Как из фотки сделать фотографию
Некоторые мои друзья решили начать освоение Фотошопа. Чтобы облегчить жизнь им и себе, помещаю здесь советы для тех, кто впервые открыл эту программу. Возможно, кому-то из моих виртуальных друзей они пригодятся тоже.
Не бойтесь Фотошопа! Он совсем не страшный, если знать, где и что надо сделать.
Современная фотография невозможна без редактирования. Но мало кто хочет тратить время и силы даже на минимальное исправление недостатков фотографий. А порой и просто не видит их, испортив себе глаз ежедневным просмотром в сети таких «фоток» (вот тут вполне подходит этот вульгаризм). Не спешите выбрасывать плохие кадры! Исправить некоторые дефекты – иногда дело одной минуты. И вы доставите себе и другим настоящее удовольствие. И, поверьте, это — не менее творческая работа, чем само фотографирование. Это вовсе не значит, что вы превращаете фотографию из документа в фотошоповскую подделку! Об этих фокусах мы говорить не будем.
По каждому пункту в программе предусмотрены различные варианты исправления фотографии. Показываю самые простые. Вы можете поделиться своим опытом в комментариях.
Показываю самые простые. Вы можете поделиться своим опытом в комментариях.
Если у вас стоит русская версия Фотошопа, перевод терминов будет, наверняка, очень творческим.
Читайте текст, глядя на картинку под ним.
Итак, первая дюжина шагов на пути к хорошим снимкам.
Загружаем Фотошоп и открываем снимок, который собираемся редактировать: File (Файл) — Open (Открыть).
Находим нужную папку и в ней файл-картинку. Выделяем его и нажимаем кнопку «Открыть».
Картинка появилась на экране.
Работать лучше с копией фотографии. Чтобы ее получить, обращаемся в главное меню: Image (Изображение) — Duplicate (Дубликат).
Копия на экране?
Оригинал можно закрыть.
1. ВЫБРАСЫВАЕМ ВСЁ ЛИШНЕЕ —
кадрируем изображение с помощью инструмента Crop Tool (Обрезка) из палитры инструментов (в Фотошопе слева на экране).
Илл. 1
«Берем» инструмент мышкой и, нажимая, ведем его по картинке. Появляется прямоугольная рамка для выбора кадра.
Появляется прямоугольная рамка для выбора кадра.
Размеры рамки можно менять, передвигая квадратные манипуляторы с любой стороны, или с угла (при этом курсор превращается в двухголовую стрелку).
Рамку можно перетаскивать, нажав на нее указателем мыши.
Чтобы вращать рамку в любую сторону, надо перенести курсор за пределы выделенной области — стрелки становятся полукруглыми.
Всё, что закрашено темным полупрозрачным цветом вне рамки, навсегда исчезнет после двойного щелчка внутри картинки (тоже после нажатия кнопки <Enter> на клавиатуре). В этот момент курсор принимает форму черной стрелки. Как бы мы ни вращали рамку, после обрезки фотография предстанет перед нами в виде обычного прямоугольника.
Если вы передумали обрезать фото, нажмите кнопку <Escape>.
Если вы решили вернуть то, что обрезали, обратитесь в меню Edit (Правка) — Undo (Отмена).
2. РАЗМЕР И РАЗРЕШЕНИЕ КАРТИНКИ
устанавливаем через главное меню Image (Изображение) — Image Size (Размер изображения).
1. В диалоговом окне внизу параметр Constrain Proportions (Сохранить пропорции) оставим отмеченным.
2. Параметр Resample Image (Интерполяция): выбираем из списка нижний — Bicubic Sharper — для повышения резкости.
Илл. 2
3. Параметр Resolution (Разрешение): для Web надо поставить 72. Разрешение обозначает количество пикселей на дюйм (pixels/inch).
Если понадобится вновь увеличить разрешение (например, для печати), прежнее качество снимка уже не вернется. Поэтому, повторюсь, лучше работать с дубликатом.
Илл. 3
4. Определяем размер картинки. Для Web он вычисляется в пикселях. Ставим размер, например, 600 pix. по ширине (Width) в верхнем поле Pixel Dimensions. Высоту (Height) программа подставит сама. Соответственно автоматически меняется размер картинки — здесь с 1,22 M на 704,0 K (см. значения вверху диалогового окна) и физический размер в сантиметрах в нижнем поле Document Size (Размер документа). Уменьшив изображение, мы улучшили его качество.
Уменьшив изображение, мы улучшили его качество.
При увеличении фотографии программе приходится «дорисовывать» несуществующие пиксели по своему разумению. Качество при этом страдает.
Илл. 4
5. Нажимаем «ОК».
Какой ужас – картинка стала крохотной!
Но это всего лишь малый масштаб на экране. Приведем ее к удобному виду через главное меню View (Просмотр) — Actual Pixels (Реальный размер). Так она будет выглядеть и в сети.
3. СОХРАНИМ КАРТИНКУ.
Вариант а) сохранение фотографии для дальнейшего редактирования.
1. File (Файл) — Save As (Сохранить как).
Выбираем наверху папку для сохранения.
2. Даем название файлу или оставляем предложенное название.
3. Выбираем из списка Format (Формат, тип) файла.
Фотография была снята в JPEG? Этот формат лучше не сохранять повторно, так как при каждом сохранении происходит сжатие и качество изображения ухудшается.
Сохраним картинку в Tiff.
Внизу диалогового окна обратим внимание на параметр Color – ICC Profile. Здесь мы видим, какой цветовой профиль у нашей картинки. Наилучшим для Интернета является профиль sRGB. Если он уже стоит у вас по умолчанию, ставим галочку для его сохранения. Если нет – обратимся к пункту 4, чтобы внедрить профиль.
Илл. 5
4. Нажимаем «Сохранить».
5. В появившемся окне Tiff Option (Параметры) нажимаем «ОК».
Вариант б) сохранение фотографии после окончания редактирования.
Снимок нужно будет сохранить для Интернета, т. е. в формате JPEG. Одновременно оптимизируем изображение, то есть уменьшим его размер за счет сжатия. Эти важные действия происходят в окне, которое открывается после команды File (Файл) — Save for Web (Сохранить для Веб).
Илл. 6
6
Выбрав вариант с двумя окошками просмотра (закладка над окном слева вверху), мы сможем, кроме оригинала слева, увидеть одновременно справа вариант изображения в выбранной степени сжатия. А можно выбрать и 4 окошка с вариантами. Окошко, очерченное рамкой — активно. Когда мы меняем параметры справа, в нем соответственно меняется картинка и информация под ней – формат, «вес» в кб и время загрузки картинки при определенной скорости интернета.
Когда курсор находится в активном окне, он превращается в символ руки и мы можем двигать картинку, выбирая более важный фрагмент, например, лицо, поскольку при сильном сжатии, изображение можно испортить. Одновременно двигается изображение и в другом окошке.
Займемся настройками справа от окон просмотра.
1. Из выпадающего меню Optimized file format (Отимизированный формат файла) (название меню появляется при наведении мышки) выбираем JPEG.
2. В следующем выпадающем меню Compression quality (Качество сжатия) выбираем степень сжатия: Low (Низкая), Medium (Средняя), High (Высокая), Very High (Очень высокая), Maximum (Максимальная).
Выбрать качество можно и правее — в меню Quality. После щелчка по стрелке, появляется ползунок, который при передвижении меняет число — степень сжатия. Одновременно изменяется наименование в поле Compression quality слева и сама картинка, активная в этот момент.
Оцениваем на глаз, какой вариант нам нравится больше. Чем лучше качество изображения, тем больше время загрузки. Для Интернета обычно достаточно 50 % и меньше, но это зависит и от размера картинки.
3. ICC Profile (Цветовой профиль) — отмечаем.
4. Оptimized (Оптимизированная) — отмечаем.
5. Нажимаем кнопку Save (Сохранить). Указываем нужную папку и пишем название файла латинскими буквами.
Если папка с файлом названа по-русски, мы получим замечание от программы.
Мы сохранили копию картинки.
На экране остался оригинал. Его теперь можно закрыть.
4. ЦВЕТ И ИНТЕРНЕТ.
Наша картинка должна находиться в цветовой модели RGB. Эти заветные буквы мы видим в заголовке нашей картинки. Мы можем еще точнее обозначить цвет для лучшего экранного просмотра фото.
Эти заветные буквы мы видим в заголовке нашей картинки. Мы можем еще точнее обозначить цвет для лучшего экранного просмотра фото.
Если в вашем Фотошопе по умолчанию не обозначено цветовое пространство sRGB (лучший вариант для Web), откроем диалог через главное меню Image (Изображение) — Mode (Режим) — Assign Profile (Назначить профиль). Возможно, в вашем Фотошопе он скрывается в меню Edit (Правка) — Assign Profile. Выберем переключатель Profile (Профиль), а из списка — sRGB.
Нажмем «ОК».
Илл. 7
А теперь о дефектах, которые чаще всего встречаются.
5. В КАДРЕ – ЧЕРНАЯ НОЧЬ?
Илл. 8
Подождите его выбрасывать!
Попробуем узнать, что скрывается во мраке.
Используем «Уровни» из главного меню: Image (Изображение) — Adjustments (Коррекция) — Levels (Уровни).
Главное место в окне занимает гистограмма — график, отражающий значения яркостей. На гистограмме видно, что ее правый край, показывающий светА на фотографии, уходит далеко от правого края — это и означает, что изображение тонет во тьме.
На гистограмме видно, что ее правый край, показывающий светА на фотографии, уходит далеко от правого края — это и означает, что изображение тонет во тьме.
Илл. 9
Передвинем белый ползунок под гистограммой влево, к тому месту, где начинается черный зубец – информация о цвете. Серый ползунок при этом передвинулся сам. Так мы расширили тоновый диапазон. При всех операциях посматриваем на изображение на экране, чтобы не переборщить.
Илл. 10
Нравится? Нажимаем «ОК».
Илл.11
Снова можно открыть Levels (Уровни) и полюбопытствовать, как теперь выглядит гистограмма:
Илл.12
Конечно, такие крайние случаи встречаются редко. Этот прием можно использовать и для фотографий, которые надо осветлить немного.
6. ЕСЛИ ИЗОБРАЖЕНИЕ СЛИШКОМ СВЕТЛОЕ —
ситуация обратная. В такой мутной воде почти ничего не видно!
Илл.13
Что и подтверждает гистограмма, «уехавшая» к правому краю:
Илл. 14
14
Для спасения рыбок обращаемся в меню Image (Изображение) — Adjustments (Коррекция) — Levels (Уровни).
Передвигаем черный ползунок вправо до начала информации о цвете:
Илл. 15
В нашем случае потом был сдвинут белый ползунок влево для яркости.
Если мы снова откроем Levels (Уровни), то увидим, что градационная шкала растянулась:
Илл. 16
Илл. 17
7. КОНТРАСТУ МНЕ, КОНТРАСТУ!
И куда только делись восхитительные краски турецкого пейзажа 🙁
Илл. 18
Для исправления маловыразительного снимка открываем снова Image (Изображение) — Adjustments (Коррекция) — Levels (Уровни) и передвигаем серый ползунок средних тонов вправо, увеличивая контраст.
Илл. 19
Изображение одновременно затемняется, поэтому белый ползунок двигаем влево:
Илл. 20
20
Пейзаж спасен!
Илл. 21
8. ЕСЛИ ФОТО СЛИШКОМ КОНТРАСТНОЕ,
скорее всего, вы сделали снимок против света, поэтому в тенях ничего не видно:
Илл. 22
Посмотрим на его гистограмму: Image (Изображение) — Adjustments (Коррекция) — Levels (Уровни):
Илл. 23
В тенях (слева) полностью потеряны детали — количество пикселей, показанное по высоте, достигает «потолка». Но мы не можем осветлить весь кадр с помощью Levels (Уровни), т. к. тогда в светах исчезнет изображение.
Поэтому исправим дефект так: Image (Изображение) — Adjustments (Коррекция) — Shadow/Highlight (Тень/Яркий оттенок).
Команда впервые появилась в версии Photoshop CS.
Илл. 24
Едва диалоговое окно возникает на экране, как из тьмы нашего «загубленного» снимка, как по волшебству возникают мельчайшие детали. Программа сразу предлагает Shadow (Тень) — Amount 50%. Обычно требуется и меньше, но в нашем тяжелом случае придется довести ползунок до 100%.
Илл. 25
Маловато? Можно добавить ещё:
Илл. 26
Достаточно?
Илл. 27
Взглянем на гистограмму после применения команды Shadow/Highlight:
Илл. 28
Видно, что теперь можно добавить немного света:
сдвинем белый ползунок в левую сторону:
Илл. 29
Илл. 30
9. ЕСЛИ ИЗОБРАЖЕНИЕ С НЕНУЖНЫМ ОТТЕНКОМ:
голубым, пурпурным, зеленоватым или желтоватым, как здесь:
Илл. 31
используем Image (Изображение) — Adjustments (Коррекция) — Color Balance (Цветовой баланс).
Илл. 32
Передвигаем ползунки в противоположную сторону от цвета, который надо уменьшить.
Cyan – голубой, Red – красный,
Magenta – пурпурный, Green – зеленый,
Yellow – желтый, Blue – синий.
Ниже ползунков — переключатели. Сначала мы сделали настройки цвета в средних тонах (Midtones), затем делаем то же самое в светлых тонах (Highlights) и тенях (Shadows).
Осторожно — малейшее изменение оттенка влияет на все остальные цвета! Не успели мы справиться с желтой подцветкой, как появилась пурпурная. Убираем её, прибавляя голубой (Cyan).
Ну вот, пожалуй, можно на этом остановиться:
Илл. 33
10. ПАДАЮЩИЕ ДОМА
и другие объекты можно легко выпрямить.
Илл. 34
1. Выделим изображение с помощью меню Select (Выбрать) — All (Всё).
2. Edit (Редактирование) — Transform (Трансформировать) — Perspective (Перспектива). Рамка выделения обрела манипуляторы.
3. Осталось потянуть один из манипуляторов рамки за границы кадра и второй потянется симметрично сам.
Илл. 35
4. Двойным щелчком завершаем операцию.
Чудо свершилось!
Илл. 36
К сожалению, «лишние» фрагменты обрежутся и останутся за кадром.
Если вы передумали, отменить выделение можно в меню Select (Выбрать) — Deselect.
11. НЕ ВИЖУ!
НЕ ВИЖУ!
Любое изображение обычно требует увеличения резкости, особенно цифровые и сканированные фотографии. Лучше это делать в конце редактирования изображения.
Оценивают резкость картинки при масштабе изображения 100%. Поставим это значение через главное меню View (Вид) — Actual Pixels (Реальный размер).
Такой мы и увидим картинку в Интернете.
Воспользуемся фильтром из главного меню Filter (Фильтр) — Sharpen (Резкость) — Unsharp Mask (Контурная резкость).
Три параметра фильтра изменяются перемещением ползунков.
Начнем с нижнего параметра.
Илл. 37
Threshold (Порог) — оставим здесь значение 0.
Radius (Радиус) — чем меньше значение, тем тоньше граница резкости и четче контур. Для Web достаточно 0,2 — 0,5.
Amount (Степень) — чем больше значение, тем выше контраст пикселей, что выглядит как увеличение резкости. Увеличивать процент можно до тех пор, пока не начнут проявляться дефекты: зернистость, белые ореолы на границах деталей, огрубление изображения, изменения цвета, усиление шума (фрагменты с разноцветными точками). В целом изображение после применения фильтра осветляется. Осторожнее с лицами, особенно женскими! Излишняя резкость здесь бывает неуместна.
В целом изображение после применения фильтра осветляется. Осторожнее с лицами, особенно женскими! Излишняя резкость здесь бывает неуместна.
Резкость лучше увеличивать в несколько приемов, а не увеличением радиуса:
Илл. 38
На экране мы сразу увидим результат, а если нажмем указателем мыши на картинку в окошке в маленьком поле просмотра, увидим то, что было. Если временно отключить Preview (Просмотр) , мы сможем сравнить результат и на экране.
Фильтр уменьшает размытость фотографии, но не делает чудес — картинку, снятую явно не в фокусе, резкой уже не сделаешь. Спасти ее может уменьшение размера.
После воздействия фильтра увеличивать размер изображения и разрешение уже нельзя.
Все действия по редактированию цвета, насыщенности, контраста света и тени имеют смысл, если мы уверены в правильности передачи цвета, яркости и контраста монитором.
12. КАК ПРОВЕРИТЬ ЦВЕТ МОНИТОРА
без специального оборудования? Для этого нам нужно иметь изображение на экране, которое мы можем сравнить с реальным отпечатком. Используйте картинку, которая найдется у каждого, и сравните ее с прекрасно сканированным изображением на экране:
Используйте картинку, которая найдется у каждого, и сравните ее с прекрасно сканированным изображением на экране:
Илл. 39
Фото отсюда. http://igor-bon.narod.ru/skan05.htm.
Но прежде, чем заняться цветом монитора, оглянемся вокруг — как организовано освещение нашего компьютера? Свет должен быть не ярким, не попадать на экран и оставаться всегда одинаковым во время работы. Наилучший вариант освещения — галогеновые лампы.
Используем тест для проверки монитора, например, такой:
Илл. 40
Тест вместе с инструкцией находится здесь: http://www.realcolor.ru/lib/monitortest.htm
Но, даже если мы удачно настроим свой монитор, мы не можем
сделать это с мониторами тех, кто будет смотреть наши фотографии 🙂
Это только первые шаги.
Изучайте всемогущий Фотошоп!
Есть вопросы?
Как создать коллаж в фотошопе » BigPicture.ru
Использование различных графических редакторов становится все более популярным и распространенным занятием. Это связано с несколькими причинами, одной из которых является огромная роль социальных сетей в жизни современного человека. Каждый пользователь хочет, чтобы на его страничке были выложены яркие, привлекательные фотографии, которые соберут множество восторженных отзывов.
Это связано с несколькими причинами, одной из которых является огромная роль социальных сетей в жизни современного человека. Каждый пользователь хочет, чтобы на его страничке были выложены яркие, привлекательные фотографии, которые соберут множество восторженных отзывов.
Фотошоп используется не только для обработки фото различными эффектами, но и для создания коллажей. Раньше, чтобы его сделать, надо было обзавестись снимками, ножницами, клеем и цветной бумагой. Теперь, каждый человек может, без специальной подготовки сделать компиляцию. Которая станет отличным подарком на день рождения, позволит подготовить стенд на работе,
Пошаговая инструкция по работе с фоторедактором
Далее будет подробно рассказано, как создать коллаж в фотошопе(подробнее узнать можно здесь http://www.internet-technologies.ru/articles/article_1758.html). Сначала нужно скачать программу по обработке изображений на свой ПК. Воспользуйтесь ссылкой на сайте той утилиты, которую вы выбрали. В интернете широко представлены как бесплатные, так и платные решения. Преимуществами первых являются доступность и простота освоения. Вторых – огромные функциональные возможности, наличие постоянных обновлений и стабильность в работе.
Преимуществами первых являются доступность и простота освоения. Вторых – огромные функциональные возможности, наличие постоянных обновлений и стабильность в работе.
Коллажи из фотографий, сделанные в специальных утилитах, можно размещать на своих страничках в социальных сетях. Это также отличный способ собрать накопившиеся снимки в единое тематическое произведение, например, посвященное:
- Отдыху в экзотических странах.
- Вашему ребенку.
- Периоду обучения в университете.
- Свадьбе.
- Романтическому времяпрепровождению.
И многое другое, выбор тем ограничен только функциональными возможностями утилиты и вашей творческой фантазией.
После установки программы для редактирования изображений на ваш компьютер, в нее нужно добавить снимки, из которых будет делаться компиляция. Обычно это делается просто выделением и загрузкой нужных файлов, однако в некоторых утилитах можно встретить и такое решение, как «тащи-бросай», которое позволяет непосредственно перетаскивать картинки в рабочее поле. Создание коллажа может проводится как в ручном, так и автоматическом режиме, второй вариант предназначен для тех, кто ограничен по временным срокам.
Создание коллажа может проводится как в ручном, так и автоматическом режиме, второй вариант предназначен для тех, кто ограничен по временным срокам.
Какими еще функциями обладает фоторедактор
Фотошоп – это не только утилита, предназначенная для склеивания нескольких снимков в одну работу, но и набор мощных профессиональных инструментов для обработки изображений. Например, с его помощью можно наложить на фото интересный эффект, и превратить его если не в произведение искусства, то в то, что будет интересно большому количеству пользователей. В коллекциях современных утилит содержатся анимированные, трехмерные, многоуровневые изменения для фото. Для компиляции изображений можно использовать как готовые тематические шаблоны, так и попытаться создать собственное, оригинальное решение, и потом добавить его в программу.
А вы знали, что у нас есть Telegram и Instagram?
Подписывайтесь, если вы ценитель красивых фото и интересных историй!
Превратить день в дождливую ночь в Photoshop
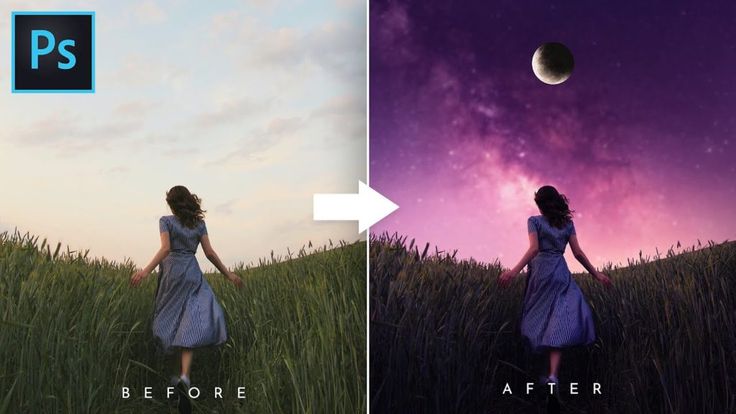
В сегодняшнем уроке мы узнаем, как превратить день в дождливую ночь в Photoshop из заданного изображения.
Мы будем использовать кривые для создания дневной сцены, поиск цвета для создания ночной сцены, инструмент «Кисть» для создания эффекта освещения, шум и размытие движения для создания эффекта дождя и пастозную пленку для создания мокрых поверхностей.
Изображения, использованные в этом руководстве по Photoshop 3193674.
Окончательный результат.
Посмотрите видео с подробными инструкциями и используйте письменные инструкции для быстрой справки.
1. Создайте дневную сцену
Дублируйте фоновый слой для эффекта дня. Создайте эффект дневной сцены с помощью корректирующего слоя Curves. Объедините групповой слой Visible the Day в новый слой. Выберите Layer>Merge Visible , удерживая нажатой клавишу Alt.
Дублируйте фоновый слой для эффекта дня.
Создайте эффект дневной сцены с помощью корректирующего слоя Curves.
Выберите Layer>Merge Visible, удерживая нажатой клавишу Alt.
2. Создайте ночную сцену
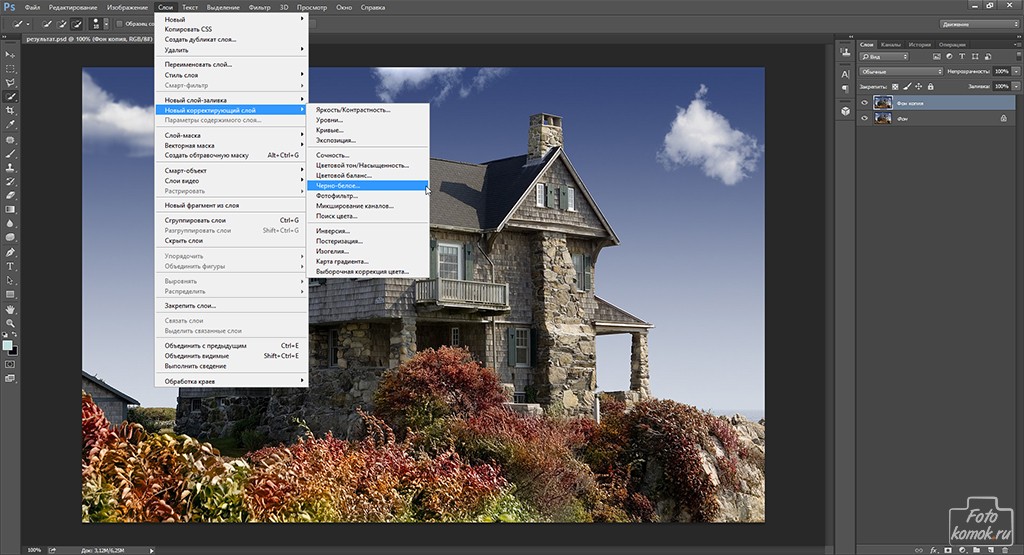
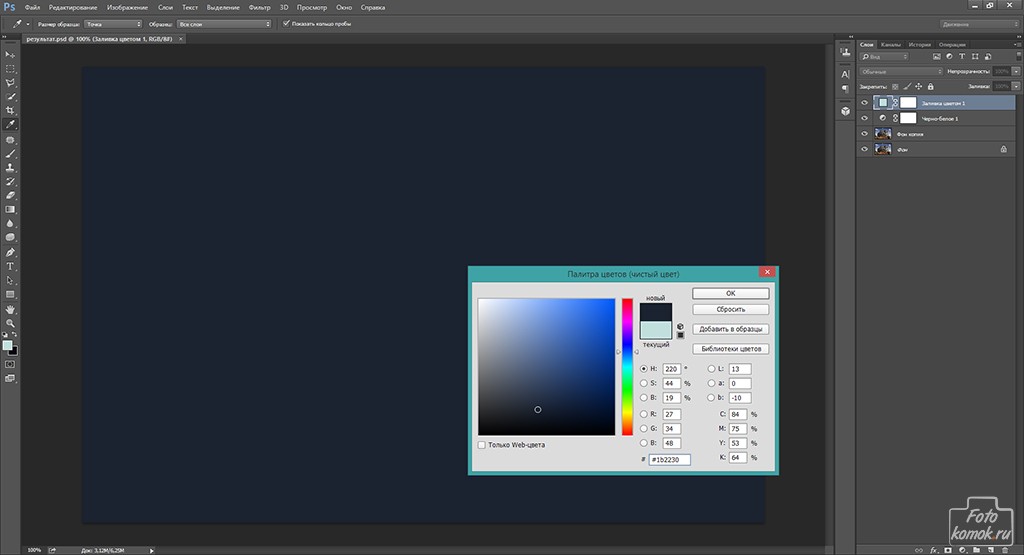
Дублируйте фоновый слой для ночного эффекта. Добавьте Поиск цвета (Слой >Новый корректирующий слой>Поиск цвета ). Выберите лунный свет. Объедините групповой слой Visible the Night в новый слой. Выберите Layer>Merge Visible , удерживая нажатой клавишу Alt . Я оставлю оба групповых слоя только для резервного копирования.
Я оставлю оба групповых слоя только для резервного копирования.
Дублируйте фоновый слой для ночного эффекта.
Добавить поиск цвета (Слой>Новый корректирующий слой>Поиск цвета). Выберите лунный свет.
Объединить видимый групповой слой Night в новый слой. Выберите Layer>Merge Visible, удерживая нажатой клавишу Alt.
3. Создать световой эффект
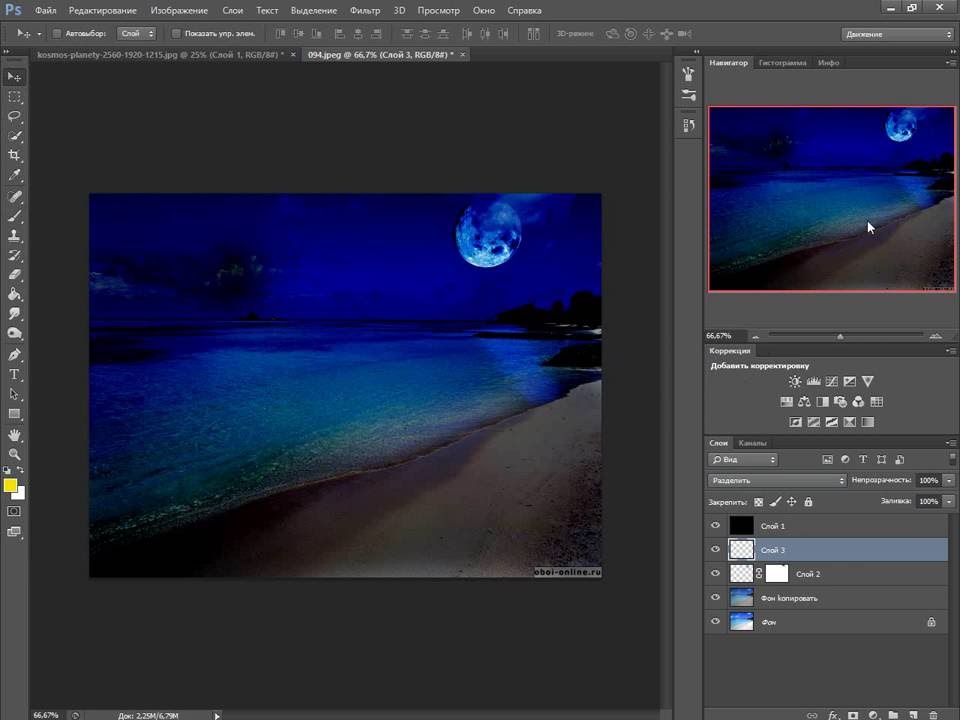
Добавьте маску слоя к ночному слою ( Layer > Layer Mask > Reveal All ). Щелкните миниатюру маски слоя и нажмите D, чтобы сбросить цвет f/g по умолчанию. Создайте выделение с помощью Polygonal Lasso Tool. Используйте инструмент «Кисть», чтобы создать световой эффект. Нажмите Ctrl+D , чтобы снять выделение. Размойте свет (маска слоя) с помощью Gaussian Blur ( Filter>Blur>Gaussian Blur
Добавьте маску слоя к ночному слою (Слой > Маска слоя > Показать все).
Нажмите D, чтобы сбросить цвет f/g по умолчанию.
Инструмент «Многоугольное лассо».
Создайте выделение с помощью инструмента «Многоугольное лассо».
Используйте инструмент «Кисть», чтобы создать световой эффект.
Размытие источников света (маска слоя) с помощью размытия по Гауссу (Фильтр >
4. Объединить видимые
Объединить все видимые слои в новый слой. Выберите Layer>Merge Visible , удерживая нажатой клавишу Alt .
Объединить все видимые слои в новый слой.
5. Создать отражение
Дублируйте новый слой для отражения ( Layer > Duplicate Layer ). Добавьте маску слоя к слою с отражением. Выберите Edit>Free Transform ( Ctrl+T ), затем Отразить по вертикали. Используйте инструмент «Кисть», чтобы удалить верхнюю часть. Измените режим наложения на Color Dodge. Преобразуйте слой отражения в смарт-объект (
Выберите Edit>Free Transform ( Ctrl+T ), затем Отразить по вертикали. Используйте инструмент «Кисть», чтобы удалить верхнюю часть. Измените режим наложения на Color Dodge. Преобразуйте слой отражения в смарт-объект (
Дублируйте новый слой для отражения (Layer>Duplicate Layer).
Добавьте маску слоя к слою с отражением.
Выберите «Правка» > «Свободное преобразование» (Ctrl+T), затем «Отразить по вертикали».
Инструментом «Кисть» удалите верхнюю часть.
Измените режим наложения на Color Dodge.
Преобразуйте слой отражения в смарт-объект (Слой>Смарт-объекты>Преобразовать в смарт-объект).
Применить фильтр размытия по Гауссу.
6. Создать мокрую поверхность
Удерживая Shift , щелкните оба слоя, затем преобразуйте в смарт-объект. Применить пластиковый фильтр. Щелкните маску смарт-фильтра, затем очистите верхнюю часть с помощью инструмента «Кисть». Дважды щелкните значок галереи фильтров справа, чтобы изменить его прозрачность.
Удерживая клавишу Shift, щелкните оба слоя, затем преобразуйте их в смарт-объект.
Применение фильтра пластиковой упаковки.
Щелкните маску смарт-фильтра, затем очистите верхнюю часть с помощью инструмента «Кисть».
Дважды щелкните значок галереи фильтров справа, чтобы изменить его прозрачность.
7. Создать эффект дождя
Создайте новый слой для эффекта дождя.
Создайте новый слой с эффектом дождя. Залейте его черным цветом (Edit>Fill).
Добавить шум (Фильтр>Шум>Добавить шум).
Применить размытие в движении (Фильтр>Размытие>Размытие в движении).
Измените режим наложения на Экран.
Примените корректирующий слой «Уровни». Перетащите ползунки, чтобы настроить нужный эффект дождя.
Вот результат:
Как превратить дневную сцену в дождливую ночную в Photoshop.
8. Сохраните документ
Выберите Файл > Сохранить (Ctrl+S), чтобы сохранить файл проекта. Появится диалоговое окно «Сохранить как». Перейдите в папку, в которой вы хотите сохранить файл проекта. Введите имя в текстовое поле «Имя файла» и оставьте формат Photoshop по умолчанию (*.PSD;*.PDD). PSD — это родной формат Photoshop, и он удобен тем, что в нем хранится вся информация о вашем изображении, и вы сможете позже отредактировать изображение в Photoshop, если обнаружите проблему. Щелкните Сохранить, чтобы сохранить файл проекта.
Когда вы закончите, вы, вероятно, также захотите экспортировать изображение в более распространенный формат, такой как JPEG, PNG, TIFF и т. д.
Как превратить день в ночь в Photoshop
Преобразование дня в ночь существует с тех пор, как в Photoshop есть корректирующие слои, но для освоения этого эффекта требуется много практики. Ключ к тому, чтобы сделать дневное изображение похожим на ночь в Photoshop, заключается в обучении навигации по различным настройкам, таким как карта градиента и кривые, для достижения правдоподобного тона.
Затемнение изображения до такой степени, что в тенях почти не остается деталей, является частью техники, и мы можем усилить эффект, используя кисти, чтобы изменить баланс света на масках слоя. Глубокий синий тон создается с помощью настройки карты градиента и некоторых фотографических предустановок в Фотошоп CC . Затем в игру вступают выделения, заменяя дневное небо звездным ночным пейзажем.
- 14 инструментов настройки Photoshop для ретуши ваших изображений
К концу этого учебник по фотошопу , вы должны обладать всеми навыками и ноу-хау, необходимыми для превращения любого дневного изображения в ночной шедевр.
Скачать файлы для этого урока.
01. Начните с настройки карты градиента
Найдите значок корректирующего слоя и выберите «Карта градиента».
Загрузите исходное изображение «pix_lighthouse_1872998.jpg» в Photoshop и перейдите в палитру «Слои». Найдите значок корректирующего слоя и выберите Карта градиента.
02. Начальный оттенок
Выберите Blue 1 из пресетов Photographic Toning.В редакторе Gradient Map выберите набор пресетов Photographic Toning в раскрывающемся меню. Из массива миниатюрных градиентов выберите пресет Blue 1 и нажмите OK. Это придаст всему изображению светло-голубой оттенок.
- Получите Adobe Creative Cloud здесь
03. Черная ночь
Уменьшите непрозрачность до 80%, затем добавьте корректировку кривых. Уменьшите непрозрачность слоя карты градиента до 80%, чтобы немного уменьшить эффект, вернитесь к корректирующим слоям и добавьте корректировку кривых. Затемните изображение, перетащив кривую вниз от центра. Идея состоит в том, чтобы затемнить тени и средние тона здесь.
Идея состоит в том, чтобы затемнить тени и средние тона здесь.
04. Затемнить еще больше
Сделайте изображение еще темнее с помощью регулировки уровней.Добавьте корректирующий слой «Уровни» над корректирующим слоем «Кривые». В диалоговом окне «Уровни» установите маркер средних тонов на 0,95. Затем в разделе «Уровни вывода» установите значения 0 и 196. Эта настройка должна еще больше затемнить изображение, делая его похожим на ночь.
05. Выберите небо
Нарисуйте грубое выделение вокруг небаТеперь, когда мы преобразовали изображение в ночное, нам нужно заменить небо. Нажимать Вт для инструмента быстрого выделения и нажмите на слой изображения. Перетащите грубое выделение на небо и вокруг маяка.
06. Улучшить выбор
Используйте инструмент «Быстрая маска», чтобы уточнить выделение.Держать выбрать / альтернативный убрать области выделения, выходящие на скалы и маяк. Нажимать Вопрос для загрузки режима быстрой маски и предварительного просмотра выбранной области. Используйте инструмент «Кисть», чтобы уточнить края маски, и нажмите Вопрос чтобы вернуться к обычному виду.
07. Сохраните выбор
Сохраните выделение как альфа-каналПерейдите в меню «Выбор» и нажмите «Сохранить выделение». Во всплывающем меню установите для параметра «Документ» текущее изображение, а для параметра «Канал» — значение «Новый». Оставьте имя пустым и нажмите OK, чтобы добавить выделение в качестве нового альфа-канала (Окно > Каналы для просмотра).
08. Быстрое копирование и вставка
Вставить в новое небо Загрузите изображение «pix_milkyway_2181250. jpg» из FileSilo и нажмите команда / Ctrl + А чтобы выбрать все изображение, затем команда / Ctrl + С копировать. Вернитесь к изображению маяка и нажмите команда / Ctrl + В чтобы вставить новое небо на изображение. Переместите это изображение в верхнюю часть стека слоев.
jpg» из FileSilo и нажмите команда / Ctrl + А чтобы выбрать все изображение, затем команда / Ctrl + С копировать. Вернитесь к изображению маяка и нажмите команда / Ctrl + В чтобы вставить новое небо на изображение. Переместите это изображение в верхнюю часть стека слоев.
09. Примените маску слоя
Используйте маску слоя, чтобы вписать новое небо в изображение. В палитре каналов команда / Ctrl -кликните по миниатюре Альфа-канала, созданного на шаге 7. К новому слою с небом добавьте маску слоя, чтобы применить выделение. Нажмите на маленький символ звена цепи между маской и миниатюрой и нажмите команда / Ctrl + Т чтобы изменить размер неба, чтобы оно соответствовало области.
10. Новая настройка кривых
Затемните новое небо с помощью настройки кривыхДобавьте новую корректировку кривых над новым слоем неба и соедините их вместе ( выбрать / альтернативный -щелчок между их слоями). Уменьшите яркость нового слоя неба, потянув вниз центр регулировки Кривых. Добавление трех точек вдоль линии и их небольшое опускание обеспечивают большую точность.
11. Рисуйте светом
Используйте инструмент «Кисть», чтобы рисовать в свете маяка.Добавьте новый слой и выберите инструмент «Кисть». Установите инструмент на черный цвет и жесткость 0% и нарисуйте небольшой источник света для маяка. Чтобы выбрать цвет света, дважды щелкните слой, чтобы загрузить меню «Стиль слоя», а затем выберите параметр «Наложение цвета».
12. Добавляем наложение цвета
Измените цвет света на оранжево-желтый Измените цвет стиля Color Overlay на оранжево-желтый и установите его Mode на Screen. Установка цвета таким образом позволит вам изменить его позже, если это необходимо. Нажмите OK и уменьшите непрозрачность слоя до 85%, чтобы немного ослабить его.
Установка цвета таким образом позволит вам изменить его позже, если это необходимо. Нажмите OK и уменьшите непрозрачность слоя до 85%, чтобы немного ослабить его.
13. Размыть свет
Смягчите свет с помощью Gaussian Blur.Перейдите в меню «Фильтр» и выберите «Размытие» > «Размытие по Гауссу». Установите ползунок Радиуса на 14px и нажмите OK, чтобы смягчить свет в маяке. Загрузите элементы управления Free Transform ( команда / Ctrl + Т ) и измените размер или поверните источник света, чтобы он поместился внутри маяка.
14. Создайте отражение
Дублируйте источник света, отразите его по вертикали и переместите в нужное положение. Нажимать команда / Ctrl + Дж дублировать слой света на отдельный слой. Перейдите в Edit> Transform> Flip Vertical, чтобы повернуть свет и отразить его. Используйте инструмент «Перемещение», чтобы расположить его над отражением маяка в бассейне на переднем плане.
Перейдите в Edit> Transform> Flip Vertical, чтобы повернуть свет и отразить его. Используйте инструмент «Перемещение», чтобы расположить его над отражением маяка в бассейне на переднем плане.
15. Световые лучи
Создайте форму светового луча с помощью инструмента «Многоугольное лассо».Чтобы добавить лучи света от маяка, на новый слой ( команда / Ctrl + сдвиг + Н ) создайте длинный прямоугольник с помощью инструмента «Многоугольное лассо» ( л ). Форма должна простираться от маяка по всему изображению.
16. Залейте цветом
Залейте выделение светло-желтым цветом и уменьшите его непрозрачность. Перейдите в «Правка»> «Заливка» и выберите «Цвет» в разделе «Содержимое».![]() Установите желтый цвет, который похож на цвет, используемый для основного света маяка, но светлее его. Нажмите OK, затем команда / Ctrl + Д чтобы удалить выделение, а затем уменьшите непрозрачность слоя до 70%.
Установите желтый цвет, который похож на цвет, используемый для основного света маяка, но светлее его. Нажмите OK, затем команда / Ctrl + Д чтобы удалить выделение, а затем уменьшите непрозрачность слоя до 70%.
17. Смягчить и раскрасить
Используйте Gaussian Blur, чтобы смягчить луч и добавить цветовое наложение, если это необходимо.Чтобы смягчить световой луч, перейдите в Фильтр и перейдите в Размытие > Размытие по Гауссу. Установите Радиус размытия на 36px и нажмите OK. Дважды щелкните слой и добавьте стиль Color Overlay, чтобы изменить оттенок света, если считаете, что это необходимо.
18. Двойной свет
Сделайте луч ярче, продублировав его. Продублируйте этот слой ( команда / ctr л+ Дж ), а затем измените стиль Color Overlay на светло-желтый, почти белый.![]() Установите режим наложения слоя на Экран в палитре Слои, чтобы смешать его с лучом света под ним.
Установите режим наложения слоя на Экран в палитре Слои, чтобы смешать его с лучом света под ним.
19. Измените размер второй балки
Измените размер второго луча, чтобы создать более яркий внутренний луч.Уменьшите второй луч света так, чтобы он был меньше, чем нижний. Уменьшите непрозрачность этого слоя до 50%, чтобы сделать его тусклее. В результате из маяка должны выйти два световых луча, один над другим.
20. Дублируйте и перемещайте
Дублируйте и отразите лучи света, чтобы создать отражение. Сгруппируйте два слоя светового луча вместе и нажмите команда / Ctrl + Дж дублировать группу. Отразите группу по вертикали (Редактирование > Трансформировать > Отразить по вертикали) и расположите так, чтобы лучи света попали в отражение маяка.
