте попробуем!
Вот оригинальное изображение.
На него мы будем накладывать две текстуры
Для начала откроем наше изображение в фотошопе. Затем перейдем в меню Файл – Поместить.
Выберем текстуру бумаги и нажмем ОК. Изображение с текстурой будет накладываться сверху как смарт-объект
Изменим режим смешивания для слоя с текстурой на какой-либо из контрастных режимов. В данном случае я применил режим Жесткий свет (Hard Light). Вы можете поэкспериментировать с другими режимами, например Мягкий свет, Перекрытие.
Аналогично накладываем текстуру царапин. Режим смешивания ставим Перекрытие (Overlay).
Теперь начинается самое интересное. Нам нужно избавиться от текстуры на фигурах людей. Как сделать это проще?
Делаем активным фоновый слой с исходным изображением. Затем выбираем инструмент Быстрое Выделение (Quick Selection). Вы можете воспользоваться любым другим инструментом выделения, главное – выделить контуры фигур людей на фотографии.
Теперь отключим видимость слоя с текстурой царапин
Перейдем на слой с текстурой бумаги
Нужно немного сделать растушевку краев выделения. Для этого идем в меню Выделение-Модификация-Растушевка (Select-Modify-Feather). Радиус растушевки зависит от размера изображения, в данном случае я поставил 30 пикселей.
Теперь переходим в меню Фильтр-Размытие-Среднее (Filter-Blur-Average)
Фильтр применился к смарт-объекту с текстурой, в результате текстура на фигурах людей исчезла, но цвет накладываемой текстуры сохранился.
Включим видимость слоя с текстурой царапин, перейдем на него и перетащим с нажатой клавишей ALT смарт-фильтр со слоя с текстурой бумаги. Таким образом мы скопируем фильтр на слой с текстурой царапин.
Таким образом мы легко и быстро избавились от текстуры на фигурах людей. Дальнейшие действия – регулировка непрозрачности слоев с текстурами, цветовая коррекция, контраст – на ваше усмотрение.
Автор: Pye
3 простых совета для качественных текстур в Photoshop – PhotoDrum.com – сайт дизайнера
Текстуры – это ценнейший дизайнерский ресурс, которые могут быть использованы в качестве фона для вашей работы или быть вставленные в виде наложений, чтобы добавить драматических тонов в вашу композицию. Любой человек с камерой, можно собрать свою маленькую, или не очень маленькую, коллекцию текстур, даже с помощью камеры смартфона можно делать текстуры достаточного разрешения. Правда, для этого придется сделать несколько снимков, чтобы захватить большую площадь объекта для текстуры. Но, наиболее удобный способ получения текстур, все же является Photoshop. В сегодняшнем посте я дам вам 3 важных совета, которые помогут превратить ваши стандартные фотографии в качественные текстуры.
Одна общая проблема с изображениями получаемыми камерой – это изменение в тоне цвета по всему изображению. Этот может вызвать некоторые серьезные ограничения на то, как текстура может быть использована. Каждый раз, когда вы будете накладывать текстуру на вашу работу разница в тоне будет также применяться к вашему дизайну, и это будет полностью исключать использование такой текстуры при любом вида 3D-моделирования.
Откройте ваш текстуру в Photoshop и продублируйте фоновый слой дважды с помощью клавиш Ctrl + J .
Выберите первый дубликат (средний слой) и перейдите к Filter> Blur> Average .
Нажмите на второй дубликат слоя (самый верхний слой) Затем перейдите в Filter> Other> High Pass. Переместите ползунок на значение 250 px .
Измените режим смешивания слоя High Pass к Linear Light , чтобы наши тоны смешались с размытым слоем.
В результате, вероятно, будет слишком высокой контраст, для этого можно уменьшить непрозрачность слоя до тех пор, пока текстура не станет соответствовать тону оригинала.
Эти простые шаги полностью сгладят разницу в тоне текстуры и позволят использовать ее в более широком спектре работ. В зависимости от характера текстуры, возможно потребуется несколько корректирующих слоев Levels или Saturation , чтобы вернуть часть контраста, которая была потеряна.
Исправление оптических искаженийЕсли вы не работаете с дорогой оптикой для фотоаппарата, то вы не можете выбрать идеальный объектив для съемки текстуры и ваше изображение, вероятно, будет зависеть от дисторсии объектива, которая дает фотографии эффект “рыбьего глаза”. Это искажение не всегда заметно, пока вы не начнете сравнивать изображение, до, и после, этой маленькой корректировки.
Выберите Lens Correction в меню Filter в Photoshop. Это откроет окно настроек коррекции объектива.
Там уже будет ряд пресетов для большинства моделей камер, сохраненных в инструмент Lens Correction .Выберите тот, который соответствует вашему фотоаппарату, или выберите Adobe Lens Profile Creator , чтобы создать идеальное совпадение. В противном случае меню пользовательских настроек позволяет вручную настроить все корректировки геометрических искажений в горизонтальное и вертикальной перспективе.
Инструмент Lens Correction будет установлен в Auto Scale по умолчанию, но увеличение изображения будет влиять на его качество. Для достижения наилучших результатов оставляйте по краям прозрачность и впоследствии вручную обрезайте инструментом Crop вашу текстуру до нужного размера.
Разница между текстурой после Lens Correction и оригиналом минимальна, но эти изменения заметны, когда их сравнивают в непосредственной близости. Это исправление наиболее подходит для текстур или фотографий, которые могут содержать горизонтальные или вертикальные линии или объекты, которые искривляется под действием “рыбьего глаза”, вызванного объективом камеры.
Выпрямление текстурыТекстуры, которые включают в себя волокна древесины, кирпича или что-либо с линейным рисунком всегда выиграет от коррекции выпрямления. Я имел обыкновение делать эту операцию вручную, долго и муторно поворачивая изображение, пока я не узнал эту простую уловку.
Выберите инструмент Ruler на панели инструментов Photoshop. Эта маленькая вещь, спрятана в той же категории, что и пипетки.
Нарисуйте линию поперек вашего изображения Ruler Tool , после любых линий на вашей текстуре и изображение будет скорректировано.Затем перейдите к Image> Image Rotation>Arbitrary .
Требуется угол поворота будет установлен благодаря линии, которую мы нарисовали с помощью инструмента Ruler Tool . Просто нажмите кнопку ОК, чтобы применить корректировку.
После корректировки появятся прозрачные края, которые можно как всегда обрезать инструментом Crop .
Выпрямленная текстура будет немного меньше оригинала, из-за подрезки краев, но зато смотреться в вашем дизайне будет гораздо приятнее.
Вот и все, что я хотел вам рассказать о небольших хитростях при подготовке текстур и изображений для вашей работы.
Автор здесь.
Похожие уроки и статьи
Оценка посетителей
[Всего: 3 Среднее: 5]Как создавать текстурные, геометрические объекты в Photoshop’е
В этом уроке Melody Nieves Digital Artist из Коннектикута расскажет, как просто и быстро создавать геометрические объекты.
Геометрия сейчас на пике моды в индустрии дизайна. И Вы можете создать парочку интересных дизайнов, используя всего несколько простых форм Photoshop’а.
Прежде, чем накладывать потрясающую гранжевую текстуру с эффектом выветренности, надо изучить, как создавать такие классные геометрии и преобразовывать их в smart-объекты
Или просто насладитесь широким выбором восхитительных геометрических наборов в GraphicRiver.
Геометрия сейчас на пике моды в индустрии дизайна
Используемые ресурсы
Для данного урока были использованы следующие материалы:
1. Как создать круговой геометрический дизайн
Шаг 1.
Прежде, чем начать, убедитесь, что у вас есть все необходимые формы для урока. Выберете Custom Shape Tool (U), и перейдите в соседнее раскрывающееся окно Настроек. Нажмите All, чтобы у Вас отобразились все имеющиеся формы. Photoshop спросит у Вас, переместить ли объекты (replace the current shapes) — нажмите да (ok). Сами формы создавайте на слое с прозрачным фоном.
Шаг 2.
Начнём его с создания огромного нового документа — 2500*2500 пикселей. Теперь можно начинать наш первый дизайн. Выберите круглое выделение (Ellipse Tool) — (U) и нарисуйте большой чёрный круг.
Шаг 3.
Копируем круг (Ctrl-J) и уменьшаем его (Ctrl-T). Заливку делаем прозрачной, читай никакой, и белый контур (stroke) в 10 пикселей.
Шаг 4.
Копируем круг из третьего шага (Ctrl-J). Меняем размер контура (stroke) на 5 пикселей и трансформируем в более маленький круг (Ctrl-T), примерно в половину меньше скопированного. И перетаскиваем его наверх.
После этого копируем только созданный маленький круг и размещаем внизу.
Продолжаем копировать маленький круг, ещё 6 копий, не считая двух ранее созданных. Располагаем каждый новый круг в направлении против часовой стрелки. Сперва располагаем круги слева и справа от центра, как «якоря» для остальных. Следующий круг располагаем посередине от точек соприкосновения двух других.
Чтобы правильно располагать круги, убедитесь, что у Вас включена настройка «Smart Guides». Для этого зайдите в View > Show > Smart Guides (Просмотр — Показать — Смарт-гиды). Для передвижения кругов пользуйтесь инструментом Move Tool (V).
Ниже показан окончательный вариант, готовый для текстурирования. После того, как Вы закончите предыдущие шаги, выберите все слои (выберите последний слой, зажмите Shift и кликнете на первый. Все слои между ними автоматически выберутся), нажмите правой кнопкой мыши на одном из них и нажмите Convert to Smart Object (Конвертировать в смарт-объекты). Это позволит Вам легко применить любую текстуру или фото в последующих шагах.
2. Как создать геометрический дизайн, вдохновлённый племенной символикой
Шаг 1.
Вдохновением для следующего дизайна мне послужила угловатая, сакральная символика. С помощью Ellipse Tool (U) нарисуйте большой круг. Затем выберите инструмент Fill (Заливка), там проставьте значения — бесцветный, а для Stroke (Контура) — точечный режим, ширину линии 15 пикселей. Если Вам постоянно перед глазами нужно окно Properties (Свойства), то зайдите в панель Window (Окна) и выберите пункт Properties (Свойства).
Шаг 2.
Теперь выберете Custom Shape Tool (U) и Triangle Shape. Нарисуйте большой треугольник в центре круга со сплошным чёрным контуром в 15 пикселей. Затем скопируйте получившийся треугольник (Ctrl-J) и трансформируйте его (Edit > Transform > Flip Vertical либо Ctrl-T, затем правой кнопкой мыши и из списка выбрать Flip Vertical). Разместите второй треугольник, как на картинке ниже.
Скопируйте один из треугольников и уменьшите его (Ctrl-T). Переместите маленький треугольник, как показано ниже, затем скопируйте его и отзеркальте (Edit > Transform > Flip Vertical либо Ctrl-T, затем правой кнопкой мыши и из списка выбрать Flip Vertical).
Затем снова скопируйте любой из маленьких треугольников и поместите его в середине круга немного сместив центр.
Шаг 3.
Воспользовавшись инструментом Pen Tool (P), выделите ромб, получившийся при сложении треугольников и закрасьте его чёрным цветом.
Затем выберите все слои и снова преобразуйте их в Смарт-объекты (правой кнопкой мыши на слоях — Convert to Smart Object). Ниже показан конечный результат.
3. Как создать цветочный геометрический дизайн
Шаг 1.
При создании следующего уникального цветочного дизайна нам понадобится всего пять кругов. Используя Ellipse Tool (U) создайте большой чёрный круг. Скопируйте его (Ctrl-J) и уменьшите (Ctrl-T). В этот раз заливку оставляем чёрного цвета, а контур делаем шириной в 30 пикселей и белого цвета. Располагаем новый круг в правом «углу» большого.
Шаг 2.
Копируем круг с белым контуром 3 раза. Уменьшаем их и располагаем друг против друга. На этом создание крутого 3D эффекта заканчивается.
Шаг 3.
Уменьшаем последний круг, чтобы он был меньше всех и помещаем в центр основного круга. Также, как и в предыдущих шагах преображаем наши слои в Смарт-объекты.
4. Как создать геометрический дизайн шестиугольника
Шаг 1.
Для последнего дизайна я создам простой контур шестиугольника. Выбираем инструмент Polygon Tool (U) и создаём бесцветный шестиугольник с чёрным контуром в 5 пикселей. В настройках контура выберете тип Dashed Line (прерывистая линия).
Шаг 2.
Копируем получившийся шестиугольник (Ctrl-J), уменьшаем (Ctrl-T) и меняем контур на сплошной с толщиной в 10 пикселей.
Шаг 3.
Выбираем Custom Shape Tool (U) и используем форму треугольника из предыдущего шага. Делаем большой треугольник с чёрным контуром в 10 пикселей и помещаем в центр шестиугольника.
Шаг 4.
Теперь выбираем Line Tool (U) и создаём чёрную линию в 10 пикселей из левого угла шестиугольника в центр ребра треугольника. Затем копируем линию и отражаем горизонтально (Edit > Transform > Flip Horizontal). После этого создаём линию из нижней вершины шестиугольника и протягиваем до середины нижнего ребра треугольника.
Шаг 5.
Наконец-то, завершаем наш дизайн созданием чёрного треугольника (Custom Shape Tool (U)) с 10 пиксельным контуром внутри всей композиции. Как и всегда, переводим все слои в Смарт-объекты.
5. Как использовать фотографии и текстуры в геометрическом дизайне
Шаг 1.
Теперь текстуры! Поскольку все выше созданные фигуры — это Смарт-объекты, наши руки развязаны в применении крутых текстур и потрясающих фотоэффектов.
Создайте для каждого дизайна свою папку — выберите слои и нажмите Ctrl-G.
Шаг 2.
Пора добавлять текстуры! Я буду использовать 6 текстур из этого набора — Grunge Texture Pack от GraphicRiver. Теперь просто копируем и вставляем текстуры на новый слой в каждую группу. Затем слой с текстурой делаем маской для нашего геометрического дизайна и меняем режим наложения слоя на Hard Light. Убедитесь, что слой со смарт-объектом прозрачен, иначе можете получить неожиданный результат.
Не бойтесь двигать текстуру и добиваться нужного Вам результата для каждого дизайна.
Шаг 3.
Кроме того, вы можете использовать вместе (вместо) с текстурой ещё какую-нибудь крутую фотографию в качестве Clipping Mask. В примере ниже я взял фотографию заката из Pixabay.
В этот раз режим наложения слоя сделайте Screen.
4 Премиальных комплекта геометрического дизайна
Для экономии времени при создании геометрических объектов, воспользуйтесь готовыми решениями и загрузите их из GraphicRiver и Envato Elements.
Ссылки для скачивания:
1. https://graphicriver.net/item/60-abstract-geometric-elements/13346822
По ссылке Вы найдёте 60 абстрактных геометрических элементов.
2. https://graphicriver.net/item/40-geometric-art-designs/8027854
Тут Вы откроете для себя 40 геометрических артов.
3. https://elements.envato.com/geometric-vector-textures-93DH6T
Векторные геометрические текстуры.
4. https://elements.envato.com/80-geometric-vectors-bundle-M5VZK7
80 наборов геометрических векторов.
Заключение
Я надеюсь, что Вам понравился урок! Запомните, что создание интересных геометрических дизайнов становится простым и понятным, как только Вы ближе изучите инструмент Shape (U). Продолжайте экспериментировать с дизайном и наслаждайтесь своими креативными проектами! Если у Вас остались вопросы, то не стесняйтесь задавать их в комментариях.
Создайте свои собственные текстуры в Photoshop
Создавайте свои собственные текстуры в Photoshop www.sleeklens.com
Использование текстур в вашей фотографии — отличный способ добавить определенное настроение или даже «твердость», но найти правильную текстуру может быть немного сложно. Что, если бы вы могли сделать практически любую абстрактную фотографию и создать свои собственные текстуры? Это был бы отличный способ создать свою собственную библиотеку текстур и дать вам немного больше свободы в ваших изображениях. Давайте посмотрим, как именно это сделать, в этом быстром и простом руководстве.
Первое, что вам нужно сделать, это найти изображение, которое будет использоваться для вашей текстуры. Это может быть крупный план листа дерева, цементного пола или даже полосатый узор на рубашке. Главное, что нужно искать, — это абстрактное изображение. Если вы не хотите создавать собственные изображения, вы также можете посмотреть бесплатные стоковые сайты, такие как Unsplash или Pexels, чтобы найти что-то, что можно добавить к своим изображениям.
Когда у вас есть изображение, вам нужно открыть его в Photoshop и сделать 2 копии изображения в виде слоев.Деактивируйте верхний слой, щелкнув значок «глазное яблоко» и выбрав средний слой. Теперь перейдите в Фильтр> Размытие> Среднее. Это позволит взять общий средний цвет вашего изображения и дать вам сплошной цветовой слой.
Затем повторно активируйте верхний слой и перейдите в Filter> Other> High Pass. Когда появится поле High Pass, переместите ползунок, чтобы настроить количество текстуры, которое вы хотите получить на выходе. Я бы остановился в диапазоне 90–160, но вы можете решить, что лучше всего подходит для вашего изображения.
Снова выберите верхний слой и переместите ползунок непрозрачности вниз, чтобы уточнить, сколько текстуры вы хотите в своем изображении.Теперь выберите все три слоя и нажмите Command / Control + E на клавиатуре. Это объединит все изображения в одно.
Теперь нам нужно добавить окончательные корректировки к вашему изображению, чтобы сделать окончательную текстуру. Примените к текстуре слой Hue / Saturation. Возьмите ползунок «Насыщенность» и переместите его до нуля. Это сделает ваш образ полностью монохромным. Затем примените настройку уровней. Сдвиньте белый ползунок влево, ближе к средним тонам), а черный ползунок вправо.Опять же, это способ заставить ваши текстуры выходить из вашего изображения.
Вот и все! Теперь у вас есть чисто черное изображение с белыми участками «текстуры». Чтобы применить их к изображению объекта, вы можете просто перетащить их на свою фотографию и изменить режим наложения на «Экран». Это удалит черные области изображения текстуры и оставит белые. Вы также можете инвертировать изображение текстуры и использовать режим смешивания Multiply, чтобы добавить текстуру к вашему изображению.
Рейтинг: 012345 4.00 на основе 1 Рейтинг
Следующие две вкладки изменяют содержимое ниже.Я занимаюсь недвижимостью и пейзажной фотографией, а также графическим дизайнером из Северной Каролины, США. Моя страсть к фотографии началась с того, что я фотографировал наведи и снимал, и теперь у меня есть успешный фотографический бизнес. Моя цель — помочь другим научиться искусству фотографии, развить свои творческие способности и просто повеселиться.
Самые популярные сообщения марта
Редактирование в Photoshop: Использование текстур
Поделитесь этим с друзьями! Спасибо!
Добавить текстуру в Photoshop или Photoshop Elements на самом деле очень просто.Надеюсь, этот урок даст вам знания и уверенность, что вы сможете больше экспериментировать со своим искусством и раздвинуть ваши границы.
Если вы не знакомы со слоями, вы можете прочитать о слоях Photoshop здесь.
Мне нравится редактировать мои фотографии насколько это возможно, прежде чем добавлять текстуру. Некоторые правки влияют на внешний вид текстуры, поэтому я решил, что текстуру лучше оставить напоследок. Итак, возьмите отредактированное изображение и сгладьте его или объедините видимые слои (CTRL + SHIFT + E).
Вот моя фотография маленького цветочка (хорошо, травка) у меня во дворе.
Хочу добавить к этому немного больше художественного чутья. Поэтому я решил, что текстура — это именно то, что мне нужно.
* Помните, что искусство субъективно, и вы можете редактировать свои фотографии по своему усмотрению. Это руководство просто дает вам информацию, чтобы использовать этот инструмент редактирования, если вы захотите. В искусстве нет ничего плохого.
Выберите текстуру, которую хотите добавить.Вот несколько вещей, которые следует учитывать при выборе правильной текстуры для вашего изображения:
- Тона текстуры. Это теплый или холодный тон? Будет ли это хорошо сочетаться с вашим исходным изображением?
- Следы на текстуре. На многих текстурах есть следы и царапины. Будет ли это уместно смотреться на вашем изображении?
- Есть ли у текстуры виньетка? Если у вас уже есть виньетка, добавление текстуры с сильной виньеткой сделает виньетку более заметной.Вы можете подождать, чтобы добавить виньетку к вашему изображению, пока не добавите текстуру.
Для этого изображения я выбрал эту текстуру.
Это текстура, которую я купил в пакете Illuminations 1 Джессики Дроссин под названием Daybreak (теплый), но есть много сайтов с бесплатными текстурами. Один из моих любимых сайтов с бесплатными текстурами — Deviantart. Вы можете просто ввести текстуру или более конкретный тип, например текстуру льна, и увидеть множество бесплатных вариантов.
Открытие текстуры
Откройте текстуру на другой вкладке в Photoshop, нажав CTRL + O (или Command + O).Выберите желаемую текстуру. Теперь используйте инструмент «Перемещение». Вы можете найти этот инструмент в самом верху панели инструментов в левой части экрана.
После того, как вы выбрали инструмент «Перемещение», просто щелкните текстуру и перетащите ее на вкладку фотографии.
Как только вы переместите курсор на вкладку вашей фотографии, появится ваше изображение. Однако над ним будет полая коробка. Это показывает, что текстура будет помещена на это изображение. Просто отпустите курсор.
* Может появиться окно с вопросом, хотите ли вы продолжить, потому что встроенный цвет отличается. Это совершенно нормально, и вы можете ударить хорошо. Ваш Photoshop уже настроен на выбранный вами источник цвета, он просто преобразует в него любой другой.
Настройка текстуры
Как только вы отпустите курсор, ваше изображение теперь покрывается текстурой, и это все, что вы можете видеть. Не паникуйте, это то, что должно произойти. Ваше изображение может выглядеть так:
Теперь вам нужно настроить текстуру так, чтобы она соответствовала вашему изображению.Нажмите CTRL + T (или Command + T). Появится скобка для изменения размера только что добавленной текстуры. Щелкните угол и перетащите его, чтобы он соответствовал размеру вашего изображения. Он должен полностью его покрыть.
Смешивание текстуры
Если вы посмотрите на панель слоев в правом нижнем углу экрана, вы увидите эту текстуру как отдельный слой на вашем изображении.
Убедитесь, что слой текстуры выделен / выделен. В верхней части панели слоев вы увидите раскрывающийся список, который представляет собой режим наложения для вашего слоя.Прямо сейчас должно быть написано «Нормально». Щелкните по нему и выберите «Мягкий свет».
Теперь ваше фото будет выглядеть так.
Если вы выбрали «Overlay», это будет выглядеть так.
«Умножить» выглядит так.
Попробуйте каждый режим наложения, пока не добьетесь желаемого результата. Каждое из этих изображений также показывает текстуру с непрозрачностью 100%. Имейте это в виду.
После того, как я уменьшил непрозрачность режима Overlay до 50%, он теперь выглядит так.Немного более тонкий, но текстуры достаточно, чтобы придать ему ту привлекательность, которую я искал.
Вот текстуры до и после добавления.
Возможно, это не совсем ваш стиль — добавлять текстуры, но теперь у вас есть знания и вы можете попробовать это на некоторых своих изображениях, если хотите. 🙂
Поделитесь этим с друзьями! Спасибо!
Узнайте, как добавить текстуру к пейзажной фотографии в Photoshop
В этом уроке я покажу вам, как работать с текстурами для создания уникальных эффектов в Photoshop.Мы будем использовать несколько потрясающих негативных текстур стеклянных пластин, любезно предоставленных Blue Line Design из нового набора Totally Extensive Textures and Patterns Bundle, в сочетании с бесплатной пейзажной фотографией, чтобы создать очень красивую обработку. Описанные здесь техники могут быть применены практически к любому типу изображений и помогут воплотить ваши творческие проекты в жизнь! Если вы готовы начать учиться использовать текстуры как профессионал, запустите Photoshop и приступим!
ВЫ ВИДЕЛИ НАШ КАНАЛ YOUTUBE?
Посмотрите видеоинструкцию ниже и подпишитесь на наш канал YouTube, чтобы получать регулярные обновления прямо в свой почтовый ящик.
Вот что мы будем создавать:
Следуйте инструкциям по этому руководству:
Загрузите бесплатные файлыЭтот бесплатный набор — лишь часть того, что вы можете ожидать от набора Totally Extensive Textures and Patterns Bundle всего за 29 долларов (это 99% скидка). Эта коллекция — лучший способ дать волю творчеству в следующем проекте.
Шаг 1. Добавление текстур к пейзажной фотографии
Давайте начнем с того, что откроем здесь нашу бесплатную стоковую фотографию. Это очень красивое бесплатное изображение, которое вы можете скачать с Pixabay.com.
Открыв изображение в Photoshop, перейдите в меню «Файл» и выберите «Поместить встроенное…» из списка, как показано ниже:
Затем перейдите в папку бесплатных услуг и найдите первое изображение негативов на стеклянной пластине — «037.jpg» от Blue Line Design. Когда у вас есть файл, выберите «Поместить», чтобы перенести его в Photoshop как смарт-объект.
После импорта файла у вас должна появиться ограничительная рамка вокруг изображения, позволяющая преобразовать его.
Первое, что мы хотим сделать, это удерживая клавишу Alt / Option, щелкнуть и перетащить верхнюю или нижнюю среднюю ручку ограничивающего прямоугольника наружу, чтобы равномерно расширить его, пока не останется только небольшая часть границы внутри активной области. . Как только вы это сделаете, повторите то же преобразование для боковых маркеров, перетаскивая их наружу, удерживая Alt / Option, пока граница также не станет ровной с левой и правой сторон. Если после этого у вас слишком много границы с одной стороны или недостаточно с другой, просто перетащите ручку этой стороны наружу, удерживая клавишу Control вместо Alt / Option, чтобы расширить ее только с этой стороны, а не с обеих. стороны расширяются вместе.После размещения текстуры ваше изображение должно выглядеть так:
Перед тем, как приступить к преобразованиям, мы теперь хотим щелкнуть изображение, удерживая клавишу Control, а затем выбрать опцию «Отразить по вертикали» в раскрывающемся меню, как показано здесь:
Теперь, когда мы изменили размер и положение текстуры, нажмите клавишу Return, чтобы применить изменения. Теперь ваша текстура должна выглядеть так:
Шаг 2. Эксперименты с режимом наложения
Теперь, когда мы разместили нашу текстуру, давайте начнем экспериментировать с некоторыми режимами наложения.Для этого конкретного изображения я выбрал «Темнее» для режима наложения, который создал хороший эффект, но поэкспериментируйте с еще несколькими из них, чтобы увидеть, какие интересные результаты это может дать!
Шаг 3. Стили слоя
Затем дважды щелкните слой текстуры смарт-объекта, чтобы открыть диалоговое окно «Стиль слоя». После этого давайте отметим опцию «Color Overlay» и изменим режим наложения на «Overlay». Затем уменьшите непрозрачность Color Overlay примерно до «35%», как показано ниже:
Для цвета заливки введите шестнадцатеричное значение ‘# 0B0FAC’, а затем дважды нажмите ‘OK’, чтобы применить изменения и закрыть оба диалоговых окна.
Теперь мы создали красивый эффект оттенка, используя яркий синий цвет. Ваше изображение должно теперь выглядеть примерно так:
Шаг 4. Эксперименты с корректирующими слоями
Затем выберите слой смарт-объекта «037», затем, удерживая клавишу Alt / Option, щелкните значок корректирующего слоя в нижней части палитры слоев. В появившемся меню выберите «Градиентная карта».
Теперь вам будет предложено диалоговое окно, в котором вы хотите установить флажок «Использовать предыдущий слой для создания обтравочной маски», а затем нажать «ОК», чтобы продолжить.Это гарантирует, что к нашему корректирующему слою применена обтравочная маска, поэтому она будет влиять только на слой, к которому он прикреплен.
После применения корректирующего слоя на панели «Свойства» вы увидите цветную полосу, содержащую градиент. Нажмите на нее, и на следующем шаге мы изменим цвета.
Шаг 5. Пользовательские цвета
Теперь у вас должен быть редактор градиентов на экране, и вы увидите градиент в нижней части диалогового окна.У вас должен быть один цвет слева и один справа. Вы также заметите, что у каждого цвета есть небольшая рамка внизу и одна вверху. Верхние квадратные значки над каждым из цветов представляют непрозрачность, но пока нас интересуют только нижние поля, которые управляют цветом заливки. Нажмите на первый цвет в левом нижнем углу редактора градиента.
Для заливки измените его на шестнадцатеричное значение ‘# 2D2D5F’, как показано ниже:
Нажмите «ОК» или нажмите клавишу возврата, чтобы вернуться в редактор после изменения цвета заливки.На этот раз выберите цвет в правом нижнем углу и введите шестнадцатеричное значение «# 7264B3», как показано здесь:
Теперь мы можем закрыть редактор и просто уменьшить непрозрачность до «80%», чтобы немного уменьшить эффект.
Шаг 6. Смешивание карты градиента
Дважды щелкните корректирующий слой «Карта градиента», чтобы открыть панель «Стиль слоя». Затем перейдите к ползункам внизу, где написано «Смешать, если», и у вас должно быть два бегунка.Что мы хотим сделать здесь, так это более интересно смешать нашу настройку цвета с фотографией, поэтому давайте разделим некоторые из этих ползунков. Все, что нам нужно сделать, это удерживать клавишу Alt / Option, щелкнуть и перетащить вторую вкладку слева на верхнем ползунке внутрь. Перетащите ползунок к середине, пока значение не будет установлено примерно на «0/83», а затем переместите второй ползунок справа снизу влево, одновременно удерживая клавишу Alt / Option. Для второго ползунка мы хотим переместить вкладку влево, пока не будет установлено значение «55/255».Используйте изображение ниже в качестве справки для значений и размещения каждого из ползунков:
Шаг 7. Добавление текстур
Вернемся в меню «Файл» и еще раз выберем «Поместить встроенное…». На этот раз перейдите к файлу «016.jpg» в папке бесплатных материалов для этого руководства и выберите «Поместить» в правом нижнем углу.
Удерживая клавиши Alt / Option + Shift, перетащите наружу от любого из четырех углов ограничивающей рамки и масштабируйте текстуру до довольно большого размера, как показано ниже:
После масштабирования и размещения текста убедитесь, что слой смарт-объекта «016» выделен.Отсюда, удерживая клавишу Alt / Option, щелкните значок корректирующего слоя в нижней части палитры слоев, прежде чем выбрать «Уровни…» из списка.
На следующем экране отметьте галочкой опцию «Использовать предыдущий слой для создания обтравочной маски» и затем нажмите «Return» или нажмите «OK», чтобы продолжить. Как и раньше, это гарантирует, что к нашему корректирующему слою будет применена обтравочная маска.
На панели «Свойства» переместите левый ползунок к центру, пока он не будет установлен на «190», как показано на изображении ниже:
Шаг 8: Наложение текстур
Выберите слой текстуры смарт-объекта, и на этот раз давайте изменим режим наложения слоя на «Color Dodge», который позволит выделить самые светлые части слоя текстуры.
Шаг 9: Глобальные корректировки
Убедитесь, что выбран самый верхний слой, которым должен быть слой регулировки уровней. Отсюда щелкните значок корректирующего слоя и выберите из списка «Черно-белый…».
Для этого слоя мы не хотим, чтобы к нему применялась обтравочная маска, поэтому вместо этого она повлияет на все слои под ним. Поскольку теперь он находится наверху палитры слоев, это означает, что он повлияет на каждый слой. Теперь давайте изменим режим наложения на «Мягкий свет» и уменьшим непрозрачность примерно до «50%», как показано здесь:
Шаг 10: корректирующий слой оттенка / насыщенности
Выделив ранее созданный корректирующий слой «Черно-белый», вернитесь к значку корректирующего слоя в нижней части палитры слоев и на этот раз выберите «Оттенок / Насыщенность…» в меню.
Для свойств здесь переместим ползунок «Оттенок» на значение «-7», а ползунок «Насыщенность» на «+3», чтобы слегка усилить его.
Шаг 11: корректирующий слой «Кривые»
Добавьте еще один корректирующий слой — корректирующий слой «Кривые» в верхнюю часть палитры. Для свойств мы хотим создать точку в середине сетки, а затем сдвинуть ее немного вниз и вправо, пока для параметра «Вход» не будет установлено значение «140», а для параметра «Выход» — значение «117», как показано. здесь:
Теперь щелкните вкладку «RGB», и теперь давайте настроим таргетинг только на «Красные».Вы заметите, что спектр на панели свойств теперь розовый / красный, что дает нам понять, что мы влияем только на красные цвета изображения. Давайте добавим точку в середине этой сетки и установим «Input» на «134», а «Output» на «127», как показано ниже:
Шаг 12: Группирование эффектов
Теперь, когда мы применили некоторые глобальные настройки, давайте выберем самый верхний слой в палитре, удержим клавишу Shift и нажмем на слой смарт-объекта «037», чтобы все ваши слои, кроме исходного изображения, были выделены одновременно.
Отсюда нажмите Command / Ctrl + G, чтобы поместить слои в папку, и дважды щелкните текст «Группа 1», чтобы переименовать папку «ТЕКСТУРНЫЕ ЭФФЕКТЫ». Теперь мы можем увидеть до и после, просто включив и отключив видимость этой папки.
Давайте теперь посмотрим на наши эффекты текстуры до и после:
Мы закончили обработку фотографий, используя несколько высококачественных текстур в Photoshop! Для достижения этого вида мы использовали всего несколько текстур из набора Totally Extensive Textures and Patterns Bundle.Этот совершенно новый набор текстур и узоров полностью основан на отзывах сообщества Design Cuts! Раскройте свой творческий потенциал благодаря этой удивительно разнообразной и универсальной коллекции с непревзойденной скидкой 99%!
Помните, что независимо от того, является ли это вашим результатом этого руководства или что-то новое, что вы создали, мы будем рады видеть ваши проекты на нашей странице в Facebook.
Пожалуйста, оставьте комментарий, если у вас есть вопросы или предложения. Я всегда с нетерпением жду вашего ответа!
Текстуры, которые мы использовали в этом уроке, взяты из пакета Totally Extensive Textures and Patterns Bundle, который включает широкий спектр текстур, включая бумагу / картон, абстрактные, чернила, глюк, классную доску, дерево, природу, мрамор, ар-деко, шероховатый , футуристический и многое другое! Следуйте этому с рядом великолепных узоров, включая чернила, цвет, простые линии, геометрические, нарисованные от руки, ремесленные поверхности и многое другое.
Как использовать текстуры в Photoshop для улучшения фотографий
Фотография из поездки в Стамбул становится чем-то совершенно другим, когда вы добавляете текстуры.
Изучение того, как использовать текстуры в Photoshop, было одним из лучших способов, которые я нашел, чтобы добавить интереса к некоторым в остальном посредственным изображениям. В частности, применение текстур в Photoshop к фотографиям из путешествий может добавить глубины и смысла изображениям из путешествий. Как? Потому что вы можете добавить к изображению ассоциации, которые могут передать больше того, что вы чувствовали при съемке изображения, чем само фото.Или вы можете добавить новые смыслы — ассоциации с ностальгией или историческими отсылками, или просто создать что-то очень красивое.
Итак, что я имею в виду под «текстурами»? По сути, текстуры — это то же самое, что и многие фильтры, которые вы найдете в Instagram и других приложениях для обработки фотографий. Эти фильтры или текстуры изменяют характер фотографии путем наложения вторичного изображения, обычно одной из текстур. Обычными примерами текстурного фона являются фотографии старого пергамента, окрашенных поверхностей, обветренного дерева… всего, что добавляет визуальный интерес.
В следующих статьях я объясню, как разные текстуры могут создавать разные эмоциональные эффекты. А пока давайте перейдем к изучению некоторых основ, чтобы вы могли попробовать это на себе.
Умение использовать текстуры в Photoshop начинается со знания Photoshop
Вы можете сделать это в Photoshop Elements или любой программе, которая предоставляет вам возможность смешивать слои. В этом примере я использую Photoshop CS5, но подойдет любая версия.
Я предполагаю, что вы знаете хотя бы основы Photoshop.Тем не менее, я постараюсь объяснить процесс шаг за шагом, так как я нашел несколько важных советов, которые помогут сделать его хорошо и быстро, даже если вы только новичок в Photoshop.
Стамбул — Собор Святой Софии: это исходное изображение без текстуры.
Это изображение текстуры, которое мы будем смешивать с фотографией выше
.Идея проста: откройте оба изображения в Photoshop, переместите текстуру на исходную фотографию (в данном случае на изображение собора Святой Софии в Стамбуле), затем выберите один из режимов наложения (подробнее об этом чуть позже).
Как начать использовать текстуры в Photoshop
Начать нужно с текстурированного фона. Скорее всего, у вас не будет одного просто валяться, если вы никогда раньше этого не делали. Так где же взять текстурированный фон? Попробуйте этот высокотехнологичный маневр: Google «бесплатные текстуры для фотошопа». Вот снимок экрана с лучшими результатами в разделе Изображения:
Как использовать текстуры в Photoshop: Список изображений текстур из поиска Google
У вас наверняка не будет выбора.Для моего стиля фотографии я предпочитаю фотографии с более темными границами, чтобы у них была встроенная виньетка. Но лучший способ научиться — попробовать полдюжины разных и посмотреть, что вам подходит. И помните: на самом деле вы можете использовать несколько текстур для одной смешанной фотографии. Размер вашего файла становится довольно большим, но результаты могут быть ошеломляющими.
Конкретная текстура, которую я использовал в этом примере, взята отсюда: https://www.flickr.com/photos/hanne_exurban/4304057519/in/set-72157622112724335 или перейдите сюда для H.Полный спектр текстур Адама.
После загрузки текстурированной фотографии вам нужно будет открыть ее и оригинал одновременно. Сделайте это, используя Файл> Открыть для каждого. Затем я выбираю Window> Arrange> Tile, чтобы одновременно отображать оба изображения на экране, например:
К сожалению, изображения не одинакового размера. Так вы поворачиваете изображение текстуры и надеетесь, что оно подойдет? Изменить размер каждого изображения? Обрезать больше? Вы можете заставить их работать, но есть более простой способ.
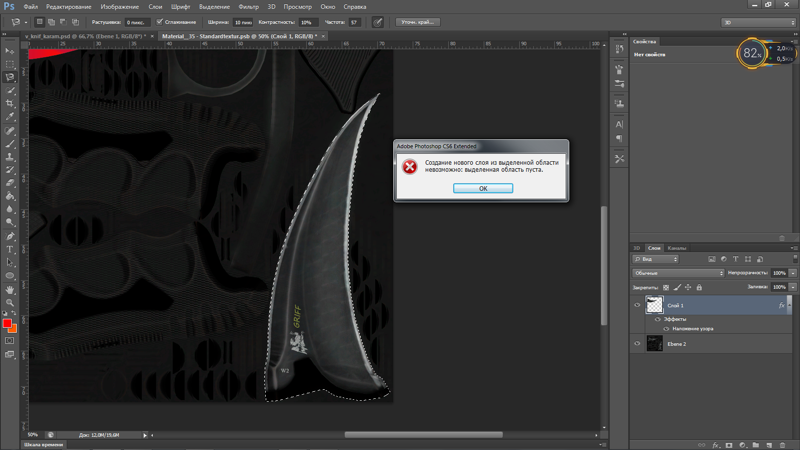
Начните с перетаскивания изображения текстуры на основную фотографию. Когда вы попробуете это, вы можете получить это сообщение:
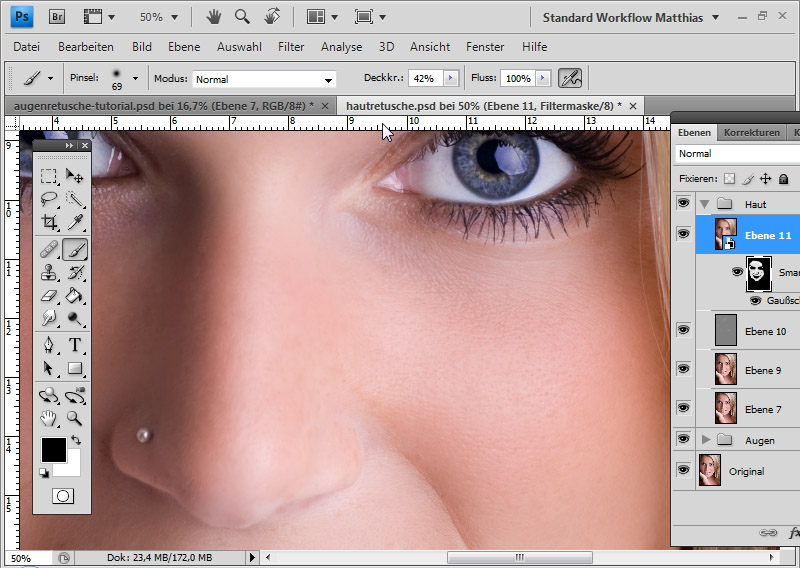
Это означает, что моя исходная фотография была сделана как 16-битное изображение, но текстура — только 8-битное изображение. Чтобы обойти это, вам не нужно знать о битах. Просто зайдите в Image> Mode> 16 Bits / Channel и проверьте это (при условии, что ваше изображение текстуры было только 8-битным, а ваше основное изображение было 16. В одном случае у меня была обратная ситуация, но процесс по сути тот же).Если вам повезет, оба изображения будут одинаковой глубины, и вы никогда не увидите это сообщение.
Как только вы перетащите изображение текстуры поверх оригинала (и вы всегда хотите убедиться, что исходное изображение является фоном или базовым изображением, а НЕ наоборот, иначе это не сработает), вы должны увидеть что-то вроде это:
Если у вас возникли проблемы с этим, убедитесь, что у вас выделена кнопка перемещения (это верхняя кнопка в левом меню на моем экране) И вы удерживаете мышь, перетаскивая текстуру на основной экран. изображение.Когда вы это сделаете, вы увидите, что теперь у вас есть новый слой поверх фонового изображения.
На этом этапе я либо закрываю изображение текстуры, которое теперь плавает совсем отдельно, в верхнем правом углу, либо просто максимизирую исходное изображение, чтобы не отвлекаться на файл текстуры, если я хочу использовать эту текстуру для другой фотографии после Вот этот.
Возвращаясь к разнице в размерах, вот самый простой способ, который я нашел, и он отлично работает. Просто сделайте это: нажмите Edit> Free Transform. Вы увидите, как маленькие «ручки» превращаются в текстурированное изображение.Просто перетащите каждую сторону, пока каждая не выровняется и не закроет основное фоновое изображение. На скриншоте ниже я перетащил левый нижний угол на место и сейчас перетаскиваю правый верхний, чтобы закрыть фоновое изображение. Когда все будет готово, установите флажок в верхней части экрана для подтверждения.
А теперь интересно …
Теперь вся тяжелая работа сделана! Пришло время повеселиться. Это самое близкое к магии без палочки и белого кролика…
Все, что вы сейчас делаете, это экспериментируете с режимами наложения.Если вы никогда не использовали их раньше, они расположены над вашими слоями с отображением стандартного режима по умолчанию. Щелкните маленькую стрелку раскрывающегося списка рядом с «Нормальным», убедившись, что ваш слой 1 (текстурированное изображение) выделен. Вы можете переименовать его, если хотите, во что-нибудь совершенно оригинальное, например, «Текстура 1». Это действительно важно только тогда, когда у вас есть несколько файлов текстур, и вам нужно с первого взгляда различать их.
Я предпочитаю Overlay. Это работает, вероятно, в 70% случаев.Но не в этом случае, не думаю:
Как использовать текстуры в Photoshop: Использование режима наложения Overlay
Это просто не очень интересно как есть. Но проверьте это, когда я использую «Умножить:»
Как использовать текстуры в Photoshop: Использование режима наложения «Умножение»
Намного интереснее. Я не буду показывать вам здесь все варианты, но попробуйте каждый из режимов наложения и посмотрите, что работает.
Несколько последних указателей:
- Используйте ползунки «Непрозрачность» и «Заливка» (справа от раскрывающегося списка режимов наложения) и настройте их.Обычно я считаю, что достаточно просто изменить непрозрачность. И иногда то, что выглядит ужасно на 100%, может выглядеть впечатляюще, если набрать, скажем, 45%. Так что обязательно поиграйте с ними как следует.
- Возможно, вам придется внести другие корректировки для точной настройки смешанного изображения. В частности, мне обычно приходится поиграть с настройкой цветового баланса (это та, с висящими шкалами в виде значка прямо над областью режима наложения), если текстурированное изображение имеет такой цветовой оттенок, как это. На этом изображении мне нравится желтый оттенок, потому что он выглядит как старый пергамент, но часто вы захотите отрегулировать его, а также, возможно, вашу насыщенность, уровни или кривые.
- Возможно, вы захотите обрезать окончательное изображение. Мне нравится обрезка в оригинале, но тяжелый черный цвет в приведенной выше версии Multiply слишком много, но если я попытаюсь уменьшить черный, уменьшив непрозрачность, он станет светло-серым и выглядит странно. Вместо этого я, скорее всего, обрежу основную часть границы выше, чтобы она не была такой тяжелой. Но это только я.
Вот и все. Когда вы закончите, сохраните новый файл в формате TIFF, PSD или JPEG (если вы больше не планируете работать с ним и хотите файл меньшего размера).
Мой последний совет: вы оцените силу текстур, только пробуя их и экспериментируя… много. Однако я нахожу это общее практическое правило. Мои лучшие изображения не всегда подходят для текстур. Фактически, текстуры убирают мелкие детали. Вместо этого, для меня лучше всего использовать изображения с текстурами с небрежно выглядящим небом или открытыми участками, где текстура добавляет эту… текстуру… к мягкому фону. Но попробуйте кучу разных фото и посмотрите.
Примеры использования текстур в Photoshop
Просто для удовольствия, вот несколько вариантов, которые я пробовал, используя только два вышеуказанных изображения и разные настройки.Вы начинаете видеть возможности использования текстур в Photoshop…
Как использовать текстуры в Photoshop: Собор Святой Софии, Стамбул, изображение с использованием режима наложения Overlay
На изображении выше я вернулся и использовал Overlay, но снизил непрозрачность до 90%, уменьшил насыщенность, а также обрезал синие стороны, чтобы сделать их чище.
Как использовать текстуры в Photoshop: Собор Святой Софии, Стамбул с использованием режима наложения Linear Burn
В приведенном выше примере используется режим наложения Linear Burn с непрозрачностью 96% и заливкой 83%.Я также настроил насыщенность, цветовой баланс, кривые, уровни и даже яркость. Мне, наверное, не нужно было все это делать, но я просто играл… и вот как мы учимся.
Как использовать текстуры в Photoshop: Собор Святой Софии, изображение Стамбула с использованием режима наложения «Умножение» и корректировки оттенка
Мне нравится фиолетовый цвет этого. Это похоже на изображение из сборника рассказов. Это было сделано с помощью Multiply с заливкой на 90%, но я снизил насыщенность и скорректировал оттенок, чтобы получить фиолетовый оттенок.
Как использовать текстуры в Photoshop: Собор Святой Софии, Стамбул с использованием режима наложения Multiply и корректировки цвета
Здесь я использовал «Умножение», сохранил непрозрачность на 100%, но снизил «Заливку» до 90% и сделал некоторые корректировки цветового баланса, уровней и кривых.
Как использовать текстуры в Photoshop: Собор Святой Софии, Стамбул с использованием режима наложения «Разница»
В приведенном выше описании все, что я сделал, это использовал режим наложения «Разница» и уменьшил величину заливки до 77%. Это напоминает мне иллюстрацию или что-то в этом роде. Не знаю почему, может дело в цветах, но мне это очень нравится. Я особенно ценю то, что это похоже на мечтательную иллюстрацию, за исключением машин внизу. Интересное сопоставление.
Итак, вот оно. Как использовать текстуры в Photoshop для создания нескольких очень разных по ощущениям изображений из одних и тех же двух фотографий, смешанных по-разному.
Получайте удовольствие и не забывайте пробовать всевозможные комбинации. Никогда не знаешь, что будет…
Также, если вы хотите еще раз взглянуть на этот процесс и посмотреть, как он выглядит с использованием текстур на снимках людей, взгляните сюда.
Три простых способа добавления проблемных текстур в вашу работу в Photoshop
Дастин Ли 4 июня 2017 г. 2 комментария
В этом видеоуроке я покажу вам три простых способа добавления проблемных текстур к вашим логотипам, дизайну и иллюстрации в Photoshop.Вы можете следовать инструкциям, используя бесплатную загрузку каждой используемой текстуры или кисти, или вы можете применить эти методы, используя свои собственные ресурсы.
01. Умножаем текстуру поверх
Это наиболее распространенный метод добавления текстур в Photoshop. Это не только безумно легко и быстро, но и отлично выглядит. Просто поместите текстуру поверх своей работы, а затем перейдите на панель «Слои» и выберите режим наложения (из моих любимых — Multiple и Linear Burn).
Примечание. В этом видео я использую одну из стандартных гранжевых текстур. Вы можете БЕСПЛАТНО скачать текстуру, которую я использую ниже.
Нажмите здесь, чтобы скачать текстуру из видео
Нажмите здесь, чтобы приобрести 100 различных текстур, которые вы можете использовать
02. Используйте маску слоя
[Перейти к 1:02] Маски слоев — это фантастика, потому что они позволяют создавать текстуры и затруднять вашу работу в Photoshop на 100% неразрушаемым способом. Просто выберите слой, который вы хотите расстроить, нажмите кнопку «Маска слоя» на панели «Слои», а затем начните скрывать части слоя с помощью кисти (убедитесь, что у вас установлен черный цвет, чтобы скрыть).
Примечание. В этом видео я использую стандартный набор тонких кистей. Вы можете БЕСПЛАТНО скачать кисть, которую я использую ниже.
Нажмите здесь, чтобы загрузить бесплатную текстурную кисть, чтобы опробовать
Нажмите здесь, чтобы купить наш огромный выбор кистей
03. Добавьте прозрачную текстуру сверху
[Перейти к 2:32] Это маленький трюк, который мне очень нравится. Когда вы научитесь использовать Select> Select Color Range , вы сможете создавать интересные эффекты. Это уловка, которую я использовал для достижения эффекта, который вы видите на обложке этого урока.
Примечание. Я использую один из готовых шаблонов из коллекции мокапов ретро-текстур. Вы можете БЕСПЛАТНО скачать шаблон, который я использую ниже.
Щелкните здесь, чтобы загрузить бесплатную текстуру, которую я использую в видео
Щелкните здесь, чтобы приобрести полный комплект или готовые шаблоны, которые создают этот эффект
Если у вас есть вопросы, просто дайте мне знать в комментариях под видео. Рад помочь!
Доля:
2 ответа
Оставить комментарий
Комментарии будут одобрены до появления.
Также в руководствах
Как сделать простые иллюстрации середины века
Брэд Вудард 17 мая 2021 г.
Искусство середины века часто имеет простой, но очаровательный вид.В этом простом руководстве вы узнаете 3 простых шага по созданию классических иллюстраций середины века. Как только вы изучите этот трехэтапный метод, вы будете поражены, насколько легко построить серию частей в этом стиле.
Смотреть статью полностью →
Ручная надпись без руки!
Кристофер Сперандио 3 мая 2021 г. 1 Комментарий
История надписи в комиксах с акцентом на историю шрифта, которая привела к развитию системы надписи Леруа.Плюс, TOOM, цифровая версия шрифта стиля Leroy lettering system.
Смотреть статью полностью →
Как сделать ретро космический пистолет в фотошопе
Дастин Ли 18 апреля 2021 г. 1 Комментарий
Из этого урока вы узнаете, как создать в Photoshop иллюстрацию космического пистолета в стиле ретро.В этом руководстве используется иллюстративный подход к созданию пистолета. Начнем с простых форм трех цветов. Затем, используя Brush Tool, Layer Masks и несколько кистей из набора кистей SpaceRanger, мы добавляем детали
.Смотреть статью полностью →
Как использовать эффекты текстуры для создания красивых композиций в Photoshop CS5
Это руководство представляет собой пример того, как можно использовать несколько простых методов для создания базовой фотоиллюстрации с использованием нескольких слоев, маскирования, инструмента «Перо», некоторого базового освещения и одной простой текстуры.
Предварительный просмотр окончательного изображения
Начните работу с создания нового документа ( Ctrl + N ) в Adobe Photoshop с размером 1280 пикселей на 1024 пикселей (цветовой режим RGB, ) с разрешением 72 пикселей / дюйм .
Найдите гранжевую текстуру, я использовал эту текстуру с сайта deviantart. Я хотел бы поблагодарить автора этой фотографии, или, если хотите, вы можете заменить аналогичное изображение своим.
Загрузите следующую продемонстрированную текстуру и вставьте ее на новый слой в нашем основном документе.
Создайте новый слой и выберите кисть Soft Round цвета черный (установите непрозрачность с на 20%, на панели параметров ).
Используйте эту кисть, чтобы затемнить левый нижний угол холста.
Установите Fill на 73% для этого слоя и измените режим наложения с на Linear Light .
Найдите стандартную фотографию с изображенной на ней крутой танцовщицей. Я использовал эту фотографию с Shutterstock.Я хотел бы поблагодарить автора этой фотографии, или, если хотите, вы можете заменить аналогичное изображение своим.
Удалите фон с помощью ваших любимых инструментов, таких как Pen Tool (P) , Magic Wand Tool (W) , Magnetic Lasso (L) или даже простой Filter> Extract и вставьте его на новый слой в нашем основном документе. Примените Edit> Transform> Flip Horizontal .
Щелкните значок Добавить стиль слоя в нижней части панели слоев и выберите Drop Shadow .
Мы получили следующий результат:
Выберите инструмент «Перо » (P) , установите режим рисования на Shape Layers на панели параметров и нарисуйте следующую форму, как показано. Цвет переднего плана — # 28204F . Поместите слой под слой танцора:
Установите Fill на 70% для этого слоя и измените режим наложения с на Hard Light .
Вставьте маску на слой, выбрав Добавить маску слоя в нижней части панели слоев и выберите кисть Soft Round с черным цветом (установите непрозрачность с на 20% в параметрах . бар ).
Закрасьте маску этой кистью, чтобы скрыть верхнюю часть формы.
Выберите инструмент «Перо » (P) , установите режим рисования на Shape Layers на панели параметров и нарисуйте следующую форму, как показано.Цвет переднего плана — # FF441F . Поместите этот слой под слой с танцором на нем.
Установите Fill на 57% для этого слоя и измените режим наложения с на Multiply .
Вставьте маску на слой так же, как и раньше ( Добавьте маску слоя ). Выберите мягкую круглую кисть черного цвета , упомянутую в предыдущем примере для ромба, чтобы скрыть следующую зону на форме.
Используйте инструмент «Перо » (P) , чтобы представить следующую форму цвета # FF1F1F . Поместите слой под слой с танцором.
Установите Fill на 57% для этого слоя и измените режим наложения с на Linear Burn .
Возьмите инструмент Line Tool (U) , установите Weight на 1px в Options bar и нарисуйте много белых линий.Этот слой также будет расположен ниже уровня танцора.
Установите Fill на 70% для всех слоев, содержащих белые линии.
Теперь нам нужно загрузить следующий набор шаблонов, названный techie. Скопируйте файл выкройки в папку C: Program Files Adobe Adobe Photoshop XPresetsPatterns (Adobe Photoshop X был вашей версией Photoshop).
Используя инструмент «Перо » (P) , мы изобразим следующую фигуру, слой которой будет расположен под слоем танцора.
Установите Fill на 0% для этого слоя. Щелкните значок Добавить стиль слоя в нижней части панели Layers и выберите Color Overlay .
Добавить Наложение узора . Нажмите кнопку выбора предустановок шаблона и Загрузите загруженный файл шаблона из папки Program FilesAdobeAdobe Photoshop XPresetsPatterns . Примените следующие настройки для Pattern Overlay :
Мы получили следующий результат:
Создайте новый слой и выберите для него мягкую круглую кисть (Непрозрачность — 20%, ).
Используйте эту кисть, чтобы нарисовать холст цветом # ED2000 . Поместите этот слой также под слой с танцором.
Скачать бесплатный набор из 83 пользовательских текстур Photoshop без лицензионных отчислений
У нас есть для вас еще один отличный ресурс — бесплатная коллекция пользовательских текстур Photoshop, которые помогут выделить вашу работу… Этот эксклюзивный набор из 29 различных текстур ручной работы был выпущен War Unicorn Media бесплатно и на 100% лицензионный. -бесплатно.К этой коллекции прилагается 18-страничное руководство (доступно в Интернете или в виде загружаемого PDF-файла), содержащее советы и рекомендации о том, как лучше всего использовать текстуры в рабочем процессе Photoshop, а также о том, как создавать свои собственные!
Текстуры очень легко применять и использовать в Photoshop. Просто загрузите текстуру в новый слой над вашей композицией, а затем установите для него режим наложения и непрозрачность, как вы хотите, чтобы она повлияла на фотографию или изображение под ней. Более подробная информация и идеи представлены в коротком обучающем видео, приведенном ниже.
Вот введение Джеймса Роделя из прилагаемого руководства, которое содержит множество примеров и озаглавлено «Текстуры, Вселенная и вы»:
Текстуры, они везде
Один из моих любимых приемов при создании композиций — это возможность придать композиции «текстурированное окно» — портал, который вводит человека, смотрящего на мои работы, в мой мир. Я также склонен использовать текстуры с цветом в качестве основы для композиций. Текстуры также можно использовать для объединения, казалось бы, разрозненных элементов в композиции.
Они могут быть тонкими или драматичными. Photoshop CC не только упрощает этот процесс, но и позволяет развлечься вашим творчеством.
Это руководство посвящено тому, как я использую текстуры в своем рабочем процессе. Надеюсь, вы подберете что-то новое или почувствуете вдохновение для создания собственных текстур. Эти советы предполагают, что вы знакомы с основами Photoshop, а именно с использованием слоев и режимов наложения.
Поехали!
Итак, вот она — «невиданная ранее, эксклюзивная коллекция уникальных текстур, которые вы можете использовать без лицензионных отчислений, до бесконечности, до бесконечности, бесплатно и навсегда.Пакет текстур можно использовать с любой версией Photoshop (или даже с Photoshop Elements), и вы найдете ссылку для загрузки, указанную на последней странице руководства здесь:
Загрузить сейчас
В коллекцию Warunicorn входят текстуры с высоким разрешением для пергаментной бумаги, кофейных фильтров, строительной бумаги, чайных фильтров, салфеток для лица, бумаги подрядчика, льда, картона и многого другого.
Если у вас еще нет последней версии программного обеспечения Photoshop для настольных ПК, просто загрузите бесплатную рабочую пробную версию для Windows или macOS (или попробуйте все Creative Cloud), а затем установите, запустите и начните текстурирование ваших изображений и иллюстраций…
И чтобы продолжить обучение, не пропустите еще десятки бесплатных книг по многим продуктам Adobe, охватывающих последние версии всех основных приложений.
Как творчески работать с текстурами Photoshop менее чем за три минуты:
От: Основное обучение Photoshop 2021: фотография Джулиан Кост на Lynda.com
Загрузите больше бесплатных текстур!
Надстройка Russell Brown’s Paper Textures Pro — еще один потрясающий источник текстур, который существует уже некоторое время, но по-прежнему так же хорош, как и тогда, когда он впервые появился … Это бесплатное расширение добавляет новую панель в Photoshop, предоставляя вам 54 классных новых творческие текстуры, с которыми можно работать и играть.Вы можете нанести нужную текстуру буквально одним щелчком мыши:
Добавляйте текстуры к изображениям с помощью этой новой великолепной панели для Adobe Photoshop CC. В комплекте с этой панелью идет замечательный набор сэмплеров текстур от Fly Paper Textures. Вы также можете добавить свои собственные текстуры для еще более творческих возможностей.
Получить сейчас
Как пишут отзывы пользователей, «Действительно красивые текстуры и панель так хорошо работает. Я часами пытался сделать то, что можно получить за 30 секунд с этими удивительными текстурами.Вы можете сделать изображения состаренными, с характером, действительно интересными и креативными эффектами. Изысканно сделано, так быстро и легко получить, что просто идеально дополняет некоторые из моих фотографий! Большое спасибо flypapertexture и Расселу 🙂 »
Убедитесь, что вы вошли со своим Adobe ID при его установке выше, чтобы надстройка автоматически включалась в ваши расширения при следующем запуске Photoshop. Чтобы начать работу с Paper Textures Pro, просто посмотрите это полезное 10-минутное обучающее видео о том, как его использовать:
Ознакомьтесь с полным руководством по всем функциям, добавленным в Photoshop во всех версиях CS и CC.
См. Также
У вас есть вопросы по текстурам в фотошопе? Просто спросите их ниже, и мы быстро ответим вам!
Будьте в курсе последних новостей о программном обеспечении Adobe — подпишитесь на нас в Facebook или Twitter или подпишитесь на нашу RSS-ленту… Вы также можете ввести свой адрес электронной почты и получать новые статьи прямо в свой почтовый ящик.
